2023 年網絡設計師的 12 個最棒的 Google Chrome 擴展
已發表: 2023-02-06谷歌瀏覽器是最受推崇的互聯網瀏覽器,並不是因為它是由谷歌自己設計的。 它是市場份額的領先者,超過 69%,直接超過最接近的競爭對手:Mozilla Firefox。 它在移動互聯網瀏覽器領域與 WebKit (Safari) 並駕齊驅,WebKit 是 Chrome 的 iOS 版本。 Chrome 以其可靠且穩定的 JavaScript 引擎而聞名,該引擎支持多項技術。 最值得注意的是,Node.js 框架依賴於為 Google Chrome 提供動力的發動機。
Chrome 因其自身缺乏穩定性和深度設備而獲得各種聲譽。 但是當涉及到更大的圖景時,很難想像一個比 Chrome 更好的瀏覽器。 速度、可擴展性、功能以及諸如開發者應用程序之類的因素使網站設計者和全球 Web 開發人員堅持使用 Chrome 作為長期策略。
關於 Google Chrome 擴展程序的保護和隱私已經進行了多次討論。 但是,這歸結為值得信賴的開發人員和初創公司的謹慎選擇,他們希望為社區帶來一些奇妙的東西。 Chrome 功能的發展為開發人員提供了必要的工具包和屬性,使開發人員可以進行擴展,從而支持提高生產力,更重要的是,為瀏覽器中的開發工具提供更多的可訪問性。
初級開發人員是使用 Chrome 的其他知名贏家之一,因為在為瀏覽器和移動網絡設置網站和應用程序時,它提供了非常流暢的類似 IDE 的體驗。 我們將為設計人員介紹 15 個最好的 Google Chrome 擴展程序,其中一些開發人員也可能會發現它們的實用性。 該清單是公正的,主要基於研究設計人員最近在網絡上分享了比一些最常見的社區論壇更多的內容。
1. GoFullPage

當您從事互聯網設計和設計方面的工作,或者您想要捕獲網頁的全部顯示以展示您的客戶時,GoFullPage 是您的不二之選。 這個適用於萬維網設計師的易於使用的 Chrome 擴展是不言自明的。 簡而言之,該工具會捕獲您最近查看的網站頁面。 您只需按下按鈕,僅此而已,無需檢查任何其他選擇。 除此之外,您還可以使用鍵盤快捷鍵來運行 GoFullPage。
此擴展程序逐節捕獲網頁,然後打開一個新選項卡,您可以從中下載圖片(PNG、JPG)或 PDF。 當然,您可以將其拖放到桌面上進行學習。 無論是簡單的站點還是複雜的互聯網站點,還是互聯網商店,GoFullPage 都可以毫不費力地捕獲所有內容。
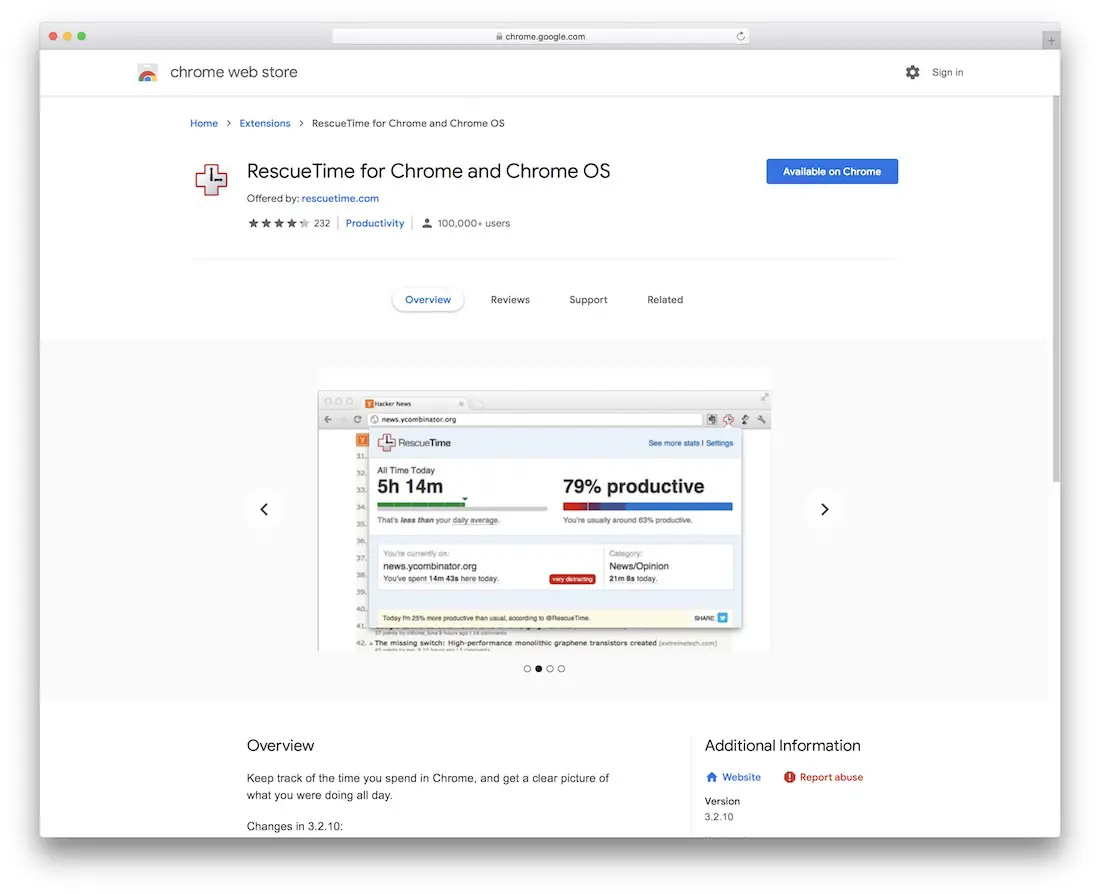
2.救援時間

當涉及到在萬維網設計上運行時,時間是至關重要的。 畢竟,當你可以做更多更好的事情時,你不想花太多時間在分心上。 感謝 RescueTime,一個 Chrome 擴展程序,您可以在整個工作日監控您在 Chrome 中的時間。 你是成功的還是失敗的? RescueTime 將幫助您確定因素,以便您可以適當地控制您的時間。
這不僅僅是關於您花費在每個站點上的時間跟踪。 RescueTime 還將頁面歸類為“非常高效”和“非常分散注意力”。 更重要的是,它甚至可以識別您何時離開計算機系統——在這種情況下,它會停止跟踪。 如果您曾經質疑自己每天在 Chrome 中執行的操作,RescueTime 將使您更好地了解您投入工作的時間以及“只是檢查項目”的時間。
3.明顯的緩存

當 Chrome 發揮作用時,您可以有效地使用 Obvious Cache 擴展程序來加快清除緩存的速度。 您只需單擊一下即可將其添加到 Chrome,並立即開始使用它。 清除緩存時,該資源不會詢問額外的確認信息或開發彈出窗口或其他諸如此類的東西。 但是,如果您想在全局範圍內消除所有信息,進一步的許可很重要。 畢竟,您不想無意中清理任何東西。
此外,您可以快速指定您想要區分的具體內容,例如應用程序緩存、cookie、下載、版本信息、歷史記錄、本地存儲等等。 您還可以設置在清除信息時要包含或排除的域。 Distinct Cache 也支持持續時間。 快速而簡單,這是通過屋頂提升工作流程時最重要的。
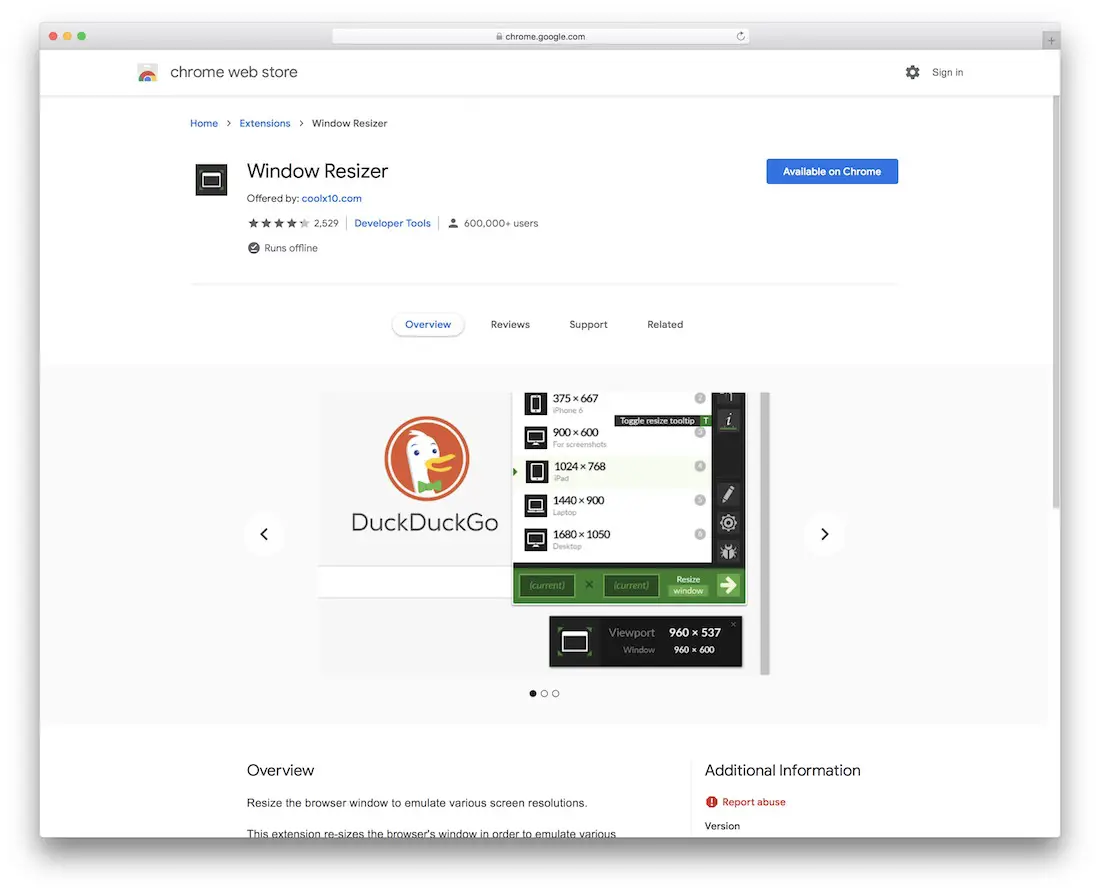
4.窗口調整器

有必要構建一個對大多數人有效的網站。 Window Resizer 擴展在所有工程社區中擁有超過 700,000 名活躍的最終用戶,可幫助設計人員欺騙各種分辨率,以更好地全面了解這些分辨率如何與您的類型交互。 您可以快速調整瀏覽器窗口的寬度和高度,以及它所在的位置,並且開發中的短代碼應用程序將顯著提高您在編碼時檢查不同屏幕分辨率的能力。 此擴展可幫助您查明可能開始發生故障的位置,因此您可以立即進行任何必要的代碼調整。
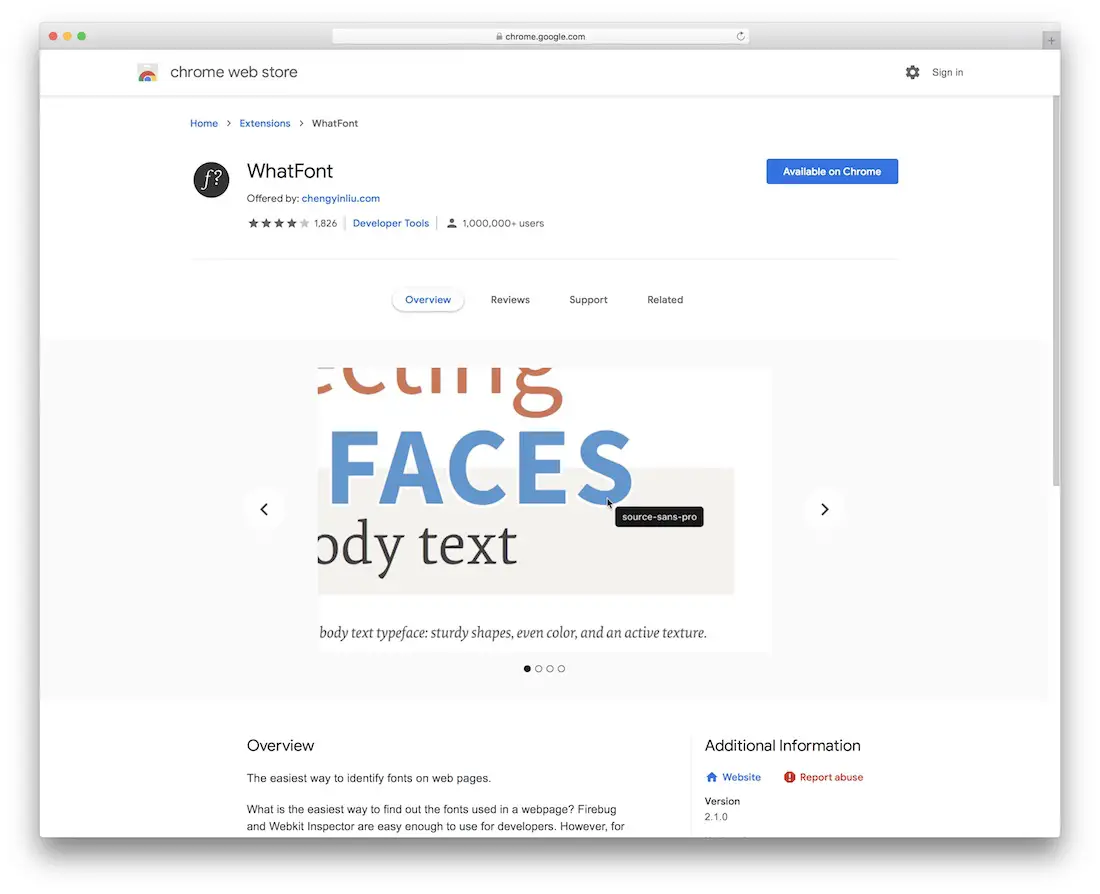
5. 什麼字體

擁有數以千萬計的活躍互聯網網站和我們每天查看的許多新網站,總有一些東西吸引我們的眼球:獨特的小部件或動態功能或看起來很棒的獨特字體。 然而,我們還沒有準備好確定它的名字。 使用 WhatFont 擴展,您可以快速研究任何顯示的網頁上的字體,并快速找到字體的名稱,以便您可以開始對它的研究。 除此之外,WhatFont 還可以幫助了解用於提供字體的供應商類型,無論是來自 Google Fonts 或 Typekit 等優質公司還是完全免費的公司。
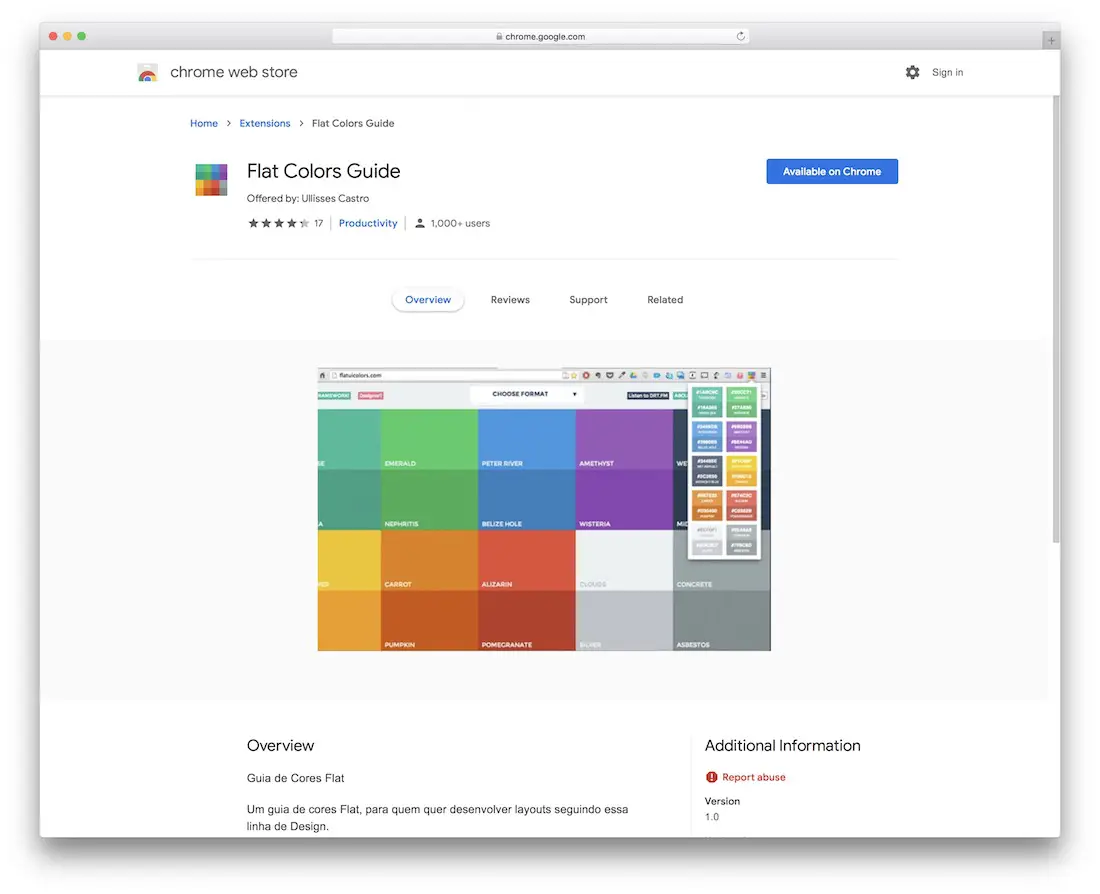
6. 平面顏色指南

使用 FLAT 時尚指南開發新的互聯網風格和設計,但不確定使用正確的顏色代碼? 有了基本的使用 Flat Colors Information 擴展,所關心的很快就消失了。 安裝擴展程序,只需單擊擴展程序按鈕即可加載通常用於 FLAT 模型的色調。

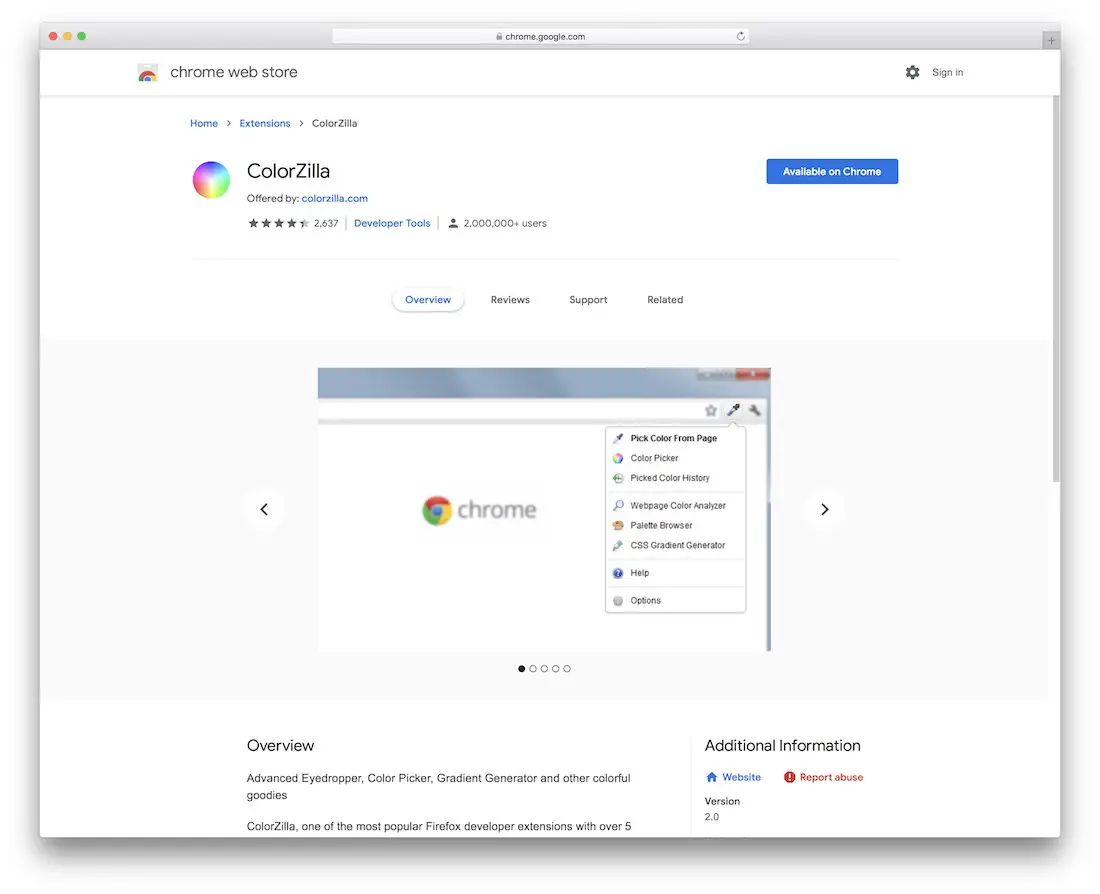
7. 彩色齊拉

ColorZilla 在 Mozilla 瀏覽器上擁有數千萬活躍用戶。 最後但並非最不重要的一點是,Google Chrome 擴展程序也隨時可用,積累了超過 200 萬活躍用戶。 使用 ColorZilla,您可以快速評估任何指定網頁上的色調。 你可以使用這些人的顏色來優化它們,並將它們加載到你用來製作模型的任何其他軟件中。 只需訪問網站頁面內單個像素的顏色,即可在任何情況下為您提供正確的色調深度。 快捷方式有助於更快速地進行顏色操作和優化。
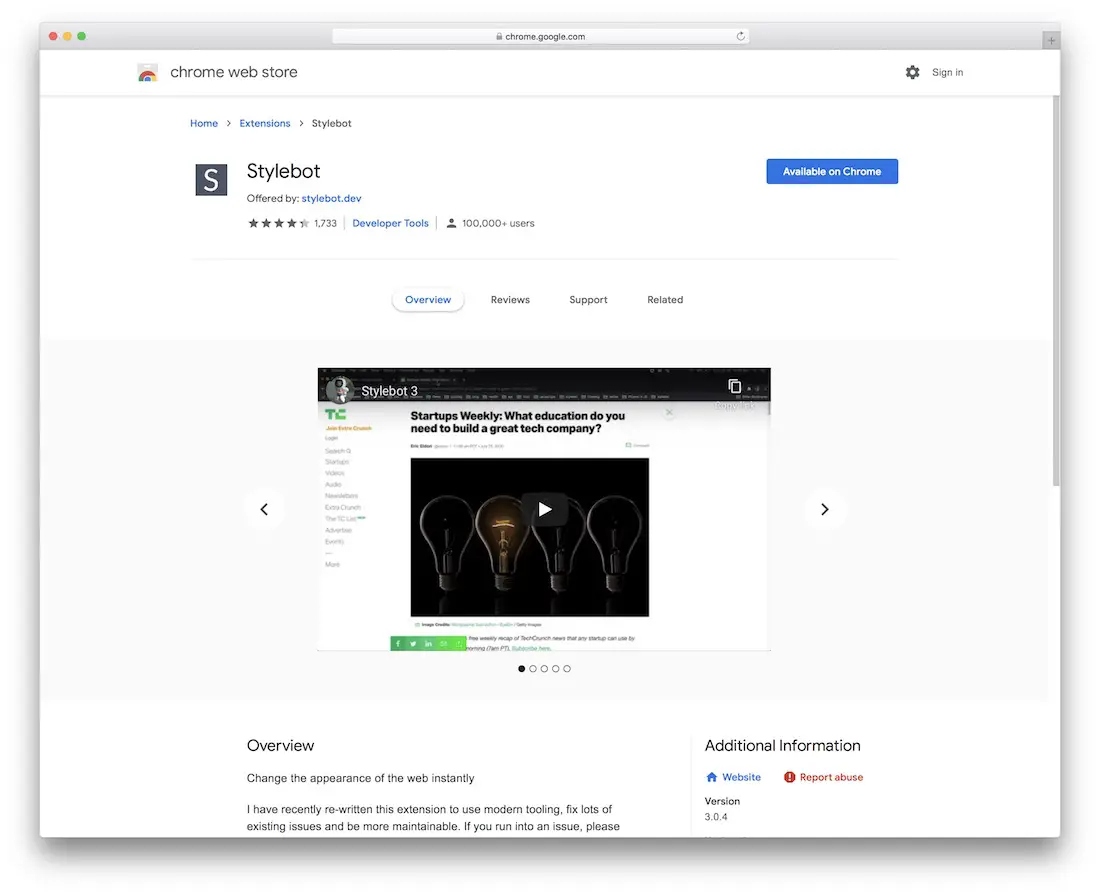
8. 造型機器人

Stylebot 是一種實時編輯工具,用於處理您當前瀏覽的任何站點和方面的 CSS 代碼。 您可以使用 CSS 快速找到人為因素並進行外觀修改。 使用內置的自動資源調整您喜歡的一切,或編寫您的 CSS。 這有助於您掌握更多有關 CSS 的知識。 它還讓您大致了解駐留修改的工作原理,以及您可以多快地為您的模型生成所需的調整。 擁有超過 200,000 名用戶,這是每個萬維網設計師都應該在他們的工具包中真正擁有的擴展。
9.享受CSS

EnjoyCSS 是一個直接在您的瀏覽器中的網絡佈局套件工作室! 它是一個直接的 CSS3 生成器,可讓您管理您所選擇的任何元素的 UI 設置。 生成過渡、變換特徵、處理漸變、陰影等等。 EnjoyCSS 還有一個預先開發的轉換庫,您可以立即將其應用到您的方面。
10. 埃米特 LiveStyle

當您在文本編輯器中編輯 CSS、Less 或 SCSS 數據時,Emmet LiveStyle 會立即更新您的網頁樣式表。 無需保存文件或重新加載頁面:純粹的實時專業知識! 這是第一個將更新從 DevTools 正確傳輸回源代碼的工具。 這個擴展的幾個推薦指出,如果沒有這個工具,他們根本無法考慮他們的萬維網結構工作流程。
11.萬維網開發人員

Mozilla Firefox 有它的 Developer Instruments,就像 Google Chrome 一樣。 近年來發生的事情是,很多 Firefox 最終用戶都轉向了 Chrome。 但是,感覺就像特定部門缺少或缺少指定的性能。 換人損失最大的一個人是 Mozilla Developer Instruments 的沒落。 由於用戶對此有如此大的需求,一些開發人員為 Chrome 製作了一個特定的 Firefox Dev 設備鏡像。 擁有超過 100 萬活躍的用戶,這個擴展對於那些想要擴展他們的瀏覽器工具包以在現場環境中使用萬維網模型完成工作的同等設置和有抱負的設計師來說是一個蓬勃發展的結果。
12. 人-代理切換器

Person-Agent 是在您對網頁發出的每個新請求中發出的指紋。 然後,該網站可以檢測您的消費者代理,並根據您的瀏覽器功能為您提供合適的網頁版本。 這是判斷某人是從桌面設備還是移動設備瀏覽網站的常規網站方法。 User-Agent Switcher 擴展允許您將 Consumer-Agent 更改為任何其他瀏覽器或移動設備,讓您快速試驗您的模式在這些產品和瀏覽器上的外觀。 這是一個非常小的擴展,具有大量電力,可以通過節省來回切換的時間來支持建築商提高效率。
請允許我們知道您是否喜歡這篇文章。
