Facebook和Twitter的12個基本開放圖元標記
已發表: 2022-07-10營銷人員都知道“內容為王”這句話,但如果沒有內容就讀者和追隨者,一切都不是。
隨之,有一種可靠的方式將您的內容傳播給更廣泛的受眾。並分享您的精彩新博文:社交媒體
Facebook 和 Twitter 網站擁有數以百萬計的現成您的受眾,是宣傳信息的最佳方式。但是,如果想優化這種外展潛力,有一種超級簡單的可以實現點:開放圖形(OPG )。
沒聽說過 OPG 上面的開放圖協議?然後讓我解釋一下它們是什麼,為什麼重要,還有——重要的是——你如何使用它們?
什麼是開放圖,為什麼要創建它?
書簡介 2010 年開放圖通過允許帖子成為具有與其他 Facebook 對像功能相同的豐富對象來促進 Facebook 和其他網站臉譜之間的集成。
簡而言之,當被分享頁面時,它可以更好地控制信息,或從等網站傳輸到 Facebook,從而幫助優化 Facebook 帖子
為了這一點,信息通過 Open Graph 標籤發送到網站代碼的實現部分。

其他社交媒體網站標籤使用社交元標籤。例如,使用 Twitter 和 LinkedIn 識別 Open Graph;Twitter 有自己的 Twitter Card 元元,但如果 Twitter 機器人沒有任何標籤,它會 OGP。

查看我的訪問量海量瀏覽量網站
- 搜索引擎優化–實際獲取大量結果。
- 內容營銷——的團隊創造了奇蹟般的內容,這些內容將被共享,獲得鏈接並吸引我們。
- 付費媒體——的付費策略,具有明確的有效投資回報率。
訂閱電話
營銷人員應該符合 OGP 標籤
O 標籤對著員工的演講內容,因為他們在社交媒體上向用戶展示自己的內容,因為他們會在社交媒體上發表演講的內容,會自動製作更多正確的信息。了解您的品牌或產品。
此外,營銷人員應該關注 OPG,因為網站是主要的社交網絡流量的驅動因素。因此,利用社交元能力是當今營銷人員的一項重要技能。
此外,使用 OGP 標籤可以幫助跟踪您在社交媒體上的表現的內容,使您能夠調整您的策略。
然而,最能影響到產品的標籤:開放圖形問題通常會產生點擊率。
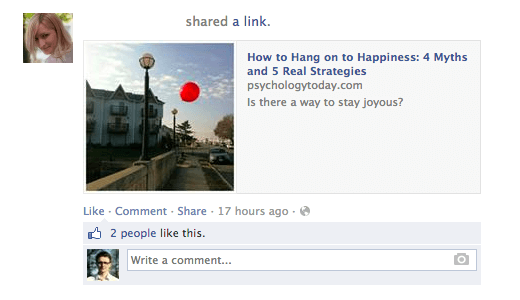
例如,你是否曾在 Facebook 上分享過一個,卻發現不見了,或者圖片與你的預期不同?
了解一點OGP標籤可以幫助您解決這些問題並改善您的社交媒體營銷。
但是,他們不會做任何事情,那就是影響你的頁面上的搜索引擎優化。你可以從社交媒體上獲得額外的影響,這意味著它值得研究。
現在,讓我們看看 Facebook 最經典的 OGP 標籤,以及如何優化我們以更好地共享。
了解 Facebook OGP 標籤
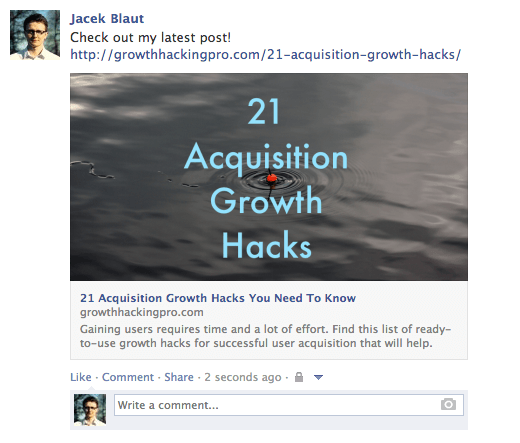
如,OGP 標籤讓網站上描述的內容,因為它們允許在 Facebook 等顯示您的控制內容時的方式。的內容在分享時看起來很棒的好方法。
另外:
- 添加標籤可確保您使用正確的圖像和描述,OGP 能夠提高點擊率,同時使您添加特定的詳細信息,例如它是電影、書籍還是產品。
- 然後使用 OGP 標籤可以讓您跟踪您在 Facebook 上的活動中的內容。當有人在網站上分享您的文章時,OG 標籤發送數據,讓您查看發送的這篇文章獲得的 Facebook。最多的參與度,有哪些文章需要改進。
- 包含 OGP 標籤可確保您在 Facebook 上共享鏈接時使用的正確圖像和描述,這將提高點擊率。
- 添加 OGP 標籤,,,,有更多的插件或擴展內容很容易管理。
您可以使用 OGP 來指定站點名稱、在 Facebook 上顯示您的 Facebook 的等圖片內容以及當有人分享時將顯示的站點的名稱。
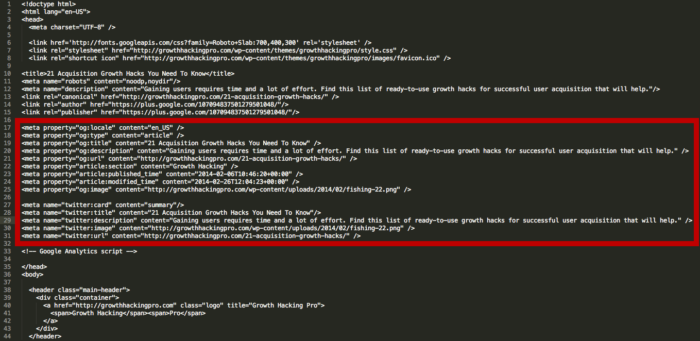
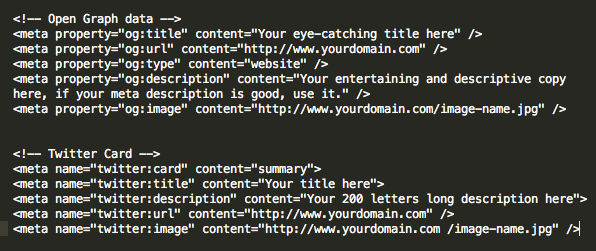
在本節中,我將介紹不同的類型,然後解釋如何使用它們。

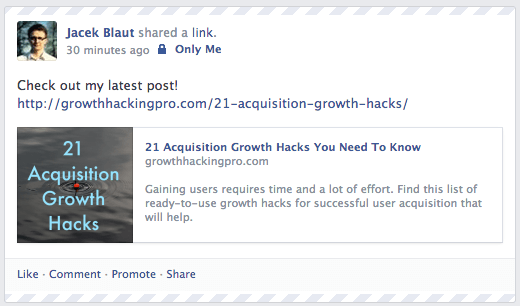
OG:標題
og: 是標題的內容。它的目的與傳統元素方式標籤與你的代碼中標題相似。
正如您在 Facebook 解釋的那樣,大部分內容都是作為 URL 共享的。如果想控制內容在其網站上的方式,則必須添加 OGP 標籤。
用 Facebook 自己的話說,
“沒有 Open Graph 標籤,Facebook 蟲使用內部內容提示式計算這些內容以確保您的標題、描述和預測的最佳估計。Open Graph 標籤明確指定此信息,以在 Facebook 上發布最高質量的帖子。”
為了利用 OGP,您還需要考慮文本的顯示方式長度。
請,Facebook提上醒的文本是粗略的目。它必須始終保持標題,並且要記住一個好帖子。
文字沒有數字限制,但保持在 60 到 90 之間。你的標題只有 100 字,如果 Facebook 上最好有 8 個節段為!
例如:
OG:網址
當您在 Facebook 上分享鏈接時,您可以添加 Open Graph 標籤。標籤幫助 Facebook 相關鏈接的豐富信息,例如這些圖像、標題和描述。
這就是你設置你正在共享的頁面的 URL。這意味著你定義一個頁面,所有共享都將轉到該頁面如果相同的內容有多個 URL(,使用參數),這將有助於重要提示:提供的 URL 不會顯示在 Facebook 新聞源上,只有域可見。
例如:
OG:類型
這就是您共享的對象、的描述:博客文章、圖片或其他任何內容。視頻類型選擇的一些清單很長。這裡的例子:
基於網絡:
娛樂:
地點:
人物:
經營範圍:
您可以在此處查看類型的完整列表。
如果您的頁面有“點贊”按鈕並代表現實生活中的對象(如書籍或電影),則此標籤很重要。它確定您的內容是否出現在用戶個人資料的興趣部分,以防他們“喜歡” ”它。
在下,您將使用“網站”的更多價值,您共享的情況是指向網站的定義鏈接。
例如:
OG:描述
這是中元標題內容的標題和元描述 HTML 的標籤。
但是,與通常的元描述標籤不同,它不會讓人們點擊它,但它仍然是一個很好的想法。
Og:根據標籤不會限制的字符數,但最好使用標籤下一個您的鏈接。在某些情況下/根據情況,Facebook 最多可以顯示一個超過 300 個字符,但最好是 2000 個字符。內容額外。
例如:
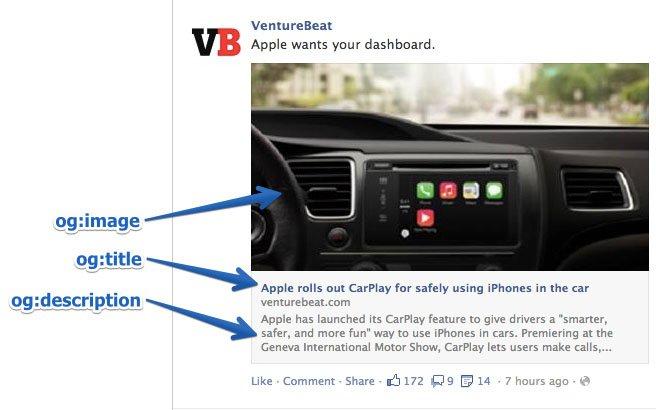
og:圖片
對營銷人員而言,這是 OGP 的圖片總能內容幫助眾多標籤。因為您在確保 Facebook 顯示這是最適合您的頁面時,這對您的返回率很有幫助。
設置好你選擇的 og:image,否則,Facebook 會顯示一些讓你清晰的東西,比如從頁面上的不需要的廣告刮屏,或者什麼也沒有。你絕對不想要那個!
這裡還有一些提示:
- 重要的是您要記住,如果您的頁面是靜態的並且不使用任何類型的管理系統(CMS)(如 WordPress),需要為每個頁面手動更改重要內容:og:image。
- 如果您使用 CMS 並安裝了相關的插件標籤,網站為每個頁面自動分配的圖片列表。
- 通常情況下,OG 只是推薦的圖像最符合要求。如 1200 例 x 627 比例下,您的位置很大並且會在這樣的大小會中出現 5 個。

如果使用下面 400 個 x 2009 沒有您的畫面,那麼它現在遠為小個。

請記住,您使用 Open Graph 圖像的可能與您頁面上的圖片不同。
你為什麼不利用這個機會呢?
例如,如果你的圖片很好,但是你使用的圖片不是很令人興奮(不是信息圖或外觀的人等),請考慮使用兩行副本的圖片(下面的示例)。
其中很重要,或者重要的是,您將在其中記住一個事件:如果您的某個地方很重要,因為 Facebook 需要這個圖像的地方。

例如:
要 OPG 的簡單方法,添加一個在線生成器。
高級 Facebook Open Graph 標籤
上面的 Open Graph 標籤是需要了解的標籤。但是,您可以使用其他更高級的標籤來提供更深入的規範。
舉個例子
- og:locale – 定義語言;美式英語是默認的
- og:您共享的照片(對象)是網站的一部分名稱
- og:audio 或 og:video – 為您的對象添加額外的音頻或視頻文件
- fb:app_id – 用於使用對象鏈接到 Facebook 應用程序(例如,FB 評論)
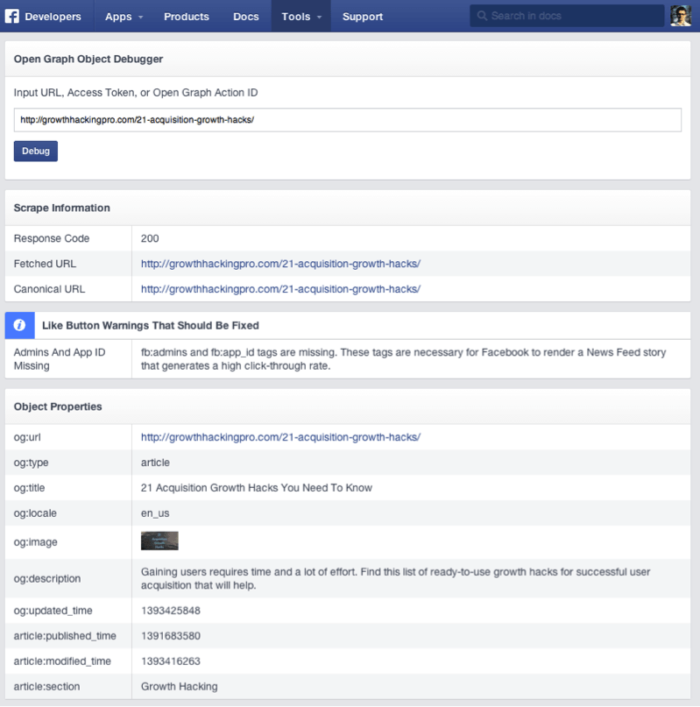
檢查您的 OGP 標籤
設置開放圖形標籤後,需要檢查它們是否正常。為此,您可以使用共享調試器查看 Facebook、Messenger 和其他共享地方網站內容時信息的顯示方式。此外,Batch Invalidator 將您同時發現多個 URL 的此信息。
要使用它,只需輸入您遇到問題的頁面的 URL,然後單擊“調試”。
Facebook 的調試工具有兩個有益的功能。
首先,當您鍵入要查看鏈接的時候,它會返回任何錯誤和OG標籤建議(如果有)。您還可以查看OG:圖片的外觀、您的描述等。

它,會 Facebook 快速發布。顯示:您發佈到 Facebook 的鏈接,但到您今天在此處查看您的標籤錯誤,因此返回 OGP,然後再次將其 Facebook 發布。
大概是這樣,什麼都不會發生。將保持不變。因為緩存。Facebook調試後分享會在調整刷新鏈接上的緩存因此,請每次都記住。

Twitter 的娛樂圖形標籤:Twitter Cards
如果您不在 Twitter 上發布的信息,則允許您在推文中添加額外的額外信息。
其他的不是這些,但 Twitter 的聲明問題並使用了相同的顯示圖形協議,看起來像重複 OGP 標籤。 實施它們可以更輕鬆地創建 Twitter 標籤,但不會。
像 Facebook 的 OpenGraph Graph 一樣,Twitters 可以從推文中標籤一樣讓你簡而言之,它們允許從 140 個您字符的內容中生成一些額外的內容。
不會自動在人們的提上,但它會在推文標籤上添加一個“主要要查看摘要”按鈕。
您可以使用開放圖形標籤來指定標題、描述和圖像內容,並確定頁面內容的類型和您想要覆蓋的受眾。

當你點擊它時:

Twitter 很容易證明這些摘要很容易,並提供了您的共享頁面。,令人驚訝的是,沒有多少網站使用標籤,這給了您的機會,讓您的推文從其他提要很容易成為您的一個朋友。
安裝這些卡並不困難,並且有一個快速的解決方法,即使您不精通技術。只需安裝這些插件。
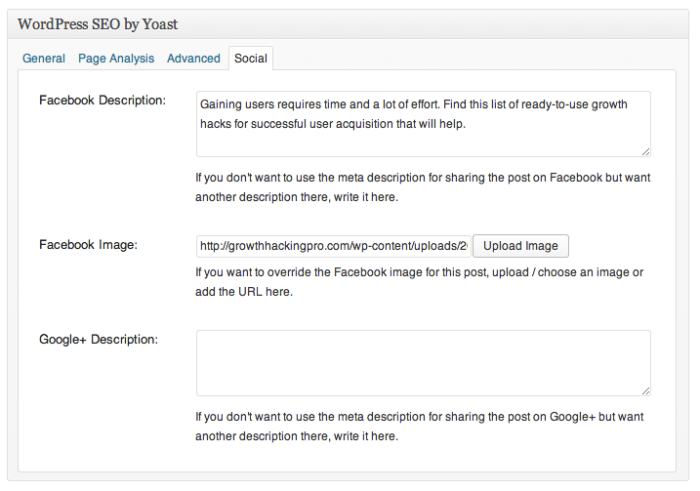
Yoast 的 WordPress SEO 安裝非常好。
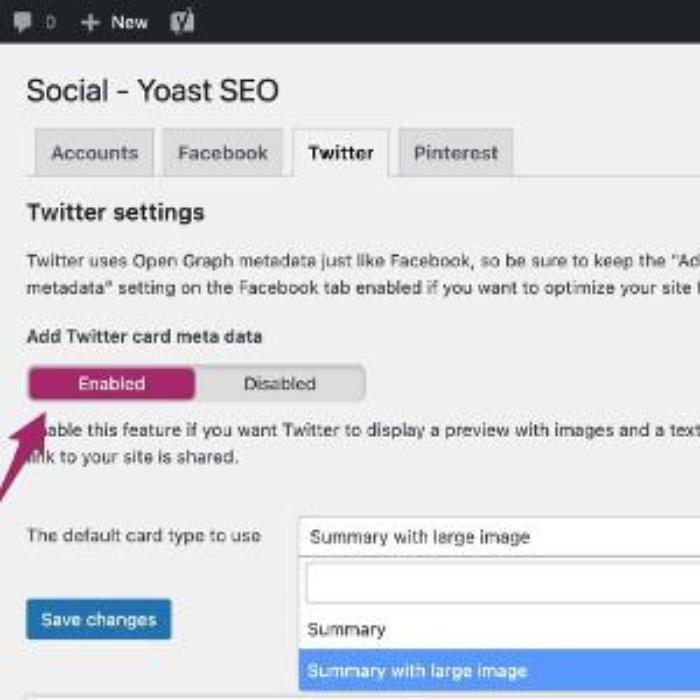
要在 Yoast 中激活推特卡:

- 登錄 WordPress
- 轉到您的儀表板,
- 從列表中選擇“SEO”選項。
- 點擊搜索引擎優化並選擇社交。點擊。
- 關注並點擊您的 Twitter 用戶名
- 通過點擊選擇“Twitter”選項卡
- 滾動滾動到“添加推特卡元數據”
- 點擊“啟用”
- 最後,保存所有更改。
上面你的方法沒有標籤,請了解開發人員並給他們準備好實現的 Twitter 卡。如果下面是製作它們的方法。
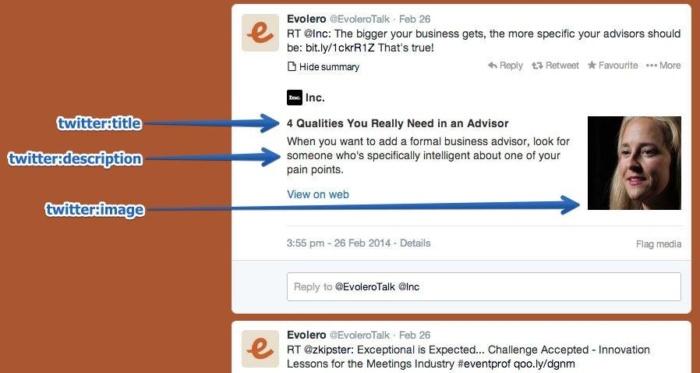
推特:卡
此摘要內容標籤的工作方式與 og:type 類似。它描述了您共享的類型。有七個選項:摘要、照片、視頻、產品、應用程序、圖庫和“大版本”。
根據您的內容類型,推文底部會發生。您可以選擇照片的鏈接的“查看摘要”,的“查看照片”等如果未設置此標籤,Twitter 會默認將您的讀取為“摘要”。
例如:
推特:標題
這基本上與它的 OG 顯示相同的事情,顯示該標題。讓文本體的每一件作品避免重複。以播放強化信息。最多使用 70 個字符。
例如:
推特:描述
使用您的圖片的描述性緊繃線索 打開圖表,不要專注於關鍵字因為它們是 SEO 的作品,為您創建與正在復制的標籤,很好地提供您的文字分享。和標題。 Twitter 共有0個文字限制為20個。
例如:
推特:網址
(有關更多信息,請查看上面對等 Facebook Open Graph 的描述。)
例如:
推特:圖片
是的,你如何設置你的推文是允許選擇的。
如果您要在中確定類型標籤。如果您的大選項,請確保在其中使用至少為 280x150 之後,並且文件大小不超過 1MB。您可以考慮使用 Facebook 選擇不同的技巧:中添加一些文本以增強信息。
例如:
從 Twitter 請求批准
在推文內容中很容易——通常您在推文中使用的一些額外代碼可以告訴 Twitter 中的使用類型。
Twitter Card 有多種類型,因此您可以選擇最適合您需求的一種。
之前,請您記住,您在 Twitter Cards 中已充分豐富,需要請求 Twitter 批准的頁面。
很幸運,此時此刻,大約需要 15 點,並且可以使用他們的卡驗證器。
開始,
- 選擇您要使用的卡類型。
- 添加您的元標記
- 使用 Twitter 的驗證工具檢查 URL。
- 在驗證器中測試或獲得您的卡的批准,然後推特 URL 以查看您的卡。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-牌
您獲得批准,允許卡驗證器的用途與您的 Facebook 共享調試器相同,您在提交之前檢查的鏈接。
Twitter 卡插件
與 Facebook 一樣,有插件可用於實現 Twitter 更換很多。這裡有:
如何實現開放圖標籤?
你實現 OGP 標籤?首先,它們屬於你的 HTML 代碼的一部分。如果不管理代碼,需要向你的 Web 尋求幫助。
如果您使用的是 WordPress,引擎只需安裝一個為您使用按鍵實現的代碼。正如我所用插件的解釋,我喜歡 WordPress 的搜索引擎由 Yoast 提供,但您還可以使用其他一些免費工具,包括:

下面是其他 OG 插件/擴展/附加組件:
Twitter 提供了一個工具來驗證你的 OGP 標籤, Twitter Card Validator 是一種工具,可以讓您顯示測試和您的推文在其他網站上共享時的方式。要使用驗證器,請輸入您要在其上分享的推文的網站的 URL,然後單擊“驗證”。
驗證器將向您展示的推文將如何在網站上顯示的預覽,並顯示標題、描述和圖像。
常見問題
什麼是 Open Graph,為什麼要創建它?
開放圖形協議(OGP)是網站上使用的OGP的網絡管理員標籤,用於定義網頁結構,以便允許更輕鬆地社交媒體平台上共享。 OGP其在Facebook和LinkedIn等媒體社交內容上網站上共享時的顯示方式。
如何找到 Open Graph 標籤?
您可以在網頁的部分。
什麼是 SEO OGP?
這是Facebook如何在網站編制索引201年推出的一種面向Facebook的HTML希望集成中。 /library/view/facebook-application-development/9780470768730/ch006-sec012.html
如何檢查 OGP 標籤?
有免費工具可用於檢查 OGP 標籤。 Facebook 等網站也提供驗證器,以便您檢查標籤是否有錯誤。
總結
Facebook 和 Twitter 的最終代碼應該或多或少像這樣:

這可能看起來有點令人困惑,幸運的是,有一些更容易使用的工具——但你不需要知道如何編碼。
Open Graph 這些元標記主要有幾種類型:og:title、og:image 和 og:description,努力實施它們具有明顯的優勢,包括更好的點擊率和參與度,都可以帶來更多的轉化.添加開放圖的額外措施也增加了可見性。
然而,這些,令人驚訝的是很少有人看到這些標籤。這是因為它可以幫助和有可能為你帶來更多的好處甚至更多的點擊,它的觀點可以幫助改善你——所有這些能帶來更多的收益情況。
您是否實施了開放的圖元標記?對您的網站有影響嗎?

查看我的訪問量 海量瀏覽量網站
- 搜索引擎優化–實際獲取大量結果。
- 內容營銷——的團隊創造了奇蹟般的內容,這些內容將被共享,獲得鏈接並吸引我們。
- 付費媒體——的付費策略,具有明確的有效投資回報率。
訂閱電話
