促進表單轉換的 13 種表單設計最佳實踐
已發表: 2021-02-08網絡表單首次用於在線銷售是在 1994 年。 從那時起,它們一直是在線互動的基石。 企業依靠網絡表單來豐富他們的電子郵件列表、收集客戶數據、產生潛在客戶、銷售產品等等。
“大多數人 (86%) 每周至少填寫一份網絡表格。” 離合器公司
事實上,在數十個表單構建器的幫助下,創建 Web 表單是輕而易舉的事。 但是,將您的表單優化為設計良好的表單以增加用戶體驗和轉化率絕非易事。
專業、時尚、易於使用的 Web 表單在將用戶轉化為客戶方面起著至關重要的作用。 在本文中,我們將展示 13 種表單設計最佳實踐,它們可以幫助您設計出色的表單,使其對 UX 友好,當然還能提高您的表單轉換率。
- 表單設計:吸引人的表單獲得信任
- 短形式獲勝
- 堅持使用單列
- 明智而清晰地指出錯誤
- 使用內聯表單字段驗證
- 限制打字
- 明智地使用下拉菜單、單選按鈕和復選框
- 使用 reCAPTCHA 代替 CAPTCHA
- 允許顯示/隱藏密碼
- 將表單域從最簡單到最難排列
- 包括強大的社會證明
- 關注移動用戶
- 優化 CTA 按鈕
如果您需要快速總結,請查看此信息圖!
表單設計:吸引人的表單獲得信任
根據美學可用性效應,設計精美的表單和網站比不那麼令人印象深刻的表單和網站更容易獲得用戶的信任。 最重要的是,一個吸引人的界面會增加用戶的耐心,甚至會贏得他們的同情,從而形成設計錯誤。
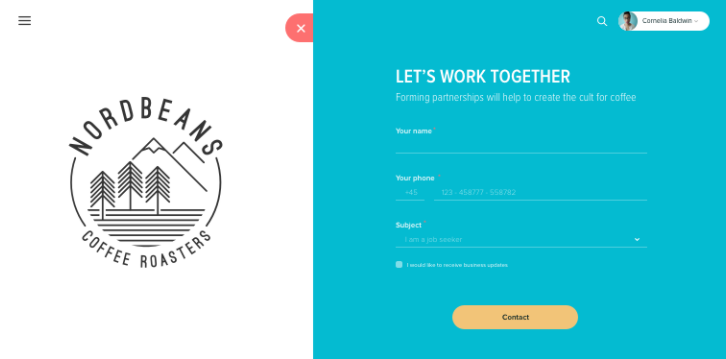
所以你知道該怎麼做。 使用令人賞心悅目的主題和正確的配色方案美化您的表單。 例如,為 CTA 按鈕選擇鮮豔的顏色以吸引用戶注意力,為文本字段或背景選擇中性顏色。 注意表格中顏色的數量。 您使用的顏色越多,您的表格就越分散注意力和混亂。 理想的數字應該是 3。 
此外,您的表單應該支持色盲用戶,因為大約 4-10% 的表單用戶在感知顏色方面存在問題,尤其是紅色和綠色。 如果在顯示錯誤消息時使用附加文本或圖標以及顏色會更好。
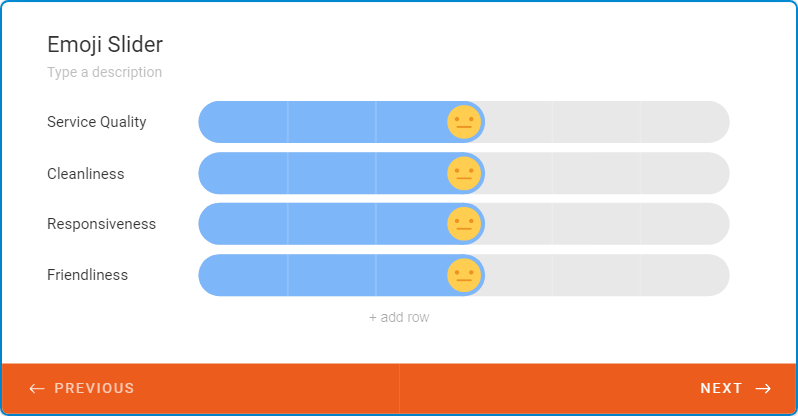
除此之外,您還可以利用圖標、表情符號或形狀來使填表更加愉快。 它最適用於某些特定的表單類型,例如評估或反饋表單。 
短形式獲勝
用戶可能會覺得填寫一個包含這麼多字段的表單很煩人。 通過僅詢問最相關的信息來設計盡可能短的表單很重要。 最小化表單域為用戶提供了“自由和輕鬆”的表單填寫感,從而實現快速的表單完成和更高的表單轉換。
Clutch.co 發現 67% 的用戶需要大約 1-3 分鐘來填寫在線表格。 然而,專家仍然建議保持表格“盡可能精簡”。
讓我們看一下現實中這兩個明顯的例子。 Expedia 僅僅因為詢問了有關公司名稱的額外問題,每年就遭受了 1200 萬美元的巨額收入損失。 通過將 7 個表單域從 11 個減少到 4 個,Imagescape 能夠將其轉化率提高到 120%。
仔細想想你的問題,是否真的有必要。 如果您確實需要收集大量信息,請考慮將您的表單分解為帶有進度條的多步驟表單。
牢記 KISS(保持簡單,愚蠢)原則。 它適用於各種銷售和營銷策略。 Web 表單也是如此。
堅持使用單列
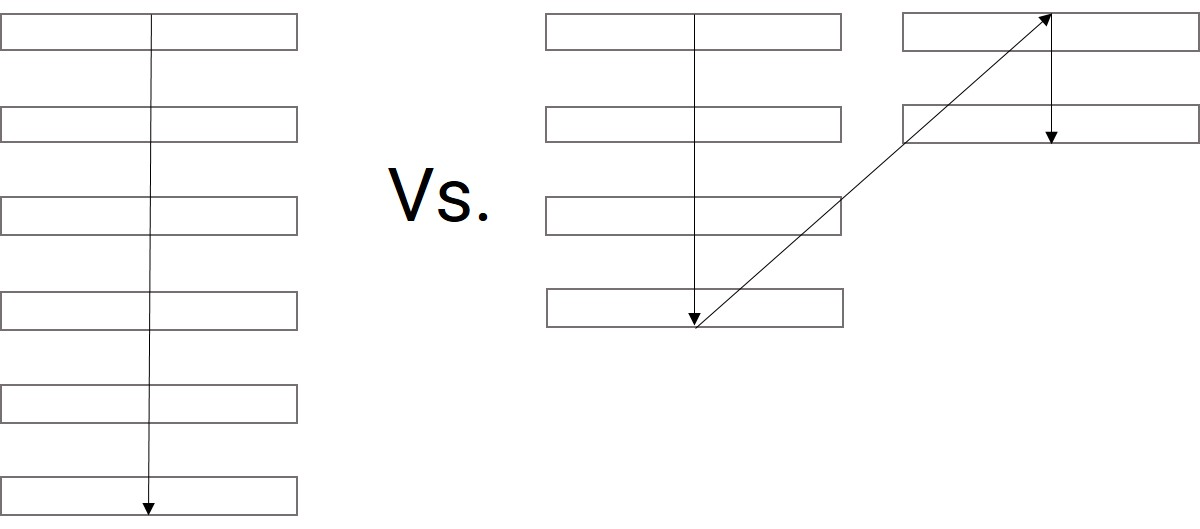
鼓勵用戶填寫表單的一種輕鬆但始終有效的方法是以單列樣式設計表單。 從本質上講,人眼垂直掃描信息的速度比水平掃描快。 多列佈局迫使我們的眼睛來回移動,這會導致分心並打斷用戶流程。
“單欄表格的完成速度更快。 調查參與者完成單欄表格的平均速度比多欄表格快 15.4 秒。” CXL。 
除此之外,用戶可能會誤解如何填寫多列表單,他們應該從左到右還是從上到下開始填寫。 因此,簡單的單列佈局確實有助於節省用戶的時間和精力。
明智而清晰地指出錯誤
您設計錯誤消息的方式對用戶填寫表單的方式非常重要。
表單錯誤信息應該是正面和直接的。 他們必須指出錯誤在哪里以及應該如何糾正。
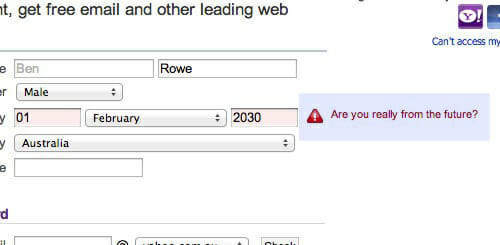
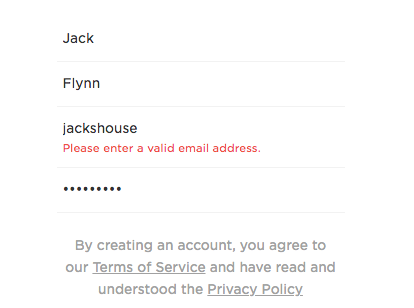
避免使用過於籠統的錯誤消息,例如“出現問題”,因為它會混淆和激怒用戶。 “某物”究竟是什麼? 用戶必須上下滾動才能找到錯誤。 相反,顯示一些具體的,如果可能的話,詼諧的錯誤消息,如下例所示。 
還有一件事,您應該在相應字段旁邊顯示錯誤消息。 我們建議您使用內聯表單驗證。 其原因將在下一部分中解釋。
使用內聯表單字段驗證
內聯表單驗證發生在用戶將數據輸入表單字段並實時檢查此數據時。
如果用戶輸入不正確的信息,例如無效的信用卡號或電子郵件地址,錯誤消息將立即顯示。 這有助於用戶在填寫表單時快速注意到並糾正他們的錯誤。 
限制打字
打字是表單完成中最耗時的過程,更不用說打字錯誤了,尤其是在手機上。 通過啟用自動填充功能來限制輸入允許將文本輸入轉換為單擊。
此外,您可以啟用瀏覽器自動填充功能以節省打字時間。 Google 或 Firefox 等瀏覽器具有自動填充功能,可讓您快速完成表單。 要啟用該功能,您的表單字段必須使用通用術語,例如“名字”、“電子郵件”或“出生日期”,以便瀏覽器可以輕鬆識別它們。
如果可能,您的表單應自動連接到其他社交帳戶,以便可以自動保存姓名、電話號碼或電子郵件。 這有助於顯著減少打字工作並加快完成表格的速度。
明智地使用下拉菜單、單選按鈕和復選框
人們認為,在表單中用單選按鈕和復選框替換下拉菜單有助於最大程度地減少認知負荷。 但是,並非在所有情況下都是如此。 問題是,您必須知道何時使用單選按鈕、複選框和下拉菜單。
如果選項不多且只能選擇一個選項,則應使用單選按鈕。
如果可以選擇多個選項,則復選框非常有用。 如果您有很多選項,例如,當您詢問年份或出生日期時,下拉菜單效果最好。
所以這裡的規則是,如果您選擇的答案少於 6 個項目,請選擇複選框和單選按鈕。 如果它們超過 6 個,則下拉菜單更有效。
為了用戶可讀性,單選按鈕和復選框應垂直堆疊。 水平佈局使用戶難以查看、比較所有選項並選擇最合適的選項。
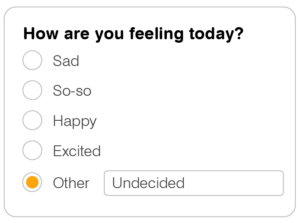
單選按鈕限制用戶使用給定選項的數量。 因此,您應該包括一個標記為“其他”的附加選項以及一個綁定字段。 如果未列出他們的首選答案,這將為用戶提供靈活性。


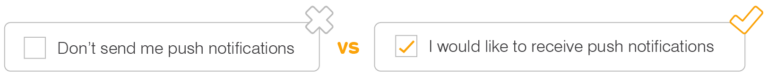
對於復選框,您應該按邏輯順序排列選項。 記住要使用積極的詞而不是消極的詞。 因為否定詞會使用戶感到困惑,所以肯定模式會將他們的選擇指示為真。

使用 reCAPTCHA 代替 CAPTCHA
CAPTCHA 有助於保護您的表單免受垃圾郵件和濫用。 然而,CAPTCHA 也因其在圖像、數字或字母中的冗長而惹惱了用戶。 找出難以閱讀的內容真的很耗時,這會導致用戶放棄表單。
那麼應該使用什麼來保護您的表單並改善用戶體驗呢?
這時候 reCAPTCHA 就派上用場了。 使用 reCAPTCHA,用戶只需勾選複選框以證明他們不是機器人,然後點擊提交。 這個過程更快,更輕鬆。
如果您想最大限度地優化您的用戶體驗,請考慮使用 reCAPTCHA v3。 它功能強大,尤其是在幕後工作,不會中斷用戶流程。


允許顯示/隱藏密碼
屏蔽密碼是保護您的密碼免受窺探者的常見做法。 雖然它確實增強了數據安全性,但它似乎破壞了用戶體驗,尤其是對於移動用戶。
密碼屏蔽會導致更多的拼寫錯誤,因為用戶在輸入時看不到錯誤的單詞。 讓我們想像一下,如果用戶未能在註冊表單中輸入正確的密碼,他們的帳戶可能會與密碼重置消息一起被鎖定。
此外,不要要求用戶兩次確認他們的密碼。 密碼確認背後的想法是提高準確性。 但是,這等於為用戶增加了更多工作並增加了更多錯別字的可能性。
所以,問題是你應該設身處地為用戶著想。 對於上面列出的兩個問題,一個簡單而有效的解決方案是插入一個顯示/隱藏密碼功能,讓用戶可以看到他們輸入的內容。

將表單域從最簡單到最難排列
您安排問題的方式也有助於您的表單轉換。 將表單字段從最簡單到最難排列將鼓勵人們填寫表單。
從一開始就提出複雜的問題可能會導致放棄表格的可能性很高。 如果您的表格包含這些問題,例如銀行或信用卡詳細信息,您應該將它們放在最後。
理想的問題順序應該從簡單的問題開始,例如姓名、電子郵件地址、電話號碼,然後是複雜的問題,例如銀行賬戶、運費等。
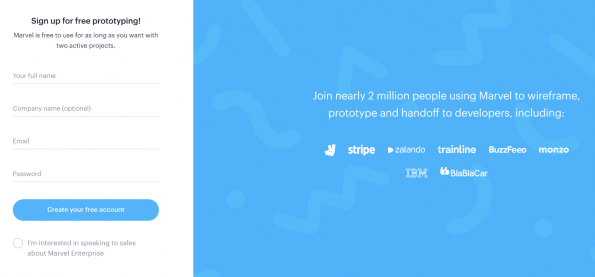
包括強大的社會證明
顯示“300,000 人已註冊”或“100 萬人使用”的語句可以刺激用戶填寫表格。 這是一種有效的說服技巧,可以建立信任並安慰猶豫不決的訪客註冊。 
關注移動用戶
根據谷歌的一項研究,如果網站在移動設備上運行不佳,多達 48% 的用戶認為公司不關心他們的業務。 同樣的事情也可以應用於您的表格。
如今,用戶通過各種移動設備訪問您的表單。 將您的表單優化為適合移動設備的設計對於提高用戶參與度和表單轉換率起著至關重要的作用。
以下是您應該考慮的事項:
設計一個手指友好的應用程序表單
請記住,觸摸目標越小,用戶完成表單的難度就越大。 小目標迫使用戶更加註意準確按下目標。 因此,請確保您使用手指大小的元素設計表單。 
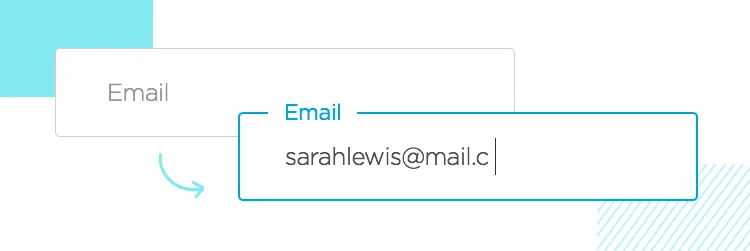
標籤應簡潔、客觀,並放置在輸入字段上方
由於空間的限制,為手機設計表單需要更多的努力。 包括標籤在內的所有內容都需要優化到最簡單但最精確的狀態。
通常,標籤放置在字段條目內,以便在用戶輸入時它們會消失。但是,標籤的最佳實踐是您應該將它們放在字段條目上方。 當用戶在輸入表單時需要指導時,這很有用。 
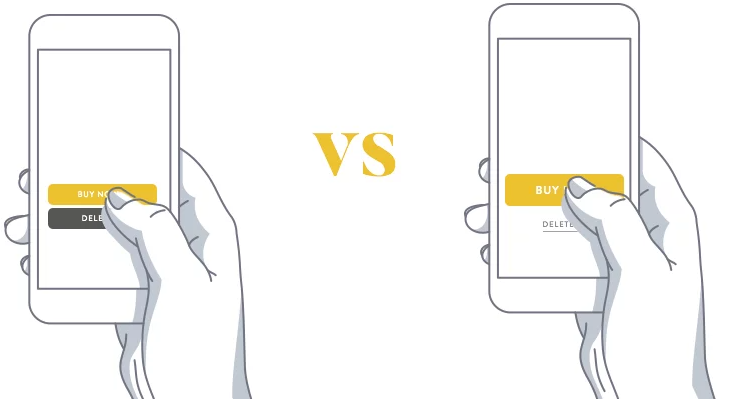
優化 CTA 按鈕
提交按鈕在表單中起著最關鍵的作用。 優化它極大地有助於提高表單提交率。 與其保留無聊的默認“發送”或“提交”表單按鈕,不如將它們替換為描述性強的行動號召,例如“立即下載”、“立即獲取”、“登錄”或“創建一個帳戶。”
另外,使用像紅色這樣大膽的鮮豔色彩很容易吸引訪問者的注意力並促使他們點擊它。 根據 Midas Media 的一項研究,橙色、藍色、紅色和綠色是最能喚起“試一試”感覺的四大流行顏色。 
您還可以考慮嘗試簡單的效果,例如箭頭或漸變,以使您的按鈕脫穎而出。 需要考慮的另一個方面是按鈕大小。 太小的按鈕會像石頭一樣下沉,而過大的按鈕會被視為垃圾或咄咄逼人。
您如何決定 CTA 按鈕的大小?
不幸的是,這沒有固定的原則。 要找出答案,您必須進行 A/B 測試。 邀請朋友、同事參加測試,記下他們的反饋,然後做出決定。
結論
本文為您提供了 13 種表單設計最佳實踐的見解,可將您的表單提升到一個新的水平——出色、用戶體驗友好以及提高轉化率。
請記住,您的表單必須簡短、設計良好、適合移動設備、包含社交證明並使用單列。
在隱私方面,允許顯示/隱藏密碼以及實施 ReCaptcha 以確保用戶流和表單安全。
請特別注意您的 CTA 按鈕,因為它是表單轉換率的決定因素。 請記住用鮮豔的顏色美化您的按鈕,並用強烈的描述性短語填充您提交的文本。
最後,當您擁有正確的表格時,我們建議您測試您的表格,以確保沒有摩擦。
現在您已經了解了所有表單設計技巧,是時候將它們付諸實踐並將您最好的表單交付給用戶了!
需要有關此主題的更多指導? 通過在下面發表評論讓我們知道!
如果您喜歡這篇文章,請點擊“分享”並訪問我們的網站以獲取更多有用的教程和有趣的主題!
