2023 年 20 個最佳插畫作品集(示例)
已發表: 2023-02-01您想通過查看一些最優秀的插畫家作品集來獲得靈感並獲得新想法嗎?
所有這些網站都現代而美觀,並提供出色的用戶體驗。
雖然我們建議您保持設計簡單,但在這里或那裡引入一些創意元素是完全可以的。
簡單性將使您的在線作品集更受歡迎,而這正是您希望通過網站實現的目標。
此外,我們還確保創建一個由傳統和現代插畫家組成的系列,所以每個人都能找到適合自己的東西。
最好的是,您可以使用 1) 插畫 WordPress 主題或 2) 投資組合網站構建器毫不費力地構建一個類似的網站。
激發您靈感的最佳插畫作品集
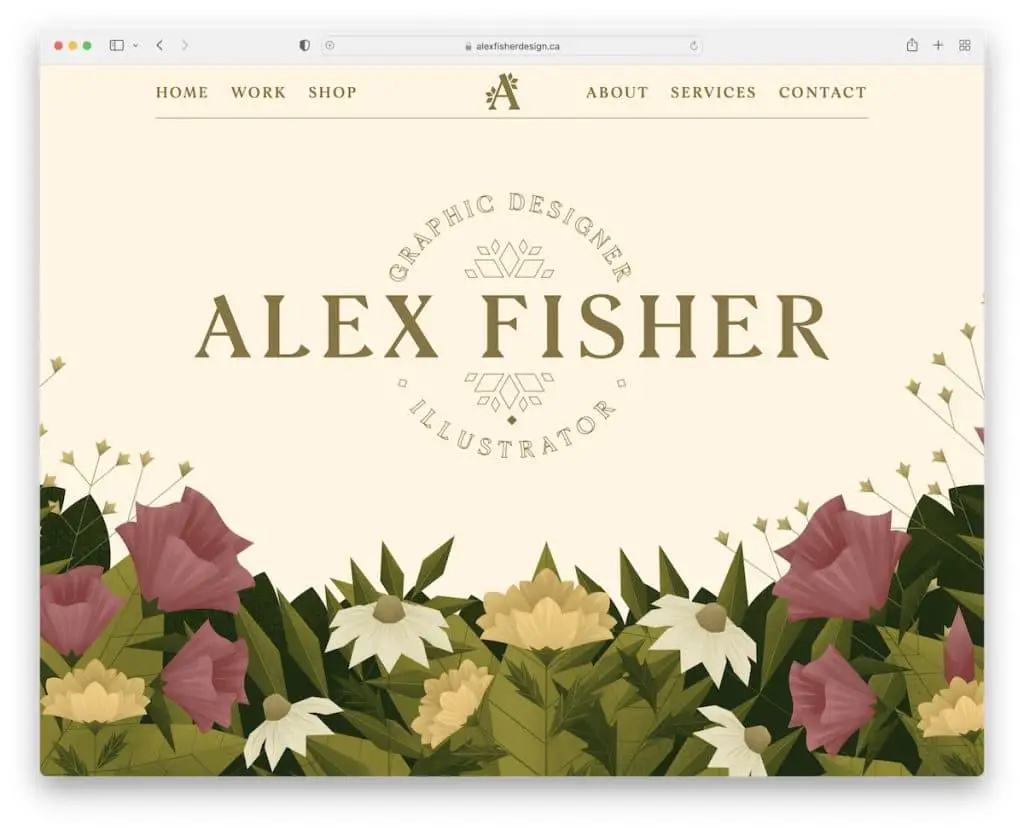
1.亞歷克斯費舍爾
內置:Webflow

Alex Fisher 有一個漂亮、有創意、現代的投資組合網站,可以立即吸引您的注意力。
英雄部分出色的視差效果使網站更具吸引力——太酷了! 此頁面還具有粘性導航、作品的滑動輪播和其他引人入勝的效果,可提供出色的滾動體驗。
注意:使用粘性標題/導航,這樣訪問者不必一直滾動回到頂部以獲得更好的用戶體驗。
您可能還對這些最棒的 Webflow 網站感興趣。
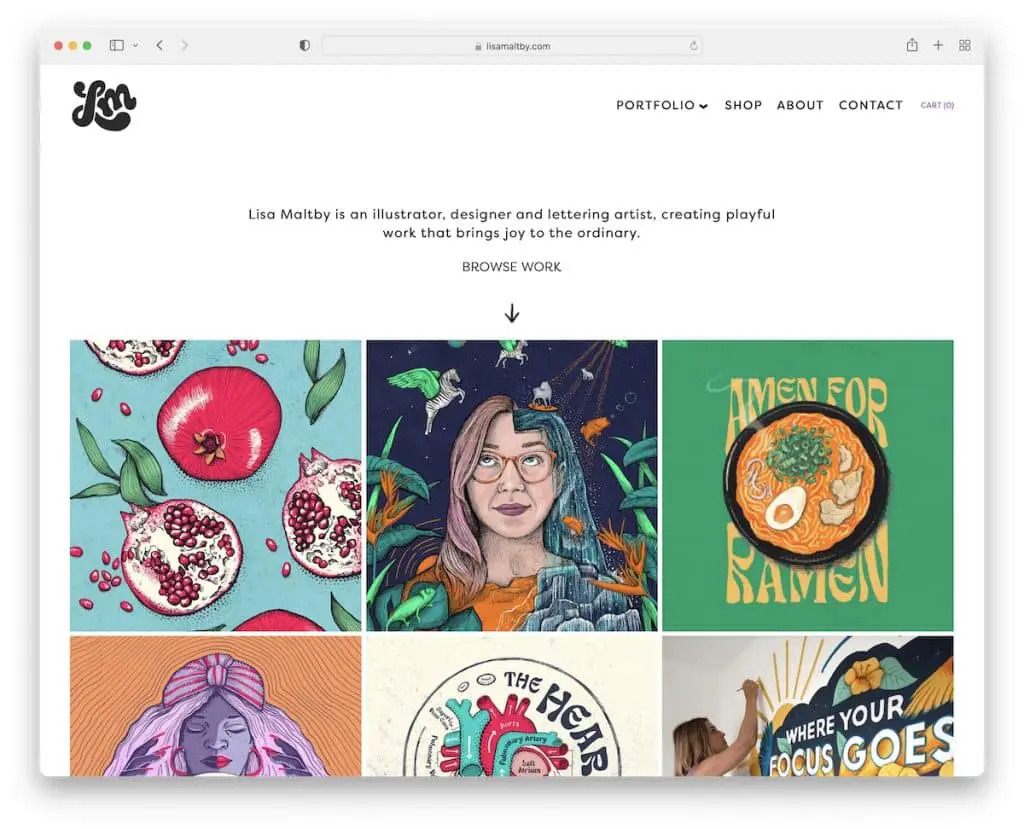
2.麗莎馬爾特比
內置:Squarespace

麗莎·馬爾特比 (Lisa Maltby) 的插畫作品集從一句話介紹開始,然後直接進入引人入勝的網格作品集。 您會注意到,有些投資組合項目是靜態的,有些是動畫的,這會產生一種時尚的動態效果。
此外,導航有一個下拉菜單,可以幫助您找到您最感興趣的插畫風格。
注意:使用動畫和靜態元素創建更吸引人的網絡體驗。
需要使用此構建器構建的更漂亮的網頁設計嗎? 然後查看我們的 Squarespace 網站示例列表。
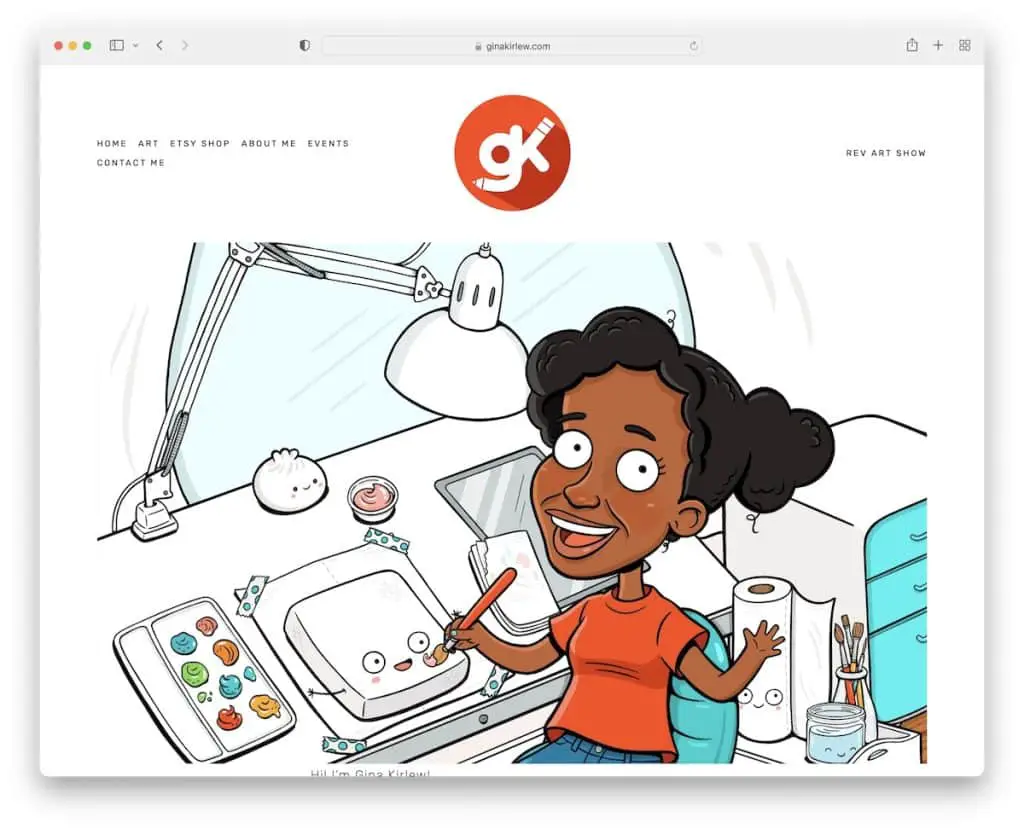
3. 吉娜·科洛
內置: Squarespace

Gina Kirlew 知道如何將簡單與創造力很好地結合起來。 她的插畫作品集網站是極簡主義有效的一個很好的例子(和證明)!
她的主頁是一個單獨的部分,帶有基本的頁眉和頁腳以及必要的菜單鏈接和社交媒體圖標。
我們真正喜歡的是頁眉和頁腳的背景顏色與網站的底部顏色相同,這使網站更加整潔。
注意:建立一個極簡主義的網站,讓你的創意作品更受歡迎。
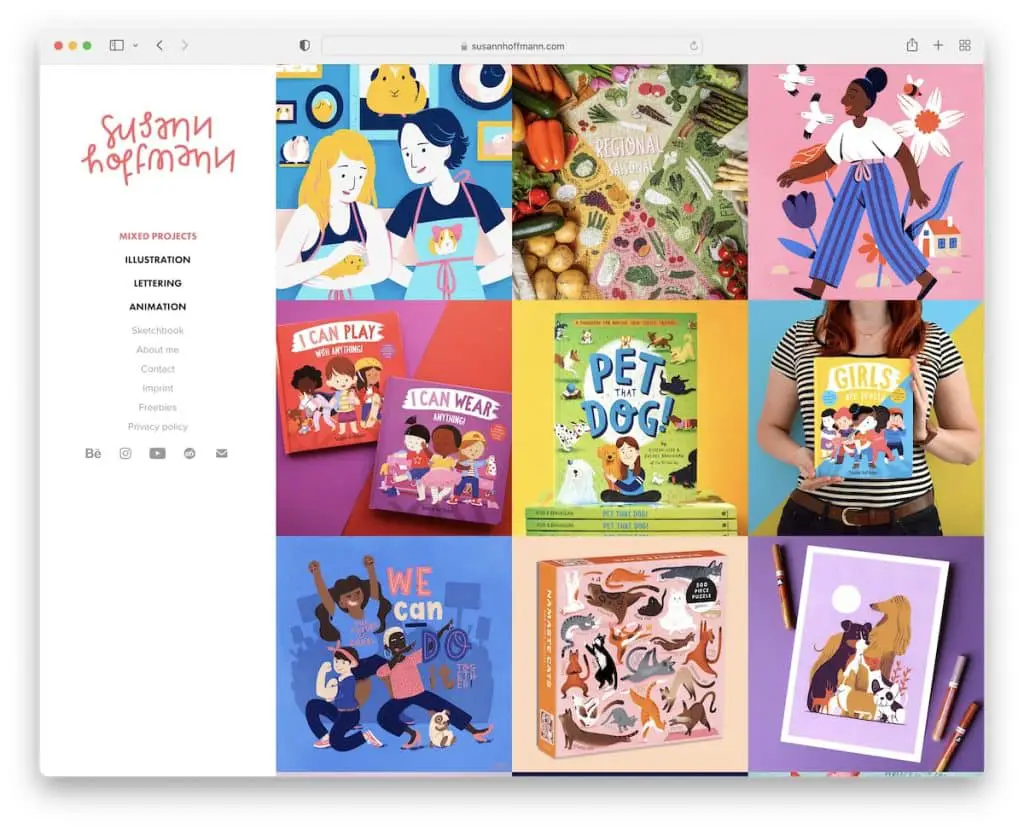
4. 蘇珊·霍夫曼
內置:Adobe Portfolio

Susann Hoffmann 使用側邊欄標題/菜單,這立即將其與其他這些出色的插畫作品集區分開來(就像下面的其他一些作品一樣)。
網站的底部是一個沒有間距的三列網格。 每個元素都有懸停效果,顯示有關項目的更多信息。 更重要的是,Susann 進一步分解了每個項目,在單獨的頁面上添加了額外的內容。
注意:一種不遵循傳統網站外觀的簡單技術是在側邊欄中放置標題和導航。
最後,如果您想查看更多藝術家作品集網站,我們會為您提供幫助。
5. Essi Kimpimaki
內置:貨物

Essi Kimpimaki 的在線作品集極簡主義,主頁上有一個驚人的四欄網格作品集。 每個項目都會在新頁面上打開,您可以在其中查看更大的圖像。
頁眉有一個帶有簡單導航欄的頂部徽標和一個只有社交媒體按鈕的裸頁腳。
注意:讓您的主頁成為一個巨大的作品集網格,以便訪問者可以立即欣賞您的作品。
6. 皮爾里克·卡爾維斯
內置:Webflow

Pierrick Calvez 是插畫師作品集的另一個很好的例子,它將簡約與現代外觀完美融合。
主頁是一個隨機的作品拼貼畫,每一個都打開一個新頁面。 Pierrick 的網站有一個非常簡單的頁眉和頁腳(帶有社交媒體和電子郵件鏈接)和新聞訂閱表。
注意:通過整合時事通訊訂閱表格來增加您的電子郵件列表。
7.達倫·克蘭默
內置:Pixpa

Darren Cranmer 的主頁是一大堆作品,同時也是一個在線商店。 每個網格項目都鏈接到帶有附加圖像和詳細信息的產品頁面。
此外,標題有一個下拉菜單、社交媒體圖標和一個打開全屏搜索欄的搜索圖標。 加。 有一個輔助導航,可提供指向不同類別的快速鏈接。
注意:您可以策略性地將在線產品組合與在線商店混合使用,例如 Darren Cranmer。
8. 邁克爾·莫費塔斯
內置:格式

華麗的深色設計立即將 Michael Molfetas 的網站與其他網站區分開來。 但還有一件事。
您不是垂直滾動作品,而是水平滾動它們。 此外,此插畫作品集具有方便的燈箱效果,無需離開當前頁面即可欣賞更大的圖像。
注意:雖然淺色設計在網站中最為常見,但深色設計在眾多網站中脫穎而出。
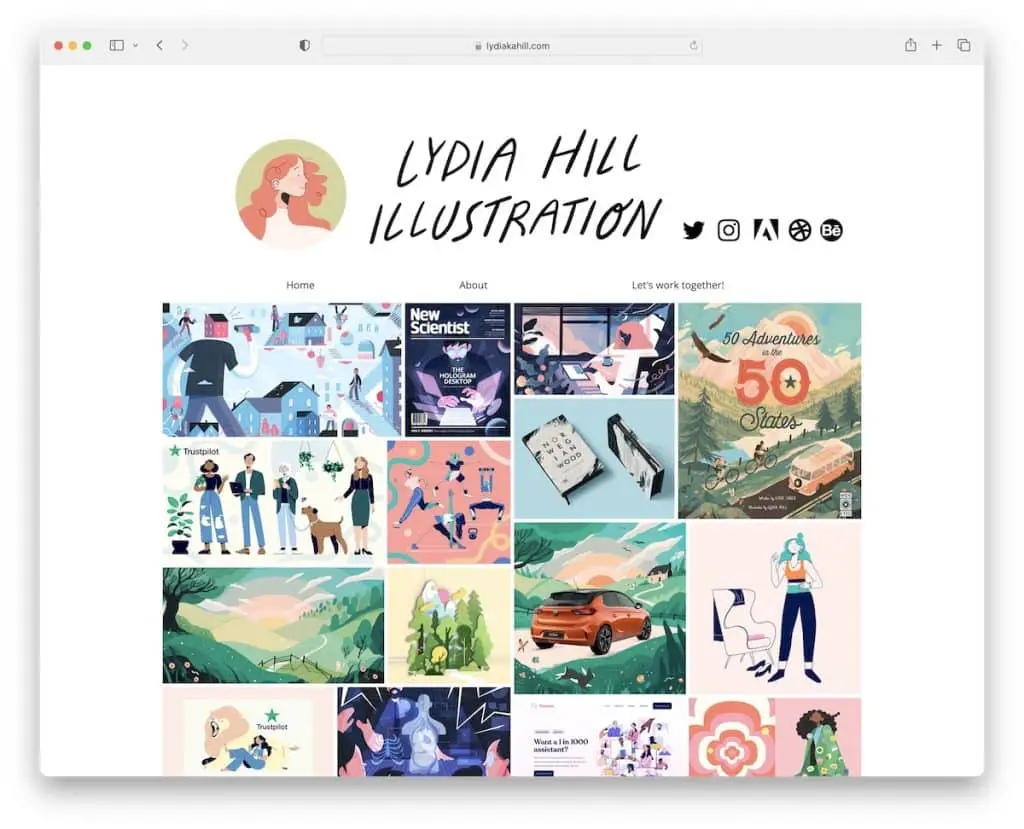
9.莉迪亞山
內置:維克斯

與 Lisa Maltby 一樣,Lydia Hill 也創建了一個包含動畫和靜態元素的在線作品集。 此外,她還添加了燈箱效果,以更大的形式欣賞每張圖片或動畫/GIF。
這個插畫作品集的一個獨特功能是可以選擇下載內容(以相當大的格式)。 誰做的?
注意:通過提供下載更高分辨率,讓潛在客戶更詳細地欣賞您的作品。
請記住,我們還有一個在 Wix 平台上構建的最佳示例網站列表。
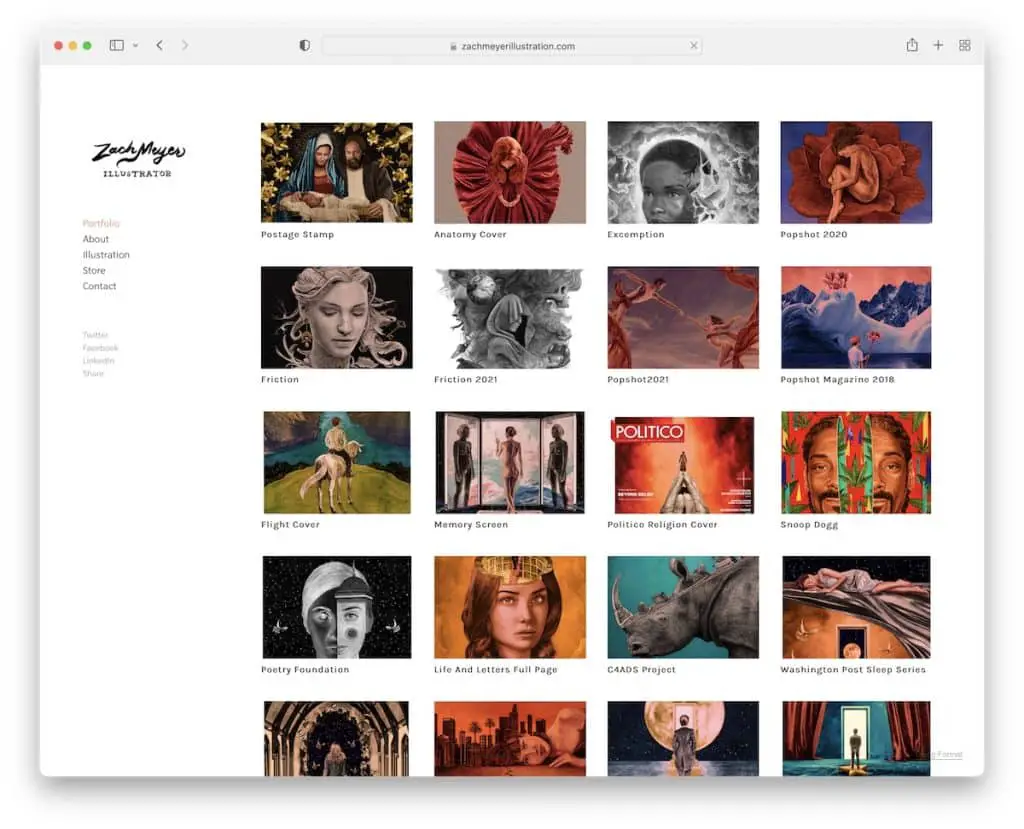
10. 扎克邁耶
內置:格式

如前所述,Zach Meyer 是另一個帶有側邊欄菜單的在線作品集示例。 該頁面始終保持時尚外觀,在所有部分和頁面中保持相同的背景顏色。

作品集網格也有足夠的間距來展示項目的標題,同時所有作品都在新頁面上打開(有時甚至展示最終版本的圖像)。
注意:如果您想要更柔和的 Web 外觀,請使用相同顏色的頁眉、頁腳和底色背景。
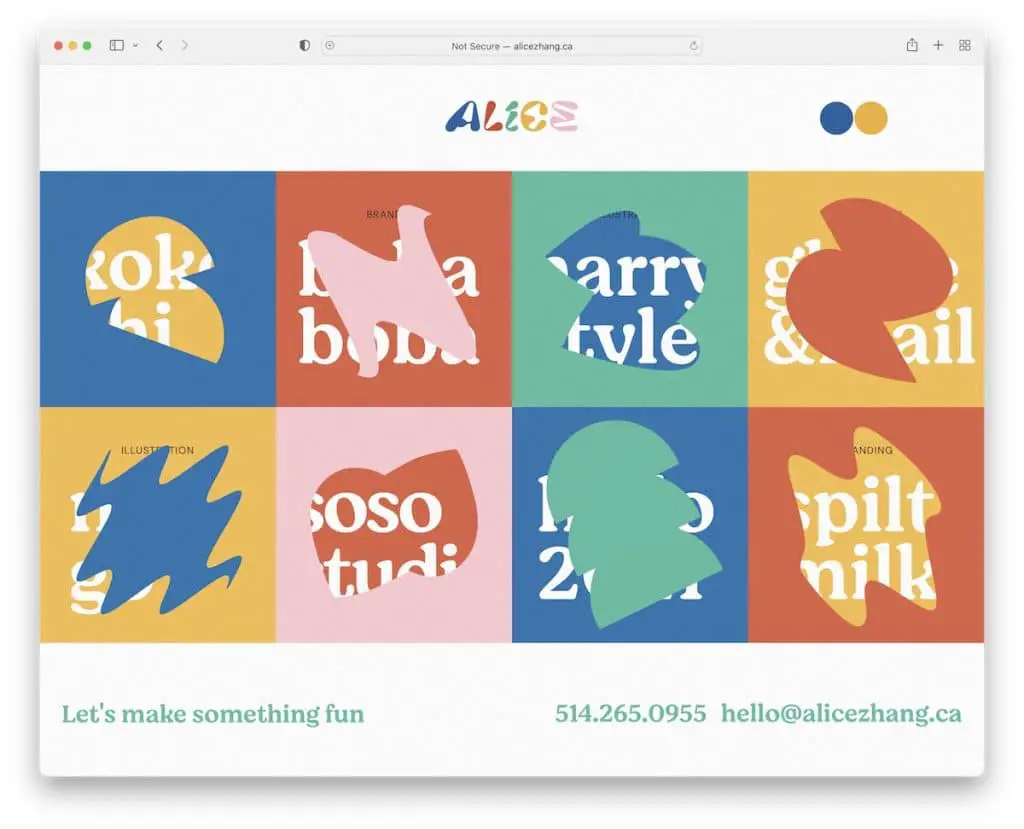
11.張愛麗絲
內置:Webflow

Alice Zhang 在主頁上採用了醒目的網格佈局,每個元素都具有獨特的懸停效果,為頁面增添趣味。
標題也很原始,帶有一個完全不像菜單按鈕的菜單按鈕。 此外,還有一個可點擊的電子郵件,可在現場取得聯繫。
注意:將時髦的懸停效果添加到您的網站以創造更生動的體驗。
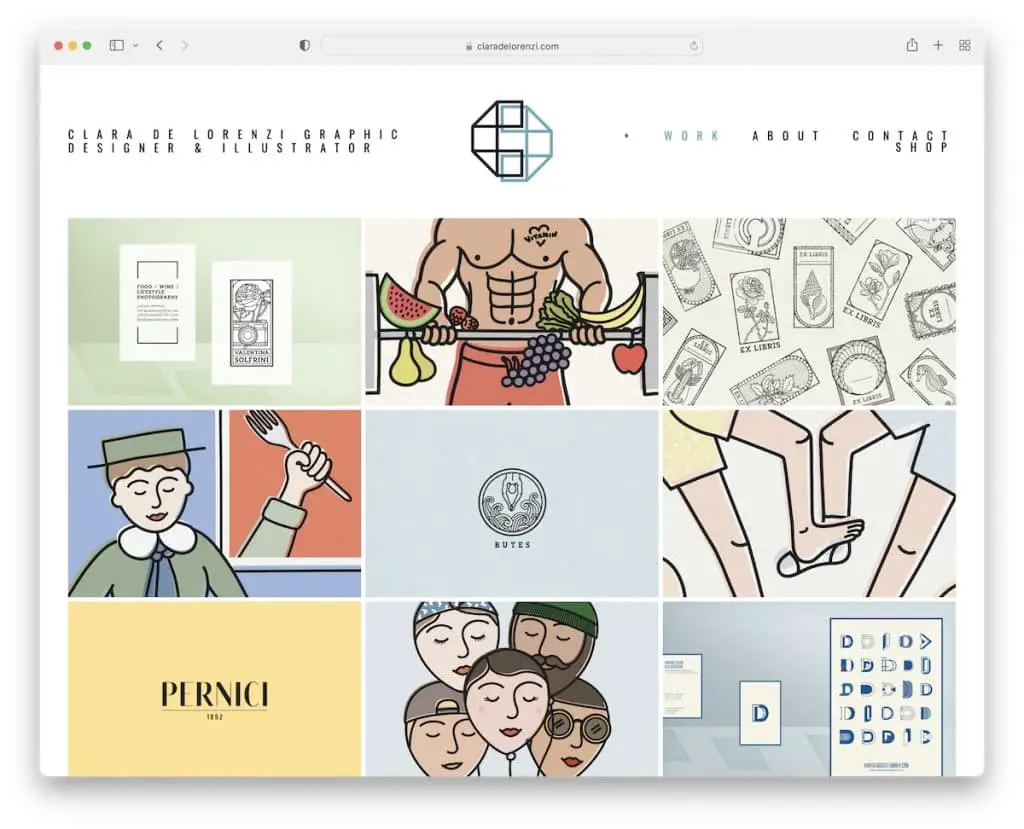
12. 克拉拉德洛倫齊
內置:Squarespace

Clara De Lorenzi 是一個很好的插畫作品集示例,頁面上有一個網格佈局,一個帶有下拉導航的基本頁眉和一個普通的頁腳。
網格在新頁面上打開每個項目,您可以在其中找到更多信息,包括其他圖像。
注意:在懸停時顯示標題或其他詳細信息,以使初始演示更清晰。
您可能還想查看我們的干淨網站列表以獲取更出色的演示。
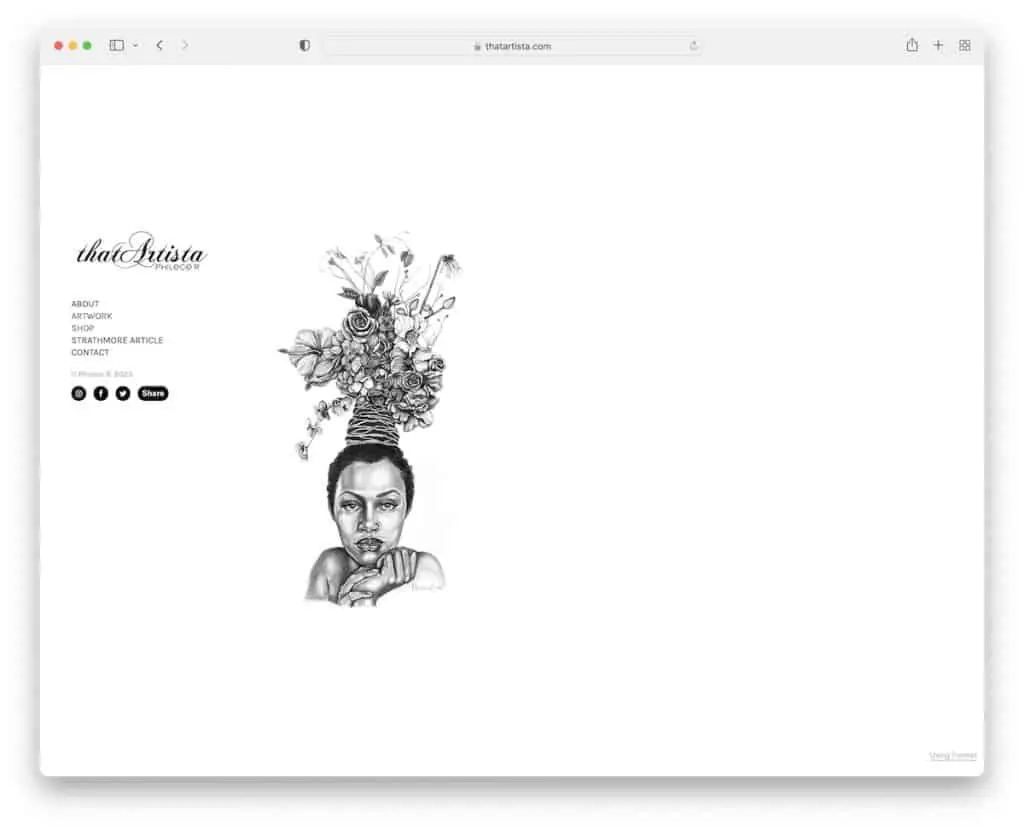
13.那個藝人
內置:格式

Artista 的主頁非常簡約,帶有帶有社交圖標的圖形和側邊欄導航(還具有社交共享功能)。
這個插畫作品集網站的有趣之處在於,有些部分是垂直滾動的(關於頁面),有些是水平滾動的(項目頁面)。
注意:使用水平滾動並模仿桌面上的滑動。
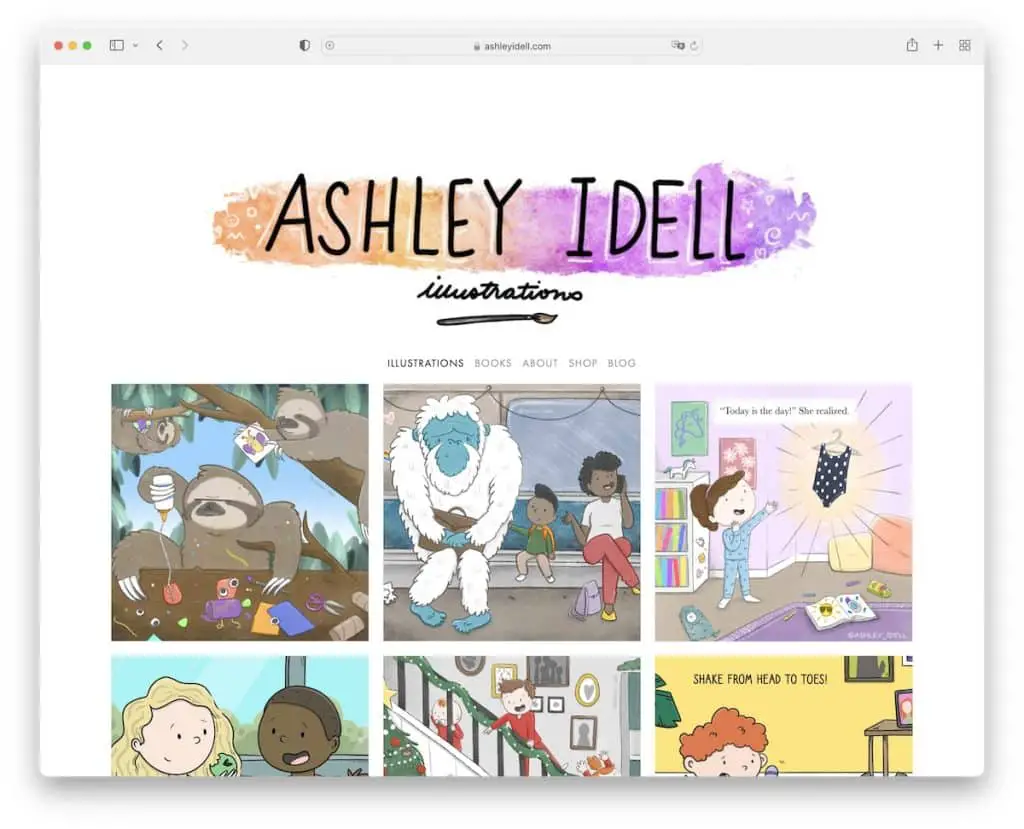
14. 阿什莉·艾德爾
內置:Squarespace

Ashley Idell 的網站由於她的插圖而非常活潑,而整體設計則保持非常簡約。 但這很棒,因為它使圖像和其他內容更加流行。
說到流行,作品集帶有燈箱功能,因此您可以查看更大的圖像並滾動瀏覽它們而無需離開當前頁面。
注意:應用燈箱效果,因此查看者不必離開頁面即可查看更大的圖像。
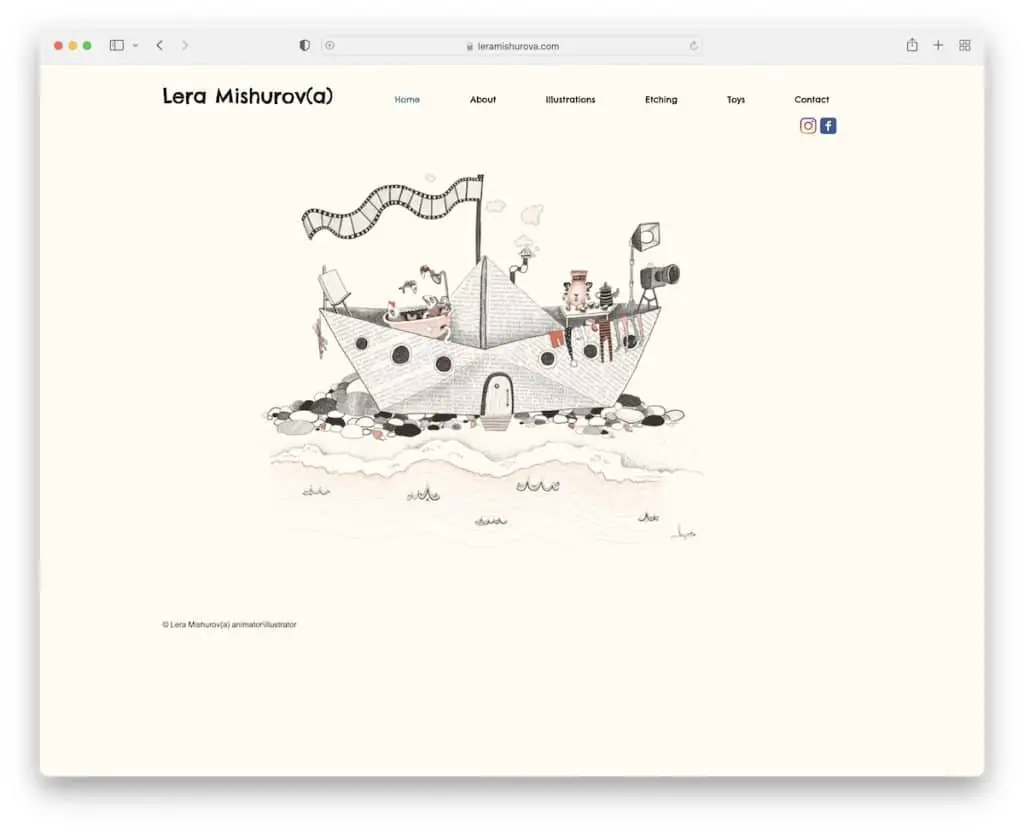
15.萊拉·米舒羅娃
內置:維克斯

Lera Mishurova 的主頁可能不會透露太多信息,但她在一件事上做得非常好:將所有註意力都放在她可愛的作品上(即使它只是一張照片)。
標題是基本的,帶有基本的導航鏈接和 Facebook 和 Instagram 圖標。 另一方面,頁腳只有版權文本和一個喜歡的按鈕,讓事情變得非常謙虛。
注意:讓你的工作做大部分的談話。
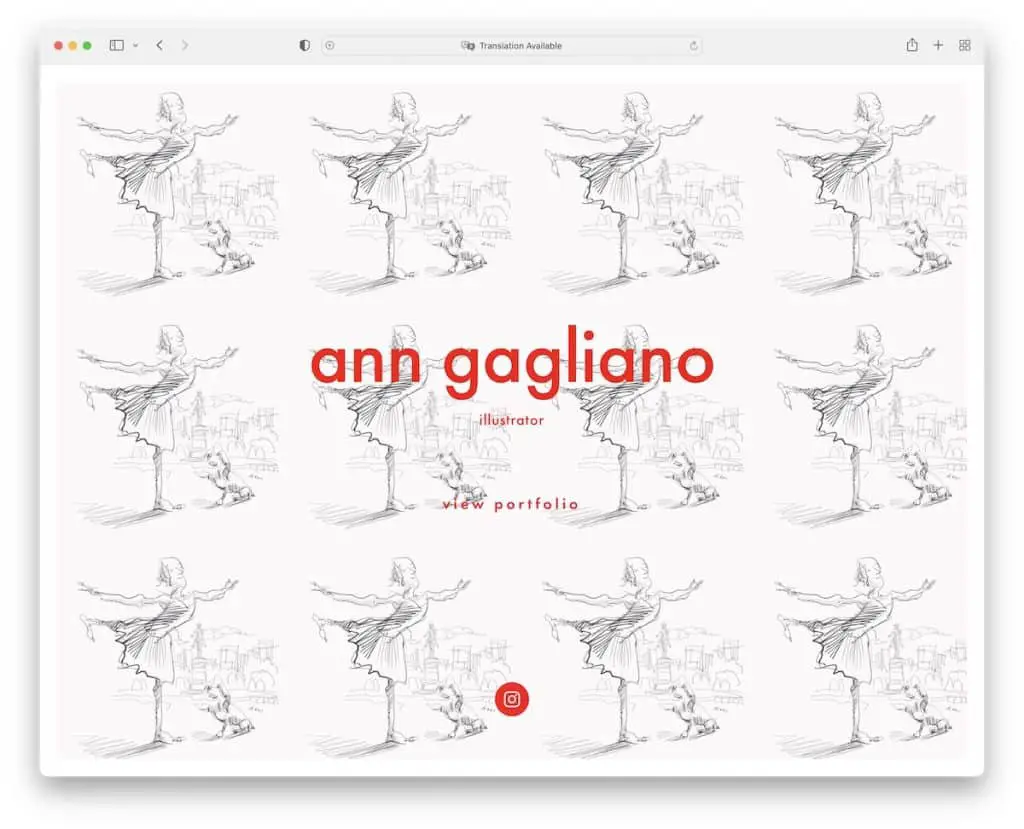
16. 安·加利亞諾
內置:Squarespace

安·加利亞諾 (Ann Gagliano) 有一個漂亮的帶框全屏主頁,上面有一個鏈接,可以查看她的作品集和她的 Instagram 個人資料。
這位插畫家的作品集是一個帶有底部縮略圖的畫廊,您可以用它來檢查她的作品或點擊它,它會自動滑到下一個。
注意:為你的作品集創建一個帶有縮略圖的畫廊,比如 Ann Gagliano。
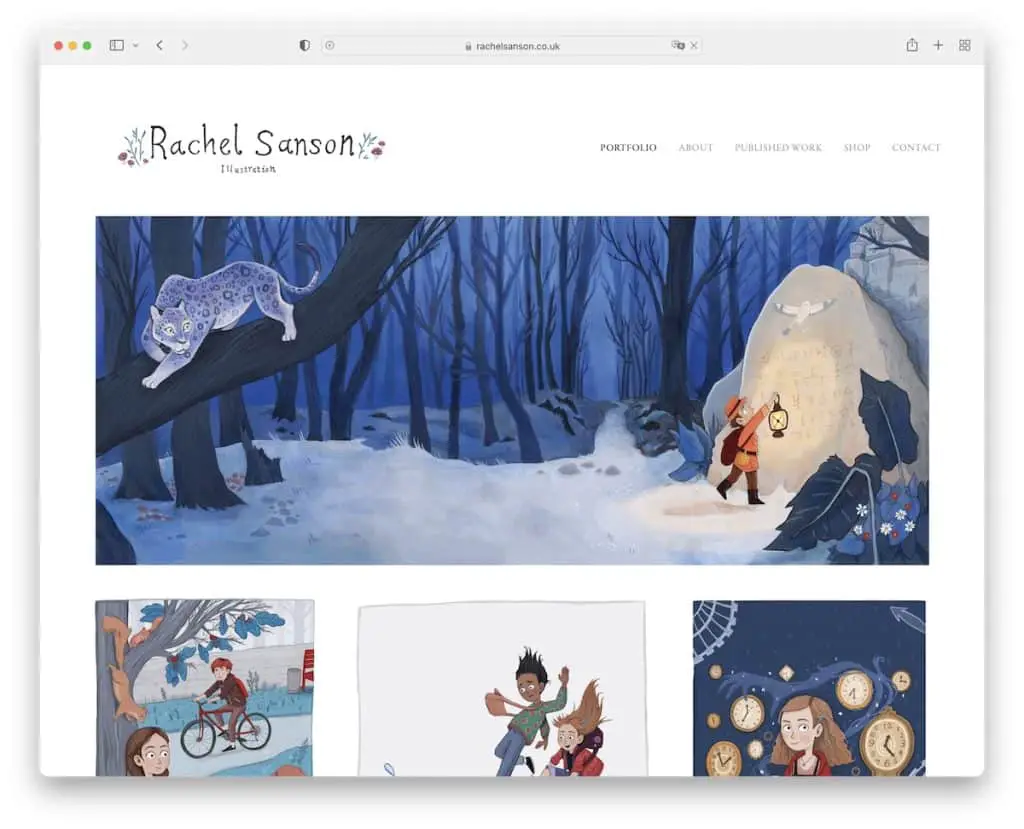
17.雷切爾·桑森
內置:Squarespace

Rachel Sanson 在主頁上有一個可愛的磚石組合網格,帶有燈箱功能,無需打開新頁面即可查看更大的圖像。
極簡主義的外觀遍布整個網站,包括頁眉和頁腳。
注意:如果您不喜歡經典網格,則可以使用不同樣式的網格來展示您的作品。
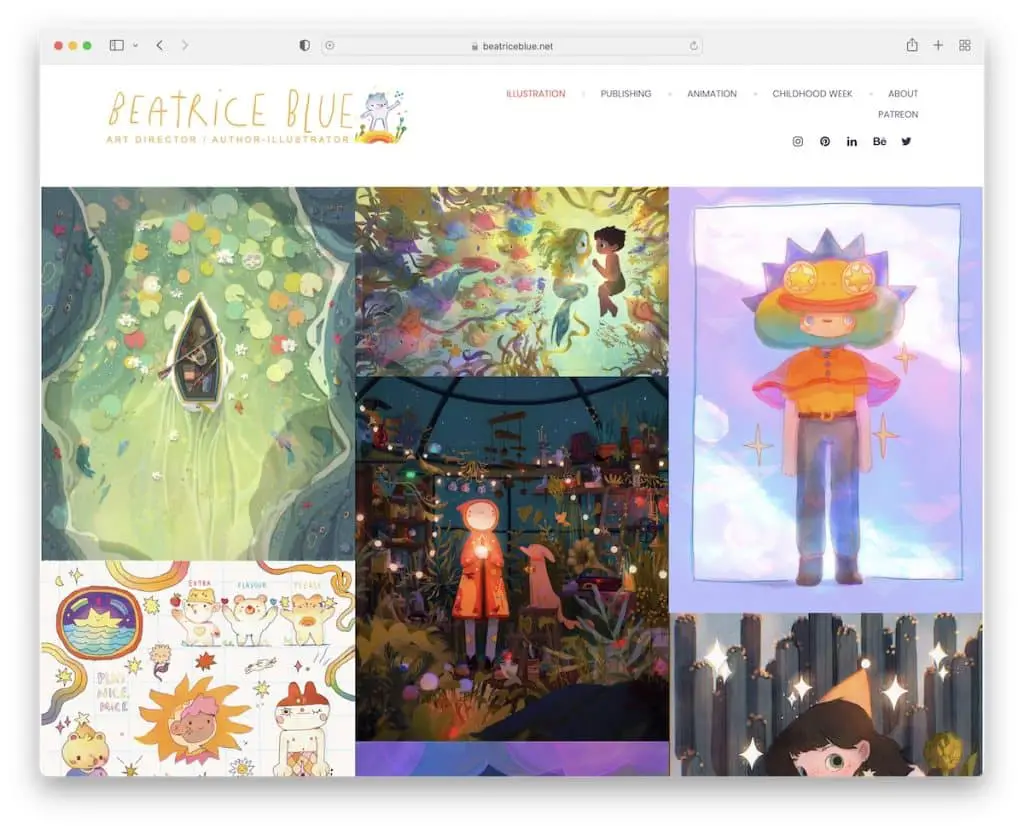
18.比阿特麗斯藍
內置:格式

Beatrice Blue 的插畫作品集網站與眾不同的第一件事是她用來加載作品集的無限滾動。 這使您可以讓訪問者停留更長時間(因為他們不必點擊),還可以提高網站速度。
該頁面有一個帶有菜單鏈接和社交媒體的粘性標題,這對於無限滾動功能很方便。
注意:使用無限滾動並改進您的網站並確保訪問者查看更多您的內容。
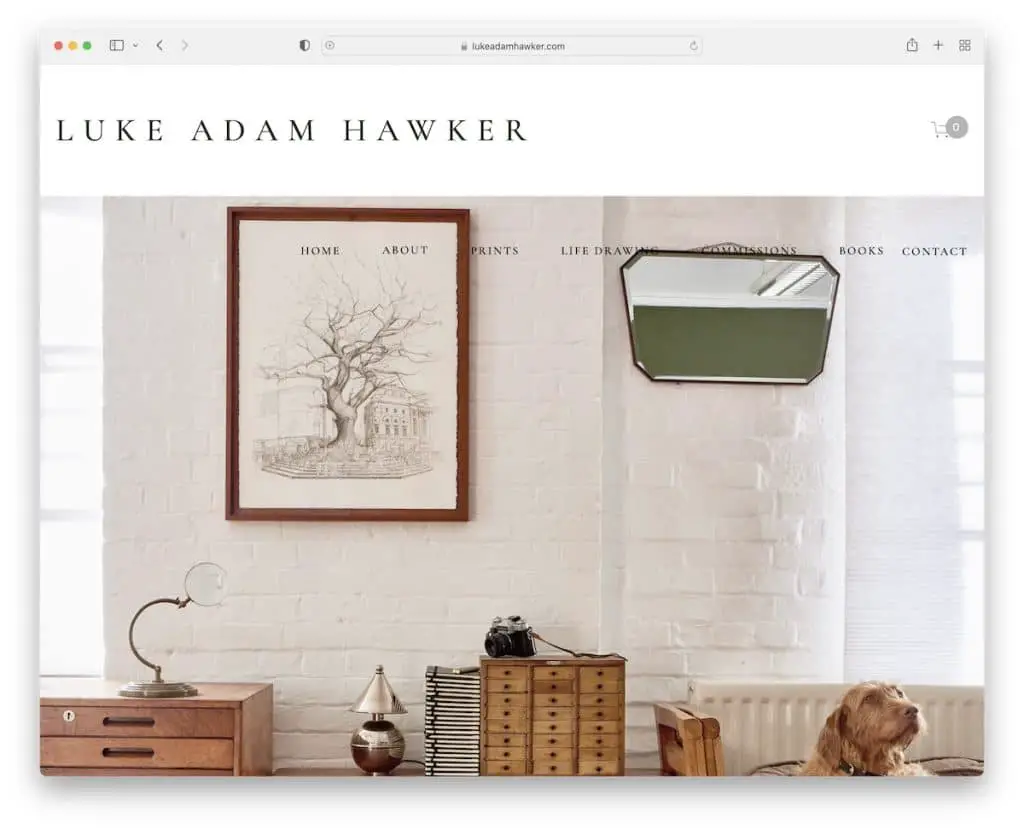
19. 盧克·亞當·霍克
內置:Squarespace

盧克·亞當·霍克 (Luke Adam Hawker) 在主人公部分展示他的插圖時採用了不同的方法——使用帶框的實際插圖。
主要標題部分是“徽標”和購物車圖標,第二部分是帶有下拉菜單的透明導航欄。
頁腳有一個帶有一些附加鏈接的時事通訊訂閱表格。 我們還想提及在聯繫頁面上集成了 Google 地圖,該頁面展示了他公司的確切位置。
注意:首先,使用印刷作品的圖像。 其次,如果您想更方便地顯示您的營業地點,請使用 Google 地圖。
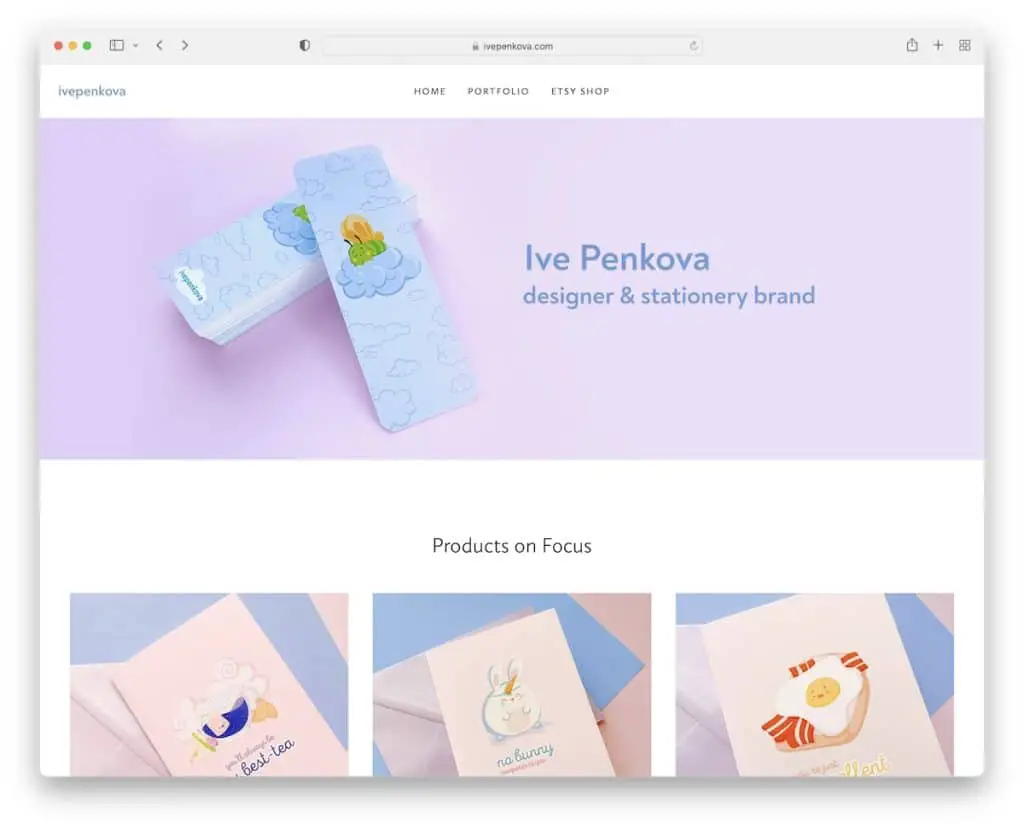
20. 伊夫·彭科娃
內置:Squarespace

Ive Penkova 是一個插畫作品集示例,帶有全角橫幅圖像,但網站的其餘部分採用盒裝佈局。
頁眉和頁腳簡單明了,僅包含必需品。 我們還真正喜歡的是 Instagram 提要集成,它可以在新頁面上打開帖子(視頻除外,它出現在彈出窗口中)。
注意:將 IG 提要集成到您的網站以添加更多內容並增加您的個人資料。
如果您喜歡這篇文章,請告訴我們。
