2023 年 15 個最佳 HTML5/CSS3 網格系統與框架
已發表: 2023-09-07幾年前的傳統設計方法意味著您必須自己設計一個主頁,將線框和內容框縫合在一起,然後希望得到最好的結果。 儘管如此,這種技術逐漸消失了,新的、更現代的快速網站開發方法已經出現。 最值得注意的是,CSS3 引入了 Flex-box——一種易於使用的網格功能,您可以使用它來創建內容佈局,但仍然有一些是有阻力的。 相比之下,其他人則採取更複雜的方法來實現絕對的設計精度。
當您開啟新網站時,通常您會看到網站的標題部分、內容區域和側邊欄——這些主要區域還包括自己的設計佈局和規格。 兔子洞繼續變深。 找到一種設計主頁(或任何其他頁面)佈局的方法,使其在所有媒體、裝置和軟體上都能呈現良好的效果至關重要。 因此,我們認為將 CSS 和 HTML 框架和系統的集合放在一起來開發網格佈局可能對其他開發人員有用。
想要更多框架嗎? 試試我們的其他綜述:
不用說,這些設計適用於任何情況,因此您不必解決設計佈局的問題和怪癖,而不是專注於用您想要放置的內容來填充這些網格框。 在這些網格系統中,您會發現各種不同的風格,花一些時間訪問演示頁面,甚至可以寫下您正在尋找的內容,以便您可以更輕鬆地找到匹配的框架滿足您的需求。
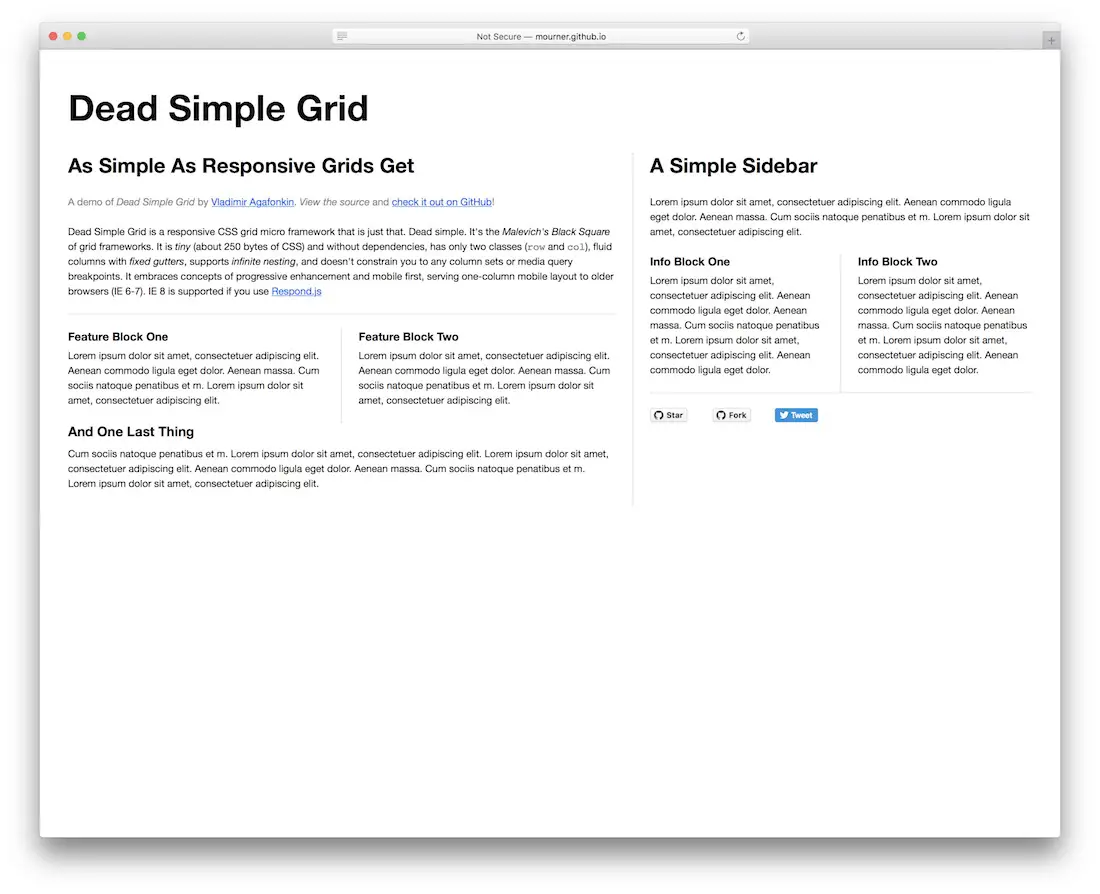
極為簡單的網格

網格永遠不應該變得複雜,本質上它們只是將整體設計組合在一起的 HTML 元素,而 Vladimir Agafonkin 是擁護這一概念的開發人員之一。 他的網格框架 Dead Simple Grid 僅包含 200 位元組的 CSS 程式碼; 這是如此少量的程式碼,您的頁面甚至不會注意到它的存在。您可以將網格與主要內容區域和靈活的側邊欄(如果需要)分開。 這種網格適合部落格和一般主頁佈局,其中首選最小化設計。 由於媒體查詢,響應式設計是整合的,因此網格在它使用的任何設備上看起來都完美無缺。
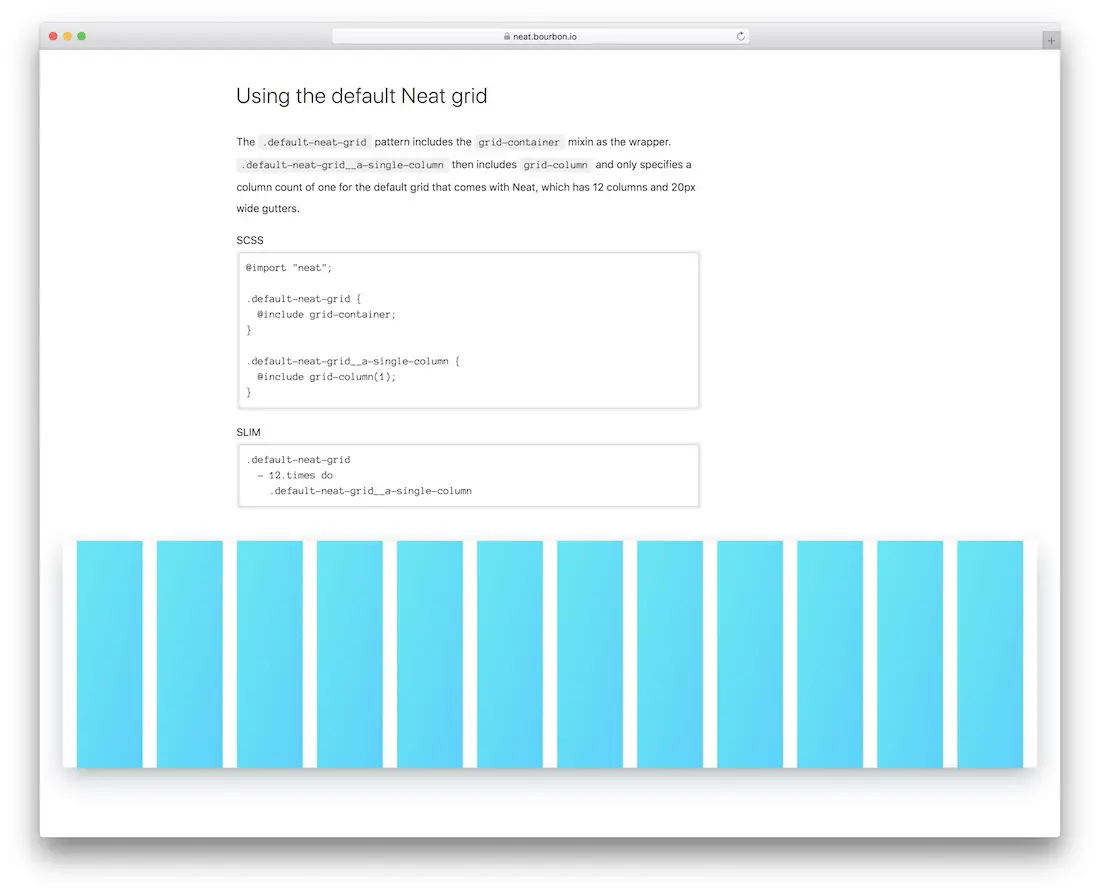
純波本威士忌

Bourbon 是一個非常成功的 SASS 預處理器 mixins 函式庫。 這使得 Neat 對於已經使用 Bourbon 和 SASS 的人來說成為一個有吸引力的選擇。 Neat 使開發人員能夠存取流體網格系統,該系統快速、簡單,可在幾分鐘內完成設置,但又靈活到無限的更改和調整不會成為問題。
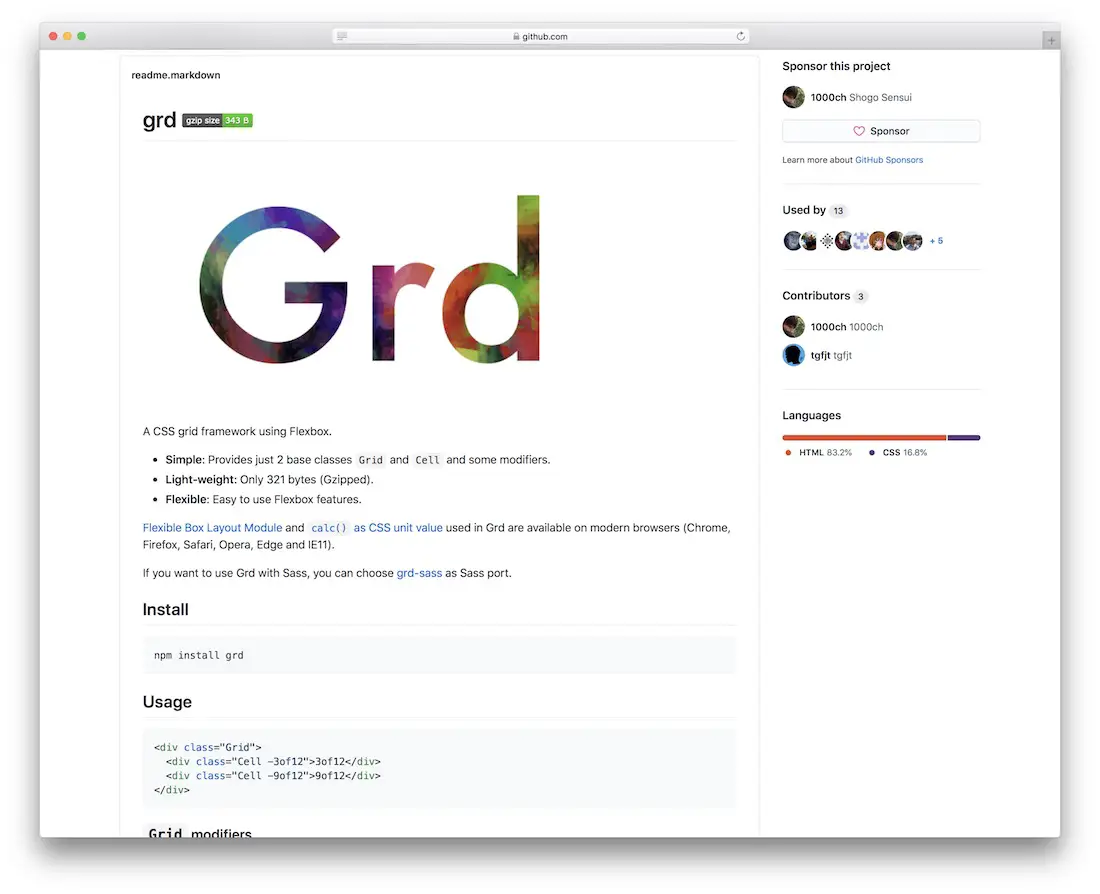
格德

Grd 是一個 CSS 網格系統,它使用 Flexbox 作為後端工具來創建靈活且現代的響應式佈局。 使用即時演示,您可以嘗試設定和不同的設計自訂,看看 Grd 是否可以解決將特定設計元素整合到現有工作流程中的問題。 我們發現只需使用下拉設定即可輕鬆製作頁首、頁尾和一般內容區域。
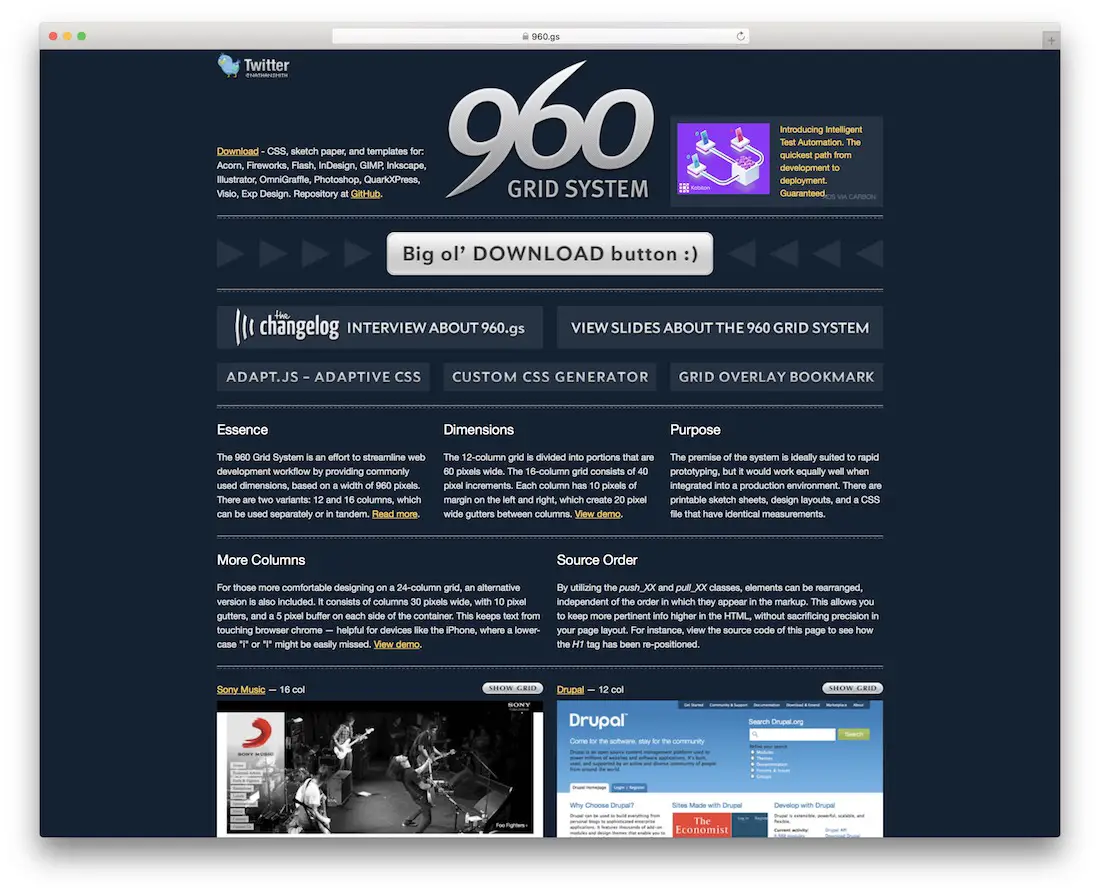
960網格系統

數十萬個網站已使用 Nathan Smith 的 960 網格系統來支援其設計佈局。 它是一個有效的工具,可以簡化辛勤工作的 Web 開發人員的工作流程。 透過選擇兩種不同的列佈局(分別為 12 和 16),開發人員可以快速引導支援任何類型的動態和靜態輸入的主頁。 可以添加更多列,但您需要閱讀文件才能更清楚地了解其用途。
無語義的

Unsemantic是960網格的後續版本,提供完整的響應式設計功能。 透過獨特的拉動類,開發人員可以重新排列他們正在生成的頁面的佈局,這有助於在任何給定時間推廣和展示最重要的內容,這是一種已知的策略,可以幫助搜尋引擎更好理解每個內容元素的用途。 Unsemantic 也是媒體查詢的驕傲用戶,因此成熟的前端開發人員將不會很難根據自己的需求自訂這個網格框架。
簡單網格

因此,Simple Grid 適合所有追求簡單性和易用性的人。 佈局響應靈敏,相容於智慧型手機、平板電腦和桌上型電腦。 換句話說,您的專案的性能毫無疑問將是一流的。 它也完全適合大螢幕和更高解析度。 而且,Simple Grid 只是一個網格,沒有任何額外的資源,因此非常輕量級。 憑藉方便的十二列結構,您可以自由地創建您喜歡的佈局。 您可以將其完美地分成兩列、三列、四列或六列。
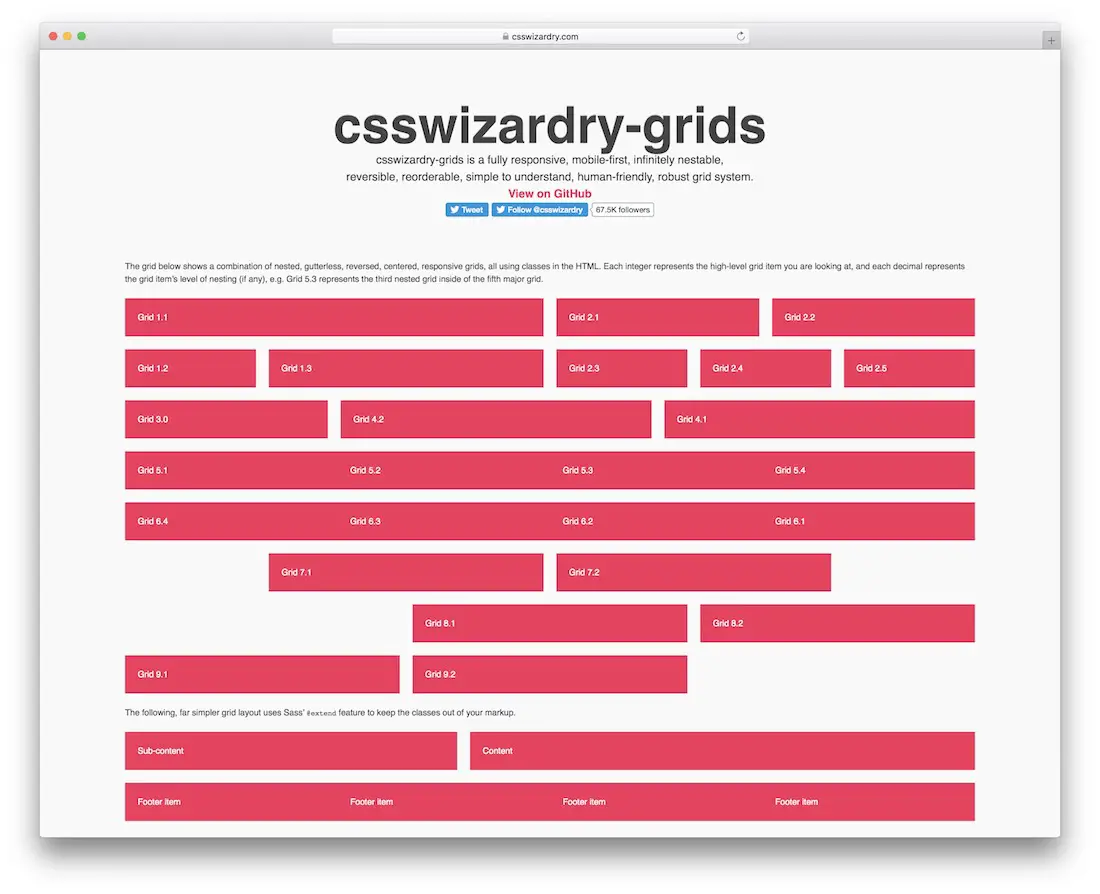
csswizardry-網格

使用 HTML 網格(如 csswizardry-grids),您可以節省時間和精力。 它是一個強大的工具,您可以隨心所欲地使用它。 它用戶友好且易於構建,確保各個級別的 Web 開發人員都能充分利用它。 在上面的螢幕截圖中,您可以查看 csswizardry-grids 支援的所有變體。 您可以自由地重新排序,從而滿足您的需求。 現在,透過避免使用 csswizardry-grids 從頭開始執行操作來完成您的活動,並從正確的方向開始。

乾鍋

使用網格系統的好處是巨大的,因為不僅可以節省時間,而且無需擔心技術細節。 例如,Griddle 確保與流行設備和網頁瀏覽器完全相容。 這意味著您的應用程式的性能將始終是一流的。 借助 Griddle,您可以實現從比例網格和嵌套網格到居中混合單元的任何內容。 至於後者,透過一些定制,您可以將固定和流體單元組合在一個令人印象深刻的構建中。 您可以控制單元的水平居中,甚至可以更改垂直對齊方式。
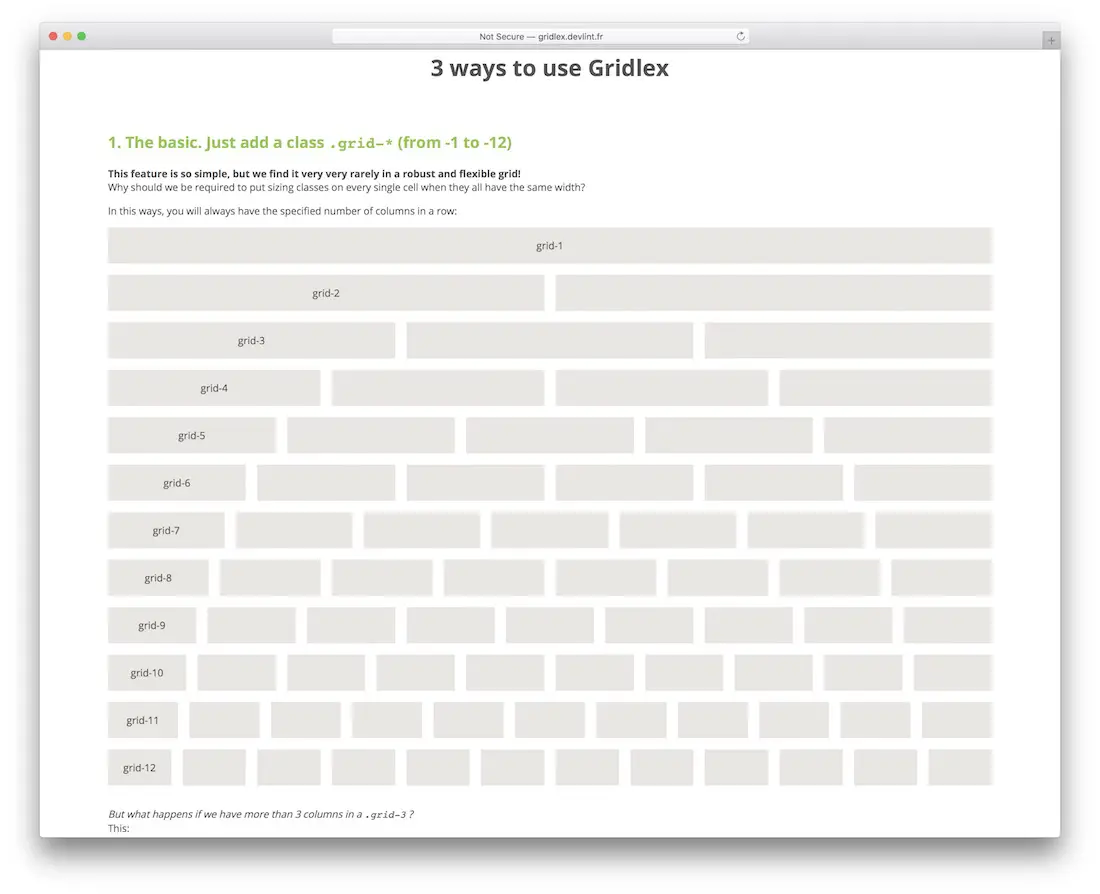
葛萊克斯

Gridlex 確實因其出色的設計和易用性而脫穎而出。 這個基於Flexbox 的網格框架的簡單性令人驚訝,其願景也很簡單——將列包裹在網格內,如果需要的話還可以進行任何額外的調整,以使您的最終設計看起來不可抗拒。 只需查看使用 Gridlex 的網站演示,就可以明顯看出這是頂級的線網格系統,您不會對它為您自己的專案和工作流程所做的事情感到失望。
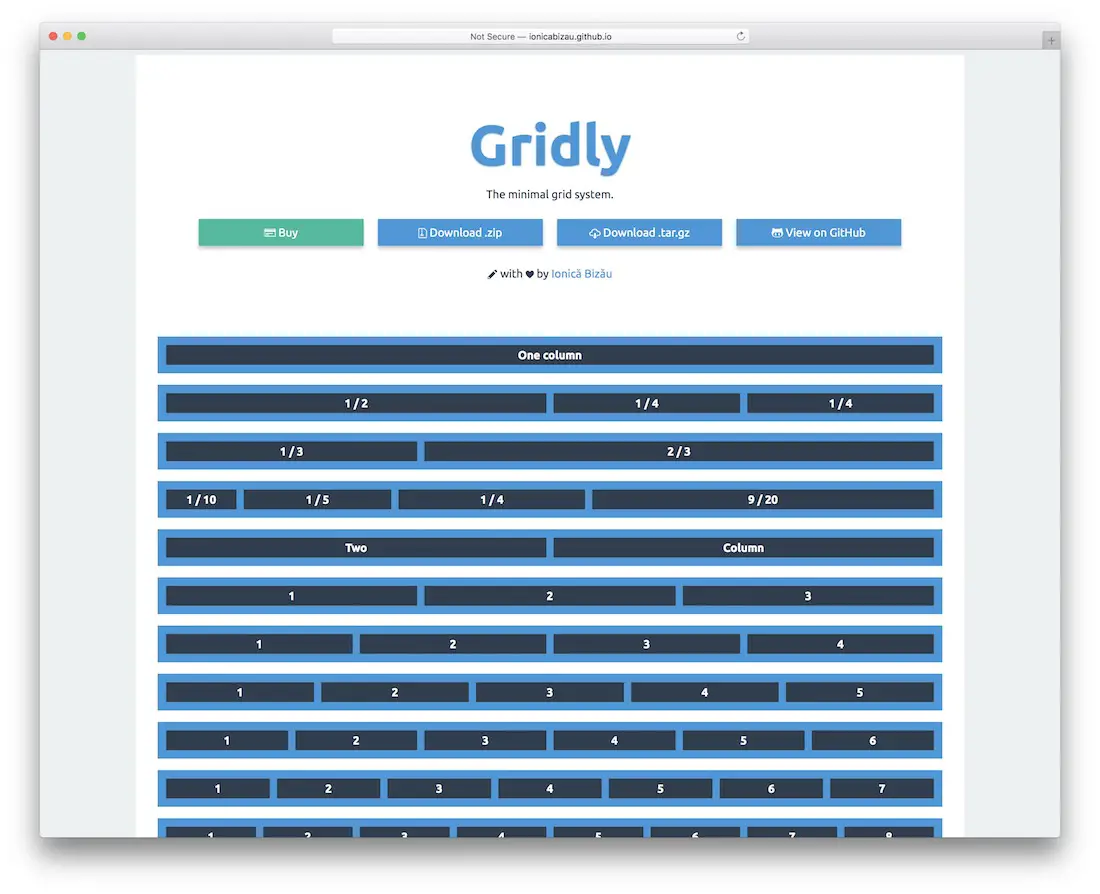
網格狀

開發人員將 Gridly 建構成最小的網格佈局系統,以支援當今最現代的瀏覽器。 它的輕量級結構可以幫助開發人員輕鬆地設定和運行網格/列佈局,而不會遇到太多麻煩。 總的來說,這個函式庫的大小極小得離譜,這會讓你在接下來的專案中需要更多的東西。
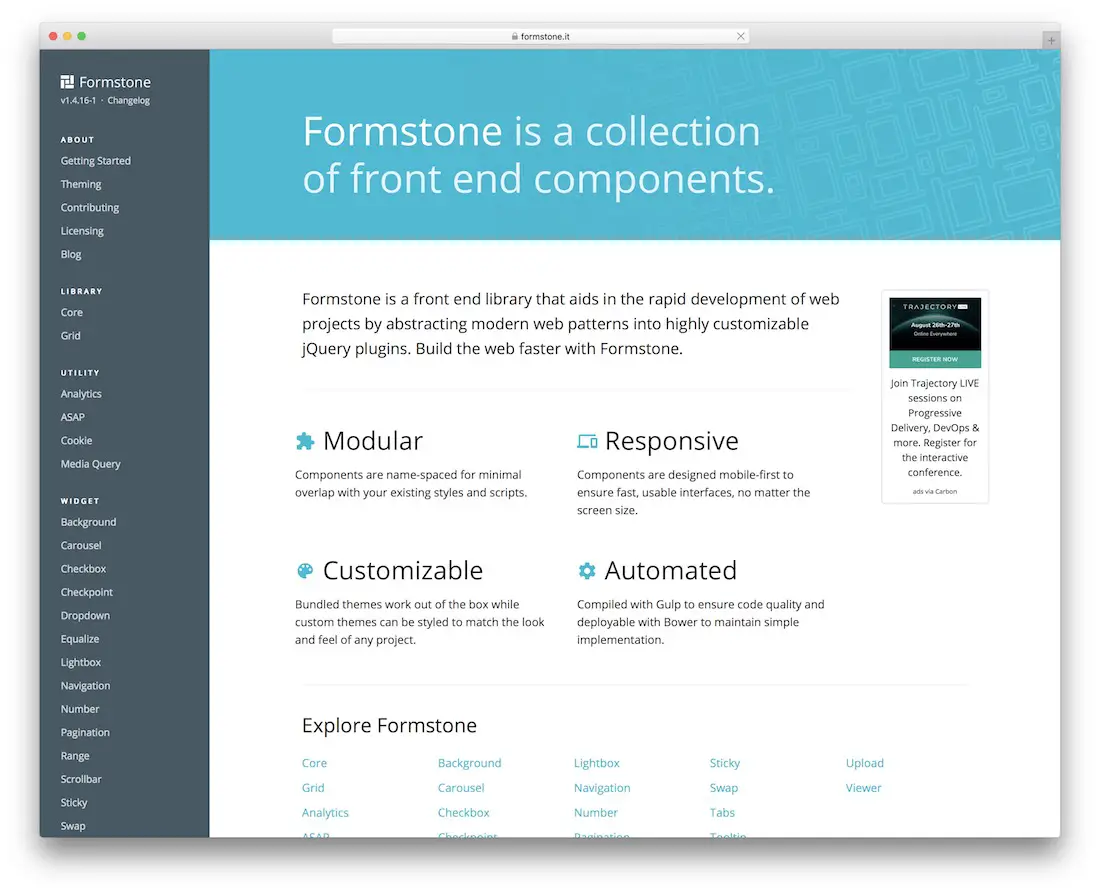
福斯通

Formstone 本身並不是一個單一的託管網格系統,它是一個面向前端開發人員的函式庫,這些前端開發人員需要高度可自訂的元件和 Web 元素來構成您每天遇到的傳統網頁。 作為一個模組化、響應式和自動化的函式庫——Formstone 不僅可以用來擴展大型網站項目,還可以使用網格佈局本身。
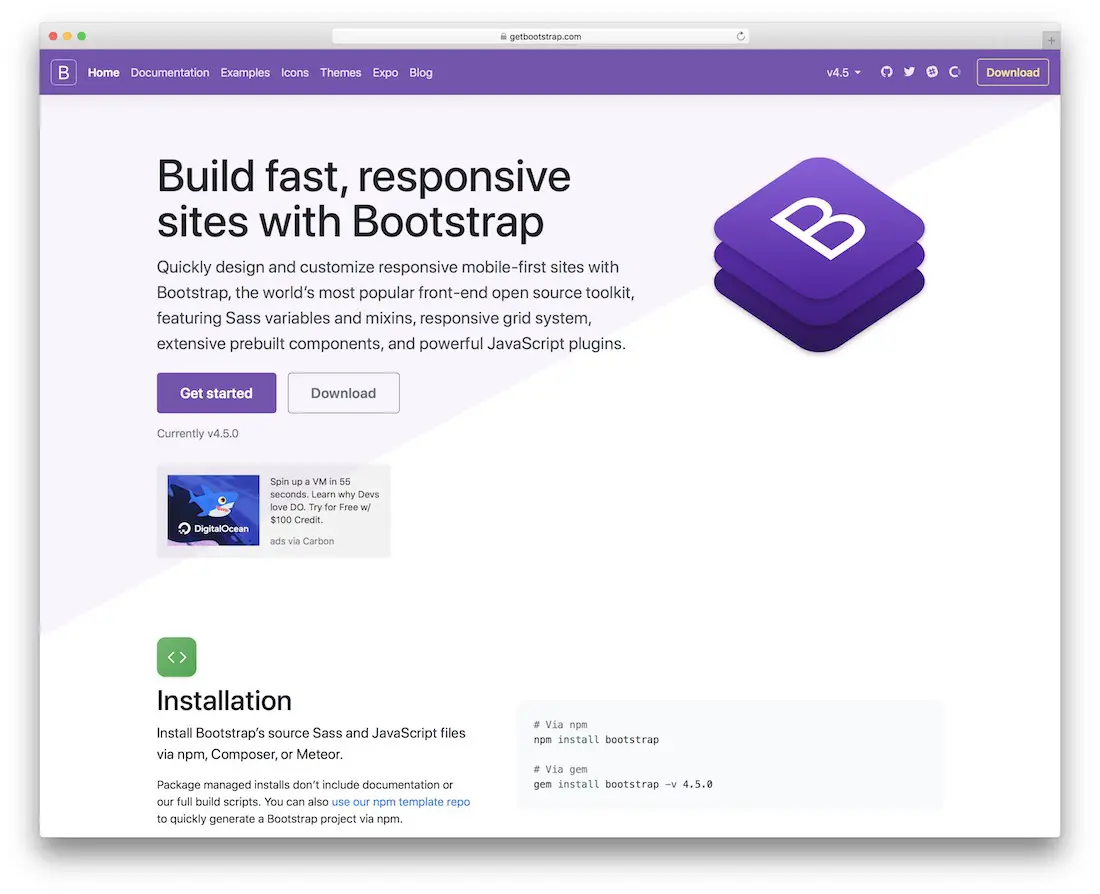
引導程式

如果沒有其他所有東西都建立在其之上的網格系統,Bootstrap 今天會在哪裡? 我們仍在熱切地等待 Bootstrap 6 的到來,但與此同時......您無法抗拒對這個已經成為本世紀最著名的前端框架之一的框架說「是」。 Bootstrap 的功能為數百萬個網站提供支持,但如果沒有整合到 Bootstrap 核心中的網格框架,這一切都是不可能的。
基礎

Foundation 是另一個支援響應式設計的成功前端函式庫,最新版本(Foundation 6)帶來了更多現代功能和元素,可以幫助開發人員為客戶提供令人難以置信的多功能設計。 Foundation 提供的易於使用的模板使您有機會從所有網格開發中休息一下,而專注於重要的事情 - 您將要放入網格本身的內容。
適用於您下一個專案的響應式網格系統

您的下一個項目的響應式網格系統使用與 960 網格系統相同的類別。 它首先為行動訪客提供服務,並提供了標頭管理的樣板。 開發人員對所有現代瀏覽器進行了測試,因此您可以放心使用。 您可以使用它作為基礎網格系統來幫助您建立響應式網頁設計。 這將保持您對流行網格系統的現有熟練程度。
HTML5 樣板

HTML5 Boilerplate 是一個面向前端開發人員的強大的樣板框架(模板)。 它適合那些想要啟動專案而無需使用 Bootstrap 或 Foundation 等更大框架的開發人員。
本文是否有幫助?
是否
