2022 年 18 個最佳劇院網站(示例)
已發表: 2022-12-09您是否正在尋找最好的劇院網站來尋找靈感和新想法?
你來對地方了!
我們收集了一系列最棒的網站,這些網站具有出色的設計,可以將 WOW 因素提升到天價。
此外,我們還添加了每個頁面使用的建站平台/CMS。
但是,您也可以使用任何最好的劇院 WordPress 主題,並為您的網絡形象解鎖完全的創作自由。
我們走吧!
2022 年最佳劇院網站
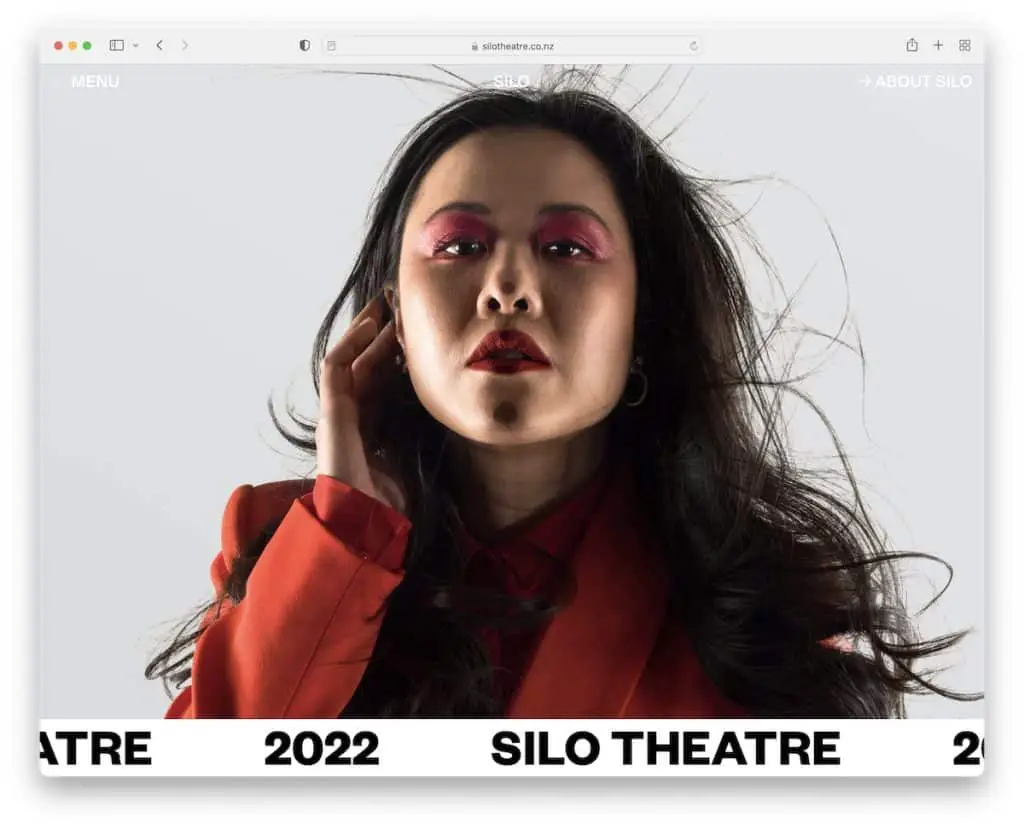
1.筒倉
內置:Craft CMS

Silo 有一個漂亮的全屏圖像背景,帶有一個自動滑動的“通知”欄,上面寫著 Silo Theater 2022。
他們的標題區域極簡且透明,帶有一個菜單按鈕,該按鈕帶有一個動畫點以提高可見度。
Silo 的滾動體驗也非常吸引人,以炫酷的動畫為特色來保持訪問者的興趣。
注意:從簡單的英雄部分到創意滾動——總有一種方法可以讓您的網站更加有趣。
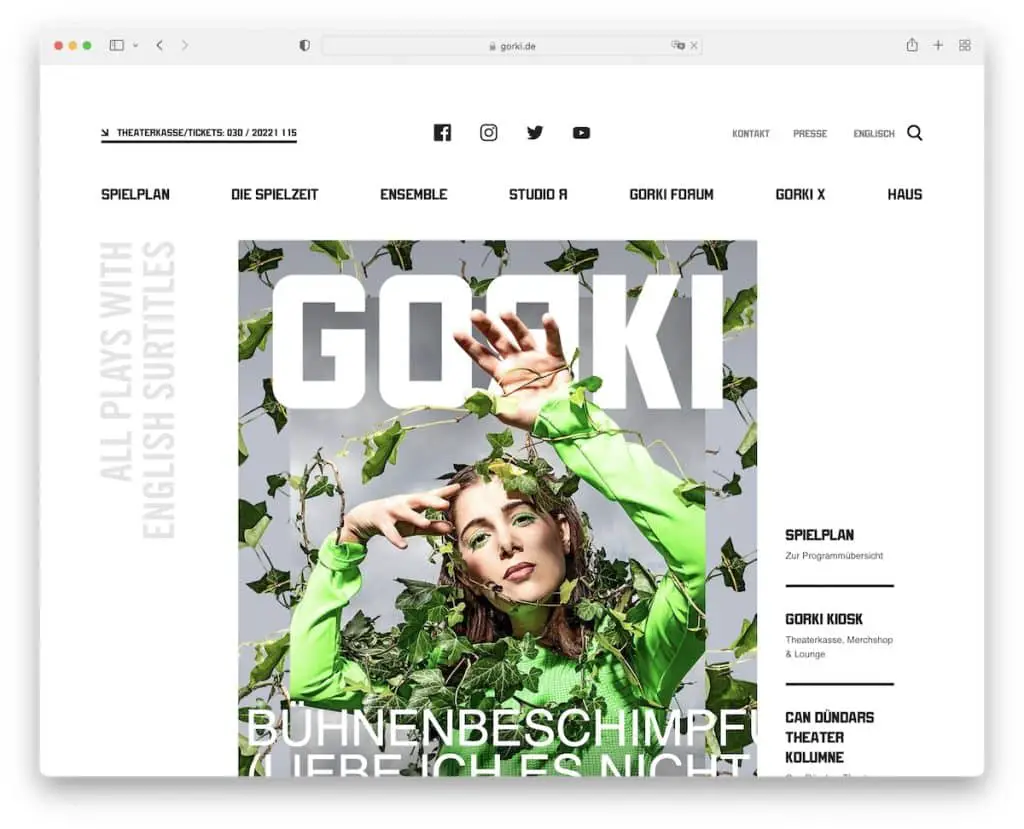
2. 高爾基
內置:Drupal

Gorki 是一個現代戲劇網站,在英雄部分用大橫幅宣傳即將上映的節目。 但如果您有興趣了解更多信息而無需開始滾動,您也可以獲得其他鏈接。
浮動標題是極簡主義的,帶有漢堡菜單按鈕、徽標和搜索圖標。 該網站還為客人提供了一個很酷的旋轉木馬,它是滑動敏感的。
注意:製作一個獨特的英雄部分,這將立即激發所有訪問者的好奇心。
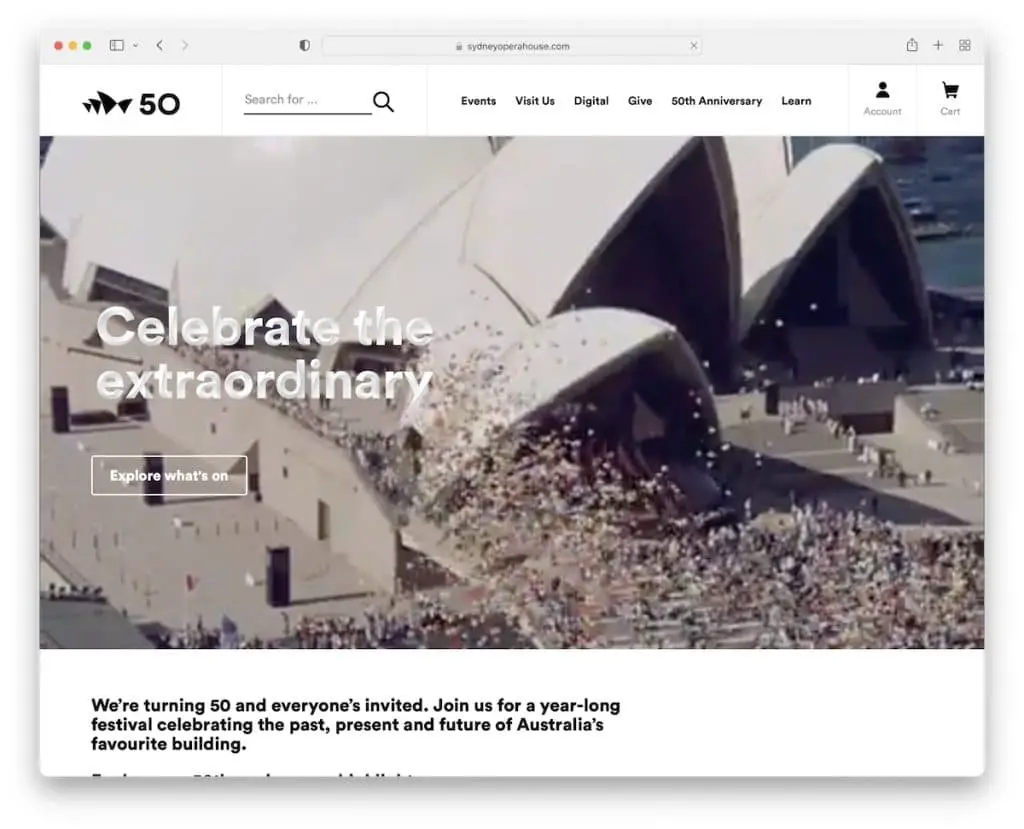
3. 悉尼歌劇院
內置:Adobe Experience Manager

悉尼歌劇院網站選擇了視頻背景英雄部分,而不是圖像或滑塊。 它還有一個標題和一個號召性用語 (CTA) 按鈕。
他們的節目時間表就像一個可過濾的網格組合,有助於更快地找到熱門事件、流媒體、文章等。
注意:與其創建一個冗長的網站,不如創建一個帶有標籤的作品集,這樣用戶可以更快地找到他們喜歡的東西。
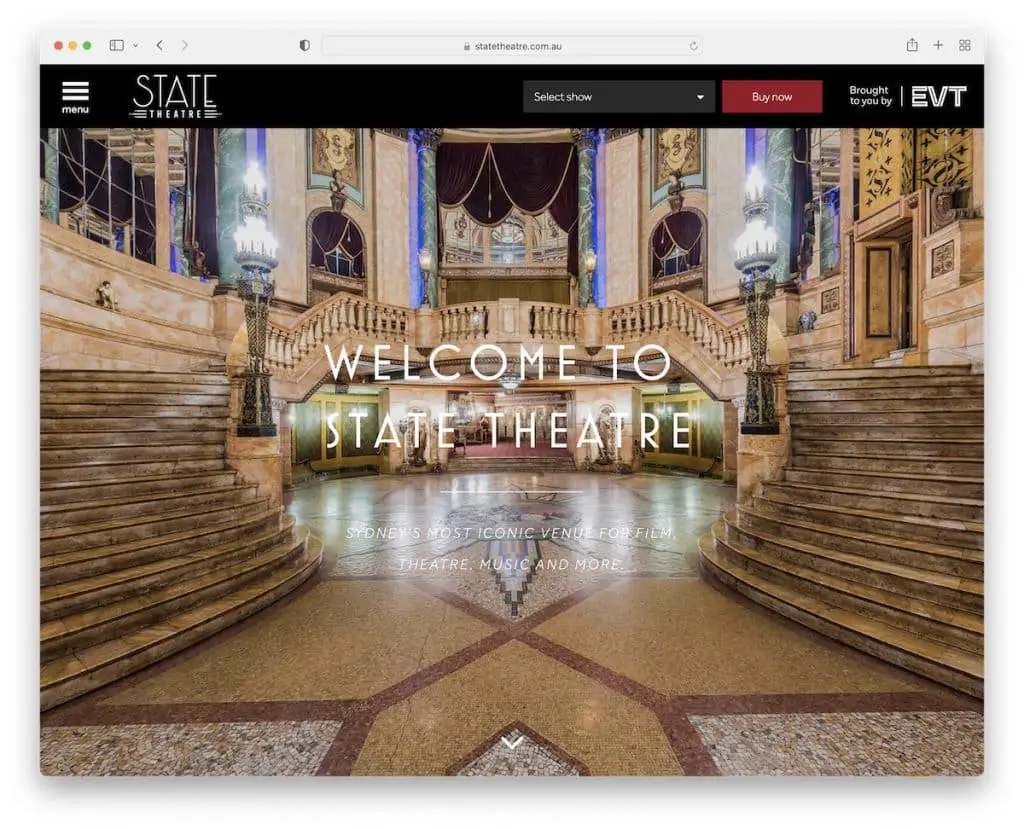
4. 國家劇院
內置:Sage 主題

國家劇院網站的全屏圖像滑塊為您帶來賓至如歸的感覺。 他們有一個最實用的標題部分,點擊它會打開一個側邊欄菜單,並允許您使用方便的下拉菜單購買演出門票。
另一方面,頁腳由社交媒體圖標和時事通訊訂閱按鈕組成。
注意:使用您的標題直接查找演出和售票,節省用戶寶貴的時間。
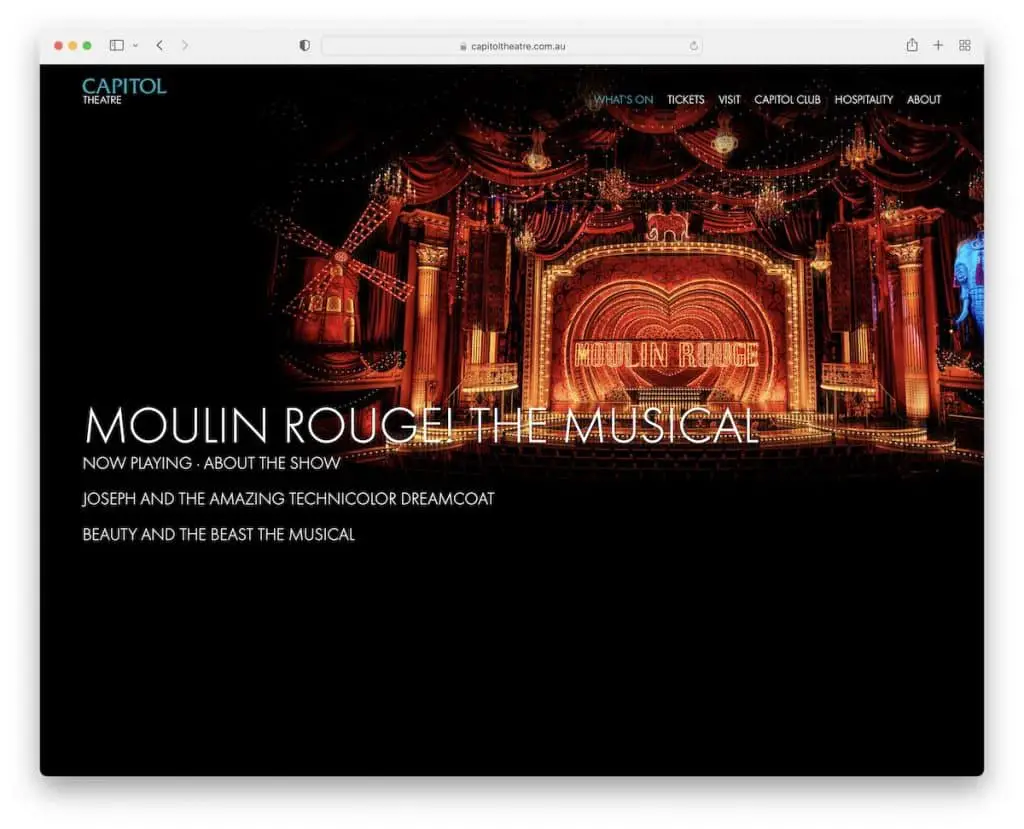
5.國會大廈
內置:Microsoft ASP.NET

Capitol Theatre 網站的主頁採用三部分結構,簡潔大方。 他們用大圖像和可點擊的文本來宣傳他們的三個節目,並在它們之間產生“跳躍”效果。
標題是透明的,帶有指向其他網站頁面的鏈接,使用下拉菜單。
注意:使用大圖像和大文本來宣傳您的節目。
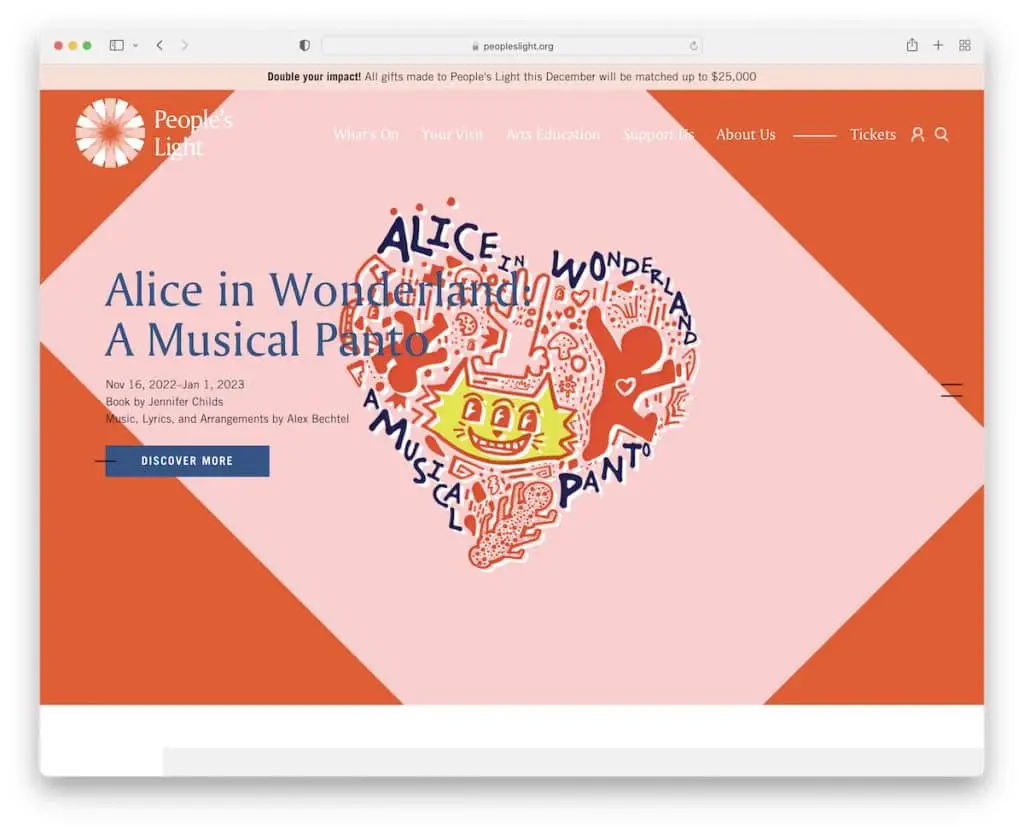
6.人民之光
內置:Umbraco

People's Light 有一個獨特的垂直滑塊,您可以通過滾動來控制它,從而立即將這個劇院網站與其他網站區分開來。
該頁面還具有一個粘性導航欄、一個很酷的 Twitter 提要和一個很大的部分來宣傳他們的電子郵件列表。
另外,他們在頂部有一個通知欄來宣傳一個好的理由。
注意:如果您想推出特價商品、新節目或任何其他需要特別注意的東西,請添加頂部欄。
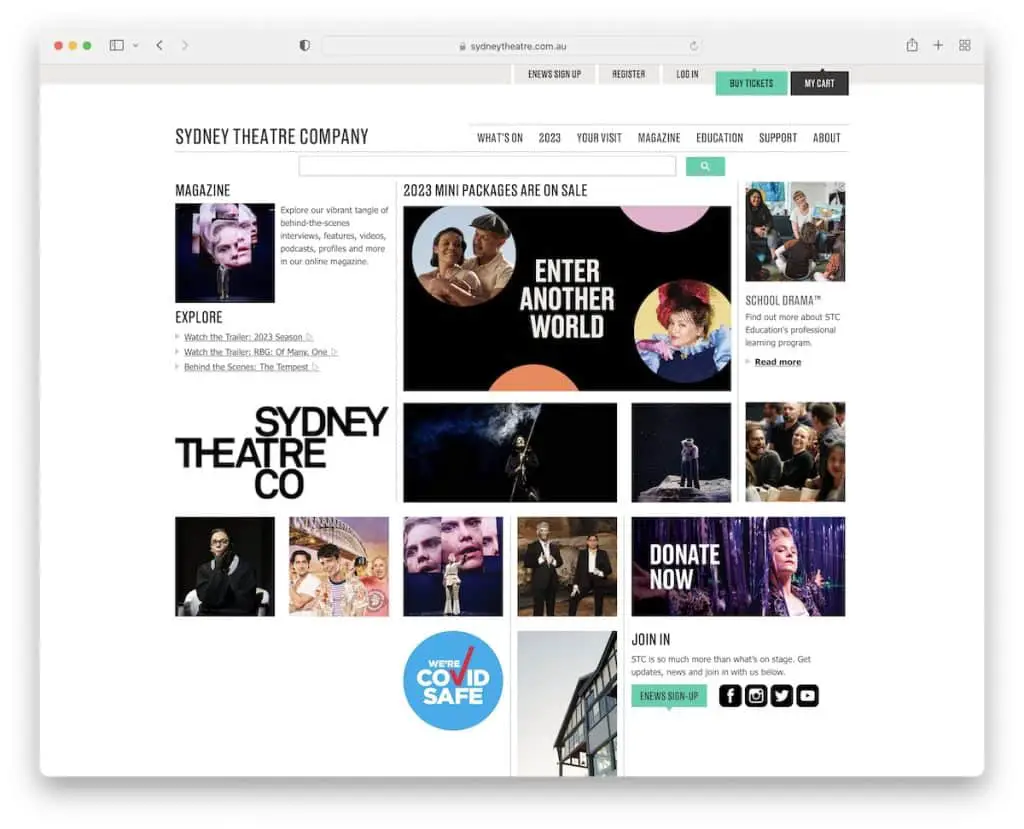
7. 悉尼劇院
內置:SiteCore

悉尼劇院的主頁只有一個英雄部分(在桌面上)。 但他們採用了很酷的網格佈局,通過在懸停時分享更多信息的圖像來宣傳他們的一些節目。
但每個人也可以訪問頂部欄中的“But tickets”按鈕或使用導航欄來瀏覽活動、查看雜誌等。
注意:帶有大搜索欄的簡單主頁可以增加您網站的整體用戶體驗。
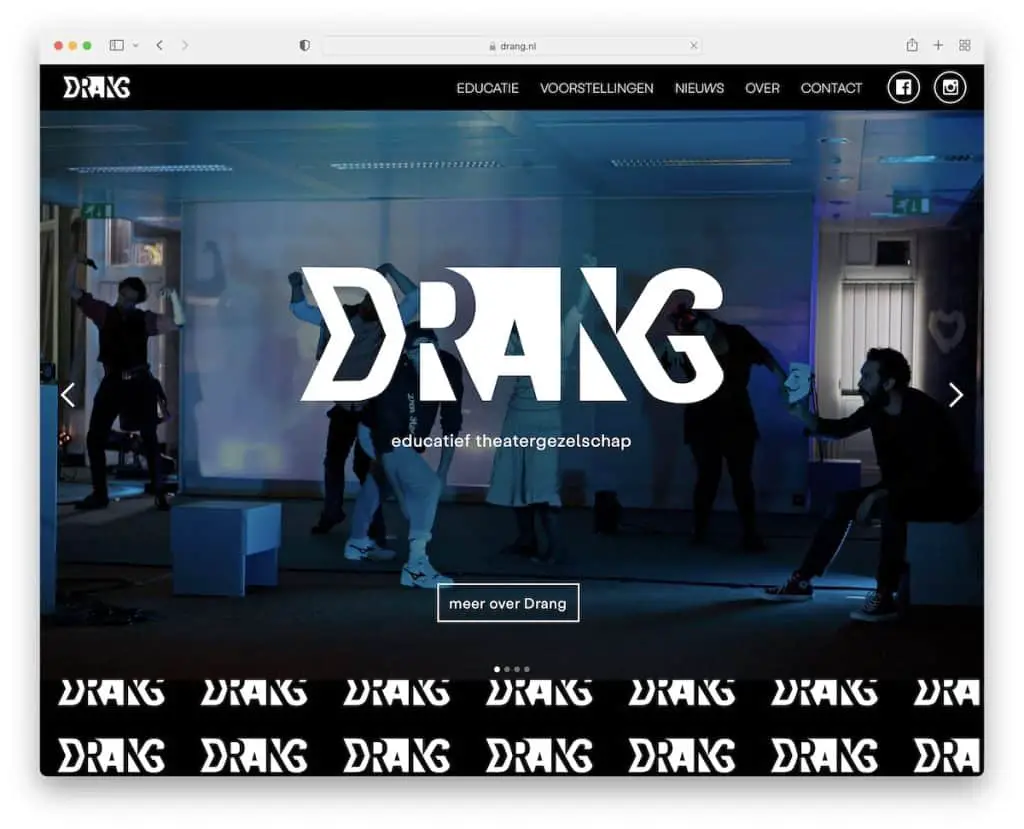
8. 德朗
內置: Webflow

Drang 採用黑白設計,並配有大型幻燈片來宣傳他們當前的節目。
標題是浮動的,如果他/她想要訪問其他內部頁面或通過按下按鈕查看 Drang 的社交資料,用戶始終可以使用該標題。
注意:深色模式設計是讓您的影院網站更加突出的好方法。
另外,不要忘記查看更多史詩般的 Webflow 網站,了解這款出色的網站構建器軟件的潛力。
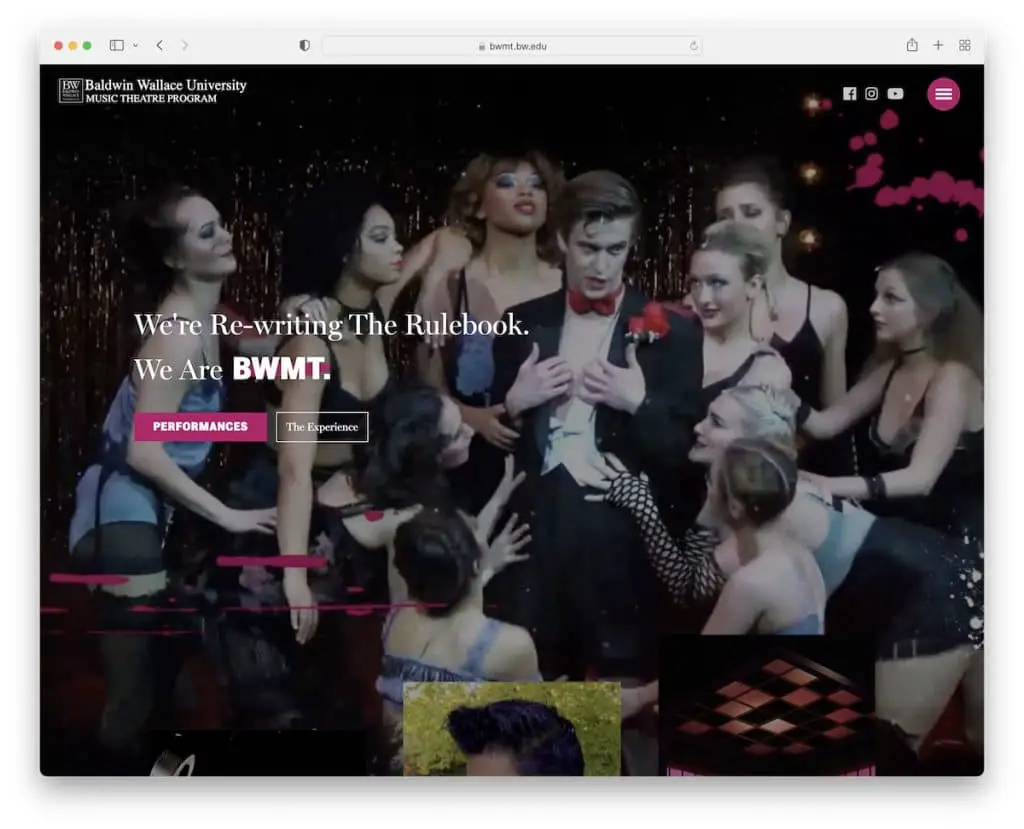
9. BWMT
內置: Webflow

BWMT 的網站非常現代,從吸引人的動畫和視頻背景開始。 但是視頻背景變成了圖片背景,隨著每個板塊的變化而變化,讓網站感覺非常動態。
此外,浮動標題是透明的,以保持訪問者的眼睛在內容上,但始終可以訪問其他頁面。

注意:使用視頻背景並分享您的節目的短片以使用戶興奮。
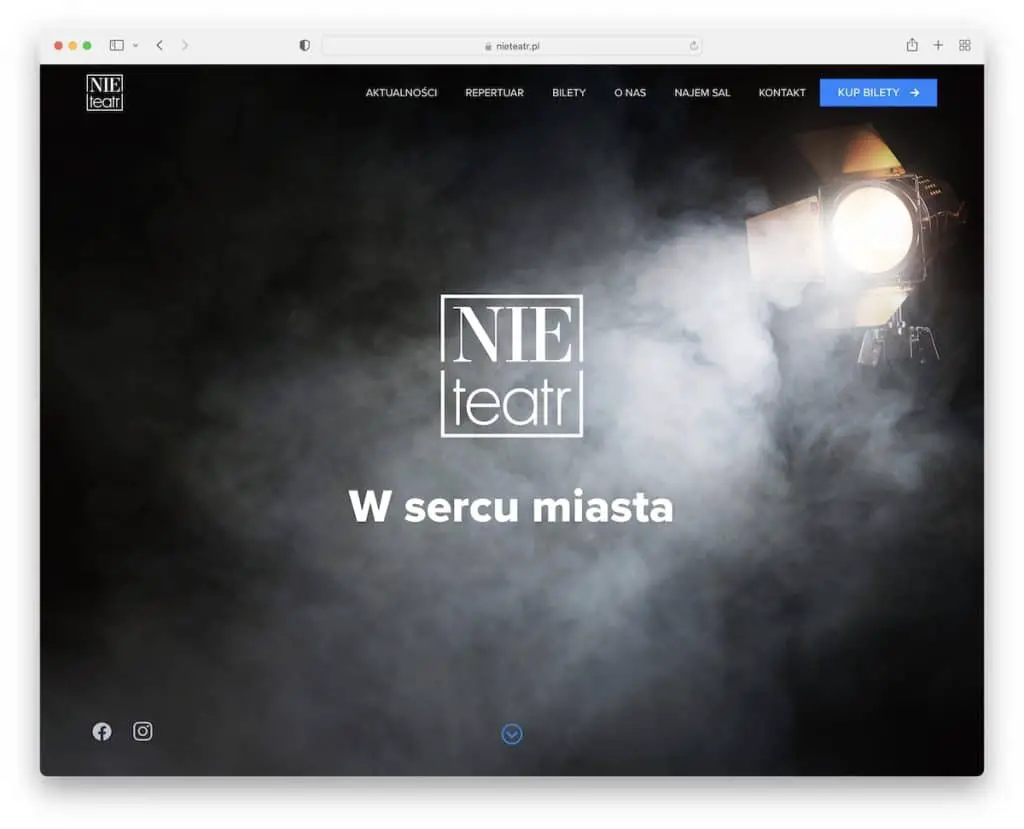
10. NieTeatr
內置: Webflow

全屏圖像、徽標和文本使 NieTeatr 網站乍一看非常簡約。 圖像像宣告節目開始的帷幕一樣打開——在本例中是幻燈片。
滾動得越多,顯示的內容和信息就越多,額外的動畫帶來更身臨其境的體驗。
注意:像 NieTeatr 一樣,用意想不到的東西給您的訪客帶來驚喜。
11.迷宮
內置: Squarespace

LAByrinth 的獨特之處在於他們使用的全屏滑塊僅包含圖像——沒有文本,沒有 CTA——保持最小化。
但是您可以訪問他們的下拉菜單以獲取更多信息,因為滾動很快就會以“捐贈”按鈕結束。
注意:如果您想籌集捐款,您的網站是個好地方。
需要更多想法? 查看這些令人驚嘆的 Squarespace 網站示例!
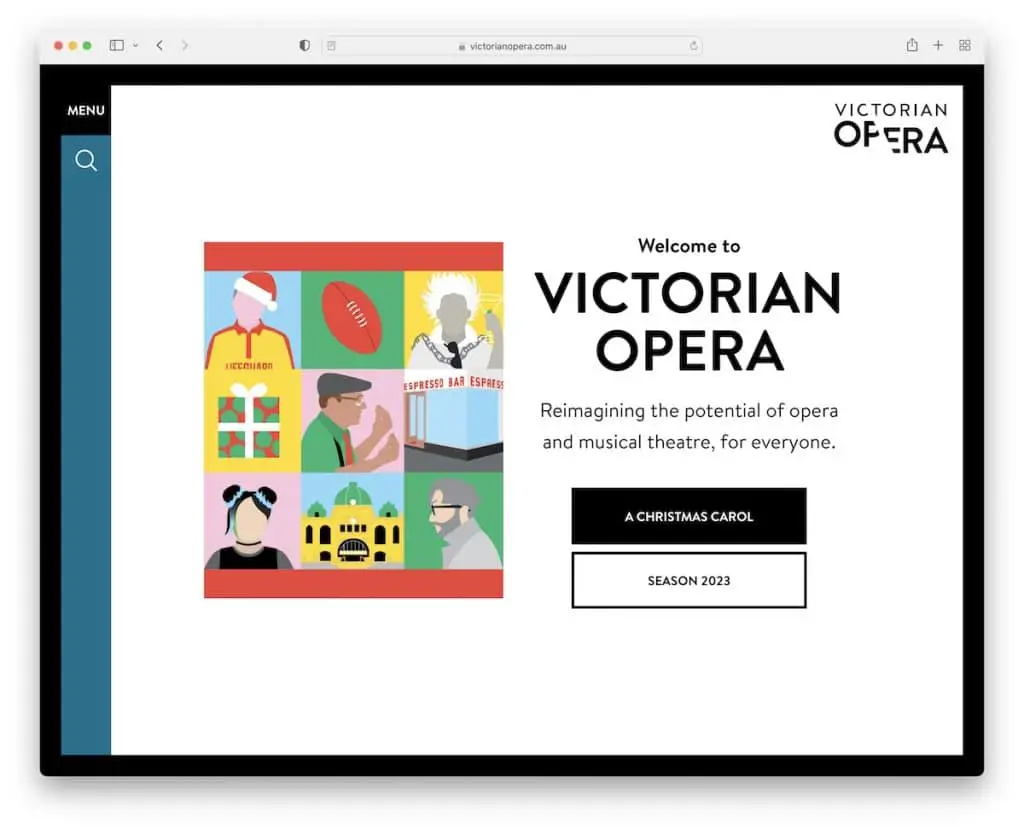
12. 維多利亞歌劇院
內置: Craft CMS

我們已經看過很多簡單的劇院網站,但沒有一個像維多利亞歌劇院那樣。 主頁只有一個英雄部分,帶有一個小滑塊、文本和 CTA 按鈕,用於訪問當前節目或查看即將到來的季節。
但您也可以單擊為您提供一切的搜索或菜單圖標,以準確找到您想要的內容。
注意:簡單每次都有效,尤其是帶有一點創造力,就像在維多利亞歌劇院的網站案例中一樣。
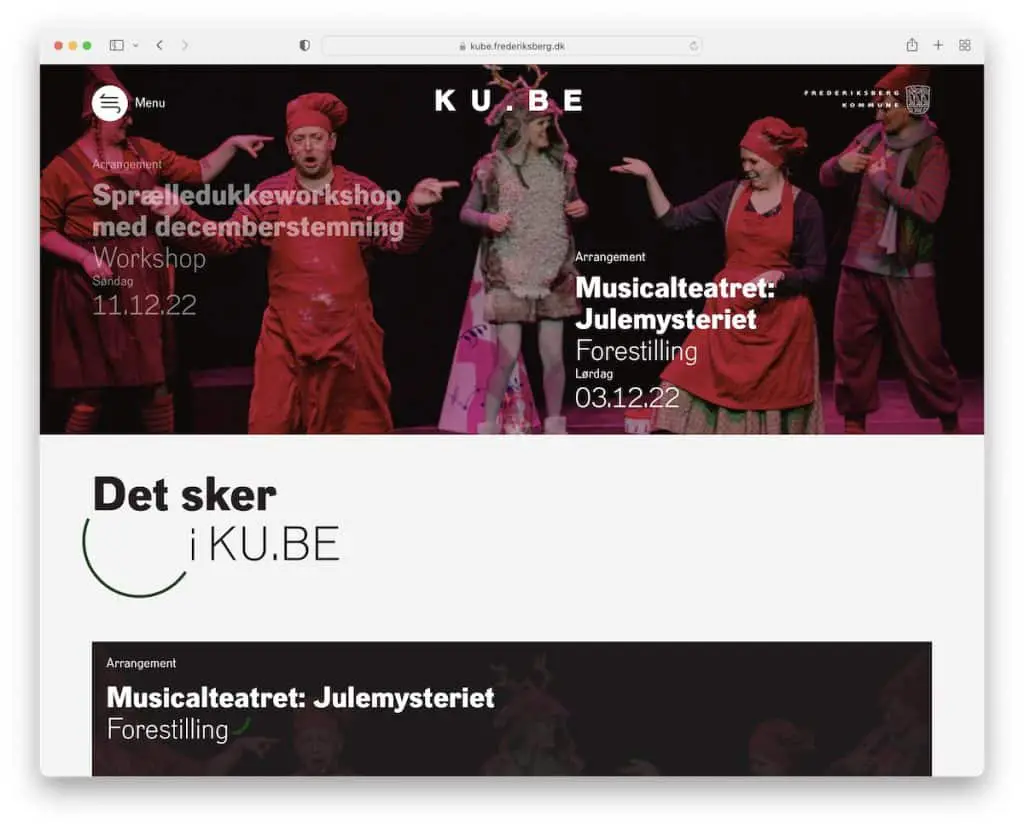
13.庫貝
內置: Drupal

KUBE 有一個非常有趣的全寬滑塊,帶有透明標題,當您開始滾動時它會變得粘稠。
漢堡菜單顯示了一個全屏導航覆蓋層,可讓您輕鬆獲取所有信息。
在頁腳之前還有另一個垂直滑塊,其中包含更多詳細信息。
注意:全屏菜單覆蓋非常適合嘗試元素和動畫。
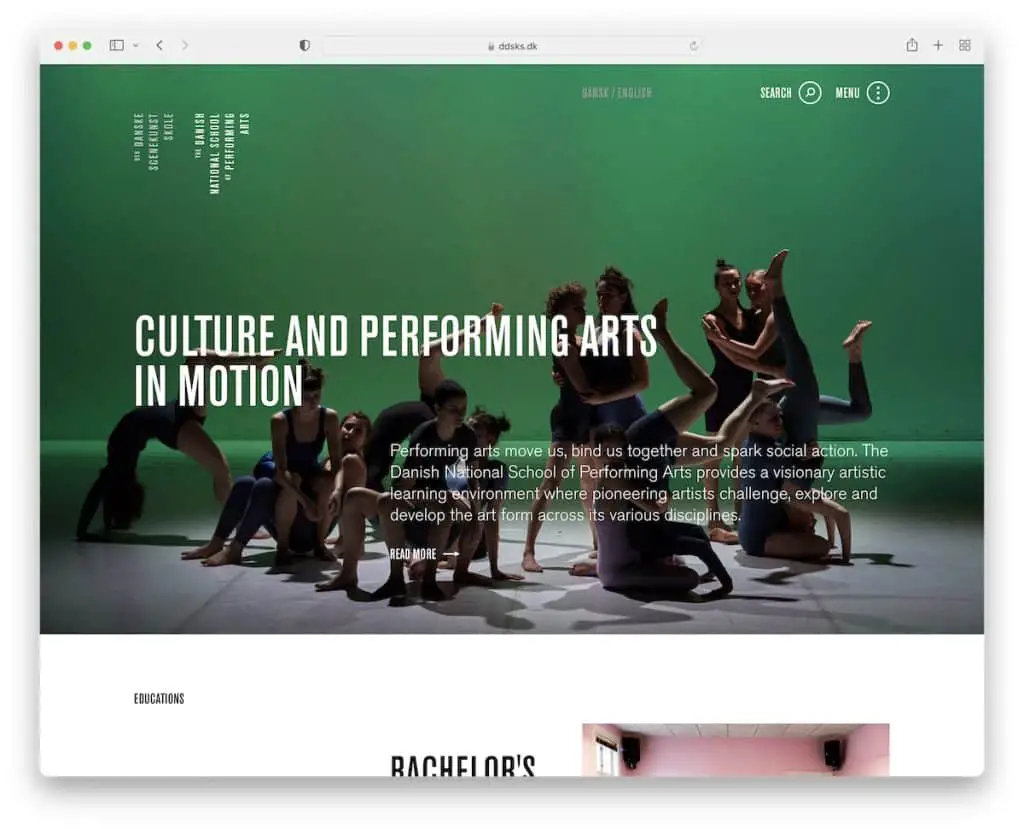
14. DDSKS
內置: Drupal

DDSKS 是另一個採用滾動內容加載方法來提升滾動體驗的劇院網站。
它們還具有全屏漢堡菜單的細微變化,並包含一個僅出現在網站底部的返回頂部按鈕。
注意:大量使用空白和滾動動畫可以很好地結合在一起。
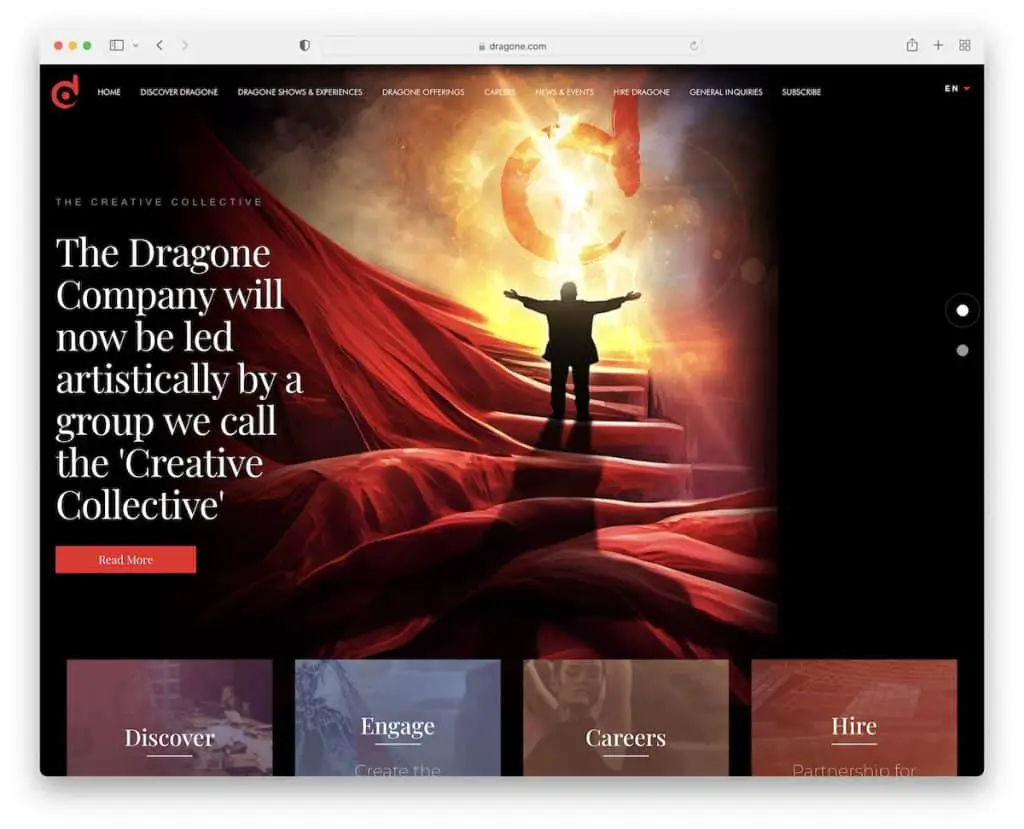
15. 德拉貢
內置:元素

Dragone 是一個劇院網站,採用深色設計、滑塊和翻轉 3D 懸停效果,這太酷了。
您還會在某些類別上找到帶有大型菜單功能的透明導航欄。 此外,他們通過額外的導航選項使四列頁腳區域非常簡約。
注意:大型菜單非常適合劇院,因為您可以添加圖像和鏈接。
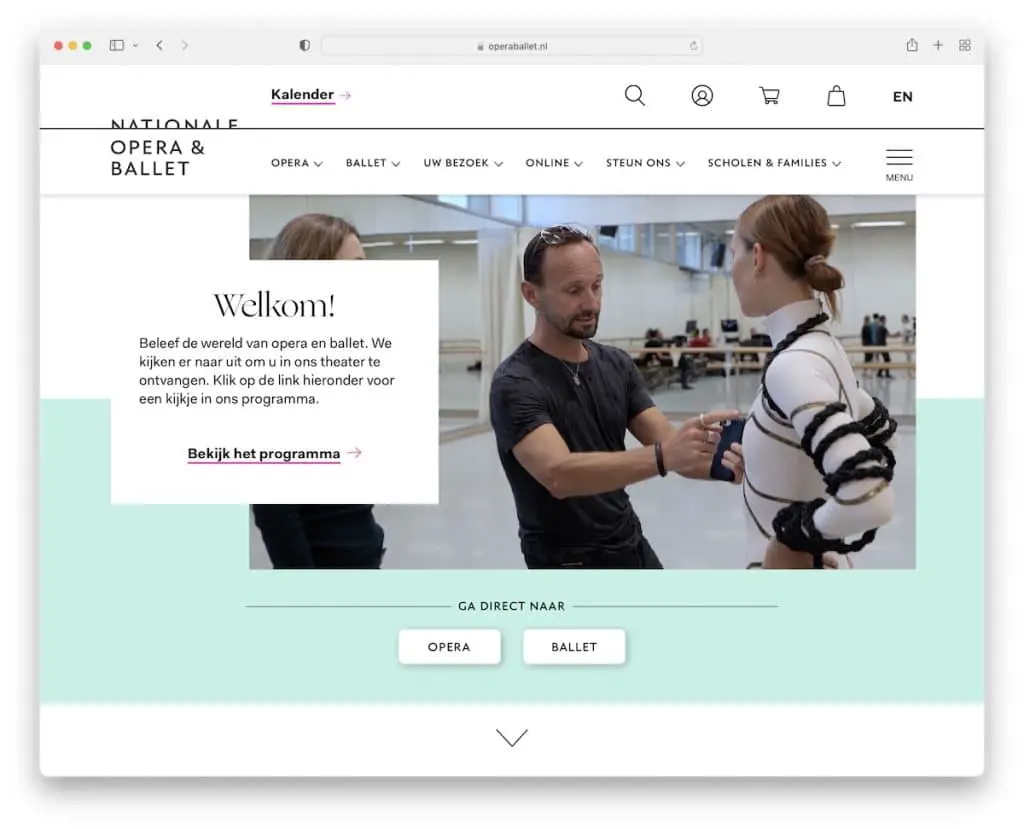
16. 國家歌劇院和芭蕾舞團
內置: Drupal

Nationale Opera & Ballet 網站以一個有趣的英雄概念開始,該概念具有自動播放的視頻和橫幅覆蓋(包括文本和 CTA)。
該頁面還有一個由兩部分組成的標題部分,第一行是圖標/快速鏈接,第二行是導航。
注意:如果您想將視頻添加到您的網站,請採取不同的方式,例如 Nationale Opera & Ballet。
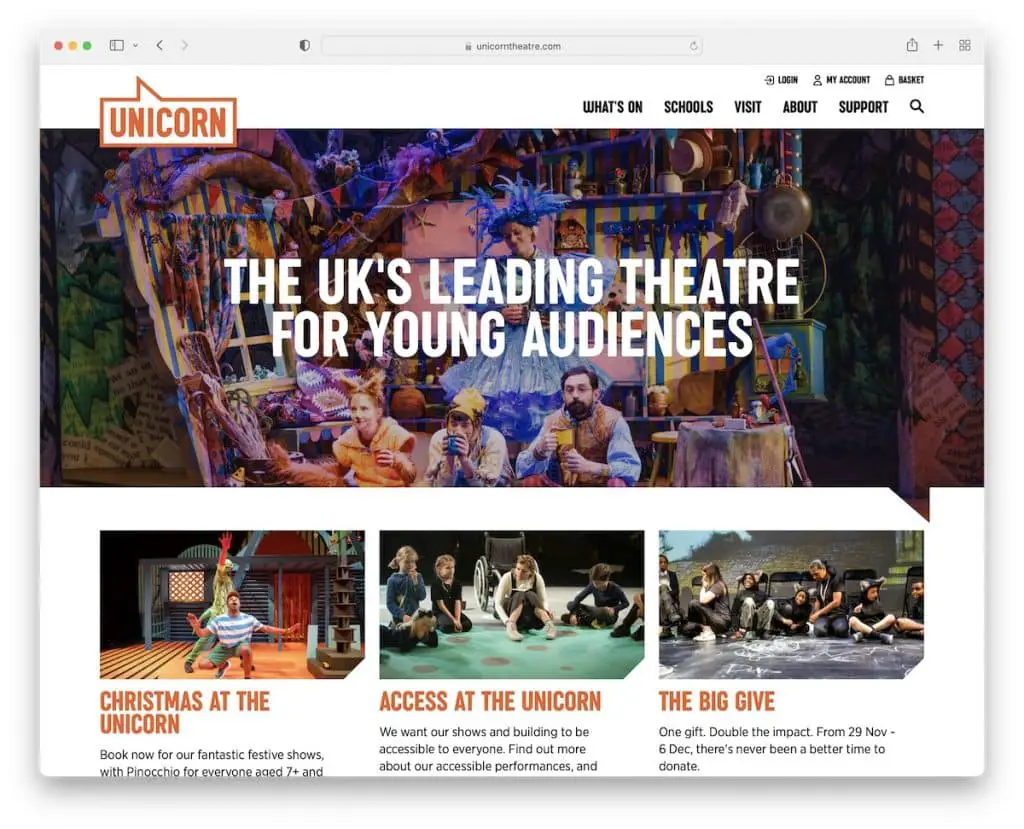
17.獨角獸
內置: Craft CMS

雖然我們添加到此列表中的大多數劇院網站都有一些創意元素,但 Unicorn 保留了這一點。
首屏上方的大橫幅、網格樣式的節目展示和時事通訊訂閱表格都可以在主頁上找到。
頁腳部分為您提供額外的劇院信息和社交媒體鏈接,讓您隨時了解最新動態。
注意:您的網站不一定需要動畫或特殊效果。 隨意保持它的基本和靜態。
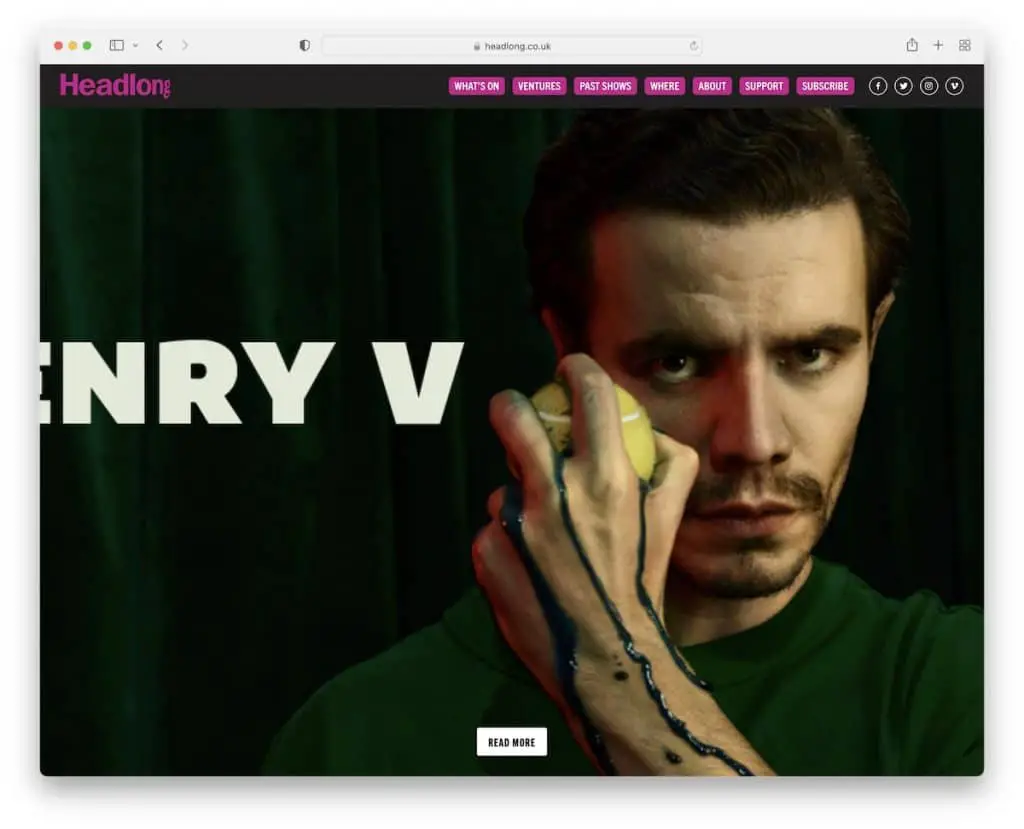
18.輕率
內置: Squarespace

與 Unicorn 網站一樣,Headlong 並未使主頁設計複雜化。 然而,帶有 CTA 按鈕的(當前)節目的全屏圖像呈現大膽而有影響力。
首屏下方的三個額外橫幅宣傳當前和過去的節目以及他們的博客。
注意:使用全屏圖像背景營造強烈的第一印象。
如果您喜歡這篇文章,請告訴我們。
