2023 年 20 個最佳聯繫我們頁面設計示例和模板
已發表: 2023-07-22一個成熟的網站不僅僅是漂亮的主頁和全新的產品頁面。 聯繫我們頁面是訪問量最大的頁面之一。 因此,它應該脫穎而出,讓網站訪問者能夠輕鬆地與您聯繫並了解您的業務。 在設計方面,它需要與您的品牌形象相結合的基本元素和風格。
本文帶來了最好的“聯繫我們”頁面設計示例,以啟發並廢除過時的做法。 讓我們深入研究它們!
為什麼聯繫我們頁面很重要?
如前所述,一個好的網站離不開精心設計的“聯繫我們”頁面。 重點是什麼? 此頁面是您網站開發過程中的一個里程碑:
- 通過多種溝通渠道提供客戶支持;
- 與網站訪問者建立信譽,使他們信任您並成為客戶;
- 收集反饋(聯繫表格可以收集推薦和請求)。
7 個最佳聯繫我們頁面設計實踐
接下來,我們想為您提供製作美觀的“聯繫我們”頁面的靈丹妙藥。 他們包括:
- 盡快與您聯繫的多種方式(例如,響應式聯繫表單、電話號碼、電子郵件和社交媒體鏈接)。
- 經過深思熟慮的配色方案(使用與您的品牌顏色一致的對比色來突出顯示信息)。
- 可讀字體使每個人都能理解文本。
- 您的團隊成員的照片。
- 地圖和實際地址指出您的位置。
- 以明確的行動號召為標題。
- 相關常見問題解答或知識庫文章,讓客戶及時找到常用搜索信息。
此外,我們還準備了 3 個額外提示,您在創建“聯繫我們”頁面設計時不應跳過:
- 將鏈接放在網站頂部或“關於”頁面上,以便於查找;
- 不要添加太多信息,以免頁面超載;
- 不要詢問太多細節以加快溝通速度。
前 20 名最佳聯繫我們頁面
有很多例子可以向企業和模板開發人員學習。 讓我們更詳細地發現它們!
10 個最佳聯繫我們頁面設計:來自真實網站的示例
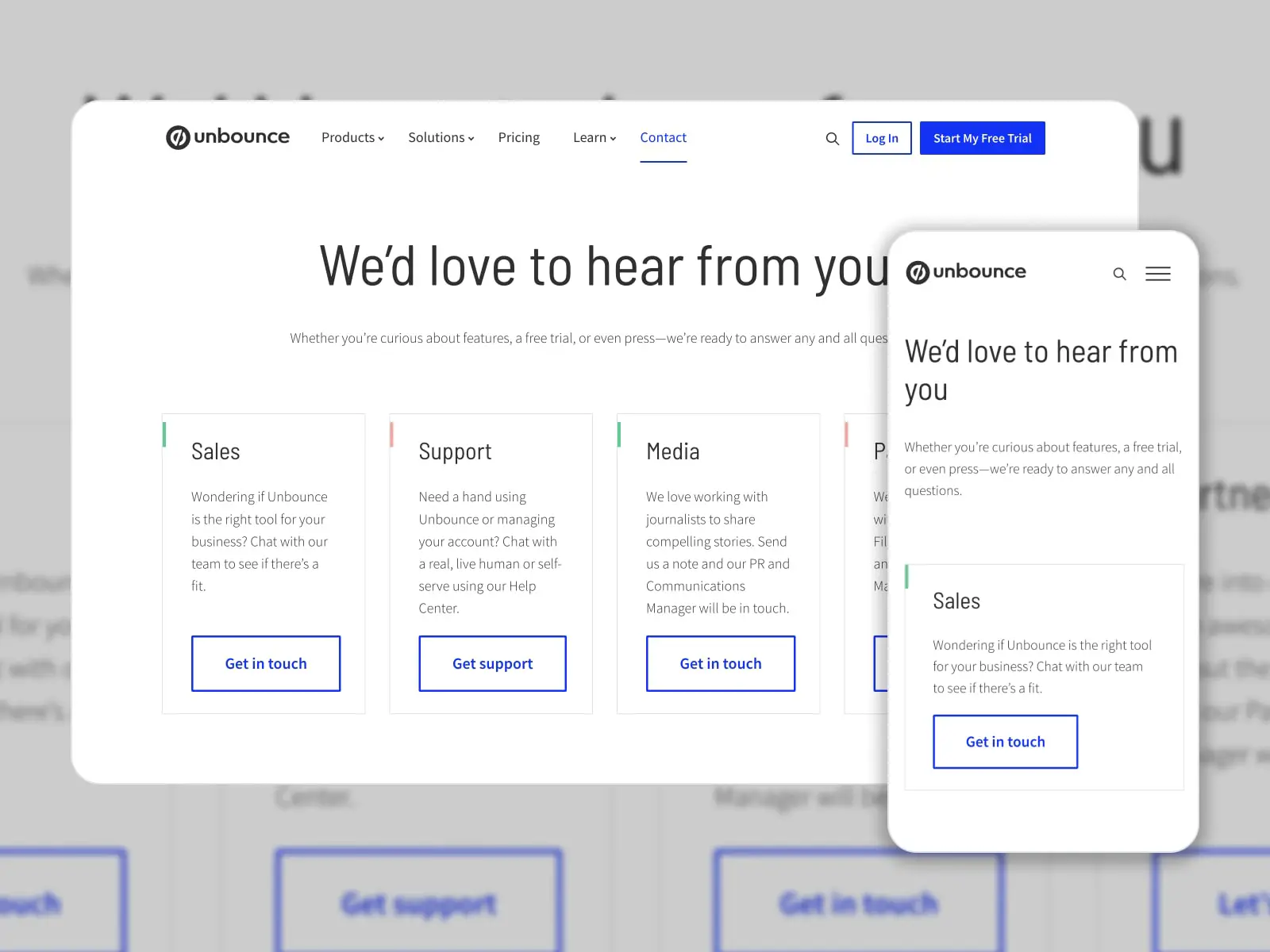
1. 取消彈跳

Unbounce 是加拿大成長型科技公司之一,業務涉及登陸頁面、AI 文案、AI 優化等。 他們的“聯繫我們”頁面位於頂部的菜單中。 它包含客戶可能感興趣的一般查詢。
是什麼讓這個頁面有效?
這一切都以歡迎標題“我們很樂意聽取您的意見”開始,這與用戶建立了更密切的關係。 然後,有四個溝通渠道可以通過專用按鈕快速從特定部門獲得答案。 下一部分將介紹辦公地點和電話號碼。
更多細節
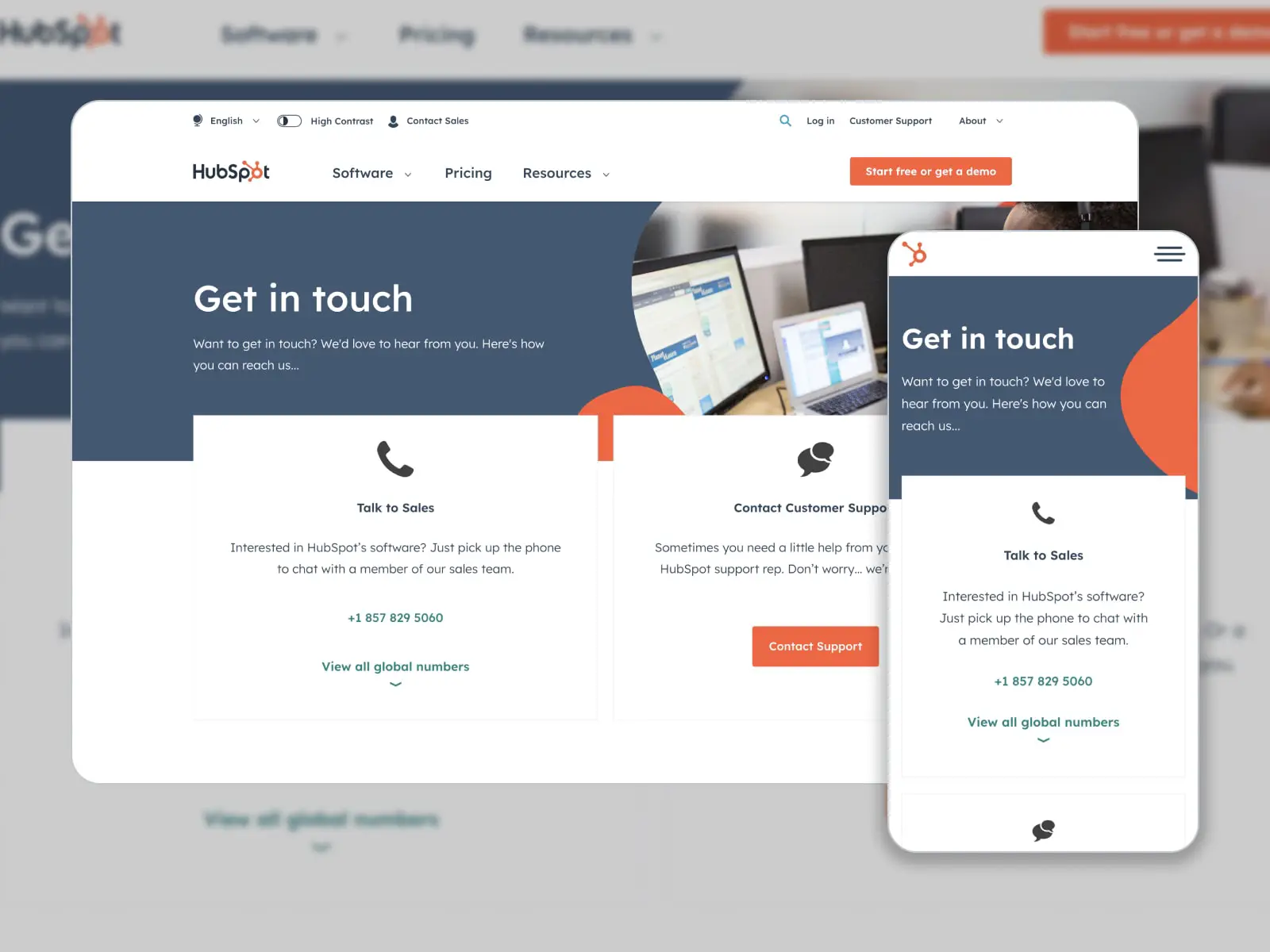
2. 集線器

Hubspot 負責營銷軟件和服務。 該公司有一個結構良好的“聯繫我們”頁面,旨在銷售產品和解決問題。 它可以在頁面頂部訪問。 客戶只需點擊幾下即可到達。
是什麼讓這個頁面有效?
Hubspot 集成了提供最佳客戶服務的工具:友好的句子語氣、與銷售和支持代理立即聯繫的號召性用語,以及全球和本地電話號碼。 此外,由於他們嵌入了帶有方向的地圖,因此可以進入他們的總部。 由於 Hubspot 在不同國家/地區設有辦事處,因此他們添加了地址、聯繫信息和照片。
更多細節
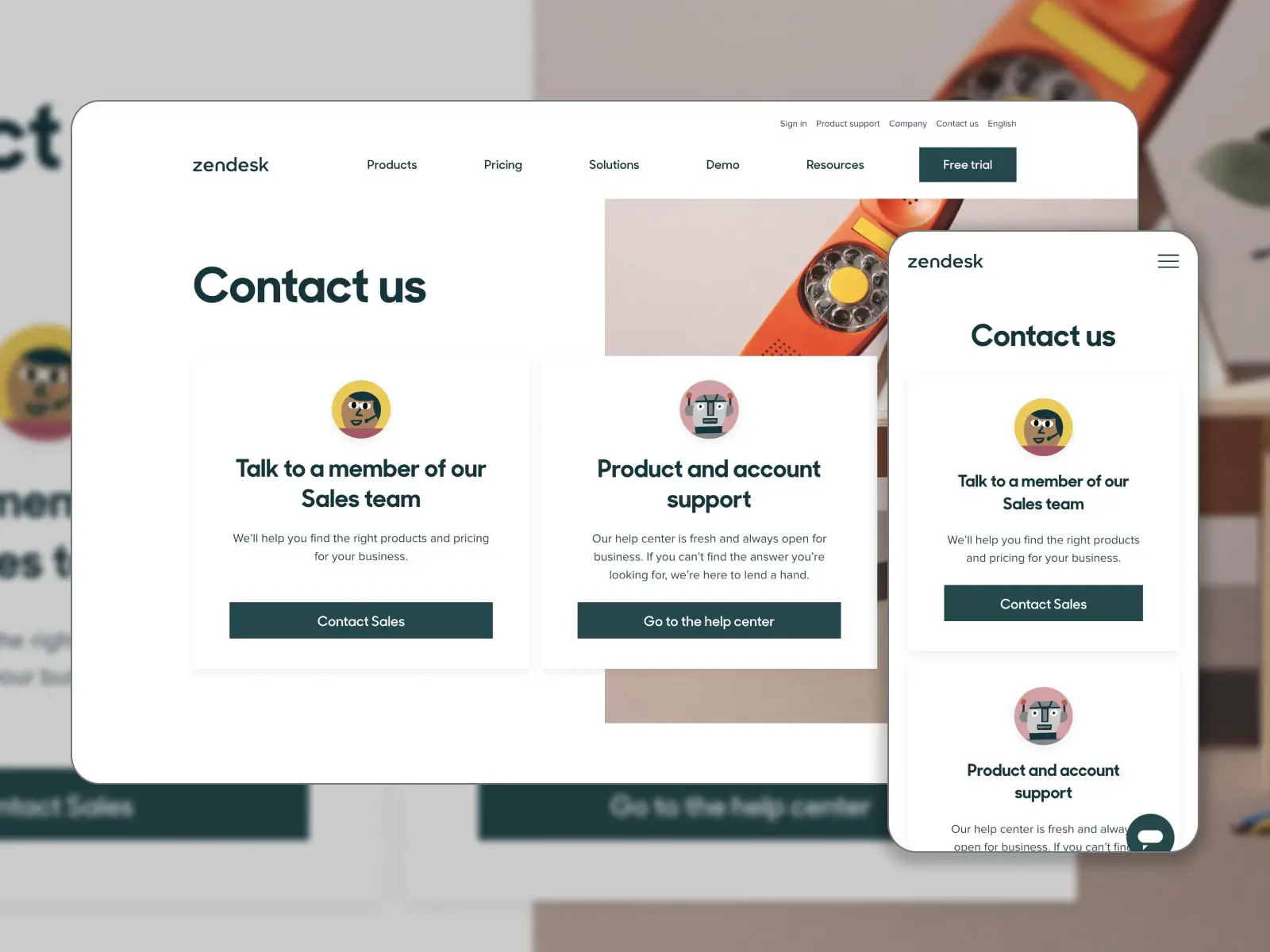
3.Zendesk

Zendesk 開發服務和銷售解決方案,以便與客戶建立無憂的個性化聯繫。 在首屏上,他們的“聯繫我們”頁面讓客戶可以與銷售和支持團隊交談。
是什麼讓這個頁面有效?
該頁面設計簡約、簡潔,並提供易於查找的聯繫選項。 第一個打開聯繫表單以聯繫銷售團隊成員。 第二個通向服務台。 該頁面還包括全球 Zendesk 辦事處的詳細信息(地址和官方網站)。
更多細節
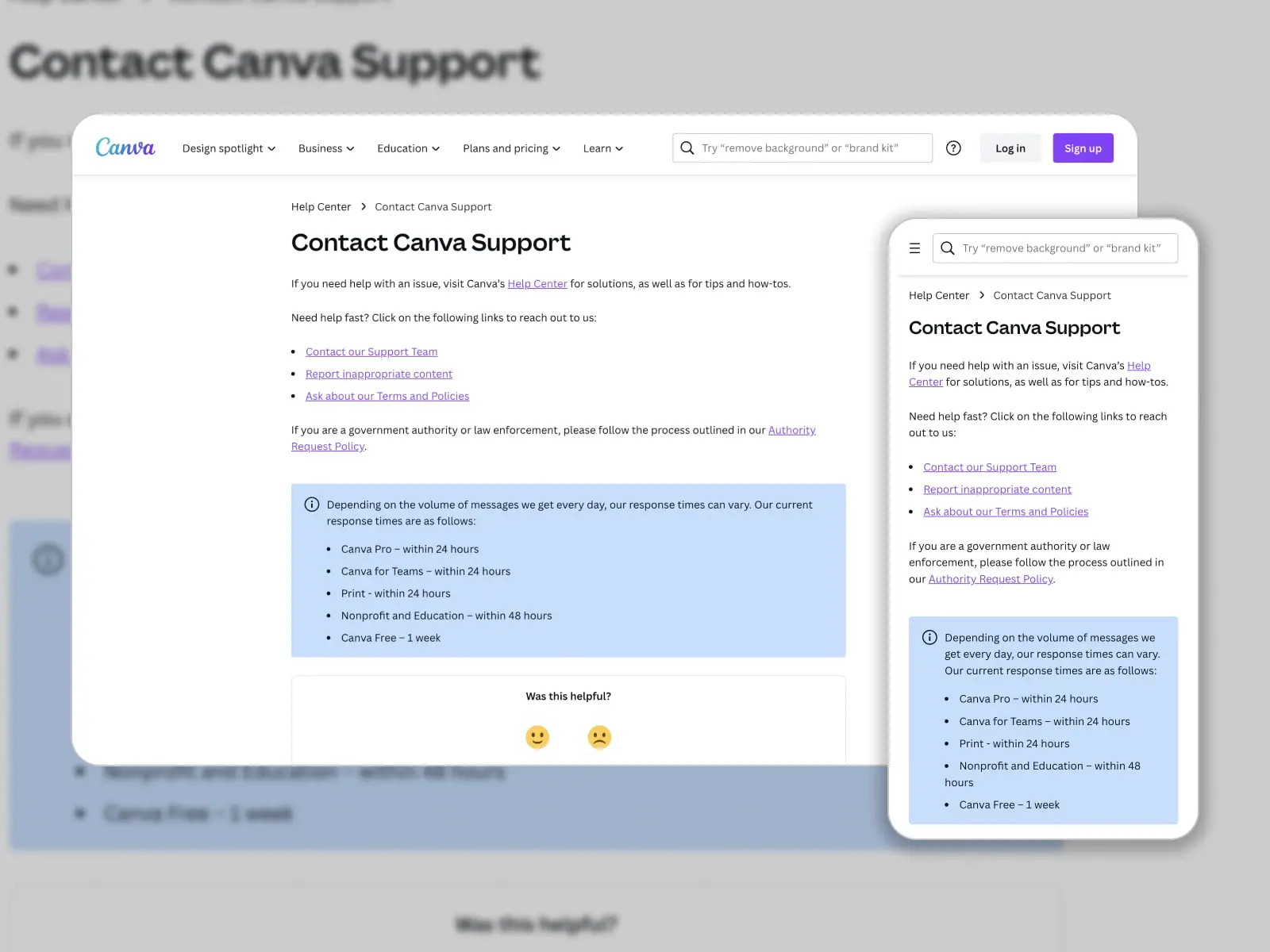
4.畫布

Canva 因提供各種可輕鬆創建內容的現成模板而聞名。 其設計適合多種用途。 Canva 聯繫頁面應涵蓋不同的支持渠道以幫助其用戶。 如果您轉到“學習”>“幫助中心”>“Canva 支持選項”,您會發現三個鏈接來聯繫他們的團隊。
是什麼讓這個頁面有效?
該頁面簡單而有用,用戶可以啟動聊天機器人、通過聯繫表單報告任何內容問題以及發送有關 Canva 條款和政策的查詢。 方便的是,在具有不同背景顏色的框中有平均響應時間。 對支持選項進行評分後,您將獲得其他客戶經常搜索的知識庫文章。
更多細節
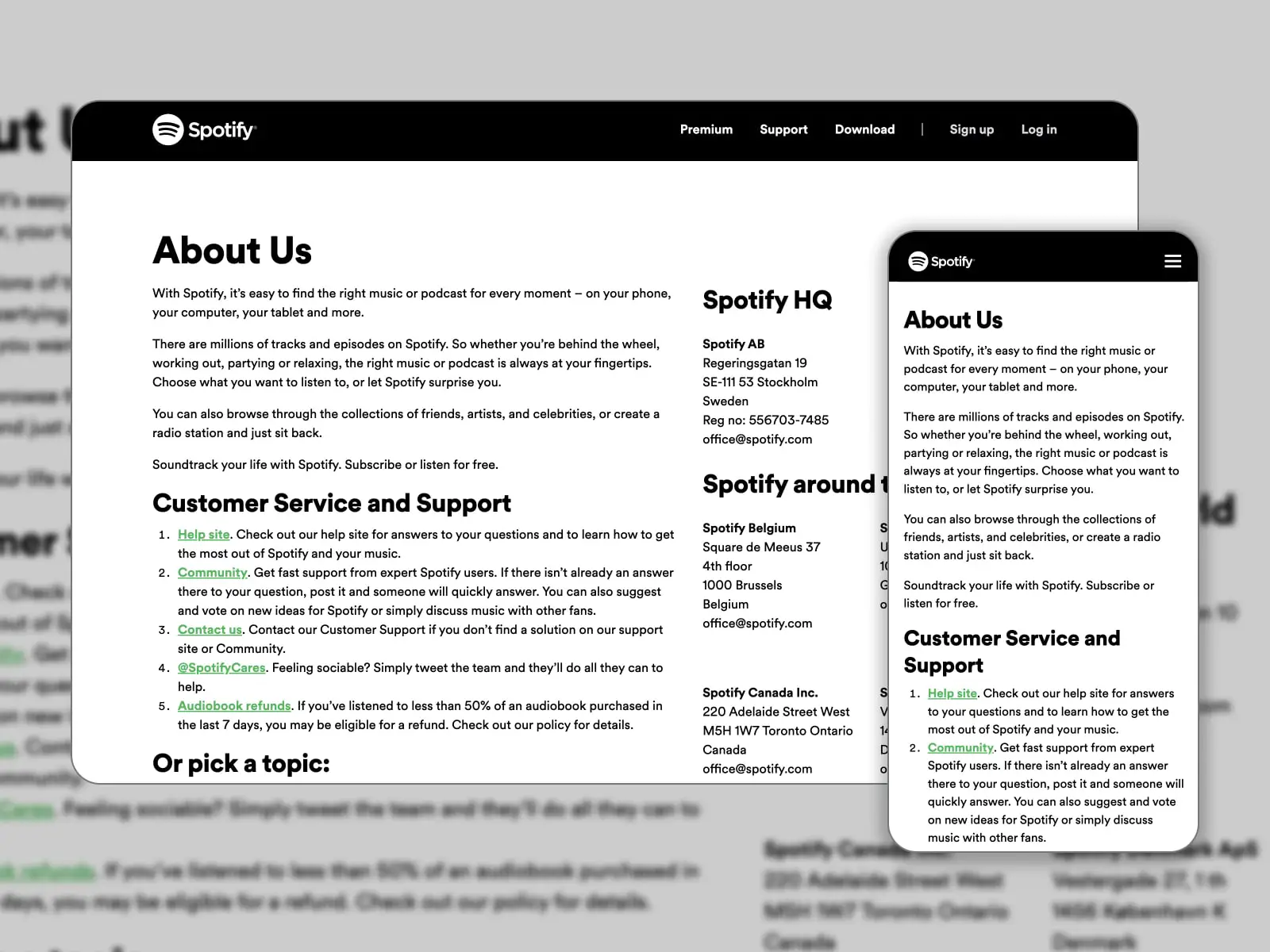
5. Spotify

Spotify 是一個在手機、電腦、平板電腦等上分發音樂和播客的平台。您可以免費訂閱或收聽曲目和劇集。 聯繫信息添加到網站頁腳的“關於”頁面。
是什麼讓這個頁面有效?
無論訪問者需要客戶服務和支持還是 Spotify 總部的詳細信息,他們都會在此頁面上進行搜索。 首先,有五個鏈接選項可供選擇。 其中包括包含常見問題解答的幫助網站、社區頁面、個性化支持聯繫表、Twitter 支持頁面和有聲讀物退款政策。 除此之外,Spotify 團隊還列出了三個部分的鏈接:廣告、新聞和工作。
更多細節
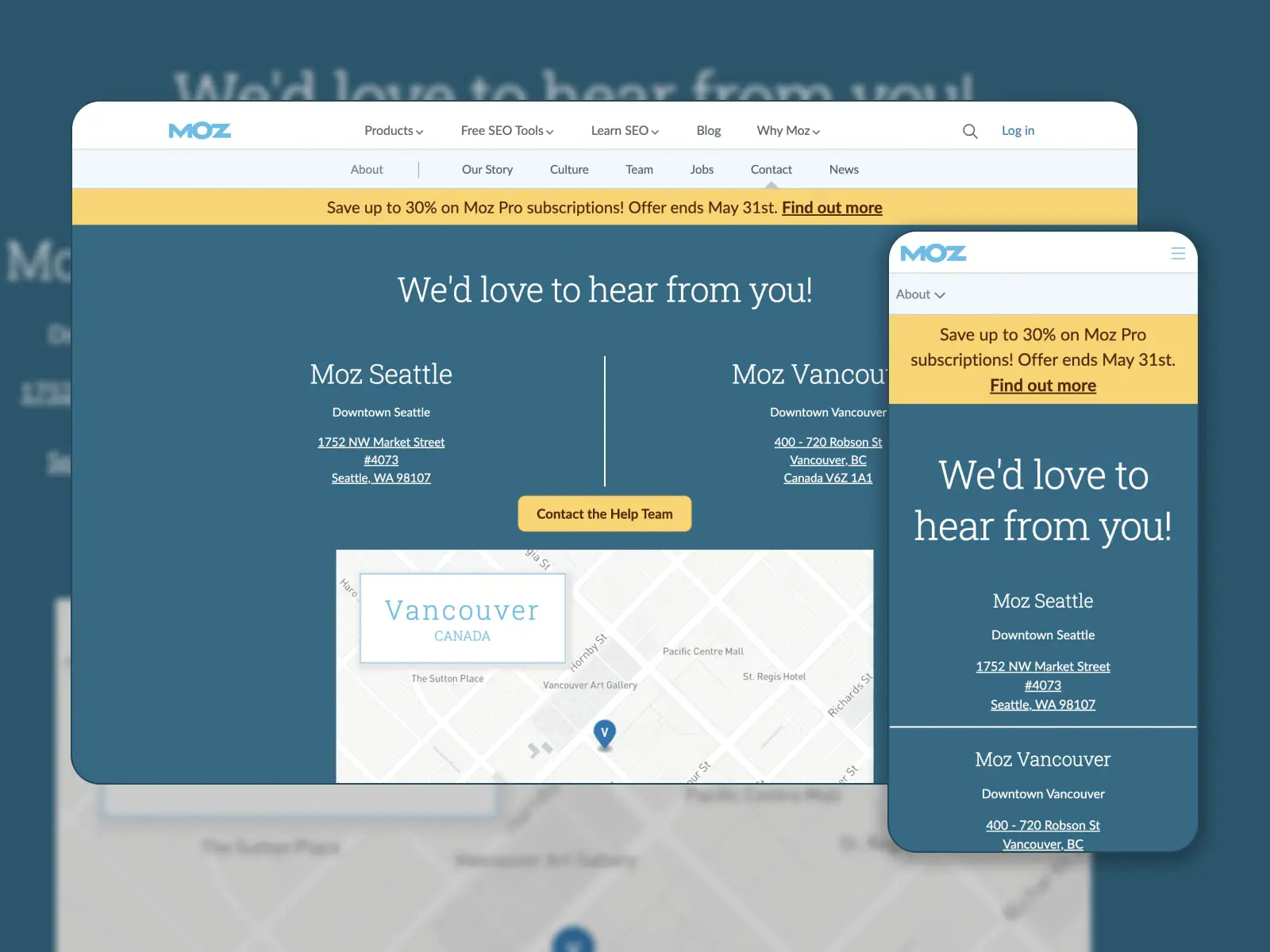
6.莫茲

Moz 提供免費和付費的 SEO 軟件來幫助網站在搜索結果中排名更高。 創建良好的聯繫頁面的第一步是使其在您的網站上可見。 Moz 做得很好,將鏈接放在頂部菜單上。
是什麼讓這個頁面有效?
除了西雅圖和溫哥華的 Moz 辦事處的清晰信息外,訪客還可以通過黃色按鈕一鍵聯繫幫助團隊。 他們導航到響應式聯繫表單,其中包含主題、姓名、電子郵件、主題和詳細信息等字段。 親自訪問 Moz 辦公室時,地圖會派上用場。
更多細節
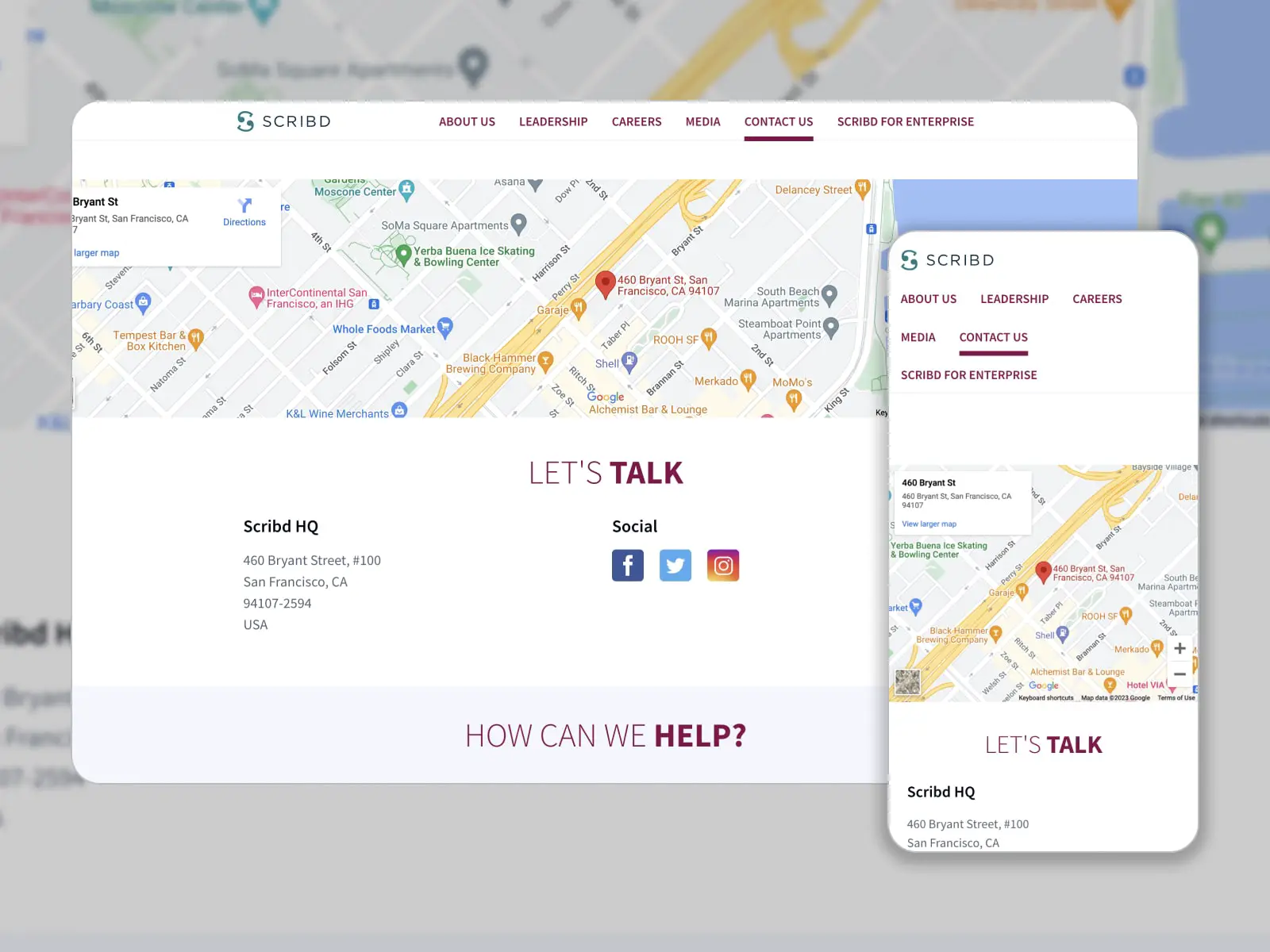
7. 抄寫

Scribd 讓您可以訪問一個數字圖書館,其中包含數百萬本電子書、有聲讀物、雜誌、播客等。 該團隊優先考慮客戶,創建了一個引人入勝且易於理解的聯繫頁面。
是什麼讓這個頁面有效?
Google 地圖上定義的位置、帶有 CTA 的標題、實際地址、社交媒體鏈接和幫助按鈕 - 所有這些元素構成了獨特的“聯繫我們”頁面。 配色方案反映了 Scribd 品牌顏色。 當您將鼠標懸停在組織良好的按鈕上時,您將能夠與支持團隊開始聊天,找到所需的電子郵件,或轉到版權和出版商頁面。
更多細節
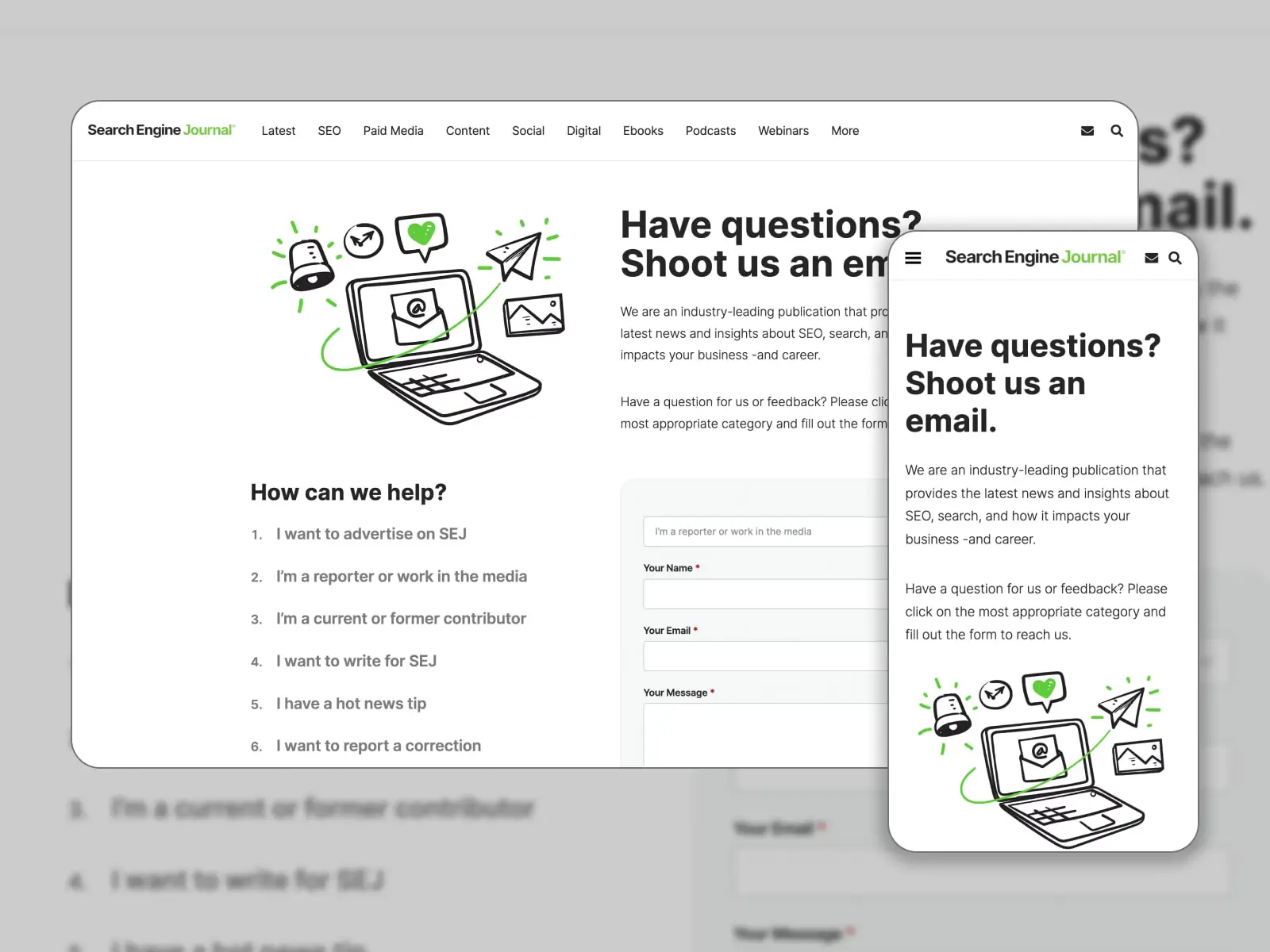
8.搜索引擎雜誌

搜索引擎期刊是一個著名的資源,提供有關最佳 SEO 實踐、最新搜索新聞、社交媒體和數字營銷策略的文章。 以創意標題“有疑問嗎? 給我們發一封電子郵件。”,他們的“聯繫我們”頁面以簡潔的設計和大膽的 CTA 吸引了人們的注意。
是什麼讓這個頁面有效?
與搜索引擎期刊網站類似,“聯繫我們”頁面採用綠色和白色。 經過簡短的描述後,訪問者將看到一個通過 reCAPTCHA 服務增強的清晰聯繫表單。 他們可以通過單擊列表上的相關查詢來選擇主題。 該頁面還清楚地標明了 SEJ 的郵件地址。
更多細節
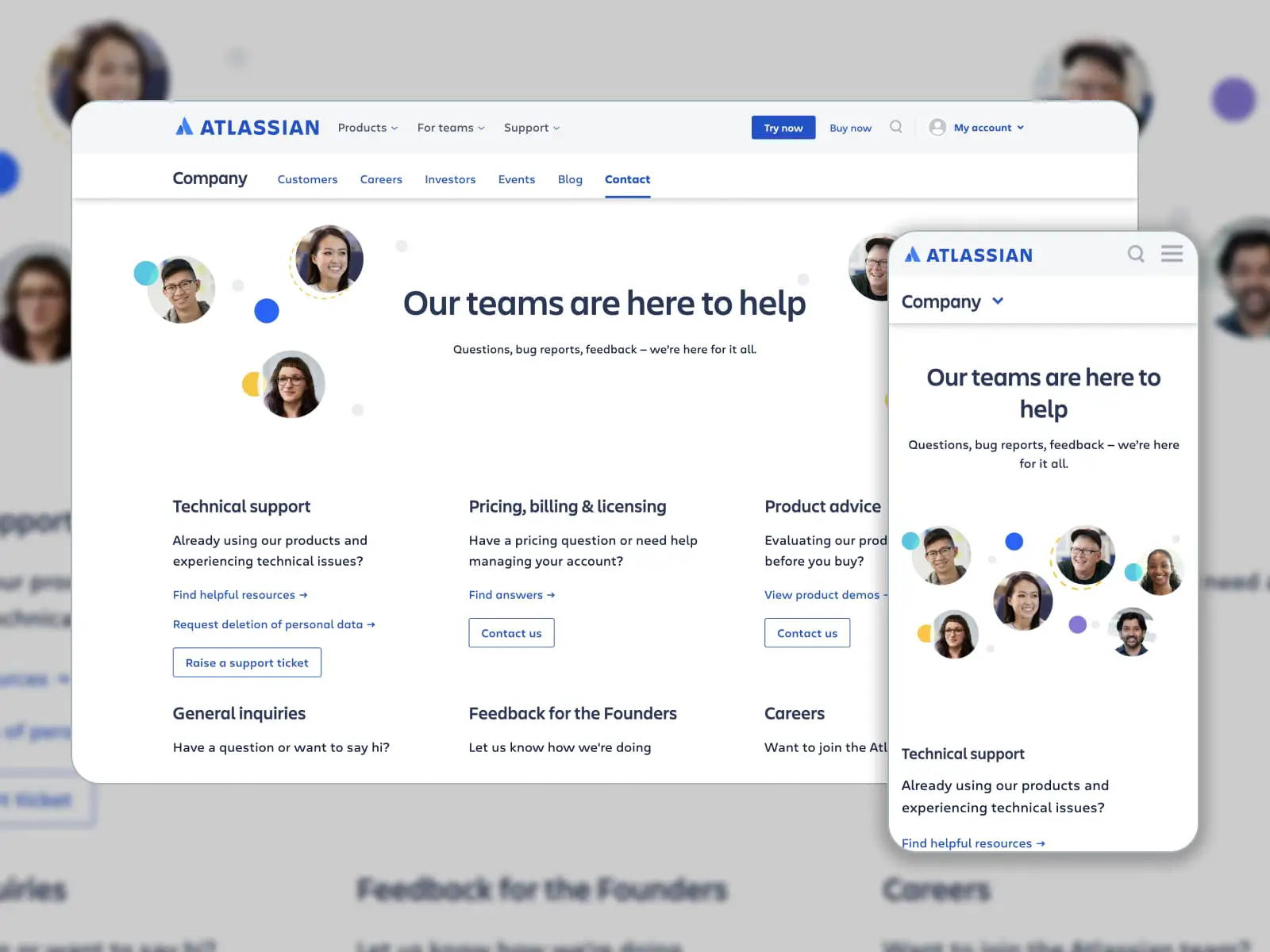
9.阿特拉斯

Atlassian 旨在為公司開發功能齊全的軟件來管理其工作流程和團隊。 其產品使他們能夠促進協作和組織想法。 Atlassian 聯繫我們頁面是一個結構良好、信息豐富且有吸引力的頁面示例。
是什麼讓這個頁面有效?
Atlassian 使其客戶能夠通過多種方式聯繫其團隊:支持票、易於填寫的聯繫表格或提交給創始人的反饋。 除了辦公地址和電話號碼外,該公司還通過團隊成員的真實照片展示透明度。
更多細節
10.摩托出版社

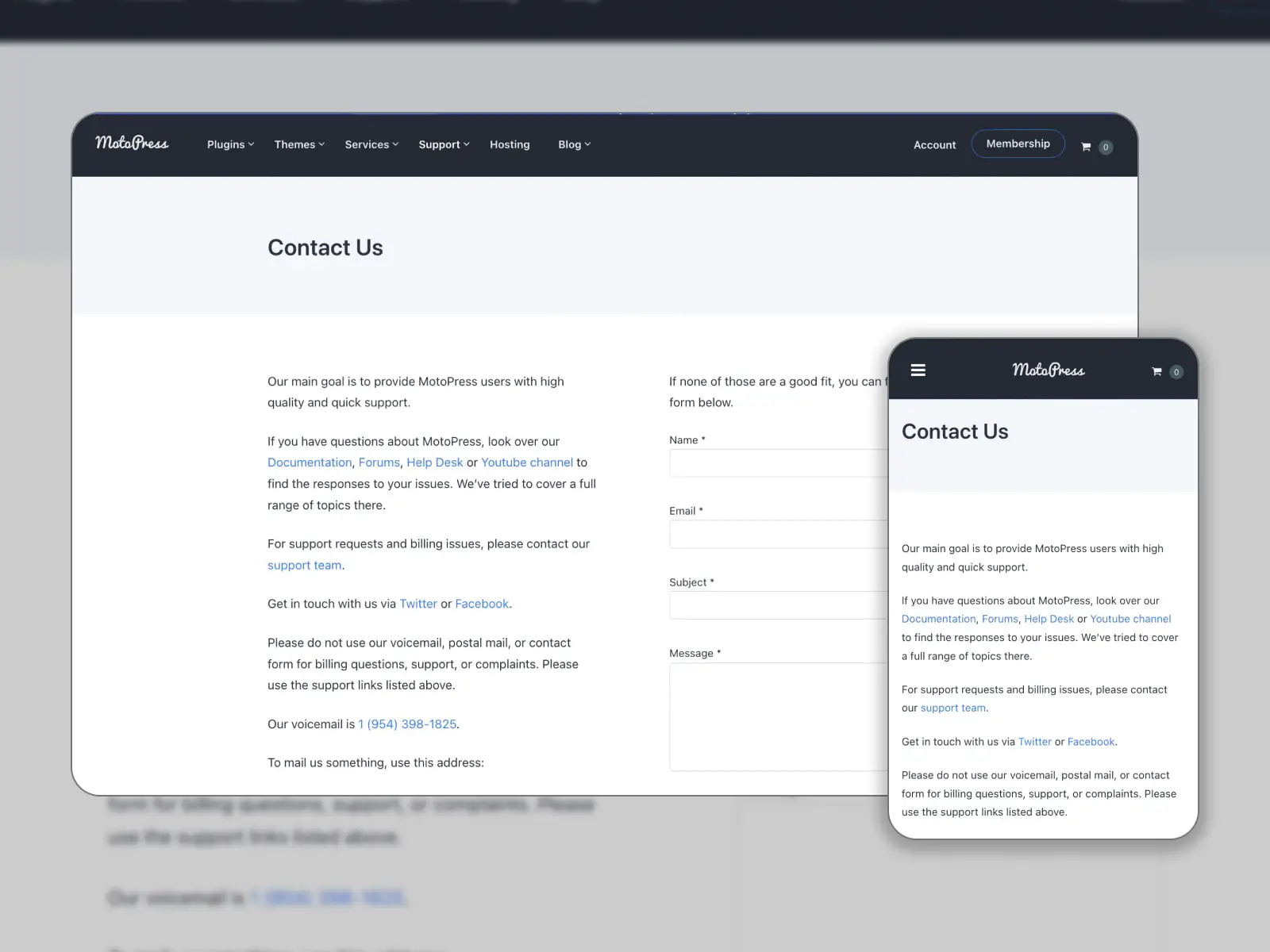
如果沒有在 MotoPress 聯繫我們頁面上進行交談,我們就無法編制該列表。 它位於頁腳中,具有簡約但乾淨的設計,包含主要元素。 訪問者可以快速瀏覽此頁面以獲得所有有用的鏈接。
是什麼讓這個頁面有效?
MotoPress 插入其文檔、論壇、幫助台和 YouTube 頻道的鏈接。 對於客戶來說,提交有關支持和計費的請求是小菜一碟。 此外,Twitter 和 Facebook 上還有 MotoPress 個人資料的鏈接。 您可以訪問公司的語音信箱和郵件地址。 如果此信息不能解決您的問題,您可以通過聯繫表發送詢問。
更多細節
10 個最佳聯繫我們頁面設計:模板示例
讓我們來看看專業人士為“聯繫我們”頁面精心打造的創意和實用設計吧!
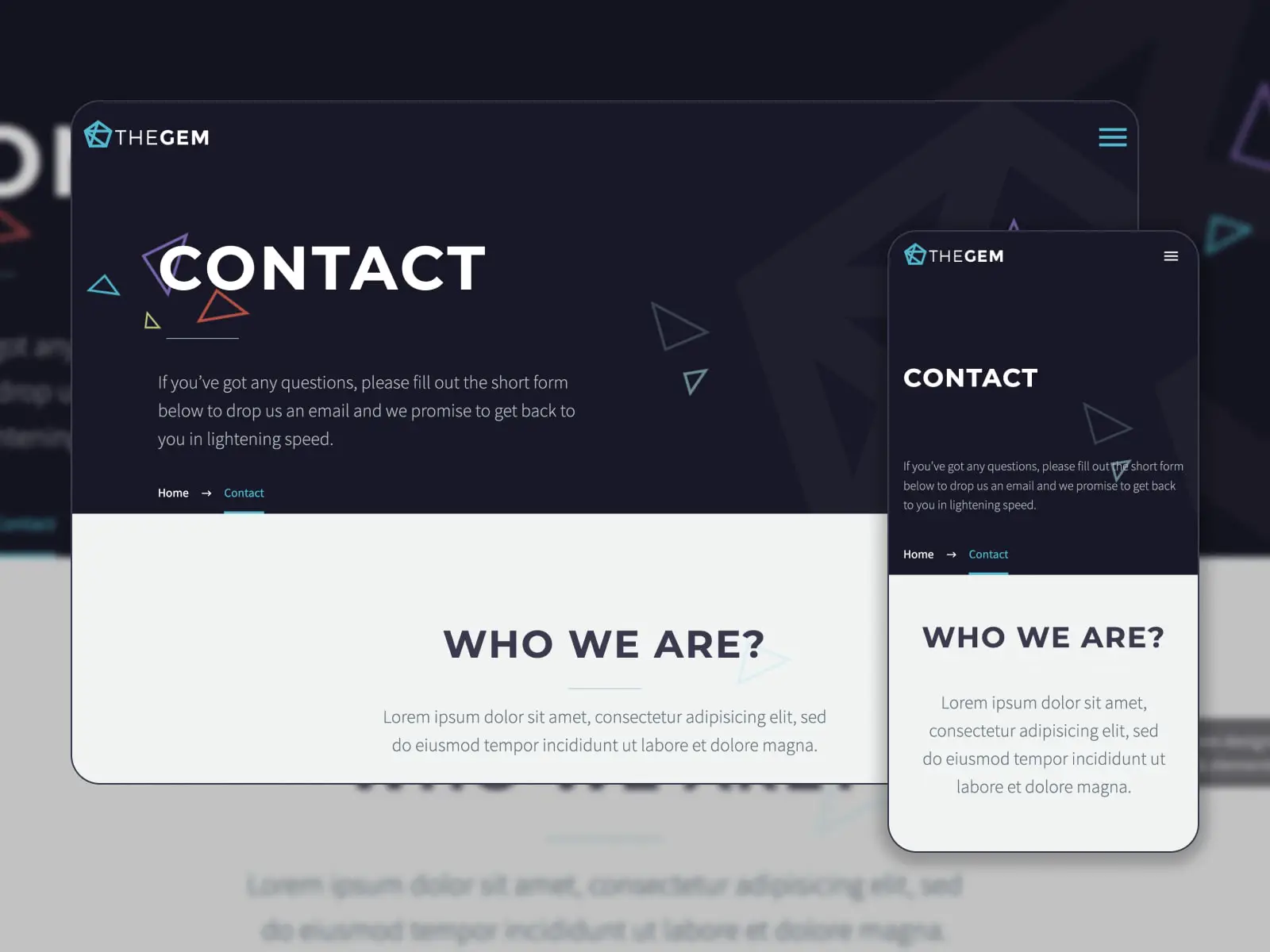
11. 寶石

TheGem 是一個多用途 WordPress 主題,包含適合不同領域的模板。 該主題與 Elementor 兼容,確保流暢的頁面編輯和自定義。 您可以自由管理網站的風格並集成自定義小部件。 每個演示都有獨特的“聯繫我們”頁面設計示例。 讓我們將數字營銷解決方案視為最受歡迎的解決方案之一!
是什麼讓這個頁面有效?
此聯繫人頁面由帶有指向位置的地圖、聯繫信息(地址、電話號碼和電子郵件)以及社交網絡鏈接組成。 嵌入聯繫表格以收集有關其他主題的請求。 粗體字體可以幫助訪問者找到所需的部分。
更多詳細信息 演示託管
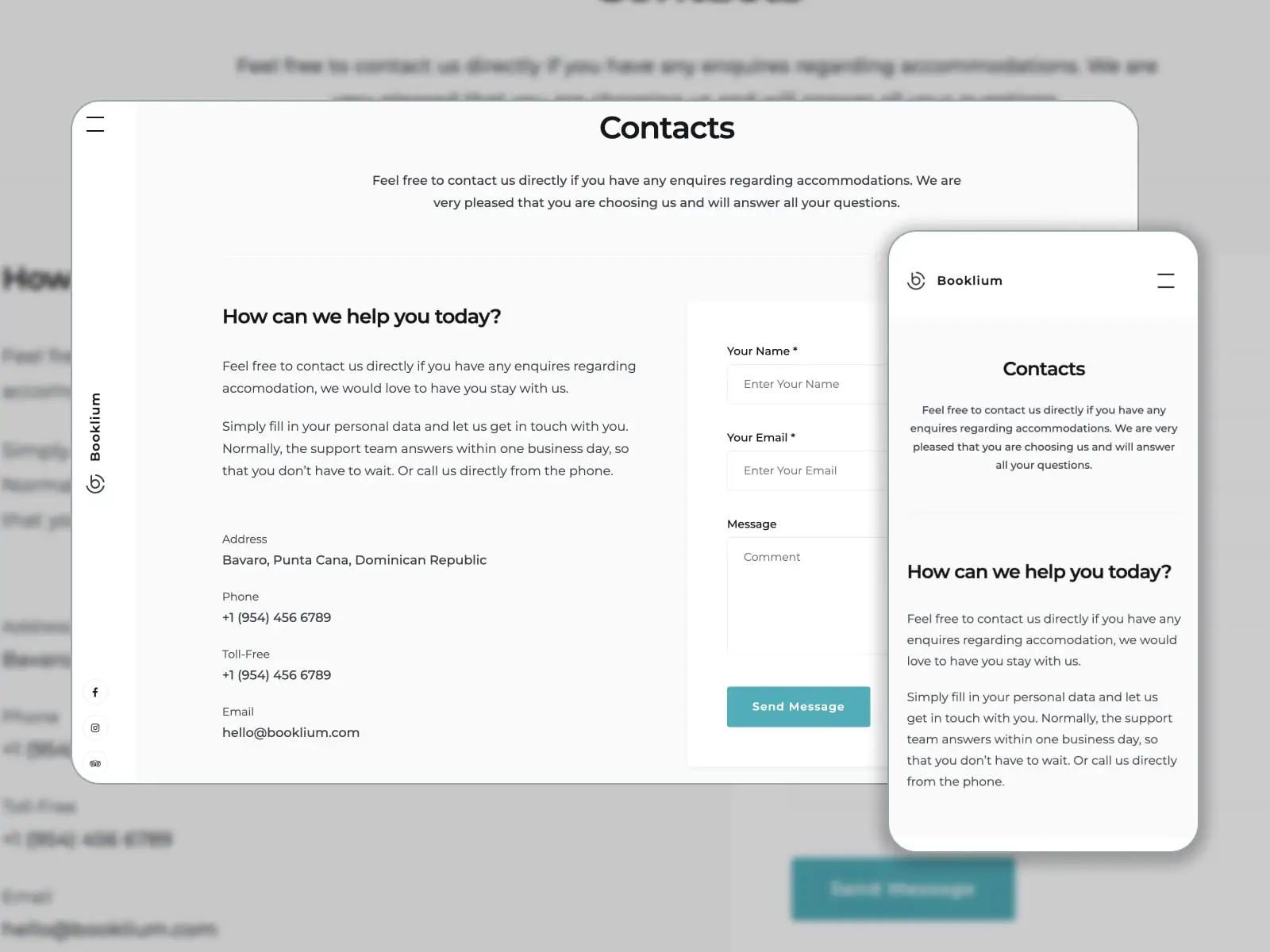
12. 書庫

Booklium 是與預訂插件捆綁在一起的最佳 WordPress 度假租賃主題之一。 它為不同類型的租賃住宿提供了 5 個以上的演示。 當談到主題包中包含的聯繫我們頁面時,它們是根據主要業主的需求而開發的。
是什麼讓這個頁面有效?
由於 Booklium 是一款高級 WordPress 租賃主題,其“聯繫我們”頁面模板使您可以自由添加地址、電話和電子郵件。 當您在 Google 地圖上指定時,房客可以更輕鬆地了解您酒店的位置。 他們可以通過聯繫表格向您發送消息,並在常見問題解答部分找到最常見問題的答案。
更多詳細信息 演示託管
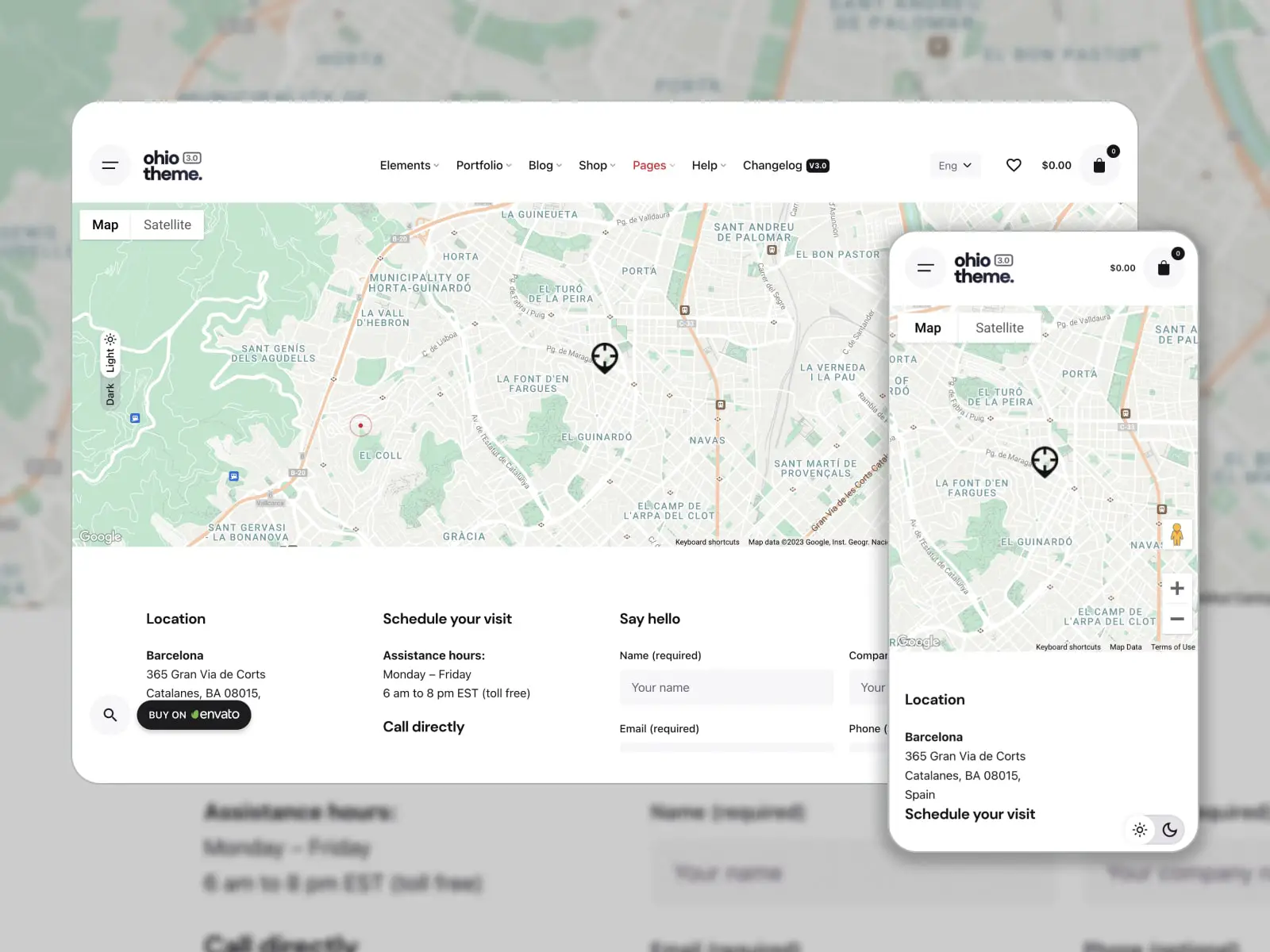
13.俄亥俄州

俄亥俄州適合創意機構、作品集、博客、在線商店等的 WordPress 網站。您可以使用 WPBakery 或 Elementor 頁面構建器自定義現代且簡潔的佈局。 Ohio 支持流行的 WordPress 插件,並附帶預製模板,包括 6 個不同風格的“聯繫我們”頁面。
是什麼讓這個頁面有效?
經典的“聯繫我們”頁面設計提供淺色和深色模式。 它允許您在地圖上顯示您的位置,告知客戶您的營業時間,並添加電話號碼以直接撥打。 簡短的 CTA“打個招呼”鼓勵訪問者通過聯繫表獲取報價。
更多詳細信息 演示託管
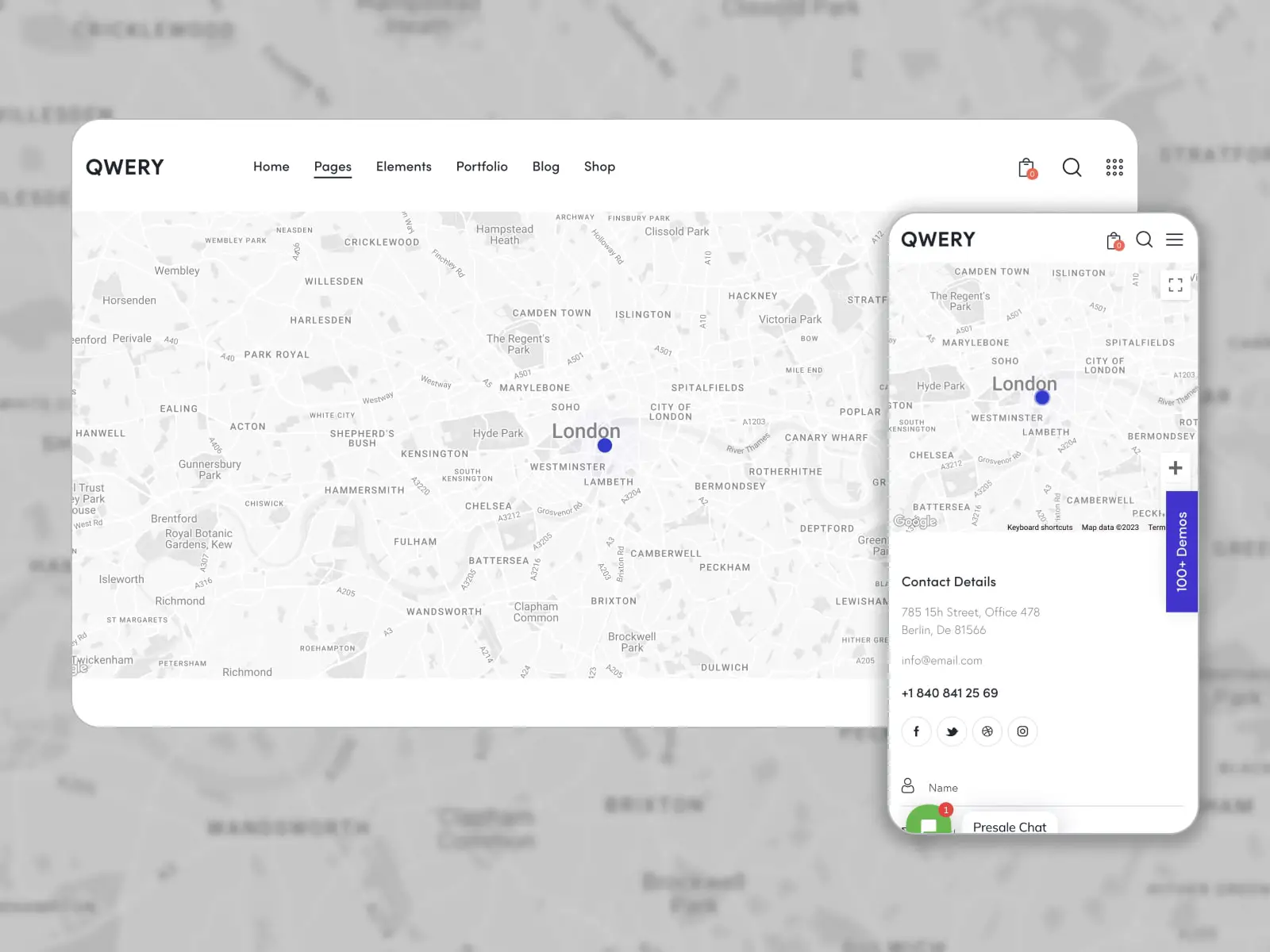
14. Qwery

Qwery 是最暢銷的多用途 WordPress 主題之一,具有適用於多種企業的模板。 它結合了時尚的演示和強大的功能。 該主題使用 Elementor 構建,提供預訂選項和靈活的自定義工具。 默認皮膚提供 3 種“聯繫我們”頁面設計。
是什麼讓這個頁面有效?
將位置添加到地圖後,您可以顯示聯繫詳細信息(地址、電子郵件和電話號碼)和響應式聯繫表單。 後者詢問訪問者的姓名、電子郵件地址、電話、主題和消息。 此頁面還介紹了社交媒體上的個人資料鏈接。
更多詳細信息 演示託管
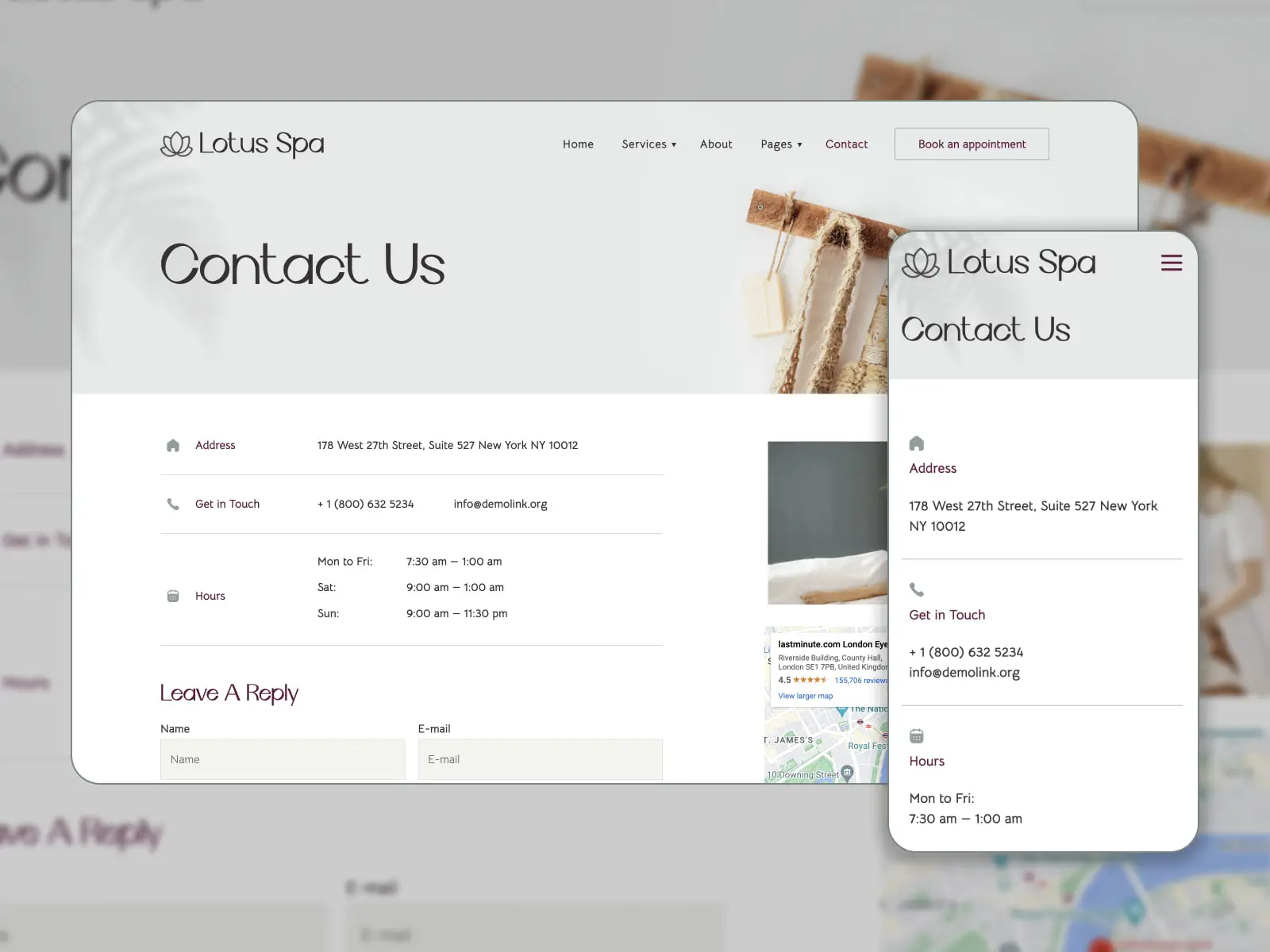
15. 蓮花水療中心


Lotus Spa 旨在為美容和水療沙龍、健康中心、美甲工作室等建立在線形象。您可以訪問預先製作的 Elementor 模板和預約安排功能。 由於 Lotus Spa 涉及服務,因此“聯繫我們”頁面設計應考慮潛在客戶可能需要的所有信息。
是什麼讓這個頁面有效?
哪些必備細節可以增強服務業務網站? 實際地址以及地圖、聯繫電話號碼、電子郵件和工作時間。 Lotus Spa 可讓您概述您的日程安排並通過聯繫表接受消息。
更多詳細信息 演示託管
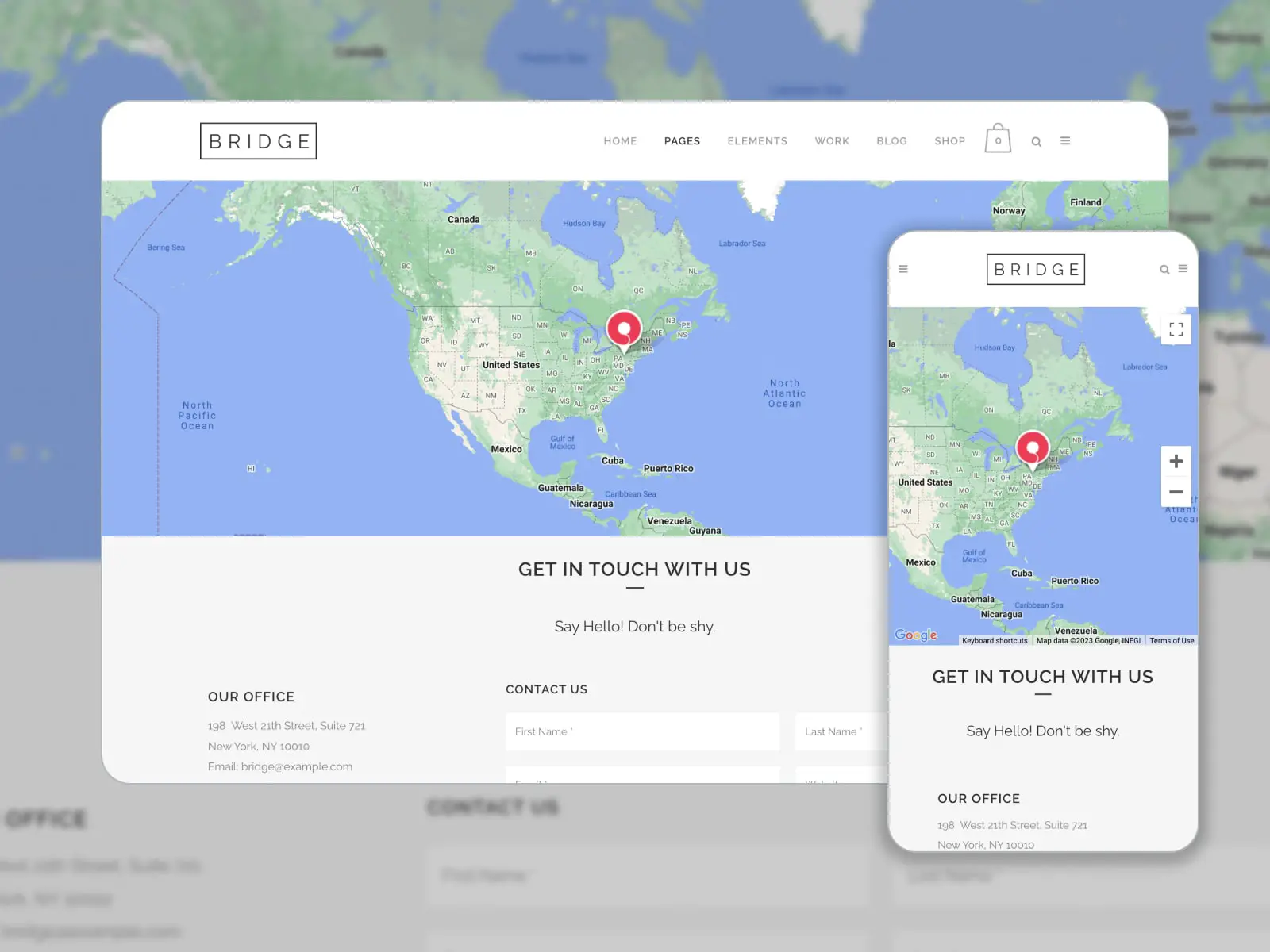
16. 橋

Bridge 因其使用 Elementor 和 WPBakery 頁面構建器設計的多用途創意演示集合而被選中參加本次綜述。 該主題反應靈敏且功能豐富,為您的 WordPress 網站提供可自定義的頁面佈局、靈活的頁眉和頁腳部分以及自定義元素。 讓我們深入了解 Bridge 原始 Elementor 演示中的“聯繫我們”頁面!
是什麼讓這個頁面有效?
它負責處理地圖上的辦公室位置、地址、電子郵件、電話號碼和傳真。 社交媒體鏈接將幫助訪問者找到您的個人資料。 友好的 CTA“打個招呼! 別害羞。” 指導簡約而有效的聯繫表單,其中包含幾個字段:名字、姓氏、電子郵件、網站和消息。 頁面配色方案與網站的風格一致。
更多詳細信息 演示託管
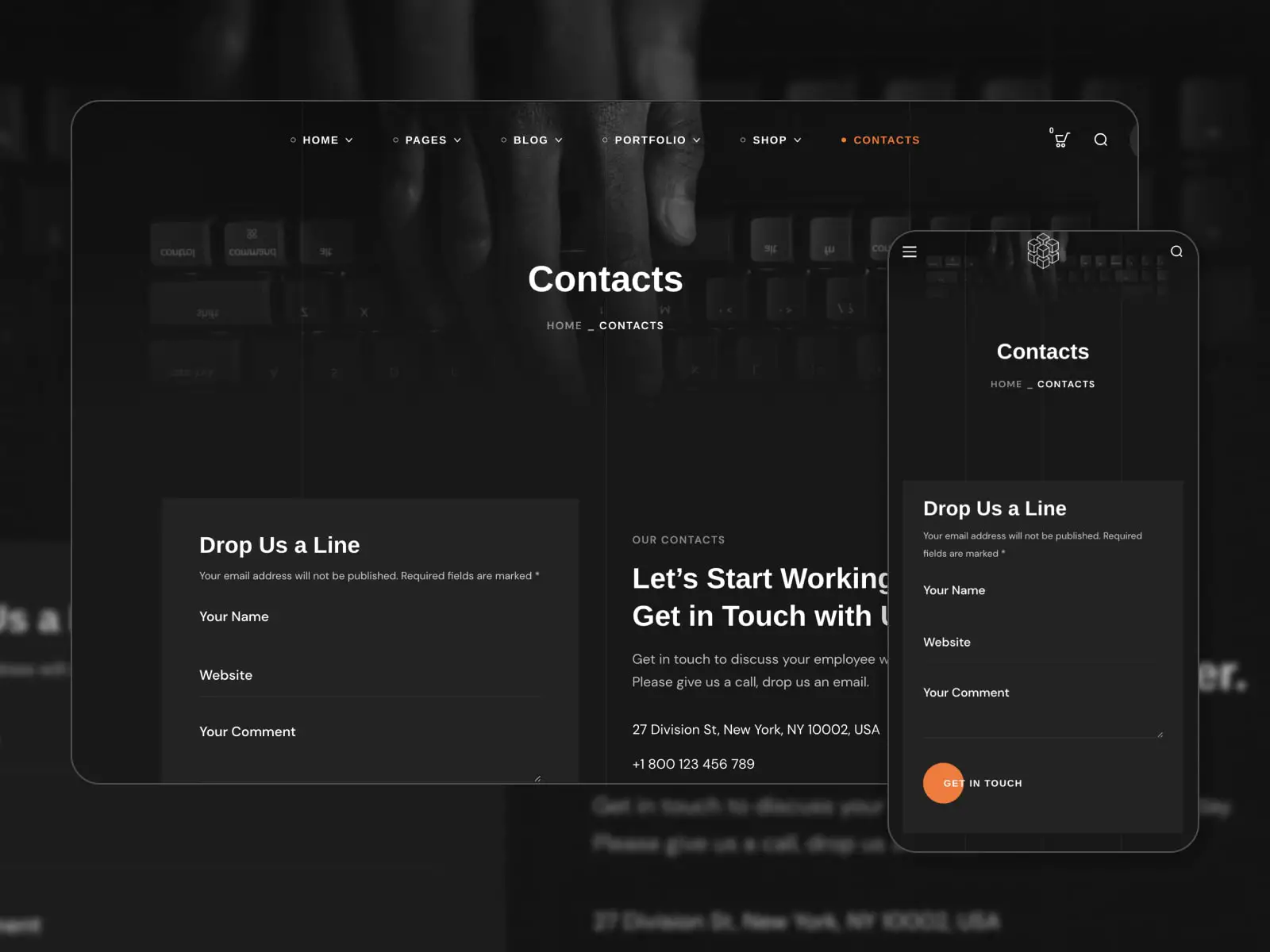
17. 碧麗

Bili 提供了構建創意機構網站所需的一切:精心開發的淺色和深色版本演示、預先設計的內頁(包括聯繫我們)、對高級 WordPress 插件的支持以及 Elementor 的自定義選項。
是什麼讓這個頁面有效?
聯繫人頁面以深色配色方案和歡迎的 CTA“讓我們開始一起工作”給網站訪問者留下了深刻的印象。 請與我們聯繫!” 以及詳細的聯繫方式。 他們可以通過適合移動設備的聯繫表格向您發送消息,或訪問您在社交媒體上的帳戶。 有一張詳細的地圖可以明確該機構的位置。
更多詳細信息 演示託管
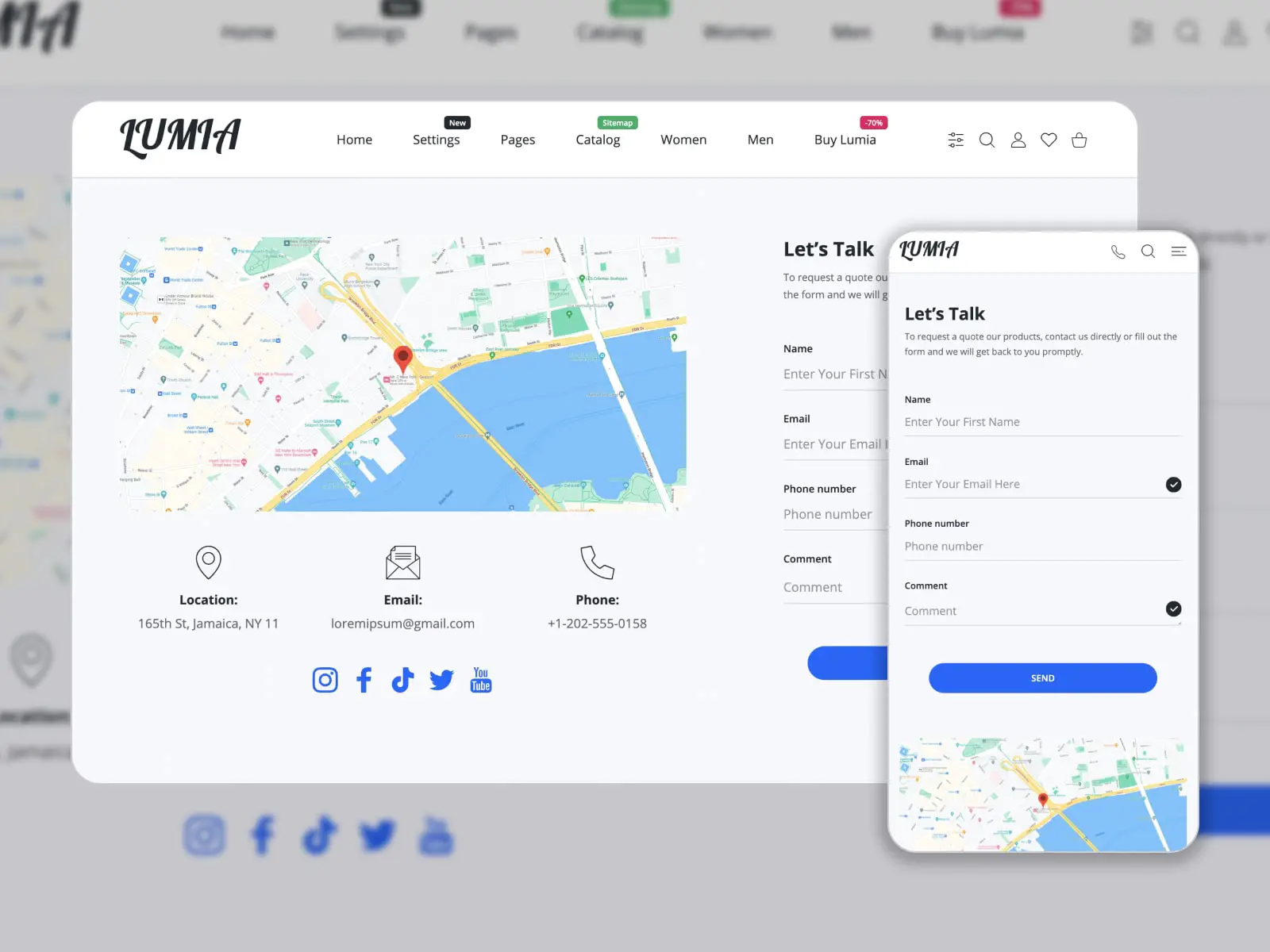
18. 盧米亞

Lumia 是一個面向移動設備的 Shopify 多功能主題,用於製作在線商店網站。 其功能列表包括用戶友好的產品文件管理器、運費計算器和訂閱選項。 在經典淺色和時尚深色模式之間切換。
是什麼讓這個頁面有效?
Lumia 的“聯繫我們”頁面設計非常引人注目,因為客戶可以通過聯繫表聯繫團隊,通過電子郵件或電話獲得支持,或者直接訪問商店。 社交媒體資料的鏈接可能有助於擴大受眾並分享更吸引人的內容。
更多詳細信息 演示託管
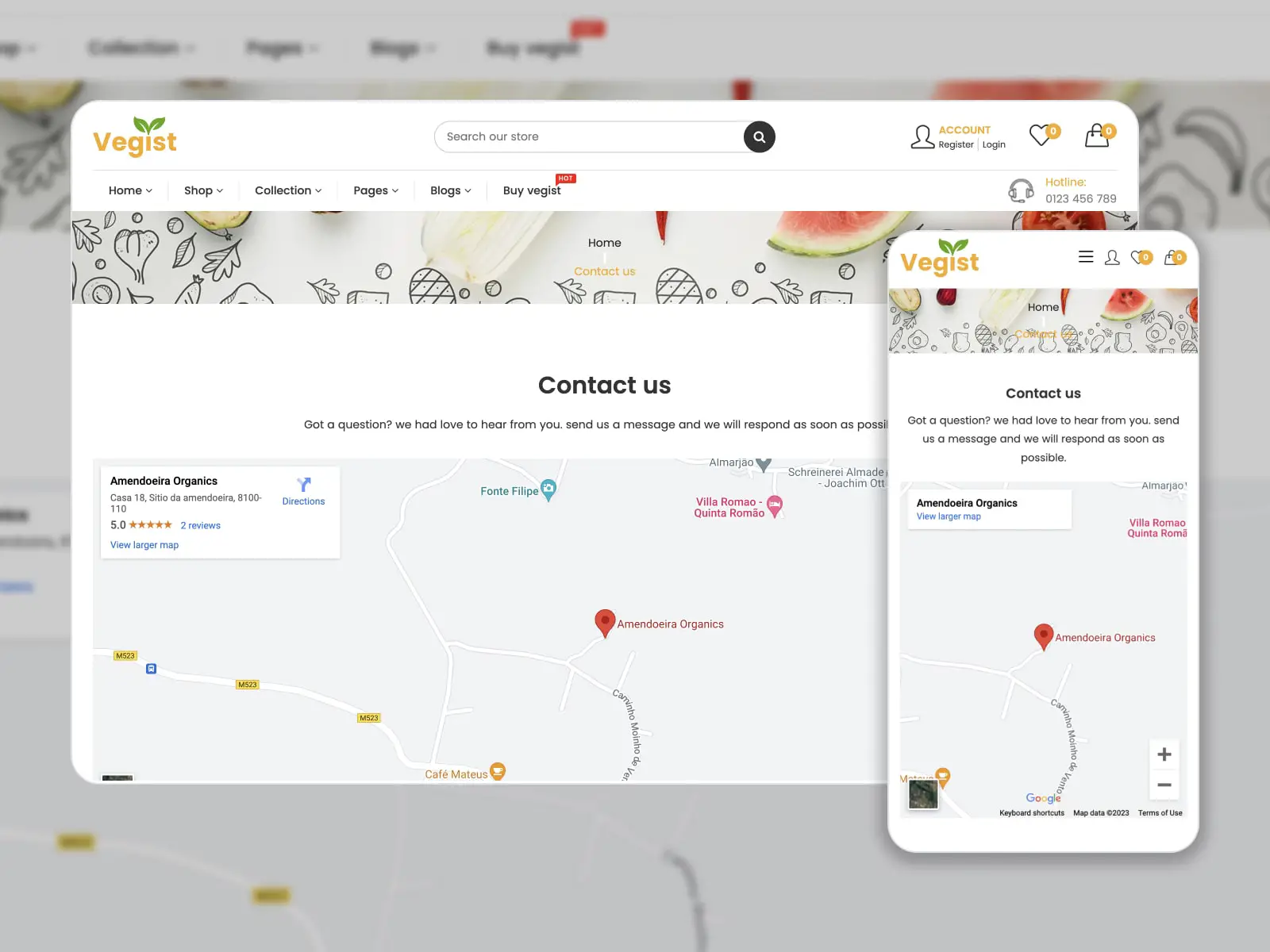
19. 素食主義者

Vegist 是一個多用途電子商務 Shopify 主題,可匹配在線食品店、雜貨店、美容店等。我們將其列入此集合中,因為其聯繫我們頁面預設遵循電子商務網站的最佳設計實踐。
是什麼讓這個頁面有效?
該頁面根據一般網站的外觀量身定制,包含一個包含三個字段的聯繫表單:地址、電話號碼和電子郵件。 頁面頂部的地圖突出顯示了商店位置。 值得一提的是,聯繫信息和商店優惠都顯示在頁腳的每頁上。
更多詳細信息 演示託管
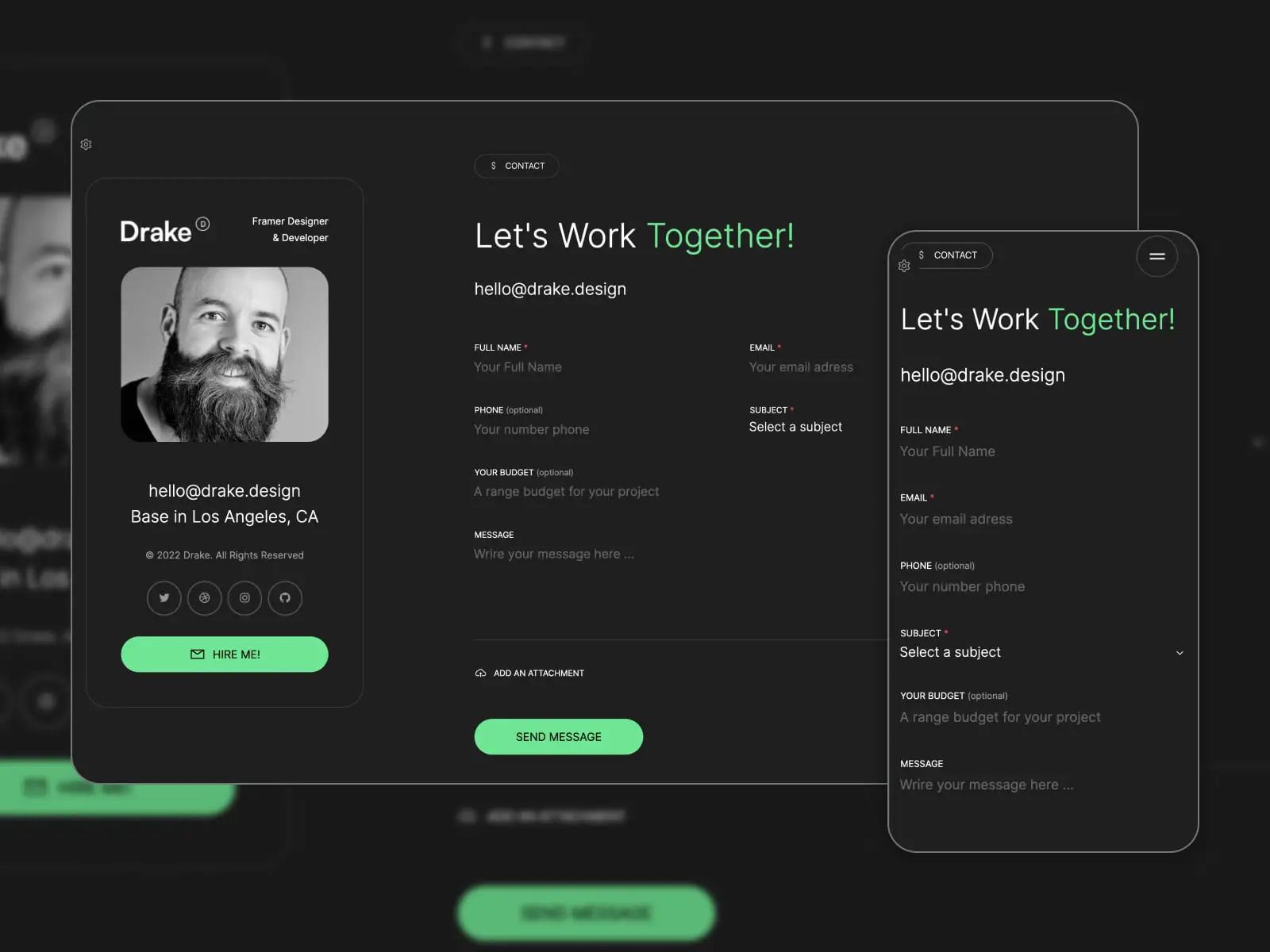
20.德雷克

Drake 是一款單頁個人作品集 HTML 模板,具有獨特且易於自定義的佈局。 對於任何想要展示自己的項目、建立專業作品集並與潛在雇主溝通的人來說,這都是一個完美的解決方案。
是什麼讓這個頁面有效?
“聯繫我們”部分設計僅在深色模式下可用,並專注於協作請求。 它們包括明確的號召性用語“讓我們一起努力!”、電子郵件地址和聯繫表。 此外,您可以在八種選項中選擇按鈕顏色。
更多詳細信息 演示託管
WordPress 最佳聯繫我們頁面設計實踐是什麼?
如果您選擇 WordPress 作為網站的內容管理系統,則無需編碼技能即可構建所需的“聯繫我們”頁面設計。 最重要的是,WordPress 具有許多優勢,例如:
- 易於使用和管理;
- 內置 SEO 功能,創建在搜索結果中可見的網站;
- 響應式設計可適應任何屏幕尺寸;
- 自定義選項可根據您的喜好定制顏色和字體並插入不同的內容部分;
- 專用主題和插件(例如,聯繫表單插件可簡化聯繫表單的創建)。
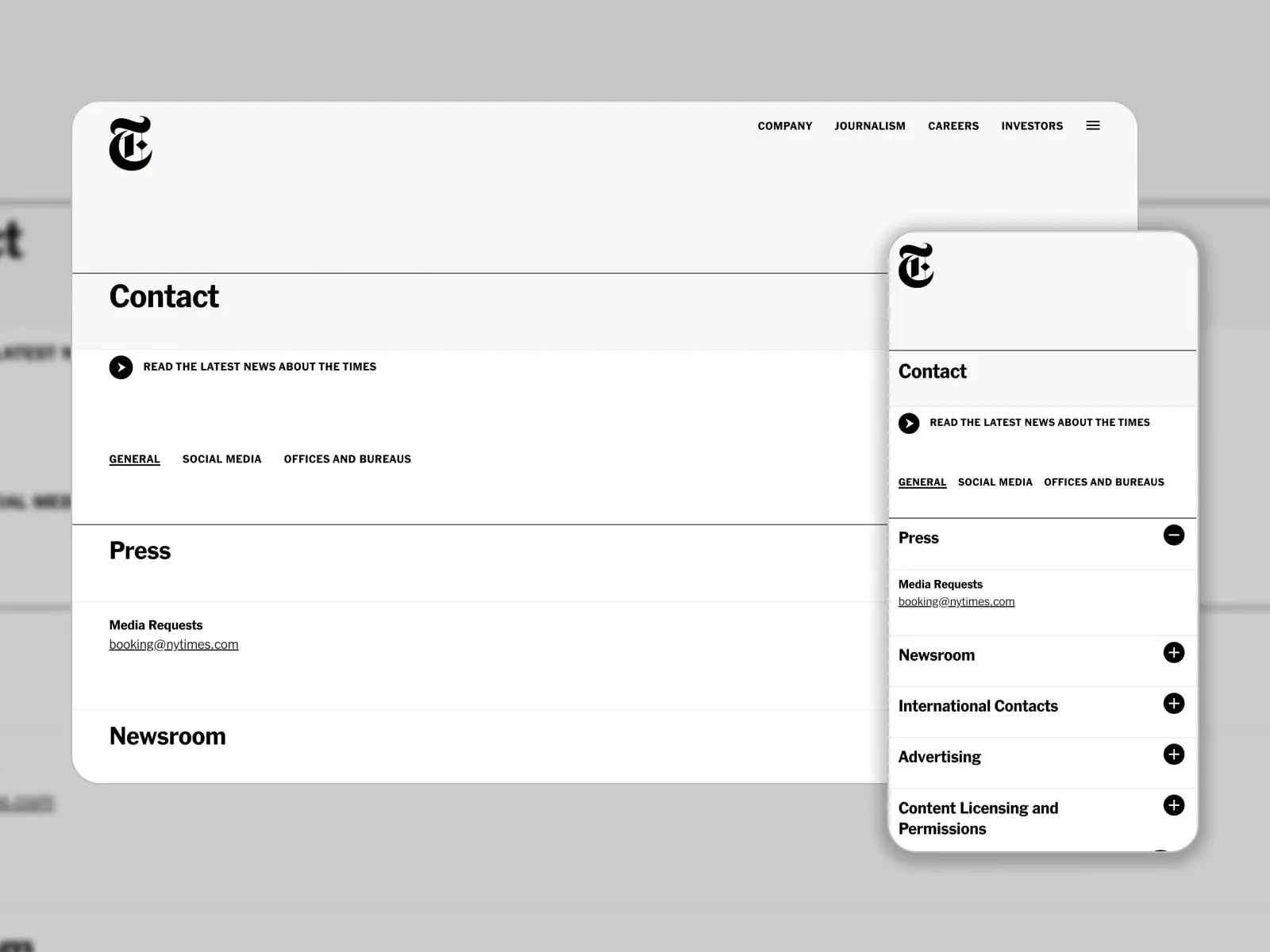
作為參考,紐約時報公司網站基於 WordPress。 其“聯繫我們”頁面公佈了一般聯繫信息、社交媒體鏈接和辦公地點。 有一個鏈接可以閱讀最新新聞。

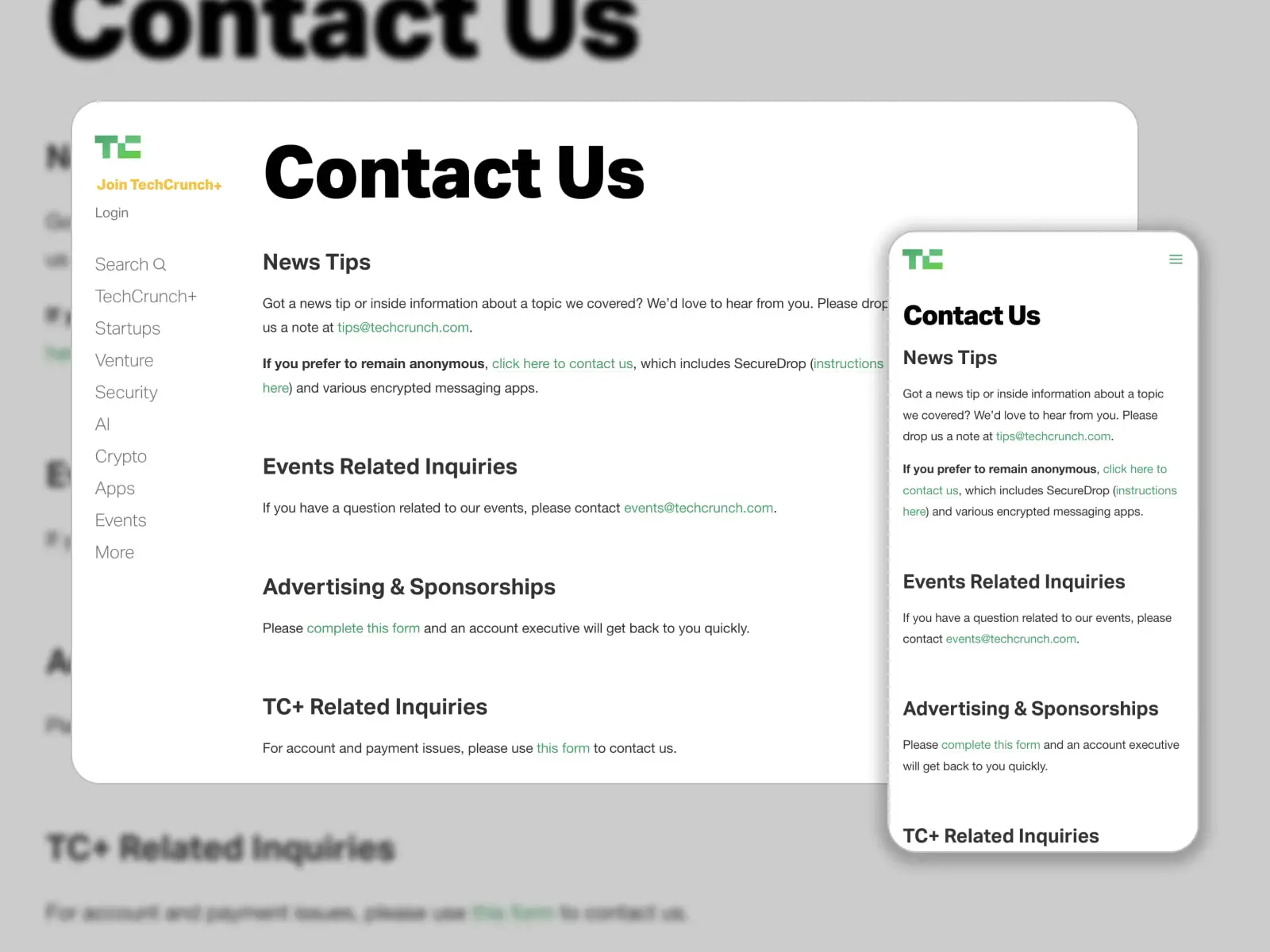
TechCrunch WordPress 網站的開發人員已將客戶的請求轉化為像素完美的“聯繫我們”頁面。 它分為不同的部分:新聞提示、活動相關查詢、廣告和讚助以及 TC+ 相關查詢。 其他詢問可以通過專用聯繫表發送。

總結
- 聯繫我們頁面設計確實會影響您網站的總體印象。 因此,您應該了解最新的現代設計實踐,並在那裡顯示需要了解的聯繫信息。
- 建立“聯繫我們”頁面時需要牢記哪些要點? 這取決於您的網站目標和業務需求。 訪問者可能會充分利用組織良好的聯繫選項、易於閱讀的字體、CTA、地圖和方向、社交媒體鏈接、常見問題解答和照片。
- 在本文中,您將了解來自不同公司的十個現有網站的“聯繫我們”頁面設計示例。 我們已經描述了使它們有效的風格特點。
- 還有為多個行業開發的模板(WordPress、Shopify 和 HTML)的示例。 您可以選擇其中之一或將它們作為您網站的模型。
- 現在,我們渴望從我們的綜述中找出聯繫我們頁面設計的前 5 個最佳模板:
| 姓名 | 發布年份 | 官方網站 | 免費/付費 | 配色方案 |
|---|---|---|---|---|
| 寶石 | 2016年 | 網站 | 優質的 | 藍色、灰色和白色 |
| 書本 | 2019年 | 網站 | 優質的 | 白色、綠松石色和黃色 |
| 盧米亞 | 2023年 | 網站 | 優質的 | 灰色和白色 |
| 奎里語 | 2021年 | 網站 | 優質的 | 灰色和白色 |
| 德雷克 | 2023年 | 網站 | 優質的 | 黑、白、灰 |
披露:本文可能包含第三方產品的附屬鏈接。 如果您點擊鏈接並隨後進行購買,我們可能會賺取聯屬佣金,而不會向您收取額外費用。
常問問題
您在“聯繫我們”頁面上寫了什麼?
- 聯繫信息:貴公司的聯繫信息,例如電話號碼、電子郵件地址和實際地址(如果適用)。 包含您的工作時間和時區也很有幫助。
- 聯繫表:聯繫表是訪問者向您發送消息的更方便的方式,而不是打開他們的電子郵件程序。
- 社交媒體鏈接:如果您的公司有社交媒體帳戶,請在聯繫頁面上添加指向這些帳戶的鏈接,以便為訪問者提供與您聯繫的其他選項。
- 常見問題解答:如果您收到很多常見問題,請考慮在聯繫頁面上添加常見問題解答部分來回答這些問題。
如何製作一個好的聯繫我們頁面?
- 保持簡單:頁面應該易於導航,並且不要充斥著不必要的信息。
使用清晰簡潔的標題:標題應傳達頁面的內容,例如“聯繫我們”或“聯繫我們”。 - 添加不同的聯繫選項:電子郵件、電話、社交媒體或聯繫表格。
- 包括一個簡單易用的聯繫表格,僅需要基本信息。
- 清楚地顯示您的聯繫信息。
- 提供響應時間預期。
- 使用友好的語氣讓訪客在與您聯繫時感到自在。
您怎麼說以不同的方式聯繫我們?
您可以使用不同的短語。 例如,“給我們留言”、“讓我們談談/聯繫”、“聯繫我們”、“打個招呼”、“與我們交談”或“我們能提供什麼幫助嗎?”。
聯繫頁面應該有什麼?
- 聯繫信息:電話號碼、電子郵件地址和實際地址。
- 聯繫表單包括訪客姓名、電子郵件地址和消息字段。
- 社交媒體鏈接(如果您的公司在社交媒體(Facebook、Instagram、LinkedIn 等)上擁有帳戶)。
- 常見問題解答或知識庫文章可減少您收到的消息數量並為訪問者提供即時答案。
- 地圖和路線可幫助訪客找到您。
- 個性化:考慮在聯繫頁面中添加個人風格,包括團隊照片、公司簡介或首席執行官或創始人的信息。