2023 年 20 個最佳藝術家作品集網站(示例)
已發表: 2023-01-13您是否需要額外的靈感並想查看最好的藝術家作品集網站?
沒關係! 我們總是四處尋找新的網頁設計來擴展我們的創造性思維。
在分析了 60 多個投資組合網站後,我們將選擇範圍縮小到最好的 20 個。
這些是簡單、乾淨、極簡、創意、動畫等。通過涵蓋不同的藝術網站風格,我們確保照顧到您的所有口味。
但你可能也在質疑如何建立這樣一個網站。 最快和最適合初學者的方法是為藝術家使用 WordPress 主題。
另一方面,您也可以為藝術家選擇一個網站構建器(這是一個一體化的在線軟件)。
為您提供靈感的最佳藝術家作品集網站
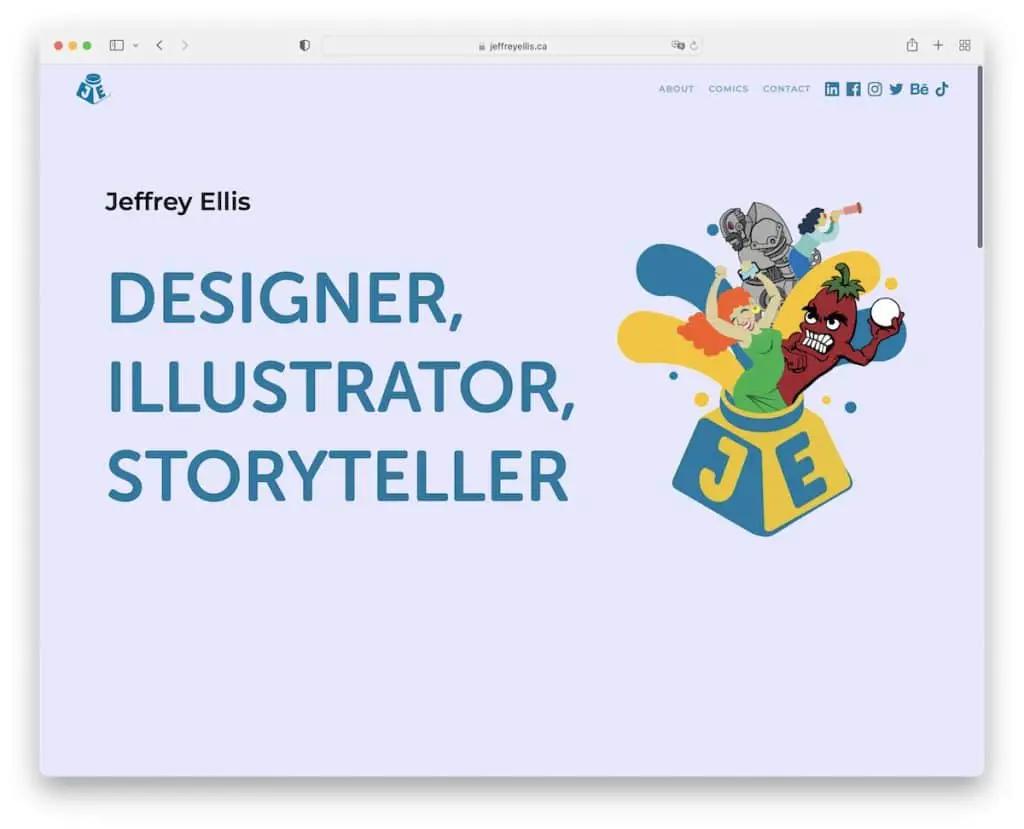
1.杰弗裡·埃利斯
內置:Webflow

杰弗裡·埃利斯 (Jeffrey Ellis) 的網站以炫酷的懸停動畫吸引您,以引起人們的注意和興奮。 Jeffrey 還在首屏使用大排版,在導航欄中使用極簡主義的標題和社交媒體圖標。
主頁的其餘部分展示了他的一些作品的組合,還有一個關於部分和一個可點擊的電子郵件。
注意:即使您喜歡簡單,也可以隨時使用很酷的動畫(訪問者在懸停時控制)使事情變得有趣。
您還將喜歡查看這些高端 Webflow 網站。
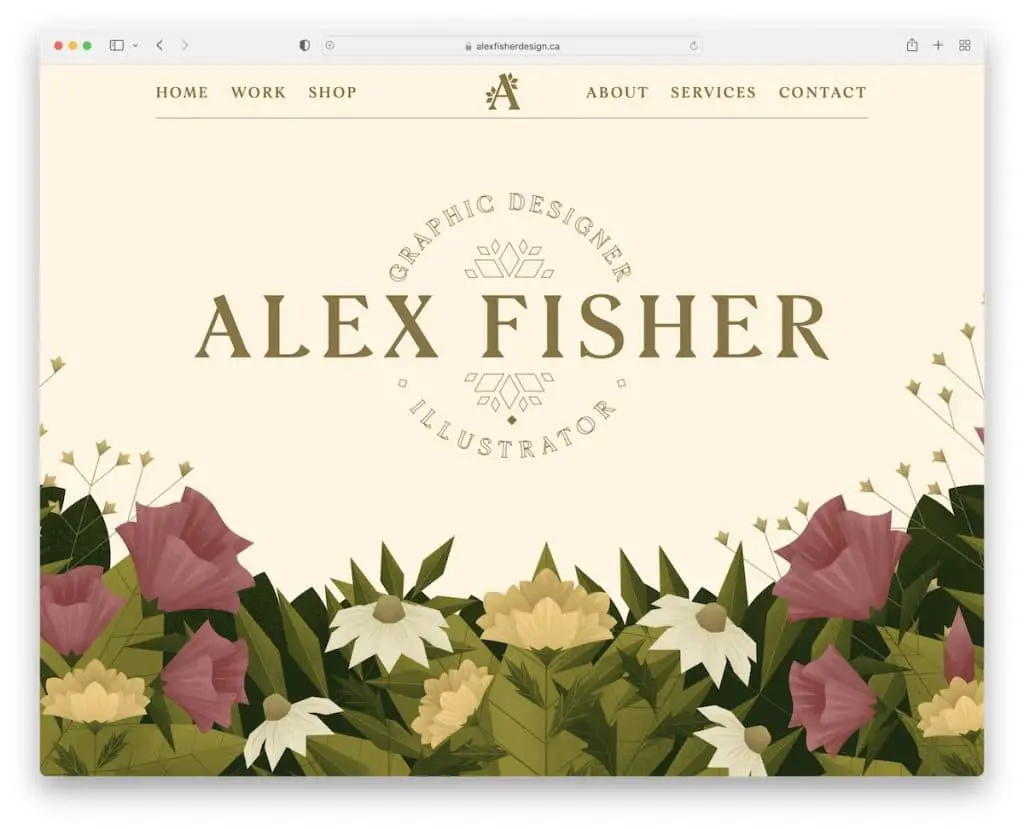
2.亞歷克斯費舍爾
內置:Webflow

Alex Fisher 是一個藝術家作品集網站示例,其中包含具有視差效果和浮動標題的創意英雄部分。
滑動輪播展示了她的一些作品,帶有一個“更多作品”按鈕,可以在新頁面上打開完整的作品集。
Alex Fisher 的主頁還有一個聯繫表和一個漂亮的預加載器。
注意:在主頁上添加一個聯繫表,讓您更容易聯繫到您。
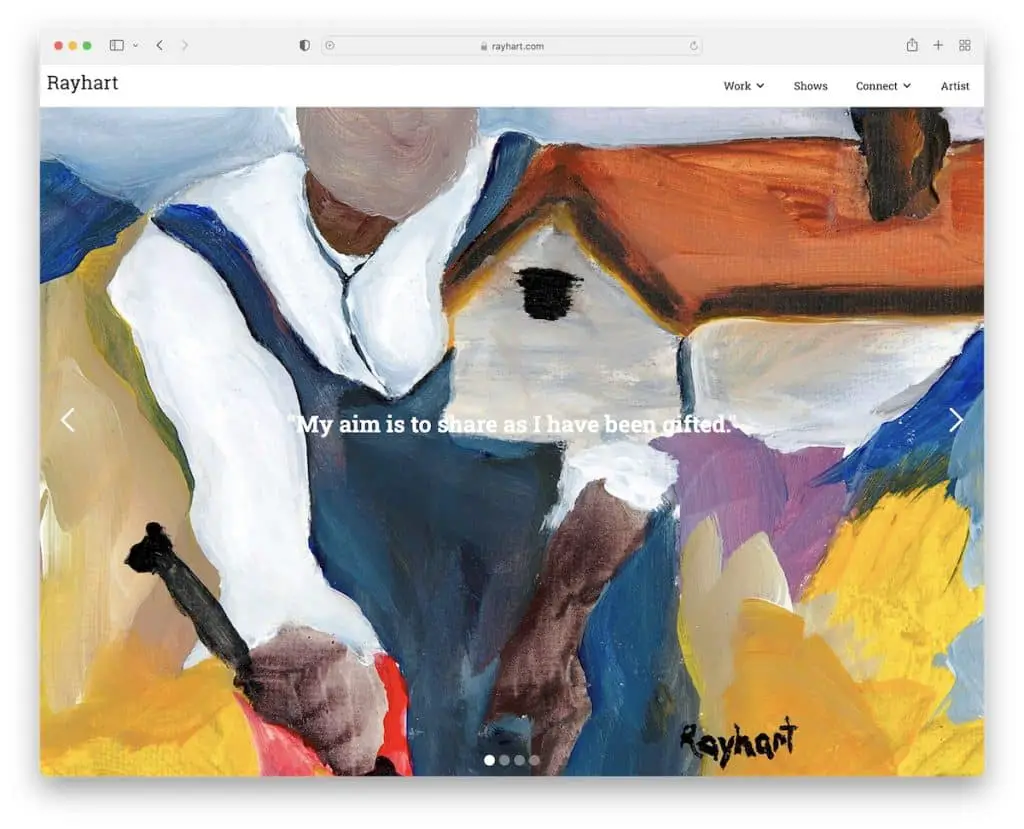
3. 雷·哈特
內置:Webflow

Ray Hart 的網站有一個帶有文本覆蓋的全屏圖像滑塊和一個帶有下拉菜單的粘性標題。 除此之外,首頁上唯一的其他東西是搜索欄,但它位於幻燈片下方,這很不尋常。
其餘頁面非常簡約,非常適合強調作品。
注意:使用大型幻燈片來展示您的作品。
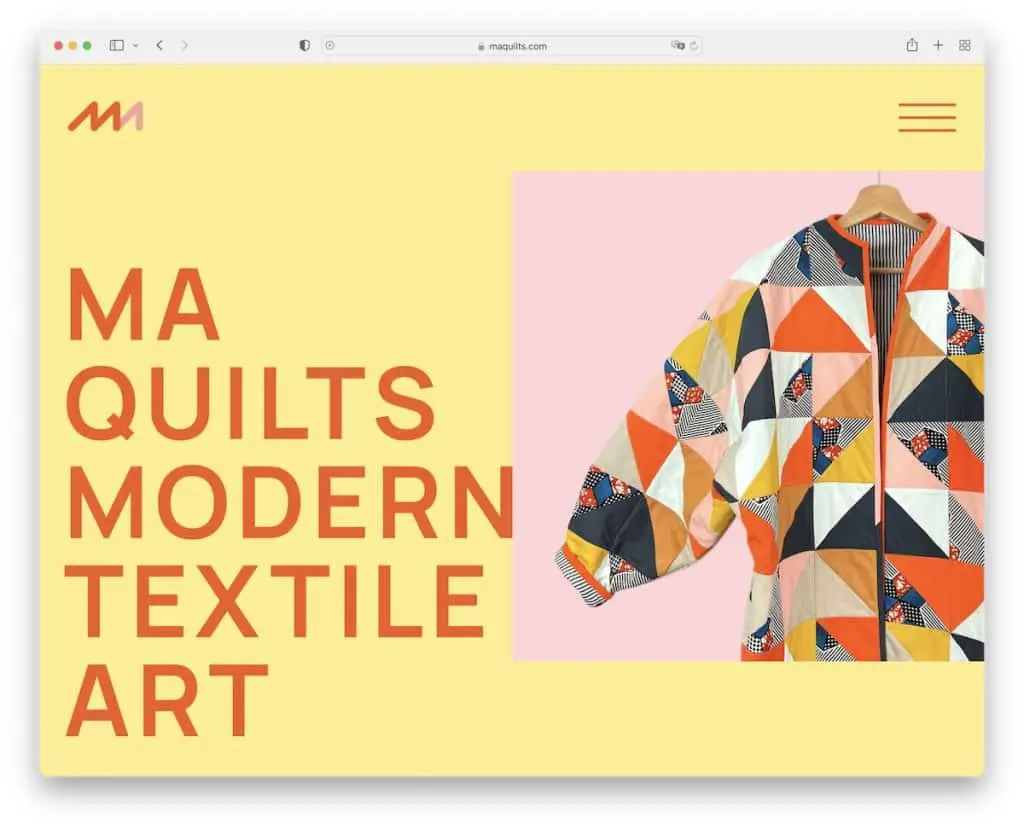
4. MA被子
內置:Webflow

MA Quilts 具有極簡主義和創造性的佈局,帶有大文本、大量空白和粘性元素。 漢堡包菜單圖標在右側邊欄上打開導航,而頁腳根本不像是頁腳。
我們也非常喜歡引人入勝的背景圖形,它們可以很好地為事物增添趣味。
注意:將簡單性和獨特性結合起來可以創造奇蹟。
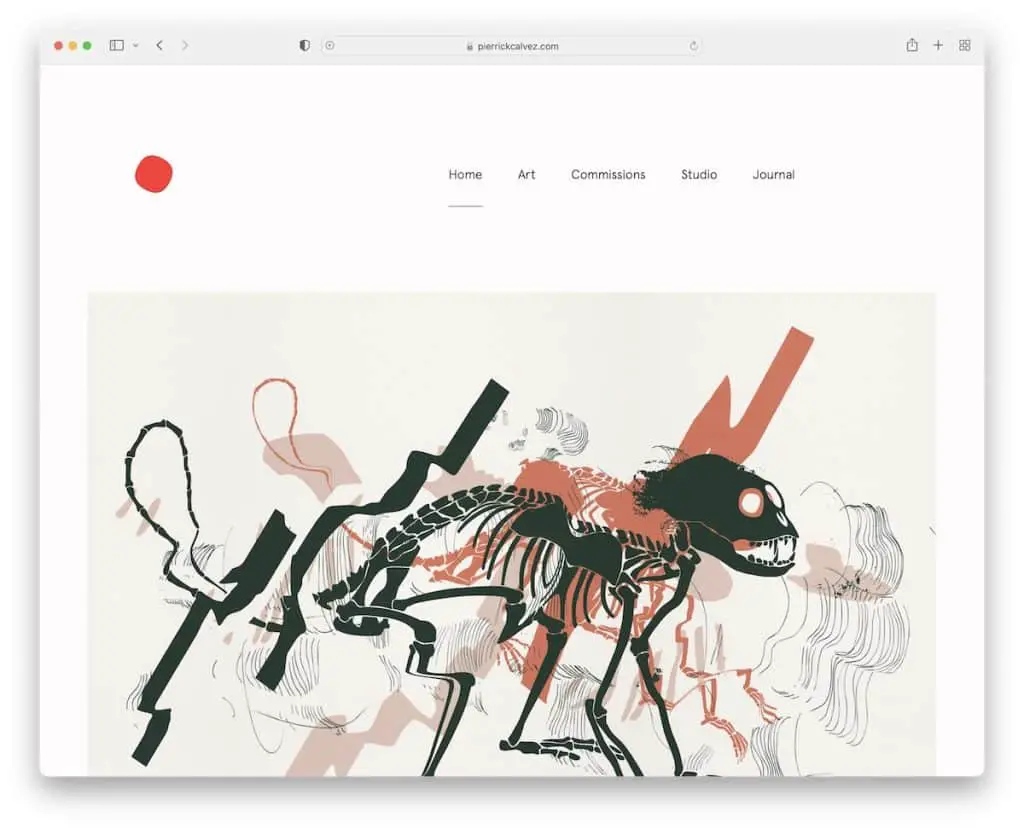
5. 皮爾里克·卡爾維斯
內置:Webflow

Pierrick Calvez 的藝術家作品集網站有一個巨大但簡單的標題和清晰的導航。 該頁面有很多圖像和很少的文字,非常注重細節。 所有這些都增加了移動和桌面上的愉快觀看體驗。
在頁腳部分之前是一個不容錯過的大型時事通訊訂閱表格。
注意:引入時事通訊訂閱表格並增加您的電子郵件列表。
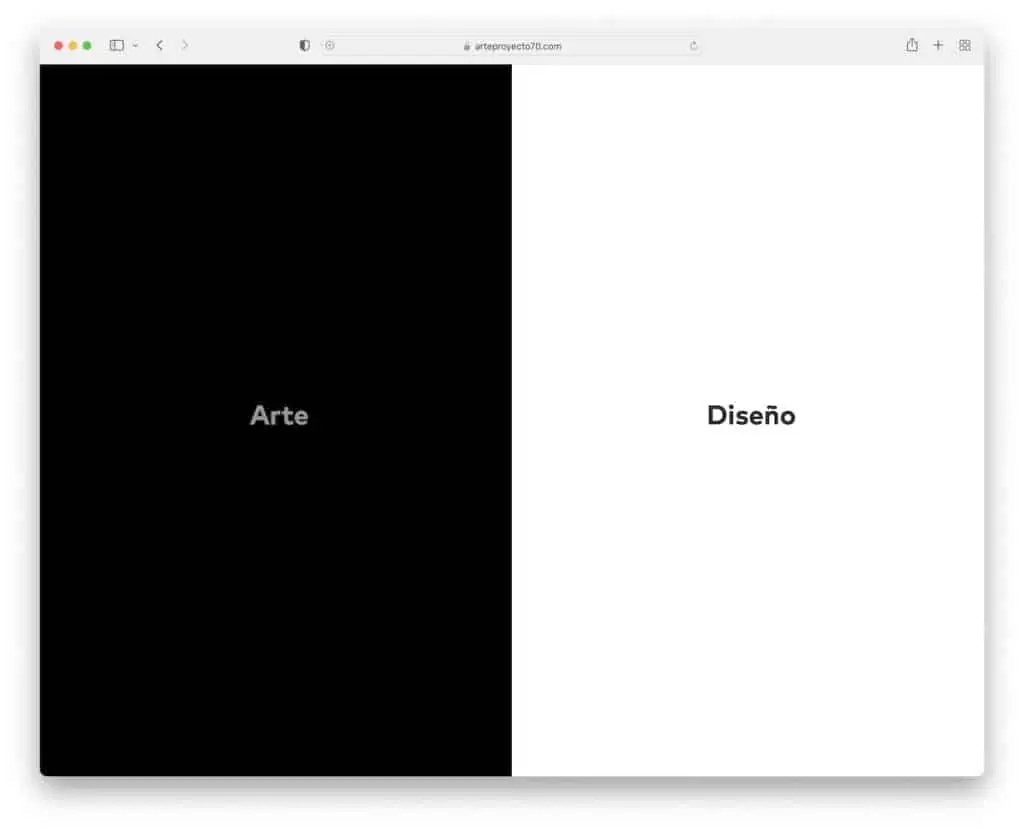
6. 藝術 Proyecto 70
內置:Webflow

Arte Proyecto 70採用獨特的分體式設計,左暗右亮。 使用貼在屏幕左側或右側的側邊欄按鈕,可以非常輕鬆地從一頁切換到另一頁。
兩個頁面都有一個雙列網格、一個極簡主義的頁眉和一個基本的頁腳。 個別帖子有特色圖片和側邊欄畫廊,可在燈箱中打開圖片。
注意:使用深色和淺色設計使您的網站更具活力。
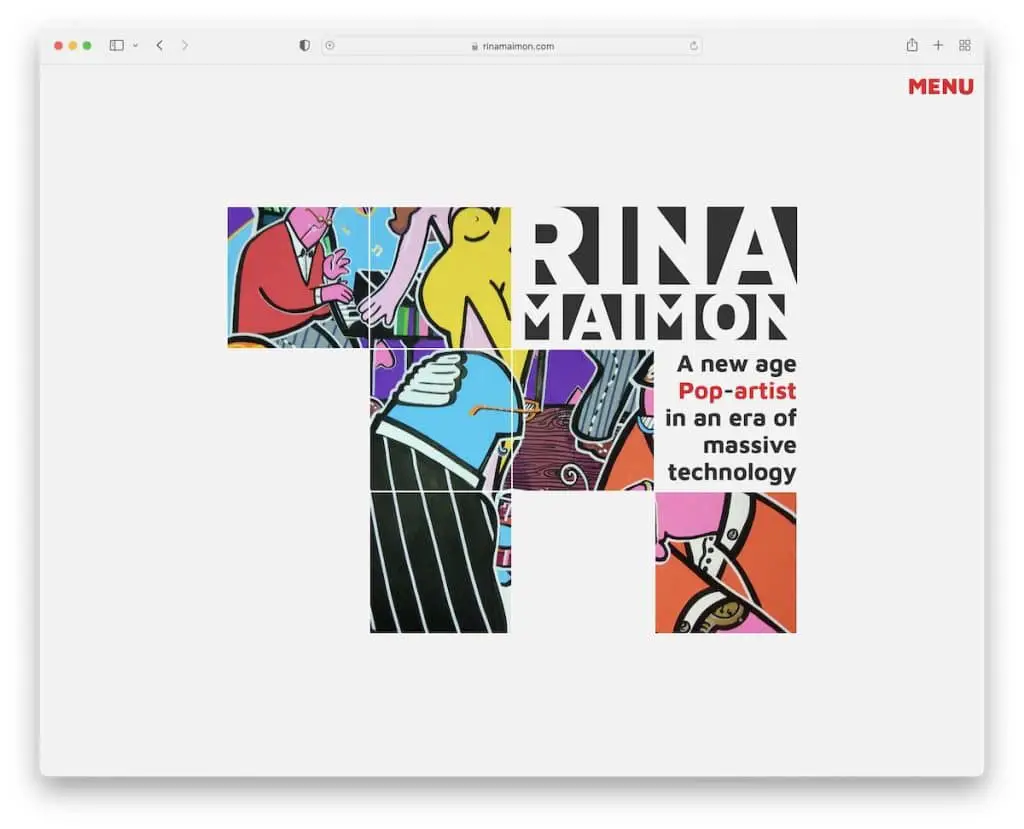
7. Rina Maimon
內置:Webflow

Rina Maimon 是一個藝術家作品集網站,具有類似拼貼畫的主頁,帶有懸停效果和打開漢堡導航的菜單圖標。
所有內部頁面的構建都考慮到簡單性,就像首頁一樣,以保持相同的流程。 Rina Maimon 的獨特之處在於該網站沒有頁眉或頁腳。
注意:您並不總是需要使用頁眉或頁腳 - 不用!
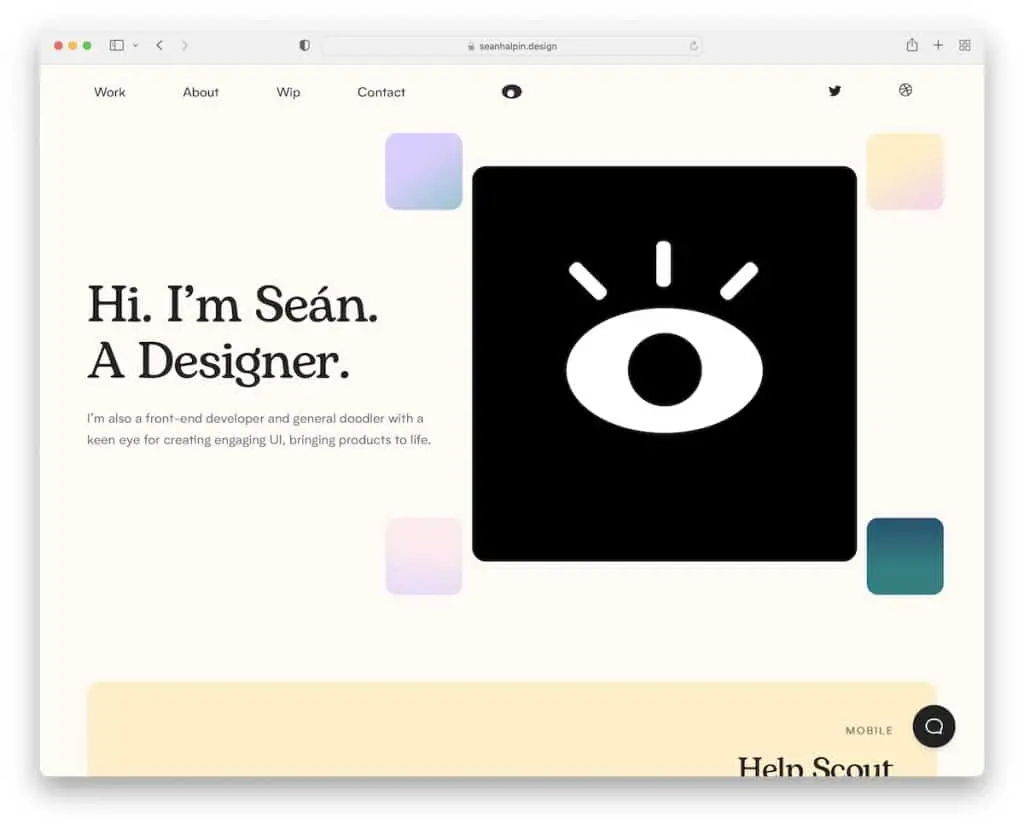
8. 肖恩·哈爾平
構建於:GitHub 頁面

肖恩·哈爾平 (Sean Halpin) 有一個富有創意的作品集網站,首屏的動畫引人入勝,引起了所有人的興趣。
標題具有下拉菜單、社交媒體圖標和跟隨鼠標光標的交互式眼睛。
另一個特色是漂浮在屏幕右下角的實時聊天機器人。 如果您單擊導航欄中的聯繫人鏈接,此小部件也會打開。
注意:引入實時聊天功能,但如果您不會自己回复消息,請確保您明確表示它是一個機器人。
如果您喜歡特殊效果,您可能還想查看這些動畫網站。
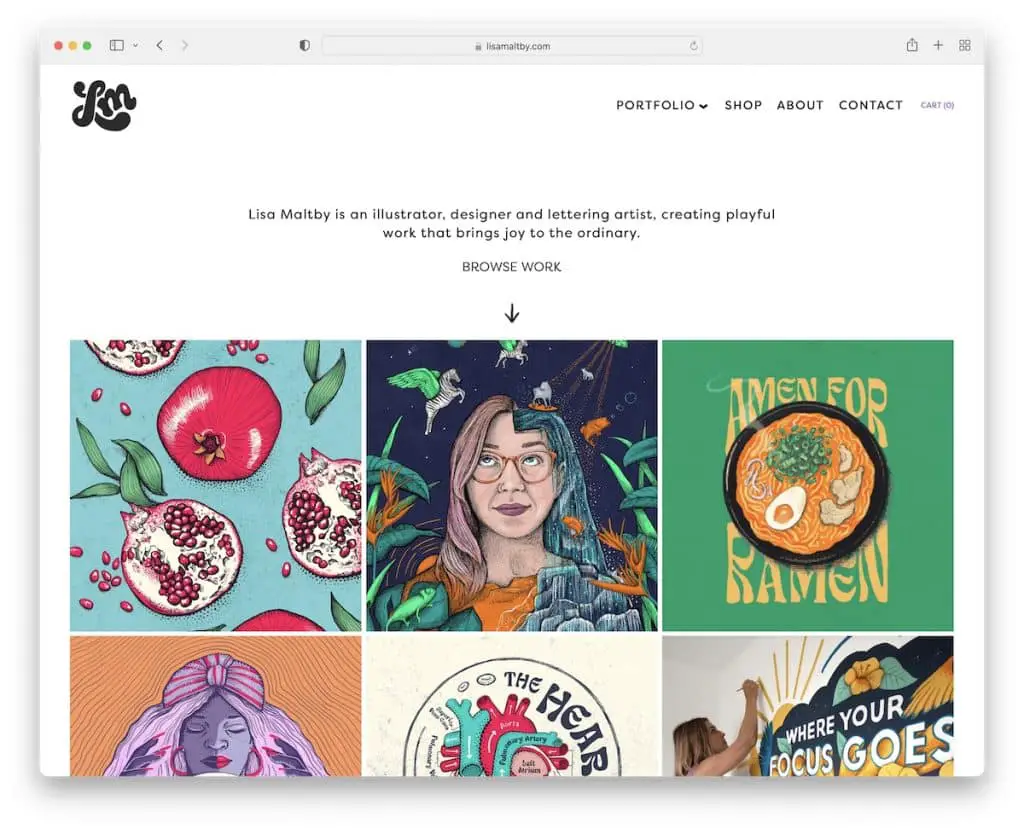
9. 麗莎馬爾特比
內置:Squarespace

Lisa Maltby 有一個大膽的投資組合網格主頁,其中包含一些靜態元素和一些動畫元素來增加趣味性。
該頁面還以文本開頭,讓每個人都知道發生了什麼。 標題在左側有一個動畫徽標,在右側有一個下拉導航和一個購物車圖標。
此外,雖然有豐富的圖片,但頁面仍然簡潔乾淨。
注意:在整個網站上保持簡約設計以強調您的作品。
順便說一下,不要忘記我們廣泛收集的最佳 Squarespace 網站示例。
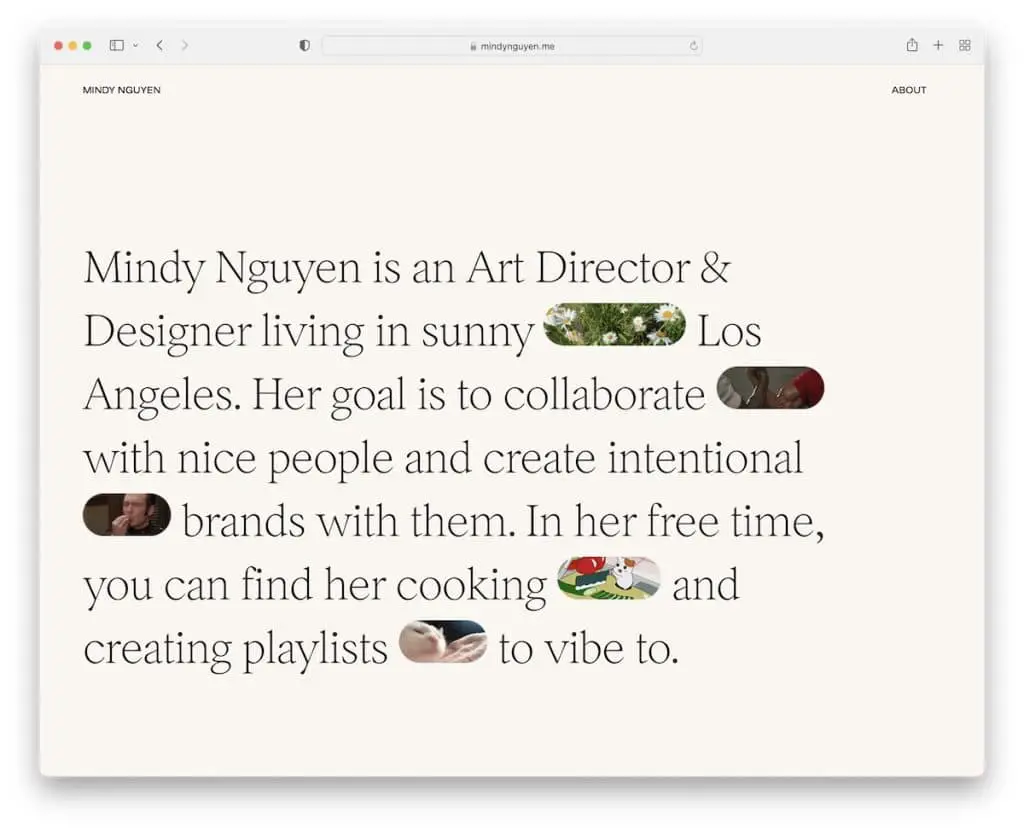
10.敏迪·阮
內置: Squarespace

Mindy Nguyen 有趣的英雄部分方法可以讓您充滿新想法。 Mindy 沒有使用圖像、視頻或首屏滑塊,而是將文本與 GIF 混合在一起。 不,不是你每天都能看到的東西。

極簡的頁眉和頁腳具有與頁面底部相同的背景顏色,以實現更整潔的外觀。
我們還喜歡的是,Mindy 沒有在她的頁面上展示作品,而是鏈接到現場項目,以便您可以親身體驗。
注意:除了創建在線作品集網站外,還可以添加指向實時項目的鏈接,以便潛在客戶可以更好地了解您的工作質量。
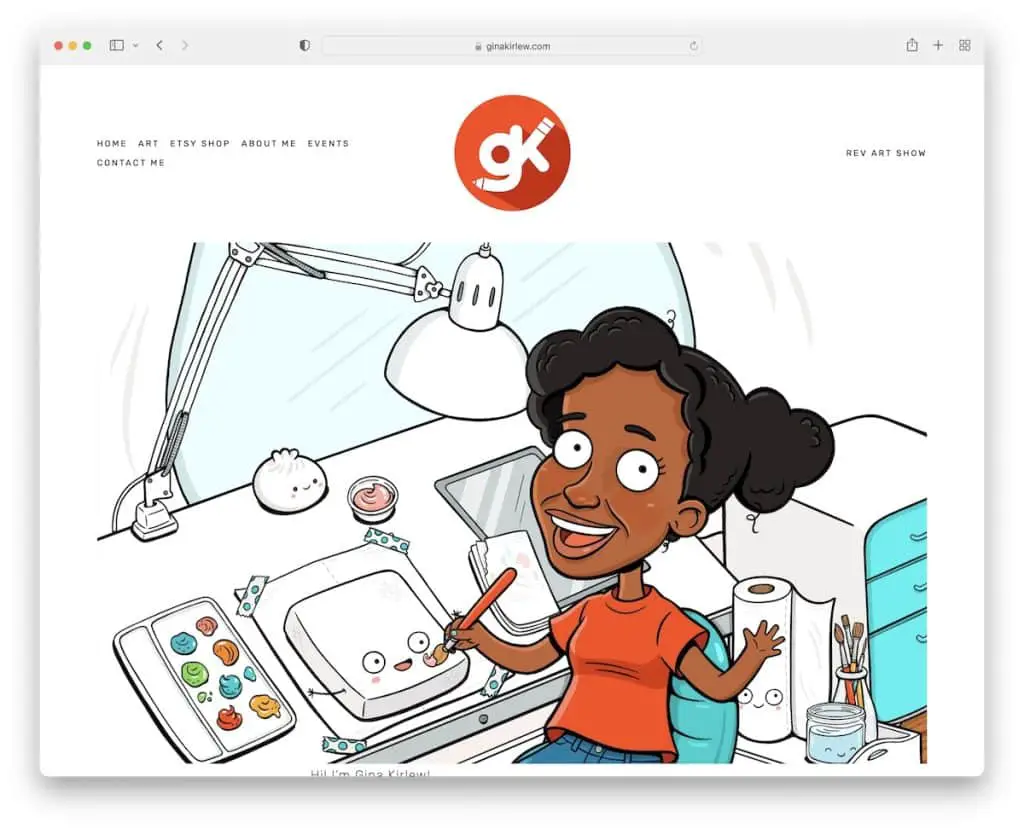
11. 吉娜基爾洛
內置: Squarespace

Gina Kirlew 知道如何將極簡主義的網頁設計與她活潑的藝術相結合,以獲得出色的觀看體驗。
她還保持自己的主頁非常簡單,只有一個頁眉、一個頁腳(只有三個社交圖標)和一個卡通風格的她自己的介紹。
注意:一個極簡主義的藝術家作品集網站會讓作品更受歡迎。
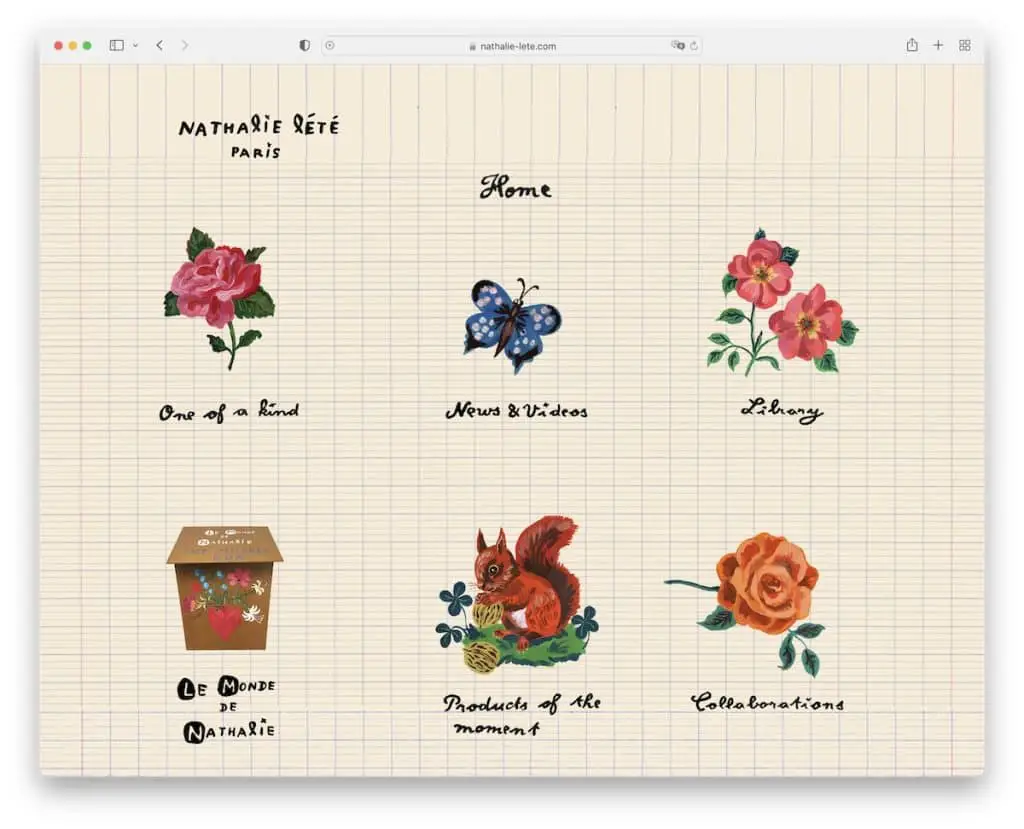
12.娜塔莉·萊特
內置:維克斯

Nathalie Lete 的網站是我們在研究最佳示例時看到的比較獨特的網站之一。
它有一個非常原始的主頁,上面有手工製作的圖形和文本,可以作為她網站的導航。
此外,頁眉基本帶有“徽標”、當前頁面的名稱和主頁按鈕。 但是沒有頁腳給人一種整潔的感覺。
注意:創造力是無限的,Nathalie Lete 的網站就是很好的證明。
需要更多想法? 那就看看這些建立在 Wix 平台上的網站吧。
13. 達倫休斯
內置:維克斯

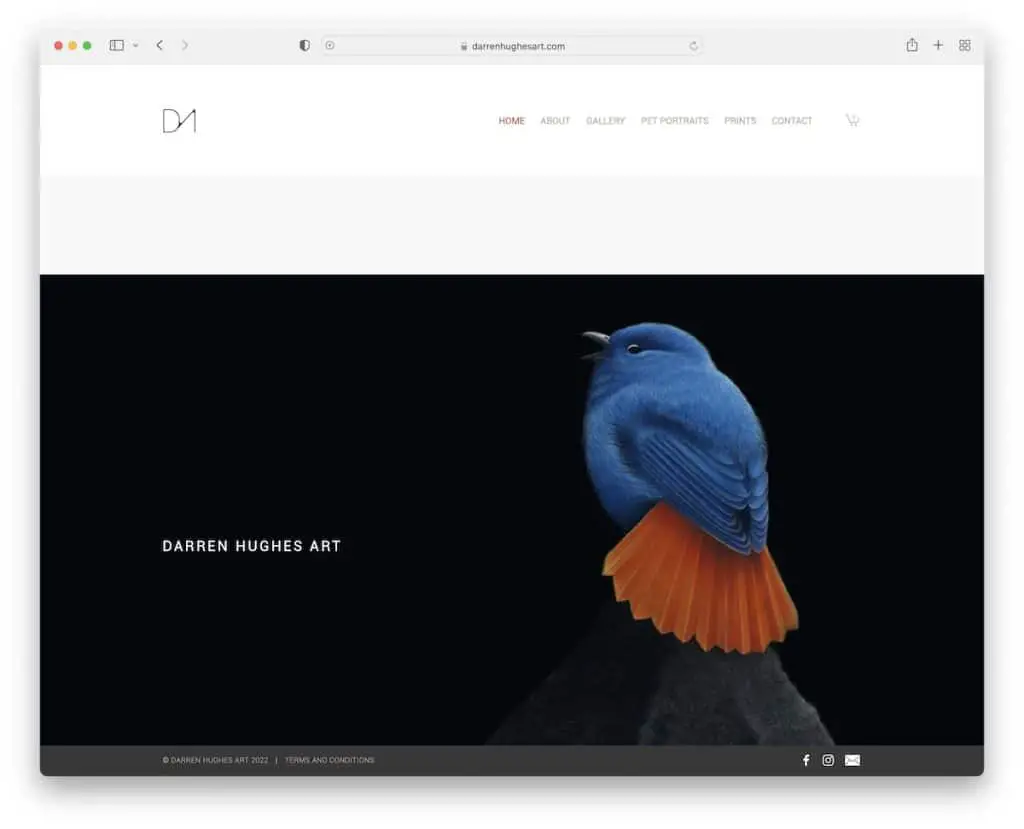
達倫·休斯 (Darren Hughes) 的藝術家作品集網站擁有一個帶有大圖片和極簡標題的基本主頁。
有趣的是粘性頁腳欄確保 Facebook、Instagram 和電子郵件圖標始終可見。
Darren 還使用他的網站銷售印刷品,並有一個時事通訊訂閱表格,提供折扣以換取電子郵件。
注意:將時事通訊訂閱表添加到您的網站並增加您的電子郵件列表。
14. 亞當霍爾斯
內置:Pixpa

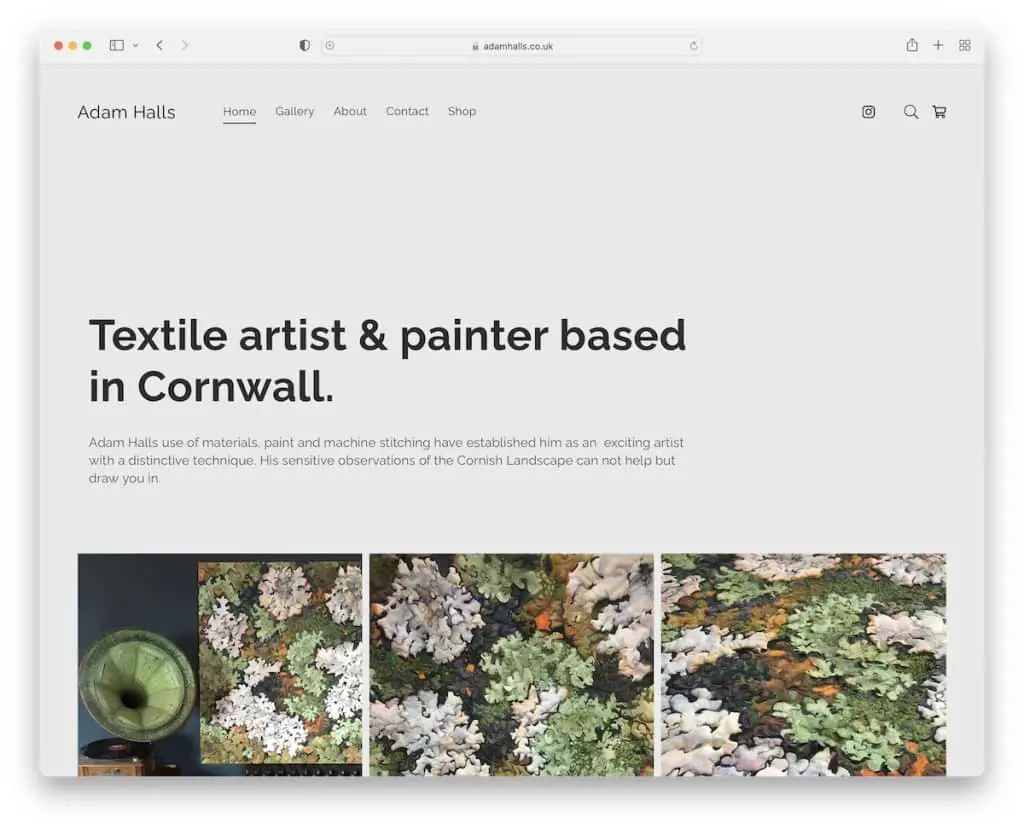
Adam Halls 以標題和文字開始他的藝術家作品集網站,然後是一個帶有方便的燈箱功能的網格作品集,以更好地欣賞每幅圖像。
此頁面有一個粘性標題,因此無需滾動回頂部即可訪問其他內部頁面。 這也使您可以持續訪問搜索欄,該搜索欄以全屏覆蓋的形式打開。
注意:使用浮動標題/導航欄並提升頁面的用戶體驗。
15.艾麗西亞哈伯曼
內置:Pixpa

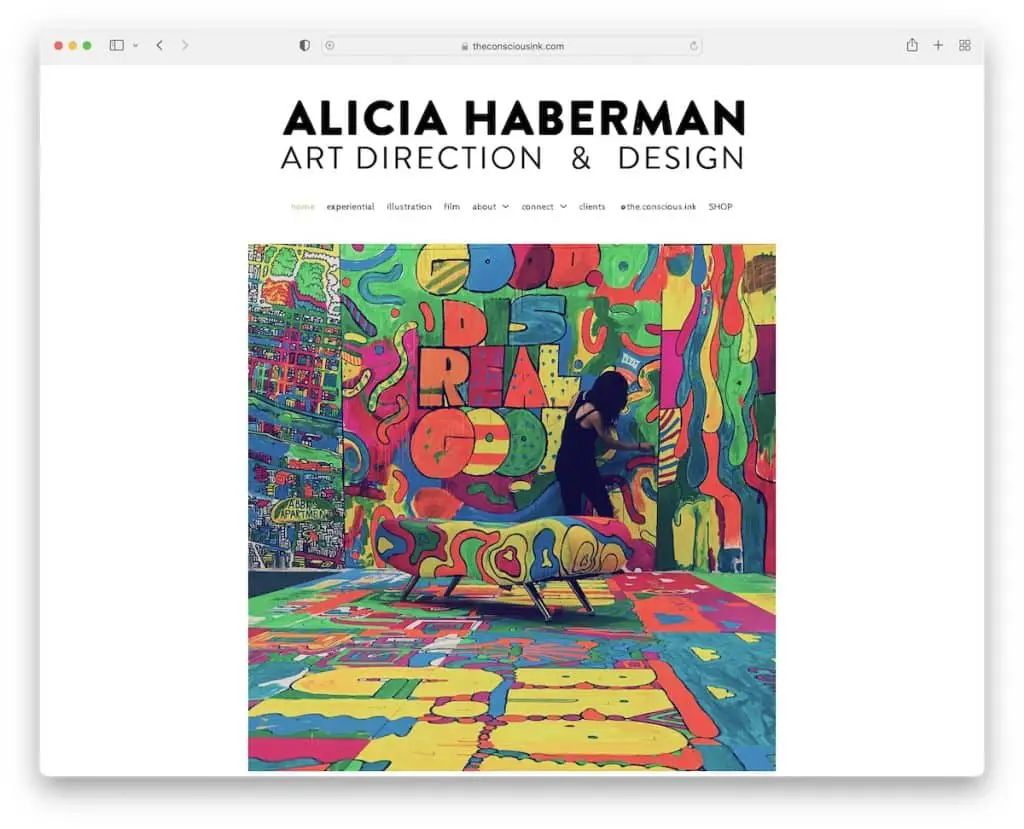
Alicia Haberman 的網站立即讓您知道她是一位藝術家,其中包含標題、下拉導航欄和她的大圖片。
頁腳部分很小,帶有社交圖標和社交分享功能,可幫助她擴大個人資料,同時讓其他人在那里傳播信息。
燈箱畫廊確保您有更好的體驗來詳細檢查她的作品。
注意:使用燈箱功能,這樣人們就可以在不離開當前頁面的情況下查看內容。
16. 達倫·克蘭默
內置:Pixpa

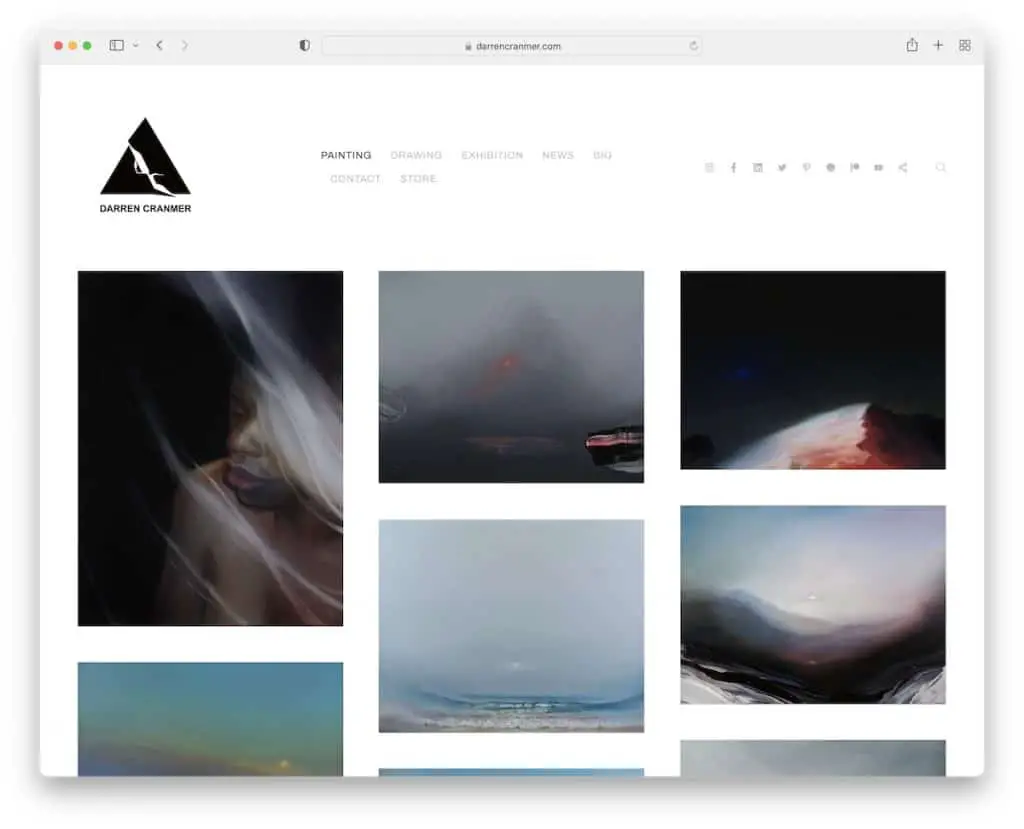
只需訪問 Darren Cranmer 的主頁,您就可以快速瀏覽他的作品。 網格在可點擊元素之間有額外的間距,可將您帶到包含附加內容的各個頁面。
標題佔據了相當大的一塊空間,但保持低調以保持簡約的外觀不變。 Darren 還通過為網站的頁眉、頁腳和底部使用相同的背景顏色來實現這一點。
注意:使頁眉和頁腳背景與站點的其餘部分相同,以獲得更精緻的樣式。
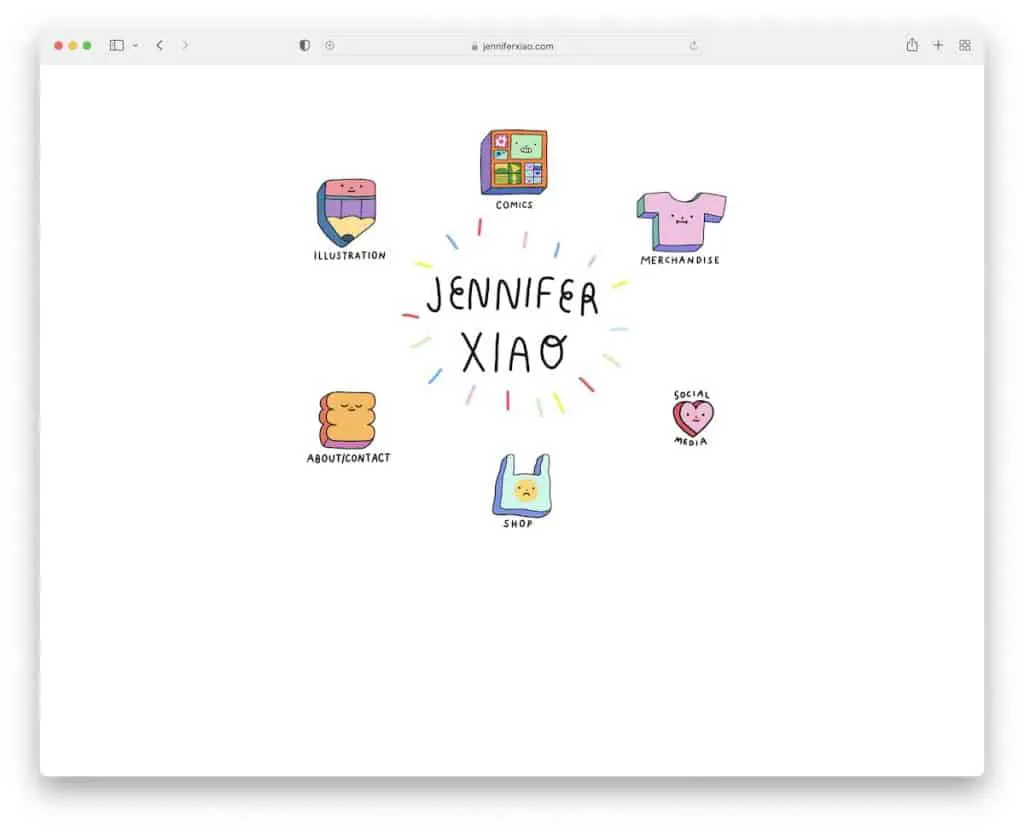
17. 肖珍妮弗
內置:維克斯

一旦登陸Jennifer Xiao的網站,COOL效果非常高。 除了中心動畫外,所有圖形都讓人感覺一旦將鼠標懸停在它們上方就會按下按鈕。
您還會注意到沒有頁眉或頁腳。 另外,極簡度也很高,讓你更享受清涼。
注意:使用您獨特的創意元素為您的網站增添個性化風格。
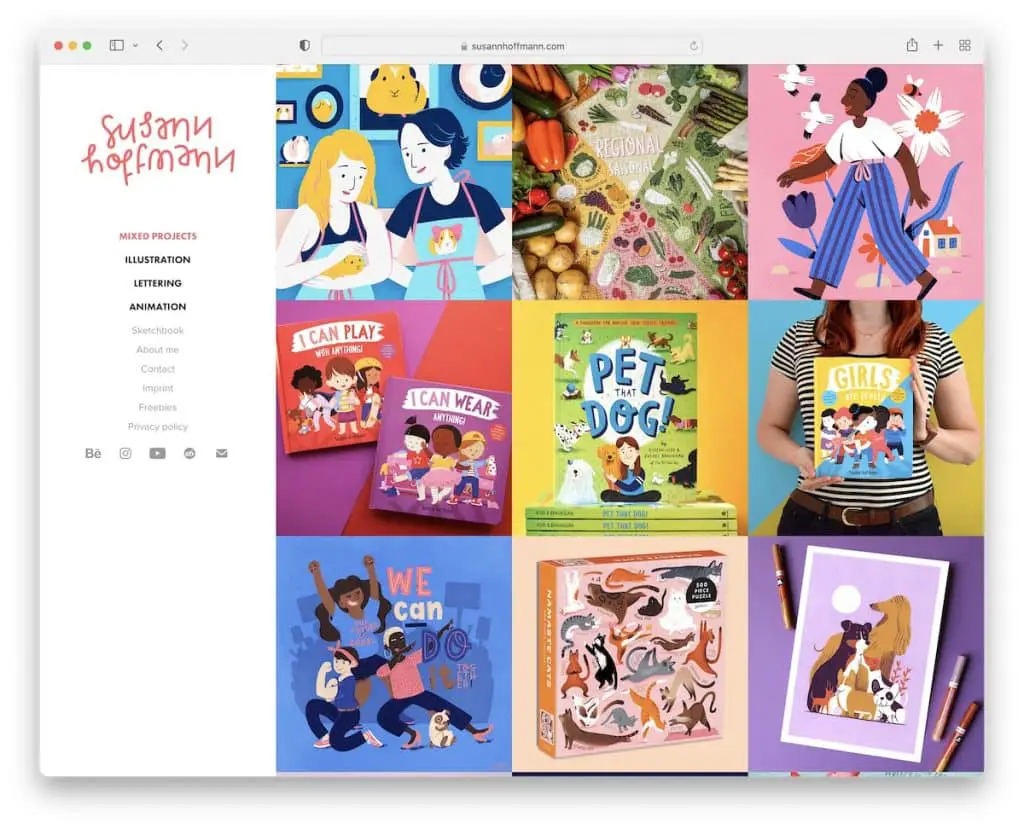
18. 蘇珊·霍夫曼
內置:Adobe Portfolio

Susann Hoffmann 沒有使用經典的標題,而是使用帶有菜單鏈接和社交媒體按鈕的側邊欄版本。
這個藝術家作品集網站的右側部分是一個沒有間距的三列網格,但具有顯示項目名稱的懸停效果。 各個項目頁面都有一個燈箱畫廊,可以無憂無慮地欣賞圖像。
注意:您想做一些不同的事情但不確定如何實現嗎? 將頁眉移到一邊。
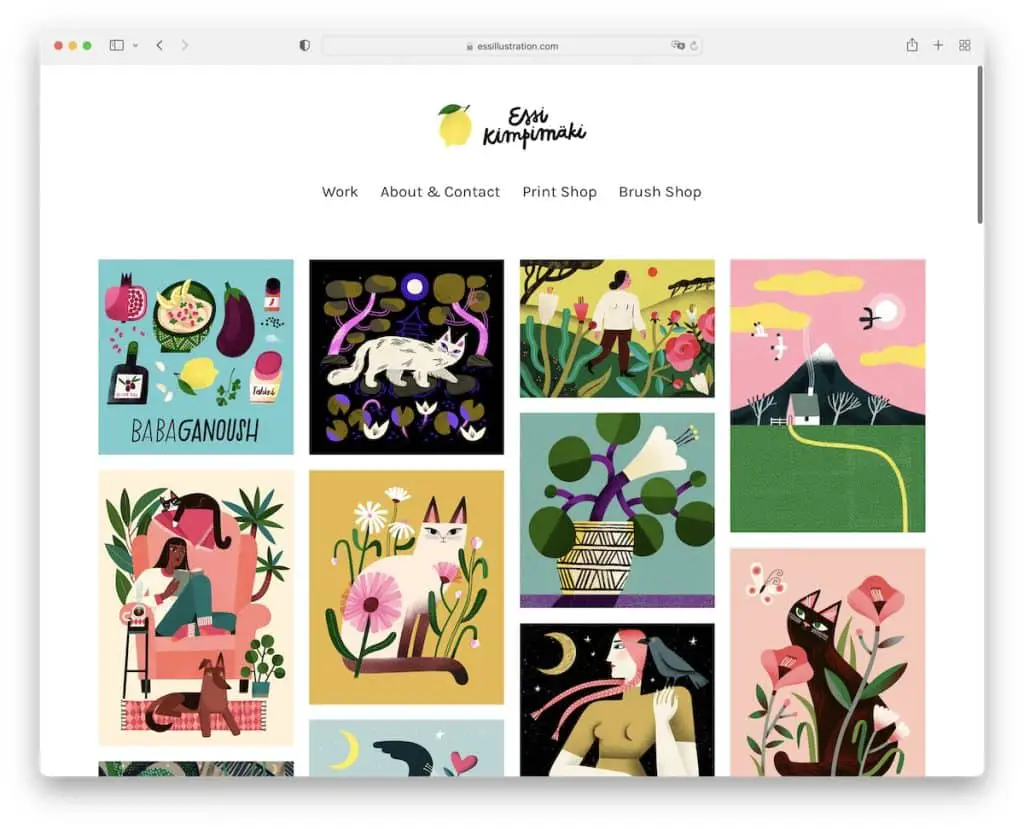
19. Essi Kimpimaki
內置:貨物

我們真的很喜歡 Essi Kimpimaki,因為它的簡潔和更大字體的選擇,創造了瀏覽作品的愉快體驗。
頁眉有徽標和四鏈接導航,而頁腳僅使用社交媒體圖標保持整潔。
此外,投資組合項目具有帶有藝術品名稱的懸停效果(在單個頁面上打開更大的圖像)。
注意:較大的字體與極簡主義的響應式網頁設計相結合效果很好。
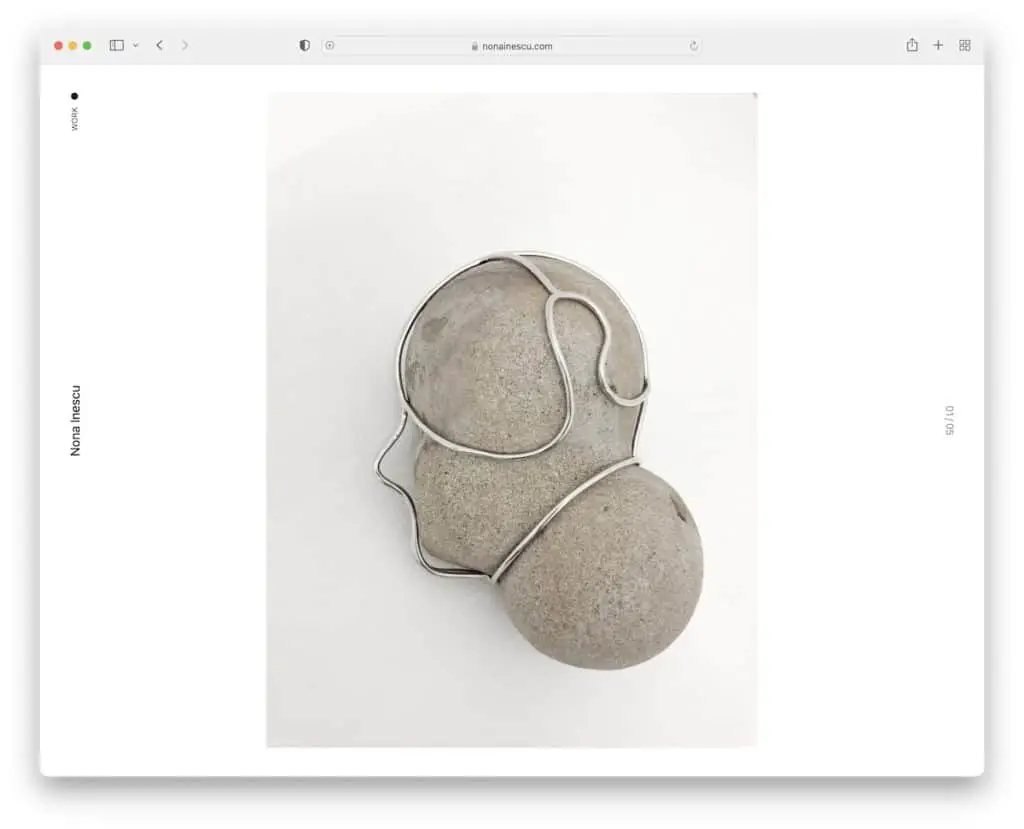
20. 諾娜伊內斯庫
內置:隱形對開本

Nona Inescu 是一個獨一無二的藝術家作品集網站,主頁上有一個巨大的滑塊和我們見過的最乾淨的側邊欄“標題”。
另一個獨特的功能是作品列表,每一個都可以讓你在懸停時先睹為快,這樣你就可以更容易地找到對你有吸引力的東西。
注意:讓你的主頁成為一張巨大的幻燈片,讓圖片來說話。
如果您喜歡這篇文章,請告訴我們。
