2022 年 21 個最佳直銷網站示例設計
已發表: 2022-12-22您是否正在尋找最好的直銷網站示例以在建立在線業務時獲得靈感?
我們研究了 75 家直銷店,發現最好的直銷店與傳統電子商務網站並沒有太大區別(很大)。
當您決定涉足直銷業務時,請確保您創建了一個高質量的網站。
使用高質量的圖像、優秀的版權和產品描述,不要忘記品牌。
以下是您可以從中學習的各個行業的完美示例。
注意:其中一些您絕對想不到的網站正在使用直銷(而且它們可能不再是因為品牌不斷發展並在預算增加時開始持有自己的庫存)。
最好的直銷平台之一是 Shopify,但如果您更喜歡 WordPress,也可以使用 WooCommerce 主題進行直銷業務。
最佳直銷網站示例設計
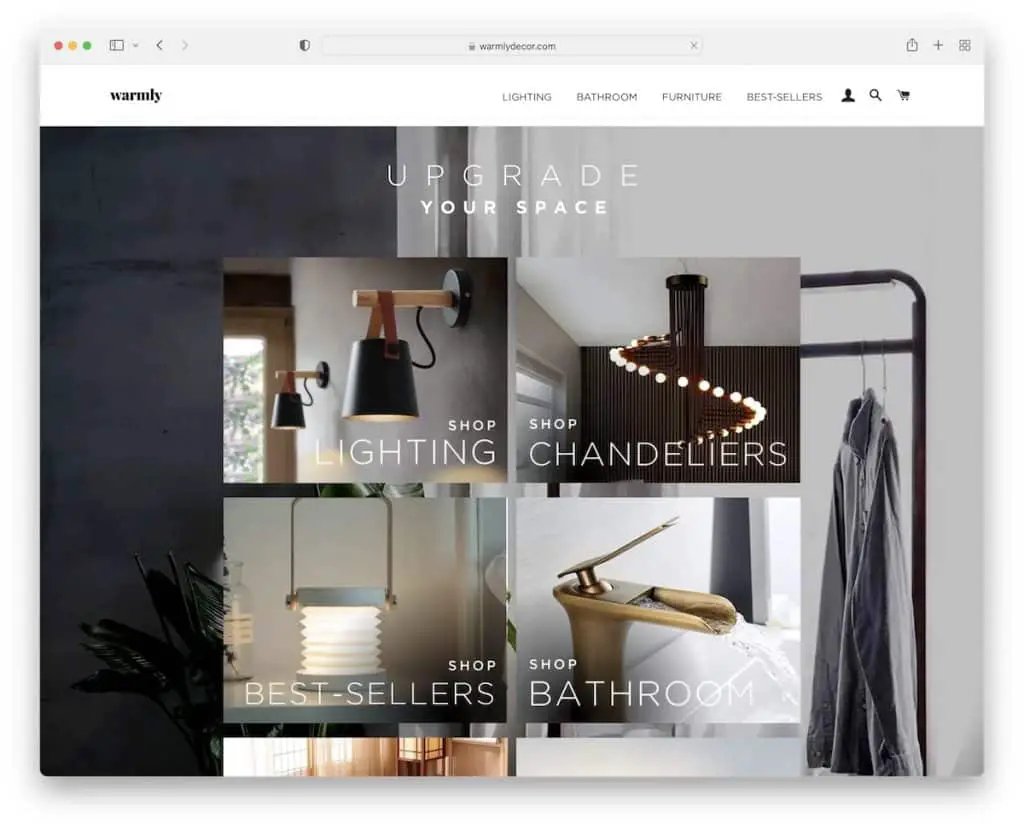
1.熱情地
內置: Shopify

Warmly 有一個很棒的英雄部分,帶有背景圖像和鏈接到流行類別的網格覆蓋。
頁眉和頁腳非常簡約,就像網頁設計的其餘部分一樣。 他們還運行“假”銷售通知,這可以大大增加銷售額。
注意:保持您的網頁設計簡潔明了,強調具有華麗圖像的產品。
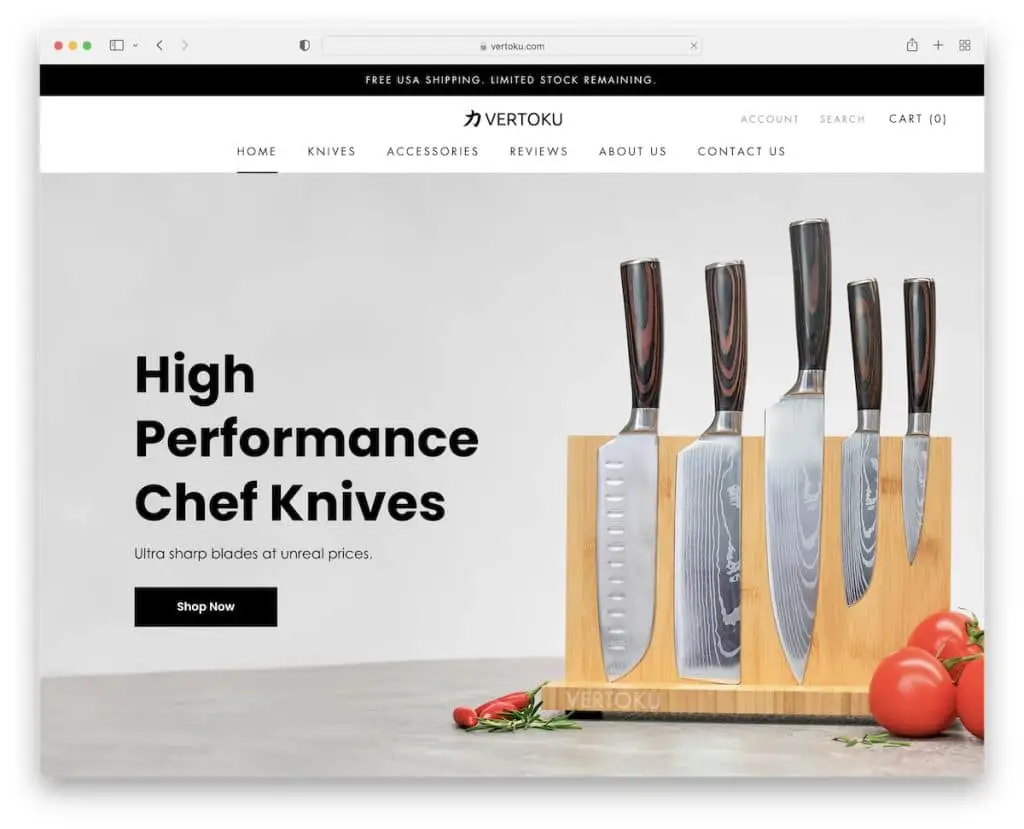
2. Vertoku
內置: Shopify

Vertoku 的主打圖片包含文字、號召性用語 (CTA) 按鈕和 Trustpilot 評論。 您還會在頂部欄找到免運費通知和乾淨的標題。
頁腳也非常簡單,但佔用了相當多的空間,您可以在其中找到菜單鏈接、社交媒體圖標、聯繫方式和時事通訊訂閱表格。
我們非常喜歡帶有一些客戶圖片的“我們的刀具在行動”滑塊。
注意:不要只顯示評論; 展示客戶圖片,最好是使用您的產品。
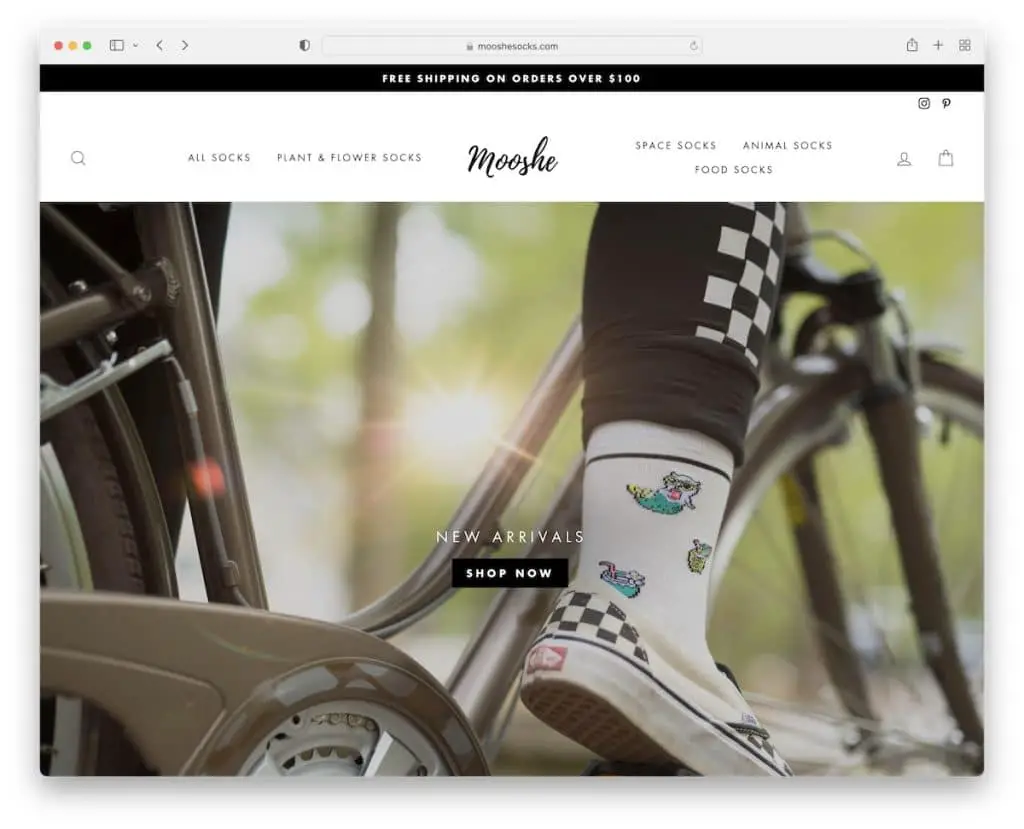
3. 穆舍
內置: Shopify

Mooshe 的響應式網頁設計可確保出色的移動和桌面購物體驗,這對於任何直銷業務都是必不可少的。
他們使用黑色頂部欄通知、浮動標題、大英雄圖像和視差背景來為簡單的外觀增添趣味。
注意:浮動標題允許在線購物者從一個頁面跳到另一個頁面,而無需滾動回頂部。
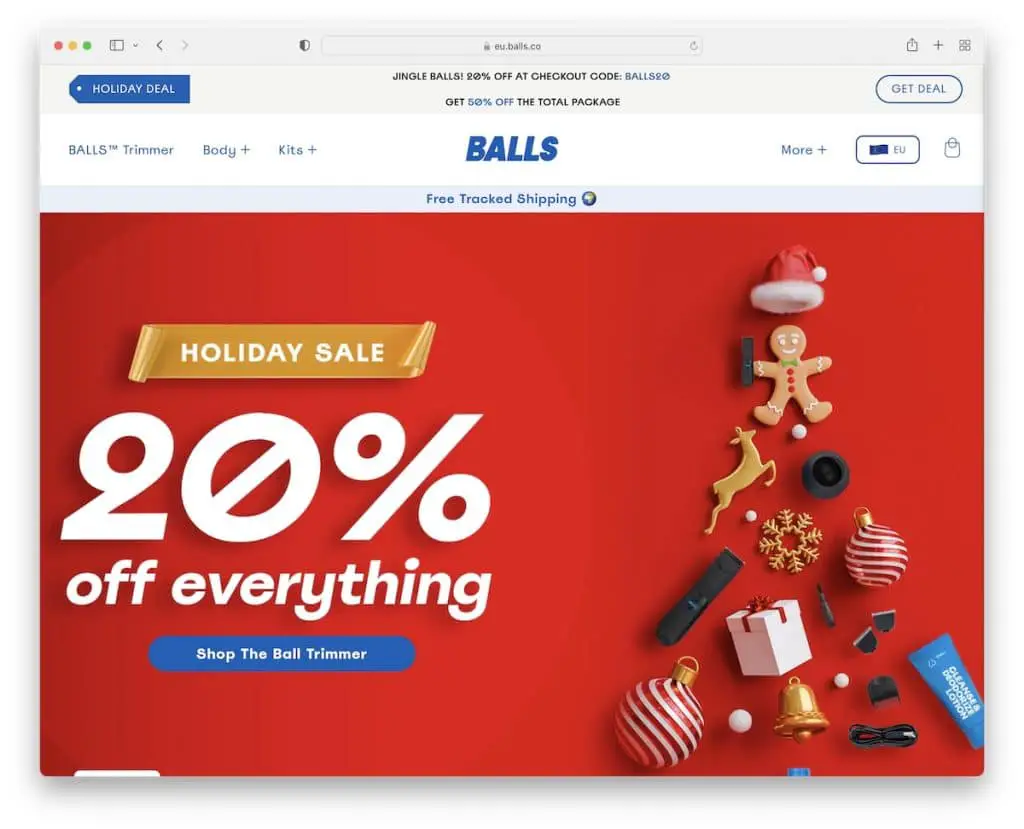
4. 球
內置: Shopify

Balls 是一個很酷且引人入勝的直銷網站示例,它使用品牌元素讓您保留品牌。
浮動標題具有一個下拉菜單,使其美觀、整潔且實用。
英雄區域下方是一個專門的部分,其中包含媒體提及和平均星級評分,讓您知道 Balls 是一項嚴肅的業務。
注意:收集權威提及並將它們放在您的網站上以獲得社會證明。
5.嘿SilkySkin
內置: Shopify

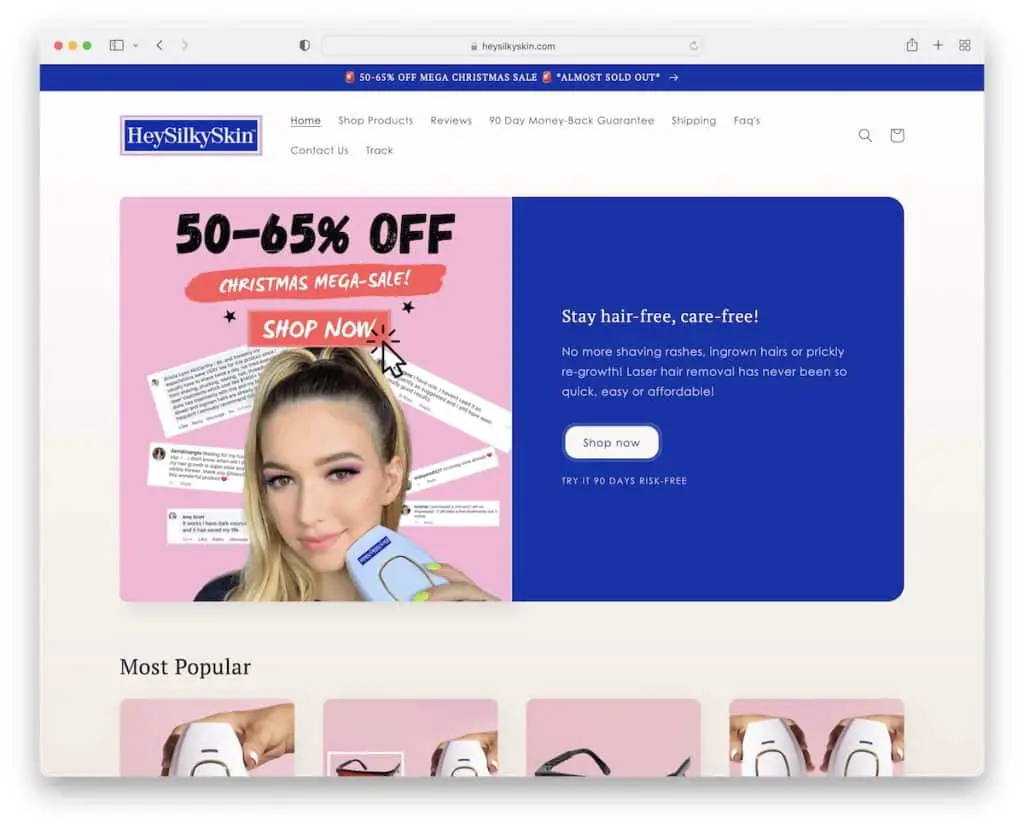
HeySilkySkin 是一個非常傳統的直銷網站,具有現代的外觀,在小屏幕和大屏幕上都能很好地工作。
“客戶”使用正在使用的產品的視頻是一個很好的銷售促進劑。 此外,前後圖片和評論是很好的信任構建者,會對您的業務產生積極影響。
最後但並非最不重要的一點是,HeySilkySkin 使用的標頭在向下滾動時消失並在向上滾動時重新出現。
注意:之前和之後的圖像被證明效果很好。
6.筆記本療法
內置: Shopify

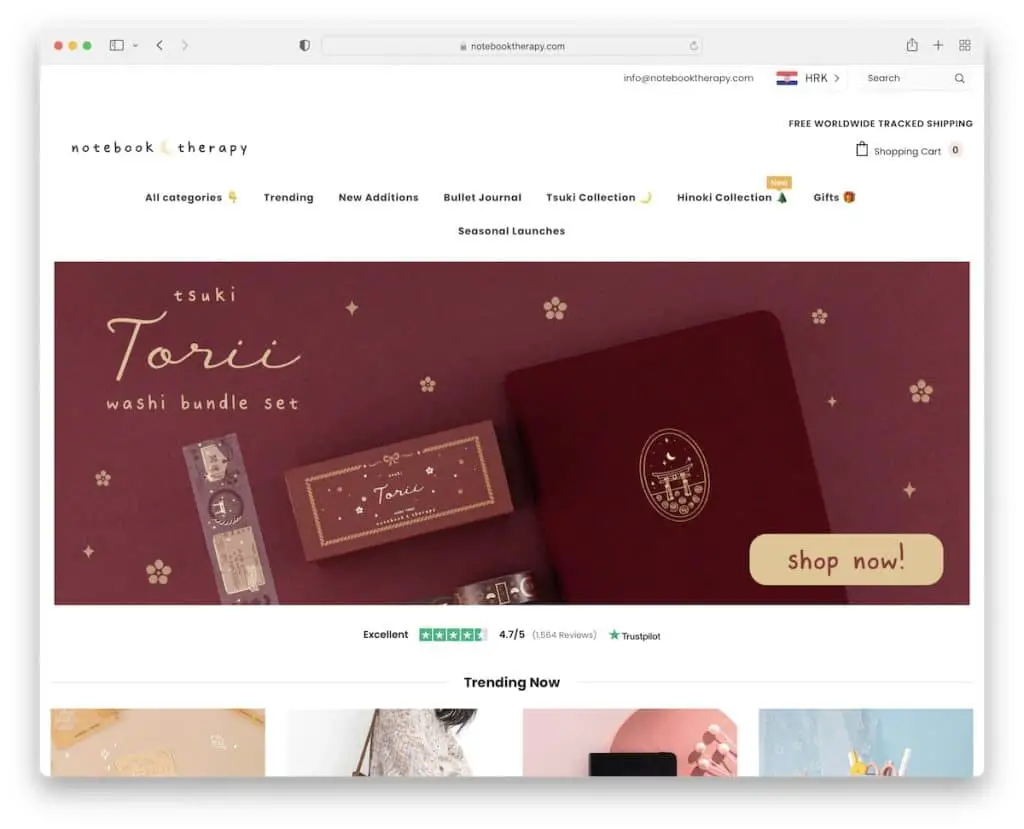
Notebook Therapy 有一個選擇加入贈品的彈出窗口,可幫助他們為所有營銷活動建立電子郵件列表。
該網站非常簡單,有許多產品在手的圖像,使他們的物品更加“真實”。
客戶端圖像滑塊和帶有貨幣切換器和搜索欄的便捷頂部欄是另外兩個很酷的功能。
注意:使用彈出窗口來構建您的電子郵件列表。
7. Teresa 的時尚
內置: Shopify

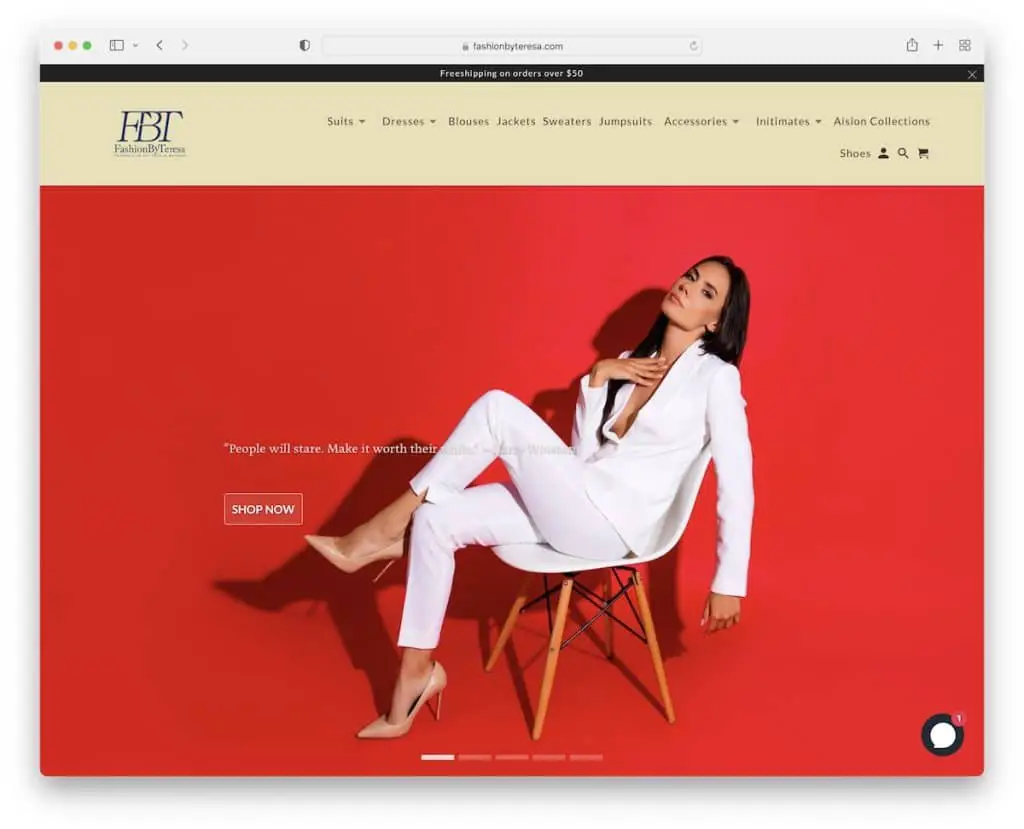
Fashion By Teresa 隨時準備通過其全角滑塊激發靈感並給人留下深刻印象,每張幻燈片上都帶有文本和 CTA。
這個直銷網站示例有一個帶有下拉菜單和頂部欄的粘性標題(您可以關閉後者)。
他們還使用主頁來宣傳他們的兩種商品,並提供直接購買的選項。
注意:使用滑塊吸引每個訪問者的注意力,並給他們一個點擊 CTA 的理由。
8. 購物屋
內置: Shopify

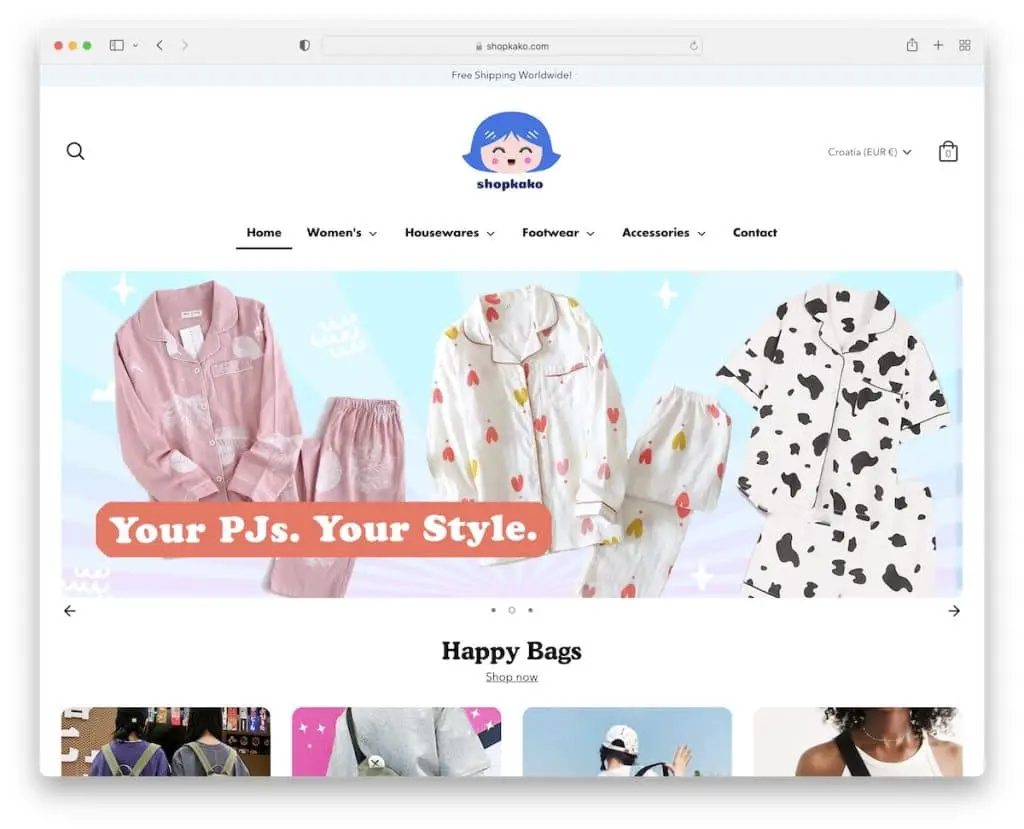
Shopkako 有一個活潑的網頁設計,即使你不感興趣也會讓你滾動。
體驗從一個乾淨的標題和一個盒裝滑塊開始,然後是各個部分,用於宣傳不同類別的產品。
Shopkako 在頁腳中使用了一個非常簡單的推薦滑塊和時事通訊訂閱表格。
注意:包括免費送貨、特價等的頂部通知欄。
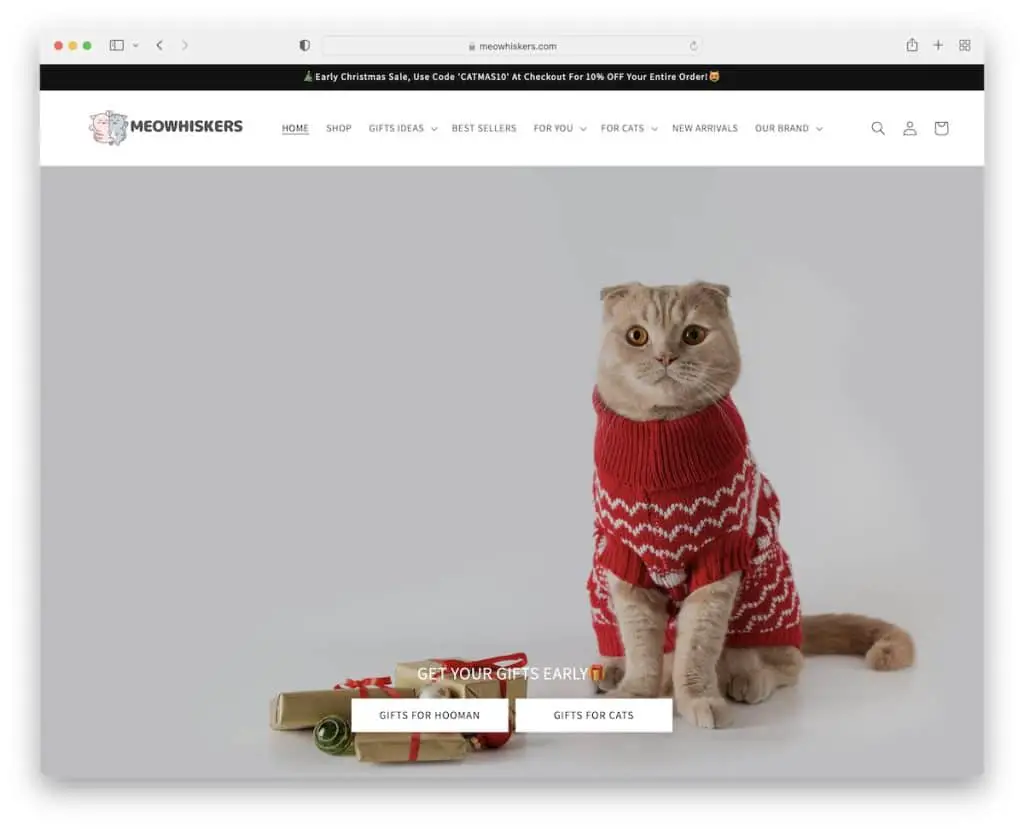
9. 喵須
內置: Shopify

Meowhiskers 帶有號召性用語按鈕的大橫幅給人留下了深刻的第一印象。 主頁設有特色系列、暢銷書和新品等多個部分。
他們還使用評論來建立信任,並使用訂閱表格來建立電子郵件列表。 由於項目很多,Meowhiskers 包含一個多級下拉菜單,可簡化查找項目的過程。
注意:多級下拉導航非常適合添加多個類別。
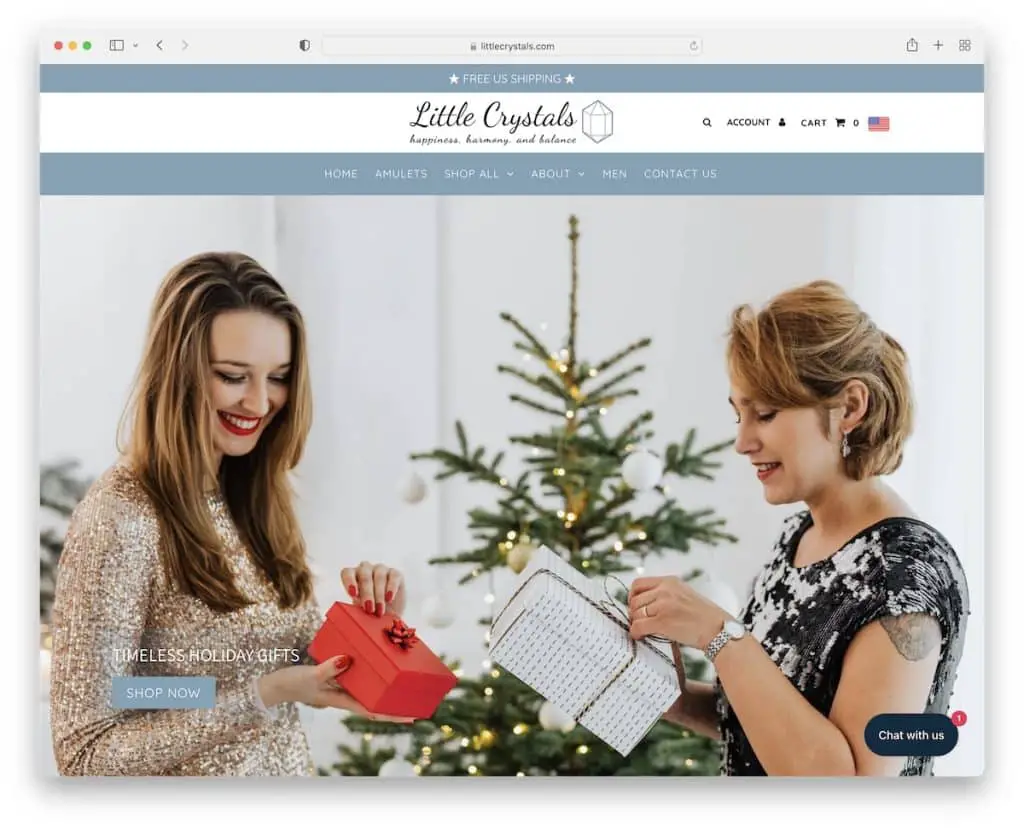
10. 小水晶
內置: Shopify

Little Crystals 從一個巨大的滑塊、一個創意標題和一個頂部欄通知開始。 菜單浮動在屏幕頂部,以便每個人都可以在現場搜索其他頁面。
同樣聰明的是運行一個他們戰略性地用於內容營銷的博客部分。 最後,實時聊天小部件始終可用於聯繫他們的支持團隊。
注意:使用實時聊天可以增加您的銷售額。
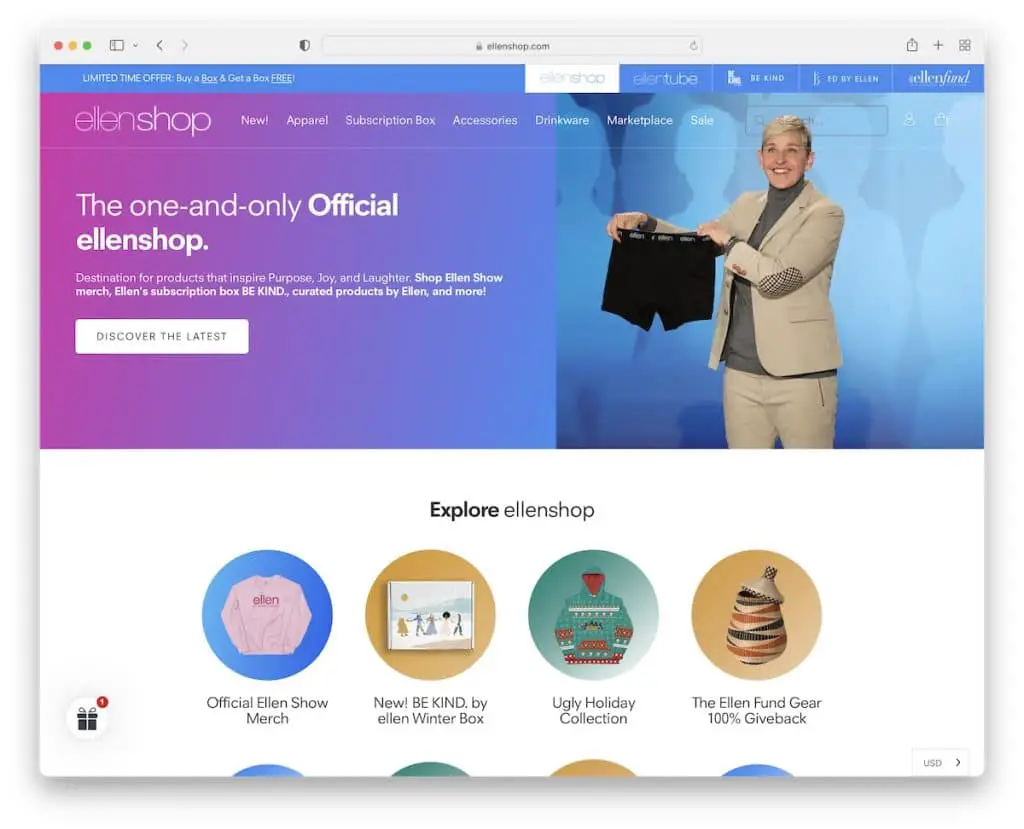
11. 艾倫肖普
內置: Shopify

Ellenshop 有一個很酷的橫幅,上面有文字、一個 CTA 按鈕和一個透明的標題。 還有一個頂部欄,其中包含限時優惠通知和指向她的其他頻道的鏈接。

該網站簡潔的設計要求提供出色的瀏覽和在線購物體驗。 此外,Instagram 標籤提要展示了一些穿著 Ellen 產品的客戶。
注意:添加 IG 提要,無論是您的個人資料還是#,並向客戶展示穿著或使用您的產品。
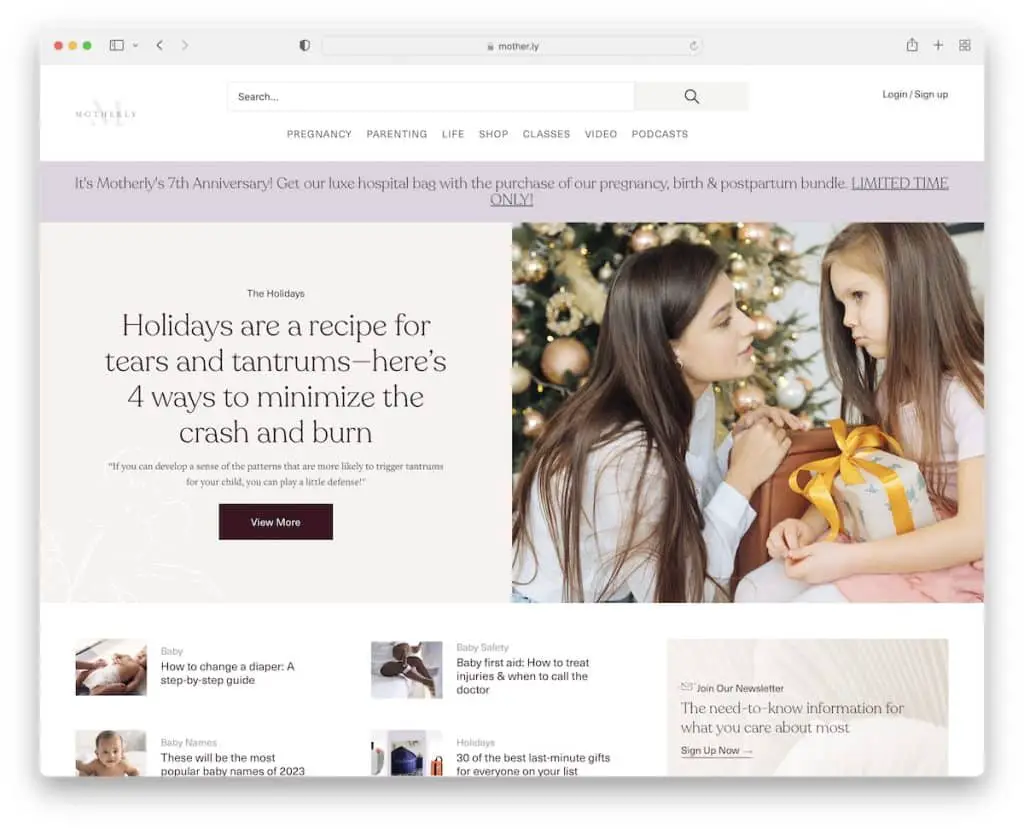
12. 慈母般的
內置: Elementor

Motherly 不是您傳統的直銷網站,因為它內容豐富、品牌化的商業網站有很多新聞、技巧、視頻等。
雖然主頁有很多材料,但輕巧的設計、足夠的空白、不同背景顏色的圖像和部分使它成為一種愉快的體驗。
粘性標題具有一個大搜索欄,因為許多用戶需要它來更快地找到所需的內容。
注意:創建大量有價值且實用的內容,但不要太賣弄。
13. 韓國時尚
內置: Shopify

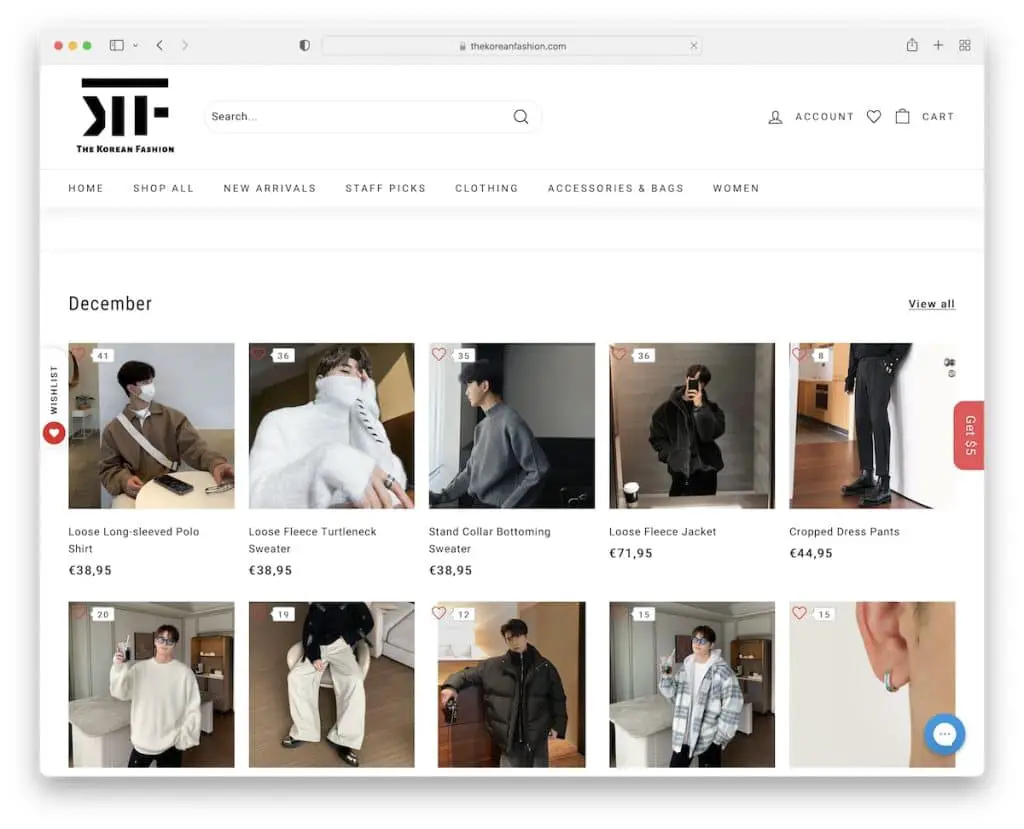
韓國時尚網站是一個很大的項目網格,然後是帶有圓形縮略圖的類別,最後是帶有圖像的客戶評論。
浮動標題始終伴隨著用戶,包括導航、搜索欄和帳戶、願望清單和購物車圖標/鏈接。
同樣很酷的是粘性側邊欄通知按鈕,它會打開一個彈出窗口,其中包含一個選擇加入的禮物表單。
注意:通過向他們提供禮物(使用浮動側邊欄按鈕進行推廣)來吸引更多訂閱者。
14.鼠尾草與窗台
內置: Shopify

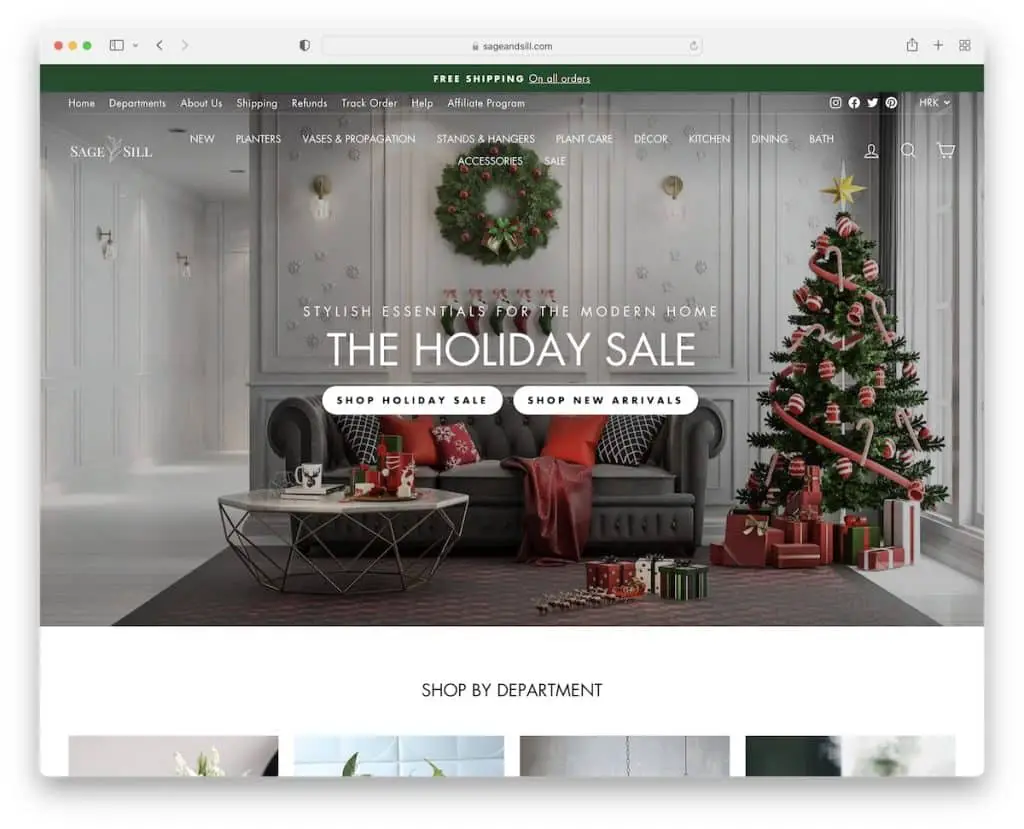
Sage & Sill 從一個彈出窗口開始,宣傳第一個訂單的折扣以換取電子郵件。 但如果您不選擇加入,則會在左下角出現一個粘性按鈕/提醒。
這個直銷網站示例採用簡單的網格設計,推廣各種類別、項目等。
英雄橫幅有兩個 CTA,頂部欄有一個滑動通知,而標題是透明的,看起來更乾淨。
注意:如果您想在主頁上推送多個項目,請使用帶有淺色設計的網格佈局。
15. 杰奎琳麥迪遜
內置: Shopify

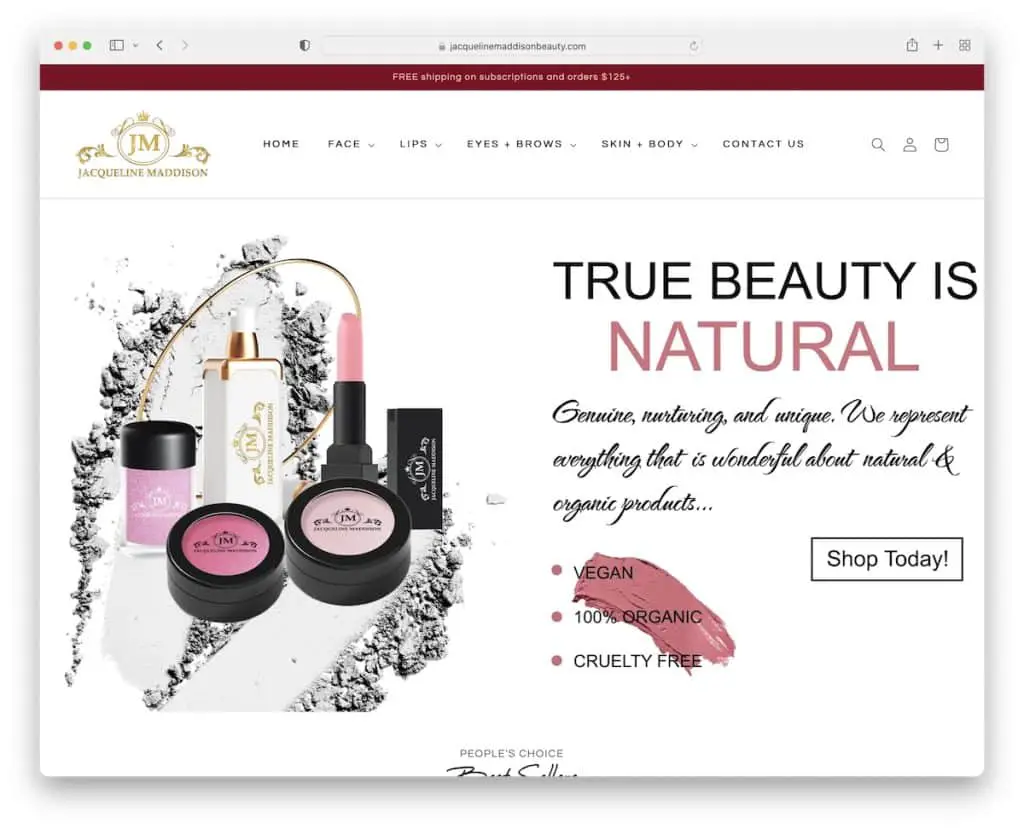
Jacqueline Maddison 的極簡主義設計讓他們的產品熠熠生輝。 下拉導航在滾動條上消失,但會重新出現在後滾動條上,以獲得更無干擾的體驗。
此外,頁腳包括附加鏈接、社交媒體圖標和他們接受的付款。
一些縮略圖在懸停時會做出反應,展示次要圖像(但也增強了參與度)。
注意:為縮略圖啟用懸停效果,展示不同的圖像以吸引更多注意力。
16.布魯克斯通
內置: Shopify

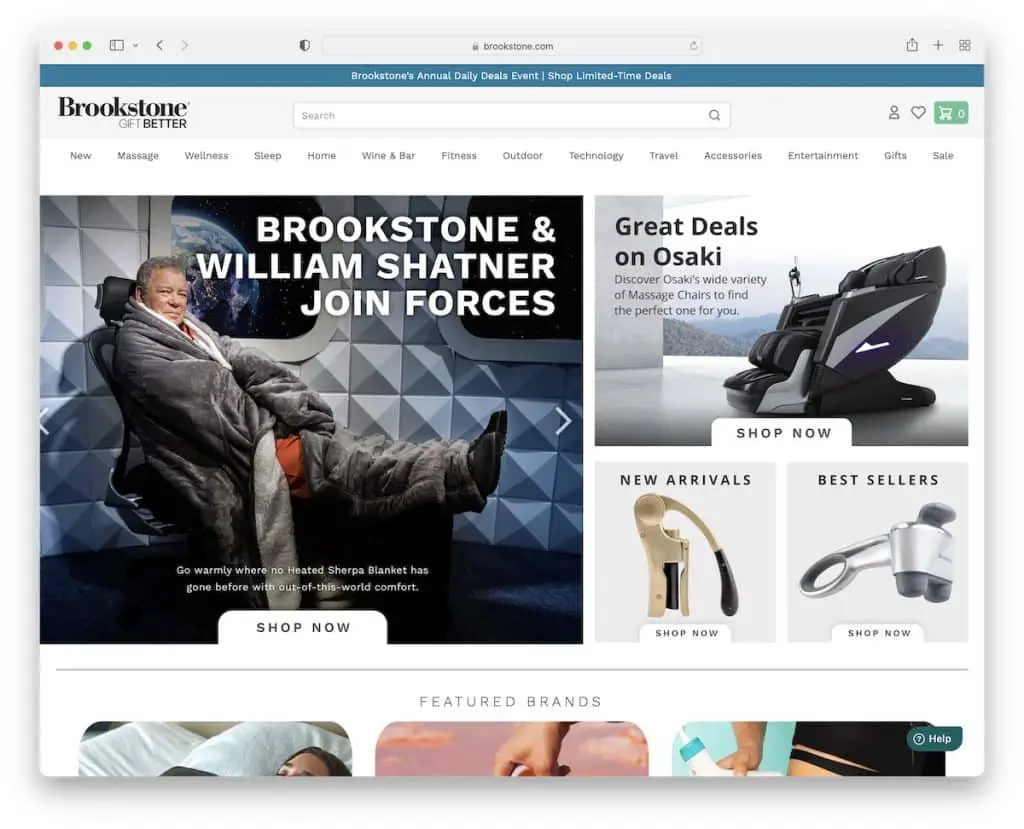
Brookstone 是一個現代化的電子商務/直銷網站,擁有大型搜索欄和大型菜單。 頁眉(頂部欄除外)固定在頂部,因此用戶可以更輕鬆、更快速地從一個頁面跳到另一個頁面。
英雄部分有一個滑塊和額外的靜態圖像,用於宣傳產品、新品和暢銷品。
注意:不要只使用英雄滑塊,而是將佈局分成兩半,並將另一側用於靜態圖像以推廣其他產品/類別。
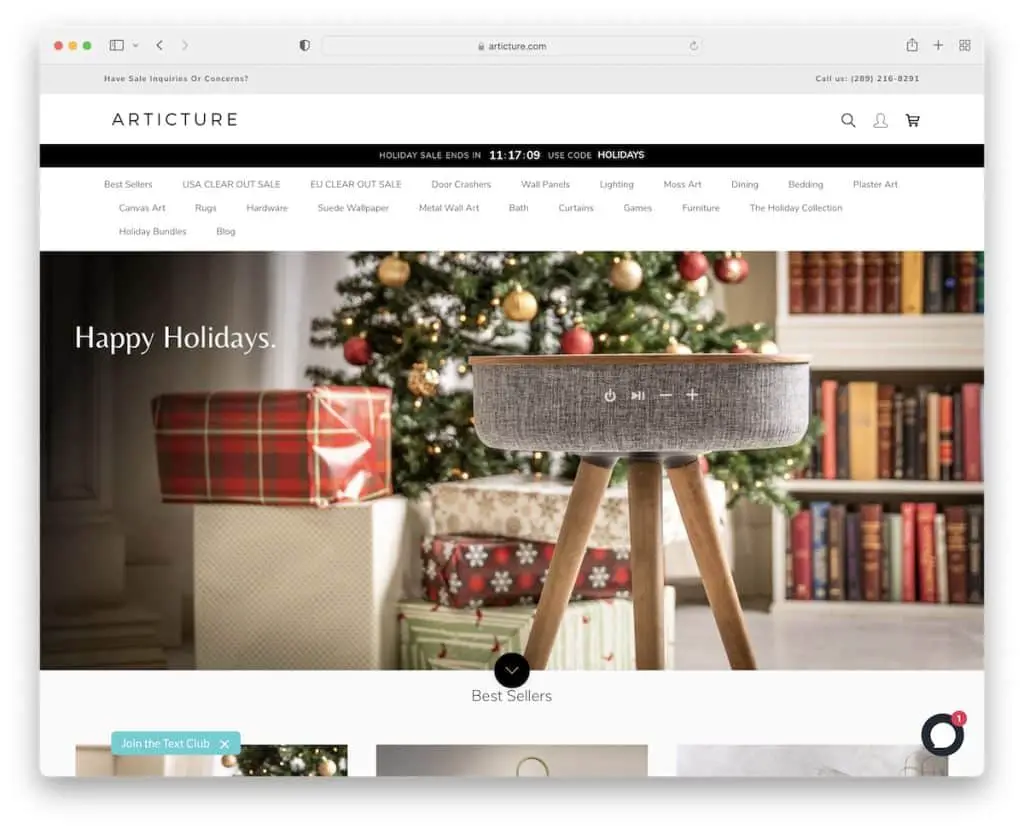
17. 藝術作品
內置: Shopify

雖然 Brookstone 的主頁非常擁擠,但 Articture 使事情變得簡單並且更吸引眼球。
主圖只有文字(無號召性用語)和向下滾動按鈕,因此您可以直接跳轉到暢銷書。
但是 Articture 的標題欄塞滿了兩個通知欄,一個帶有詳細聯繫信息,另一個帶有緊急倒計時計時器來促銷促銷。
注意:您想增加銷售額嗎? 使用倒數計時器進行銷售和特別優惠。
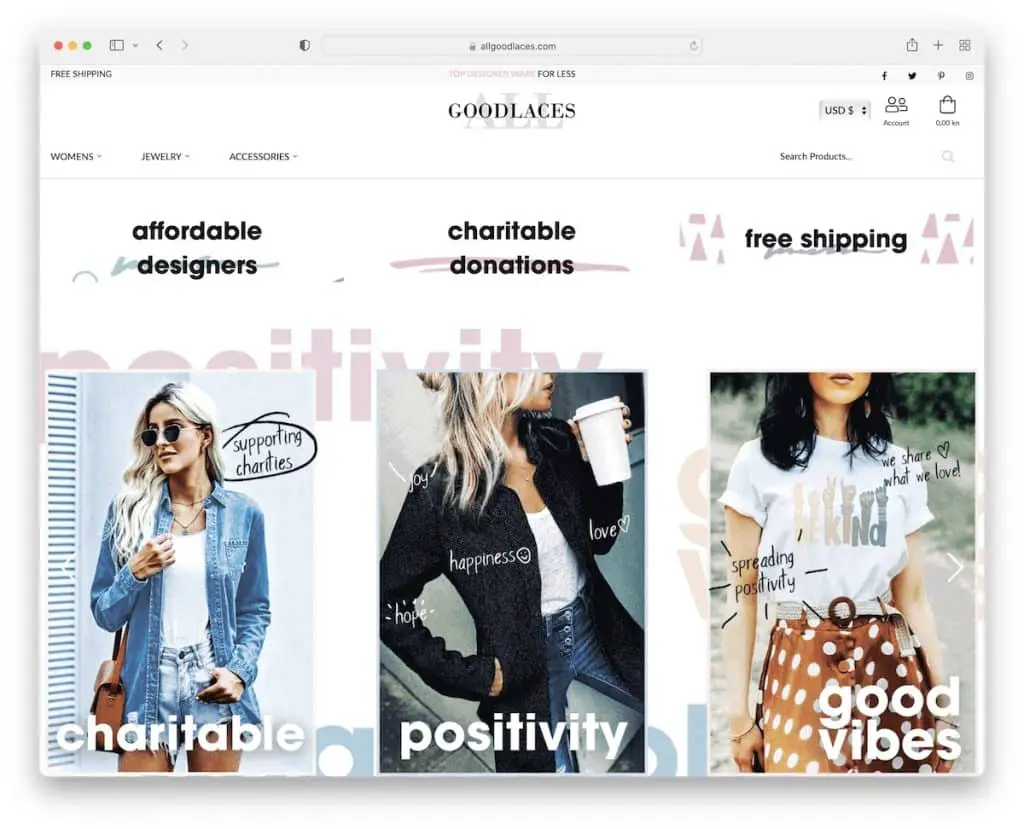
18. 所有好的鞋帶
內置: Shopify

All Good Laces 是一個直銷網站示例,其中包含許多獨特元素,使其非常別緻且引人注目。
該網站使用一些文本滑動的動畫背景,但這足以激發人們的興趣。
All Good Laces 還使用方便的多列大型菜單,可以很好地分解產品,但搜索欄也始終可用。
注意:在您的網站上添加創意元素會帶來更難忘的體驗。
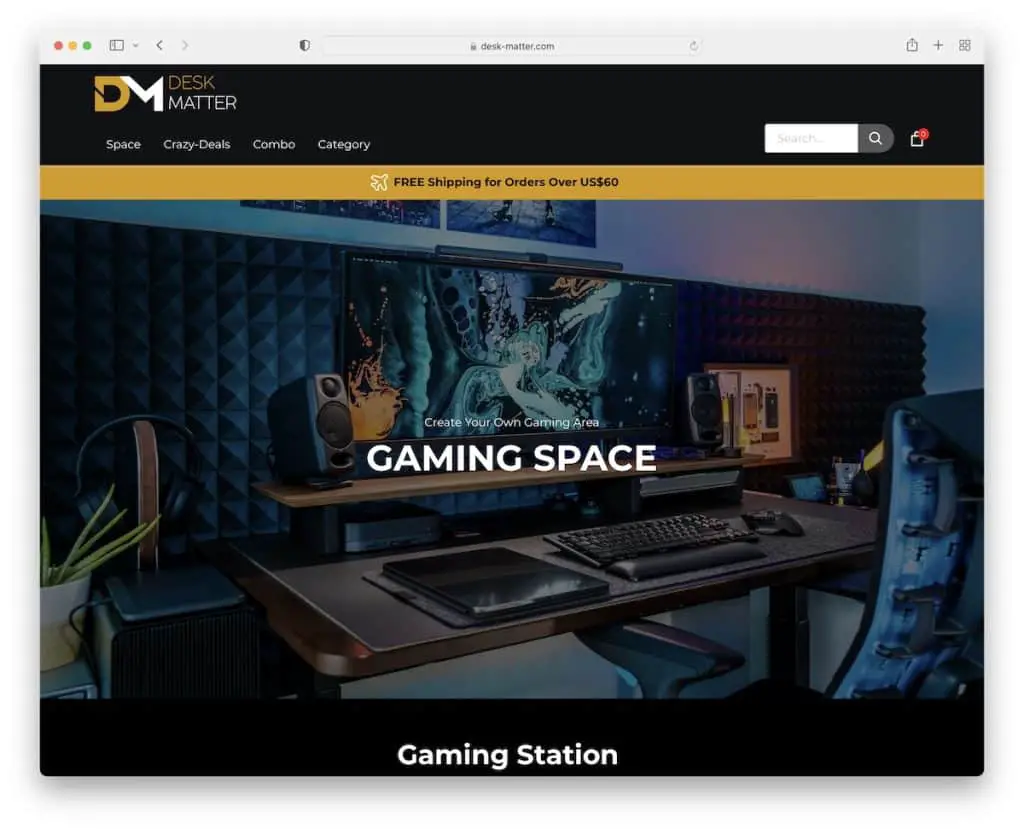
19. 桌面事務
內置: Shopify

Desk Matter 以其漂亮的深色設計從其他直銷網站中脫穎而出。
該頁面非常簡單,帶有一個方便的可過濾的類似產品組合的產品部分,因此您可以僅搜索特定項目而不會在所有項目中丟失。
另一個值得一提的是粘性底部屏幕通知,您可以通過按“x”按鈕關閉它。
注意:一種以不同方式做事的簡單方法是選擇深色設計。
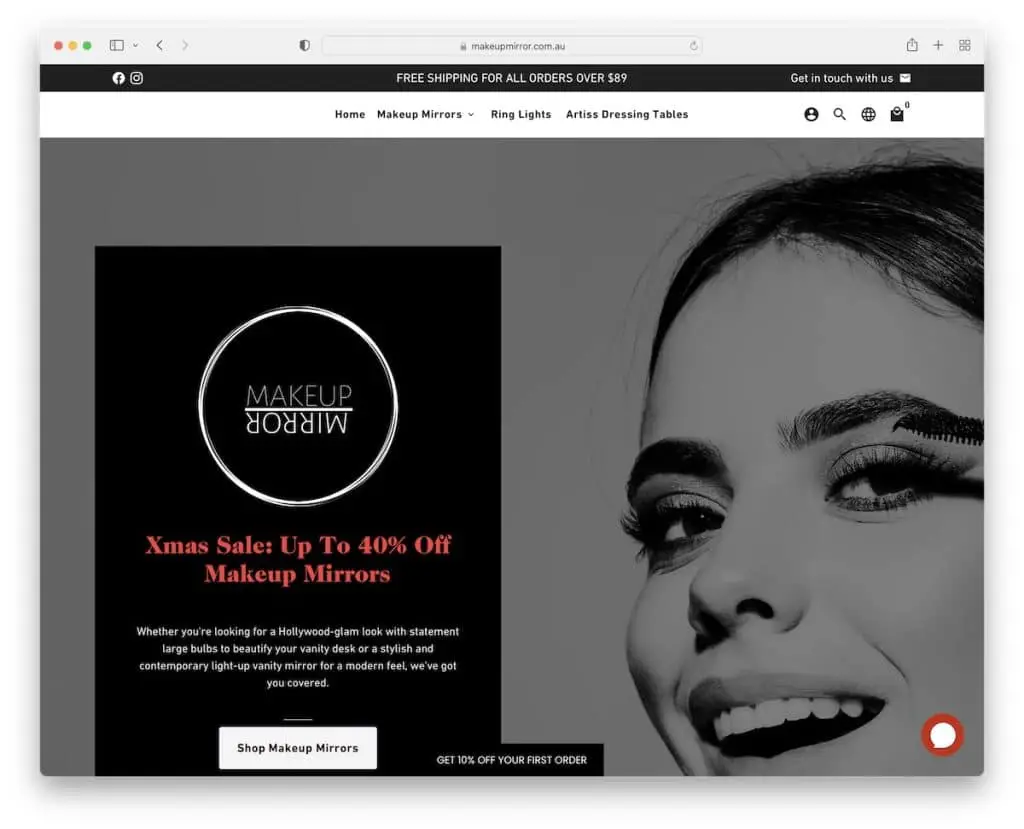
20.化妝鏡
內置: Shopify

Makeup Mirror 沒有強制彈出折扣窗口,而是在底部屏幕上使用一個浮動按鈕,單擊即可打開它。
該頁面使用“虛假”銷售通知、帶有指向他們購買的產品的鏈接的客戶評論和常見問題解答手風琴來回答最常見的問題。
頁腳具有快速鏈接、社交圖標、快速了解我們的小部件和時事通訊訂閱表格。
注意:不要對彈出窗口太急於求成; 讓用戶控制它們(就像化妝鏡的情況一樣)。
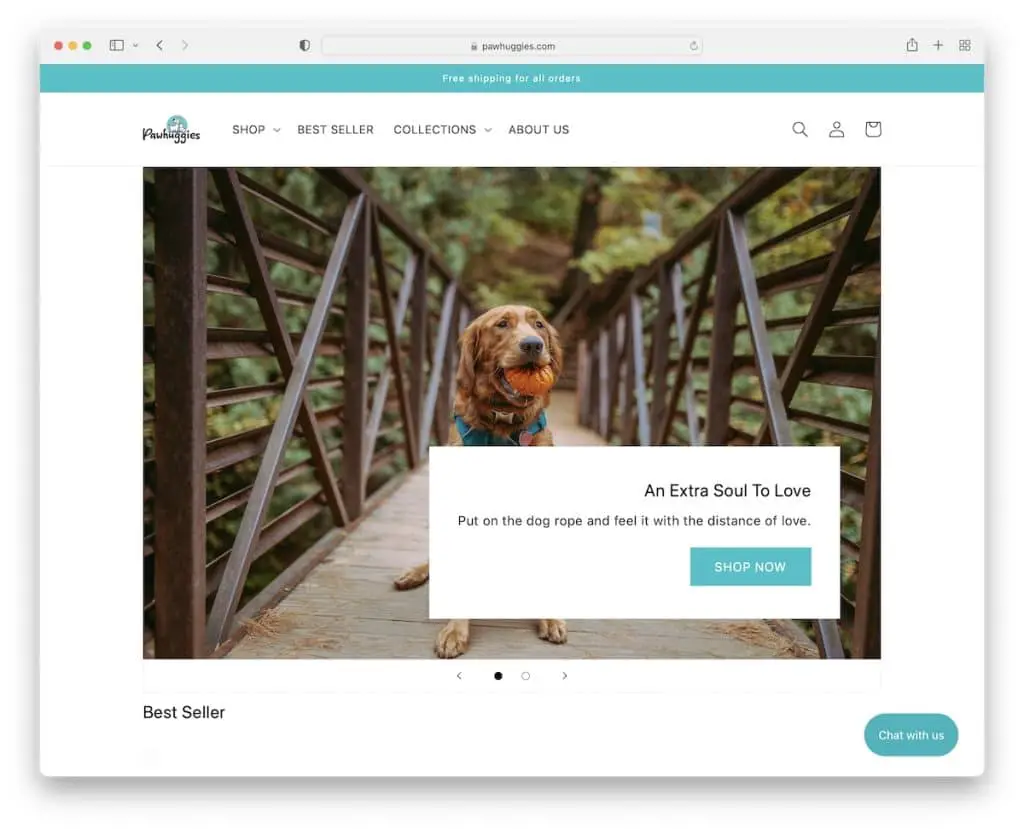
21. 爪子抱抱
內置: Shopify

Paw Huggies 是一個輕型網站,採用盒裝佈局,具有下拉菜單和折疊上方的滑塊。
除了在四列網格中列出一些項目外,Paw Huggies 還包含兩篇博文和一個帶有鏈接和貨幣切換器的極簡主義頁腳。
注意:你們有很多外國遊客嗎? 添加貨幣轉換器。
如果您喜歡這篇文章,請告訴我們。
