21 個最佳洗車網站設計示例 2023
已發表: 2023-03-01歡迎來到我們廣泛的最佳洗車網站設計示例列表,這些示例無疑會讓您充滿新的創意。
不知道從哪裡開始創建在線業務?
首先通過這些示例獲得靈感,然後選擇您最喜歡的洗車 WordPress 主題來實現它。
建立一個頁面,您可以在其中宣傳您的服務、顯示透明的價格,甚至可以在線預訂洗車服務。
您還可以使用 Google 地圖展示您商店的位置,並創建一個博客來分享提示、技巧和其他有益於客戶的有用信息。 (成為權威並通過 SEO 和有機流量增加業務。)
確保最佳洗車體驗——從您出色的網站開始。
最佳洗車網站設計理念
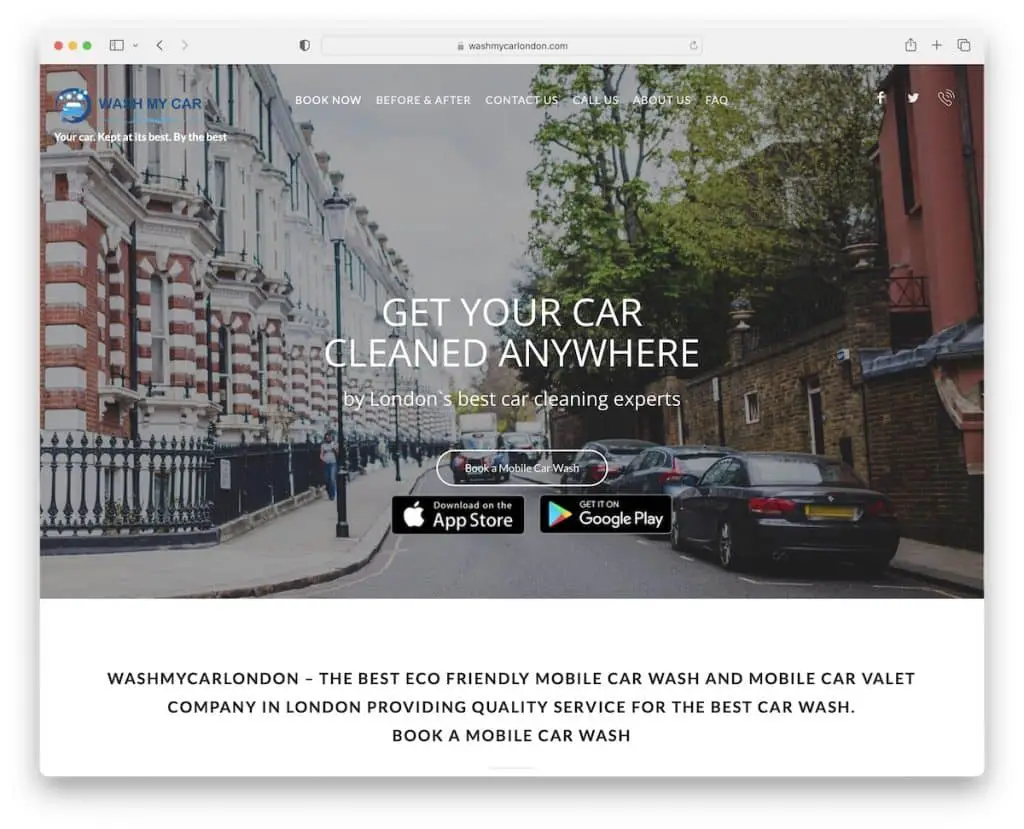
1.洗我的車
內置:汽車水療主題

Wash My Car 是乾淨站點設計的一個很好的例子,以確保所有服務和價格都清晰可見。
它具有帶有透明標題的主圖、標題、文本和三個號召性用語 (CTA) 按鈕。 導航欄中有社交媒體圖標和一個始終可用的可點擊電話號碼,因為它漂浮在屏幕頂部。
該頁面還使用返回頂部按鈕來避免滾動。
注意:浮動標題和返回頂部按鈕可以改善您網站的用戶體驗。
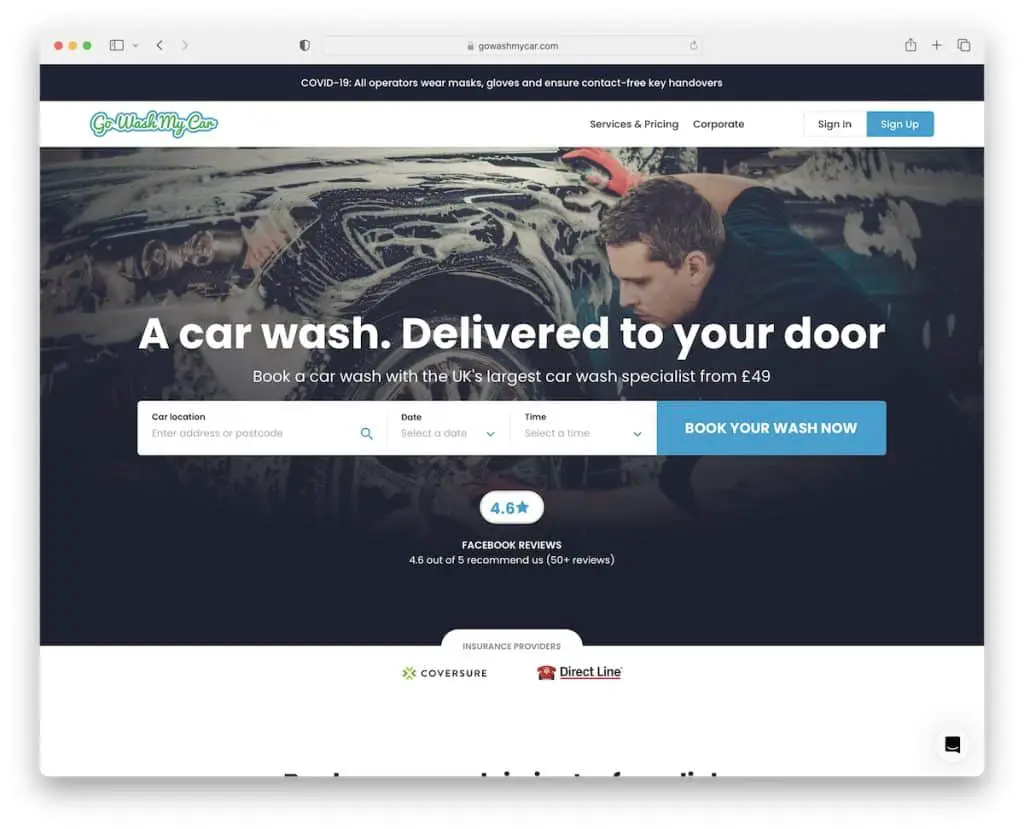
2. 去洗我的車
內置:Ruby On Rails

Go Wash My Car 有一個非常實用的英雄部分,帶有在線預訂表格以確保當場洗車。 但也有一個非常高級的嚮導,用於在首屏下預訂移動洗車或代客泊車服務。
您還會發現頂部欄通知和帶有登錄和註冊按鈕的簡單導航欄。
同樣方便的是右下角的粘性聊天小部件,Go Wash My Car 使用它來改善客戶服務。
注意:將搜索欄或預訂表放在前面和中間,這樣就不會錯過。
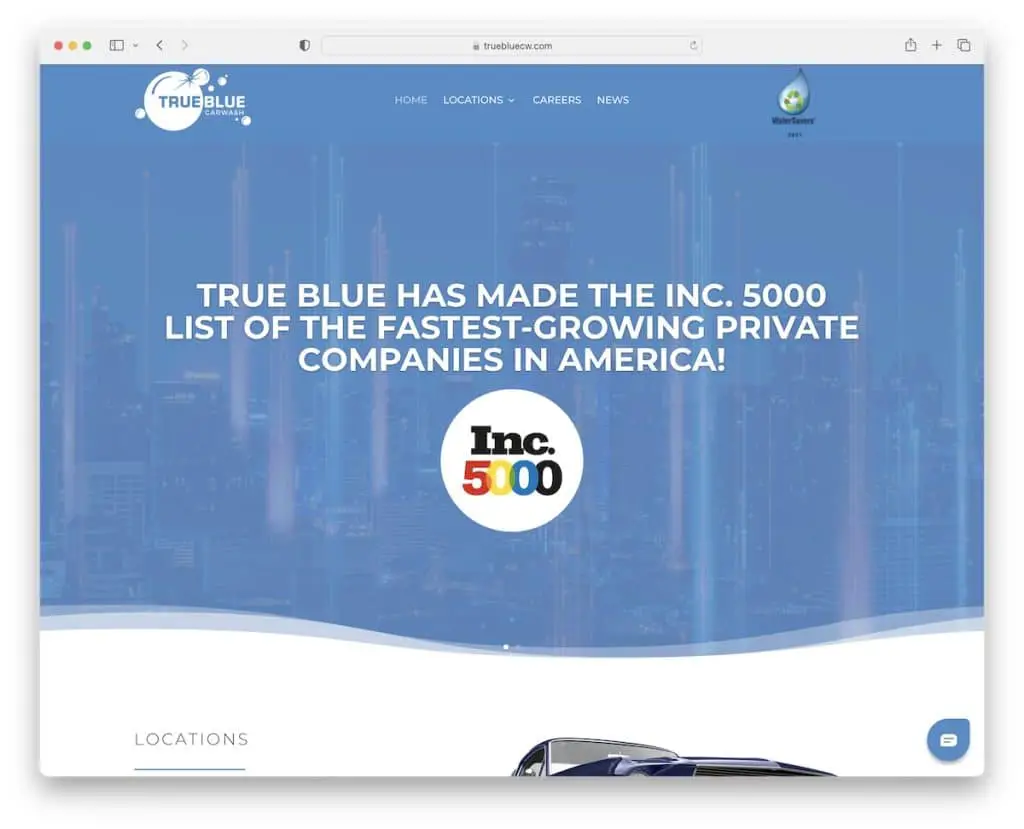
3.真藍洗車
內置:Divi

True Blue Car Wash 採用現代響應式網頁設計,在您滾動瀏覽時加載一些內容以獲得更具吸引力的氛圍。
這個洗車網站有一個全角滑塊(其中一張幻燈片具有視頻背景)來宣傳他們的偉大和服務。
該菜單包括一個簡單的下拉菜單,可以更輕鬆地選擇所需的位置。 True Blue Car Wash 的另一個實用元素是帶有位置標記的內置 Google 地圖。
注意:使用 Google 地圖通過自定義標記和額外的業務/聯繫方式展示您的洗車地點。
不要錯過其他使用 Divi 主題的優秀網站。
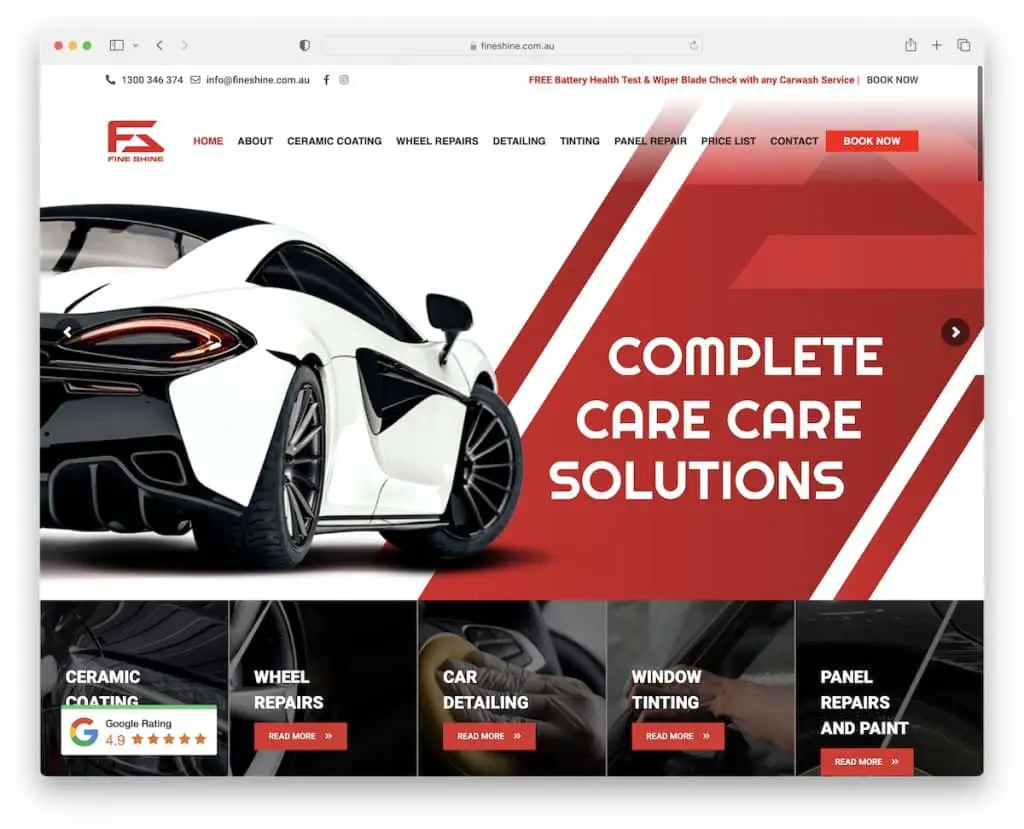
4. 閃耀
內置:汽車經銷商

Fine Shine 是一個專業的商業網站,擁有令人愉悅的品牌形象,在整個頁面上不斷提醒您有關該公司的信息。
頂部欄和標題欄,因此所有鏈接和附加信息始終可用。
Fine Shine 有一個自定義的返回頂部按鈕、一個集成的 Facebook Messenger 小部件和一個客戶推薦滑塊。
注意:建立社會證明的最佳方法之一是在您的網站上添加客戶推薦和評論。
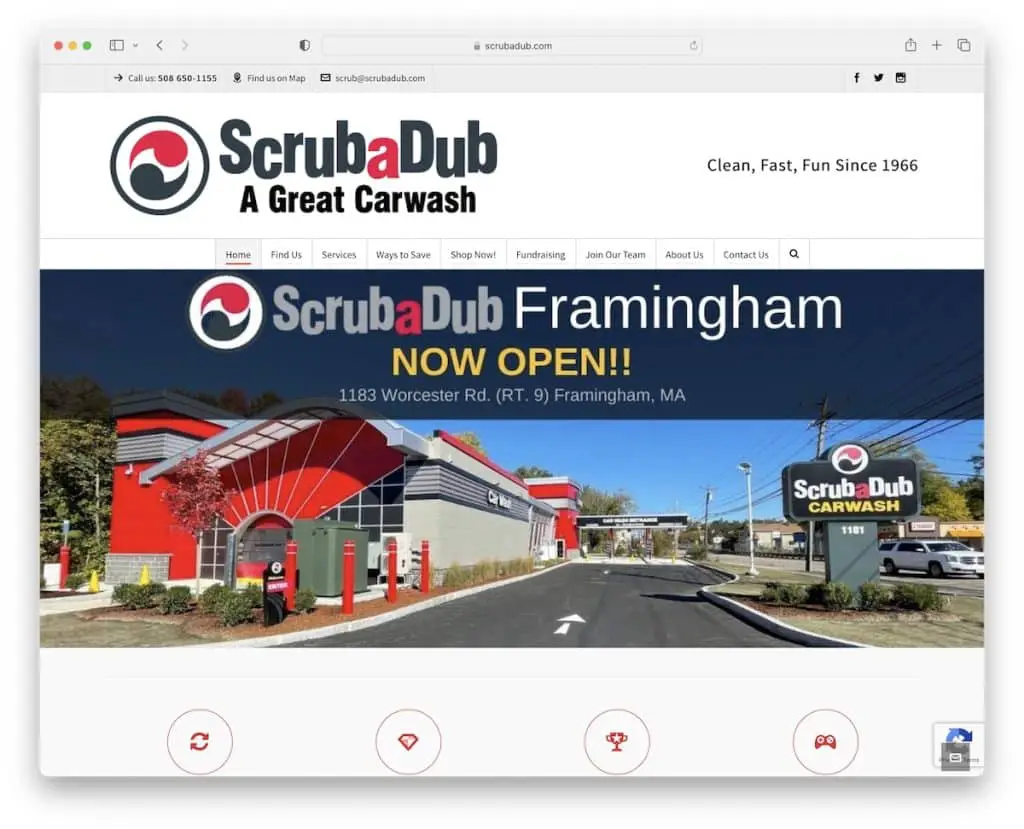
5.ScrubaDub
內置:高端主題

ScrubaDub 是一個洗車網站設計示例,具有廣泛的導航,結合了大型菜單和多級下拉菜單。 另外,如果您正在尋找更具體的內容,該網站還有一個搜索欄。 除此之外,導航欄會固定下來,因此您無需滾動到頂部即可訪問菜單。
從滑塊和視差效果到右下角的浮動電子郵件小部件和動畫統計數據,ScrubaDub 搖搖欲墜。
注意:使用大型菜單將您的網站導航提升到一個新的水平,將鏈接組織到多個列中(或添加一個多級下拉菜單)。
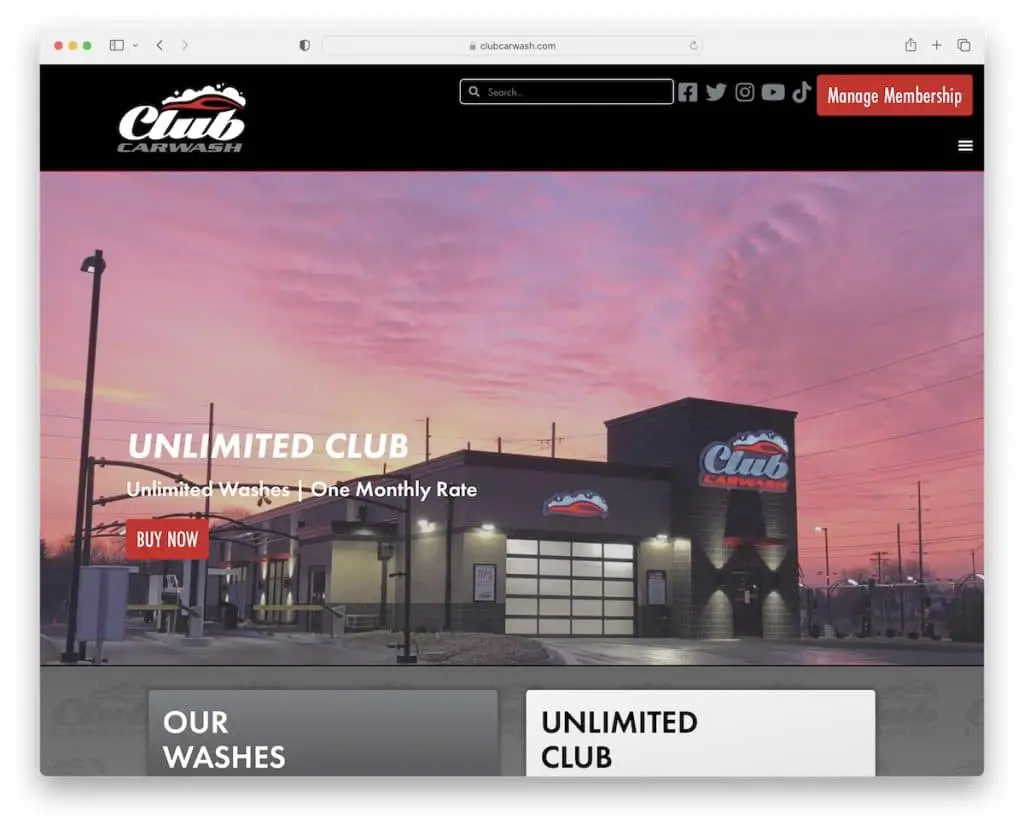
6.俱樂部洗車
內置:元素

Club Car Wash 使用更大的排版、粗體部分和元素來突出內容。
粘性標題包含一個搜索欄、社交媒體按鈕、一個 CTA 按鈕和一個漢堡菜單圖標,所以所有必要的東西都觸手可及。
此外,Club Car Wash 還整合了星級評分和谷歌評論以建立信任。
我們還喜歡帶有地圖和搜索表單的位置查找器頁面,用於輸入位置和選擇半徑。
注意:如果您使用第 3 方平台生成評論和評分,請將其合併到您的網站中以供證明。
如果您使用的是 WordPress,您絕對不想錯過這些一流的 Elementor 網站。
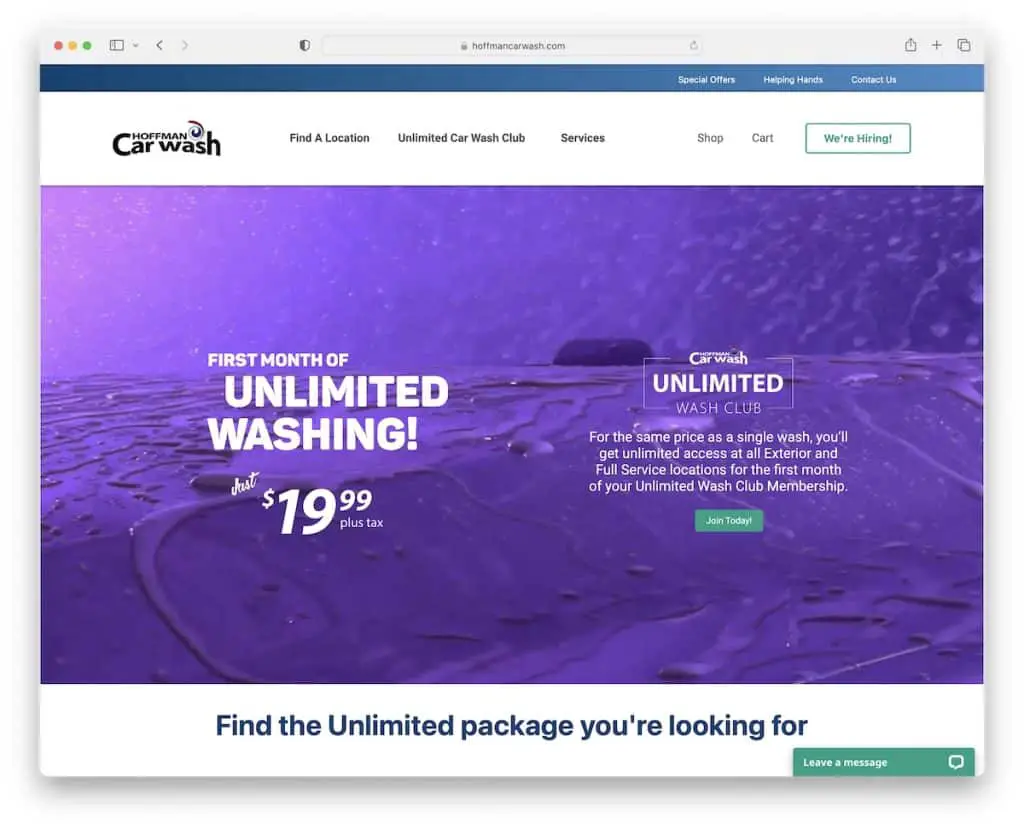
7.霍夫曼洗車
內置:木星主題

Hoffman Car Wash 通過首屏自動播放的視頻吸引您的注意力,通過號召性用語按鈕宣傳他們的特價商品。
這個洗車站點示例的定價也非常透明,使客戶更容易選擇理想的套餐。
此外,他們還在頁腳部分使用時事通訊訂閱表格進行電子郵件營銷活動。
注意:使用廣泛的定價表分解您的服務和套餐。
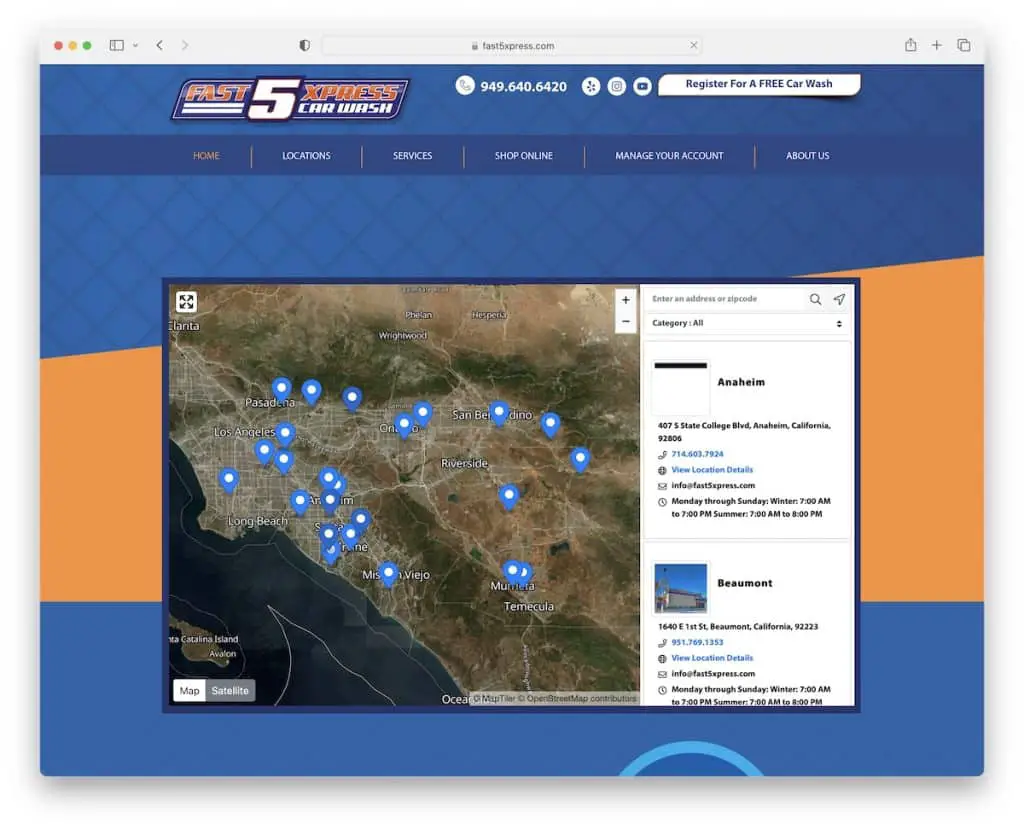
8. Fast5Express洗車
內置:維克斯

Fast5Express Car Wash 不是搜索網站來查找洗車地點,而是使用折疊上方帶有標記的地圖。 您還可以輸入您的郵政編碼或從下拉列表中選擇所需的位置。
很酷的是比較表,它可以讓您快速了解每個包裹為您準備的內容。
注意:如果您有多個包裝,請創建一個比較表,以便客戶可以輕鬆瀏覽以選擇合適的洗滌劑。
您可能還有興趣查看許多其他基於 Wix 平台構建的網站以獲取靈感。
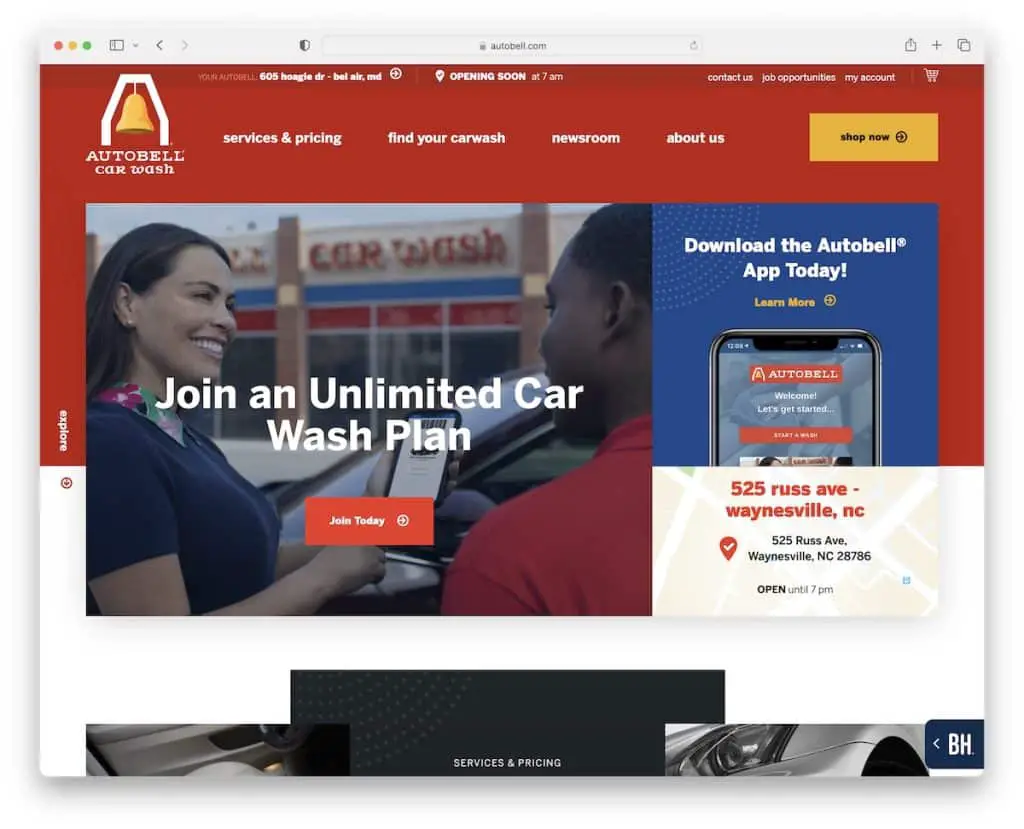
9. 汽車鈴洗車
內置:Craft CMS

Autobell Car Wash 擁有現代迷人的設計和配色方案,可以立即激發好奇心。 英雄區包含多個部分加入無限洗車計劃,下載應用程序或在谷歌地圖上查看確切位置。
頂部欄有多個快速鏈接、營業時間和購物車。 此外,標題有徽標、下拉菜單和 CTA 按鈕。
注意: Autobell Car Wash 是頂級網站配色方案的一個很好的例子,它給每位訪問者留下了深刻的印象。
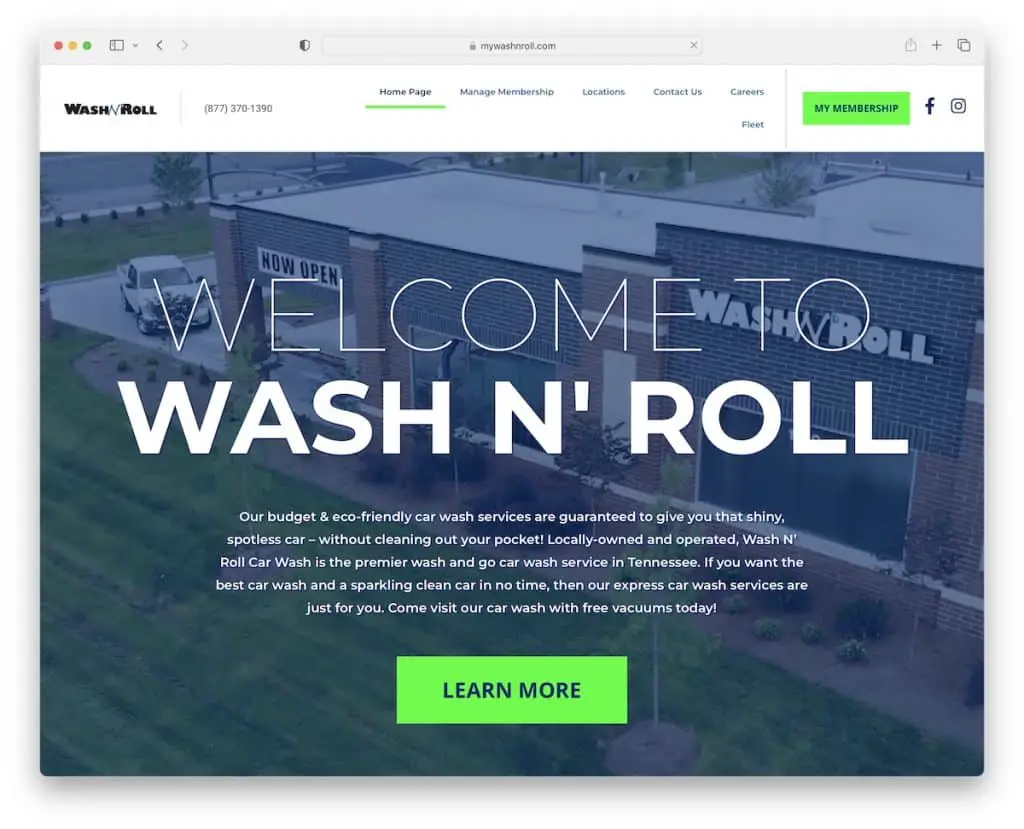
10. 洗淨卷
內置:OceanWP 主題

Wash N' Roll 還通過英雄視頻部分讓體驗更加有趣,使用大標題、文本和對比鮮明的 CTA 按鈕,使其非常容易點擊。
這是一個帶有返回頂部按鈕的干淨網站,這很方便,因為它不使用浮動標題/菜單。
我們還喜歡在頁眉、頁腳和網站底部使用白色背景——這創造了一個更整潔的外觀。
注意:製作對比鮮明的 CTA 按鈕以提高點擊率。
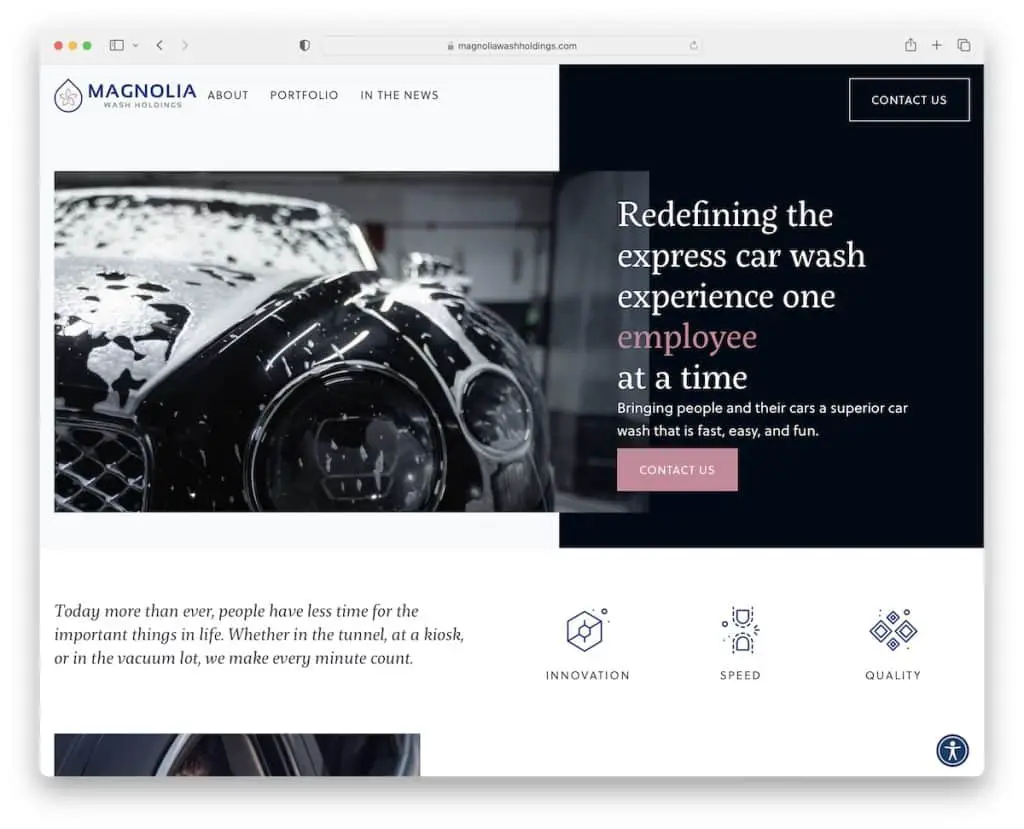
11. Magnolia Wash Holdings
內置:阿斯特拉主題

Magnolia Wash Holdings 的網站很優雅,在首屏上有醒目的字體效果,給人一種參與感。

手風琴的使用提供了最初的干淨外觀,而附加信息只需單擊一下即可。
使 Magnolia Wash Holdings 脫穎而出的一項功能是輔助功能菜單,這樣每個人都可以根據自己的需要調整網站體驗。
注意:添加輔助功能菜單,以便訪問者可以個性化您的洗車網站外觀。
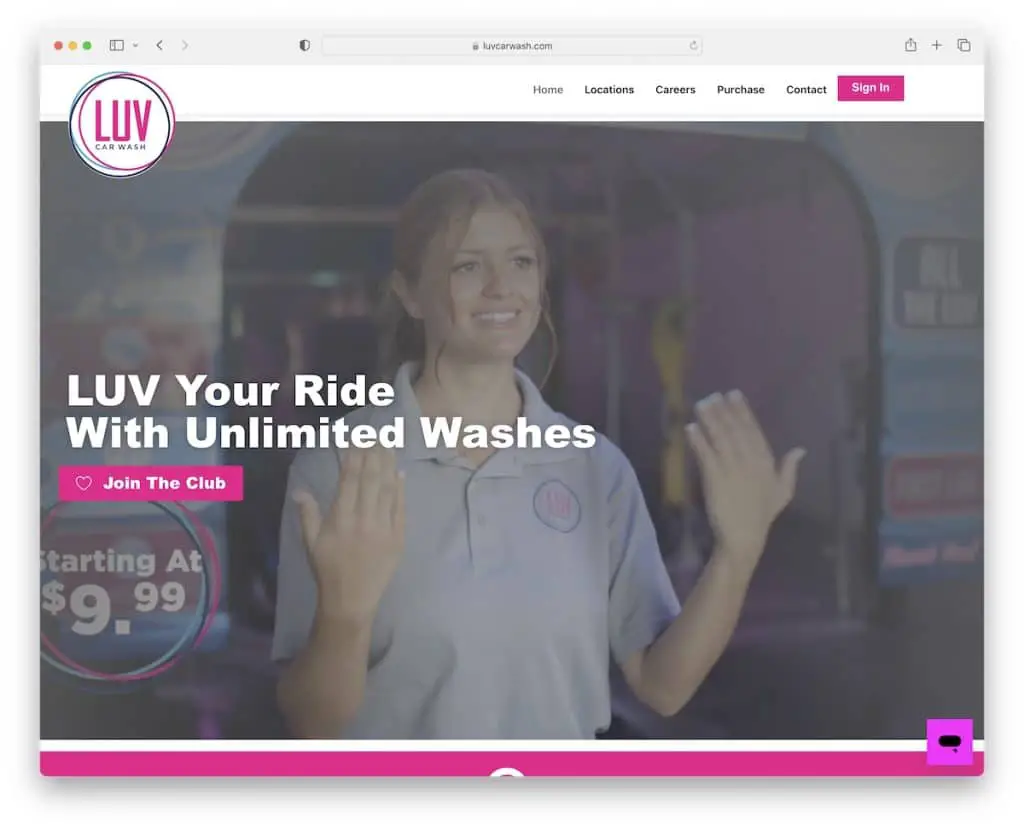
12. 愛洗車
內置:元素

Luv Car Wash 已準備好通過首屏視頻給您留下深刻印象,該視頻配有醒目的標題和 CTA 按鈕。 導航欄浮動,因此菜單鏈接和登錄按鈕始終觸手可及。
Luv Car Wash 有專門的位置頁面,包含地圖、價格表、動畫統計數據和帶燈箱功能的圖庫。
此外,頁腳有菜單鏈接、社交媒體按鈕和額外的業務/聯繫方式。
注意:如果您想向您的網站添加更多內容,請集成圖庫(或 Instagram 提要)。
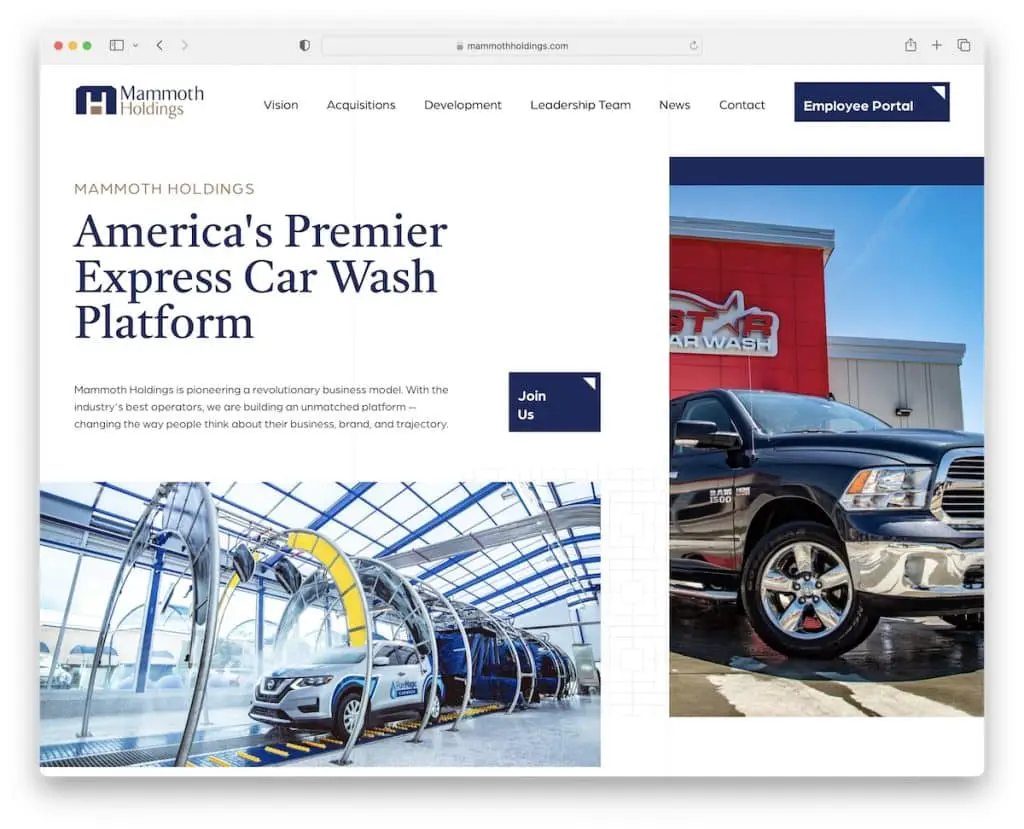
13.猛獁控股
內置: WPBakery

Mammoth Holdings 是一個漂亮的洗車網站設計示例,具有用戶友好的佈局。 白色空間與白色、灰色和藍色相結合,營造出愉悅的氛圍。
該頁面還具有不同的懸停效果、主頁上的聯繫表和帶有位置標記的谷歌地圖。 頁腳和頁眉在外觀上是基本的,但仍然提供所有必要的鏈接。
注意:有策略地使用顏色來提升頁面的用戶體驗。
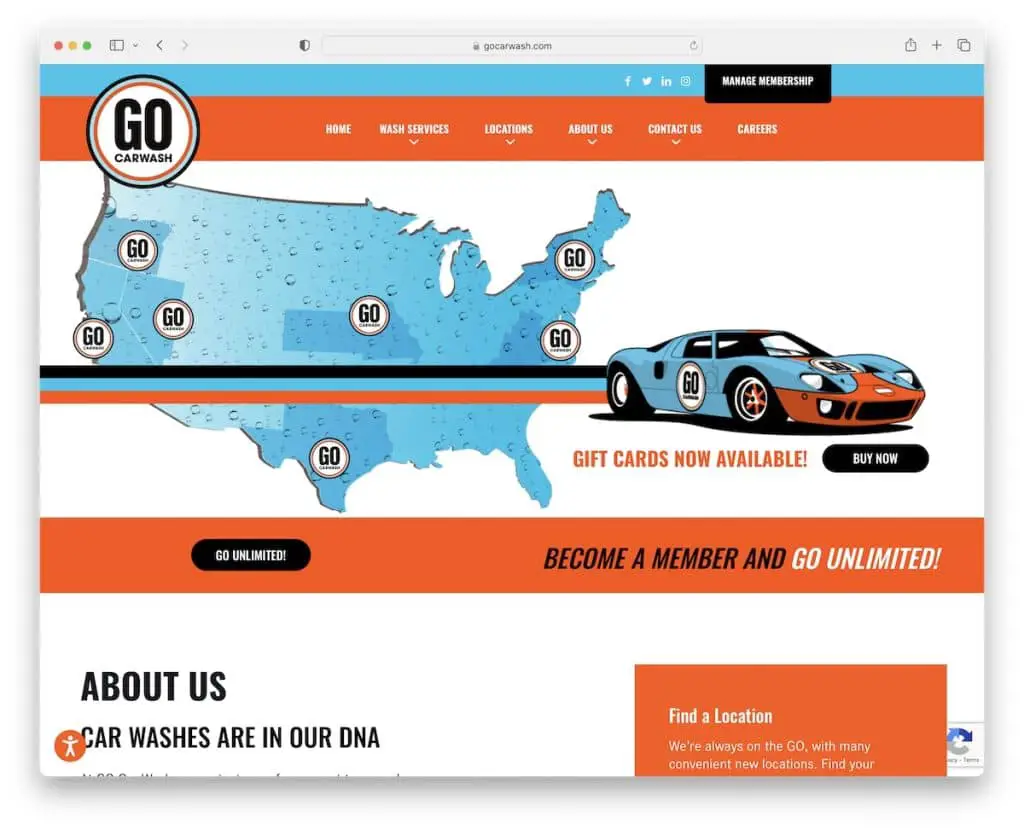
14.去洗車
內置:Betheme

Go Carwash 是一個有趣、令人興奮且引人入勝的網站,具有引人入勝的元素、炫酷的圖形和充滿活力的調色板。
它有一個帶有下拉菜單的浮動導航欄、一個視頻背景部分、戰略性放置的 CTA 按鈕、一個帶有社交圖標的頂部欄和一個會員按鈕。
位置頁面有谷歌地圖和方便的過濾器,只需點擊幾下即可找到您需要的商店。
最後,Go Carwash 是具有可訪問性配置器的網站的另一個很好的例子。
注意:使用視頻背景部分來活躍您的在線形象。
最後,所有這些 BeTheme 示例都會提升您的創造性思維。
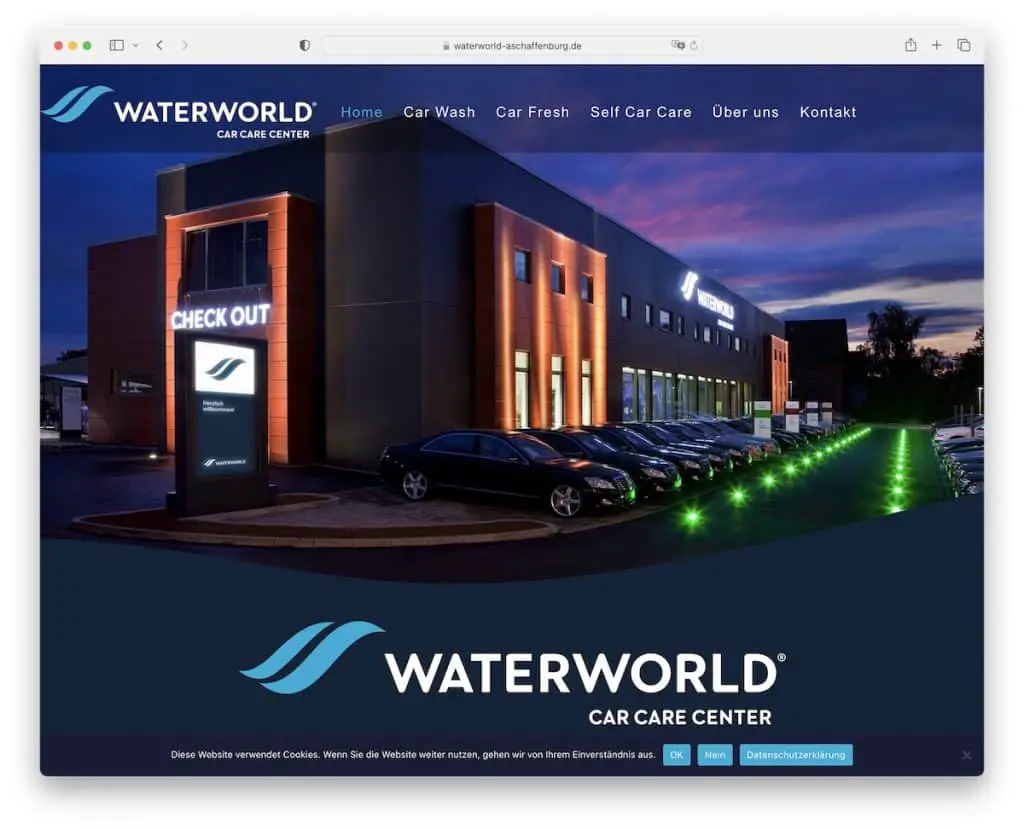
15. 水世界
內置:元素

Waterworld 採用深色網頁設計,立即使其顯得更加優質。 透明的標題覆蓋了主圖,以獲得更令人滿意的顯示效果。
為方便用戶,在您開始滾動後很快就會出現返回頂部按鈕。
Waterworld 嵌入了一個 Google 評論滑塊,用於通過鏈接到所有評論的 CTA 按鈕建立社會證明(希望更多的客戶會寫評論)。
注意:區別於大眾的技巧之一是創建一個深色網站(因為大多數使用淺色調)。
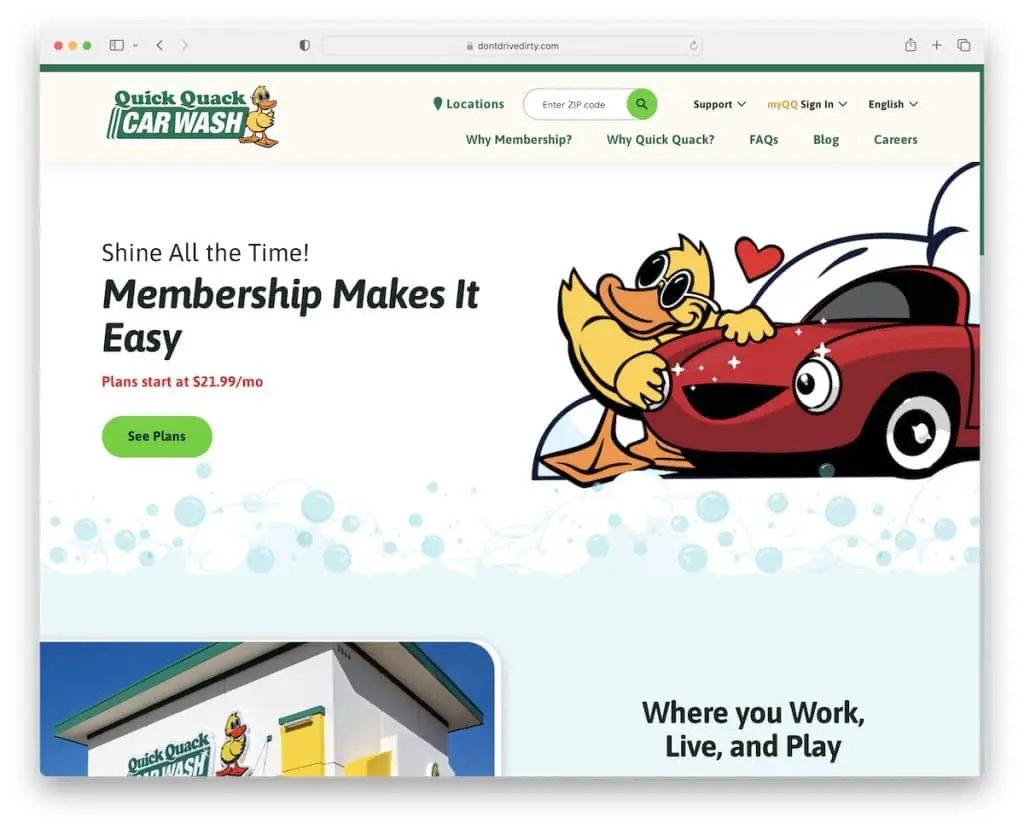
16. 快速嘎嘎洗車
內置:元素

帶有氣泡徽標的是一個氣泡網站,即 Quick Quack Car Wash。在構建業務站點時,您不必總是那麼嚴肅和正式。
如果您作為所有者擁有活潑的個性,請將其融入您的業務並創造更加個性化的體驗,從而打動每個人的心。
Quick Quack洗車公司很清楚這一點!
我們還想指出的功能之一是該洗車網站設計使用的語言切換器。
注意:你們有很多說外語的客戶嗎? 那麼翻譯您的網站是明智的。
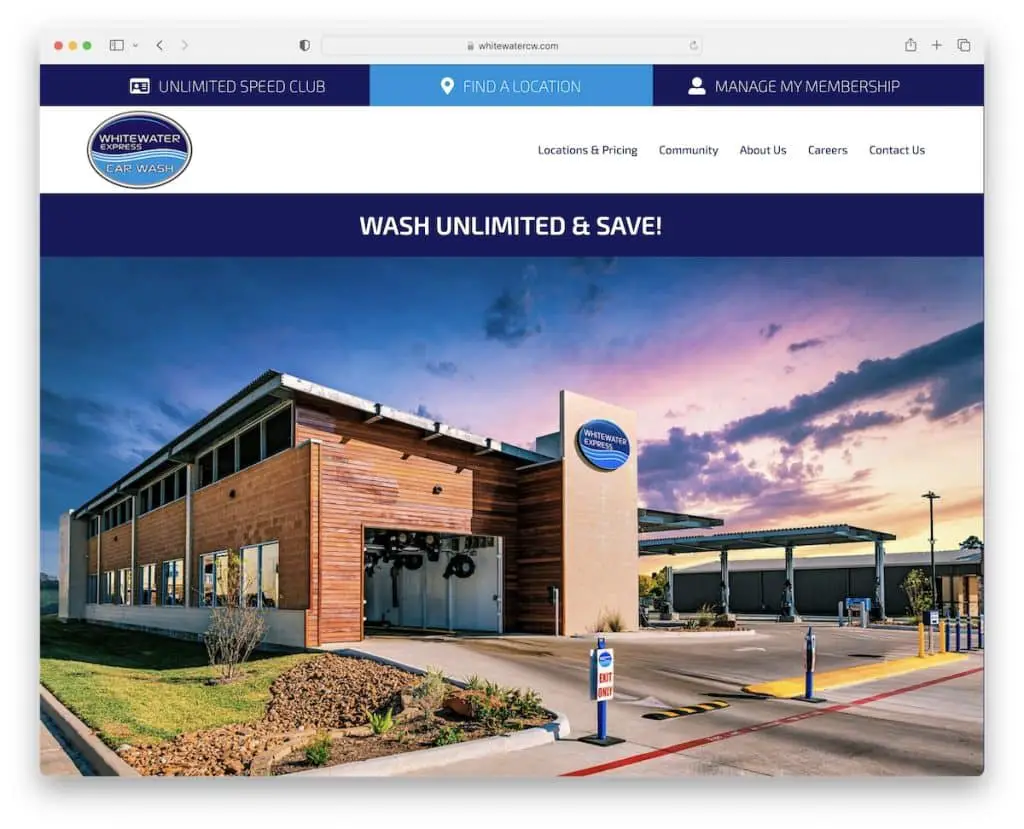
17. 白水快車
內置:Beaver Builder

我們發現 Whitewater Express 的有趣之處在於他們有一個沒有任何文本和 CTA 的巨大圖像滑塊,以降低其銷售量。 但是,幻燈片正上方有一個可點擊的欄,可讓您轉到位置查找器。
Whitewater Express 在您滾動參與時加載內容,甚至使用視頻背景部分作為錦上添花。
注意:使用圖片幻燈片來宣傳您的服務並展示您的位置(不受干擾)。
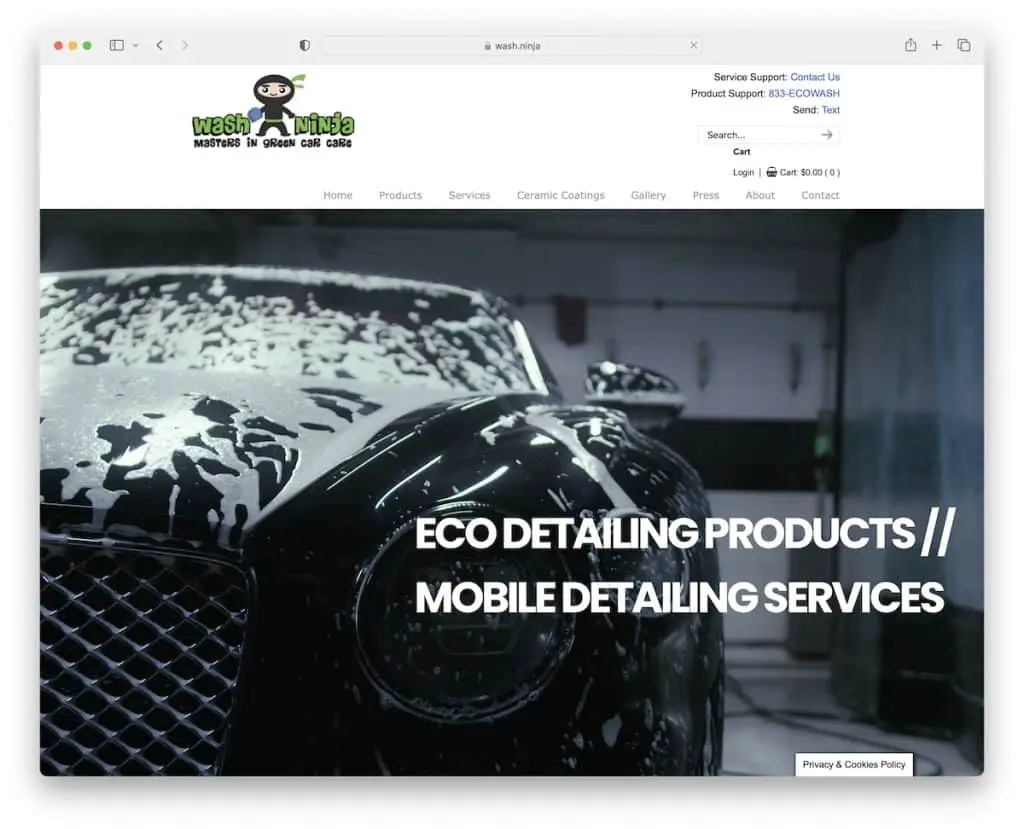
18.洗忍者
內置:uDesign 主題

儘管 Wash Ninja 的網站設計不像其他一些網站那樣現代,但它仍然使用能激發人們興趣的巨型視頻。
但是,即使是一個更基本的網站,也總比沒有網站好。
他們有 Twitter 提要、實用視頻、寫博客和顯示其他有用的信息,讓訪問者覺得他們對自己的工作充滿熱情。
注意:歡迎您堅持更簡單和基本的外觀,事實上,這可以改善用戶體驗。
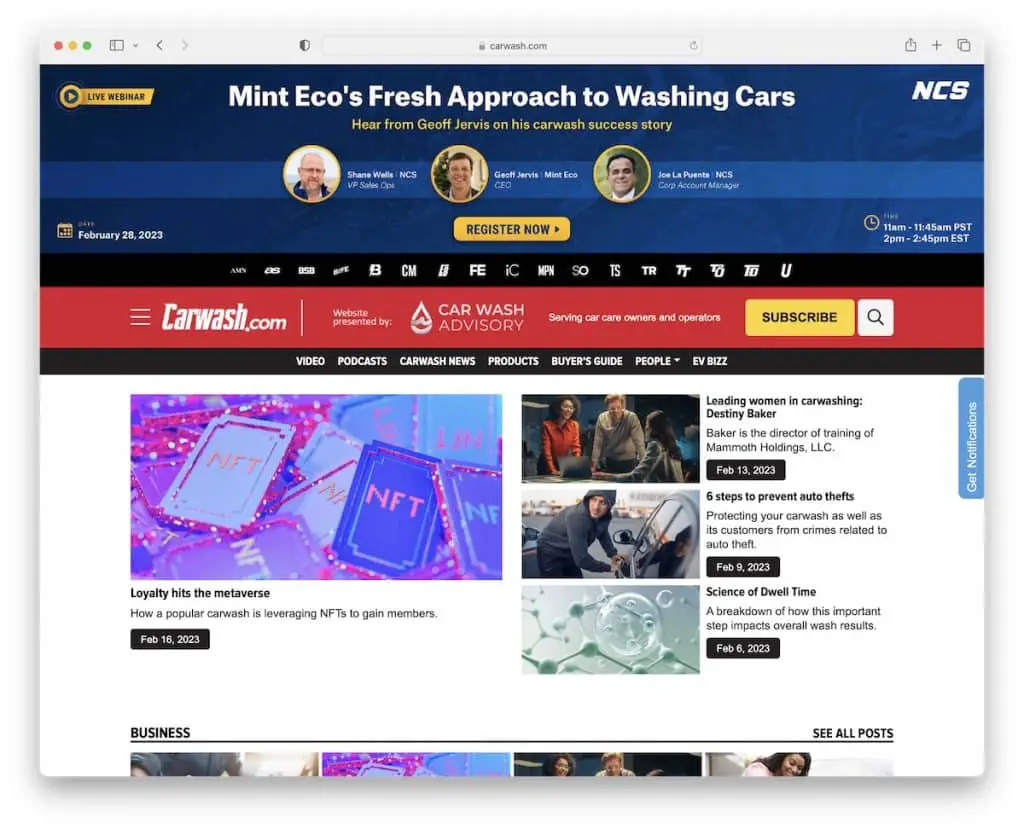
19. 專業洗車和美容
內置:底帶

我們想將 Professional Carwashing & Detailing 添加到最佳洗車網站設計示例列表中,因為它是一本在線雜誌。
它採用傳統的新聞網站佈局,主頁上有很多內容,但留白空間讓人賞心悅目。
Professional Carwashing & Detailing 也有一個填充標頭,其中包含指向其他網站的鏈接、快速導航鏈接和漢堡菜單(帶有搜索欄、社交圖標等),僅舉幾例。
注意:在添加大量視覺和文本內容時,請確保留有足夠的空白,以獲得出色的可讀性。
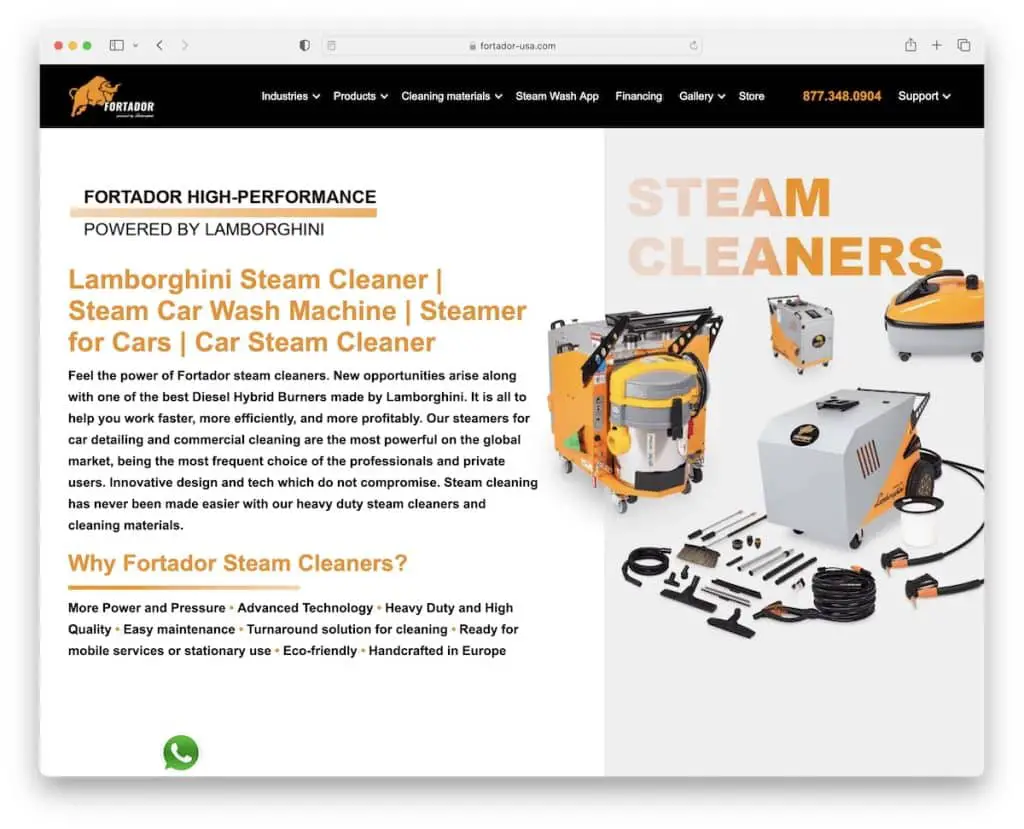
20. 堡壘之夜
內置:Webflow

Fortador 是另一個網站,不是商店,而是用於洗車的產品。 嘿,為了您的方便,我們只是想添加一些其他示例。
它有一個帶有大型菜單的粘性標題、一個可點擊的電話號碼、一個浮動的聊天小部件和一個包含所有規格的比較表,因此您不必手動檢查它們。
主頁很長,但是顏色和字體的選擇以及滾動加載內容並沒有讓人感覺像那樣。
注意:通過可點擊的電話號碼(最好位於浮動標題中),讓潛在客戶更容易與您聯繫。
隨意瀏覽一些設計精美的更精湛的 Webflow 網站。
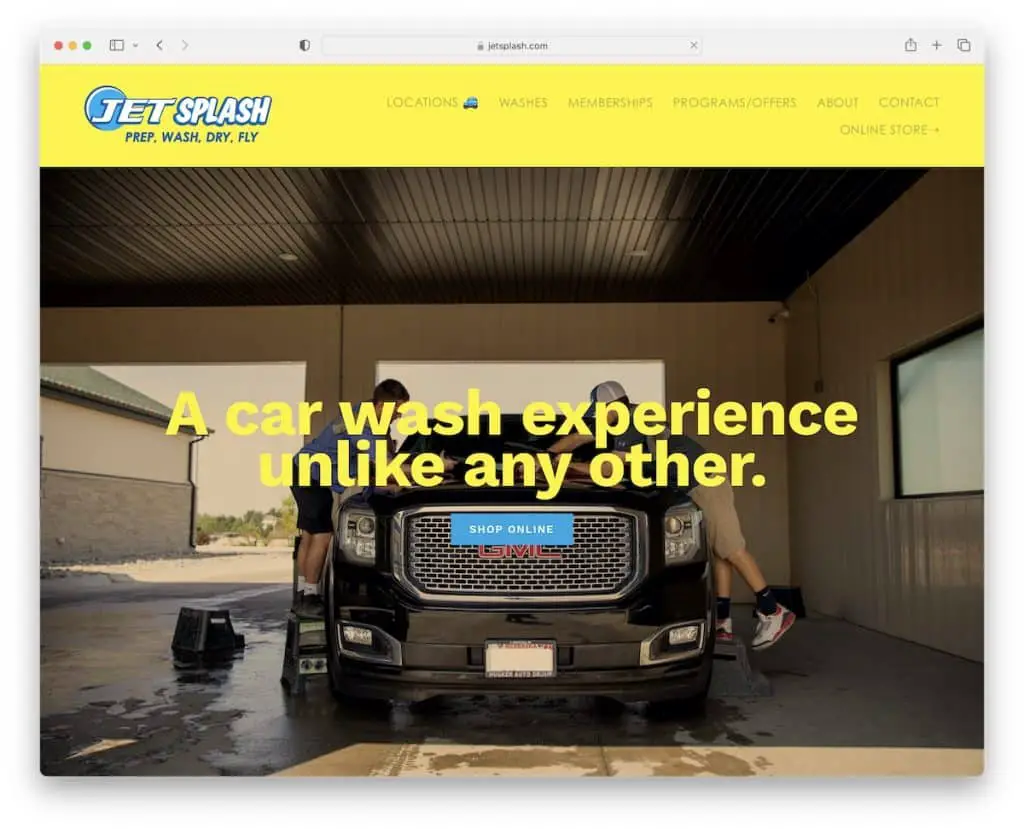
21. 噴射飛濺
內置:Squarespace

正是黃色使 Jet Splash 成為一個有影響力的洗車網站,給訪問者留下了持久的印象。
Jet Splash 在首屏上方有一個大橫幅,帶有標題和一個 CTA 按鈕,頁面上散佈著更多 CTA。
您還會發現非常簡單但有形的定價“表格”和“文本俱樂部”SMS 訂閱表格,該表格宣傳免費洗車以換取號碼。
注意:整合選擇加入表格並收集電子郵件或電話號碼以進行電子郵件或短信營銷。
但是,如果您想看到更多出色的網頁設計,請查看這些 Squarespace 網站示例。
如果您喜歡這篇文章,請告訴我們。
