Facebook 和 Twitter 的 12 個基本開放圖元標記
已發表: 2022-08-05每個營銷人員都知道“內容為王”這句話,但如果沒有讀者和追隨者,內容就什麼都不是。
如今,有一種可靠的方式可以將您的內容傳播給更廣泛的受眾並分享您的精彩新博文:社交媒體。
Facebook 和 Twitter 等網站擁有數百萬的現成受眾,是宣傳信息的最佳方式。 但是,如果您想優化這種外展潛力,有一種超級簡單的方法可以做到這一點:開放圖形標籤 (OGP)。
沒聽說過 OGP 背後的開放圖協議? 然後讓我解釋一下它們是什麼,它們為什麼重要,以及——最重要的是——你如何使用它們?
什麼是開放圖,為什麼要創建它?
Facebook 在 2010 年推出了 Open Graph,通過允許帖子成為具有與其他 Facebook 對象相同功能的豐富對象來促進 Facebook 和其他網站之間的集成。
簡而言之,當頁面被共享(或喜歡等)時,它可以更好地控制信息如何從第三方網站傳輸到 Facebook,從而幫助優化 Facebook 帖子。
為了實現這一點,信息通過網站代碼的 <head> 部分中的 Open Graph 標記發送。

其他社交媒體網站也在利用社交元標籤。 例如,Twitter 和 Linkedin 識別 Open Graph 標籤; Twitter 有自己的 Twitter Card 元標籤,但如果 Twitter 機器人找不到任何標籤,它會使用 OGP 標籤。
為什麼營銷人員應該關心
OGP 標籤對營銷人員至關重要,因為它們有助於確保當用戶在社交媒體上分享指向您的內容的鏈接時,會自動填充正確的信息。 這有助於提高參與度並幫助潛在客戶更多地了解您的品牌或產品。
此外,營銷人員應該關心 OGP 標籤,因為社交媒體網站是大多數網絡流量的主要驅動力。 因此,利用社交元標籤的能力是當今營銷人員的一項重要技能。
此外,使用 OGP 標籤可以幫助您跟踪您的內容在社交媒體上的表現,使您能夠調整您的共享策略。
然而,最值得注意的是:開放圖形標籤可以通過解決常見問題對轉化率和點擊率產生巨大影響。
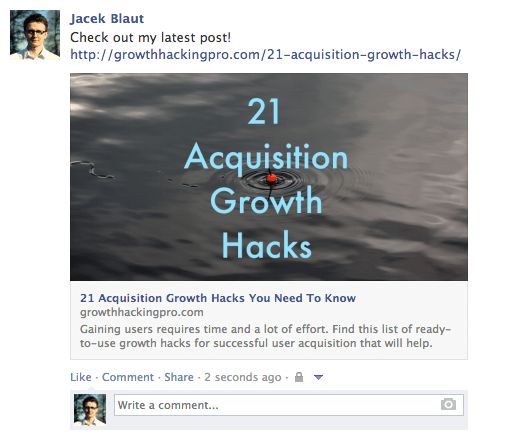
例如,您是否曾經在 Facebook 上分享鏈接卻發現縮略圖丟失,或者圖片與您預期的不同?
了解一點 OGP 標籤可以幫助您解決這些問題並改善您的社交媒體營銷。
但是,他們不會做一件事,那就是影響您的頁面搜索引擎優化。 但是,您可以從社交媒體上的額外影響中獲得提升,這意味著它值得研究。
現在,讓我們看看 Facebook 最基本的 OGP 標籤,以及如何優化它們以更好地共享。
了解 Facebook OGP 標籤
如前所述,OGP 標籤至關重要,因為它們允許您控制內容在 Facebook 等網站上共享時的顯示方式。 開放的圖形標籤讓您可以控制帖子中的標題、描述和圖像; 這是確保您的內容在分享時看起來很棒的好方法。
此外:
- 添加 OGP 標籤可確保您使用正確的圖像和描述,這有助於提高點擊率,同時使您能夠添加特定的詳細信息,例如它是電影、書籍還是產品。
- 使用 OGP 標籤可讓您跟踪您的內容在 Facebook 上的表現。 當有人在網站上分享您的一篇文章時,OG 標籤會將流量數據發送回 Facebook。 然後,此數據可讓您查看哪些文章獲得最多參與度,哪些文章需要改進。
- 包含 OGP 標籤可確保您在 Facebook 上共享鏈接時使用正確的圖像和描述,這有助於提高點擊率。
- 添加 OGP 標籤很容易,大多數內容管理系統都有插件或擴展來簡化流程。
Facebook 有幾種開放圖形標籤類型。 您可以使用 OGP 標籤來指定站點名稱、用作 Facebook 縮略圖的圖像以及當有人分享您的頁面時將出現的描述等內容。
在本節中,我將介紹不同的類型,然後解釋如何使用它們。

OG:標題
og: 標題是您定義內容標題的方式。 它的用途與代碼中的傳統元標題標籤相似。 事實上,如果 Facebook 在您的頁面上沒有找到 og:title 標籤,它會使用 open graph 標籤標題。
正如 Facebook 解釋的那樣,大多數內容都是作為 URL 共享的。 如果您想控制內容在其網站上的顯示方式,則必須添加 OGP 標籤。
用 Facebook 自己的話說,
“如果沒有這些 Open Graph 標籤,Facebook Crawler 會使用內部啟發式算法對您的內容的標題、描述和預覽圖像做出最佳猜測。 使用 Open Graph 標籤明確指定此信息,以確保在 Facebook 上發布最高質量的帖子。”
為了充分利用 OGP,您還需要考慮文本的顯示方式及其長度。
請記住,Facebook 提要上顯示的文本是粗體且非常醒目。 它必須引人注目,就像一個好的帖子標題一樣。
字符數沒有限制,但最好保持在 60 到 90 個字符之間。如果您的標題超過 100 個字符,Facebook 會將其截斷為僅 88 個字符!
例子:
<meta property=”og:title” content=”你的醒目標題” />
OG:網址
當您在 Facebook 上分享鏈接時,您可以添加 Open Graph 標籤。 這些標籤幫助 Facebook 顯示有關鏈接的豐富信息,例如圖像、標題和描述。
這是您為要共享的頁面設置規範 URL 的方式。 這意味著您定義了一個頁面,所有共享都將轉到該頁面。 如果同一內容有多個 URL(例如,使用參數),這將很有幫助。 重要提示:提供的 URL 不會顯示在 Facebook 新聞源上,只有域可見。
例子:
<元屬性=”og:url” 內容=”http://www.yourdomain.com” />
OG:類型
這就是您描述您共享的對像類型的方式:博客文章、視頻、圖片或其他任何內容。 可供選擇的清單很長。 這裡有些例子:
基於網絡:
娛樂:
地方:
人們:
商業:
您可以在此處查看完整的類型列表。
如果您的頁面有“Like”按鈕並代表現實生活中的對象(如書籍或電影),則此標籤很重要。 它確定您的內容是否出現在用戶個人資料的興趣部分中,以防他們“喜歡”它。
在大多數情況下,您將使用“網站”值,因為您共享的是指向網站的鏈接。 實際上,如果您不定義類型,Facebook 會默認將其讀取為“網站”。
例子:
<元屬性=”og:type” 內容=”網站” />
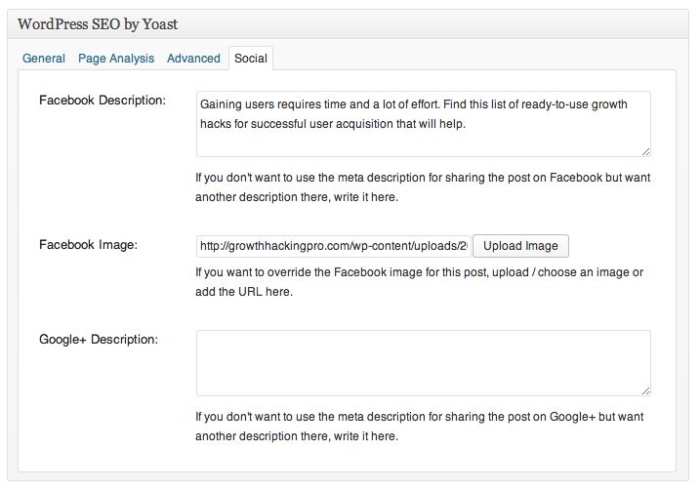
OG:描述
這個元數據描述符與 HTML 中的元描述標籤非常相似。 這是您描述內容的地方,但它不會顯示在搜索引擎結果頁面上,而是顯示在 Facebook 上的鏈接標題下方。
但是,與常規的元描述標籤不同,它不會影響您的 SEO,但讓人們點擊它仍然是一個好主意。
Og:描述標籤不會限制您的字符數,但最好使用大約 200 個字母。 在某些情況下,根據鏈接/標題/域,Facebook 最多可以顯示 300 個字符,但我建議將超過 200 個字符視為額外內容。
例子:
<meta property=” og:description” content=” 您在此處的娛樂性和描述性副本,如果您的元描述很好,請使用它。”/>
OG:圖像
對於許多營銷人員來說,這是最有趣的 OGP 標籤,因為圖片總能幫助內容脫穎而出。 這是您確保 Facebook 在您分享頁面時顯示特定縮略圖的方法,這對您的轉化率很有幫助。
確保你設置了你選擇的 og:image,否則,Facebook 會顯示一些愚蠢的東西,比如從頁面上刮下來的不需要的廣告橫幅,或者什麼也沒有。 你絕對不想要那個!
這裡還有一些提示:
- 重要的是要記住,如果您的頁面是靜態的並且您不使用任何類型的內容管理系統 (CMS)(如 WordPress),則需要手動更改每個頁面的 og:image。
- 如果您使用 CMS 控制您的網站並安裝了相關插件,則會為每個頁面自動分配 og:image 標籤。 進一步查找插件列表。
- 最常推薦的 OG 圖像分辨率為 1200 像素 x 627 像素(1.91/1 比率)。 在這種尺寸下,您的縮略圖會很大並且會在人群中脫穎而出。 只是不要超過 5MB 的大小限制。

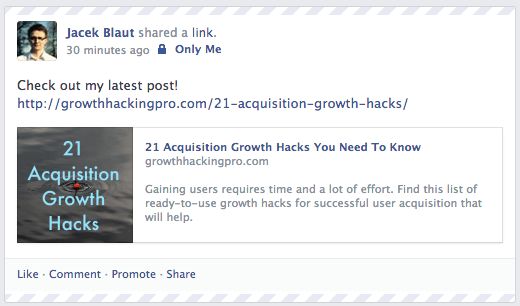
如果您使用小於 400 像素 x 209 像素的圖像,它將呈現為小得多的縮略圖。 它遠沒有那麼引人注目。

請記住,您用作 Open Graph 圖像的圖片可能與您頁面上的圖片不同。
你為什麼不利用這個機會更加突出呢?
例如,如果您的標題很好,但您使用的圖片不是很令人興奮(不是信息圖或好看的人等),請考慮改用帶有一兩行文案的圖片(參見示例以下)。
如果您這樣做,您需要記住一件事:將您的文本或其中最重要的部分放在圖像的中間。 這很重要,因為 Facebook 會修剪縮略圖的側面。

例子:
<元屬性=”og:image” 內容=”http://www.yourdomain.com/image-name.jpg” />
添加 OGP 的簡單方法是在線生成器。
高級 Facebook Open Graph 標籤
上面的 Open Graph 標籤是您需要了解的標籤。 但是,您可以使用其他更高級的標籤來提供更深入的規範。
例如
- og:locale – 定義語言; 美式英語是默認的
- og:site_name – 如果您共享的頁面(對象)是更大網絡的一部分
- og:audio 或 og:video – 為您的對象添加額外的音頻或視頻文件
- fb:app_id – 用於使用對象鏈接到 Facebook 應用程序(例如,FB 評論)
檢查您的 OGP 標籤
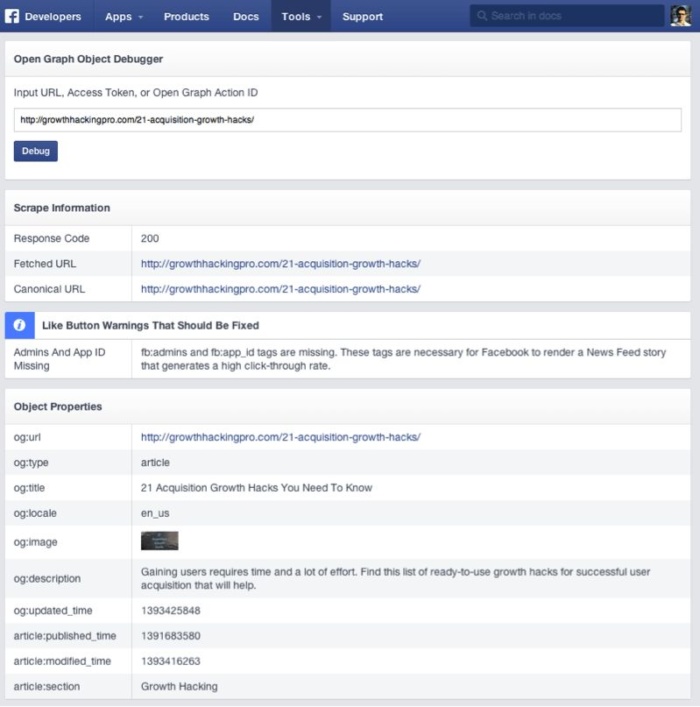
設置開放圖形標籤後,您需要檢查它們是否正常工作。 為此,您可以使用共享調試器查看在 Facebook、Messenger 和其他地方共享網站內容時信息的顯示方式。 此外,Batch Invalidator 將允許您同時刷新多個 URL 的此信息。
要使用它,只需輸入您遇到問題的頁面的 URL,然後單擊“調試”。
Facebook 的調試工具有兩個有益的功能。
首先,當您鍵入要檢查的鏈接時,它會返回任何錯誤和 OG 標籤建議(如果有)。 您還可以檢查 og:image 的外觀、您的描述等。
其次,它會清除 Facebook 緩存。 想像一下:您發佈到 Facebook 的鏈接,但隨後您在縮略圖中看到錯誤,因此您返回您的站點並調整 OGP 標籤,然後再次將其發佈到 Facebook。
大概,什麼都不會發生。 縮略圖將保持不變。 這是因為緩存。 Facebook 分享調試器會在調整後刷新鏈接上的緩存,因此請記住每次都使用它。

Twitter 的開放圖形標籤:Twitter Cards
如果您不熟悉 Twitter 的卡片,它們允許您附加媒體文件並在推文中添加額外信息。 這對於提高推文的可見性並為點擊的用戶提供額外的上下文非常有用。

儘管它們不是一回事,但 Twitter 的卡片使用相同的開放圖形協議,並且看起來類似於 OGP 標籤。 實施這些標籤可以更輕鬆地創建 Twitter 卡片,而不會出現重複問題。
與 Facebook 的 Open Graph 標籤一樣,Twitter Cards 讓您從眾多推文中脫穎而出。 簡而言之,它們允許您從 140 個字符的推文中生成一些額外的內容。
這不會自動顯示在人們的提要上,但它會在推文下方添加一個小的“查看摘要”按鈕。
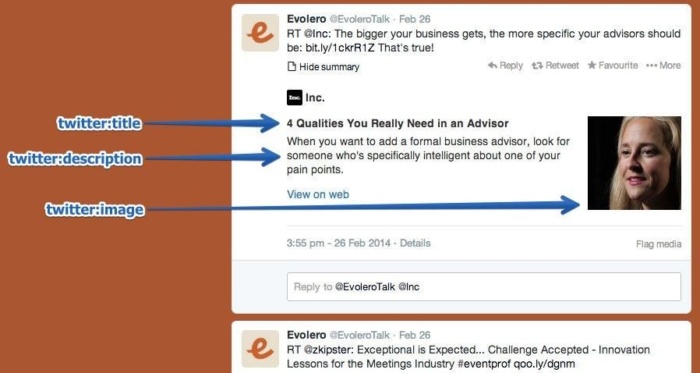
您可以使用開放圖形標籤來指定內容的標題、描述和圖像,並確定頁面的內容類型和您想要覆蓋的受眾。

當你點擊它時:

Twitter 卡片很容易點擊,並提供了一個方便的共享頁面摘要。 然而,令人驚訝的是,沒有多少網站利用這些標籤,這給了你一個很好的機會讓你的推文從其他提要中脫穎而出。
安裝這些卡並不困難,並且有一個快速的解決方法,即使您不精通技術。 只需安裝一個 WordPress 插件。
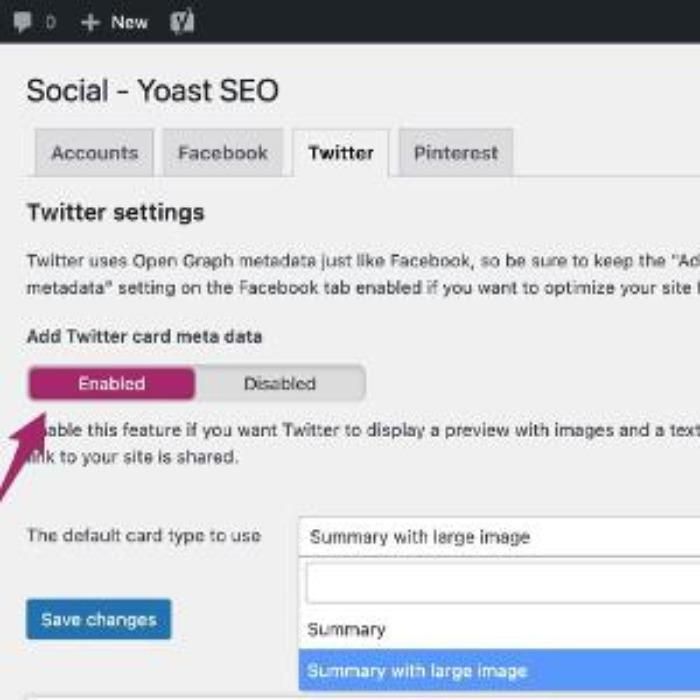
Yoast 的 WordPress SEO 做得非常好。
要在 Yoast 中激活 Twitter 卡:

- 登錄 WordPress
- 轉到您的儀表板,
- 從列表中選擇“SEO”選項。
- 點擊 SEO 並選擇社交。 點擊。
- 轉到帳戶並單擊您的 Twitter 用戶名
- 通過單擊選擇“Twitter”選項卡
- 向下滾動到“添加 Twitter 卡元數據”
- 點擊“啟用”
- 最後,保存所有更改。
如果上述方法不可行,請詢問您的 Web 開發人員並給他們準備好實現的 Twitter Card 標籤。 以下是製作它們的方法。
推特:卡
此必需標籤的工作方式與 og:type 類似。 它描述了您共享的內容類型。 有七個選項:摘要、照片、視頻、產品、應用程序、圖庫和“大版本”摘要。
根據您選擇的內容類型,推文底部的鏈接會發生變化。 您可以獲得摘要的“查看摘要”,照片的“查看照片”等。如果未設置此標籤,Twitter 默認將您的鏈接讀取為“摘要”。
例子:
<元名稱=“推特:卡片”內容=“摘要” />
推特:標題
這基本上與它的 OG 對應物做同樣的事情。 您為文章指定標題,該標題將以粗體顯示。 避免重複推文中的相同文本是明智之舉。 充分利用提供的空間,讓兩份副本相互播放以強化信息。 最多使用 70 個字符。
例子:
<meta name=”twitter:title” content=”你的標題” />
推特:描述
使用此標籤為您正在共享的頁面編寫描述性線索。 與 Open Graph 標籤一樣,不要專注於關鍵字,因為它們對您的 SEO 無關緊要。 創建引人注目的副本,很好地補充您的推文和標題。 Twitter 將此部分限制為 200 個字符。
例子:
<meta name="twitter:description" content="你的 200 個字符的描述在這裡" />
推特:網址
這將為您共享的內容設置規範 URL。 (有關更多信息,請查看上面對等 Facebook Open Graph 標籤的描述。)
例子:
<元名稱=”twitter:url” 內容=”http://www.yourdomain.com” />
推特:圖片
是的,你猜對了。 這就是您如何設置圖片以配合您的推文。 Twitter 允許兩種選擇,一張圖片較小或較大的卡片。
您決定要在類型標籤中使用哪一個。 如果您選擇大選項,請確保它的分辨率至少為 280x150 像素,並且文件大小不超過 1MB。 您可以考慮使用與 Facebook 縮略圖相同的技巧:在圖像中添加一些文本以增強信息。
例子:
<元名稱=”twitter:image” 內容=”http://www.yourdomain.com /image-name.jpg” />
從 Twitter 請求批准
在推文中添加卡片很容易——您只需在推文末尾添加一些額外的代碼即可。 該代碼告訴 Twitter 您要使用哪種卡片類型以及您希望內容的外觀。
Twitter Card 有多種類型,因此您可以選擇最適合您需求的一種。
但是,請記住,在您充分受益於 Twitter Cards 之前,您需要請求 Twitter 批准您的頁面。
幸運的是,這只需要大約 15 分鐘,並且可以使用他們的 Card Validator 輕鬆完成。
開始,
- 選擇您要使用的卡類型。
- 添加您的元標記
- 使用 Twitter 的驗證器工具檢查 URL。
- 在驗證器中測試或獲得您的卡的批准,然後推特 URL 以查看您的卡顯示。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
一旦您獲得批准,卡驗證器的用途與 Facebook 共享調試器相同,允許您在提交之前檢查您的鏈接。
Twitter 卡插件
與 Facebook 一樣,有很多插件可用於實現 Twitter 卡片。 這裡有幾個:
你如何實現開放圖標籤?
您如何實現 OGP 標籤? 基本上,它們屬於頁面 HTML 的 <head> 部分。 如果您不管理代碼,則需要向您的 Web 開發人員尋求幫助。 您可以使用上述提示自行準備整個包裹,以節省他們寶貴的時間。
如果您使用的是 WordPress,只需安裝一個為您巧妙地實現代碼的插件。 正如我所解釋的,我喜歡使用 Yoast 的 WordPress SEO,但您還可以使用其他一些免費工具,包括:

以下是其他 OG 插件/擴展/附加組件:
就像臉書一樣。 Twitter 提供了一個工具來驗證你的 OGP 標籤, Twitter Card Validator 是一種工具,可讓您測試和預覽您的推文在其他網站上共享時的顯示方式。 要使用驗證器,請輸入您要在其上分享推文的網站的 URL,然後單擊“驗證”。
驗證器將向您展示您的推文將如何在網站上顯示的預覽,並顯示標題、描述和圖像。
常見問題
什麼是 Open Graph,為什麼要創建它?
開放圖形協議 (OGP) 是網站上使用的一組標籤,用於定義網頁的結構,以便可以更輕鬆地在社交媒體平台上共享。 OGP 標籤允許網絡管理員控制其內容在 Facebook 和 LinkedIn 等社交媒體網站上共享時的顯示方式。
如何找到 Open Graph 標籤?
您可以在網頁的 <Head> 部分找到打開的圖表。
什麼是 SEO OGP?
如何檢查 OGP 標籤?
有免費工具可用於檢查您的 OGP 標籤。 Facebook 等網站也提供驗證器,以便您檢查標籤是否有錯誤。
結論
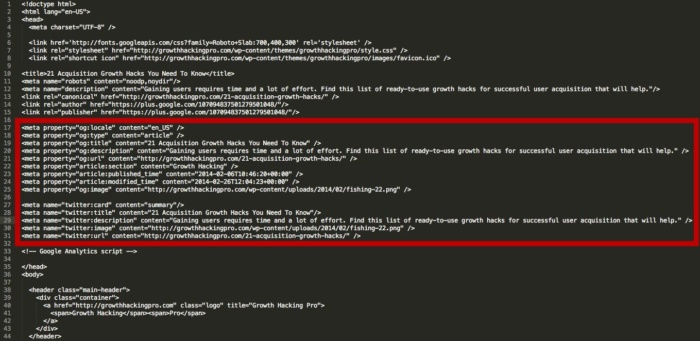
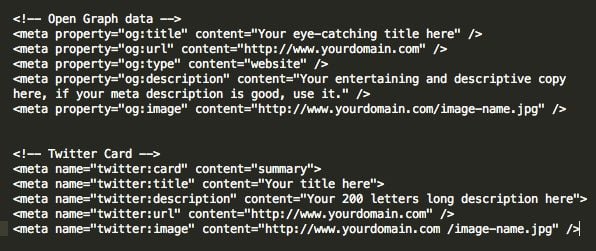
Facebook 和 Twitter 的最終代碼應該或多或少像這樣:

這可能看起來有點令人困惑,但幸運的是,有幾個工具使這個過程更容易——你不需要知道如何編碼。
Open Graph 元標記主要分為三種類型:og:title、og:image 和 og:description,努力實施它們具有明顯的優勢,包括更好的點擊率和參與度,這些都可以帶來更多的轉化. 添加開放圖的額外措施也增加了可見性。
然而,儘管有這些優勢,但令人驚訝的是很少有人優化這些標籤。 這樣做是值得的,因為它可以幫助您脫穎而出並吸引更多點擊和觀看,甚至可以幫助改善您的搜索引擎優化——所有這些都會帶來更多利潤。
您是否實施了開放圖元標記? 它對您的網站有何影響?

了解我的代理機構如何為您的網站帶來大量流量
- SEO – 釋放大量 SEO 流量。 看到真實的結果。
- 內容營銷——我們的團隊創建了可以分享、獲取鏈接和吸引流量的史詩內容。
- 付費媒體– 具有明確投資回報率的有效付費策略。
預約電話
