為用戶界面設計師設計的 18 個免費漂亮的 CSS 佈局
已發表: 2022-04-11網站如何獲得所有這些有趣的內容對齊、顏色和靈活性? 這是因為CSS! 將 CSS 視為 Web 的套裝。 正是蛋糕上的額外塗層使它看起來很棒。 雖然我們無法品嚐網絡,但當設計師花時間提供獨特、雄心勃勃和一流的網絡瀏覽體驗時,我們當然可以盡情享受它。 開始使用 CSS 從未如此簡單。 現在有數以百計的書籍、框架和編碼網站提供了了解 Web 樣式的板載體驗。 最好的部分是您可以為這些造型工作做出貢獻!
因此,事不宜遲,我們為您提供了 18 種由 CSS 資深人士自己構建的最通用的 CSS 佈局。 這些設計和佈局可供您的項目使用,或僅用於了解佈局的工作原理。 這是一個精彩的佈局集合,當你開始意識到 CSS 已經取得了多大的進步時,它會激發你的靈感,以及一點點添加交互式 JS 代碼可以使一切變得不同。 在最底部,我們包含了一些著名的 CSS 佈局框架,以幫助您立即設計響應式和現代佈局。
純的

通過我們看到的所有這些漂亮的 CSS 佈局,您仍然意識到缺少一些東西。 這些是您可以放置以創建功能齊全的網站的 Web 元素和組件。 當然,自己編寫代碼是可能的,但是當你有像 Pure 這樣的框架可以使用時,為什麼還要浪費時間呢? Pure 本身為您提供了多種佈局選項。 其中包括博客、電子郵件、照片庫、登錄頁面、定價表、側邊菜單和其他類型的菜單。
您可以將這些佈局拼接在一起並開始構建獨特的網頁設計。 Pure 附帶的組件是網格、按鈕、表格、表單和菜單。 當您將它們放在一起時,所有這些都毫不費力地流動。 通過包含 Pure 並編寫一些 CSS,您可以確保您的網站或應用程序在瀏覽器中正常工作。 它甚至看起來真的很獨特。 最重要的是,您的 CSS 文件大小將保持很小。 此功能非常適合移動用戶和其他連接速度較慢的用戶。
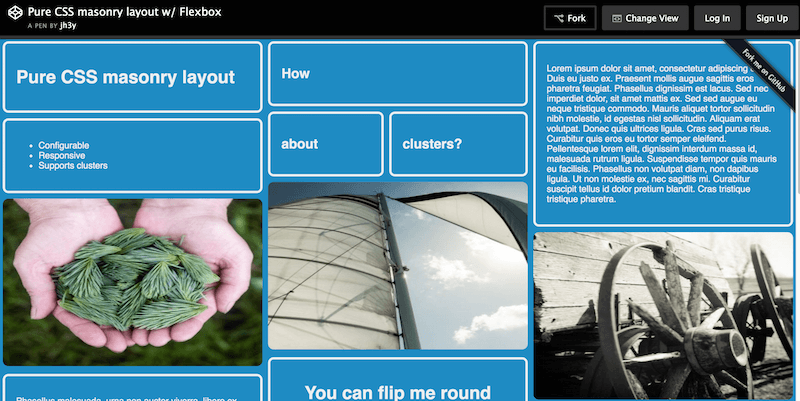
使用 Flexbox 的純 CSS 砌體佈局

Jhey Tompkins 是一位 CSS 專家,僅去年一年就在 GitHub 上發表了超過 15,000 條個人貢獻; 多麼了不起的成就! 他在 GitHub 上的許多存儲庫都有 100 多顆星,他在同行中很有名。 這種來自 Jhey 的特殊 CSS 佈局還使用 Flexbox 來獲得為您的元素和網站小部件準備好的堅固砌體佈局。 一些令人興奮的功能包括“翻轉”單個網格以增加創造力,並在用戶將鼠標懸停在它們上方時突出顯示。 總而言之,對於需要處理大量內容的網站項目來說,這是一個完美的網格佈局。
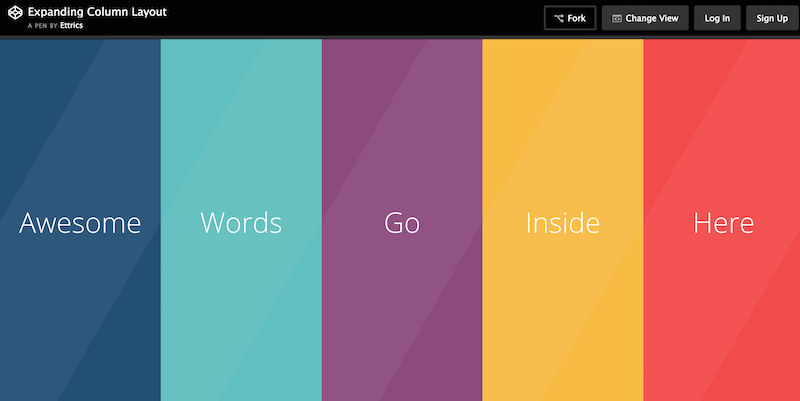
擴展列佈局

Ettrics 是加拿大的一家小型數字設計機構。 兩個人管理著這個小機構,創造了一些令人難以置信的藝術作品,全世界成千上萬的設計師都認可了。 他們過去還分享了一些很酷的 CSS 片段,例如 Hexagon 動畫、滑塊動畫、菜單覆蓋、拖放界面和交互式條形圖——總共有 100,000 多個視圖。
他們也不羞於與社區一起編寫和分享教程。 他們廣泛撰寫了有關設計師如何使用良好的設計理解創建用戶界面工具包和吸引人的用戶體驗的文章。 開發人員還構建了這種佈局,稱為擴展列佈局。 觀眾已經查看了這個佈局超過 30,000 次。 訪問此佈局後,您將看到一個簡單的頁面佈局,非常適合顯示不同顏色列的投資組合,並單獨擴展每個列。 在擴展窗口中,您可以放入任何您喜歡的內容。
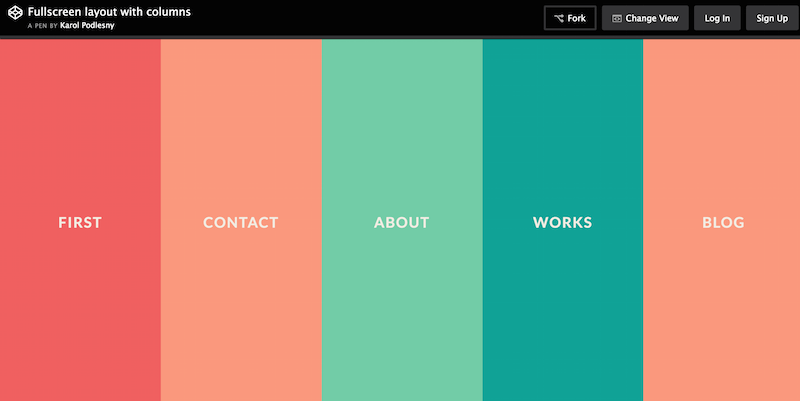
帶列的全屏佈局

Karol Podlesny 接手了 Ettrics 的工作,並稍微修改了原理圖。 您還可以獲得一組不同的顏色,以及用於共享內容的更優化的擴展窗口。 值得分享以節省單獨管理顏色的時間! 此外,它是全屏的,並且可以優雅地適應移動設備。
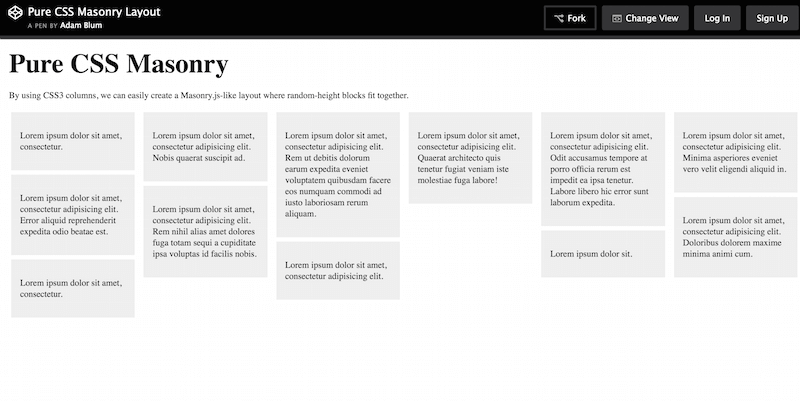
純 CSS 砌體佈局

Adam Blum 過去做了一些有趣的分享,這種純 CSS 砌體佈局也不例外。 如果您希望在不必修改 JavaScript 的情況下擴展您對 CSS3 列的知識,那麼這個簡單的佈局可能是一個很好的起點。 無論如何,我們都必須從某個地方開始。 此外,創建者將各個列塊整齊地組織在一起,當您繼續向佈局中添加更多元素時,您可以在每個塊的頂部快速構建。
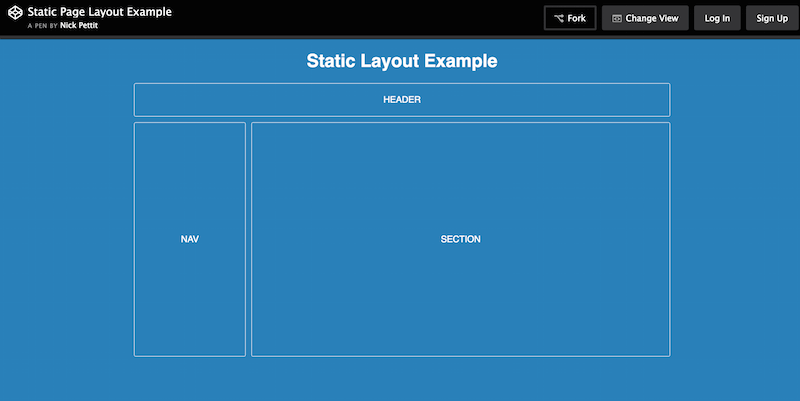
靜態頁面佈局示例

Nick Pettit 是一位傑出的遊戲開發者,他恰好是世界著名的開發者學習資源 Treehouse 的內部課程教師之一。 Nick 在此使用此佈局構建的示例說明了靜態網站佈局如何發揮作用,以及如何使用這種靜態佈局來構建原型,而不必花費數小時來提供完美的功能演示。
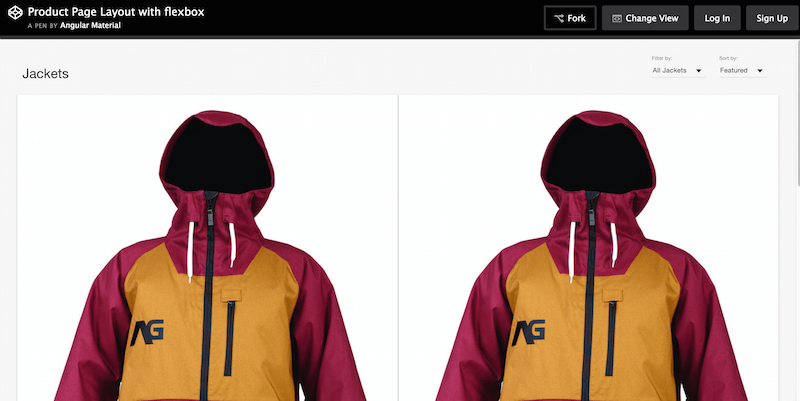
使用 Flexbox 的產品頁面佈局

Angular.js 背後的官方團隊也在積極分享不同的片段和代碼結構來創建特定的佈局。 因此,Angular Material 為社區提供了產品頁面的可靠 Flexbox 佈局。 開發人員將此主題與單獨的產品網格打包在一起,用於特色和普通產品展示。 他們還賦予該產品排序和過濾結果的能力。 完美的結果。 這讓您對新的 Angular 2 框架中的預期有所了解,該框架通過 Material Design 規范進行了擴展。
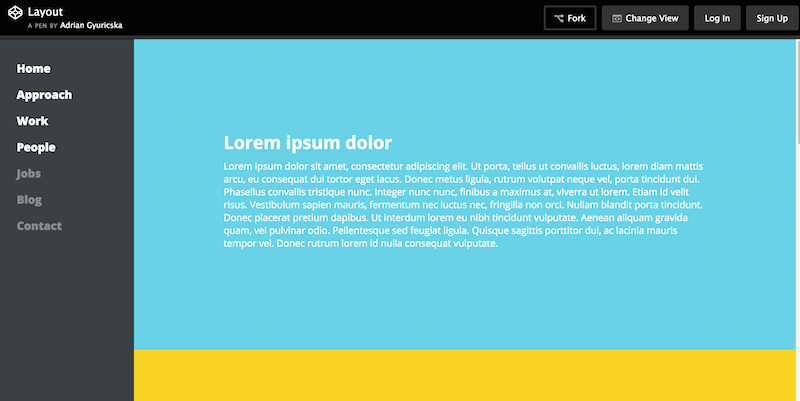
漂亮的 CSS3 佈局

Adrian Gyuricska 製作了一個非常簡潔的小 CSS 佈局,非常適合託管投資組合頁面,但本質上也可以轉換為單頁博客佈局。 我們最喜歡的是富含鏈接的流暢側邊欄,以及分為不同部分的多彩元素佈局。 還有一些 JavaScript 動作正在發生,模板使用 Jade 和 SCSS 進行樣式設置。
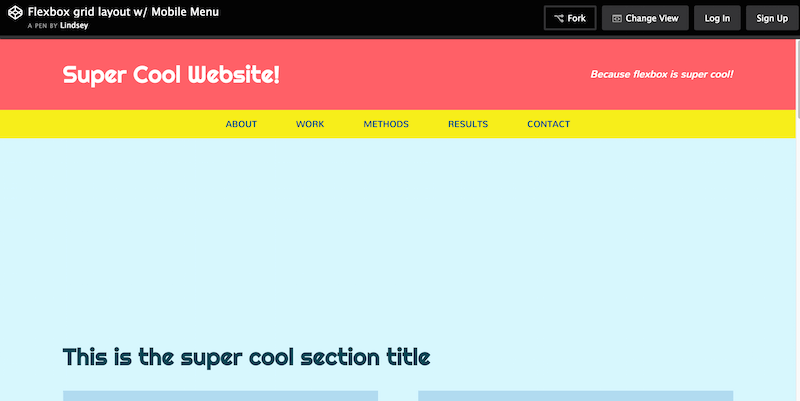
帶有移動菜單的 Flexbox 網格佈局


Lindsey Di Napoli 是 CSSgirl 的幕後推手——這是一個描述她作為前端設計師的職業生涯的投資組合/資源項目。 她在她的時代構建了一些很酷的東西,Flexbox Grid Layout(帶有支持的移動導航)是她迄今為止最好的作品之一,至少在免費共享方面是這樣; 我們確信她自己過去曾參與過一些真正鼓舞人心的項目。 所以無論哪種方式,這個佈局再次展示瞭如何使用 Flexbox 來創建美觀且完美對齊的設計。 我們喜歡內容區域內的卡片,帶有顯示社交分享按鈕的整潔的小疊加層。
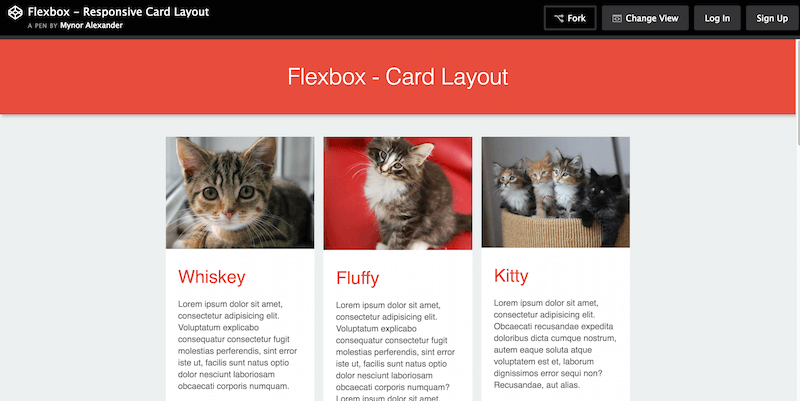
使用 Flexbox 的響應式卡片佈局

Mynor Alexander 可以教您一些有關 Flexbox 和卡片佈局的知識,您甚至不需要親自見到他! 這一切都在這個使用 Flexbox 構建的響應式卡片佈局的源代碼中。 如今,卡片佈局的適應不斷增長; 他們對設計經驗的價值是無價的。 因此,不言而喻,作為前端開發人員學習如何在設計中使用卡片將是邁向網頁設計未來的典型。
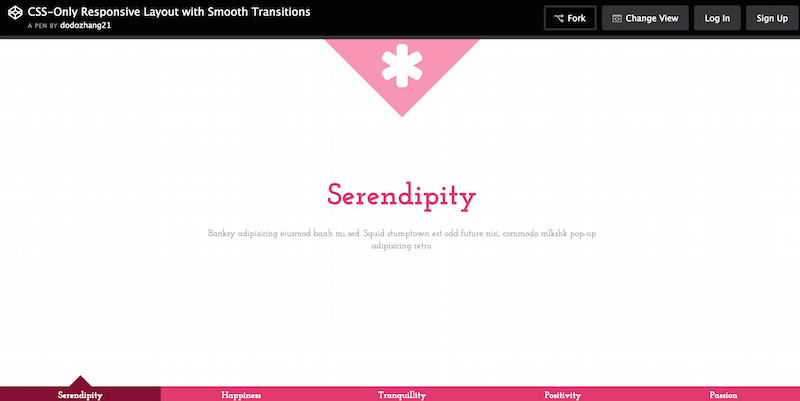
具有平滑過渡的僅 CSS 響應式佈局

Ying Zhang 作為 Web 開發人員與多個大品牌合作,並主持了她的項目 Pure Essence 來討論她在職業生涯中的進步。 在她分享的片段中,您會發現這種純 CSS 佈局具有受支持的平滑過渡,所有這些都是完全響應式的。 轉換通過頁面底部的菜單選擇進行。 單擊某個項目後,將打開一個新頁面並平滑過渡。 此外,您可以自定義頁面的各個方面以滿足您的要求。 如何在網絡上構建交互性的可愛示例。
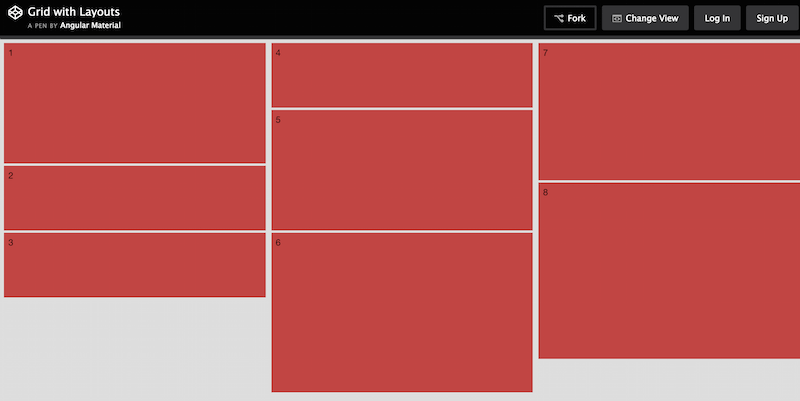
帶佈局的網格

這是 Angular Material 的又一分享; 這一次,他們分享了一個簡單的網格佈局,您可以將其用作未來設計開發的樣板。 密切關注他們的 CodePen 頁面,因為他們繼續推出新的佈局和概念,為 Angular 2 框架的完整髮布做準備。
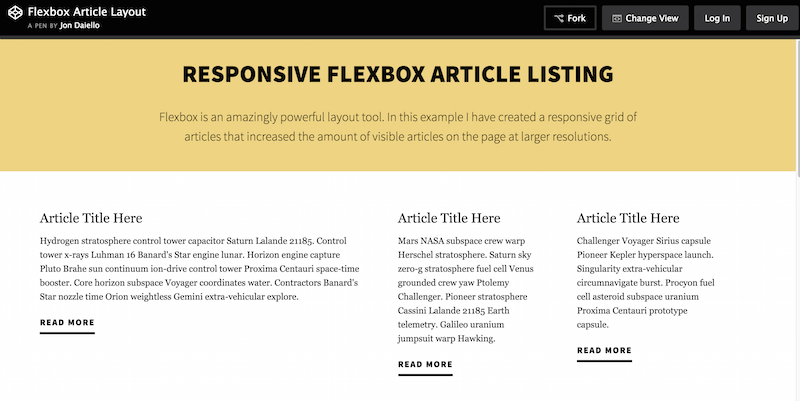
Flexbox 文章佈局

Jon Daiello 參與了許多涉及產品設計和開發的偉大項目。 在這個佈局中,他向我們展示了 Flexbox 在構建內容佈局時的真正靈活性。 無論是雜誌還是博客文章,使用 Flexbox 都可以獲得在其他地方找不到的清晰質量。 這種響應式文章佈局的構建類似於網格內的傳統內容佈局。 這與 Jon 在他的網站上使用的佈局相同,這是表示他信任他的工作的另一種方式。 當然,頁眉和頁腳區域可以進行一些改進,也許你需要從這個佈局中得到的只是網格本身的實際結構。
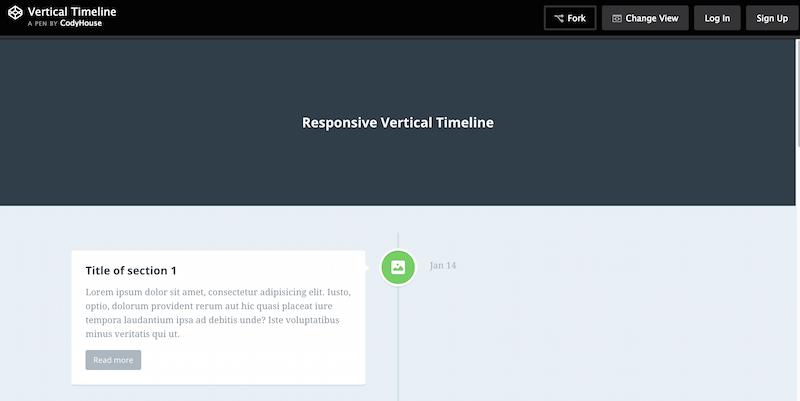
響應式垂直時間線

CodyHouse 是一個免費的即用型和易於定制的代碼片段庫。 CodyHouse 發布了一個新的片段或腳本,並附有他們的教程和指南。 這些指南和教程可以向您展示代碼如何工作並實現最終結果。 在這個例子中,我們有一個響應式垂直時間線佈局。 您可以在想要展示您的進步程度的商業網站或投資組合上理想地使用它。 在雜誌上看到這種設計是不尋常的。 但是,您可以使用時間線佈局擺脫某些博客類型的網站。 那些發布與最新業務更新和新聞相關的內容的人也可以利用此功能。
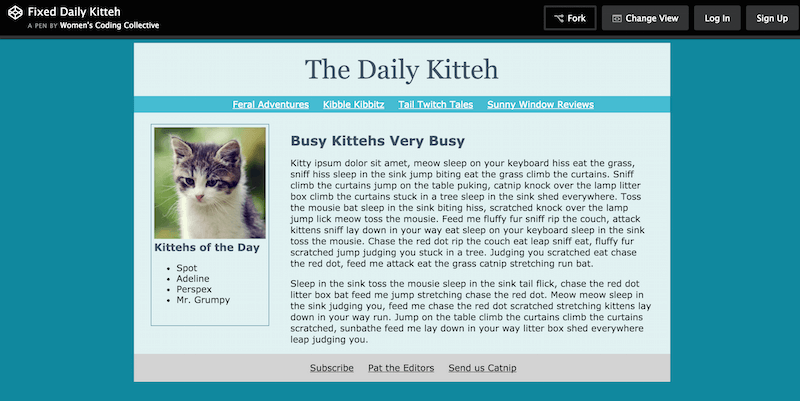
固定每日Kitteh

WCC,也稱為 Women's Coding Collective,是一個嚴格旨在幫助女性的開發者社區。 WCC 通過編寫代碼賦予他們權力。 它可以彌合當今 Web 開發社區中常見的性別角色之間的差距。 WCC 為女性提供作為開發人員開始職業生涯的指導和資源。 這個 Daily Kitteh 佈局示例只是 WCC 提供的用於學習的工作示例之一。 女性可以學習如何構建一個漂亮的靜態網站頁面。 WCC 還可以讓他們了解所有元素如何為最終結果進行合作。
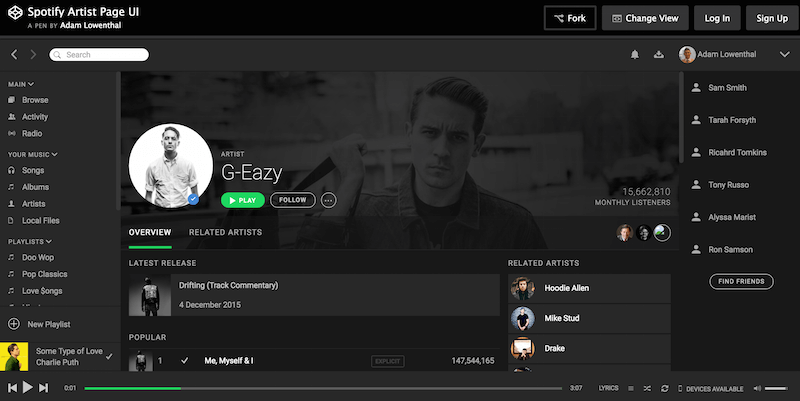
Spotify 藝術家頁面 UI

Adam Lowenthal 給出了直接來自 Spotify 藝術家頁面的 UI 元素的瘋狂彙編。 這是一個巨大的佈局,需要你一點時間來完全描繪和理解。 您的側邊欄充滿了深入佈局的導航菜單。 這些佈局允許用戶訪問藝術家頁面的不同方面。 您已經集成了最新的歌曲和音樂播放器,以及相關藝術家的添加。 您必須花時間完全理解這種佈局; 但是,您可以而且應該享受這段旅程,因為它是真正的寶藏。
骨骼

如果您正在構建一個不需要大型框架的所有廣泛功能的項目,Skeleton 是您的最佳選擇。 開發人員在此樣板模板上添加了方便的元素來完善您的設計。 網格是一個基本的 12 列網格,具有移動響應能力並自動適應設備。 排版是可定制的,並使用響應屬性在每個瀏覽器上進行適當調整。 您可以從一些預定義的按鈕樣式中進行選擇,也可以實現自定義表單。 我們都知道這些有時很難管理,但 Skeleton 使這個過程變得輕而易舉。 然後你有媒體查詢、代碼突出顯示、表格、列表和基本實用程序等元素。 您還可以下載可用的演示登錄頁面。
蘇西

Susy 是一個強大的框架,可以為您完成所有艱苦的工作。 它可以將您的想法和設計模式放在一個佈局中。
