展望 2022 年的 20 個最佳報紙網站設計
已發表: 2022-01-04想要建立一個新聞或雜誌網站,並希望看到一些報紙網站的設計來獲得靈感? 這正是這份清單的目的!
在這個現代時代,幾乎所有品牌都將互聯網作為營銷和業務增長的重要媒介。 不可否認,新聞行業並沒有對這種有用文章的有效分享感到厭惡。 大多數媒體公司都有結構良好且用戶友好的網站,只需點擊幾下即可訪問。 因此,人們可以期望隨時隨地在世界任何地方即時閱讀新聞。 多虧了互聯網的力量,閱讀新聞從未如此簡單快捷。 每個品牌都必須擁有一個網絡存在,但是,建立它可能需要充足的時間和精力。 此外,大量精心設計的報紙網站是激發媒體公司建立在線形象的絕佳工具。 今天,我們收集了這些有助於釋放創造力的令人驚嘆的報紙網站設計。
報紙網站的佈局必須乾淨整潔,易於使用。 這樣,觀眾可以輕鬆瀏覽網站並訪問基本內容。 此外,設計必須看起來宏偉,使網站更加令人印象深刻和有趣。 具體來說,它必須強調良好的排版、設計層次、配色方案和其他良好網站的基本要素。 在這一系列報紙網站中,設計媒體公司將在構建即將推出的新聞網站時獲得充足的靈感。
最佳報紙網站設計
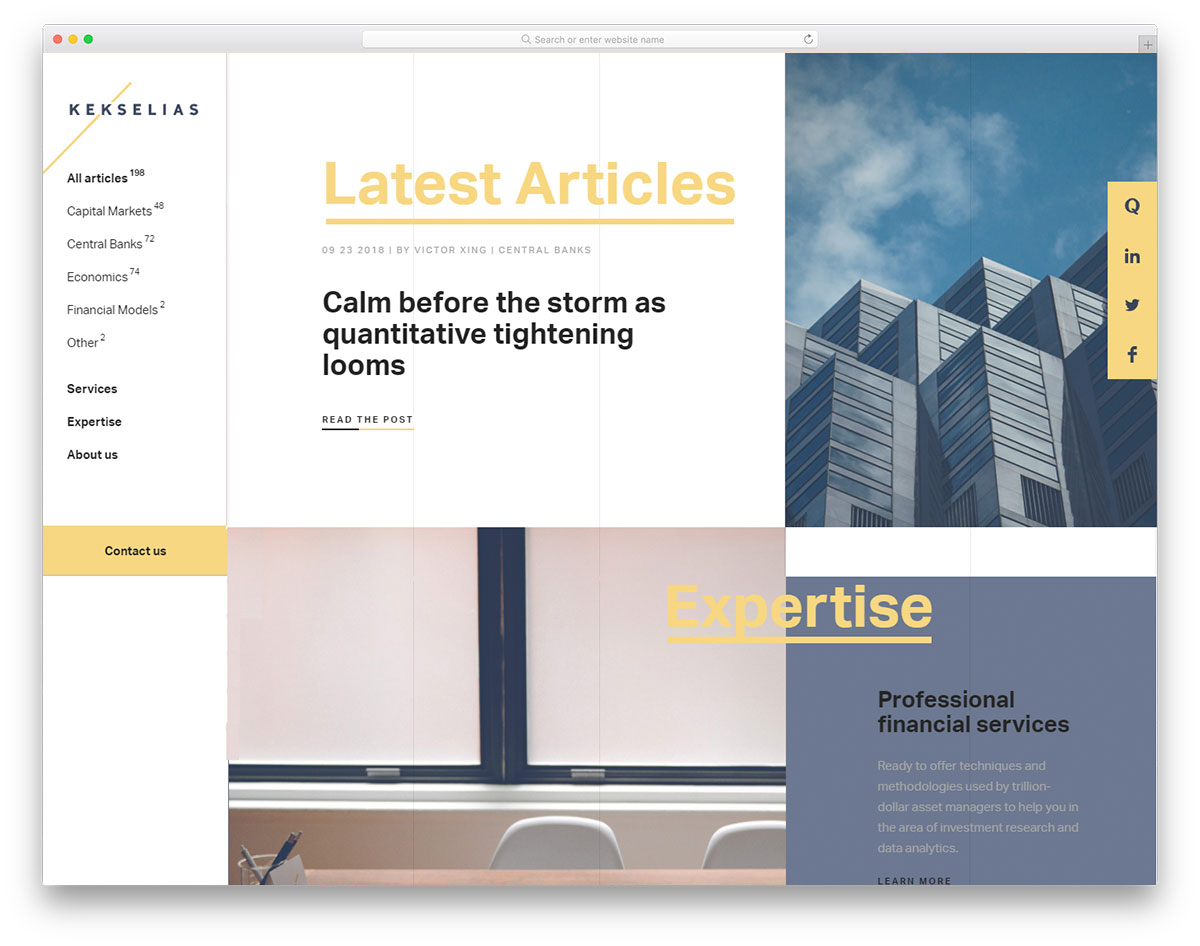
凱克塞利亞斯

優雅和創意,更不用說美學設計,定義了 Kekselias。 其獨特且結構良好的內容甚至使該網站更加令人印象深刻。 該網站利用一種簡單的方式讓用戶使用垂直菜單或側邊欄菜單進行導航。 此外,該網站還使用滑塊以迷人的方式展示內容。 由於社交媒體是提高知名度的好方法,Kekselias 永遠不會忘記將其整合到網站中,在那裡它可能會被查看和修復。
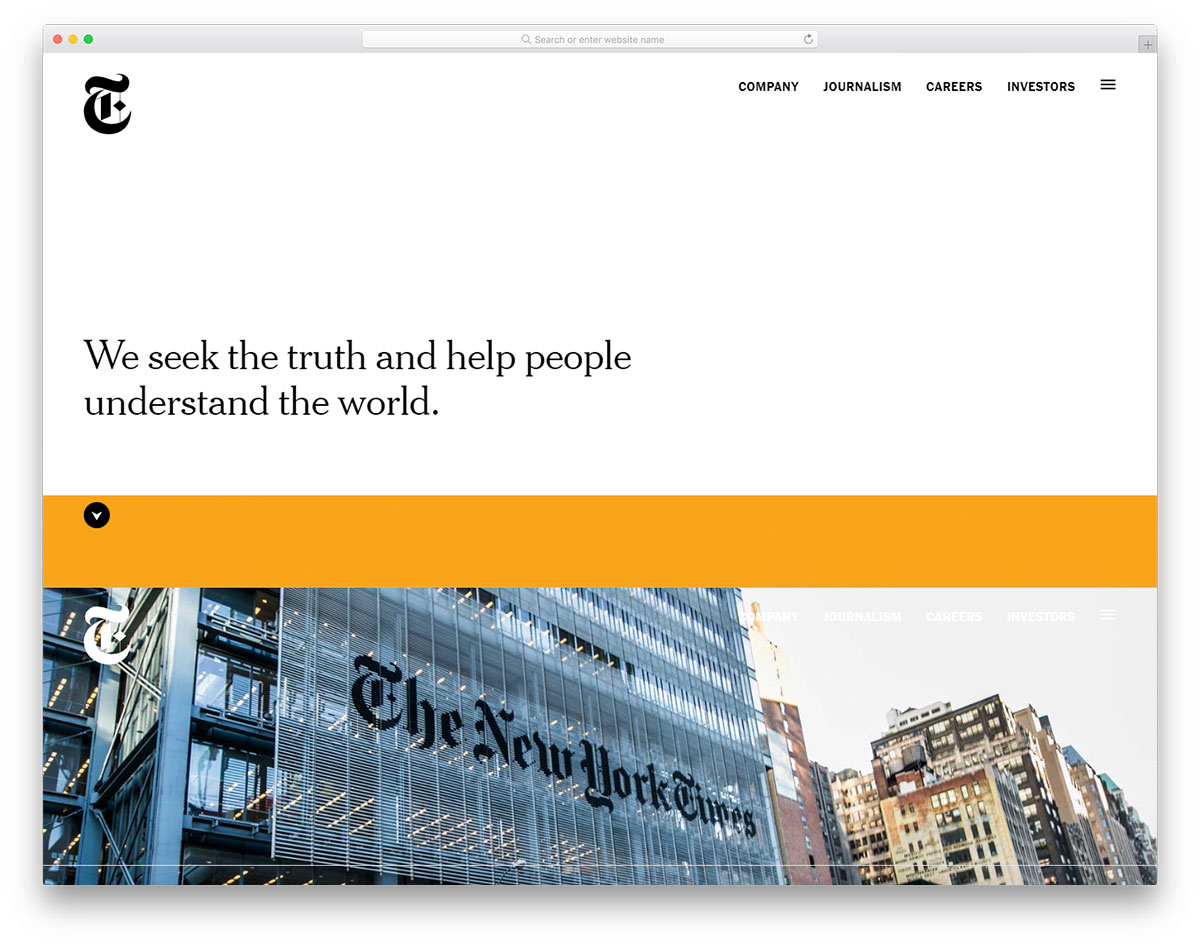
紐約時報

乾淨和簡約的設計通常在網頁設計行業中脫穎而出。 因此,大多數知名品牌在構建網站時都會考慮此類設計。 紐約時報有一個超級整潔的報紙網站設計。 它以極簡主義的主頁歡迎觀眾,只有基本元素,包括標誌、標語、菜單和白色背景的畫布菜單。 此外,滾動時令人敬畏和流暢的動畫使網站更加引人注目和有趣。 了解視覺層次的本質,《紐約時報》通過其內容實施了這樣的策略,以美觀並優化用戶體驗。
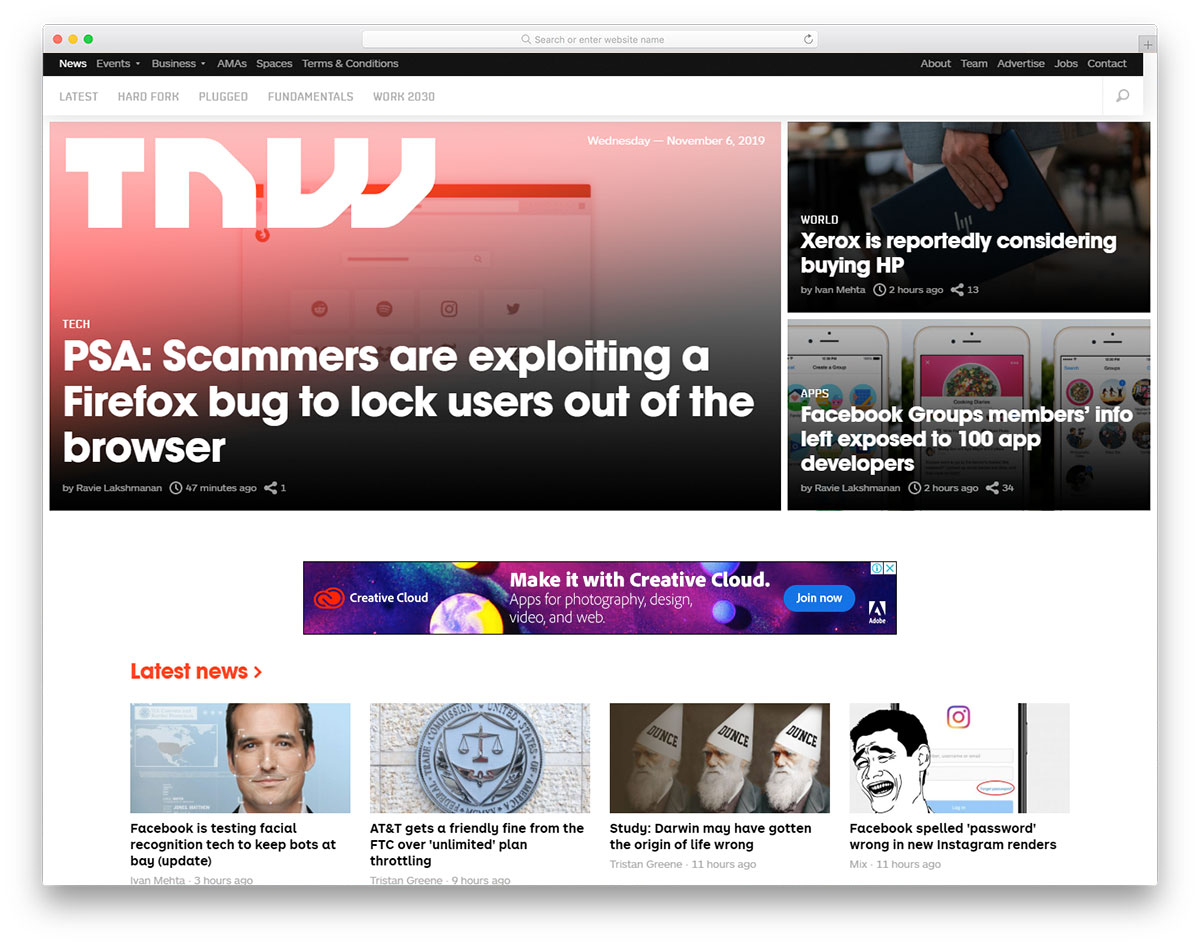
下一個網絡

在當今競爭激烈的市場中,建立網站需要仔細規劃。 它必須顯示它提供的產品和服務以避免混淆。 同樣,報紙網站應提供正確的信息並考慮網站的用戶友好性。 Next Web 具有結構良好的內容,看起來優雅且易於瀏覽。 特別是,該網站歡迎具有不同大小的英雄標題縮略圖的觀眾。 它還實現了粘性標題以提高保留率,以便輕鬆快速地導航。 同時,TNW 實施不同大小的廣告位以實現盈利。 其他值得注意的功能包括社交媒體集成、搜索、社交分享等。
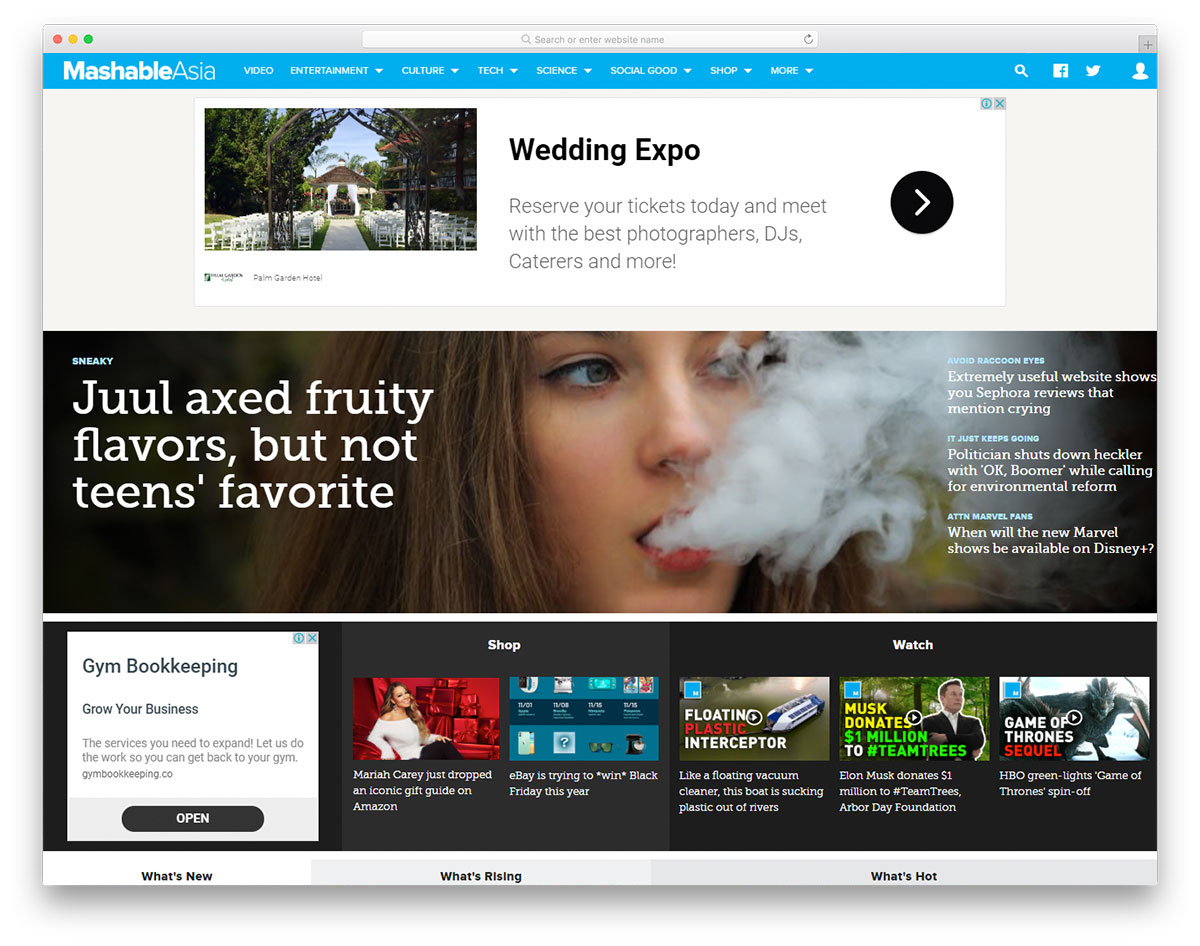
可混搭

Mashable 是提供不同方面新聞的專家,擁有現代而全面的報紙網站設計。 Mashable 網站提供最好的信息豐富的新聞,確保每篇文章都引人注目且引人入勝。 所有這些帖子都有吸引人的縮略圖(圖像或視頻)。 該網站帶有一個粘性標題,用戶可以輕鬆瀏覽該網站。 雖然導航是必不可少的,但社交媒體集成也在每個企業的成功中發揮著重要作用。 因此,Mashable 確保每個網站訪問者始終可以訪問它。 網站上還添加了各種尺寸的橫幅廣告。
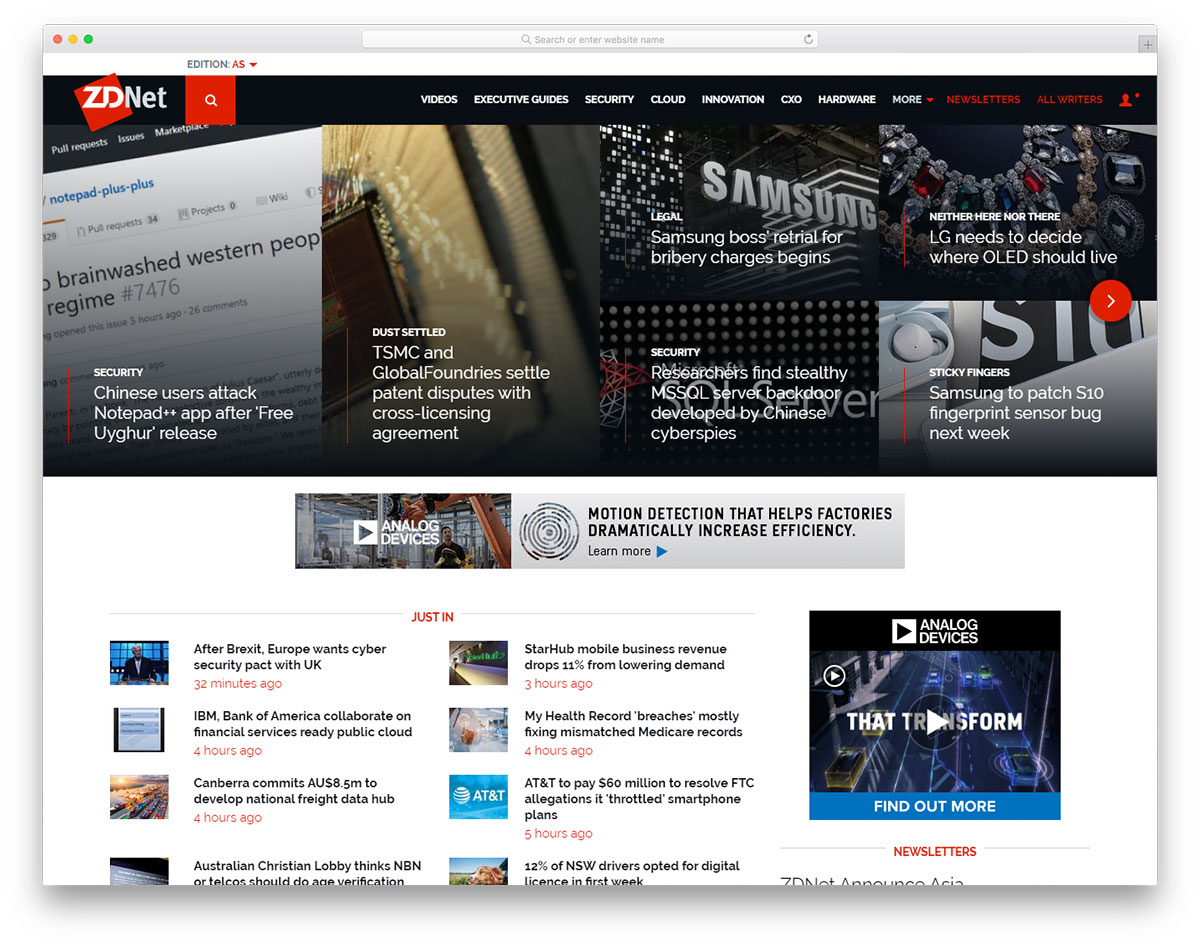
中電網

具有引人入勝內容的令人驚嘆的網站通常在網絡上表現出色。 作為一家媒體公司,這就是為什麼總是以出色的設計和有趣的內容給觀眾留下深刻印象。 ZD Net 是一個乾淨而優秀的報紙網站設計。 特別是,該網站通過分層網格介紹特色內容,其中元素按重要性順序排列。 此外,這些網格上的新聞文章使用輪播隨機更改。 此外,它還實施了一個粘性菜單以增加網站上的訪問者保留率。 其他驚人的功能包括社交媒體集成、橫幅廣告、時事通訊訂閱、視頻集成、搜索等等!
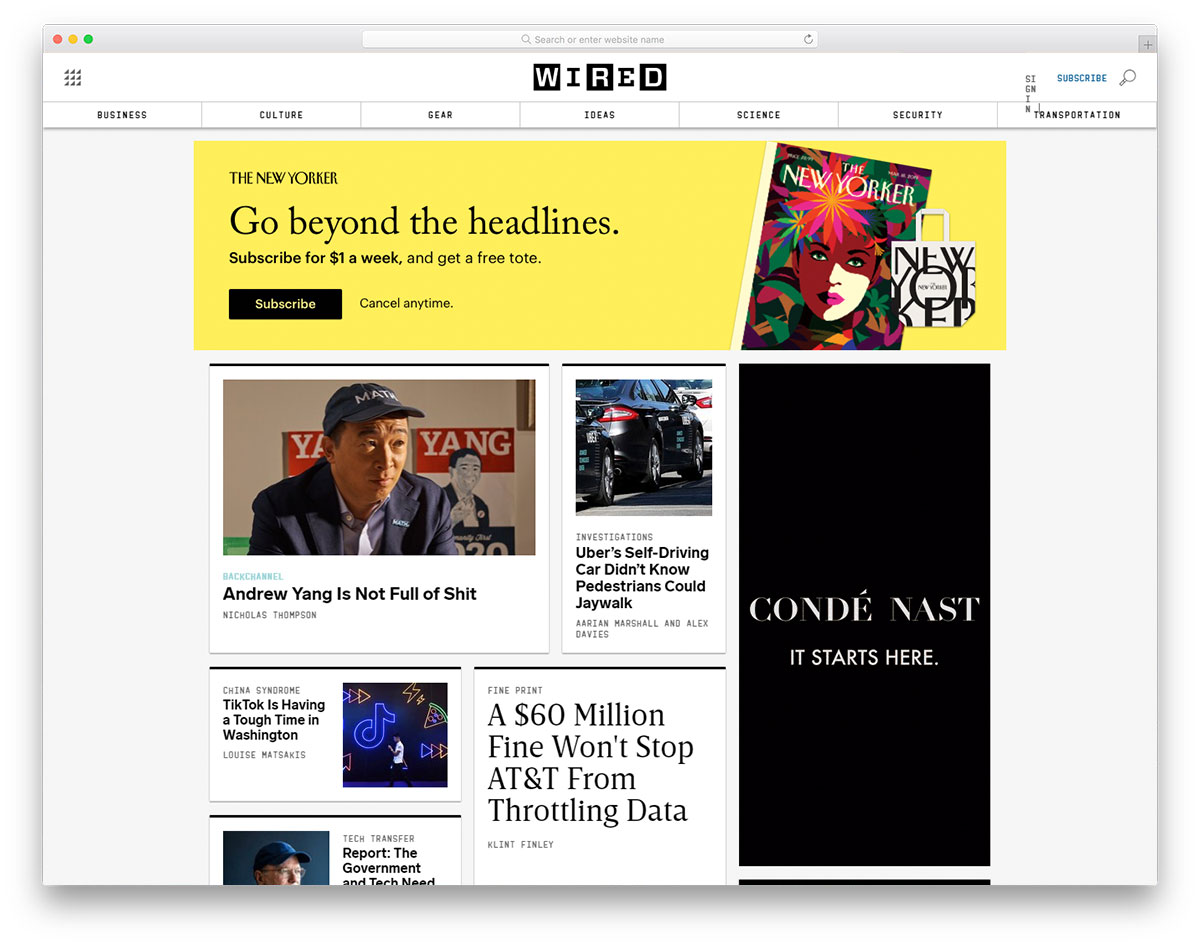
有線

《連線》擁有令人驚嘆、整潔的設計,專注於內容。 它具有簡單而全面的佈局,內容在白色背景下看起來很精緻。 Wired 為廣告商使用不同的橫幅廣告來提高產品或服務的知名度。 此外,它有一個很酷、獨特的佈局,其中使用了不同的縮略圖。 該網站嵌入了視頻內容,因為它們對觀眾來說非常不可抗拒。 輕鬆導航包含可快速訪問登錄和訂閱按鈕的粘性標題。 其他有用的功能是社交媒體集成、懸停時的微妙動畫等等。
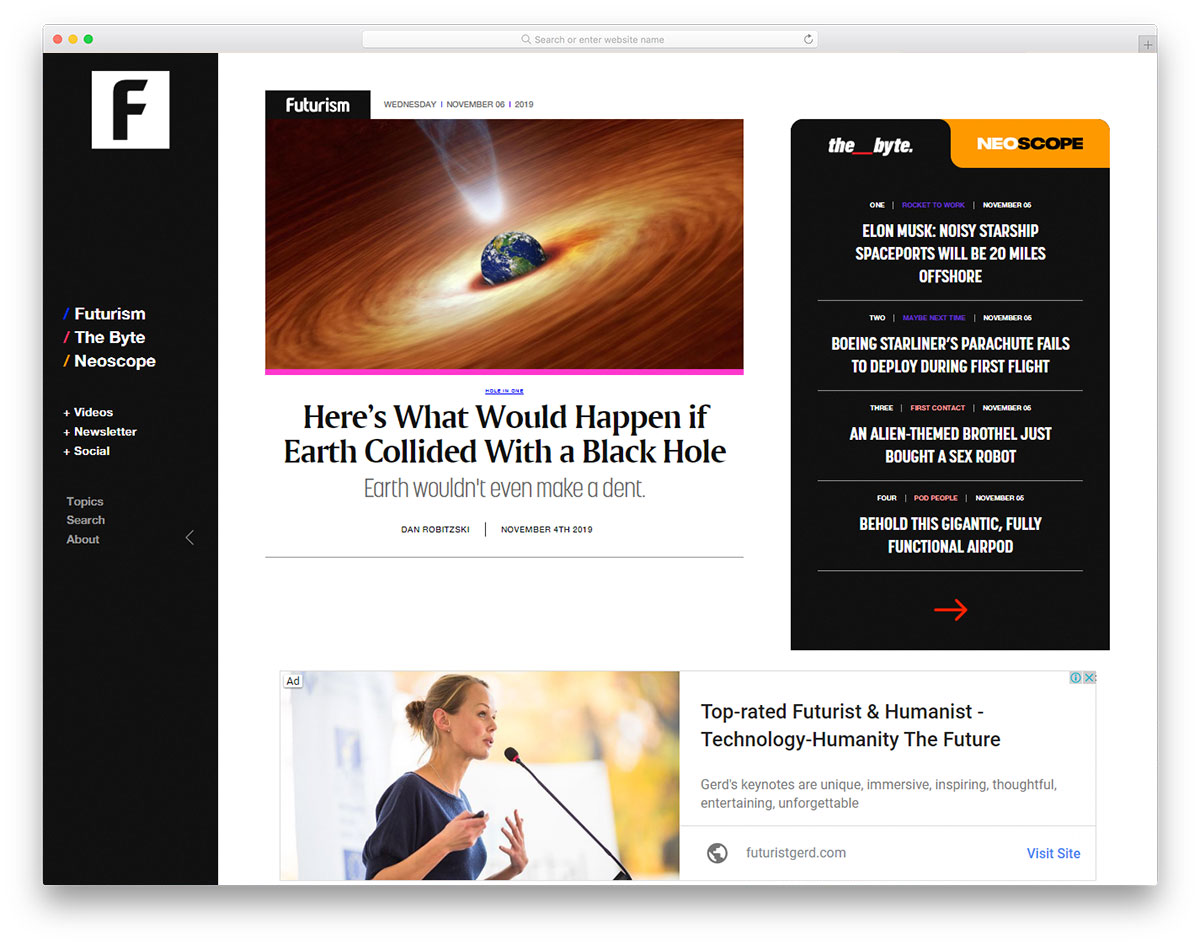
未來主義

顧名思義,該網站具有創新的未來主義設計,令成千上萬的訪問者驚嘆不已。 未來主義應用屬於網站現代外觀的設計。 該網站採用帶有視覺層次感的黑白配色方案,看起來很棒。 同時,它利用側邊欄菜單方便快捷地導航。 但是,用戶也可以隨時隱藏或顯示側邊欄菜單。 為了通過網站獲利,有各種橫幅廣告。 本網站提供有趣的廣告商來推廣產品。 更重要的是? 未來主義也嵌入了視頻內容,以及社交媒體集成和時事通訊訂閱。
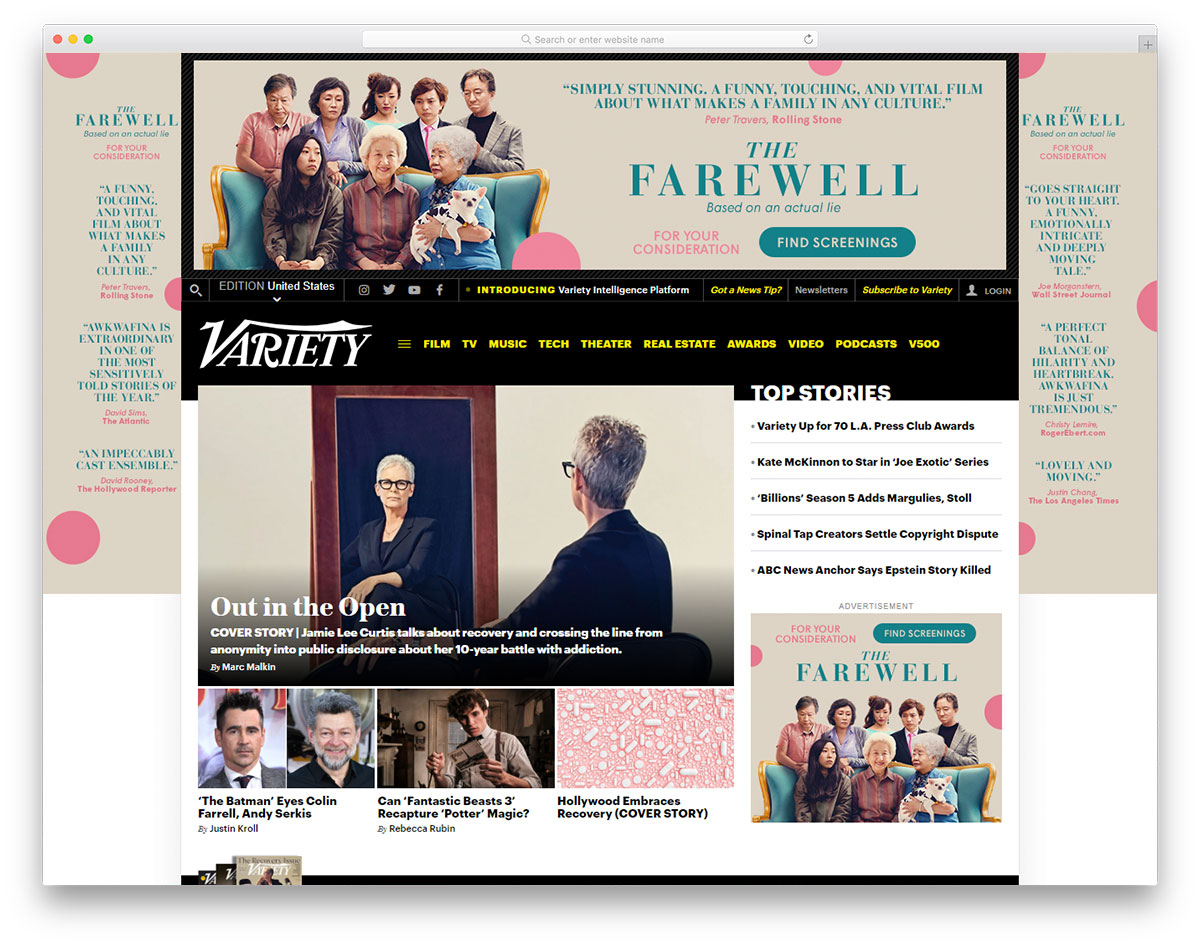
種類

Variety 是媒體公司應該研究的另一個很棒的報紙網站設計。 顧名思義,它使訪問者能夠享受各種娛樂、評論和新聞。 該網站使用具有固定背景圖像的中心結構方法很好地提供內容。 Variety 在頁面頂部放置引人注目的視頻和精選電視節目,以吸引觀眾。 不僅如此,在標題上,還添加了社交媒體圖標,因此在這些平台上定位它們要容易得多。 此外,最重要或精選的文章也被放置在分層網格中,將最新消息放在最上面。 此外,該網站還附帶輪播、橫幅廣告、時事通訊、粘性菜單等。
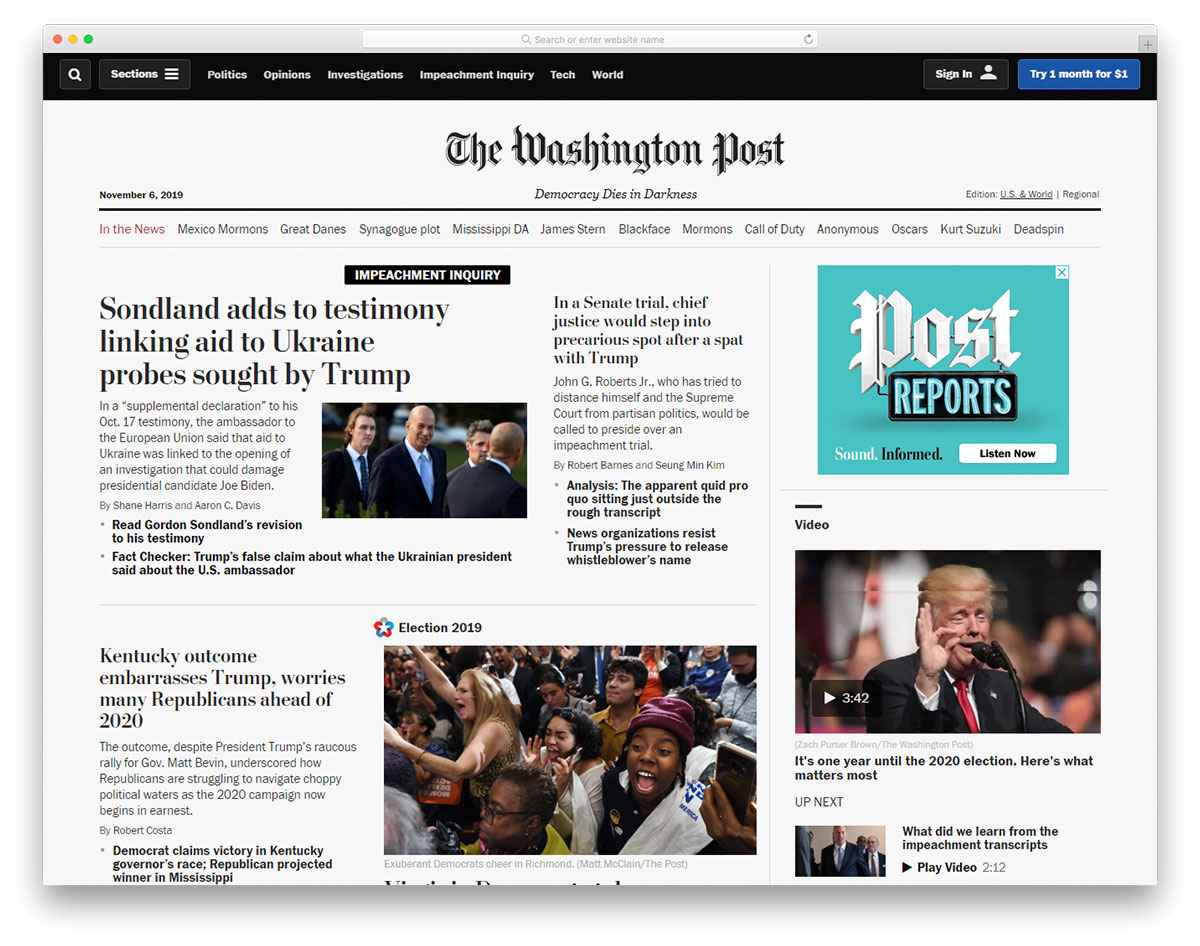
華盛頓郵報

簡潔明了的設計,《華盛頓郵報》一直是當今最受歡迎的報紙網站之一。 該網站的製作非常重視重要內容,沒有留下任何復雜的空間。 特別是,它在標題下方提供新鮮的突發新聞,紅色背景中的排版非常吸引人。 這個華盛頓郵報網站使用列網格類型,其中內容/元素被組織成列。 此外,文章也進行了分類,因此訪問者可以輕鬆地從一個新聞類別跳轉到另一個新聞類別。
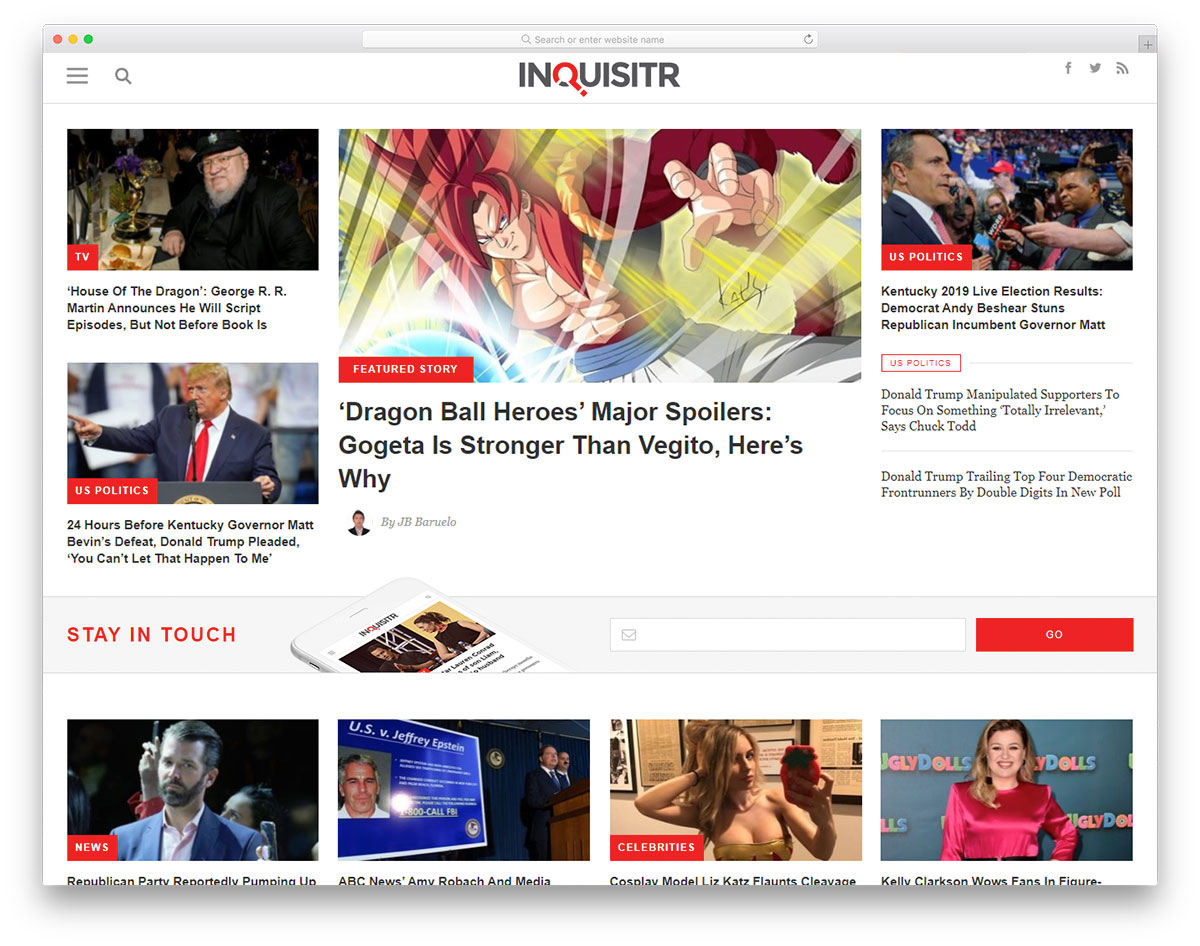
調查官

作為這個令人驚嘆的報紙網站設計系列的一部分,Inquisitr 承諾在全球範圍內提供優質的新聞和娛樂故事。 的確! 憑藉其用戶友好的設計和引人入勝的內容,這家媒體公司理應出現在這份有用的報紙網站設計列表中。 Inquisitr 以時尚的設計呈現新聞文章,縮略圖看起來很誘人。 這樣,訪問者可以很容易地識別出哪個新聞文章更有趣。 該網站還了解輕鬆導航的需求,因此它利用了粘性菜單和社交媒體集成。 為了使網站更具吸引力,Inquisitr 使用多個欄目來展示文章。

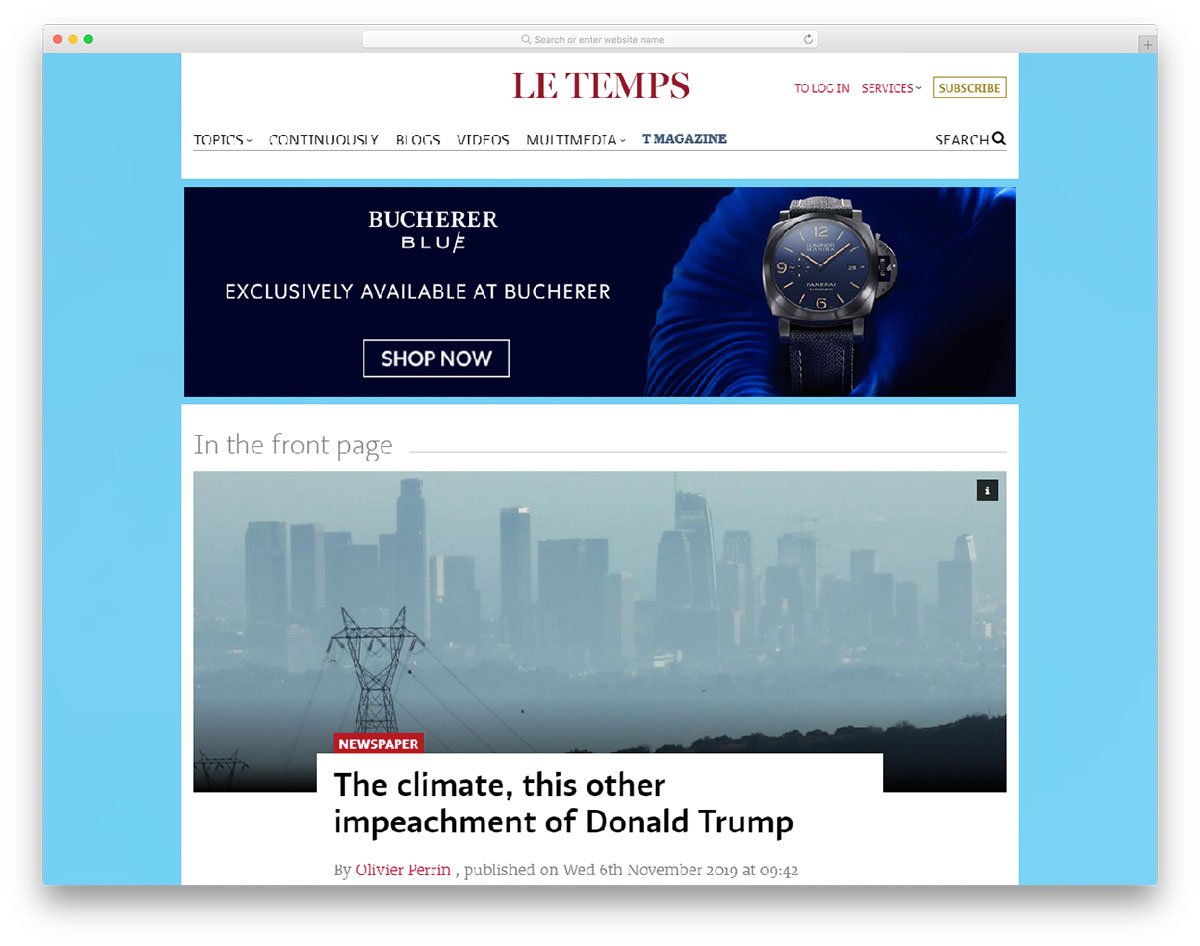
時間

Le Temps 是報紙網站中最好、最簡潔的設計之一,它不僅結構良好,而且具有用戶友好的功能,使網站脫穎而出。 它具有中心結構的內容,在兩側添加了精美的藍色背景圖像,使內容脫穎而出。 特別是,它通過標題下方的創意廣告讓訪問者驚嘆不已。 一旦訪問者指向該廣告部分,計時器就會倒計時並顯示創意廣告。 發布的每篇文章都有縮略圖,甚至讓它們看起來很有趣。 查看該網站為其他媒體公司提供的其他有用功能。
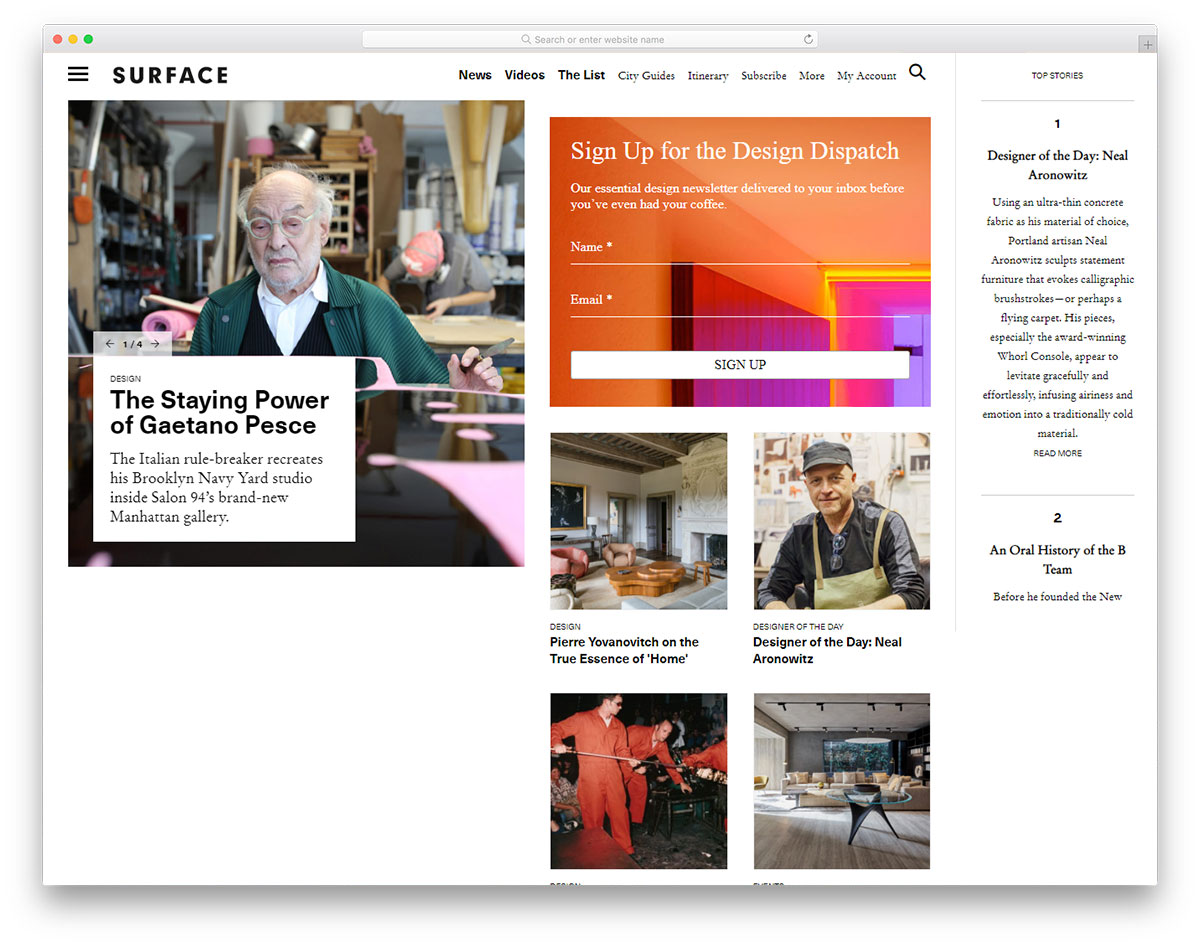
表面磁力

Surface Mag 簡單而引人入勝,具有出色的佈局,看起來很有創意,但真正讓觀眾驚嘆不已。 該網站使用粘性菜單和畫布外菜單,以便輕鬆快速地導航。 在主頁上,您可以找到三個不同的內容欄。 左側較大的縮略圖使用滑塊顯示多篇文章,中間列有一個充滿活力的註冊表單以及較小的縮略圖,右側是頭條新聞。 如果用戶希望訪問社交媒體帳戶,它也更容易找到,因為它嵌入在畫布菜單中。
尾聲故事

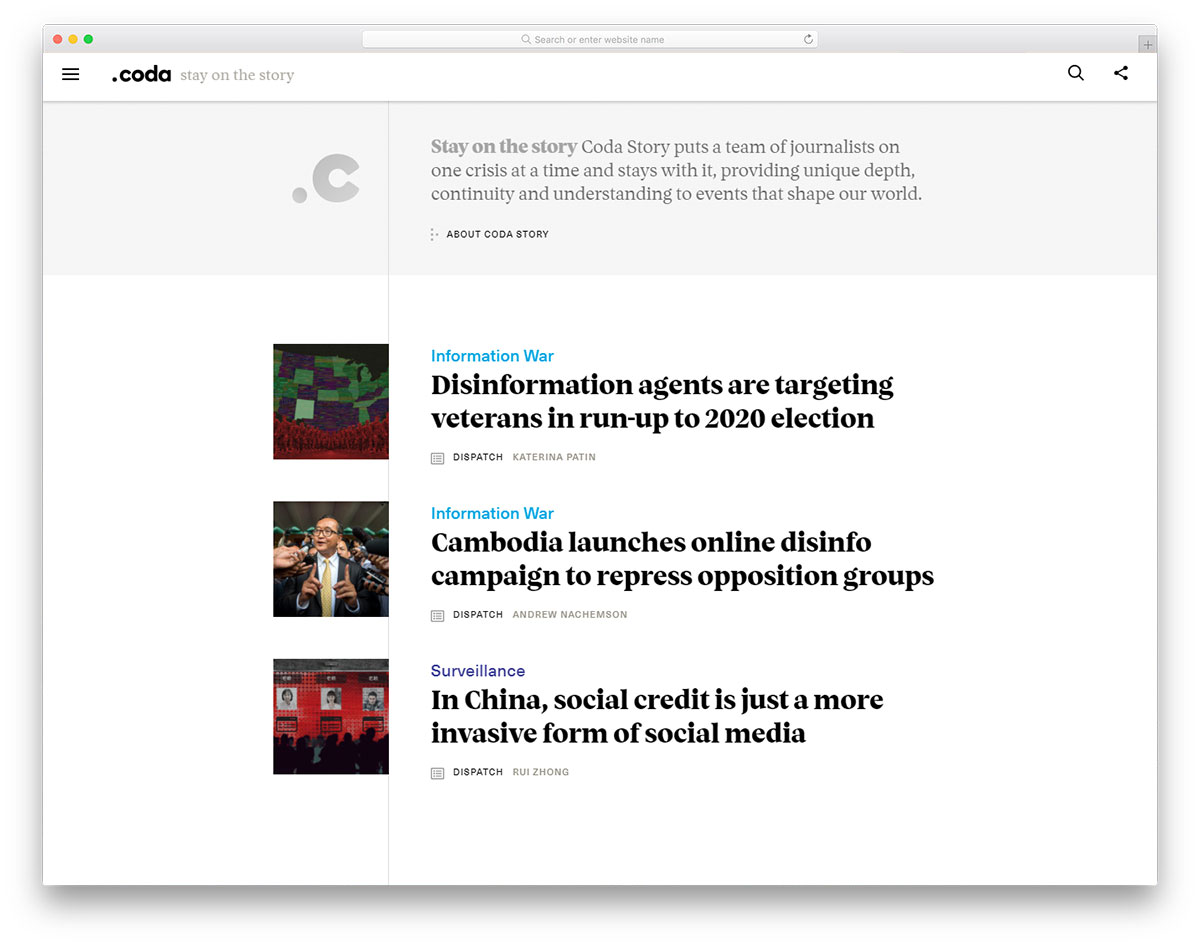
因此,極簡設計具有更好的排版、更少的顏色和空白。 Coda Story 是另一個很棒的報紙網站設計,它實現了極簡主義。 它的設計非常簡單明了,使訪問者可以輕鬆閱讀文章新聞。 它還通過可讀的內容和視覺層次很好地呈現內容。 此外,該網站還提供會員選項,甚至允許富有同情心的訪問者向他們的非營利組織捐款。 其他值得注意的功能包括粘性標題、畫布外菜單、下一篇和上一篇文章、社交媒體集成等。
序曲

建立一個網站需要在不影響質量和功能的情況下發揮創造力。 序曲是優雅、創新和創造力的完美結合。 它具有獨特的報紙網站設計,使用顯著的淡入淡出效果介紹新聞文章。 Overture 包含大膽的排版、設計層次、充足的留白、色彩平衡等。此外,該網站還使用大型菜單作為時尚和實用的導航方案。 由於視頻是與觀眾建立聯繫和改進營銷策略的好方法,Overture 並沒有忽視視頻整合。
Caleo 雜誌

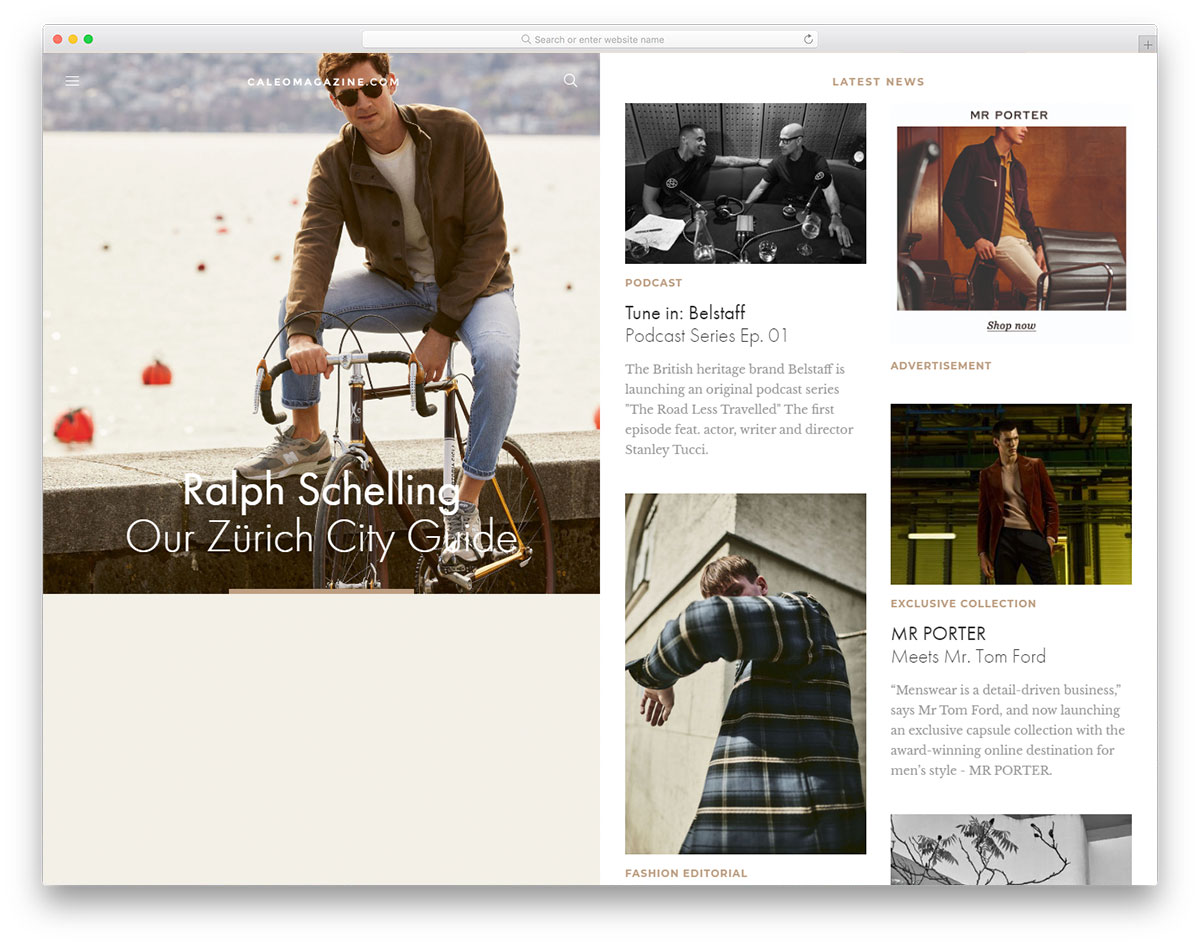
Caleo Magazine 的報紙網站設計出色而創新,是您可以關注的令人驚嘆的靈感媒體公司之一。 這個網站有一個漂亮的分屏設計——左邊是固定的,另一個是可滾動的。 右側的內容採用磚石風格發布,每篇文章都帶有精美的縮略圖。 另一方面,屏幕左側帶有畫布菜單和社交媒體集成。 如果訪問者希望在網站上搜索特定內容,這也是可能的。
薄荷雜誌

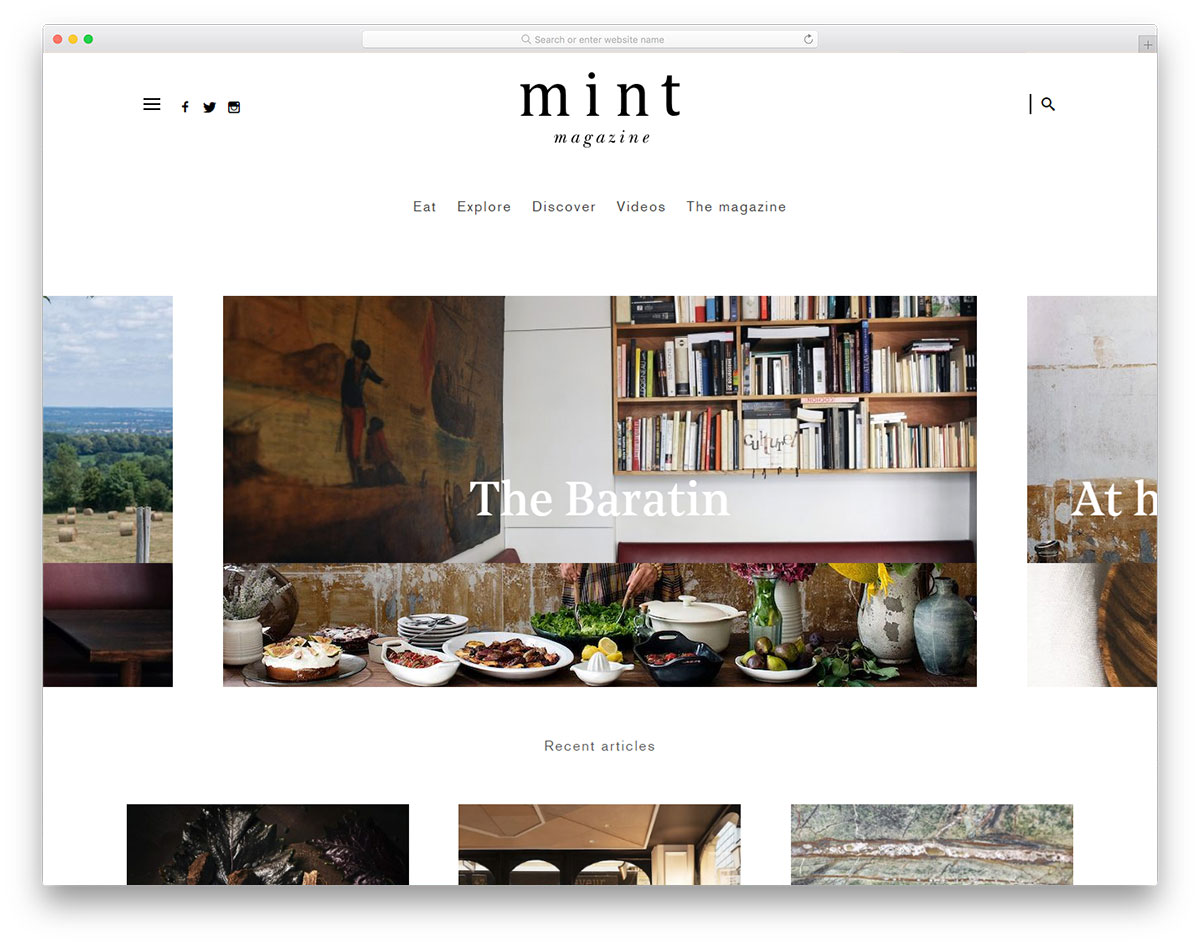
今天,大多數報紙網站都採用圖像和視頻的集成來提高保留率並增加流量。 這是另一個出色的報紙網站設計,它將激發熱情的記者和媒體公司建立一個無縫的網站。 Mint Magazine 的報紙網站設計簡潔而令人驚嘆,它重視空白。 它具有一個時尚的滑塊,在英雄標題中帶有大而明確的圖像。 所有其他物品看起來很宏偉,因為它們使用磚石風格展示。
NSS雜誌

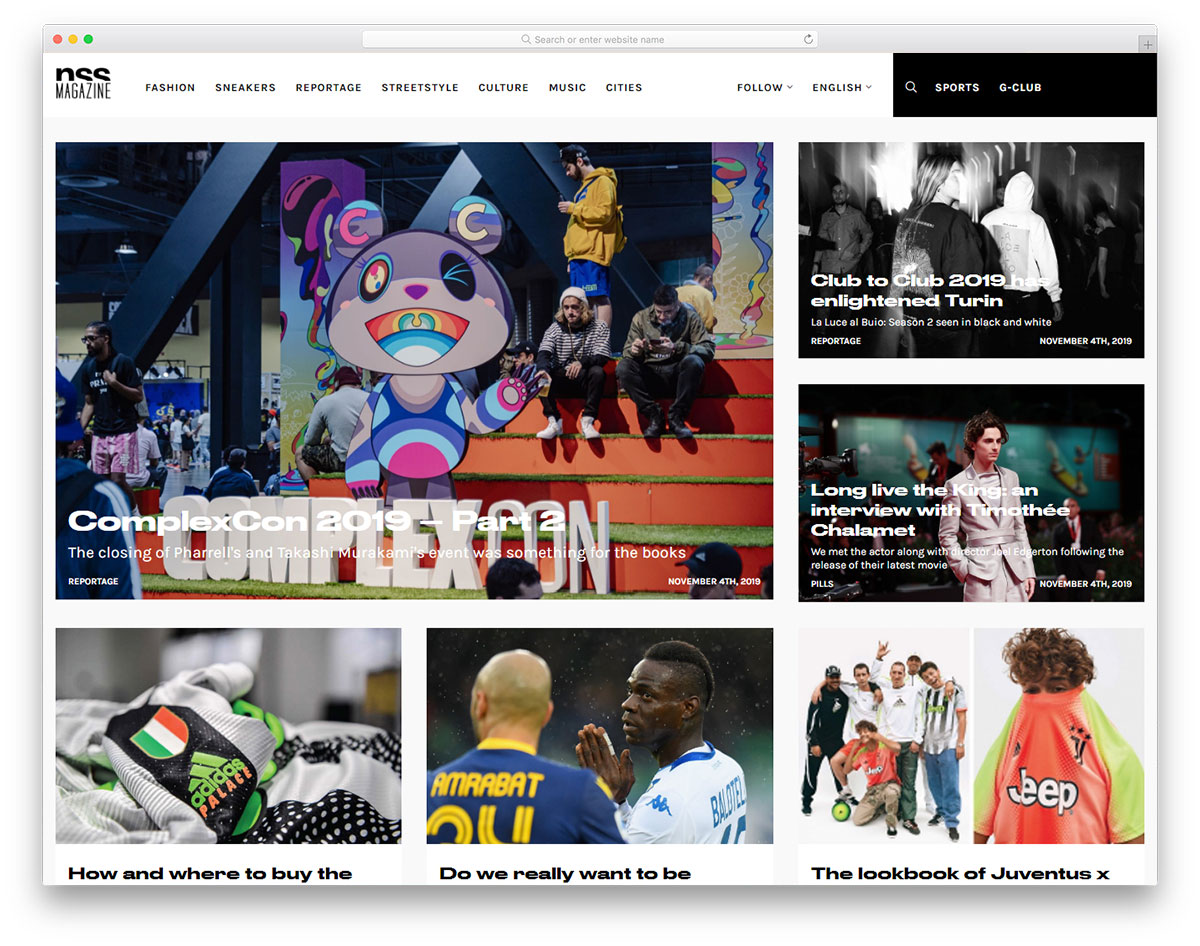
這本 NSS 雜誌是另一個在網絡上脫穎而出的必看報紙網站設計。 該網站專注於圖像的力量以引起注意、大膽而引人注目的排版和微妙的動畫。 除此之外,它還包含了空白的本質。 您會喜歡 NSS 雜誌的一些顯著功能是非凡的滑塊、新聞通訊、懸停時的微妙動畫、社交媒體集成、粘性菜單、大型菜單、搜索、橫幅廣告等等!
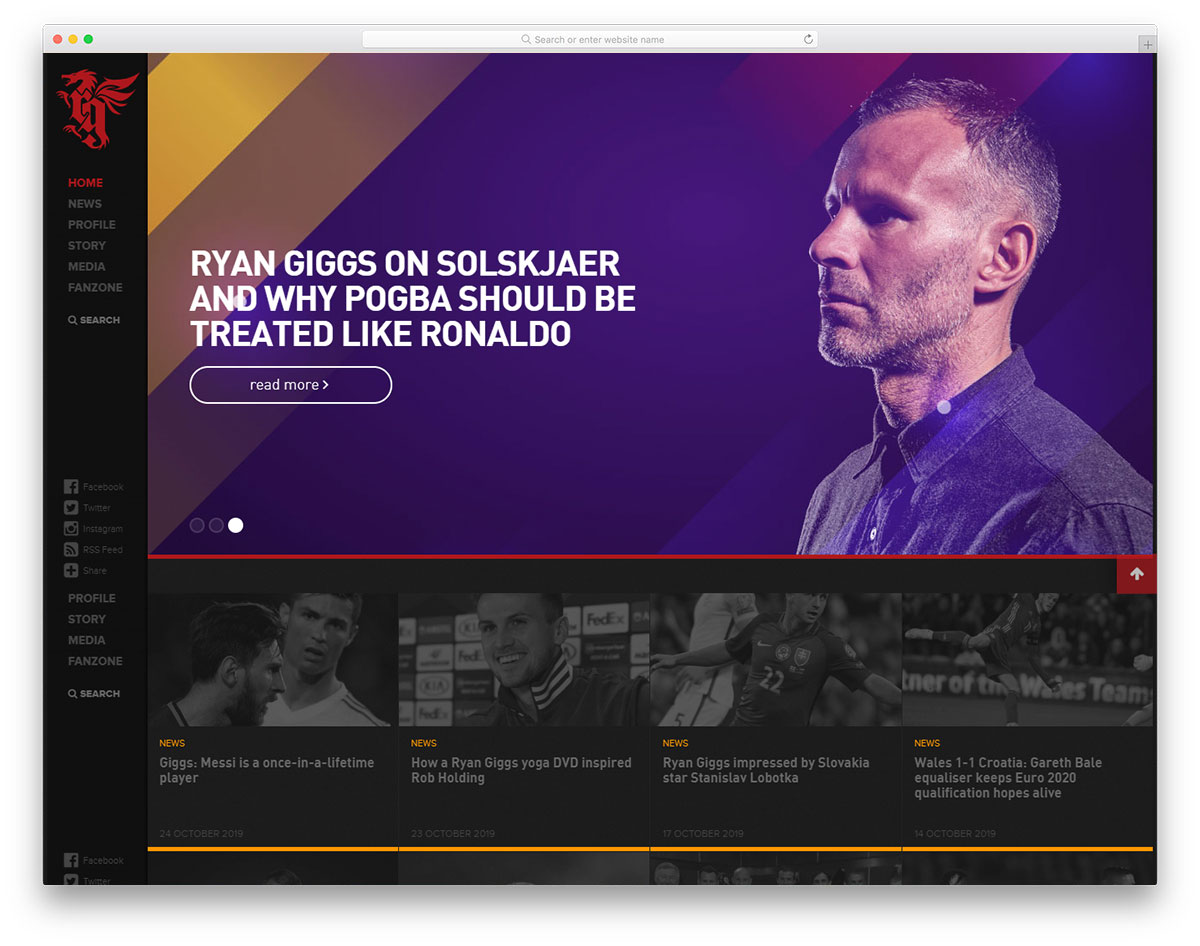
瑞恩吉格斯

如果您正在尋找可以選擇作為靈感的體育新聞網站,那麼 Ryan Giggs 就是您不容錯過的不可抗拒的網站設計。 Ryan Giggs 網站的英雄標題通過使用旋轉木馬流暢地顯示圖像來歡迎觀眾。 這些文章在灰度色調上看起來很優雅,作為一個獨特的方案和懸停時的酷動畫。 該網站帶有一個側邊欄菜單,為訪問者提供了一種輕鬆導航的簡便方法。 該網站集成了視頻、橫幅廣告、網站獎勵和認可。
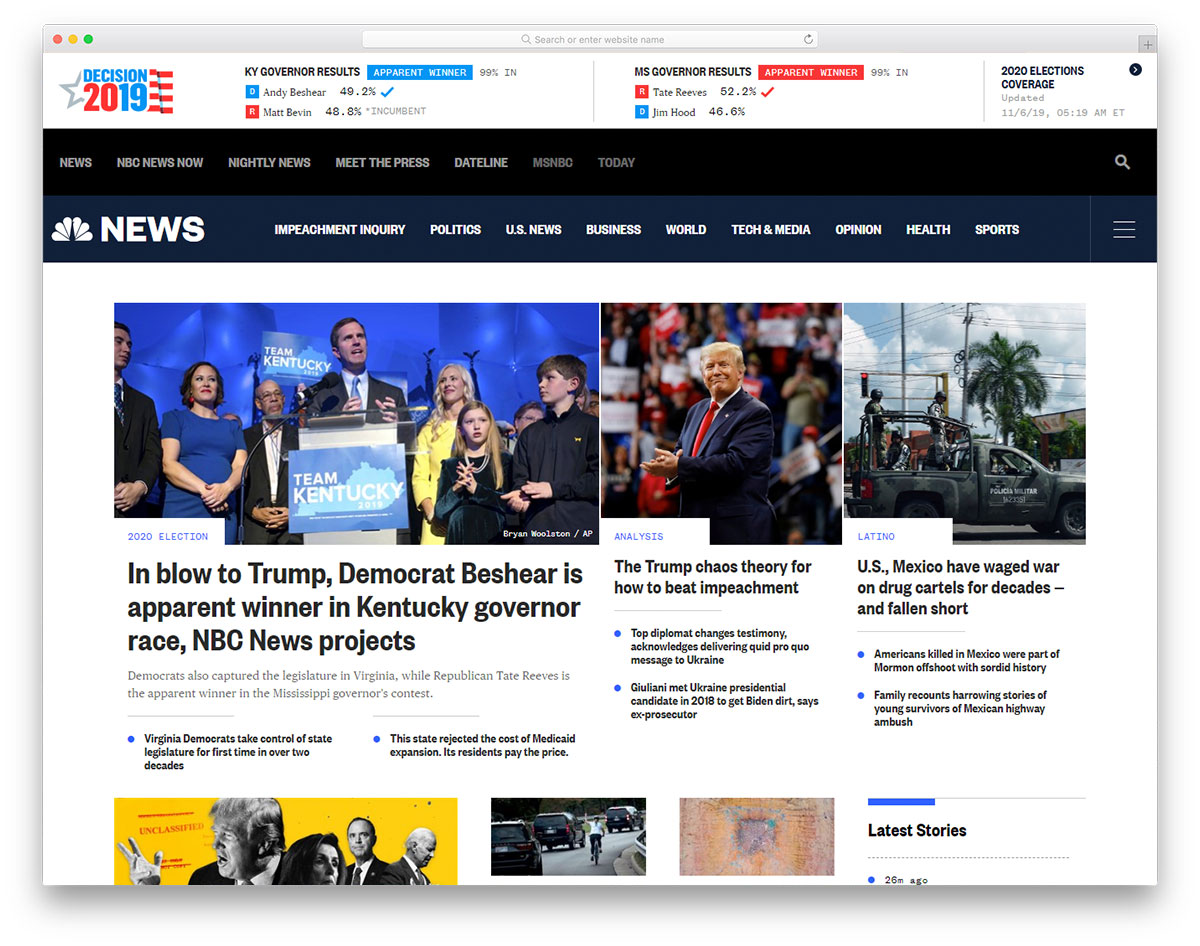
美國全國廣播公司新聞

報紙網站不需要枯燥無味。 在不忽略功能的情況下稍加創意是一個很好的方案。 這裡是 NBC 新聞,這是一個報紙網站設計,具有必備的所有奇妙功能。 NBC News 採用更好的排版、設計層次、清晰的圖像和具有這些屬性的良好功能。 特別是,該網站使用了各種精美的功能,使其鼓舞人心。 該網站已準備好通過令人敬畏的輪播、粘性標題、畫布外菜單、社交媒體集成、搜索和許多其他方式來傳播新聞。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
