讓您的 WordPress 網站看起來更專業的 16 個技巧
已發表: 2020-06-17在第一次安裝 WordPress 之後,您可以了解如何在創建網站頁面上進行操作,您將得到一個相當平淡的博客。 所有基本設置都處於活動狀態,您幾乎沒有安裝任何插件,並且保留了默認的 WordPress 主題,無論如何這都不專業。
一個人該做什麼? 好吧,為了讓你的博客看起來更專業,這裡有 16 個技巧可供你使用。
#1。 安裝自定義主題
在搜索您的博客時,很容易瀏覽 WordPress.org 上的免費 WordPress 主題部分。 不幸的是,我相信您已經註意到,大多數免費的 WordPress 主題看起來並不那麼好。 畢竟它們是免費的,所以你不能也不應該對它們寄予厚望(另外,請查看這個有用的教程——如何安裝 WordPress 主題?)。
除了缺乏漂亮的外觀外,大多數(如果不是全部)免費的 WordPress 主題在功能部門都嚴重缺乏。 換句話說,您將無法根據自己的喜好進行自定義,並且必須安裝插件來彌補差異。 甚至可能會降低您的網站速度的插件。
選擇自定義主題將為您提供大量附加功能,並將涵蓋許多其他部門。 例如,自定義主題通常帶有自己的社交分享欄(例如本博客使用的輕量級),帶有自己的自定義小部件和相關的帖子部分。

#2。 添加小部件
擁有一些(但不是太多)小部件可以使您的博客看起來更加專業。 擁有正確的小部件也可以提高您的點擊率。 例如,我不喜歡過度使用小部件,並且喜歡讓事情盡可能簡單,所以我有一個組合的熱門/最近帖子小部件、一個類別小部件和兩個指向我的 Facebook 和 Twitter 頁面的社交圖標(另外,檢查我們的 WordPress 倒計時插件)。
您不需要過度使用它,但是擁有一個簡單但美觀的側邊欄可以並且將幫助您提高點擊率,並使您的博客看起來更好。
#3。 移動響應
沒有什麼比不支持移動響應的網站/博客更不專業了。 免費的 WordPress 主題通常沒有響應,但有一些方法可以解決這個問題。 首先,檢查您的網站是否在移動設備上正確顯示。 我使用的一個優秀工具是 MobileTest.me,它允許您在 Apple iPhone 和 iPad 等多種手持設備上測試您的博客。
如果您的網站在設備上沒有顯示響應,請切換到高級主題或嘗試這些提示。
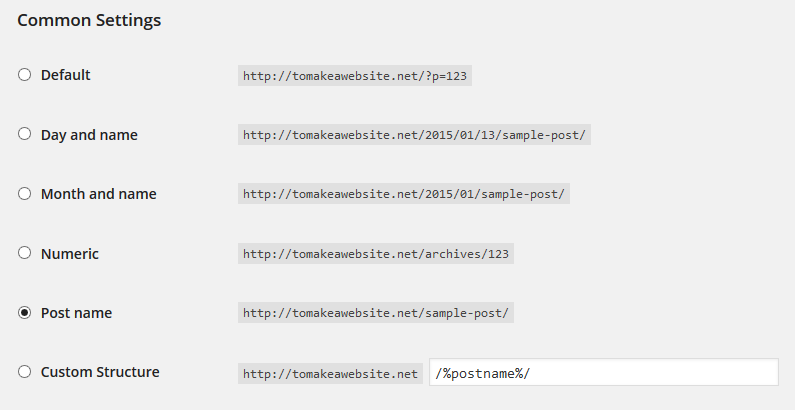
#4。 更改您的固定鏈接結構
默認的永久鏈接設置是可怕的。 可以這樣想:tomakeawebsite.net/?psidogneoigjeoijieo。 我誇大了,但只是一點點。 更改您的永久鏈接非常容易,但為時已晚可能對您的反向鏈接造成災難性的影響。 而是在您的博客上線後立即更改您的永久鏈接結構(另外,您可以查看我們的 WordPress 定價表插件)。
簡單地導航到設置->永久鏈接並更改您的默認設置:

更改為除默認值之外的幾乎所有內容。 我推薦“帖子名稱”或“日期和名稱”。
#5。 在您的帖子中使用特色圖片
特色圖片很重要,不僅對於您的博客頁面,而且對於有人決定在他們的社交媒體平台之一上分享您的內容時也是如此。 例如,當有人“固定”頁面時,Pinterest 會自動顯示您帖子的特色圖片。 要將特色圖片添加到您的帖子中,只需單擊帖子上“特色圖片”部分下的鏈接,從上傳中選擇圖片並將其添加到您的帖子中(另外,請查看我們的 WordPress 圖片庫插件)。
#6。 添加網站圖標
首先,什麼是網站圖標? 簡而言之,網站圖標是出現在瀏覽器選項卡上的 16 x 16 像素的非常小的圖像。 如果您的網站被收藏,該圖標也將出現在該人的收藏夾部分,它也會出現在 RSS 閱讀器中。
通常,最好創建一個非常簡單的圖標,因為它非常小。 字母或小圖標是您最好的選擇。 至於如何,大多數自定義主題允許您通過外觀選項卡中的“主題選項”(在您的情況下可能稱為其他名稱)上傳您的網站圖標。 這是我的圖標在選項卡上的樣子(另外,您可以查看我們的 WordPress Coming Soon 插件):
#7。 有一個相關的帖子部分
每個博客都應該有一個相關的帖子部分,顯示在他們的文章之後。 這不僅使您的博客看起來更好,還有助於讓訪問者在您的網站上停留更長時間。 許多自定義 WordPress 主題都帶有內置的相關帖子功能,否則您將不得不找到一個插件來填補空白。 最受歡迎的免費選項之一是 Yet Another Related Posts,目前下載量超過 300 萬。
#8。 給自己一個自定義域
如果您使用的是 WordPress.com 而不是 WordPress.org,那麼您的域可能具有 .wordpress 擴展名 (yourdomainname.wordpress.com)。 我不應該告訴你這看起來不專業。 我還注意到,如果您沒有自定義域,其他博主不太可能鏈接回您的網站。 如果您正在考慮使用 WordPress.com 作為您的網站構建軟件,請三思。 大多數經營專業博客的人使用 WordPress.org 是有原因的。

Blogspot 網站也是如此。 沒有什麼比 URL 上的 .blogspot 擴展更能關閉訪問者或潛在的反向鏈接了。
#9。 網站速度
Moz、Smashingmagazine、Ahrefs、socialmediaexaminer 等大多數頂級博客都全力以赴以實現良好的頁面速度。 通常這意味著他們切換到專門的託管服務,甚至是專門的 WordPress 託管服務,如 WPEngine。 他們這樣做是因為專業網站不需要 10 秒的時間來加載。 加載速度慢不僅不專業,還會讓潛在讀者離開您的博客(另外,請查看 – 最佳 WordPress 電子商務插件)。
#10。 分享按鈕
添加共享按鈕很重要,原因有很多。 如果您有受歡迎的內容,那麼在訪問者眼中,炫耀您獲得的分享量是一個加分項。 一個完美的例子就是socialmediaexaminer,每當他們發布一篇新文章時,他們都會收到成千上萬的分享(你也可以查看這篇有趣的帖子——如何在WordPress上添加LinkedIn分享按鈕?)。
即使您沒有 SME 的讀者數量,也不應該阻止您擁有社交分享欄。 讓您的讀者分享您的帖子應該是一件輕而易舉的事。 如果訪問者無法分享,那麼您不僅會感到失望,而且還會失去來自社交媒體的寶貴流量。
#11。 字體
為您的網站使用不同顏色的字體並不是一個壞主意。 這取決於您使用的主題,免費的 WordPress 主題可能不附帶更改字體的選項。 另一方面,高級主題通常對標題和鏈接文本等文本進行大量顏色自定義。 如果是這樣,那麼請嘗試為您網站的各個方面嘗試不同的顏色字體(另外,請查看這個有用的教程——什麼是 PHP.INI?)。
例如,該網站對標題文本使用藍色字體,對博客文章和所有鏈接文本使用紅色文本,然後對所有段落文本使用標準黑色字體。
#12。 回到頂部 跳線
雖然專業博客不需要,但返回頂部跳線對您的讀者來說很方便。 回到頂部的跳轉鏈接就是這樣做的。 單擊它時,它將使讀者跳到他們正在閱讀的任何頁面的頂部。 這對於較長的帖子特別方便,例如這篇文章,我什至在一些免費的 WordPress 主題中看到了這個方便的功能。
如果您的主題沒有附帶返回頂部跳線,您可以試試這個免費插件。
#13。 您需要在某處顯示搜索欄
無論是在博客的頂部、中間還是底部,搜索欄都需要位於您網站的某個位置。 大多數主題,甚至是免費主題,都帶有內置搜索欄。 如果您沒有,那麼您可以使用更高級(且免費)的搜索欄插件之一——Dave 的 WordPress 實時搜索(另外,請查看最佳 WordPress 備份插件列表)。
#14。 自定義頁腳
根據主題,您的網站底部會有某種頁腳,其中可能包括默認版權信息和您的網站名稱(鏈接到主頁)等內容。
添加您自己的自定義頁腳,而不是保留默認值。 要么給你的主題設計師一些認可,添加一些鏈接,訂閱選項,你的 Facebook 和 Twitter 頁面的社交媒體圖標等。
#15。 添加聯繫表
您可能會驚訝於有多少較新的博客不擔心訪問者與他們聯繫的方式。 這不僅不專業,而且可能會讓您失去一些機會(例如反向鏈接機會)。 一些主題已經帶有內置的聯繫功能,但很多時候您需要使用插件。 最受歡迎的免費插件選項之一是 Contact Form 7,目前下載量超過 2300 萬次(另外,請查看這個不錯的 Contact form 插件)。
#16。 添加徽標
每個博客都應該有自己的自定義徽標。 頂級品牌認識到在他們的網站頂部有一個標誌的重要性,儘管新的網站似乎推遲了標誌的過程。 你不應該。 擁有一個標誌會讓你的博客看起來更專業,網站看起來越專業,你從其他網站獲得反向鏈接的機會就越大。
也就是說,對於一些沒有設計技能的人(如果你只是想創建一個基本的標誌,你真的不需要),或者像 Photoshop 這樣的設計軟件,這個選項可能會很困難。 如果是這種情況,您還有其他選擇。 與其嘗試製作自己的徽標,不如將工作外包。 我在之前的文章中提到過,您可以在 Fiverr 和 Freelancer 等網站上找到黃金(低價)。 Fiverr 有一個徽標製作部分,Freelancer 允許您發布自己的項目和價格,通常在發布後幾分鐘就開始吸引投標(另外,請查看此比較帖子 - WP Super Cache VS W3 Total Cache)。
在這些調整之後,您的博客應該對您的特定品牌具有一些獨特性。 最重要的是,上面的大多數技巧都不需要你成為更高級別的專業開發人員。 您只需要擁有正確的動態主題,即可進行所有這些自定義。
