21 個最佳文案網站(示例)2023
已發表: 2023-02-10查看這些引人注目的撰稿人網站,享受大量創意。
建立在線形象,您可以在其中展示令人驚嘆的產品組合、推廣您的服務並撰寫引人入勝的關於我的文字。
不僅如此,您還可以通過包括客戶推薦來建立信任和社會證明,這可以提高您的潛力。
如果您真的想更上一層樓 – 開一個博客。 與世界分享文案寫作是如何完成的,並幫助其他人成為像您一樣的專業人士。
我們建議使用 WordPress 來構建和設計您的網站。 出於這個原因,我們為撰稿人創建了一個最佳 WordPress 主題列表,這將為您節省大量時間。
文案網站的最佳鼓舞人心的例子
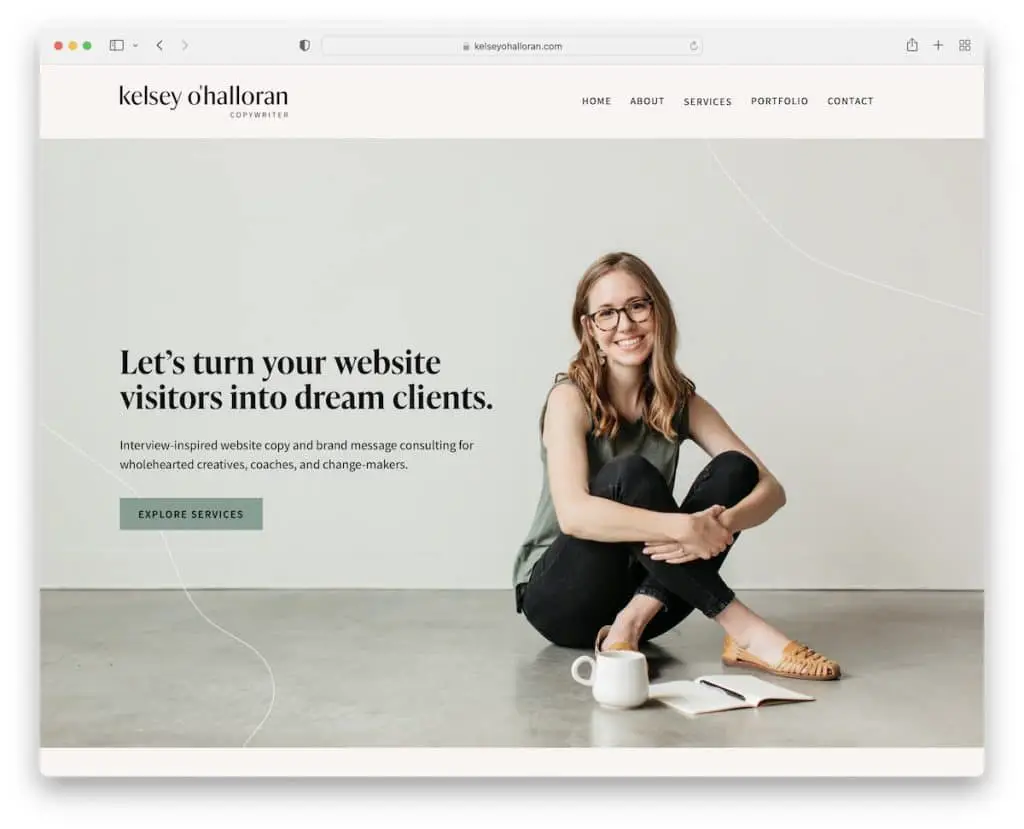
1. 凱爾西·奧哈洛蘭
內置: Squarespace

Kelsey O'Halloran 的個人網站提供非常一對一的體驗,包括她自己的圖片和精美的副本。
頁眉是基本的,但頁腳提供了大量信息並佔據了網絡空間的很大一部分。 它具有 CTA 按鈕、菜單鏈接、社交媒體圖標和 Instagram 提要。
注意:通過包含您自己的圖像,使您的 Squarespace 網站更加個性化。
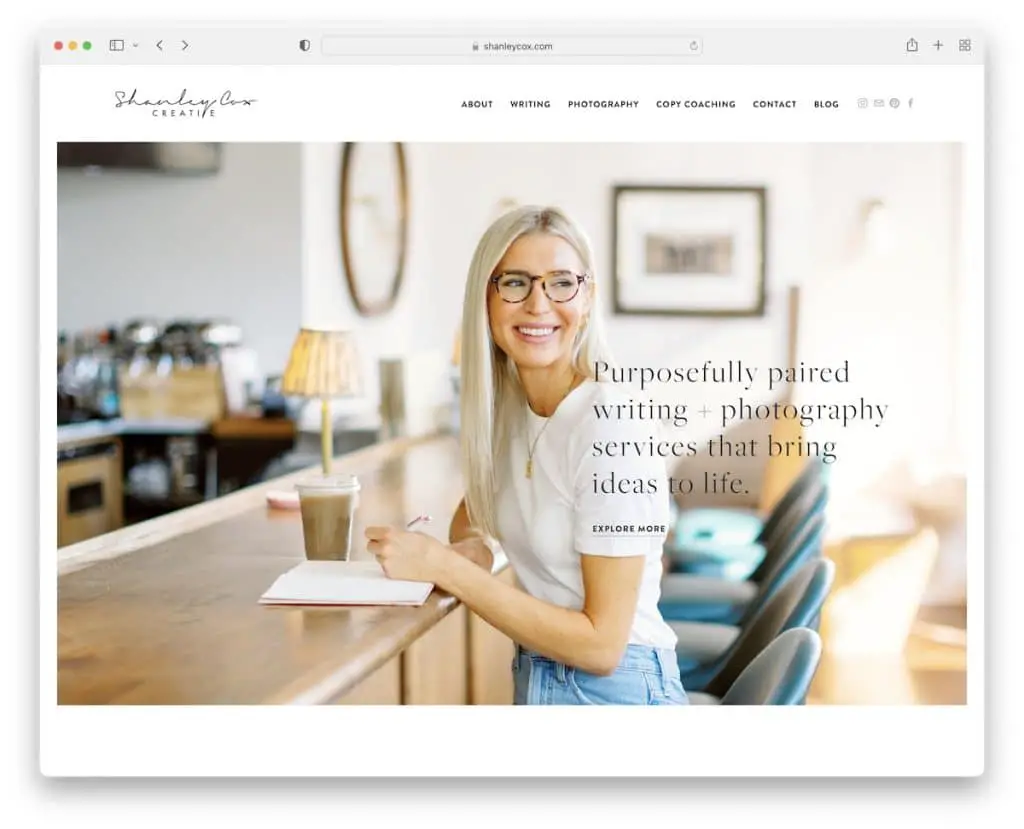
2. 香莉·考克斯
內置: Squarespace

和 Kelsey 一樣,Shanley Cox 也有一個優秀的撰稿人網站,其極簡和女性化的設計充滿了創意。
導航欄具有懸停效果,突出顯示您將鼠標光標放在的鏈接。 導航欄中還有社交媒體圖標,可輕鬆與 Shanley 聯繫。
此外,您會在主頁上找到干淨的客戶推薦滑塊、特色工作組合和聯繫表。
注意:通過將客戶推薦添加到您的頁面(最好是主頁)來建立社會證明。
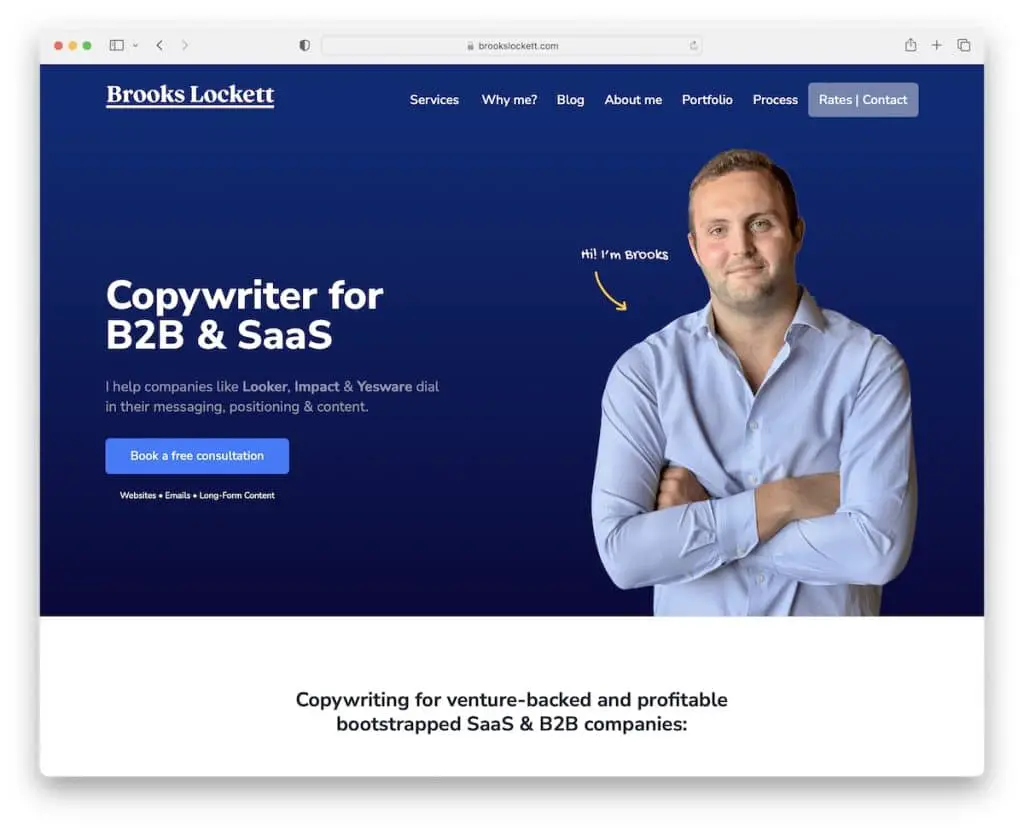
3.布魯克斯洛克特
內置: Squarespace

Brooks Lockett 有一個可操作的英雄部分,其中包含文本和號召性用語 (CTA) 按鈕。 標題中還有另一個 CTA 按鈕,可以提高點擊率。
廣泛的客戶評價立即建立了對 Brooks 服務的額外信任。 另外,我們真的很喜歡他的過程介紹,所以每個人都會熟悉與布魯克斯一起工作的樣子。
注意:有策略地在您的網站上放置 CTA 按鈕。
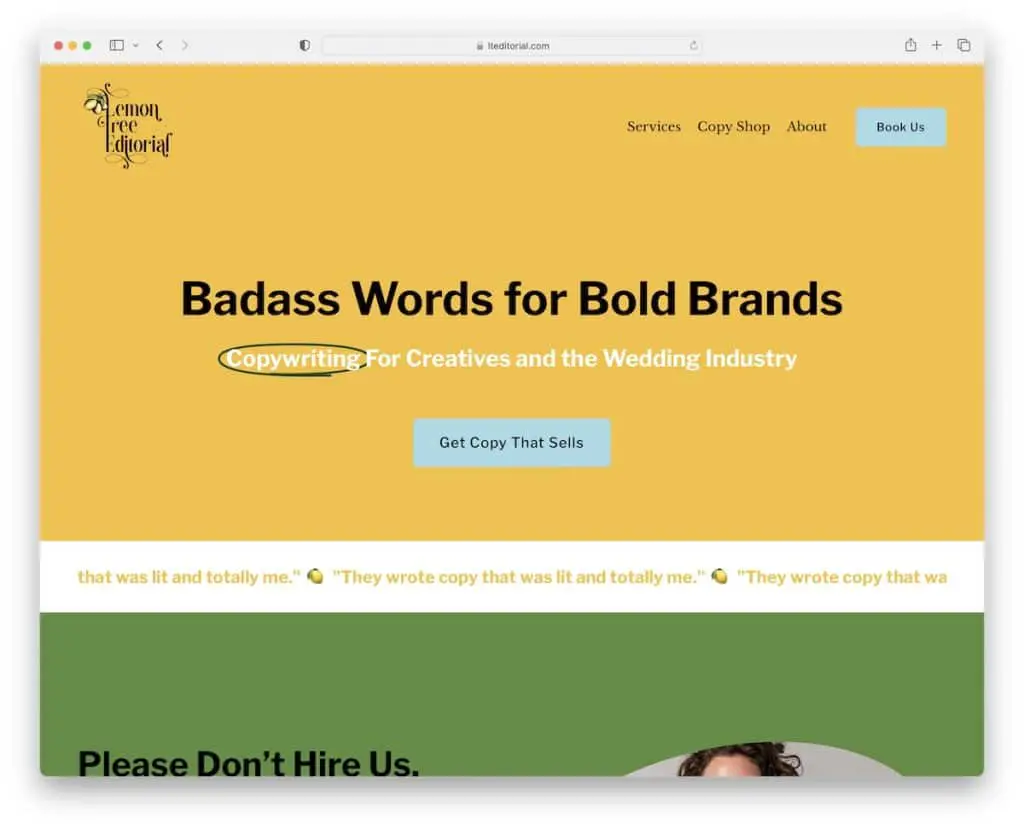
4. 檸檬樹社論
內置: Squarespace

Lemon Tree Editorial 有一個吸引人的配色方案,讓瀏覽網站更加愉快。
英雄部分是一個大膽的聲明,帶有黃色背景上的 CTA 按鈕,使其更引人注目。 標題也是透明的,以獲得更原始的外觀。
此外,滑動文字動畫非常注重細節,使頁面更加生動。
注意:不要害怕在首屏創建純文本部分(但嘗試使用更大、更粗的字體以獲得更大的影響)。
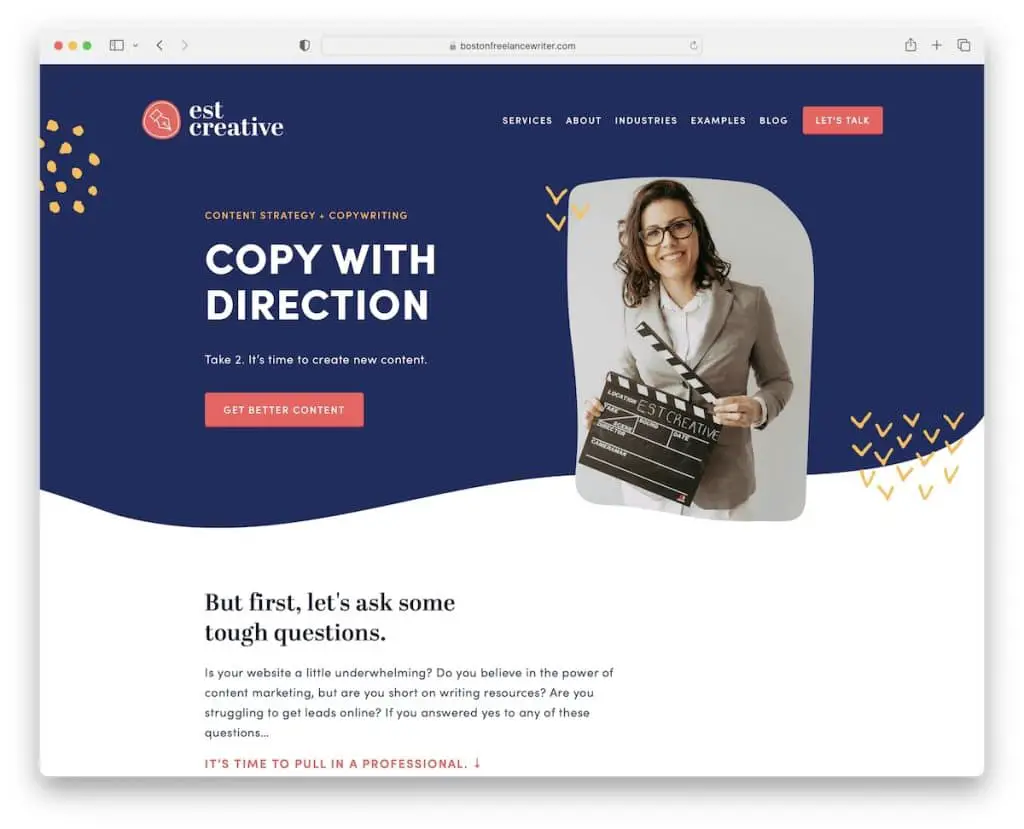
5. EST創意
內置: Squarespace

EST Creative 是一個專業的現代商業網站,擁有乾淨醒目的英雄區。 圖像、標題、文本和“波浪”背景上的 CTA 按鈕的組合可以很好地協同工作。
此外,這個撰稿人網站有一個用於推薦的網格佈局,一個顯示客戶徽標的部分和一個在頁腳中的時事通訊訂閱表格。
注意:通過您網站上的訂閱表格收集電子郵件來增加您的客戶和業務。
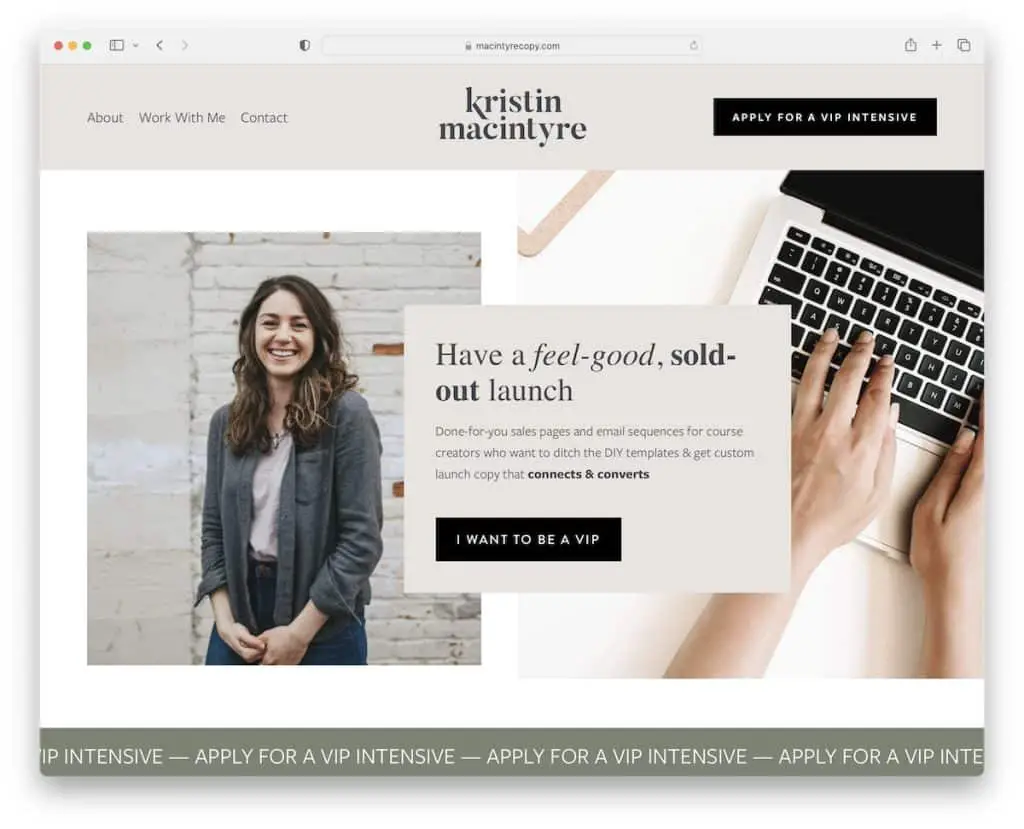
6.克里斯汀·麥金太爾
內置: Squarespace

Kristin Macintyre 有一個漂亮的響應式網頁設計,在你滾動時加載內容,以獲得更多的參與度。
帶有菜單和 CTA 按鈕的極簡標題在滾動時消失,但一旦你開始滾動回到頂部就會重新出現。
這是一個很好的細節,可以讓滾動更加不受干擾,而且非常方便,因為您不必每次都滾動到頂部來訪問導航欄。
注意:創建粘性/浮動標題/菜單並改善您網站的用戶體驗。
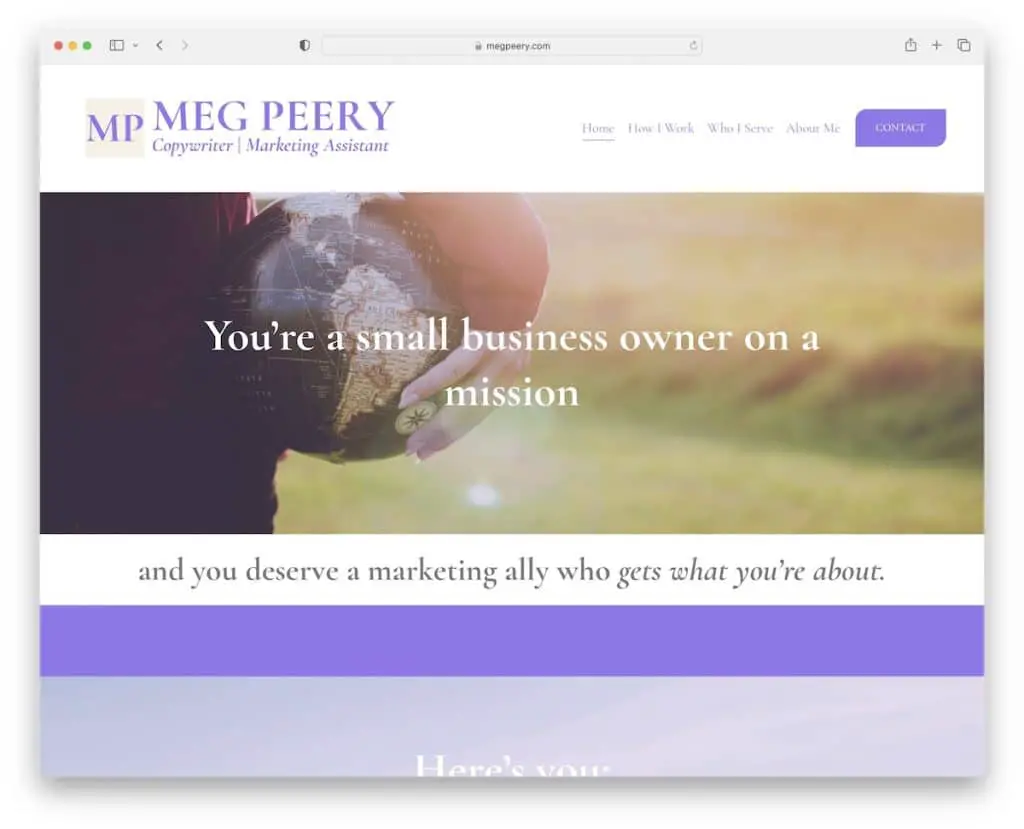
7.梅格佩里
內置: Squarespace

Meg Peery 通過全寬設計、大圖像、文本和大量空白(增強可讀性)的網站給人留下了深刻的第一印象。
像 Kristin 一樣,頁眉根據滾動運動消失/重新出現,而頁腳是基本的,帶有額外的快速鏈接。
注意:空白的使用對於營造更愉快的氛圍至關重要(尤其是當您使用大量文本時)。
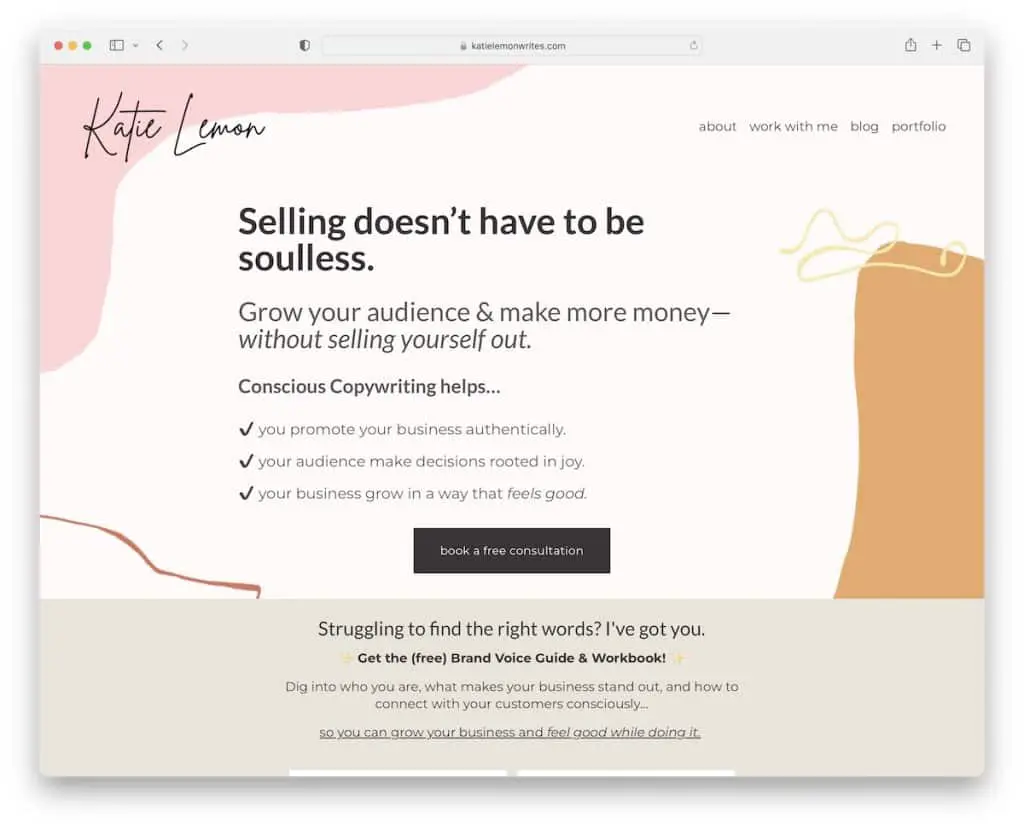
8.凱蒂檸檬
內置: Squarespace

雖然 Katie Lemon 的撰稿人網站文字很多,但顏色的選擇和獨特的背景讓它非常討人喜歡。
英雄部分具有引人注目的標題、文本和用於預訂的 CTA 按鈕。 此頁面的獨特之處還在於推廣免費指南和工作簿以換取電子郵件,這是建立電子郵件列表的戰略方式。
注意:通過提供免費產品來建立電子郵件列表。
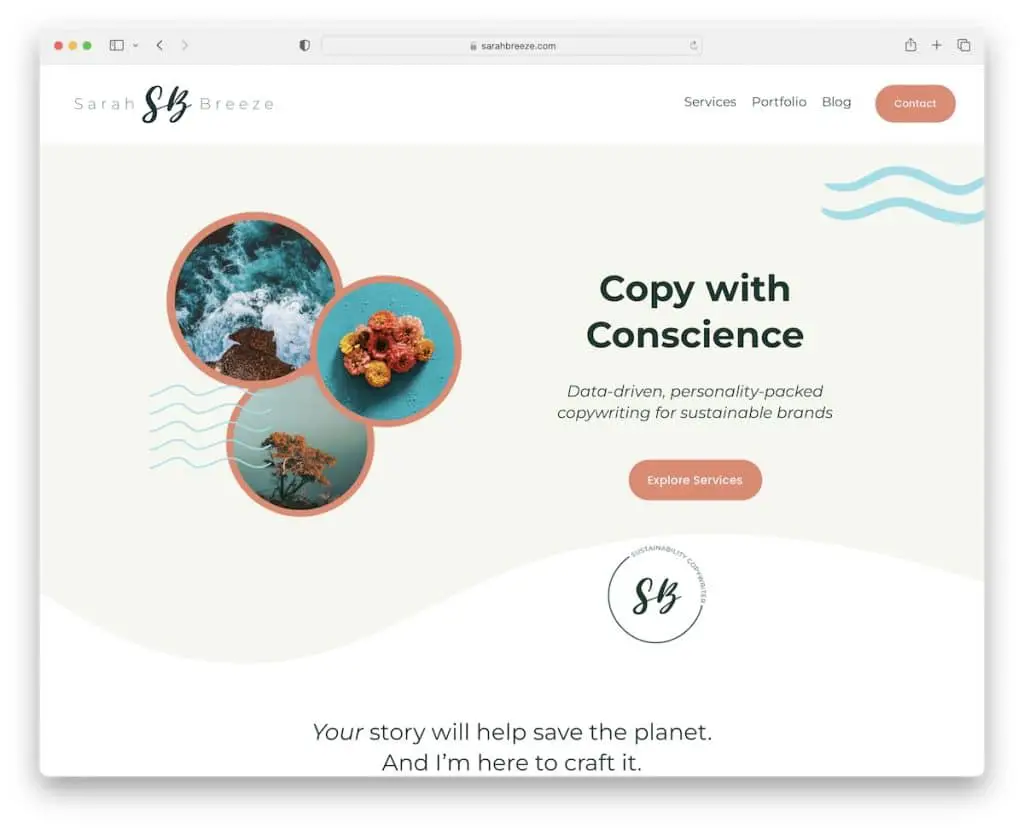
9.莎拉微風
內置: Squarespace

Sarah Breeze 是一個極簡主義的單頁網站(博客除外),您可以在其中更快地了解服務、產品組合。
品牌在保持簡潔的同時非常謹慎和注重細節。 頁腳和頁眉也是如此,它們很簡單,只有重要的快速鏈接。
注意:單頁網站可以創造更好的用戶體驗(但請嘗試使用粘性標題、返回頂部按鈕或兩者兼而有之)。
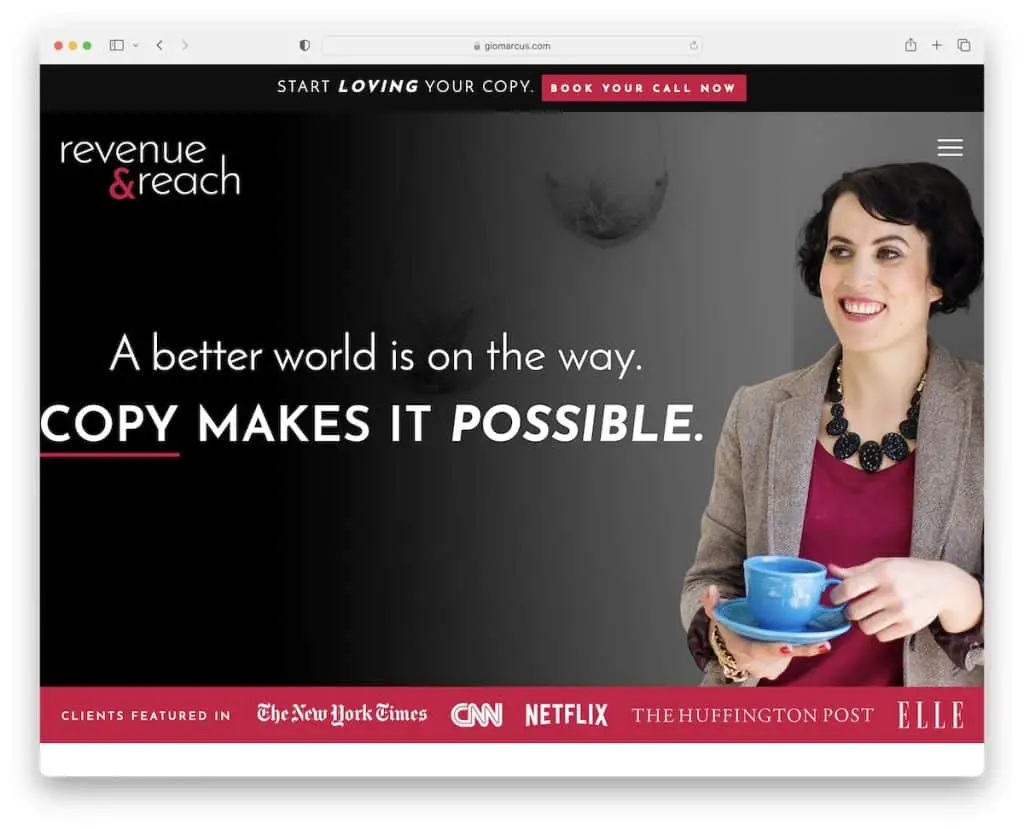
10. 吉奧·馬庫斯
內置: Squarespace

吉奧·馬庫斯 (Gio Marcus) 通過引人注目的首屏部分吸引了您的注意力,做得很好。 它有一個頂部欄通知、一個漢堡菜單圖標(打開一個疊加導航)、主橫幅和一個帶有客戶徽標的底部欄作為證明。
與 Katie 一樣,Gio 也提供免費的電子郵件產品(它還使用彈出窗口來捕獲電子郵件),幫助她擴大(潛在客戶)名單。
使用較大的排版使瀏覽網站變得輕而易舉,而嵌入式視頻是使用 Gio 的一個很好的例子。
注意:通過(宣傳)視頻展示自己的實際行動。
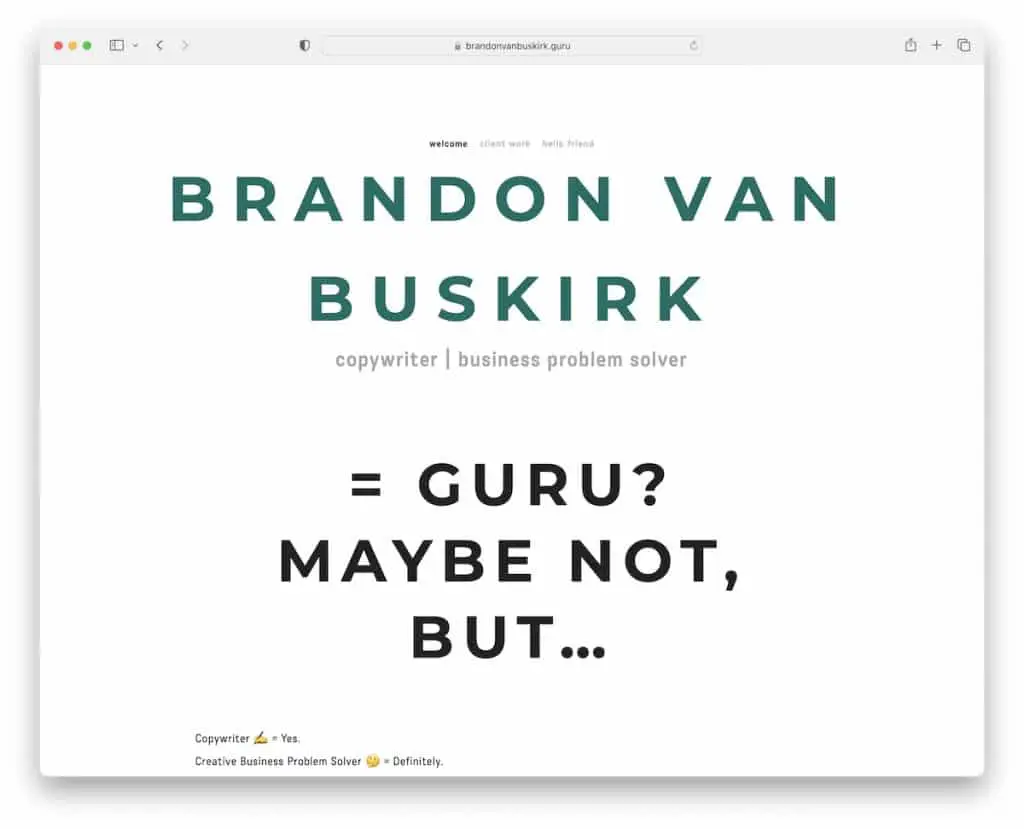
11. 布蘭登·範·巴斯柯克
內置: Squarespace


雖然 Brandon Van Buskirk 的主頁簡潔明了,但由於(策略性地)使用了表情符號,它也非常吸引人。
頁眉和頁腳具有與底部相同的背景顏色,使其看起來更整潔。
但是當事情變得漂亮時,下一個層次是包含大量深入示例的工作頁面。
注意:文案和表情符號? 為什麼不!
你喜歡簡單嗎? 然後檢查所有這些乾淨的網站,因為它們太好了,不容錯過。
12. 從零開始
內置:Divi

英雄部分的強烈信息可以吸引每一位訪問者的注意力,From Scratch 深知這一點。
這是一個很棒的文案網站示例,具有獨特而簡約的設計(很酷的細節!),可確保您的所有註意力都集中在內容上。
主頁上有許多針對不同類別的推薦,甚至還有一個大型客戶列表,每個人都可以獲得大量的社會證明。
注意:將簡單與獨特的細節相結合,打造原創在線形象。
我們還有使用 Divi 主題的終極網站的完整列表。
13.內容小酒館
內置: Divi

Content Bistro 的網站給您一種非常個性化的感覺,這要歸功於圖像和炫酷(自定義)圖標。
儘管這個撰稿人的網站在構建時考慮到了清潔,但細節很好地豐富了體驗。
此外,使用右下角的實時聊天/聯繫表單小部件可以極大地改善客戶服務。
注意:讓潛在客戶通過實時聊天小部件聯繫(您甚至可以使用聊天機器人)。
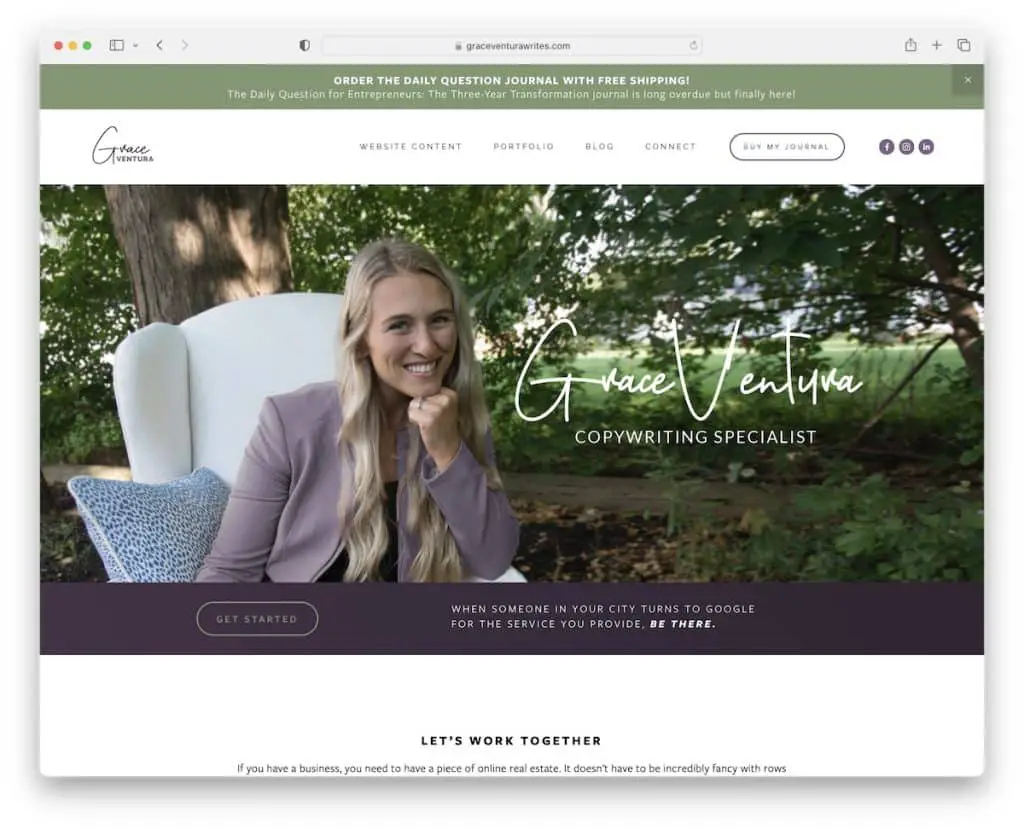
14. 格蕾絲·文圖拉
內置: Squarespace

Grace Ventura 知道如何通過結合視覺內容的文案寫作和講故事技巧來激發訪客的興趣。
該頁面使用頂部欄通知(您可以關閉)和帶有 CTA 按鈕和社交媒體圖標的導航欄。
有趣的是,頁腳只是版權和“設計者”文本,讓事情變得簡單明了。
注意:使用頂欄可以使某些東西更加閃耀。
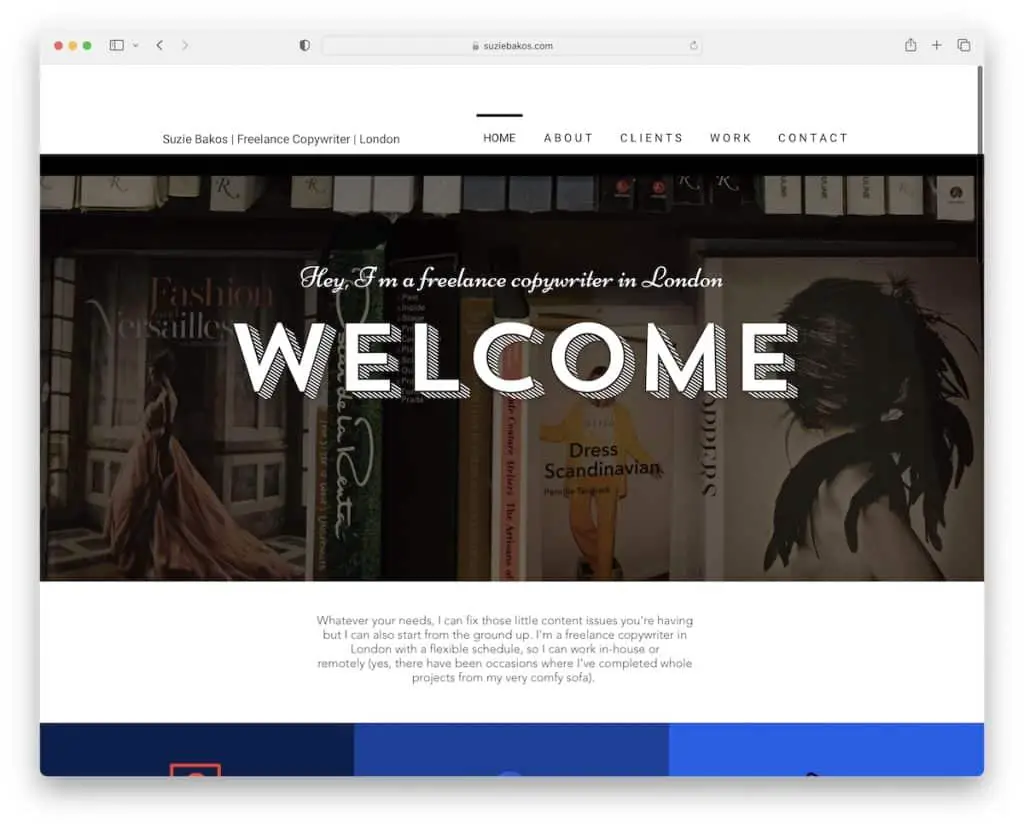
15. 蘇西·巴科斯
內置:維克斯

帶有歡迎文字的英雄橫幅是這個撰稿人網站用來激發您興趣的東西。 然後,您可以使用基本導航欄訪問不同的內部頁面或通過滾動主頁瀏覽所有內容。
此外,頁腳有一個很酷的“關於我”按鈕,帶有懸停效果,感覺就像按下它一樣。
注意:即使您的 Wix 網站可能充滿了“嚴肅”的內容,您也可以用吸引人的懸停效果來補充它。
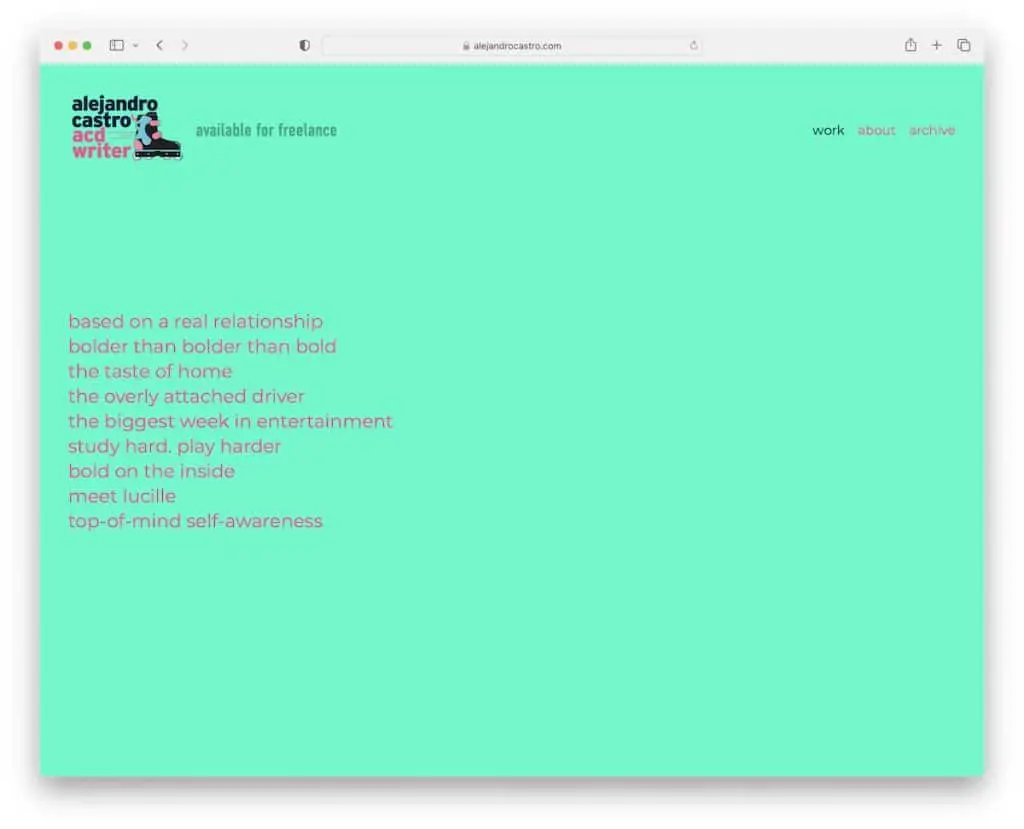
16. 亞歷杭德羅·卡斯特羅
內置: Squarespace

亞歷杭德羅·卡斯特羅 (Alejandro Castro) 的主頁不同於我們在搜索最佳撰稿人網站時偶然發現的任何其他主頁。
感覺它只是一堆文本,但當您將鼠標懸停在它上面時,它並不完全是這樣。 此外,充滿活力的背景顏色的使用非常吸引人並且“在你的臉上”。
注意:用他們意想不到的特殊效果讓您的訪客大吃一驚。
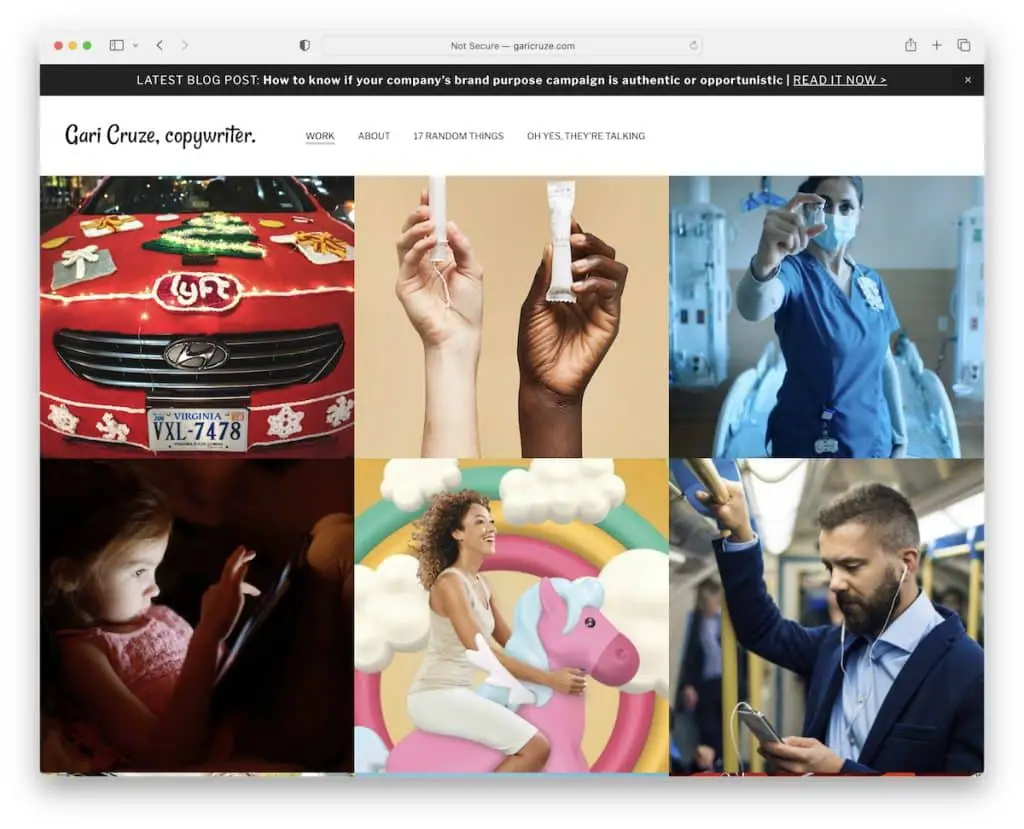
17. 加里克魯茲
內置: Squarespace

Gari Cruze 是一個鼓舞人心的作品集網站,採用網格佈局(無間距)。 每個網格元素都會在懸停時顯示標題,並在您單擊它時顯示有關項目的更多信息。
此外,簡單的標題固定在頂部,因此您始終可以訪問不同的頁面部分,包括頂部欄通知。
注意:讓您的主頁成為您最引以為豪的作品集。
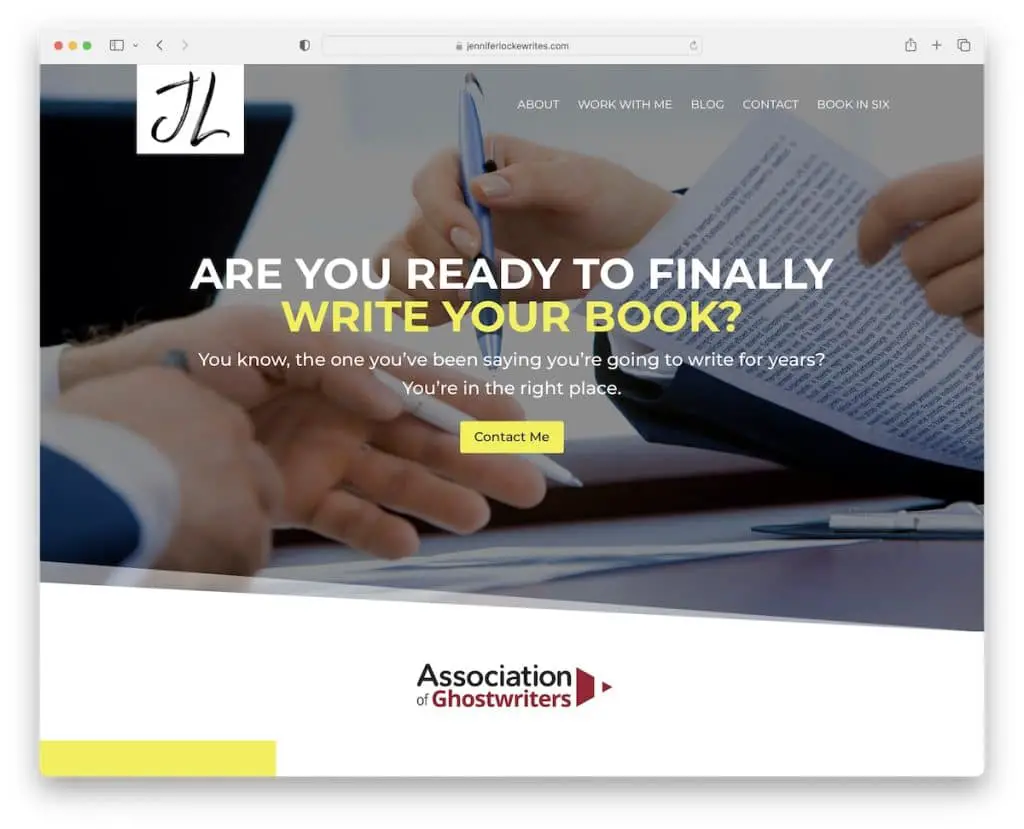
18.詹妮弗·洛克
內置: Divi

Jennifer Locke 真正擅長的是在英雄部分使用一個問題,然後使用 CTA 按鈕立即採取行動。
這個撰稿人網站使用透明的粘性頁眉和頁腳,帶有聯繫表格和兩個 CTA 按鈕。
請記住,該網站採用單頁佈局,使一切都易於訪問。
注意:在您的主頁上使用多個 CTA 按鈕,以便它們始終在您的訪問者的指尖。
19.複製博客
內置:創世紀

Copy Blogger 具有極簡主義的網站設計,帶有文本豐富的英雄部分和用於免費培訓的單一選擇加入表單。
頁眉和頁腳看起來很乾淨,與底部相得益彰,底部是帶有分頁的後網格佈局。
在頁腳之前是另一種選擇加入形式,以防您沒有對第一個採取行動。
注意:與其使用傳統的訂閱表格,不如提供免費產品,您可能會獲得更多訂閱者。
選擇我們經過全面測試和審查的任何這些 Genesis 子主題,享受更快的商業網站創建。
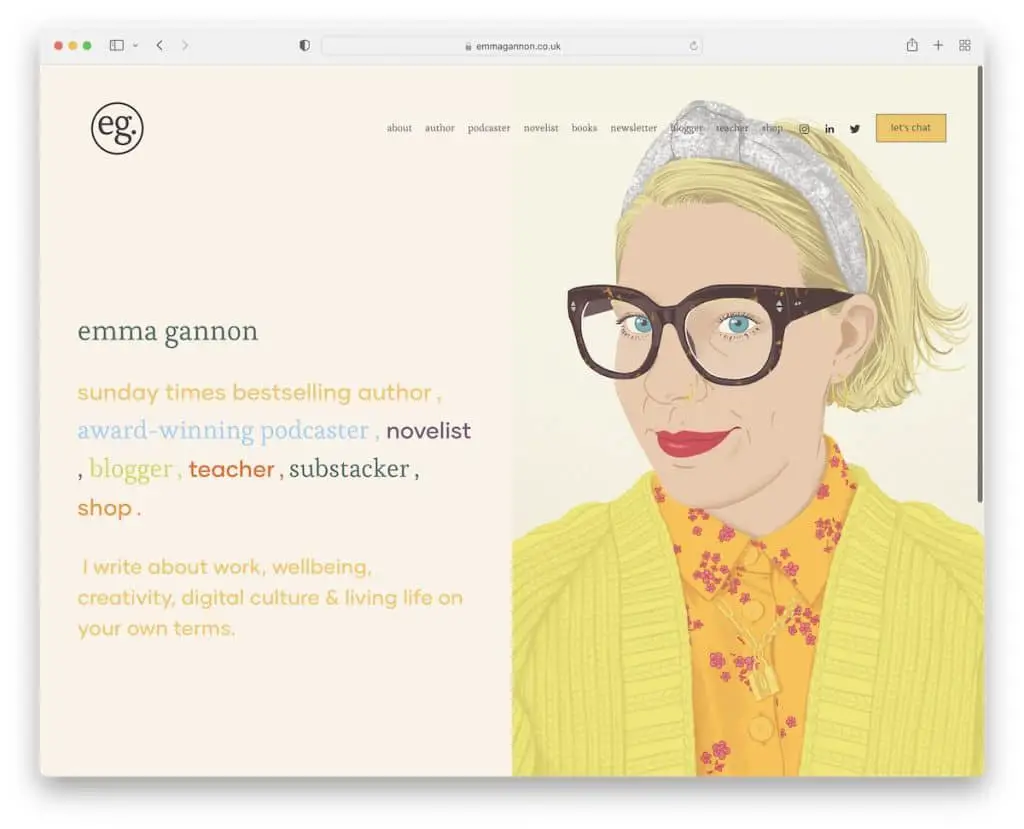
20.艾瑪甘農
內置:Squarespace

Emma Gannon 的網站非常卡通化,這使得它從其他示例中脫穎而出。 它還使用帶有大量空白和大文本的鮮豔(但舒緩?)顏色來提高可讀性。
這是一個讓您想檢查其所有內容的撰稿人網站,因為它很酷,但同時又很專業。
注意:創建一個具有類似卡通圖形和設計的網站,使其更生動。
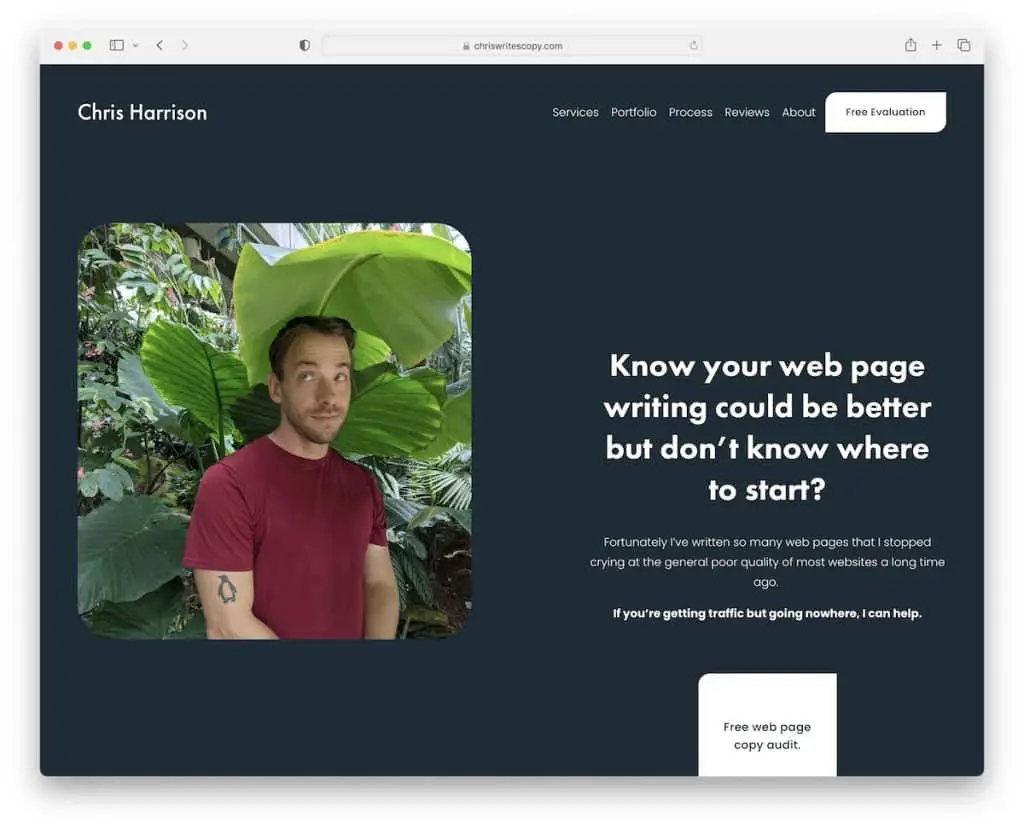
21. 克里斯·哈里森
內置:Squarespace

Chris Harrison 的網站堅持簡潔,但有些部分在右下角有一個暫停和播放按鈕來激活動畫背景。 有趣的。
導航欄是基本的,帶有 CTA 按鈕,但沒有傳統的頁腳。 每個頁面都有一個更大的“免費評估”部分作為頁腳,它將帶您到免費諮詢表,就像標題 CTA 一樣。
注意:如果您的網站上沒有很多頁面和類別,您可以省略傳統的頁腳。
如果您喜歡這篇文章,請告訴我們。
