15 個即將推出的最佳 WordPress 網站模板
已發表: 2023-04-11正在尋找一些即將推出的WordPress 模板?
如果您的網站還沒有準備好迎接黃金時段,創建一個即將推出或正在建設中的登陸頁面可以幫助您在發布之前激發興奮並收集潛在客戶。
但是,花大量時間在臨時著陸頁上工作是沒有意義的,這正是這些即將推出的模板可以派上用場的地方。
在本文中,我們將向您介紹最適合您網站的建設中和即將推出的模板。
這些模板可用於不同的插件和頁面構建器,您可以輕鬆地將它們安裝在您的 WordPress 網站上。 為了幫助闡明這一點,我們將根據模板來自哪個構建器將模板劃分為多個部分。
讓我們開始吧!
光啟動
LightStart 是一個免費的登陸頁面構建器,具有多個即將推出和維護模式模板。 您可以使用塊編輯器自定義其所有模板,從而實現輕鬆的無代碼自定義。
要導入這些模板中的任何一個,您需要做的就是從 WordPress.org 安裝免費的 LightStart 插件。
讓我們來看看一些最佳選擇:
1.即將倒計時

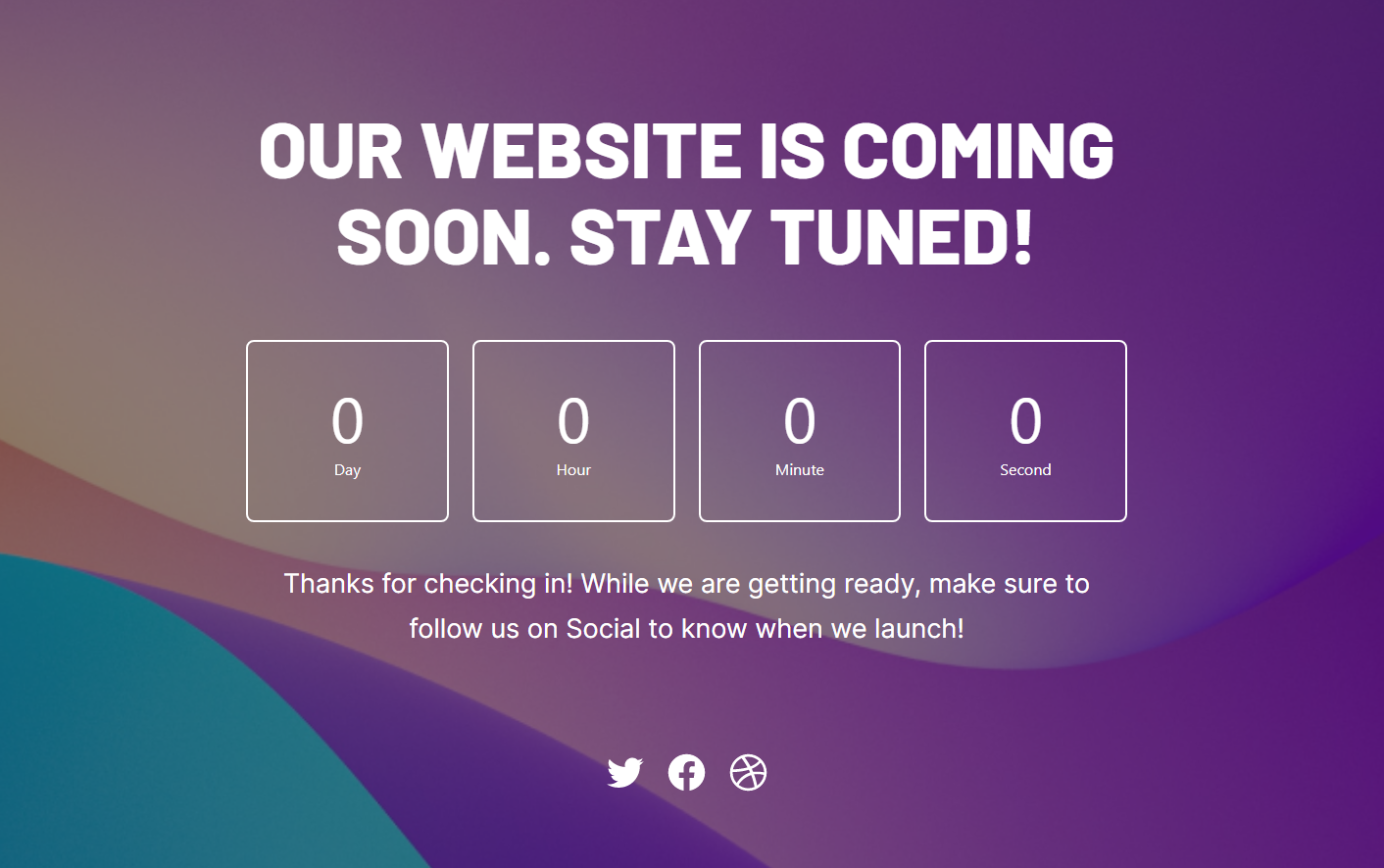
您將使用 Lightstart 獲得的模板之一是帶有倒數計時器的Coming Soon頁面。 此模板還使您能夠添加指向您網站的社交媒體資料的鏈接。
如果您的網站有明確的發布日期,這可能是一個理想的選擇。 與所有其他 LightStart 模板一樣,它使用 Otter Blocks——一個包含頁面構建塊集合的插件。 這意味著您可以使用塊編輯器自定義模板的各個方面。
2. 即將推出折扣優惠

在網站建設期間為您的網站吸引潛在客戶的一種有效方法是為未來的購買提供折扣。 此 LightStart 模板包括一個電子郵件註冊表單和一個您可以自定義的優惠,具體取決於您要推廣的產品或服務。
3. 網站維護中

Under Construction模板不僅應告訴用戶您的網站即將上線,還應使他們能夠與您取得聯繫。 此 LightStart 模板包含一個簡單的聯繫表單和社交媒體鏈接。
您所要做的就是使用塊編輯器將“維護中”更改為“建設中”。 我們還建議您添加徽標以提高品牌知名度。
4.維護中的簡單網站

如果您想要的只是一個簡單的著陸頁,那麼這就是適合您的模板。 它開門見山,您可以使用它來向訪問者保證該網站將很快啟動。
您可能還想使用此模板將用戶引導至您的社交媒體頁面。 這樣,您就可以讓他們了解項目的最新進展。
5.多彩即將倒計時

即將推出的模板不必很無聊。 此模板使用彩色漸變背景,可幫助您的頁面脫穎而出。
請記住,使用 LightStart,您只需單擊幾下即可在模板之間切換。 此外,該插件是完全免費的,因此您可以訪問我們迄今為止看到的所有模板(以及更多)。
元素者
Elementor 是一種流行的 WordPress 頁面構建器插件,可幫助您創建幾乎任何類型的網站。 它帶有一個龐大的網站演示和頁面模板庫,包括“建設中”和“即將推出”頁面的選項。
您可以在我們的 Elementor 評論中了解更多信息。
以下是您可以使用的一些 Elementor 模板:
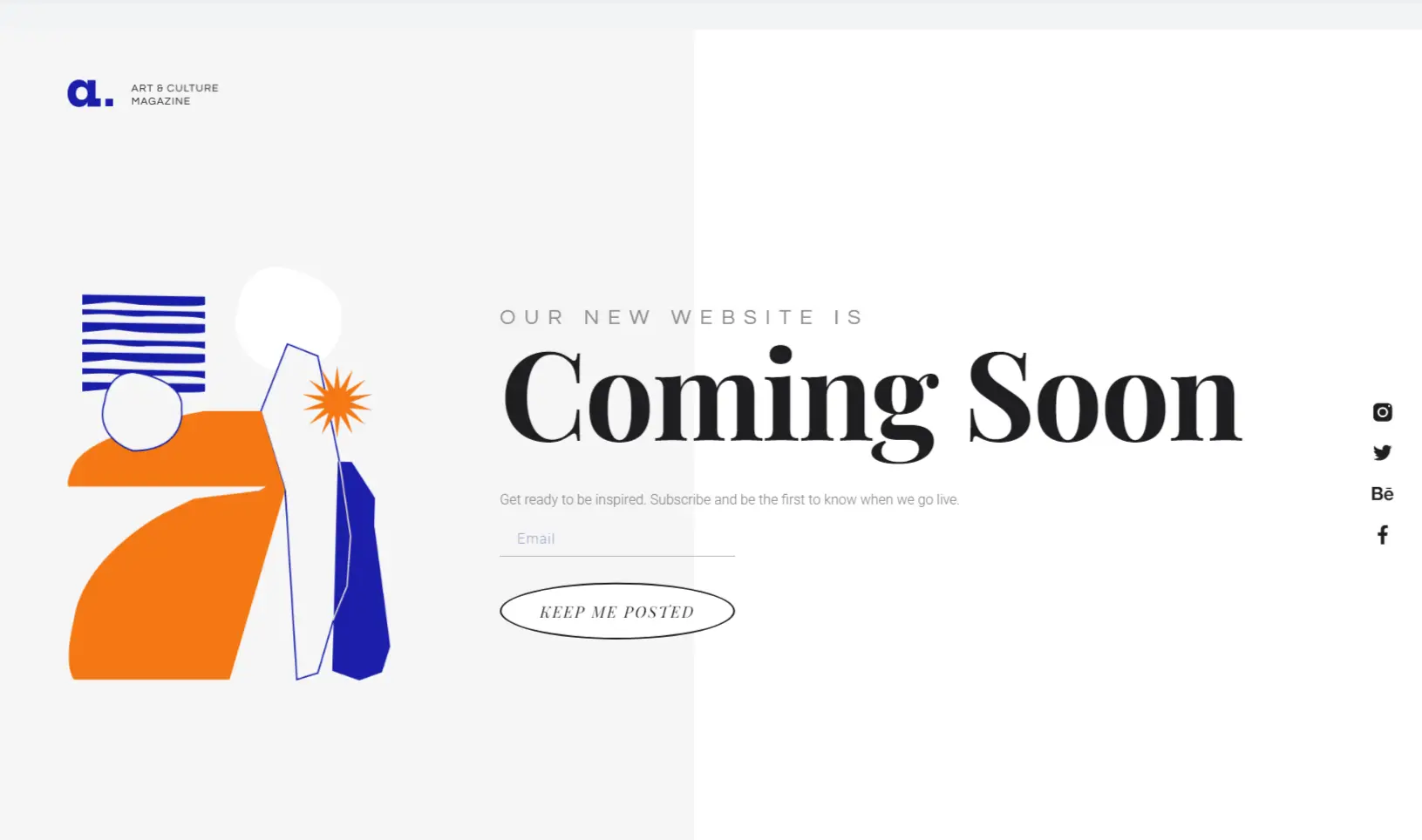
6. 讓我知道

這個即將推出的模板非常適合現代網站。 該設計適用於雜誌,但也適用於博客、作品集,甚至在線商店。 如果您想設計具有更多水平佈局的頁面,它也是理想的選擇。
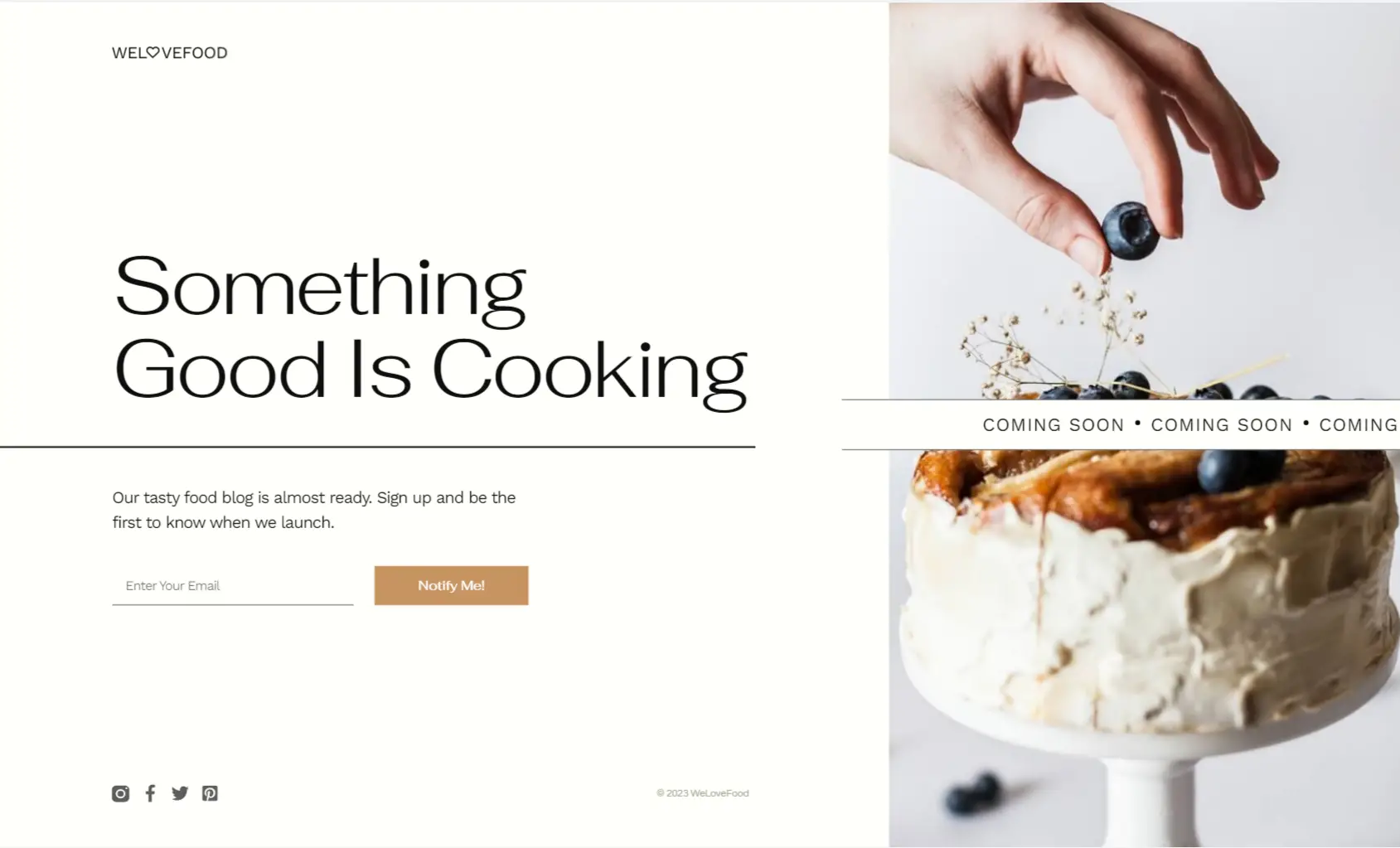
7. 好東西正在烹飪

如果您正在製作美食博客,那麼這個即將推出的頁面模板就是您的最佳選擇。 此設計包括一個電子郵件註冊表單,您可以使用它在網站準備就緒時通知用戶。
還有一個您可以編輯的標語。 另外,您可以添加自己的徽標並使用不同的圖像。
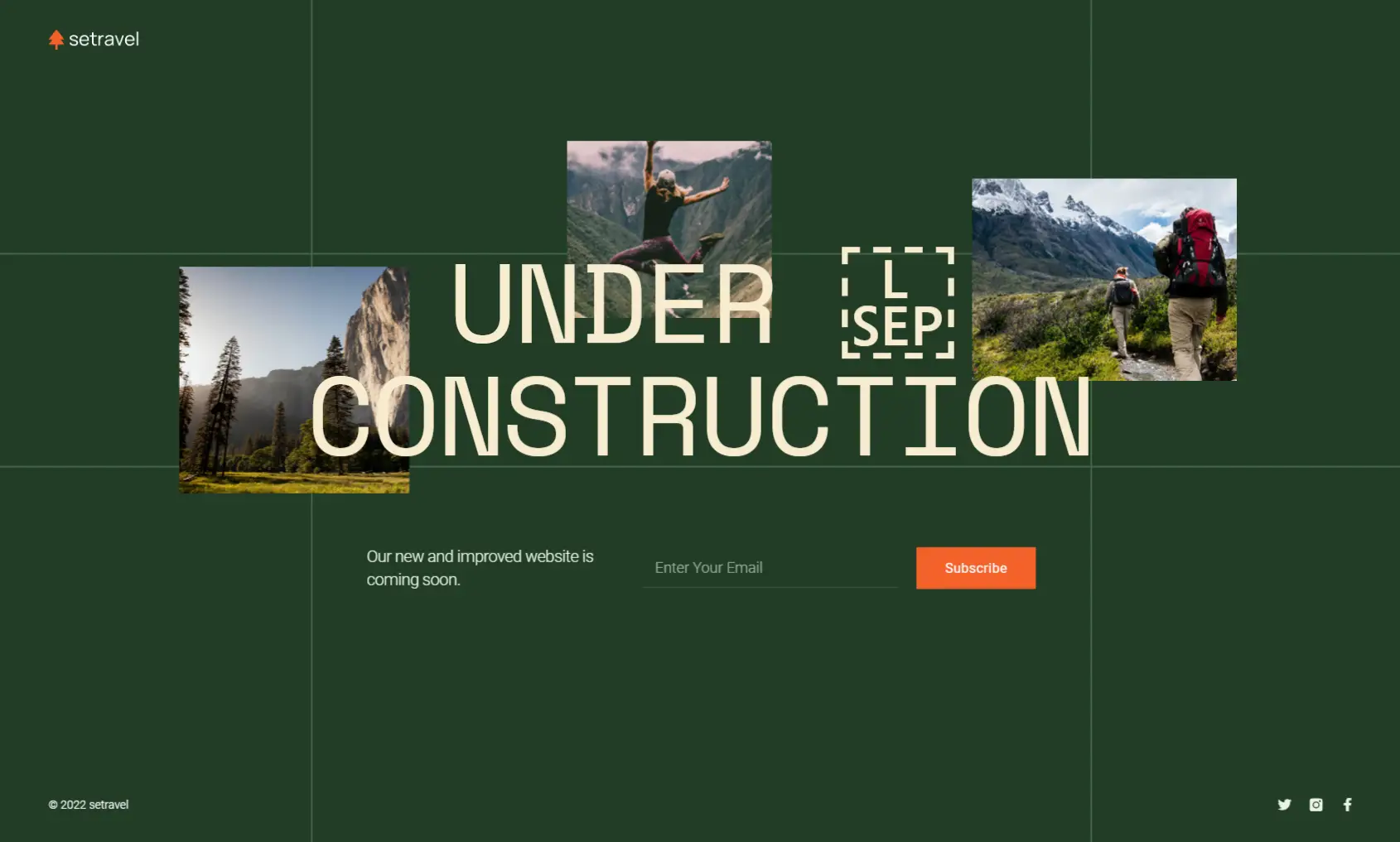
8. 建設中

這個Under Construction模板用途廣泛。 您可以使用自己的媒體輕鬆替換圖像,並使用 Elementor 更改背景顏色。
該模板包括用於收集潛在客戶的電子郵件註冊表單。 它還具有指向社交媒體配置文件的鏈接,但我們建議將圖標做得大一點,以便它們更引人注目。
9. 在建倒計時

Elementor 的這個模板包括一個與背景融為一體的現代倒數計時器。 聯繫表單設計與您在大多數網站上看到的不同,它可以使您的目標網頁脫穎而出。
總的來說,這種設計非常適合科技企業和公司。 如果您想選擇稍微不同的樣式,可以在 Elementor 中更改模板的顏色。
Divi Builder 是一種流行的 WordPress 構建器,您可以將其作為獨立插件(可以與任何主題一起使用)或作為 Divi 主題的一部分進行訪問。 該構建器使您可以訪問最大的 WordPress 完整網站設計和登錄頁面模板集合之一。
讓我們看看 Divi Builder 提供的一些最好的即將推出的模板:
10. 即將推出電子遊戲

任何即將推出的視頻遊戲都需要在發布前引起興奮。 專用的登錄頁面使您能夠分享有關遊戲的基本詳細信息,包括預告片。 另外,您可以使用它來收集電子郵件並在產品準備就緒時通知用戶。

Divi 的這個Coming Soon模板專為視頻遊戲網站設計,但您可以將其調整為任何類型的產品發布。 Divi Builder 允許您自定義模板中的每個元素。
11.即將推出通知

大多數包含註冊表單的“即將推出”頁面都是作為次要元素。 表格本身從來都不是關注的焦點,但這個 Divi 模板的做法有所不同。
此模板的主要目的是幫助您在產品或網站發布之前收集盡可能多的線索。 該設計還包括一個全功能倒計時計時器,如果您有明確的發布日期,這將是您的理想選擇。
12. 進行維護

這個來自 Divi 的維護模式模板非常簡單,它可以兼作“建設中”頁面。 它通知用戶該頁面當前不可用。 它還包括幾個部分,供您添加有關問題所在以及您希望何時重新啟動和運行站點的更多信息。
您也可以使用這些部分來告知訪問者您的產品或服務。 “聯繫我們”按鈕也可以配置為將用戶定向到您選擇的電子郵件客戶端。
海狸生成器
Beaver Builder 是我們最喜歡的 WordPress 頁面構建器之一。 雖然與其他選項相比,它的模板庫有點有限,但您確實可以為即將推出的頁面找到一些令人驚嘆的設計。
13.即將推出的模板

如果您使用 Beaver Builder,您可以訪問此Coming Soon模板並在編輯頁面時導入它。 該設計具有動畫背景和覆蓋層,其中包括電子郵件註冊表單。
要自定義模板,您需要更改標語並添加您的徽標。 您還可以自定義顏色和版式,使頁面與您的品牌保持一致。 使用 Beaver Builder 進行所有這些更改只需幾分鐘。
Avada 是 WordPress 市場上最受歡迎的主題之一,它與 Theme Fusion 構建器一起提供。 它的內置構建器使您可以訪問多種頁面設計,包括以下即將推出的模板。
要使用這些模板,您需要購買 Avada 主題並將其安裝在您的網站上。
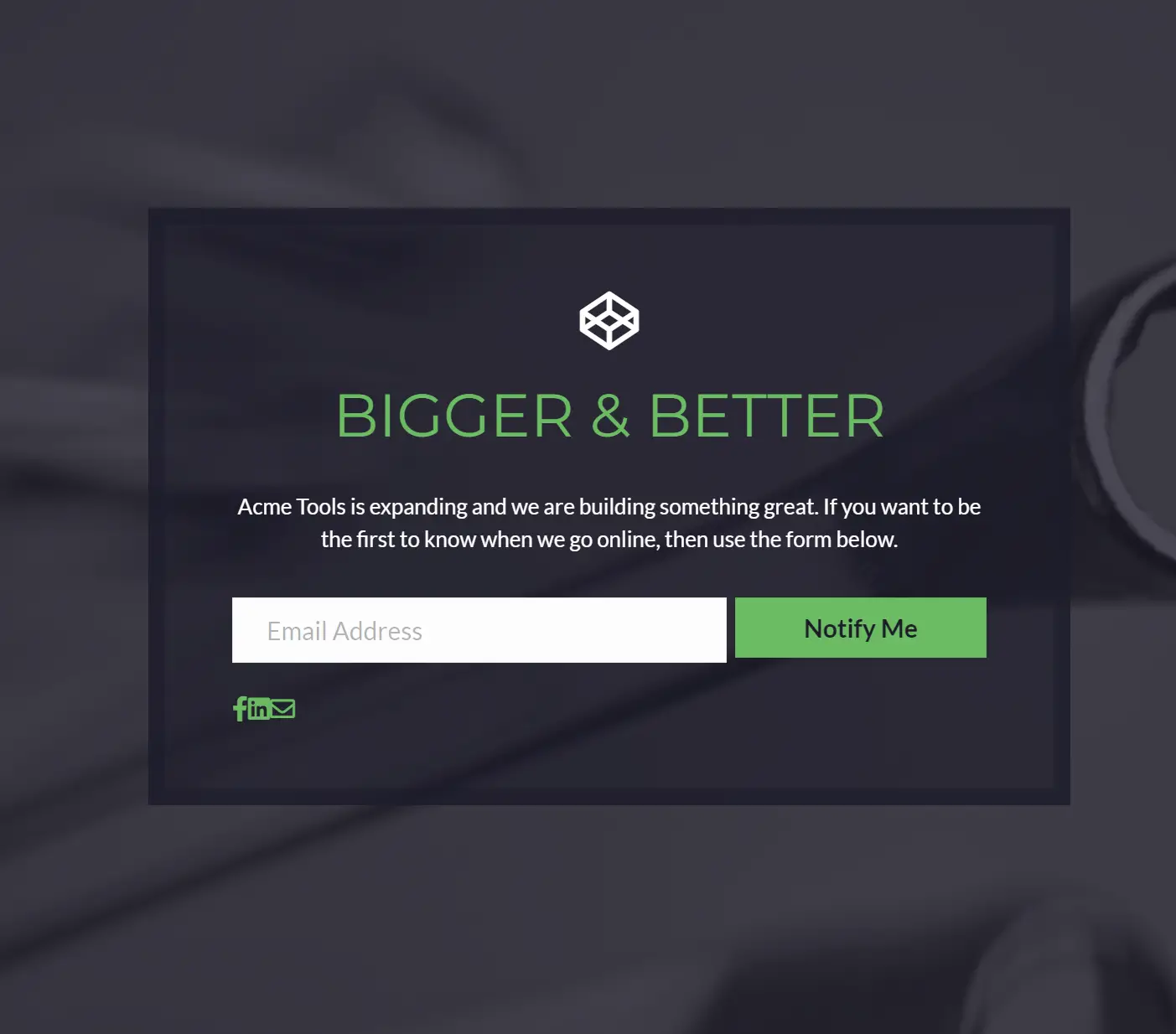
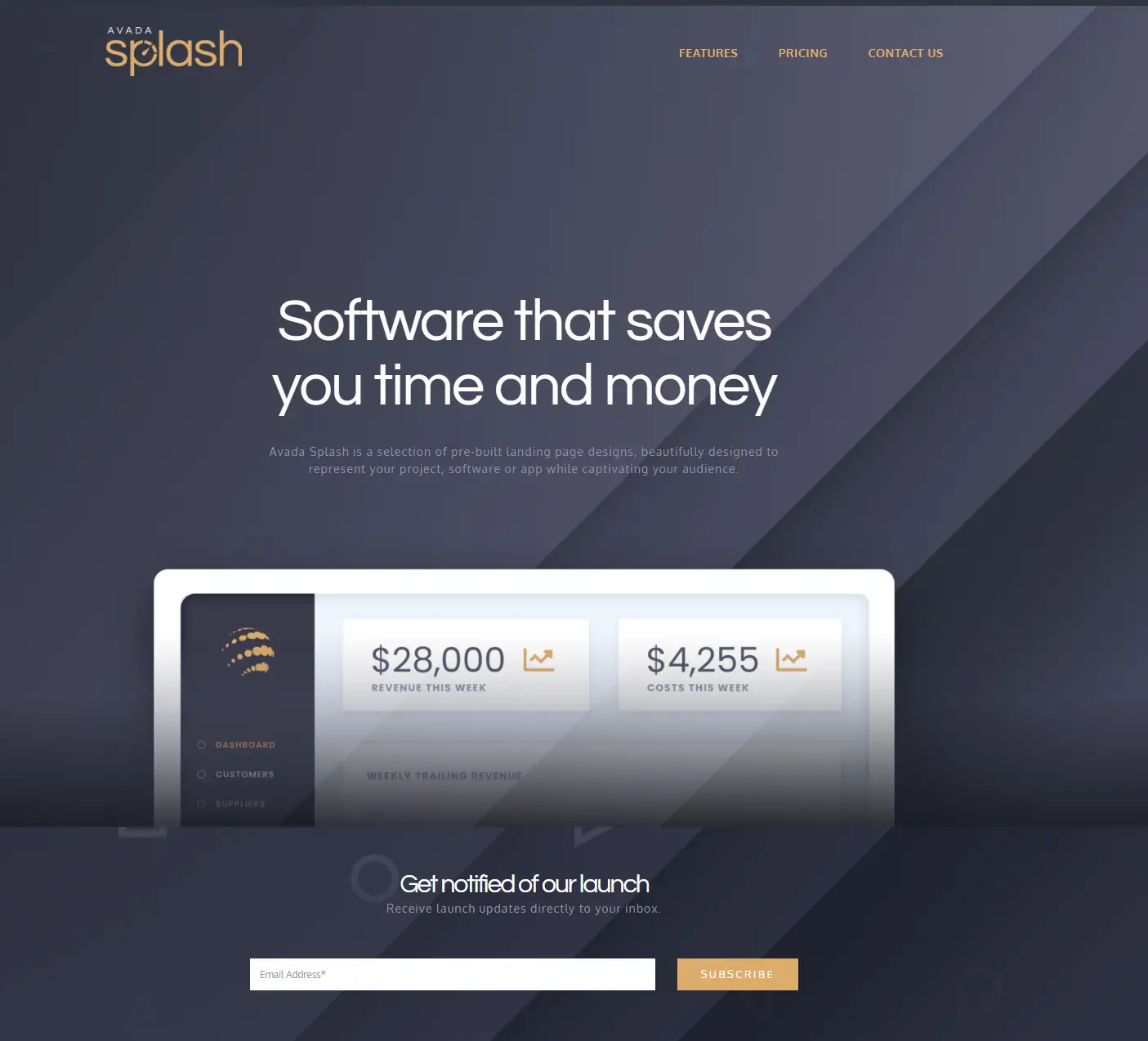
14. 擴展即將推出的模板

這個來自 Avada 的模板有一個英雄標題,讓用戶知道你的產品或網站即將推出。 它還附帶一個用於收集潛在客戶的表格,以及您可以在其中分享有關即將推出的產品的詳細信息的部分。
如果您想為用戶提供更多信息,例如功能列表和定價細節,這種設計是完美的。 此外,您可以使用 Avada 編輯設計的任何部分。
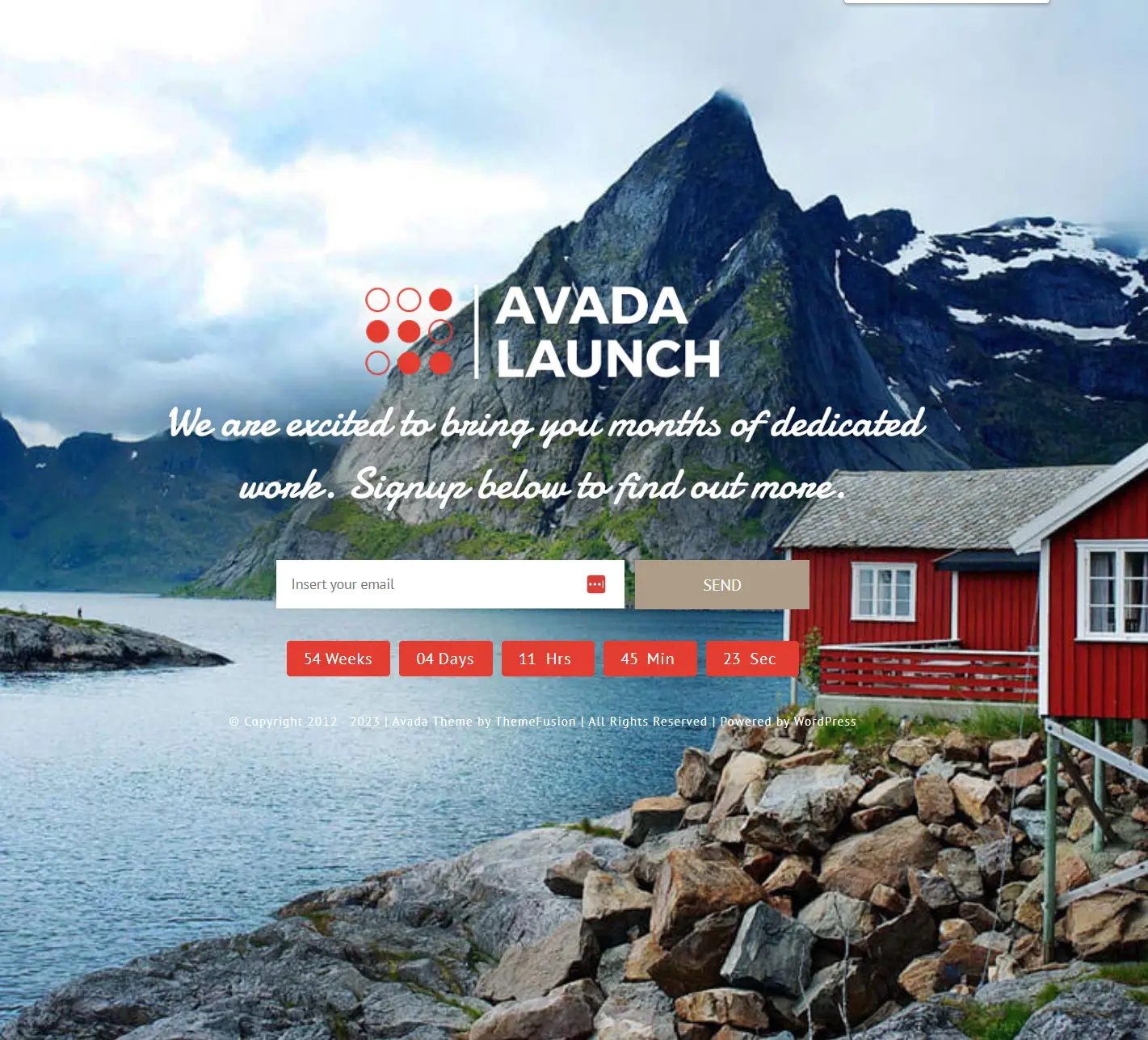
15. 發射倒計時

這個來自 Avada 的Coming Soon模板採用了不同的倒計時頁面方法。 它以完整圖像作為背景,您可以將其替換為與您未來網站相關的照片。
在電子郵件註冊表單的頂部,用戶可以看到啟動的簡單倒計時。 該設計唯一缺少的是指向社交媒體配置文件的鏈接(您可以手動添加)。
試試這些即將推出的模板
即將推出的模板可以為您節省大量時間,使您能夠將更多精力投入到實際完成您的網站中。 如果您使用頁面構建器,您可能會訪問大量即將推出和正在建設中的模板選項。
如果您不想使用成熟的頁面構建器來訪問即將推出的模板,我們建議您查看 LightStart。 這個免費插件提供了廣泛的設計集合,您可以使用本機 WordPress 塊編輯器完全自定義所有這些設計。
另外,您還可以使用 LightStart 將 WordPress 置於維護模式,這意味著它也可以在您啟動後派上用場。
您對為您的網站使用這些即將推出的模板有任何疑問嗎? 在下面的評論部分讓我們知道!
