20(領先)免費引導頁腳模板 2022
已發表: 2022-01-13我們對網頁設計非常挑剔,因此創建了我們的免費 Bootstrap 頁腳模板。
經過多年的仔細調查(對不起,我們數不清了),沒有一個感覺是對的。
弄髒我們的手(和思想)是有道理的。 這正是我們所做的。
我們為您提供最先進的頁腳,而不是不斷審查其他人(確保他們是最新的)。 被我們。
響應迅速,定期更新,而且——最重要的是——易於使用。
您現在可以為任何網站或博客快速創建頁腳區域。
享受!

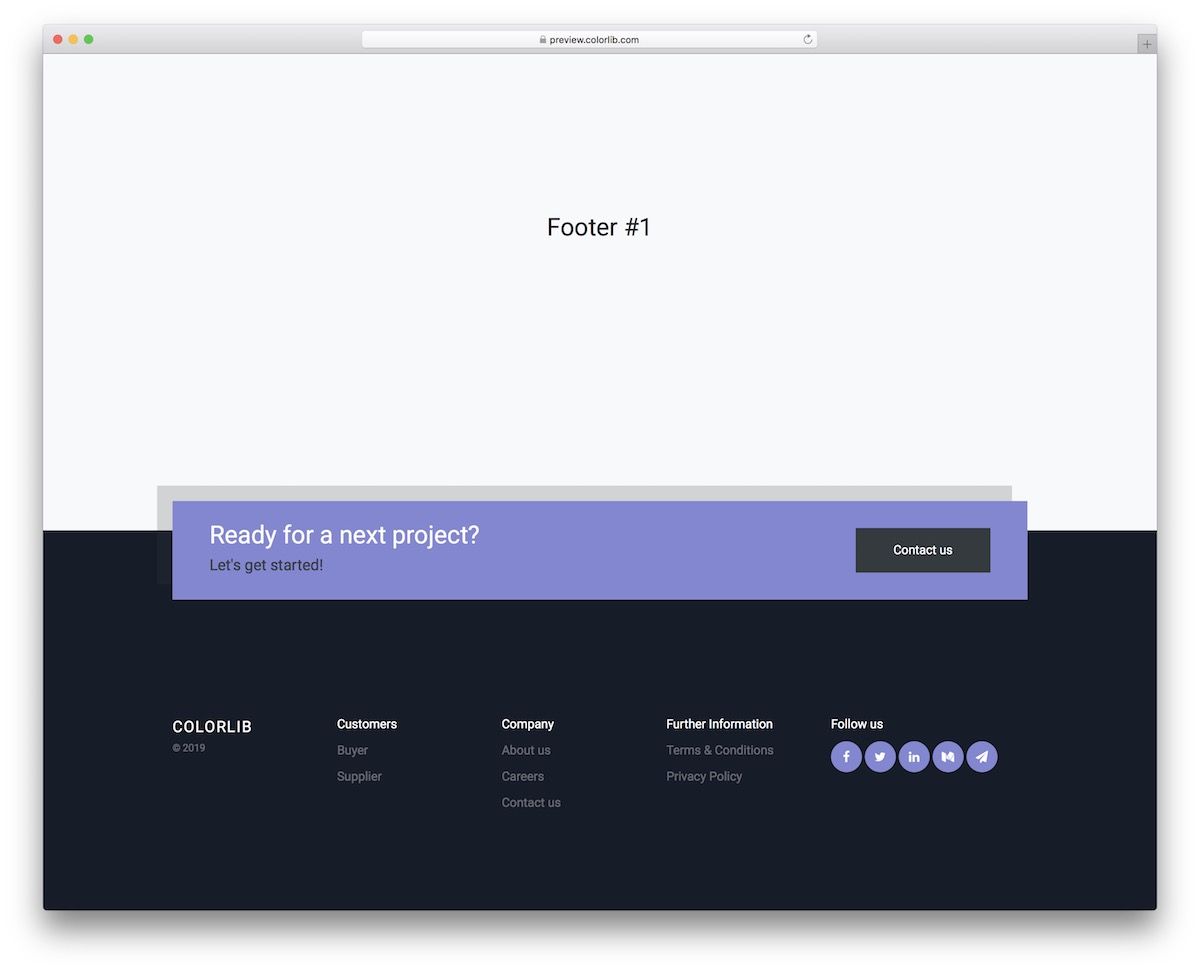
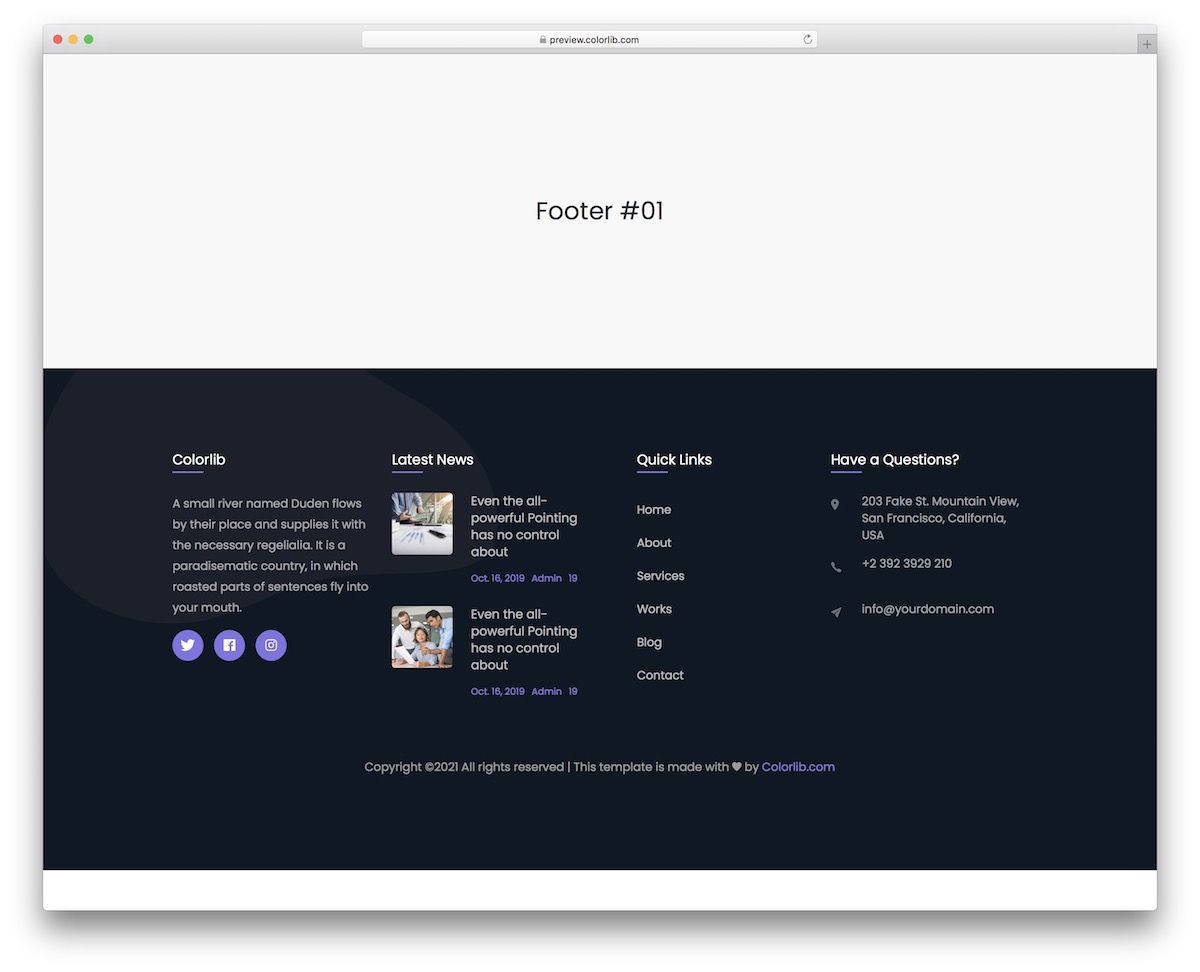
這個現代的頁腳模板將作為您網站的實用補充。 它是一個具有 100% 靈活和響應式結構的 Bootstrap 工具。 換句話說,它可以在移動設備和桌面設備上流暢運行。
此外,該模板具有獨特的外觀,帶有深色和紫色的觸感,非常引人注目。 此外,它還帶有集成的社交媒體按鈕,因此您無需手動添加它們。
如果您正在尋找不太傳統的東西,這個可以解決問題。
更多信息/下載

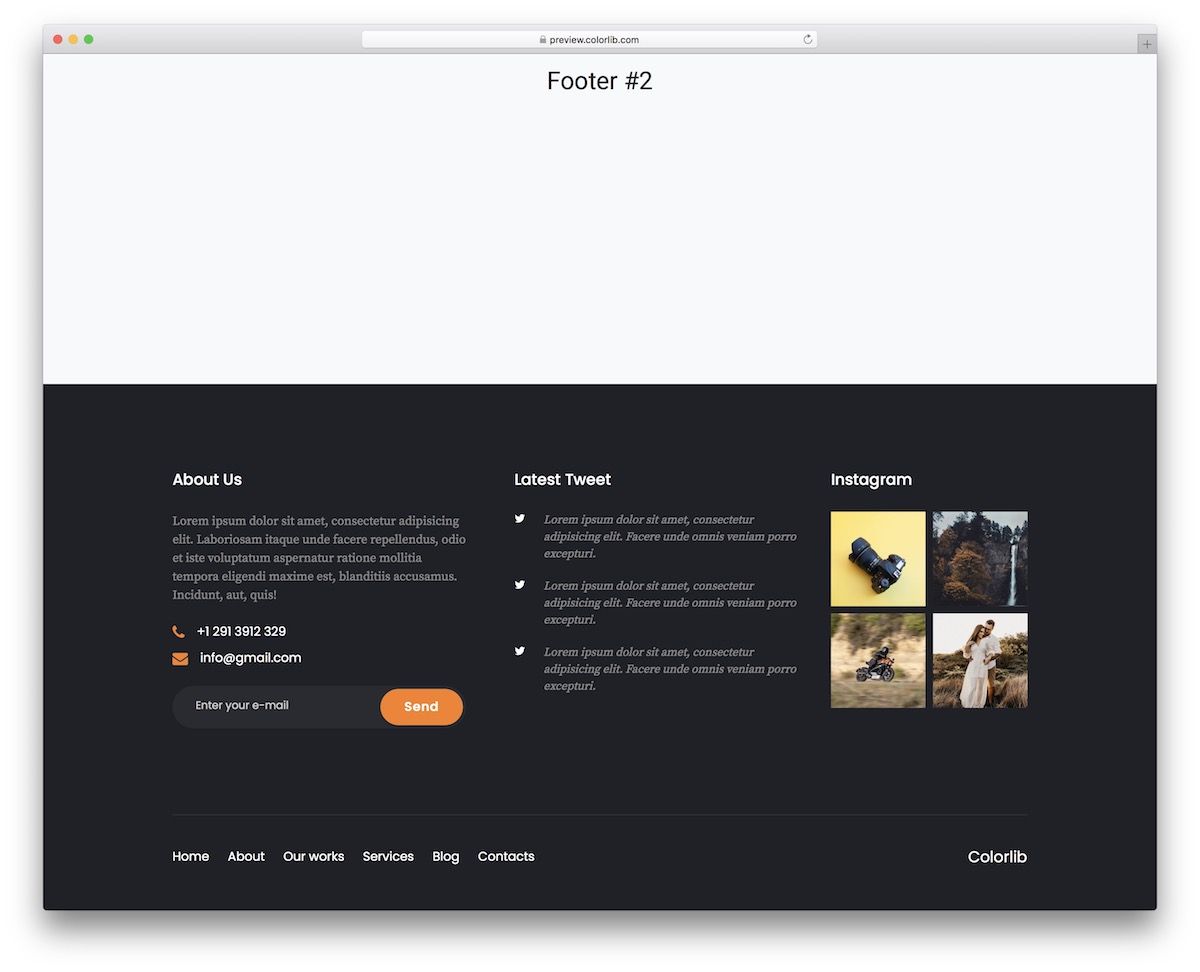
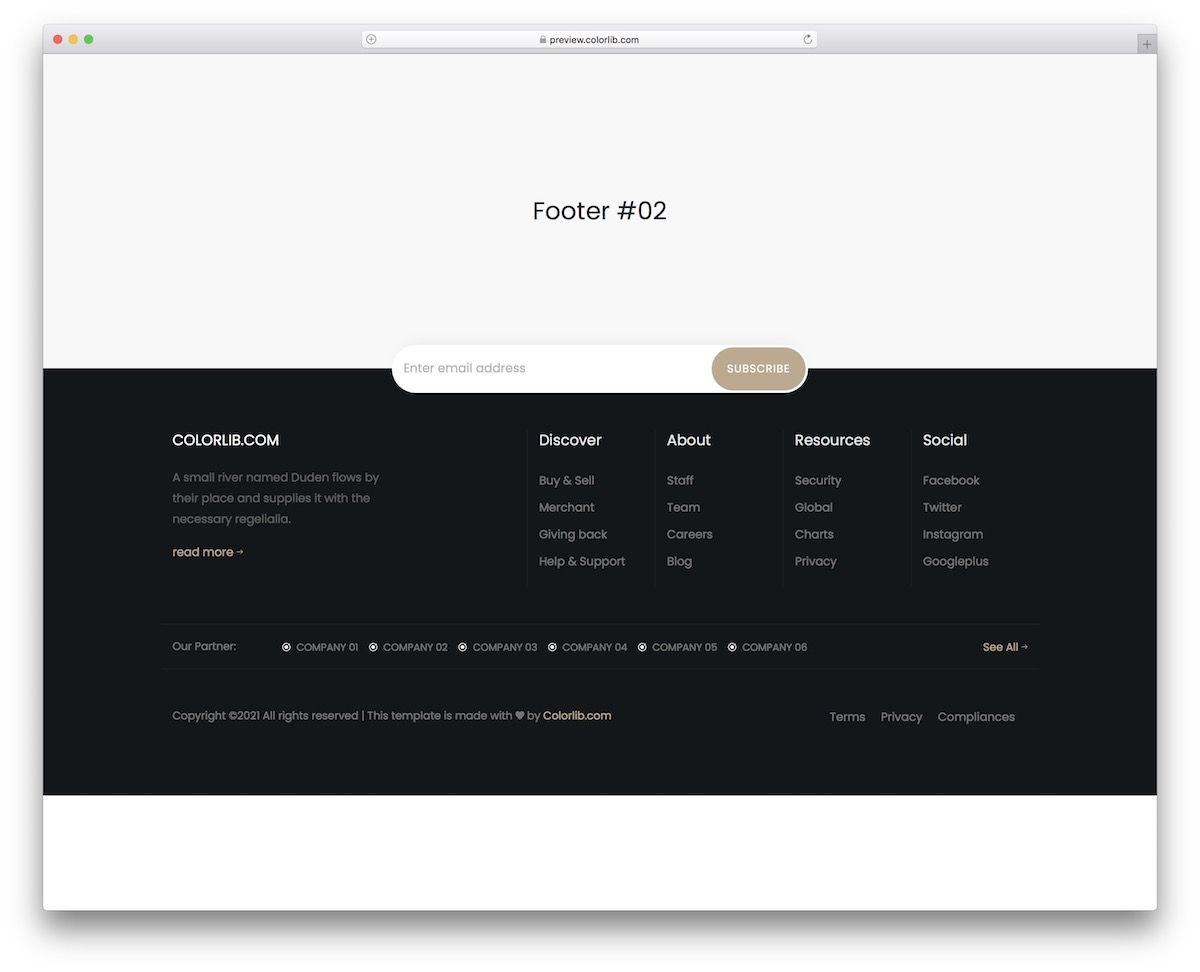
這個功能強大且全能的免費 Bootstrap 頁腳適用於所有類型的網站、在線商店和博客。
但是,它最適合希望將Twitter 和 Instagram 提要添加到其頁腳區域的每個人。
這是這個免費片段整理出來的東西,但您仍然需要在後端工作以使其正常工作。 關於我們、聯繫電話、電子郵件和時事通訊訂閱的其他小部件。
底部還有一個用於站點導航的頁腳菜單。
更多信息/下載

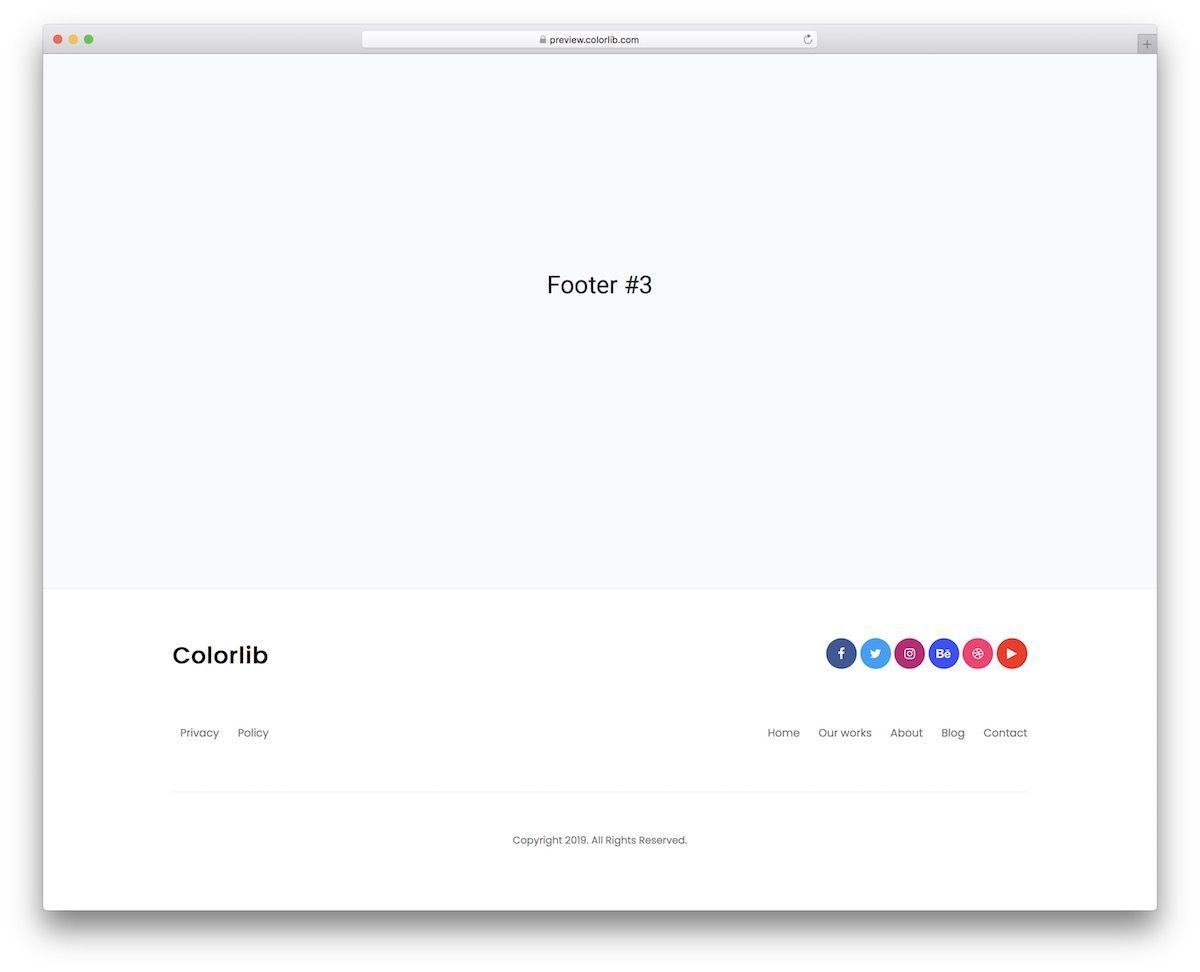
如果您已經在網站上堅持簡約設計,那麼在頁腳方面也要保持相同的風格。
這個免費的模板將幫助您完成出色的結果,而無需從頭開始。 它提供了一個超級乾淨的外觀,可以快速適應不同的網站主題和風格。
考慮到這一點,您甚至不需要對其進行品牌化,因為它默認有效地適用於不同的品牌化法規。
更多信息/下載

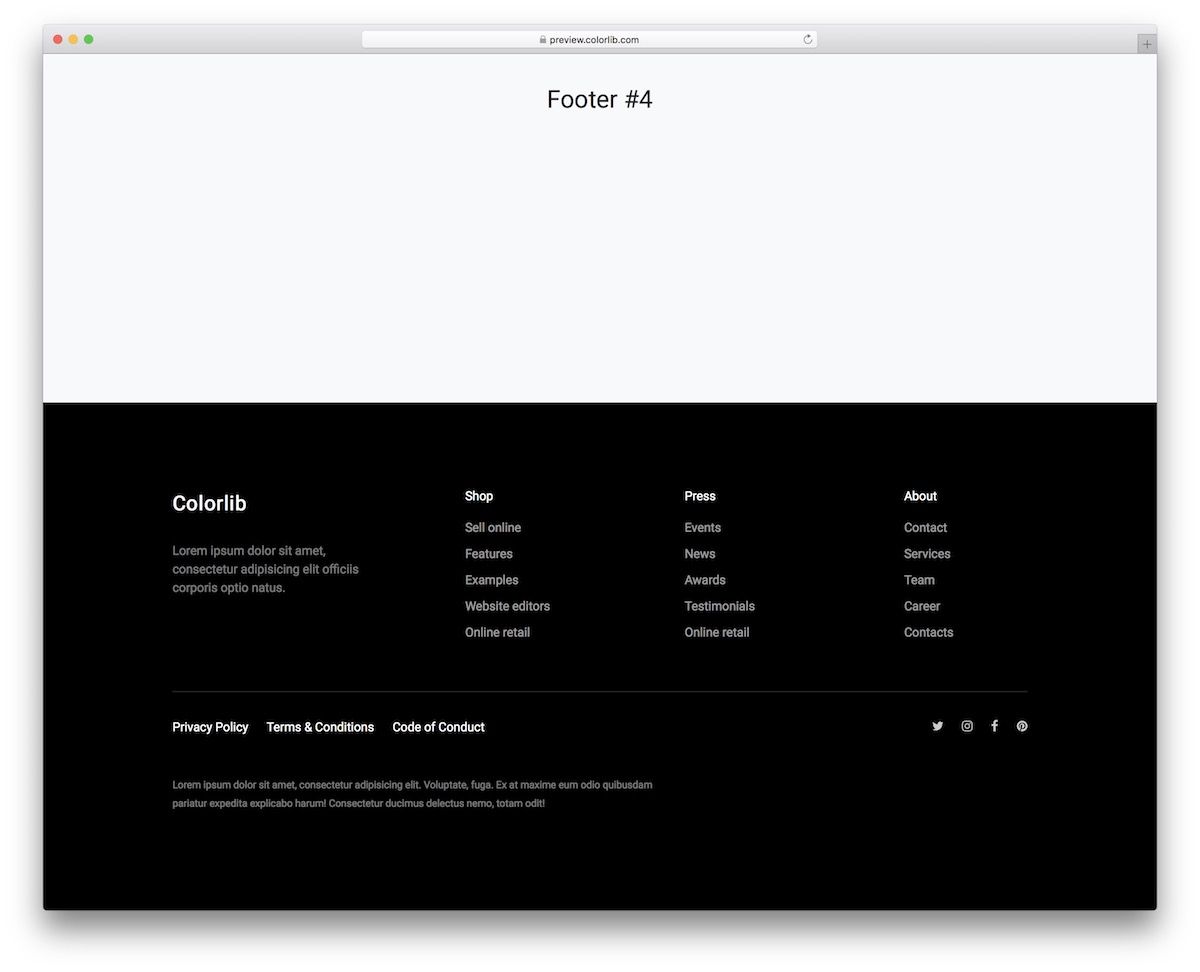
對於所有想要讓頁腳部分變暗的人,現在就獲取這個免費模板。 它僅使用最新的技術和 Bootstrap 框架,因此您知道性能將始終是一流的。
該片段分為四列,帶有額外的社交媒體圖標和隱私政策、條款等的鏈接。 歡迎您訪問現場演示預覽並從那裡開始進行預測試。
也可以修改它,使其適合您的項目。
更多信息/下載

除了深色頁腳,您還可以使用這個免費的 Bootstrap 模板點亮一個。 更重要的是,設計非常簡約,保證了無干擾的體驗。
頁腳的主要部分用於導航、社交按鈕和電子郵件選擇。 此外,它還具有徽標、版權部分以及用於隱私、聯繫、關於等的附加鏈接。
無論您喜歡哪種風格的網站,此頁腳模板都會毫無疑問地迎合它。
更多信息/下載

無論您想要什麼樣的頁腳樣式,您一定會在這個 EXTENSIVE 集合中找到合適的模板。 對於所有極簡主義者來說,這裡有一個簡潔的選擇,無疑會引起你的注意。
頁腳由多個列組成,可用於網站導航,使其盡可能實用。 簡而言之,請不要忽視頁腳區域,因為它可以輕鬆將您頁面的用戶體驗提升到新的高度。
其他功能包括社交圖標以及 App Store 和 Google Store 按鈕,僅舉幾例。
更多信息/下載

Bootstrap 頁腳的另一個出色解決方案,帶有深/黑色樣式。 這是為了您的方便而輕鬆適應不同網站設計的設計。 即使您按原樣使用它,您也可以見證出色的結果。
此外,代碼片段結構完全適合移動設備,可提供您和您的用戶應得的出色性能。
更多信息/下載

如果您無法在淺色或深色頁腳之間做出決定,也許您需要選擇灰色的頁腳。 幸運的是,這是最好的解決方案,可以讓您從一開始就朝著正確的方向前進。
即使模板需要額外的工作才能使其在您的網站上順利運行,您仍然可以為自己節省大量時間和精力。
讓我們面對現實吧,該設計非常通用且極簡,因此它可以輕鬆適應不同的頁面外觀。
更多信息/下載

即使您可能對頁腳區域不太感興趣,但它仍然是必要的。
在這種情況下,您可以使用這種現代且響應迅速的替代方案,使頁腳部分幾乎不像一個。 它是最小的,只有一些細節可用於鏈接到頁面部分、聯繫人和社交媒體圖標。
如果不需要,為什麼要把所有花哨的東西都複雜化呢?
更多信息/下載

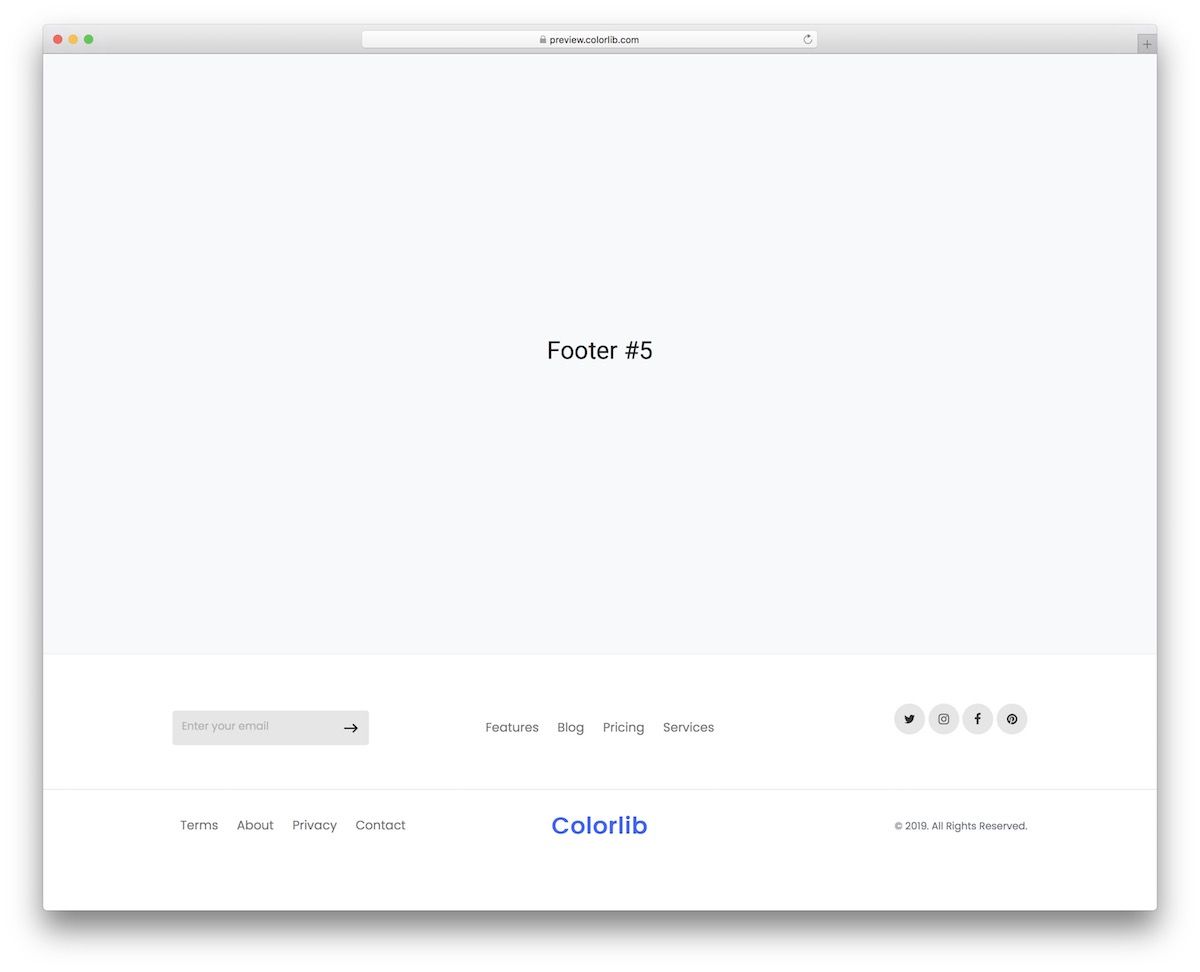
頁腳是包含電子郵件通訊訂閱小部件的絕佳部分。 如果這是您所追求的,這是默認情況下覆蓋它的 Bootstrap 模板。
除此之外,您還可以使用三列來編輯您想要的任何內容。 在訂閱欄上方,您還可以添加一些引人注目的詞語,以增加贏得新訂閱者的可能性。
如有必要,進一步微調,用您的想法豐富佈局,並將其順利集成到您的網站中。
更多信息/下載

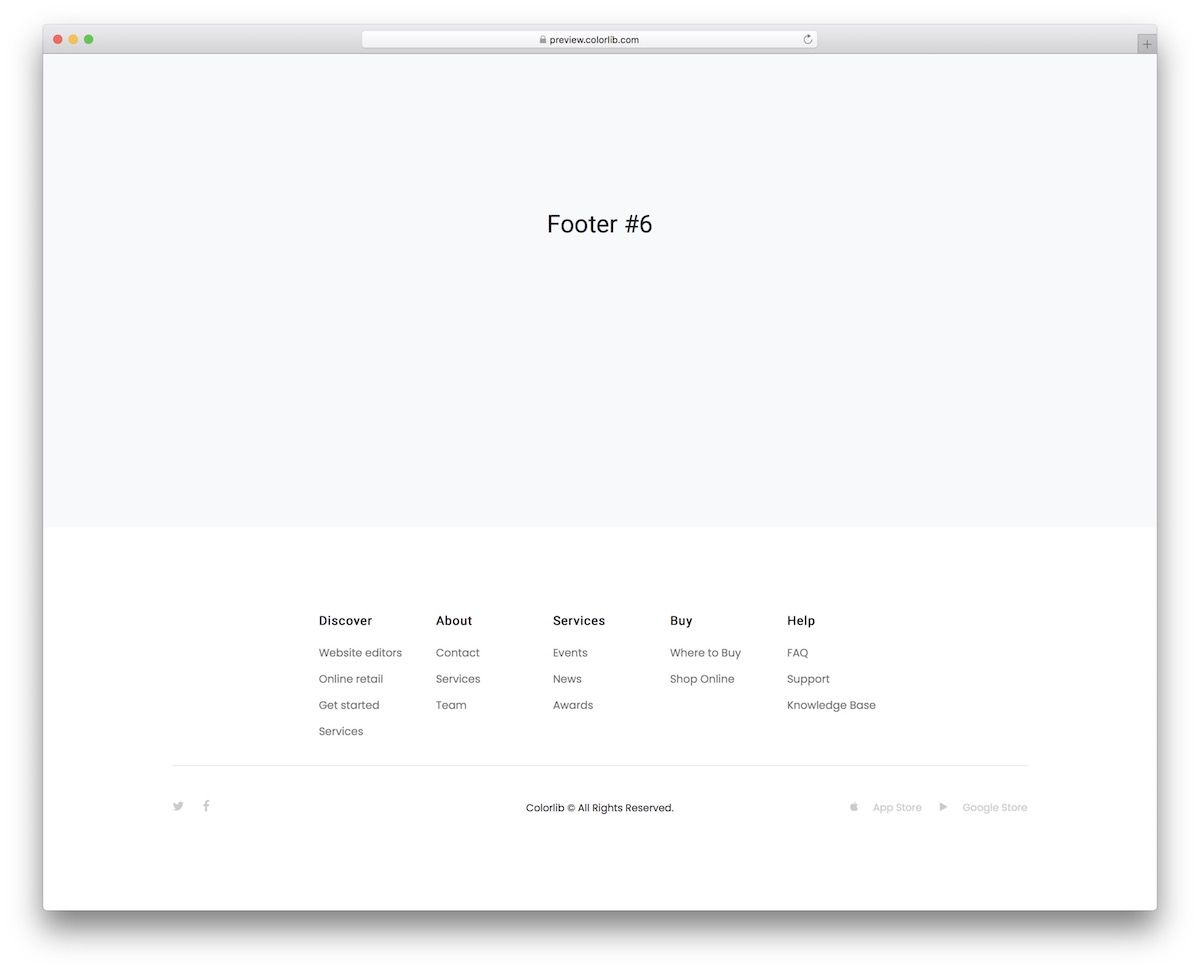
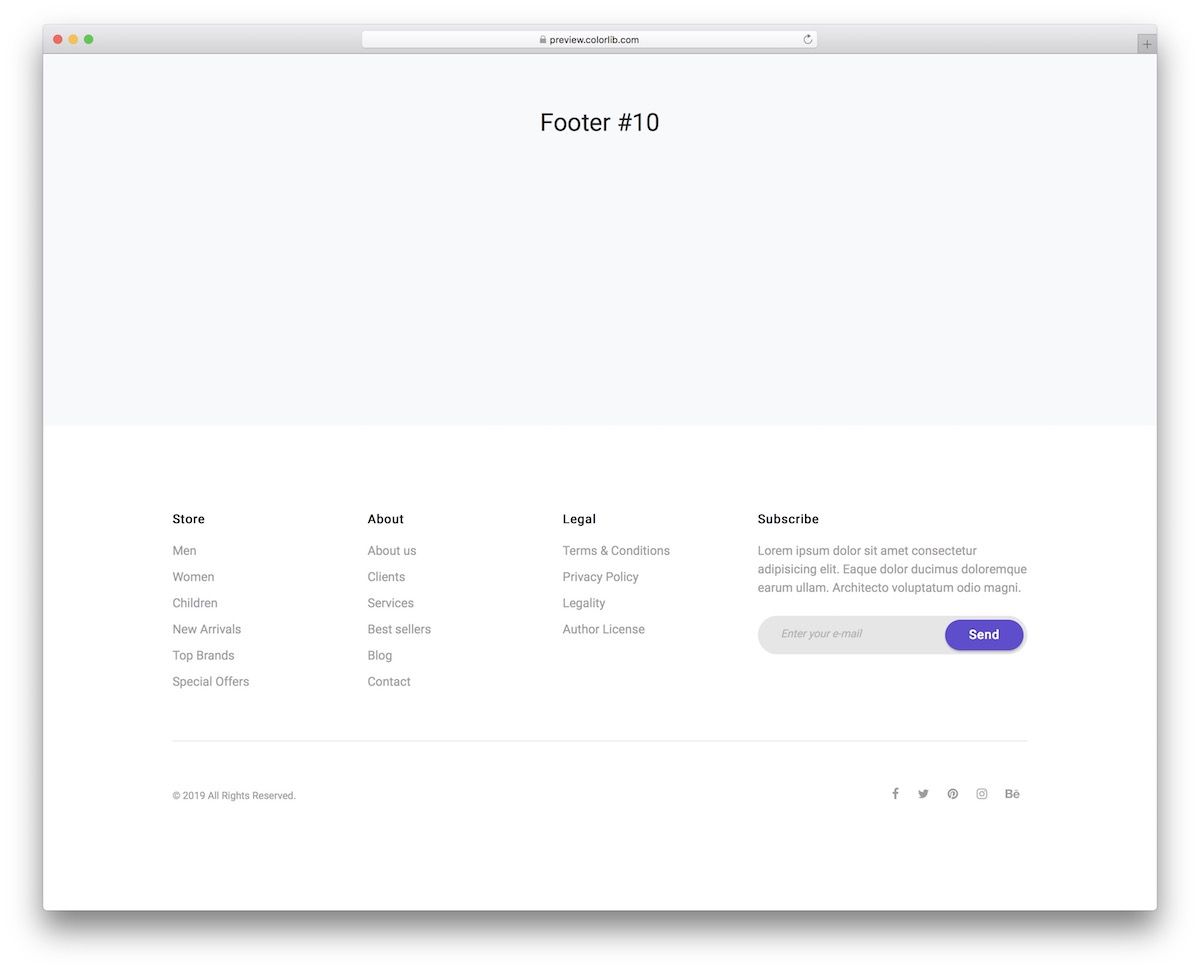
一個成熟的免費 Bootstrap 頁腳,具有完全響應式佈局和多個部分,可相應地進行樣式設置和改進。
頁腳營造出更動感的氛圍,並以其深色外觀無縫集成到您的項目中。 您可以使用默認外觀,也可以完全修改它 - 如果它不適合您,您必鬚根據您的需求和法規對其進行調整。

多個欄目包含社交媒體圖標、關於、新聞、快速鏈接等。
更多信息/下載

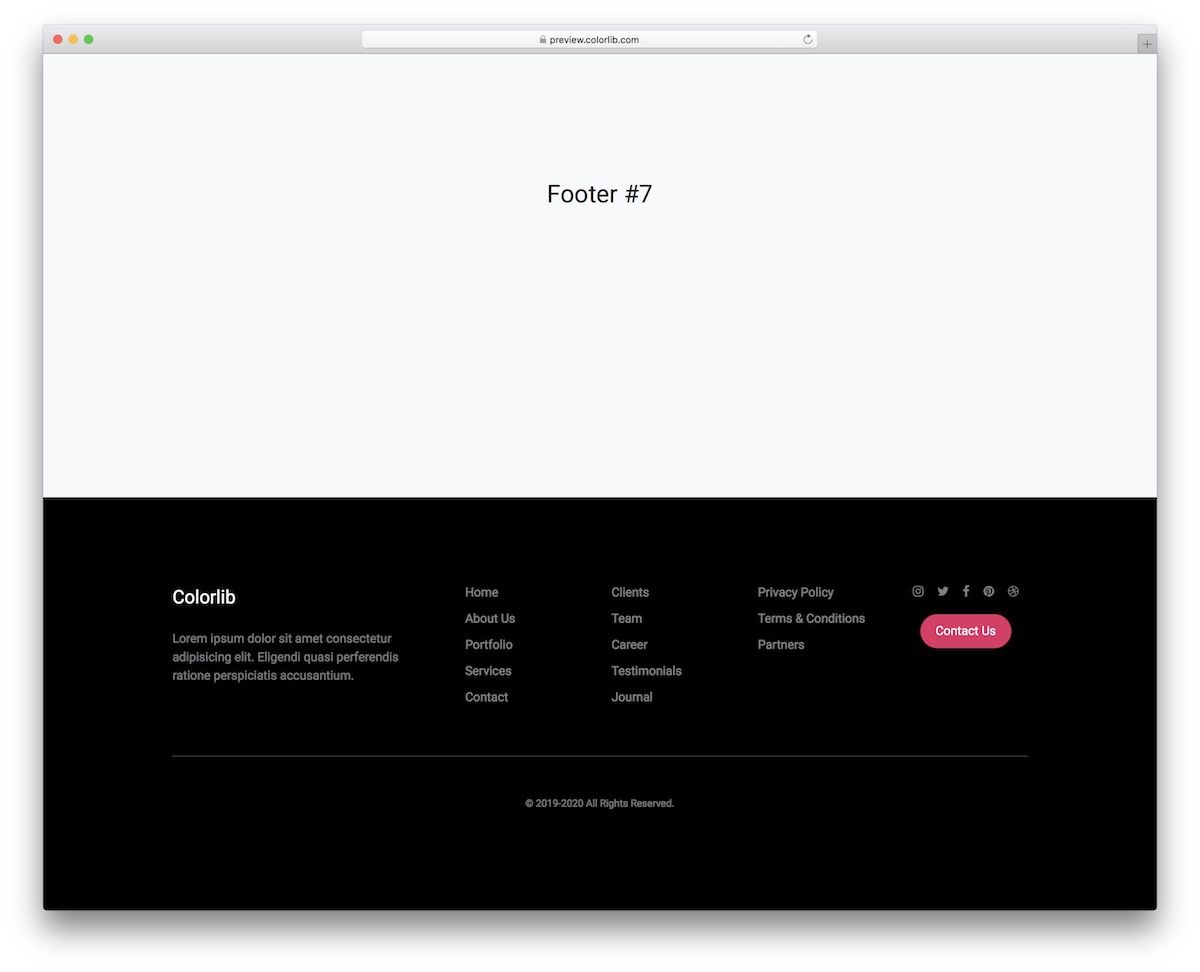
對於所有希望將頁腳區域提升到新水平的人來說,最好不要錯過這個免費的 Bootstrap 模板。 它採用漂亮的深色風格和漂亮的字體顏色選擇,使整體呈現非常吸引眼球。
除此之外,還有一個預定義的時事通訊訂閱部分、社交鏈接、合作夥伴部分等等。
由於僅使用最新技術,該佈局還與移動和桌面設備兼容,始終保持無縫性能。
更多信息/下載

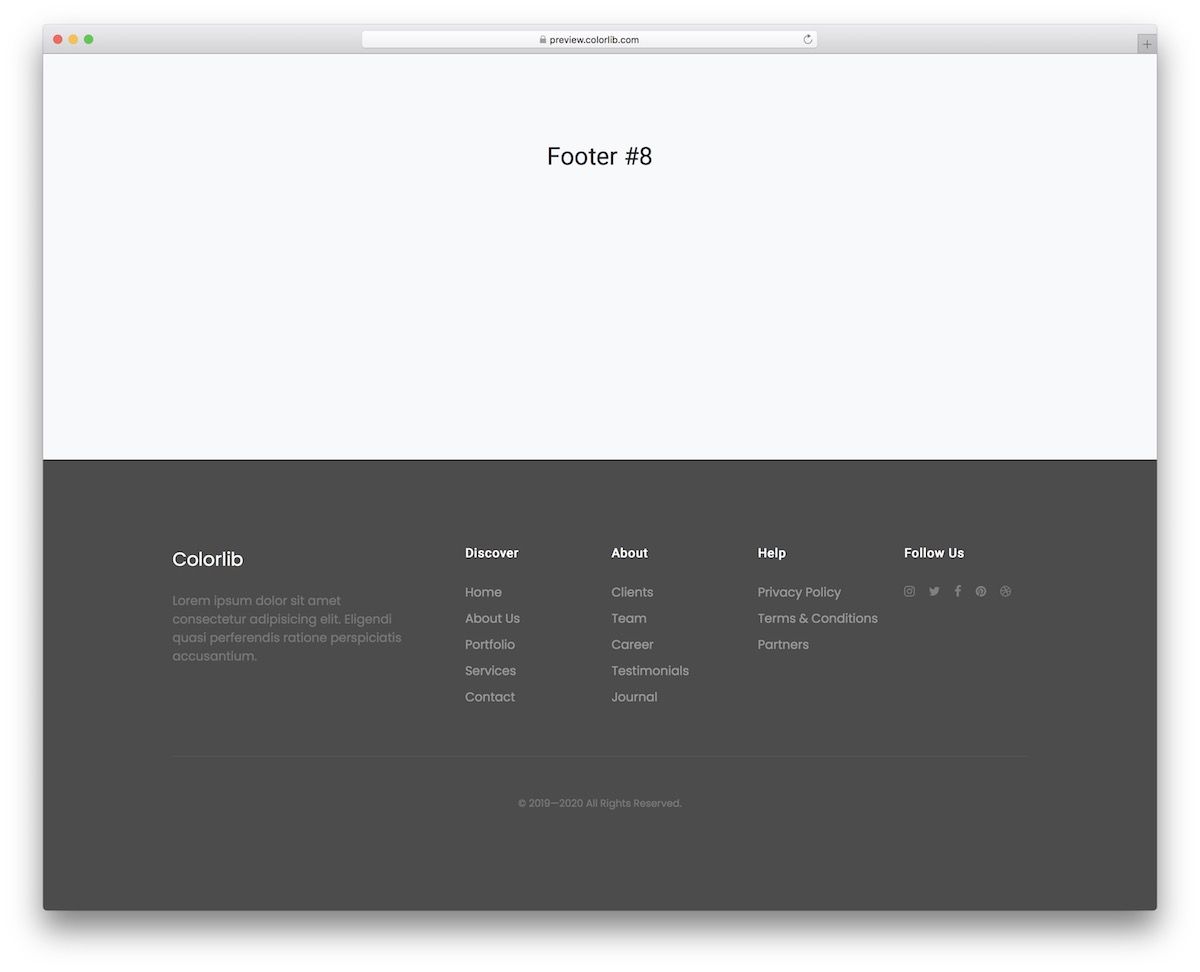
儘管這種頁腳設計可能會因錯誤而顯得更加女性化,但您可以針對各種意圖有效地練習它。
它適用於電子商務網站; 儘管如此,您仍然可以對其進行修改並完全違背常規。 該模板還具有社交媒體按鈕和訂閱小部件,其中包含三列類別。
您現在可以下載它,立即將其付諸實踐,然後立即開始將其添加到您的 Web 應用程序中。
更多信息/下載

一個功能強大、易於使用、無邊界的全方位Bootstrap 頁腳模板。 考慮到這一點,您要么使用其默認配置,要么更進一步並進一步更改它。
但是,由於它可以立即適應不同的網站樣式,因此該設計可能會很好地工作。 修改about欄目、激活標籤雲、分享熱門分類等; 通過深思熟慮的頁腳部分,一切皆有可能。
您還可以將其鏈接到您的 Twitter、Facebook 和 Instagram 帳戶,並使用訂閱表格收集新電子郵件。
更多信息/下載

這個四列的 Bootstrap 頁腳非常適合想要在其網站底部添加許多細節的每個人。
您可以將它用於餐館和食品企業,但實際上,它可以用於各種不同的網站,甚至博客。 通過這四列,您可以顯示對您的用戶有益的各種內容。
從添加額外的公司信息到最新消息、Instagram 提要和新聞通訊訂閱,等等,一切皆有可能。
更多信息/下載

由於大多數網站都是淺色/白色的,因此網站管理員傾向於選擇深色頁腳部分。 如果您對此感興趣,那麼這個 Bootstrap 頁腳集合無疑已經涵蓋了您。
這是一個遵循現代網絡所有最新趨勢和法規的 COOL 解決方案。 結構流暢,代碼易於使用,確保您快速充分利用模板。
最重要的是,它還附帶一個時事通訊表格,因此您無需從頭開始創建一個。
更多信息/下載

簡單、響應迅速和黑暗是下一個免費頁腳片段的三個主要特徵。 它具有網站名稱(您可以將其用作可點擊的徽標)、導航和綠色社交媒體圖標。
由於外觀極簡,您只需很少的工作即可根據您的需要和規定修改模板。 讓我們面對現實吧,這個頁腳已經非常棒了,並且開箱即用地做得很好。
如有必要,更改文本和顏色,一切順利。
更多信息/下載

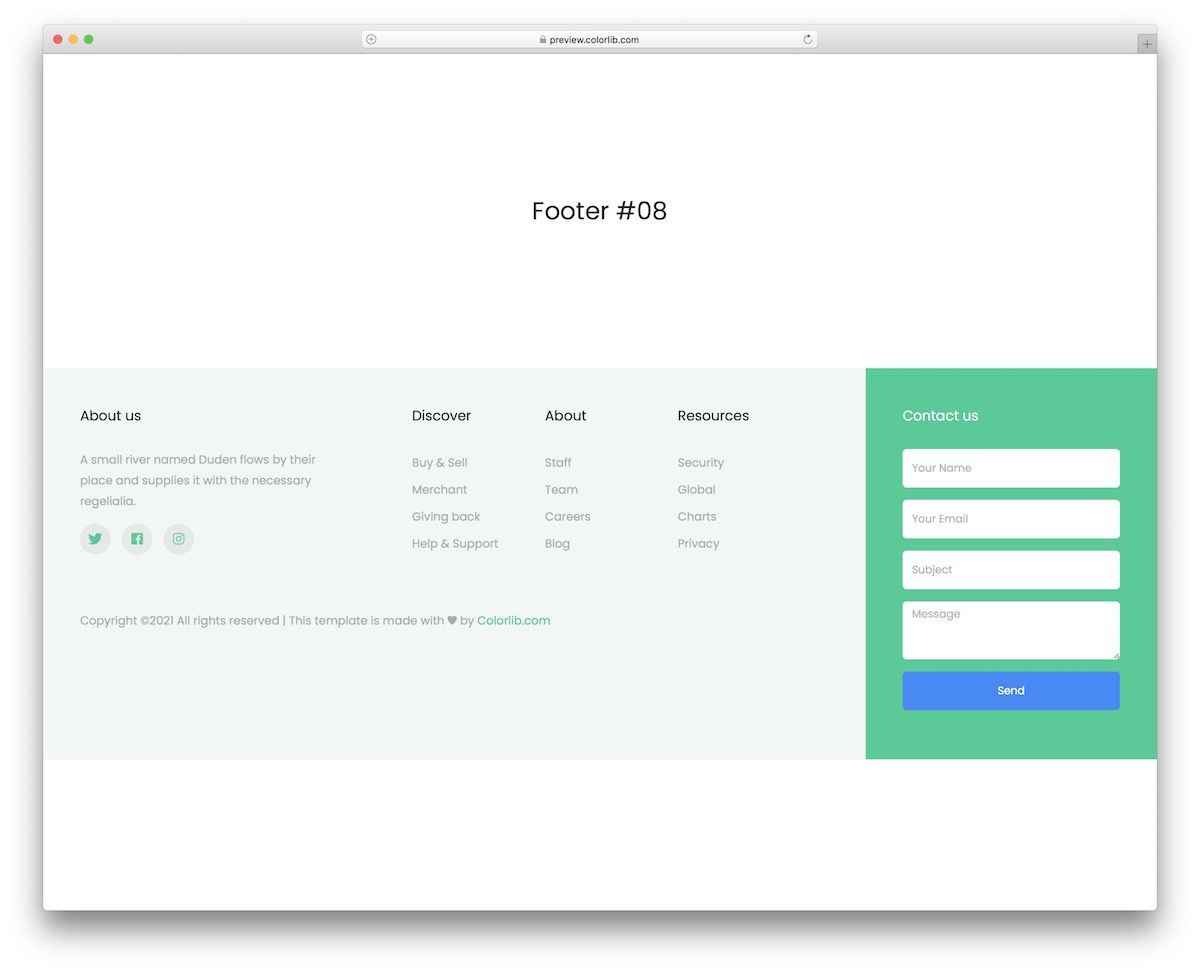
為了方便用戶,網站的頁腳區域可以攜帶許多不同的小部件和內容。 例如,如果您想在頁腳部分搖動聯繫表單,這是為您整理的模板。
如果不需要,為什麼要從頭開始? 相反,專注於改變和完善這種佈局,使其符合您的風格。
這就是您將很快實現的事情,也無需擔心移動友好性。
更多信息/下載

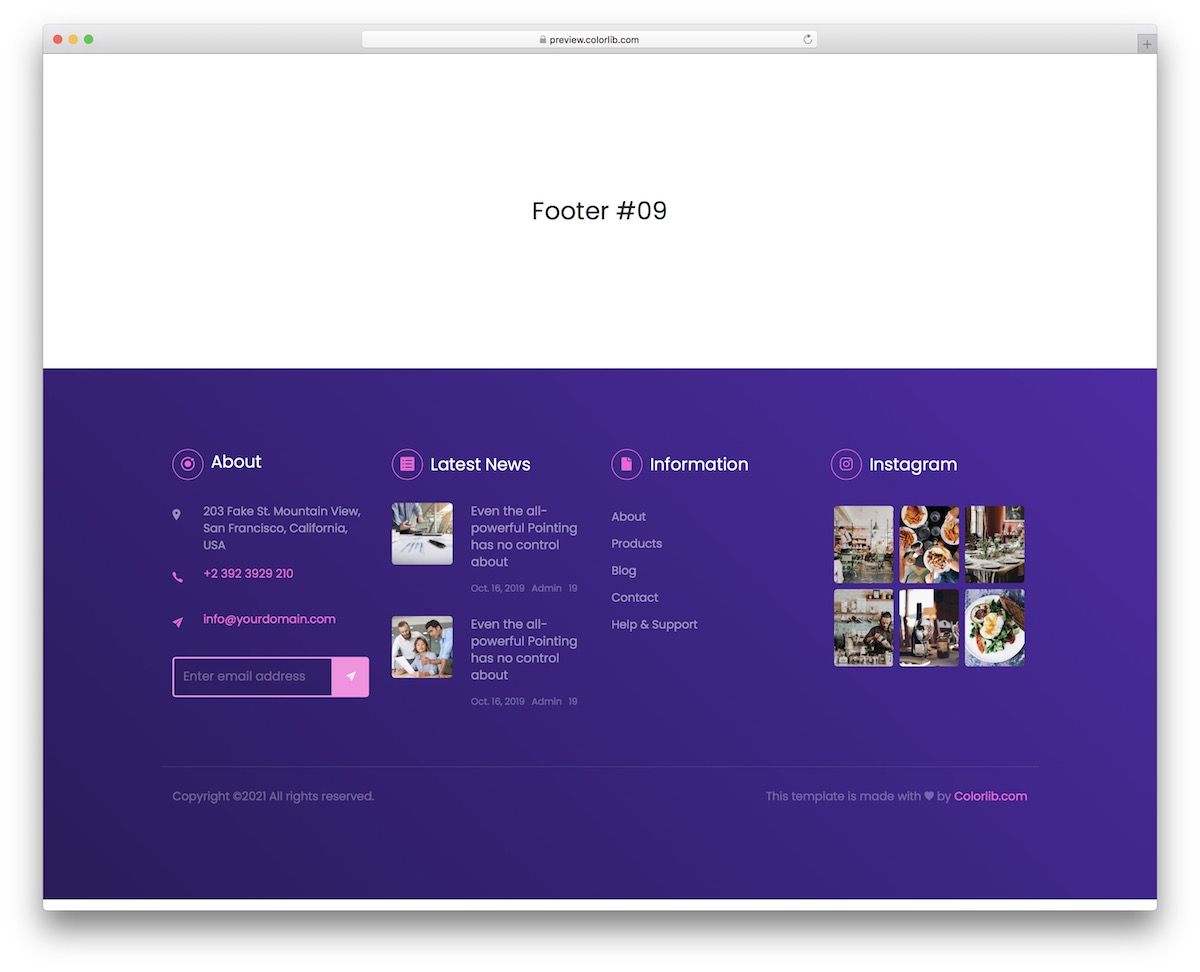
雖然深色和淺色頁腳最受歡迎,但有些人傾向於選擇更豐富多彩的選項。 如果紫色是您所追求的,Bootstrap Footer V19 是為您服務的正確解決方案。
與此列表中的所有其他工具一樣,該工具也使用 Bootstrap 並保證完全的靈活性和出色的用戶體驗。 它具有四個主要列,其中包含多個字段以根據您的喜好設置和增強樣式。
您甚至可以使用訂閱表格製作Instagram 訂閱源並收集電子郵件。
更多信息/下載

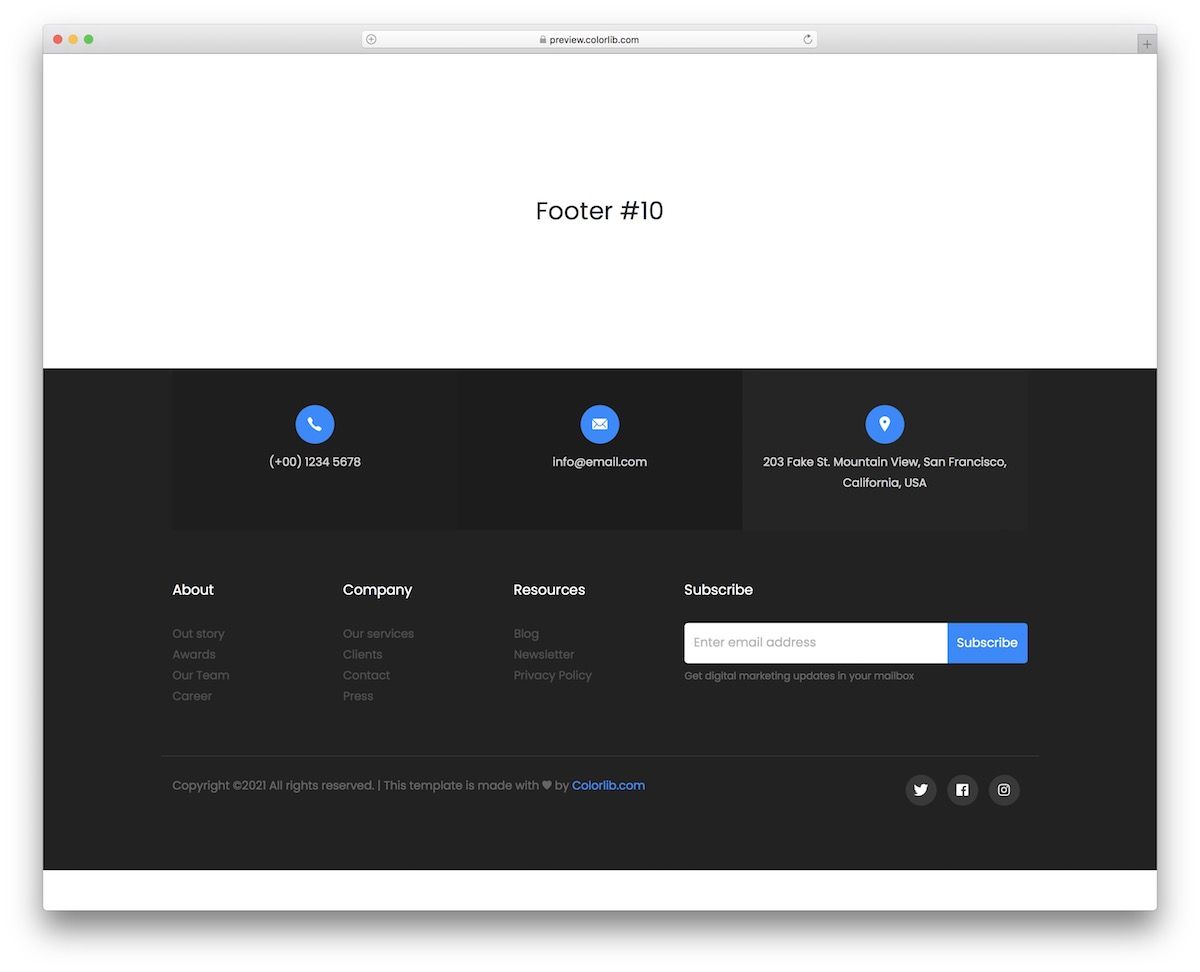
帶有附加公司詳細信息、三列鏈接和訂閱表格的現代頁腳模板。 還有社交媒體按鈕,您可以激活這些按鈕並向用戶展示您的社交能力。
它具有深、藍色、白色和灰色色調的不錯選擇,營造出愉快的氛圍。 但是,如果這不符合您的品牌規範,請務必對其進行調整——無論如何它都會很快。
即使您想更改字體,您也有權實現。
更多信息/下載
最後的話
這篇博文為您提供了最好的免費 Bootstrap 頁腳示例列表。 我希望你喜歡這些頁腳示例。 如果您有一些編碼經驗,您可以輕鬆構建此頁腳。 看看這些頁腳示例的代碼即可。
代碼非常簡單。 如果您了解一些網絡編程,您將不會發現代碼中有任何困難。 您可以通過改進和更改在您的網站上使用這些免費模板。
仔細查看這篇博文中列出的頁腳示例,不要忘記告訴我們您最喜歡哪個示例。
頁腳可以在很大程度上改善用戶體驗。 它為用戶節省了很多時間。 人們通常在頁腳部分的網站底部查找聯繫信息。
如果您的網站上沒有頁腳,您的訪問者可能會在他們無法在底部找到任何联系信息時離開您的網站,這僅僅是因為他們不想花太多時間在這上面,他們想要的東西很快。
這是非常合乎邏輯的,他們應該避免浪費時間。 如果他們沒有快速找到您網站上的聯繫信息,他們可能會執行快速 Google 搜索並找到提供類似服務的替代網站。 所以你可能會失去客戶。
即使他們花一些時間在您的網站上查找聯繫信息,也會對用戶體驗產生負面影響。
但是,如果您的聯繫信息在網站頁腳中可見,人們會很快找到它,因為大多數人都知道可以在網站底部找到聯繫信息。
他們會向下滾動到頁面底部,認為聯繫信息在底部。 在網站頁腳中顯示指向重要頁面的聯繫信息鏈接和您的社交頁面將為用戶提供方便。
因此,在網站上設置頁腳非常重要。
如果您在頁腳部分放置註冊按鈕或某些產品,您網站的轉化率也會提高。
許多人通過在本節中添加鏈接來增加網站參與度。 他們還顯著增加了在頁腳中顯示您的產品或服務的按鈕或鏈接的銷售額。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
