2021 年 20 個最佳靈感動畫網站
已發表: 2021-12-29如今,幾乎所有品牌都擁有令人驚嘆的網站,在您的網頁設計中添加動畫將幫助您在競爭激烈的行業中脫穎而出。了解這些動畫網站將激勵您使用獨特且富有創意的動畫來創建自己的網站.
營銷品牌的有效方法之一是擁有強大的網絡影響力。 但是,考慮到該方案需要實用和現代的網站進行探索才能有效。 當然,您需要優先考慮網站的用戶友好性和功能,但動畫可以幫助增強用戶體驗並使您的營銷成功。 動畫是在您的網站上使用的強大工具。 無論您是想提高可信度還是產生更多潛在客戶,將無縫動畫應用到您的設計中都會真正產生重大影響。 因此,我們精心挑選了這些有助於釋放您創造力的動畫網站。
此列表將找到實現流暢、微妙和令人印象深刻的動畫的各種品牌。 他們推廣不同的產品和服務,但他們有一個共同點——令人驚嘆的動畫賦予他們的品牌力量。 當然,內容為王,所以建立一個網站需要引人入勝的內容。 此外,出色的動畫也可以提高可信度,這就是為什麼這些品牌從未錯過將 GSAP 動畫的力量融入各自網站的原因。 因此,請花點時間從這個靈感中汲取靈感,並從您的下一個動畫網站項目中獲得靈感。
動物

如果應用得當,動畫可以提高品牌的可信度。 好吧,如果您需要靈感來做這件事,您可以查看我們收集的這些動畫網站。 Les Animals 是一家位於法國里昂的數字創意工作室,專注於創建量身定制的網站和移動應用程序。 主頁設計看起來很棒,它實現了全屏佈局。 具體來說,品牌名稱通過微妙的動畫以及屏幕底部的社交媒體鏈接和側邊欄上的菜單可見。 此外,該網站看起來也很宏偉,因為它使用平滑的滑塊來突出顯示其一些很棒的內容。 通過 GSAP 動畫的整合,整體設計可以激發其他品牌製作具有此類功能的網站。
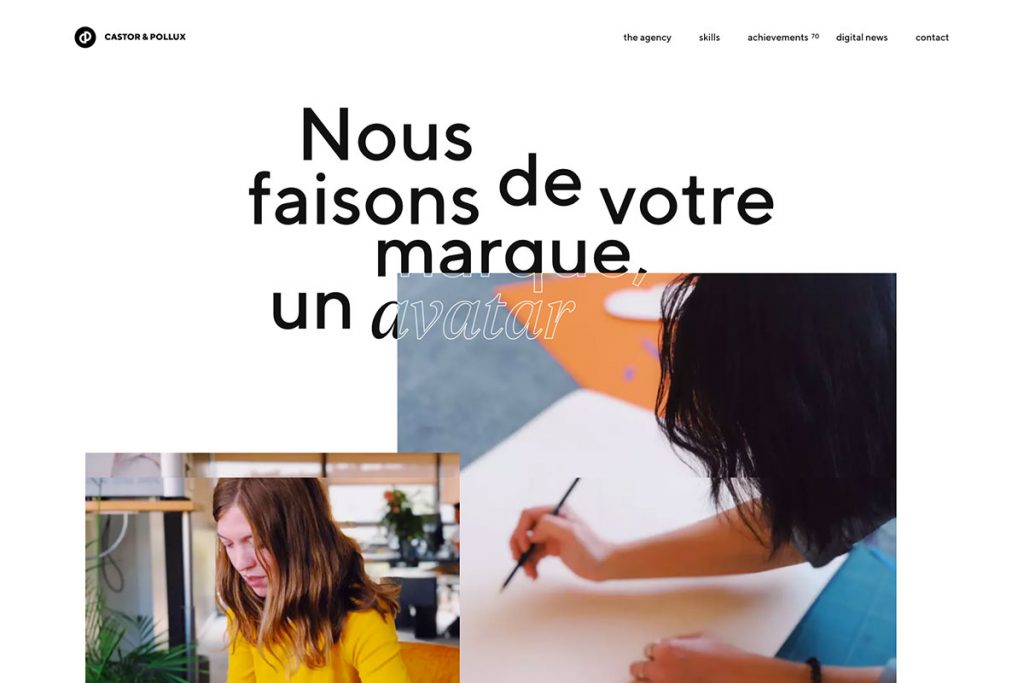
Castor & Pollux

無論您打算重新設計您的網站還是很快對其進行修飾,在您的網頁設計中考慮動畫都是很好的。 Castor & Pollux 是一家支持品牌在線形象的數字傳播機構。 這個網站在不同的部分實現了流暢和微妙的動畫。 它還使用漂亮的不對稱佈局來吸引人地顯示內容。 除此之外,該網站還呈現出乾淨和現代的白色空間。 此外,光標為設計增添了魅力,在不同的部分變化。 不僅如此,它還帶有視頻集成,因此品牌介紹既快速又清晰。
1減1

看看這些動畫網站,它們肯定會幫助並激勵您創建令人印象深刻的網絡形象。 1Minus1 是一家具有 15 年創建領先網站、Web 應用程序、移動應用程序和營銷經驗的創意技術數字代理機構。 作為這些動畫網站列表的一部分,在滾動和懸停在 Web 元素上時展示了出色且誘人的動畫。 具體來說,英雄場景展示了帶有視頻集成的動畫圖像,以進一步介紹品牌。 此外,數字代理機構的見解看起來很有吸引力,具有良好而清晰的排版以及質量和創意縮略圖,可增強其外觀和感覺。
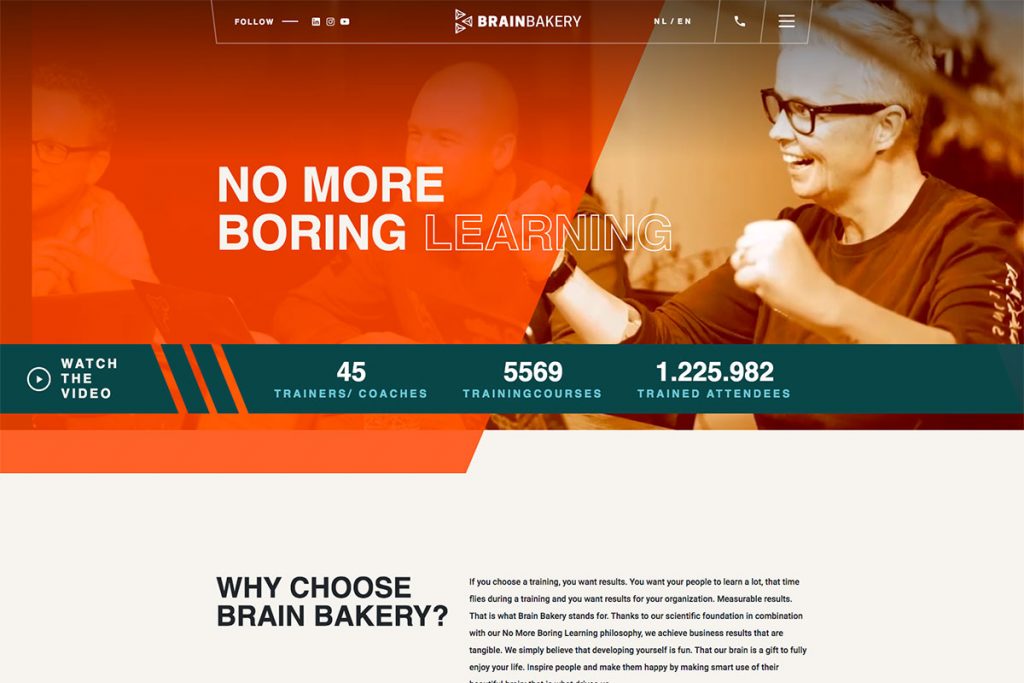
大腦麵包店

了解這些品牌如何憑藉其出色的動畫獲得令人驚嘆的網站設計。 發現他們選擇在網絡上代表其品牌的不同風格。 Brain Bakery 是令人印象深刻的動畫網站之一,非常適合作為動力。 由於它承諾獲得可衡量的結果,這家公司確保其培訓將提供超過其成本並實現學習轉移以提高工作場所的績效。 英雄標題的內容顯示設計很酷。 具體來說,它使用顯示一半屏幕而另一半處於過濾模式的視頻背景。 在英雄標題中是品牌成功指標的顯示。 由於它使用 GSAP 動畫作為其功能的一部分,因此該網站的整體外觀確實非常出色。
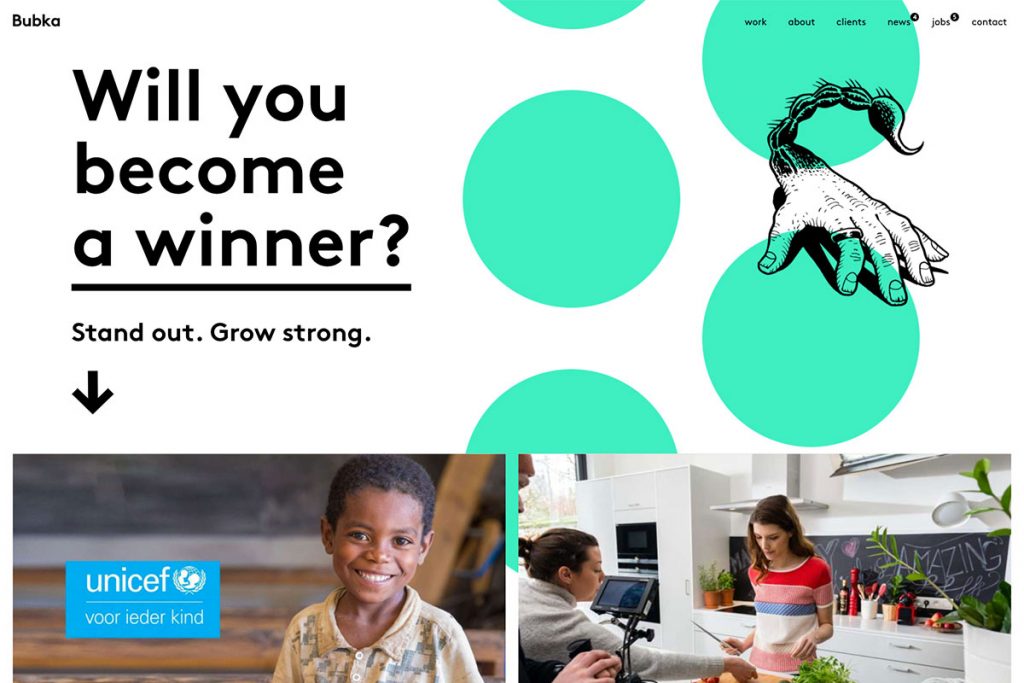
布布卡

如果您打算讓您的網站煥然一新,您最好看看這些動畫網站,它們將作為一個奇妙的靈感。 Bubka 是一家幫助品牌脫穎而出的安特衛普廣告公司。 它具有創造性的設計,力求對網絡產生重大影響。 特別是,英雄標題在懸停時有一個漂亮而酷的動畫。 有利的是,該網站展示了無縫動畫,因為它集成了 GSAP 的強大功能。 因此,文本、圖像、按鈕和其他元素為設計增添了優雅和創意。 不僅如此,客戶演示文稿還帶有單色徽標,看起來既乾淨又現代。 此外,該網站還通過滑塊添加推薦來提高其可信度。
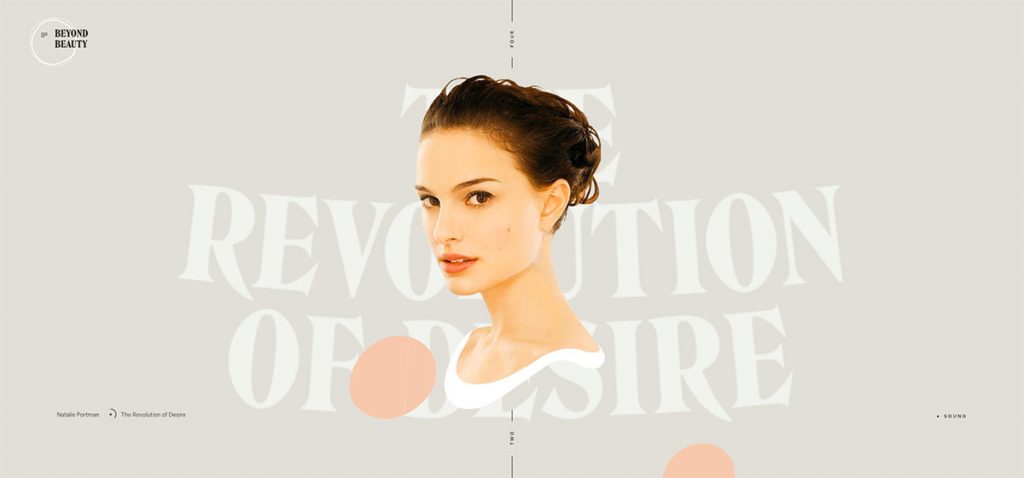
超越美麗

通過在您的網站上集成具有視覺吸引力的動畫,讓您的信息更持久。 在這個宏偉的靈感中,您會發現各種具有出色和超級創意設計的網站。 Beyond Beauty專注於四位以外表著稱的女性,並創造性地展示了她們的內在美。 具體來說,主頁展示了一個簡單而活潑的設計。 它採用全屏佈局,通過滑塊突出顯示使用照片的女性。 除了公司名稱外,還添加了一個非畫布菜單以方便導航。 在每一頁上,它們都展示了華麗而富有創意的設計,包括清晰的轉錄、可愛的圖像、無縫的時間線等等。
詹姆斯·華納

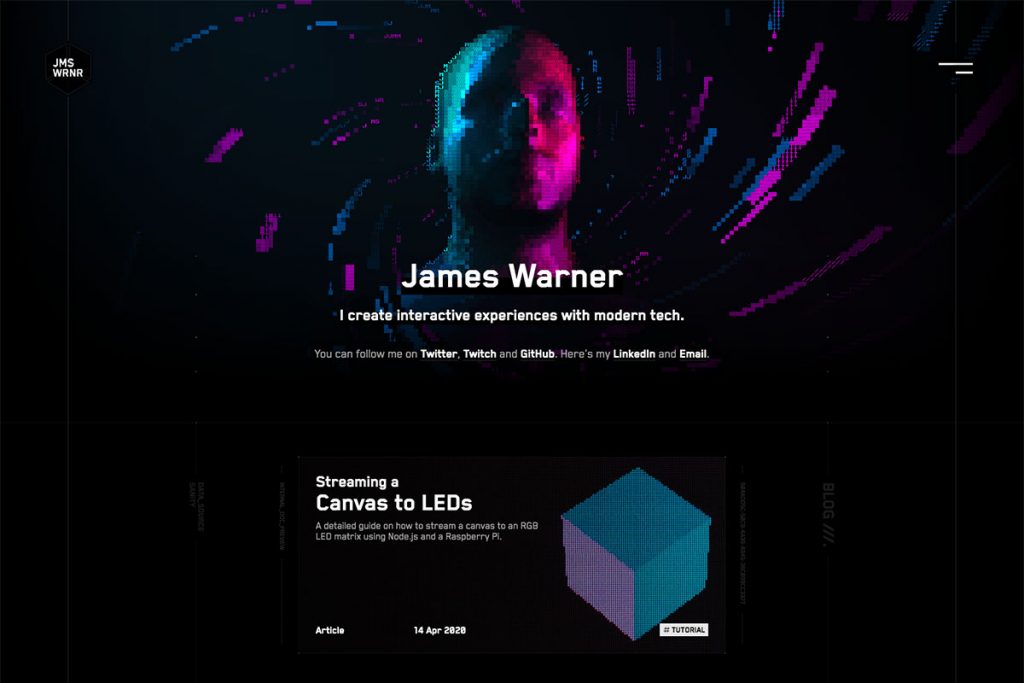
無論您嘗試推廣何種產品或服務,將動畫應用於您的網頁設計都可以對您的在線形象產生積極影響。 這就是為什麼考慮這些動畫網站根本不是浪費時間。 James Warner 是一名前端/UX 工程師,他利用現代技術創造互動體驗。 主頁以 James 的創意和有吸引力的像素化圖像和令人驚嘆的動畫為特色。 由於該網站旨在提高前端工程師的可信度,因此其他主頁部分也顯示了吸引人的動畫。 這還不是全部,它還有一個漂亮而美妙的標誌,當懸停時會動畫。 它還使用帶有社交媒體鏈接的畫布外菜單。
因為回憶

一閃而過的動作可以吸引用戶的注意力。 因此,無需懷疑為什麼 GSAP 動畫能夠吸引當今大多數設計師的心。 因為回憶是一個基於十年聲音和20件經典藝術品的音樂互動體驗。 這是一系列動畫網站,這些網站可以激發不同品牌的動畫效果。 主頁有一個帶有藝術背景的漂亮動畫。 它有另一種令人敬畏的過渡風格,使設計更加誘人。 用戶可以通過按住空格鍵輕鬆地從一位藝術家切換到另一位藝術家。 此外,該網站還提供與社交媒體帳戶的快速便捷連接。
路易斯安莎

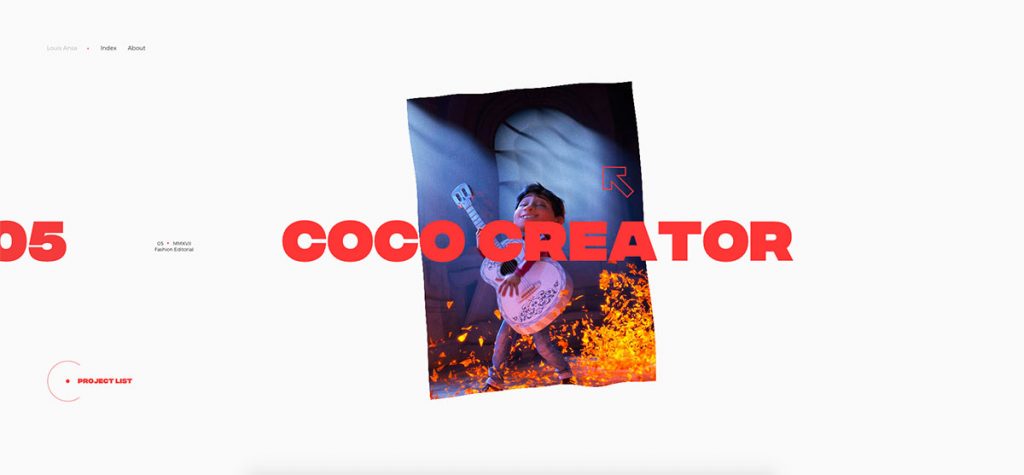
動畫可以使網站完全吸引人。 雖然內容在您的網站中至關重要,但出色的動畫也可以提高可信度。 您可以在這些動畫網站中找到各種可以作為靈感的功能。 Louis Ansa 是一位藝術總監和平面設計師,目前居住在法國。 他打算在他的作品集中以專業而富有創意的方式介紹他的職業生涯。 因此,主頁看起來很棒,帶有一個突出顯示他的作品的滑塊,並且看起來非常乾淨和極簡主義,白色空間使內容脫穎而出。 通過採用 GSAP 動畫,他的作品集看起來精美而優雅。 他的每件作品都有精美的排列整齊的圖像。
瓦克

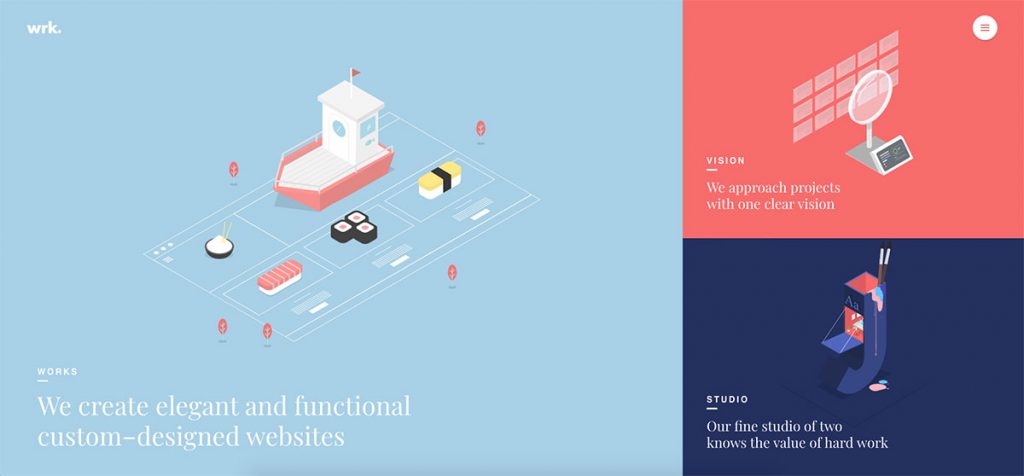
網絡動畫可能會因人而異,但如果應用得當,網站確實會看起來很高級和專業。 在這個動畫網站集合中,您可以發現不同的動畫以應用於您的項目。 Waaark 是一家法國創意網絡工作室,致力於創建優雅而實用的定製網站。 它同樣將 GSAP 動畫作為提高創造力的工具的一部分。 僅在主頁上,您就可以看到微妙而可愛的動畫。 特別是,它展示了作品、願景和工作室三個部分的內容。 同樣,畫布外菜單顯示這些項目,以便用戶可以通過各種方式訪問它。 此外,工作頁面具有出色且令人印象深刻的動畫,以打動觀眾。

里諾-佩爾

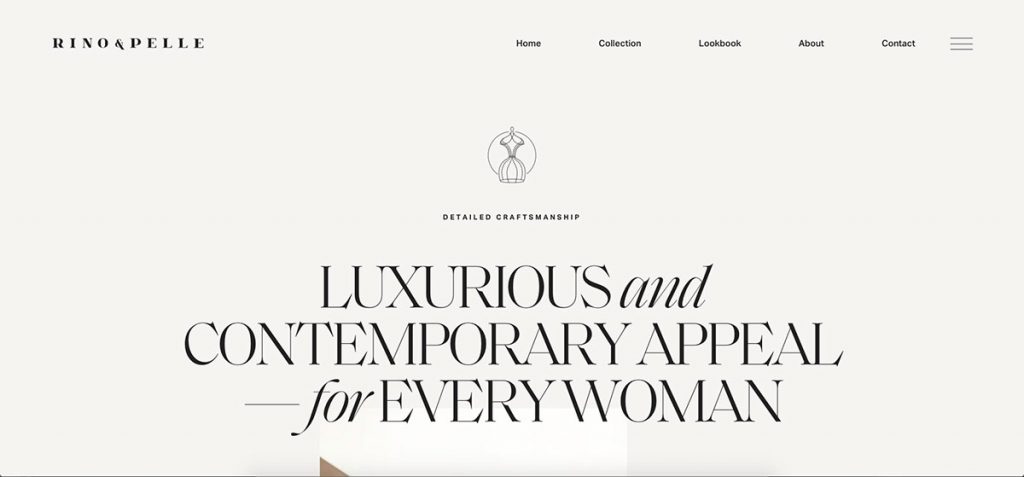
建立網站是當今最有效的營銷策略的一部分。 雖然它無疑是有效的,但在網頁設計中添加動畫也可以改進設計。 查看這些動畫網站以深入了解您的下一個項目。 Rino-Pelle 是一家時裝公司,以可穿戴的價格為女性帶來奢華和現代的時尚單品,讓她們擁有別緻的生活方式。 它具有吸引人的內容顯示風格,也體現了出色的動畫效果。 英雄標題具有簡單的徽標顯示和乾淨的標題。 不僅如此,流暢無縫的旋轉木馬完美地突出了他們合作過的時尚形象,同時不同時尚系列的展示也顯得宏偉。
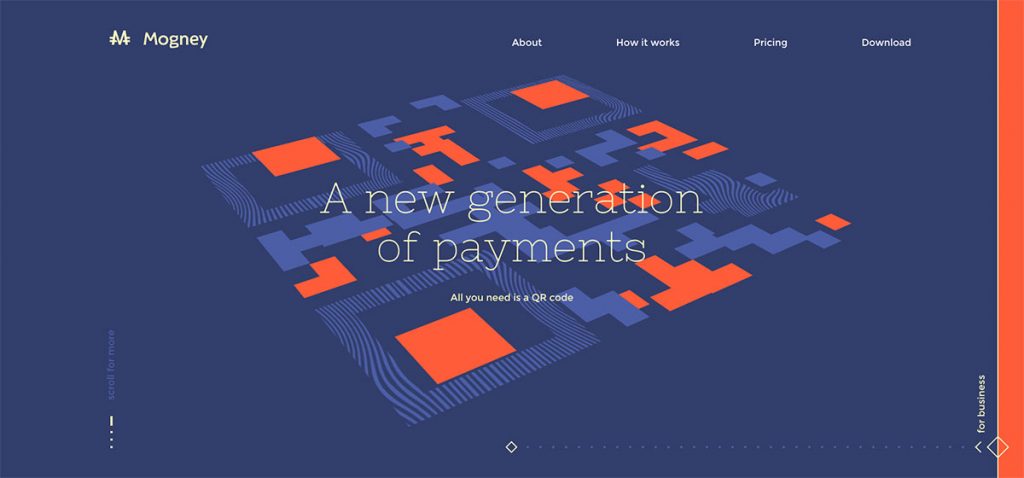
莫格尼

動畫使您的網站脫穎而出。 因此,當您需要動力在您的網頁設計上製作出色的動畫時,您可能需要查看此列表。 Mogney 是一項值得一試的二維碼支付服務。 它的網站通過 GSAP 實現了出色的動畫,並且通過一頁設計看起來很全面。 因此,網頁元素表現出流暢流暢的動作,增強了網站的外觀和感覺。 特別是,英雄標題顯示一個生動的條形碼作為背景。 此外,迷人的過渡效果真正提升了網站的創造力。 由於徽標在品牌推廣中起著至關重要的作用,因此 Mogney 確保徽標可以為其成功做出貢獻。
約里克

雖然功能對於網站來說是必不可少的,但這並不意味著設計應該很無聊。 添加流暢的動畫可以吸引用戶的注意力,甚至有助於營造良好的印象。 這是植根於當前街頭文化的時尚品牌 Jorik。 這個時尚電子商務從日常生活、流行風格偶像和 Jorik 的妻子中汲取靈感。 雖然他的產品非常時尚,但網站通過 GSAP 動畫的整合更具吸引力。 因此,網頁元素體現了一種有價值的動畫,使產品更加誘人。 具體來說,它在產品上應用了一個很好的懸停效果,並使它們在主頁上的空白處脫穎而出。 除此之外,每個產品頁面都有大量高質量的圖像,可以很好地顯示它們。
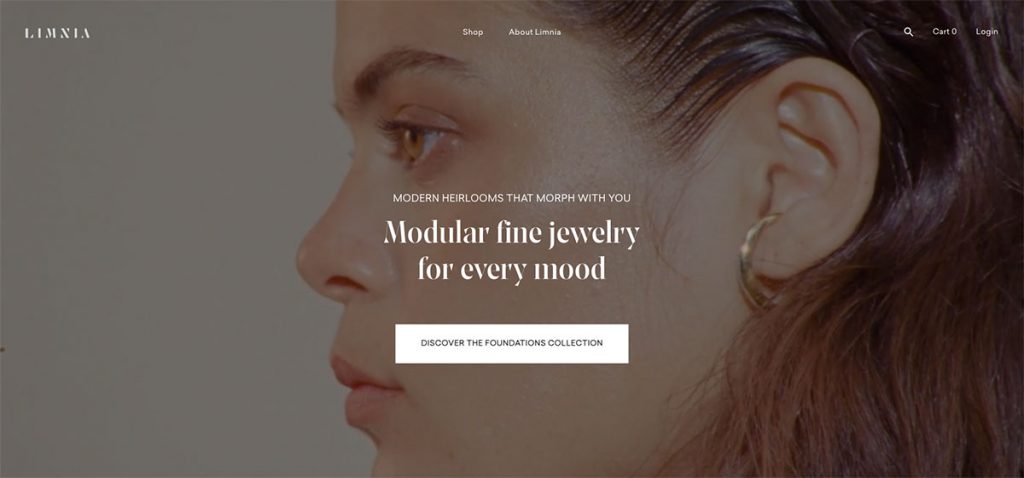
林尼亞

您可以為下一個網頁設計項目探索各種動畫網站。 無論您打算推廣產品還是服務,探索這些網站都很有價值。 Limnia 是一個時尚網站,旨在通過網絡提升其品牌知名度。 這是一家時裝公司,打造智能、可定制的珠寶系列,並隨著客戶的變化而變化。 這個電子商務網站包含 GSAP 動畫,無縫地展示具有風格的產品。 英雄標題通過使用視頻背景介紹品牌。 此外,滾動時緩慢向上或向下移動的圖像為設計增添了魅力,更不用說它用來使內容更加閃耀的留白。
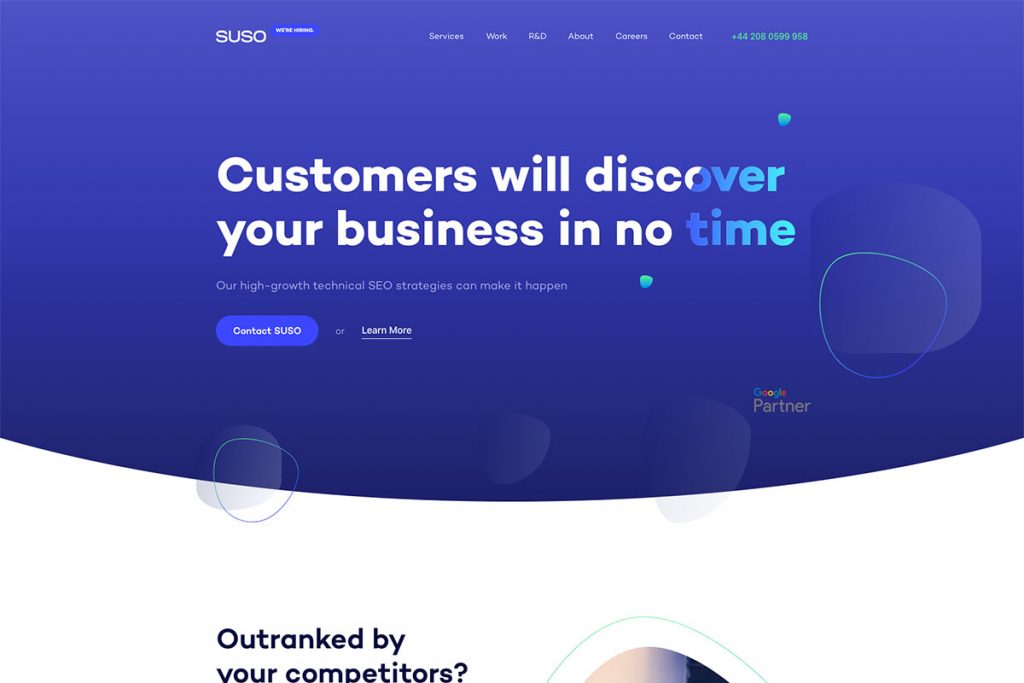
蘇索

從這些值得您花時間瀏覽的動畫網站中獲得靈感。 您可以在構建網站時找到各種靈感,但此列表可以幫助您有效地完成功能。 Suso 是一家基於一系列核心原則執行以結果為導向的技術 SEO 策略的數字機構。 它有一個偉大的、乾淨的、現代的設計,非常適合靈感。 從視覺層次、優秀的排版到微妙的動畫,它們共同構成了一個無縫的網站。 英雄標題看起來很酷,藍色背景和流暢移動的幾何形狀。 不僅如此,視頻內容還有助於更全面地介紹品牌,因為它被添加到一個大的幾何形狀中。
多邊形設計

通過這些動畫網站獲取更多關於使您的網站脫穎而出的想法。 Polygon Design 為家居和家具帶來生活。 這家公司設計和策劃對形式、材料和功能進行實驗的家居用品、家具和產品。 網站設計通過水平滾動來呈現內容。 這個電子商務網站允許客戶瀏覽產品併購買它。 由於他們的產品是獨一無二的,因此它們也呈現出獨特而時尚的外觀。 此外,當用戶將鼠標懸停在“立即購買”按鈕上時,屏幕上會出現一道閃光,這是一個很酷的動畫。
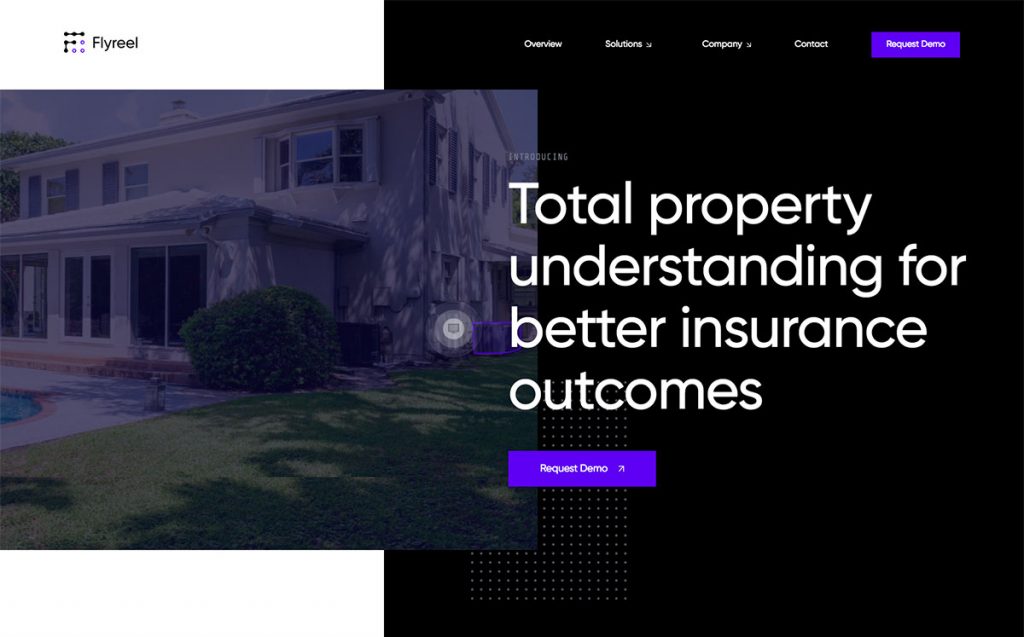
飛輪

動畫可以幫助您在競爭中脫穎而出,只要它們的實施具有吸引力。 這是一堆動畫網站,您需要在繼續之前檢查。 Flyreel 是一家由 AI 驅動的初創公司,致力於推進對財產的全面了解,從而獲得更好的保險結果。 主頁顯示了漂亮而令人敬畏的動畫來吸引訪問者。 考慮到空白和視覺層次,它具有乾淨簡約的佈局。 在導航方面,該網站使用流暢且易於使用的導航。 此外,它使用滑塊來展示您需要的內部設計或數據以及客戶的體驗和保護。
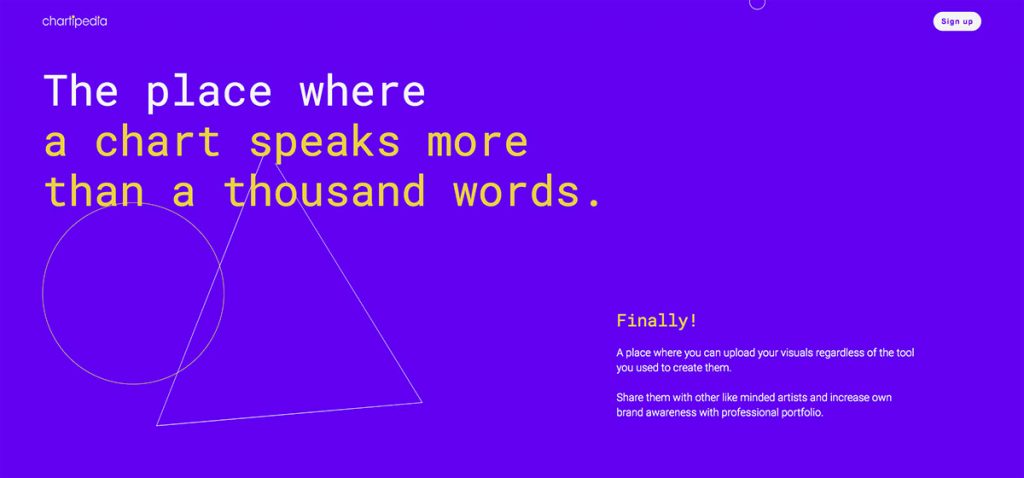
圖表百科

Chartipedia 是一個面向數據可視化設計師的在線社區。 其網站已準備好邀請並鼓勵用戶探索 Chartipedia 平台。 主頁顯示了一個酷炫時尚的動畫,使設計更具吸引力。 具體來說,英雄標題具有簡單但迷人的設計。 通過我們收集的動畫網站了解可以應用於您的項目的不同動畫技術。
此外,它還使用了很好的過渡效果,為網站設計增添了創意和創新。 此外,網站的每個部分都展示了不同的動畫方案來傳達信息。 此外,允許感興趣的用戶註冊的描述性和清晰的 CTA 始終在標題上可見。 因此,用戶更容易加入社區並利用這個偉大的平台。
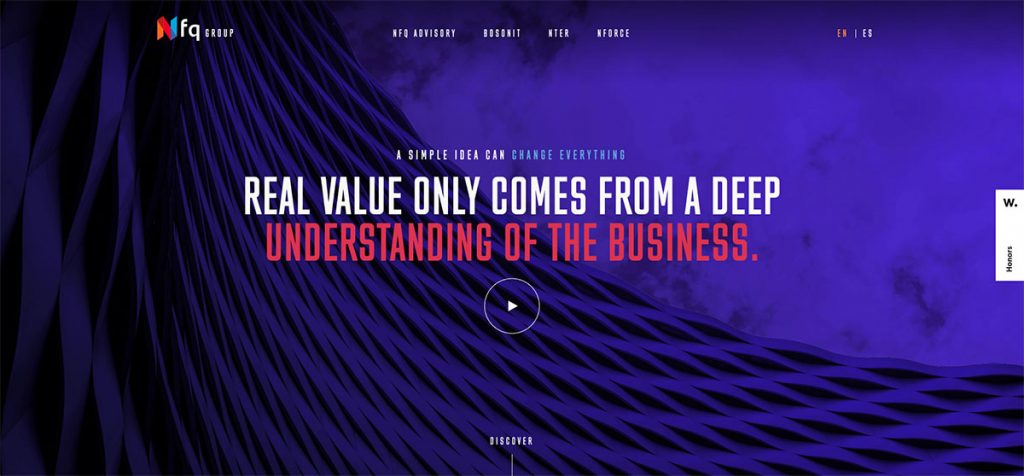
NFQ集團

如果您正在尋找許多動畫網站來探索您的下一個項目,您可能需要查看這個靈感。 Nfq集團是一個國際化服務公司生態系統,專注於新價值鏈業務、技術、數據和流程諮詢服務的各個環節。 該網站使用藍色、紅色和橙色作為代表其品牌的配色方案。 顯然,英雄標題帶有必要的網絡元素來介紹品牌,其中包括介紹視頻、粗體標題和炫酷背景。 此外,當用戶滾動網站時,價值鏈部分會以流暢而令人驚嘆的動畫呈現。 多虧了 GSAP 動畫,網頁元素的平滑移動成為可能。
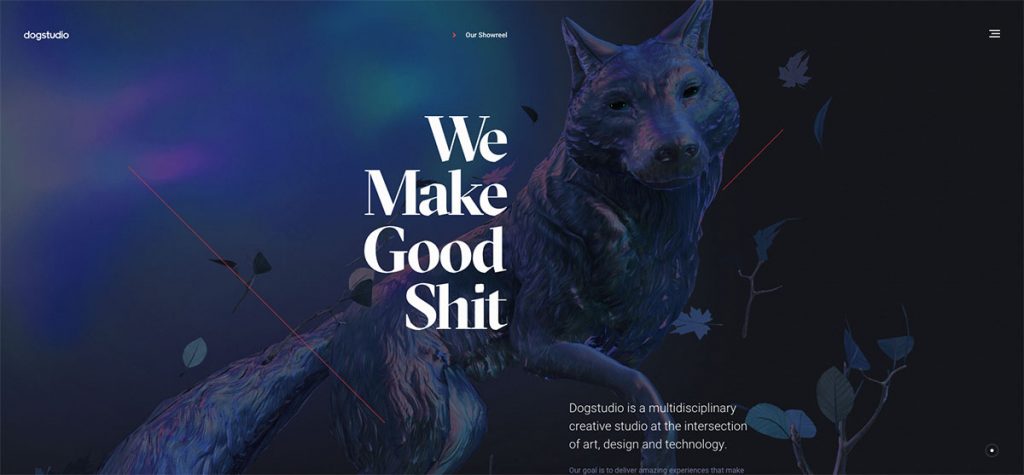
狗工作室

擁有這些動畫網站,設計師和開發人員將獲得令人驚嘆的想法來增強他們的網頁設計。 Dog Studio 是一家集藝術、設計和技術於一體的多學科創意工作室。 具體來說,通過 GSAP 的集成,主頁設計帶有令人印象深刻的動畫。 英雄標題有一條迷人的動畫狗作為背景,帶有視頻集成、標題和畫布外菜單。 此外,特色項目也看起來令人驚嘆,因為它們在大而薄的排版中排列得很好。 此外,當用戶滾動頁面時,動畫狗還以圓周運動的方式移動,從而增加了創造力。 因此,請查看此網站並確保記下您想要復制的功能。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
