18 個面向 Web 開發人員的 React 組件 2022
已發表: 2022-01-05在短短幾年內看到一個庫像 React.js 那樣起飛是非常罕見的。 當涉及到新版本、特性和開發時,該庫確實以光速加速。 有關最新的主要版本,請參見此處。 當然,有些人會爭辯說不需要“框架”,但 React 不僅僅是一個框架,或者我們應該說“遠少於”。 為什麼? 因為 React 是一個幫助構建響應式組件的庫。 它不一定充當一個框架,但它會很高興地在您正在使用的任何現有框架之上工作,無論是 Meteor 還是 Angular。
React 的狀況現在看起來相當不錯。 社區正在討論新的可能性,一般來說,每個人都在忙於建設,而不是抱怨。 圖書館工作,並且有很多巨大的潛力。 它需要更有經驗的工程師和開發人員,他們可以構建出一定會在人群中脫穎而出的東西。 有很多開發人員喜歡“咆哮”關於 React。 但是,那些不忙於改變世界的人。
更多關於反應
React 大量基於組件,組件可以重用! 功能性 React 組件可以集成到您希望很快推出的現有應用程序、網站或其他軟件中。 這意味著任何人都可以使用 React 創建一些很酷的東西,並與其他開發者社區分享。 這正是正在發生的事情,尤其是近年來。 為了慶祝,我們覺得是時候整合我們自己的 React 組件資源了,該資源將由可用的、多功能的組成。 我們還試圖盡可能獨特,並儘可能多地包含變化。 但是由於確實會發生錯誤,請加入我們,幫助創建最好的 React 組件綜述,並與我們分享您最喜歡的組件,您無法想像自己沒有這些組件,謝謝!
材質-UI

了解 React 和 Material Design 在 Web 開發領域中的作用對於讓它為您工作至關重要。 如果您沒有在第一個組件中找到您想要的功能,這裡的 Material-UI 庫將 Google 的 Material 設計完全集成到您的 React 組件工作流程中。 圖書館所有者在使用這個框架和特性方面很自由。 他們鼓勵您在赤身裸體跳入這些泥濘的水域之前閱讀材料設計的文檔。
用於 React 的溫泉 UI

Onsen UI 是一套 React 組件,可實現混合移動應用程序。 如果您最近一直在處理,您最好考慮使用 Onsen UI 節省時間。 請記住,為方便起見,該工具與 Android 和 iOS 兼容。 有一百多個組件可供您使用,您知道您會找到適合您項目的混合和匹配的東西。 它們都基於 Material 和 Flat 設計。 此外,一切都是在考慮用戶的情況下完成的,盡量讓用戶易於理解。
反應引導

React-Bootstrap 是使用 React 構建的 Bootstrap 4 組件包。 雖然您可以使用可用材料從頭開始構建新項目,但您也可以將其集成到現有應用程序中。 當然,請確保您首先使用該工具包調查綜合文檔,然後從那裡開始。 還有一個選項可以使用 React-Bootstrap 從 Bootstrap 轉到 Bootstrap 4,但同樣,請幫自己一個忙,先閱讀文檔,這樣執行會更加完美。 Yarn 是本地設置的包管理器,可以解決問題。 最後,如果您想為該項目做出貢獻,您也可以為該項目做出貢獻。
反應工具箱

React Toolbox 是一個 Material Design 組件套件,承諾可以立即啟動您的項目。 畢竟,您不必獨自完成整個繁重的工作。 相反,請選擇 React Toolbox 為您準備的即用型工具,並立即發揮作用。 說到組件,React Toolbox 具有應用欄、頭像、自動完成、下拉、對話框、菜單、進度條、輸入和堆更多。 這個 React 組件庫將為開發人員提供良好的保證。 詳細的文檔也非常方便,展示瞭如何正確使用每個組件。
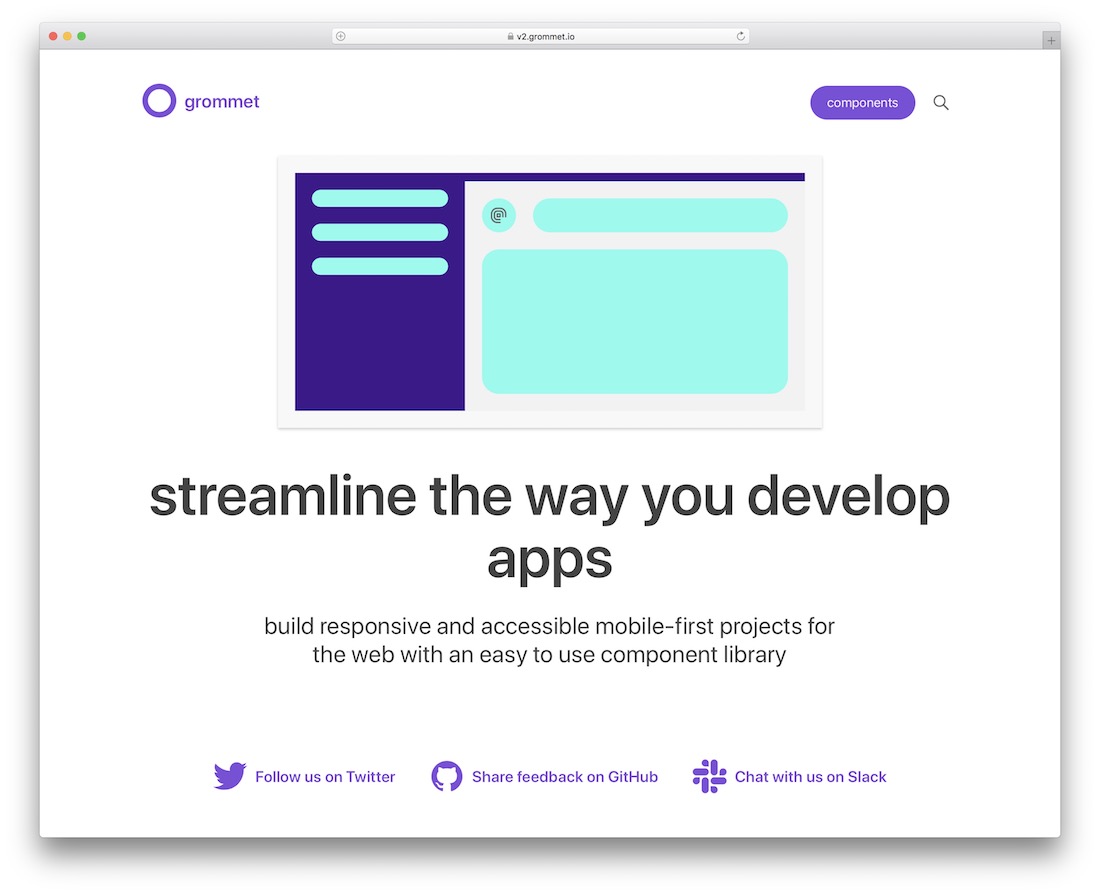
索環

在您邁向成功啟動移動優先項目的過程中,立即享受 Grommet 的驚人魅力。 您可以根據自己的喜好自由混合和匹配所有預定義的元素,並相應地自定義它們。 即使您在多個應用程序上工作,React 組件庫也會發揮作用,極大地促進您的工作流程。 當然,一切都考慮到了響應性,因此最終的表現將是一流的。 無論是從事新項目還是改進現有項目,Grommet 都適用於這兩種方法。
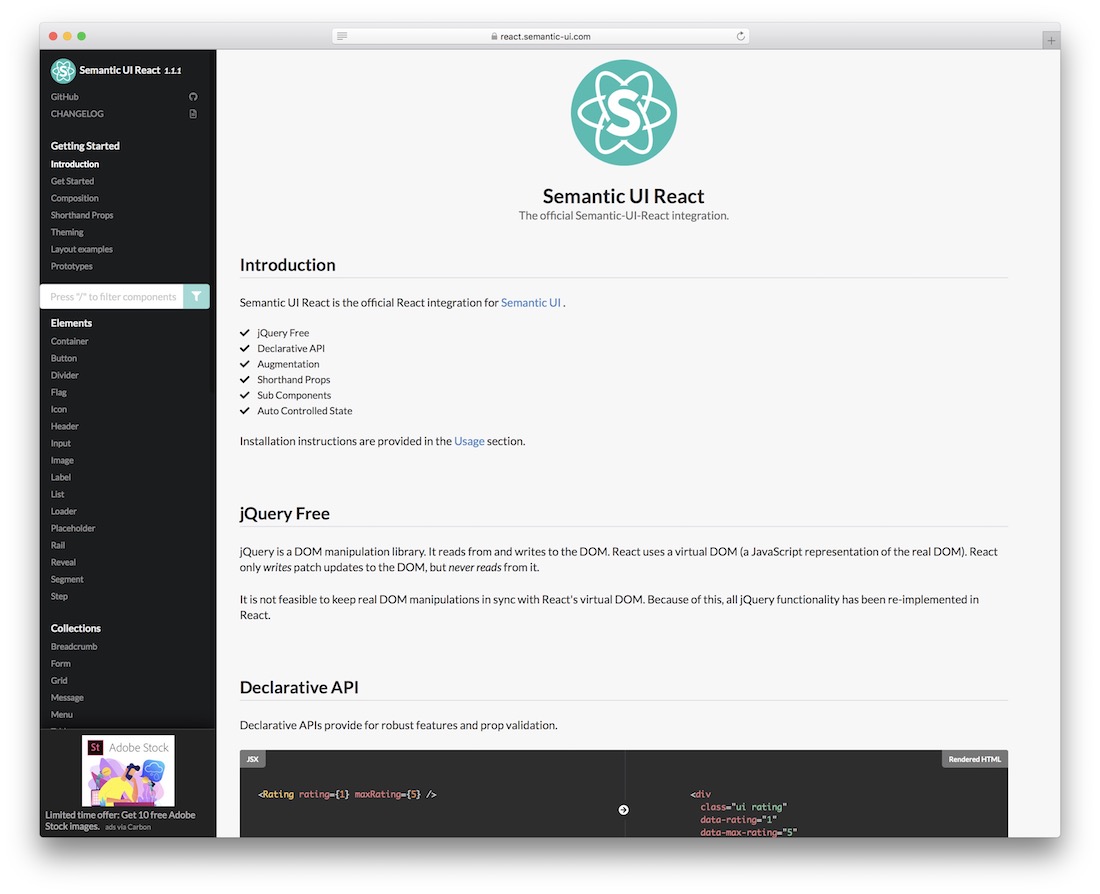
語義 UI 反應

顧名思義,Semantic UI React 是 Semantic UI 的官方 React 集成。 如果您需要深入了解安裝說明和使用方法,請確保首先瀏覽所有官方產品登錄頁面部分並了解其要點。 Semantic UI React 的一些特性包含子組件、自動控制狀態、速記道具、增強和聲明性 API 等等。 至於元素,你也會得到很多。 這些只是您可以從按鈕、標誌和標題到輸入、標籤、加載器和顯示的所有好東西中的一小部分。
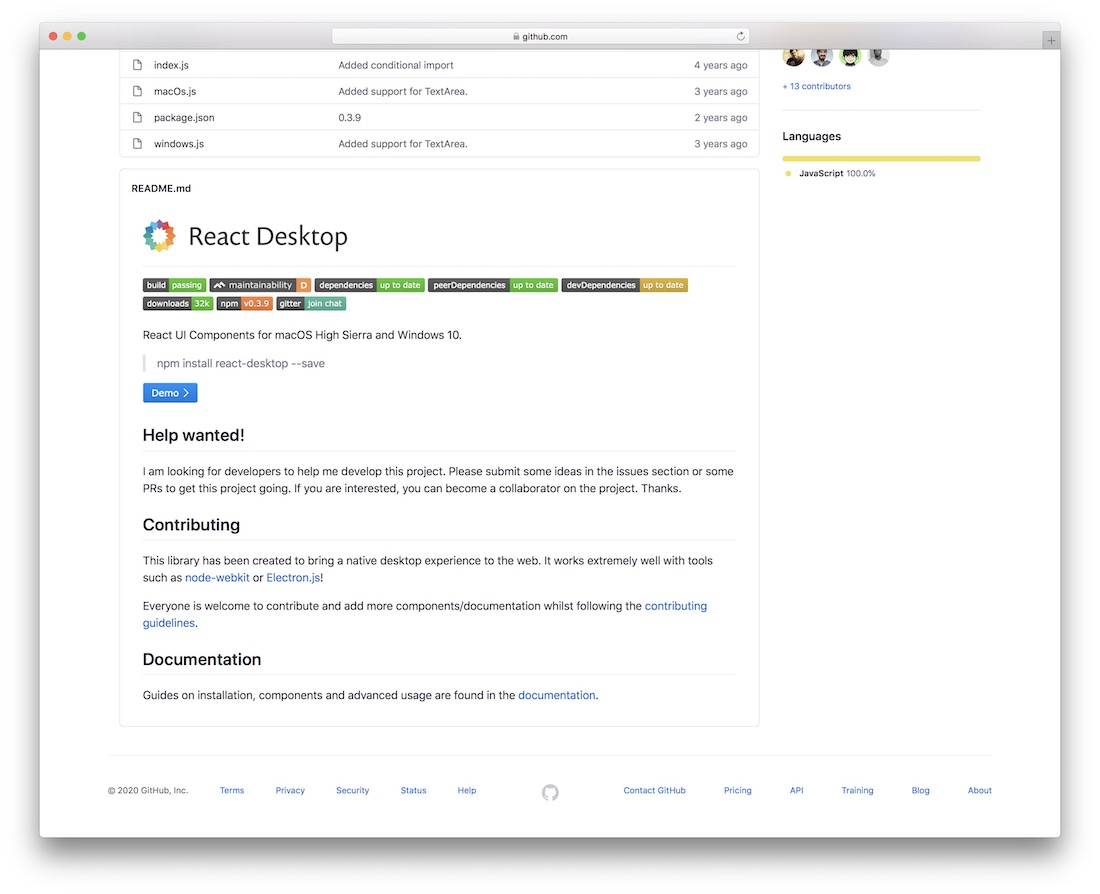
反應桌面 | 適用於 OS X El Capitan 和 Windows 10 的 React UI 組件

想要將 React 的美妙動作帶到桌面嗎? 那麼現在你可以了! 儘管該庫被標記為 BETA 項目,但如果更多的開發人員花費寶貴的時間思考和調整該庫以使其最適合 Windows 10 和 Mac OS X 平台,將會很有幫助。 毋庸置疑,它們中最有前途的功能是您可以使用 JavaScript 來組建您自己的項目,桌面計算機可以從中受益。 觀察這個空間的發展也會很有趣。 很高興看到技術正在超越基本的軟件限制編程語言。 相反,我們也在學習將網絡帶到您的桌面。
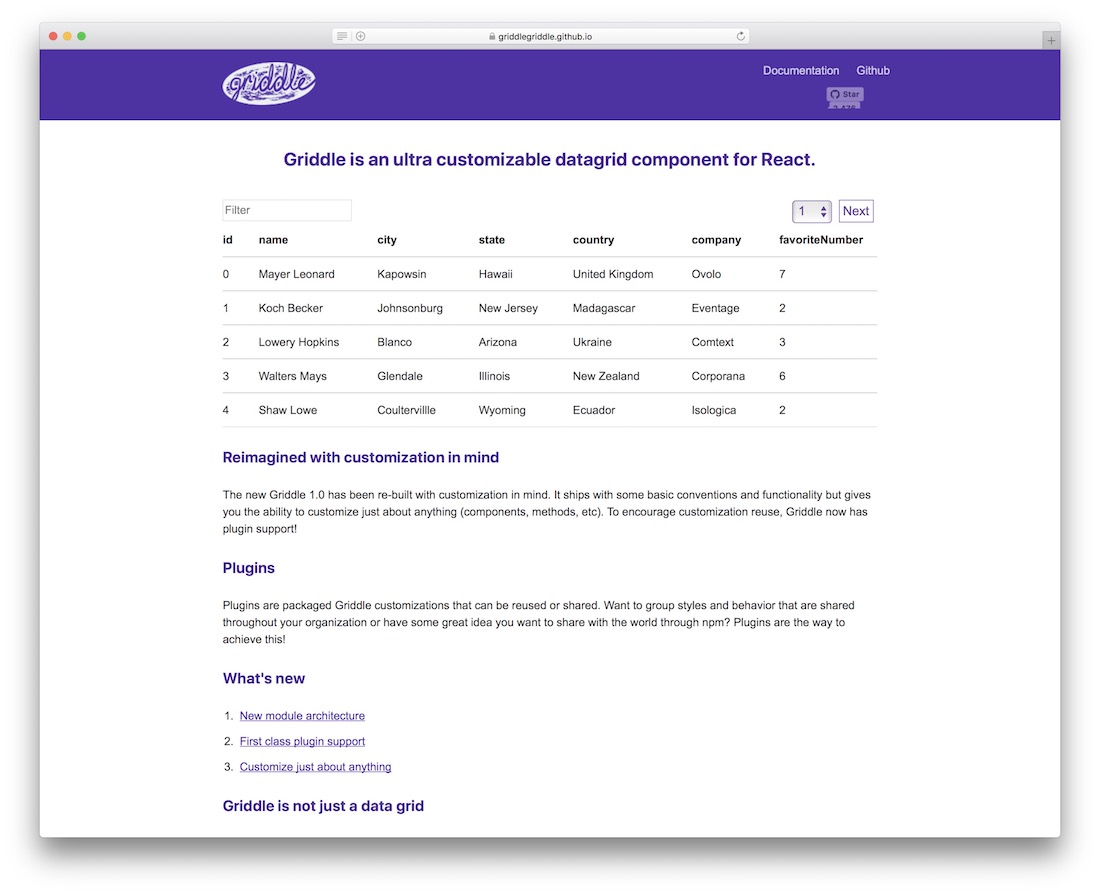
Griddle – 反應網格組件

Griddle 是網格優化數據表的功能,它在瀏覽器之間實現高性能和無縫交互。 當我們第一次探索 Griddle 時,它看起來就像其他任何網格表項目一樣。 但經過仔細檢查和理解,似乎 Griddle 的性能幾乎勝過任何其他網格表庫。 它提供了眾所周知的高質量組件,這些組件可以帶入 Web 開發人員的工作流程。 嘗試玩這個演示,親自看看在瀏覽數據和調整搜索參數時交互有多流暢,這些都是很棒的東西。
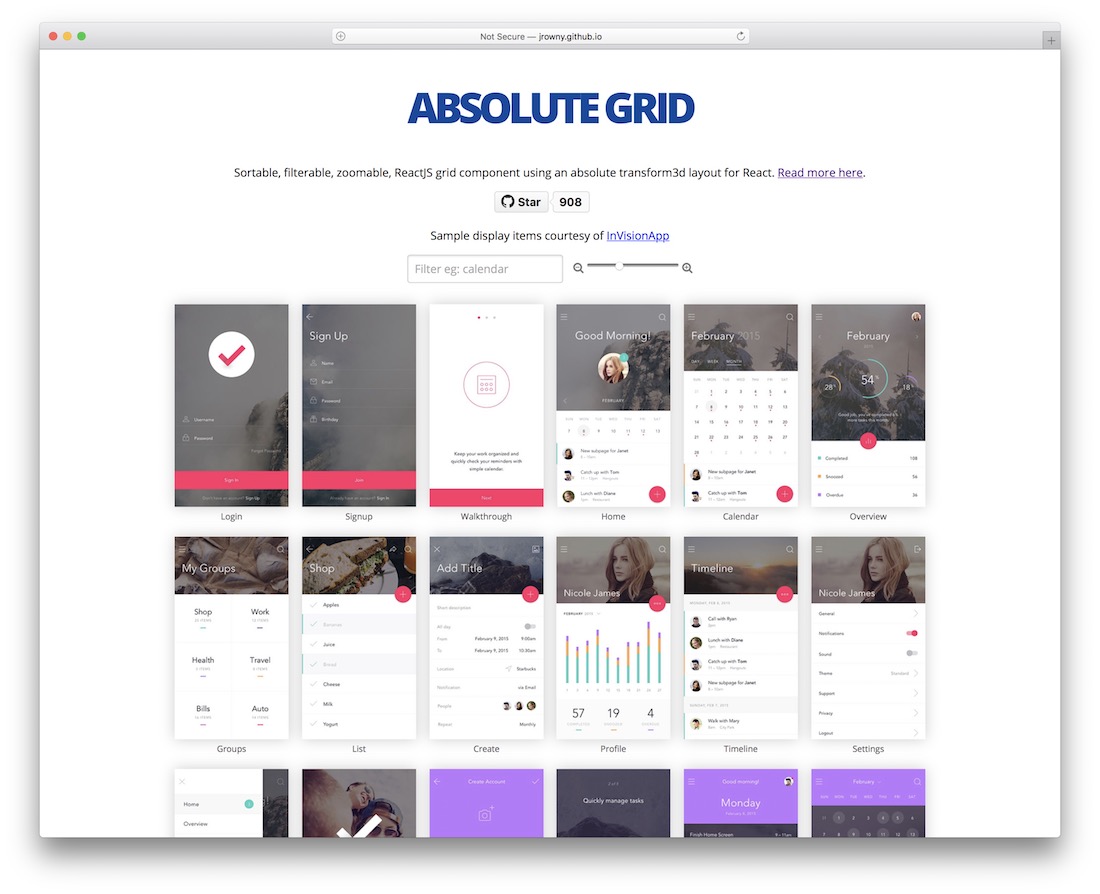
反應絕對網格


網格也可能經常與它們的功能混淆。 網頁中的特定元素具有其樣式和瀏覽器值。 使用外部庫,我們可以使這些組件和元素更加靈活。 特別是,我們可以實現像 Absolute Grid 這樣的庫,並完全控制我們呈現給用戶的元素網格。 您在此處查看的組件可以輕鬆配置為在網站/平台中使用,以根據數據庫值共享內容和組織。 非常通用的庫,一個真正的開發可能性的例子。
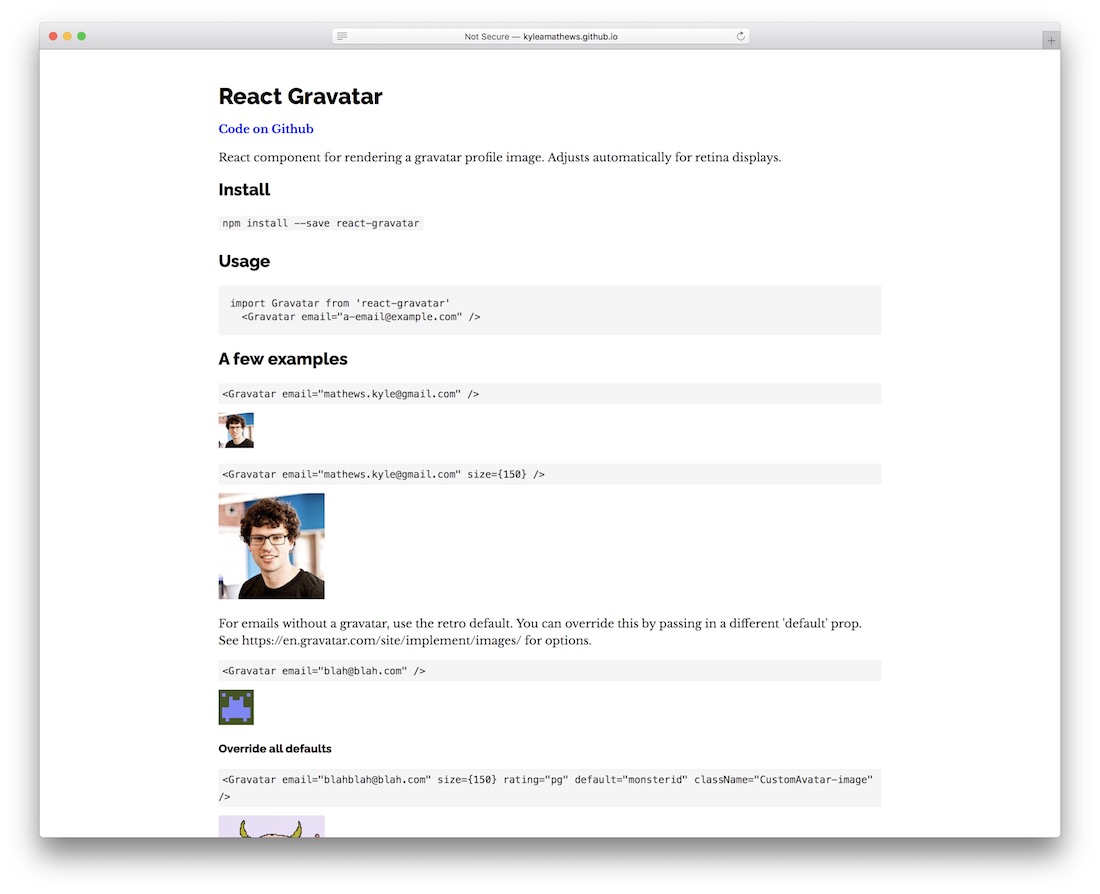
反應 Gravatar

如果你沒聽說過 Gravatar,那你肯定是最近 2 天才上線的,哈哈! Gravatar 是集成到 WordPress 平台中的默認用戶頭像平台。 現在,您可以通過 React Gravatar 組件庫將所有這些出色的頭像帶到您更高級的項目中。 有了這個,組件將根據用戶輸入的電子郵件地址呈現用戶正在使用的 Gravatar 頭像。 它有助於讓這些庫方便地推動獲取用戶數據的全球化方面,而不是手動進行。
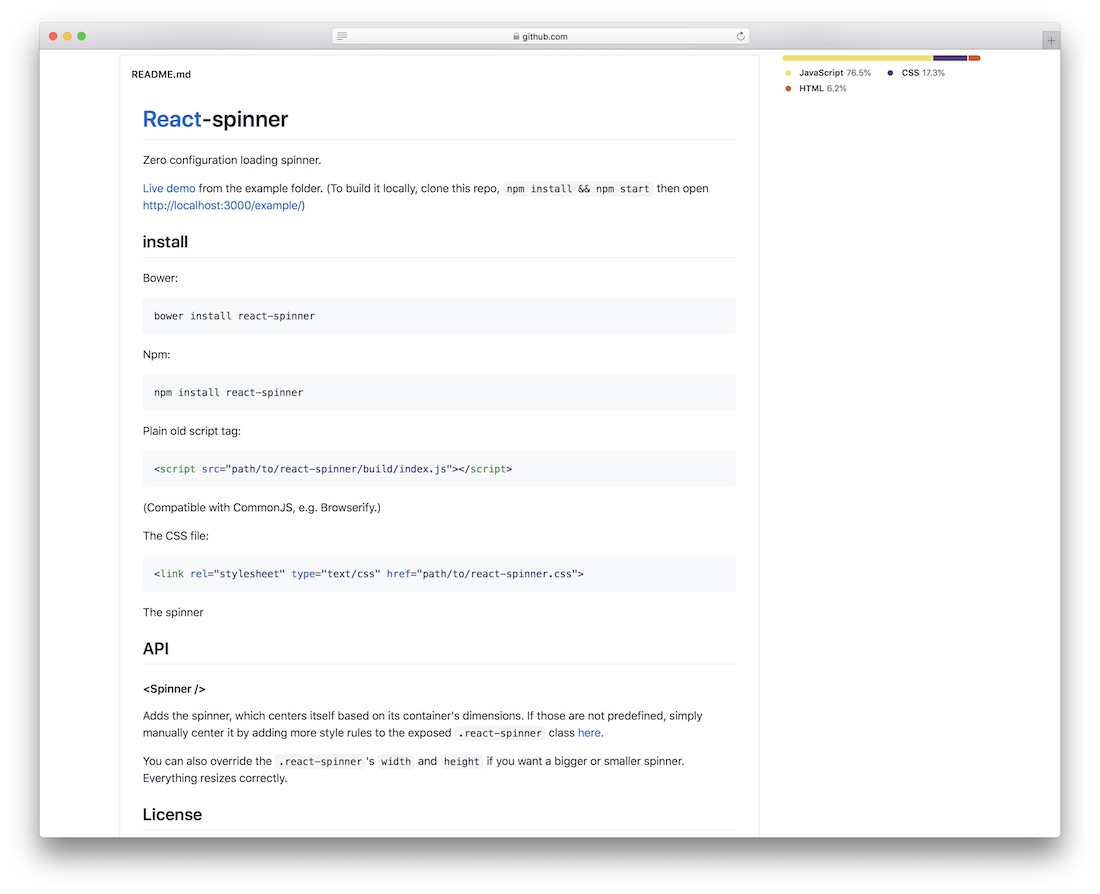
反應微調器

想告訴您的用戶他們嘗試訪問的頁面仍在加載中? 也許您想在您的應用程序中添加一個微調器以使頁面跳轉過程更具交互性? 從編寫微調器代碼中節省一點時間; 實現這個易於使用的組件。 它不需要任何配置。
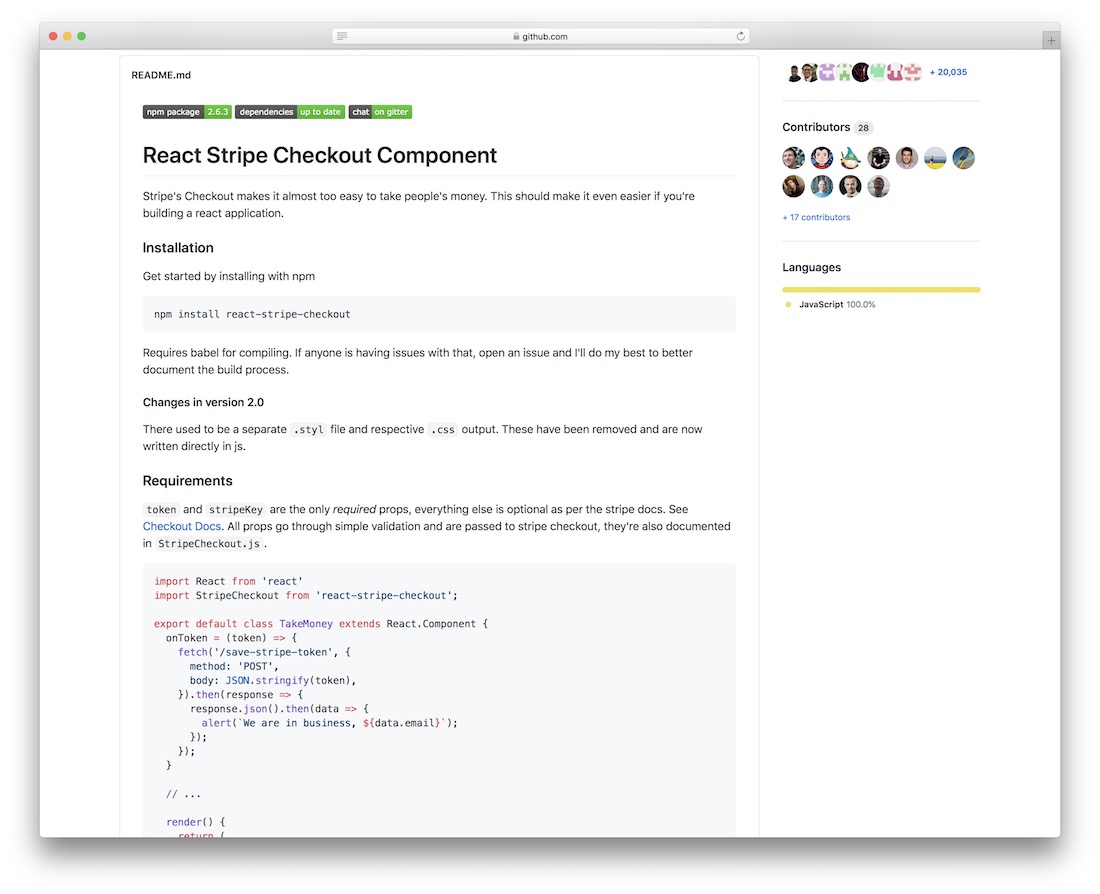
React Stripe Checkout 組件

Stripe 繼續給每個人留下深刻印象; 客戶、設計師、開發人員和整個技術社區。 一家真正重新定義了大型創業公司的工作方式以及創業公司如何改變世界的創業公司,即使他們沒有谷歌市值規模的資源。 Stripe 的結賬功能被數百萬個平台使用,每天發送數十億個請求。 如果您計劃在您的 React 項目中使用 Stripe,請使用 React Stripe Checkout 組件將 Stripe 的 Checkout 庫直接加載為 React 組件。 對於在您的應用程序中使用 Stripe,這將是一個更加平滑的過渡。
React-Crouton

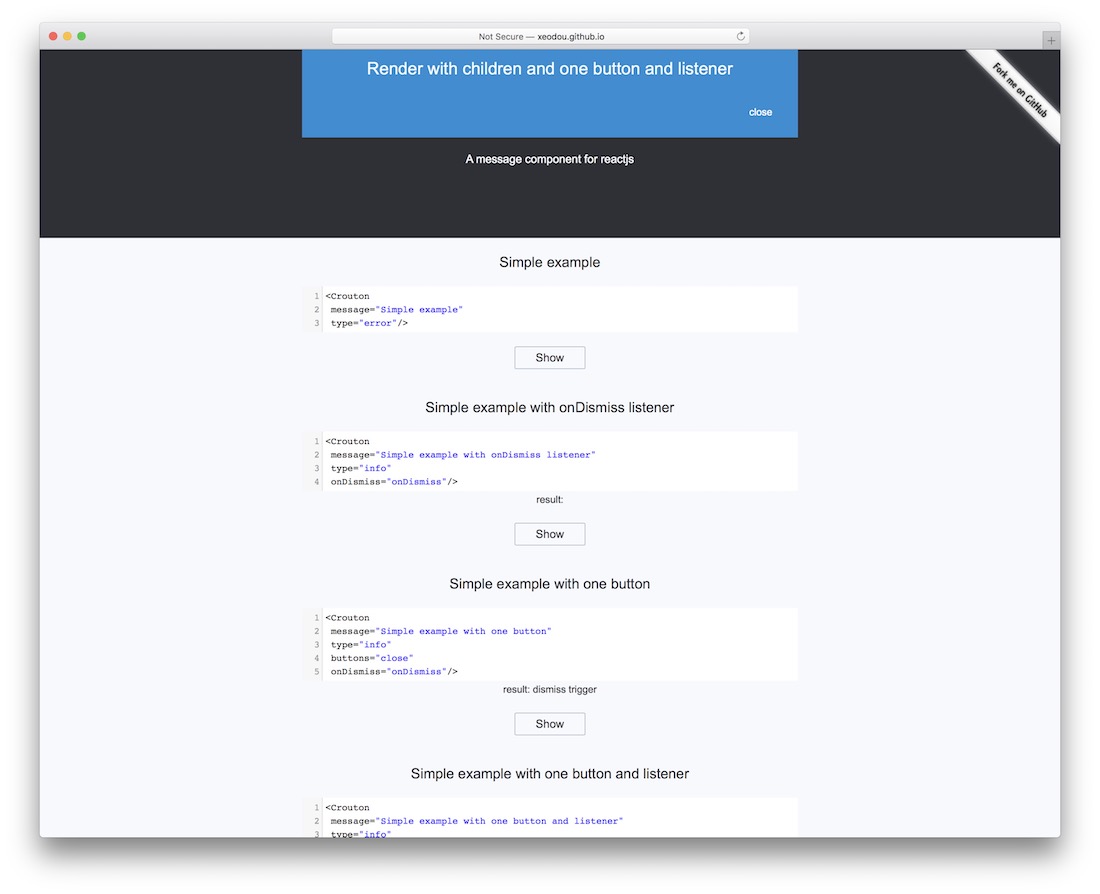
React.js 的消息傳遞組件——React Crouton。 如果您認為這是一個即時消息組件,請不要感到困惑,它不是。 這更像是一個消息傳遞組件,旨在在導航突出顯示菜單中提供突出顯示選項。 使用該組件,您可以根據用戶請求的表單提交創建將在頁面頂部顯示給用戶的消息。 我們已經可以預見電子郵件營銷人員會為這個流暢且完美的庫而瘋狂。
ReactJS 的 SVG 加載器組件

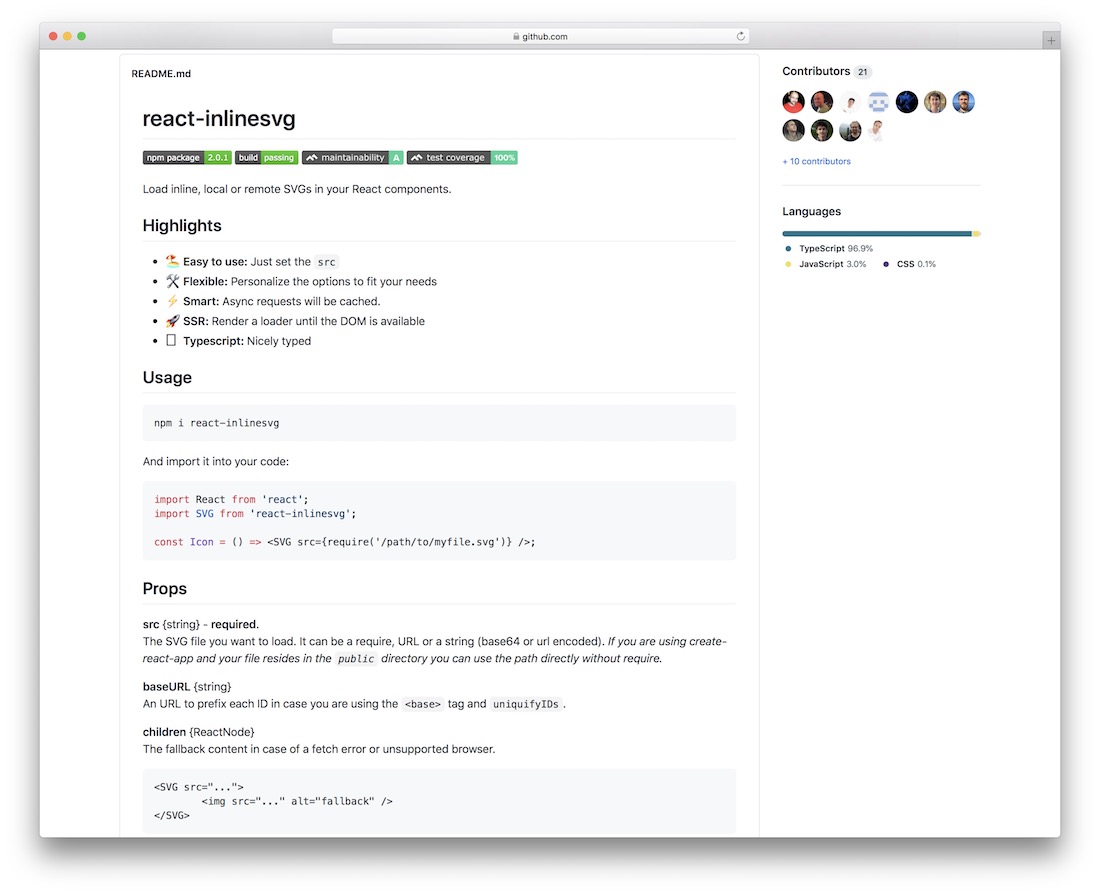
毫無疑問,SVG 越來越受歡迎,因為我們正在過渡到一個 Web 開發時代,在這個時代,性能得到了更多的關注和關注。 React InlineSVG 庫將幫助您通過 React.js 加載 SVG 文件。 這使您無需在同一文檔之間轉換即可對其進行編輯和設置樣式。
反應選項卡組件

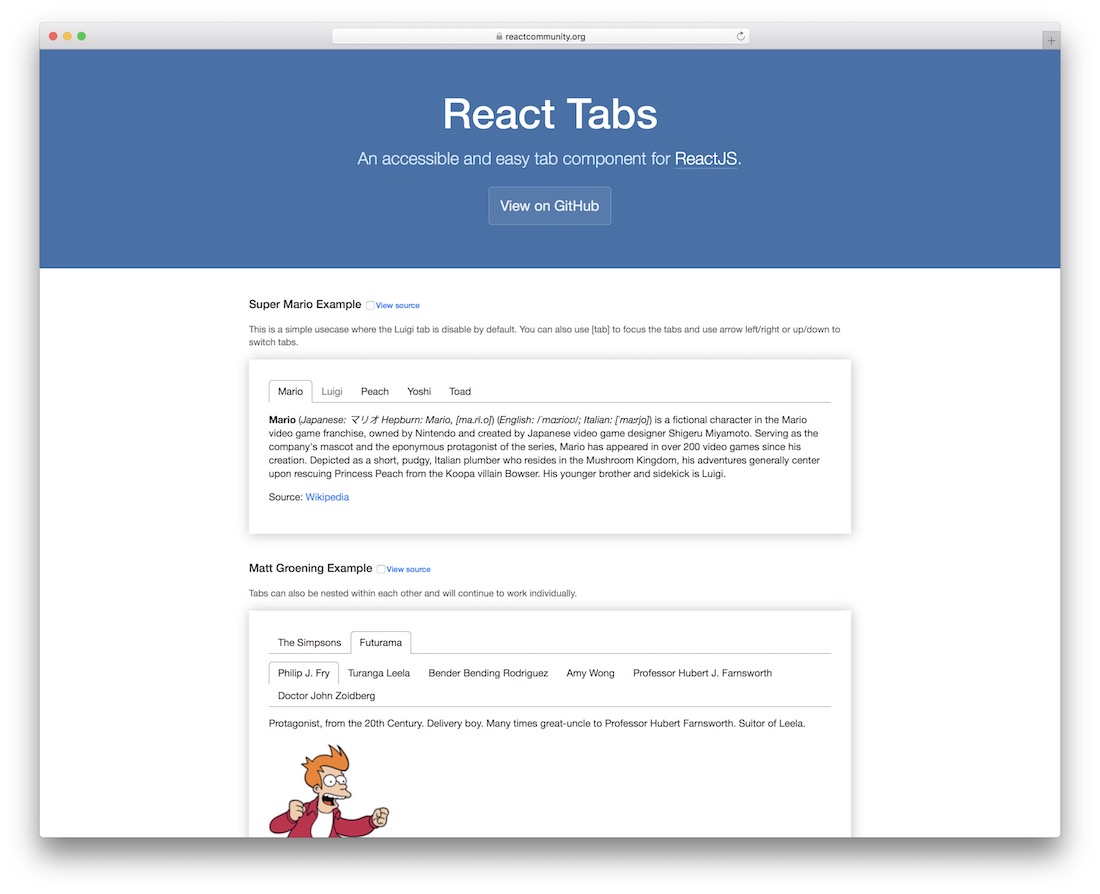
一個 React 選項卡組件,您可以在需要選項卡式內容的任何情況下實現它。 觀察 React 如何對知識庫等平台變得有用將會很有趣,知識庫以使用選項卡式內容更方便地呈現數據而聞名。 總體而言,這裡非常可靠的庫,只需幾秒鐘即可為您的內容添加選項卡交互。
反應可拖動

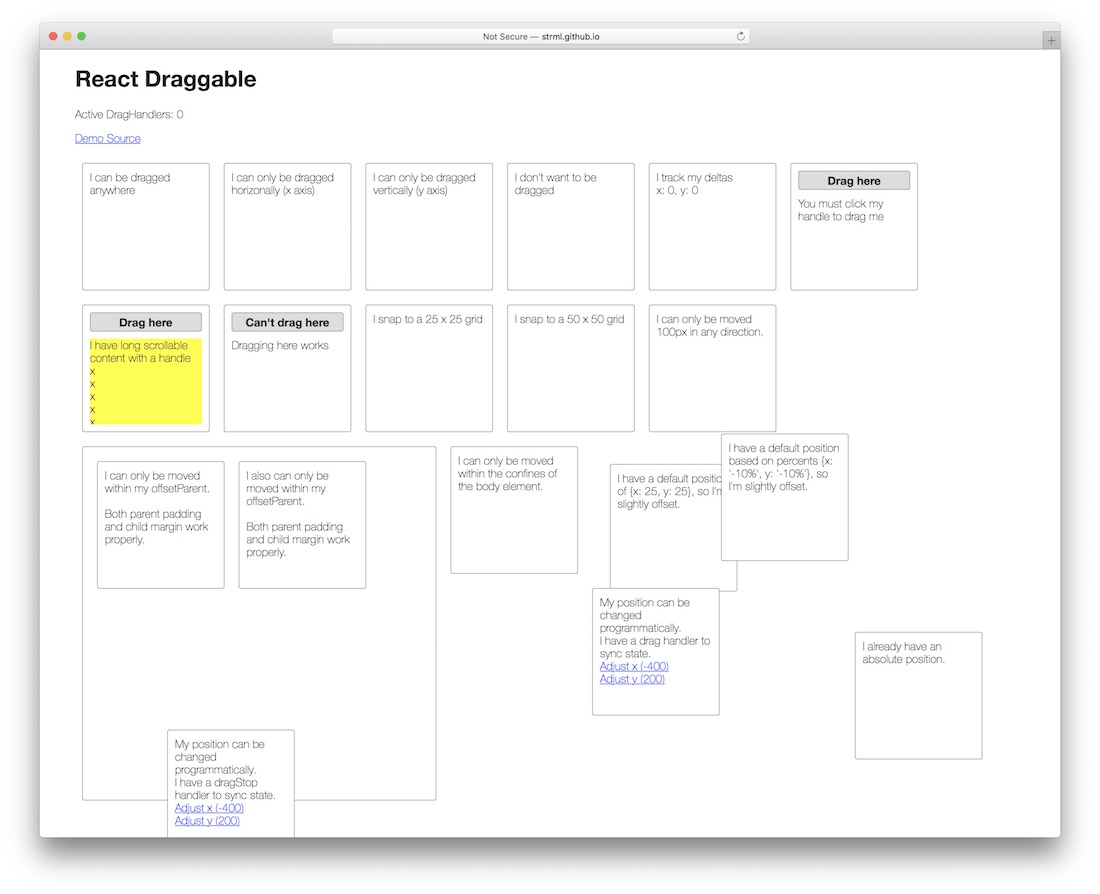
如果我們討論的前幾個可拖動組件對您沒有吸引力,並且您正在尋找更原始和獨特的東西,那麼試試 React Draggable; 這是盡可能原生的。 通過可拖動的功能展示您的內容,並創建一些讓用戶負責內容如何呈現給他的東西。 目前,該演示沒有顯示固定的拖動功能。 但是通過一點 React 的魔力,你應該很快就能達到這個功能。
用於 React.js 的 Google reCAPTCHA

垃圾郵件發送者認為他們變得越來越聰明,但 Google 的 reCAPTCHA 經受住了現代驗證碼系統和試圖破壞該系統的機器人的挑戰。 reCAPTCHA 是一種可靠的替代方法,可以保護您的提交表單數據免受垃圾郵件發送者的侵害。 請記住,您需要創建一個 reCAPTCHA 帳戶並獲取 API 密鑰。 這樣,您就可以充分利用該組件的潛力。
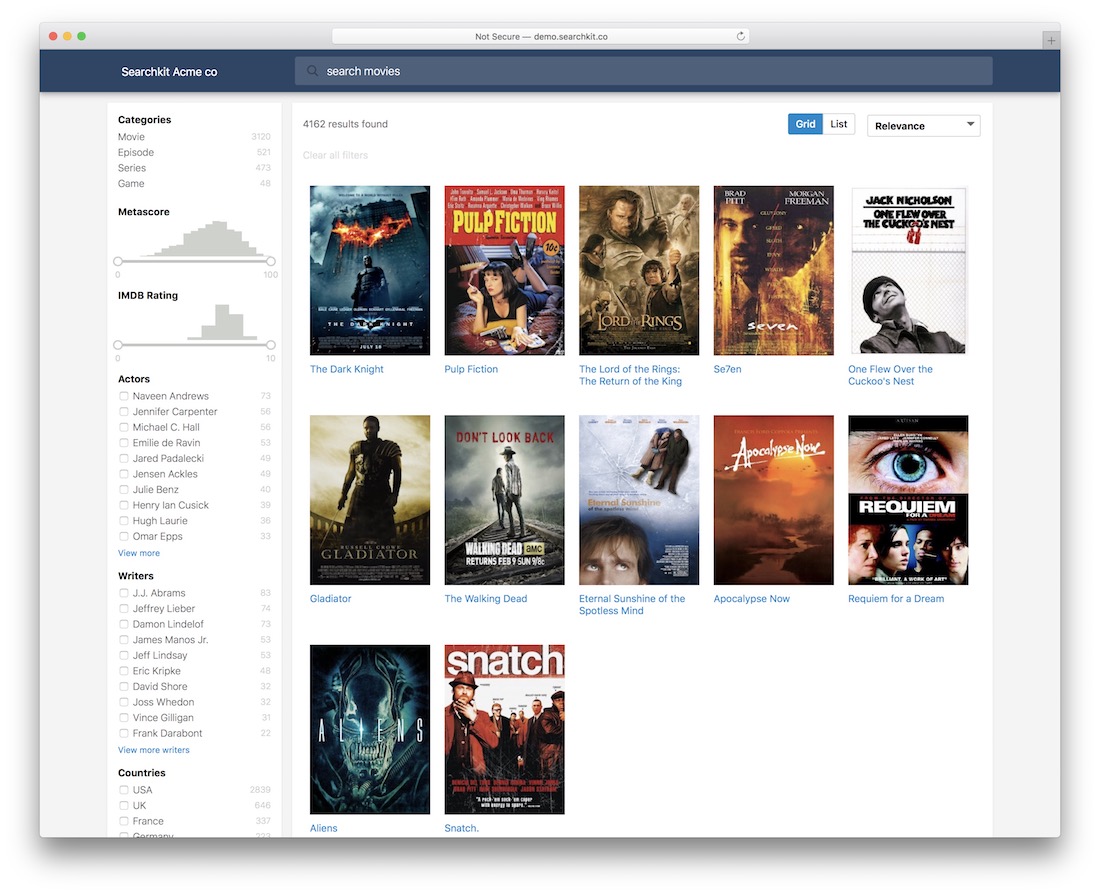
Elasticsearch 的 UI 組件

Searchkit 是流行的 Elasticsearch 的 UI 組件集合。 現在,您可以改變您的搜索體驗並使其真正現代化。 如果構建電影網站是您的事,Searchkit 將處理簡潔搜索功能所需的所有困難算法功能,並為您提供一種搜索平台,讓用戶日復一日地回來。 有時,任何項目最重要的功能就是搜索功能; 這就是您的用戶與您的內容進行交互的方式。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
