13 個常見的 WordPress 塊編輯器問題以及如何解決它們
已發表: 2023-02-22您在使用 WordPress 塊編輯器時是否遇到過錯誤?
WordPress 在 2019 年用一個名為 Gutenberg 的全新內容編輯器取代了舊的經典編輯器。 這個新的編輯器使用塊在 WordPress 中創建內容。 但是,有時您在使用它時可能會遇到惱人的問題。
在本文中,我們將分享如何解決最常見的 WordPress 塊編輯器問題,以便您改進工作流程。

什麼是 WordPress 塊編輯器?
WordPress 塊編輯器或 Gutenberg 是 WordPress 5.0 版本中引入的新內容編輯器。 從那時起,WordPress 改進了編輯器並添加了新的特性和功能。
與經典編輯器相比,它提供了更多的自定義功能。 您可以獲得不同的塊來向您的內容添加不同的元素,而不必編輯代碼來更改外觀和样式。
它試圖通過模仿 WordPress 主題的相同字體和顏色來實時顯示您的博客和頁面的外觀。
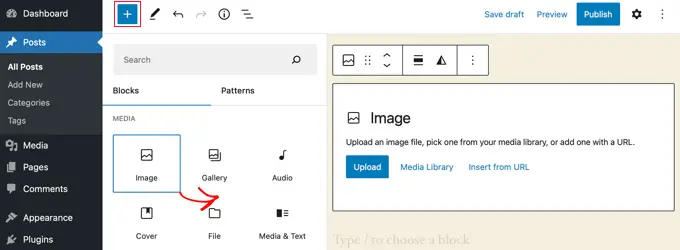
例如,您可以使用圖像塊將圖片添加到您的博客文章中。 此外,您還可以使用該塊獲得圖像樣式、大小、對齊方式等選項。

除此之外,許多 WordPress 插件將它們的塊添加到內容編輯器中。 這使得只需單擊幾下即可非常輕鬆地嵌入表單、社交媒體提要和目錄等內容。
也就是說,塊編輯器並不完美。 與任何其他 WordPress 插件一樣,您可能會遇到不同的錯誤或錯誤。 以下是內容編輯器中的一些常見問題。 您可以單擊下面的鏈接以查看您喜歡的部分。
1.修復WordPress塊編輯器不工作的錯誤
用戶面臨的最常見問題之一是“WordPress 塊編輯器不工作”。
出現此錯誤的原因有多種。 例如,這可能是因為舊的過時主題、錯誤的插件或其他技術錯誤。
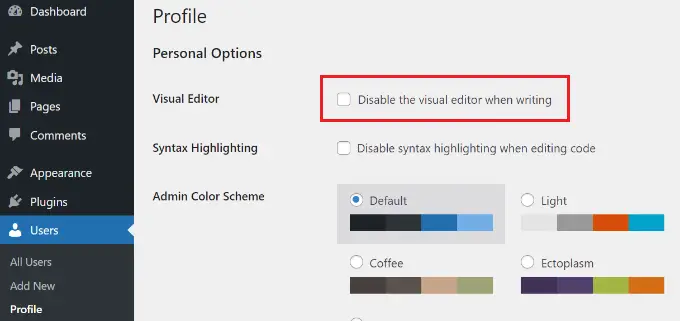
如果您的網站設置錯誤,WordPress 塊編輯器也可能無法工作,例如在創建用戶配置文件時禁用可視化編輯器。
您可以通過從 WordPress 儀表板轉到用戶 » 配置文件來檢查這一點。 從這裡開始,只需確保未選擇“編寫時禁用可視化編輯器”選項。

如果問題仍然存在,那麼您可以嘗試停用您網站上的所有插件。 這應該有助於排除插件可能導致的任何衝突並阻止塊編輯器工作。
解決此問題的另一種方法是更新您的 WordPress 主題。 過時的主題可能會導致塊編輯器無法正常工作。 您可以查看我們的指南,了解如何在不丟失數據和自定義的情況下更新 WordPress 主題。
2. WordPress 塊編輯器不斷崩潰
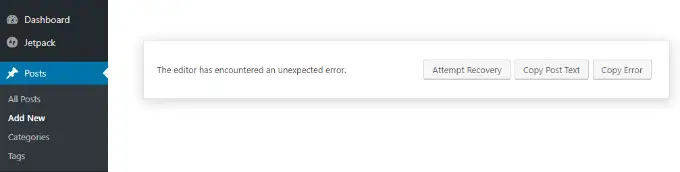
一些用戶面臨的另一個常見問題是 WordPress 塊編輯器會意外崩潰。
當它崩潰時,您會看到“編輯器遇到意外錯誤”的錯誤消息。 WordPress 然後會顯示 3 個選項,包括嘗試恢復、複製帖子文本和復制錯誤。

此問題可能有多種原因。 例如,插件可能會破壞塊編輯器並顯示此錯誤,或者您的 WordPress 版本不是最新的。
您可以通過停用所有插件並一個一個地重新激活它們來解決此問題。 另一個解決方法是將您的 WordPress 更改為默認主題,例如二十二十二,然後查看問題是否仍然存在。
如果您在檢查 WordPress 插件和主題後仍然遇到此問題,請嘗試更新 WordPress 版本並清除 WordPress 緩存。
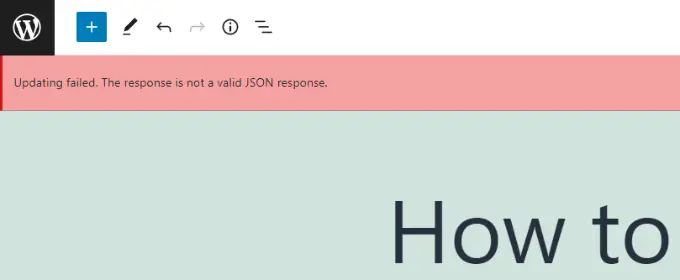
3. 刪除內容編輯器中的無效 JSON 錯誤
當您編輯博客文章或頁面時,當您單擊塊編輯器中的更新按鈕時,可能會出現“響應不是有效的 JSON 響應”錯誤。

當您在 WordPress 博客上編輯帖子時,WordPress 會在後台與網站服務器保持持續通信。 當 WordPress 無法從服務器接收響應或響應不是 JSON 格式時,會導致此錯誤。
以下是您會收到無效 JSON 錯誤的幾個原因以及如何修復它們:
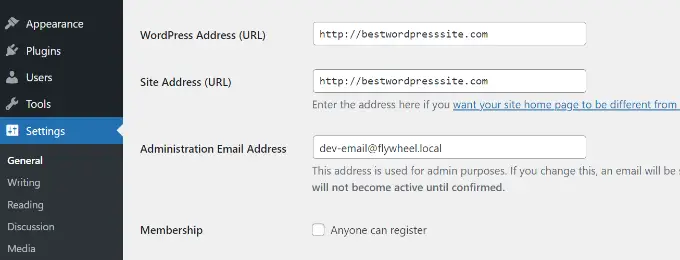
- 檢查設置中的 WordPress URL – 您需要確保站點設置中的 WordPress 地址和站點地址正確無誤。 只需轉到設置 » 常規頁面並檢查 URL 是否相同。 如果站點地址不同,可能會觸發 JSON 錯誤。

- 修復 WordPress 中的永久鏈接設置– 在 WordPress 中,您可以為您的頁面和帖子設置 SEO 友好的 URL。 但是,不正確的設置會使塊編輯器難以獲得有效的 JSON 響應。 只要確保選擇正確的永久鏈接格式即可。
- 檢查 WordPress .htaccess 文件設置– .htaccess 文件在 WordPress 中用作配置文件以管理 SEO 友好的 URL(永久鏈接)。 通常,WordPress 會自動重新生成並更新它。 但是,不正確的設置或過時的 .htaccess 文件可能會導致 JSON 錯誤。
- 請參閱 REST API 調試日誌– REST API 是 WordPress 用於與您站點的服務器通信的一組技術。 JSON 錯誤也可能意味著 REST API 遇到錯誤。 您可以通過在 WordPress 的站點健康頁面上查看 REST API 日誌來檢查這一點。
- 嘗試停用所有插件– 不同 WordPress 插件之間的衝突也可能導致無效的 JSON 錯誤。 嘗試停用您網站上的所有插件,看看錯誤是否再次發生。
- 切換到經典編輯器——如果您仍然無法解決 JSON 錯誤,那麼您可以切換回 WordPress 中的經典編輯器。 舊的內容編輯器不依賴 REST API 從網站服務器獲取 JSON 響應。
要詳細了解這些提示中的每一個,請參閱我們的指南,了解如何修復 WordPress 中的無效 JSON 錯誤。
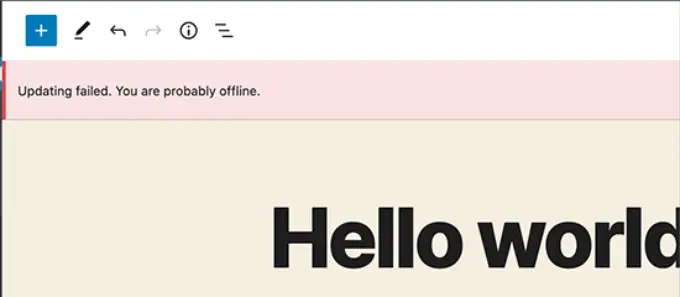
4.解決更新失敗/發布失敗錯誤
在 WordPress 塊編輯器中更新或發布博客文章或頁面時,您可能會看到的另一個錯誤是:“更新失敗。 你可能不在線。
當 WordPress REST API 無法與 WordPress 數據庫通信時會出現此問題。

如果塊編輯器無法發送和接收來自 WordPress 託管數據庫的請求,那麼您站點的不同部分將無法運行。 這包括塊編輯器。
如果您未連接到 Internet 或失去連接,REST API 可能會停止工作。 要解決此問題,請確保您的互聯網連接正常,然後嘗試更新或發布您的頁面。
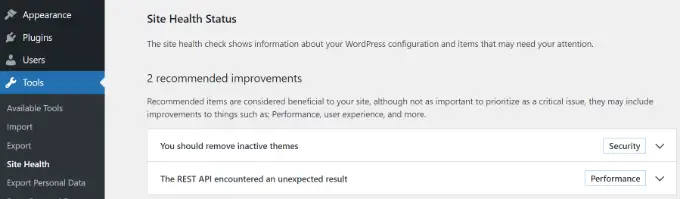
除此之外,您可以從 WordPress 儀表板轉到工具 » 站點健康並查看 REST API 日誌。 如果 REST API 存在問題,您將在“建議的改進”部分下看到它。

錯誤日誌將顯示 REST API 發生的情況,並可能為您提供有關可能導致問題的原因的線索。
有關解決此問題的信息,您可以查看我們的指南,了解如何修復 WordPress 更新失敗錯誤。
5. 添加或刪除 WordPress 塊之間的空格
使用 WordPress 塊編輯器創建自定義頁面和帖子時,您可能會注意到塊之間的空間太大或太小。
通常間距由您的 WordPress 主題控制。 但是,塊編輯器中的一些選項還可以讓您控制頁面的佈局並提供更好的用戶體驗。
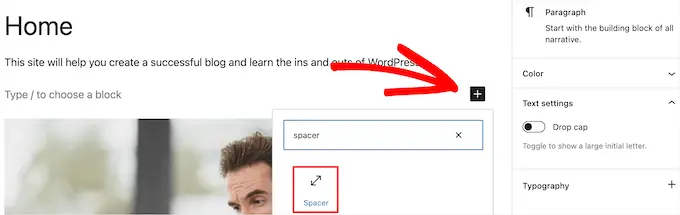
例如,您可以添加一個 Spacer 塊來添加空格。 只需單擊“+”按鈕並在內容中的任意位置添加 Spacer 塊。

這樣,您可以在塊之間添加額外的空間。
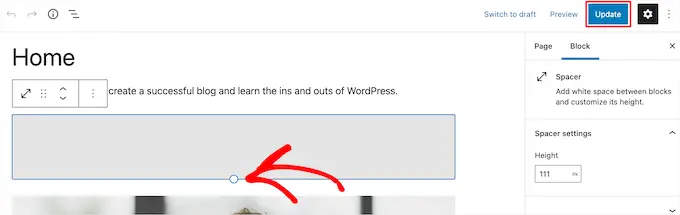
WordPress 還允許您調整間隔塊的大小。 您可以通過向上或向下拖動塊來使其變大或變小。

如果你想刪除塊之間的額外空白,那麼你需要在你的 WordPress 主題中輸入自定義 CSS 或使用像 CSS Hero 這樣的 CSS 插件。
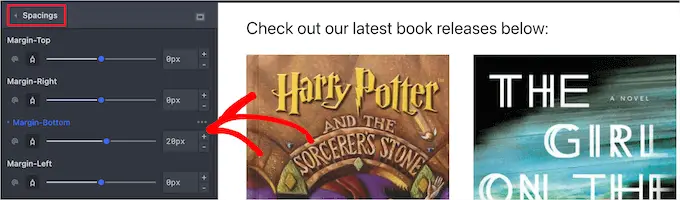
該插件允許您在不編輯代碼的情況下編輯網站的 CSS。 它提供了不同的間距選項,您可以使用它們來調整塊之間的空白空間。

您還可以使用 SeedProd 在 WordPress 中創建自定義頁面並完全控制設計。

要了解更多信息,請參閱我們的指南,了解如何在 WordPress 塊之間添加或刪除空格。
6.複製和粘貼沒有格式問題的內容
您是否注意到,當您將桌面應用程序或網頁中的內容複製並粘貼到塊編輯器中時,您最終也會粘貼不需要的格式?
您會看到粘貼內容的字體和顏色與您的 WordPress 主題不匹配。 如果您使用 Microsoft Word 或 Google Docs 編寫內容,然後將其輸入到塊編輯器中,這很常見。
保持原始格式的一些簡單技巧包括使用 Word 和 Google Docs 標題樣式。 這樣,當您將內容粘貼到塊編輯器時,WordPress 會自動選擇標題級別。
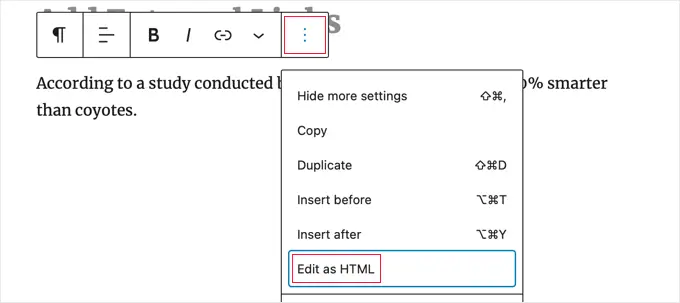
除此之外,您應該檢查頁面的 HTML 代碼或在粘貼內容後發布。 在 WordPress 內容編輯器中,您可以選擇一個塊,然後單擊 3 個垂直點選項。 從下拉菜單中,只需選擇“編輯為 HTML”選項。

這樣,您應該能夠找到任何格式錯誤,例如不正確的粗體和斜體、不需要的文本等。
有關更多詳細信息,您可以查看我們的指南,了解如何在沒有格式問題的情況下在 WordPress 中復制和粘貼。
7.修復WordPress中的圖片上傳問題
接下來,您可能會在 WordPress 塊編輯器中上傳圖片時看到錯誤。 這是 WordPress 中最常見的圖像問題之一。
出現此錯誤的主要原因是文件權限不正確。 您所有的網站文件都存儲在您的網絡託管服務上,需要特定的文件和目錄權限才能工作。
如果這些權限不正確,它會阻止 WordPress 讀取文件並將文件上傳到託管服務器。 因此,您會注意到圖片在上傳後會從媒體庫中消失,或者您可能會看到一條錯誤消息:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
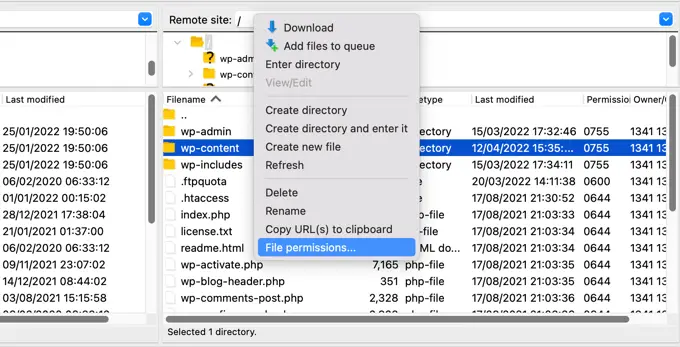
要解決此問題,您需要編輯文件權限。 您可以使用 FTP 客戶端訪問 /wp-content/ 文件夾。 從這裡,您可以右鍵單擊該文件夾並更改文件權限。

請按照我們關於如何修復 WordPress 中的圖像上傳問題的分步指南獲取有關此修復的更多信息。
8.修復HTTP圖片上傳錯誤
在 WordPress 塊編輯器中上傳圖片時可能遇到的另一個問題是 HTTP 錯誤。
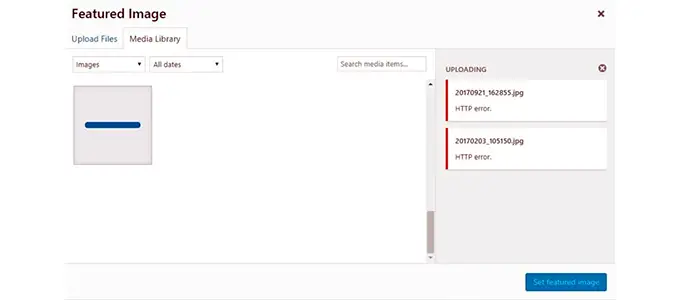
當您在媒體庫中上傳圖片時,WordPress 將顯示一個通用的“HTTP”錯誤,您將無法看到圖片的預覽。

有幾種情況可能會導致此問題。 令人沮喪的是,錯誤消息並沒有提供很多關於實際原因的線索。
要解決此問題,您可以嘗試多種方法。 首先,您只需等待幾分鐘,然後嘗試重新上傳圖片。 有時,您的網站服務器可能會遇到異常流量和服務器資源不足等問題。
除此之外,您可以增加 WordPress 內存限制,防止內存不足導致 HTTP 錯誤。 您可以嘗試的其他事情包括更改 WordPress 使用的圖像編輯器庫和編輯 .htaccess 文件。
此外,您的登錄名可能已過期,有時通過轉到您的登錄屏幕並再次輸入您的用戶名和密碼,此錯誤會消失。
您可以在我們關於如何修復 WordPress 中的 HTTP 圖像上傳錯誤的指南中詳細閱讀這些提示中的每一個。
9. 刪除 WordPress 中的錯過計劃發布錯誤
您知道 WordPress 提供了一個內置選項來安排博客帖子嗎?
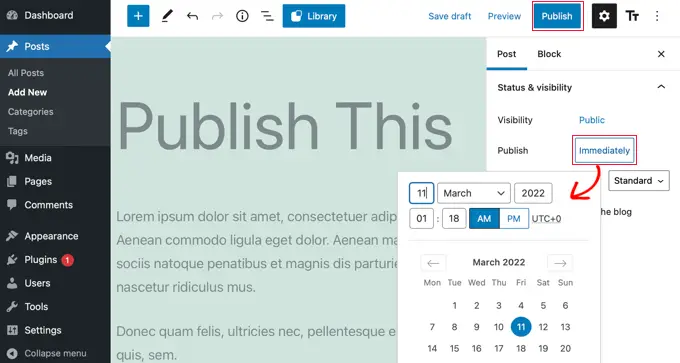
在 WordPress 內容編輯器中,您可以更改發布博客文章的日期和時間。 但是,有時您預定的內容可能不會在設定的時間發布。

出現此錯誤的主要原因是WordPress託管環境或插件衝突。 WordPress 使用一種稱為“cron”的技術在以後自動發布您的帖子。
如果插件或網站託管服務器影響了 cron 作業,那麼它將導致 WordPress 中的 missed schedule post 錯誤。
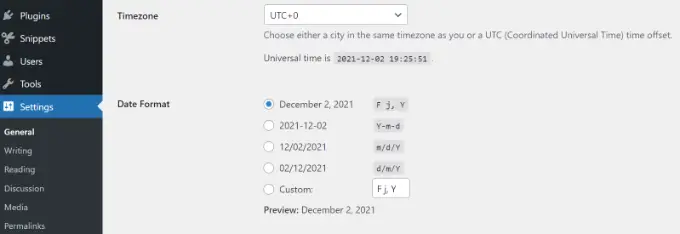
您可以通過檢查 WordPress 站點的時區來解決此問題。 您網站的時區可能與您要用於安排博客的時區不匹配。
只需從 WordPress 管理面板轉到設置 » 常規,然後向下滾動到時區部分。

您還可以嘗試通過清除 WordPress 緩存和增加 WordPress 內存限制來解決此問題。
請參閱我們的指南,了解如何修復 WordPress 中錯過的預定發布錯誤。
10. 修復 WordPress 塊編輯器中的對齊問題
您可能會遇到的另一個常見的 WordPress 塊編輯器是您的內容和圖像可能沒有正確對齊。
例如,假設您在博客文章中添加了一個項目符號列表並將其居中對齊。 但是,在編輯帖子時,列表在塊編輯器中顯示為左對齊。 類似地,居中對齊的圖像塊可能看起來向左或向右對齊。
如果您在 WordPress 站點上安裝並激活了 Gutenberg 插件,那麼它可能會導致塊對齊問題。 我們建議您停用 Gutenberg 插件並查看它是否可以解決問題。
另一種解決方案是為要居中對齊的文本添加以下自定義 CSS 代碼:
.has-text-align-center
text-align: center;
您還可以查看我們的指南,了解如何在 WordPress 塊編輯器中添加和對齊圖像。
11. 解決 Facebook 不正確的縮略圖問題
您是否注意到當您在 Facebook 上分享文章時,帖子縮略圖不正確?
該問題可能是由插件衝突、內容分發網絡 (CDN) 問題或缺少 Facebook 的開放圖元標記引起的。
現在,這不是您將在 WordPress 塊編輯器中看到的問題。 但是,您可以使用內容編輯器為 Facebook 指定一個開放圖形圖像。
您可以使用 All in One SEO (AIOSEO) 插件快速解決問題。 它是 WordPress 最好的 SEO 插件,可幫助您針對搜索引擎和社交媒體優化您的網站。
激活後,您將在 WordPress 內容編輯器中看到一個 AIOSEO 設置元框。 只需前往“社交”標籤即可。

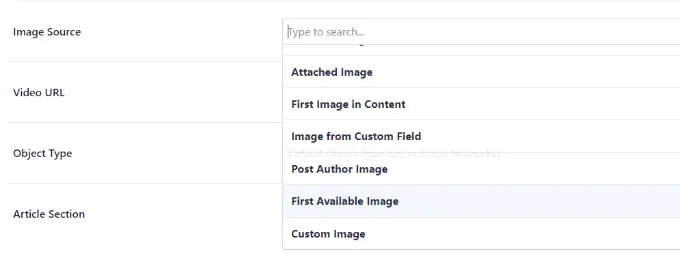
接下來,您可以向下滾動到“圖像源”部分。
從下拉列表中,您可以選擇在分享文章時在 Facebook 和其他社交媒體網站上顯示的圖像。

您可以按照我們的指南了解如何修復 WordPress 中 Facebook 不正確的縮略圖問題,並了解解決此問題的其他方法。
12. 修復 Facebook 和 Instagram oEmbed 問題
您將面臨的另一個與社交媒體相關的塊編輯器問題是將 Facebook 和 Instagram 內容添加到 WordPress。
過去,您可以輕鬆地將來自 Instagram 或 Facebook 的帖子嵌入 WordPress。 然而,Facebook 已經改變了 oEmbed 現在的工作方式。
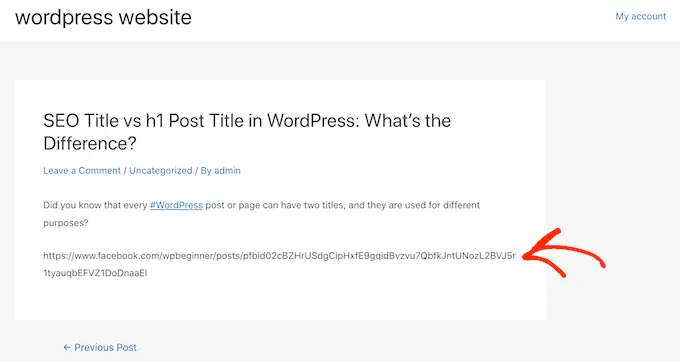
您不能再在 WordPress 中嵌入視頻、圖像、更新和其他內容。 它會改為顯示內容的純 URL。

您可以使用 Smash Balloon 等社交媒體 WordPress 插件輕鬆解決此問題。 它可以幫助您使用 oEmbed 輕鬆嵌入來自 Facebook 和 Instagram 的內容,您還可以在您的網站上顯示社交媒體提要。
有關更多詳細信息,請參閱我們的指南,了解如何修復 WordPress 中的 Facebook 和 Instagram oEmbed 問題。
13.無法在塊編輯器中看到嵌入的內容預覽
這是在 WordPress 5.7 版本中提出的問題。 無論何時嵌入來自 YouTube 和 Vimeo 的視頻或添加來自 Spotify 和 SoundCloud 的音頻,預覽都不會出現在塊編輯器中。
相反,您只會在塊中看到“預覽不可用”。 這個問題的主要原因是默認的延遲加載功能。
在 WordPress 5.5 中,iFrame 默認是延遲加載的,這意味著圖片等嵌入內容只有在訪問者向下滾動到內容所在位置後才會加載。
解決此問題的一個簡單方法是更新您的 WordPress 版本。 此錯誤已從那時起得到解決。 如果您使用的是 5.7 或更低版本,那麼我們強烈建議您將 WordPress 更新到最新版本。
我們希望本文能幫助您了解常見的塊編輯器問題以及如何解決這些問題。 您可能還想查看我們關於常見 WordPress 錯誤及其修復方法的指南,以及面向初學者的 WordPress SEO 終極指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
