2022 個很棒的免費引導導航欄示例
已發表: 2022-02-09使用我們免費的 Bootstrap 導航欄模板創建最好、最實用、最方便的網站導航。
您知道導航欄或菜單是您網站必不可少的 - 也是必須的 - 一部分。
但你不需要從頭開始。 節省時間和金錢!
您的用戶可以更輕鬆地訪問有用的信息和頁面。
您可以輕鬆地將它們添加到您的網站並對它們進行必要的修改。
您只需要了解以下基礎知識:
- HTML
- CSS
- 和一般的編碼
我已經簡要描述了每個 Bootstrap 導航欄示例,以便更好地了解它們。
(您還可以找到每個 'Demo' 和 'Download' 按鈕。)
在採取行動之前先體驗它們。
最好的免費引導導航欄模板

網站菜單 V01 是一個最小的導航欄,您可以將其嵌入您的網站並節省您的時間。 它具有透明的設計,但在滾動時會變成實心。
為什麼? 因為它是一個粘性導航欄,而純色背景有助於它在滾動時更加流行。 附加功能是多級下拉菜單和社交媒體圖標。
更多信息/下載

網站菜單 V02 是基於 Bootstrap 的最簡單的導航欄之一。
它旨在默認滿足各種網站設計,而不需要對外觀進行許多配置。
換句話說,歡迎您使用 AS-IS,因為它運行得非常好。 COOL 功能是使文本變亮並添加下劃線的懸停效果。
更多信息/下載

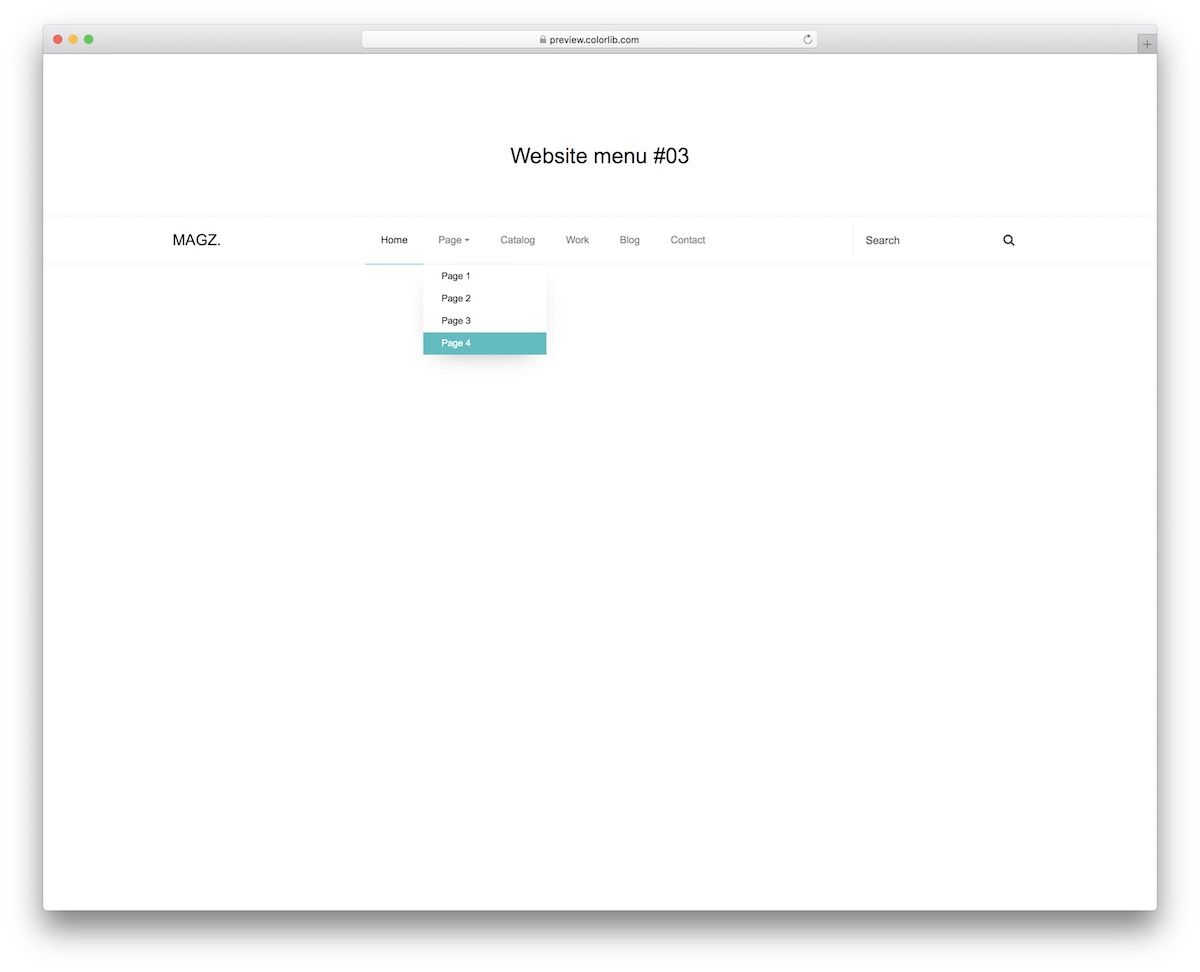
網站菜單 V03 是現代的、透明的,帶有漂亮的按鈕懸停效果。 如果您有很多事情要做,還有一個下拉部分可以讓您的 Bootstrap 導航欄更加實用。
該設計在移動設備上也很有效,但它發生了變化,從右側滑入漢堡菜單。
更多信息/下載

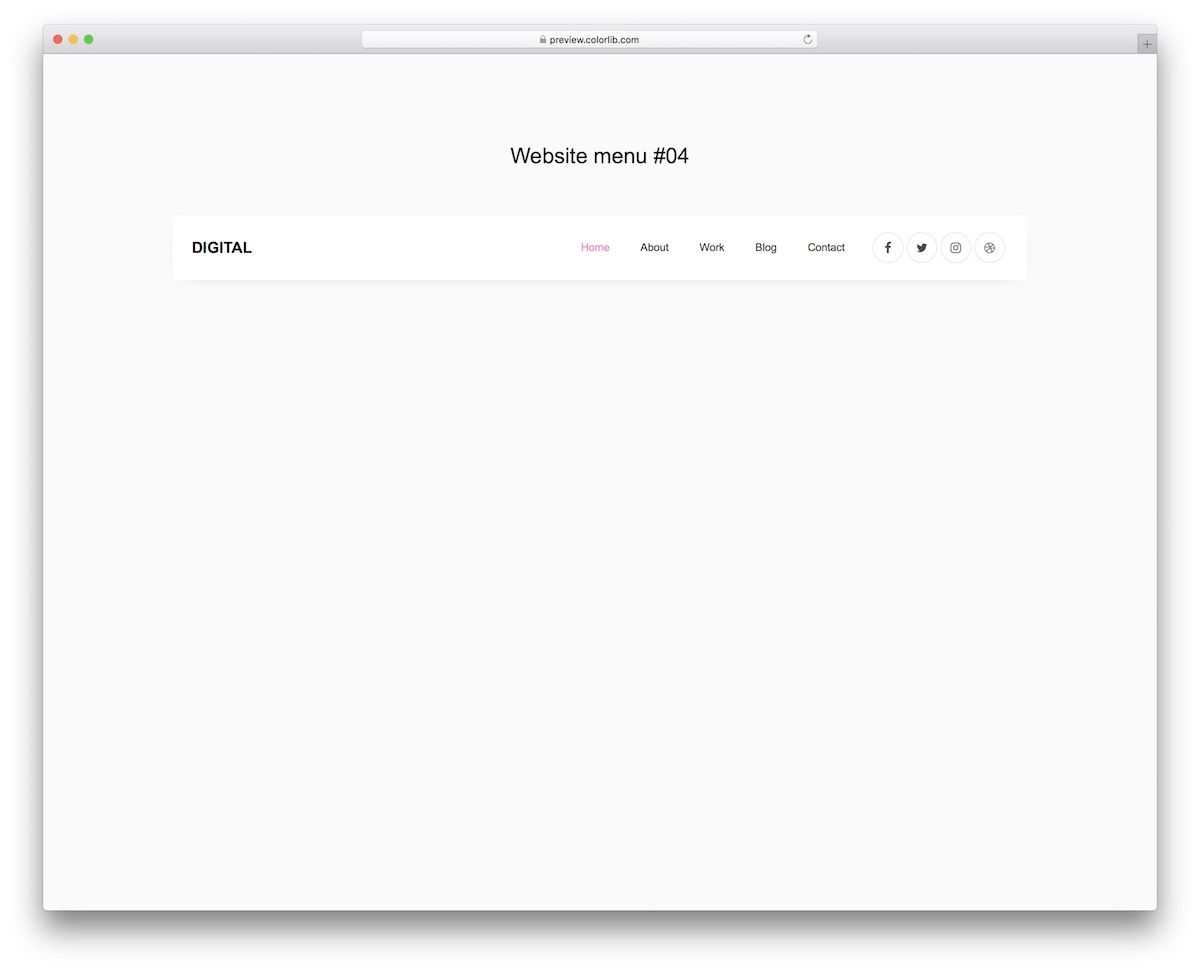
如果您想整理網站上完整的標題區域,請抓取網站菜單 V04。 這是一個絕妙的捷徑,因為您不再需要從頭開始做事。
還有一個頂部欄,用於顯示其他聯繫方式、社交媒體按鈕和主導航欄。
更多信息/下載

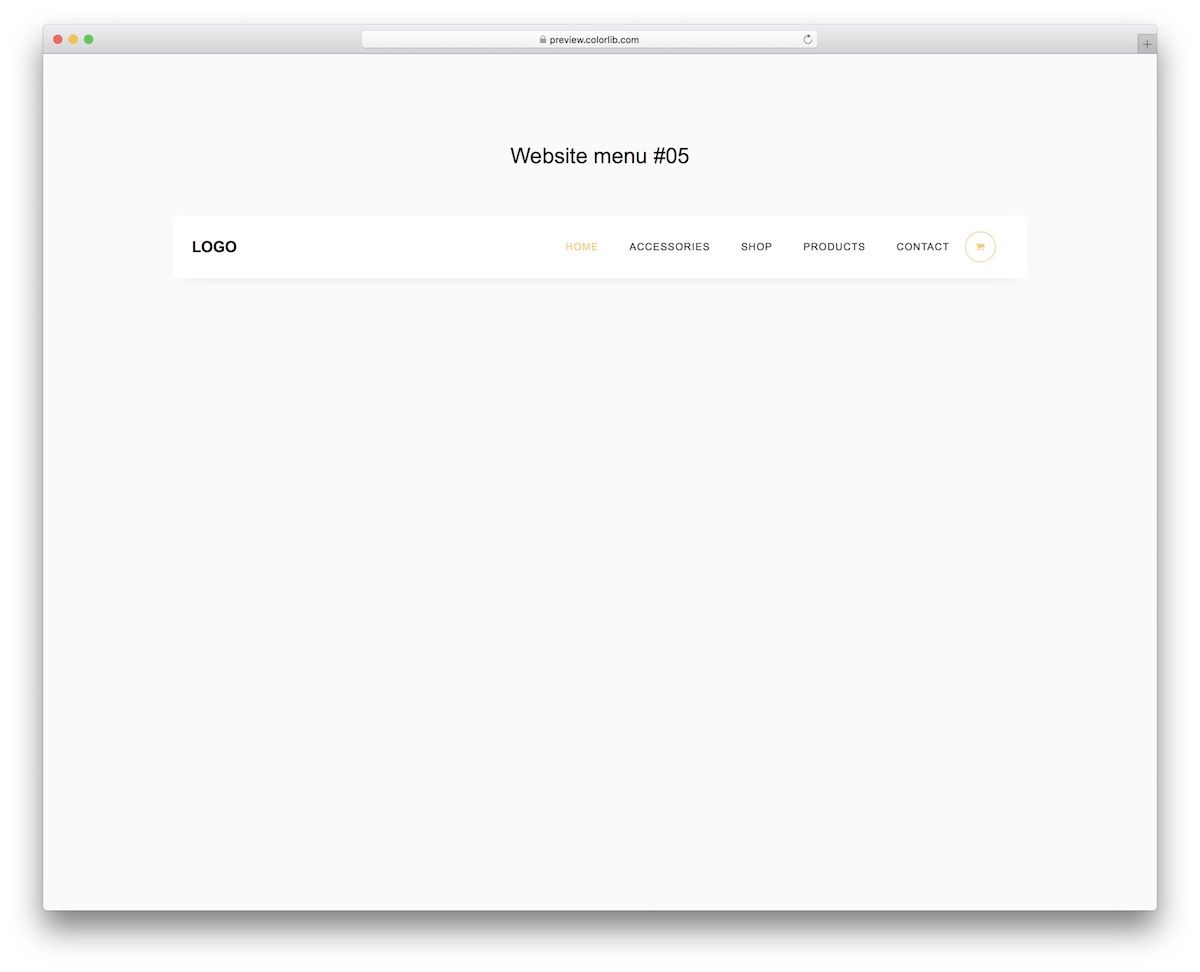
您可以使用網站菜單 V05 保持簡單,而不是使用整個導航欄。 它只有一個圖標,顯示從右側出現的側邊欄漢堡菜單。
所有項目都帶有將文本變為藍色的懸停效果。 這個 Bootstrap 導航欄的風格在桌面和移動設備上是相同的。
更多信息/下載

沒有什麼比糟糕的網站導航更糟糕的了。 它會降低您的網站性能,從而使用戶想要早點離開。
確保這不會發生在你身上。
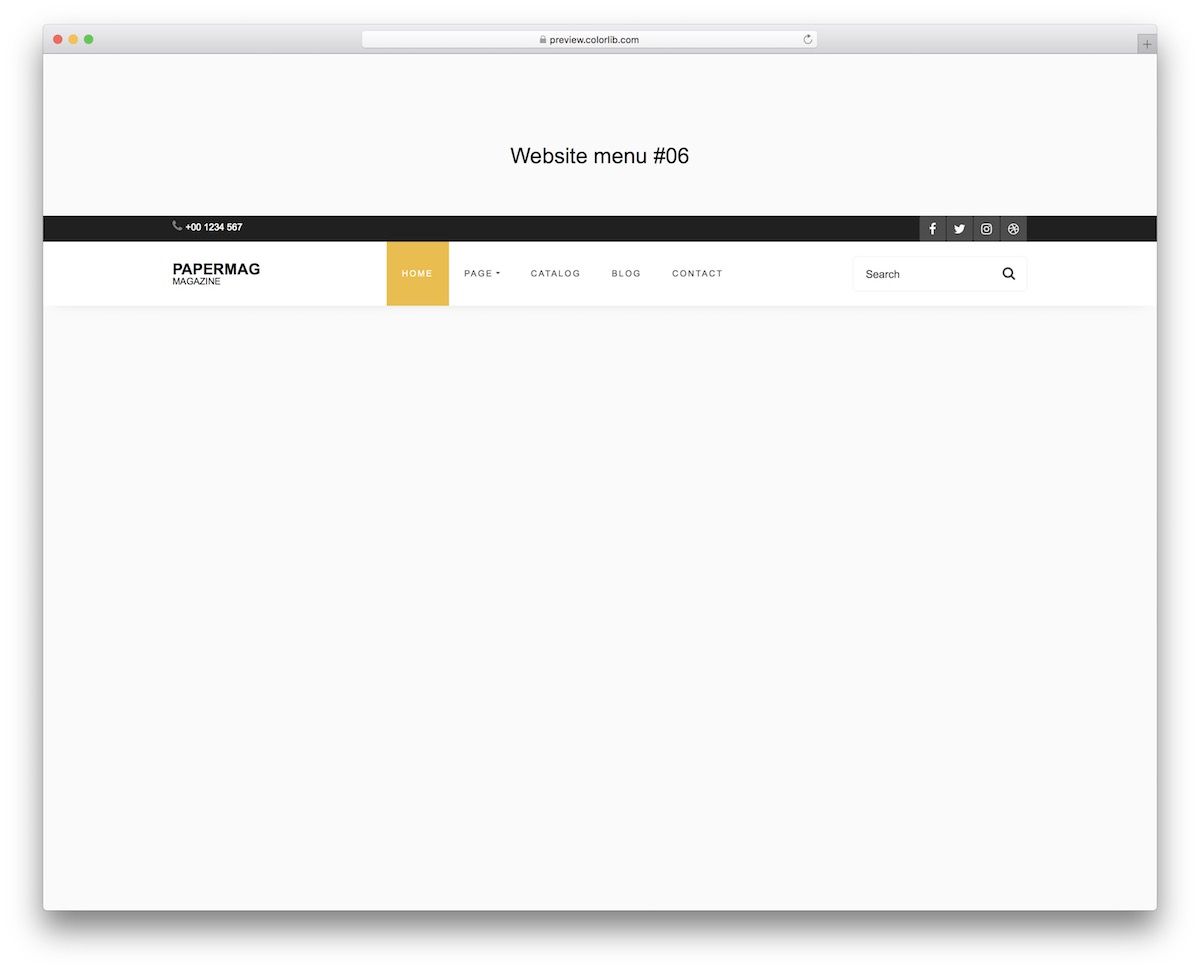
如果您將使用我們任何易於使用但極具影響力的Bootstrap 導航欄,則不會 - 就像網站菜單 V06 一樣。
這個非常具體,因為它面向所有喜歡通過左側滑入式菜單保持最小化的人。
更多信息/下載

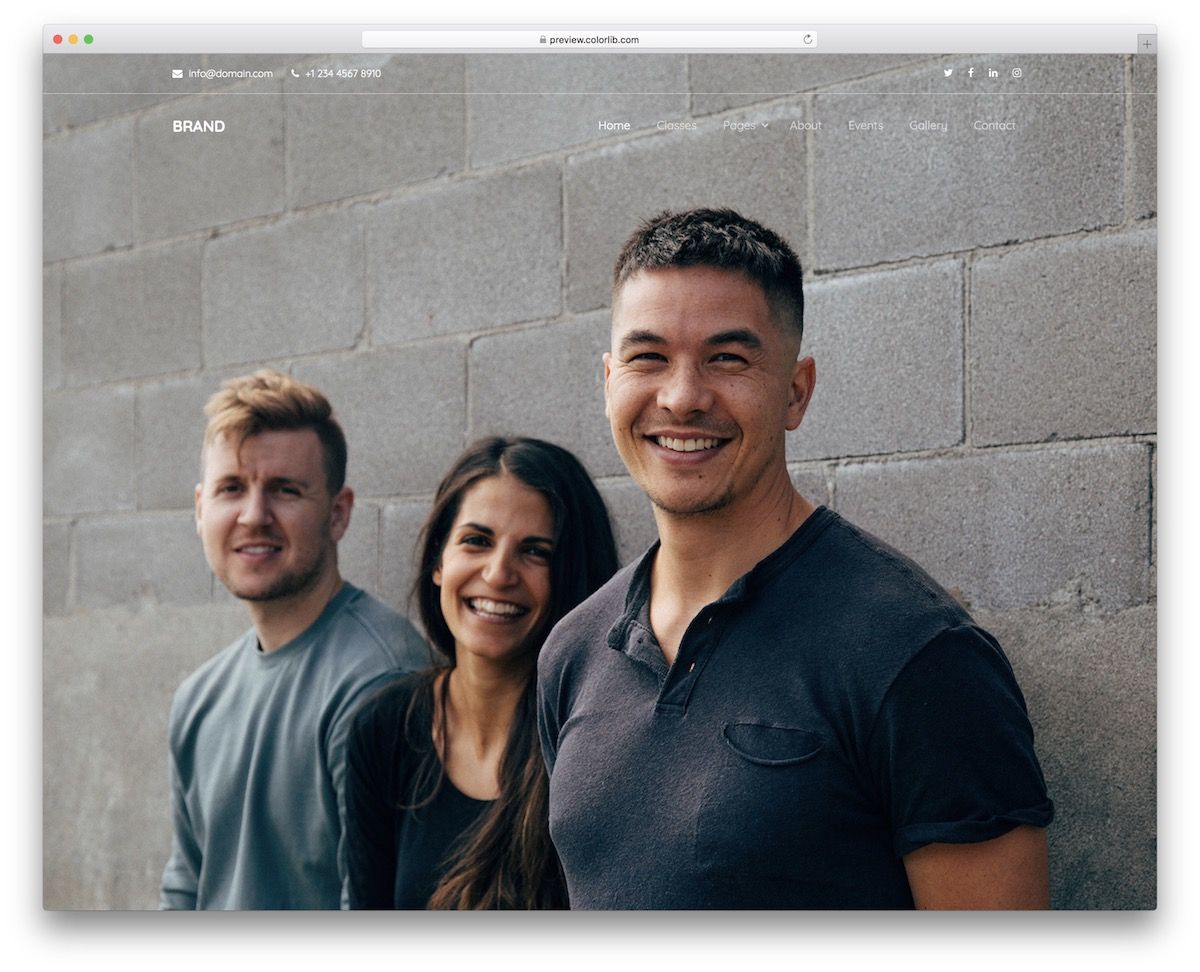
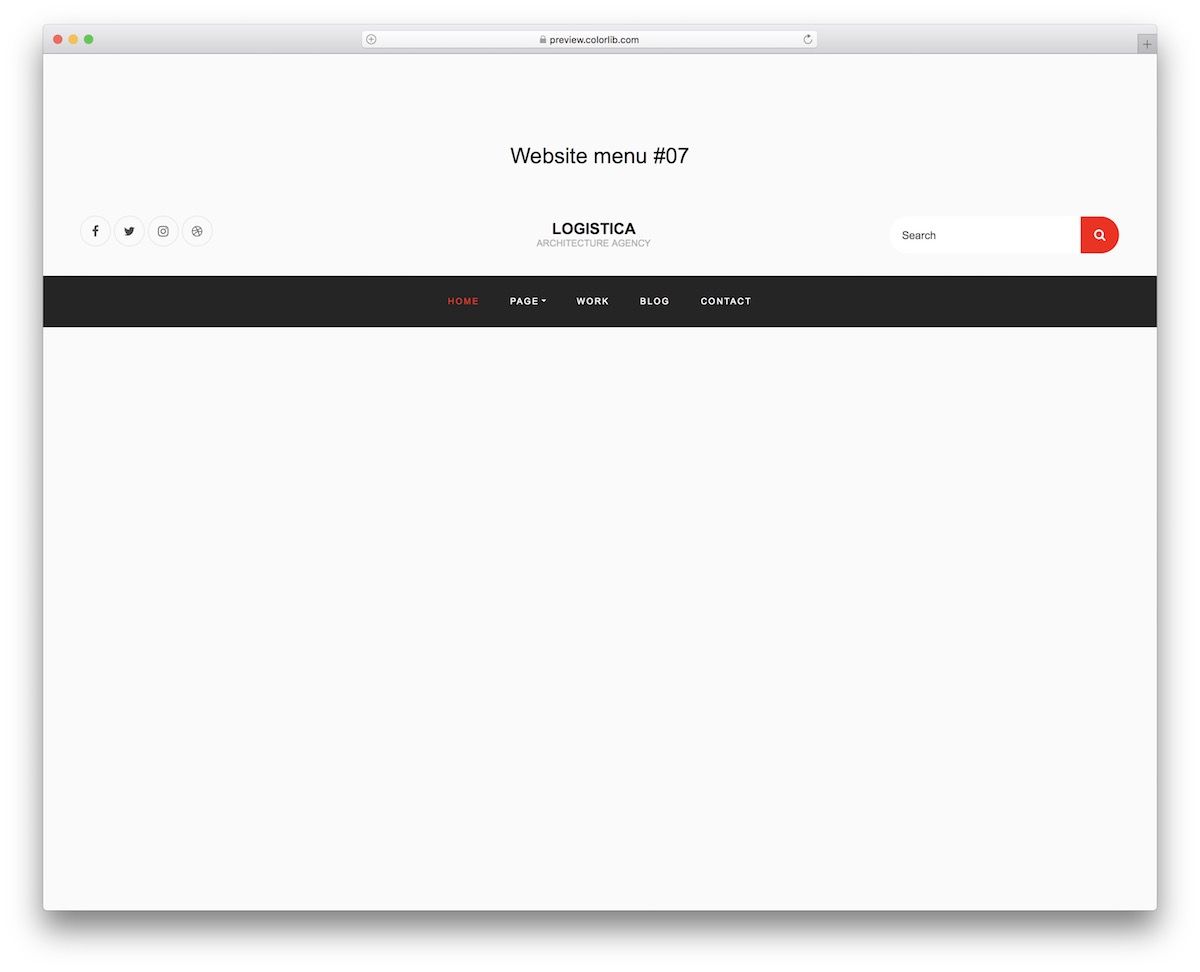
當您在折疊上方搖動圖像背景時,請確保您的 Bootstrap 導航欄不會破壞它。 感謝網站菜單 V07,這無需擔心。
它是具有透明背景的絕佳替代品,您可以按原樣自由嵌入。
除了下拉菜單之外,還有一個頂部欄部分,其中可以包含電子郵件、電話號碼和社交媒體圖標,就像默認配置一樣。
更多信息/下載

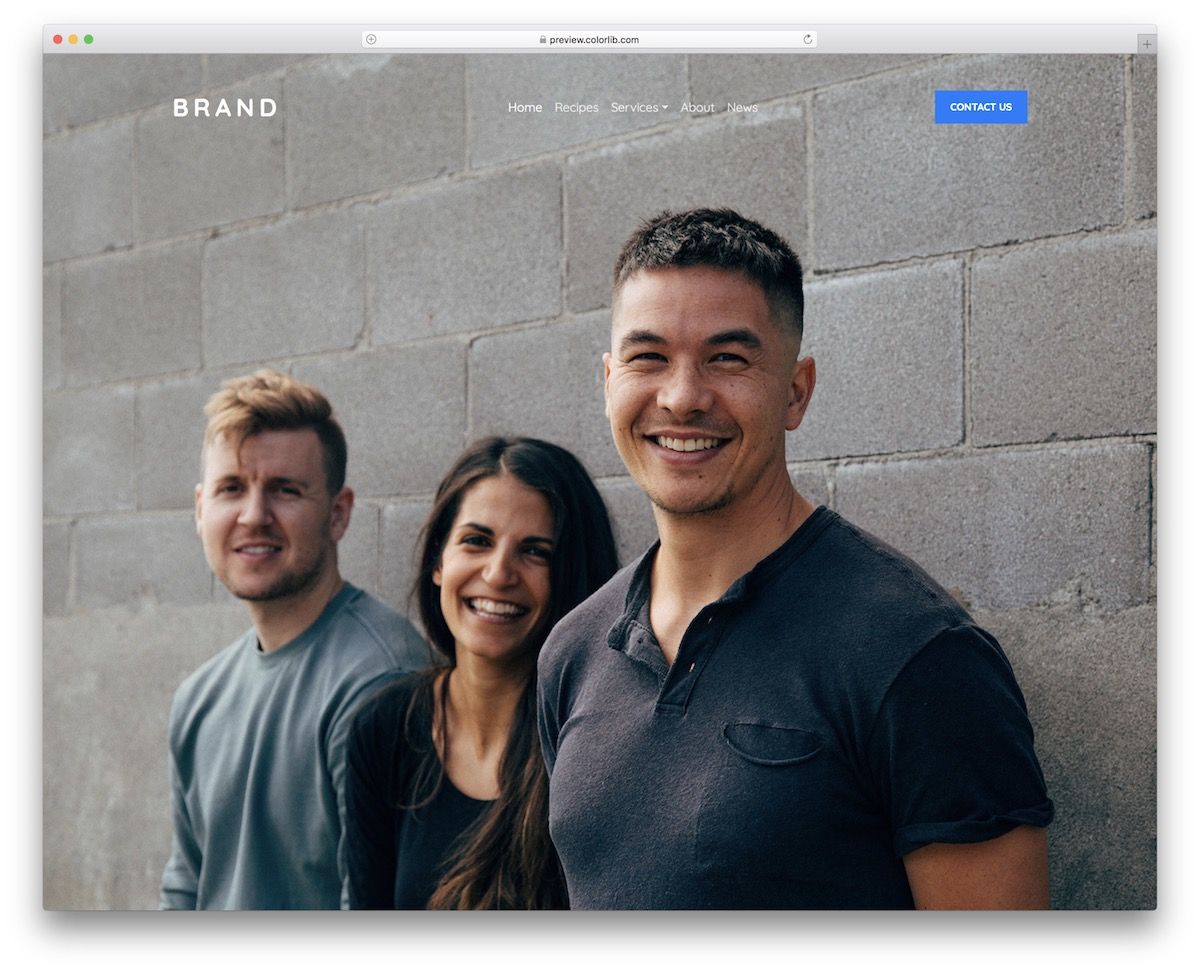
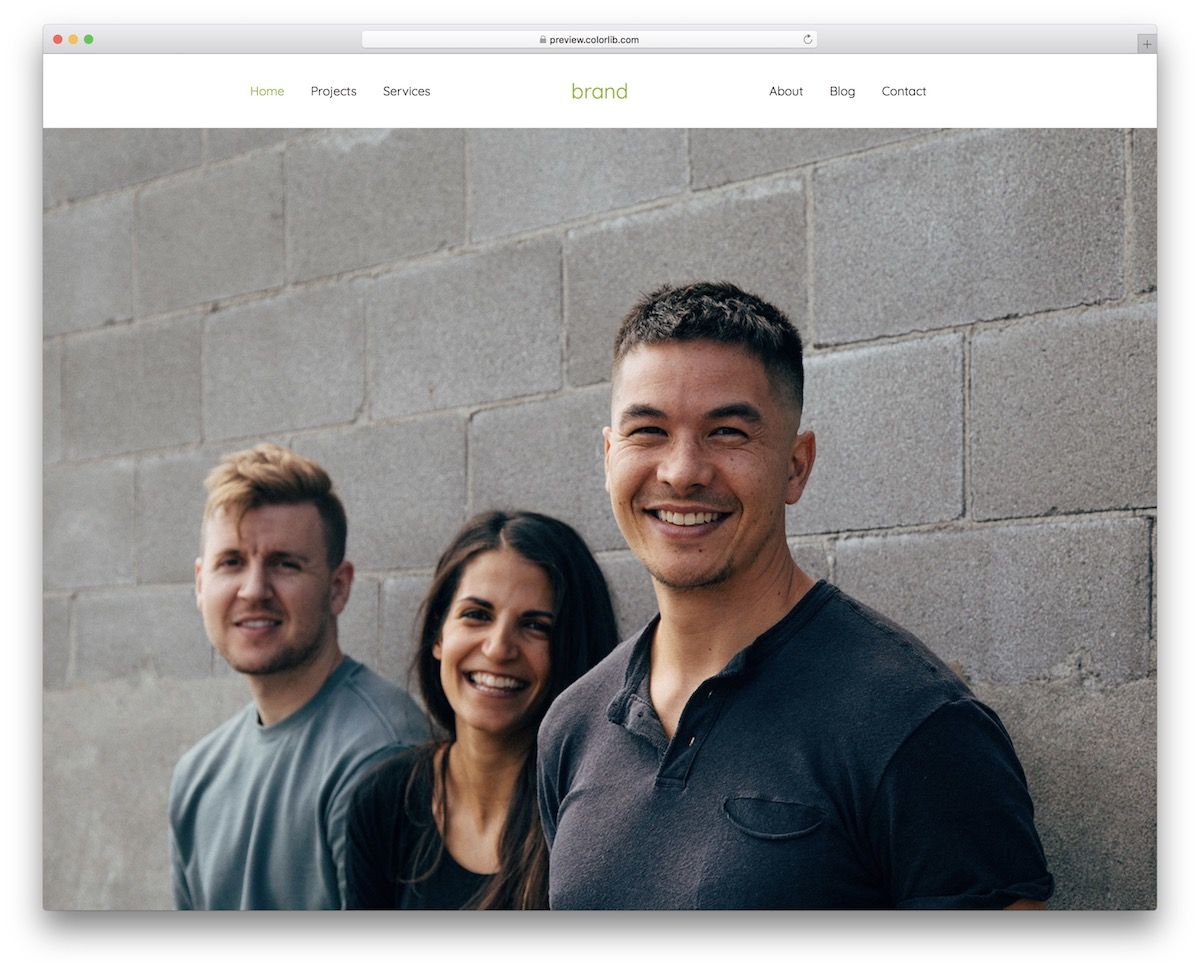
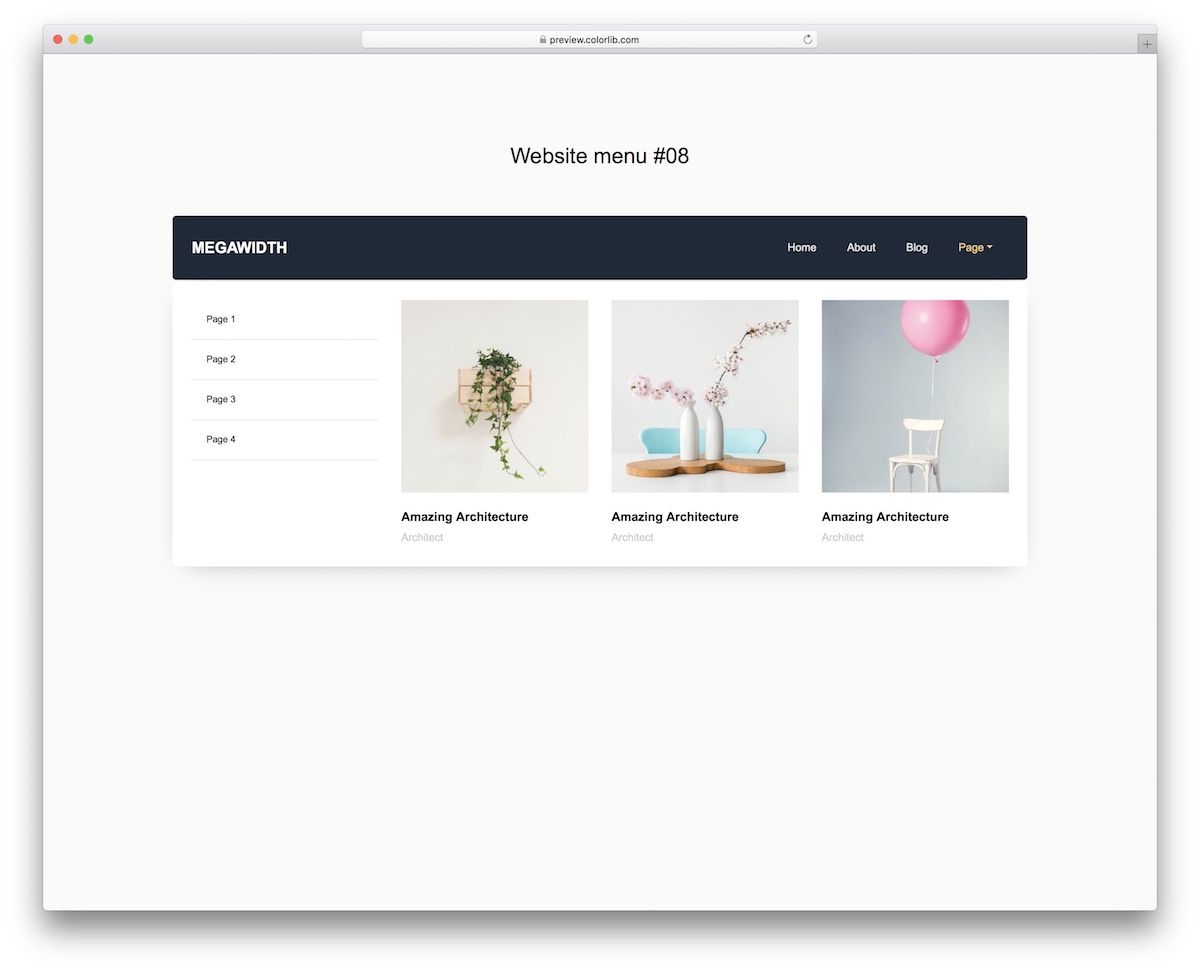
網站菜單 V08 與上面的 Bootstrap 網站菜單有點相似,增加了一個行動號召按鈕,但沒有頂部欄。
簡單是非常重要的,因為它不會分散您計劃在首屏展示的其他內容。
該設計是透明的,最左側的徽標部分,居中的菜單和右側的 CTA。 您可以使用後者將訪問者引導至聯繫部分,但這不是使用它的唯一方法。
更多信息/下載

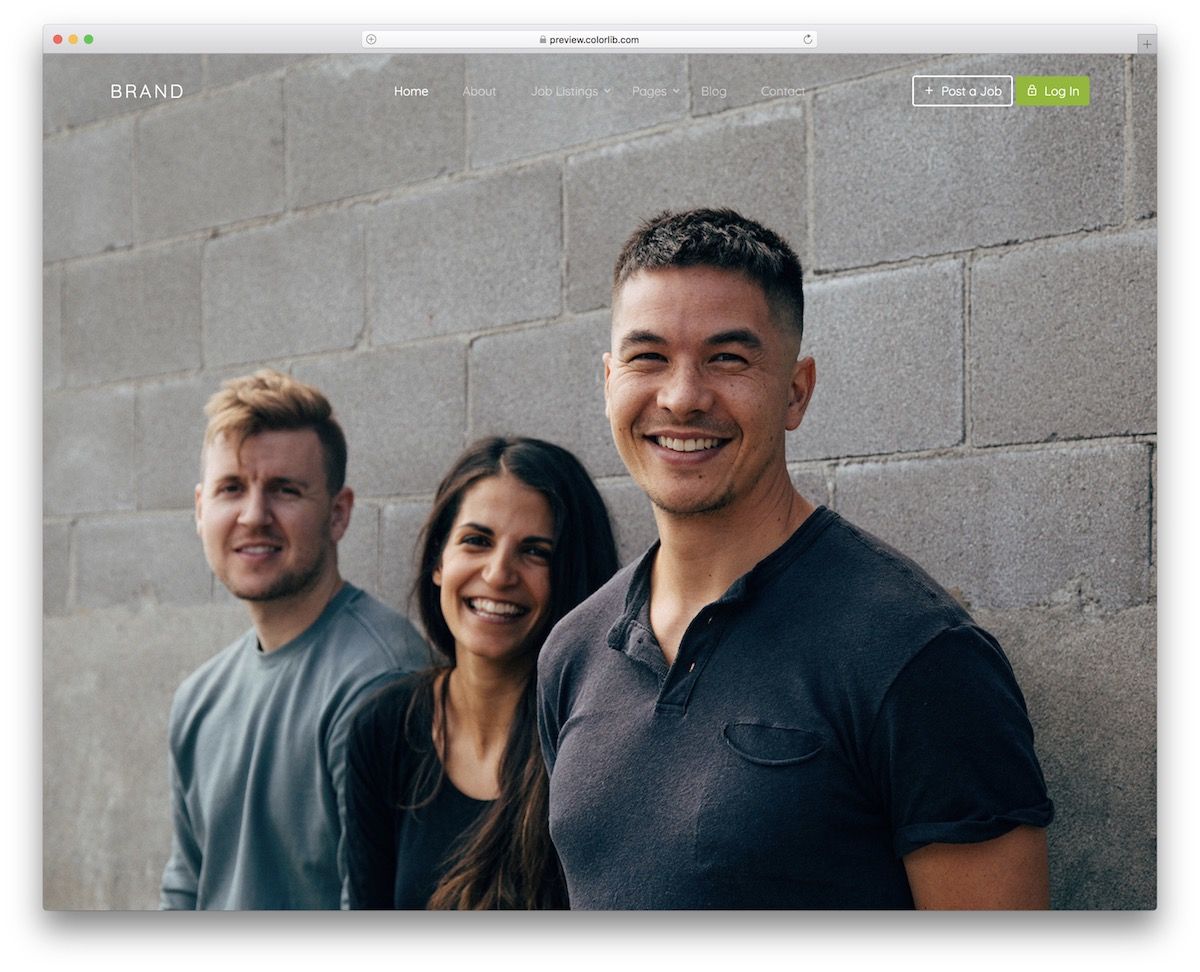
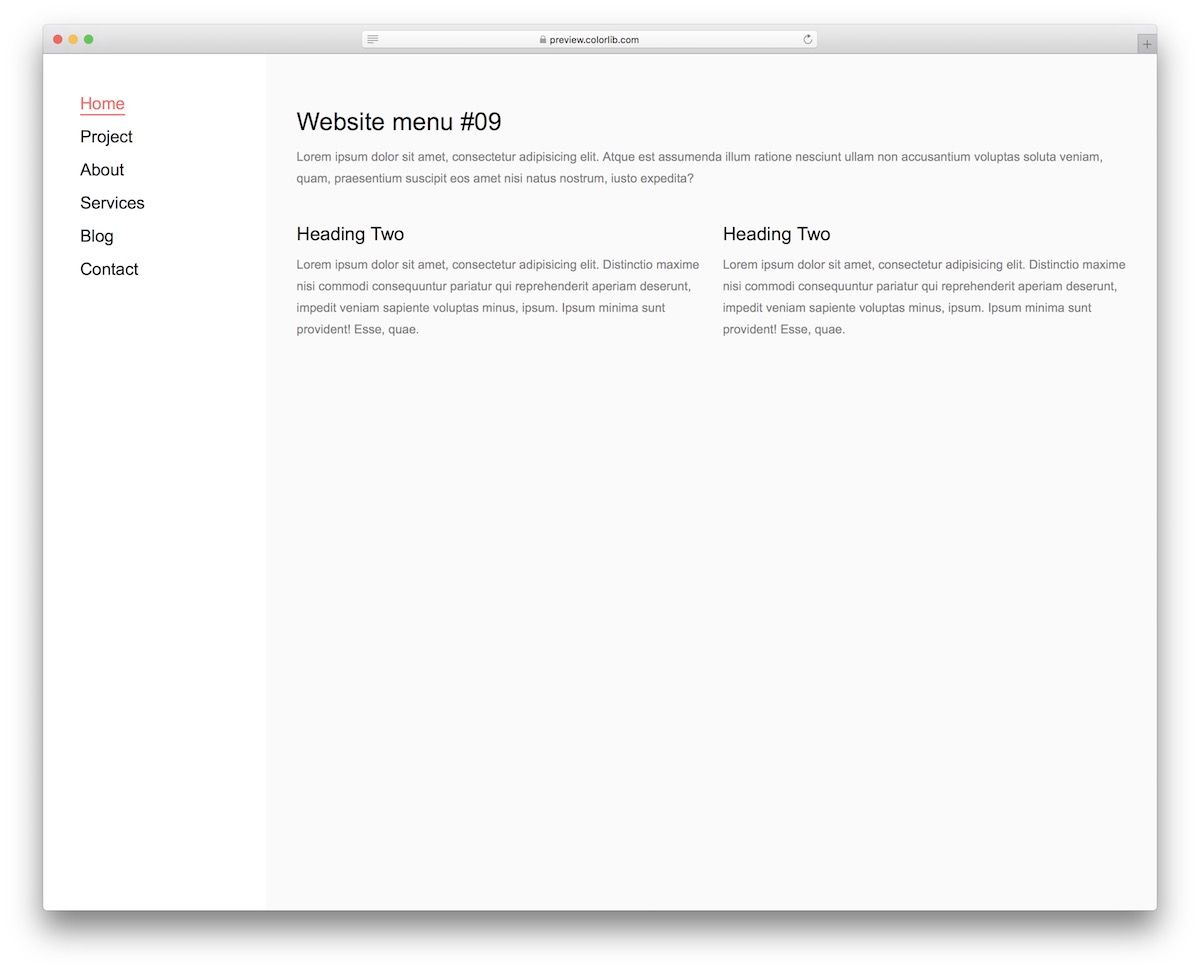
網站菜單 V09 非常適合工作委員會或就業/自由職業者市場。 它具有預定義的“發布工作”和“登錄”按鈕,甚至還有其他符合目的的部分。
但總有一個BUT。
這是正確的; 這並不一定意味著您完全按原樣使用網站菜單 V09。
歡迎您對其進行更改,甚至完全違背常規。
更多信息/下載

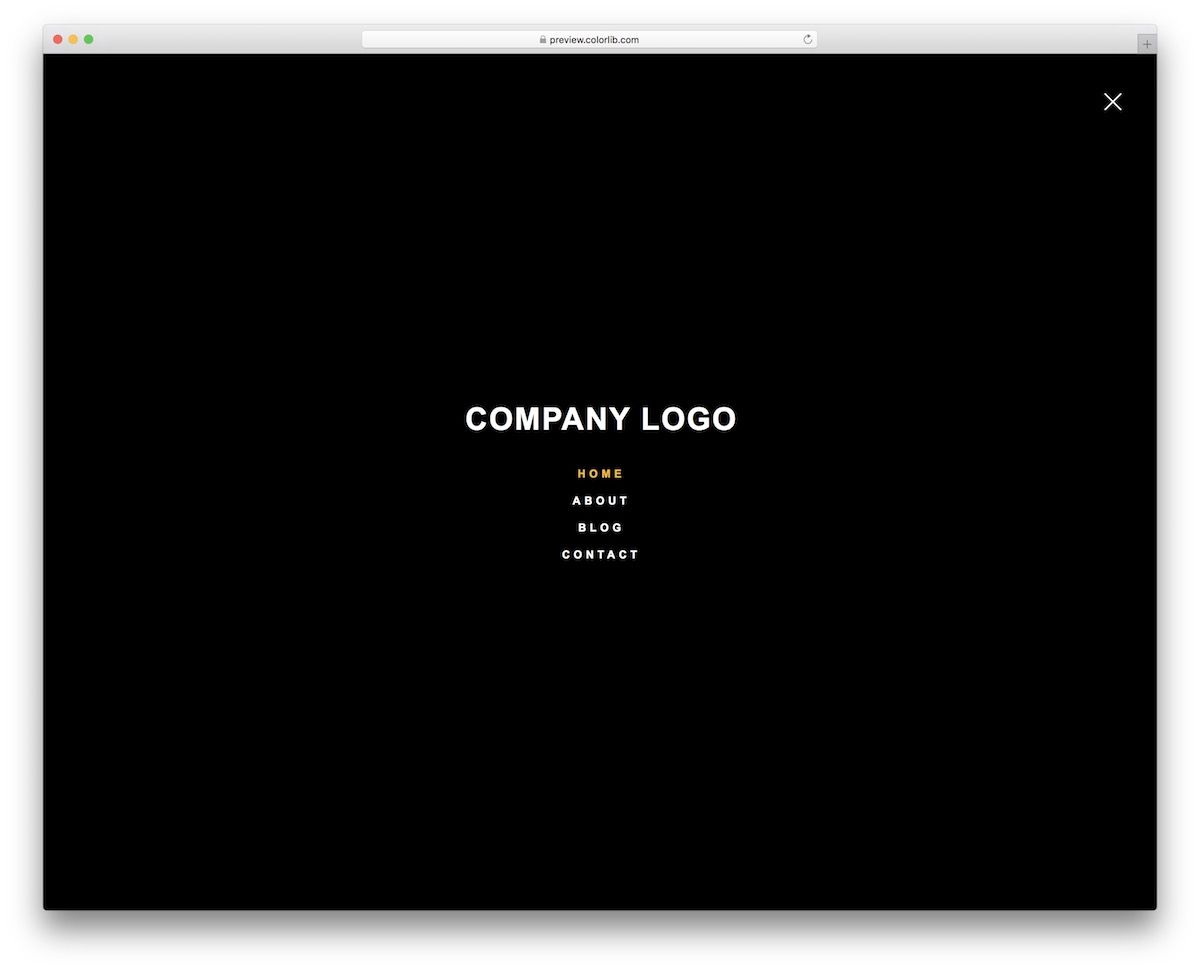
由於用戶喜歡不同的東西,我們創建了許多您可以使用的 Bootstrap 導航欄示例。 對於那些對純色背景菜單模板感興趣的人,網站菜單 V10 是一個很好的解決方案。
但你知道什麼是最好的嗎? 在決定獲勝者之前,您甚至可以先測試此列表中的一些免費片段。

為什麼不? 它們沒有任何隱藏費用,代碼對新手友好且佈局響應迅速。
更多信息/下載

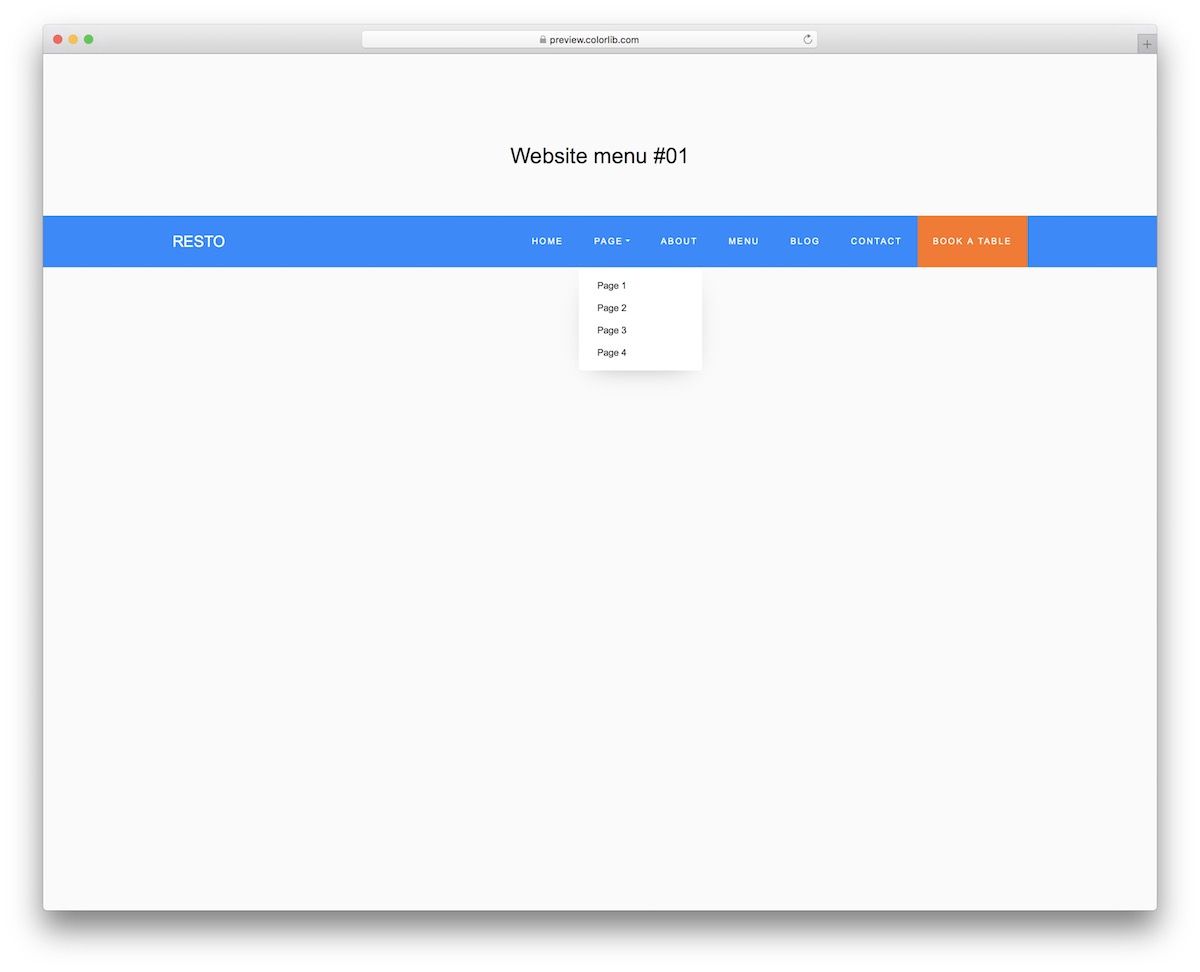
網站菜單 V11 是一個非常標準的網站菜單,有幾個特色菜。 首先,它包含一個下拉菜單,因此您無需考慮創建它。
其次,它還有一個CTA 按鈕——在默認示例中——用於預訂餐桌。
當前的配色方案以藍色和橙色為特色,但您可以根據您的品牌方向快速改進它。
更多信息/下載

許多網站的菜單部分都有一個搜索欄,您現在也可以實現它。
網站菜單 V12 是一個成熟的Bootstrap 導航欄,具有許多很棒的功能,如懸停效果、下拉和社交媒體圖標。
這可能是您的整個標題部分。
性能在移動設備上也很穩定,只是整個菜單是一個有組織的下拉菜單。
更多信息/下載

最好的清潔度——這就是您對網站菜單 V13 的期望。 但這就是您已經在屏幕截圖中看到的內容。
但是,在觀看和體驗現場演示預覽時會更好。
這正是您的頁面菜單的外觀。 不過,您還可以更進一步,執行配置並將其變成您自己的。 BENEFICIAL 搜索欄也在那裡。
更多信息/下載

網站菜單 V14 在桌面上有一個 BOXED LAYOUT 燈,但在移動設備上變暗。 此外,它對文本和社交媒體圖標都應用了懸停效果。
即使它使用粉紅色,您也可以快速切換到不同的顏色選擇。
對於一個仍然從大眾中脫穎而出的簡單菜單 - 那就是您使用網站菜單 V14 的時候。
更多信息/下載

網站菜單 V15 的設計與其前身類似,只是針對電子商務網站和在線商店。 它甚至帶有一個購物車圖標,可以在懸停時打開一個下拉菜單。
您的網站可導航性將不再相同。
只要您實施網站菜單 V15,它就會得到改善,但您需要對其進行操作才能激活它。
儘管如此,即使您是 Web 開發領域的初學者,您也將贏得比賽。
更多信息/下載

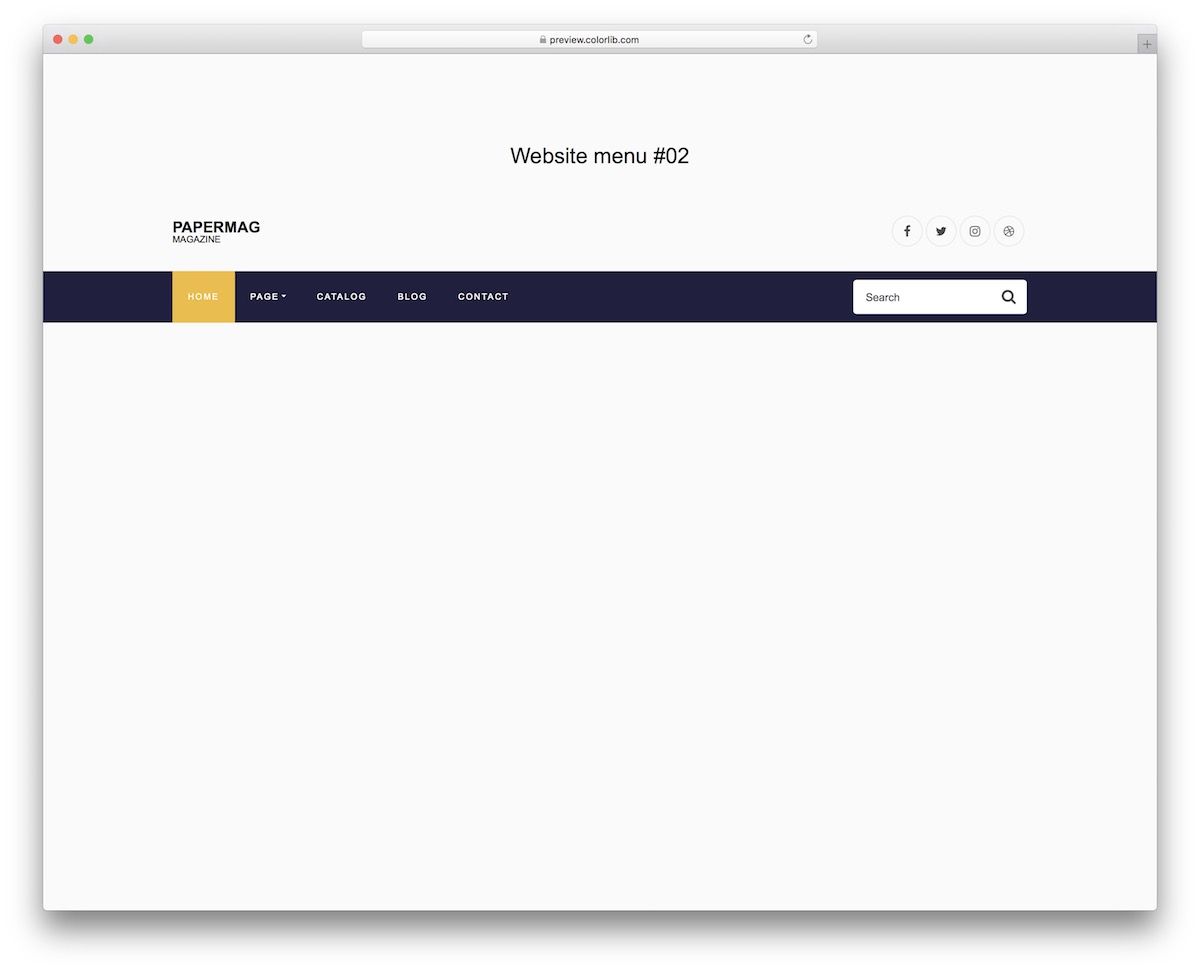
網站菜單 V16 是更動態的 Bootstrap 導航,主要部分為淺色,頂部欄為深色。 此外,該工具用黃色調調料,使其看起來更好。
此外,免費片段帶有集成的搜索欄和社交媒體圖標。 還有一個下拉菜單,用於顯示其他部分和類別。
更多信息/下載

社交圖標、搜索欄和下拉菜單整齊地打包到一個 Bootstrap 菜單中。 遵循現代網絡的所有最新趨勢和規定,網站菜單 V17 是一種極好的選擇。
如果我們有這麼多很棒的解決方案可以為您節省大量時間,為什麼還要自己動手呢?
由於網站菜單 V17 和其他變體,您現在可以創建用戶友好的網站導航性以增加用戶體驗。
更多信息/下載

如果您想在導航欄中同時顯示 TEXT 和 IMAGE 內容,網站菜單 V18 可以幫您解決問題。
這是對僅使用最新技術的大型菜單的絕佳選擇。
該模板 100% 適合移動設備,但在移動設備上沒有圖像部分。
更多信息/下載

無論您使用頂部菜單還是側邊欄菜單,都沒有關係 - 這更多是個人喜好。
一個並不比另一個好,但您仍然可以同時測試兩者,看看哪個最適合您的受眾。
ABT——一直在測試。
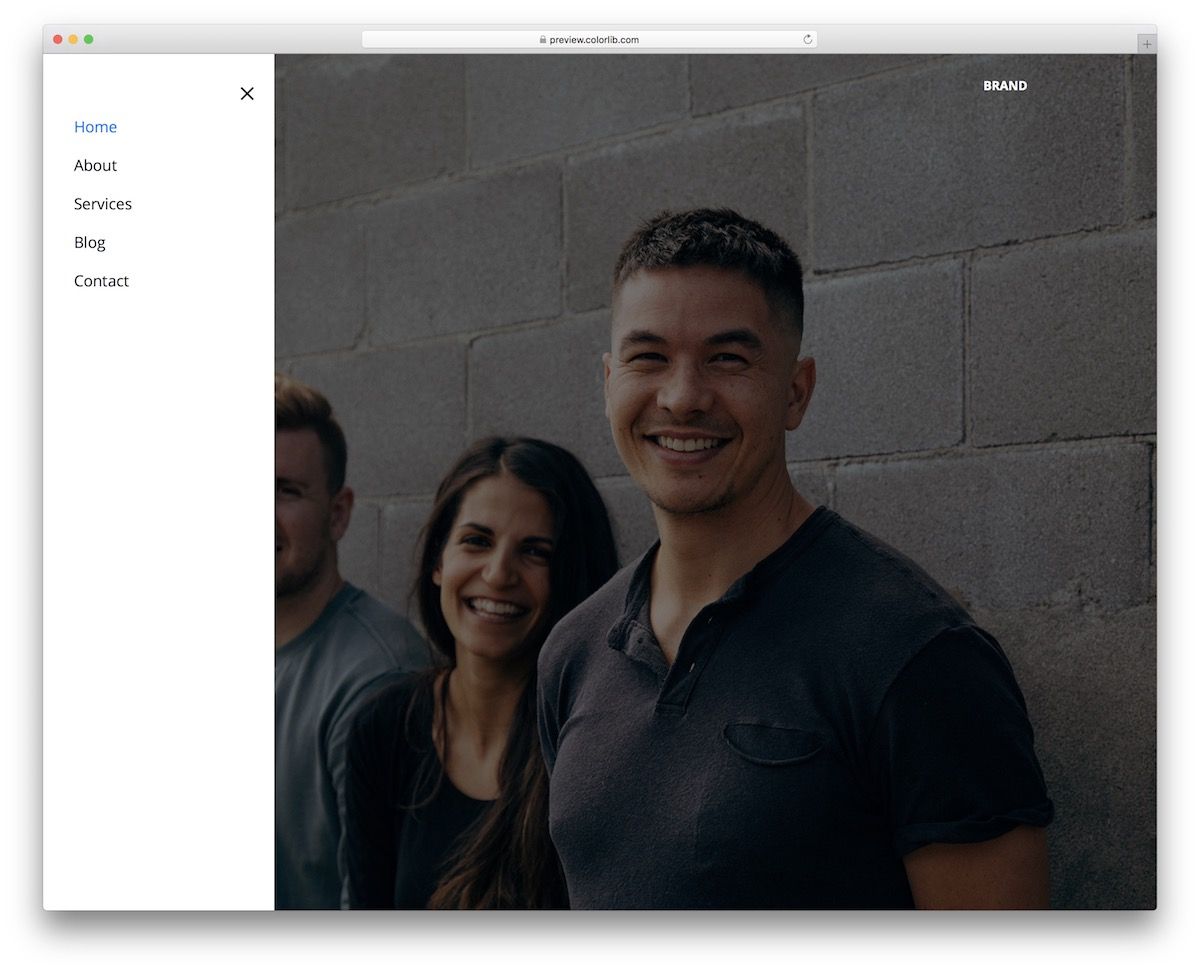
網站菜單 V19 是左側邊欄菜單,在移動設備上表現出色。 在較小的屏幕上查看時,網站菜單 V19 具有一個從左側到達的非畫布菜單。
更多信息/下載

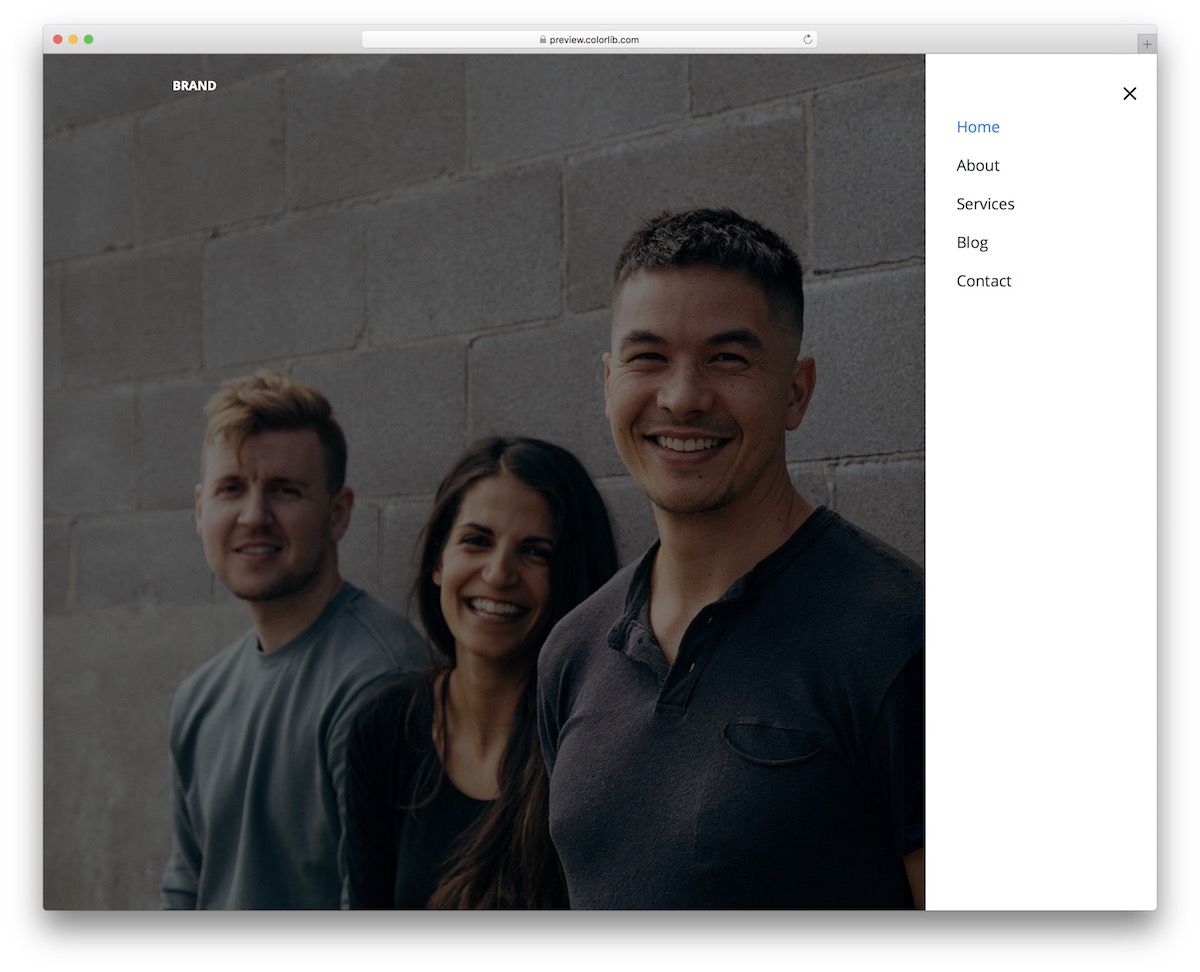
之前忘記說了,除了頂部和側邊欄導航,還可以選擇疊加菜單。 網站菜單 V20 是我們唯一的便捷全屏菜單版本。
如果您想稍微反對穀物,那麼您現在知道該選擇哪個選項了。
相同的菜單覆蓋出現在移動或桌面設備上,因此出色的體驗保持不變。
更多信息/下載
本文為您提供了最好的免費 Bootstrap 導航欄示例列表。 這篇文章中提到的所有模板都質量很好。 您可以輕鬆修改和增強這些模板,並將它們添加到您的網站幾乎毫不費力。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
