2023 年 20 個最佳知識庫示例
已發表: 2023-03-10這些知識庫示例會鼓勵您創建一個出色的幫助和支持部分,以確保您的客戶獲得他們需要的所有幫助(只需點擊幾下或搜索幾下)。
不提供更好的客戶支持就沒有偉大的業務。
並非所有客戶和用戶都會直接向企業發送電子郵件或開始實時聊天。 許多人會首先嘗試通過谷歌搜索來獲得問題的答案(因為大多數人更喜歡這種方式)。
而您的知識庫可能只是第一擊。 這不僅是 SEO 改進,而且您的幫助頁面還可以包含其他有價值的鏈接和產品和服務的 CTA(以增加轉化率)。
您的企業網站需要一個知識庫
您的客戶服務很重要——很重要。 時期。
如果您不創建一個有組織的、結構良好的(使用子頁面、類別、搜索欄(帶有推薦等))和有洞察力的知識庫/幫助/支持頁面,您就完蛋了。
好吧,我反應過度了。
但嚴肅地說,您需要提供所有必需的支持,並以各種可能的方式幫助您現有的和即將成為客戶的客戶。
知識庫越全面越好。 這並不一定意味著維基百科風格的操作方法文章——有時,快速回答要好得多(除非它是超級技術性的東西)。
考慮快速解決方案來創建您的知識庫。 問問自己:“我(我們)怎樣才能簡化這個答案或教程。”
為什麼知識庫會讓你受益
知識庫是關於客戶的,對吧? 並不真地。
這是一個雙贏的局面,讓客戶和您(企業主)都受益。
首先,知識庫 24/7/365 可用,而您的支持團隊可能不可用。 這確保了無論何時有人登陸,所有幫助內容始終可供他們使用。 此外,它還創建了更快的解決方案,這對創建更好的客戶服務大有裨益。
其次,您的支持團隊無需回答常見問題,而可以專注於幫助解決複雜的工單。 (你甚至可以使用一個聊天機器人,它使用知識庫文章作為資源來對基本查詢進行排序。)
第三,搜索引擎優化。 是的,知識庫可以為更好的搜索引擎優化網站做出貢獻——相當大! 您可以擁有 100 篇文章,涵蓋 100 個關鍵字,這意味著您將吸引更多的自然流量到您的網站。
具有出色用戶體驗的最佳知識庫示例
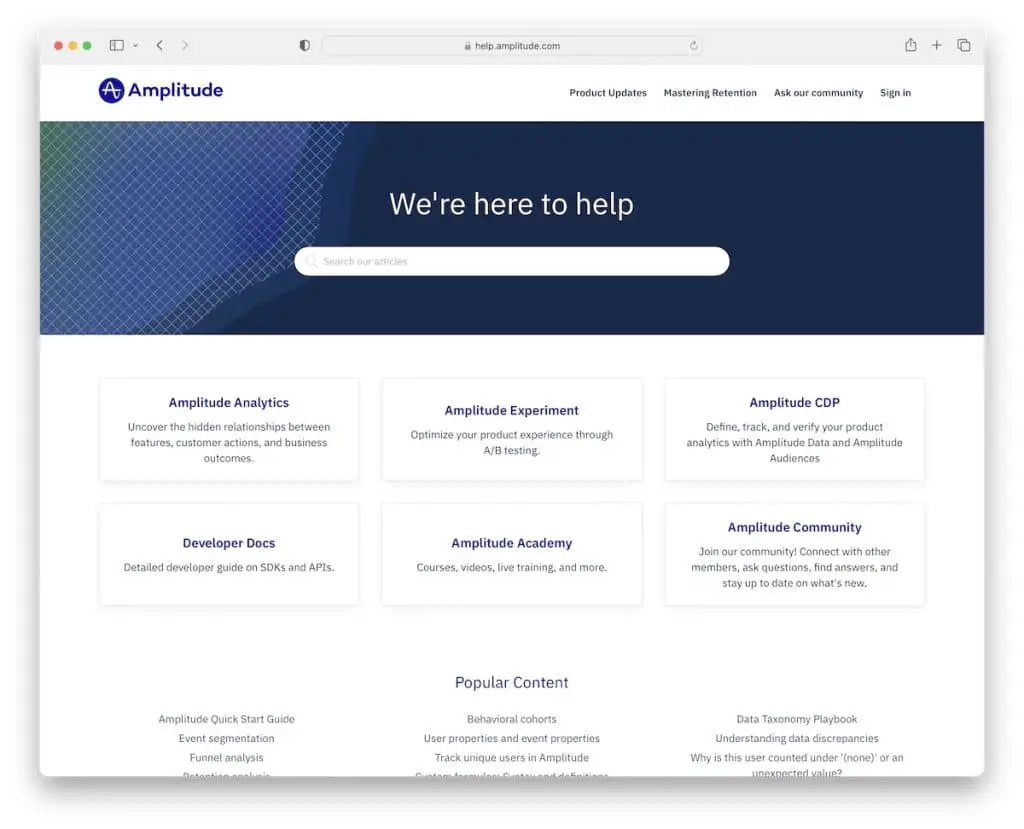
1.振幅
內置: Next.js

Amplitude 有一個乾淨而現代的幫助頁面,帶有一個英雄搜索欄,可以提供更容易找到主題的建議。
主要類別的六部分網格部分具有突出顯示每個部分的懸停效果。 此外,您還可以通過頁面底部的“熱門內容”進行搜索。
如果您想“走出”知識庫,它還配備了頁眉和頁腳。
注意:將搜索欄與實時結果/建議相結合,以改善用戶體驗。
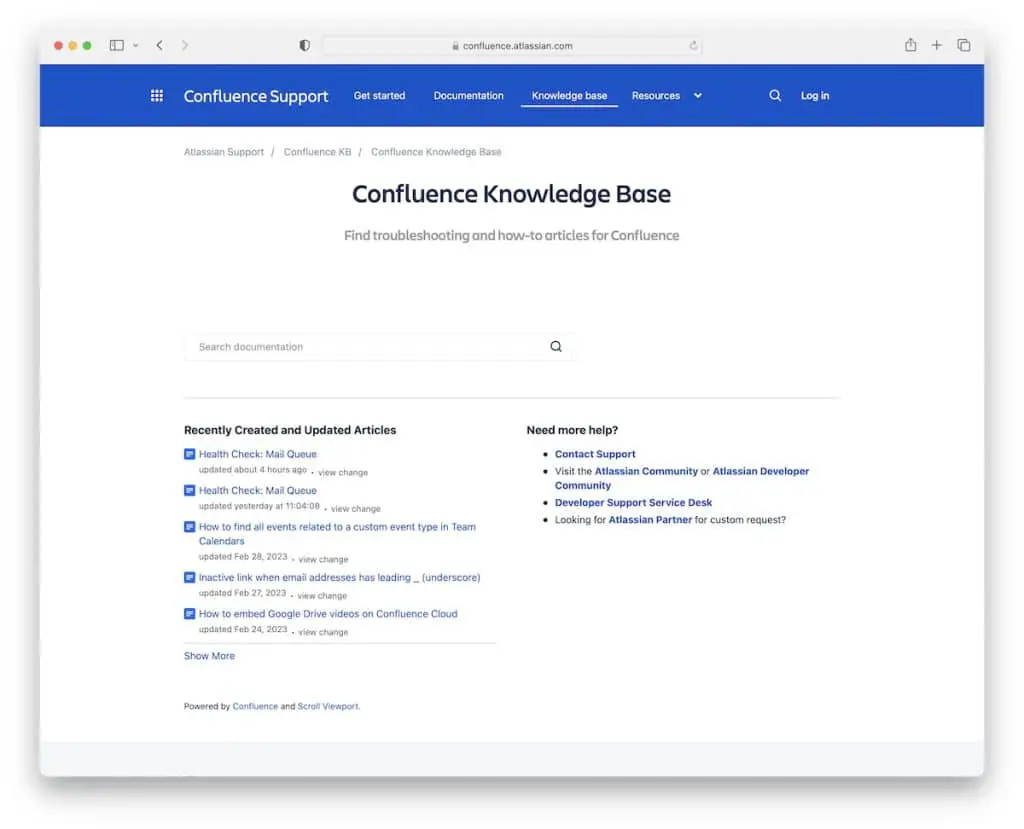
2.合流支持
內置:Magnolia CMS

Confluence 有一個非常簡單的知識庫頁面,帶有搜索欄、最近創建的文章以及指向其他幫助和支持的鏈接。
佈局極簡以確保出色的可讀性。 每篇文章還有一個包含相關內容的右側邊欄和一個用於“還需要幫助嗎?”的粘性小部件。
注意:您必須保持知識庫的設計整潔,以確保盡可能少的干擾。
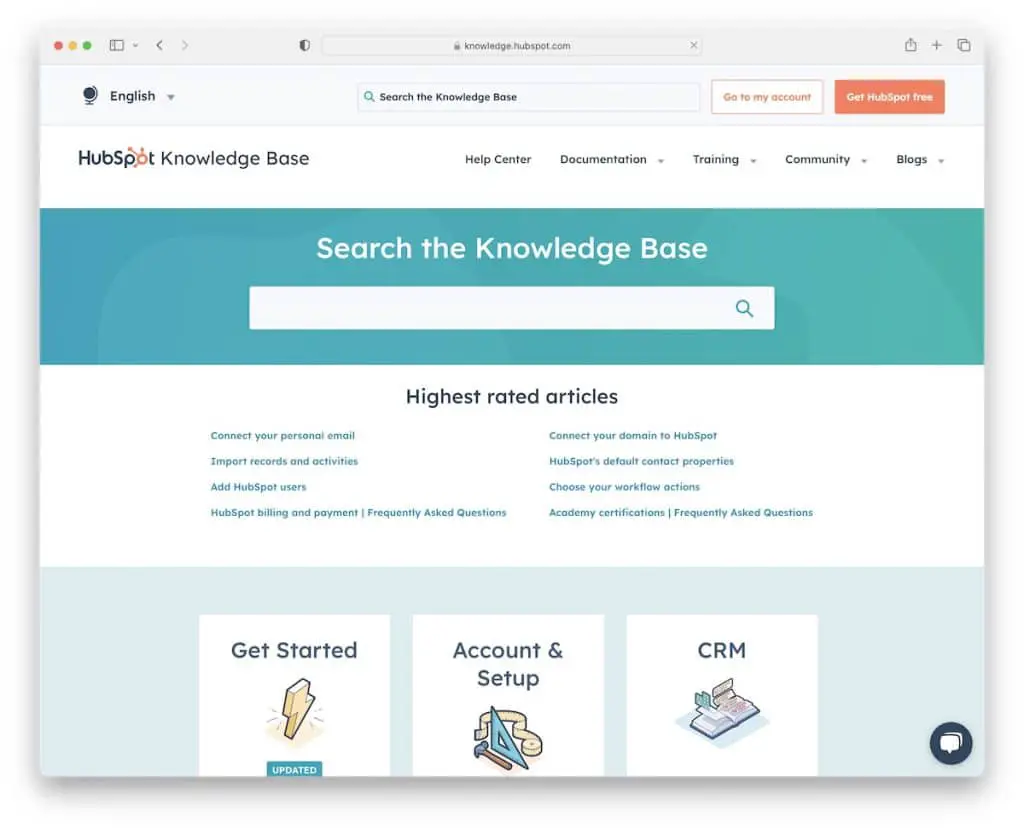
3. HubSpot 知識庫
內置:HubSpot CMS

HubSpot 是一個優秀的知識庫示例,具有您期望從這家技術先進的公司獲得的所有特殊待遇。
大型搜索欄具有 Ajax 功能,可以更快地找到必要的幫助。 下面是收視率最高的文章部分,然後是帶您到其他“教育”部分的類別網格。
此外,聊天小部件始終在右下角為您服務。
注意:除了優秀的知識庫和文檔頁面,您還可以使用(實時/機器人)聊天小部件將您的客戶服務提升到一個新的水平。
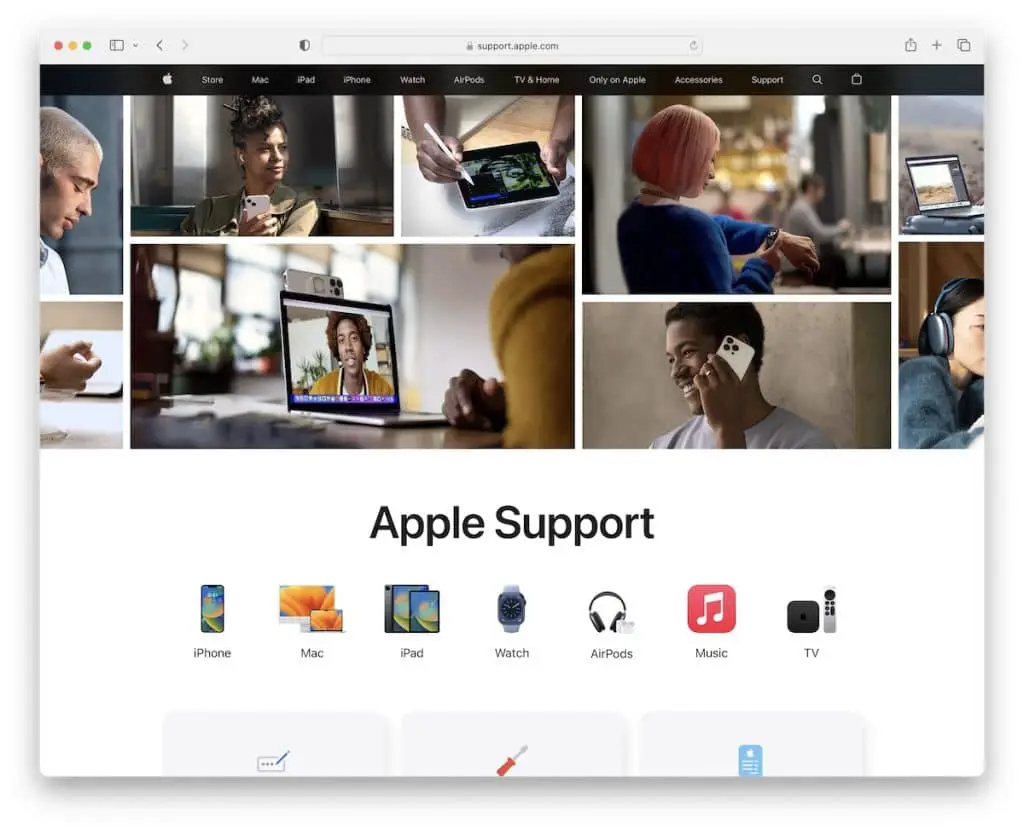
4.蘋果支持
內置:Adobe Experience Manager

Apple 的支持頁面現代而優雅,就像它應該的那樣。 如果您想要更具體的內容,它有一個很棒的分段結構,帶有快速鏈接和搜索欄。
一旦您單擊搜索欄,它就會顯示多個快速鏈接,但它也會在您開始輸入查詢時為您提供建議。
有趣的是,主圖拼貼部分沒有文字或號召性用語按鈕,表明您處於“Apple 環境”中。
注意:添加快速鏈接、按鈕或圖標(或全部三者)以更快地獲取幫助文章。
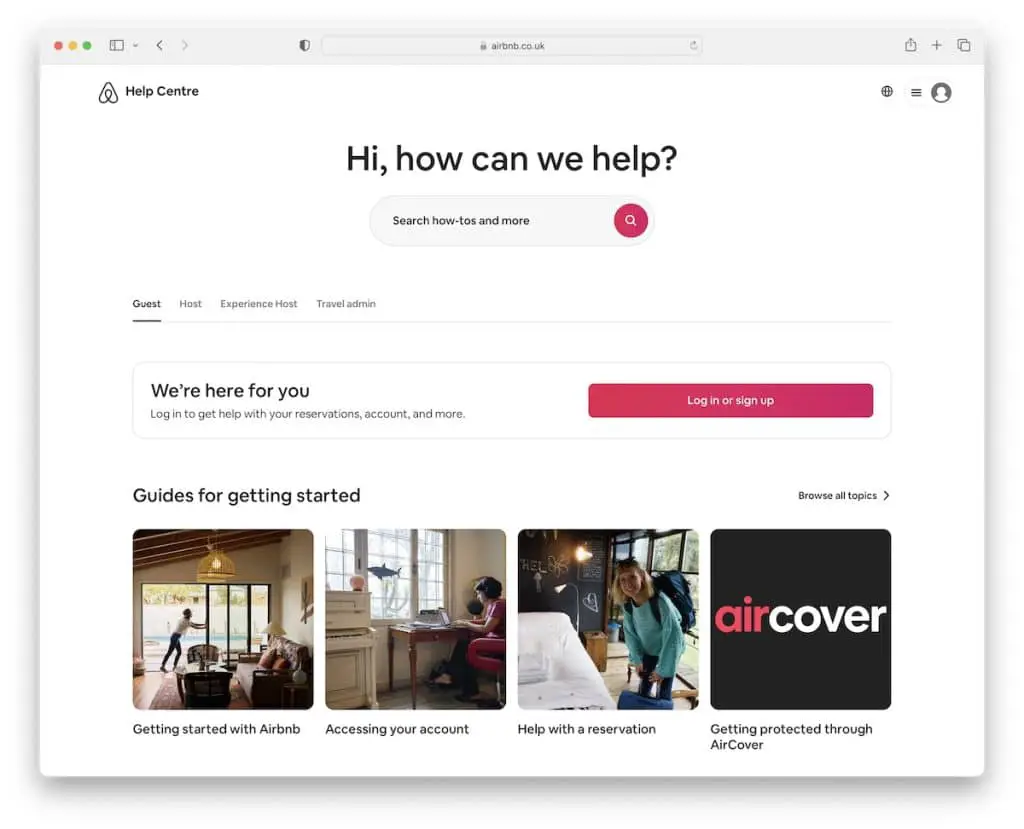
5.愛彼迎幫助中心
內置:Ruby On Rails

Airbnb 知道如何通過標題下方直接進入搜索欄的問題來引起您的注意。 搜索功能首先顯示熱門文章,或者您可以從推薦中選擇或輸入您的查詢並按回車鍵。
此外,分類為用戶提供了查找特定推薦、閱讀熱門文章或享受相關指南的機會。
注意:使用圖像和文本使您的知識庫頁面更具吸引力和討人喜歡。
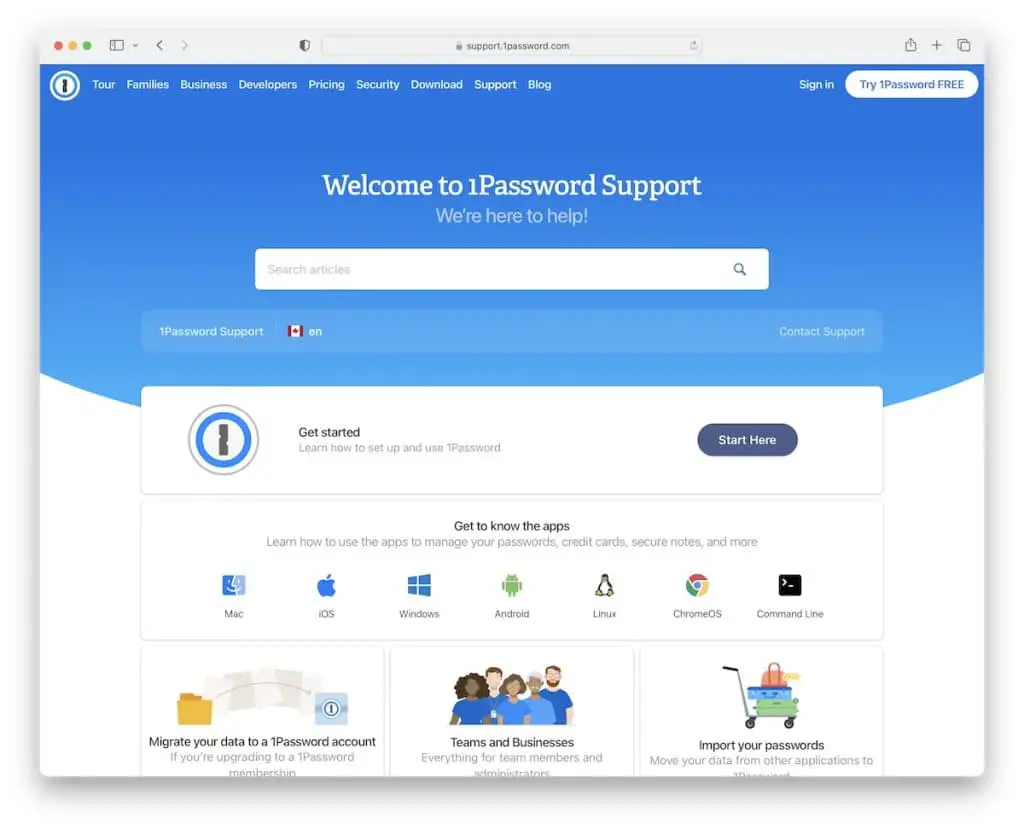
6. 1個密碼支持
內置:Webflow

當您開始滾動時,1Password 會給您這種酷炫、友好的感覺。 但是,您可能會停在搜索欄,令人驚訝的是,它非常基本,沒有推薦、熱門搜索等。
我們還發現方便的是語言選擇器,只需單擊一下即可翻譯此知識庫頁面。
除了所有有用的鏈接和內容之外,還有一個鏈接可以直接聯繫 1Password 的支持。
注意:通過翻譯您的頁面並提供語言切換器來創造更好的用戶體驗。
不要錯過這些優秀的 Webflow 網站,了解更多設計理念。
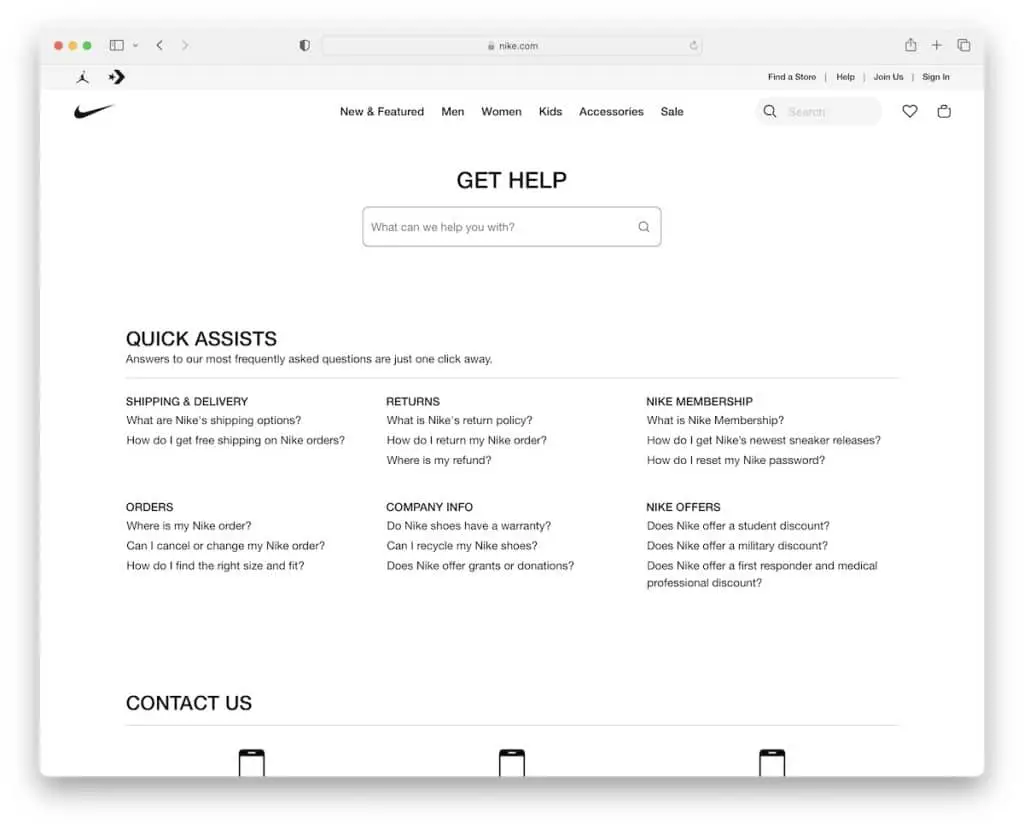
7.耐克客戶服務
內置: Next.js

耐克在堅持簡單性方面做得非常出色,提供了一個搜索欄、“快速幫助”鏈接和一個額外的部分,其中包含其他通過電話、聊天等方式獲得幫助的方式。
搜索完幫助文章後,您始終可以使用帶有大型菜單功能的消失/重新出現的標題返回購物。
注意:使用消失(向下滾動)和重新出現(向上滾動)的標題來盡可能地消除乾擾。
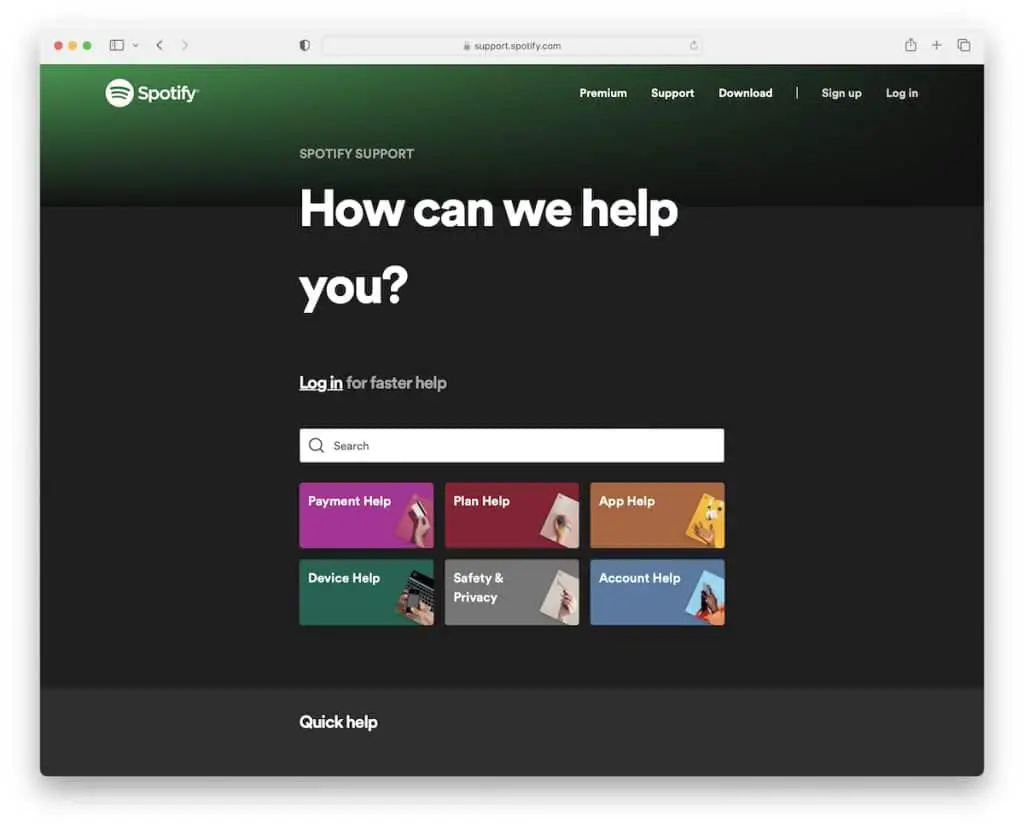
8. Spotify 支持
內置: Next.js

即使在支持頁面上,Spotify 也堅持其深色調。 然而,這個知識庫示例使用了更鮮豔的顏色來營造更吸引人的氛圍,並將內容放在首位和中心位置。
此外,一旦您開始輸入搜索查詢,搜索欄下方就會彈出多個帶有直接鏈接的推薦。
最後一點,Spotify 允許您從您可以享受更快幫助的地方登錄您的帳戶。
注意:在您的整個在線形像中維護您的品牌,包括您的幫助中心/知識庫。
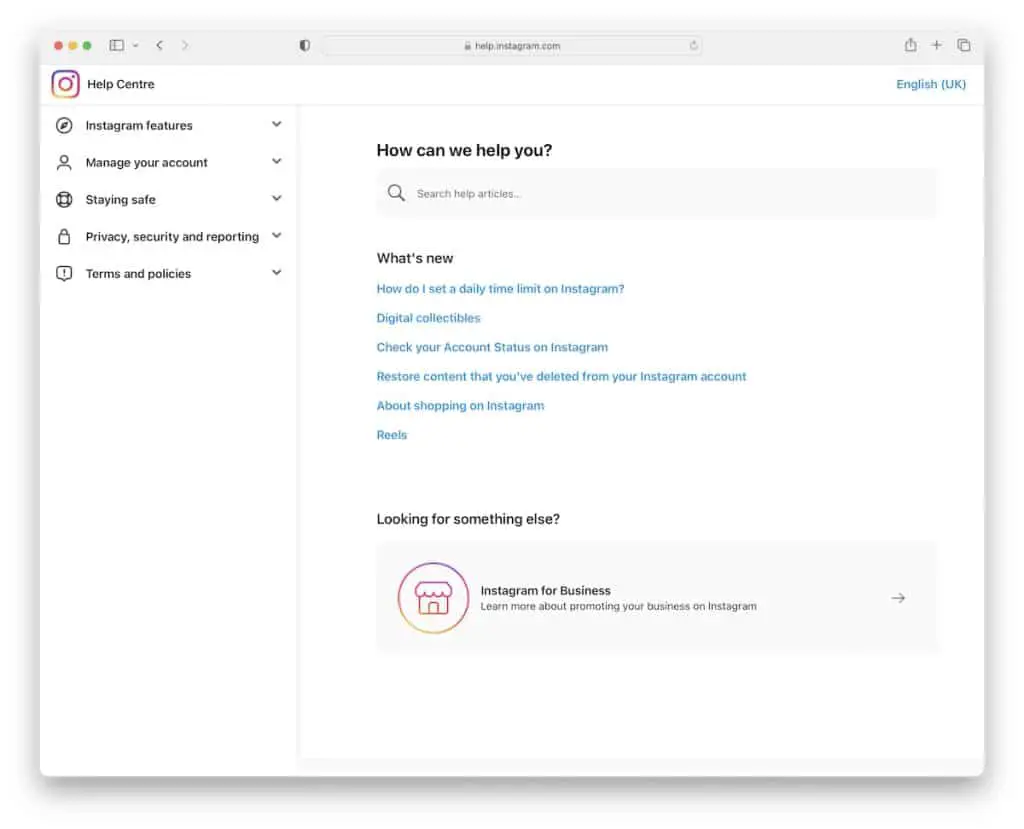
9. Instagram 幫助中心
內置:Django 框架

一些世界上最大的網站和網絡應用程序擁有最簡單、最乾淨的設計,Instagram 也不例外。
然而,儘管 Instagram 的幫助中心確實具有精緻的外觀,但其主要重點是盡可能快速、輕鬆地提供必要的幫助。
基本部分有一個搜索欄(帶有推薦)和“最新消息”鏈接,但您也可以使用側邊欄下拉菜單瀏覽幫助文章。
最後,語言選擇器位於右上角以個性化體驗。
注意:使用下拉側邊欄導航,只需單擊幾下即可找到更具體的內容。
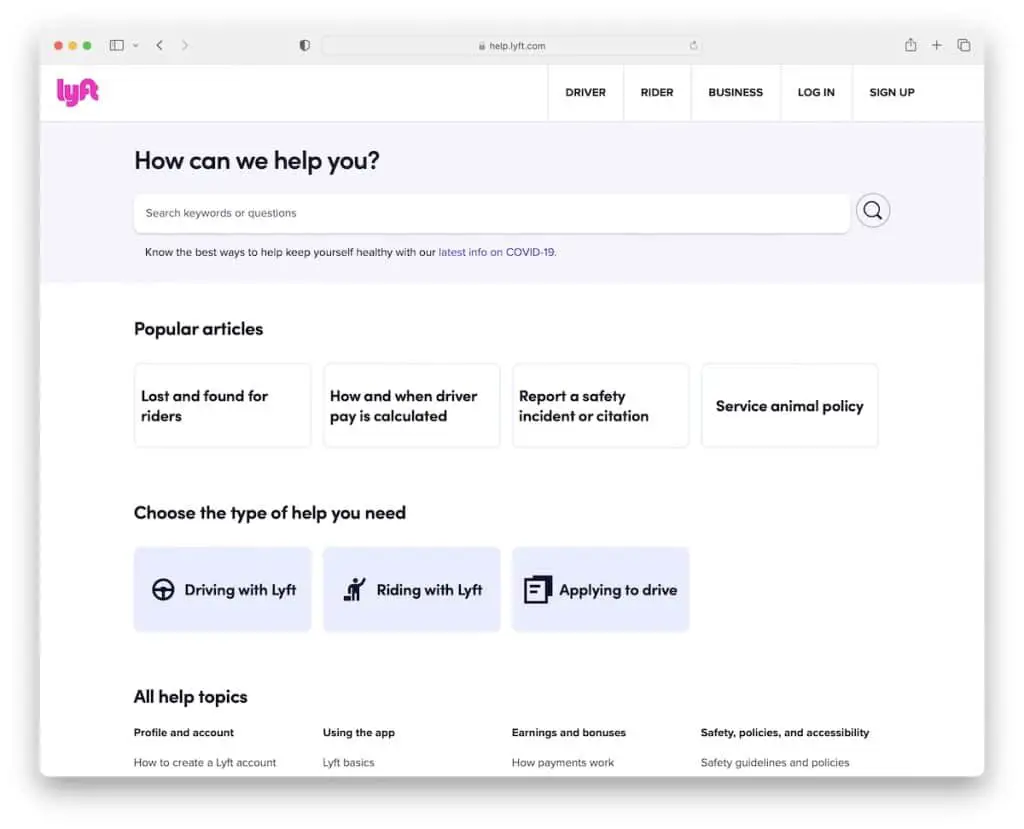
10. 幫助
內置: Next.js

Lyft 敦促您登錄您的帳戶,以便通過彈出窗口獲得更快的幫助,您可以按“x”關閉該窗口。

然後,您可以搜索關鍵字和問題,或使用推薦的主題幫助自己。
此外,該知識庫頁面還鏈接到熱門文章、您需要的支持類型等。
另外,如果您沒有找到您要找的東西,還有一個 CTA 按鈕可以與團隊聯繫。
注意:除了幫助文章之外,為您的用戶提供更多獲得支持的方式——通過電子郵件、電話、實時聊天等。
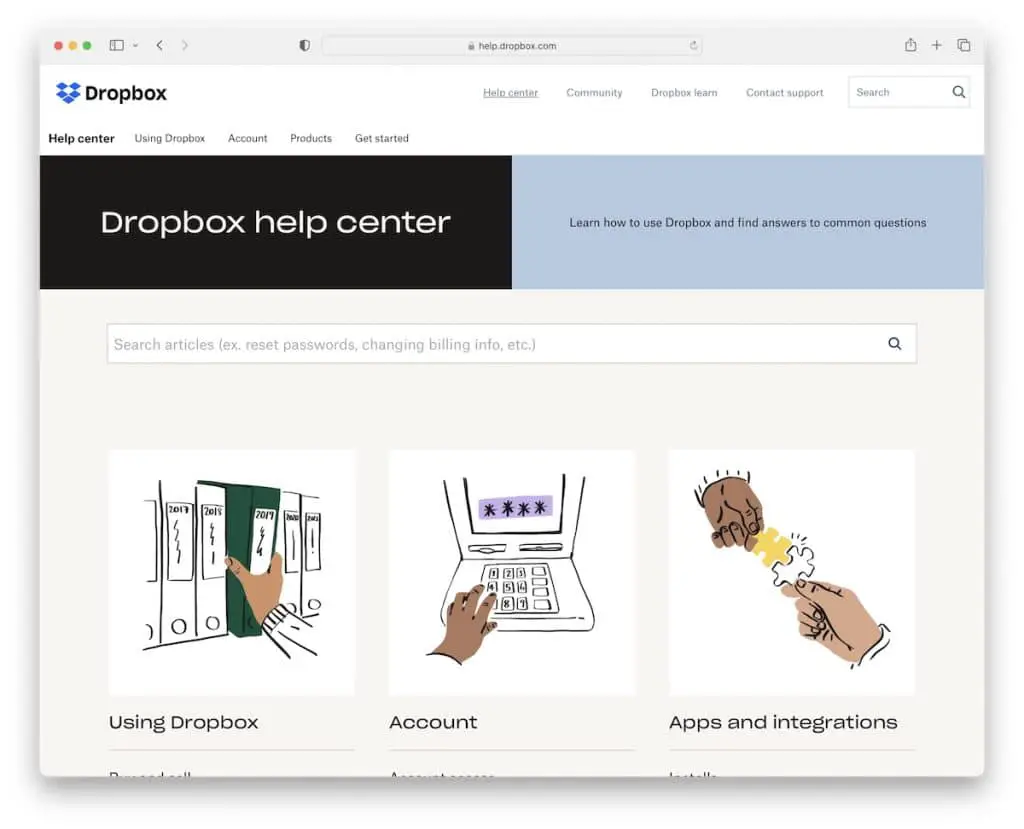
11.Dropbox 幫助中心
內置: Adobe Experience Manager

大多數知識庫都不太藝術化或沒有特別的魅力,但 Dropbox 的那種。
儘管這種響應式網頁設計是極簡主義的,但感覺比我們列出的大多數網頁都更吸引人。
這可能是因為空白、較大的文本以及圖形和圖標使它更有趣。 獲取文章的所有令人驚奇和有用的功能也都在那裡,以營造一種整體愉快和實用的氛圍。
注意:您不必讓您的支持頁面變得枯燥乏味; 用圖形和圖標增強它。
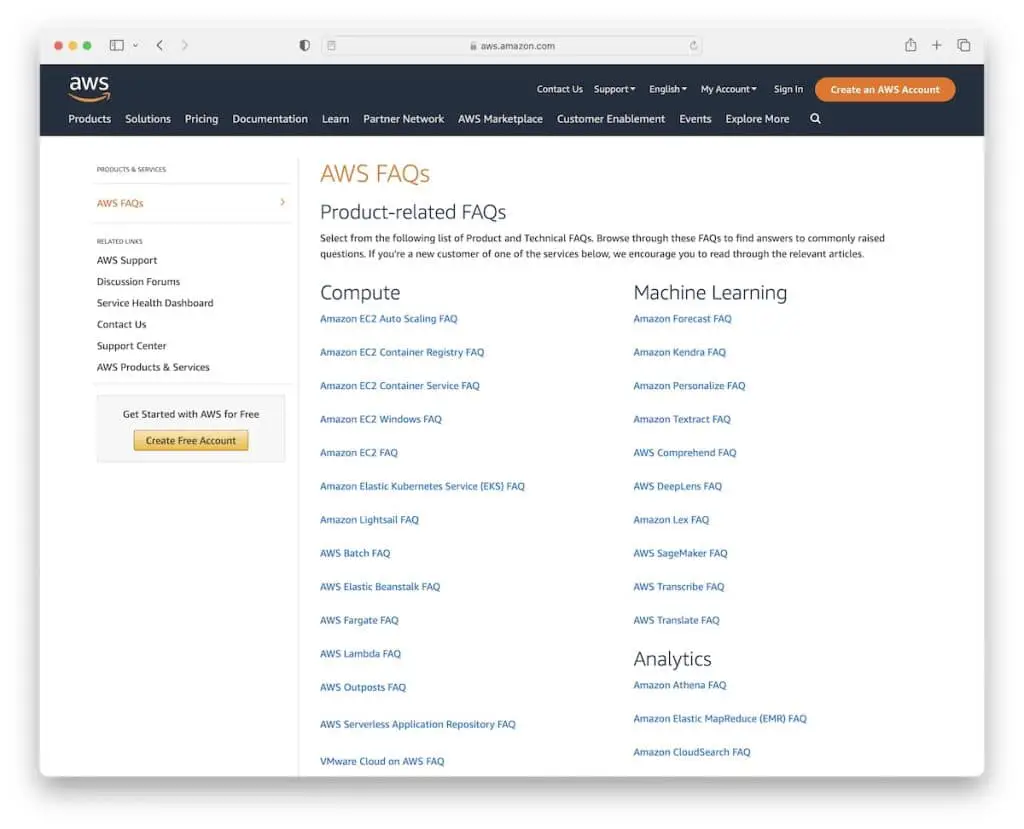
12.AWS 常見問題解答
內置: Adobe Experience Manager

與 Instagram 類似,AWS 也使用側邊欄導航,但增加了帶有大型菜單和搜索欄的粘性標題。
該頁面的基礎是一個無窮無盡的快速鏈接列表,這些鏈接被分解為更舒適的導航類別。
此外,如果您還沒有加入 AWS,還有 CTA 按鈕可以讓您創建帳戶。
注意:使用大型菜單創建更有條理的標題導航,您還可以在其中添加圖像、圖標、額外文本等。
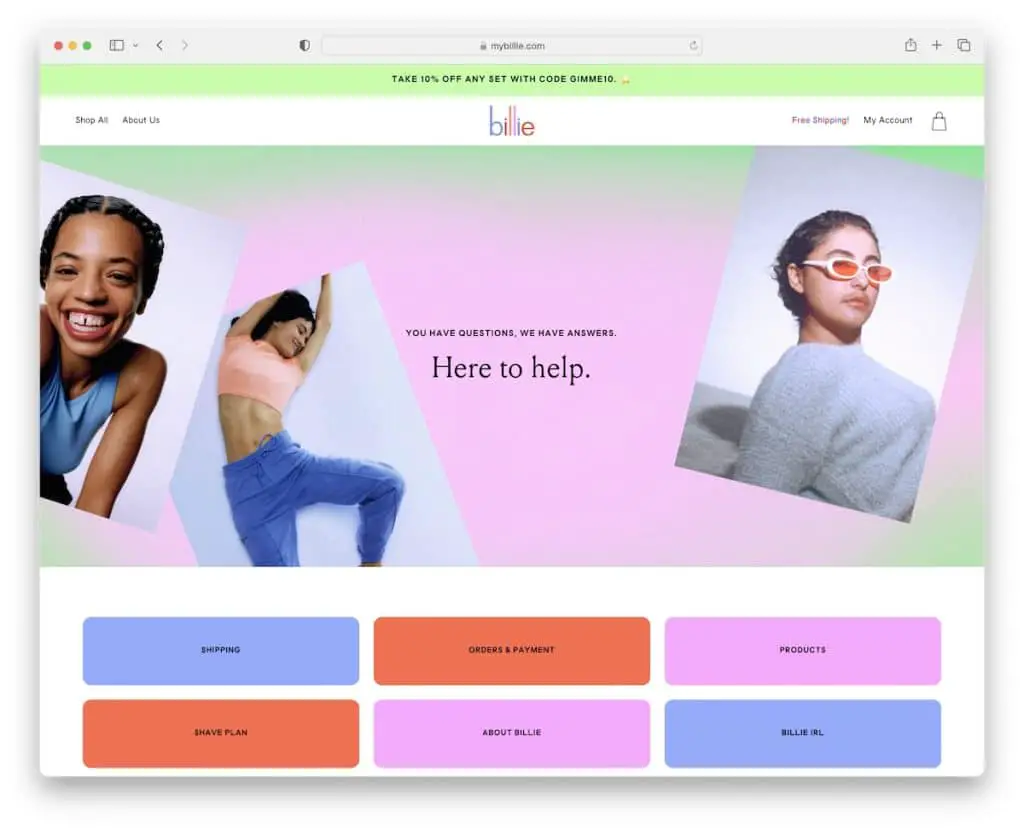
13. 比利常見問題解答
內置: Shopify

Billie 有一個色彩繽紛的品牌,他們也在他們的知識庫頁面上使用了這個品牌。 它以橫幅和文本開頭,然後是多個選項卡/按鈕,可讓您直接跳轉到您感興趣的部分——無需滾動。
然後每個主題都會像手風琴一樣打開,因此您無需打開新頁面即可閱讀。 雖然所有信息都觸手可及,但最初的外觀一塵不染,吸引眼球。
注意:為您的常見問題解答部分創建單頁佈局,以便輕鬆訪問所有答案。
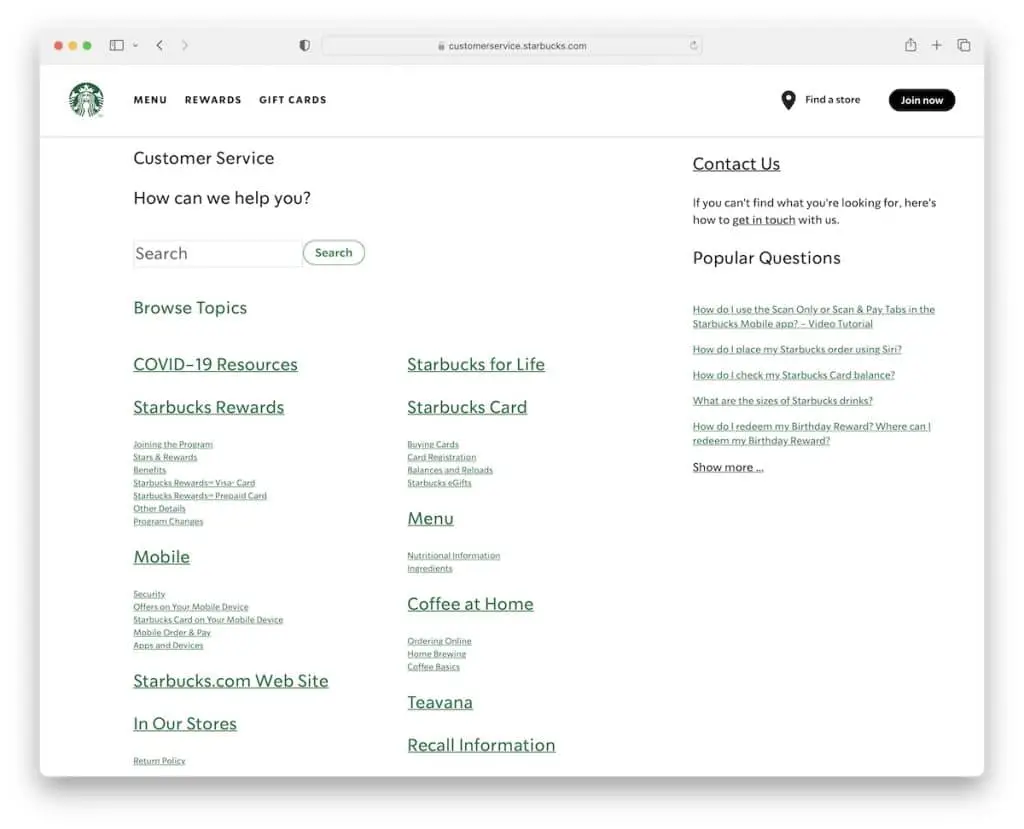
14. 星巴克客戶服務
內置: Next.js

您會期待星巴克提供更現代、更複雜的客戶服務頁面,但他們將其保持得非常經典。
該頁面有一個“我們如何幫助您?” 文本、基本搜索欄和兩列快速鏈接列表。 您還會發現一個邊欄,其中包含指向常見問題的答案的鏈接和另一個聯繫鏈接。
注意:創建側邊欄以顯示其他實用鏈接和聯繫人。
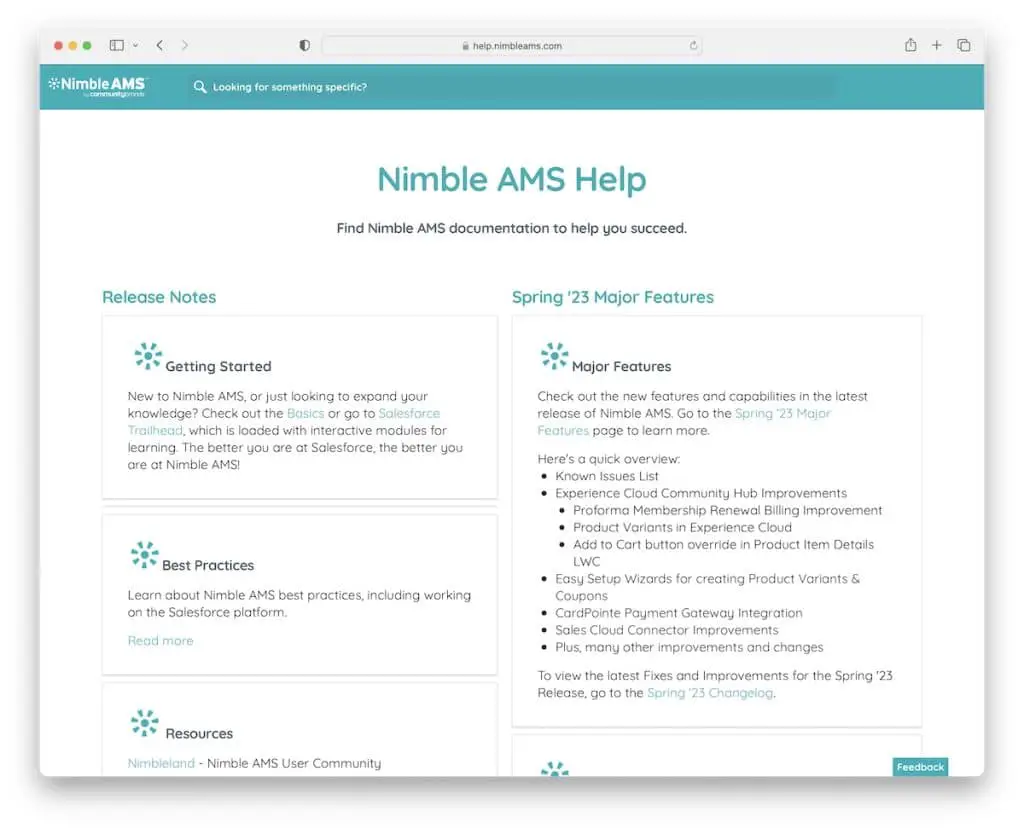
15. 靈活的 AMS 幫助
內置:Atlassian Confluence

雖然此列表中的其他知識庫示例具有快速鏈接,但 Nimble AMS 以不同的方式使用摘錄 +“閱讀更多”鏈接。
這可以幫助每個剛接觸該軟件的人快速瀏覽更多細節和信息,而無需深入。 所有附加信息都會在新頁面上打開,您可以在其中找到其他鏈接和包含更多有用內容的左側欄。
注意:使知識庫的主頁對每個主題進行簡要介紹以改善用戶體驗。
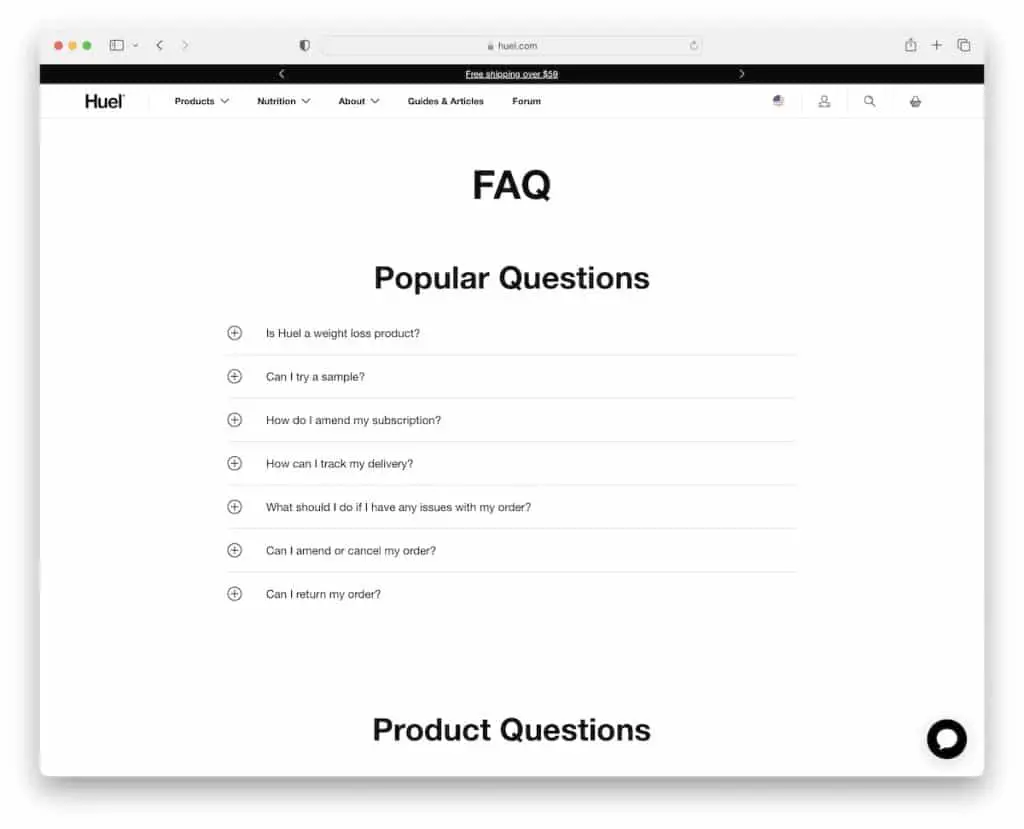
16. Huel 常見問題解答
內置: Shopify

雖然搜索欄在幫助/支持頁面上非常方便,但 Huel 沒有,但仍然很方便。 但是有一個“實時”聊天機器人小部件,可以替代搜索欄。
他們使用大標題毫不費力地找到所需的扇區,即使您快速滾動也是如此。 所有問題的答案都有手風琴功能,您還可以在其中找到指向其他有用內容的鏈接。
此外,在 Instagram 提要之前,底部有一個 CTA 按鈕和多種聯繫方式。
注意:在常見問題解答中使用手風琴很常見。 為什麼? 因為他們工作! 所以請隨意在您的網站上使用它們。
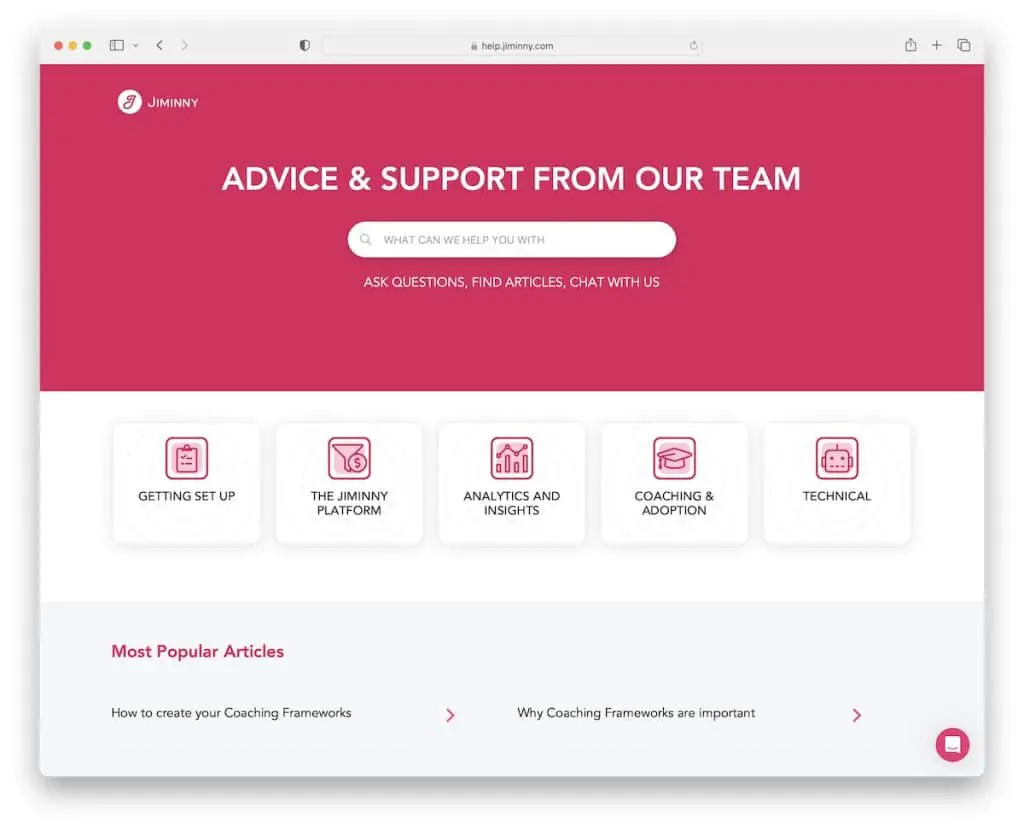
17. Jiminny 幫助
內置: Ruby On Rails

Jiminny 讓事情簡單明了,有一個搜索欄,幾個帶有懸停效果的按鈕和指向最流行文章的鏈接。 順便說一句,搜索欄展示了三篇最相關的文章,然後是一個鏈接以查看所有其他相關文章。
為了使它更加人性化,我們始終提供消息傳遞小部件以方便您使用。
注意:為按鈕添加懸停效果以使其更具交互性(閱讀更多可點擊)。
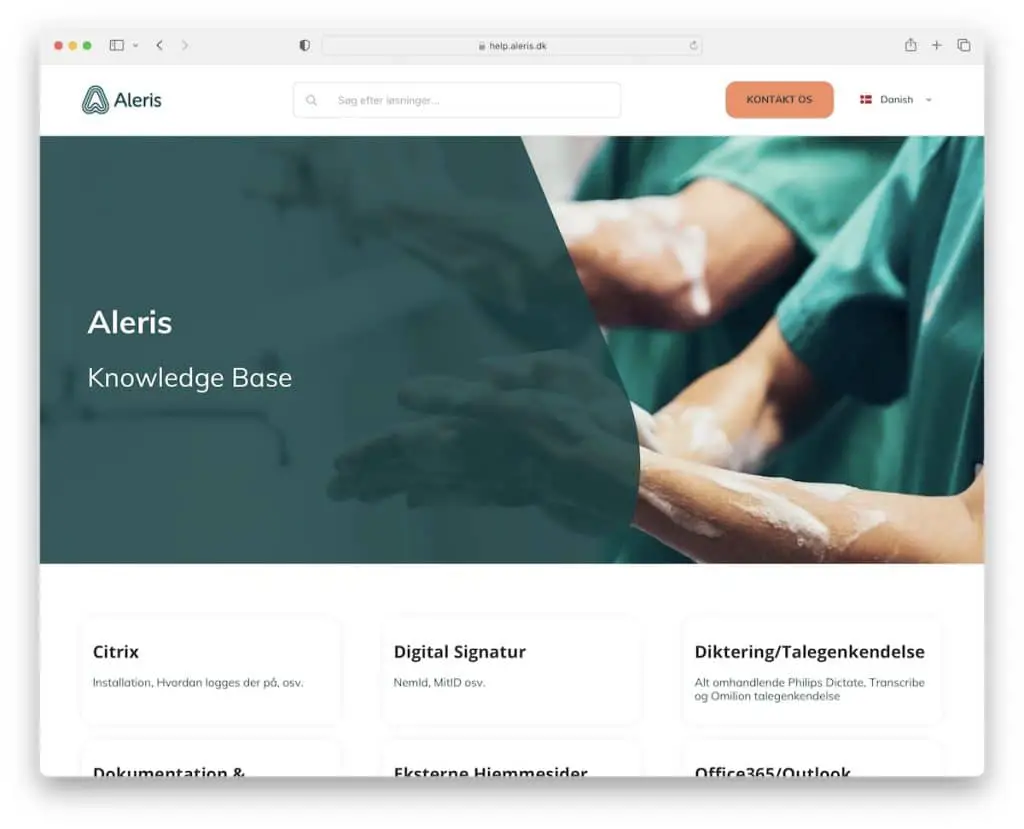
18. Aleris 知識庫
內置:Umbraco CMS

Aleris 的標題帶有搜索欄、CTA 按鈕和語言切換器。 這個知識庫頁面繼續有一個英雄形象、一個卡片狀的類別網格和一個熱門主題列表。
在三欄頁腳之前是任何有進一步問題的人的聯繫表格。
注意:除了在英雄部分添加搜索欄之外,您還可以將其放在標題中(如果將其固定在屏幕頂部會更方便)。
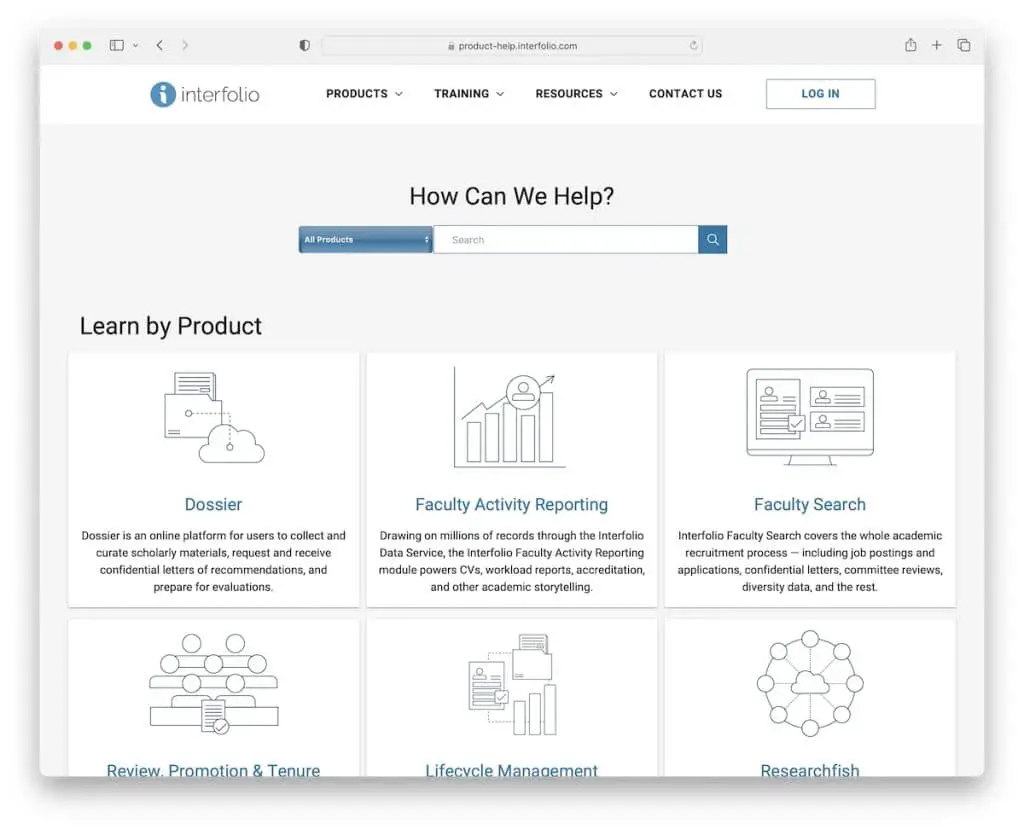
19. Interfolio 產品幫助
內置: Ruby On Rails

Interfolio 創建了一個完整的知識庫子網站,其中包含一個下拉菜單、一個 CTA 登錄按鈕、一個高級搜索欄,以及包含必要幫助和支持內容的多個部分。
此外,頁腳包含補充鏈接、社交圖標、可點擊的電子郵件和打開表單彈出窗口的“提交票證”按鈕。
注意:創建一個帶有附加下拉菜單的搜索欄,供用戶搜索首選類別中的文章。
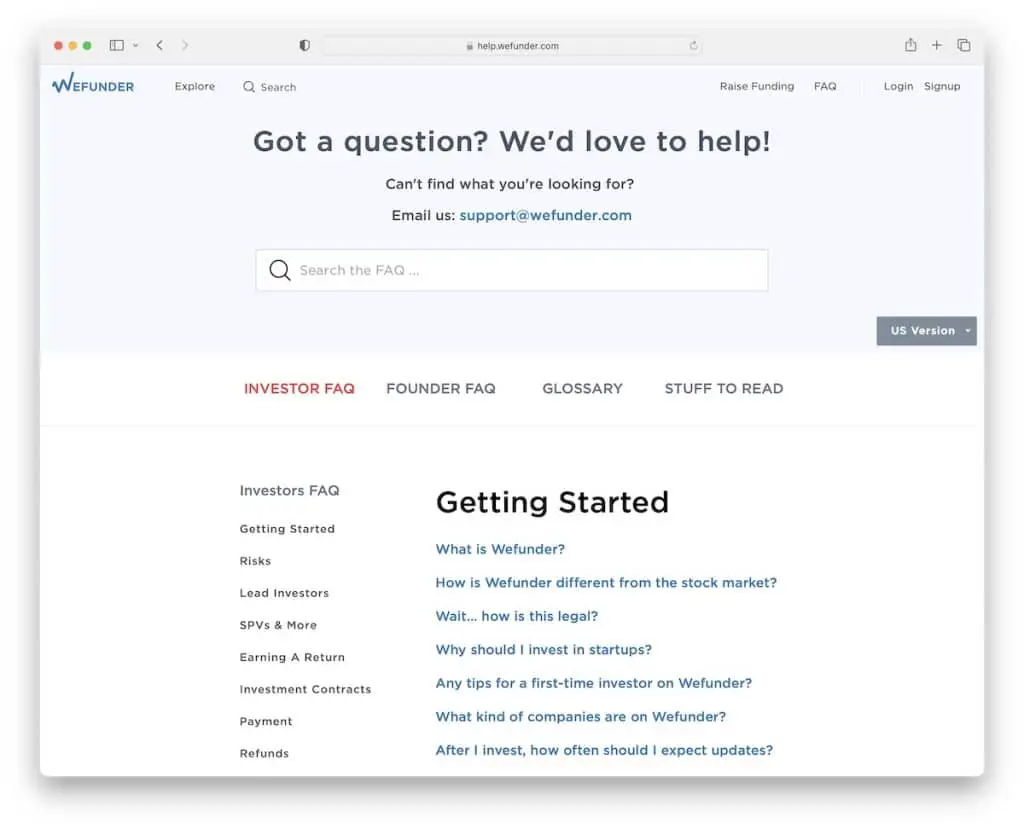
20.Wefunder常見問題解答
內置: Ruby On Rails

Wefunder 的知識庫/常見問題解答部分採用半單頁佈局,帶有側邊欄鏈接,可讓您從一個部分跳到另一個部分。
更重要的是,一旦您開始在搜索欄中輸入查詢,現有內容就會消失並被推薦所取代。 然後您必須單擊“返回常見問題解答”以轉到“主頁”。
注意:創建粘性側邊欄或標題導航以改善知識庫的用戶體驗(特別是如果您計劃創建單頁佈局)。
如果您喜歡這篇文章,請告訴我們。
