13 個最佳 WordPress 頁腳設計示例(+ 最佳實踐)
已發表: 2023-01-12您是否正在尋找最好的頁腳設計示例來幫助您獲得靈感?
頁腳是您網站底部的區域,網站所有者經常忽略它。 通過查看出色的網站頁腳,您可以獲得設計靈感並改進您的頁腳。
在本文中,我們將向您展示一些最佳頁腳設計示例,並提供最佳實踐和技巧來幫助您採取行動。

為什麼好的 WordPress 頁腳設計很重要?
頁腳是出現在頁面最底部的網站區域。 它通常會出現在您的 WordPress 網站的每個頁面上。
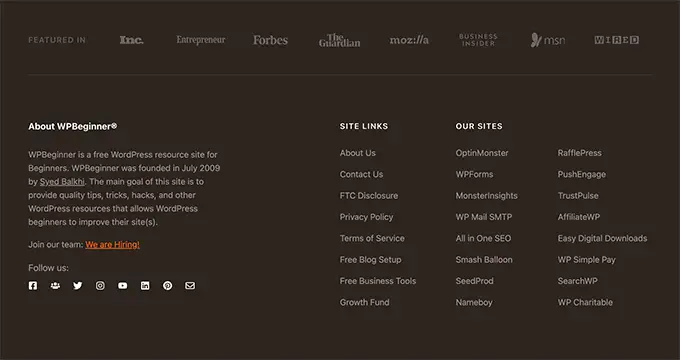
這是我們在 WPBeginner 上的頁腳示例,每個月都有數百万讀者看到。
我們包括指向我們的免費工具和產品網站的鏈接,以及用戶了解我們、在我們這裡找工作、在社交媒體上關注我們等的方式。

由於它位於網站的底部,大多數初學者都忘記優化這個區域。
但是,您的網站頁腳是您網站的重要區域。 它可以讓您在一個地方顯示重要的細節和最終要點。
通過自定義頁腳,您可以改善網站的整體用戶體驗,甚至可以針對 WordPress SEO 優化您的網站。
此外,滾動到頁面底部的訪問者非常投入,因此您可以通過號召性用語、電子郵件訂閱框或將他們發送到您網站上最重要的頁面來吸引他們的注意力。
話雖如此,讓我們向您展示一些優化 WordPress 頁腳的最佳頁腳設計示例和最佳實踐。
最佳 WordPress 頁腳設計示例
我們收集了一些頂級頁腳設計示例,以幫助您獲得自己的頁腳區域的設計靈感。
1.WP表格

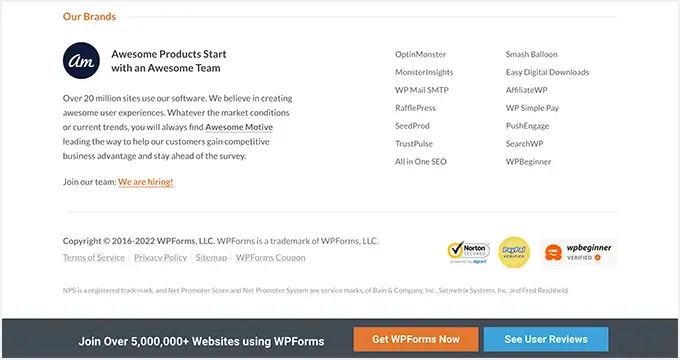
WPForms 有一個包含各種有用鏈接的頁腳。 您會找到指向最有用的公司頁面的鏈接、插件的主要功能以及一些有用的 WordPress 鏈接。
這可確保當讀者到達頁面底部但仍有疑問時,他們將找到所需的確切資源。 頁面底部還有一個浮動警報欄,其中包含號召性用語。
2.OptinMonster

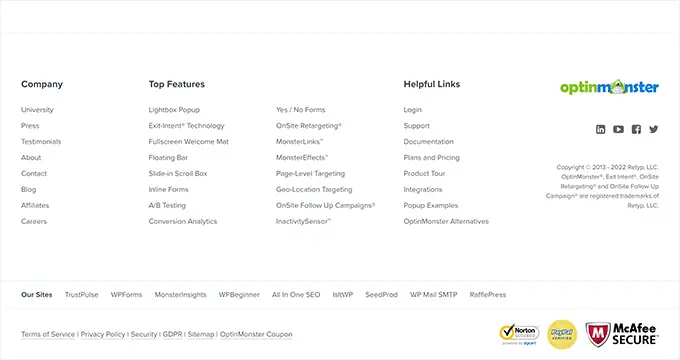
OptinMonster 有一個頁腳,為讀者提供指向重要公司頁面、主要功能、有用產品鏈接等的鏈接。
它還具有簡單的社交媒體圖標、信任圖標和用於品牌推廣的公司徽標。
3. 尼爾·帕特爾

Neil Patel 的頁腳簡潔明了,可為讀者提供快速導航鏈接。 頁腳菜單與站點頂部的導航菜單相同。
此外,讀者也可以選擇在社交媒體上關注 Neil Patel。
4.邁克爾凱悅

Michael Hyatt 有另一個簡單緊湊的頁腳。 它突出顯示版權日期、簡單的社交共享按鈕以及指向服務條款和隱私政策等頁面的鏈接。
在頁腳的正上方,您會看到下載免費指南的號召性用語,它可以將許多訪問者轉化為頁面底部。
5.ReddBar

ReddBar 是一個 WooCommerce 商店,帶有鼓勵電子郵件註冊的頁腳。 在頁腳鍊接的正上方,有一個巨大的讀者註冊框。
一些有用的鏈接包括指向其常見問題解答頁面、聯繫頁面、批發定價頁面等的鏈接。
6. 讀者文摘

讀者文摘頁腳包含大量供訪問者使用的信息。 您會找到指向其類別頁面、其他公司品牌、社交媒體共享按鈕等的鏈接。
此外,還有一個引人注目的電子郵件註冊框,以鼓勵訪問者加入他們的電子郵件列表。
7.IsItWP

IsItWP 頁腳有一個快速部分,介紹網站的內容以及指向其他網站和公司頁面的鏈接。
它還有一個獨特的站點鏈接下拉菜單,讓讀者可以單擊以找到他們正在尋找的確切內容類型。
8.怪物洞察力

MonsterInsights 有一個簡單的頁腳,專注於幫助讀者找到他們需要的信息。 有指向其高級功能、公司資源和其他品牌鏈接的鏈接。

此外,還有號召性用語將訪問者引導至定價頁面。 還有社交圖標。
9.紐約印刷

Printing New York 是一家在全球範圍內發貨的在線商店。 頁腳突出了他們的地址、服務和受歡迎的產品。
他們使用鏈接結構來幫助提高本地搜索引擎優化和搜索引擎排名。
10.納爾金

Nalgene 有一個乾淨且組織良好的頁腳部分。 在頁腳的正上方,有一個簡單的電子郵件註冊框。
在那之後,有組織良好的鏈接可以幫助訪問者找到他們正在尋找的確切產品,以及與公司相關的鏈接。
11.專業博主

ProBlogger 頁腳有指向他們最受歡迎的帖子、頂級資源和發佈在他們的工作板上的新工作的鏈接。
在頁腳正上方還有一個大的電子郵件註冊表單和一個小的頁腳導航菜單,其菜單選項與頁眉導航相同。
12. 信任脈搏

TrustPulse 是市場上最好的社交證明通知插件。 它們沒有包括多個導航菜單或頁面鏈接,而是具有電子郵件通訊註冊框。
雖然它與大多數其他品牌不同,但像這樣的極簡主義頁腳可以很好地轉換,因為訪客可以採取的分心或操作更少。
13. 下一個網絡

The Next Web 有一個從網站其餘部分中脫穎而出的頁腳。 它具有社交媒體共享按鈕、指向重要頁面的鏈接等。
您會在頁腳正上方看到一個社交證明部分,其中包含來自流行品牌和網站的徽標,這些品牌和網站已被提及或推薦。
WordPress 頁腳設計 – 技巧和最佳實踐
有很多方法可以改善您的用戶體驗並為您的 WordPress 博客創建更好的頁腳。
讓我們快速瀏覽一下在編輯網站頁腳時要牢記的一些最佳做法。
包括您的業務聯繫信息
在您的網站上列出聯繫信息是必不可少的。 您應該在您的網站上有一個單獨的聯繫表單頁面,以便您的訪問者可以取得聯繫。
但是,頁腳也是包含您的聯繫信息的絕佳位置,尤其是當您有當地客戶正在尋找您的實際地址時。

對於本地企業,您可以通過更多方式展示您的聯繫信息、地址甚至營業時間,效果會更好。
添加指向重要網站頁面的鏈接
在整個網站上進行清晰的導航非常重要。 這就是網站在頁腳中包含鏈接的常見原因。
您可以為最重要的產品頁面、熱門博客文章、關於頁面等添加鏈接。

想想您網站上最有價值的頁面以及您的訪問者會發現最有用的頁面。
添加和優化您的鏈接還可以為您帶來 SEO 優勢並提高您的搜索引擎排名。
添加社會證明以提高轉化率
您可能已經看到某些網站在其頁腳中做的一件事是添加社交證明。 這有助於贏得客戶的信任,並將您定位為所在領域的專家。
它可以像客戶推薦或您曾經出現過的熱門網站的徽標集合一樣簡單。
在 WPBeginner,我們突出顯示我們在網站頁腳正上方展示的熱門網站的徽標。

添加號召性用語
當您的訪問者到達您網站的底部時,您需要告訴他們他們應該採取的確切行動以及他們應該如何做。
對於一些網站,這將是一個行動號召,要求他們註冊他們的電子郵件時事通訊。 對於其他人,它將是探索流行產品功能的鏈接,甚至是號召性用語按鈕。

您的頁腳是吸引訪問者註意力並鼓勵他們成為訂閱者和客戶或只是在您的網站上花費更多時間的最後機會。
有關更多優化技巧,請參閱我們的清單,列出要添加到網站頁腳的十件事。
我們希望本文能幫助您找到一些最佳頁腳示例,以幫助您優化網站頁腳。 您可能還想查看我們關於如何選擇最佳博客平台的指南,以及我們為小型企業挑選的最佳虛擬企業電話號碼應用程序。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
