12 個最佳定價頁面示例,激發您自己的設計靈感
已發表: 2022-01-24您的定價頁面是控制價格對話並使人們更容易購買的絕佳機會。
搜索產品價格是客戶購買決策的自然組成部分。 大多數已經進入渠道並考慮向您購買的人可能會查看您的定價頁面。
一個好的定價頁面是什麼樣的? 為了激發您的靈感,我們分解了良好定價頁面的必備要素,並分享了定價頁面設計的最佳示例。 在下面查看它們。

是什麼造就了出色的定價頁面?
如果您的定價頁面設計不佳且用戶友好,那麼您可能會在點擊“立即購買”按鈕之前失去人們。 您會注意到最好的定價頁面佈局簡潔,使用與客戶對話的簡單語言,旨在激發企業與用戶之間的信任。
讓我們看一下高性能定價頁面的必備功能。
用戶友好的佈局
最佳定價頁面易於用戶瀏覽。 這並不意味著您需要以與登陸頁面相同的方式設計定價頁面,登陸頁面通常會被縮減以獲取表單提交。
您仍然可以在定價頁面中包含大量信息,但字體、顏色、鏈接和按鈕必須易於使用。 即使你有多個產品和包——就像 HubSpot 一樣——應該清楚用戶必須點擊哪裡才能看到他們想要的產品的定價。

請記住將重要信息放在首位,例如價值主張和至少一個號召性用語按鈕。
熱點提示:有興趣了解有關“首屏”和“號召性用語”等營銷術語的更多信息嗎? 看看我們下面的播客,並確保關注更多有用的內容。
簡單的語言
定價頁面可能是一個了解行話的好地方,特別是如果您的目標客戶是他們所在領域的高級專業人士。 但是對於至少一個包,請考慮保持信息可訪問且不使用行話——以便非該領域專家的人可以判斷哪個包最適合他們的團隊。
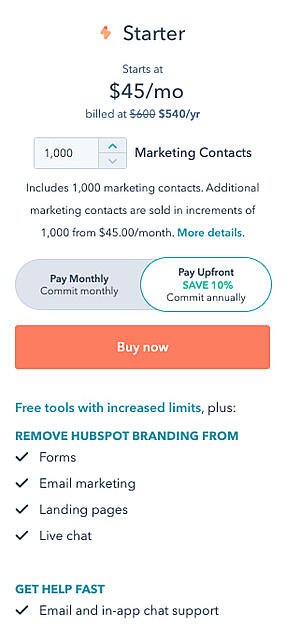
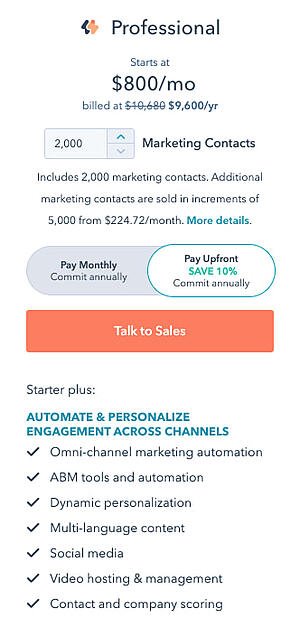
您也可以根據包裝玩弄此規則。 例如,在 HubSpot 的定價頁面上,Marketing Hub 的入門包使用極其簡單的語言。 “表單”、“電子郵件營銷”和“實時聊天”很容易理解。 非營銷人員會立即知道他們將從入門訂閱中得到什麼。

然而,對於專業套餐,情況就不同了。 “ABM 工具和自動化”、“A/B 測試”和“全渠道營銷自動化”是高度專業化的術語,只有最有經驗的營銷人員才能理解。

您的語言將區分您的包,並讓用戶清楚他們應該選擇哪一個。
水晶般清晰的定價
最佳定價頁面具有清晰的套餐,可適應各種公司規模和預算。 或者,如果您主要服務於企業公司,您將通過您的語言明確表明您只服務於該細分市場。 例如,您可以不包含定價,而是包含一個“與銷售交談”按鈕,以便企業買家可以獲得報價。
考慮包括每月和每年的訂閱條款,尤其是在您銷售 SaaS 產品的情況下。 如果您想在國外獲得客戶,也可以讓用戶以當地貨幣查看定價。 這些小的變化將確保沒有轉換障礙。 請記住對您的定價進行 A/B 測試,以找出最適合您的客戶的定價。
準備好在線查看一些最佳定價頁面了嗎? 我們在下面精選了最好的。
定價頁面示例
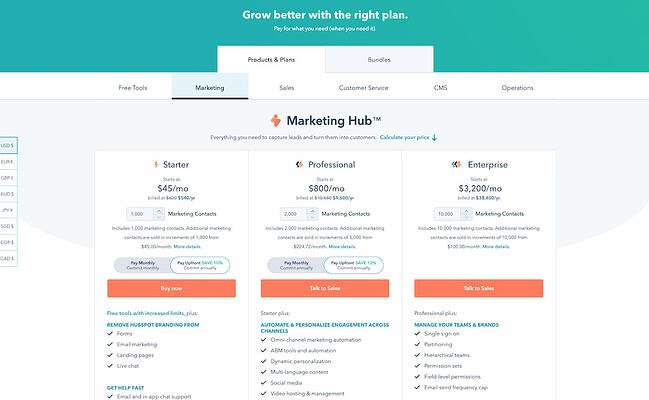
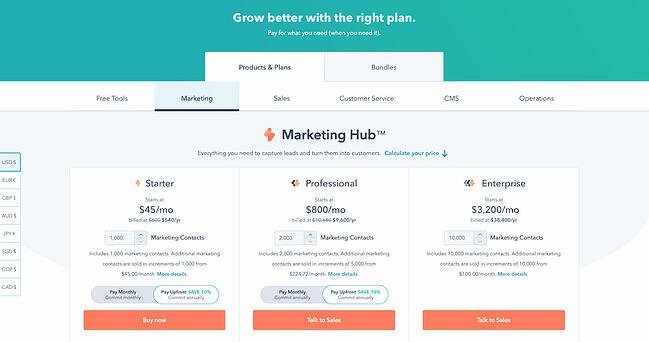
1. HubSpot
HubSpot CRM 平台由五個產品組成:營銷中心、銷售中心、服務中心、CMS 中心和運營中心。 然而,定價頁面通過單獨提供每一個來保持簡單,讓用戶有機會選擇最適合他們需求的一個。 如果用戶對捆綁包感興趣,他們可以切換頂部的選項卡以獲取捆綁包定價。
請注意號召性用語按鈕的差異。 每個人都可以通過自助服務“立即購買”按鈕立即開始訂閱 Starter。 但是,如果您對更高級的套件感興趣,該頁面會提示用戶“與銷售人員交談”。
如果您在一個套件中銷售多種產品,尤其是如果您服務於廣泛的客戶,從自由職業者一直到企業公司,這是一個很好的複制示例。 每個人的號召性用語應該不同。
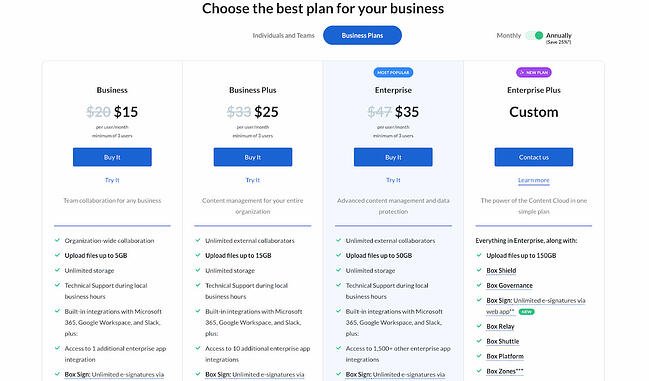
2. 盒子

Box 的定價頁面信息豐富、直觀且可操作——從頁面頂部的標題開始,提示用戶為他們的業務“選擇最佳計劃”。 他們做得非常好的一件事是允許用戶通過在頂部提供兩個號召性用語按鈕來選擇他們的買家角色:“個人和團隊”和“商業計劃”。 這使得用戶體驗更加簡單。 畢竟,如果您正在考慮為您的企業購買 Box,那麼您確實沒有理由需要查看個人定價計劃(反之亦然)。
他們做得好的另一件事是突出頁面上最具成本效益的選項——不僅通過將其標記為“最受歡迎”,而且通過設計該選項以彈出。 這是在該包上產生更多點擊的好方法。
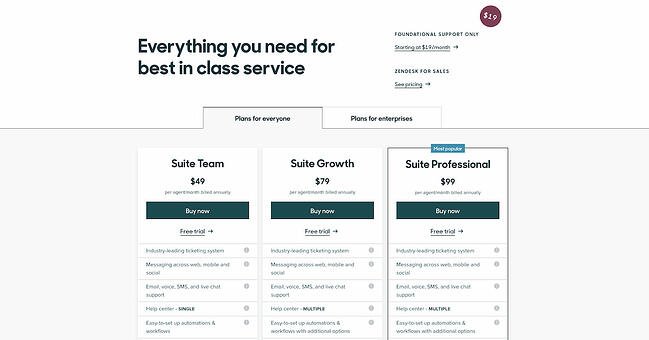
3. Zendesk

當您到達 Zendesk 的定價頁面時,您首先看到的是標題文本:“一流服務所需的一切。” 定價頁面有時會讓用戶有點不舒服,而像這樣令人放心的副本可以在企業與其潛在客戶之間建立信任。
我們喜歡定價頁面分為幾個部分:“每個人的計劃”、“企業計劃”和“常見問題解答”。 在您的定價頁面上提供大量此類信息對您的用戶確實很有幫助,但很難以一種不會混淆人們或在網頁上造成混亂的方式來做到這一點。 將信息劃分為清晰標記的選項卡和部分是使用戶易於管理信息的好方法。
最後,如果您在 Zendesk 的定價頁面上向下滾動一點,您可以找到查看比較計劃的提示。 我們喜歡他們如何顯示完整的功能列表以及您從每個計劃中獲得的內容——所有這些都無需用戶離開頁面。 這種透明度有助於您的銷售人員向正確的客戶銷售正確的產品,最終有助於長期滿足客戶並減少客戶流失。
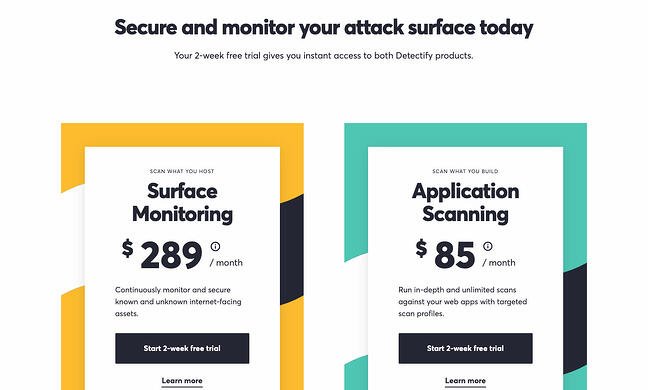
4.檢測

Detectify 的定價頁面設計有點與眾不同,但它提供了非常酷的用戶體驗。 用戶可以根據他們的用例在兩個簡單的選項之間進行選擇。 用戶可以為他們託管的網站或他們正在構建的應用程序購買安全訂閱。 這對於價格僅根據您使用它的用途而變化的單一產品非常有效。
另外,我們很喜歡簡單的號召性用語。 這兩個按鈕都會提示用戶開始免費試用,讓訪問者更容易了解他們需要做什麼。

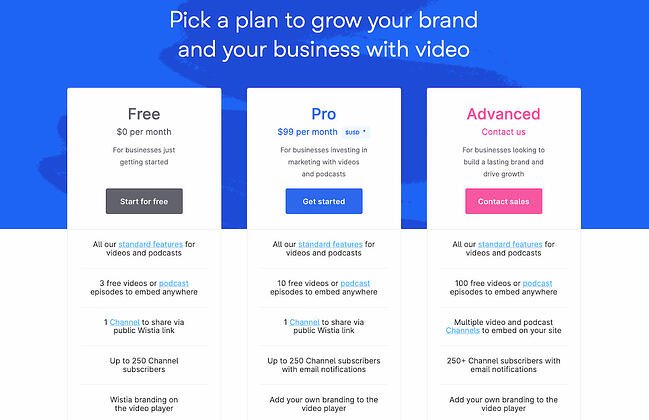
5. 紫藤

就像您網站上的任何頁面一樣,設計與您提供的信息一樣重要。 Wistia 擁有我們見過的視覺上最令人愉悅的定價頁面之一,這要歸功於漂亮、乾淨、色彩豐富的佈局,以及與其俏皮品牌相一致的異想天開的線條。
他們還使用使訪問者輕鬆找到適合他們需求的定價計劃的語言。 在每個選項下,他們提供了對該選項的理想客戶的簡短描述。 例如,專業版是“面向通過視頻和播客進行營銷投資的企業”。
最後,我們喜歡您可以創建的視頻數量包含在功能比較中。 為什麼? 因為它清楚地說明了每個訂閱的價值; 沒有猜測。 Wistia 成功地使用了客戶的語言。
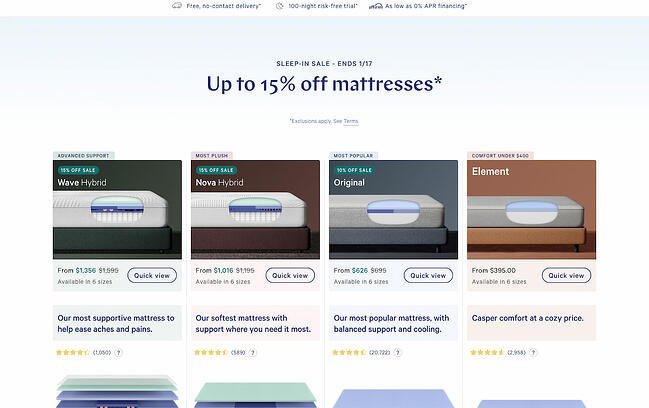
6.卡斯珀

由於最小的複制和大量使用負空間(即設計中對象周圍的空白區域),此頁面設計精良且易於遵循。 但我們在這個頁面上真正喜歡的是他們措辭得體的退款政策:“在您在線購買床墊後,我們將免費運送。 如果你沒有戀愛,我們有 100 晚的試用期。 我們將在 30 晚調整期後取回並全額退款。 “
公司會去不滿意的客戶家免費取走床墊,並全額退款,這是對他們致力於客戶服務的一個很好的證明。 這是一種在潛在客戶購買之前就與他們建立信任的方式,並且肯定會在未來幫助建立擁護者。
如果您有退款政策,請務必將其包含在定價頁面上,以讓可能對購買持觀望態度的用戶放心。
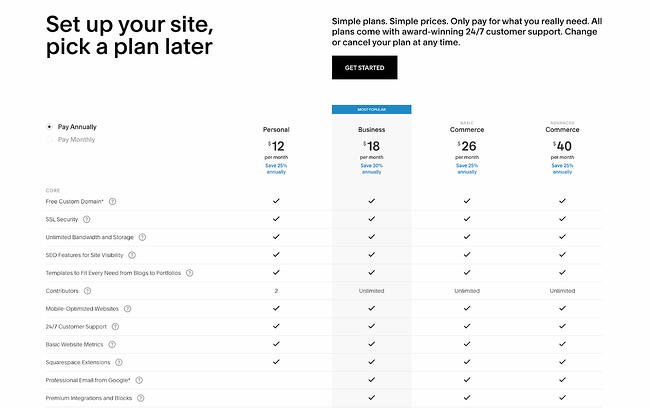
7. 廣場空間

與 Zendesk 一樣,Squarespace 採用強大的標題副本:“設置您的站點,稍後再選擇一個計劃。” 他們立即向用戶保證,他們不必為試用而付費。 訪問者可以通過單擊“開始”按鈕立即試用該平台。
我們也很喜歡它們在定價矩陣的同一頁面上包含常見問題。 這樣,用戶就可以得到許多問題的答案,而無需挖掘答案。
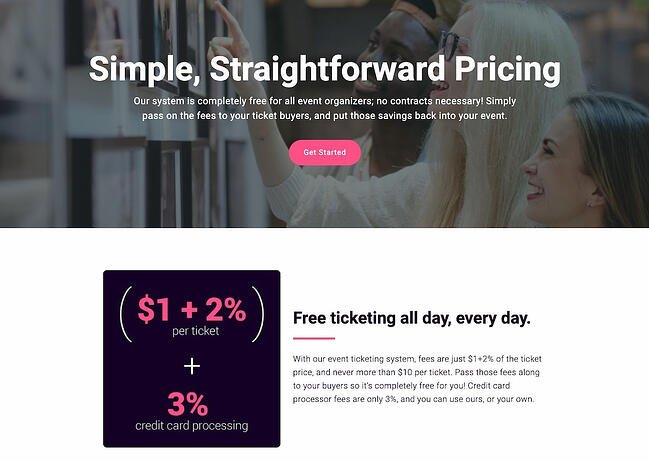
8. 跳票

這是 Ticketleap 的另一種標題副本,它立即吸引了用戶的注意力。 當您到達他們的定價頁面時,您首先看到的是“簡單、直接的定價”字樣。 這個措辭旨在讓用戶覺得 Tickleap 是站在他們這邊的——一旦他們在平台上註冊,他們就不會被秘密地收取額外費用。
稍後在頁面下方,用戶可以計算他們願意為 Ticketleap 支付多少費用,並獲得他們在頁面頂部承諾的簡單定價。
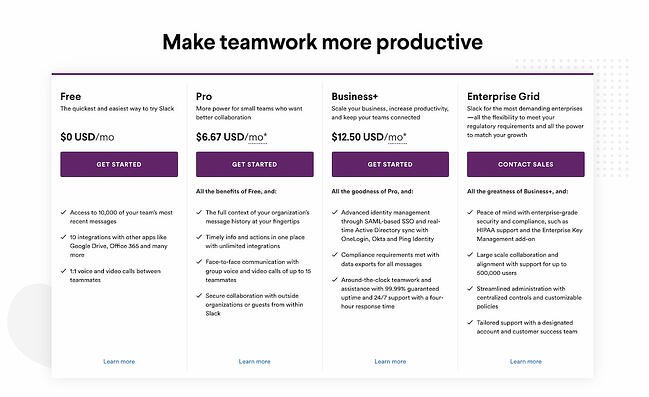
9. 鬆弛

Slack 的定價頁面是另一個出色的頁面設計示例。 定價選項位於一個簡單、易於掃描的表格中,令人賞心悅目,並且它們的功能比較很容易瀏覽。 請注意,他們的 Enterprise Grid 訂閱會提示用戶“聯繫銷售”。 這是促使高素質客戶聘請客戶經理並製定定制解決方案的好方法。
最後,雖然標題副本很簡單,但它毫不費力地傳達了 Slack 的價值主張。 該應用程序將幫助您的公司“讓團隊合作更有效率”——而更有效率的團隊會帶來更高的投資回報率。
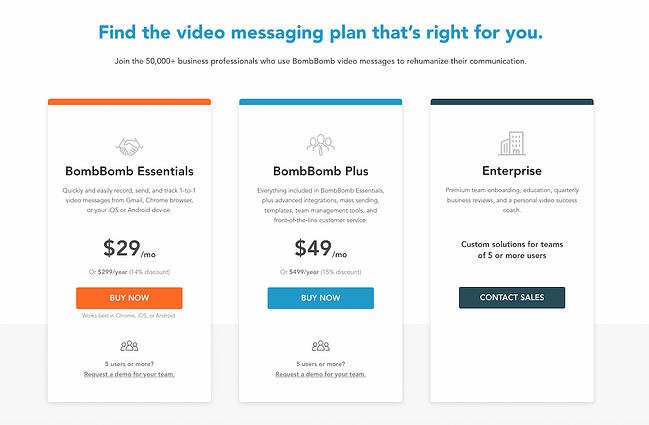
10.炸彈炸彈

BombBomb 的人採取了與大多數人不同的方法。 當您登陸他們的定價頁面時,您首先看到的是一個大標題,上面寫著“找到適合您的視頻消息計劃”,以及可用套餐的簡單三欄圖表。 只有向下滾動時,您才能看到每個訂閱的各個功能。
這是企業根據特定目標設計定價頁面的一個很好的例子。 如果您的目標是在增加註冊的同時保持簡單,這是幫助您的事業的一種方法。 還要注意令人放心的副標題副本:“加入 50,000 多名使用 BombBomb 視頻消息重新人性化溝通的商業專業人士。” 由此,您知道其他人也從使用該產品中受益。
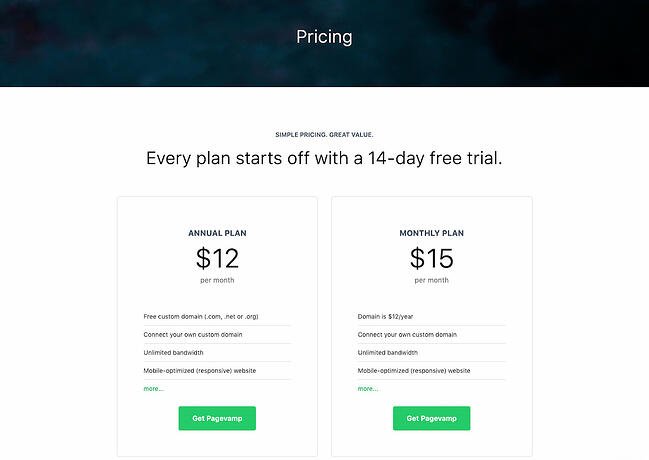
11. Pagevamp

信任元素是任何定價頁面的重要補充。 Pagevamp 得到了提示,將他們的試用政策放在頁面的開頭,上面寫著“每個計劃都從 14 天的免費試用開始”。 像這樣的複制可能會促使用戶查看價格包並自己思考,嘿,如果我不喜歡該產品,我不必承諾。
雖然沒有人希望他們的客戶流失,但您可以通過提供免費試用來增加產品的價值。 如果你強迫客戶在沒有試用的情況下簽署年度合同,你基本上是在說, “我知道你會想要退出,所以我將你鎖定一年。” 這是一項糟糕的政策,可能會產生短期收入,但會導致客戶不滿意,口碑不佳。
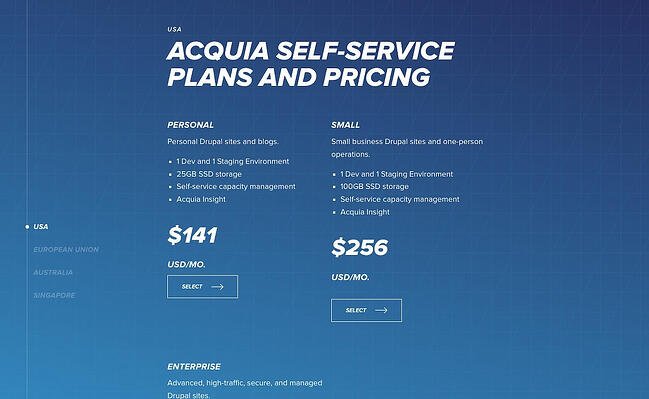
12.阿奎亞

您的業務定價頁面越簡單,您提供的用戶體驗就越好 — 但您的產品和定價模型越複雜,這就越難。 Acquia 就是這樣一家公司,但他們在這個例子中做得很好。 當您登陸頁面時,您看不到產品的定價。 相反,您會獲得有關為您選擇正確的自助服務選項的信息。
您還可以選擇直接聯繫 Acquia 並讓代理幫助您選擇合適的產品。 如果您提供的複雜產品可能會難倒不擅長您領域的專業人士,這一點很重要。
向下滾動時,您可以根據您所在的地區查看定價。 對於每一個,您都有兩個選項:“個人”自助服務選項或“小型”自助服務選項。 企業業務也有能力與銷售團隊取得聯繫。 這使您可以根據您的背景和買家角色輕鬆選擇套餐; 再次,無需猜測。
正確的定價頁面設計將促進轉化
花點時間建立定價頁面——這是客戶購買決策中最重要的因素之一。 反複測試,改變元素和顏色,保持設計人性化和乾淨。 很快,您的公司就會通過定價頁面看到更多潛在客戶,從而增加轉化率並增加您的收入。
編者註:這篇文章最初發表於 2015 年 12 月,為了全面性而進行了更新。