13 個最佳 WordPress 404 錯誤頁面設計示例
已發表: 2022-11-12您在尋找最好的 404 錯誤頁面設計示例嗎?
正確的 404 頁面將使訪問者在您的網站上停留更長時間,並鼓勵他們進行轉化。 通過創建引人入勝、有用且有趣的 404 頁面,您可以為訪問者提供出色的體驗,即使他們看到錯誤也是如此。
在本文中,我們將分享一些最佳的 404 錯誤頁面設計。

為什麼需要優化 404 設計
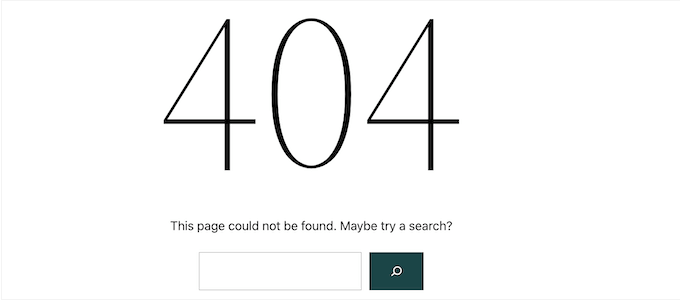
當服務器無法訪問某人試圖訪問的頁面時,會發生 404 錯誤。 服務器沒有向他們顯示空白屏幕,而是顯示 404 頁面。
大多數 WordPress 主題都帶有一個基本的 404 模板,但這些設計通常是基本且簡單的。

它們也不會顯示您網站的任何內容,例如訪問者可能想閱讀的熱門帖子或您網站的導航菜單。
如果您向訪問者展示無聊、無用的 404 頁面,那麼他們更有可能離開您的 WordPress 網站,這會增加您的跳出率並損害您的 WordPress SEO。
考慮到這一點,創建一個具有您自己的品牌和內容的自定義 404 頁面是明智的。 您還可以通過添加搜索欄、菜單、鏈接和其他有用的內容來幫助訪問者找到他們正在尋找的內容。
創建自定義 404 設計的最簡單方法是使用 SeedProd 插件。 它是最受歡迎的拖放著陸頁構建器,因此您無需編寫任何代碼即可創建自定義 404 頁面。
SeedProd 還有許多專業設計的 404 模板,可幫助您快速創建漂亮的錯誤頁面。
安裝 SeedProd 後,最好向競爭對手尋求靈感。 考慮到這一點,我們收集了最好的 404 錯誤頁面設計供您查看。
1.DFY
許多網站使用倒數計時器來營造緊迫感,並使用 FOMO 獲得更多轉化。 然而,DFY 做出了一個不尋常的決定,即在他們的 404 頁面上添加一個倒計時計時器。

此計時器倒計時秒數,直到訪問者自動重定向到主頁。 通過創建時間限制,DFY 立即使他們的 404 頁面更具吸引力,並促使訪問者在時間用完之前做出決定。 這也是一個不尋常的設計選擇,因此一定會吸引訪問者的注意力。
404 頁面的消息傳遞增加了這種緊迫感,使它成為一個非常引人注目和引人注目的頁面設計。
有關在您的網站上使用時間限制的更多信息,請參閱我們關於如何在 WordPress 中添加計時器小部件的指南。
2.OptinMonster
OptinMonster 是最好的 WordPress 電子郵件捕獲插件之一,被超過 120 萬個網站使用。 它擁有將訪問者轉變為訂閱者和客戶所需的一切。
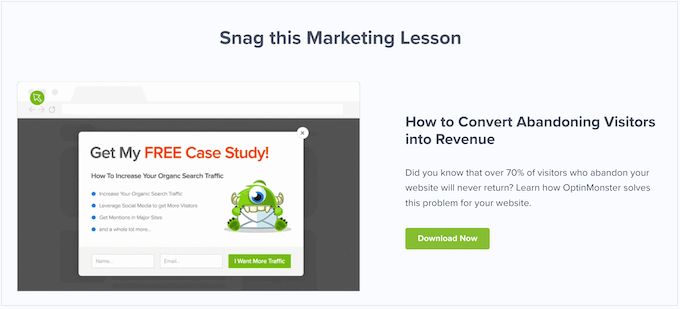
不出所料,OptinMonster 使用他們的 404 頁面作為潛在客戶生成工具,具有引人注目的動畫和清晰的號召性用語。

更好的是,他們的推銷與訪客的情況有關。
當有人登陸 404 頁面時,他們很可能會放棄並放棄您的網站,因為他們找不到他們要找的東西。
OptinMonster 的推銷通過詢問:“你知道嗎,超過 70% 的放棄你網站的訪問者將永遠不會回來?”
由於訪問者已經在考慮放棄網站,因此他們更有可能根據此統計數據採取行動。 然後,號召性用語為訪問者提供一本免費電子書,承諾將放棄網站的訪問者轉化為訂閱者。
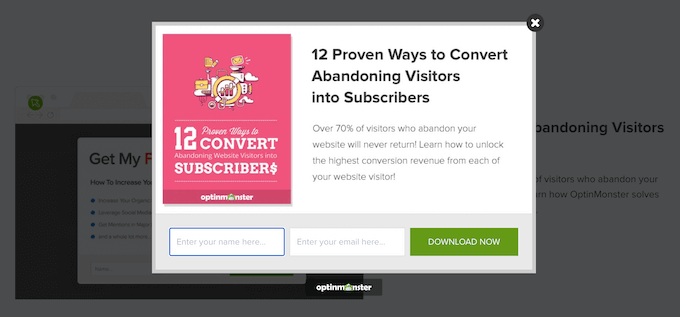
單擊“立即下載”按鈕會打開一個彈出窗口,用戶可以在其中輸入他們的電子郵件地址並獲得免費下載。

正如我們所看到的,OptinMonster 通過創建一個感覺非常相關和及時的宣傳來利用 404 錯誤來發揮他們的優勢。
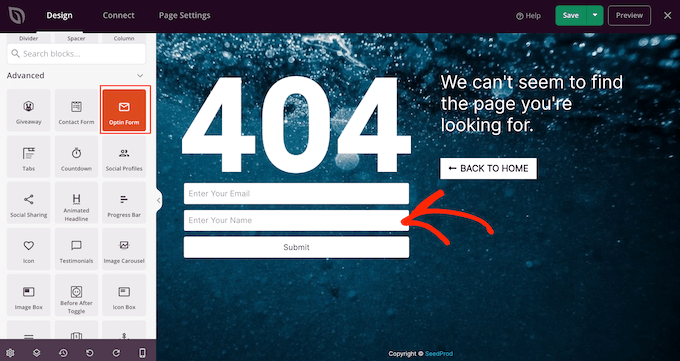
如果您想使用自己的 404 頁面來生成潛在客戶,那麼您可以使用 SeedProd 的贈品、聯繫表格和選擇表格塊來收集電子郵件地址。

3.誇羅
許多網站使用遊戲化來建立客戶忠誠度並讓人們回到他們的網站。
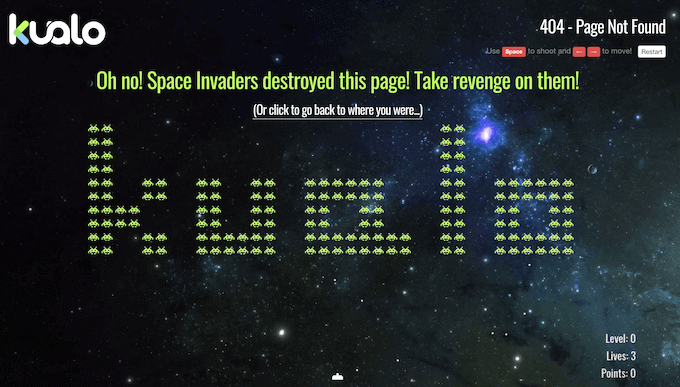
Kualo 更進一步,將他們的 404 頁面遊戲化。

404 頁面不是幫助訪問者找到返回 Kualo 主網站的路,而是向他們挑戰太空入侵者遊戲。
這會將令人沮喪的錯誤消息變成有趣的驚喜。
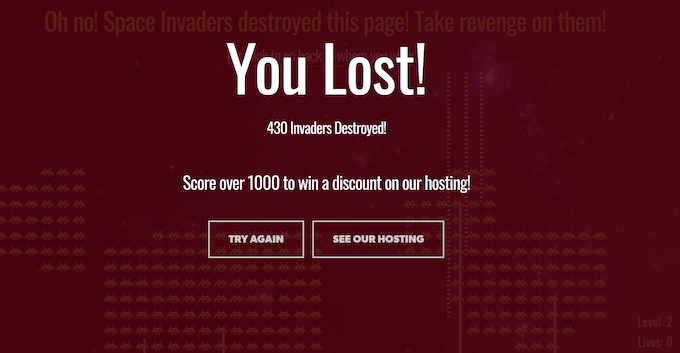
更好的是,當您的生命耗盡時,Kualo 會激勵您繼續玩下去。

如果玩家設法得分超過 1000 分,彈出窗口會為玩家提供託管折扣。 這是 404 頁面的一個完美示例,它可以讓訪問者在您的網站上停留更長時間,並增加用戶體驗的價值。
4.貓途鷹
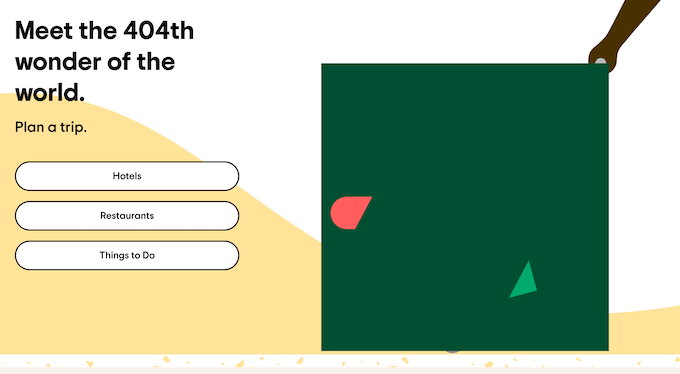
TripAdvisor 的 404 頁面既有趣又實用,並以旅遊業特有的笑話打開。
當有人登陸您的 404 頁面時,他們可能會對他們的體驗感到沮喪。 幽默是重新吸引這些人的好方法。

更好的是,這些笑話總是與 TripAdvisor 品牌聯繫在一起。
品牌化是用自定義設計替換標準 WordPress 404 頁面的主要好處之一,TripAdvisor 的頁面表明品牌化不僅僅是自定義徽標和圖像。 404 頁面上的文字與圖片一樣重要。
404 頁面還突出顯示了 TripAdvisor 網站的所有主要區域,這有助於訪問者找到他們正在尋找的內容。
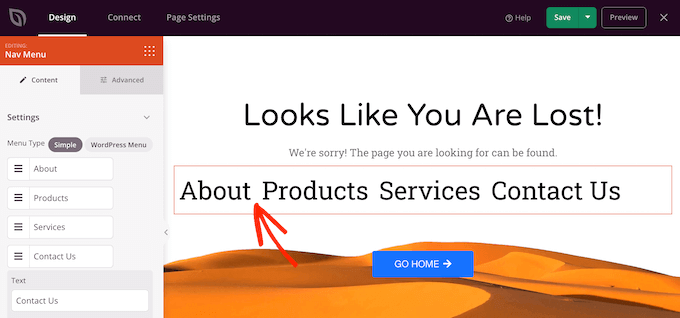
由於導航非常重要,我們建議查看 SeedProd 的導航菜單塊,因為它可以讓您直接在頁面編輯器中構建各種菜單。

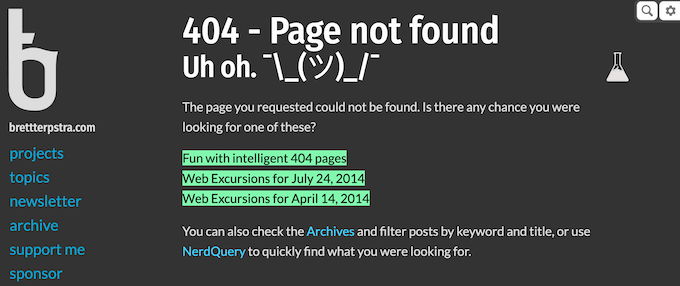
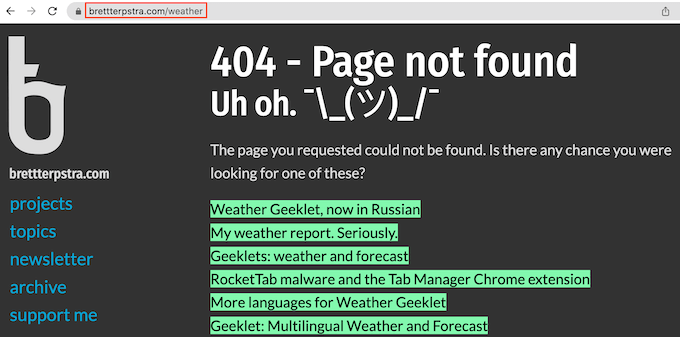
5.布雷特·特普斯特拉
乍一看,Brett Terpstra 的 404 頁面可能看起來很普通,但真正的力量在於它的建議帖子列表。
Brett Terpstra 的 404 頁面顯示了一個帖子列表,其中包含與訪問者在遇到 404 錯誤時試圖訪問的鏈接相關的關鍵字。

這是一個簡單的技巧,可以大大提升訪客體驗。
個性化內容可以使您的網站更有用、更具吸引力和吸引力,因此將其擴展到您的 404 頁面是有意義的。

要了解有關目標內容的更多信息,請參閱我們關於如何在 WordPress 中向不同用戶顯示個性化內容的指南。
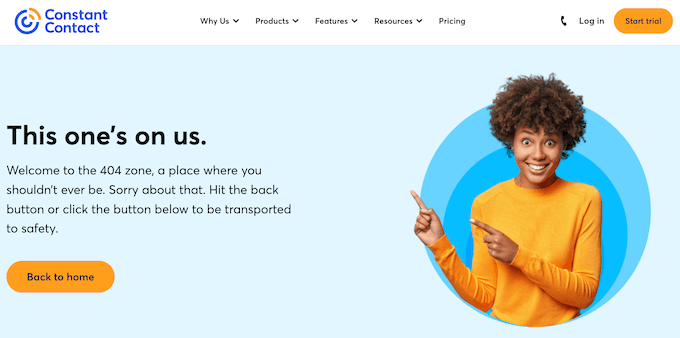
6.持續聯繫
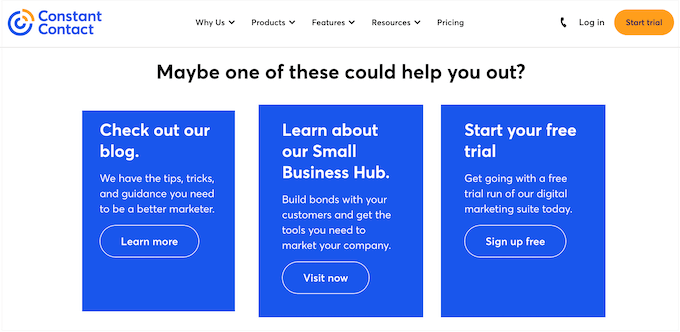
Constant Contact 是另一個 404 頁面,它使用幽默來贏得沮喪的訪客。 電子郵件服務提供商使用非正式語言來吸引目標受眾,同時還為訪問者提供返回主頁的簡便途徑。

如果向下滾動頁面,您會找到指向 Constant Contact 網站其他一些重要區域的鏈接。
然而,我們真正喜歡的是每次將鼠標移到其中一個藍色塊上時播放的短暫懸停動畫。

動畫可以使頁面更具吸引力,並且當訪問者在 404 頁面上移動時,多個懸停動畫創建了一個講故事的元素。

有幾種不同的方法可以使您的 404 頁面動起來,包括使用 SeedProd 動畫標題塊突出顯示和旋轉您的文本。 有關更多信息,請參閱我們關於如何在 WordPress 中添加 CSS 動畫的指南。
7.電影數據庫
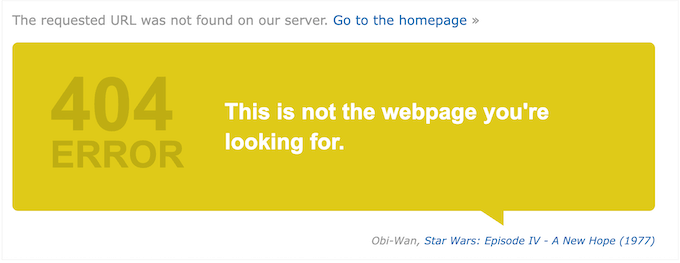
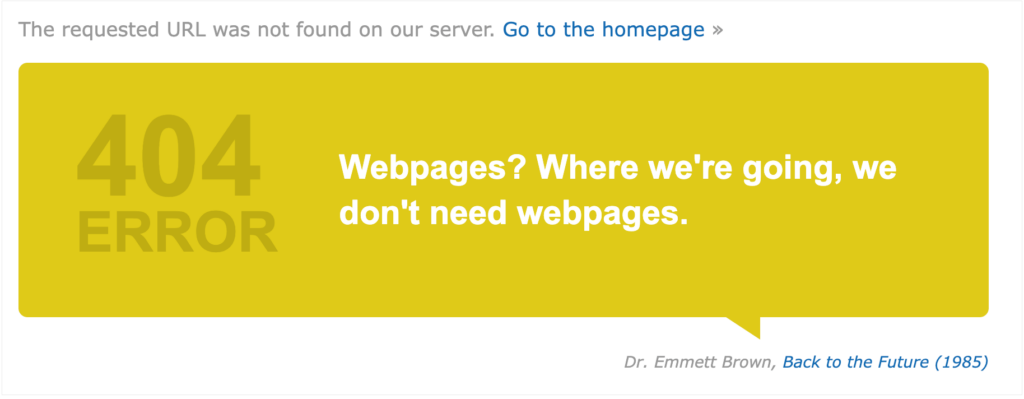
大多數人在完全尋找其他內容時會遇到您的 404 頁面。 由於 404 錯誤是意外的,因此通過保持品牌熟悉度來確保訪問者他們仍在您的網站上非常重要。
IMDB 通過展示電影或電視節目中的名言,以一種非常微妙和輕鬆的方式做到這一點。

他們還包含一個鏈接,用於了解有關他們引用的電視節目或電影的更多信息。
通過這種方式,IMDB 的 404 頁面強化了他們的品牌,同時也為訪問者提供了一種探索其內容的有趣方式。

在您的 404 頁面上顯示隨機引用可能會很有趣且引人入勝。 但是,提供指向您網站最重要內容的鏈接仍然是個好主意,以防訪問者對您隨機選擇的鏈接不感興趣。
IMDB 通過包含指向其主頁的鏈接表明這並不復雜。
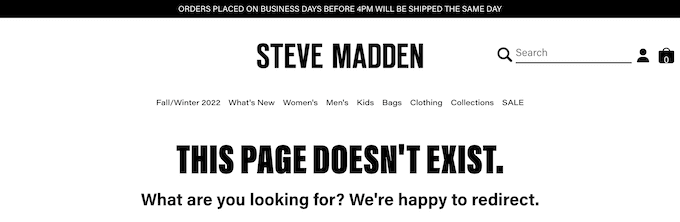
8.史蒂夫馬登
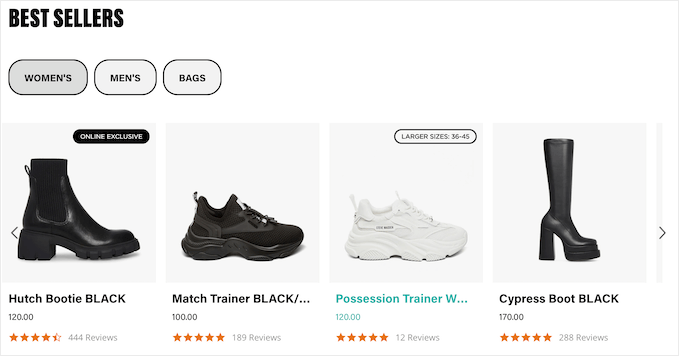
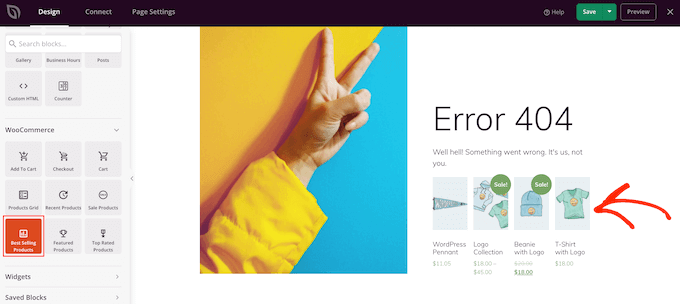
Steve Madden 試圖通過在 404 頁面上展示他們最暢銷的產品來將錯誤消息轉化為銷售額。

更好的是,他們添加了過濾器,因此客戶可以直接從 404 頁面瀏覽不同的產品。
如果您經營一家在線商店,那麼您可以輕鬆地展示您最受歡迎的產品、打折產品、最新產品等等。 只需將“暢銷產品”塊添加到您的 404 頁面,SeedProd 就會找到這些產品,然後自動將它們添加到您的 404 頁面。

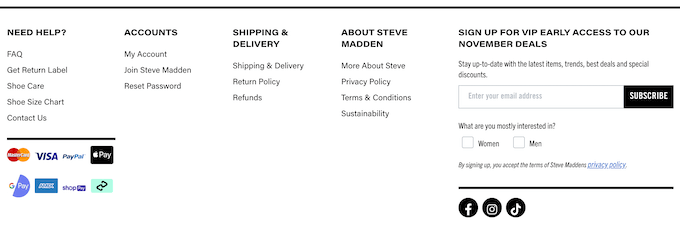
在設計您自己的 404 頁面時,最好使用與網站其餘部分相同的頁眉和頁腳。 這將加強您的品牌,並阻止訪問者懷疑他們是否在正確的地方。
這正是我們在史蒂夫·馬登 (Steve Madden) 的 404 頁面中看到的情況,但我們特別喜歡他們設法將大量內容放入這兩個小區域。

頁眉和頁腳可幫助訪問者直接跳轉到 Steve Madden 商店的任何部分,甚至是公司的 Twitter 和 Facebook 頁面等第三方網站。
他們甚至提供對交互區域的訪問,包括智能產品搜索欄。

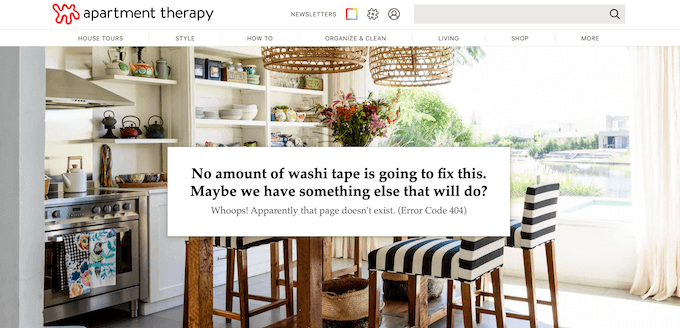
9.公寓療法
Apartment Therapy 的這款 404 設計以大英雄形象立即吸引了訪客的注意力。

Apartment Therapy 還利用這個空間來強化他們的品牌形象,展示一張時尚的廚房照片和一個關於紙膠帶的笑話。
如果你想在你的設計中添加英雄形象,那麼 SeedProd 有很多現成的英雄部分。 這些是圖片集、號召性用語,甚至是簡單的潛在客戶收集表單,您只需單擊一個按鈕即可將其添加到您的 404 設計中。
在 Apartment Therapy 網站上什至還有一個看起來很熟悉的部分。

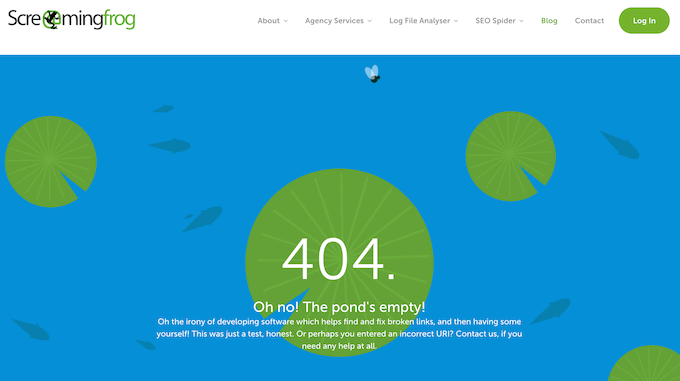
10.尖叫青蛙
與此列表中的其他一些 404 頁麵類似,Screaming Frog 使用幽默來嘗試與訪問者互動。
然而,與此列表中的其他企業不同,Screaming Frog 創建了一個工具來幫助網站所有者查找和修復損壞的鏈接。 他們的 404 頁面毫不猶豫地指出 Screaming Frog 網站的 URL 損壞的諷刺意味。
通過取笑自己,Screaming Frog 提供了一個令人難忘的 404 頁面,它並沒有太把自己當回事。

動畫背景也有助於這個 404 設計從人群中脫穎而出。
視頻和動畫是讓您的 404 頁面更具吸引力的好方法。 但是,它們會增加 404 頁面的加載時間,因此我們建議按照我們的提示來加快 WordPress 性能,尤其是當您在 404 設計中使用大量大型或高分辨率視頻時。
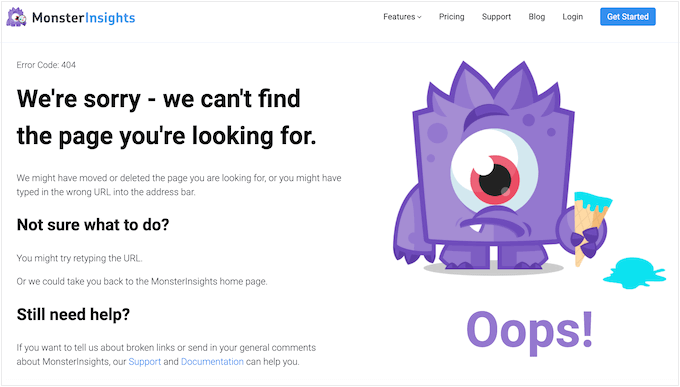
11.怪物洞察力
MonsterInsights 是適用於 Google Analytics 的最佳 WordPress 插件。 它允許您在 WordPress 中輕鬆安裝 Google 分析,並在 WordPress 儀表板中顯示有用的報告。
MonsterInsights 是品牌頁面的一個很好的例子。 一旦訪問者到達此頁面,他們就會看到基於 MonsterInsights 徽標的獨特圖形。

這是一種讓訪問者知道他們仍在 MonsterInsights 網站上的有趣方式,即使他們點擊了損壞的鏈接也是如此。
此頁面還解釋了 404 錯誤是什麼,並建議訪問者可以採取一些措施來修復錯誤。 幫助人們自己解決 404 錯誤可以改善訪問者體驗,因此最好將此信息包含在您自己的 404 頁面中。
即使您鼓勵訪問者自己解決問題,包含指向您網站最重要內容的鏈接仍然很重要。 MonsterInsights 404 頁面通過包含指向支持頁面、MonsterInsights 文檔和定價頁面的鏈接,為人們提供了一些選項。
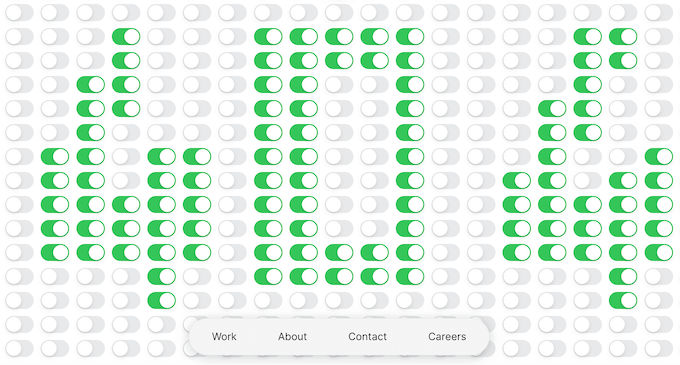
12.瘋狂
MAD 通過使用切換創建 404 錯誤消息創建了一個簡單但高度交互的頁面。 您可以通過關閉所有切換來刪除此消息,甚至可以通過激活切換來創建您自己的消息。

這是一種非常簡單但令人愉快的體驗,旨在獲得來自訪客的大量互動。 這也是一個非常獨特的 404 頁面,訪問者會記住它,甚至可能會與其他人分享。
這個引人注目的設計證明您可以從一個簡單的想法構建一個令人難忘且有趣的 404 頁面。
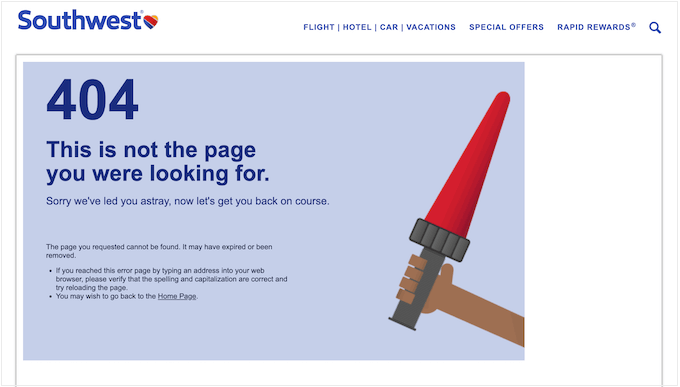
13.西南
Southwest 的 404 頁面試圖通過解釋什麼是 404 以及為什麼他們可能會看到錯誤來幫助訪問者回到正軌。 他們甚至提出了一些可能的修復建議,如果您的目標受眾對 404 錯誤不是很熟悉,這可能會有所幫助。

這種設計真正突出的地方在於它設法顯示的鏈接數量以及這些 URL 的組織方式。
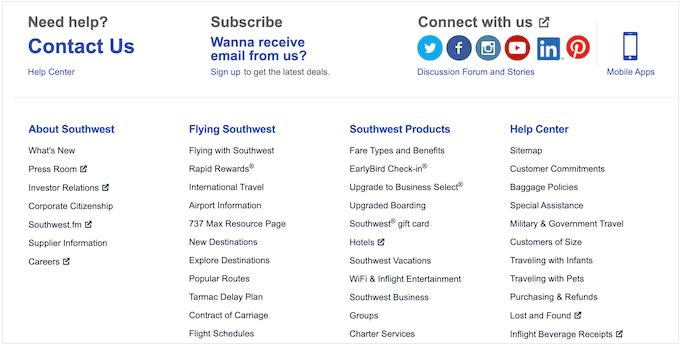
如果你滾動到屏幕底部,你會注意到社交媒體鏈接、聯繫信息、加入他們的電子郵件列表的鏈接,以及許多其他鏈接,所有這些鏈接都排列在清晰且用戶友好的類別中。

Southwest 404 頁面是一個很好的例子,說明您可以在頁面中包含多少信息而不會讓訪問者不知所措。
在這裡,正確的佈局是關鍵,Southwest 在使用類別、列表和不同部分來創建信息豐富但仍易於閱讀的 404 頁面方面做得很好。
我們希望本文能幫助您找到最佳的 404 錯誤頁面設計示例。 您可能還想查看我們關於最佳 WordPress 頁面構建器插件的指南,以及我們對將潛在客戶轉化為付費客戶的最佳電子郵件營銷服務的比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
