21 個最佳諮詢網站(示例)2023
已發表: 2023-02-09您想通過查看最好的諮詢網站來獲得靈感和創意嗎?
您很幸運,因為我們在徹底檢查了 70 多個諮詢站點後剛剛完成了這個集合的策劃。
它們有各種形狀和大小。
我們確保包括單頁和多頁佈局、極簡主義和更具創意的設計,以滿足所有的要求和口味。
提示:添加在線預約/諮詢表格肯定會改善您網站的用戶體驗。
請記住,您可以使用這些諮詢 WordPress 主題毫不費力地創建一個有影響力的商業網站。
我們走吧!
最佳和最鼓舞人心的諮詢網站
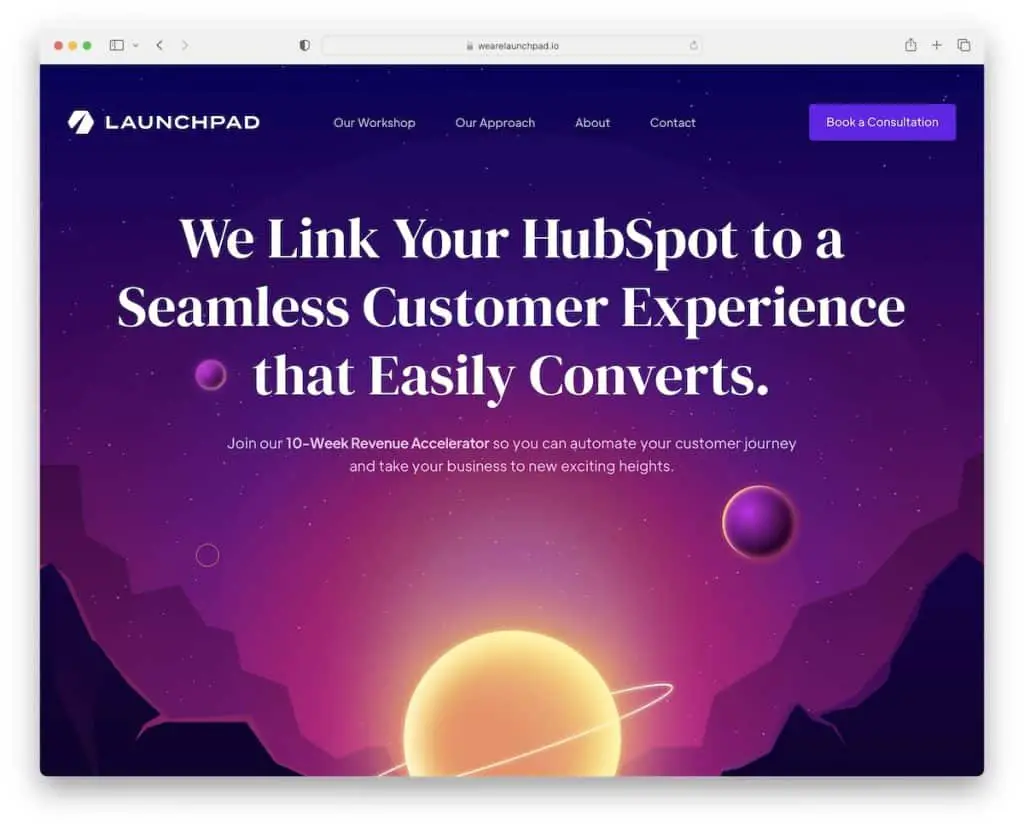
1.發射台
內置:Webflow

Launchpad 是一個動畫網站,具有出色的現代網頁設計,將吸引您的注意力。
獨特的滾動確保了身臨其境的體驗,尤其是深色設計使滾動非常愉快。
另一個方便的功能是消失的標題,它會在您開始滾動回頂部時立即重新出現。
注意:使用動畫讓您的 Webflow 網站更具吸引力和吸引力。
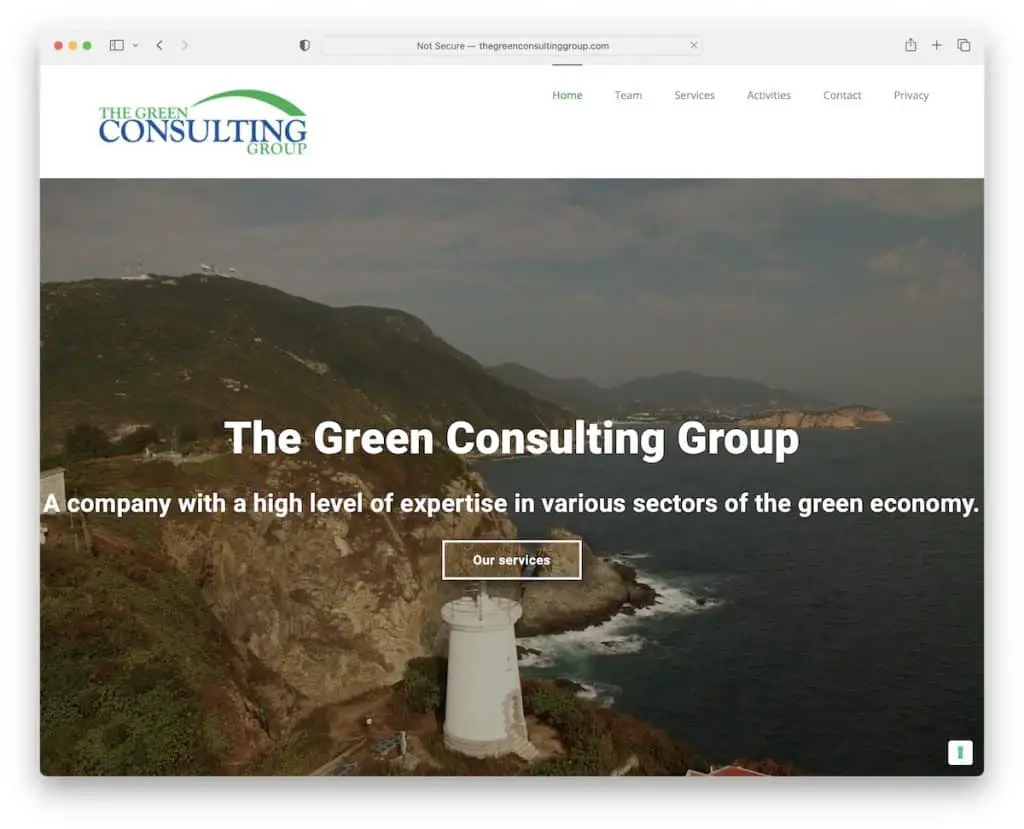
2. 綠色諮詢集團
內置:元素

The Green Consulting Group 是一流的諮詢網站,首屏有大視頻背景。 頁眉乾淨而基本,而頁腳具有您不常看到的引人入勝的揭示效果。
此外,響應式網頁設計是最小的,以確保內容和細節更加流行。
注意:英雄視頻非常吸引眼球。
如果您決定使用 WordPress 構建網站,我們對 Elementor 的深入審查將派上用場。
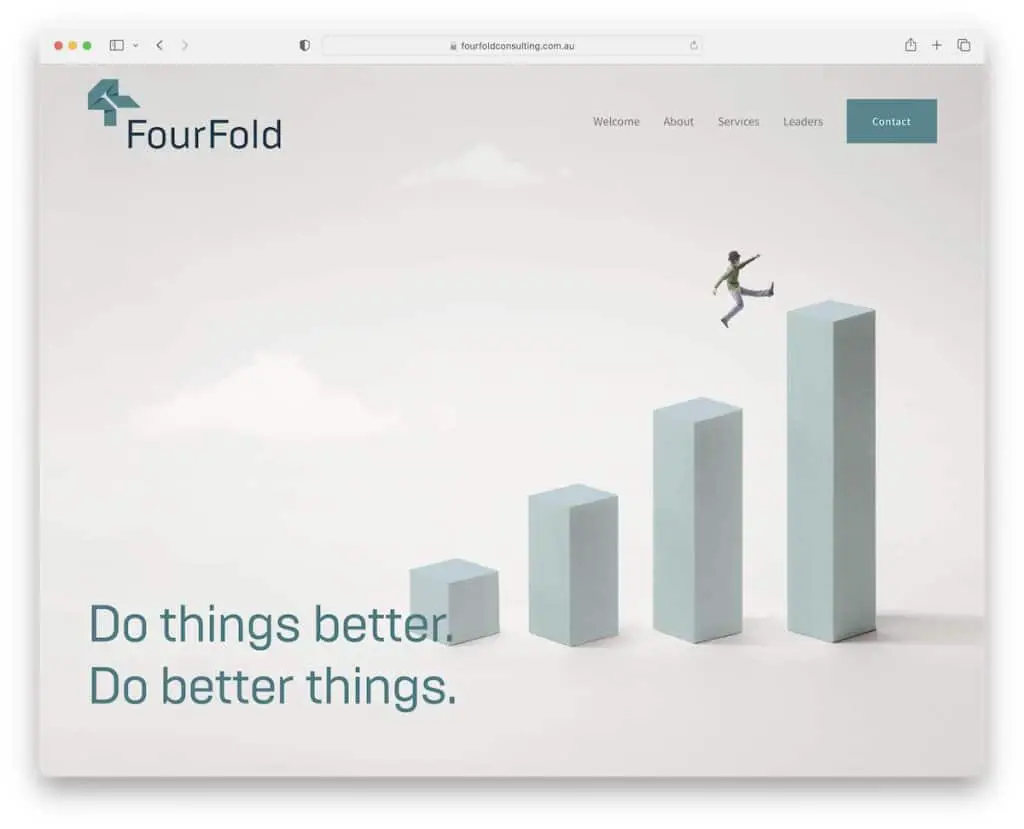
3.四折
內置: Squarespace

FourFold 是一個極簡主義的網站,內容滾動加載以改善滾動體驗。 根據滾動運動,它還有一個消失/重新出現的標題。
一個方便的功能是不會佔用太多網站空間的手風琴,僅在需要時提供信息。
FourFold 也是一個很棒的單頁網站示例,在頁腳上方有一個聯繫表格和一個返回頂部按鈕。
注意:單頁佈局可以改善用戶體驗。
您還會喜歡查看所有這些 Squarespace 網站示例。
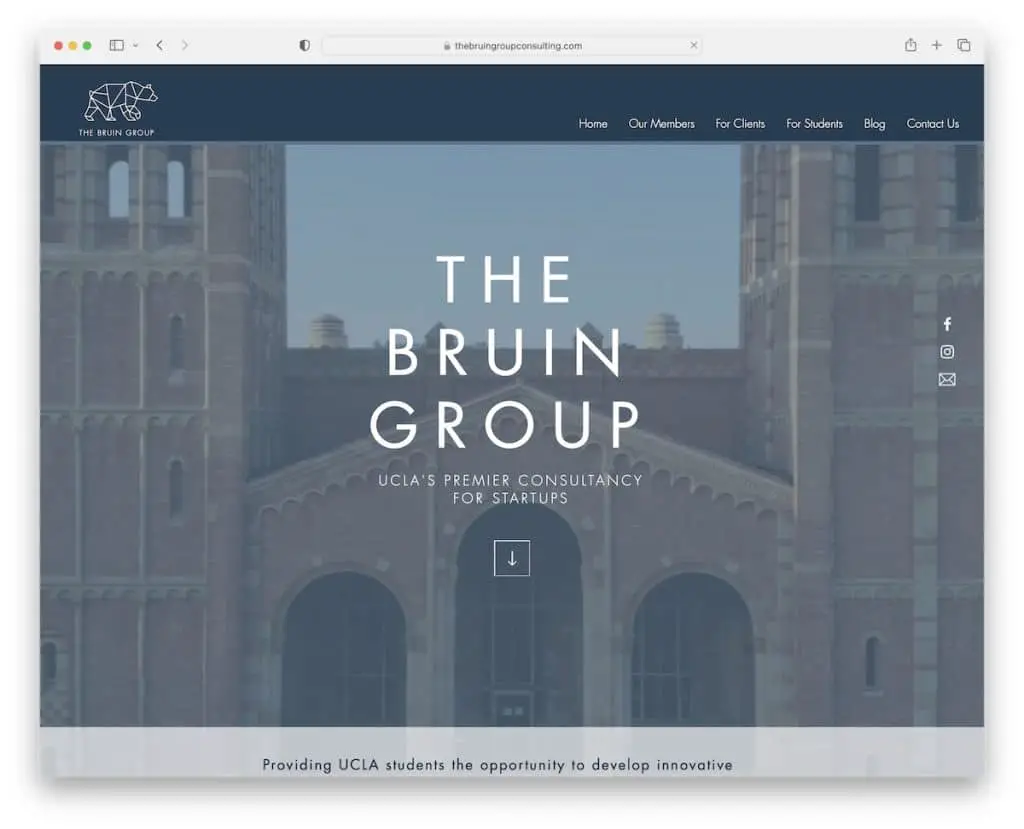
4.布魯因集團
內置:維克斯

Bruin Group 是一個帶有視頻背景的精美諮詢網站示例。 您會在右側找到文本、社交和電子郵件圖標,並在英雄部分找到方便的向下滾動按鈕。
右下角的標題和實時聊天按鈕是粘性的,因此您始終可以訪問它們。 最後,頁腳有一個時事通訊訂閱表格,有助於增加他們的電子郵件列表。
注意:將實時聊天功能集成到您的 Wix 網站以改善客戶服務。
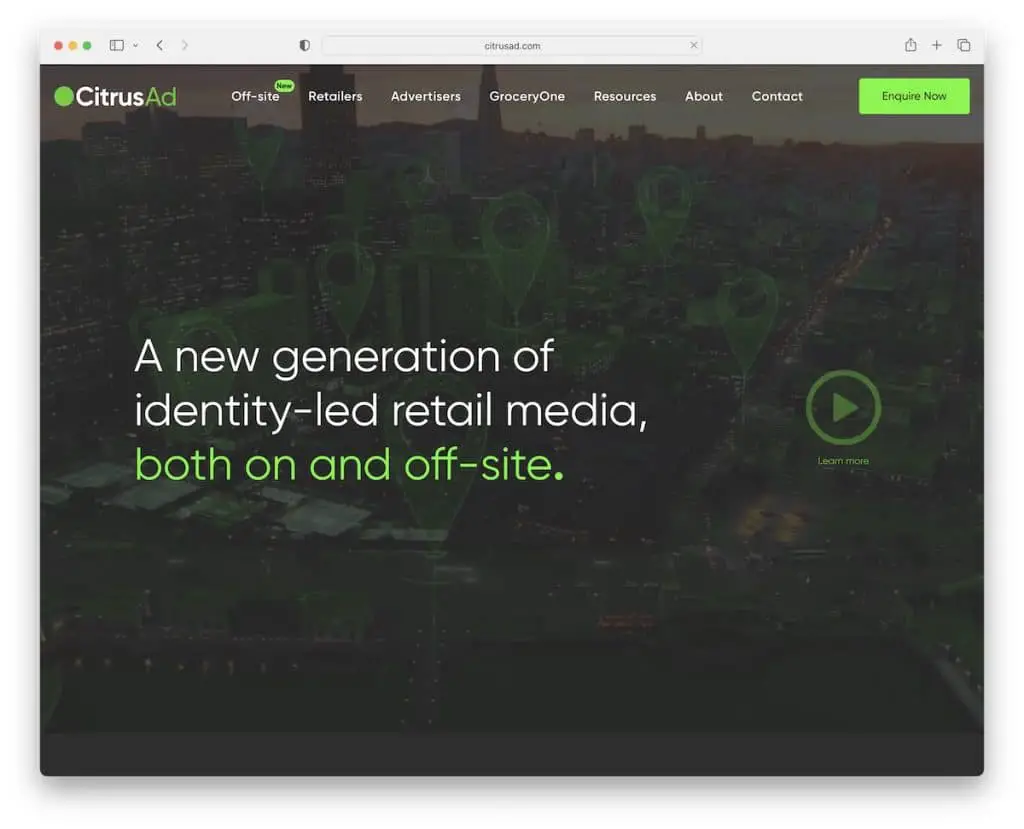
5.柑橘廣告
內置:元素

CitrusAd 通過主打視頻、文字和打開宣傳燈箱視頻的播放按鈕營造出強烈的第一印象。
他們在主頁上添加了多個號召性用語 (CTA) 按鈕,包括一個在浮動導航欄中的按鈕。
CitrusAd 也非常擅長通過許多小細節來提醒您該品牌,從而為他們的網站打造品牌形象。
注意:添加帶有燈箱功能的宣傳視頻,訪問者無需離開當前頁面即可觀看。
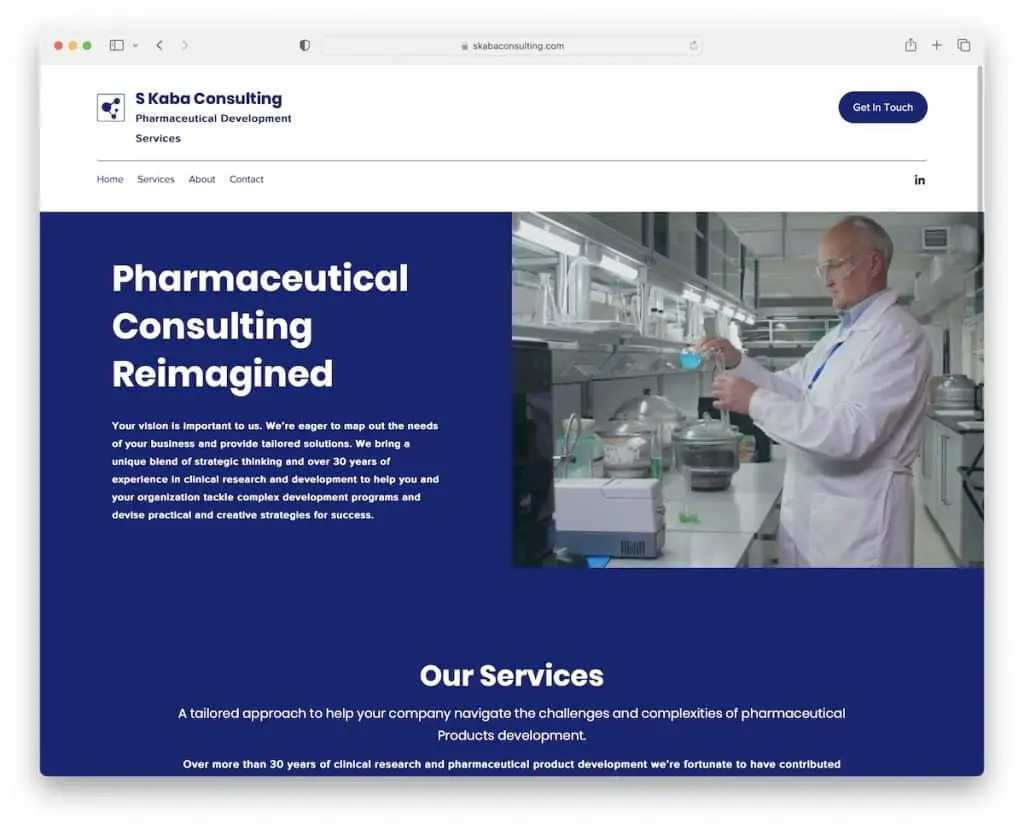
6. S Kaba 諮詢公司
內置:維克斯

S Kaba Consulting是一個分屏英雄設計的專業商務網站,其中一部分是標題和正文,另一部分是快速宣傳視頻。
主頁採用全角設計、基本標題和聯繫表,以及一個帶有 CTA 按鈕的服務部分,供所有想了解更多信息的人使用。
注意:在主頁上添加聯繫表格,以便每個人都可以輕鬆聯繫到他們。
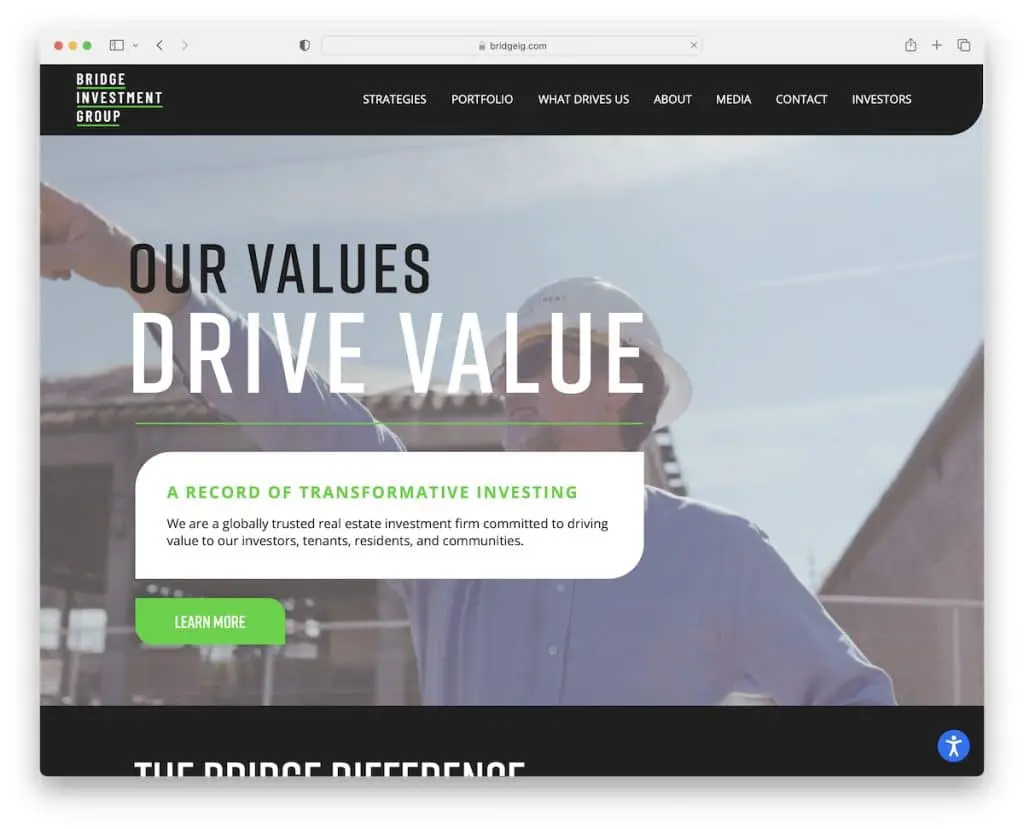
7. 大橋投資集團
內置:維克斯

老實說,在收集最佳網站示例時,諮詢類別在主頁上有最多的視頻頁面。
Bridge Investment Group 是另一個很好的例子,它擁有很棒的品牌和出色的滾動體驗。
此外,該諮詢網站的右下角還有一個粘性可訪問性調整按鈕,用於個性化外觀。
注意:允許所有人通過可訪問性配置器修改您的網站外觀。
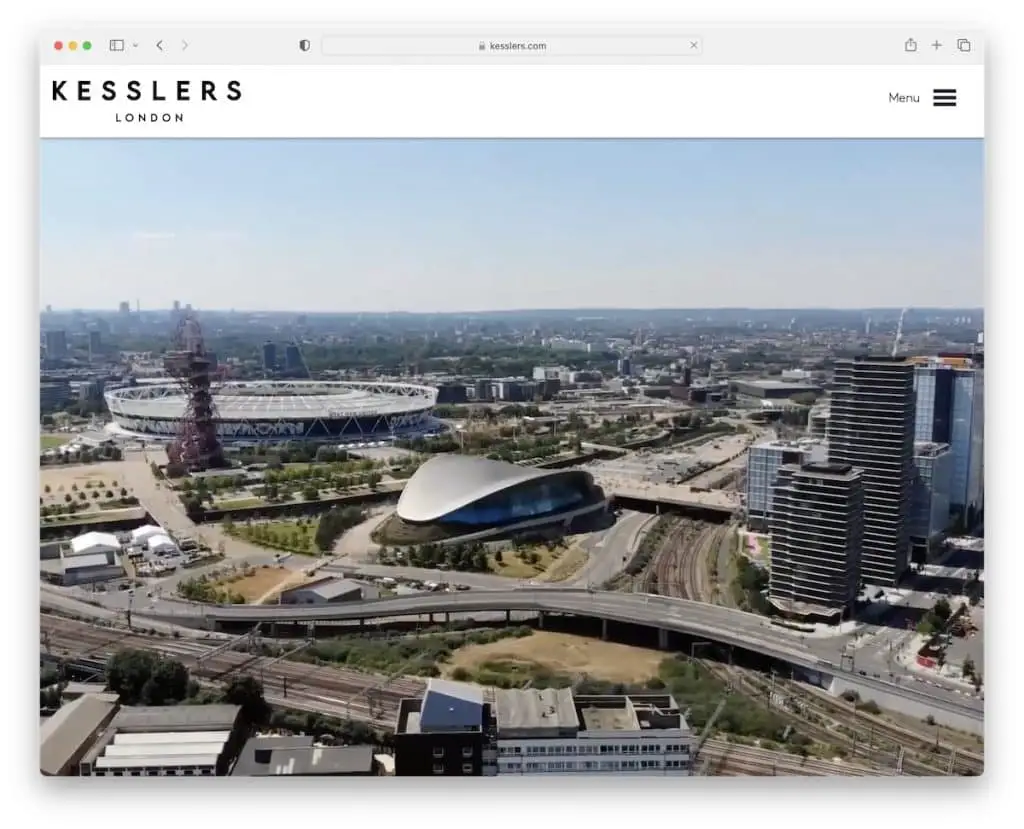
8. 凱斯勒倫敦
內置:維克斯

我們真正喜歡 Kesslers London 的地方在於他們不會試圖在首屏部分向您推銷任何東西。 相反,他們讓您欣賞一段視頻,您可以在其中一睹他們的所作所為。
但是您可以單擊漢堡菜單圖標來查找您想要的內容,或者只需滾動可愛的主頁即可。 另一個明智之舉是投資組合整合,您可以在其中查看實際項目、閱讀他們的策略等。
注意:創建項目和案例組合,以便潛在客戶可以更多地了解您的流程、策略等。
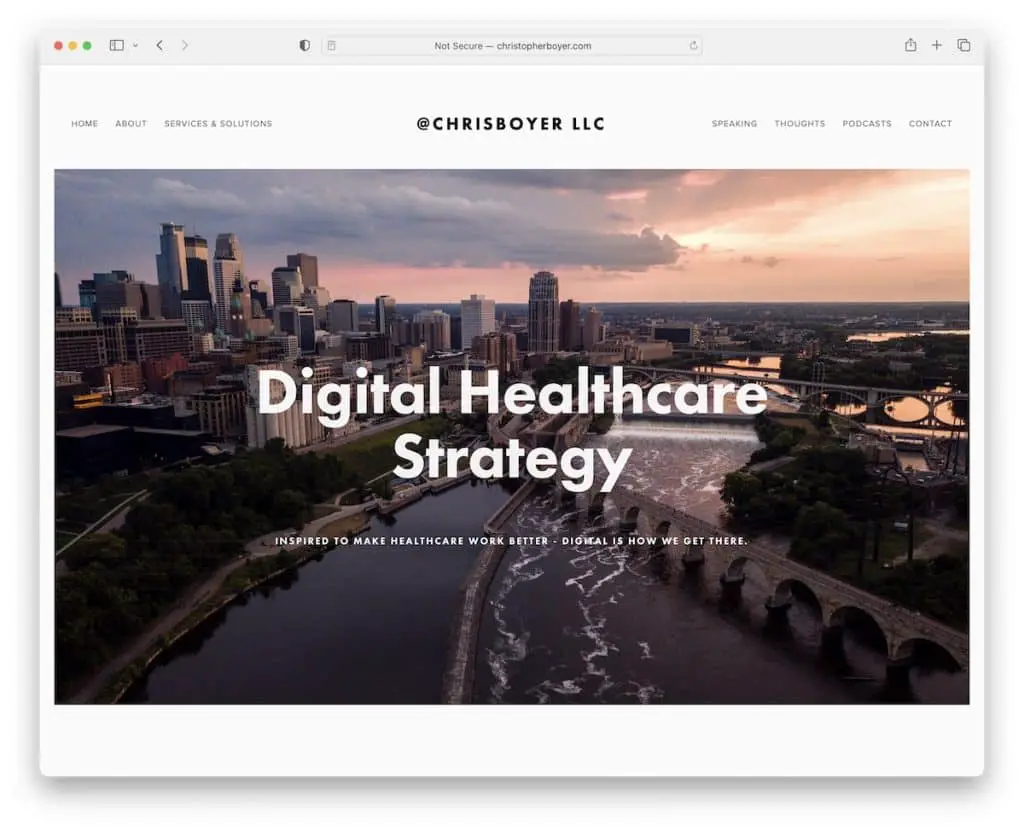
9. 克里斯博耶
內置: Squarespace

Chris Boyer 是一個乾淨的網站,它用裝飾主頁的視差圖像使事情變得特別。
頁眉和頁腳都是極簡主義的,具有所有必要的菜單鏈接和社交媒體。
注意:極簡主義的網頁設計和一些細節,如視差效果,可以很好地結合在一起。
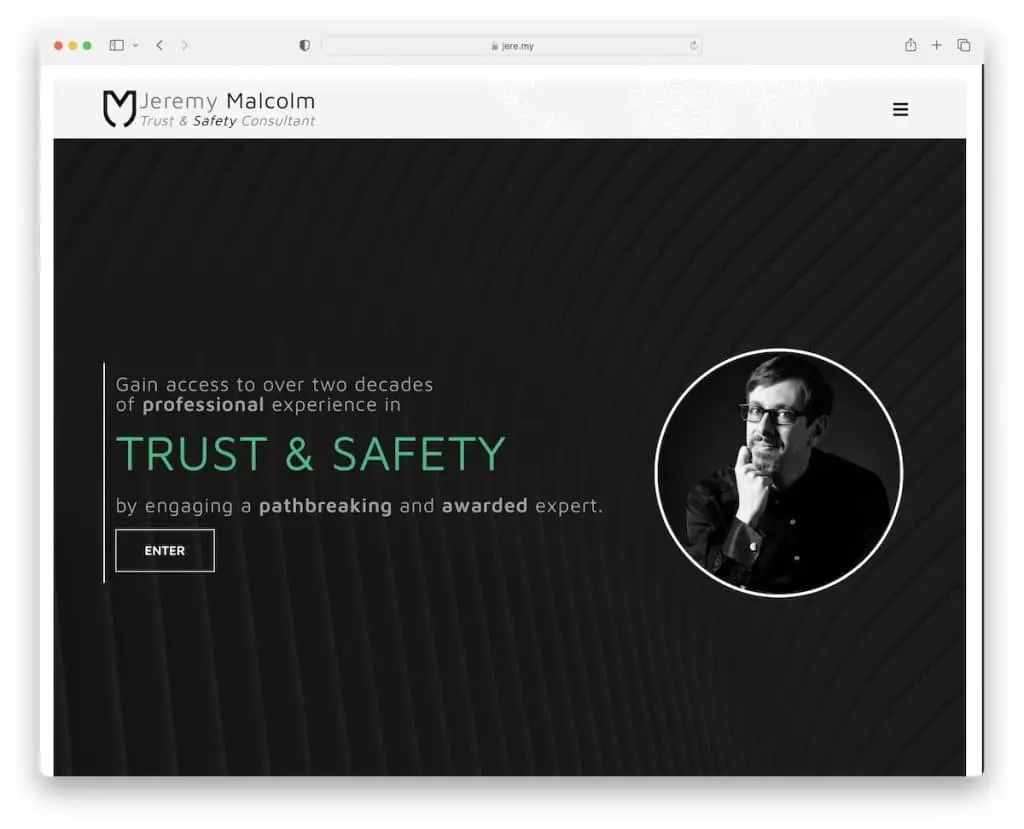
10.傑里米·馬爾科姆
內置:元素

使 Jeremy Malcolm 的諮詢網站與眾不同的第一件事是框架佈局。 你不會經常看到它,但它太酷了。
此外,折疊上方的打字機效果吸引眼球,而主頁的其餘部分則具有獨特的滾動(可折疊部分)體驗。
此外,一旦您點擊漢堡包圖標,就會打開一個全屏菜單,其中包含導航鏈接和社交媒體圖標。
注意:很棒的細節,例如帶框的佈局,可以使您的網站更加突出。
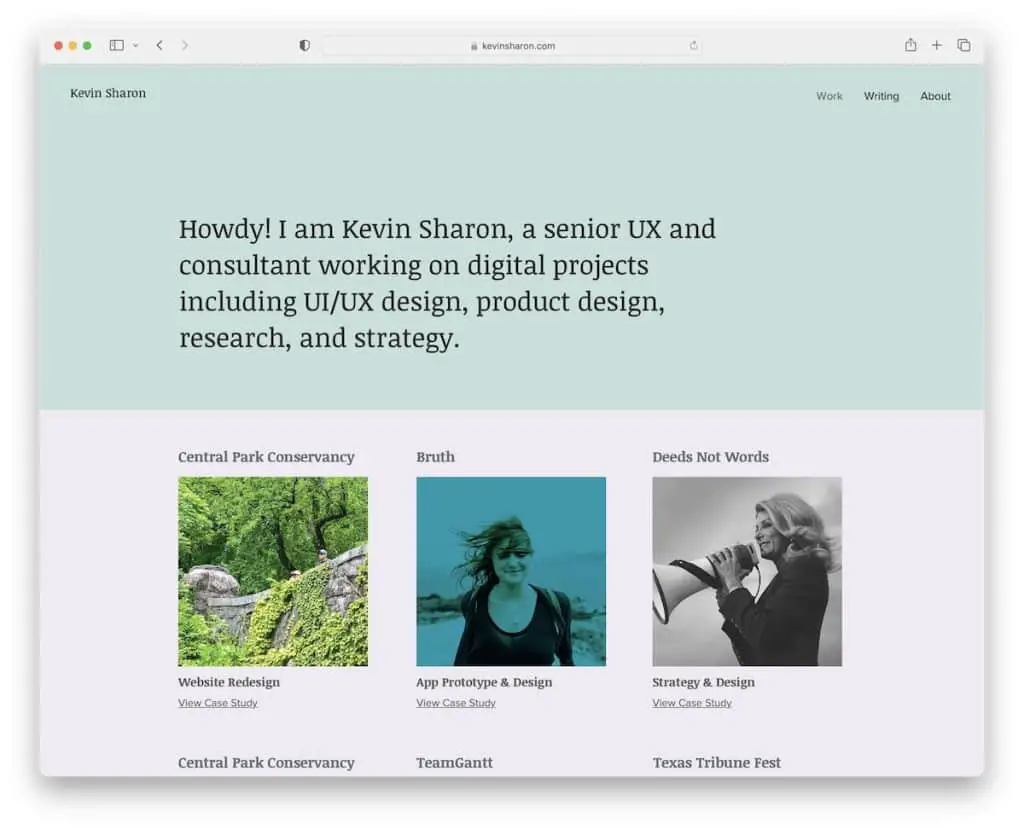
11. 凱文·沙龍
內置:維克斯

Kevin Sharon 的諮詢網站採用純色背景上的文本優先英雄部分和 100% 透明標題來做不同的事情。

主頁的下一部分是項目和案例研究的網格,然後是乾淨的頁腳以達成交易。
這也是一個簡單網站的一個很好的例子,它把所有的亮點都放在了重要的元素上。
注意:不要在首屏顯示圖片、視頻和滑塊,而要使用文本。
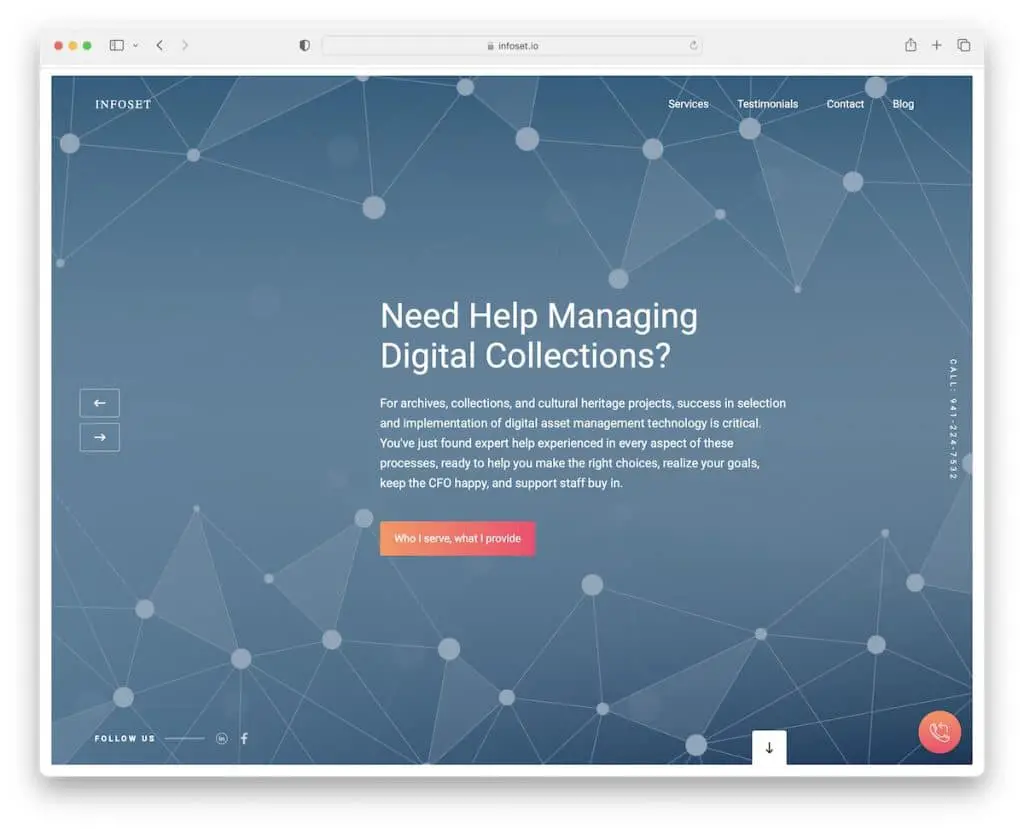
12.信息集
內置: Webflow

Infoset 是另一個採用框架設計的諮詢網站,只是這個網站在首屏上方有一個全屏滑塊。
每張幻燈片都有一個帶有標題、文本和 CTA 按鈕的現代背景。 滑塊還具有浮動電話號碼和社交媒體圖標。
但是粘在屏幕上的元素是標題和電話號碼(在右下角)。 因為它是一個頁面,所以它還有一個聯繫表和谷歌地圖,包括一個推薦滑塊。
注意:將客戶推薦滑塊集成到您的頁面中以獲得社會證明。
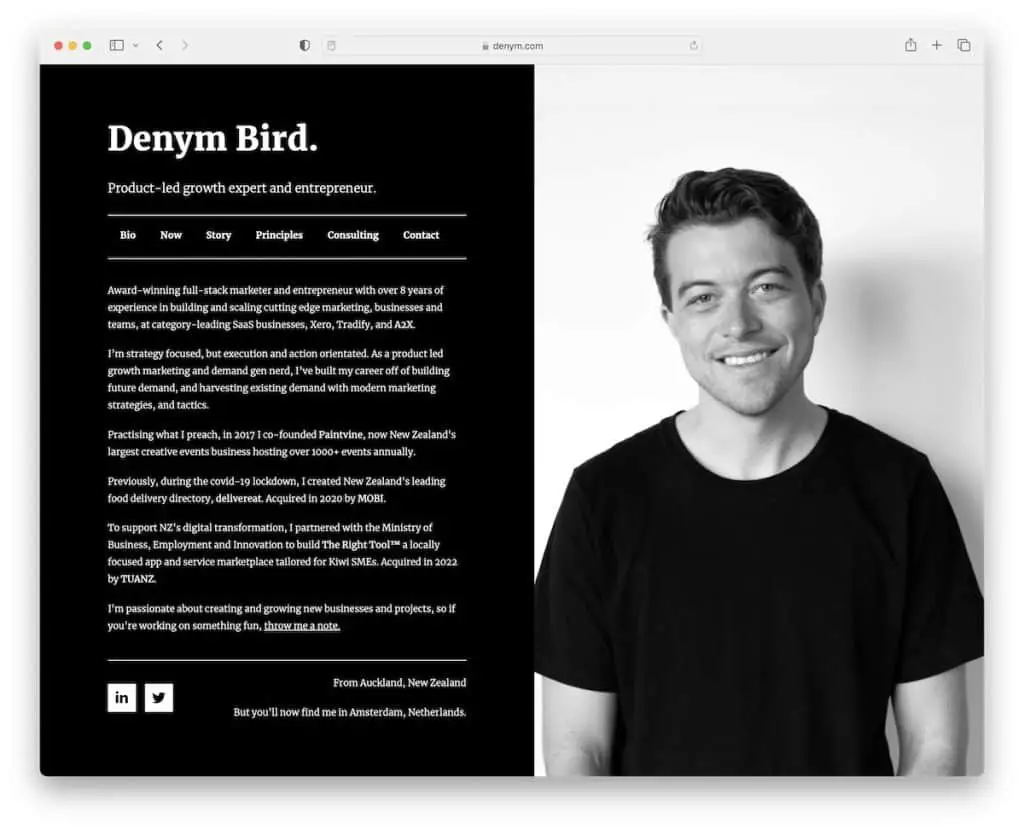
13. 否認鳥
內置:Carrd

Denym Bird 是一個採用分屏設計的網站,右側部分是靜態圖片,左側部分是帶有內部頁面的基礎。 此外,深色背景使這個諮詢網站的外觀和感覺更加高級(尤其是與黑白圖像結合使用)。
注意:您可以輕鬆創建類似的 Carrd 網站,因為它是最簡單的網站構建器之一。
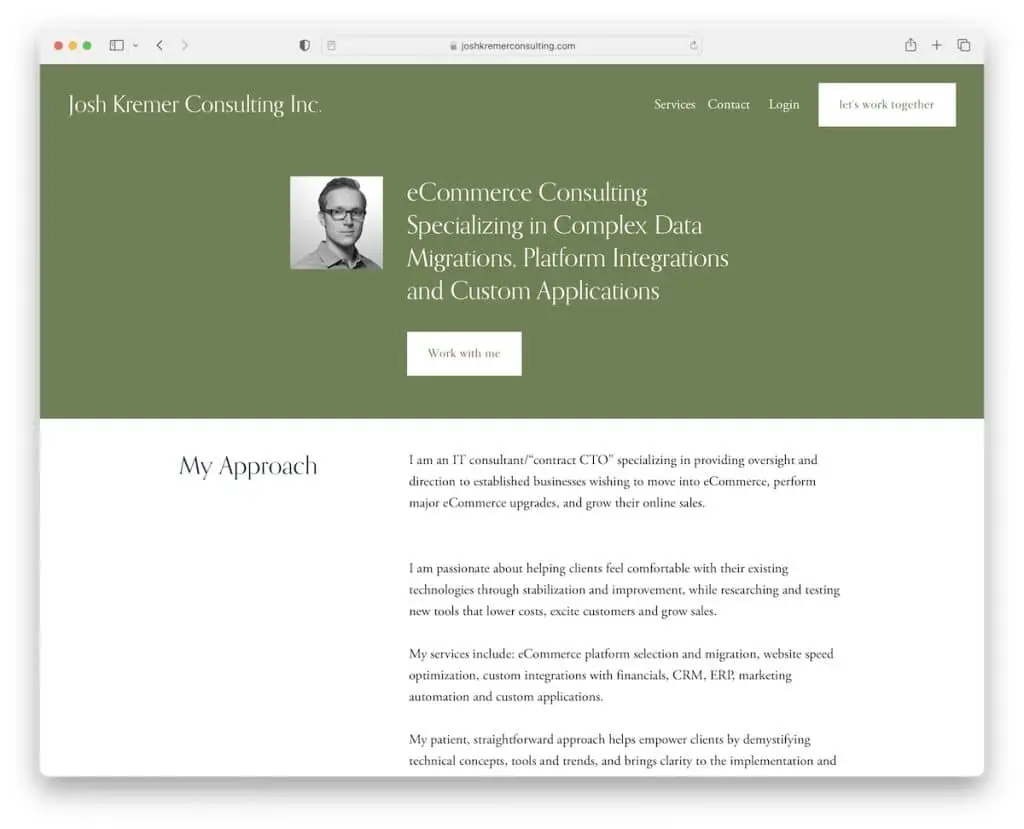
14. Josh Kremer 諮詢公司
內置: Squarespace

Josh Kremer Consulting 是我們偶然發現的文本最多的諮詢網站之一。 我們為什麼要將它添加到列表中? 因為它與眾不同!
極簡主義的結構和留白使該頁面易於閱讀和瀏覽,即使您趕時間也能輕鬆瀏覽。
Josh 使用僅在您開始向後滾動時才會出現的消失標題確保愉快的滾動體驗。 這是一個有助於改善用戶體驗的優秀細節。
注意:使用粘性標題/菜單可以改善您網站的用戶體驗。
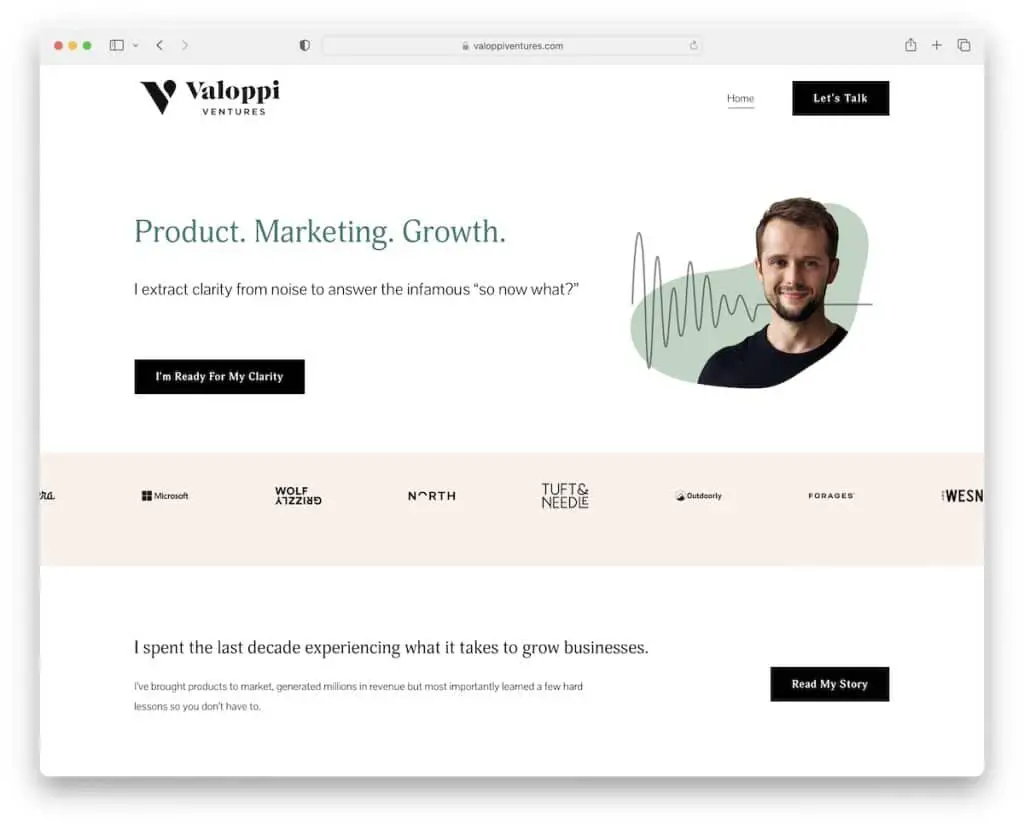
15. Valoppi Ventures
內置: Squarespace

Valoppi Ventures 是另一個與 Josh Kremer Consulting 類似的例子,但更具創造力。 您會發現實用的手風琴功能,而不是添加佔用大量空間的文本。
您還會看到一個推薦輪播和一個客戶徽標滑塊,它們建立了對 Valoppi Ventures 服務的信任。 請記住,這只是一個三頁的網站,包括主頁、關於和聯繫頁面。
注意:除了推薦書之外,將客戶徽標添加到您的網站以提供額外證明。
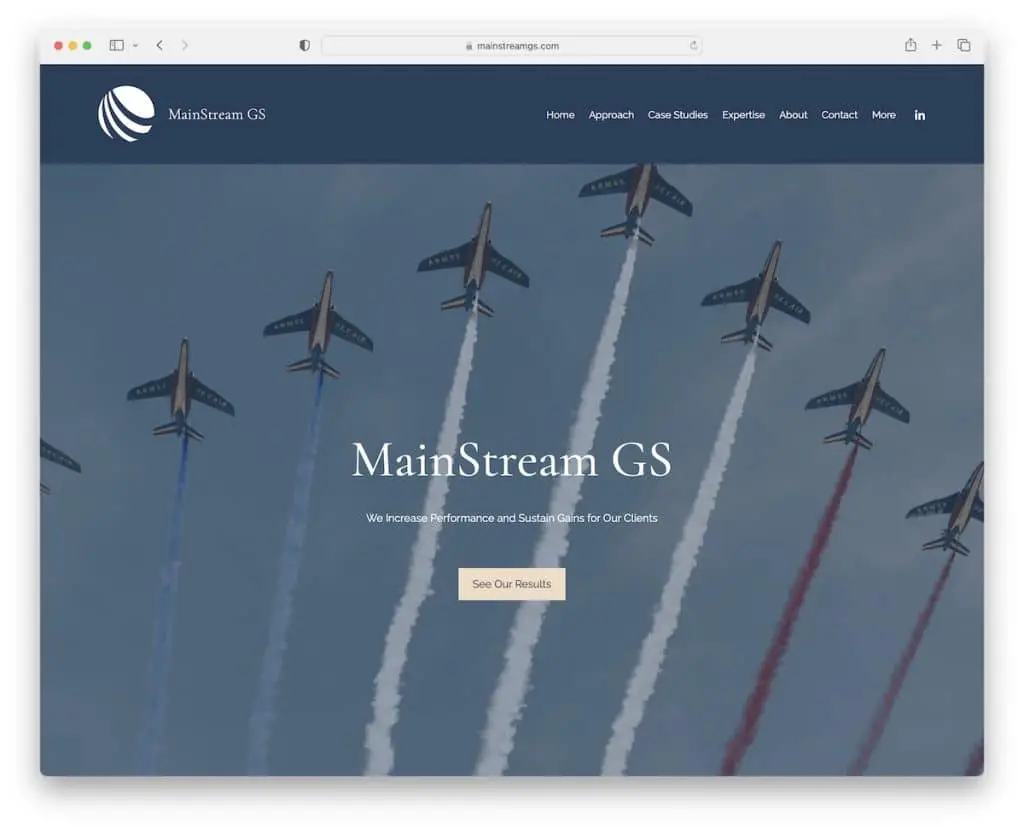
16.主流GS
內置:維克斯

MainStream GS 採用全寬頁面設計,帶有大型主圖(具有視差效果)、標題、文本和 CTA。
標題浮動並有一個下拉菜單,由於沒有搜索欄,這使得瀏覽網站變得更加容易。
相反,頁腳非常簡單,只有聯繫方式(電子郵件和電話號碼)。
注意:使用(多級)下拉菜單讓訪問者可以更快地找到信息和內容。
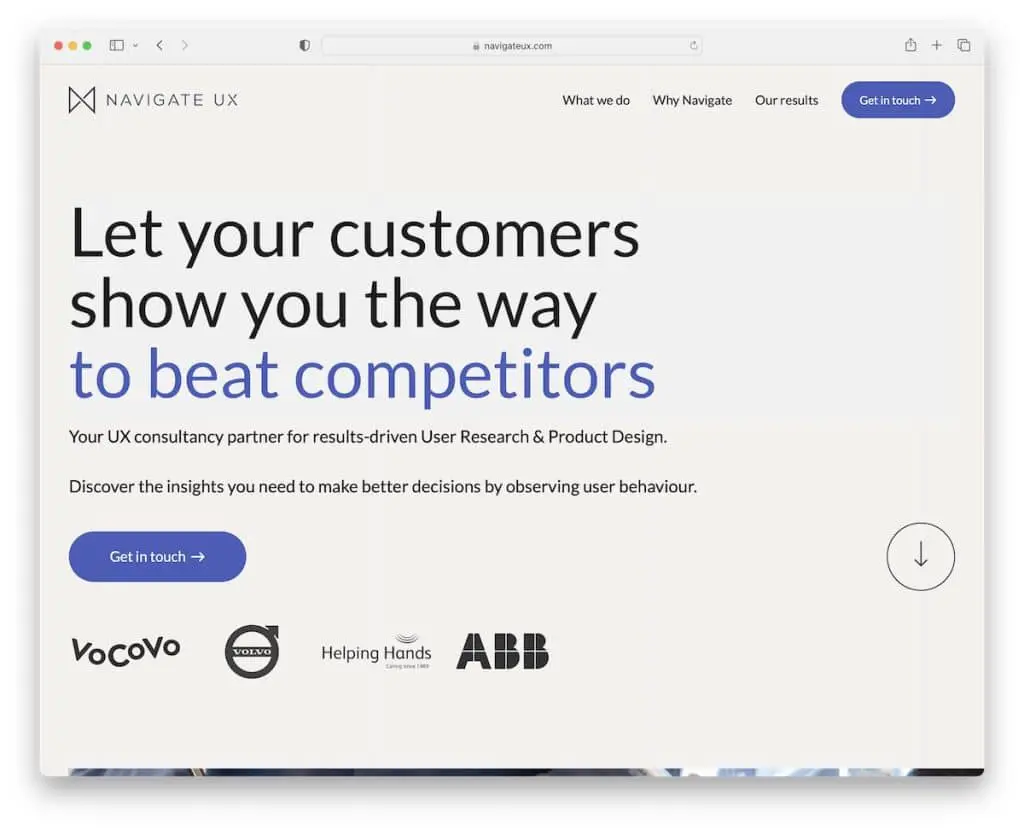
17.導航用戶體驗
內置: Webflow

Navigate UX 真正了不起的是,他們在首屏上使用了一個客戶推薦滑塊,這是我們以前從未見過其他人使用過的。
但是主頁以一個大膽的聲明和一個 CTA 按鈕開始,可以立即與他們取得聯繫。
主頁還有一個“關於我們”部分,非常個性化,以建立對企業的信心。
注意:將大客戶的推薦/反饋顯示在首屏部分。
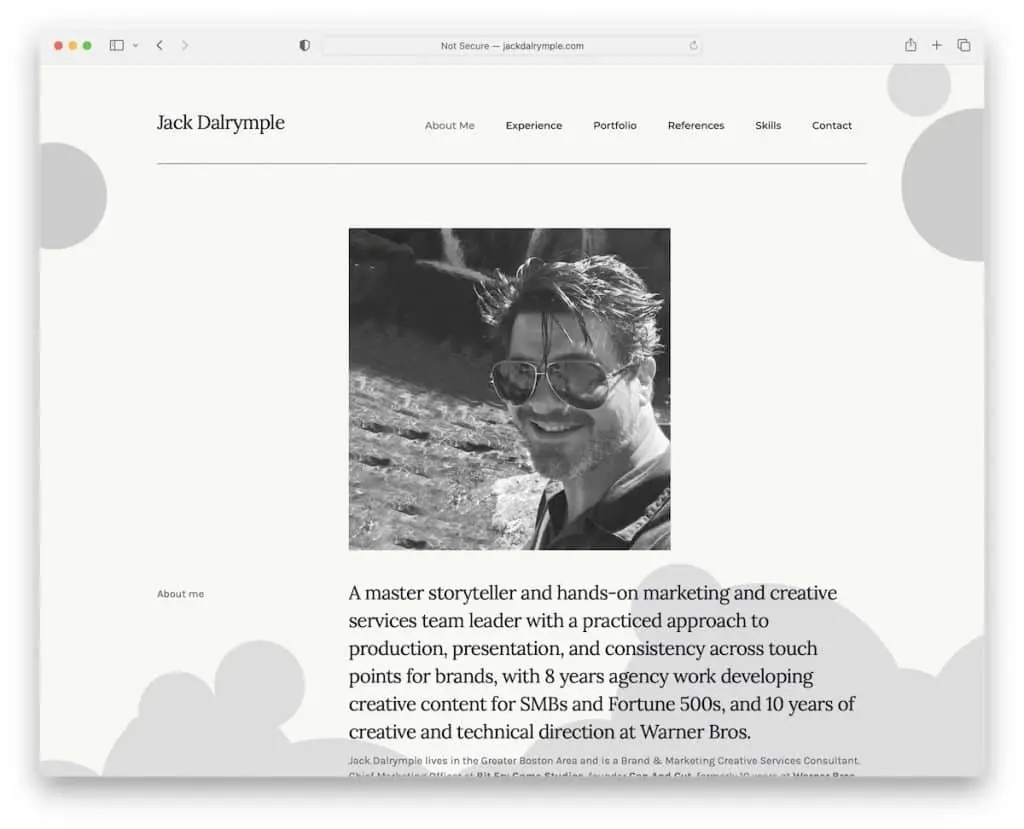
18.傑克達爾林普爾
內置: Webflow

Jack Dalrymple 是一個單頁佈局的個人網站,因此只需滾動幾下即可輕鬆訪問所有內容。
雖然該網站充滿了文字,但它採用時間軸結構以便快速瀏覽。 此外,整合推薦和視頻是增加價值的重要補充。
雖然浮動標題會派上用場,但 Jack Dalrymple 的頁面仍然使用返回頂部按鈕,因此您無需滾動即可到達標題。
注意:使用返回頂部按鈕,尤其是當您沒有粘性導航欄時。
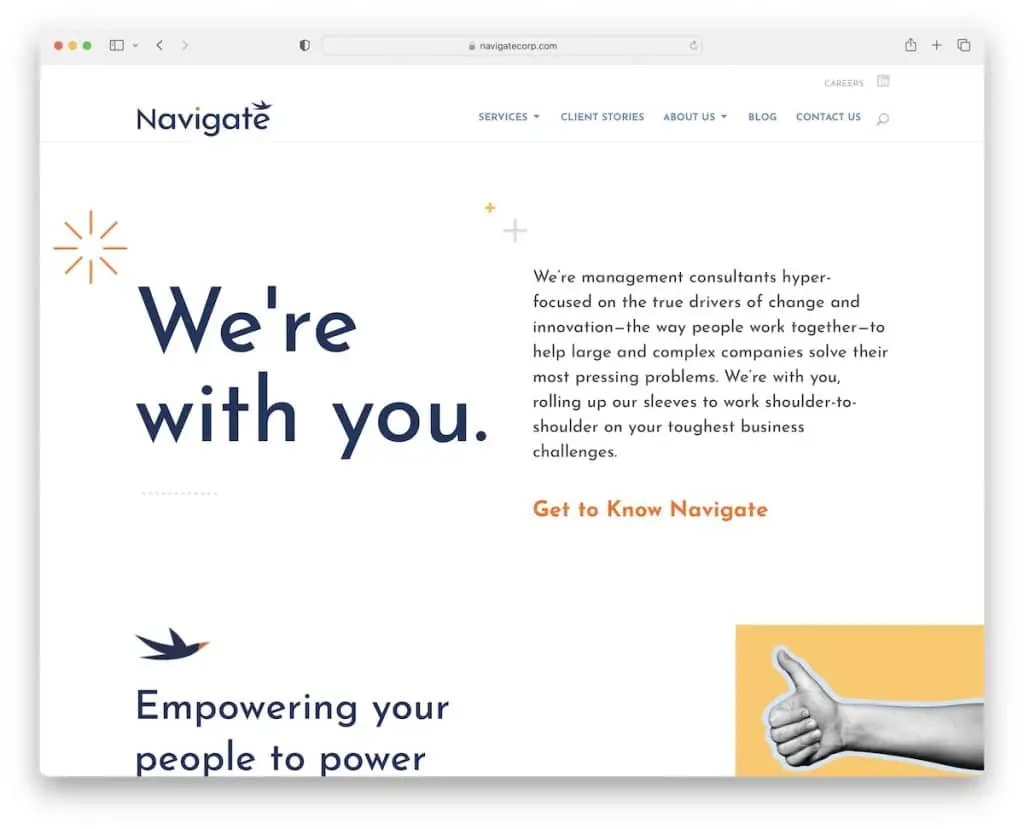
19.導航
內置: Divi

Navigate 是極簡主義和創意的完美結合,具有輕巧的設計、文本和動畫滾動視覺效果。
這是一個諮詢網站,知道如何處理細節以提供更好的用戶體驗。
Navigate 的標題有一個下拉導航、一個搜索欄以及指向職業和 LinkedIn 的鏈接。 更重要的是,四欄頁腳除了菜單鏈接外還有業務詳細信息和時事通訊訂閱表格。
注意:讓戰略性的細節為您乾淨、簡約的頁面注入活力。
但是,您也可以通過使用 Divi 主題檢查所有這些網站來獲得更多想法,從而從中受益匪淺。
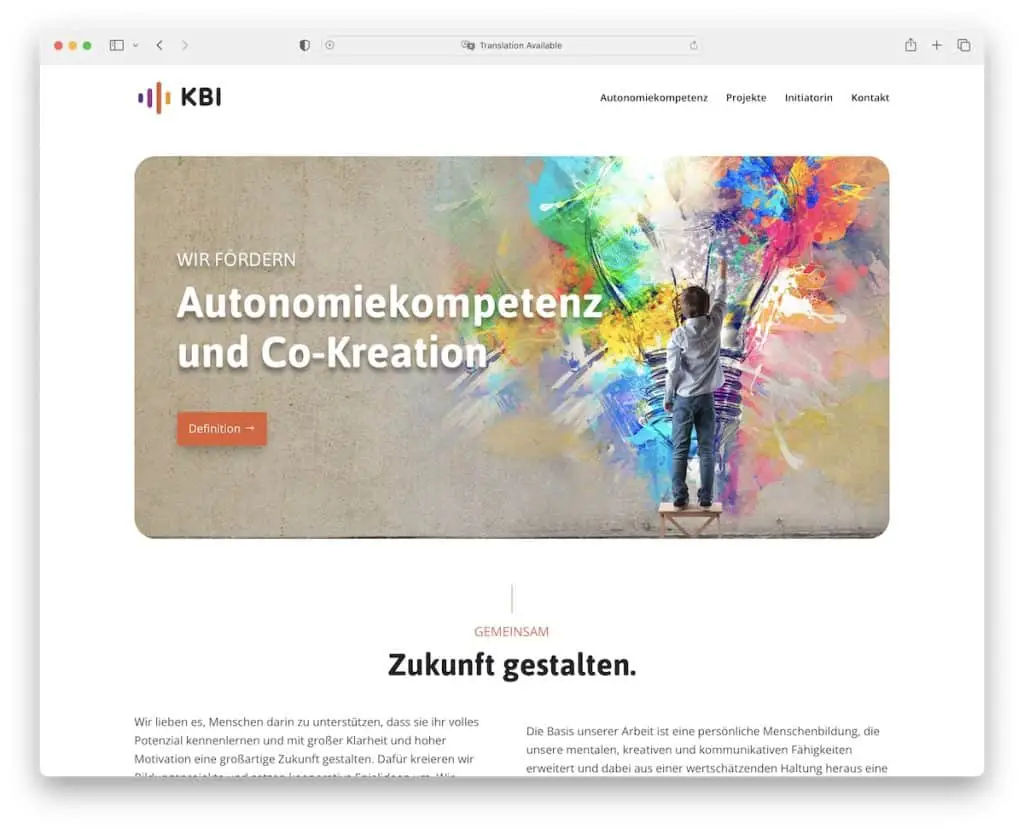
20. KBI
內置: Divi

KBI 擁有令人愉悅的單頁佈局和輕巧的設計,使滾動和閱讀內容變得輕鬆自如。 但您也可以使用浮動導航欄從一個部分跳到另一個部分,或者 - 例如,直接轉到聯繫表格。
主圖還使用了一個 CTA,可讓您“跳轉”至該部分,因此您無需滾動即可找到基本信息。
注意:使用鏈接和號召性用語,讓用戶享受“跳轉”功能,更方便。
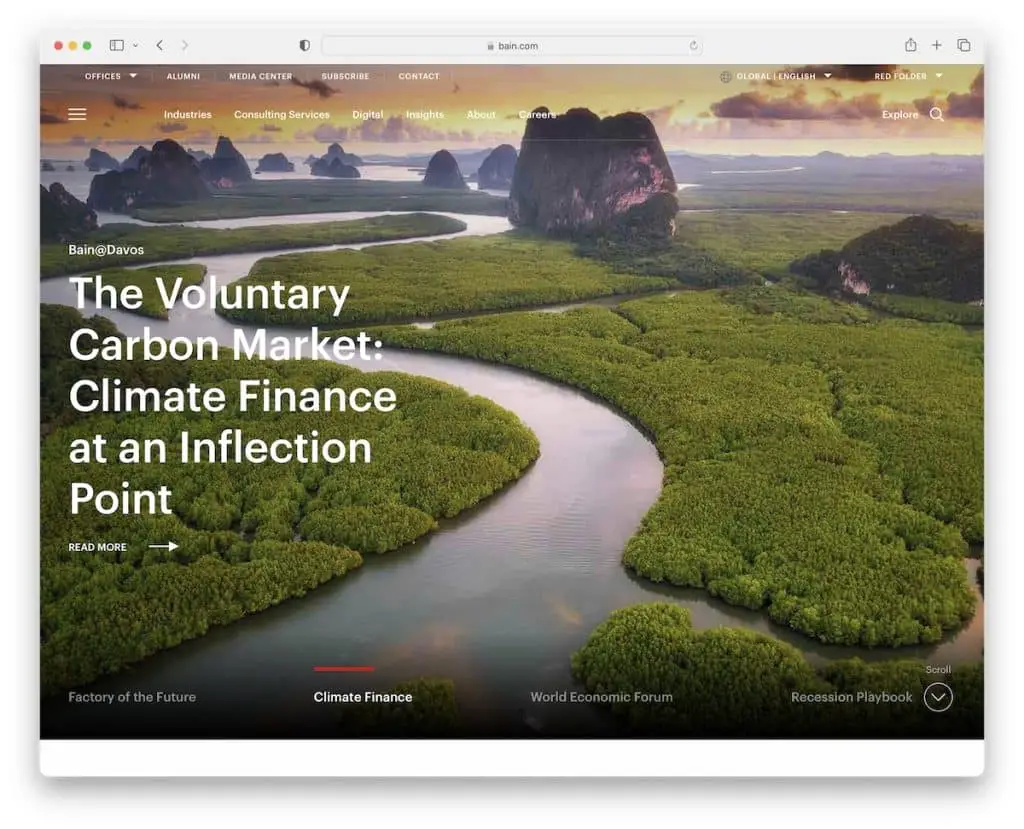
21. 貝恩公司
內置:蓋茨比

Bain & Company 是一個現代且有影響力的諮詢網站,具有獨特的滑塊、嵌入式視頻、語言切換器和包含熱門搜索的搜索欄。
標題有一個頂部欄(帶有一個大型菜單)、一個導航欄和一個漢堡菜單圖標,因此您可以輕鬆找到所需的一切。 此外,標題會粘在屏幕上以提供更好的用戶體驗。
貝恩公司的一切都在尖叫著“專業”,當你滾動頁面時,你就能感受到這一點。
注意:使用頂部欄包含額外的快速鏈接,讓訪問者的生活更輕鬆。
如果您喜歡這篇文章,請告訴我們。
