在 WordPress 網站上添加到頁腳的 10 件事
已發表: 2023-02-09您想知道要在 WordPress 網站的頁腳中添加什麼嗎?
頁腳是網站底部的區域。 儘管很容易被忽視,但頁腳可以通過許多重要方式改善您網站上的用戶體驗。
在此清單中,我們將分享您應該添加到 WordPress 網站頁腳的最重要內容。

WordPress 中的頁腳是什麼?
頁腳是出現在網站內容部分下方的區域。 這是數百萬網站使用的常見網站設計功能。
'頁腳'也可以指頁腳代碼區域。 Google Analytics、Facebook Pixel 等第三方服務可能會要求您將代碼片段添加到您網站的頁腳。
這種頁腳代碼不會向訪問者顯示,但它允許您向 WordPress 網站添加功能、服務和其他內容。
有這麼多選項,初學者可能很難決定在頁腳區域添加什麼。 因此,許多網站所有者錯失了改進網站和提供更好訪問者體驗的機會。
話雖這麼說,但讓我們來看看要添加到 WordPress 網站頁腳的一些內容,以及如何使其更有用。
以下是我們要添加的所有內容,請隨時直接跳到您感興趣的項目。
許多網站在頁腳區域添加鏈接。 這有助於訪問者找到您網站最重要的內容,例如關於頁面、產品頁面、結帳、聯繫表等。
所有流行的 WordPress 主題都帶有一個頁腳小部件區域,您可以在其中添加不同的內容和元素。
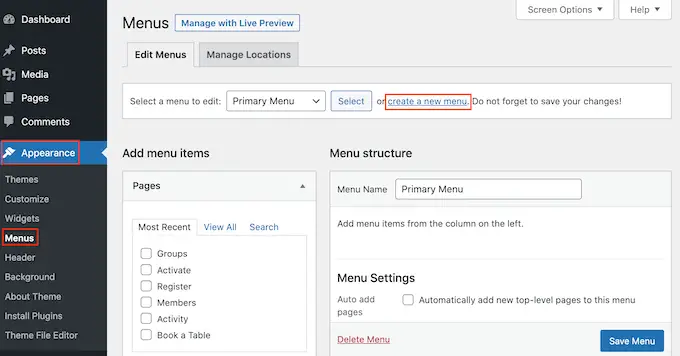
要向頁腳區域添加鏈接,請轉至外觀 » 菜單頁面並單擊“創建新菜單”鏈接。

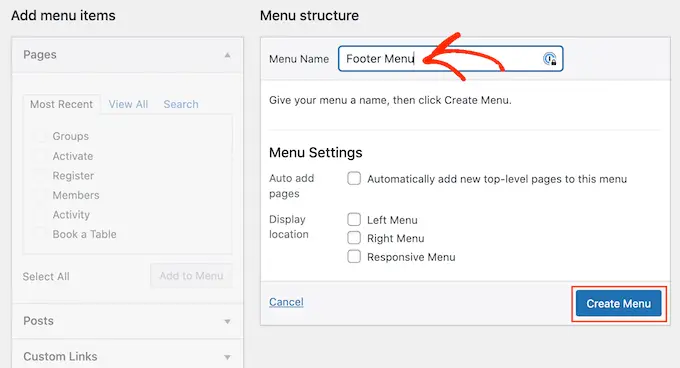
之後,輸入菜單的名稱。 這僅供您參考,因此您可以使用任何您想要的東西。
完成後,單擊“創建菜單”按鈕。

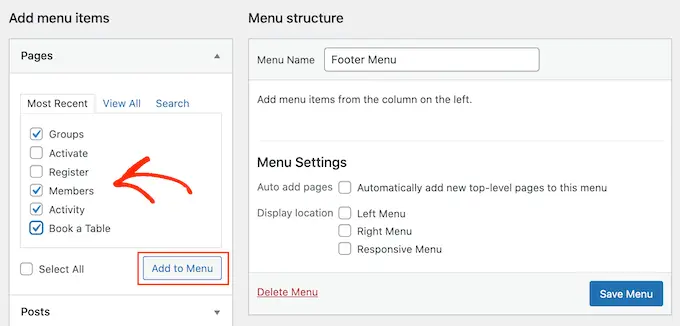
現在,選中要添加到菜單的每個項目旁邊的框。
然後,點擊“添加到菜單”。

如果您對菜單的設置感到滿意,請單擊“保存菜單”按鈕以存儲您的更改。 如需更多幫助,請參閱我們關於如何在 WordPress 中創建導航菜單的指南。
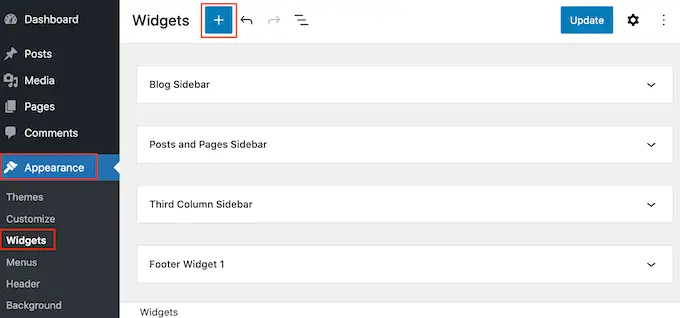
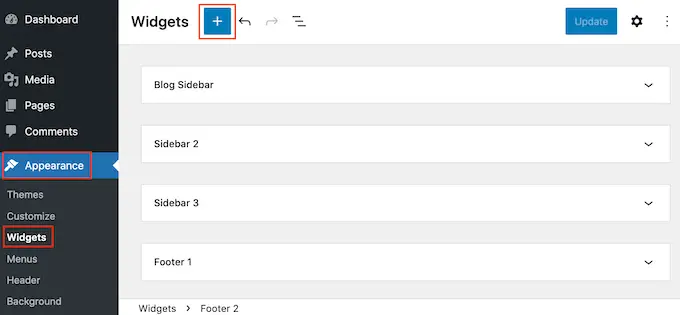
現在您已經創建了一個菜單,讓我們通過轉到Appearance » Widgets將它添加到您網站的頁腳區域。 在這裡,單擊藍色的“+”按鈕。

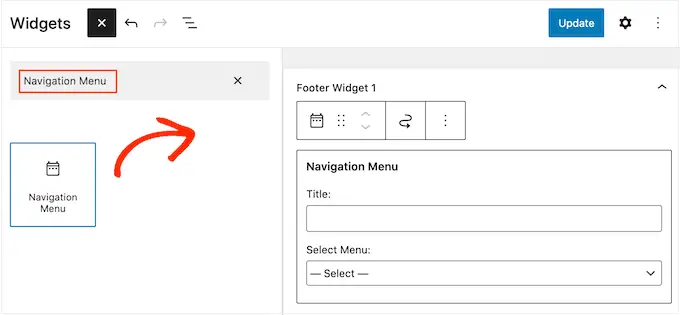
在“搜索”字段中,輸入“導航菜單”。
當右側塊出現時,將其拖放到“頁腳”或類似區域。

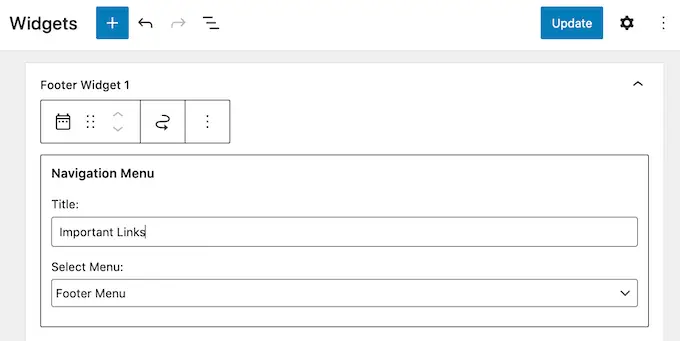
之後,打開“選擇菜單”下拉菜單並選擇您之前創建的頁腳菜單。
您可能還想輸入一個標題,該標題將出現在您網站頁腳中的鏈接上方。

完成後,單擊“更新”按鈕。
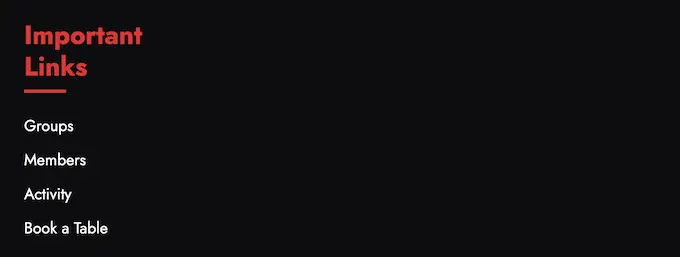
現在,如果您訪問您的網站,您將在頁腳區域看到所有鏈接。

您還可以使用拖放式頁面構建器插件(如 SeedProd)將鏈接添加到頁腳。 您甚至可以為各個 WordPress 頁面創建不同的頁腳。
有關分步說明,請查看我們關於如何在 WordPress 中編輯頁腳的指南。
使用全站編輯器將菜單添加到您的頁腳
如果您使用的是基於塊的主題,例如 ThemeIsle Hestia Pro 或 Twenty Twenty-Three,那麼向頁腳添加菜單的過程會略有不同。
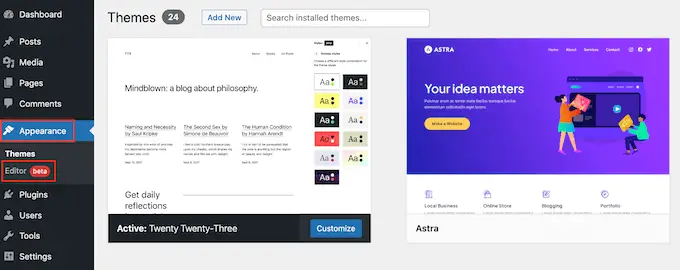
按照上述相同的過程簡單地創建一個導航菜單。 然後,轉到 WordPress 儀表板中的主題»編輯器以打開全站編輯器。

在這裡,單擊工具欄中的向下箭頭並選擇“頁腳”模板。
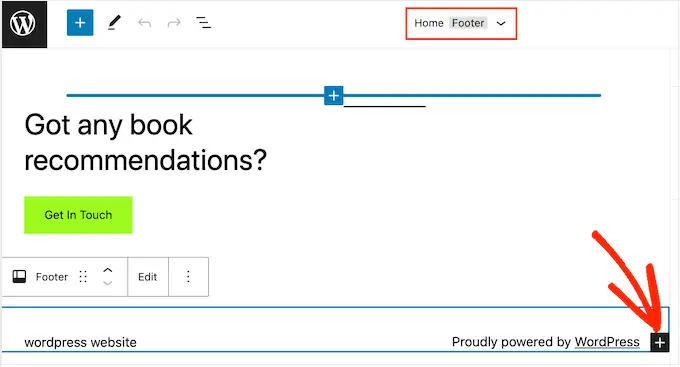
在頁腳區域,繼續並單擊“+”按鈕添加新塊。

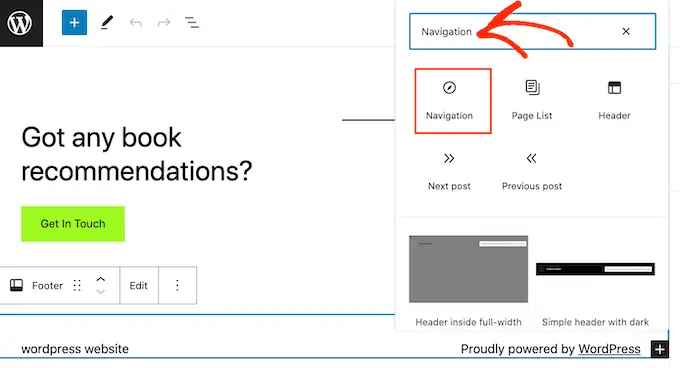
在“搜索”欄中,輸入“導航”。
當右側塊出現時,單擊以將其添加到頁腳區域。

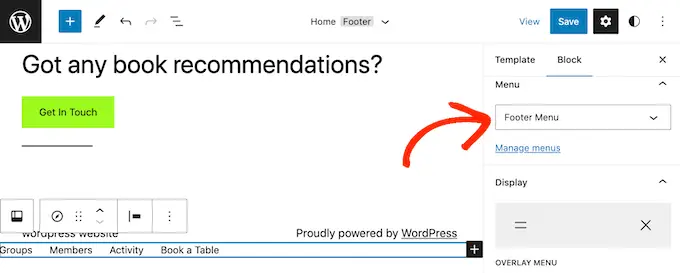
默認情況下,全站點編輯器將顯示您的導航菜單之一。
如果您想改為顯示不同的菜單,請打開右側面板中的“選擇菜單”下拉菜單,然後選擇您要使用的菜單。

如果您對菜單的外觀感到滿意,請單擊“保存”以使您的更改生效。
有時您可能需要將片段添加到您的 WordPress 博客或網站的頁腳。
您可以直接編輯主題文件並將新代碼粘貼到 footer.php 模板中。 但是,不建議這樣做,因為如果您更改 WordPress 主題或更新該主題,自定義代碼將會消失。
直接編輯主題文件也有風險。 即使是一個簡單的拼寫錯誤或錯誤也可能導致許多常見的 WordPress 錯誤。
在 WordPress 頁腳中添加代碼的最佳方式是使用代碼片段插件。 WPCode 是 WordPress 最好的代碼片段插件。 它可以輕鬆地將代碼插入 WordPress 網站的頁眉和頁腳,而無需編輯主題文件。
首先,您需要安裝並激活 WPCode 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
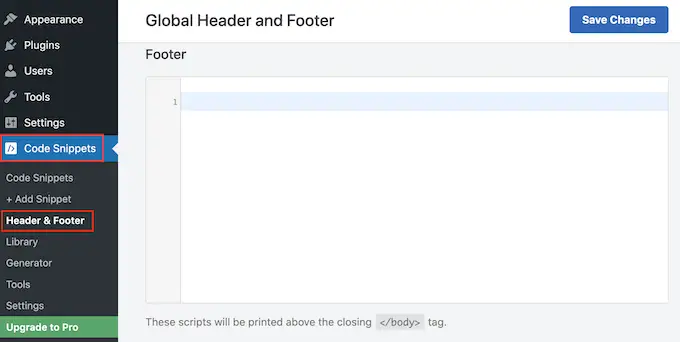
激活後,轉到Code Snippets » Header & Footer 。 從這裡您可以將您的代碼片段粘貼到“頁腳”框中。

不要忘記單擊“保存更改”按鈕來存儲您的更改。 有關更詳細的說明,請參閱我們關於如何在 WordPress 中添加頁眉和頁腳代碼的文章。
3. 在 WordPress 頁腳中添加隱私政策鏈接
為了遵守不同國家的 GDPR 和其他與隱私相關的法律,您需要在 WordPress 中添加一個隱私政策頁面,然後從所有其他頁面鏈接到它。
由於頁腳出現在整個網站上,因此它是添加此 URL 的最佳位置。
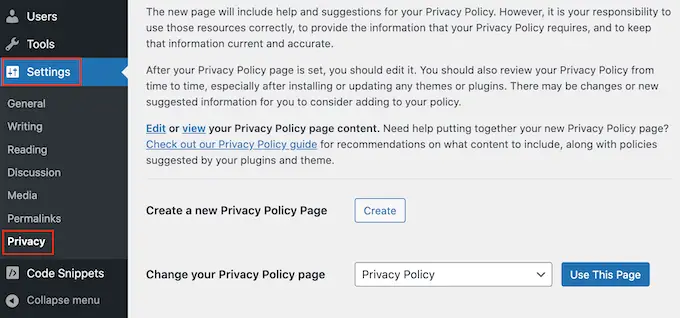
首先,您需要轉到管理區域中的設置 » 隱私。 您會注意到 WordPress 已經為您創建了隱私政策頁面草稿。

要使用默認隱私政策頁面,只需單擊“使用此頁面”。 如果您想改用其他頁面,請打開下拉菜單並從列表中選擇一個新頁面。
您還可以從此屏幕創建新的隱私政策頁面。 只需單擊“創建”按鈕,WordPress 就會生成一個包含一些基本隱私政策文本的新帖子。

無論您如何創建隱私政策頁面,您都可以像編輯 WordPress 中的任何其他頁面一樣編輯它。 例如,您可以添加更多關於您的要求、條款和條件的信息。
如果您對輸入的信息感到滿意,請單擊“發布”按鈕以使隱私政策生效。
完成後,您需要添加指向網站頁腳的鏈接。 要將導航菜單添加到頁腳區域,只需遵循上述相同的過程即可。
4. 在 WordPress 頁腳中添加版權日期
您可能還想在 WordPress 頁腳區域添加版權日期,讓訪問者知道您的內容受版權保護。 一種方法是簡單地將文本添加到您的主題設置中。
許多頂級 WordPress 主題允許您在頁腳區域添加文本,因此值得檢查您的主題是否具有此設置。
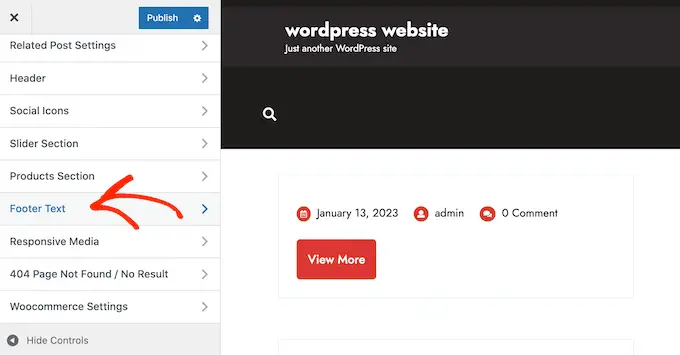
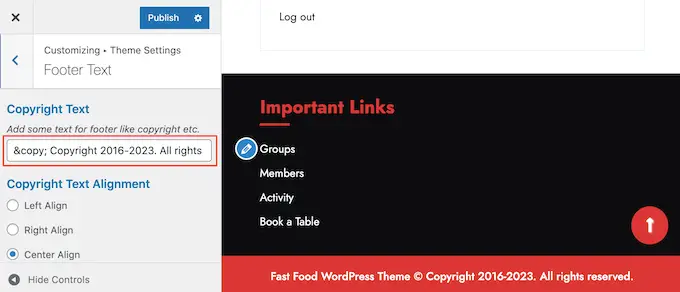
只需轉到外觀 » 自定義頁面,然後在左側菜單中查找任何頁腳設置。 這些通常標記為“頁腳選項”、“頁腳設置”或類似內容。

要添加版權符號,只需將以下內容粘貼到“Footer Credits”、“Copyright Text”或類似部分。
© Copyright 2016-2023. All rights reserved.
WordPress 主題定制器會自動更新,這樣您就可以看到版權文本在您的網站上的外觀。

根據您的主題,您還可以使用主題設置更改字體大小和文本對齊方式。
如果您對版權聲明的外觀感到滿意,請單擊“發布”按鈕以使您的更改生效。
專業提示:使用這種方法,您仍然需要每年更新版權聲明。 要自動添加新年,請參閱我們的指南,了解如何在 WordPress 頁腳中添加動態版權日期。
使用全站編輯器為您的頁腳添加版權日期
如果您使用的是啟用塊的主題,則可以輕鬆地將版權日期添加到頁腳。 只需轉到主題»編輯器即可打開全站編輯器。
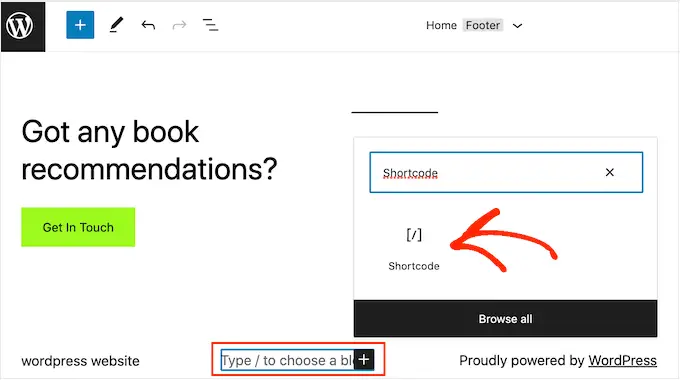
然後,滾動到頁腳部分並單擊“+”以添加新塊。 您現在可以開始輸入“簡碼”並在出現時選擇正確的塊。

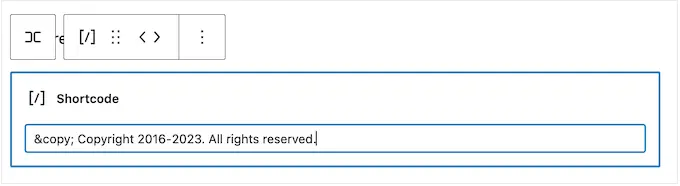
在短代碼塊中,添加以下內容:
© Copyright 2016-2023. All rights reserved.

之後,只需單擊“保存”按鈕即可使版權聲明生效。
5. 從 WordPress 的頁腳中刪除 Powered by Links
一些免費的 WordPress 主題添加指向頁腳區域的鏈接。 通常這是鏈接到官方 WordPress 網站的“由 WordPress 提供支持”的免責聲明,但一些主題開發人員也包含指向他們自己網站的鏈接。
這些傳出鏈接會鼓勵訪問者離開您的網站,並對您的 WordPress SEO 產生負面影響。 考慮到這一點,最好通過外觀 » 自定義將它們從頁腳區域移除。
有些主題很難刪除這些鏈接,因此您可能不得不花時間查看不同的設置。
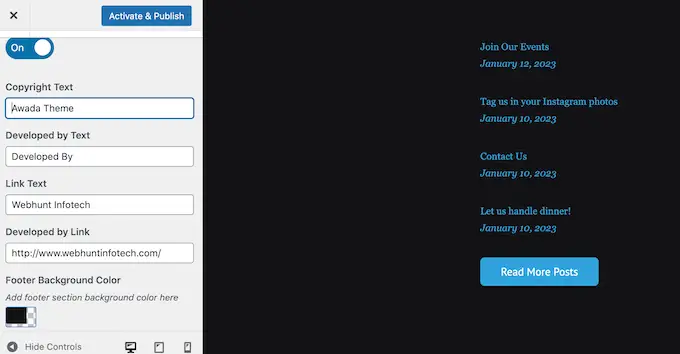
首先,我們建議查找標有“頁腳選項”、“頁腳和版權選項”或類似內容的任何設置。

在這裡,您應該能夠刪除鏈接,甚至可以用您自己的 URL 替換它們。
一些主題對主題文件中的鏈接進行硬編碼,並且不提供使用 WordPress 定製程序刪除它們的選項。
在這種情況下,您可以通過編輯 footer.php 文件來刪除這些鏈接。 有關分步說明,請參閱我們的指南,了解如何刪除由 WordPress 提供支持的頁腳鍊接。
使用全站編輯器刪除 Powered By 鏈接
要刪除啟用塊的主題中的“Powered By”鏈接,只需按照上述相同過程打開全站編輯器即可。
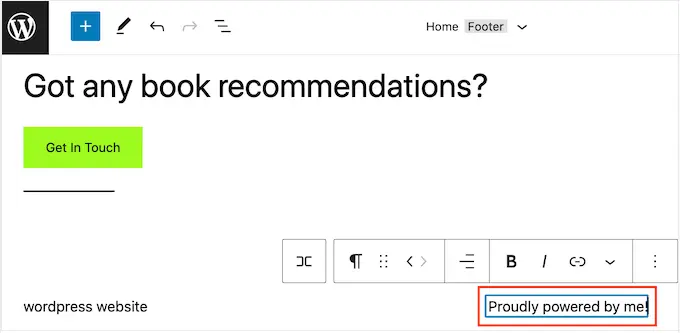
在編輯器中,找到“自豪地由 WordPress 提供支持”或類似文本。 您可以通過在“段落”塊中鍵入內容來將其替換為您自己的文本。

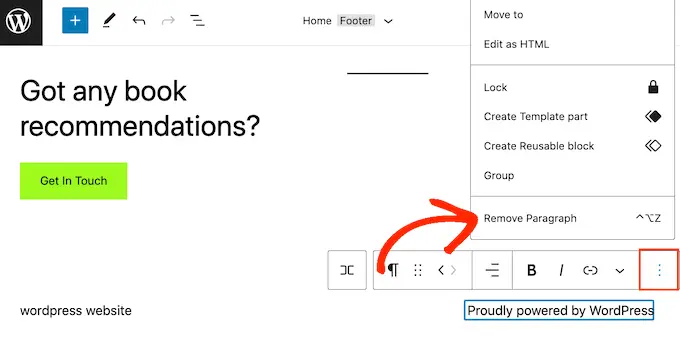
如果您想完全刪除文本,只需單擊以選擇“段落”塊。 之後,單擊三點“選項”按鈕。
最後,單擊“刪除段落”以刪除該塊。

然後您可以繼續並單擊“保存”。 現在,如果您訪問您的網站,您會看到該文本已被刪除。
您是否經常將精美的照片和視頻發佈到 Instagram?
如果人們只是訪問您的網站,他們將看不到您的 Instagram 內容。 考慮到這一點,您可能希望在您網站的頁腳中顯示最近的 Instagram 照片。

這是宣傳您的社交媒體頁面並鼓勵更多人在 Instagram 上關注您的簡單方法。
在 WordPress 頁腳中添加照片源的最簡單方法是使用 Smash Balloon Instagram Feed。 它是適用於 WordPress 的最佳 Instagram 插件,可讓您輕鬆地將照片提要添加到您的網站。
將社交媒體提要添加到頁腳後,Smash Balloon 將自動獲取新的 Instagram 照片。 這樣,您的頁腳將始終向訪問您網站的人顯示您最新的 Instagram 照片。
如果您經營一家在線商店,那麼您甚至可以通過將 Instagram 可購物圖片添加到 WordPress 頁腳來獲得更多銷售額。
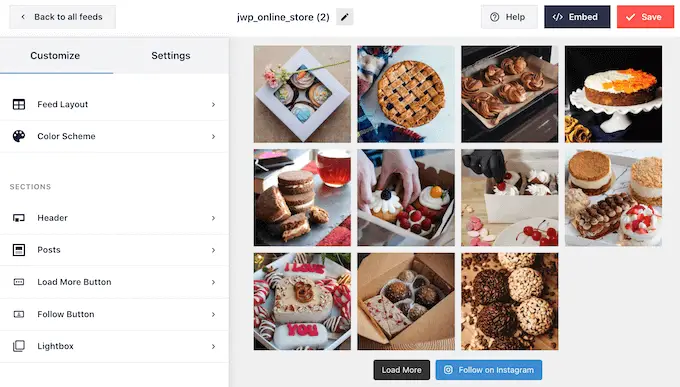
Smash Balloon 擁有微調 Instagram 提要在頁腳中的外觀所需的所有工具。 例如,您可以在不同的佈局之間進行選擇、添加“關注”按鈕、針對移動設備優化您的提要,以及使用用戶友好的 Smash Balloon 編輯器進行更多操作。

有關分步說明,請參閱我們的指南,了解如何輕鬆地將 Instagram 嵌入 WordPress。
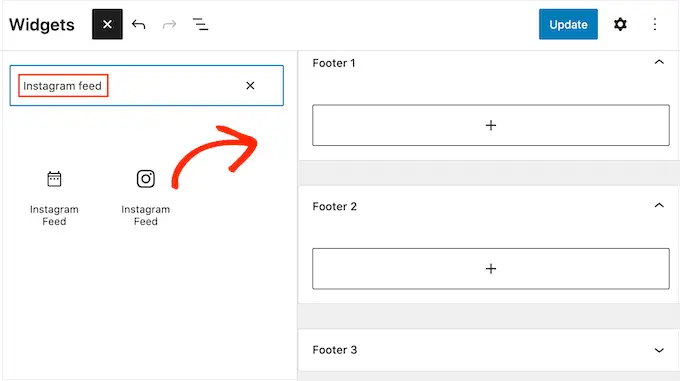
當您對提要的外觀感到滿意時,就可以將其添加到您網站的頁腳中了。 只需轉到外觀 » 小部件,然後單擊藍色的“+”按鈕。

在搜索字段中,輸入“Instagram Feed”以找到正確的塊。 請注意,WordPress 有一個內置的 Instagram Feed 按鈕,因此請確保使用具有官方 Instagram 徽標的塊。
您現在可以將該塊拖放到您網站的頁腳上。

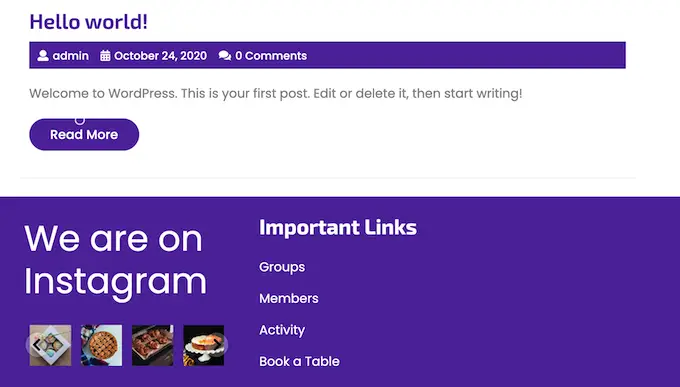
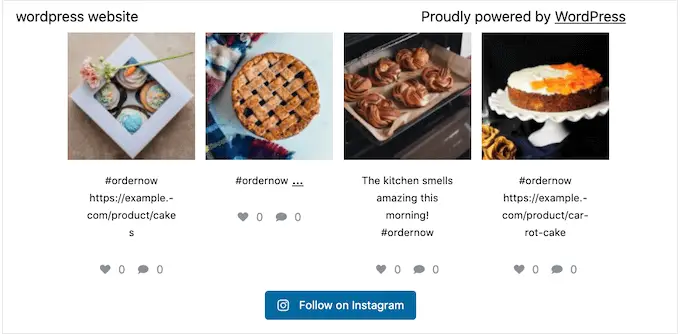
完成後,只需點擊“更新”。 之後,您可以訪問您的網站以在頁腳中查看您的 Instagram 提要。

使用全站編輯器添加 Instagram Feed
將 Smash Balloon Instagram 提要添加到啟用塊的 WordPress 主題很容易。
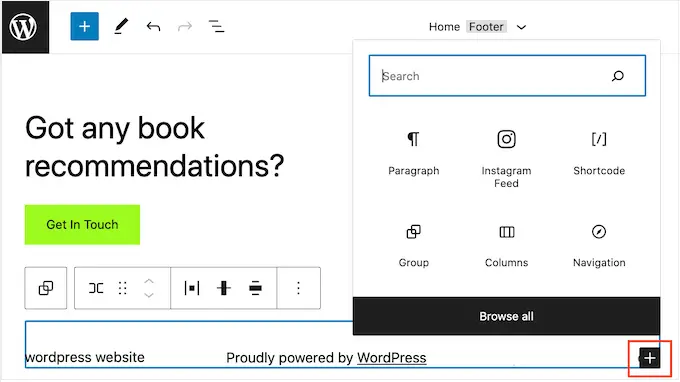
只需按照上述完全相同的過程打開全站編輯器,然後單擊頁腳模板中的“+”按鈕。

完成後,輸入“Instagram Feed”並在出現時選擇正確的塊以將其添加到頁腳。
全站編輯器將自動顯示您創建的 Instagram 提要。

完成後,只需單擊“保存”即可使 Instagram 提要生效。
想在頁腳區域顯示特別優惠或通知?
您可以創建一個頁腳欄,當訪問者滾動時,它會停留在屏幕底部。
要創建這種粘性頁腳欄,您需要 OptinMonster。 它是市場上最好的轉換優化軟件,可讓您將跳出率高的網站訪問者轉變為用戶和客戶。
OptinMonster 還帶有強大的顯示規則,因此您可以在網站的頁腳中顯示個性化的自定義消息。
首先,您需要註冊一個 OptinMonster 帳戶。
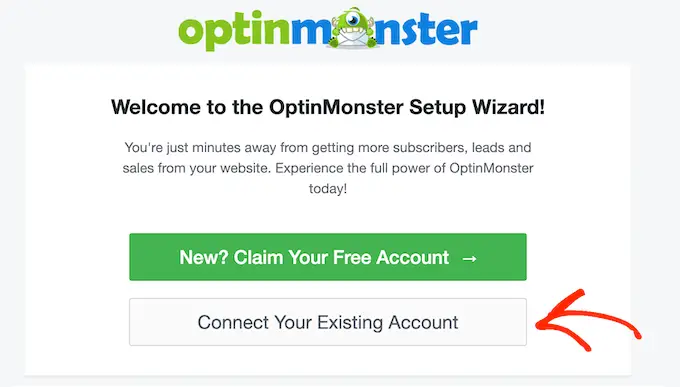
之後,在您的 WordPress 網站上安裝並激活 OptinMonster 插件。 激活後,選擇連接您現有的帳戶。

您現在可以輸入您的 OptinMonster 帳戶的電子郵件地址和密碼。
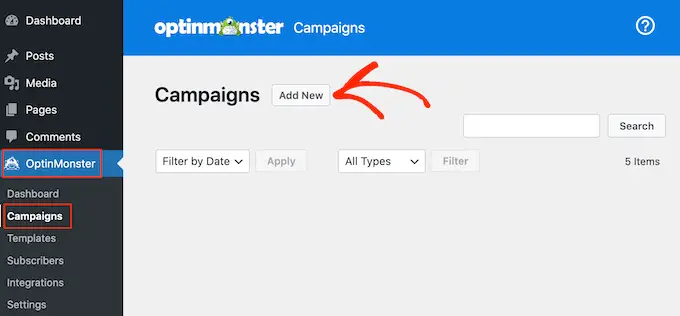
連接後,轉到OptinMonster » 廣告系列頁面,然後單擊“創建您的第一個廣告系列”或“添加新的”按鈕。

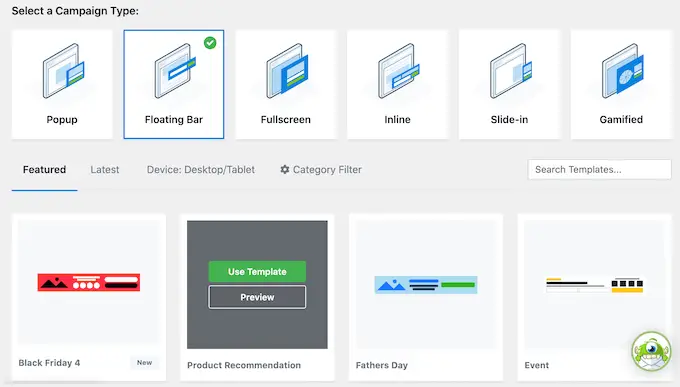
在下一個屏幕上,選擇“浮動欄”作為您的廣告系列類型,然後選擇一個模板。
要預覽 OptinMonster 模板,只需將鼠標懸停在它上面,然後單擊“預覽”按鈕。

當您找到喜歡的模板時,單擊其“使用模板”按鈕。
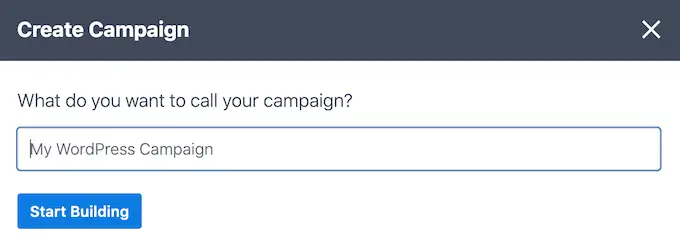
然後您可以輸入活動的名稱。 這僅供您參考,因此您可以使用任何您想要的標題。

完成後,單擊開始構建。
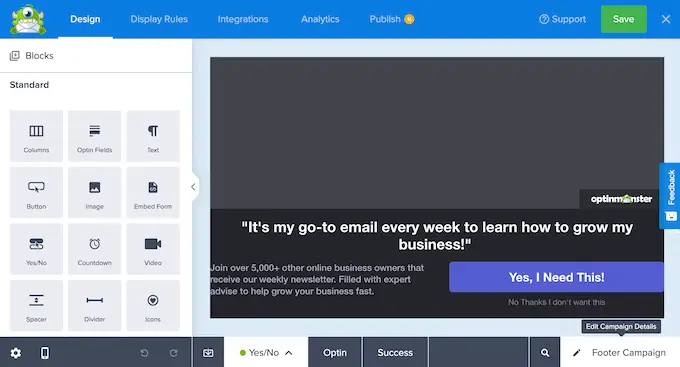
這將帶您進入 OptinMonster 的拖放活動生成器,您可以在其中設計頁腳欄。 只需單擊您要編輯的任何元素,或從左側欄中拖放新塊。

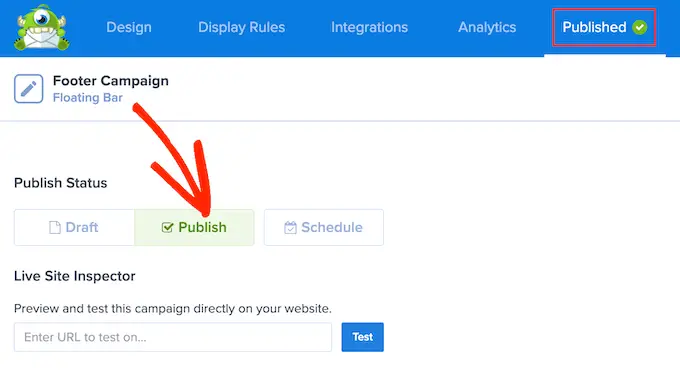
當您對廣告系列的外觀感到滿意時,只需單擊“發布”按鈕即可。
然後,選擇“發布”以使活動生效。

您現在可以選擇“保存”按鈕來存儲您的更改,然後單擊右上角的“X”以關閉 OptinMonster 活動生成器。
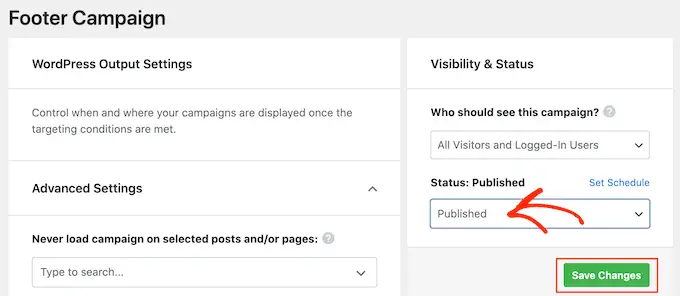
返回 WordPress 儀表板,打開“狀態”下拉菜單並選擇“已發布”。

最後,點擊“保存”。
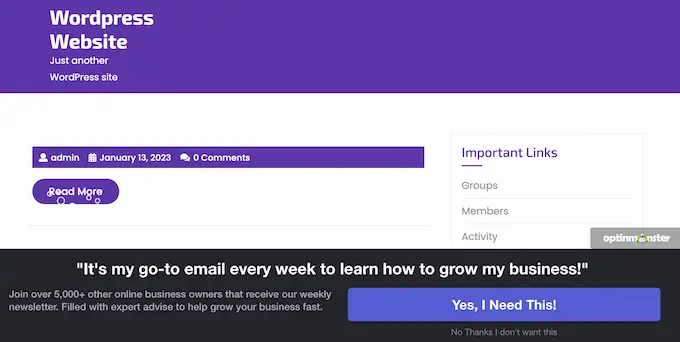
現在,訪問您的 WordPress 網站以查看正在運行的浮動頁腳欄。

您可以使用 OptinMonster 來創建各種高轉化率的活動,包括滑入式頁腳彈出窗口、倒數計時器和有針對性的頁腳通知,它們可以幫助您恢復放棄的購物車銷售。
8. 在 WordPress 頁腳中添加社交按鈕
在 WordPress 主題中使用頁腳空間的另一種好方法是顯示社交媒體圖標。 這是一種在 Twitter、Facebook 和其他流行平台上宣傳您的不同個人資料並獲得更多關注者的簡單方法。
添加這些按鈕的最佳方式是使用 Social Icons Widget 插件。 該插件支持所有主要的社交網絡,並帶有多種圖標樣式供您選擇。
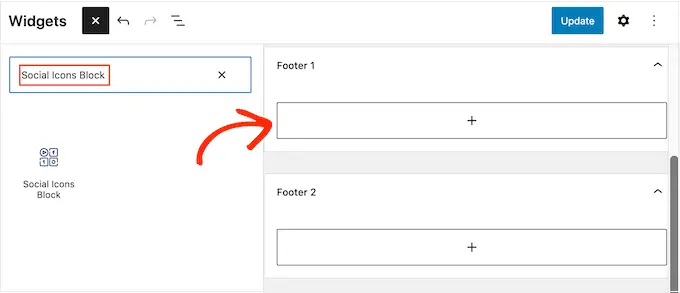
激活社交圖標小部件後,轉到外觀 » 小部件頁面。 然後,您可以單擊“+”按鈕並蒐索“社交圖標塊”。
當右側塊出現時,將其拖放到頁腳區域。

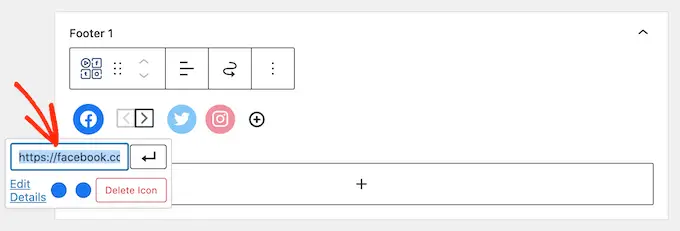
默認情況下,社交圖標塊已經內置了一些社交媒體圖標。
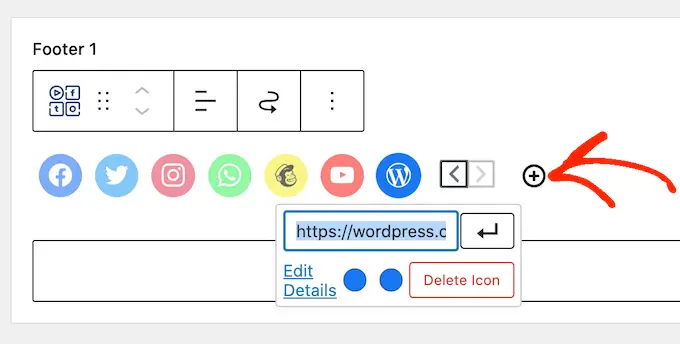
要將這些圖標中的任何一個鏈接到您自己的社交資料,只需單擊一下即可。 在出現的小欄中,輸入您要宣傳的頁面的 URL。

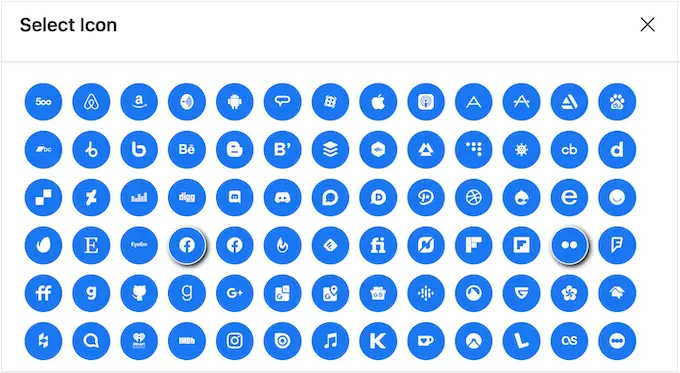
想為這個社交媒體平台使用不同的圖標嗎?
然後只需單擊“編輯詳細信息”鏈接。 這將打開一個窗口,您可以在其中為社交圖標選擇新圖像。

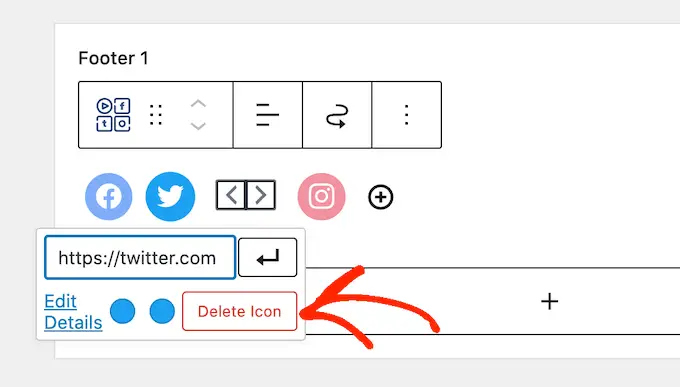
只需為每個內置社交媒體圖標重複此過程。
如果您想刪除這些默認圖標之一,請單擊“刪除圖標”。

您可能希望將無數社交媒體平台和其他網站添加到頁腳區域。
為此,請單擊“+”按鈕。

您現在可以選擇社交媒體圖標並按照上述相同過程添加鏈接。
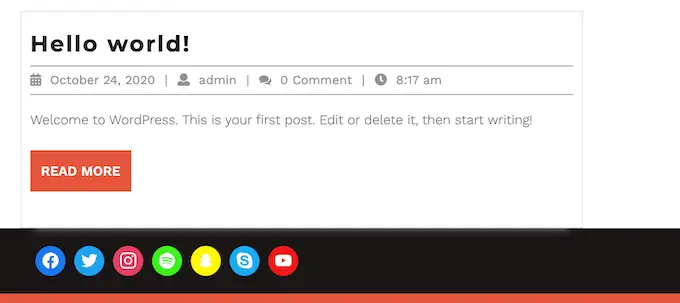
如果您對社交媒體圖標的設置方式感到滿意,請點擊“更新”。 現在,只需訪問您的網站並滾動到頁腳區域即可查看正在運行的社交按鈕。

獎勵:想為您的網站添加更多社交功能嗎? 看看我們專家為 WordPress 挑選的最佳社交媒體插件,以擴大您的受眾群體。
使用全站編輯器添加社交按鈕
您使用的是啟用塊的主題嗎? 然後您可以通過轉到Themes » Editor將社交圖標添加到頁腳。
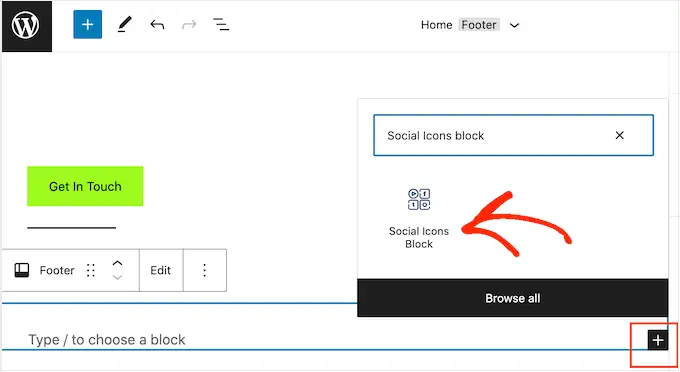
在頁腳中,單擊“+”按鈕,然後輸入“社交圖標塊”。

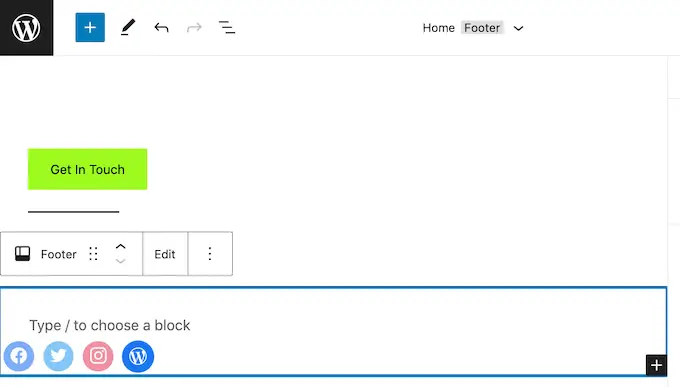
當右側塊出現時,單擊以將其添加到頁腳。
這會添加一個帶有默認社交圖標的塊。

您現在可以按照上述相同的過程自定義這些圖標並添加新的社交按鈕。
當您對按鈕的外觀感到滿意時,只需單擊“保存”按鈕即可。 現在,如果您訪問您的網站,您將在啟用塊的頁腳中看到社交圖標。
9. 在 WordPress 頁腳中添加電話號碼
如果您通過電話提供客戶支持,那麼在 WordPress 頁腳區域添加您的電話號碼可以幫助用戶與您聯繫。
為此,您需要一個公司電話號碼。 我們建議使用 Nextiva,這是適合小型企業的最佳商務電話服務。
Nextiva 允許您撥打更便宜的電話並使用高級功能,如呼叫轉移、無限制免費國內通話、語音郵件到電子郵件和文本等。 您還可以在多個設備和手機上使用相同的號碼,並管理來自任何具有互聯網連接的設備的呼叫。
擁有公司電話號碼後,您需要將其添加到您的網站。 最簡單的方法是使用 WP Call Button 插件,它會向您的 WordPress 網站添加一個點擊通話按鈕。

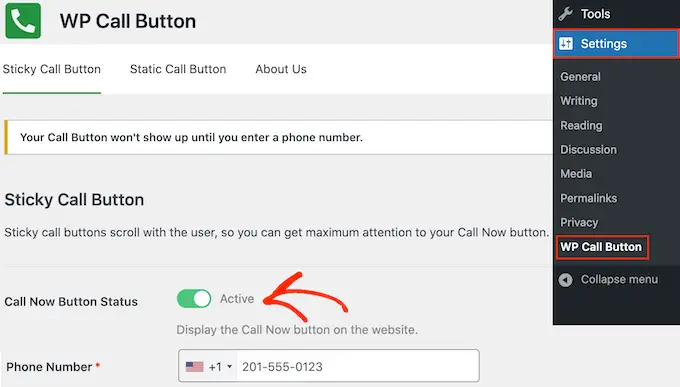
激活插件後,轉到 WordPress 儀表板中的設置 » WP 呼叫按鈕。
在這裡,單擊“立即呼叫按鈕狀態”開關,使其顯示“活動”。

接下來,在“電話號碼”字段中輸入您的公司電話號碼。
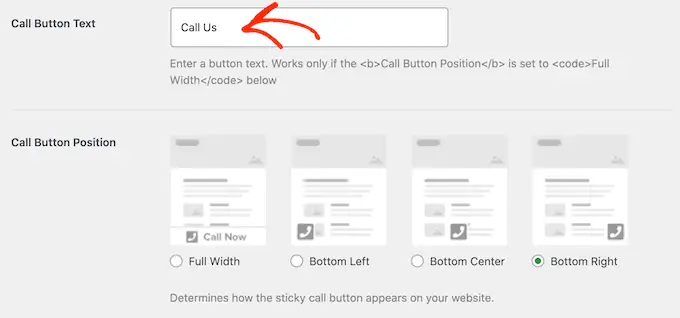
默認情況下,該按鈕顯示“呼叫我們”文本,但您可以通過在“呼叫按鈕文本”字段中輸入來將其替換為您自己的自定義消息。

之後,滾動到呼叫按鈕位置部分,然後選擇要在網站上顯示按鈕的位置。 例如,您可以在右下角顯示按鈕,或創建覆蓋整個頁腳區域的橫幅。
如果您對按鈕的設置感到滿意,請點擊“保存更改”。 之後,只需前往您的網站即可查看調用點擊按鈕的效果。
不想使用點擊通話按鈕? 然後查看我們的指南,了解如何在 WordPress 中添加可點擊的電話號碼以獲得一些不同的選項。
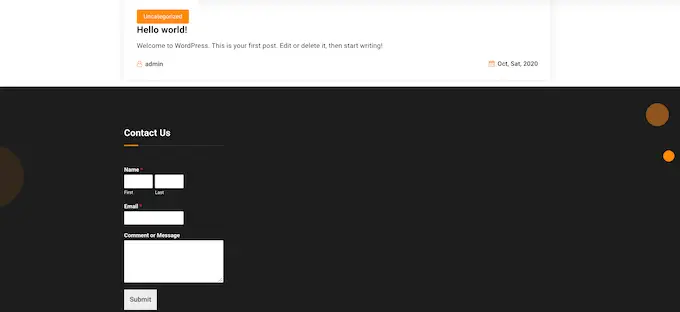
10. 在 WordPress 頁腳中添加聯繫表單
您網站的頁腳不必是死胡同。 如果您按照上述過程添加了導航菜單,那麼您就有了一個良好的開端。 但是,您也可以通過在頁腳區域添加聯繫表來鼓勵客戶與您聯繫。
這就是 WPForms 的用武之地。
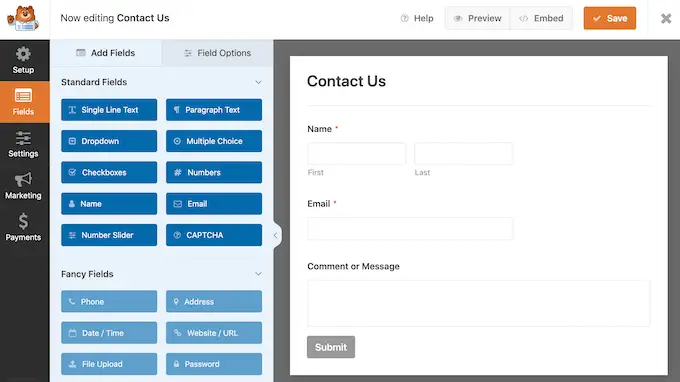
WPForms 是最好的 WordPress 聯繫表單插件,帶有現成的簡單聯繫表單模板,只需點擊幾下即可創建聯繫表單。
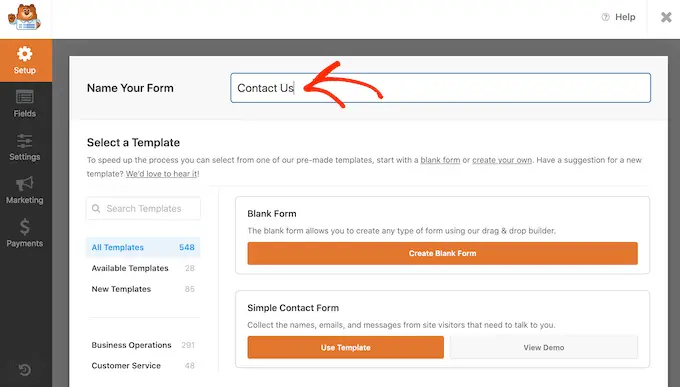
激活插件後,轉到WPForms » 添加新的並輸入聯繫人表單的名稱。 這僅供您參考,因此您可以使用任何您想要的東西。

只需找到“簡單聯繫表”模板並單擊其“使用模板”按鈕即可。
WPForms 現在將在其表單構建器中打開模板。 該模板已經包含您通常需要的所有字段,但您可以通過將它們從左側菜單中拖放到表單中來添加更多字段。

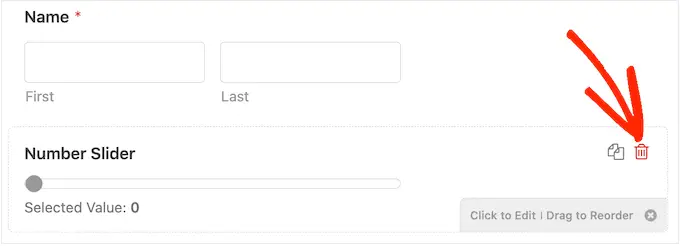
您還可以單擊任何字段進行編輯,並使用拖放在表單中重新排列它們。
要刪除一個字段,只需將鼠標懸停在它上面,然後在出現時單擊小垃圾桶圖標。

準備就緒後,單擊“保存”按鈕以存儲您的更改。
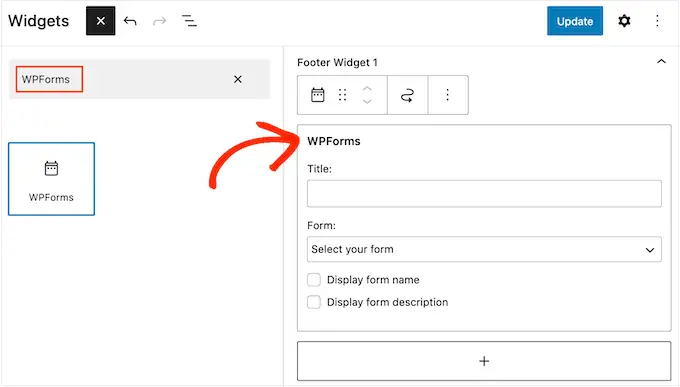
要將聯繫表格添加到頁腳,請轉到 WordPress 儀表板中的外觀 » 小部件頁面。
在這裡,單擊“+”按鈕並蒐索“WPForms”。 當正確的塊出現時,將其拖放到主題的頁腳區域。

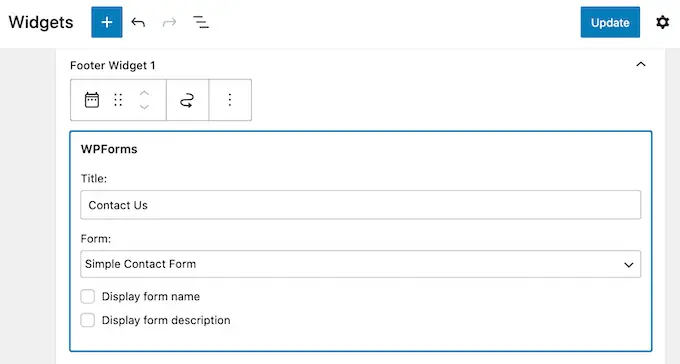
之後,打開“表格”下拉菜單並選擇您的聯繫表格。
您還可以添加一個可選標題,該標題將顯示在聯繫表上方。

完成後,單擊“更新”按鈕。
現在,如果您訪問您的網站,您將在頁腳中看到新的聯繫表格。

使用全站編輯器添加聯繫表
想要將聯繫表添加到啟用塊的主題的頁腳?
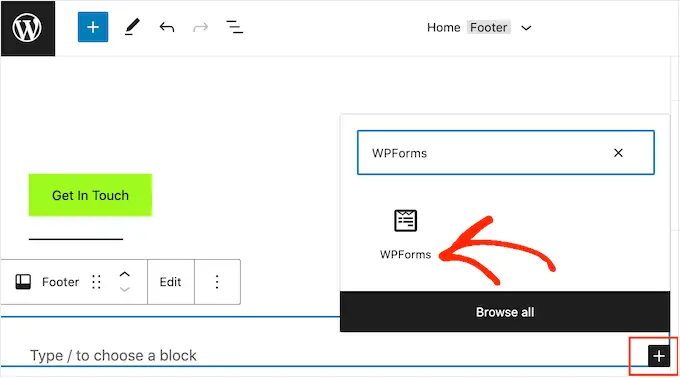
然後你需要前往主題»編輯器。 在這裡,滾動到屏幕底部並單擊頁腳區域中的“+”。
完成後,輸入“WPForms”以找到正確的塊。

單擊此塊將其添加到頁腳區域。
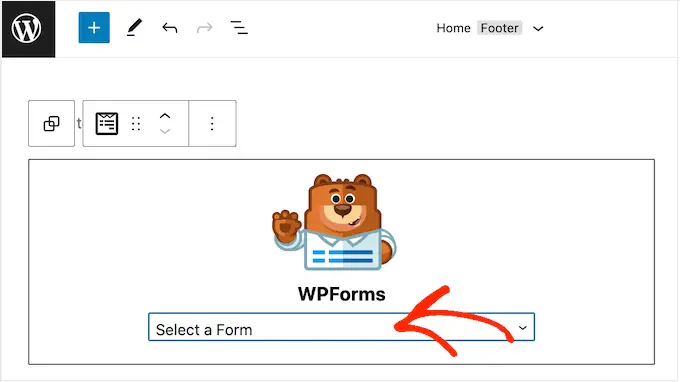
在 WPForms 塊中,打開“選擇表單”下拉菜單並選擇我們剛剛創建的聯繫表單。

當您準備好啟用聯繫表格時,只需單擊“保存”按鈕。
我們希望本文能幫助您決定將哪些內容添加到您的 WordPress 頁腳以使其更有用。 接下來,您可以查看我們關於如何提高 WordPress 網站速度和性能的指南,以及我們專家挑選的最好的 WordPress 插件以在您的網站上使用。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
