20 個 HTML5 和 Bootstrap 社交媒體按鈕 2022
已發表: 2022-07-15通過免費使用這些最好(最酷)的社交按鈕模板,釋放社交網絡的潛力。
我們查看了網絡上的許多可用按鈕和圖標,但最終選擇了這 21 個。
由於該系列的多樣性,您可以輕鬆找到合適的款式。
它並沒有在這裡結束。
如果您願意,您還可以根據您的業務和網站對它們進行美化和品牌化。
社交分享的效果可以帶來非常積極的效果。 即使在 Facebook、Instagram 等可能不太受歡迎的利基市場,我們自己也看到過。
您可以使用這些 Bootstrap 社交按鈕來分享您想要的一切。
變得善於交際!
引導按鈕 V15

我們為您提供了大量不同的按鈕變體,但決定只包括那些對您最有利的變體。 此外,您會注意到這些工具包包括多個按鈕,而不僅僅是社交媒體按鈕。
你贏了。
Bootstrap Buttons V15 可能是列表中我最喜歡的一組。 社交按鈕有兩種不同的格式,帶有很酷的陰影效果,懸停時會消失。
引導按鈕 V18

Bootstrap Buttons V18 是一組與其他按鈕非常不同的按鈕。 儘管如此,您也可以獲得一些更傳統的路徑,因此您可以選擇任何您想要的路徑。
即使您在第一次查看時沒有註意到它,每個按鈕也包含一個陰影,可以創建很酷的點擊效果(通過消失)。
您可以通過訪問現場演示預覽頁面自己嘗試。
引導按鈕 V13

即使 Bootstrap Buttons V13 在深色背景上,您也可以將其與其他背景樣式一起使用。 您並不總是需要遵循默認配置。
隨意反對穀物。
在這裡,您可以獲得幾種不同的社交媒體按鈕樣式,因此您一定會找到最適合您的設計。 一半帶有純色,一半帶有輪廓。
引導按鈕 V01

一組簡單而通用的 HTML 社交按鈕,您可以快速集成到任何網站或博客中。 他們遵循每個社交平台的品牌,因此歡迎您按原樣使用它們。
除了具有純色結構的變化外,還有僅具有輪廓的變化。
此外,兩個版本都帶有通過移除陰影來工作的 CLICK 效果。
Colorlib 的精美扁平社交按鈕動畫

Colorlib 通過他的 Fancy Flat Animated 社交圖標集將酷炫的 CSS3 動畫提升到一個新的水平。 我們擁有領先的 LinkedIn、Twitter、Instagram、Youtube、Github 和 Facebook 社交網絡圖標,內置簡單的方形背景。
由於您可以使用 Font Awesome 庫,還可以使用許多其他圖標。
懸停/單擊每個圖標時,會觸發特定的動畫,將圖標變成圓形而不是默認的正方形。 對於已經動態和交互式的網站來說,這可能是一個很酷的補充。
使用 Sass 動畫的社交按鈕

接下來,我們有一個來自 Colorlib 的 SASS 動畫社交圖標集,其中每個圖標都有特定的工具提示。
例如,每當有人將鼠標懸停在其中一個圖標上時,他們會立即收到一個通知工具提示,說明該圖標的含義,您可以完全自定義它以反映您的想法和消息,或者將它們保留為默認指定社交網絡。
圖標也可用於 GitHub、電子郵件、Facebook、LinkedIn、Twitter、Instagram、Youtube 和其他基於Font Awesome的社交網絡。
此外,默認配色方案是帶有白色圖標文本的灰色背景。
由 Bootstrap 提供支持的字體真棒社交按鈕

最後,我們結合了網絡上兩個非常流行的框架——Bootstrap 和 Font Awesome。
想像一下,如果這兩個人有一個孩子,你會從斯坦·威廉姆斯那裡得到這個很棒的圖標集。 這些圖標將延伸到 GitHub、Apple、Android、Skype 和 Stack Overflow 以及包含數百個圖標的整個 Font Awesome 庫。
如果您需要顏色和 STRICT 語句來滿足您的社交需求,這就是您要購買的套裝。
Colorlib 的最小 CSS/HTML 社交按鈕

這是來自 Colorlib 的一些簡潔的社交圖標。 該套裝具有灰色圖標集,適用於 Facebook、Twitter、Instagram、Youtube、Behance 等數百個網站。
Colorlib 添加了一個易於移除的邊框,使圖標看起來更緊湊,並且更容易集成到設計中。
但是,您始終可以消除邊框並使用您喜歡的圖標。 例如,在頁腳或標題導航菜單中或在您的內容區域內。
帶有滑動懸停的社交按鈕

很高興看到 Web 的發展,特別是 CSS3 和 HTML5 等語言的設計方面。 這是來自 Colorlib 的漂亮而現代的圖標集。
該套裝包含四個主要的社交網絡(LinkedIn、Twitter 和 Facebook),採用精美的顏色排列和用於放置圖標的盒裝佈局案例。
懸停效果旨在幫助您使用更具吸引力的社交圖標來掩蓋默認的社交網絡共享小部件。
將鼠標懸停在您的圖標版本上時,用戶將能夠直接看到帶有真實分享計數的“喜歡”、“分享”和“推文”按鈕!
分享社交按鈕

Colorlib 正在共享一個非常輕量級的社交共享按鈕集,它使用 HTML5 來提供非常簡潔的功能。
您會得到一個簡單的“共享圖標”小部件來添加到您的網站,但單擊小部件後,許多社交網站 EXPANDS 可用於共享內容或宣傳您自己的社交媒體資料。
在通常的 Colorlib 時尚中,這些圖標帶有一個完整的 Font Awesome 庫,其中包含所有 100 個圖標。
時尚的社交按鈕

Chris Deacy 為我們帶來了一組時尚的社交圖標,它們將為圖標和用戶之間的最大交互提供懸停背景效果。

每組社交圖標都提供了許多特定於社交網絡的圖標,在這一組中,我們找到了 Twitter、Facebook、Skype 和 Dribble。
每次將鼠標懸停在其中一個圖標上時,圖標的背景都會被每個社交網絡的最主要顏色填滿。
一個非常酷的功能,不會被忽視!
僅使用 HTML 的社交按鈕

OstrIO 的純 HTML 社交圖標集是網站管理員、設計師和開發人員的完美解決方案,他們需要為其簡約網站提供輕量級社交媒體共享解決方案。
我們也同意這些圖標將有益於任何規模的項目,所以不要讓自己被純 HTML 概念所限制。
此外,該套裝有四種不同尺寸的套裝,非常容易集成到各種規模和形式的網站中。
社交媒體圖標的可用性範圍從 Pinterest 到 VKontakte,再到 Facebook 和 Twitter,以及其他。
動畫社交媒體按鈕

這些社交媒體按鈕有一個簡潔的動畫,但它們也帶有很酷的漸變效果。 一旦進入您的網站或博客,您的所有訪問者都會毫無疑問地註意到他們。
一旦他們將盤旋在他們身上,興奮將通過屋頂。
為什麼? 因為我告訴你一件事——他們沒想到!
即使您喜歡整潔的在線形象,您也可以隨時通過小細節豐富事物,例如社交媒體圖標。
他們不會因為任何戲劇而使您的頁面過於混亂,而是會提升體驗。
動畫社會圖標

更多動畫社交媒體圖標即將出現。 無論是 Facebook 還是 Twitter、Pinterest 還是 YouTube,這個特定的集合對所有圖標都具有相同的效果。
當您將鼠標光標懸停在它們上方時,它們會循環播放。 這個模板會做一些更基本的東西。
讓您的網站、博客或在線商店擁有不沉悶的社交媒體圖標。
這些甚至不花費您一毛錢,因此請親自動手並在您的頁面上進行測試,看看它們的裝飾效果如何。 為令人敬畏的結果做很少的工作。
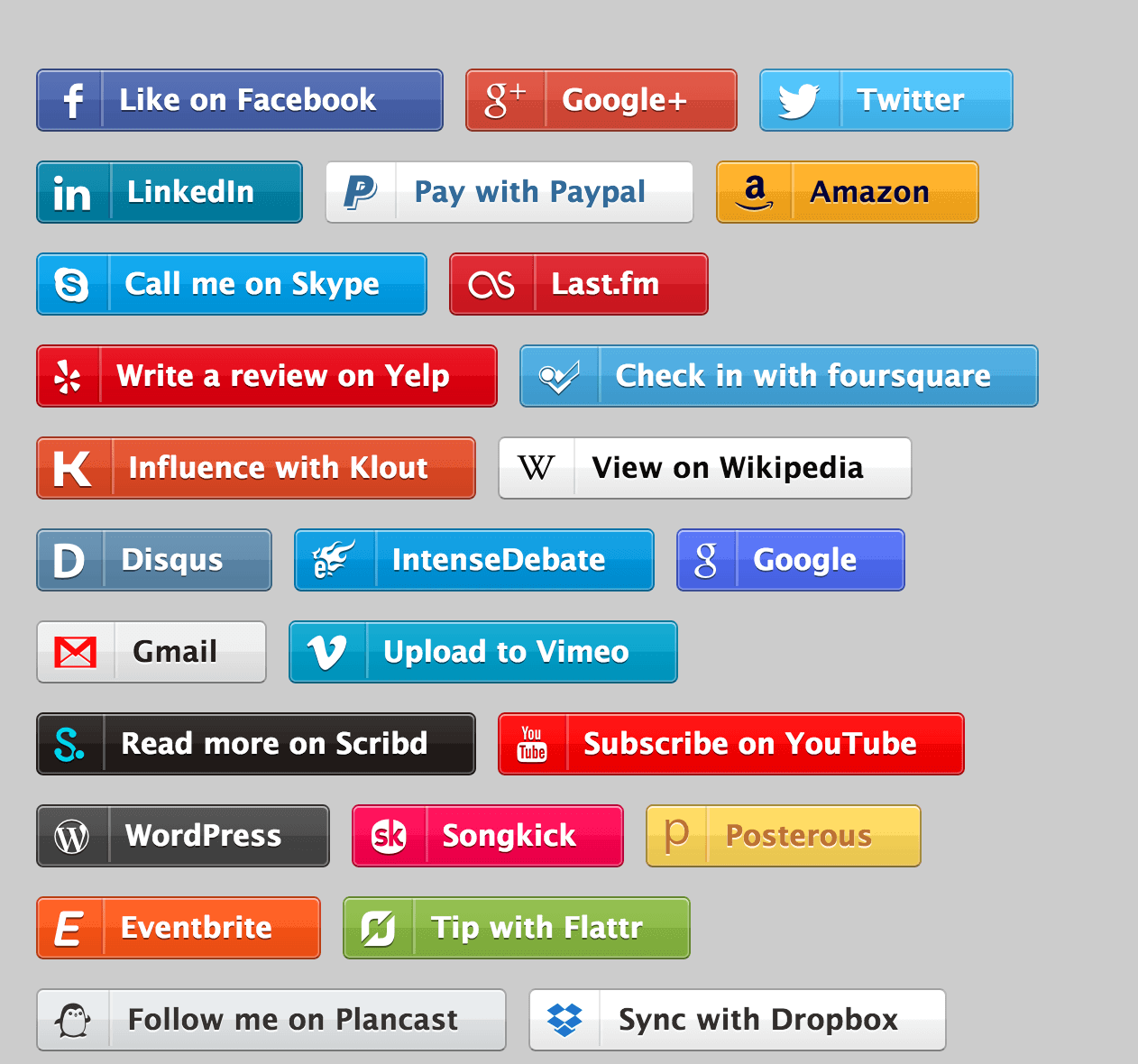
CSS 社交按鈕和圖標

我們承認,我們列表中的許多圖標集已經非常令人驚嘆,並將為數百萬網絡用戶提供出色的社交分享體驗。
這套龐大的 CSS3 社交按鈕和圖標將徹底改變您在網站、應用程序、項目、博客等上顯示社交媒體信息的方式。
從簡單的 Evernote 按鈕,到更多技術按鈕,例如“在 Smashing Magazine 閱讀更多內容”或“在 App Store 上可用”等。
這些圖標將為您的內容增添特色。 這也將增加您獲得社交分享和銷售的機會
圓形社交按鈕

方形圖標在當前的社交圖標集市場中佔據主導地位。
Shahnur Alam 希望通過為最流行的社交網絡提供(建立自己)大量圓形社交圖標來幫助改變這種狀況。
這個特定的集合出現在 MINIMALISTIC 作家網站、個人日記等上。
帶有圖標字體的社交按鈕

David Pottrell 長期以來一直在開發和分享東西。 他使用內置圖標字體設置的社交按鈕是此類圖標集概念最流暢的執行之一。
David 的願景是提供具有適當配色方案的社交圖標解決方案。 最重要的是,他在每個元素旁邊添加了一個品牌圖標字體。 此行動為每個圖標的真實性敲定了交易。
我們對 David 引起我們注意的 HTML5 和 CSS3 技能感到敬畏。
帶有 CSS3-transition 的 FLAT Beauty 社交按鈕

平面設計在我們的綜述中並不一致。 但是,我們將嘗試通過介紹 SMTashrik Anam 的一些真正壯觀和美麗的作品來解決這個問題。
他希望提供使用 CSS3 轉換效果的圖標來增強動態和交互式社交共享體驗。
滾動每個圖標並觀察它們如何展開以發現您選擇的特定文本。
簡單的 CSS 社交按鈕

簡單永遠不會讓人失望,儘管有些人可能會稱這個特定的系列為現代且有些複雜的。 我們堅信這是迄今為止我們列表中最簡單的社交集之一。
您可以使用此模板,而不是我們內容頁面中的直接社交分享按鈕。 在我們想要推廣我們的個人資料的情況下,這將特別有效。 該捆綁包支持 Forrst、Dribbble、Flickr、Designmoo 等。
花一些時間檢查一下,也許在做出最終決定之前在您的網站上進行測試。
翻轉社交按鈕

翻轉圖標集具有 Soundcloud、Pinterest、Facebook、YouTube 和 Twitter 圖標。
這些圖標將允許您插入滾動文本。 每當訪問者滾動到該集合中的一個圖標時,這些文本就會出現。
Hugo Darby-Brown 製作了這個。 他使用純 CSS3 技術製作了這個模板,並提供瞭如此無縫的共享體驗。
上面列出的和基於 HTML/CSS 的社交圖標。 如果您正在尋找可以在 Adobe Photoshop、Illustrator 或其他方式中使用的圖標,您可能需要查看此圖標集。
讓我們知道您是否喜歡這篇文章。
