2023 年 20 個最佳公眾演講者網站(示例)
已發表: 2023-02-10歡迎訪問我們收集的大量最佳公眾演講者網站,在這裡您會發現可以使用、複製和改進您的在線形象的各種設計。
使用您的頁面作為中心樞紐來宣傳您的服務、嵌入視頻、整合社交媒體源並通過推薦建立社會證明。
但您也可以使用它來創建博客、銷售您的書籍(和商品)並邀請客戶與您合作。
以正確的方式宣傳您的個人品牌——通過網站。
你知道什麼是最好的嗎? 使用這些最偉大的演講者 WordPress 主題中的任何一個時,您不需要經驗來建立良好的在線形象。
激發靈感的最佳公眾演講者網站
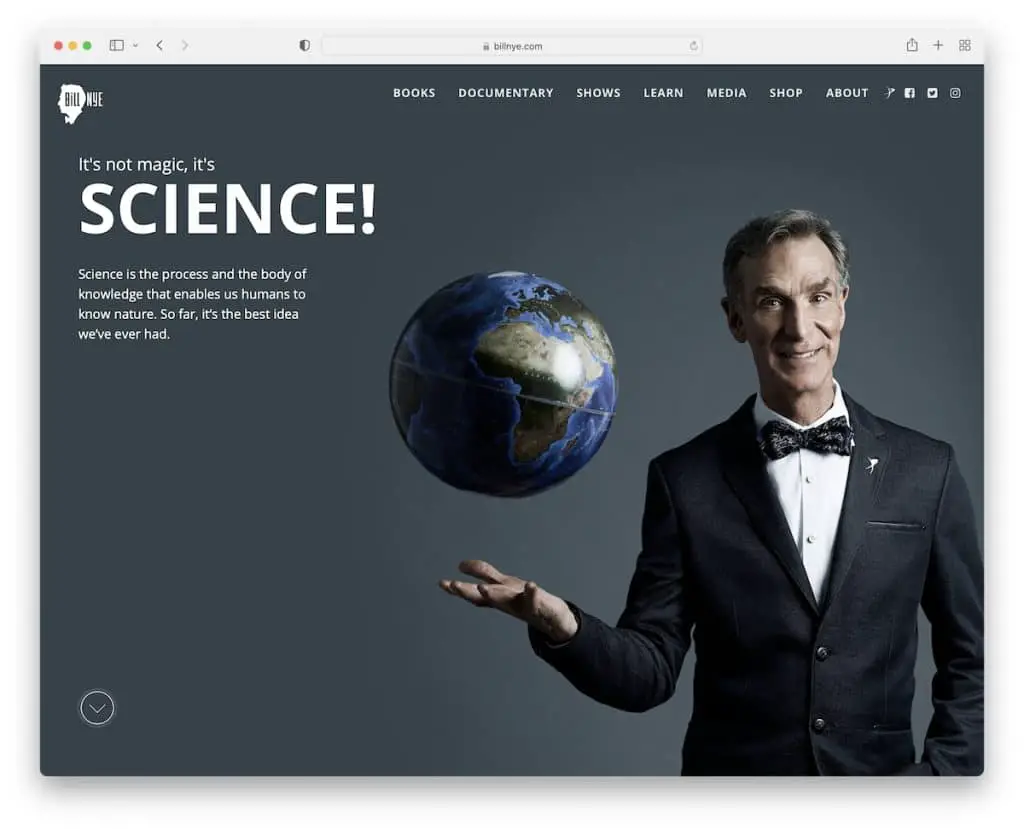
1. 比爾·奈
內置:Craft CMS

Bill Nye 的頁面有一個很棒的全屏設計,帶有吸引人的英雄部分。 它有一個透明的標題,在滾動條上變為實心並粘在屏幕頂部。 導航欄有一個下拉菜單和社交媒體圖標,方便訪問。
此外,主頁有三個主要部分和一個帶有粒子效果背景的簡單頁腳。
注意:使用全屏、全寬的網站設計來營造強烈而持久的第一印象。
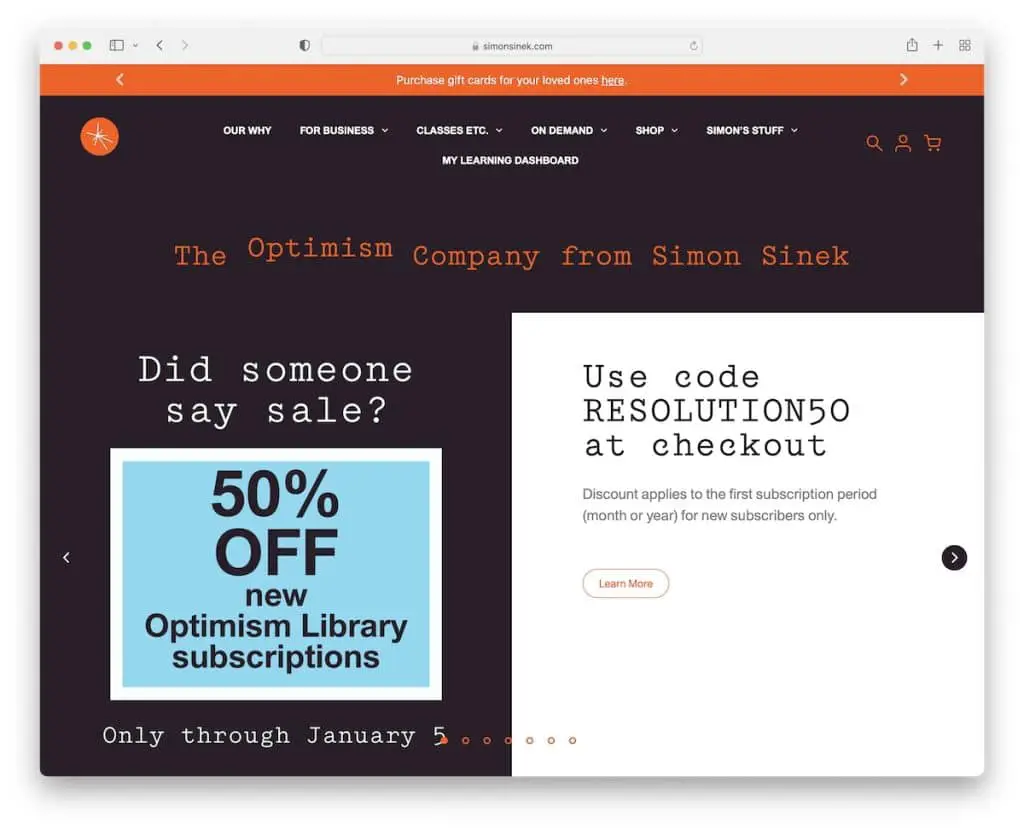
2.西蒙·斯涅克
內置:下劃線和元素

Simon Sinek 是一個偉大的公共演講者網站示例,具有現代和大膽的設計。 標題佔據了首屏部分相對較大的部分,包括所有必要的菜單鏈接、購物車圖標等。
幻燈片採用拆分設計,一側是圖像,另一側是文本和 CTA。
較大的文本和充足的空白使該頁面易於瀏覽。 此外,時事通訊訂閱表格有助於為不斷增長的列表捕獲電子郵件。
注意:使用滑塊展示和推廣內容、服務、產品等。
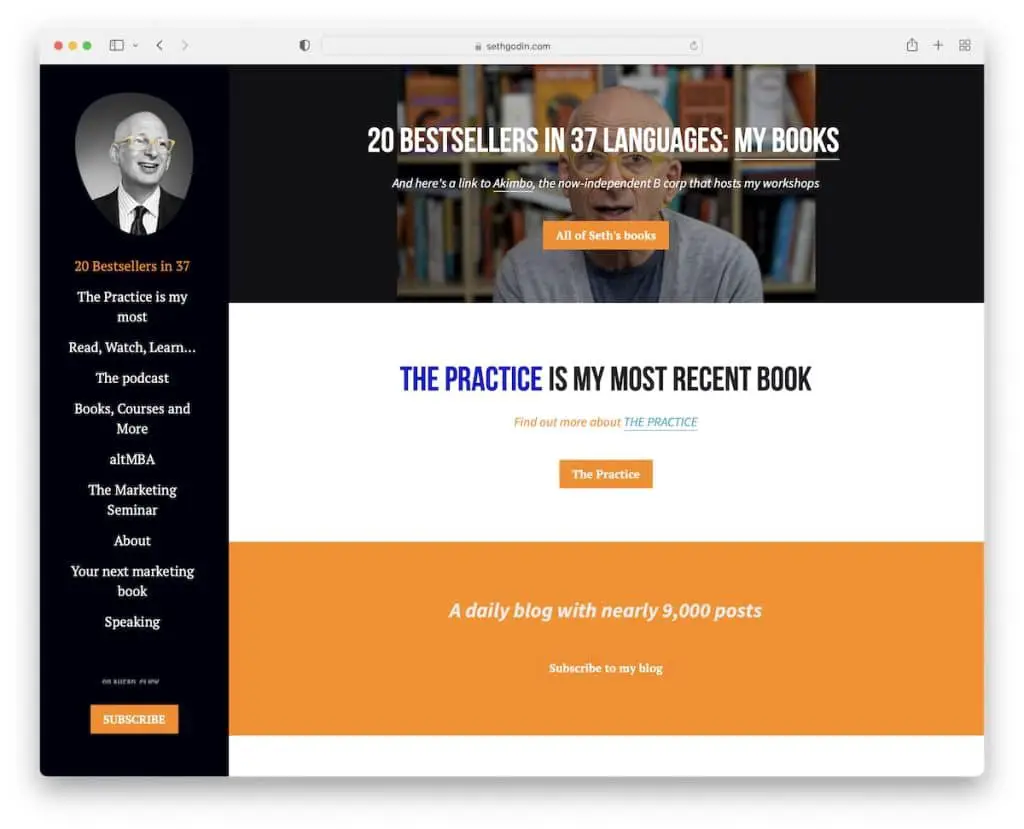
3.賽斯·戈丁
內置:引人注目

Seth Godin 是一個帶有粘性側邊欄導航的單頁網站,您還可以在其中找到時事通訊訂閱號召性用語 (CTA) 按鈕。
有趣的是,該站點不使用頁眉或頁腳,使內容看起來更簡潔。 但是乾淨站點的基礎包含您獲取正確信息、書籍等所需的所有鏈接。
注意:使用單頁佈局創建愉快的用戶體驗。
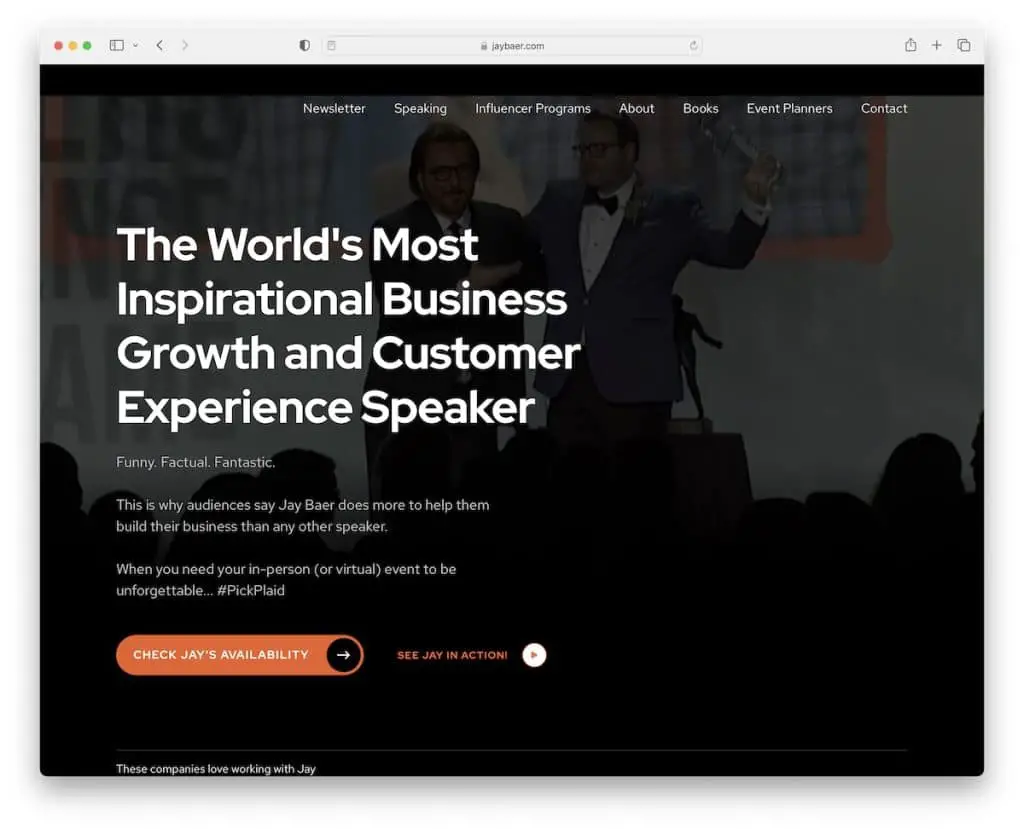
4. 傑·貝爾
內置:創世紀

Jay Baer 試圖通過視頻背景、大膽的聲明和 CTA 來吸引每位訪客的注意力。 我們非常喜歡的部分就在首屏下方,Jay 展示了一些公司的徽標,他曾與之合作建立信任。
此外,品牌令人驚嘆,採用出色的配色方案,使網站更具活力,同時保持相對乾淨的外觀。
注意:在英雄部分添加您的宣傳視頻,使您的頁面更具吸引力。
您可以使用這些強大的 Genesis 子主題中的任何一個來幫助自己製作一個專業的網站。
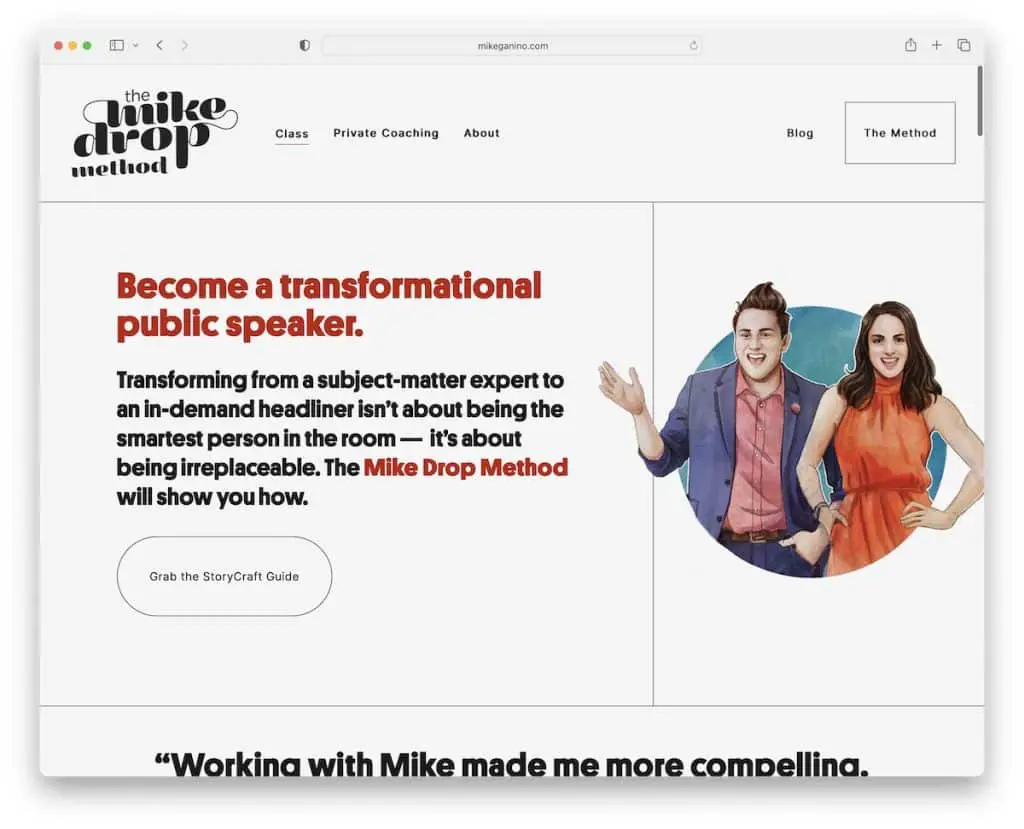
5.邁克·加尼諾
內置: Squarespace

Mike Ganino 是一個極簡且富有創意的公共演講者網站,具有令人驚嘆的滾動體驗,並由一些很酷的圖形增添趣味。
這個 Squarespace 站點還有一個左上角的彈出窗口來宣傳研討會和一個返回頂部的按鈕,因此您無需滾動。
我們還喜歡的另一件事是頁腳和頁眉都具有與底部相同的背景顏色,這使得外觀更加整潔。
注意:使用彈出窗口來宣傳您的服務、產品或訂閱表格。
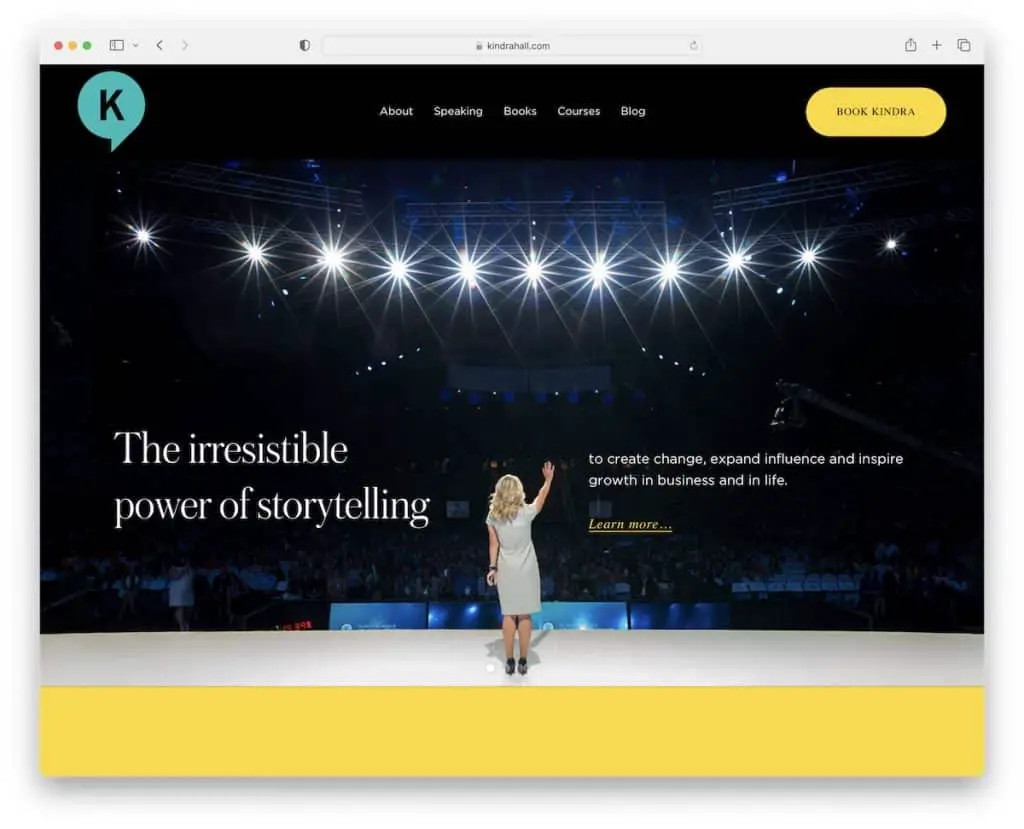
6.金德拉廳
內置: Squarespace

Kindra Hall 用帶有文本和鏈接的大滑塊激發了人們的興趣。 這個公共演講者網站有一個頂欄促銷,您可以按“x”關閉。
標題有簡單的導航和一個對比鮮明的 CTA 按鈕用於預訂。 該頁面在滾動的同時加載內容以獲得更好的觀看體驗,並有很大一部分用於註冊 Kindra 的時事通訊。
注意:在標題中添加 CTA 按鈕可以提高點擊率。
7. 菲爾·瓊斯
內置:元素

菲爾·瓊斯 (Phil Jones) 是帶有英雄視頻的公眾演講者網站的另一個出色示例。 但它在英雄下方也有這種很酷的打字機文字效果,讓第一次體驗更加扣人心弦。
浮動導航欄是極簡主義的,但具有所有必要的快速鏈接。
此外,Phil Jones 擁有最豐富的頁腳之一,其中包含附加信息、博客鏈接、社交媒體、訂閱表格等。
注意:一個簡單的(打字機)文本效果可以為您的專業網站增添更多活力。
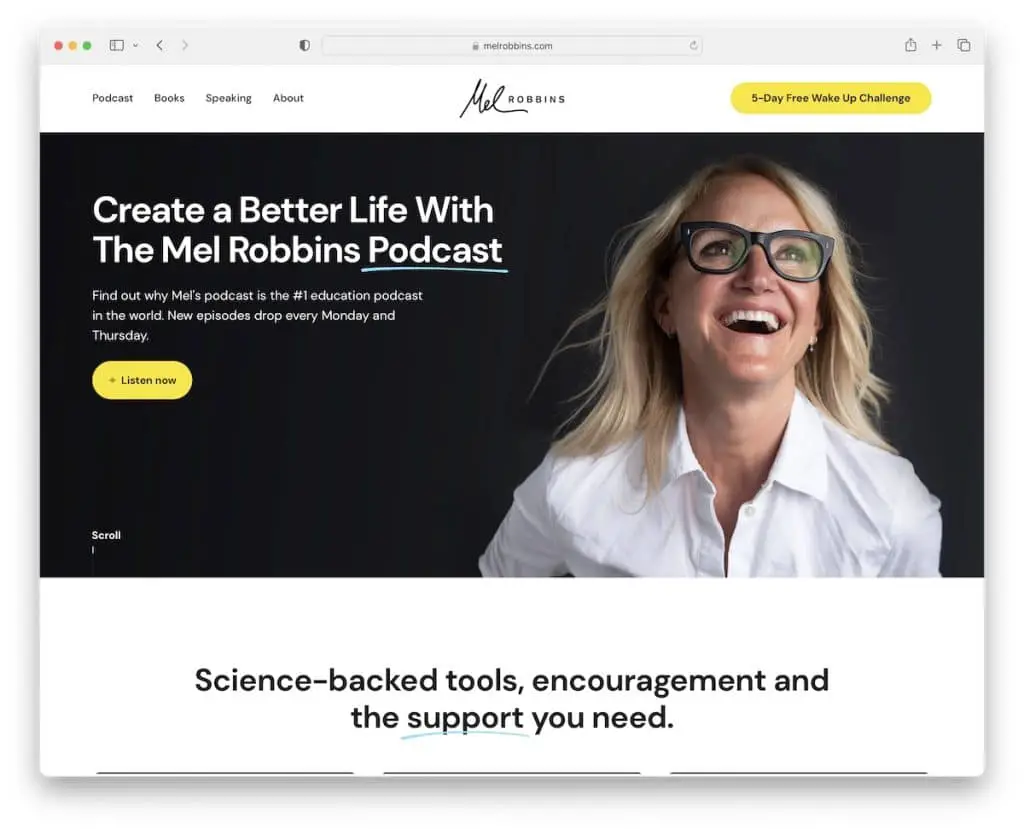
8.梅爾·羅賓斯
內置: Webflow

讓梅爾羅賓斯的網站脫穎而出的第一件事是令人敬畏的品牌和黃色的使用。
此外,這位演講者的網站使用的標題會在您開始滾動時消失,但會在向後滾動時重新出現,這有助於改善用戶體驗。
更重要的是,分段主頁採用巧妙的講故事方式,使閱讀起來更加精彩。
注意:使用消失/重新出現的標題使滾動體驗更整潔。
您還將享受來自不同行業的所有這些令人驚嘆的 Webflow 網站。
9. 安德魯·戴維斯
內置:Ruby On Rails

Andrew Davis 是一個充滿活力的網站,非常注重細節,尤其是引人注目的粉紅色 CTA 按鈕。
它有一個頂部欄通知、一個下拉菜單、嵌入式視頻和 Twitter 提及(而不是傳統的推薦)。 多個小金塊散佈在整個網站上,以不斷提醒您安德魯的優質工作。
最後,淺色頁眉和深色頁腳可以很好地協同工作。
注意:敢於使用鮮豔的顏色創建 CTA 按鈕,使它們更受歡迎。
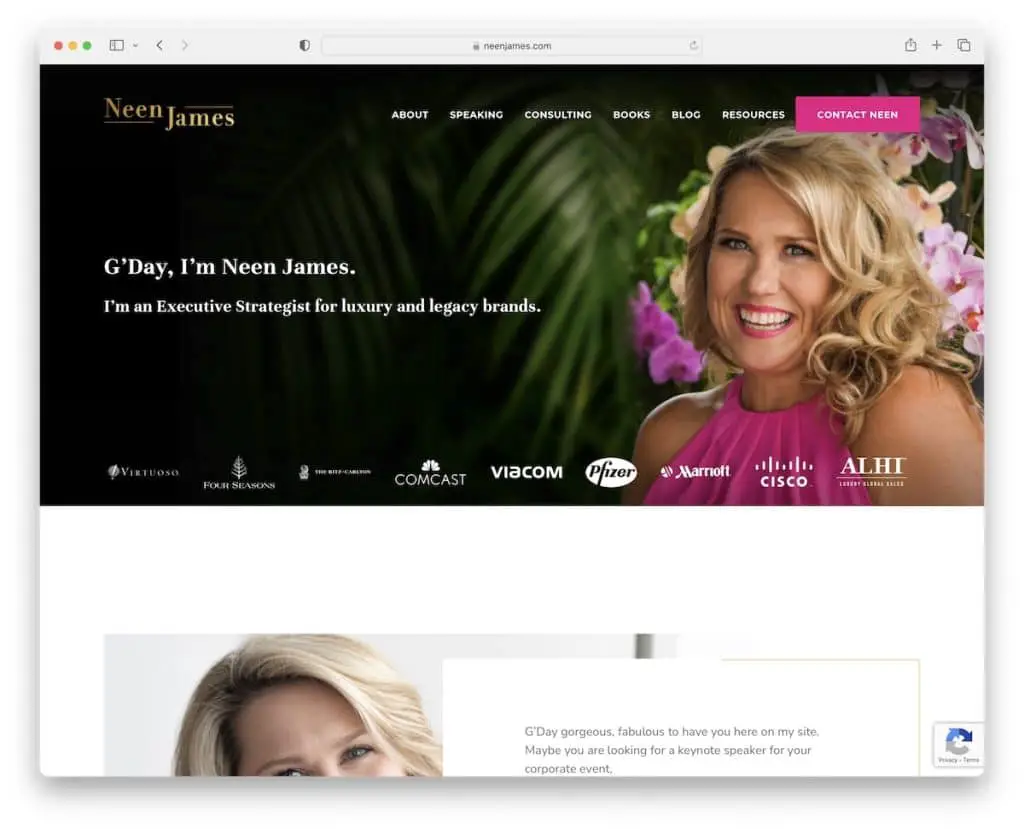
10. 內恩·詹姆斯
內置:顯著主題

Neen James 用橫幅和一些文字歡迎您來到她的在線世界,讓您快速了解她的所作所為。
結合公司徽標是一項戰略舉措,可以立即了解該國一些最大的企業使用 Neen 的服務。 但也有一些公司分享他們的反饋的推薦標誌。 社會證明!
注意:通過將客戶推薦/評論整合到您的公共演講者網站來建立對您服務的信任。

需要更多靈感? 然後檢查這些突出主題示例。
11.斯科特·麥凱恩
內置: Divi

Scott McKain 希望大家看到的是他在頂部欄中宣傳的電話號碼。 其中,與標題統一,都粘在屏幕頂部。
接下來是一段宣傳視頻,其中包含一條總結斯科特目標的簡單信息。
雖然主頁上只有一個客戶推薦,但這個公共演講者網站擁有大量客戶徽標,足以了解 Scott McKain 的影響力有多大。
注意:如果您想在通知、聯繫方式等方面增加亮點,請使用頂部欄。
不要忘記查看其他使用 Divi 主題的優秀網站,看看它有多強大。
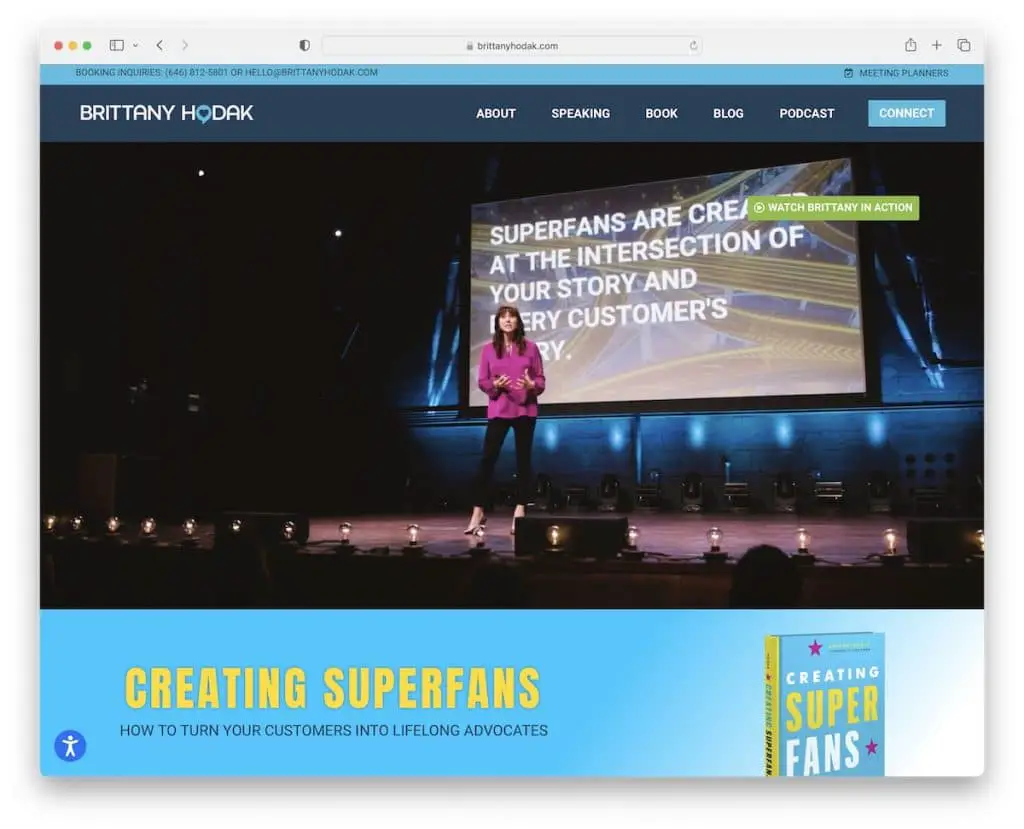
12.布列塔尼霍達克
內置:元素

是的,視頻在公共演講者網站上很受歡迎,Brittany Hodak 是視頻有效的另一個證明。
英雄視頻僅使用 CTA 按鈕打開燈箱視頻,無需離開當前頁面即可觀看 Brittany 的動作。
除了多個 CTA 按鈕、程序詳細信息和客戶評價的手風琴外,該站點還在主頁上有一個聯繫表,因此感興趣的每個人都可以立即取得聯繫。
注意:在主頁上集成聯繫表。
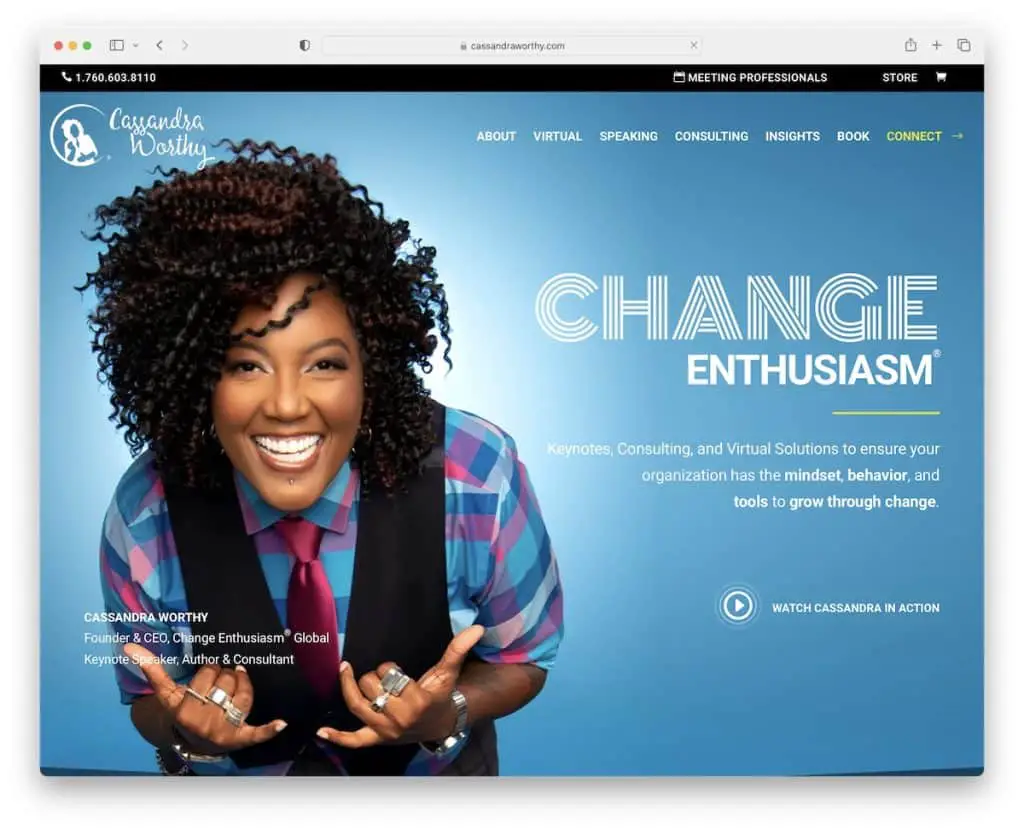
13.卡桑德拉沃西
內置: Divi

您始終可以通過浮動標題和頂部欄訪問 Cassandra Worthy 網站上的所有內容。
您可以按播放按鈕觀看(燈箱)視頻,而不是使用 CTA 在英雄部分宣傳她的服務。
Cassandra 的公共演講者網站也有各種動畫和大量深色背景部分,給人一種更高級的感覺。
注意:引入燈箱功能,使訪問者無需離開頁面即可查看內容。
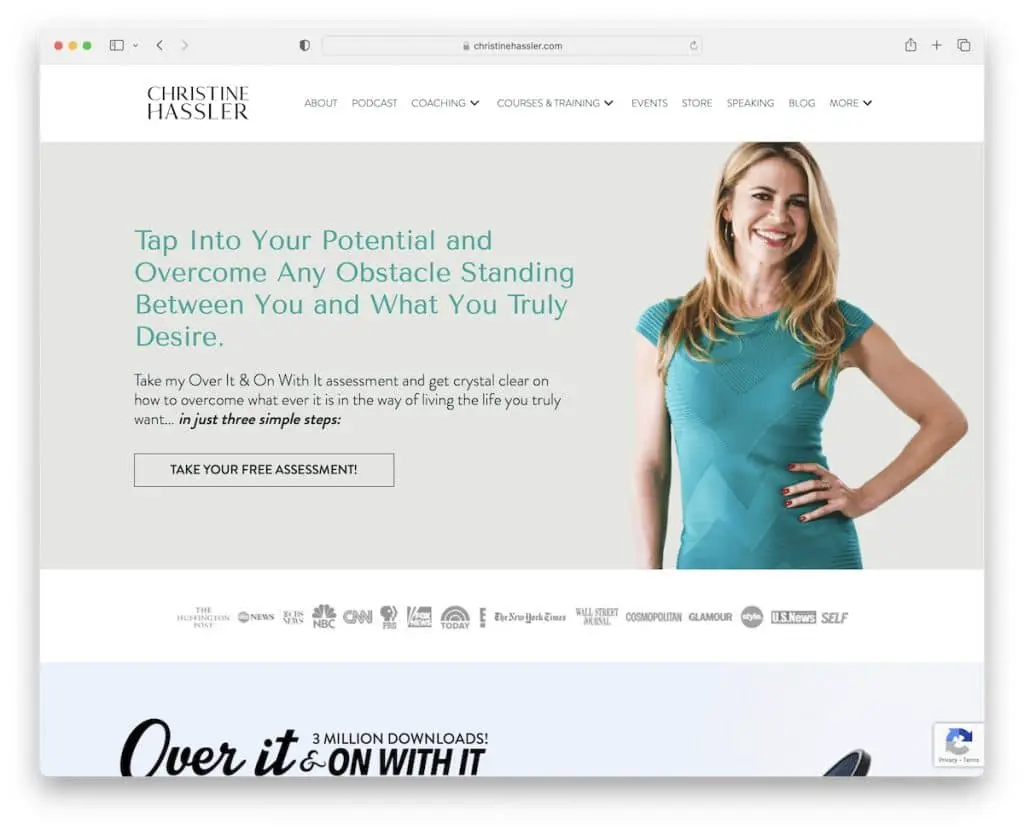
14. 克里斯汀·哈斯勒
內置:Beaver Builder

登陸 Christine Hassler 的網站幾秒鐘後,彈出窗口打開,提供免費產品以換取電子郵件。
基本的頁眉和頁腳與內容豐富的主頁相得益彰。
此頁面與其他頁面的不同之處在於包含一個音頻播放器,您可以在現場收聽。 但如果有興趣,它也有一個 CTA 可以訪問其他播客劇集。
注意:如果您還運行播客,請確保內置播放器,這樣粉絲無需訪問第 3 方平台即可收聽。 這也意味著您在網站上停留的時間更長,跳出率更低。
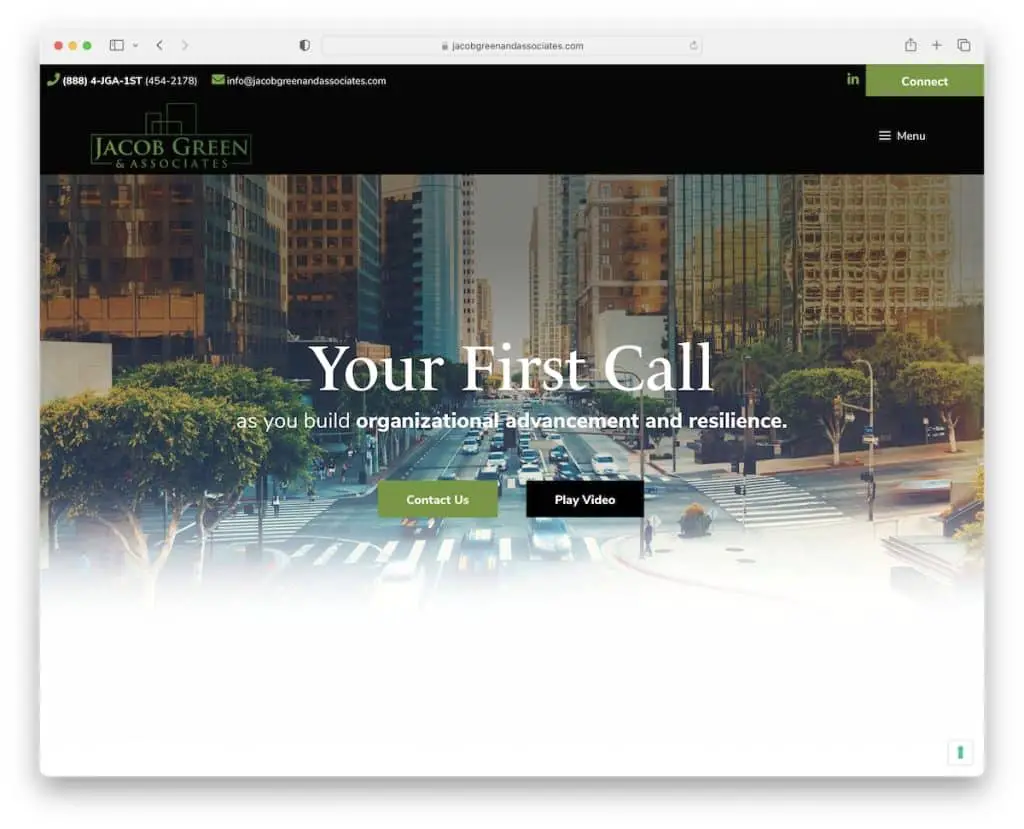
15. 雅各布·格林
內置:GeneratePress

Jacob Green 有一個現代的單頁網站設計,帶有漢堡菜單(適用於較小的屏幕),可以帶您從一個部分到另一個部分(如果您不想滾動)。 頁眉/菜單浮動,因此您不必滾動到頂部,這對於單頁網站來說是一大優勢。
此外,您會在首屏上方找到兩個 CTA 按鈕,用於聯繫人和觀看燈箱視頻。
注意:使用漢堡菜單圖標進行移動導航以使其更有條理。
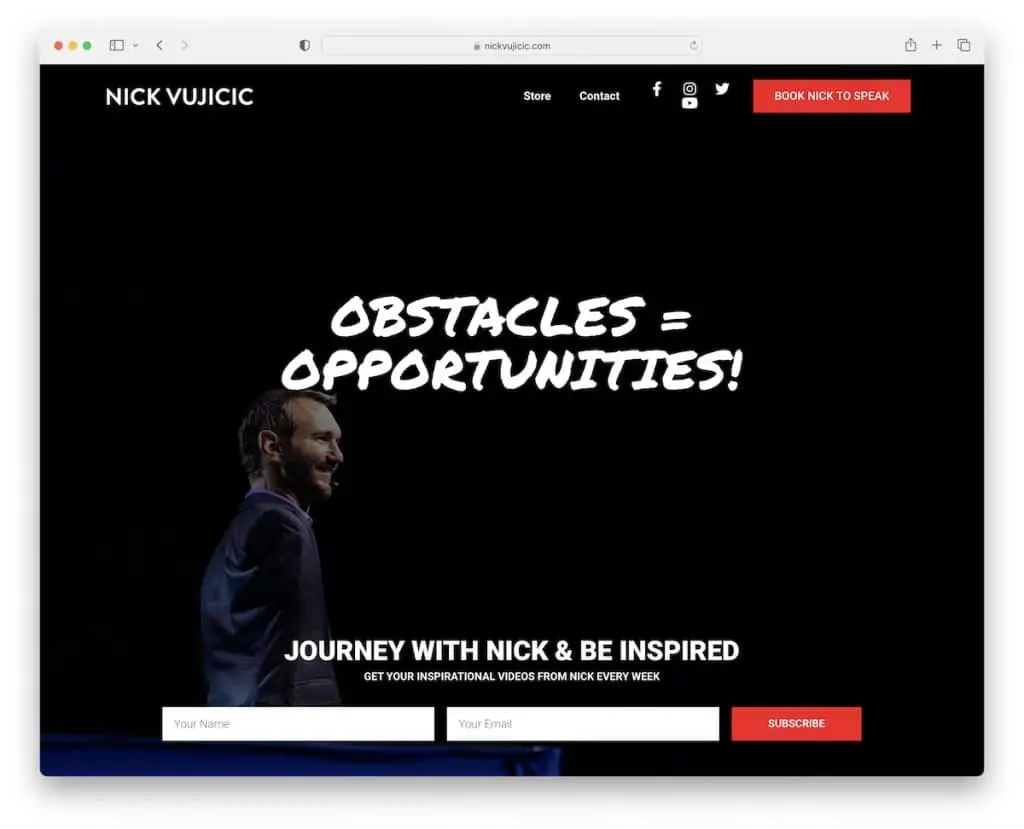
16.尼克·胡哲
內置:元素

尼克·胡哲 (Nick Vujicic) 通過全屏視頻背景、文本和時事通訊訂閱表格將英雄部分提升到一個新的水平。
這個公共演講者網站還使用了透明的標題來使外觀更簡潔。 導航欄包含社交媒體圖標和用於立即採取行動的預訂 CTA 按鈕。
注意:使用全屏英雄視頻背景對訪問者產生強烈影響。
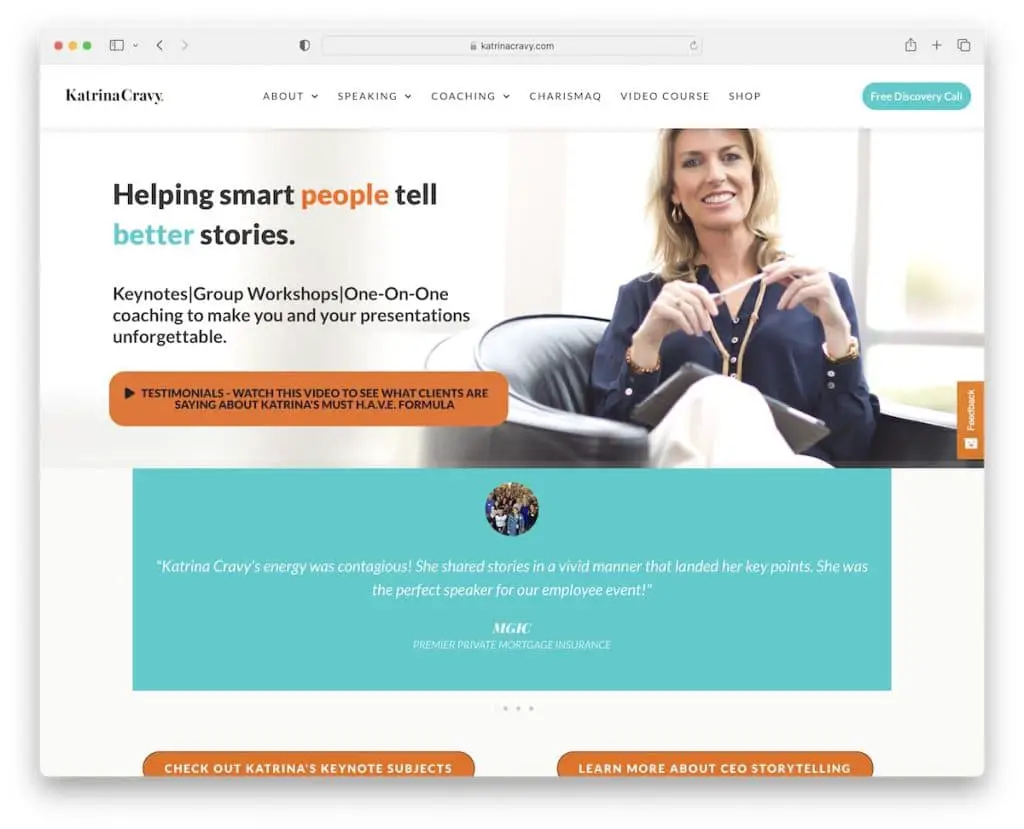
17. 卡特里娜颶風
內置:元素

Katrina Cravy 擁有我們在創建最佳公眾演講者網站集合時遇到的最簡單(閱讀時間最短)的主頁之一。
絕對突出的特點是,除了經典的推薦滑塊外,該頁面還有一個視頻,客戶可以在其中談論卡特里娜颶風的服務。
另一個方便的功能是粘性側邊欄反饋按鈕,用於收集訪問者的實時反饋。
注意:通過視頻推薦將社會證明提升到一個新的水平。
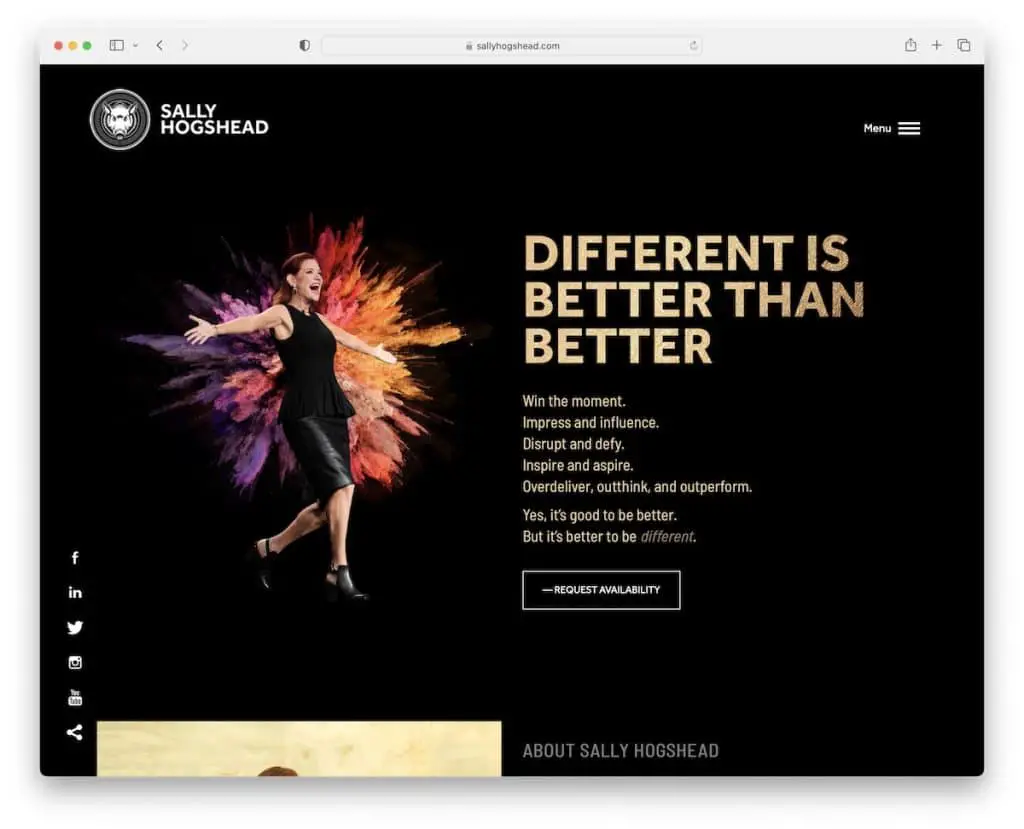
18. 莎莉·霍格黑德
內置:The7 主題

深色設計使這個公共演講者網站示例看起來更加高級和優雅。
該網站有一個帶動畫、滑塊和集成視頻的分區主頁,使其更具吸引力。
標題超級簡約,左側有徽標,右側有漢堡菜單。 雖然沒有標題,但 Sally Hogshead 的網站在左下角有粘性社交媒體圖標和一個返回頂部按鈕。
注意:當你所在行業的大多數網站都使用淺色設計時,你可以用深色的設計脫穎而出。
我們還使用 The7 主題創建了一個主要示例網站的擴展包。
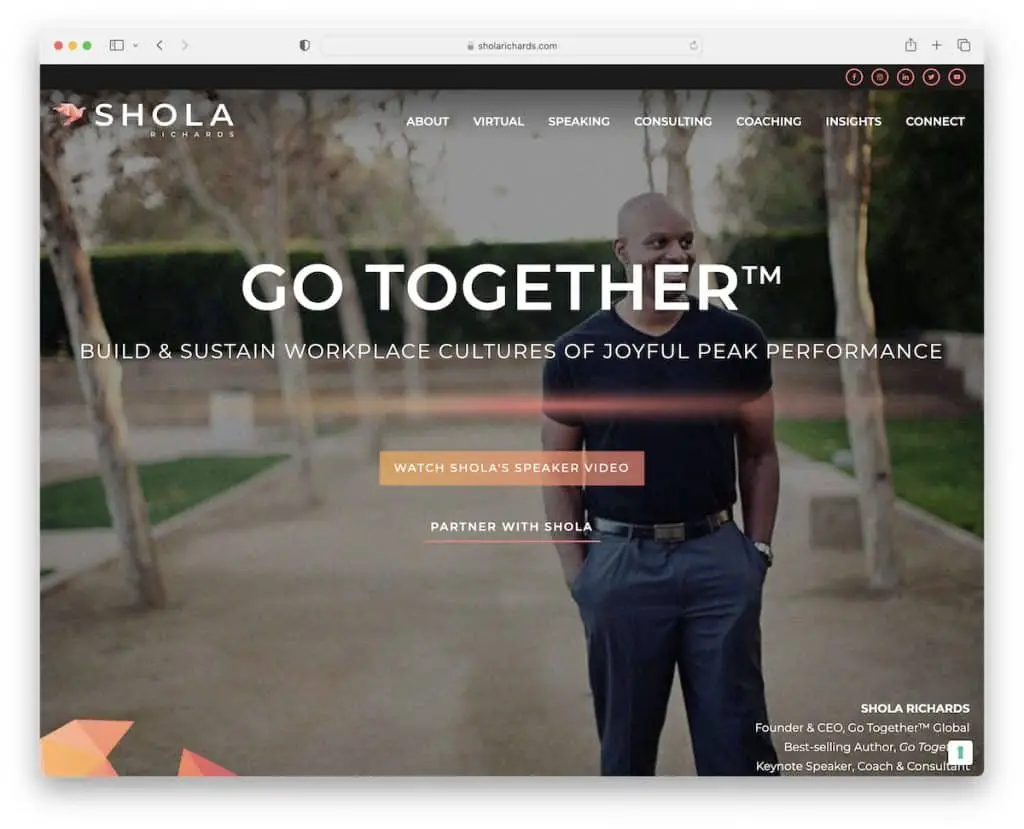
19. 肖拉·理查茲
內置: GeneratePress

各種背景,包括視差效果,使 Shola Richards 的頁面與眾不同。
頂部欄和標題都貼在屏幕上,因此導航和社交圖標始終可用。
雖然您可以閱讀所有內容並獲得有關演講和諮詢的必要信息,但您也可以觀看宣傳視頻以更好地了解 Shola 如何處理它。
注意:視差效果可以增加您網站的深度,使其更具吸引力和沈浸感。
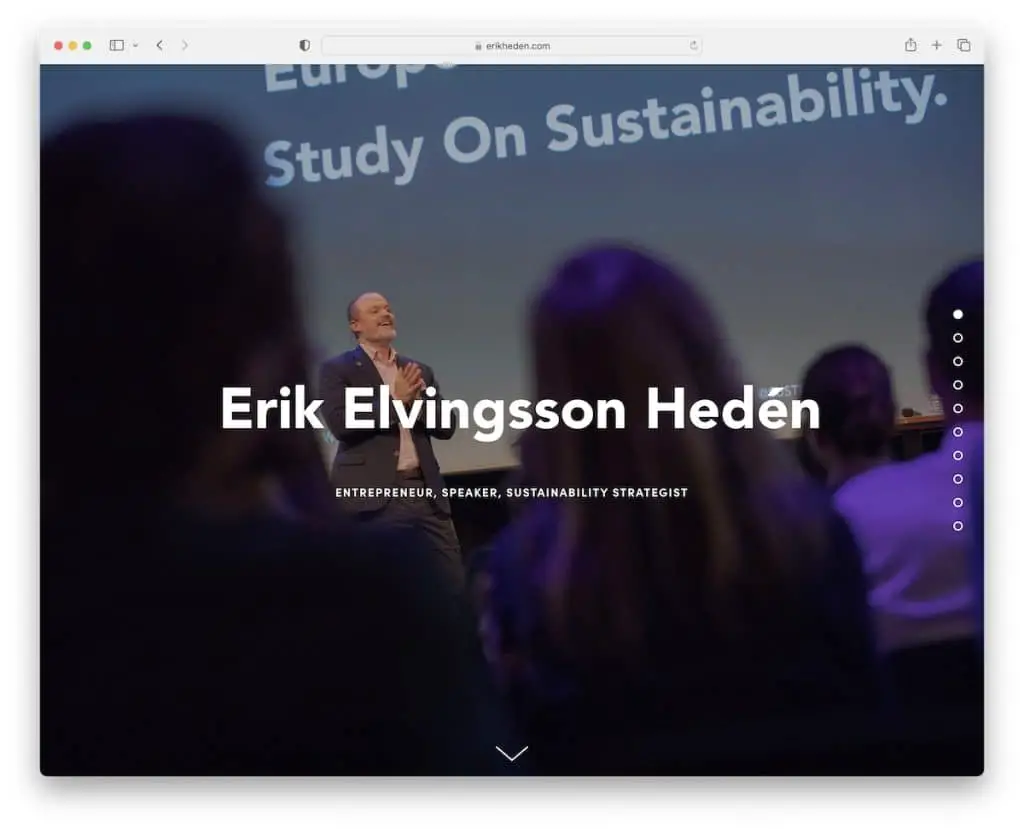
20.埃里克·埃爾文森·海登
內置: Squarespace

您想查看沒有標題或菜單的公共演講者網站嗎? Erik Elvingsson Heden 的是帶有側邊欄點導航的一流示例(當然,您也可以簡單地滾動它)。
但是,此頁面確實有頁腳,但更基本。
注意:如果您想堅持使用更簡單的單頁網站佈局,您可以跳過使用標題以獲得精煉外觀。
如果您喜歡這篇文章,請告訴我們。
