2022 年 20 個最佳鞋類網站設計理念
已發表: 2022-12-22您想在創建鞋類頁面之前檢查最好的鞋類網站設計示例嗎?
歡迎來到我們收集的精彩電子商務網站示例,這些示例從品牌網站到一般在線鞋店不等。
所有這些網站都具有響應式佈局和出色的導航功能,可在台式機和移動設備上提供出色的在線購物體驗。
但是你知道什麼是最好的嗎?
您可以使用最好的電子商務網站建設者之一或鞋子 WordPress 主題輕鬆快速地創建一個類似的頁面。 (無需編碼和設計技能!)
我們走吧。
最佳鞋類網站設計靈感
內置: Magento/Adobe Commerce

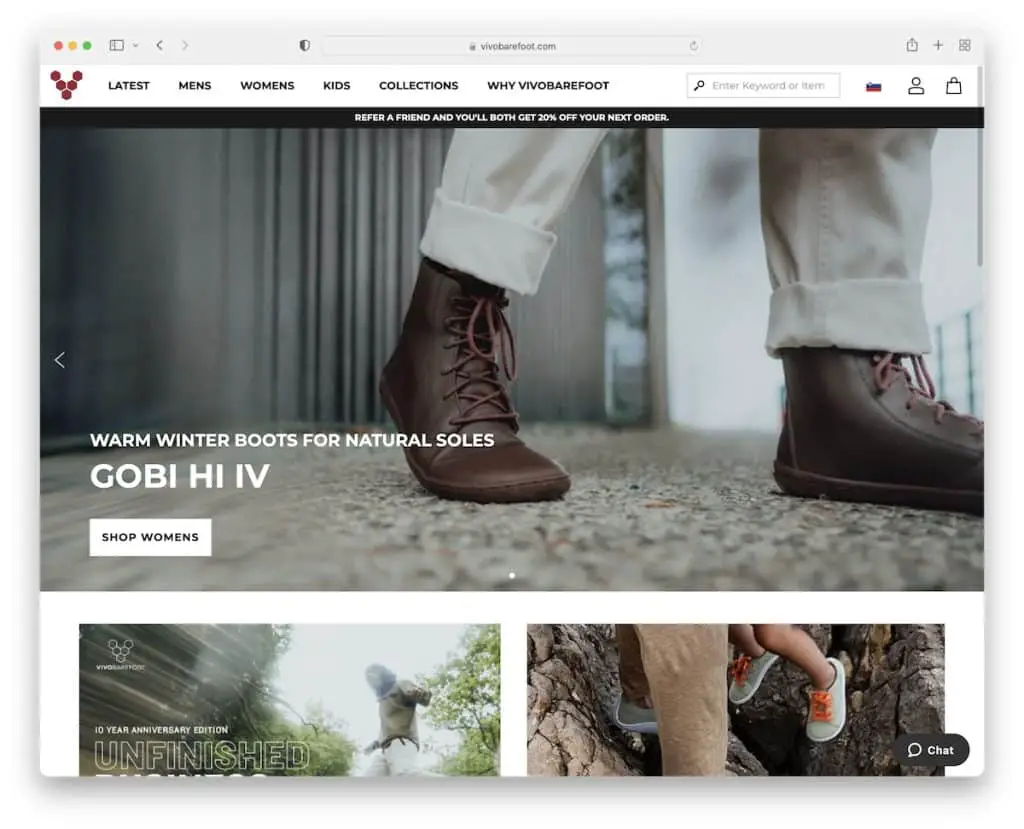
Vivobarefoot 有一個帶有大型菜單、搜索欄、貨幣/語言切換器、個人資料和購物車圖標以及通知欄的粘性標題。
它還具有一個帶有號召性用語 (CTA) 按鈕的滑塊、一個時事通訊訂閱表格和一個顯示他們正在使用的鞋子(帶有指向各個類別的鏈接)的方便旋轉木馬。
注意:Vivobarefoot 擁有強大的在線影響力和出色的故事講述能力,從而促進了銷售。
您也不想錯過我們的最佳 Magento 網站專用列表。
2.科迪
內置: Shopify

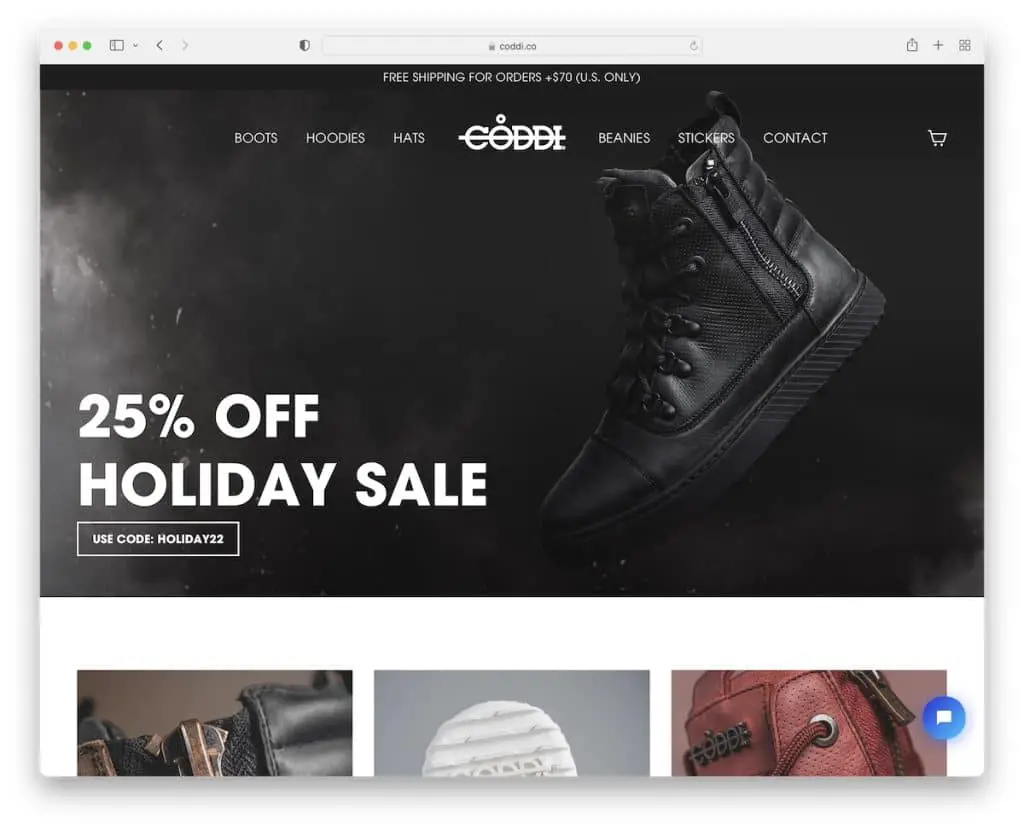
Coddi 有一個大的英雄形象,帶有透明的標題,使外觀更流暢。 還有一個免費送貨的頂部欄通知和右下角的實時聊天小部件。
有趣的是 Coddi 不使用頁腳。 這個乾淨的網站上的最後一件事是時事通訊訂閱表。
注意:集成實時聊天功能並使用它來幫助用戶,從而增加銷售額。
3. Xero鞋
內置: Elementor

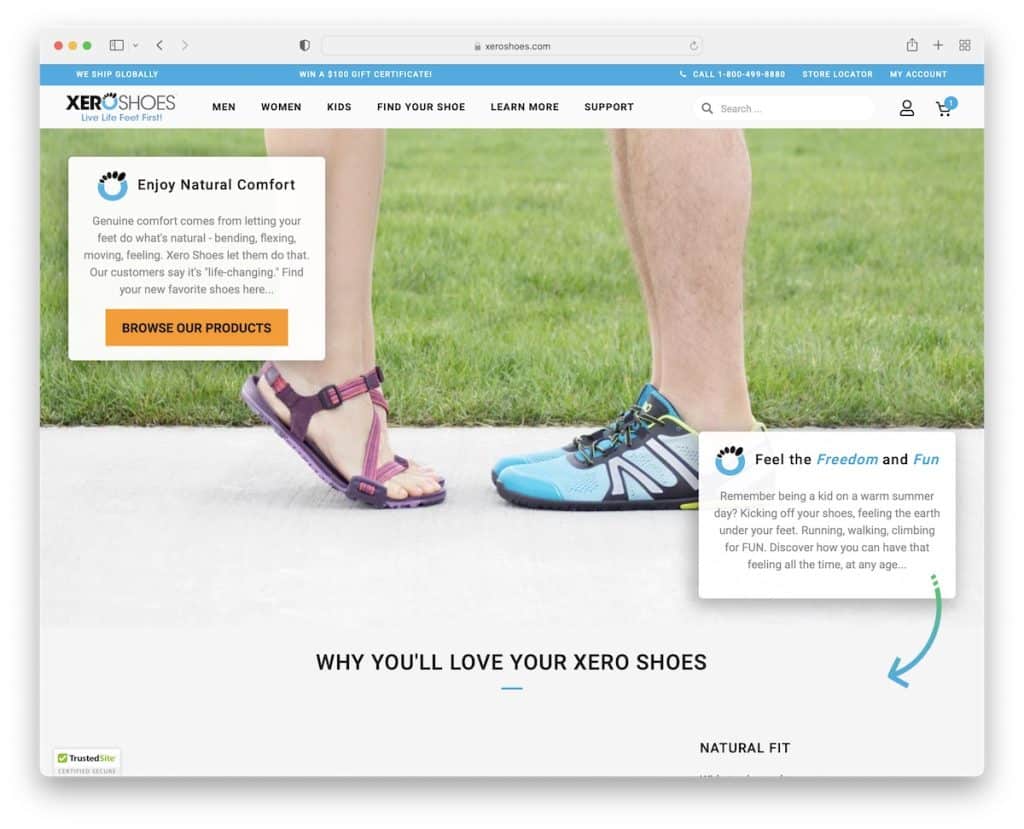
Xero Shoes 網站以一個彈出窗口開始,要求您選擇您所在的地區。 與 Vivobarefoot 一樣,Xero Shoes 也有一個浮動標題,因此您始終可以訪問菜單、搜索欄等。
我們非常喜歡在英雄部分使用向下箭頭,讓你想要滾動查看它指向的內容。
注意:如果您在不同地點有商店,請使用彈出式國家選擇。
如果您想使用 WordPress 構建您的鞋子網站,請查看我們廣泛的 Elementor 評論。
4.匡威
內置: Salesforce Commerce

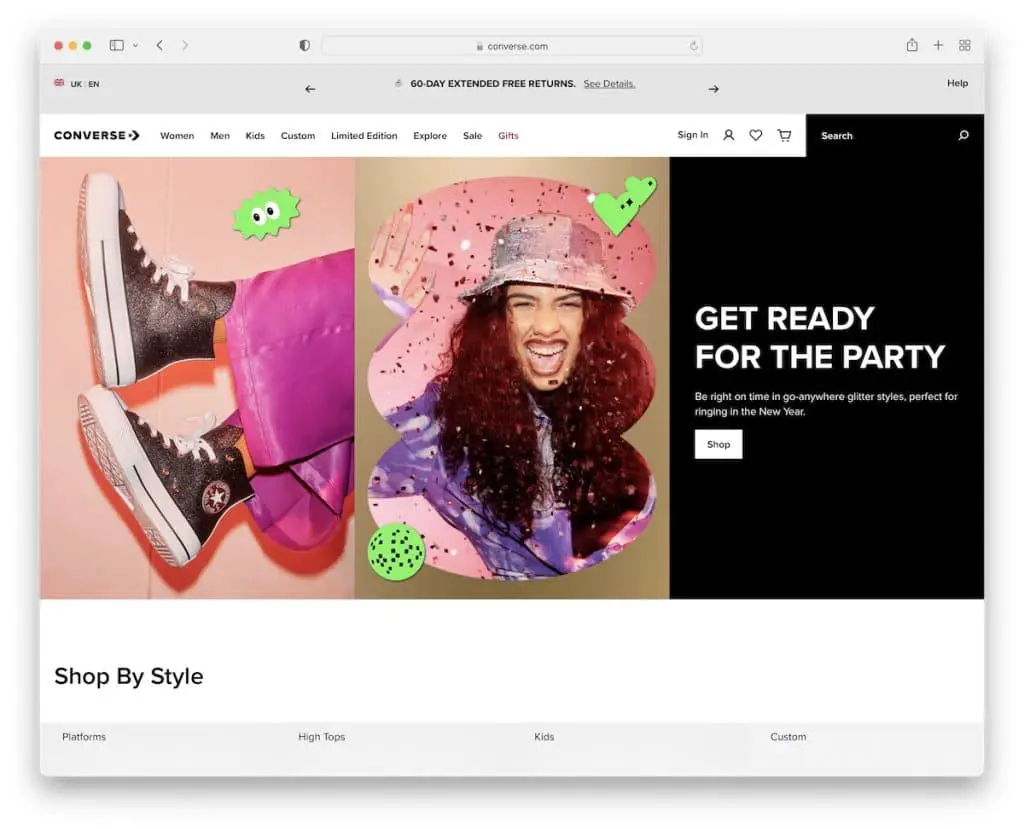
Converse 以語言選擇器拉開序幕,它可以打開本地網站以獲得更好的用戶體驗。
這個鞋類網站設計簡潔,帶有大圖像、懸停效果和 CTA 按鈕。 還有一個很酷的鞋子動畫可以使事情變得有趣。
此外,頁腳具有四列和多個小部件,如時事通訊、社交等。
注意:使用語言選擇器提供本地化體驗。
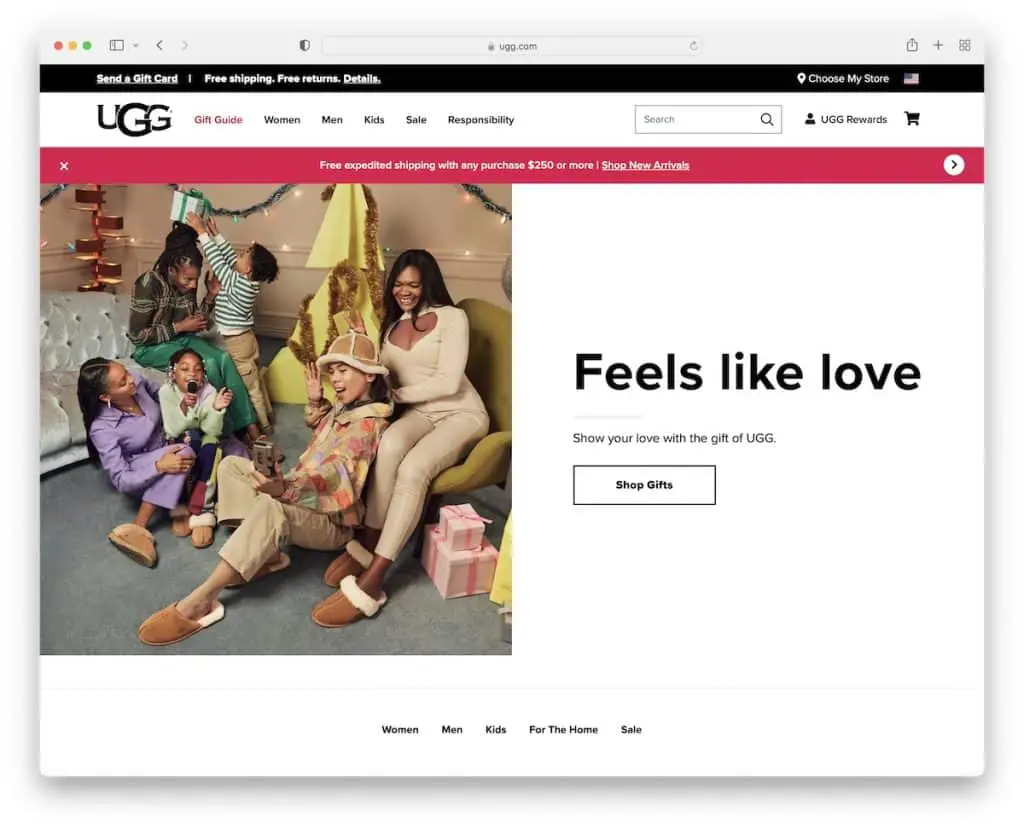
5.雪地靴
內置: Salesforce Commerce

UGG 有一個吸引人的分屏英雄設計,左邊是圖片,右邊是文字和 CTA。
該頁面有一個頂部欄、一個導航欄和一個滑動通知欄(您可以關閉),但只有菜單是浮動的。
極簡主義的感覺創造了愉快的購物體驗和產品瀏覽,幾乎沒有分心。
注意:使用通知欄進行免費送貨、特惠、銷售等。
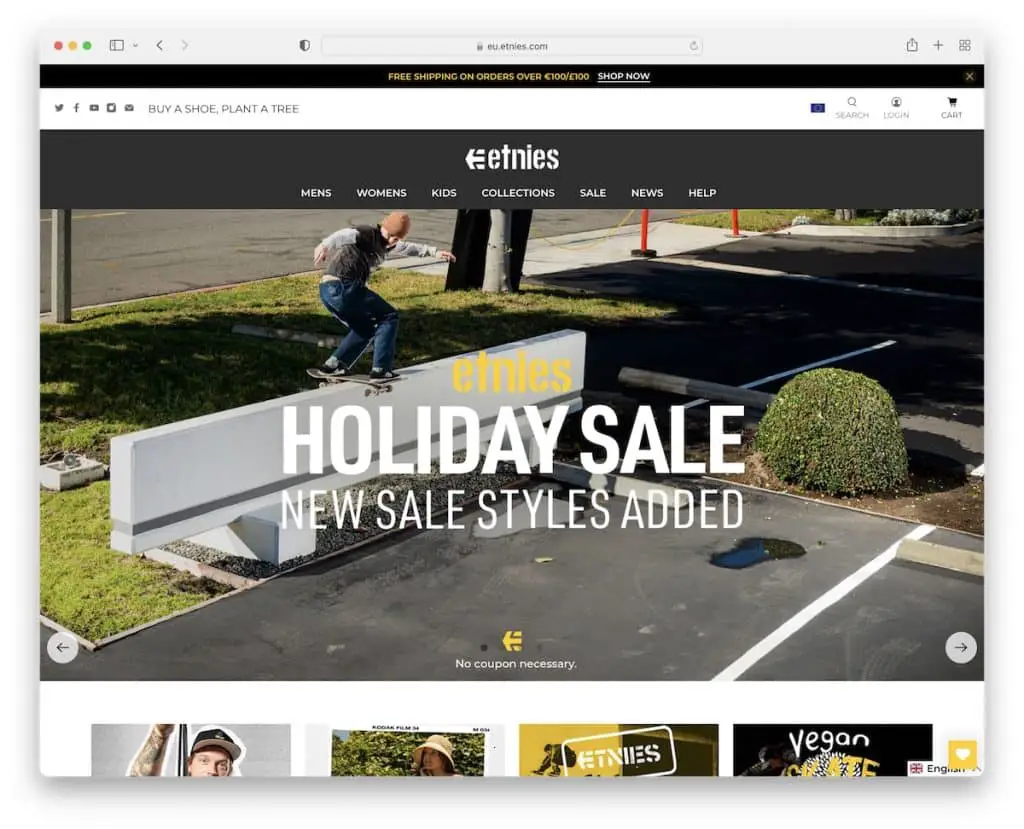
6. 埃特尼斯
內置: Shopify

Etnies 旨在通過促銷彈出窗口捕獲更多線索,您可以通過按“x”按鈕關閉該彈出窗口。
這個鞋類網站有一個大滑塊來宣傳交易、新產品掉落等。 粘性通知欄和導航始終存在,讓您更輕鬆地瀏覽網站。
最後,Etnies 還包括一個展示其最新項目的嵌入式視頻。
注意:如果您有一個團隊為您製作視頻,請確保將它們包含在您的頁面上。
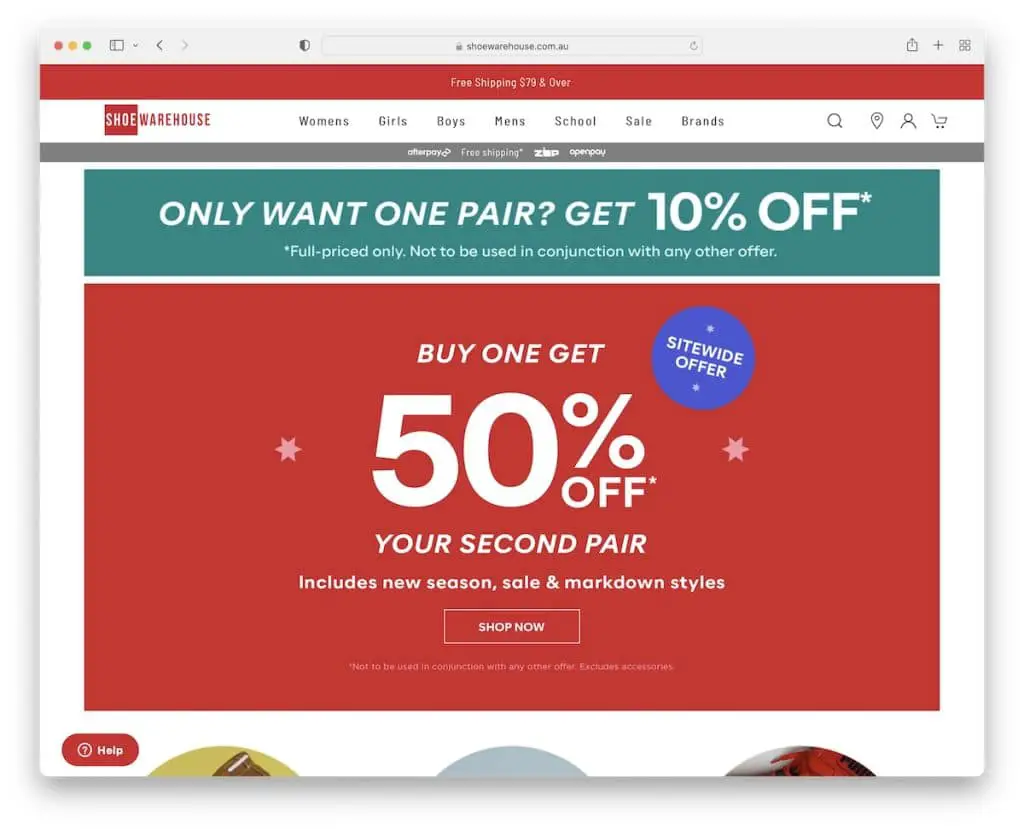
7.鞋庫
內置: BigCommerce

Shoe Warehouse 是一家更傳統的在線鞋店,擁有多個品牌。 該頁面有一個帶有文本的大橫幅和一個 CTA 來宣傳季節性交易(但他們也將其用於全年的其他優惠)。
Shoe Warehouse 也有圓形縮略圖,用於宣傳更受歡迎的類別,以及展示其頂級品牌的網格部分。
注意:通過首屏大橫幅宣傳您的特價商品、新產品投放或您正在進行的任何其他活動。
你需要更多的想法嗎? 然後看看這些終極 BigCommerce 網站。
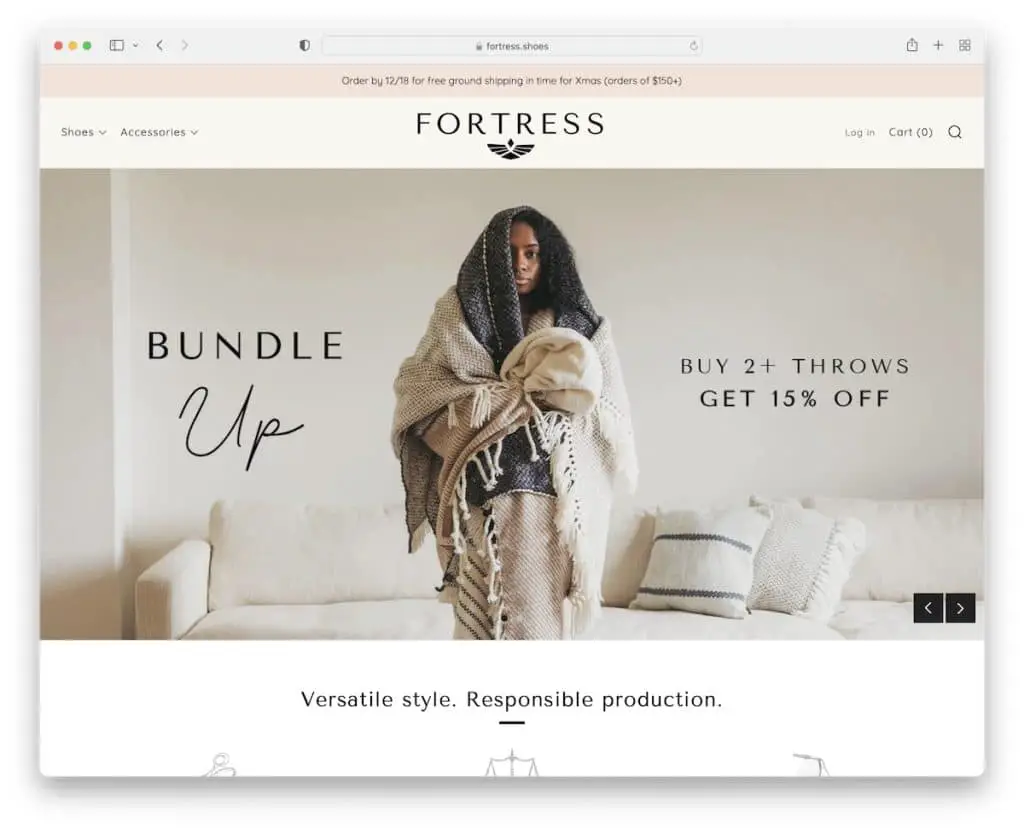
8.要塞
內置: Shopify

Fortress 是一個美麗而現代的鞋類網站,具有優雅的瀏覽體驗。 他們的滑塊不包含 CTA 按鈕,但每張幻燈片仍可點擊。
標題非常簡約,有一個大型菜單和一個搜索圖標,可以打開帶有搜索欄和主菜單的彈出窗口。
我們非常喜歡鞋匠介紹部分,它給人一種品質的即時印象。
注意:不要害怕展示品牌背後的團隊。
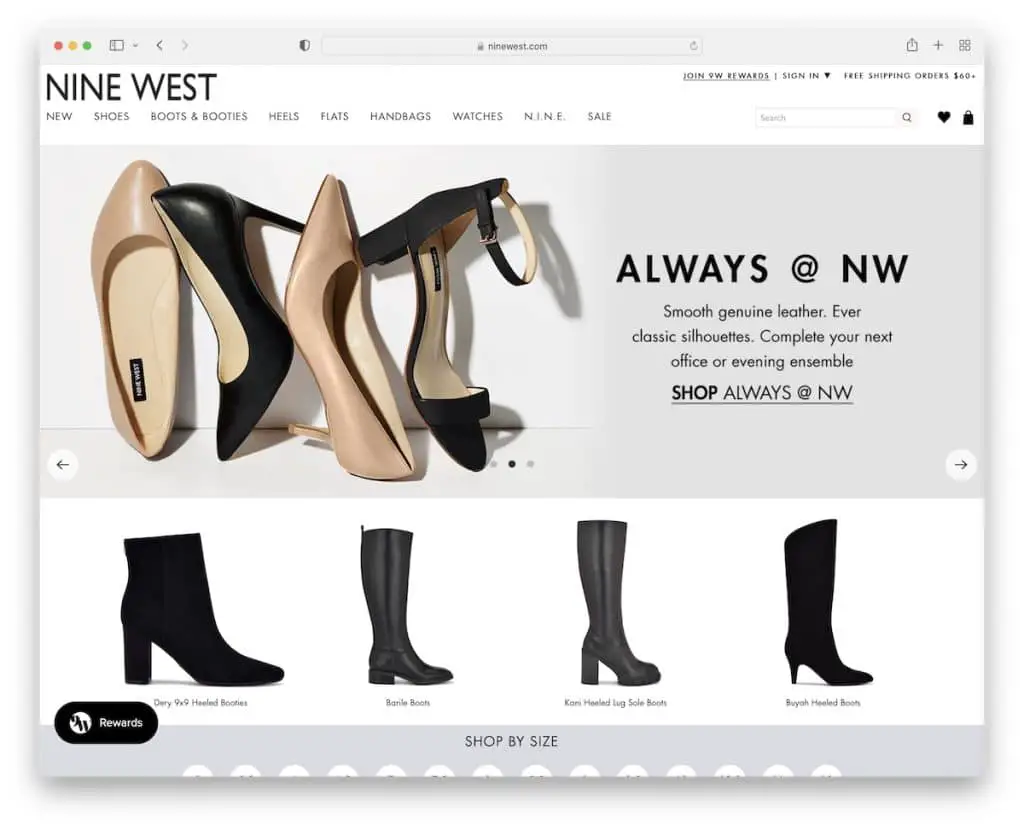
9. 九西
內置: Shopify

Nine West 收集帶有大型彈出窗口的電子郵件,提供即時折扣以換取電子郵件。
該頁面使用了一個非常大的通知欄,不容錯過。 雖然有多個部分,有或沒有動畫,但瀏覽起來愉快且不打擾。
一個方便的功能是“按尺碼購物”,只需單擊一下即可找到特定尺碼的所有鞋子。
注意:使通知欄(特價商品)足夠大以便容易被發現(但不要太大)。
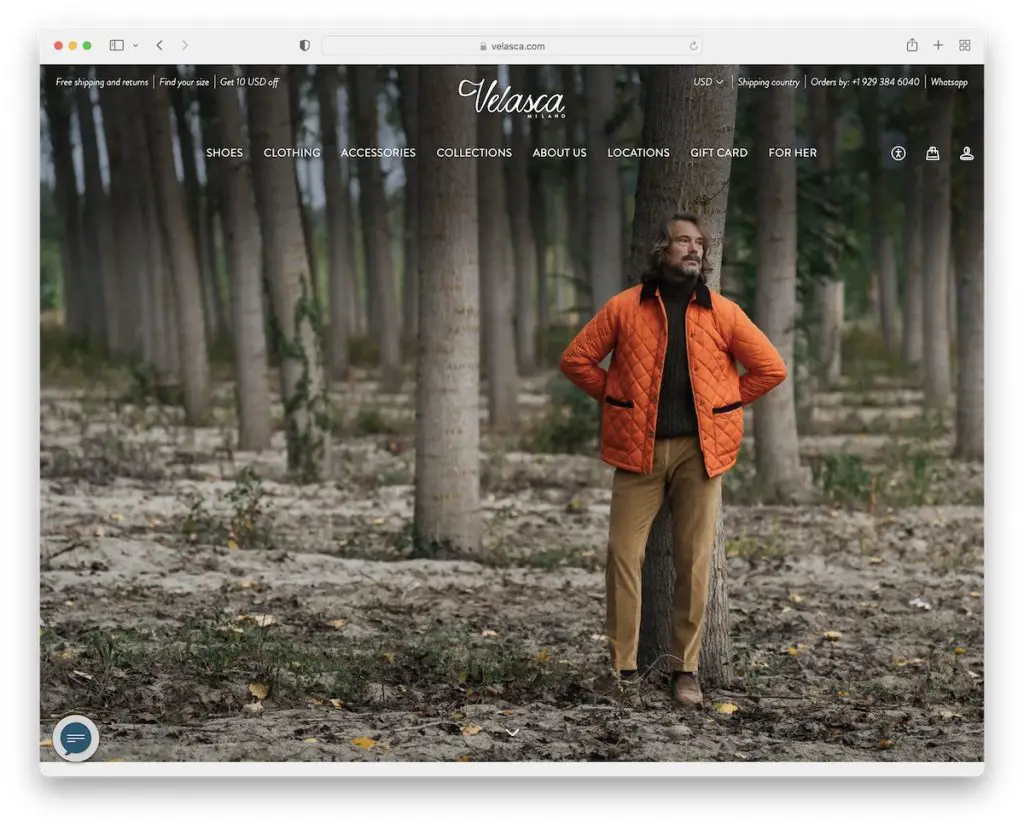
10.維拉斯卡
內置: Shopify

Velasca 的優雅體現在其響應式網頁設計中。 這是一個極簡主義的鞋類網站,首屏有全屏背景圖片,沒有文字或號召性用語。 標題是 100% 透明的,以創造更愉快的第一印象。
Velasca 在整合 Instagram 提要方面也做得非常好,其中包含他們的最新帖子。

注意:使用全屏圖像(僅)為英雄部分保持優雅和時尚。
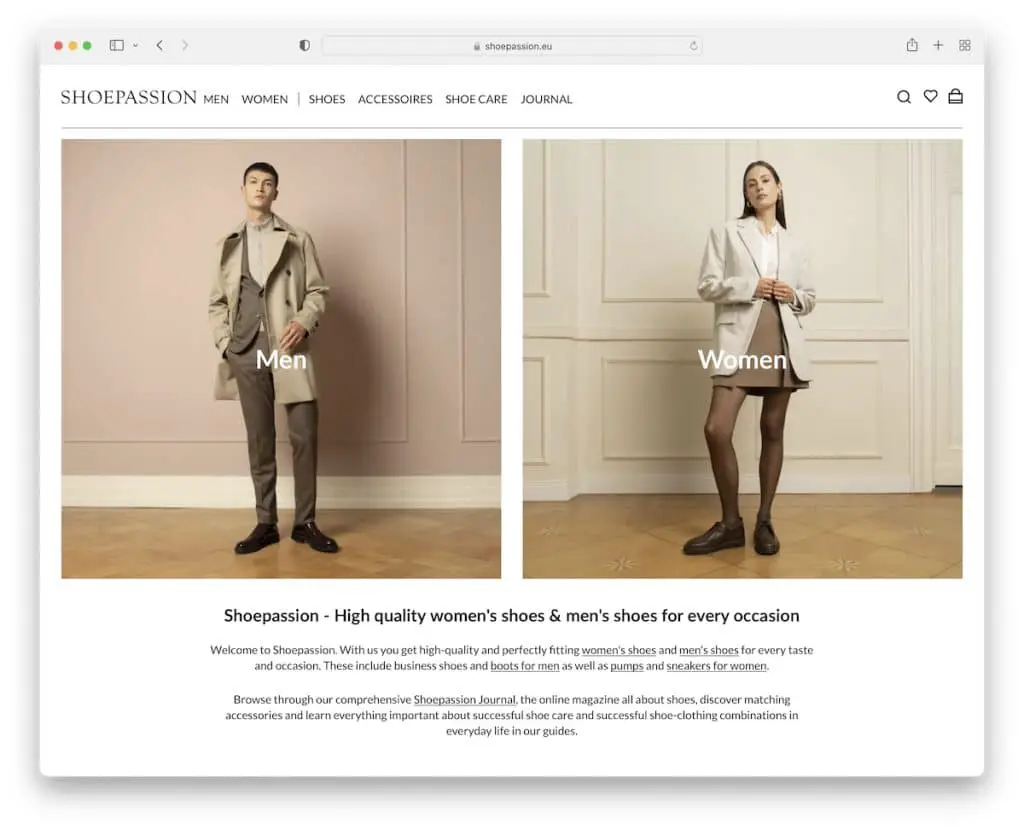
11. 鞋子激情
內置: Shopify

Shoepassion 的主頁非常簡單,有一個乾淨的標題、兩個並排的男女鞋橫幅和包含更多信息的手風琴。
頁腳具有多列,帶有附加鏈接、時事通訊訂閱、社交圖標和貨幣切換器。
注意:允許男性和女性客戶通過不言自明的橫幅找到合適的部分。
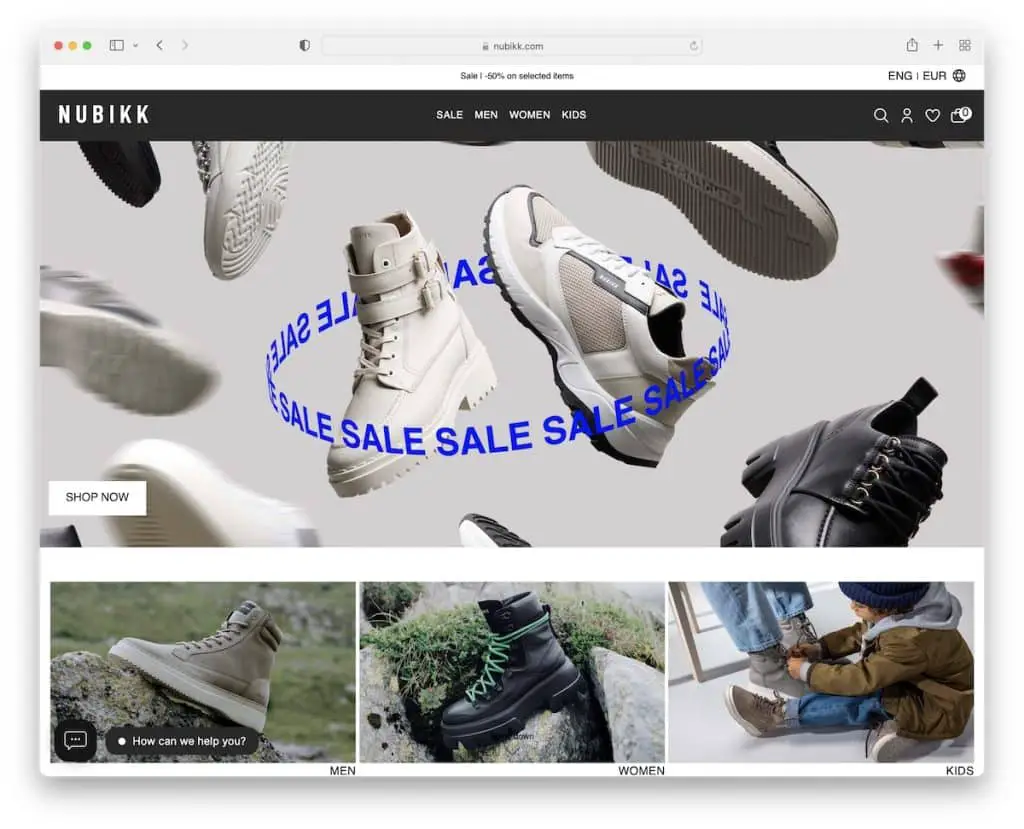
12.努比克
內置: Shopware

Nubikk 設計時尚,折疊上方有一個大橫幅,橫幅下方有三張圖片,將用戶帶到男鞋、女鞋和童鞋。
滑動頂部欄通知還具有語言和貨幣切換器,可讓在線購物更加愉快。
但 Nubikk 有另一個關於送貨、運輸和免費退貨的通知橫幅,將網站的上半部分和下半部分分開。
注意:告知潛在客戶免費送貨和快速交貨。
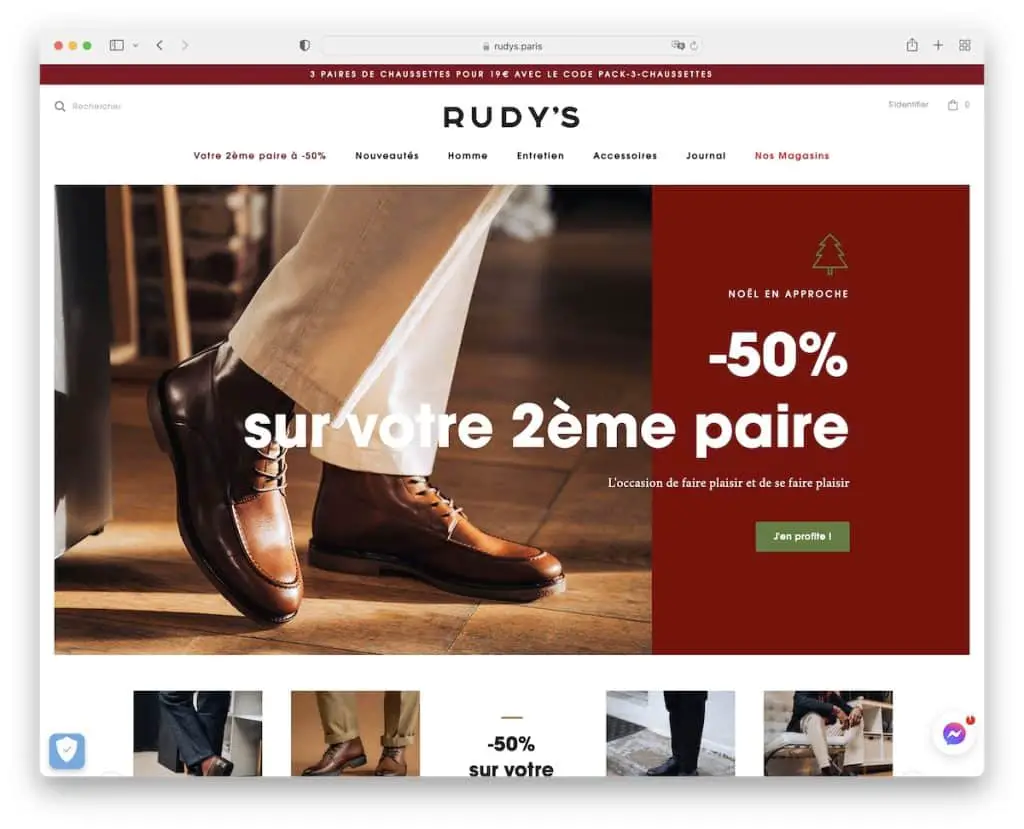
13. 魯迪的
內置: Shopify

Rudy 的鞋子網站保持設計簡潔明了,滑動頂部欄文本是唯一的移動元素。 (好吧,還有一件事——較大的圖像在懸停時開始放大。)
浮動標題是極簡主義的,但其方便的大型菜單非常實用。
Rudy's 還有一個用於快速聊天的 Facebook Messenger 按鈕。
注意:Facebook Messenger(我們不是都用它嗎?)是讓用戶與您取得聯繫的好方法。
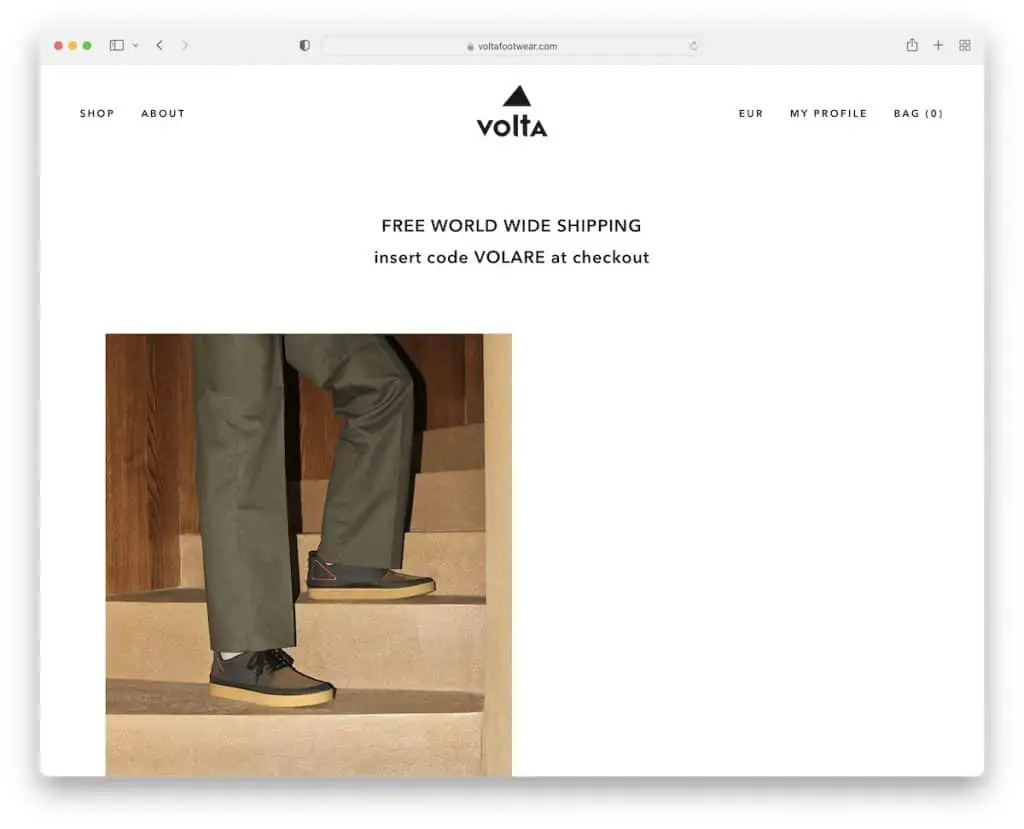
14.沃爾特
內置: Sage Starter Theme

Volta 的主要特徵之一是它們不會讓人覺得他們在試圖向您推銷任何東西。 他們讓一切都非常低調。
標題也是最乾淨的標題之一,就像網站的其餘部分一樣。 此外,頁腳幾乎不像傳統的頁腳。
此外,大、大膽、粘性的底部屏幕時事通訊訂閱橫幅不容錯過。
注意:如果您的目標是極簡主義外觀,請將其應用於內容使用、頁眉和頁腳。
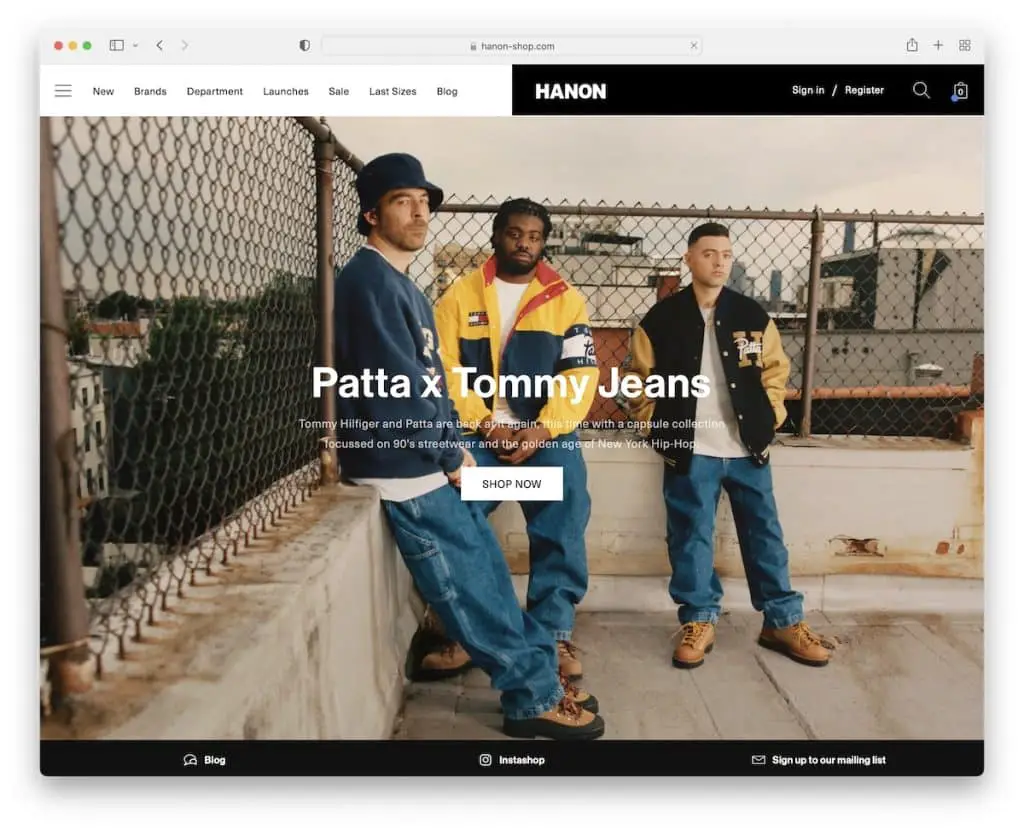
15.哈農
內置: Shopify

Hanon 是一個很棒的運動鞋、鞋子和服裝網站,擁有我們見過的最好的標題之一。 半白半黑的佈局看起來很酷,而且很吸引人。
然後,Hanon 使用大型英雄形象來宣傳帶有文字和 CTA 的新產品。
此外,他們在屏幕底部還有另一個浮動元素/欄,用於宣傳他們的博客、IG 商店和訂閱表格。
注意:嘗試在屏幕底部添加另一個粘性條(但要盡可能簡約)。
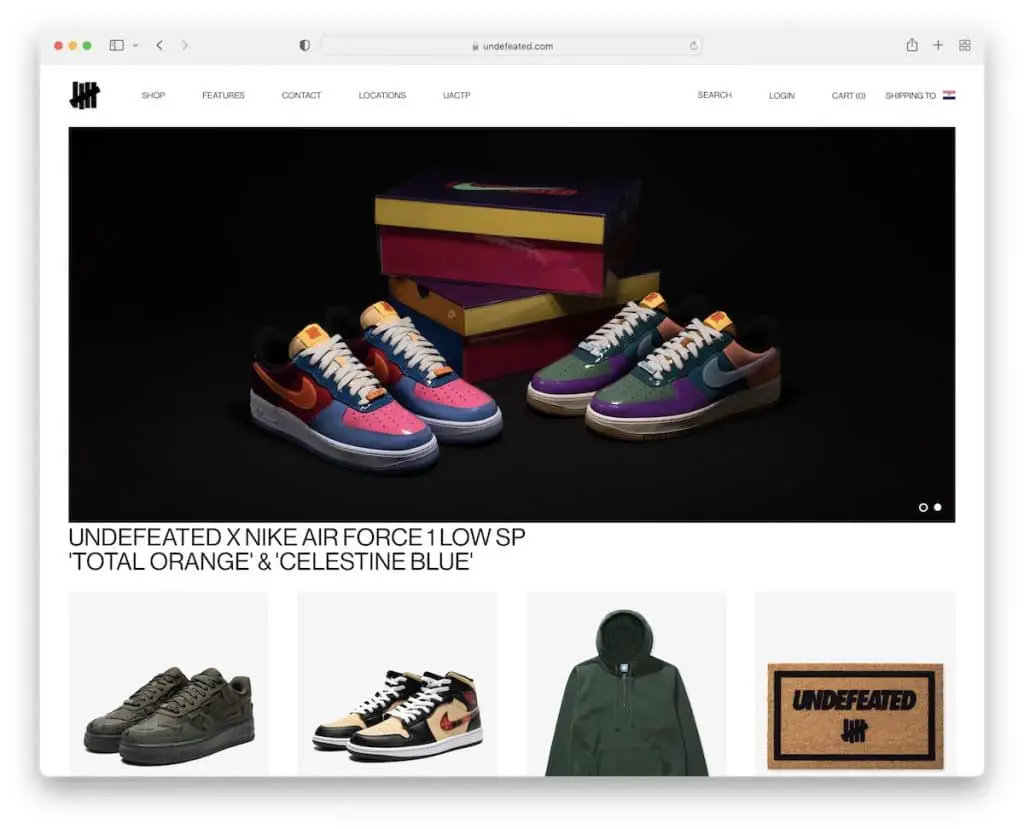
16. 不敗
內置: Shopify

Undefeated 是我們偶然發現的最簡單的主頁之一。 它有一個乾淨的頁眉、一個滑塊、四個產品的四個橫幅和一個與頁眉一樣乾淨的頁腳。
此外,Undefeated 選擇了盒裝佈局,這種佈局只能在較大的屏幕上顯示。
注意:保持您的主頁不復雜,但要有必要的鏈接以幫助訪問者快速找到他們需要的東西。
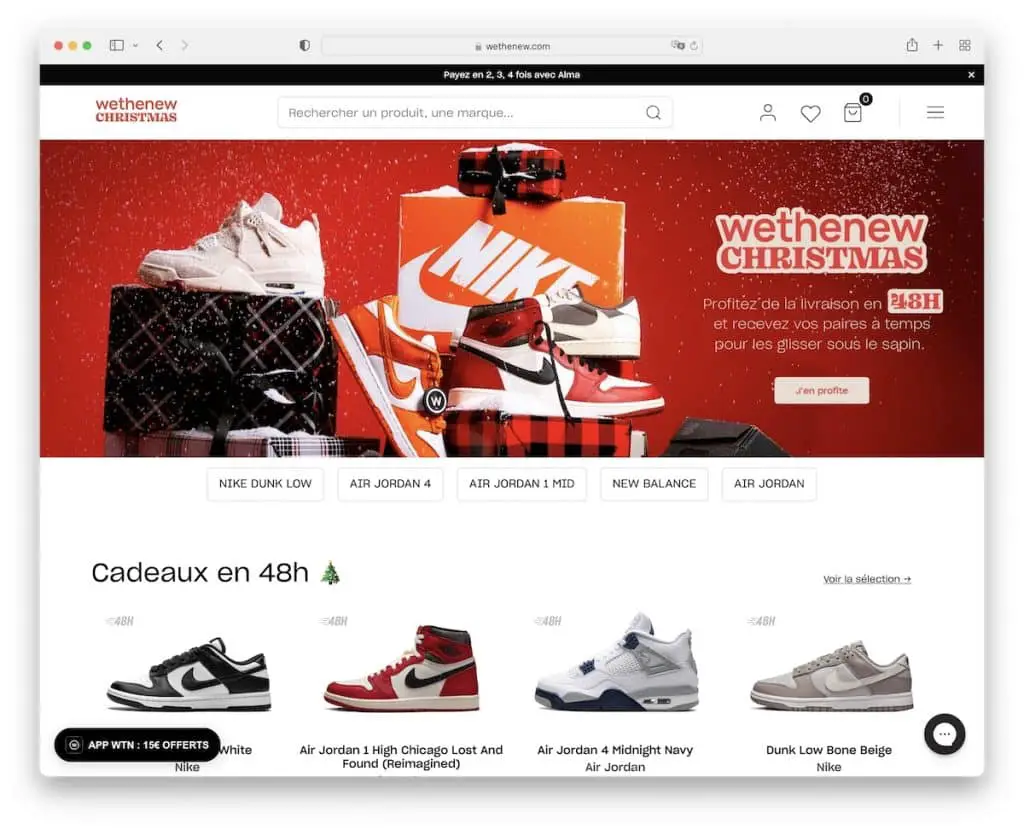
17. 我們新
內置: Shopify

Wethenew 為您提供了很多運動鞋供您翻閱,主頁上有三個輪播圖。 幸運的是,他們使用了足夠的空白來保持愉快的體驗。
標題很簡單,有一個漢堡菜單圖標和一個大搜索欄。 但頁腳包含豐富的小部件,包括 Trustpilot 評論、時事通訊訂閱、社交圖標和多個鏈接。
注意:使用漢堡包菜單圖標保持標題清潔。
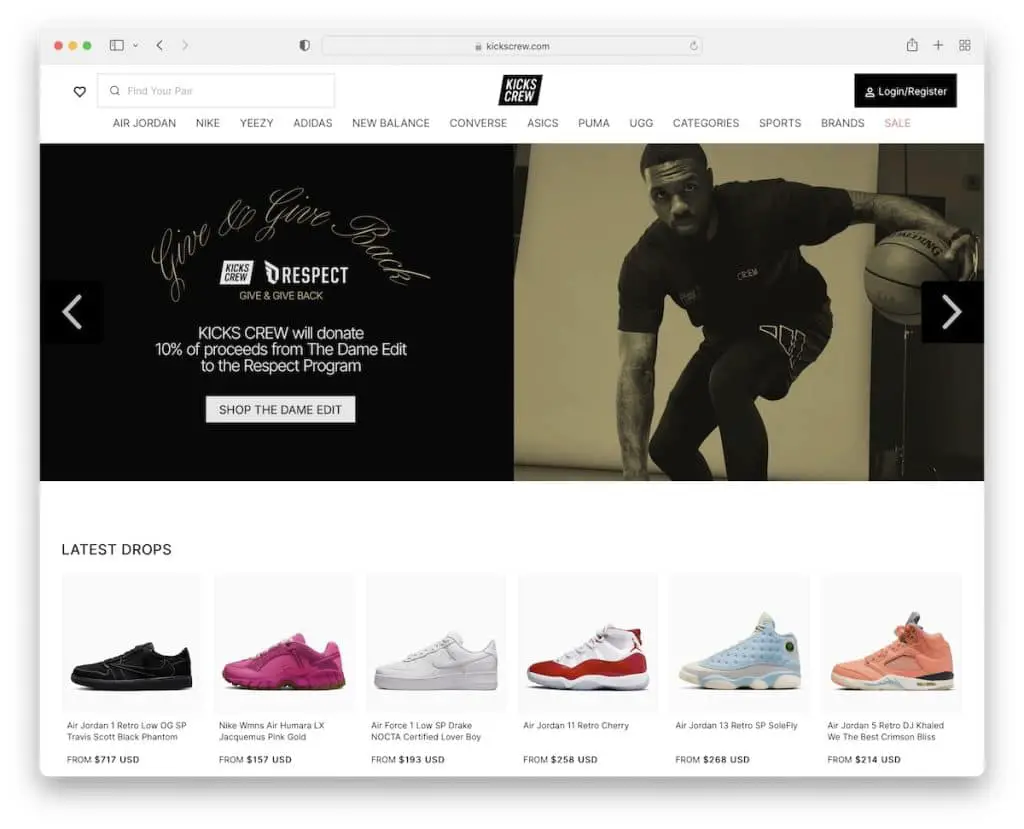
18. 螺旋螺絲
內置: Shopify

儘管 Kikscrew 是一個鞋類網站,主頁上有很多項目,但它們保持設計簡潔,以提供出色的滾動和瀏覽體驗。
這使訪問者無需進行額外搜索即可快速瀏覽最新的掉落和促銷商品。
當然,浮動標題始終可用於通過下拉導航或搜索欄找到更具體的內容。
注意:如果您在一個頁面上添加許多產品,請確保有足夠的空白。
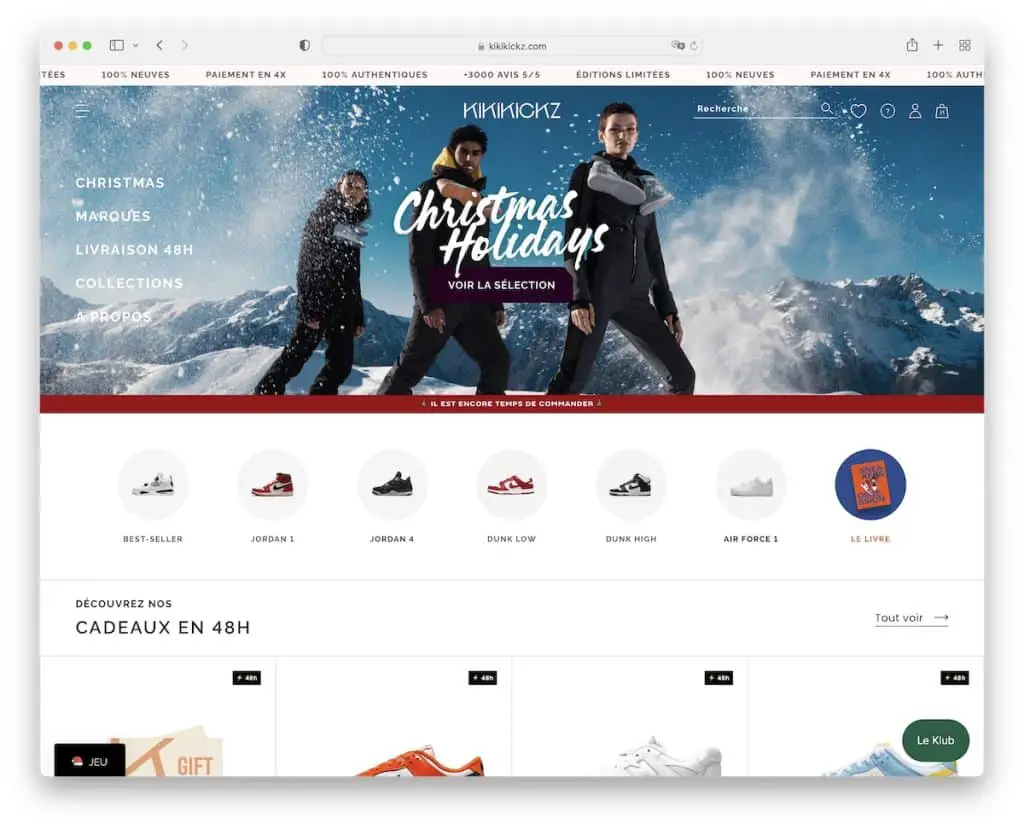
19. 奇奇奇克斯
內置: Shopify

Kikikickz 有一種更有趣的標題和站點導航方法。 菜單不在標題中,而是在側邊欄中,而且是透明的。 此外,它會在您將鼠標懸停在其上後立即展開。
但是,當您開始滾動並浮動在屏幕頂部時,標題會變得更加傳統。
我們還喜歡用於宣傳某些收藏的旋轉木馬和帶有通知的滑動頂部欄。
注意:模仿 Kikikickz 的導航方法,並以不同的方式做事。
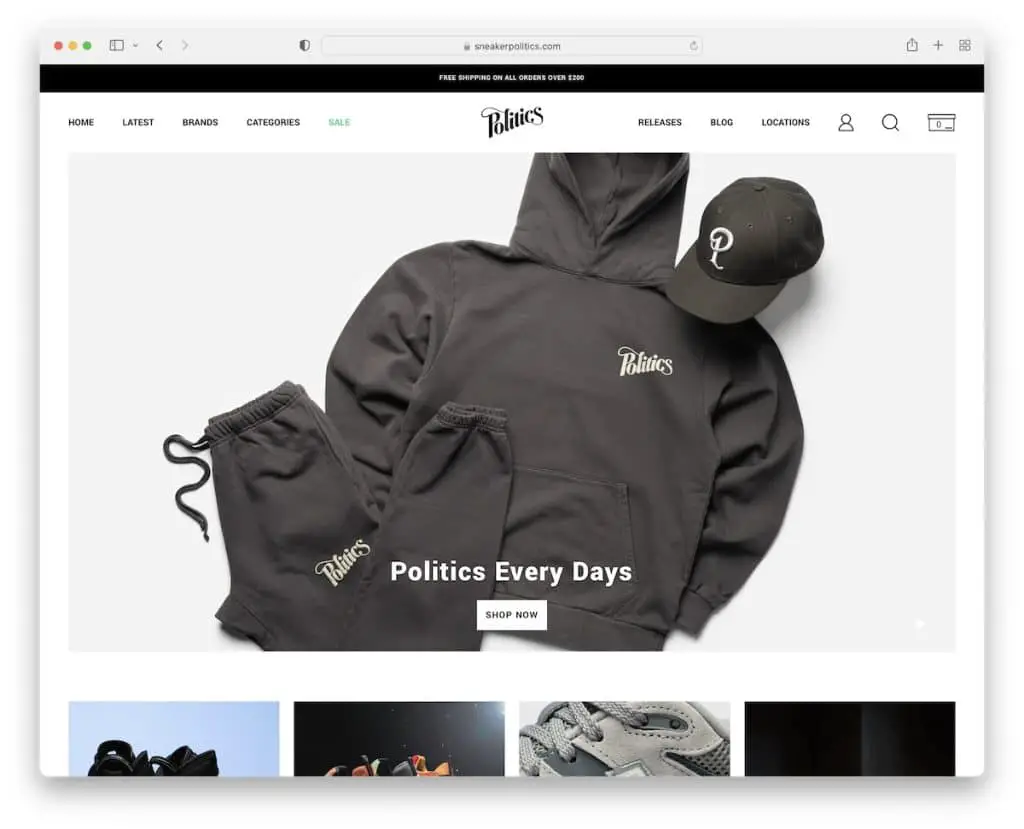
20.運動鞋政治
內置: Shopify

Sneaker Politics 主頁不像其他一些鞋類網站那樣內容和產品繁多,但它仍然有一個大滑塊、一個輪播他們最新的下降和特色博客,僅舉幾例。
頂部欄有免費送貨通知,標題欄有簡單的導航,包括個人資料、搜索和購物車圖標。
您還會注意到左下角有一個小的(粘性的)“政治 VIP 俱樂部”,單擊它會打開時事通訊訂閱表格。
注意:讓用戶通過標題中的可點擊圖標輕鬆訪問他們的個人資料。
如果您喜歡這篇文章,請告訴我們。
