2023 年 20 個最佳藝術作品集網站(示例)
已發表: 2023-01-20這些令人驚嘆的藝術作品集網站將為您提供靈感和想法,讓您自己也能打造一個偉大的作品集。
您將發現展示您的作品和項目的最佳方式、如何創建一流的關於頁面以及展示您的服務的理想方法。
此外,每個網站都有獨特的元素和細節,一些採用更簡約的方法,而另一些則更具創意。
這個系列的多功能性讓每個人都能盡情享受,無論您挖掘的是什麼。
注意:您有兩種選擇來創建您的專業在線作品集。 您可以使用投資組合 WordPress 主題(無限可能)或選擇投資組合網站構建器(一體化解決方案)。
激發您靈感的最佳藝術作品集網站
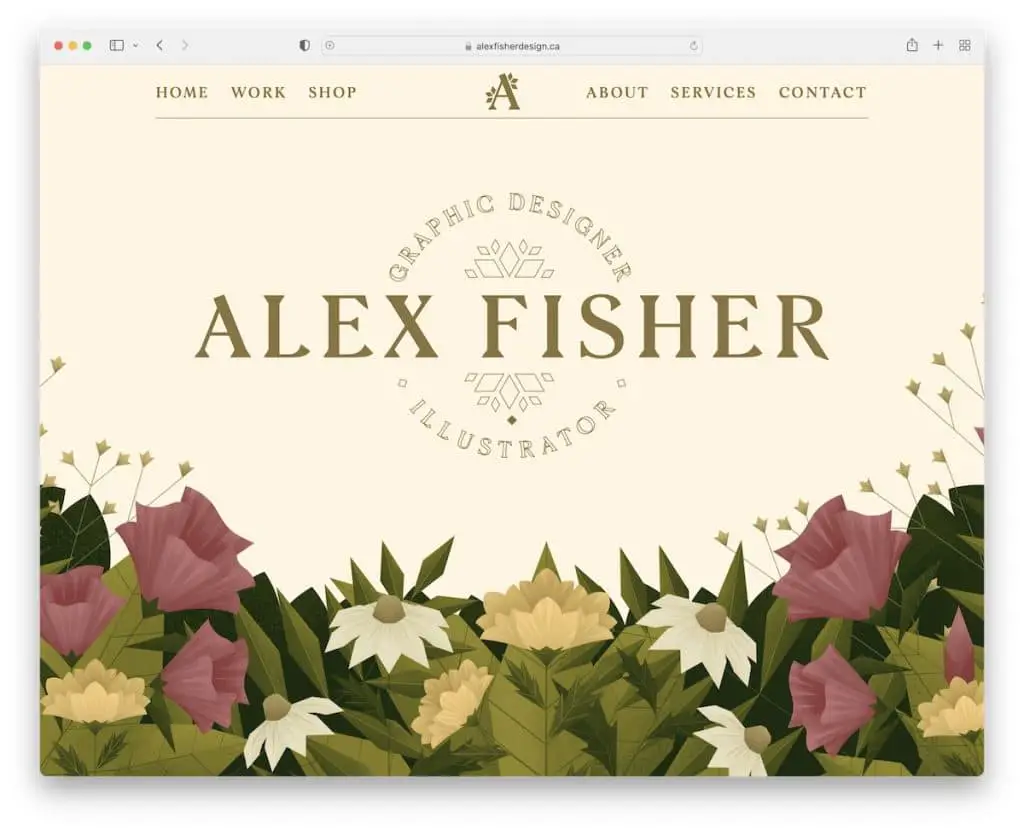
1.亞歷克斯費舍爾
內置:Webflow

Alex Fisher 的 Webflow 網站立即給您帶來藝術感。 (您可能還想查看這些終極藝術家作品集網站。)
主頁採用單頁網站風格,帶有滾動動畫,底部有聯繫表格。
但是,菜單鏈接會將您定向到其他內部頁面,您可以在其中找到作品、服務詳情等。 標題浮動,因此您始終可以輕鬆導航。
注意:使用主頁上的聯繫表,以便所有感興趣的人都可以立即取得聯繫。
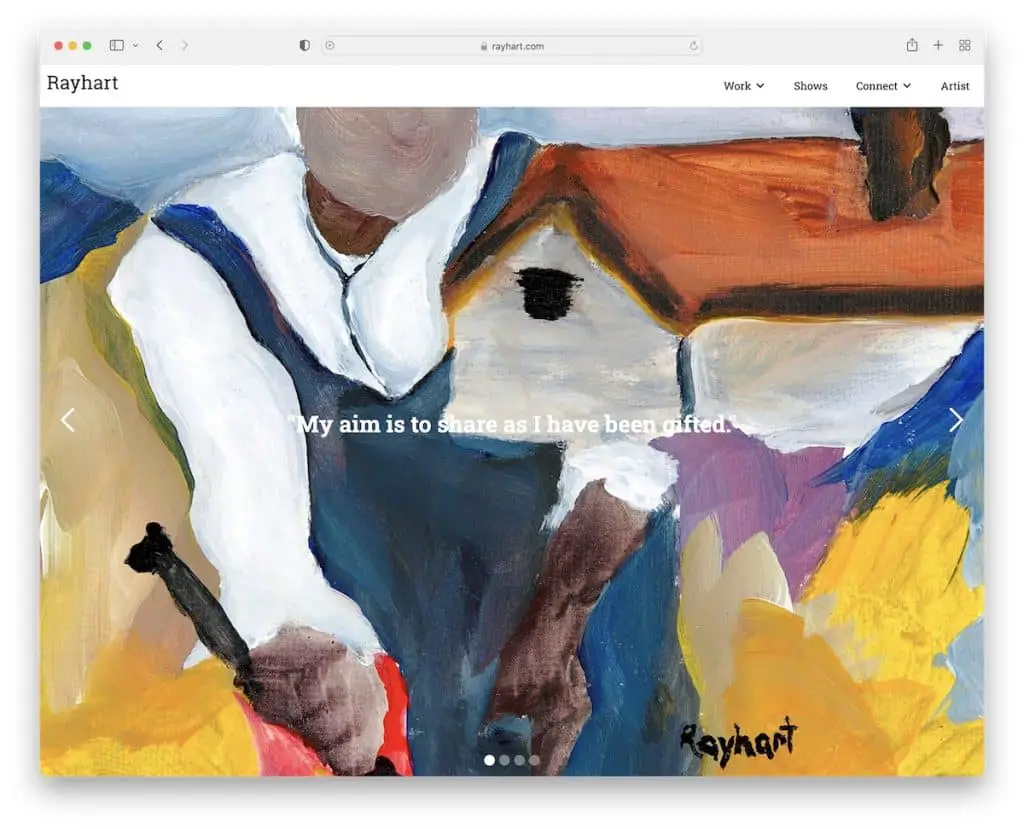
2. 雷·哈特
內置:Webflow

雷·哈特 (Ray Hart) 的藝術作品集在主頁上以全屏幻燈片放映為特色,讓您首先體驗他的作品。 每個滑塊還有一些額外的信息,以獲得更多的見解。
此外,標題浮動在屏幕頂部,帶有一個下拉菜單,可讓您更快地找到正確的信息。
注意:使用帶有簡單文本的大滑塊,以便每個人都能更好地欣賞圖像。
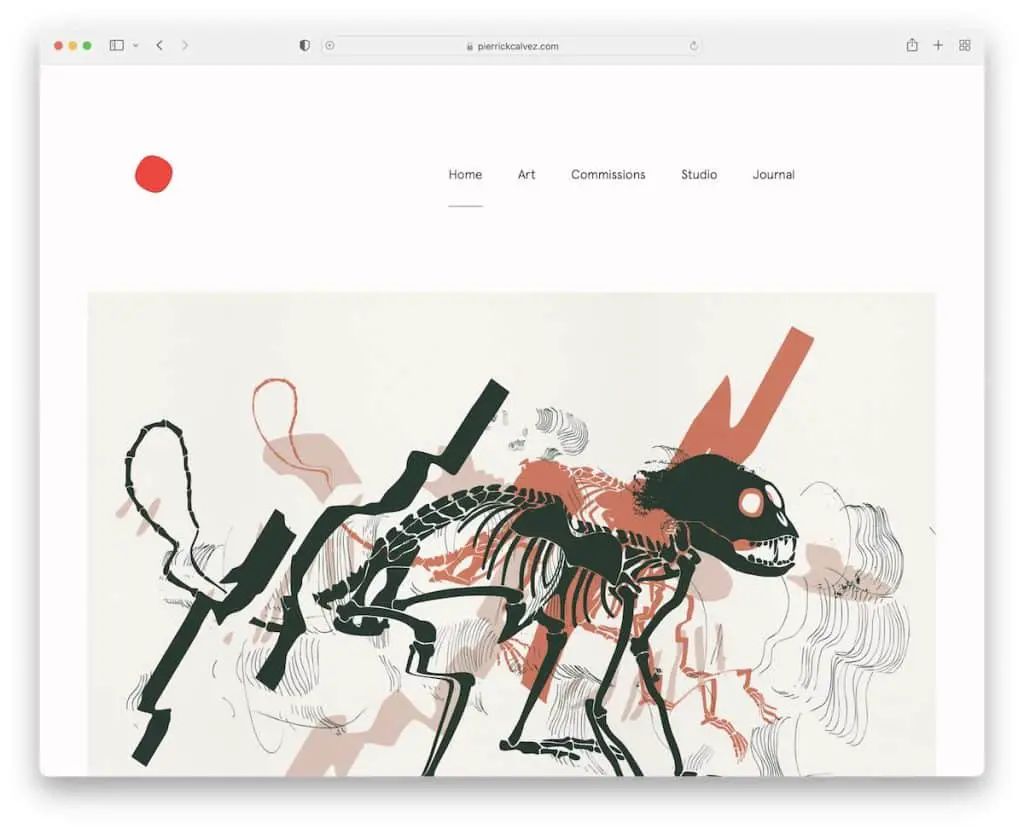
3. 皮爾里克·卡爾維斯
內置:Webflow

Pierrick Calvez 是一個極簡主義的網站,它使所有的藝術和其他內容更加突出。 這可以在查看視覺效果和閱讀文本時提供更好的用戶體驗。
這個藝術作品集網站有一個簡單的頁眉和頁腳,以保持整潔的外觀。 我們還喜歡隨機的組合網格狀主頁佈局,帶有可點擊的元素,可將您帶到各個項目。
注意:堅持簡約的外觀,以更加強調您的作品。
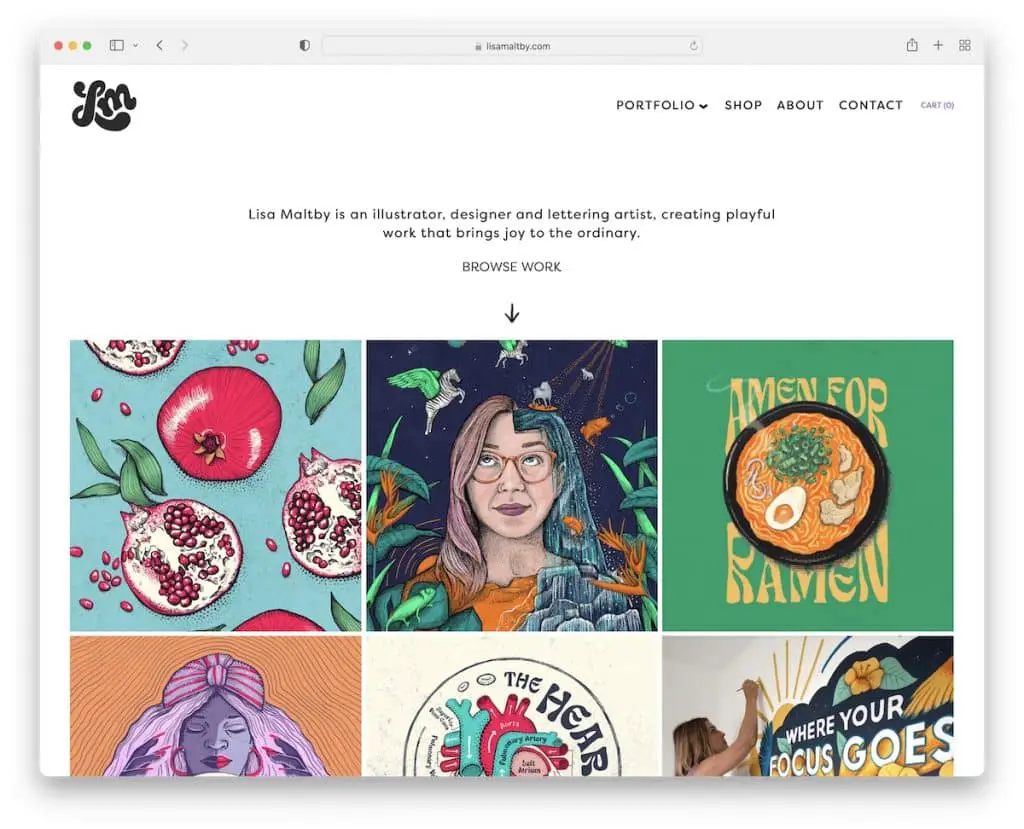
4.麗莎馬爾特比
內置:Squarespace

麗莎·馬爾特比 (Lisa Maltby) 知道如何將簡單與創造力結合起來,以確保更多的參與度有助於更好的用戶體驗。
標題與網站的底部具有相同的背景顏色,使其看起來更加完美。
此外,主頁組合網格混合了動畫和靜態元素,以確保焦點在內容上而不是其他地方。
注意:創建主頁作品集,讓您的作品說話。
不要錯過我們最好的 Squarespace 網站示例,以獲得更多創意。
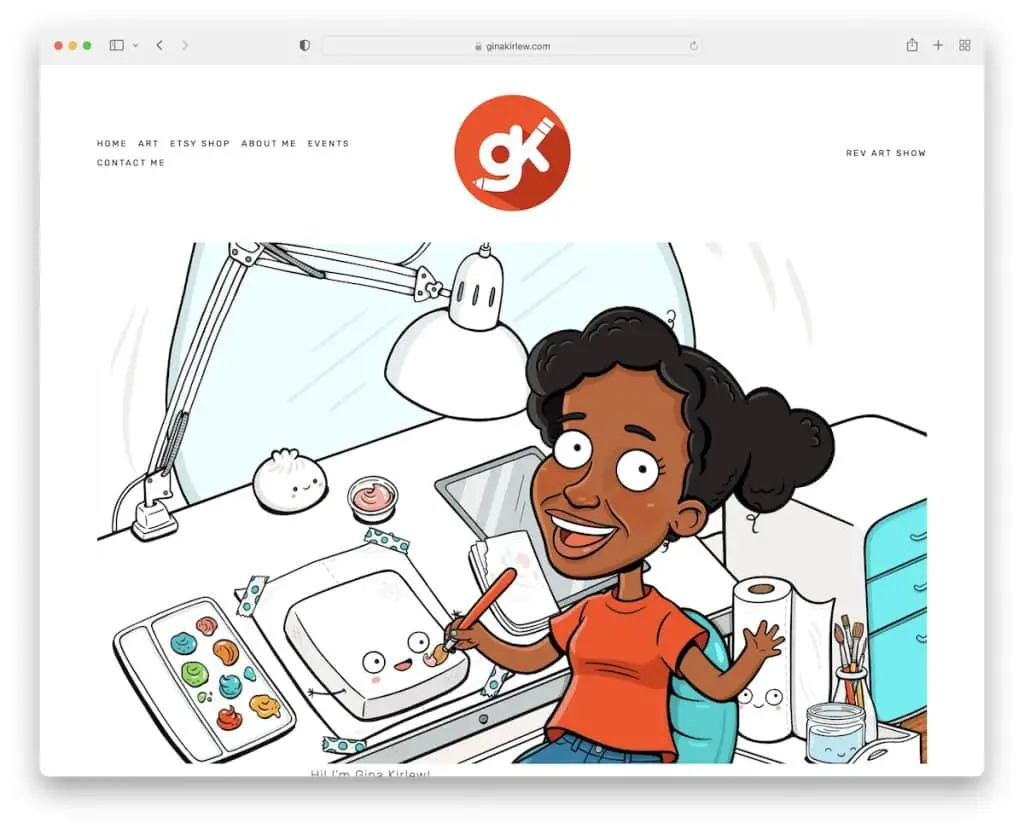
5. 吉娜·科洛
內置: Squarespace

雖然 Gina Kirlew 的作品非常簡約,但插圖讓它充滿活力和歡樂。 主頁內容不多,有一個乾淨的頁眉和頁腳、一張她自己的照片和一個簡短的介紹/簡歷。
所有其他內部頁面都保持簡單的佈局,使藝術品和所有其他信息更加流行。
注意:創建一個不受干擾的藝術作品集網站,這樣每個人都可以專注於重要的事情:您的工作!
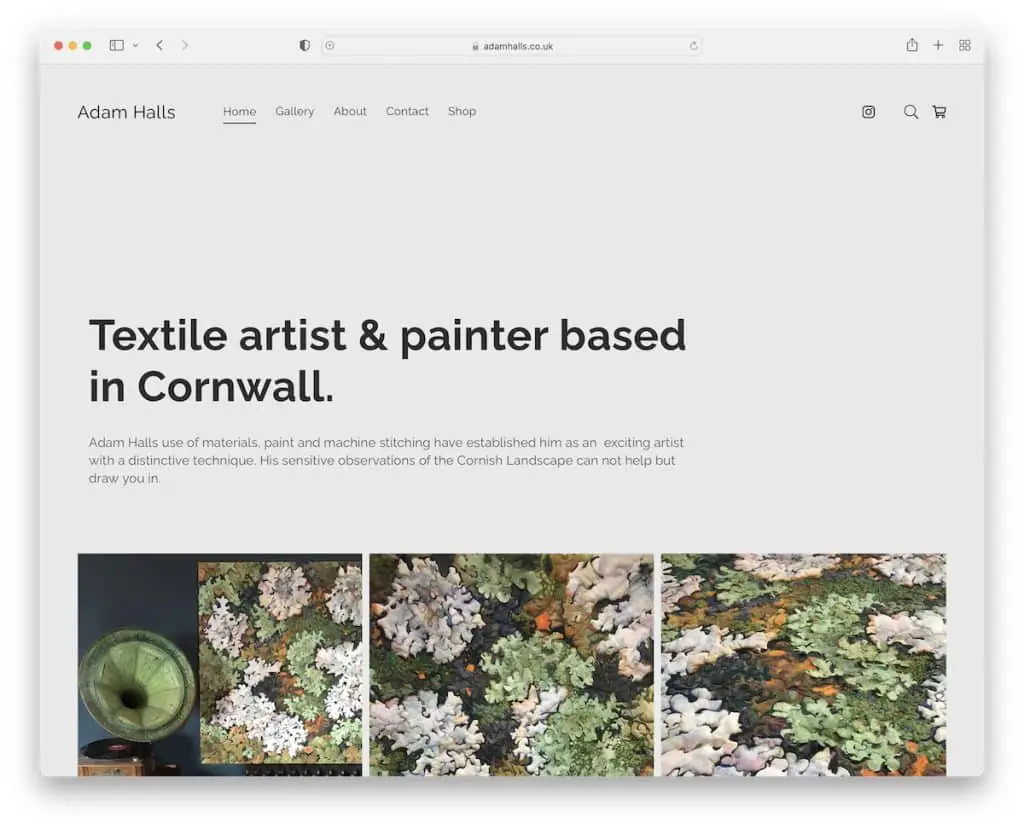
6. 亞當霍爾斯
內置:Pixpa

有趣的是,Adam Halls 的頁面以大量空白區域、標題和文本開始,然後您就會看到各種項目的漂亮網格。 該作品集有一個燈箱,因此訪問者不必離開當前頁面即可查看內容。
此外,浮動標題確保無需滾動回到頂部即可訪問其他頁面。
注意:浮動標題/菜單可以增加頁面的用戶體驗。
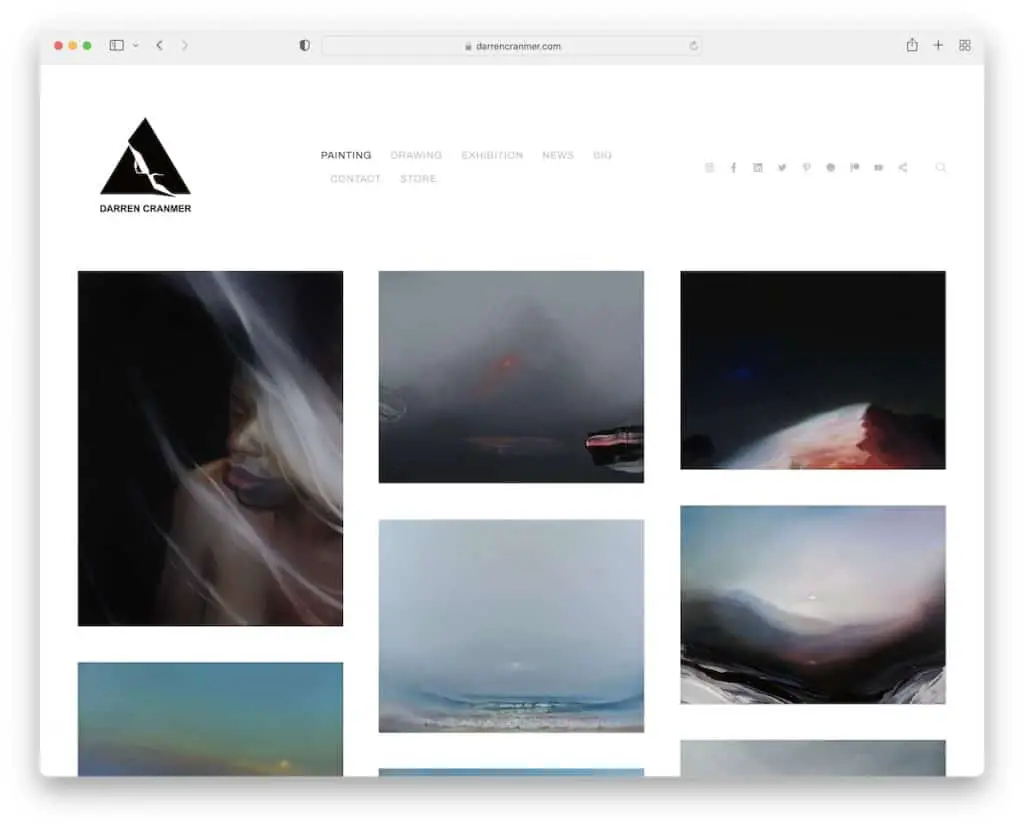
7.達倫·克蘭默
內置:Pixpa

達倫·克蘭默 (Darren Cranmer) 經營著一個簡潔的藝術作品集網站,其標題簡潔明了,帶有菜單鏈接和社交媒體圖標。 投資組合的元素之間有足夠的間距,使專注於每個部分變得容易得多。
同時,頁腳保持乾淨,與底部和頁眉具有相同的背景。
注意:使用相同的背景(包括頁眉和頁腳)實現更簡約的外觀要容易得多。
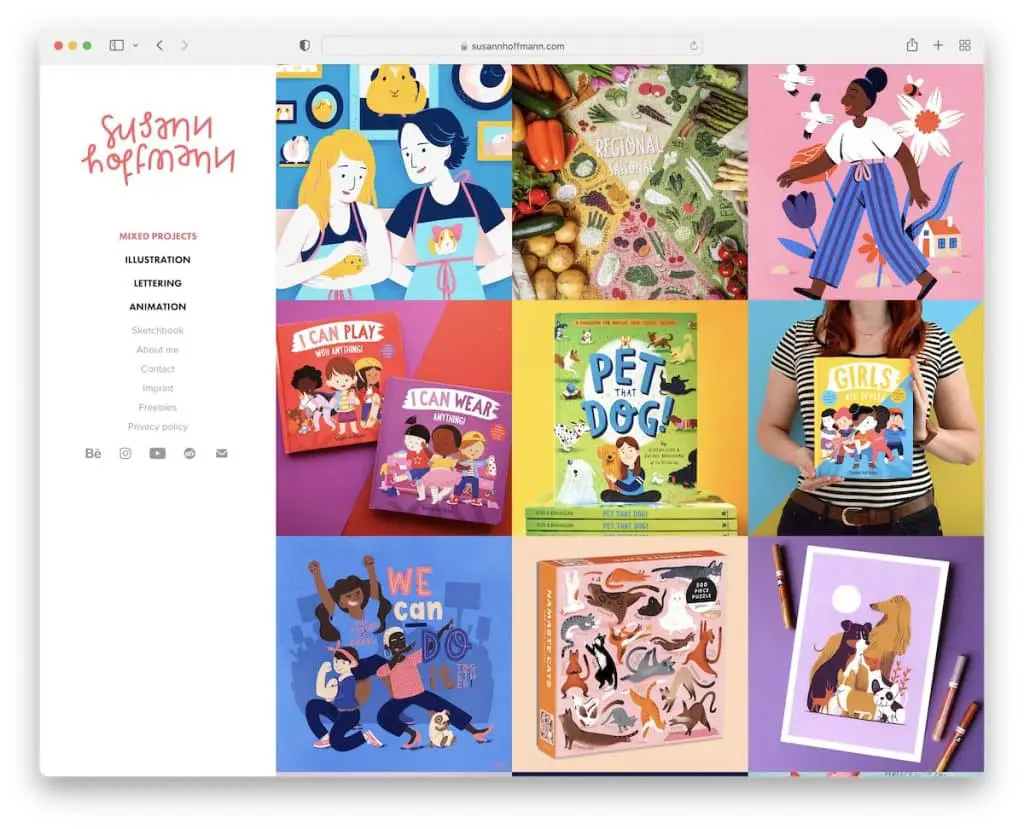
8. 蘇珊·霍夫曼
內置:Adobe Portfolio

Susann Hoffmann 網站與其他網站的不同之處在於左側邊欄標題/菜單。 右側是一個大型投資組合網格,具有顯示項目名稱的懸停效果。 每個投資組合項目都是可點擊的,顯示有關該項目的更多詳細信息。
此外,頁腳只有社交媒體按鈕,但還有一個返回頂部按鈕以避免滾動。
注意:另一個用戶體驗助推器是返回頂部按鈕。
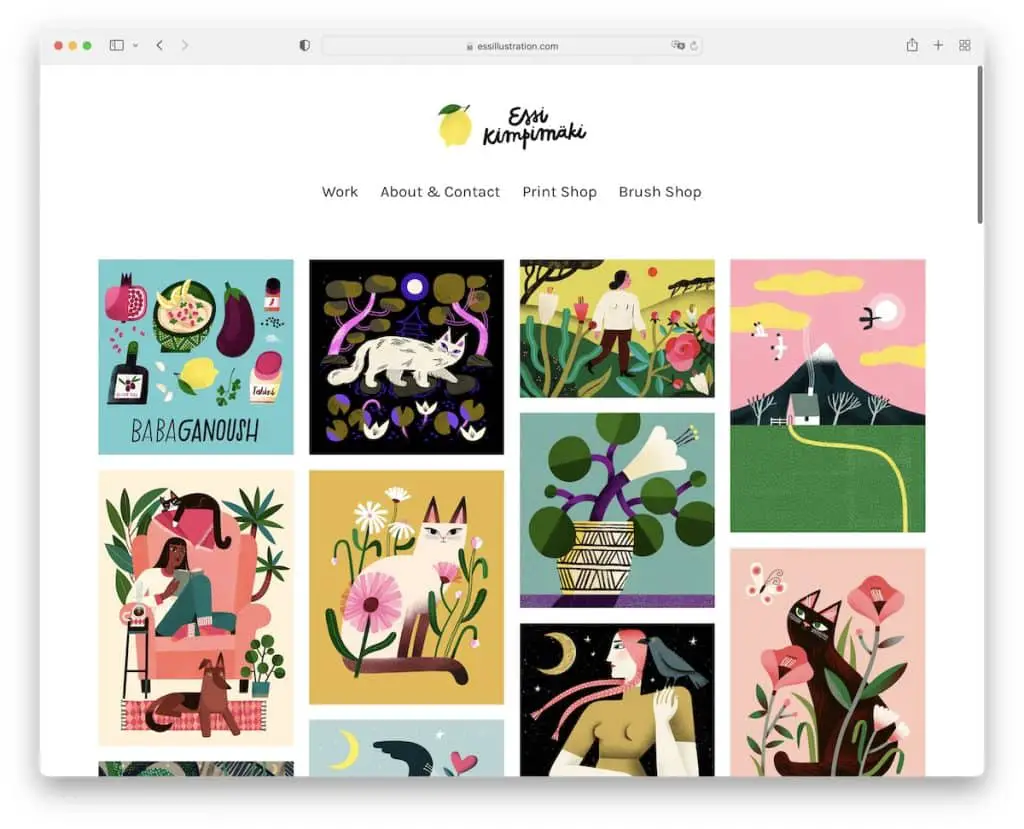
9. Essi Kimpimaki
內置:貨物

Essi Kimpimaki 的極簡主義因素非常高,確保所有這些酷炫的藝術品都獲得必要的光澤。
頁眉和頁腳堅持簡潔,選擇更大的字體確保閱讀更愉快。
注意:當對如何進行網頁設計有疑問時,可以遵循一個簡單的規則:保持簡單。
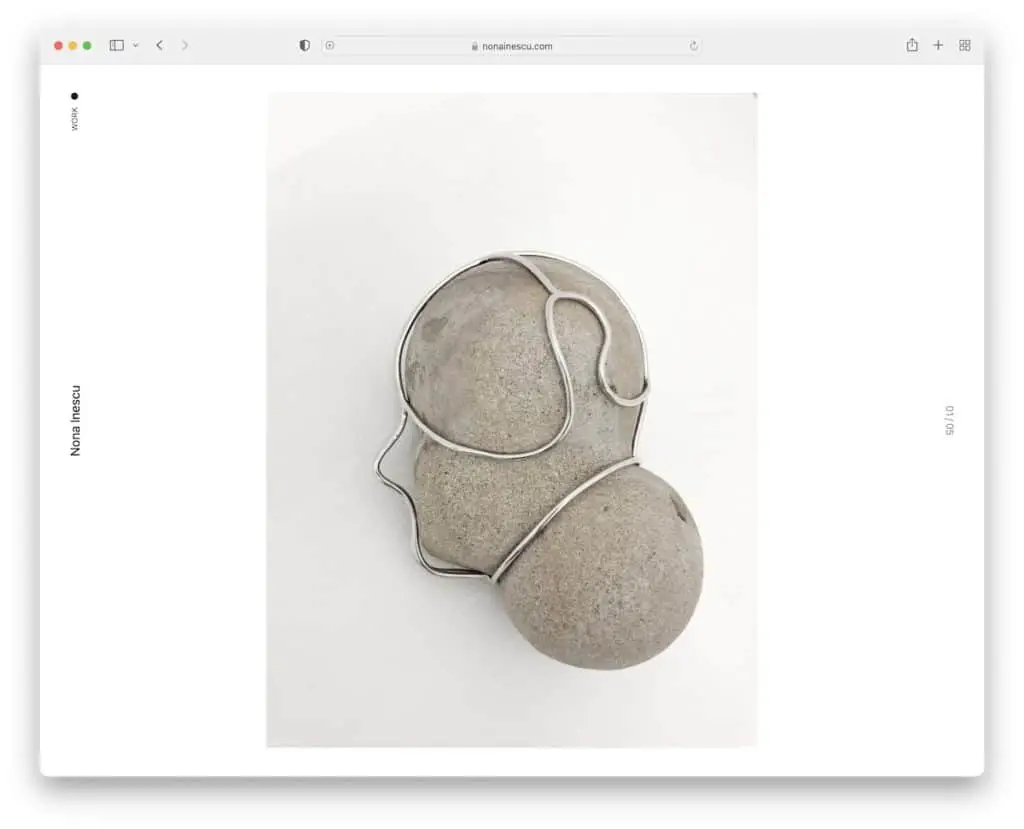
10.諾娜伊內斯庫
內置:隱形對開本

Nona Inescu 具有全屏外觀,帶有帶有大圖像的極簡主義滑塊。 您可以通過單擊箭頭或滑動來使用鍵盤瀏覽幻燈片。
這個藝術作品集網站的獨特之處在於在懸停時顯示縮略圖的作品導航,因為標題可能不會顯示太多。 此外,此頁面沒有頁腳,但即使是頁眉也非常輕巧。
注意:如果您不想添加頁腳,則無需使用它。
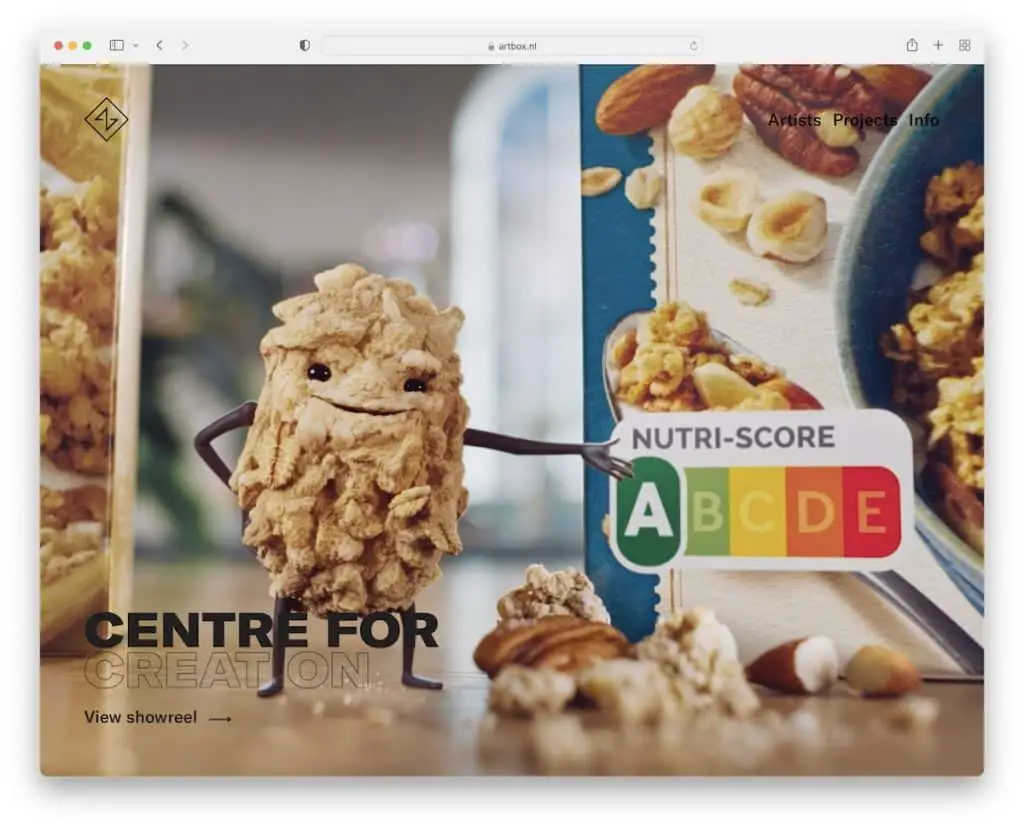
11. 藝術盒
內置:Craft CMS


Artbox 具有出色的全屏視頻背景,可立即吸引您的注意力。 他們將文本和鏈接移動到左下角,同時保持導航欄盡可能簡單,以便訪問者可以專注於視頻/放映影片而不會分心。
這個投資組合網站的其餘部分堅持極簡主義,滾動內容加載非常適合非常長的主頁。
注意:使用首屏的全屏視頻可以立即激發人們的興趣。
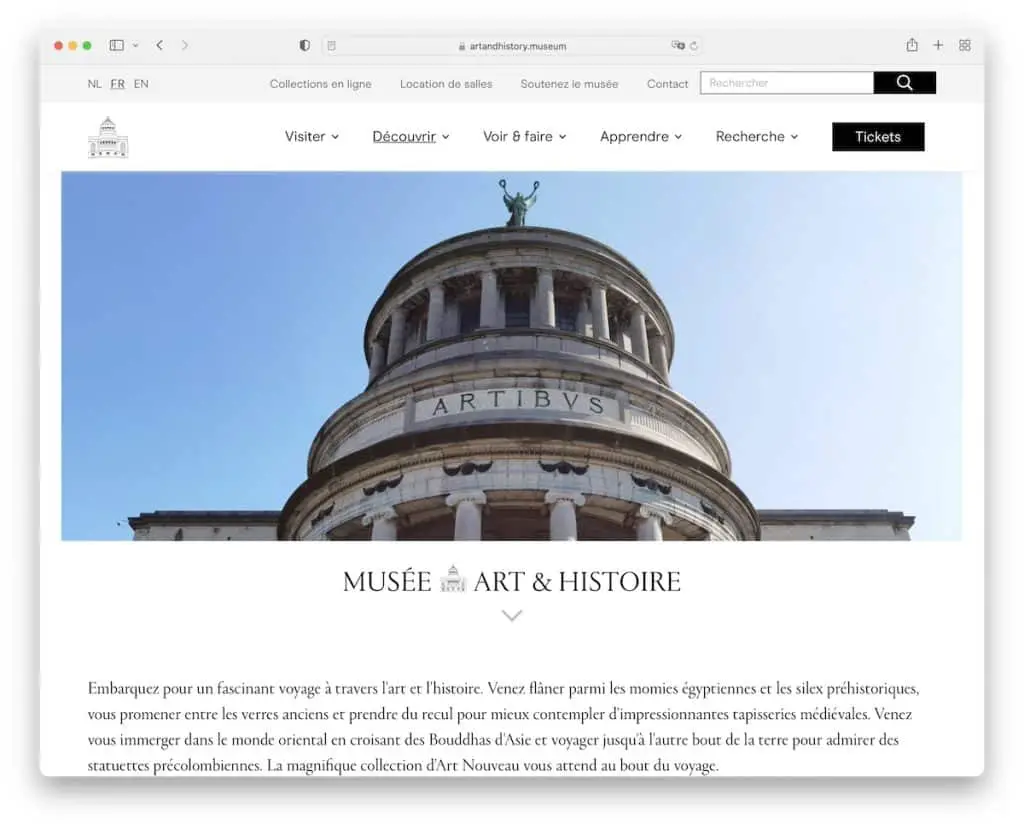
12. 藝術與歷史博物館
內置:Drupal

Musee Art & Histoire 的標題部分分為兩部分; 帶有語言切換器、鏈接和搜索欄的頂部欄,以及帶有下拉菜單和售票號召性用語按鈕的標題。
主頁包括社交媒體圖標、時事通訊訂閱表格、簡單的頁腳和其他有用的鏈接。
注意:您是否覺得標題沒有足夠的空間放置您的類別和鏈接? 使用頂欄。
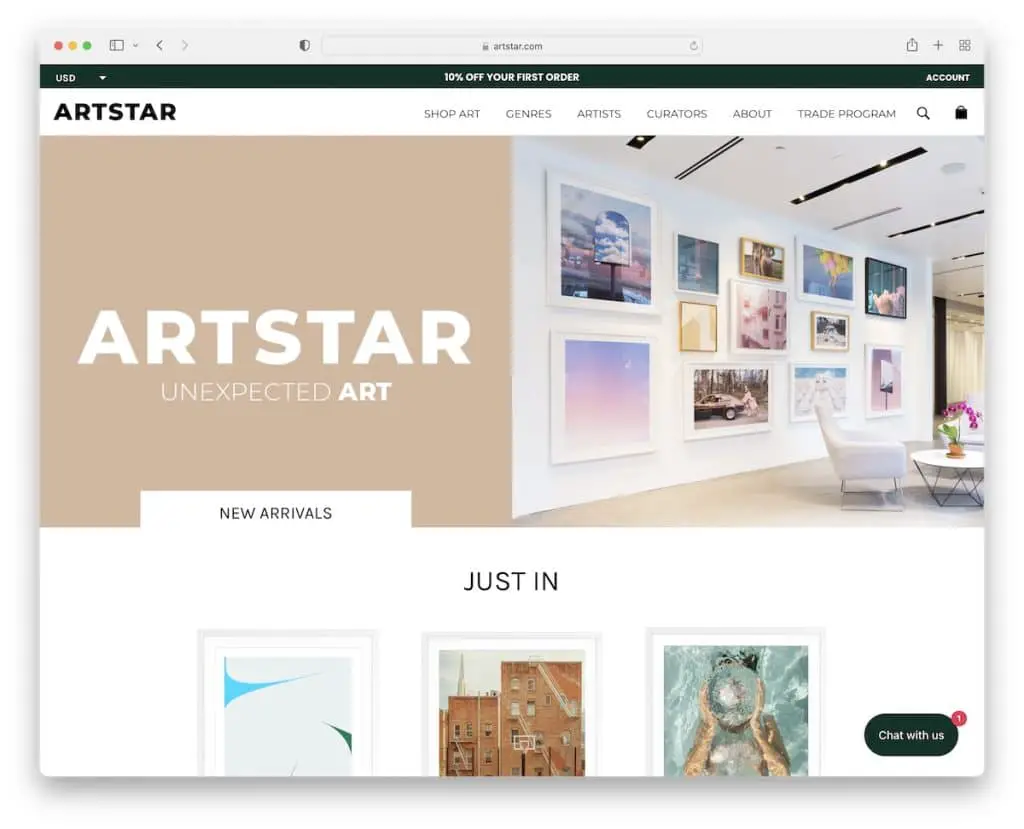
13. 藝星
內置: Shopify

Artstar 有一個吸引人的分屏英雄形象,左半部分是動畫,右半部分是靜態的,可以為畫面增添趣味。
頂部欄通知還有一個貨幣切換器和一個指向帳戶頁面的鏈接。 此外,Artstar 有一個銷售通知、一個極簡主義的大型菜單和一個實時聊天小部件。
很大一部分還顯示客戶評論和評級,以建立信任。
此外,四欄頁腳有多個附加鏈接、社交媒體按鈕和時事通訊訂閱表格。
注意:在您的藝術作品集網站上使用推薦和評論以獲得社會證明。
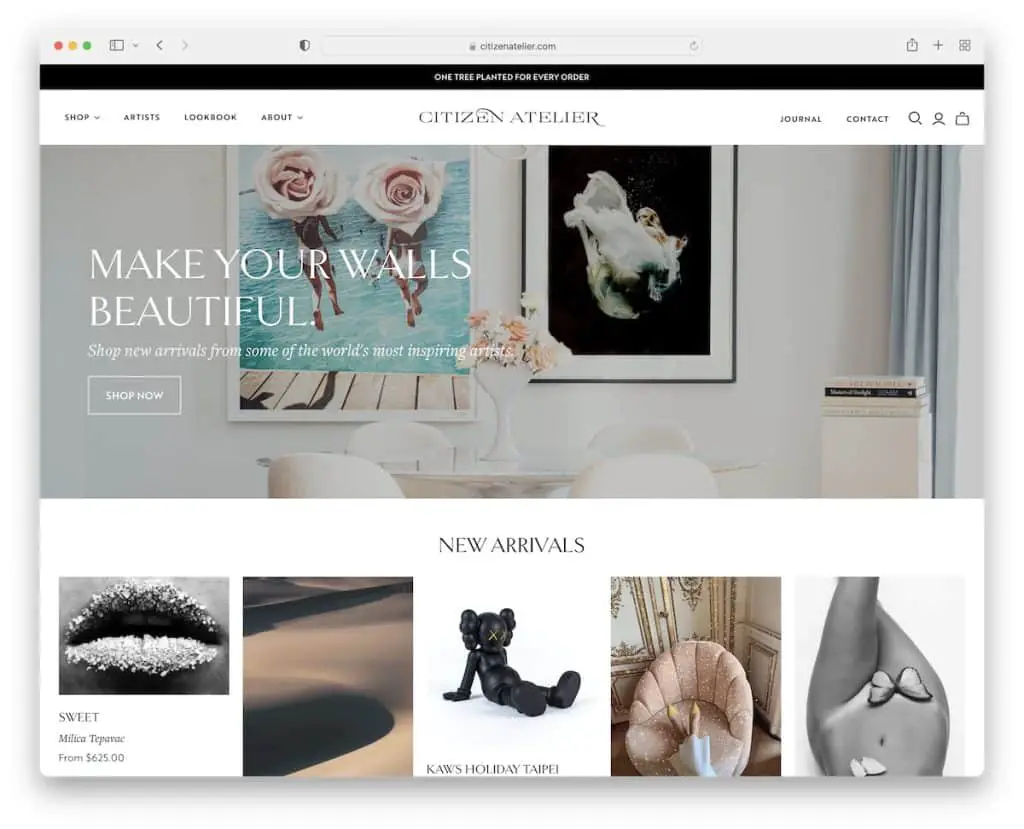
14. 公民工作室
內置: Shopify

Citizen Atelier 在首屏上方有一個較窄的橫幅,帶有文字和一個 CTA 按鈕,可將您直接帶到在線商店。
此外,該網站使用一個彈出窗口來宣傳折扣以換取電子郵件。 Citizen Atelier 有一個帶有大型菜單的浮動標題和一個黑色背景的可點擊頂部欄通知,使其更加突出。
此外,Citizen Atelier 集成了一個全寬 Instagram 提要,並為“最新功能”創建了一個完整的部分,其中包含指向已發佈內容的鏈接。
注意:您想向您的網站添加更多內容嗎? 添加 IG 提要。
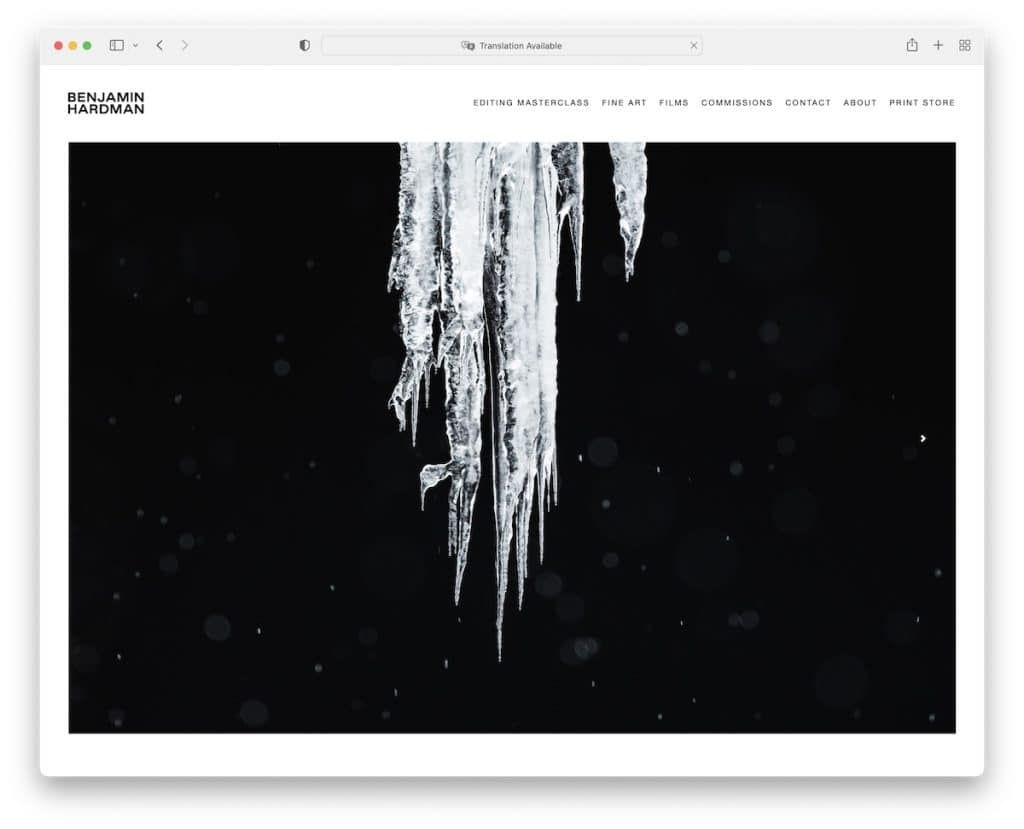
15. 本傑明·哈德曼
內置: Squarespace

本傑明·哈德曼 (Benjamin Hardman) 希望您通過大型幻燈片欣賞他的藝術作品集網站,其中沒有可能會分散注意力的文本或 CTA。
甚至標題也非常簡約! 而且這個網站沒有頁腳來保持簡潔的歷史最高水平。
注意:通過集成一個漂亮的滑塊(沒有文本、鏈接或 CTA),讓您的作品說話。
16.尚特爾·馬丁
內置:Django

Shantell Martin 的英雄部分會立即吸引您的注意力,尤其是因為將背景圖形變成動畫的炫酷懸停效果。 所以。 涼爽的。
這個藝術作品集網站的獨特之處在於只有當您將鼠標懸停在名稱上時才會出現漢堡菜單,但在頁腳中還有另一個帶有社交媒體鏈接的導航欄。
我們也非常喜歡獨一無二的作品/作品集頁面,它使查看項目成為一種愉快的體驗。
注意:將懸停效果與動畫相結合,使您的頁面更具吸引力。
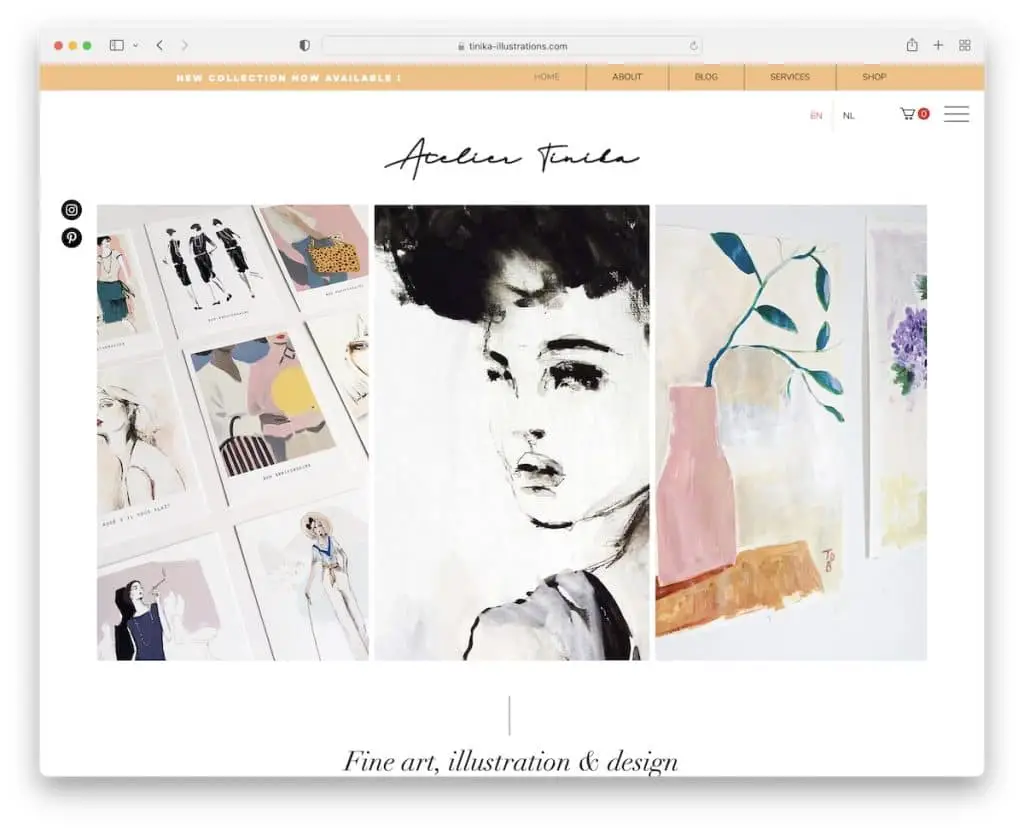
17. 提尼卡工作室
內置:維克斯

Atelier Tinika 的網頁設計簡潔明了,非常注重細節。 它有一個細長的頁眉,但頁腳大得多,帶有時事通訊訂閱表格。
此外,右上角的粘性漢堡菜單可從右側滑動導航,因此無需滾動回頂部。 另一邊是浮動的 Instagram 和 Pinterest 圖標,可以在新標籤頁中打開 Tinneke 的個人資料。
注意:使用訂閱表格來增加您的電子郵件列表。
需要更多想法? 然後不要忘記瀏覽我們在 Wix 平台上構建的最佳網站集合。
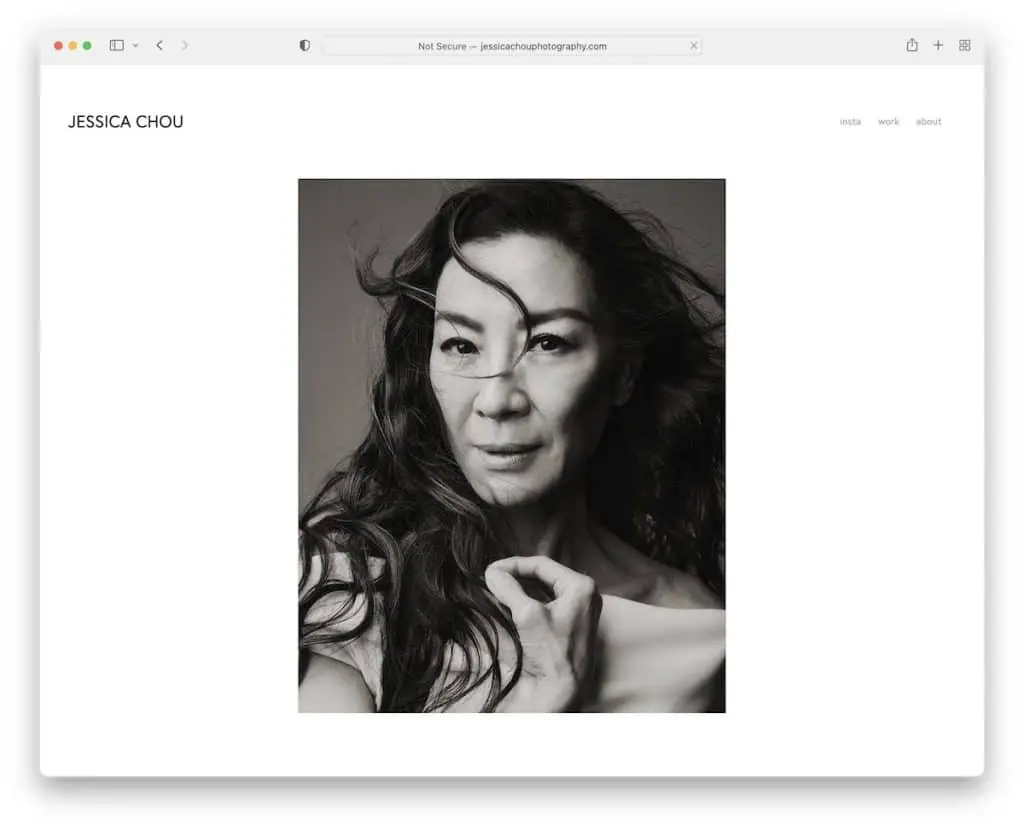
18. 傑西卡·週
內置:Squarespace

我們可以永遠滾動瀏覽傑西卡週的藝術作品集網站,因為這種體驗是多麼愉快。
儘管這個網站非常長,但滾動上加載的單欄內容確保了良好的氛圍,更加強調了每張圖片。
此外,頁眉非常簡潔,只有三個鏈接,沒有頁腳,這讓網站更加簡潔。
注意:創建單列投資組合網格,讓每張圖片更加閃耀。
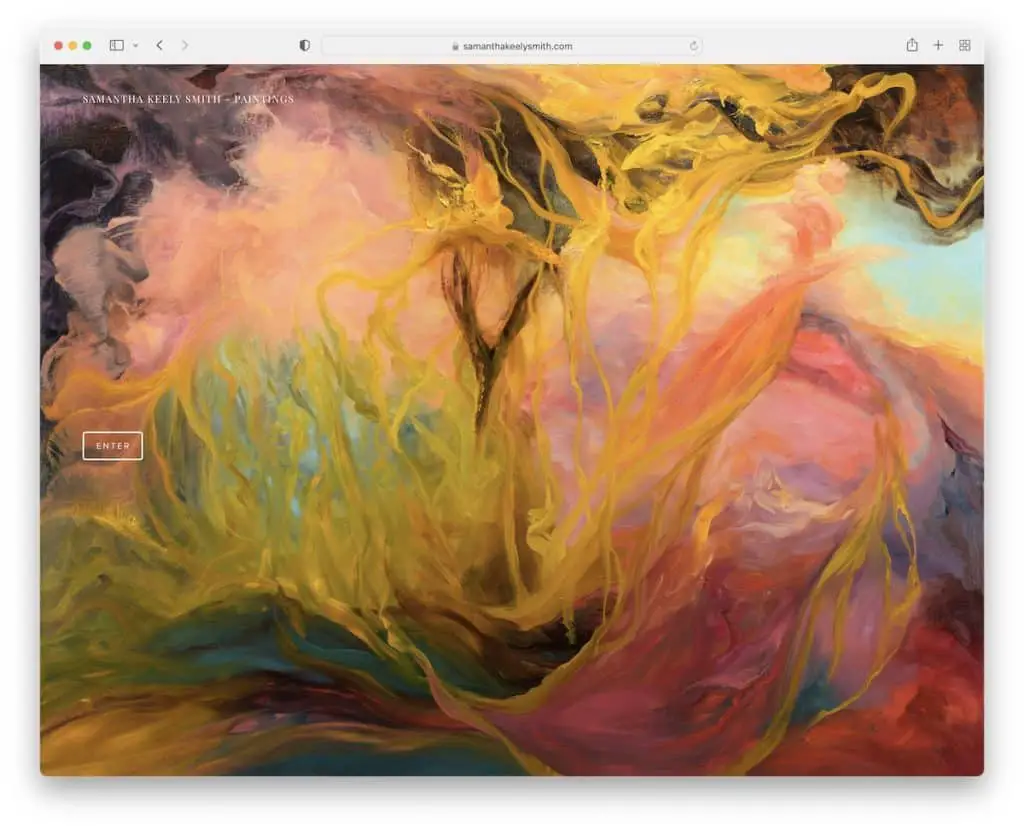
19. 薩曼莎·基利·史密斯
內置:Squarespace

Samantha Keely Smith 的主頁是一個帶有“輸入”按鈕的全屏圖像滑塊。 這是一個藝術作品集網站,有一個沒有頁腳的粘性側邊欄標題/菜單。
文本的大小很小,但它與極簡主義設計和大圖像配合得很好。
一個方便的功能是您可以通過按左下角的“顯示縮略圖”按鈕從滑塊視圖切換到網格視圖。
注意:讓訪問者有機會選擇他們想要查看您的內容的方式。
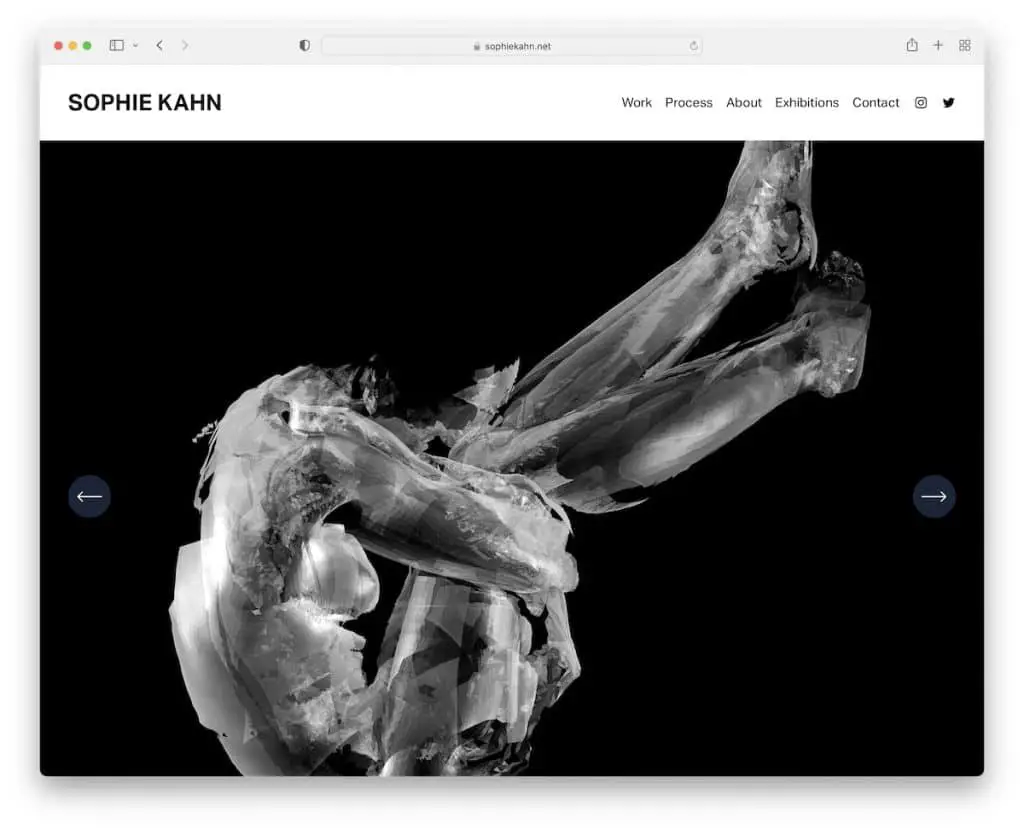
20. 蘇菲卡恩
內置:Squarespace

Sophie Kahn 讓您在她的網站加載大量幻燈片後立即欣賞她的作品。 幻燈片沒有任何文本或 CTA 覆蓋,因此您可以更加關注作品本身。
您可以使用頁眉中的下拉菜單瀏覽此藝術作品集網站,並通過頁腳訂閱時事通訊。
這種響應式網頁設計的整體外觀很樸素,這意味著內容會更加流行。
注意:使用下拉菜單添加更有用的內部網站鏈接。
如果您喜歡這篇文章,請告訴我們。
