2022 年 16 個最佳 WordPress 菜單插件
已發表: 2022-01-13網站設計主要是為了提升用戶體驗。 我們採用的眾多搜索引擎優化措施和對 SEO 友好的主題有助於吸引和增加我們網站的流量。 然而,一旦訪問者登陸我們的網站,他們必須輕鬆地在其中移動以找到他們正在尋找的內容。 這就是導航和 WordPress 菜單插件發揮重要作用的地方。
菜單就像在您的網站內引導訪問者的地圖,因此對於網站的成功非常重要。 它可以鼓勵訪問者在您的網站上花費更多時間,從而提高轉化率。 反過來,這對搜索引擎來說是一個積極的信號。
通常,即使搜索將訪問者引導到您的網站,他們也不會在那裡停留太久並反彈。 這表明您網站上的導航可能無法有效引導訪問者。
除了提供實用功能外,菜單還佔據了網頁上的主要屏幕空間。 它們可以使網站在視覺上引人注目並增強美感。
儘管 WordPress 有許多支持菜單創建的功能,但它的插件可以將您的菜單構建提升到一個全新的水平。 這些菜單可以在主頁上顯示您網站的重要內容,並帶有自定義鏈接和特色圖片。
以下是最好的免費 WordPress 菜單插件和一些高級插件。
以下是七個免費插件,可為您的 WordPress 菜單添加功能。 它們可以從 WordPress 插件存儲庫免費下載,您可能需要在搜索高級選項之前查看它們的功能。
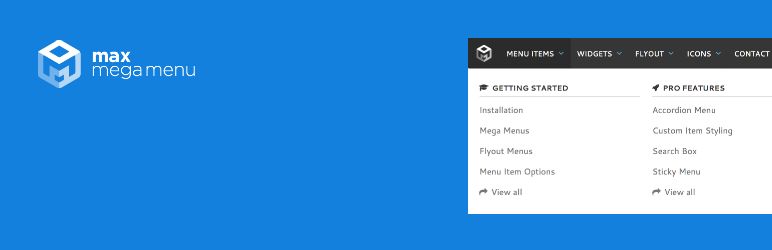
當您安裝 Max Mega Menu 時,它會自動將您現有的菜單轉換為超級菜單。 拖放構建器有助於從儀表板構建菜單,您可以使用預覽功能實時查看菜單的形成。 只需點擊幾下,您就可以將您的菜單轉換為易於觸摸、易於訪問的菜單。

可以使用主題編輯器設置大型菜單的樣式,並使用原生 WordPress 設置更改菜單行為。 該插件提供了廣泛的自定義選項,允許您選擇顏色、字體、大小等。
還可以使用此插件構建複雜的菜單,同時添加交互式元素,例如地圖。 由於它可以與其他插件集成,因此您可以包含日曆和聯繫表格等功能。
通常,超級菜單功能僅在高級或高級插件中提供,但在 Max Mega Menu 中免費提供。 儘管它提供了一系列功能,但它重量輕且加載速度快。
您可能需要升級到付費版本以獲得 WooCommerce 和 Easy Digital Downloads 支持等附加功能。
更多信息/下載
要將您的 WordPress 菜單轉換為適合移動設備大小的炫酷滑動菜單,您應該嘗試 WP Responsive Menu。 它與 WordPress 管理界面無縫集成,並包含許多用戶友好的菜單構建工具。 可以隱藏移動菜單不需要的所有功能。 然而,桌面用戶可以查看帶有完整選項列表的默認菜單。

使 WP Responsive Menu 脫穎而出的原因是菜單創建過程得到了簡化。 這可以幫助您使用數十種可用於自定義菜單的選項在幾分鐘內創建美觀且實用的菜單。 此外,它支持滑動手勢和捏縮放功能,並與所有平台很好地集成。 您可以通過在菜單中添加簡單的搜索功能來方便訪問者。 該插件適用於任何主題框架以及多站點。
有關更多功能,請查看高級插件。
更多信息/下載

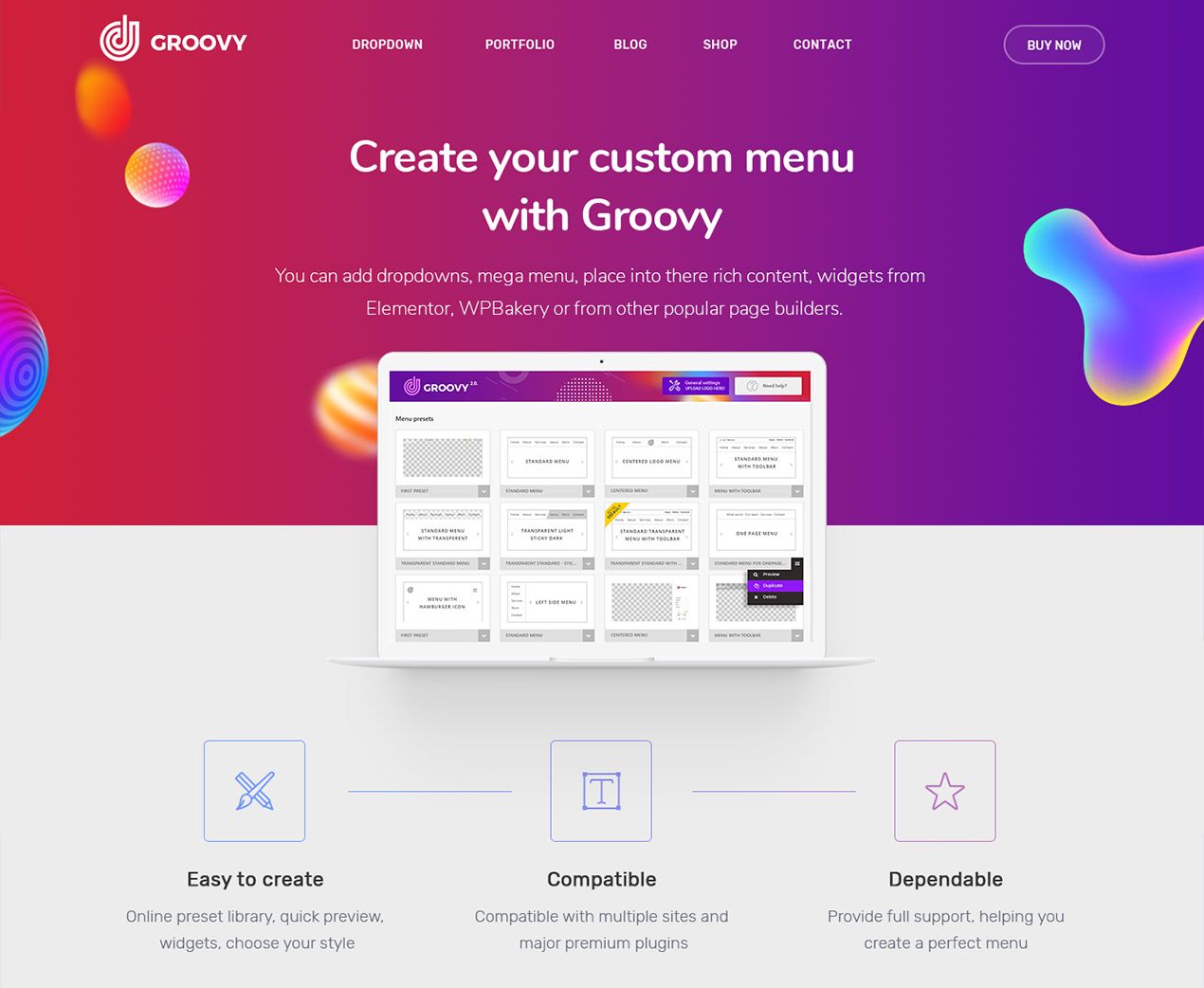
如果您準備將網站的可導航性提升到一個全新的程度,您最好選擇 Groovy Mega Menu WordPress 菜單插件並有所作為。 該工具為您提供了完全的創作自由來建立您喜歡的大型菜單和標題。 雖然它帶有一組預定義的佈局供您開箱即用,但您也可以提供自定義版本。 水平、垂直,當然還有大型菜單,這一切都可以通過 Groovy Mega Menu 的驚人功能實現。
此外,Groovy Mega Menu 還與所有主要的拖放構建器兼容,例如 WPBakery、Elementor、Beaver 和 Gutenberg 等等。 在為您的特定在線形象設置選擇菜單的樣式時,您有 200 多個選項。 讓菜單將您網站的用戶體驗提升到新的高度。
更多信息/下載

你可以用你的網站菜單做很多花哨的東西,讓它更容易導航,也更吸引眼球。 嗯,不管怎樣,剛才提到的兩者配合得很好。 為了給您的菜單和導航欄增添趣味,我們為您帶來了一系列可靠的 WordPress 菜單插件,可以為您節省大量時間和精力。 只需花費很少的精力,您仍然可以成功地敲定出您想要的確切菜單。
如果 Menu 是一個令人興奮的工具,您應該考慮使用它來限制菜單的可見性。 使用 If Menu,您可以根據管理員、編輯、地理位置和登錄用戶等設置限制性規則。 換句話說,如果您希望只有管理員可以訪問某些部分,並且您的編輯只能看到菜單的一部分,那麼這就是您需要的插件。 現在忙起來,免費下載 If Menu,看看奇蹟發生。
更多信息/下載

您的流量的主要部分很有可能是移動的。 也就是說,您可能需要專門針對移動用戶進行一些定制和優化。 當然,如果您使用的是現代 WordPress 主題,則無需擔心響應能力。 但是您可能需要增強您的移動菜單,使其更加醒目和易於使用。 通過使用 WP Mobile Menu 插件的強大功能,您將毫無疑問地提升移動網站體驗。
WP Mobile Menu 帶來的功能集合對於一個免費的工具來說非常龐大。 WP Mobile 菜單包括多級下拉功能、裸標題、覆蓋蒙版、背景圖像和徽標。 當然,您也可以修改菜單樣式以精確適應您的品牌規範。 確保您的頁面的移動體驗與桌面上的一樣一流。
更多信息/下載

提升菜單部分的一種簡單方法是添加圖標。 聽起來很簡單。 您可以使用菜單圖標插件將各種圖標添加到菜單中。 這個出色的 WordPress 插件使用起來毫不費力,幾乎不需要任何時間來設置它。 即使涉及到最小的細節,在微調您的在線形象時也值得考慮。
安裝並激活菜單圖標後,轉到管理儀表板的外觀部分並找到菜單。 選擇最能與該部分產生共鳴的圖標,添加它,保存菜單,您就完成了。 從那時起,您可以相應地編輯您的菜單。
菜單圖標是一種自適應工具,適用於當今可用的大多數現代主題。 此外,它還支持不同的圖標集,例如 Font Awesome、Fontello、TI Icons 和 Foundation Icons 等等。
更多信息/下載

使用 WP Mega Menu WordPress 插件將您的菜單提升到一個全新的水平。 它不僅易於使用和使用,而且您可以使用該插件製作的出色的大型菜單超出預期。 雖然基本導航在某種程度上有效,但如果您的網絡平台上有很多事情要做,那麼您很有可能需要將 WP Mega Menu 實施到您的在線狀態中。 它將為您的網站增加一個全新的專業水平,讓您的訪問者驚嘆並幫助他們更快地找到他們正在尋找的東西。
在使用和設計 WP Mega Menu 時,您會立即註意到您可以使用它做多少事情。 更改顏色、添加社交圖標和徽標、引入小部件並實現搜索欄。 此外,借助拖放技術,您也無需進行任何編碼來修改外觀以符合您的規定。 WP Mega Menu 確實提供了廣泛的選項。
更多信息/下載

有時,在側邊欄中設置菜單可以增加頁面的用戶體驗。 使用高級側邊欄菜單,您可以在創建側邊欄菜單時獲得出色的效果。 與我們通常看到的位於網站頂部的菜單相比,這個 WordPress 菜單插件略微違反規範。 但是,它的使用和設置仍然非常簡單,就像您在此集合中找到的任何其他工具一樣。 如果你願意的話,非常適合初學者。
高級側邊欄菜單將頁面和類別小部件帶到表格中,您可以輕而易舉地將其添加到側邊欄中。 這兩個小部件具有非常相似的特性和功能,只是一個在類別上,另一個在頁面級別。 也就是說,使用最能引起您共鳴的一個,或者如果您發現它們適合您的項目,甚至堅持兩者。
更多信息/下載

要提高您網站的可導航性,請使用 My Sticky Menu 插件並立即發揮作用。 請記住,我的粘滯菜單也適用於各種促銷活動和其他您想特別突出的東西。 您不必將自己限制在一件事上。
此外,您不需要編碼知識來激活我的粘滯菜單並使其在您的網站或博客上運行。 讓您的訪問者可以持續訪問菜單,而無需滾動回頁面頂部來訪問不同的部分。
更多信息/下載
ShiftNav

ShiftNav 是一個免費的 WordPress 菜單插件,專門針對移動用戶。 這意味著,如果您想為移動設備創建一個完全響應且靈活的菜單,ShiftNav 是正確的工具。 它完美地集成到您使用的任何主題中,從而提高所有移動網站訪問者的性能和體驗。 ShiftNav 創建一個從側面滑到屏幕的畫布外菜單。
通過快速簡單的實施,您現在可以在您的網站上激活 ShiftNav 並將您的移動導航提升到一個新的水平。 ShiftNav 的一些功能是淺色和深色皮膚、自動集成、CSS3 過渡和驚人的配置。 結果將是原生的,就像它從一開始就集成到網站中一樣。
更多信息/下載

為了讓用戶始終可以訪問您的菜單,浮動菜單是要考慮的 WordPress 菜單插件。 當他們滾動時,菜單會滑到一邊並且始終可用。 無論他們在頁面下方有多遠,菜單都會一直存在,讓他們無需滾動回頂部即可前往不同的位置。 此外,菜單只佔屏幕的一小部分,不會造成任何干擾。

至於功能,浮動菜單附帶了許多功能,確保每個人都可以毫不費力地充分利用它。 不僅如此,而且不需要做很多工作。 您可以使用浮動菜單來創建您喜歡的確切浮動菜單,位於右側或左側。 此外,您可以添加自定義按鈕標籤、修改顏色、引入您想要的任何鏈接,甚至設置按鈕的背景。
更多信息/下載

運營在線商店時,您可能希望在導航欄中添加購物車按鈕以方便購物者。 通過添加此功能,您可以讓您的客戶隨時訪問他們的購物車。 其中一個組件是 WooCommerce 菜單購物車插件。 只需單擊幾下即可設置此 WordPress 菜單插件並提供額外的舒適度。
使用 WooCommerce 菜單車,您可以執行各種操作來顯示詳細信息。 您可以只展示商品、價格,甚至兩者都展示。 更重要的是,購物車只能在添加項目時出現在菜單中,但在沒有任何內容時保持空白。
您還可以將購物車設置為向左或向右浮動,當然,也可以在菜單的默認設置中使用它。 除了 WooCommerce 兼容性之外,WooCommerce 菜單車還適用於 Easy Digital Downloads、Jigoshop 等。
更多信息/下載

粘性菜單——因此得名——非常不言自明。 如果您希望菜單貼在頁面頂部,這就是您需要的 WordPress 菜單插件。 如果您希望頁面的其他元素保持在頂部,這也是可以解決問題的工具。
在粘滯菜單的設置部分,您可以設置菜單與頁面頂部之間的間距,並指定您希望使用該功能的屏幕分辨率。 例如,您的新粘性菜單只能在台式機和平板設備上運行,但對移動用戶停止運行。 好了,現在您知道如何創建粘性菜單了。
更多信息/下載

QuadMenu是 WordPress 最新的免費大型菜單插件之一。 這個插件允許您簡單地、本地地創建大型菜單、選項卡菜單和輪播菜單。
這個響應式菜單是在“移動優先”概念下開發的,適合所有屏幕尺寸。 儘管如此,與其他替代方案的不同之處在於,觸摸屏事件已被本地合併,大大改善了移動設備中的用戶體驗。
與 Ubermenu 或 Max Mega Menu 等其他替代方案相比,該插件突出顯示的另一個關鍵功能是可用佈局的多樣性。 這是第一個一體化解決方案的大型菜單,因為您可以在桌面設備上創建水平或垂直菜單,在移動設備上創建可折疊或非畫布菜單。
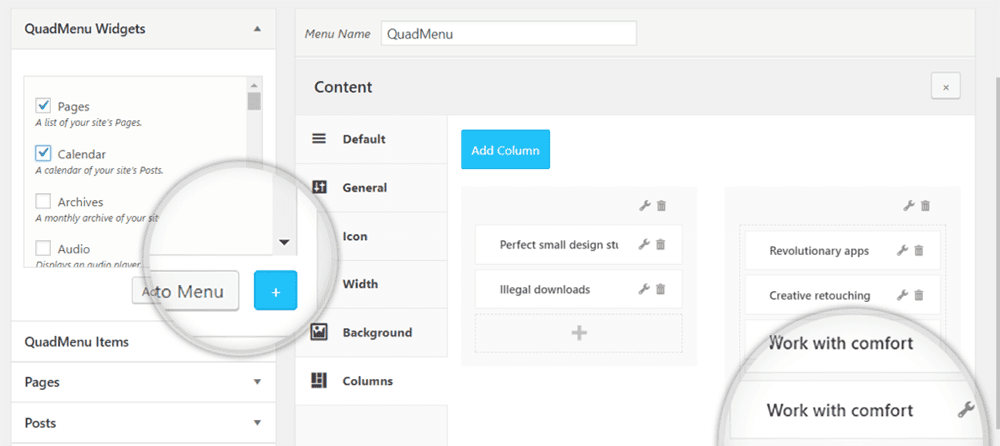
QuadMenu 的管理面板已集成,因此您幾乎不會注意到您正在脫離原生 WordPress 操作。 拖放用戶界面允許您通過在我的原生 WordPress 菜單元框中添加小部件和任何其他可用元素來管理所有菜單內容。

定制器
最後,我們必須突出與定制器儀表板的集成,它允許您調整所有菜單顏色方案或佈局設置,並實時查看這些更改的效果。
下載
QuadMenu 是一個免費增值插件,這意味著它具有免費和付費版本,其中包括一些附加功能,例如前面描述的自定義集成、登錄和註冊表單、選項卡和輪播巨型菜單。
您可以通過 WordPress 插件目錄免費下載它或獲取高級版本。
更多信息/下載
管理員菜單編輯器不會自動創建菜單。 它只是幫助您手動編輯儀表板菜單。 安裝此插件後,您甚至可以隱藏菜單項,甚至可以隱藏管理員。

您可以通過拖放輕鬆創建特定菜單項、更改菜單標題和組織菜單項。 將菜單項轉移到子菜單級別,並創建指向儀表板任何部分或外部 URL 的自定義菜單。 如果出現問題,您可以以管理員身份恢復默認版本。
此外,您可以將其設置為多站點網絡中的全局插件。 這將使網絡管理員能夠同時編輯所有站點和用戶的儀表板。 要設置每個角色的用戶菜單權限,請在級別之間拖動菜單項。 但是,如果您想在新窗口中打開菜單,則需要升級到高級版本。
更多信息/下載
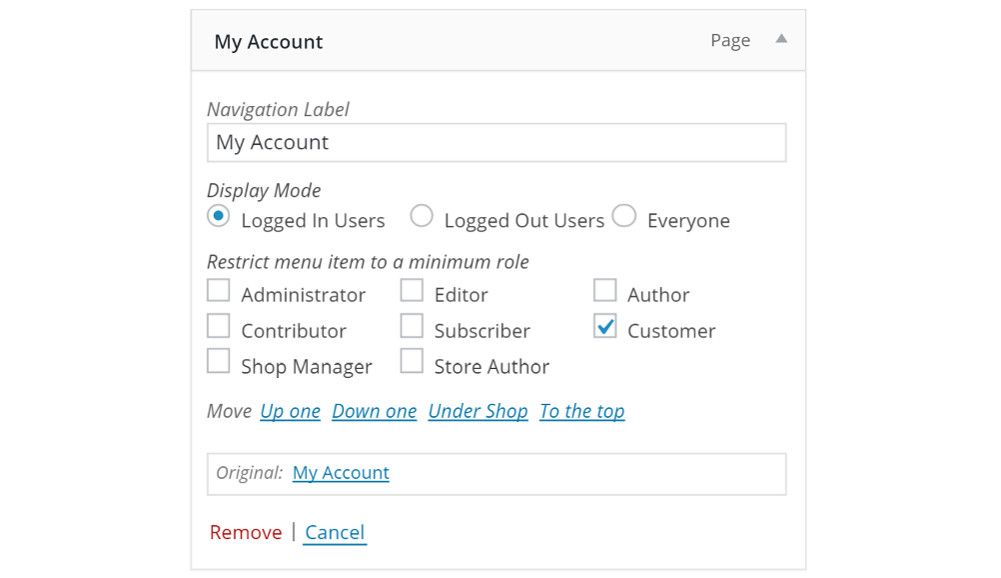
如果您想對某些用戶隱藏某些菜單項,Nav Menu Roles 將幫助您做到這一點。 您只能向某些用戶(例如登錄用戶或付費會員)顯示自定義菜單中的鏈接。 這裡要注意的重要一點是導航菜單不限制對內容的訪問。 它只是根據用戶角色隱藏或顯示菜單項。 但是,您可以通過檢查顯示模式下的用戶角色來選擇要顯示的角色。

該插件非常靈活,允許您通過創建額外的複選框來自定義功能。
更多信息/下載
高級插件
上面提到的免費插件做得很好。 如果您需要某些特定或獨特的功能或更高級別的支持,您可能還需要查看這些高級插件。
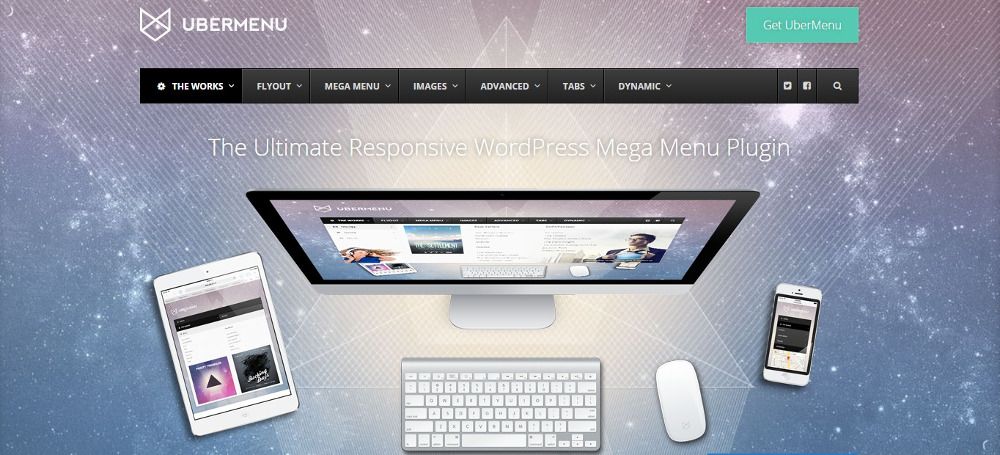
UberMenu 是高端市場的流行插件。 有了它,您可以構建涉及多個級別的複雜大型菜單。

UberMenu 的出色功能可讓您將高級內容(例如 Google 地圖)添加到菜單中。 您可以讓博客文章網格顯示在菜單中。 不僅如此,您還可以配置網格以提取特定內容和特色圖像。 如果您願意,您可以垂直對齊菜單或使用獨立配置構建多個 UberMenus。
該插件與 WordPress 菜單系統很好地集成,但您的主題需要包含一個 UberMenu 特定的樣式表。 它包括一個直觀的構建器,您可以使用它來構建具有多列的響應式網格。 您可以通過將鼠標懸停在內容塊上來調用自定義每個塊的選項。 感謝實時預覽功能,您可以觀看它。
使用 UberMenu,您可以通過集成第三方小部件來保持簡單或添加更多功能。 該插件是完全響應的。 無論如何,如果您覺得菜單對於較小的設備來說過於復雜,您可能想要使用免費的移動菜單插件 ShiftNav。 這有助於為手機構建應用風格的菜單。
更多信息/購買
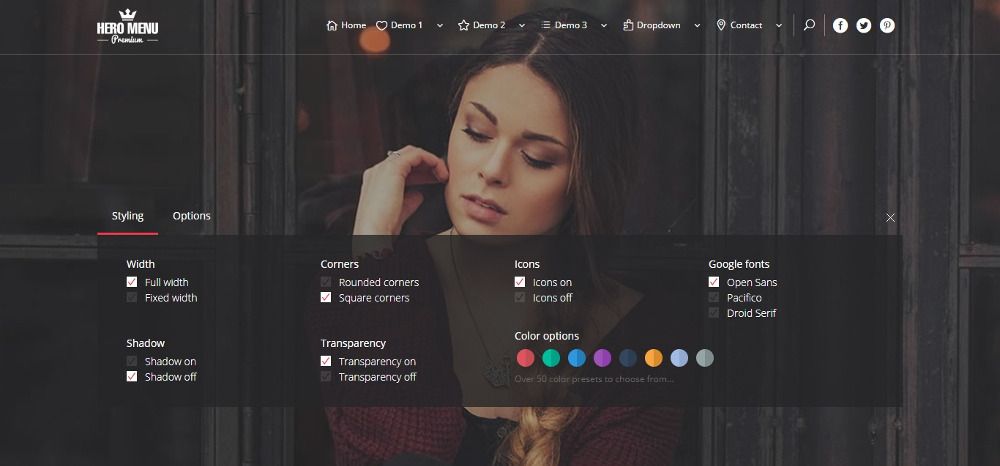
英雄菜單附帶的大量自定義選項可幫助您構建所需的任何菜單。 這個插件使典型的英雄菜單和簡單的下拉菜單成為可能。 650 種 Google 字體、60 種顏色預設和自定義背景可讓您輕鬆自定義。 使用拖放編輯器也可以輕鬆構建菜單。

如果您正在管理電子商務商店,肯定會讓您高興的是這個插件與 WooCommerce 的完全集成。 您可以為菜單項分配圖標,從 270 多個免費圖標中挑選。 它甚至允許您在菜單中顯示產品縮略圖和價格。 此外,文本、表格和地圖等所有常規內容也可以在菜單中找到它們的位置。
粘性菜單始終對讀者可見,並且菜單會自動縮小到更小的設備。 您可以根據用戶角色隱藏菜單項,以使某些內容僅對登錄用戶可見。 最近的更新在頂部的細條中添加了一個眉毛菜單、一個小文本功能和一個登錄鏈接。
更多信息/購買
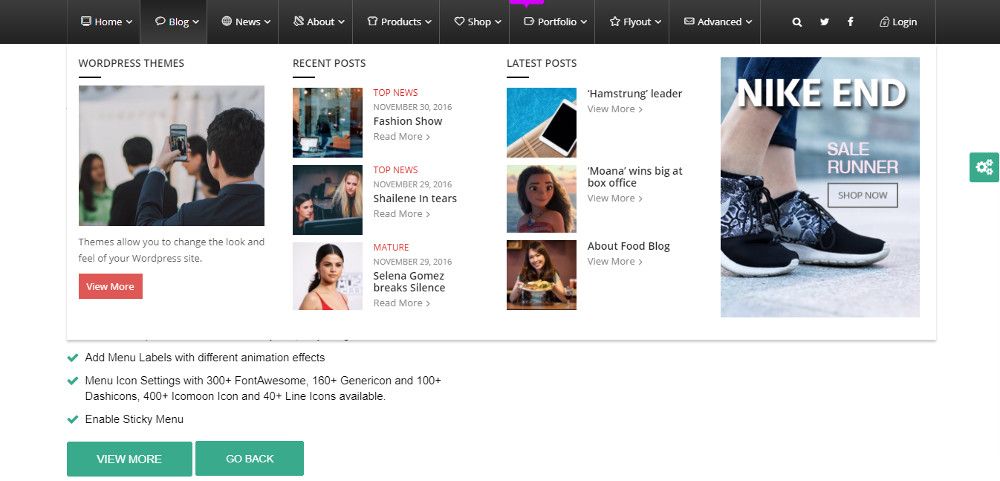
如果您發現很難在垂直和水平菜單之間進行選擇,也許 WP Mega Menu Pro 適合您。 該插件可讓您以兩種方式構建菜單。 此外,它捆綁了 14 個模板,讓您開始使用。 它還包括一個拖放式可視化構建器。

如果您沒有編碼技能,那麼 100 多個自定義選項將非常有用。 它們允許您設置觸發器和過渡效果。 該插件具有登錄、搜索、WooCommerce 購物車總數和 1,200 多個菜單圖標的功能。 此外,它完全響應、觸摸友好和翻譯就緒。 該插件與 WooCommerce、大多數 WordPress 主題和多站點兼容。
更多信息/購買
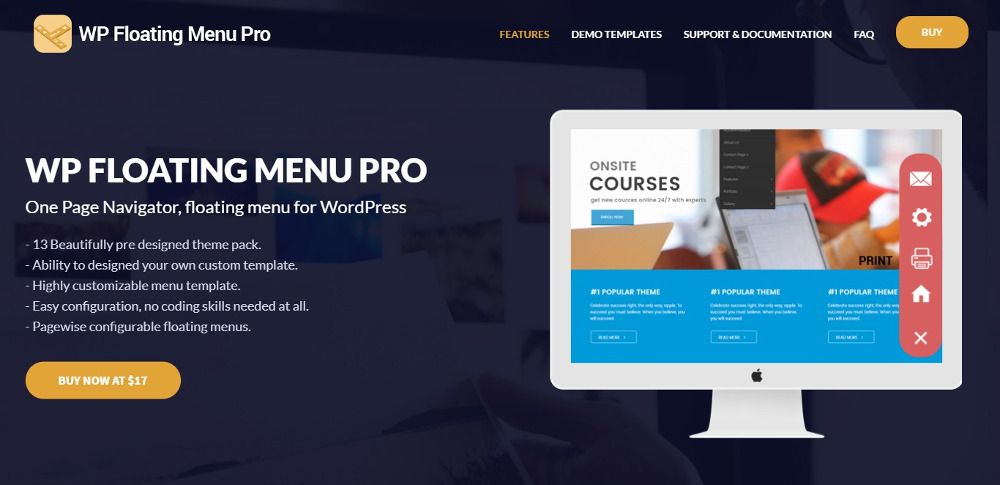
WP Floating Menu Pro 是此列表中唯一專為單頁菜單設計的插件。 該插件有助於構建兩種類型的菜單:單頁菜單和粘性菜單。 通常,單頁網站分為許多部分,每個部分的內容鬆散地對應於一個頁面。 當訪問者單擊菜單項時,他們將自動到達該部分而不是另一個頁面。

包含 13 個模板,可幫助您開始構建和自定義菜單。 提供七個菜單位置,可以放置在屏幕的任意四個側面。 您可以為您的網站創建任意數量的菜單,並為每個頁面獨立配置菜單。 提供三種不同的菜單圖標集,您還可以上傳自定義圖標。
更多信息/購買
更多插件選項
如果您已達到這一點並且仍在尋找合適的選項,請查看 Superfly。 Superfly 提供幾乎無窮無盡的選項,讓您構建一個響應式垂直巨型菜單,完全支持觸摸屏、短代碼和自定義 HTML。 超級主菜單是高度可定制的,可以在下拉菜單中放置高級內容。
清盤
如果您想在不向下滾動的情況下向訪問者顯示大量信息,超級菜單是一個不錯的選擇。 只需單擊一個按鈕,它們就可以滑入和滑出,為主頁上吸引人的全屏圖像和視頻讓路。 通常,它們保持在屏幕外,僅在懸停時出現。 這為其他有價值的內容最大化了屏幕空間。
此列表中的所有 WordPress 菜單插件都執行相同的基本功能——幫助將您的用戶引導到他們想要的頁面。 這是使它們彼此區分開來的附加功能。 這些插件可以處理從復雜的多級功能豐富的菜單到簡單的下拉菜單的任何內容。
要選擇最適合您網站的插件,您不僅要檢查每個插件提供的功能,還要檢查您的預算和所需的支持水平。 如果您的網站內容繁多,那麼精心設計的大型菜單可能是一個不錯的選擇。 但是,如果您想最大化空間,隱藏在切換按鈕後面的垂直菜單可能是更好的選擇。 您網站的獨特要求將決定最佳選擇。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
