2023 年 20 個最佳教會網站(示例)
已發表: 2023-03-10您想查看最好的教堂網站,因為您正在創建一個宗教頁面嗎?
在研究了 100 多項之後,我們精心挑選了一份 20 佳清單,以確保為您提供最出色的設計,讓您享受觀賞樂趣。
有些比其他的更乾淨,有些包括視頻,有些是滑塊,有些有嵌入式視頻和佈道,還有許多有幫助他們籌集資金的在線捐贈。 (我們建議也為您的網站添加一個“捐贈”按鈕。)
如果您剛剛開始,您可以在兩個選項之間進行選擇; 選擇教堂網站建設者或教堂 WordPress 主題。
前者更容易、更快捷,而後者則提供了無限的選擇和可能性來創建您想要的網站。
我們走吧!
激發您靈感的最佳教會網站
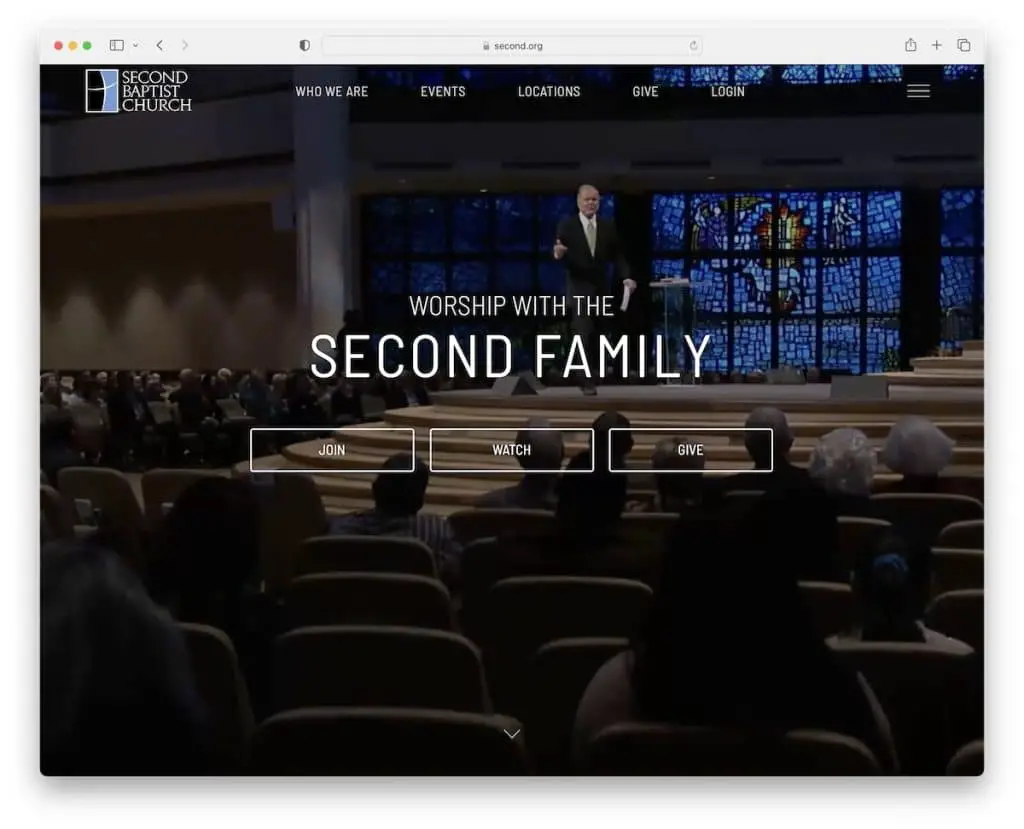
1. 第二浸信會
內置:專業主題

Second Baptist Church 以其全屏視頻背景脫穎而出,吸引了所有人的注意力。 最重要的是,該視頻還具有增加參與度的視差效果。
標題是透明的,號召性用語 (CTA) 按鈕的輪廓清晰可見。
除了主導航之外,Second Baptist Church 還有一個從右側滑動的帶有下拉功能的漢堡菜單。
注意:在首屏添加宣傳視頻以激發好奇心並讓訪問者在您的頁面上停留更長時間。
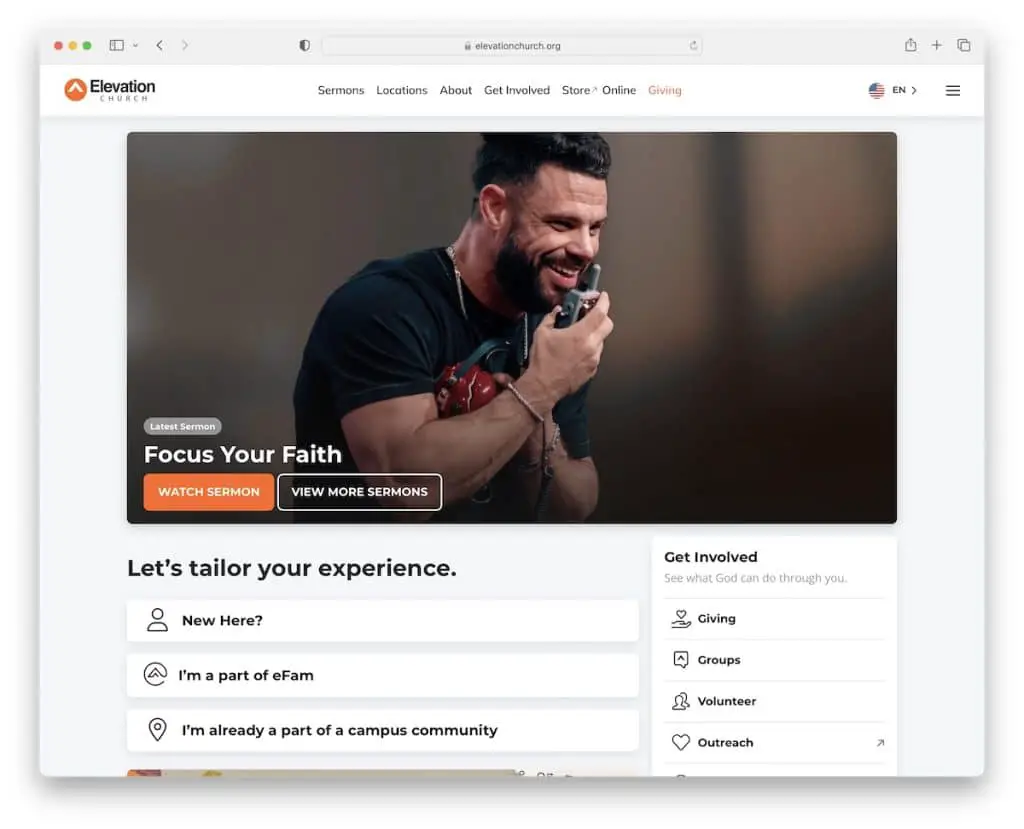
2. 海拔教堂
內置:元素

Elevation Church 具有現代的移動式外觀和極簡主義設計,使內容更加流行。
標題很乾淨,有基本的菜單鏈接、語言切換器和漢堡包圖標,用於更精確的搜索。
增加交互性的是當你將鼠標懸停在視頻上時開始播放視頻的英雄形象。
注意:你有很多全球粉絲嗎? 然後翻譯您的網站並為他們提供通過選擇他們的語言來個性化他們的體驗。
您也不應該錯過檢查我們最好的 Elementor 網站的最終集合。
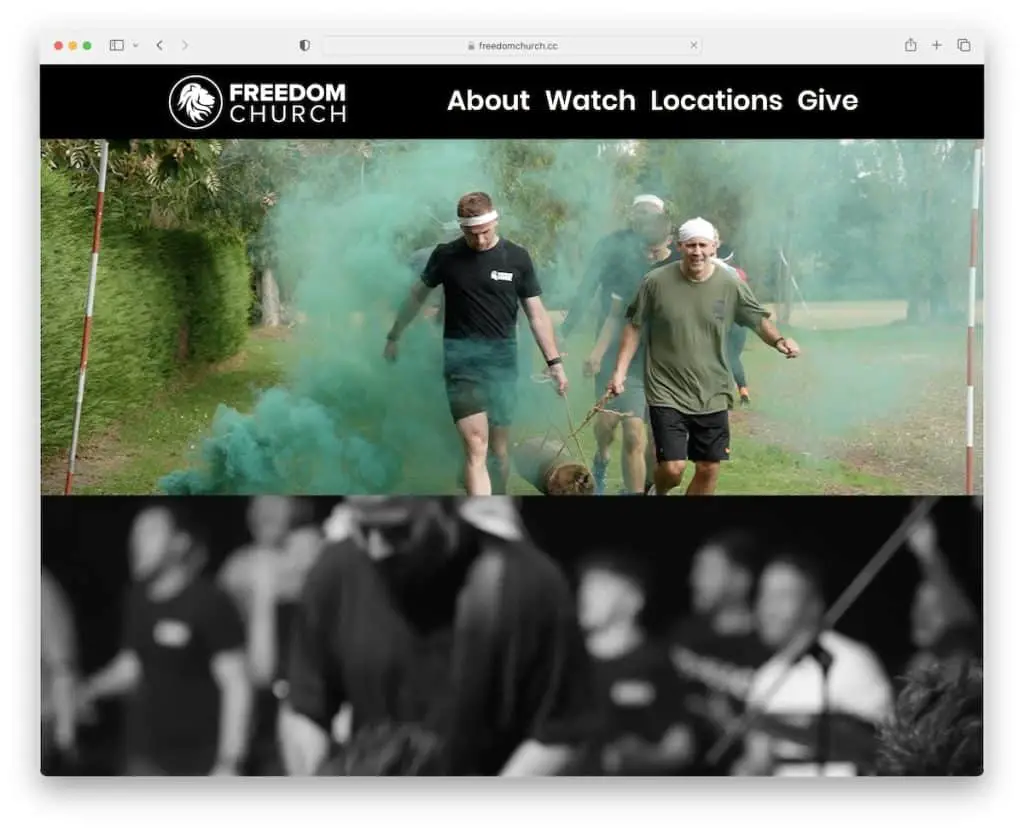
3. 自由教會
內置:維克斯

Freedom Church 不是一個,而是通過主頁上的多個視頻將事情提升到一個新的水平。
此外,內部頁面的部分從深色到淺色,以提供更加動態的體驗,並以嵌入佈道的多欄頁腳結尾。
注意:通過嵌入音頻播放器(甚至創建播放列表)讓訪問者收聽您的佈道。
您還可以瀏覽一些在 Wix 平台上構建的最佳網站。
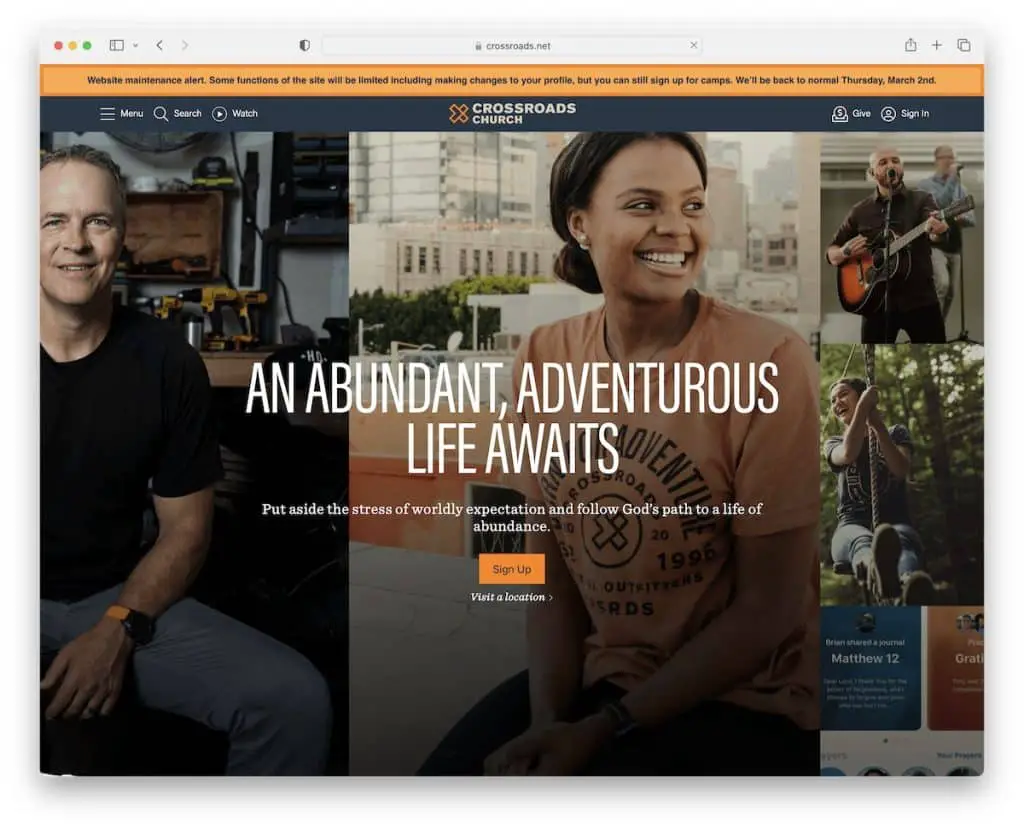
4.十字路口教堂
內置:Next.js

Crossroads Church 的首頁內容豐富,帶有頂部欄通知和浮動標題。 後者確保所有菜單鏈接、搜索和訪問帳戶始終只需點擊一下即可。
嵌入式視頻、節目、系列和播客的網格佈局以及帶有大量快速鏈接的實用頁腳使 Crossroads Church 成為禮拜者方便的在線展示。
注意:創建一個粘性標題以改善您教會網站的用戶體驗——無需再滾動回頂部!
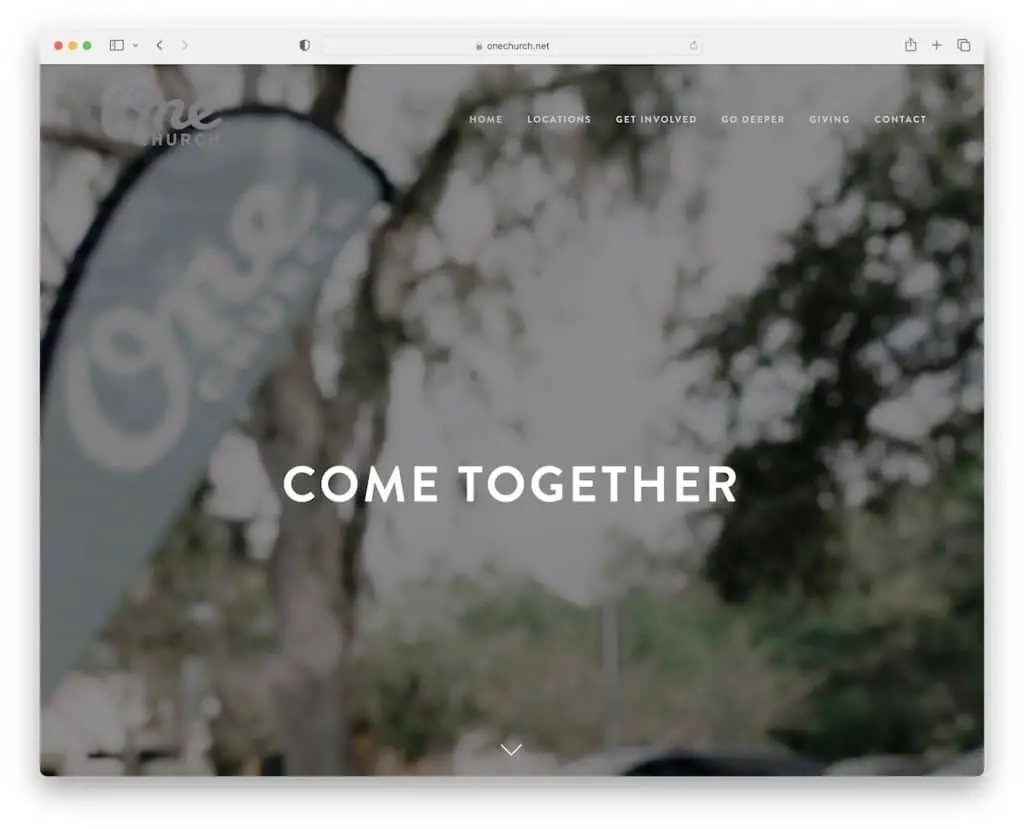
5. 一個教會
內置:Squarespace

One Church 有一個全屏首屏部分,帶有兩個單詞的消息、透明導航和向下滾動按鈕。
這種響應式網頁設計簡單而富有創意,有大量的空白和視差效果。 頁腳佔據了網站的重要部分,包括時事通訊訂閱表格、位置詳細信息和社交媒體圖標。
注意:使用視差部分讓您的 Squarespace 網站更具吸引力。
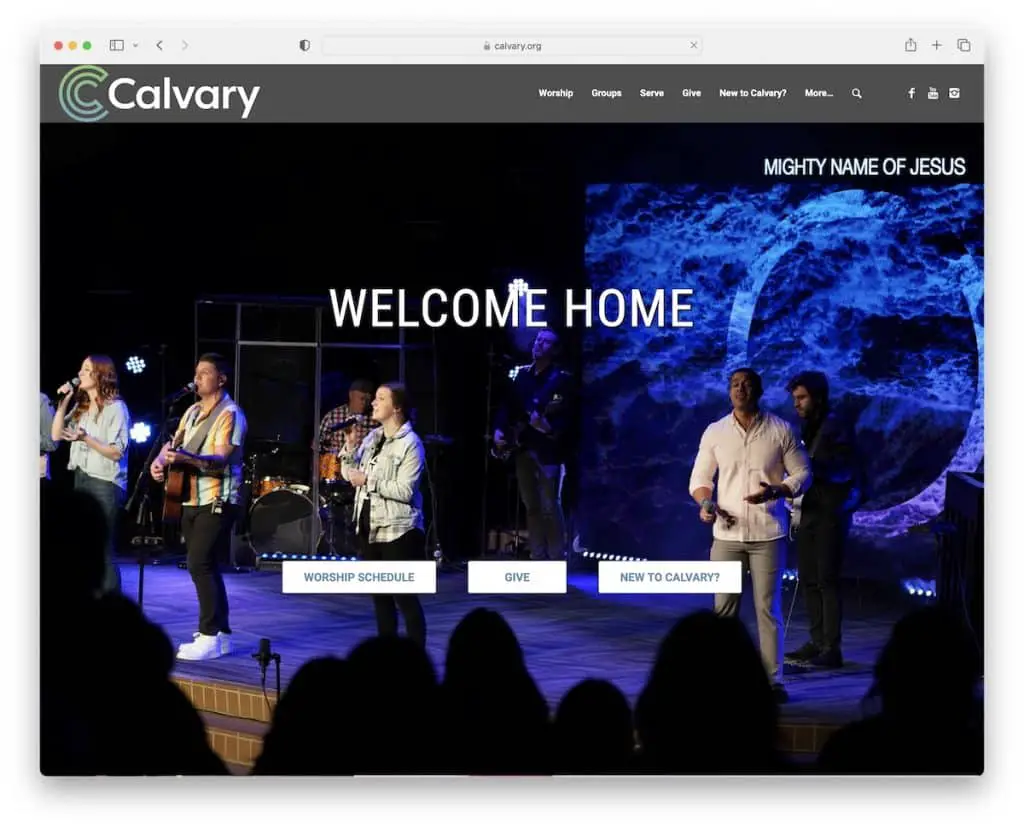
6.各各他
內置:Enfold 主題

Calvary 有一個巨大的英雄部分,帶有一個標題和三個 CTA 按鈕。 但是,如果您搜索更具體的內容或在搜索欄中鍵入查詢,也可以訪問粘性下拉導航。
這個教會網站還有一個返回頂部按鈕和一個帶有額外 CTA 的頁腳,包括應用程序下載按鈕和業務詳細信息。
注意:返回頂部按鈕是對任何網站的實用補充,可讓訪問者避免滾動回到頂部。
但您可能也對使用 Enfold 主題的其他網站示例感興趣。
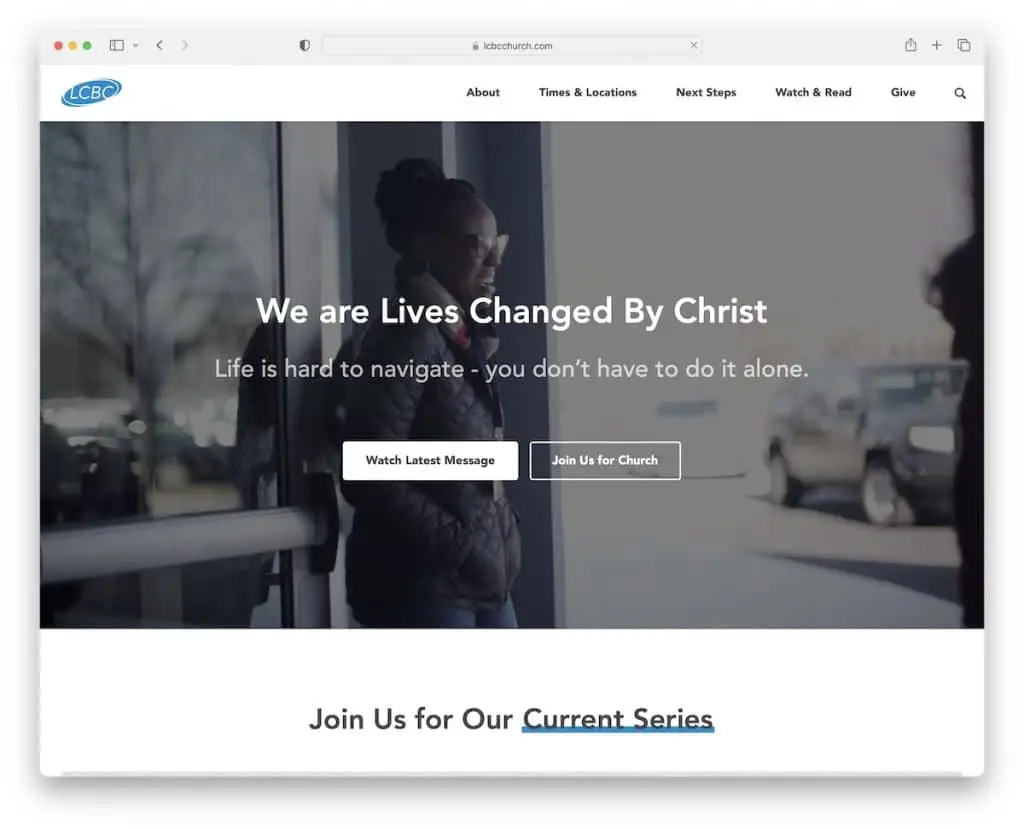
7. LCBC 教堂
內置:Craft CMS

LCBC Church 是另一個很好的教會網站示例,其主打視頻使其更具吸引力。
這些部分大而乾淨,因此內容很容易在移動設備和桌面設備上瀏覽和閱讀。
此外,半透明的基本浮動導航欄始終可用,但 LCBC 教堂的所有菜單鏈接都在頁腳部分。
注意:使用較大的文本和空白來提高網站的可讀性。
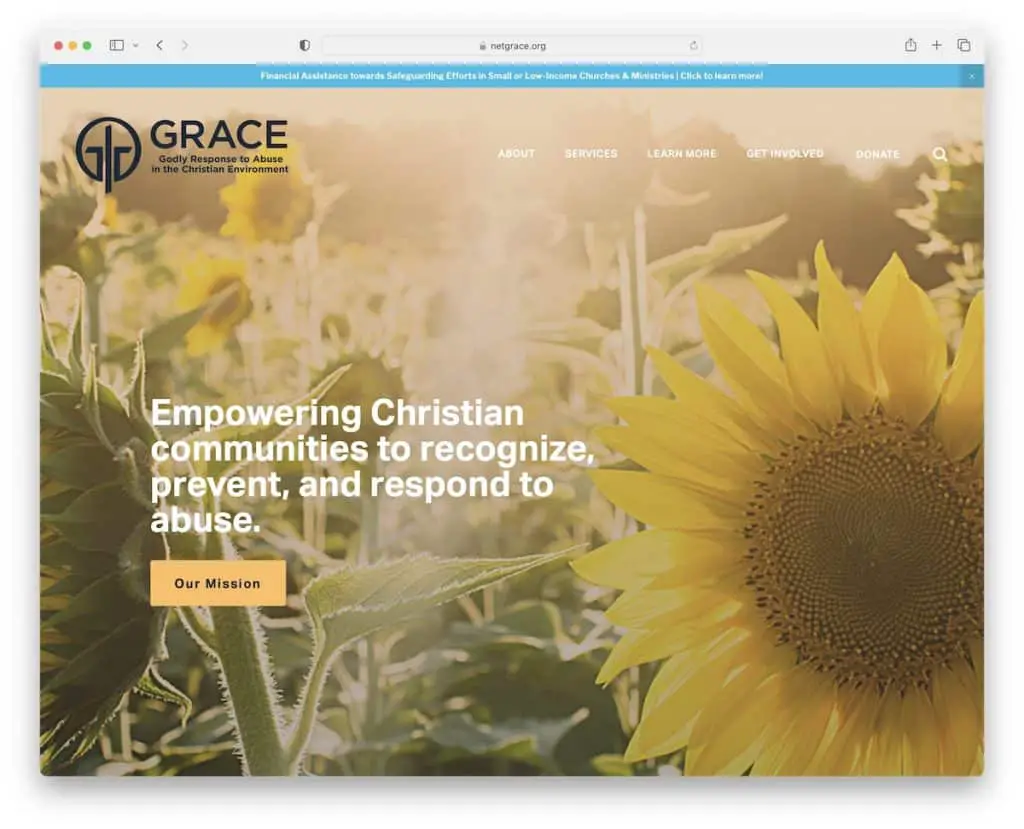
8.恩典
內置: Squarespace

Grace 有一個頂部欄通知,如果它打擾您,您可以按“x”關閉。 標題是透明的,因此帶有文本和 CTA 按鈕的視差圖像更加閃耀。
CTA 按鈕帶有用於交互的懸停效果(使它們更容易點擊)。
有趣的是,搜索欄會在新頁面上打開,但由於它顯示的實時結果/建議,效果非常好。
注意:帶有實時結果和建議的搜索欄通過更快的查找改善用戶體驗。
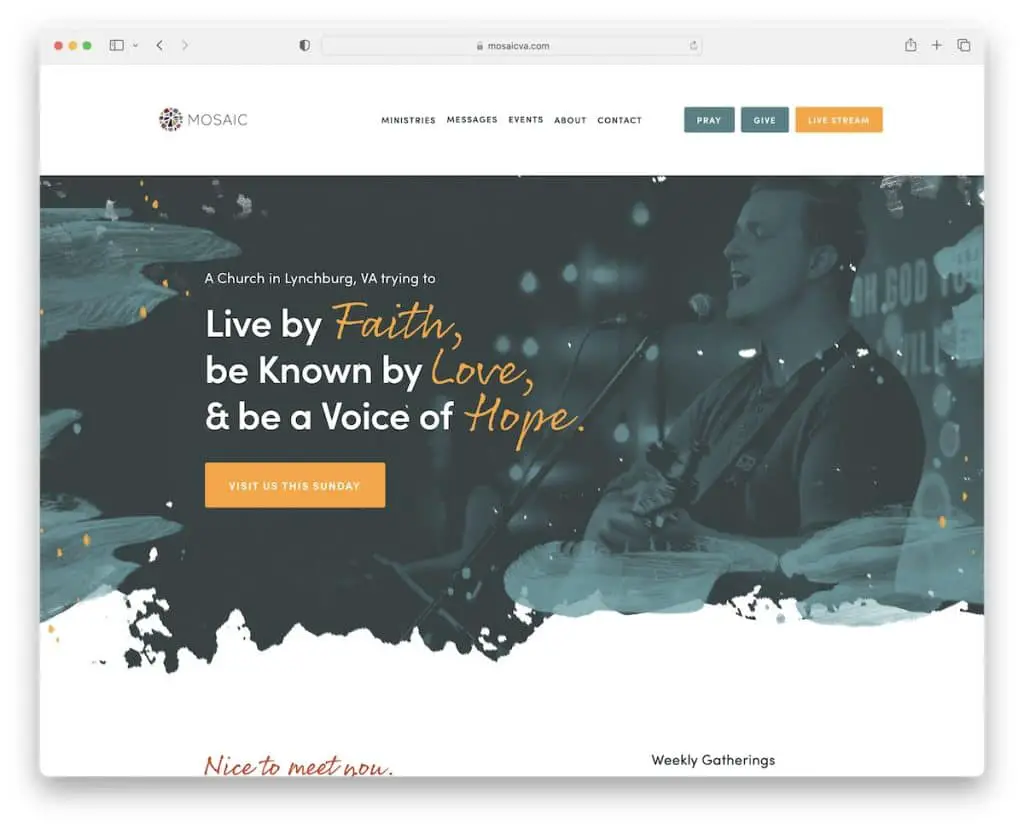
9.馬賽克
內置: Squarespace

Mosaic 在一個美麗的教堂網站中融合了極簡主義和創造力,您可以從中學習。 使用空白和網站令人愉悅的調色板要求在查看內容時獲得愉快的體驗。
Mosaic 在導航欄中以對比色顯示多個 CTA 按鈕,以吸引註意力。 同時,頁腳包含社交媒體圖標和其他聯繫方式。
注意:通過將號召性用語按鈕插入標題中,讓它們更加曝光。
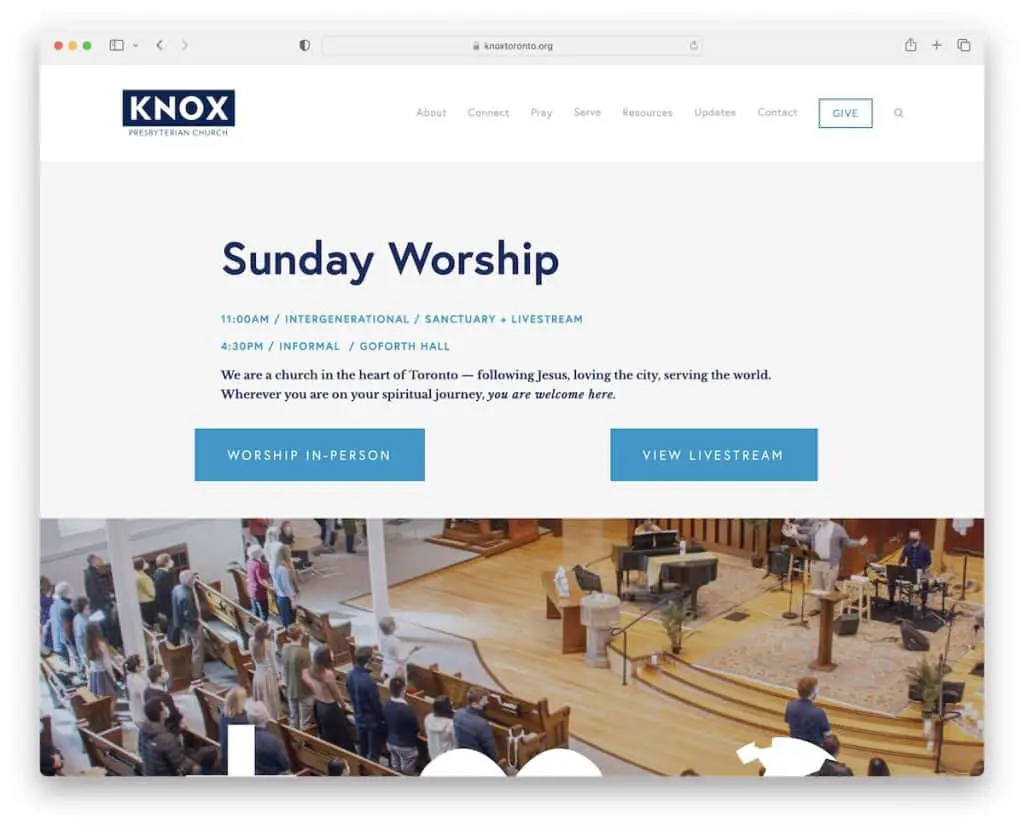
10. 諾克斯多倫多
內置: Squarespace

如果您想通過您的網站收集捐款,請查看 Knox Toronto。
該教會網站在標題中使用“捐贈”按鈕,鏈接到新頁面上的捐贈表格。 該表格為用戶提供了關於他們想要捐贈多少的完全自由,另外還有兩個用於位置和頻率的下拉菜單。
同樣很酷的是,Give 頁面對於捐款的去向非常透明,並提供除在線之外的其他捐款方式。
注意:在您的教會網站上加入在線捐贈表格可以幫助您獲得更多資金。

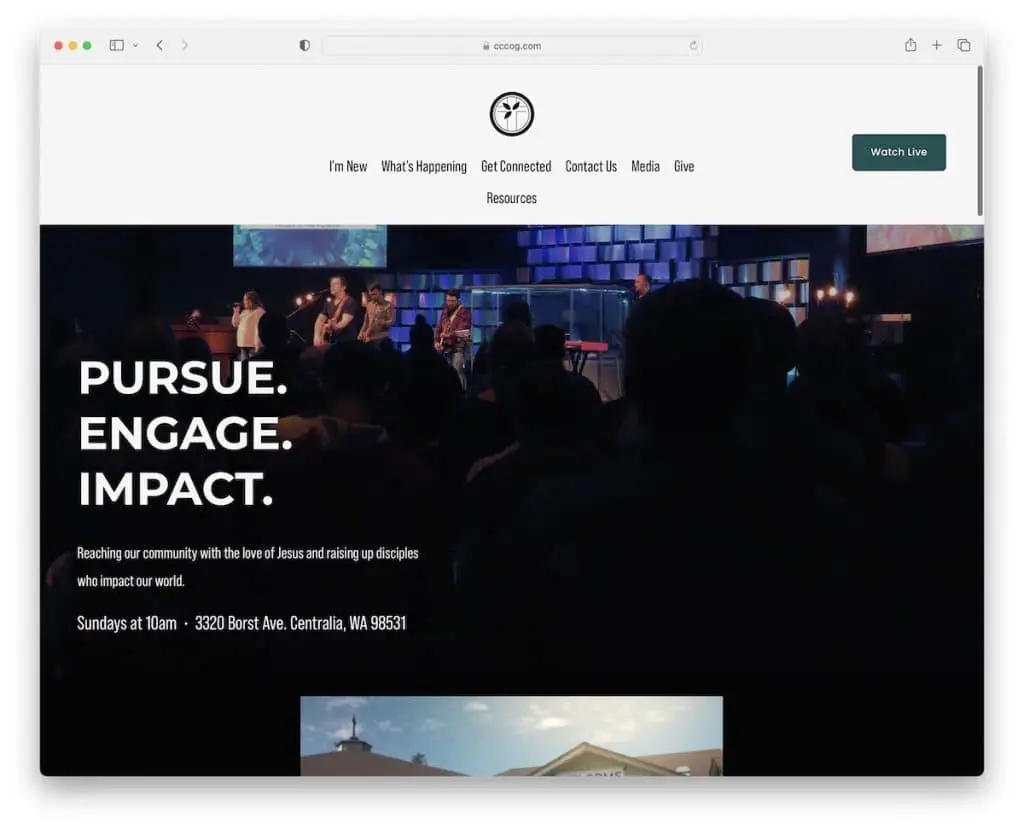
內置: Squarespace

雖然 Centralia Community Church 使用了一個相當大的標題,但當您開始滾動時它會消失,但當您返回頂部時它會重新出現以獲得更無干擾的體驗。
這個教堂網站使用淺色和深色的混合色調來營造動態氛圍,並有一個嵌入式視頻,可以讓訪問者在頁面上停留更長時間。
注意:您可以使用根據滾動運動消失/重新出現的標題,而不是使用標準標題。
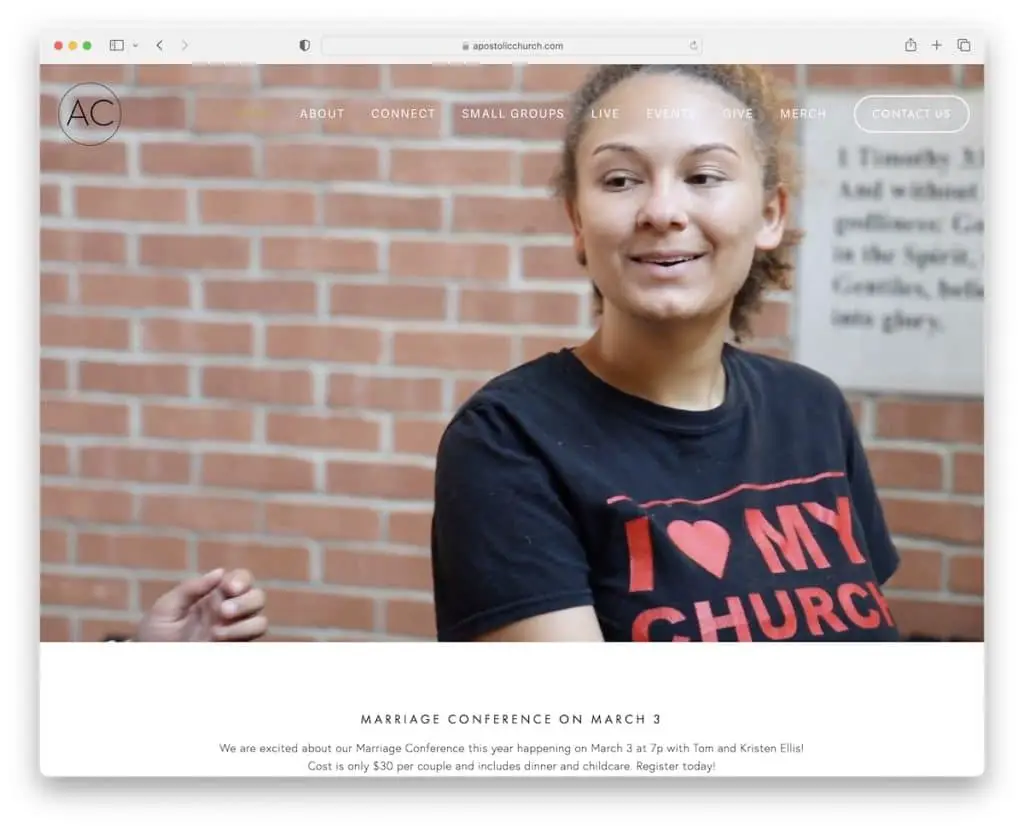
12.使徒教會
內置: Squarespace

Apostolic Church 的英雄形像變成了一段視頻,網站加載後會立即引發您的好奇心。 是的,前幾秒最重要,它決定了您是要留住還是失去訪客。
頁面的其餘部分具有更基本的外觀,展示了他們所有的 CTA、內容、圖像等。
一個有趣的功能是只有當您到達頁面底部時才會重新出現的標題。
注意:以極簡主義設計為目標總是比用(太多)動畫和效果填充它更好。
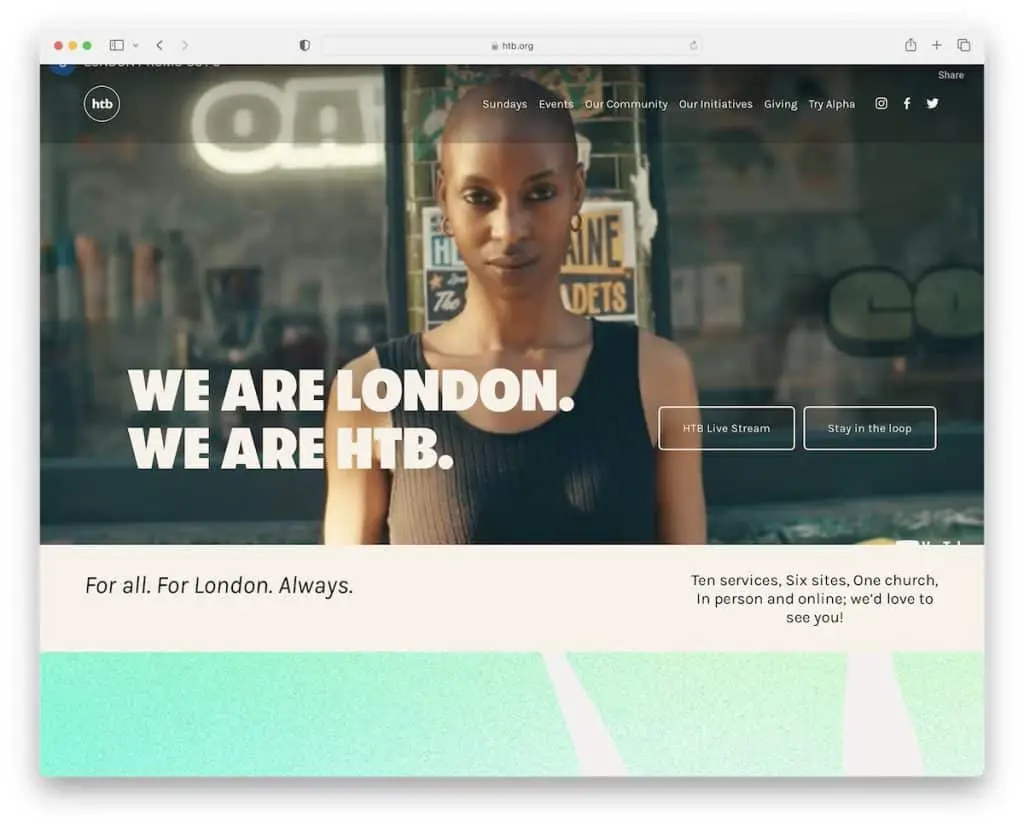
13. HTB 教堂
內置: Squarespace

HTB Church 是一個設計充滿活力的網站,可以激發人們的興趣,讓您想了解更多。
雖然它沒有配備搜索欄,但它有一個下拉菜單,只需單擊一下即可獲得所需的信息。
此外,頁腳的背景是黑色的,有點出乎意料,但這就是重點。
注意:不要害怕用對比色背景製作更大膽的頁腳,比如黑色。 它將使鏈接、CTA、表單和其他元素更加突出和居中。
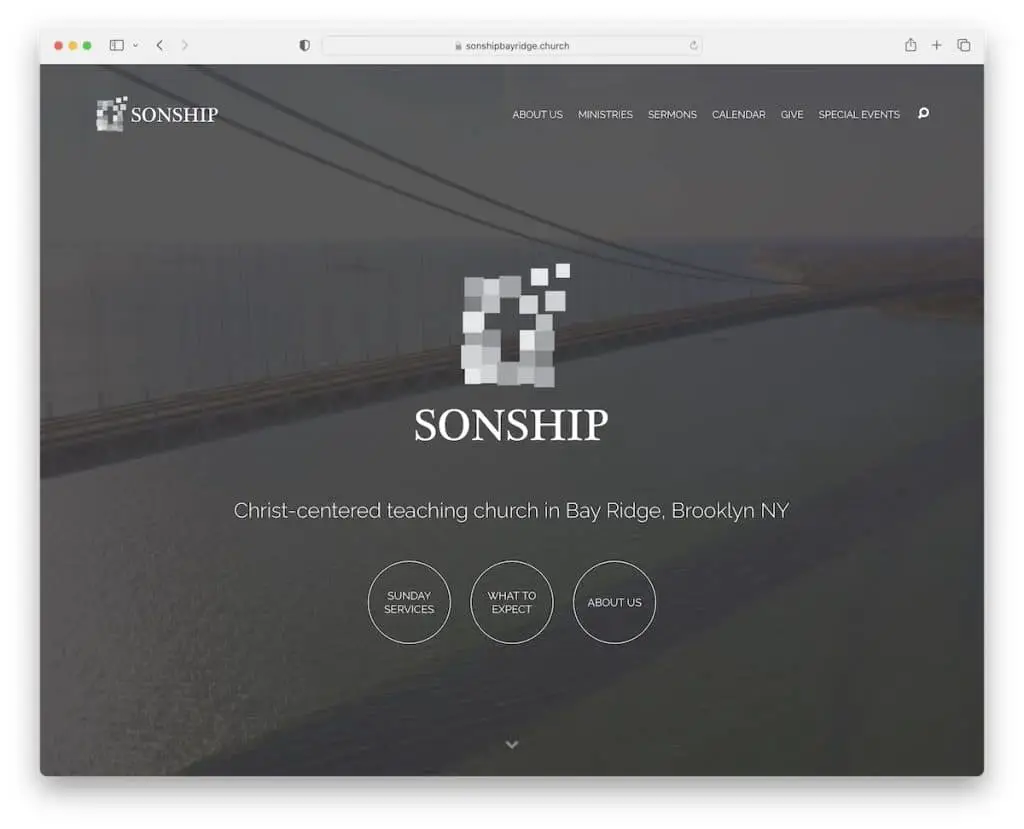
14. 子希普灣嶺
內置:Maranatha 主題

Sonship Bay Ridge 有大量的部分來宣傳他們的佈道、聖經研究、祈禱會等。雖然所有部分都使用圖像背景,但首屏的部分有一個流暢的視頻,可以提供足夠的參與度來保持訪問者的注意力。
還有一個有用的是帶有位置、聯繫方式和方向的集成地圖(帶有指向 Google 地圖的鏈接)。
注意:使用地圖展示您教會的位置(我們建議集成 Google 地圖)。
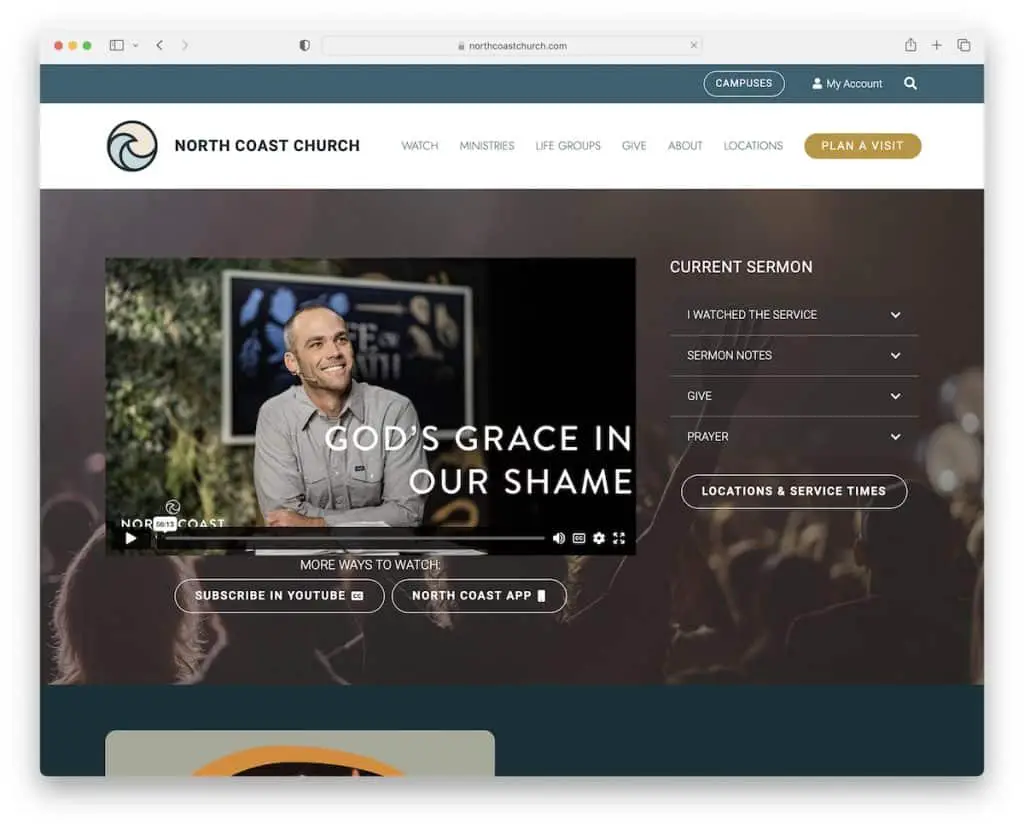
15. 北海岸教堂
內置:WPBakery

北海岸教堂使用其英雄部分讓您觀看其最新的佈道。 但他們也有兩個 CTA 訂閱 YouTube 或他們的應用程序以直接訪問。
這是一個設計優雅的教堂網站,使用了頂部欄和標題,但只有後者很吸引人。 此外,還有一個返回頂部按鈕,可以避免完全滾動。
此外,頁腳有多個 CTA 按鈕、聯繫方式和社交按鈕,可通過您喜歡的平台與他們聯繫。
注意:將整個佈道視頻嵌入首屏,這樣每個人都可以立即觀看而無需搜索(並改善用戶體驗)。
需要更多想法? 然後查看這些史詩般的 WPBakery 網站示例。
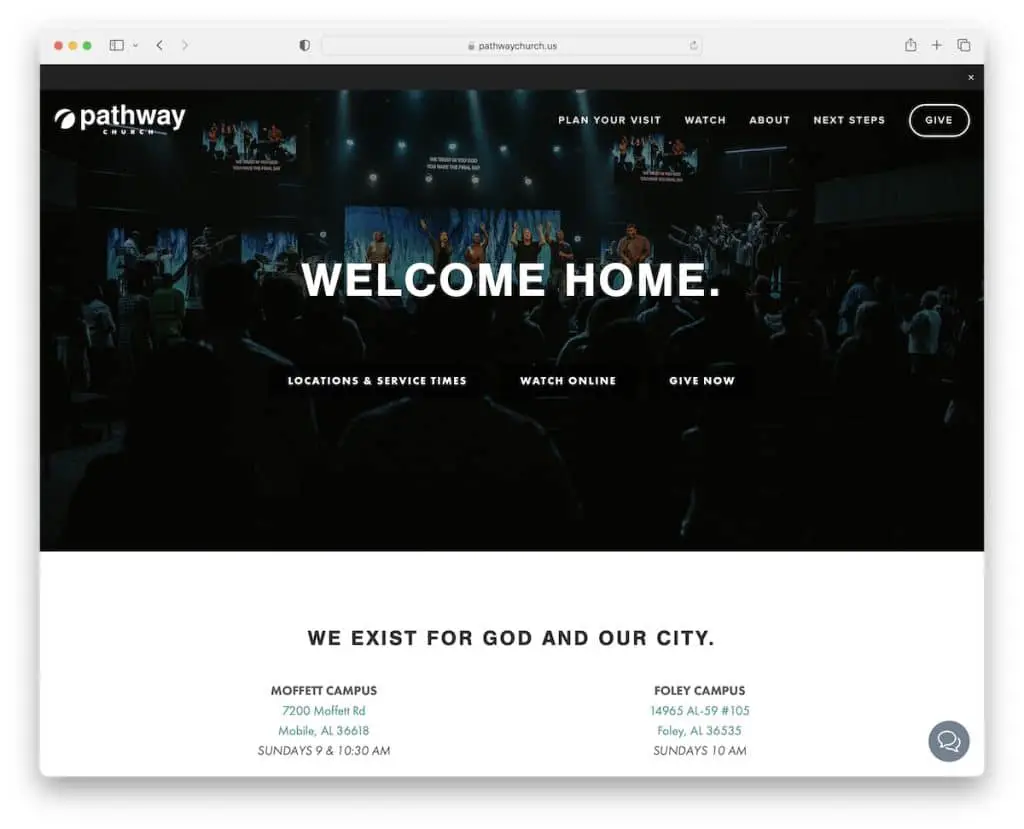
16. 途徑教會
內置: Squarespace

Pathway Church 是一個乾淨的網站,提供出色的性能和氛圍,讓您更多地享受其內容。
雖然它有許多有效的部分和元素,但這個教會網站的主要特點是右下角的浮動聊天小部件。
此外,他們的媒體部分/作品集有多個標籤和一個搜索欄,可以更快地找到合適的視頻、演講者等。
注意:使用(實時)聊天框改善客戶服務並提供更快的答案。
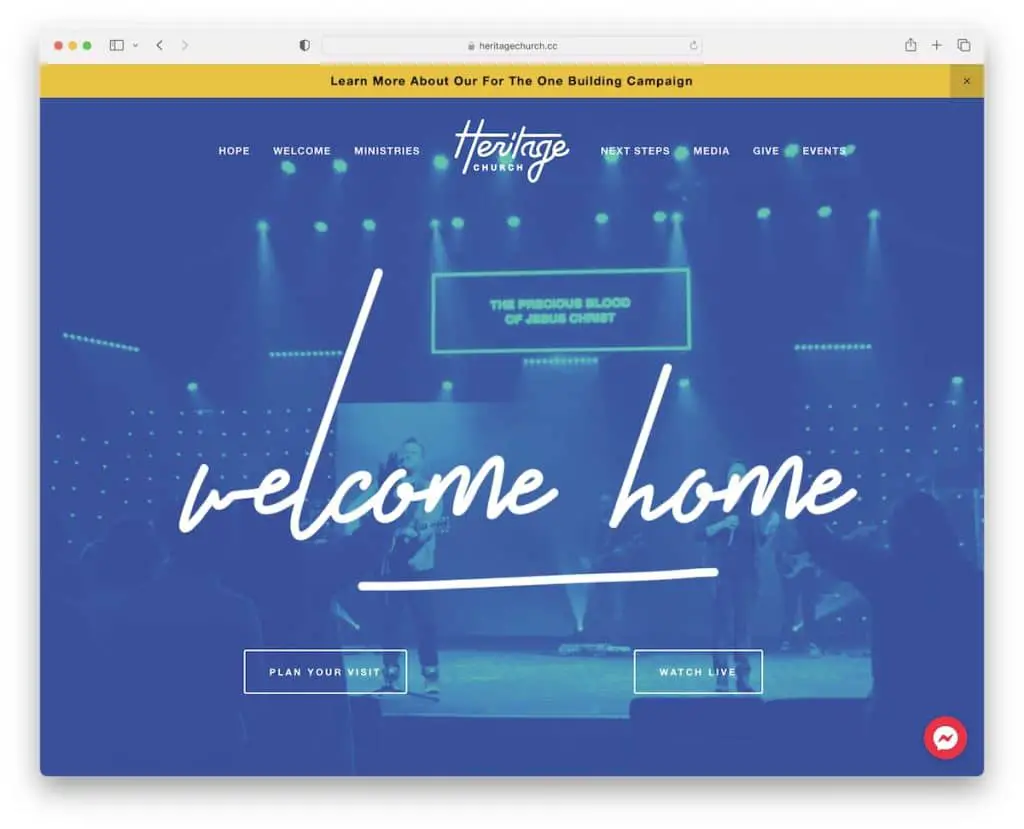
17. 遺產教堂
內置: Squarespace

Heritage Church 美麗、現代的佈局使滾動和瀏覽其內容變得更加討人喜歡。 頂部欄通知有一個對比鮮明的背景顏色來觸發你的興趣(但你也可以關閉它)。
您還會發現一個簡單、透明的浮動菜單、一個粘性的 Facebook Messenger 圖標、一個用於即將發生的事件的旋轉木馬和一個收藏了他們 Instagram 帖子的燈箱畫廊。
注意:通過集成 IG 源向您的網站添加更多內容。 此外,使用燈箱功能查看較大的圖像和視頻,無需離開當前頁面即可查看。
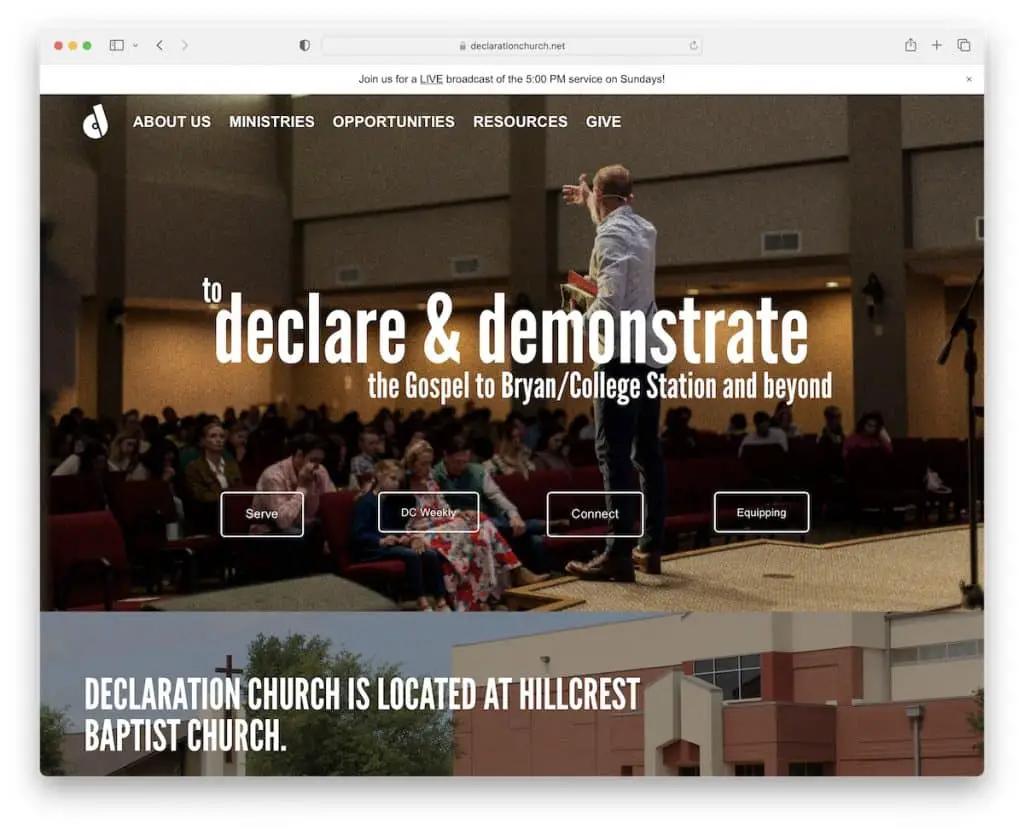
18. 宣言教堂
內置: Squarespace

Declaration Church 在右下角使用一個簡單的彈出窗口來收集電子郵件,以通過必讀時事通訊發展其忠實的追隨者社區。
佈局以視覺效果為主,並帶有炫酷的文字動畫以增加參與度。 在頁腳中看到可點擊的電子郵件和電話號碼以更輕鬆地取得聯繫也很棒。
CTA 按鈕都是輪廓化的,但在懸停時會變得堅固以引起注意,這值得您自己測試。
注意:通過插入時事通訊訂閱表單彈出窗口來構建您的電子郵件列表。
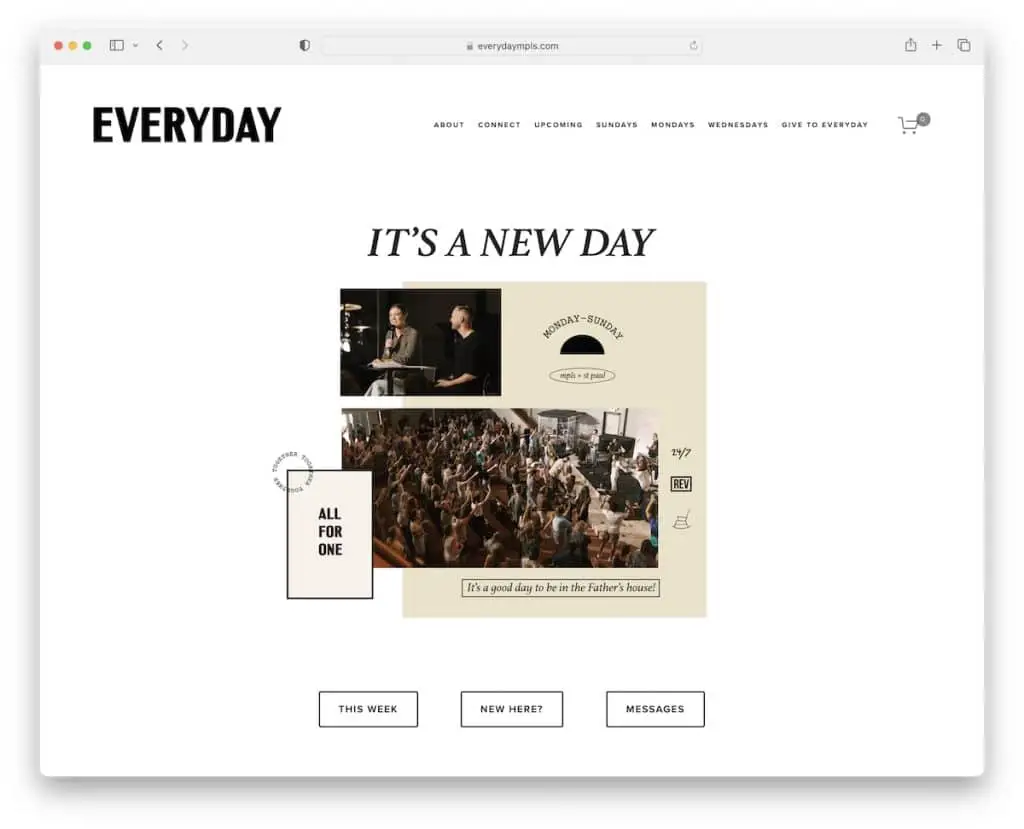
19. 每天
內置: Squarespace

Everyday 是一個極簡主義的網站,擁有我們遇到過的更令人愉快的佈局之一。
由於其黑白設計,其簡單的外觀簡單且快速翻閱。
值得在您的網站上介紹的是每月的活動日曆,因此潛在的參加者可以準確地知道下一次喚醒服務的時間或週四的課程時間。
注意:創建一個包含所有佈道、祈禱、活動等的月曆/時間表。
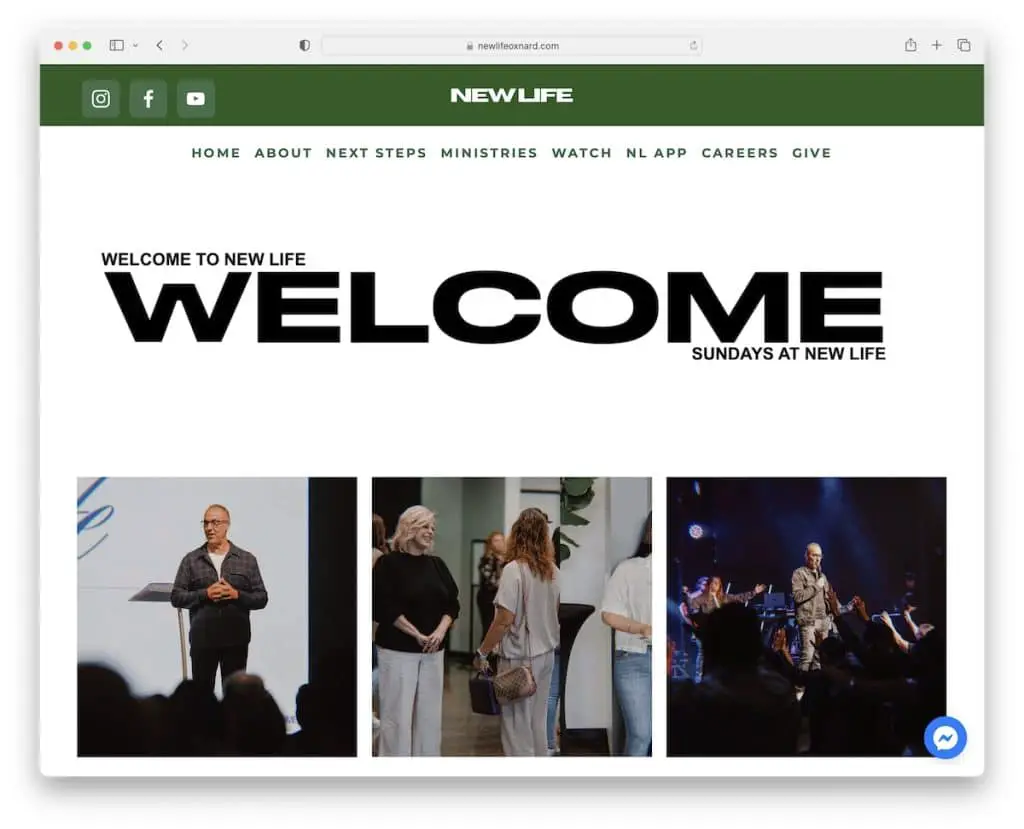
20. 新生活奧克斯納德
內置: Squarespace

儘管 New Life Oxnard 是一個教堂網站,設計簡潔,留有大量空白,但其視覺效果和大排版給訪問者留下了深刻印象。
頁眉和頁腳極簡主義,帶有必要的鏈接和社交圖標以跟上整潔的流程。
此外,New Life Oxnard 還使用 Facebook Messenger 按鈕直接聯繫。
注意:增加字體大小在有大量空白的網站上效果很好。
如果您喜歡這篇文章,請告訴我們。
