14 個用 Uncode WordPress 主題構建的很棒的攝影網站
已發表: 2017-07-04如果您從事攝影業務,則必須運行自己的網站。 攝影網站是展示您的作品、吸引新業務甚至直接出售您的圖像的好方法。 但是,如果您希望網站成功,您的網站需要引人注目且設計精良。
這就是為什麼您需要花時間仔細規劃和開發您的攝影網站,使其在人群中脫穎而出。 對於 WordPress 用戶來說,這意味著選擇一個能夠提供您需要的選項和功能的主題。 有了正確的主題,您可以立即開始以最大效果展示您的作品。
在本文中,我們將解釋為什麼 Uncode 是一個明智的選擇,並總結它帶來的功能。 然後,我們將向您展示使用 Uncode 構建的十個很棒的攝影網站示例。 說“茄子!
為什麼 WordPress 和 Uncode 是您攝影網站的完美組合

決定使用 WordPress 構建您的攝影網站是從正確開始的明智方式。 這是一個功能強大、靈活的平台,可以輕鬆適應各種網站。 此外,它安全、受歡迎且得到很好的支持。
但是,為您的攝影網站使用 WordPress 的最強有力的原因可能是您可以訪問的廣泛的插件和主題。 這些工具將使您能夠個性化您的網站,使其外觀和行為恰到好處。
您可以找到特定於攝影的 WordPress 主題,乍一看似乎很誘人。 不幸的是,這些選擇通常會在功能方面受到限制。 相反,您最好的選擇通常是使用可定制的通用主題,該主題幾乎可以提供您攝影網站所需的一切 - 例如 Uncode。
Uncode 是您攝影網站的絕佳選擇的原因有很多:
- 它非常靈活。 當您從事攝影業務時,外觀至關重要,而 Uncode 可讓您最大限度地控製網站的外觀。
- 有超過 40 個預先構建的“概念”可以幫助您入門。 其中包括許多優先考慮圖像、投資組合和店面(使您能夠出售照片)。
- 創建畫廊很簡單。 使用照片庫展示您的作品是一種明智的設計選擇,Uncode 提供了許多佈局和輪播選項。
- Uncode 支持自適應圖像。 這一點至關重要,因為無論觀看者使用什麼設備,它都能確保您的照片看起來最好。
這只是 Uncode 帶來的體驗。 此外,它是一個易於上手的用戶友好主題。 如需更多證據,請查看以下十個使用我們的旗艦主題構建的攝影網站!
14 個用 Uncode 構建的很棒的攝影網站
現在您已經了解 Uncode 必須為您的網站提供什麼,讓我們來看看使用我們主題的十個出色的攝影網站示例。 這些網站因其獨特的感覺和專業的外觀以及它們所服務的各種利基而被選中。
我們將簡要解釋是什麼讓每個網站都獨一無二且有趣。 但是,我們也鼓勵您按照自己的步調探索每一個。 我們展示這些網站的目的是讓您體驗使用 Uncode 可以完成的工作,並為您自己的網站提供靈感。
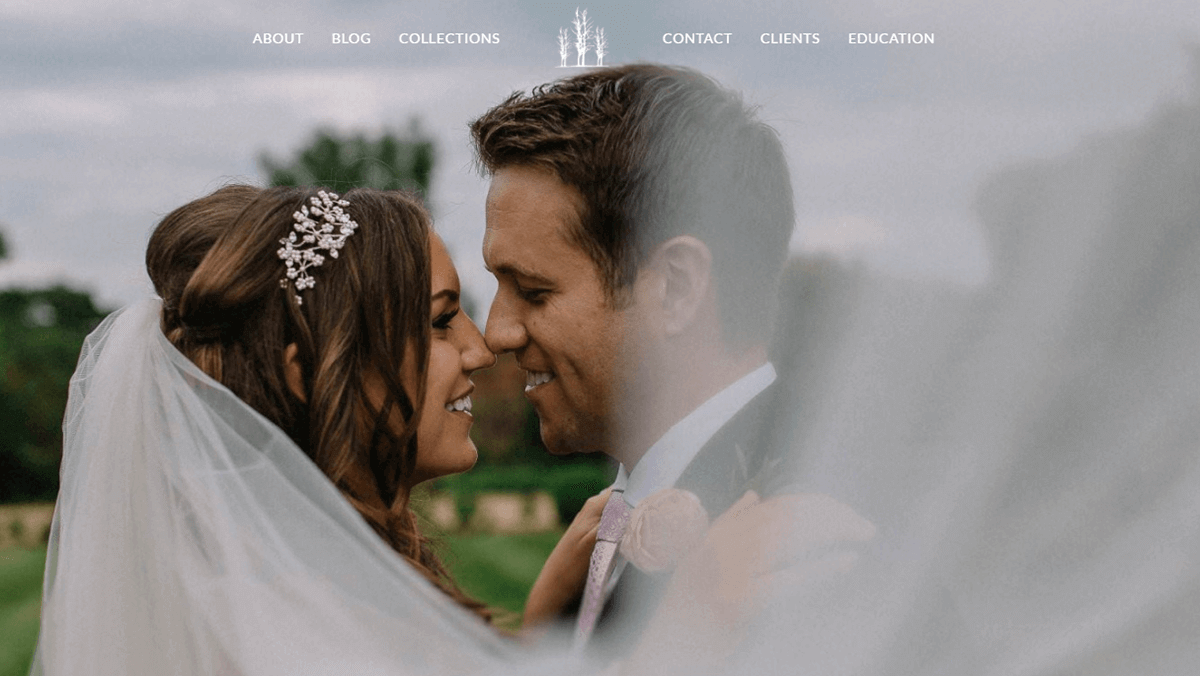
1.湯姆·羅巴克

Tom Robak 是一位婚禮攝影師,他的網站和作品絕非陳詞濫調。 除了善於捕捉親密時刻,Robak 還設法突出他拍攝的每場婚禮的獨特地點。 他的網站使用大量全幅鏡頭展示了這項技能,甚至還包括 Robak 即將到來的旅行計劃的行程。
就導航而言,Robak 的網站讓事情變得簡單。 儘管每一頁都充滿了細節,但它們都井井有條且易於使用。 其他一些要從這個網站上拿走的關鍵設計理念包括 Robak 用於他的婚禮攝影套餐的定價表,以及在整個網站上出色地使用號召性用語。
2. 希拉里奧·桑切斯

Hilario Sanchez 的婚紗攝影網站可能是西班牙語,但您無需了解該語言即可欣賞一流的設計。 桑切斯選擇了一種非常簡約的設計,讓參觀者可以完全專注於他的照片。 他網站上的每張圖片都突出於全小寫的文字,形成了強烈的對比,吸引了觀眾。
最重要的是,該網站具有一個非常簡單的側邊欄,使您可以立即跳轉到該網站上的任何頁面。 還有很多指向桑切斯其他社交媒體頁面的鏈接,以獲得更多曝光。 最後,如果您正在為下一個聯繫表格尋找靈感,您最好查看該網站對它們的極簡主義風格,它既乾淨又易於使用。
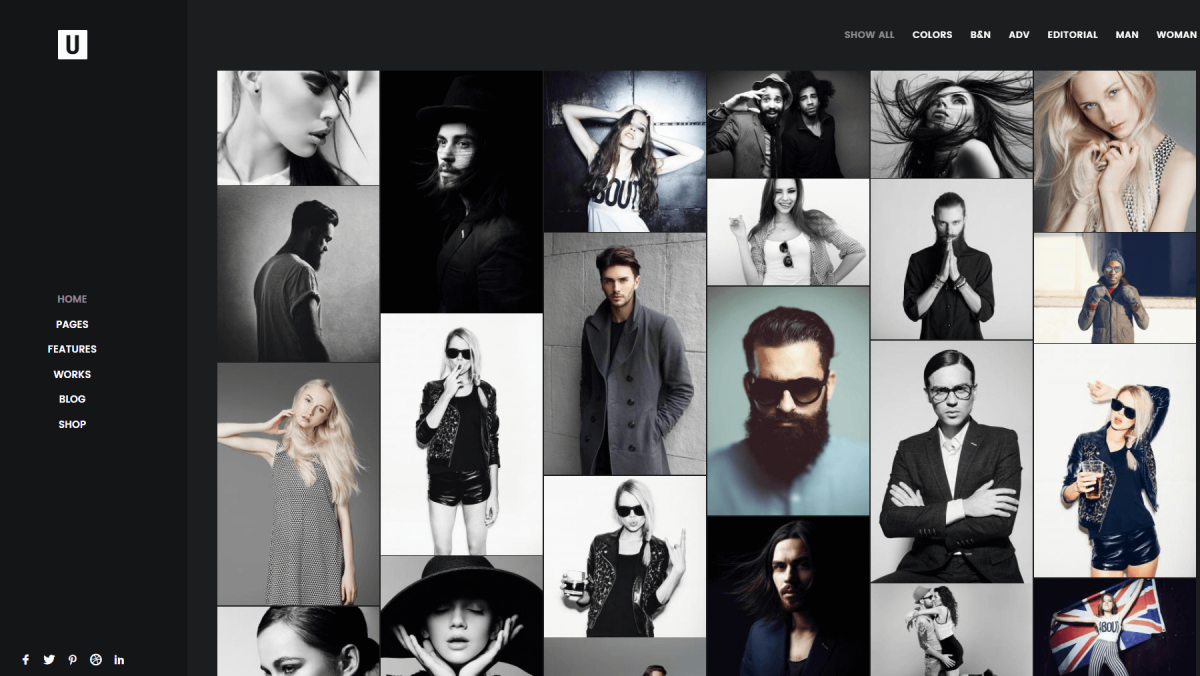
3. 托馬斯·舒皮瑟

Thomas Schuppisser 的作品集是我們迄今為止推薦過的最簡單的網站之一。 但是,這並沒有降低它的效率。 乍一看,您可能會認為該網站過於簡單——畢竟,它主要是圖像,文字很少。 然而,這種設計選擇迫使您關注托馬斯的作品,並自行決定您對他的照片的看法。
如果您想了解更多關於攝影師本人的信息,他的網站還設有一個詳盡的傳記部分,包括他過去的所有作品,並讓您通過聯繫頁面與他取得聯繫。 後者非常簡約——正如你所料——但它完成了工作。 總體而言,Thomas Schuppisser 的網站舉例說明,如果您是一名攝影師,有時您只需要讓您的作品為自己說話。
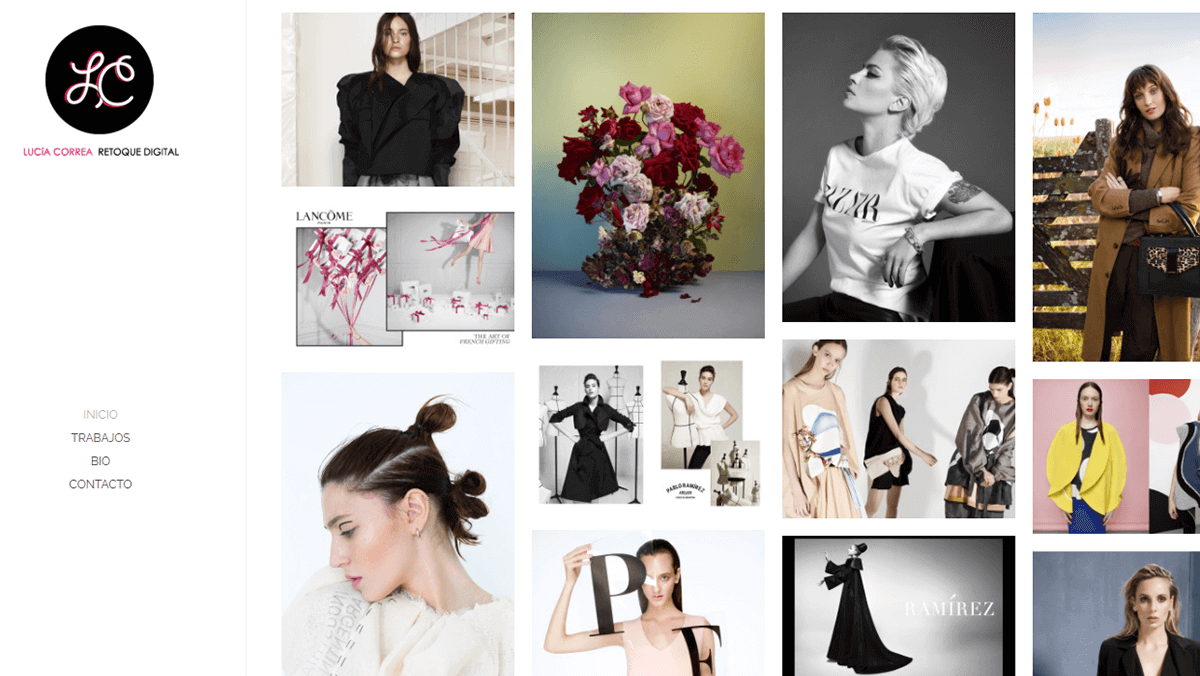
4. 露西亞·科雷亞

Lucia Correa 的網站是具有基於側邊欄設計的現代攝影作品集的另一個很好的例子。 網站加載後,您首先會注意到色彩繽紛的時尚照片和優雅的基於網格的設計。 此外,磚石網格的使用使 Correa 能夠突出顯示特定照片,而無需添加會損害極簡主義設計的元素,例如邊框。
如果您有敏銳的眼光,您可能會意識到該網站還具有延遲加載功能,非常適合媒體密集型網站。 這使網站能夠保持快速運行,而不必減少其顯示的圖像數量——這是您在運行攝影網站時不想做的事情。
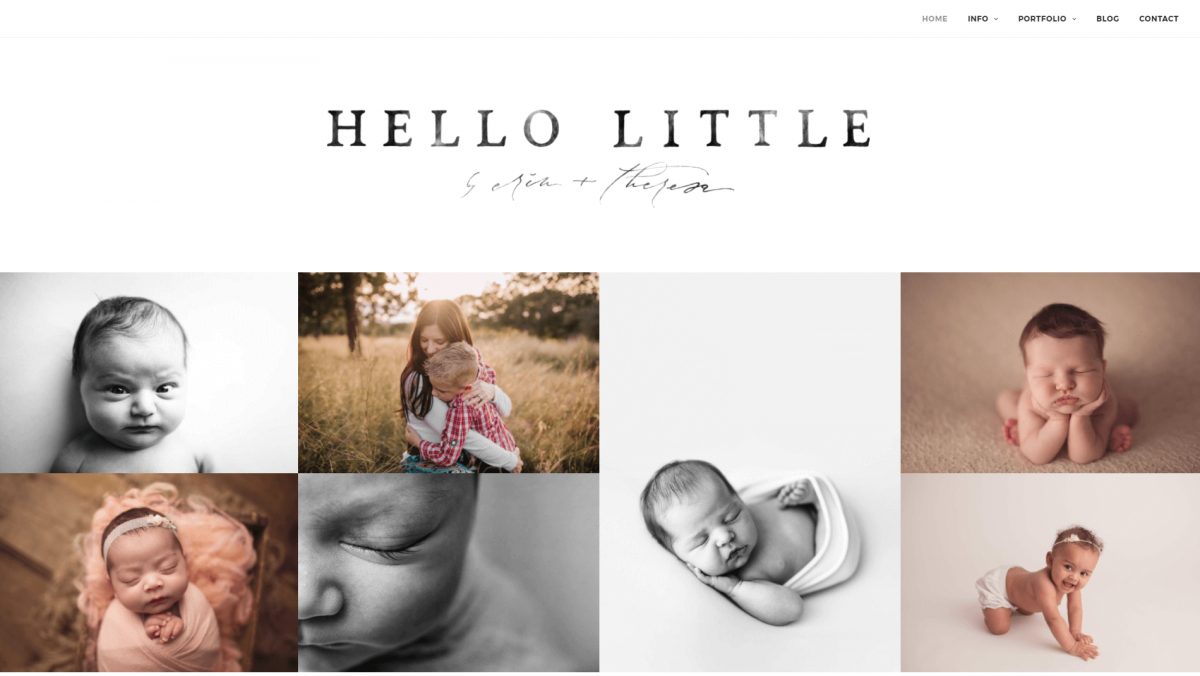
5. 你好小工作室

關於該站點,您可能首先註意到的是首頁圖片庫。 Hello Little Studios 通過將您將看到的初始文本限制為標題和基本菜單並將焦點放在他們的照片上,從而給人留下了深刻的第一印象。 這種策略讓觀眾對工作室的重點和目標觀眾有一個直接的印象。
您會在各種投資組合頁面上找到其他照片畫廊,它們在展示 Hello Little 的經驗和專業知識方面做得非常出色。 Uncode 提供了許多易於使用的圖庫選項,該站點有效地利用了該功能。 登陸頁面畫廊和大量作品集都是您自己的攝影網站值得考慮的策略。
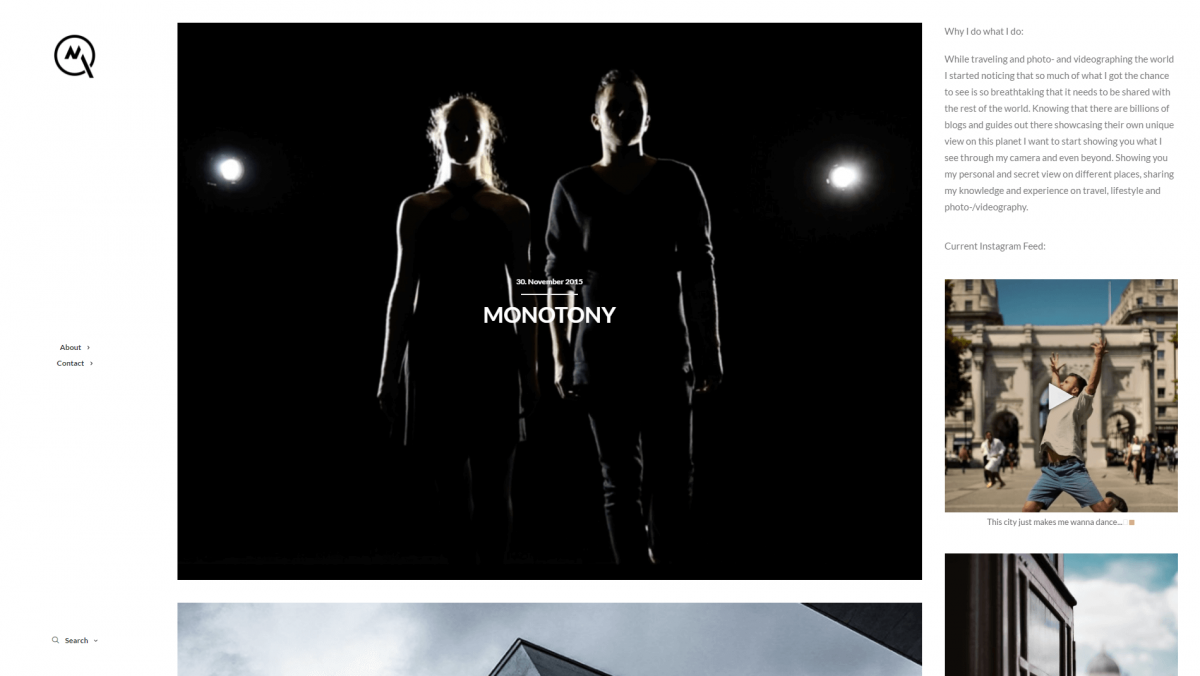
6. 米隆奎因

Milon Quayim 做出了明智的選擇,讓他的攝影網站保持簡單和簡約。 頭版包含一個簡短的菜單、他的作品樣本和個人傳記。 還有一個強烈的號召性用語——一個帶有“關注我”的整合式 Instagram 供稿! 按鈕。 圖像上永久啟用的疊加文本也是一種很好的觸感,為特色作品增添了一種進步感。

使用信息和額外功能使您的網站變得混亂可能很誘人。 然而,這個例子展示了只包含絕對必要的內容的價值。 這種策略使網站保持專注、專業和乾淨。 此外,它還讓 Quayim 的攝影和視頻成為焦點。 三欄佈局也是一種創造性的選擇,有助於網站的外觀和感覺與眾不同。
7. R99攝影

正如這個 R99 Photography 網站所展示的,全屏輪播是讓您立即將注意力集中在工作上的絕佳方式。 輪播已設置為用戶必須手動從一張幻燈片導航到另一張幻燈片。 這讓他們可以花時間沉浸在每個圖像中。 對於繁忙的訪問者,方便的跳過介紹按鈕可將您直接帶到主網站。
輪播是幾乎任何攝影網站的引人注目的補充,無論它們是全屏的(如本例所示),還是不太突出。 與上面的 Hello Little Studios 一樣,該網站也是如何讓您的主要關注點立即顯現的一個很好的例子。 通常,將自己與其他攝影網站區分開來的最佳方式是將自己牢牢地定位在特定的利基市場——比如賽車。
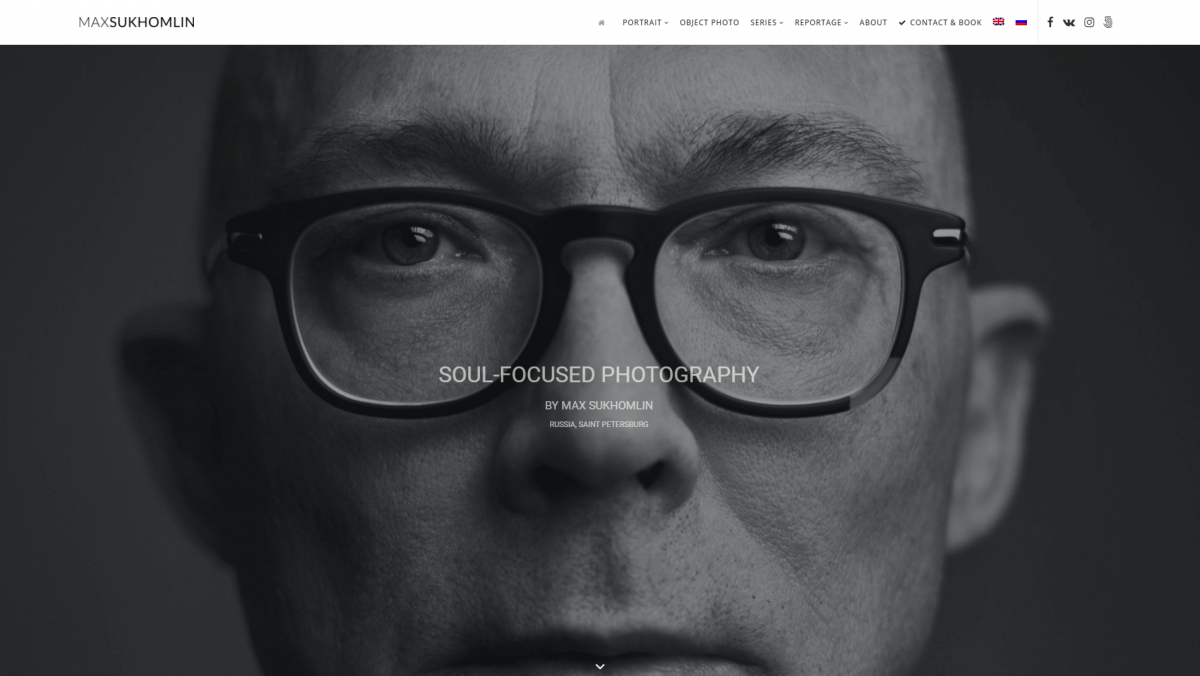
8. 馬克斯·蘇霍姆林

雖然一些攝影網站喜歡通過多樣化的照片庫給人留下第一印象,但其他人更喜歡更精簡的方法。 例如,Max Sukhomlin 選擇在他的作品集主頁上添加一張全尺寸圖片。 這個大膽的圖像抓住了參觀者的注意力,展示了藝術家作品的質量,並幫助介紹了他的焦點(肖像)——一次完成。
這個特定網站的另一個關鍵要點是對行動號召的巧妙使用。 光是首頁就有好幾個。 它們包括頂部菜單中的“聯繫和預訂”選項、頁面底部的“立即預訂”按鈕以及右上角的社交媒體共享按鈕。 後者對於您自己的攝影網站來說是一個特別好的選擇,因為它鼓勵訪問者分享您的作品。
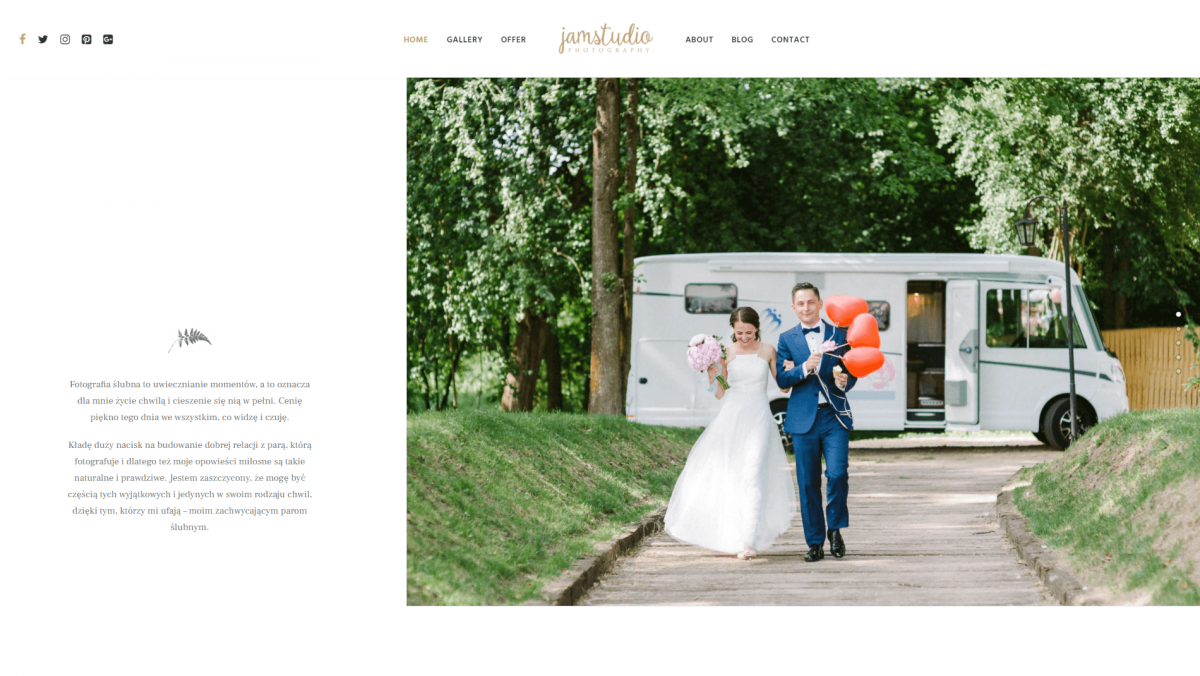
9. JamStudio 攝影

JamStudio 攝影網站是工作中極簡設計的另一個極好例子。 特別是,該站點出色地利用了空白,這是一種讓屏幕上的關鍵元素真正脫穎而出的技術。 採用這種方法使您能夠將訪問者的注意力集中在最重要的事情上。
在這種情況下,主要元素是展示工作室婚紗攝影經驗的圖像幻燈片。 向下滾動頁面可以看到更多 JamStudio 工作的引人注目的例子。 儘管該網站的大部分內容都不是用英文呈現的,但仍然很容易看出設計如何從少量使用穿插視覺效果的文本中受益。
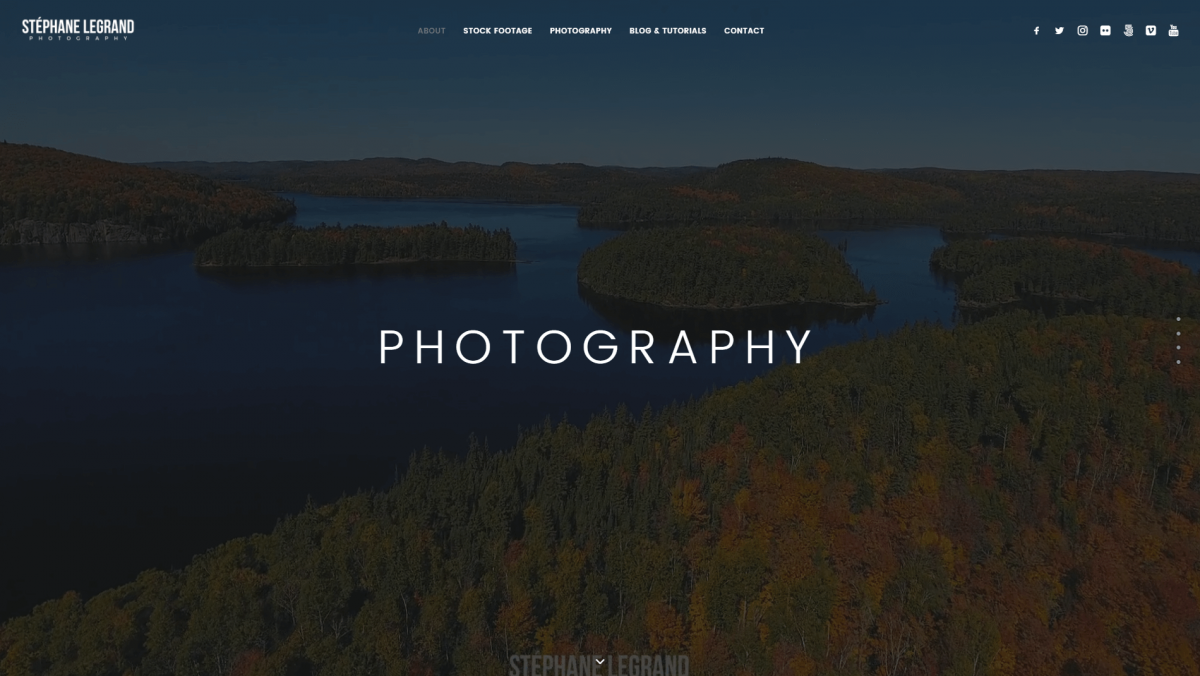
10.斯蒂芬·羅格朗攝影

該站點最引人注目的功能是您在進入時看到的全屏標題視頻。 它以一種吸引遊客注意力的方式展示了一些引人注目的建築攝影。 簡單的文本覆蓋提供了關鍵服務的列表,並且可以從站點頂部的菜單輕鬆導航到這些部分中的每一個。
視頻背景是讓您的網站感覺獨特的完美方式,並給訪問者留下強烈的第一印象。 我們建議您也花一些時間仔細閱讀該站點的其餘部分,因為它展示了許多有價值的技術。 其中包括突出的號召性用語、客戶推薦和時尚的圖片庫使用。
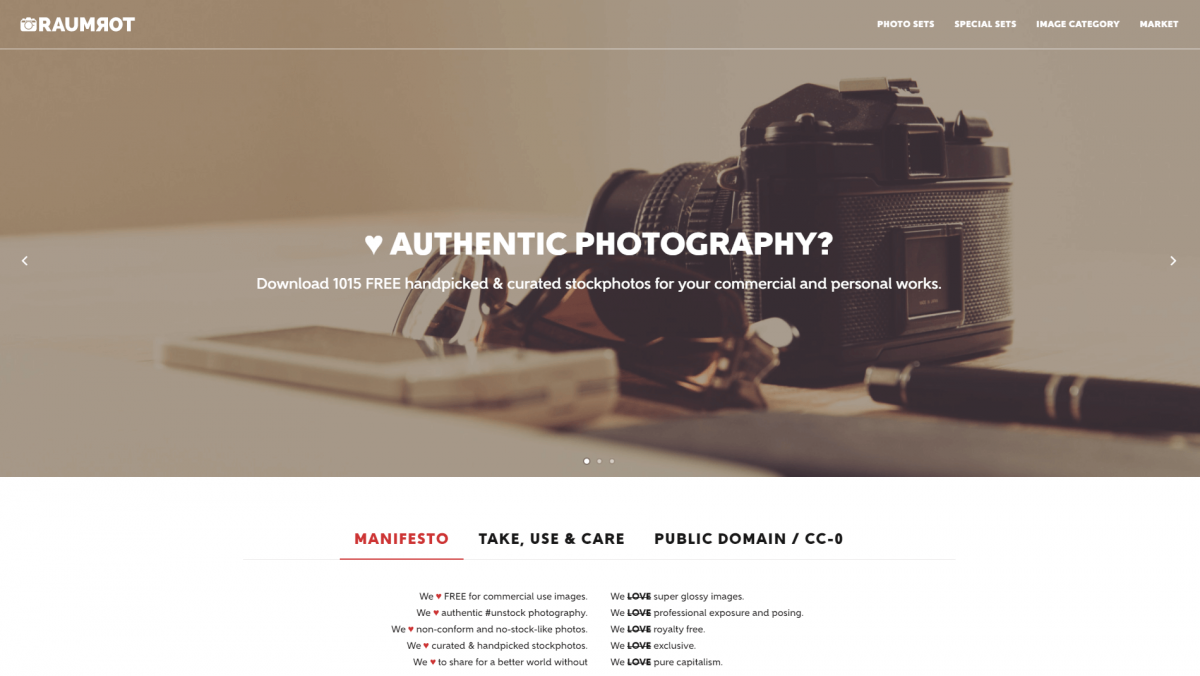
11. 拉姆羅特

儘管該站點在設計上比我們列表中的其他一些條目更傳統,但這並不影響其有效性。 Raumrot 對基本設計概念的巧妙運用使其具有專業的外觀,並且有很多單獨的元素需要注意。 例如,主頁上的全角圖像輪播展示了工作室工作的一些引人注目的例子。 同時,它為有關其服務的關鍵信息留下了“首屈一指”的空間。
另外值得注意的是“粘性”標題,即使用戶向下滾動,它也會保留在頁面上。 當您的頁面有很多內容時,這很有用,因此您的訪問者保持定向。 菜單甚至會根據您是否位於頁面頂部而改變顏色,這是一種很好的視覺效果。 如果您滾動到網站底部,您還會注意到它使用頁腳小部件來包含大量有用的信息和鏈接。
12. 哈米甚·羅伯遜

儘管大多數網站在屏幕頂部顯示其主菜單,但這不是您唯一的選擇。 您只需瀏覽 Hamish Robertson 的攝影網站,即可查看精心設計的側邊欄菜單示例。 這個簡單的功能可以使您的網站脫穎而出,並引起對關鍵鏈接的關注——例如您的投資組合和聯繫信息。
該網站還設有一個商店,許多攝影師希望將其包含在他們的網站上。 Hamish Robertson 的設置簡單而簡約,以免影響圖像。 它還時尚地使用簡單的媒體庫設置來展示類別和特定作品。 如果您點擊一張照片,您甚至會被帶到一個全面的產品頁面。
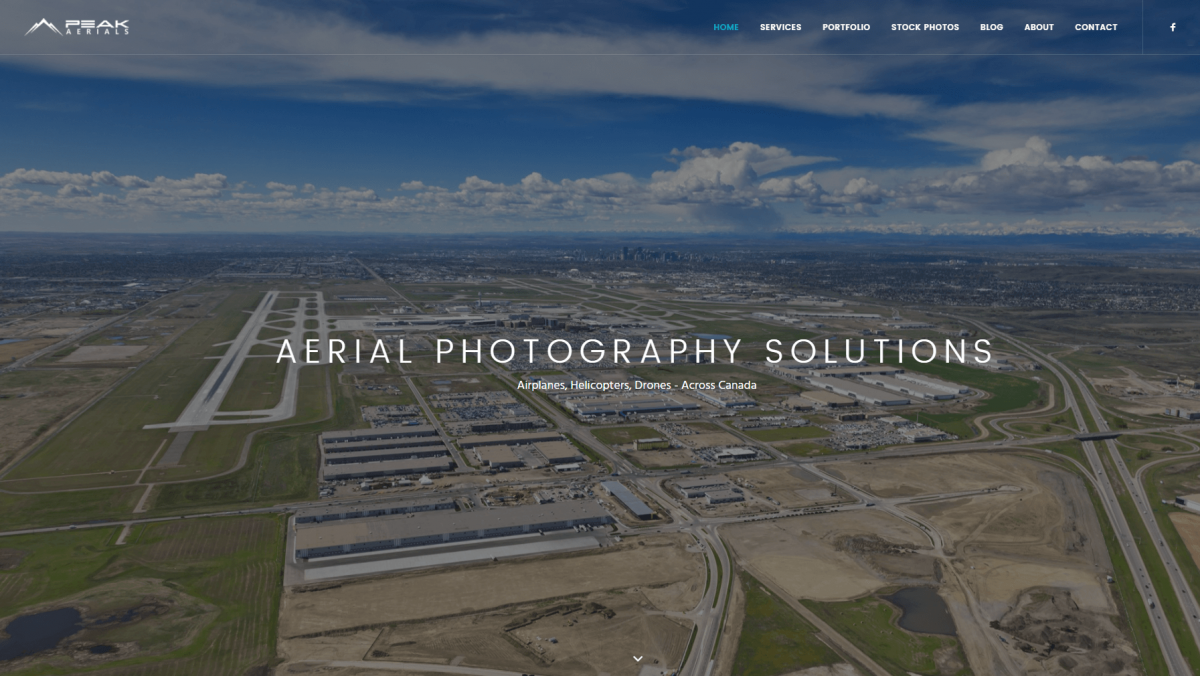
13. 山頂纜車

Peak Aerials 網站利用了我們已經討論過的許多元素,例如主頁上的全屏標題、粘性菜單和社交媒體共享按鈕。 但是,有一些獨特的功能需要檢查。 例如,如果您向下滾動主頁,您會發現一個設計精良的網格,其中將攝影與文字和號召性用語按鈕穿插在一起。
單擊“認識我們的團隊”將帶您進入團隊成員資料頁面。 由於大多數攝影工作室都非常小,因此投資組合頁面或個人傳記是一種巧妙的方式,可以讓您的網站更具個性化感覺。 參觀者會很高興知道誰是攝影的幕後黑手。 另外,人性化您的網站和公司是提高您的可信度和建立對您工作的信任的好方法。
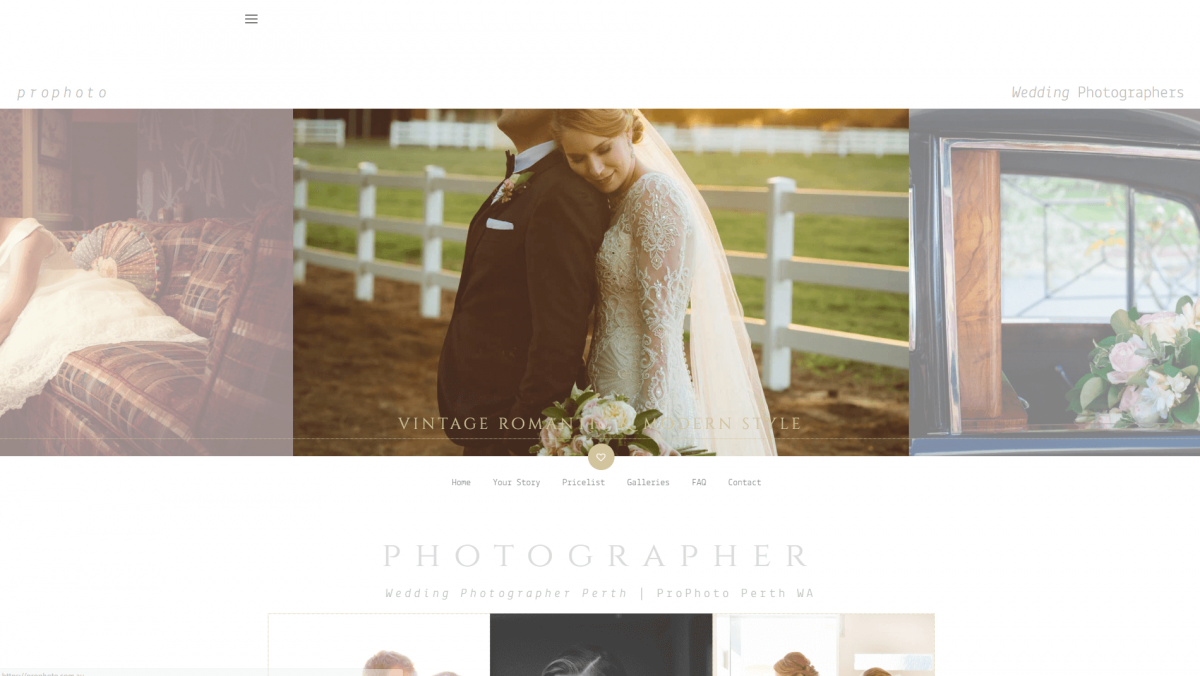
14. 前照

如果您正在尋找婚禮攝影師,那麼您需要一個既能體現風格又能體現優雅的工作室。 Prophoto 通過其網站設計和實際攝影展示了該領域的能力,從而增強了其可信度。 多樣化的圖像選擇、創意但易讀的字體和簡單的白色背景都與這家公司的特定利基市場相得益彰。
為您自己的攝影網站提供多種導航選項可能是明智之舉,因為它鼓勵用戶訪問關鍵頁面。 另一個您起初可能沒有註意到的巧妙功能是該站點的可折疊側邊欄菜單。 您可以單擊左上角的圖標來隱藏或顯示菜單,這使用戶可以控制他們對網站的體驗。 同時,主菜單保留在媒體輪播的底部。
結論
您的攝影網站是您和您的作品的反映,因此它需要既專業又具有視覺吸引力。 幸運的是,由於其靈活性和廣泛的功能,使用 Uncode 可以幫助您的網站真正大放異彩。
如果您不確定從哪裡開始,上面列出的十個站點可以作為靈感並展示您可以完成的工作。 無論您是在構建婚紗攝影網站、圖片庫還是在線作品集,Uncode 都可以幫助您實現目標。
您對如何使用 Uncode 創建一個很棒的攝影網站有任何疑問嗎? 在下面的評論部分給我們留言!
