12 個令人嚮往的現代 90 年代網站設計示例!
已發表: 2023-06-20您想為您的品牌注入一些懷舊之情嗎? 90 年代的網站設計值得一看。 自 90 年代出現第一個萬維網網站以來,這十年充滿了實驗和大膽的美學。
這就是為什麼在您的網站中註入一些經典的 90 年代網站設計功能是一個好主意,這些功能一定會給您的訪問者留下深刻的印象。 例如,您可以利用俏皮的設計、鮮豔的色彩、不對稱和有趣的動畫。
在這篇文章中,我們將討論 90 年代網站設計的 12 個最具標誌性的示例。 讓我們開始吧!
我們精選的 90 年代網站設計列表
1. 坦南特·布朗建築師事務所

90 年代網站設計的定義特徵之一是不對稱的使用。 90 年代並沒有將所有元素排列在一起,而是充滿了原始、未經修飾的美學。
正如您所看到的,Tennant Brown 網站採用大膽的傾斜版式,在整個頁面上鋪平道路。 然而,字體的大小也是這個時代的標誌。
事實上,90年代的網站設計都是誇張的字體成為設計的焦點。 儘管您仍然可以查看文本和圖像,但可以肯定地說,坦南特·布朗的標題強烈需要您的注意。
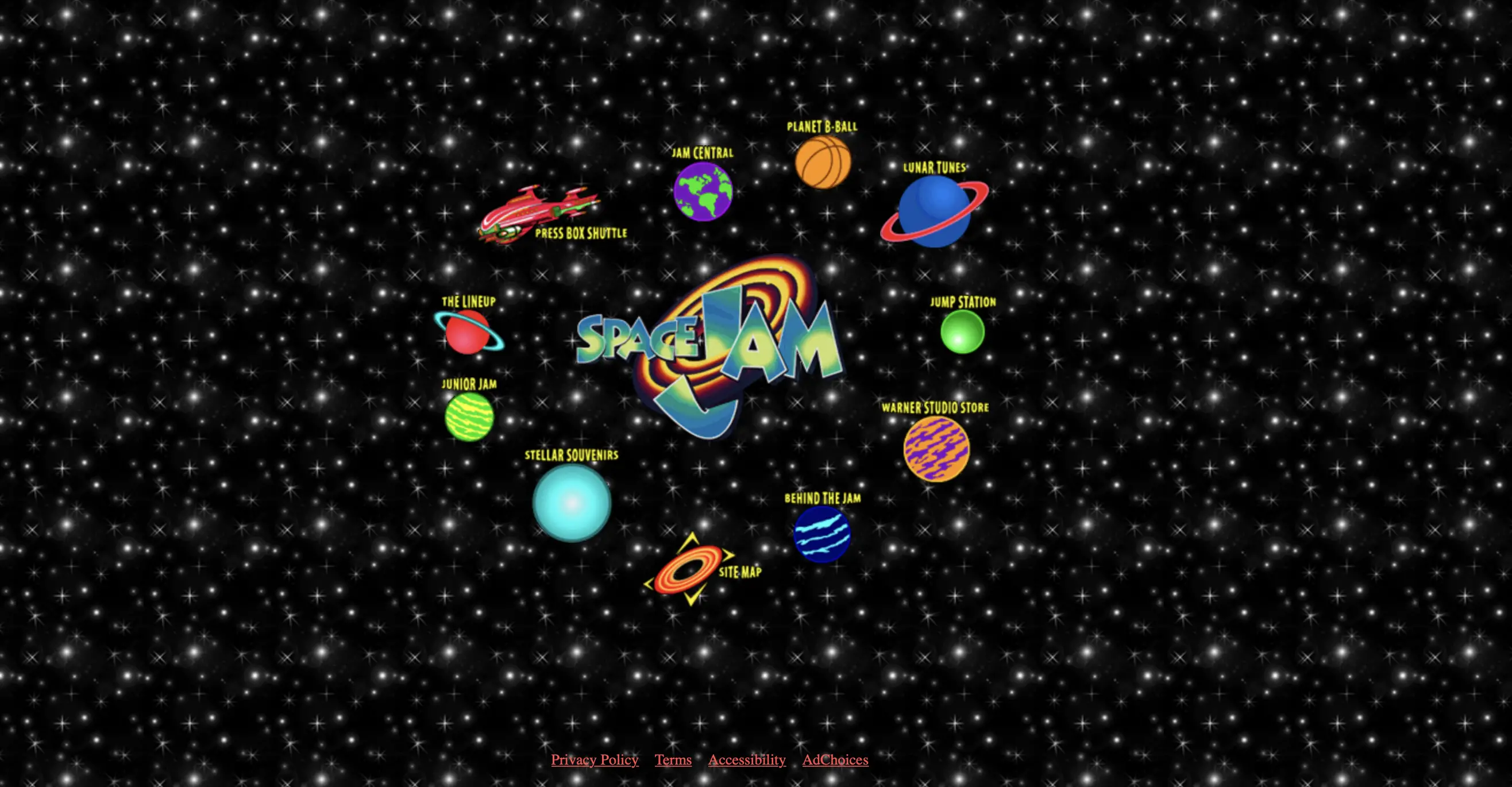
2.太空大灌籃

Spam Jam 網站是為了宣傳 1996 年的電影而建立的,它邀請粉絲更多地了解宇宙。 更好的是,該網站自 90 年代以來就沒有更新過,所以如果您正在尋找 90 年代網站設計的真實示例,這是一個值得一看的好例子。
這個老式網站充滿了厚重的設計、過多的動畫和剪貼畫圖形。 您還會發現錯位的元素和交互式對象,它們創造了超級難忘的瀏覽體驗。
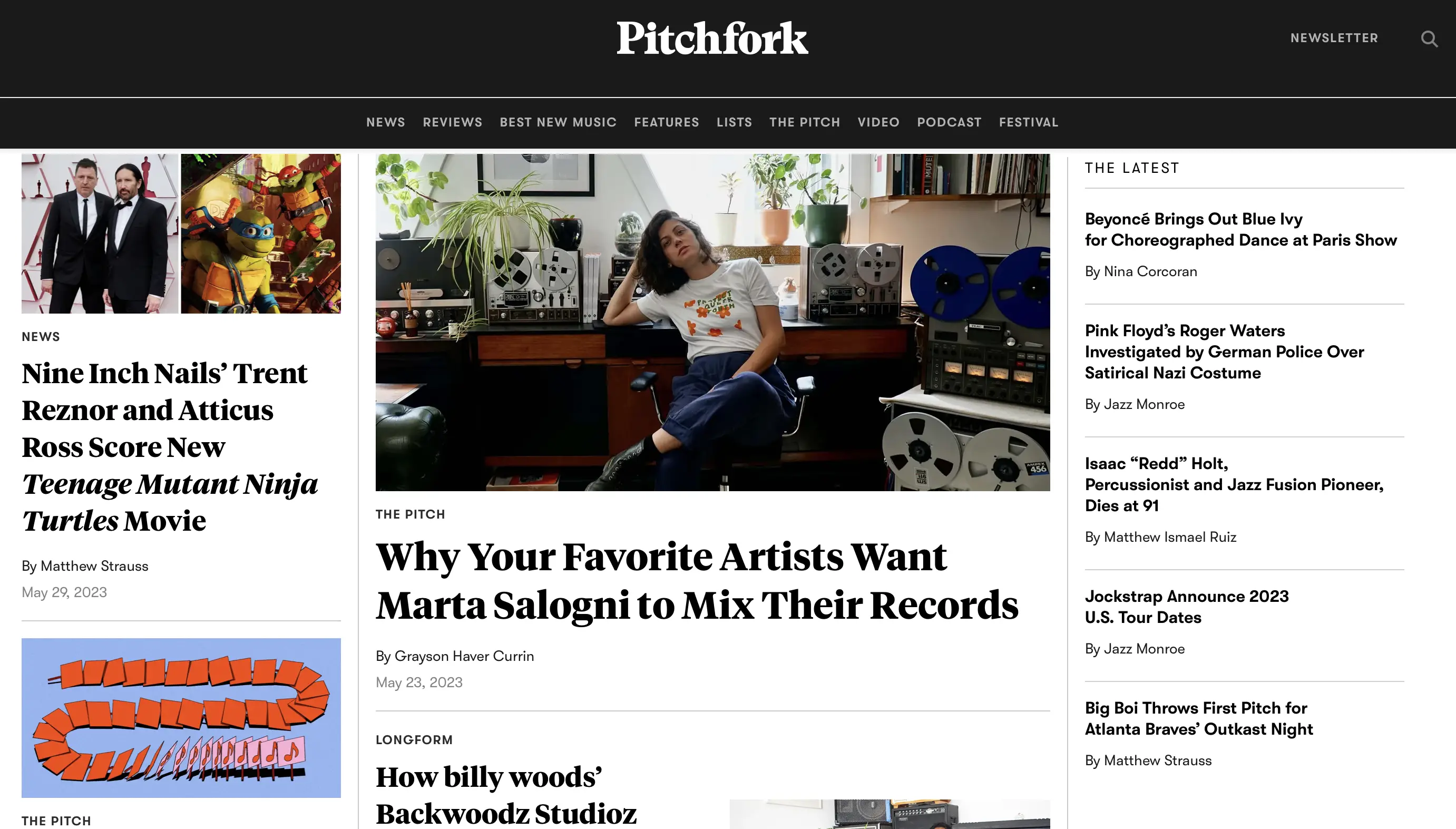
3.乾草叉

在網站設計的這樣一個實驗時期,人們習慣於與選擇複雜設計和混合字體的網站進行互動。 Pitchfork 於 90 年代末推出,儘管網站經歷了一些重新設計,但最初的概念保持不變。
正如您所看到的,甚至頁面的佈局也不一致。 您的目光立即被寬闊的中心柱吸引。 然而,切換到狹窄的外欄,您會發現新的版式和混合的字體大小。 這有助於網站的邊緣看起來有點粗糙。
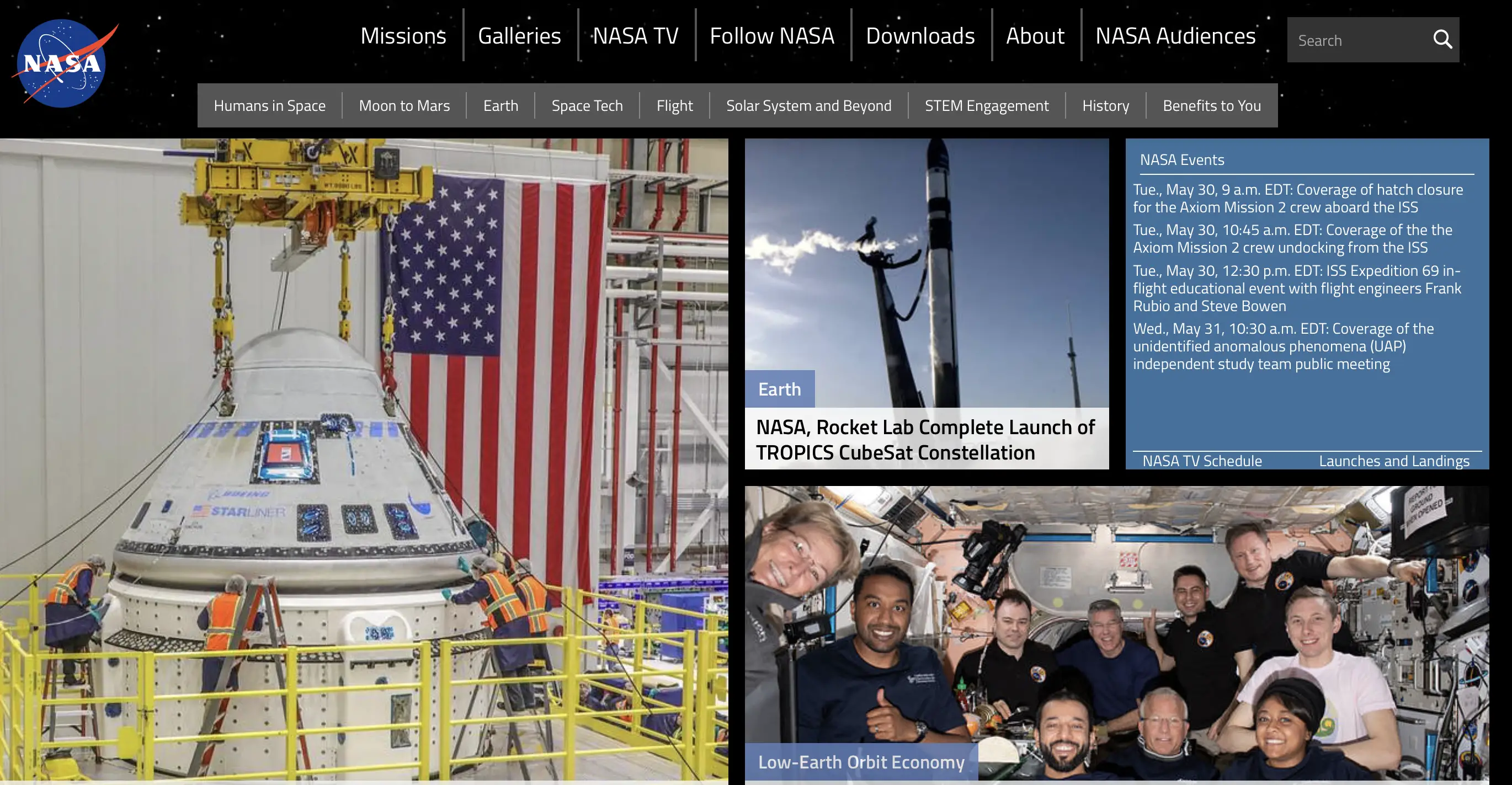
4.美國國家航空航天局(NASA)

雖然 NASA 網站經歷了幾次設計大修,但仍保留了 1994 年推出時的一些原始元素。 首先,NASA 標誌保持不變,給網站帶來了復古的感覺。
更重要的是,你會看到一個擁擠的佈局,讓網站感覺有趣和忙碌。 此外,文本和鏈接後面會出現陰影,並且子菜單忠實於原始站點的顆粒狀灰色背景。
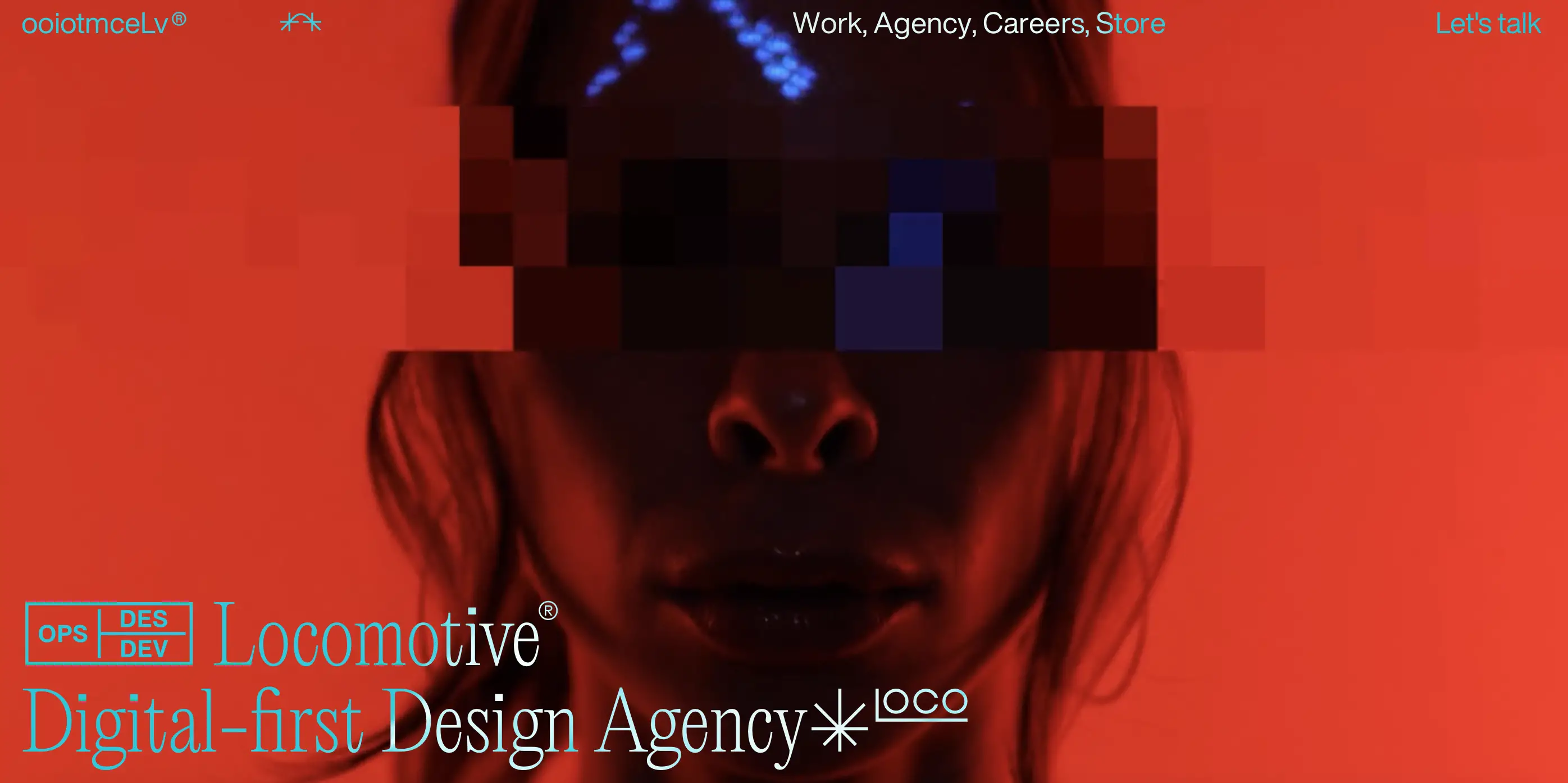
5.機車數字優先設計機構

儘管 90 年代的網站設計在顏色上並不大,但您經常看到的一種顏色是紅色。 紅色不僅是激情的顏色,它還可以與慾望、危險和能量聯繫在一起。 因此,這是為您的網站增添活力的可靠方法。
大多數 90 年代的網站在頁面上都有明顯的焦點。 雖然這可能是一個誇張的標題,但它也可以是一種足以吸引你注意力的主導顏色。 正如您所看到的,該網站採用保守的版式和小型導航菜單,真正讓顏色來說話。
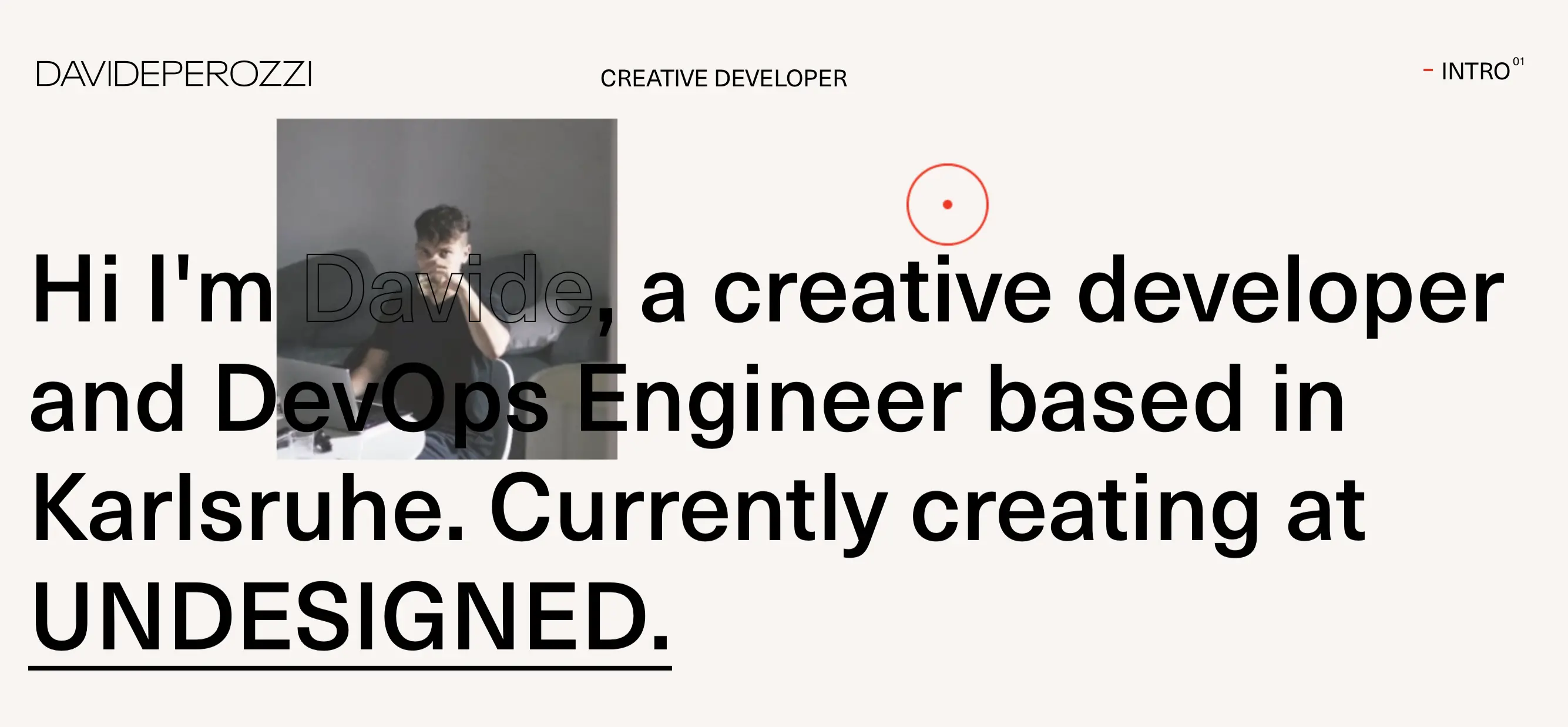
6.達維德·佩羅齊

Davide Perozzi 是一個充滿 90 年代網站設計創意的開發網站。 正如您所看到的,甚至段落文本也太大了。 另外,排版採用粗體,某些部分帶有下劃線,這為頁面增添了質感和風格。
更好的是,該頁面充滿了一些顆粒狀圖像,營造出原始、粗獷的美感。 與此同時,儘管規模要小得多,我們還是看到紅色被使用過一次。 然而,這種流行的顏色更讓人想起 90 年代的傳統網站設計,用於突出重要的細節。
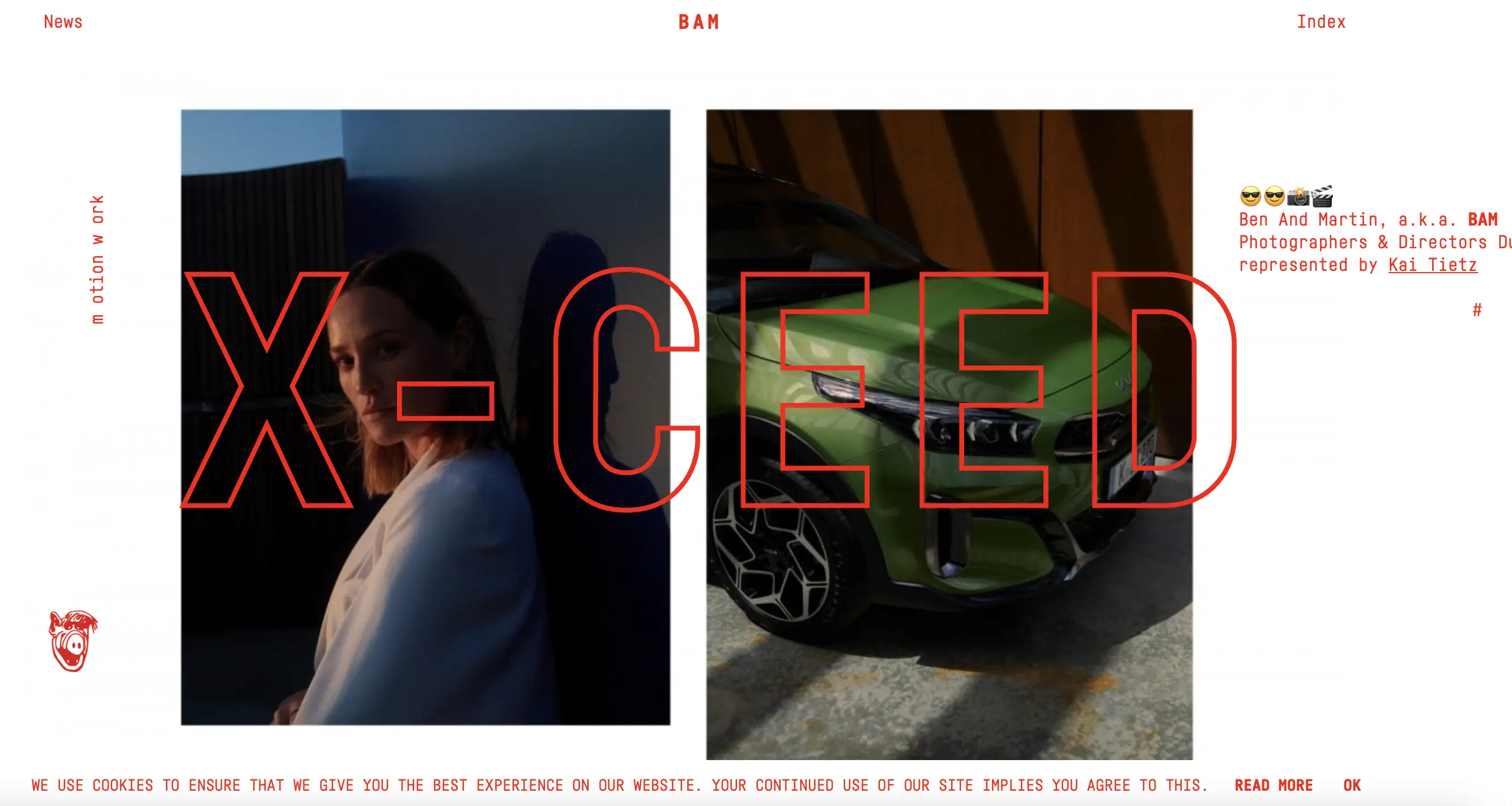
7. 巴姆

Ben and Martin (BAM) 是另一個肯定會喚起懷舊情緒的創意網站。 當您向下滾動頁面時,用戶界面 (UI) 會不斷變化。 例如,您會看到圖像、自動播放視頻和閃爍鏈接上散佈著粗體大字體。
90 年代的經典紅色更多地用於菜單、標題,甚至 cookie 通知中。 此外,網站上還散佈著大量重疊的圖像和錯位的元素。
儘管 90 年代的網站設計以其大而塊狀的標題而聞名,但許多網站也更喜歡使用非常小的字體來顯示其他文本項。 正如您所看到的,BAM 採用了這種趨勢,將段落文本和菜單鏈接保持得非常小。
8.路易斯·安薩

Louis Ansa 使用大膽的動畫和紅色字體來真正體現 90 年代的美學。 當您將鼠標懸停在圖像上時,它會改變形狀,應用液體懸停效果。
更好的是,當您滾動瀏覽作品集時,您會注意到未對齊的圖像向上傾斜,光標改變形狀,並且字母和數字以級聯移動的方式過渡。
然而,值得注意的是,雖然 90 年代的審美偏好一些誇張的物品,但其餘的設計仍然相當簡約。 這在上面的示例中很明顯,因為其餘佈局保持乾淨和簡單。
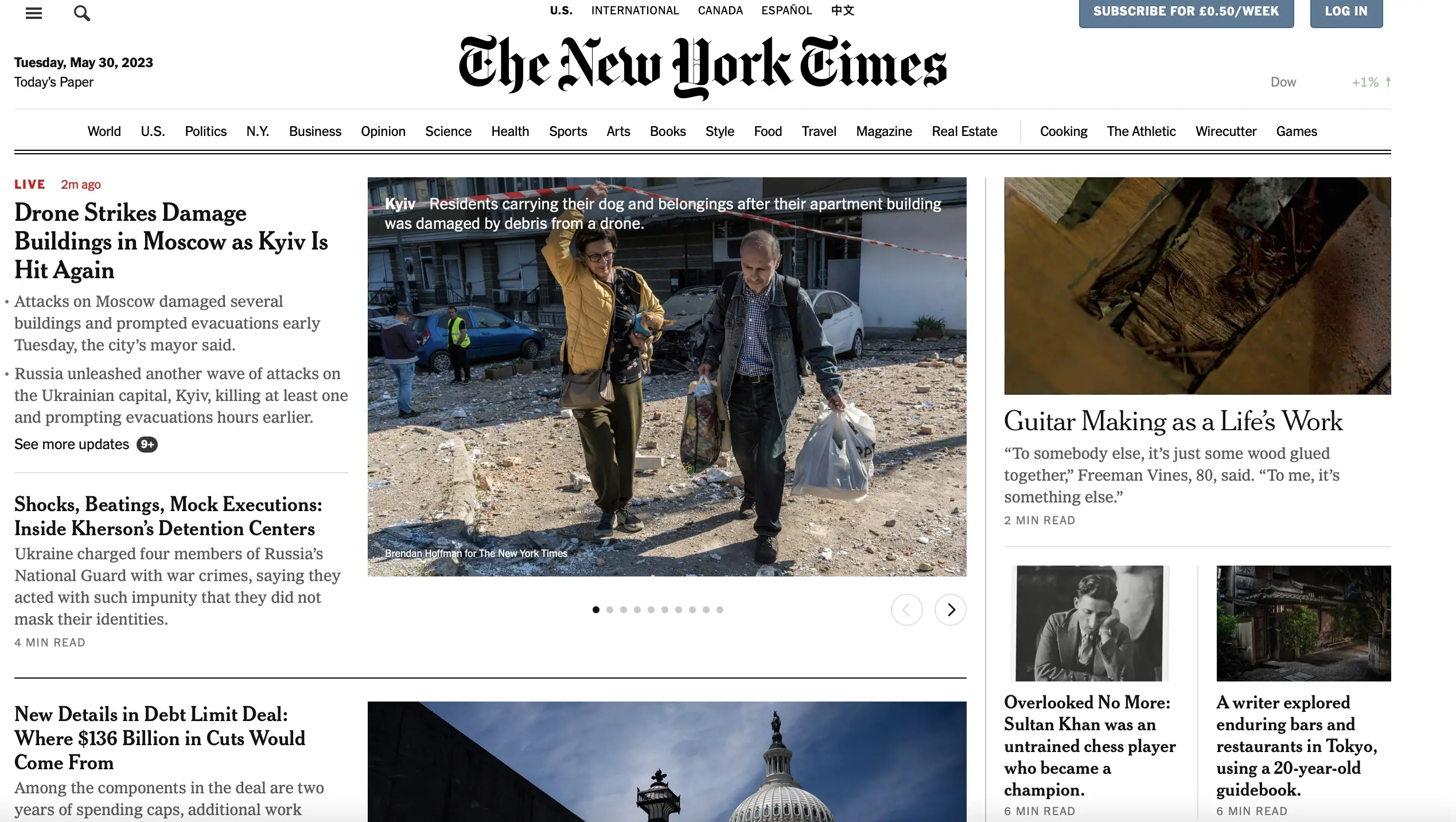
9. 紐約時報

《紐約時報》是 90 年代網站設計的另一個經典例子。 正如我們提到的,自 1989 年萬維網推出以來,上世紀 90 年代是人們第一次真正嘗試使用萬維網。

因此,您會發現大量新聞/百科全書風格的網站,其中包含數百個鏈接和塊狀部分。 你可以看到NYT網站就有這樣的感覺,將頁面垂直和水平劃分。 這裡還有很多字體不匹配的例子。
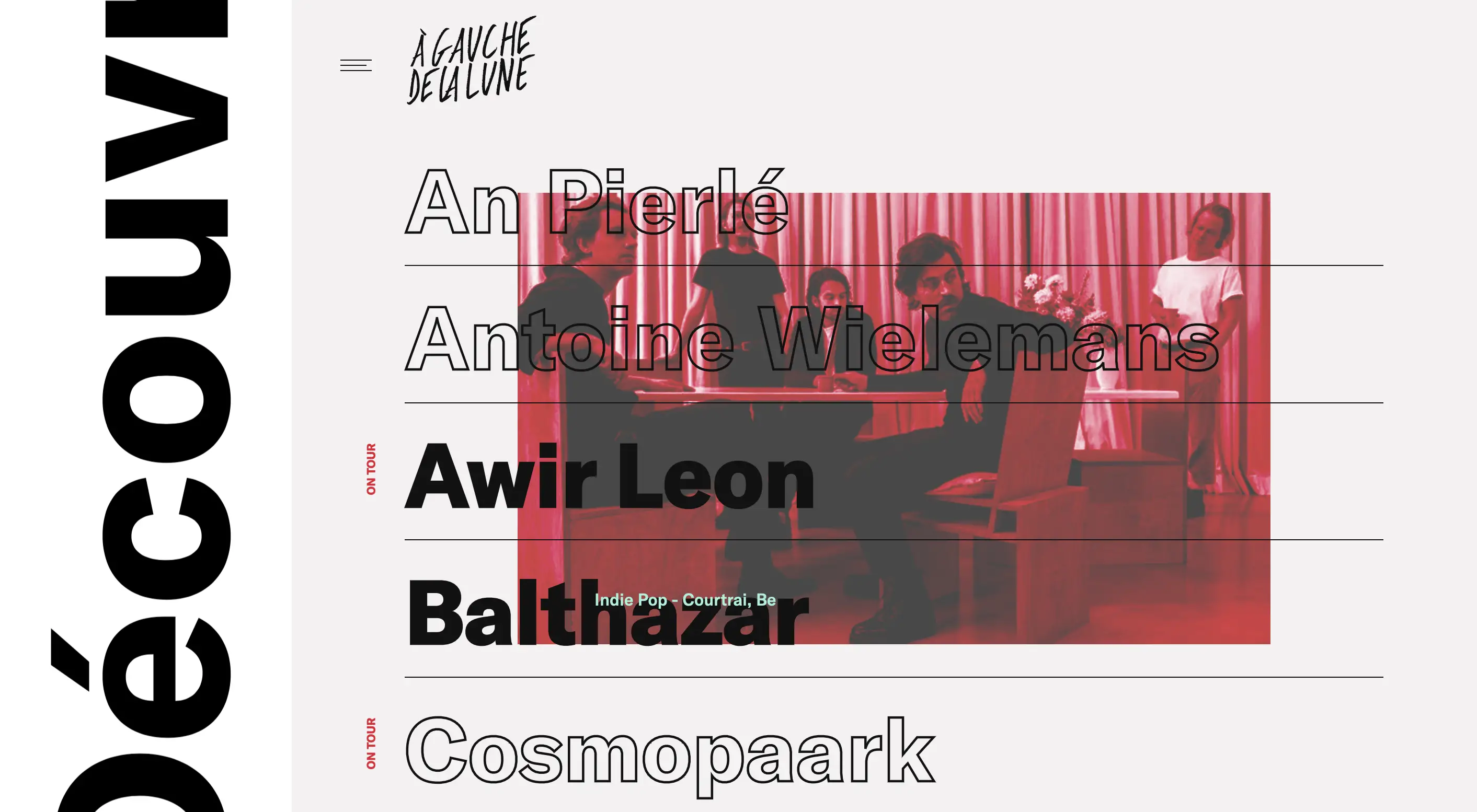
10. 月光

Gauche de la Lune 是 90 年代網站設計的理想範例。 立刻,您就看到了閃爍的紅色、引人注目的字體和重疊的圖像。
我們再次看到不同字體類型的混合。 您可以看到網站名稱的傾斜手寫風格,為網站注入了創造力和才華。 同時,項目名稱以空心字體顯示,當鼠標懸停在上面時,這些字體會填充黑色。
這給網站帶來了一種動態的感覺,就好像它在不斷移動一樣。 例如,您還會發現當您將鼠標懸停在菜單項上時,圖像會自動顯示。 另外,當您保持姿勢時,圖像會向內放大,營造出一種被吸引到網站中的感覺。
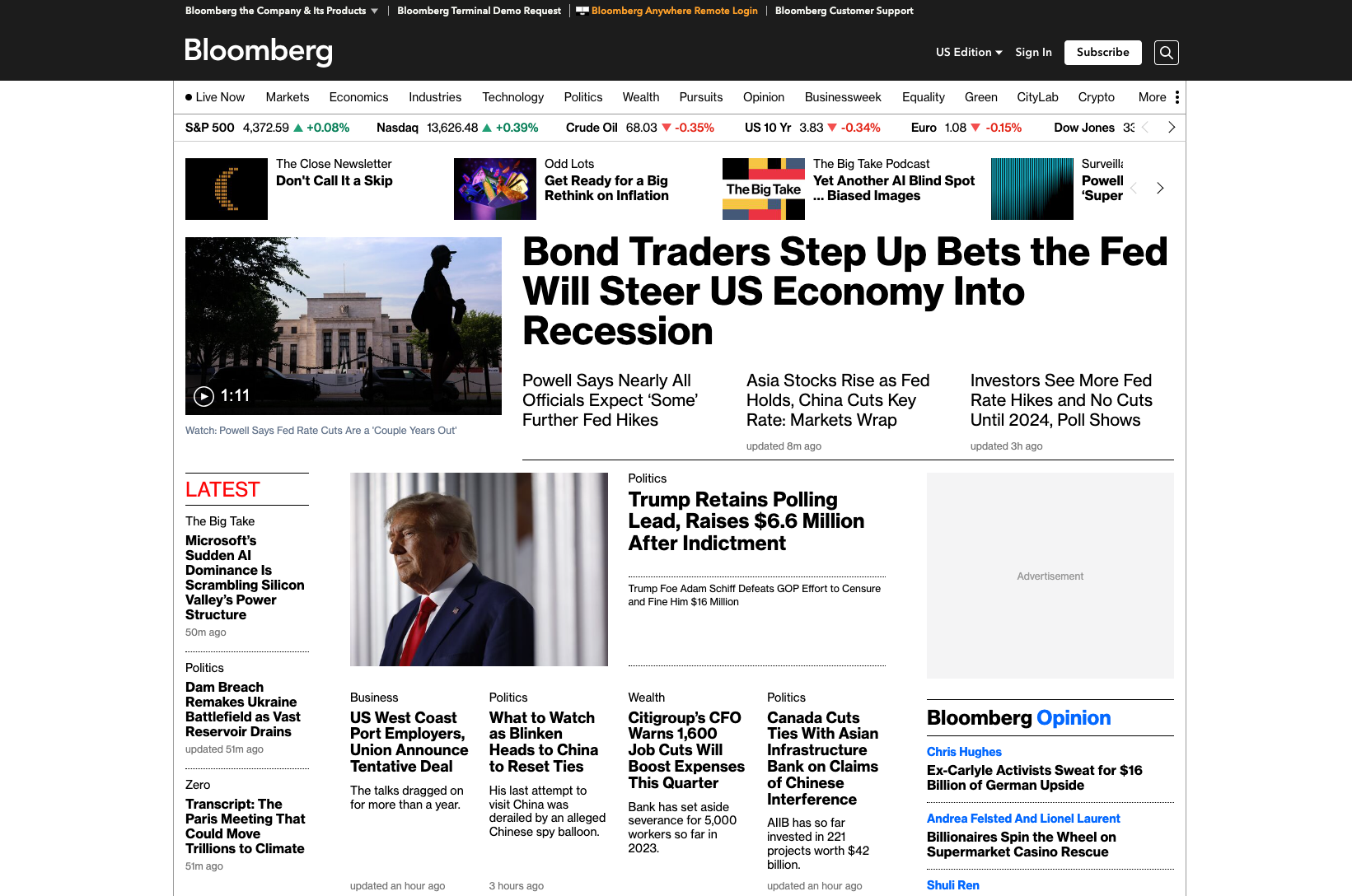
11.布隆伯格

90 年代網站設計的偉大之處在於,因為這是一個大量實驗的時期,所以有很多方法可以在您自己的網站設計中採用美學。 如果您經營博客或新聞網站,彭博社可以為您提供靈感。
正如您所看到的,除了特色圖像、廣告和使用紅色來吸引您對重要細節的注意之外,該網站幾乎沒有任何顏色。 此外,還有大量的粗體字體可以立即與屏幕上的其他文本創建清晰的視覺層次結構。
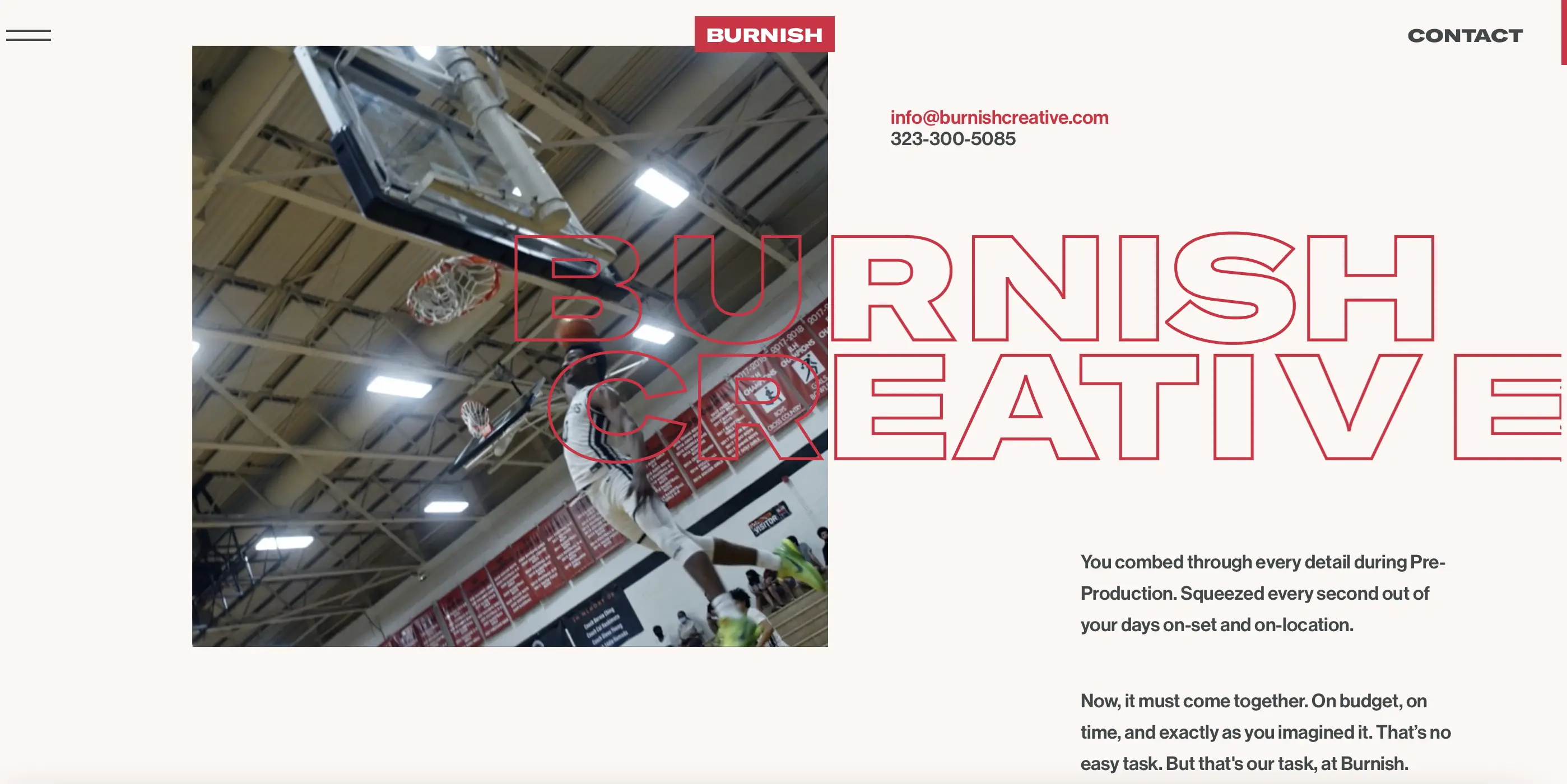
12.拋光創意

Burnish Creative 是另一個不斷流動的網站,它使用位移、不對稱和動畫來確定 90 年代的網站美學。 例如,當您滾動時,版式會出現在頁面上,並且當您移向該部分時,版式會變窄。
此外,您還會在章節標題、徽標和電子郵件地址中看到紅色的小片段。 適度使用紅色讓人想起 90 年代的網站設計。
輪廓版式的使用也反映了這個時代,尤其是在基於圖像的網站上。 由於創作者不希望經典的 90 年代風格標題壓倒圖像,空心字體提供了一個很好的解決方案。
結論
如果您正在尋找一些網站設計靈感,90 年代的美學一定會帶來懷舊和風格。 更好的是,許多 90 年代的網站設計趨勢正在回歸。 因此,您可以領先一步並開始實現一些主要特徵。
例如,網站標題越大越好。 另外,您還可以通過粗體排版和空心字體獲得額外的分數。 此外,不對稱是 90 年代的關鍵特徵,因此您可以從重疊圖像、移動字母和位移開始,以獲得超級清爽的效果。
您對如何採用 90 年代的網站設計美學有任何疑問嗎? 請在下面的評論部分告訴我們!
