2022 年 20 個具有響應式網頁設計的優秀網站
已發表: 2022-09-21本文將研究響應式網站設計示例以及它們的出色之處。
通過將數字營銷作為有效營銷策略的一部分,準備好最大限度地提高您的業務增長。 此外,您的網絡形象應保證響應式網頁設計,以充分利用此策略。 所以,從這些網站中獲得靈感,這些網站肯定會給你帶來很棒的網頁設計理念。
在這個現代世界中,您的網絡存在可以為您的業務帶來更多潛在客戶。 它還可以為行業新參與者或知名品牌釋放更多機會。 因此,網頁設計必須在各種設備上看起來有吸引力且用戶友好。 這就是響應式網頁設計對 SEO、轉化率和用戶體驗產生積極影響的重要性。 無論客戶如何訪問網站,它都必須在不同的門戶上很好地呈現內容,以提供最佳體驗。 值得慶幸的是,幾乎所有的主題和模板都是在非常強調響應式網頁設計的情況下創建的。 因此,您可以輕鬆選擇最好的優質產品。 同時,許多網站可以激勵並幫助您決定可以將哪些功能集成到您的項目中。

想要建立一個響應式網站?
這是最好和最受歡迎的響應式網站構建器,具有數千個模板和拖放頁面構建器,即使這將是您的第一個網站,也易於使用。
在這個集合中,您可以發現許多網頁設計理念來完善您的設計。 儘管它們提供不同的產品和服務,但這些網站重視響應式網頁設計。 因此,請瀏覽此列表,看看如何讓您的設計大放異彩,並將您的業務提升到一個新的水平。
最佳響應式網站設計示例
1. 考克斯

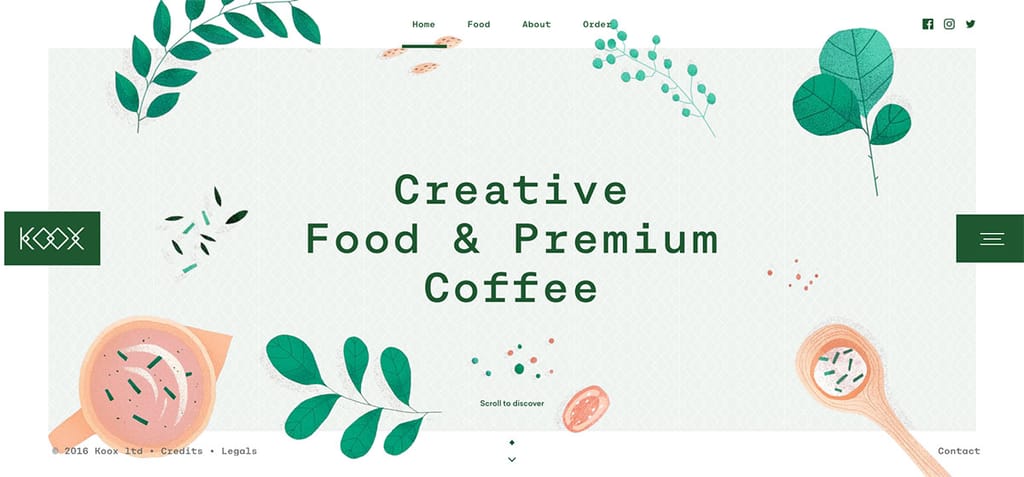
毫無疑問,數字營銷已經改善了全球眾多企業。 此外,響應式網頁設計對其成功做出了很大貢獻。 因此,每個品牌都應該考慮為他們的在線形象建立一個完全響應的網站。 Koox 是第一家與倫敦市中心的頂級廚師合作的 Take Away。 滾動時的流暢動畫令人驚嘆。 粘性的畫布外菜單和屏幕中心的徽標保持不變,因此用戶始終可以看到。 雖然它總是能很好地呈現不同的菜單,但它允許客戶通過網站訂購食物。 它還集成了社交媒體圖標,以提高品牌知名度和品牌知名度。
2. MA True Cannabis

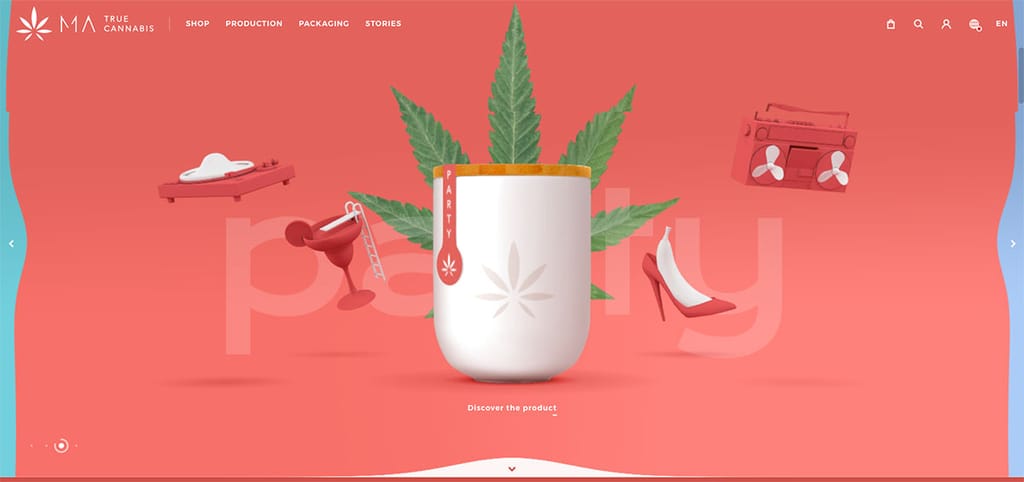
通過用戶友好、專業且響應迅速的網頁設計,讓您的品牌在網絡上大放異彩。 發現令人敬畏的網站,以尋找這種靈感。 MA True Cannabis 提供真正的大麻產品,這些產品稀有且天然,可提高先天能力。 該電子商務網站響應迅速,設計直觀。 雖然這個網站在桌面上看起來很有吸引力,但它在智能手機和平板電腦上看起來也很吸引人。 它以出色的網頁元素與流暢的動畫相結合歡迎觀眾。 內容也乾淨易讀,因此即使在移動設備上也能脫穎而出。 該網站還使用粘性標題來保持手邊的畫布菜單、品牌名稱和購物車可見。
3.尼克松

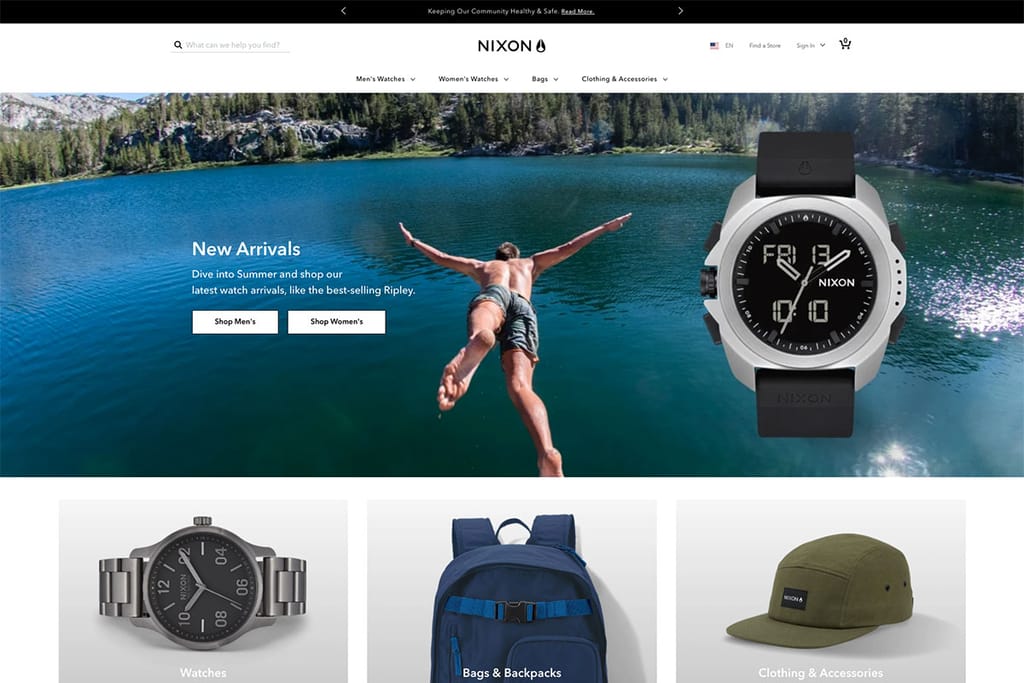
無論訪問者使用何種設備訪問您的網站,都可以為他們提供最佳體驗。 通過響應式網頁設計,您將始終接觸到更廣泛的受眾,並為您的業務開闢絕佳機會。 尼克松是一個為年輕人生活方式提供優質手錶和配飾的品牌。 其網站旨在最大限度地提高商業利潤,因為它使客戶能夠輕鬆購買產品。 憑藉高質量的圖像、良好的排版和對視覺層次的高度重視,該網站在視覺上顯得很吸引人。 具體來說,英雄標題展示了確實實用的網絡元素。 從徽標、畫布菜單、購物車到搜索功能,它們都很棒。
4.紅色版

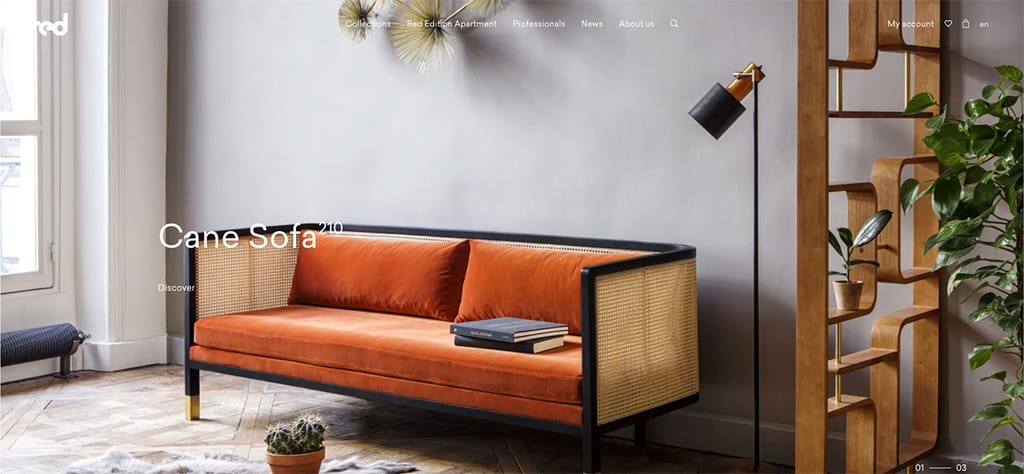
當您將響應式網頁設計融入您的項目時,可以改善用戶體驗。 通過這樣的方案,您可以通過提供靈活且響應迅速的網頁來優化用戶的瀏覽體驗。 Red Edition 是一個巴黎家具品牌,旨在創造現代、令人愉悅和別緻的生活空間。 它的網站已經準備好用無縫的網頁設計和元素給觀眾留下深刻印象。 高質量的圖像和良好的排版使內容看起來有趣且可讀。 英雄標題顯示了一個超級平滑和時尚的滑塊,以顯示令人敬畏的內容,而特色產品看起來整潔乾淨,並帶有大量空白。
該網站是使用 WordPress 構建的。 這是實現類似結果的最佳 WordPress 主題。
5. 庫貝托

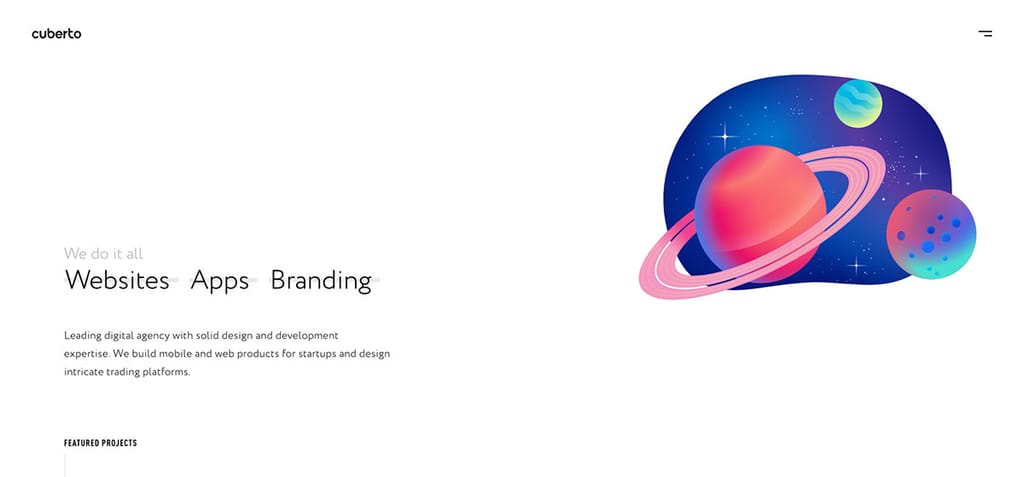
通過具有響應式網頁設計的網站在所有設備上提供最佳用戶體驗。 Cuberto 是一家專注於 UI/UX 設計、移動應用程序和網站開發的數字機構。 它有一個美麗、乾淨、現代的設計,值得尋找靈感。 結合GSAP動畫,網站外觀精美華麗。 除了該網站實現的酷炫過渡效果外,視覺層次也增強了設計,暗示了網頁內容的重要性。 hero 標題顯示特色項目,無論是網站、應用程序還是品牌,用戶都可以輕鬆連接到這些頁面。 在畫布菜單中,社交媒體鏈接也是可見的。
6. 斯科特度假村

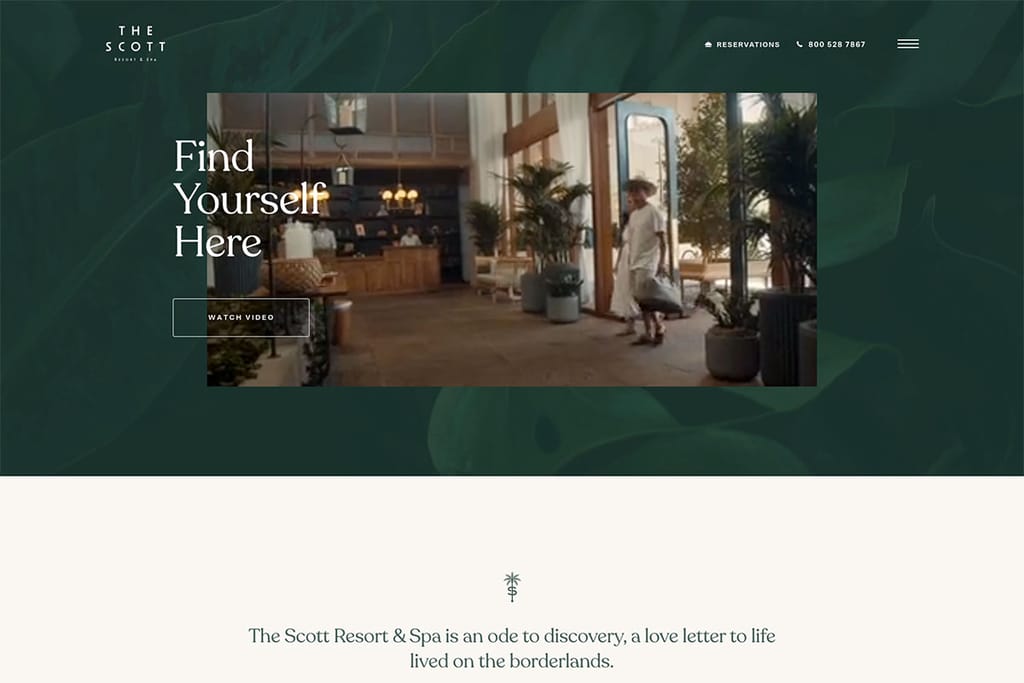
創建一個完全響應的網站可以將您的業務提升到一個新的水平。 因此,如果您需要探索更多靈感,您不應錯過這份響應式網頁設計網站列表。 斯科特度假村是斯科茨代爾的 4.5 星級豪華度假村。 英雄標題使用視頻集成在第一次訪問時給觀眾留下了深刻的印象。 通過它使用的 GSAP 集成,動畫看起來無縫且流暢。 房間介紹很簡單,但令人印象深刻。 當訪客點擊房間類型時,另一側的圖像會發生變化。 不僅如此,該網站還通過平滑的滑塊突出顯示高質量的圖像。 使用它使用的粘性標題,菜單、品牌名稱、聯繫電話和預訂按鈕更容易訪問。
7. 儀式咖啡

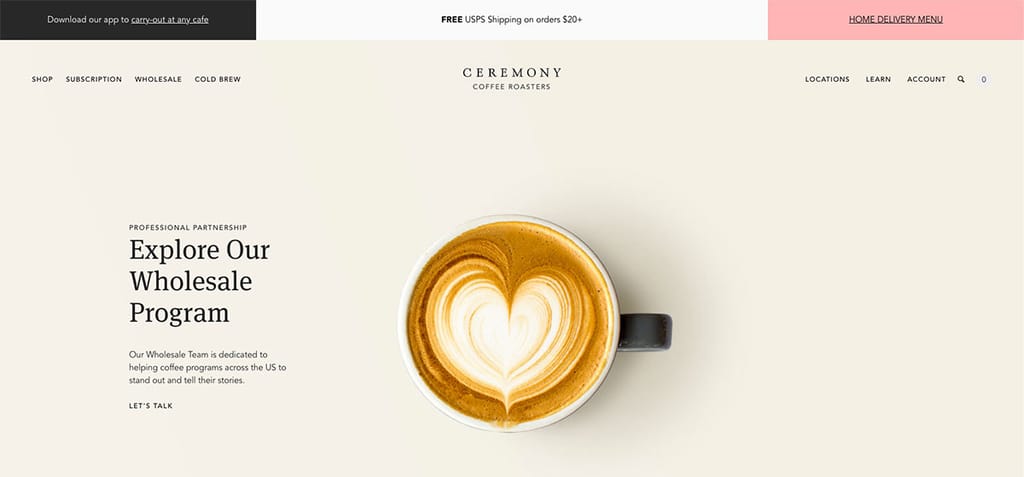
設計的一致性對於品牌塑造至關重要。 因此,無論如何訪問,都要確保設計是無縫的。 查看 Ceremony Coffee 的響應式網頁設計,非常適合激發靈感。 這是一個咖啡品牌,致力於為咖啡館和合作夥伴提供令人驚嘆的咖啡。 該電子商務網站可幫助客戶輕鬆購買產品。 在英雄標題中,添加了滑塊以顯示精美的內容。
此外,新品的呈現方式也顯得新穎別緻。 動畫確實為設計增添了優雅,因為它集成了 GSAP。 它還帶有令人驚嘆的 Instagram 提要。
8. 七山全食

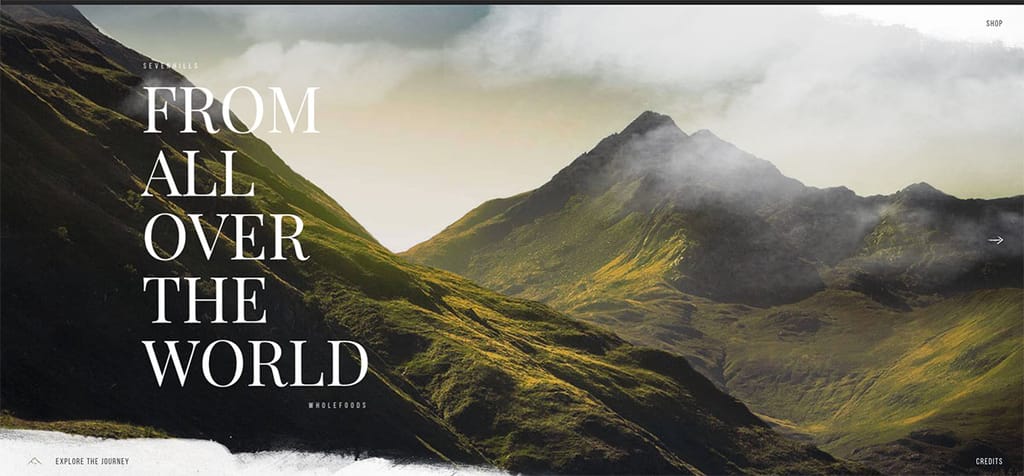
通過響應式網頁設計,品牌可以 24/7 全天候接觸更多客戶。 因此,不應錯過為您的項目考慮它。 Seven Hills Wholefoods 提供營養豐富且具有多種健康益處的超級食品。 主頁設計令人驚嘆,它用於顯示內容的水平滾動。 該網站很好地介紹了該品牌的產品,強調了視覺層次。 因此,內容看起來乾淨易讀,從令人驚嘆的圖像、酷炫的視頻集成和精彩的動畫,網絡元素排列得很好,看起來很吸引人。 您也可以在他們的網站上輕鬆購買產品。 當然,內容在移動版本中看起來仍然很吸引人,因為它是完全響應的。
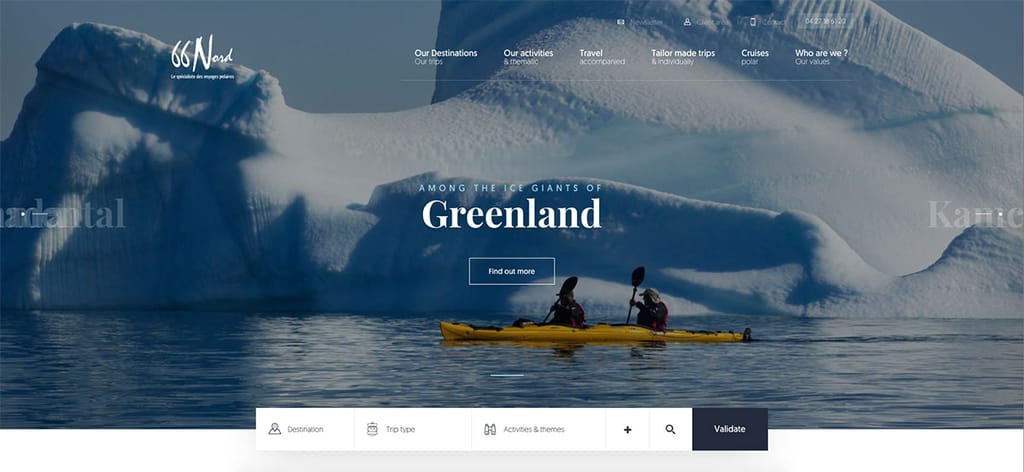
9. 66nord

建立一個完全響應並有效發展您的業務的網站。 因此,如果您需要響應式網頁設計理念的靈感,您可以查看 66° North。 它是 20 年的極地旅行專家,組織探險、小團體探險旅行或量身定制的極地巡航。 主頁設計看起來整潔而現代,佈局令人驚嘆,展示圖像和良好的排版。 由於網站集成了 GSAP 動畫,該設計更加誘人。 接觸更多人的願望確保了內容在所有設備上都是一致的。 具體來說,您可以找到突出顯示文本和圖像的平滑滑塊以及炫酷的懸停效果等。

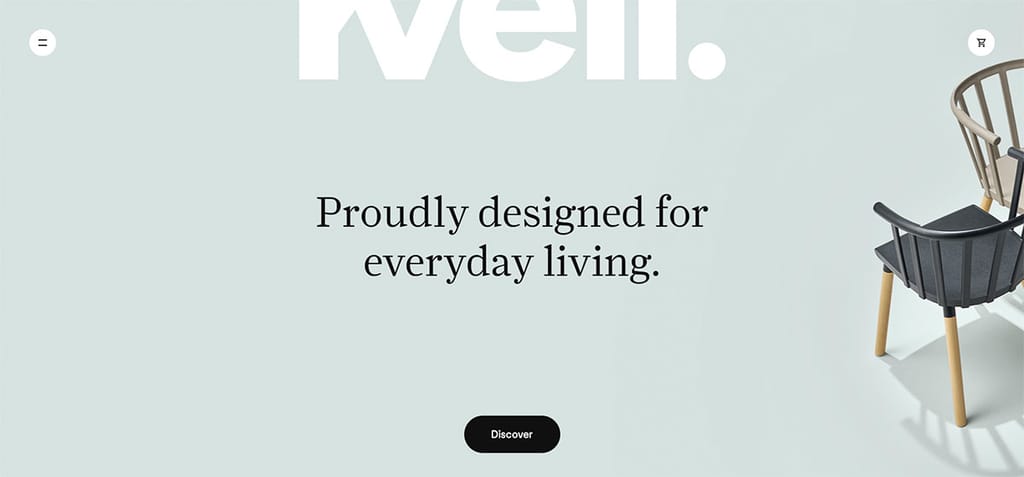
10. 克維爾之家

Kvell Home 是加拿大發展最快的公司之一,提供現代和實用的設計,讓家居看起來精緻優雅。 特別是,本網站確保每個網站都必須保持一致性。 因此,桌面版的設計類似於移動版,清晰無縫。 它在英雄標題上採用全屏佈局,帶有迷人的標題、品牌名稱、誘人的 CTA 和酷炫的背景顏色。 此外,使用光滑的滑塊展示的高質量圖像給產品留下了深刻的印象。 它還使用帶有社交媒體鏈接的畫布菜單來提高品牌知名度。
11. 克恩

查看這些很棒的網站,它們可以將您的設計提升到一個新的水平。 他們的產品和服務可能不同,但表現出相同的質量——響應式網頁設計。 Kern 與公司和品牌的核心密切合作,設計連接過去和未來的新“形狀”。 具體來說,它為企業和品牌提供精美的藝術和設計以及身份設計。 它在移動設備上具有出色的設計。 它的作品已經準備好用一個超級光滑的滑塊讓它的品牌大放異彩。 特別是,一旦用戶在移動版本上滑動圖像,就會顯示每件作品。 此外,每件作品還有很好的頁面細節來展示圖像和文字。
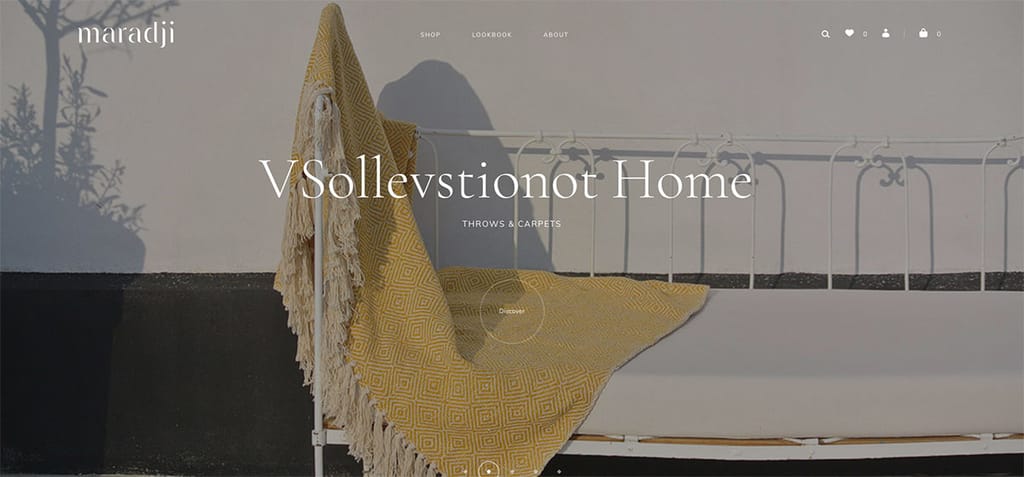
12. 馬拉吉

使用響應式網頁設計,內容在所有設備上都是靈活的。 因此,每個企業家都必須考慮它以確保該計劃的成功。 Maradji 是一個波西米亞風格的法國品牌,擁有宏偉而迷人的網站設計。 像大多數網站一樣,動畫通過 GSAP 動畫強烈地打磨設計。 該網站以漂亮的滑塊歡迎觀眾,該滑塊顯示不同的產品和型號以看起來很有吸引力。 同樣,一些產品也可以通過另一個獨特而誘人的滑塊看起來很出色。 對於移動版本,畫布外菜單展示了網站的重要頁面。 此外,它使用粘性標題,因此品牌名稱始終保持可見。
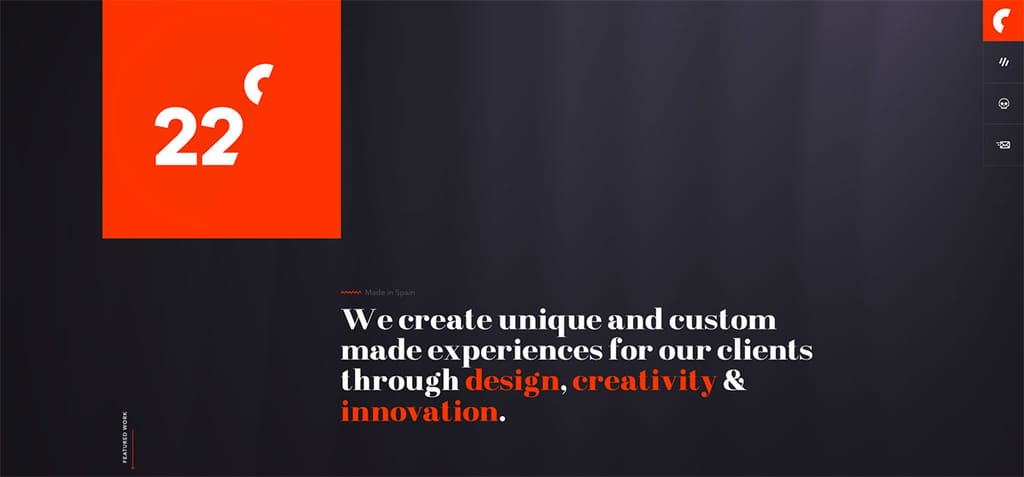
13. 學位

靈活的網站可以帶來更好的用戶體驗。 因此,網站必須具有足夠的響應能力才能無縫地顯示內容。 Dgrees 是一家位於馬德里的網頁設計和創意工作室,專注於創建和開發創新項目的新方法。 該網站看起來優雅,黑色背景、白色字體和橙色配色方案。 此外,GSAP 動畫使設計更加生動和迷人。 移動版採用全屏佈局,屏幕底部有菜單。 同時,由於菜單放置在矩形框上,作品頁面看起來很棒。
14. G-ULD

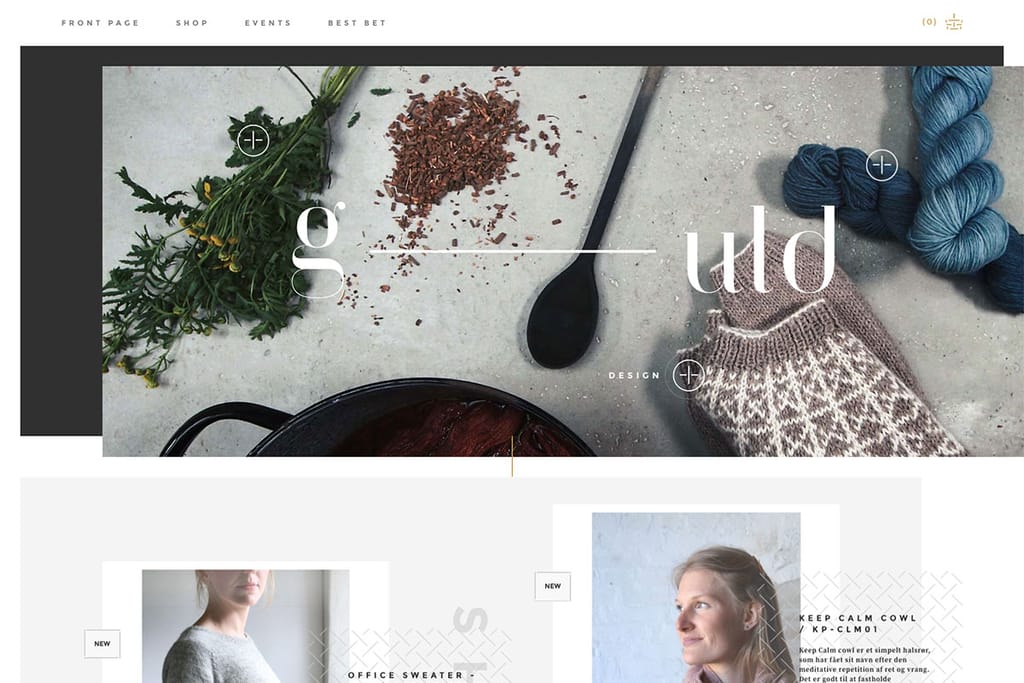
響應式網頁設計是設計師應該實踐的趨勢。 它為品牌帶來的巨大好處不容錯過。 G-ULD 生產和銷售手工和染色紗線。 同樣,它還提供 DIY 課程和研討會,這些都在網站上出售。 英雄標題具有出色的創意設計 - 帶有描述性 CTA 的視頻彙編。 特別是網站整合了 GSAP 動畫,設計顯得更加吸引人。 同樣,信息在移動設備中也很清晰,因此將極大地影響品牌知名度。 除了畫布菜單外,該品牌的標誌也在屏幕中央突出。
15. 萬神殿音頻

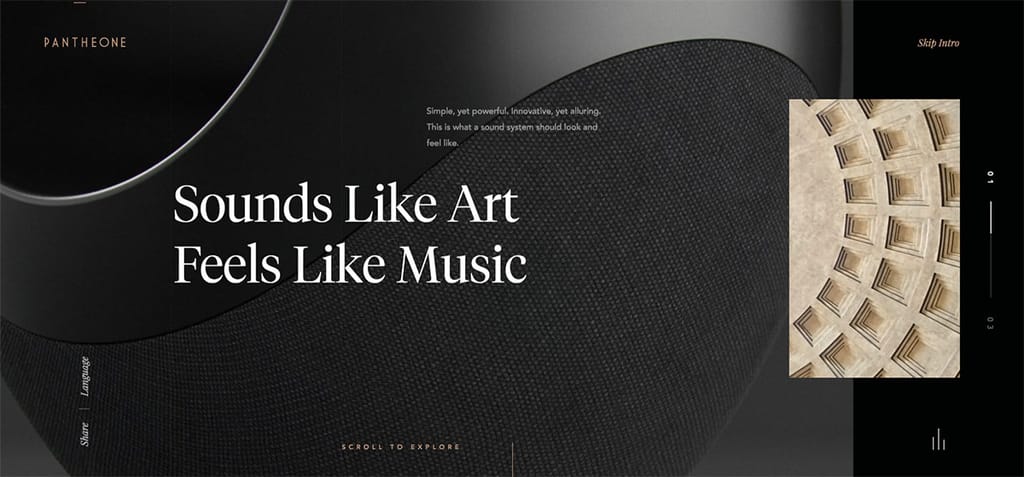
由於響應式網頁設計對於每個網站都是必不可少的,因此我們精心挑選了具有此類屬性的網站集合。 Pantheone 產品由一個團隊設計,他們對手工製作的質量、設計和工程有著不妥協的承諾,將音樂帶入任何生活空間。 因為它實現了GSAP動畫,所以表現出Web組件美妙流暢的動作。 特別是,它還使用手風琴作為產品規格。 此外,畫布菜單上還添加了社交媒體圖標,以傳播品牌知名度。
16. 梅納達酒廠

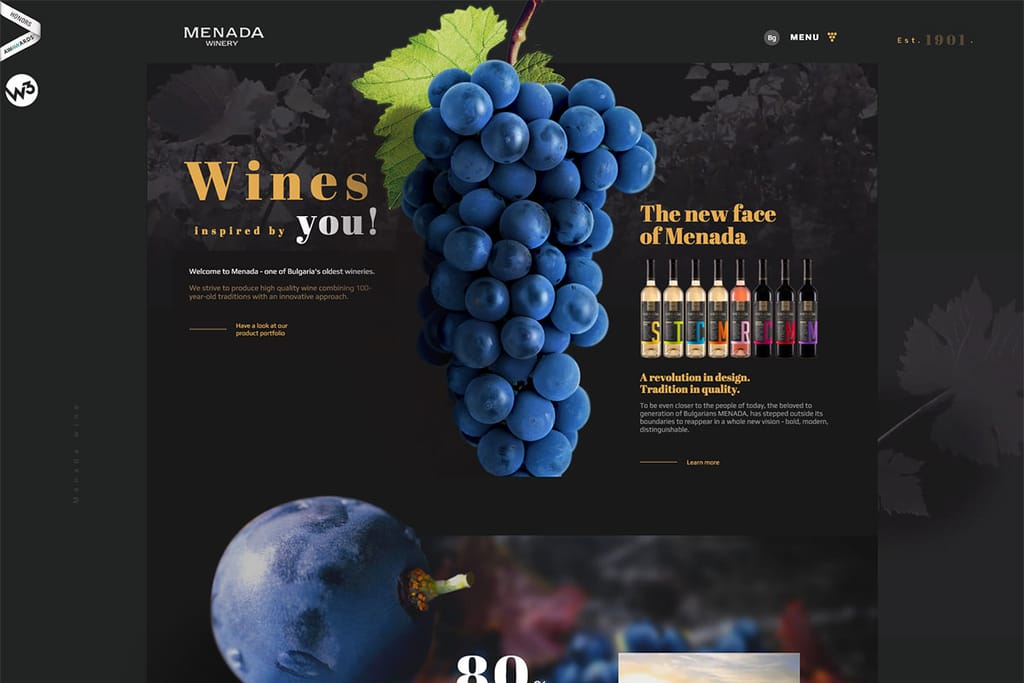
看看保加利亞最古老的釀酒廠之一,該釀酒廠致力於生產高品質的葡萄酒,將 100 年的傳統與創新方法相結合。 為了吸引更多的受眾和增加機會,它採用了響應式網頁設計。 它使用黑色作為背景,網絡元素重疊。 通過 GSAP 的集成,動畫甚至增強了網站的外觀和感覺。 該主頁包含有用且直觀的功能,可隨時提高品牌在全球的信譽。 此外,移動端的網站設計也看起來很新穎,因為它集成了視頻背景、炫酷的懸停效果和滾動動畫。
17. Libratone

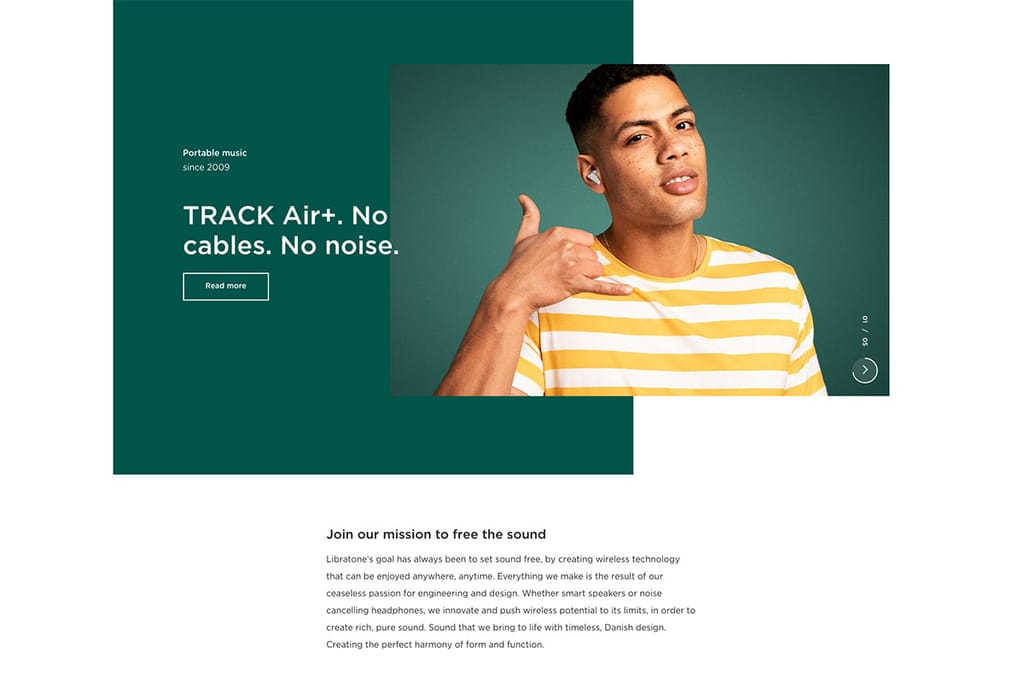
在這些具有響應式網頁設計的網站上發現您會發現的最佳功能。 Libratone 通過尖端技術、獨特的斯堪的納維亞設計和卓越的用戶體驗提供強大的揚聲器和耳機。 為了傳播他們產品的魅力,這個網站確保內容在所有不同的設備上看起來都很棒。 內容組織良好且無縫,因為它應用了視覺層次結構。 具體來說,英雄標題通過一個漂亮的滑塊展示了各種宏偉的產品。 清晰的 CTA、高質量的圖像、引人入勝的標題和滑塊很好地融合在一起,以提高其在主頁上的創造力。
18. 里奇布朗

Rich Brown 是一個品牌,提供 UX、IA 和 UI 方面的諮詢,設計概念以產生有意義的視覺效果和身臨其境的互動體驗,從而實現專注的業務對話。 主頁歡迎觀眾通過滑塊展示其作品。 它具有全屏佈局,可以無縫地突出顯示作品。 無論是高質量的圖像還是視頻,內容看起來都很出色。 它還在滾動時使用了很酷的過渡效果和很酷的動畫。 此外,黑白配色的搭配也讓設計顯得優雅迷人。 如果用戶選擇查看所有項目,也可以使用本網站。
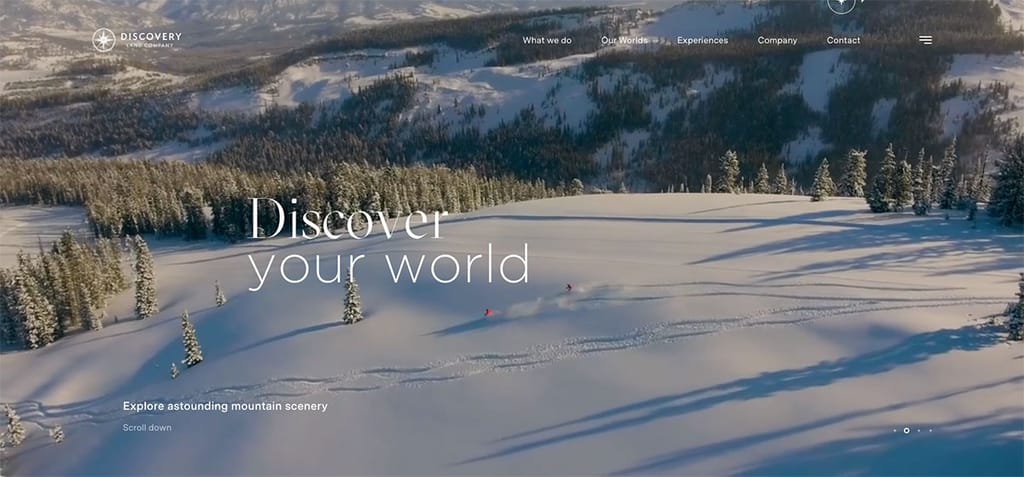
19. 探索置地公司

Discovery Land Company 是位於亞利桑那州斯科茨代爾的北美私人住宅社區和俱樂部的開發商和運營商。 它具有卓越的設計,即使在智能手機和平板電腦中也是如此。 所以,如果你需要靈感,你可以研究一下。 英雄標題有一個漂亮的滑塊來展示各種與自然相關的圖像。 除了可讀的內容外,圖像的呈現還使用滑塊改善了網站的外觀。 它使用粘性標題使徽標和畫布外菜單可見。
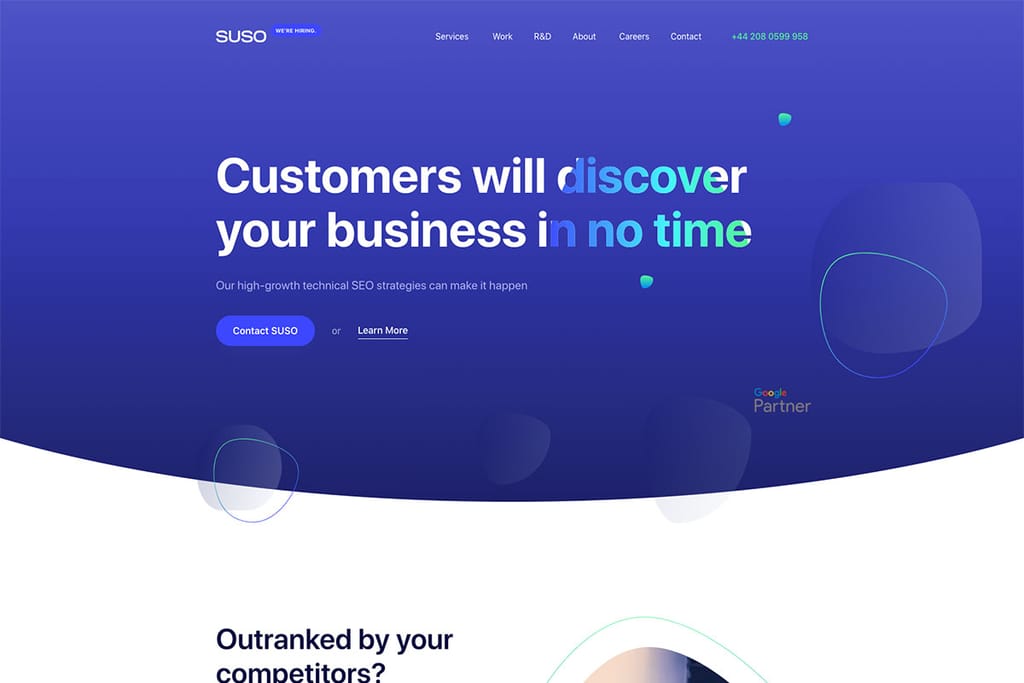
20. 蘇索數碼

Suso Digital 利用技術 SEO 的力量幫助其客戶增加在線收入。 它基於核心原則執行以結果為導向的技術 SEO 策略。 內容具有乾淨、簡約和現代的設計,具有視覺層次、滾動動畫和出色的懸停效果。 具體來說,英雄標題上的微妙動畫和大膽的排版使其更具吸引力。 為了提高品牌的可信度,他們客戶的標誌在一個漂亮的滑塊中看起來整潔而獨特。 由於 CTA 在每個網站的成功中發揮著重要作用,因此它們在主頁上是可見且清晰的。
讓我們知道您是否喜歡這篇文章。
