21 個最佳酒店網站(示例)2023
已發表: 2023-02-10您準備好見證來自世界各地酒店經營者的一些最華麗的酒店網站了嗎?
在掃描 200 多個酒店網站後,我們看到有多少頁面使用了英雄視頻/視頻背景,這給我們留下了深刻的印象。 這是一種出色的、引人注目的效果。
雖然視頻不一定是必須的,但強烈建議您整理出某種在線預訂——最好直接在您的首頁上。
這將顯著提高您的轉化率,而且您無需向第 3 方平台支付費用。
但是,讓我們先欣賞一下肯定會影響您的創造力的精美設計。
提示:您可以通過選擇酒店 WordPress 主題或酒店網站構建器來創建任何類型的住宿網站。
最佳鼓舞人心的酒店網站示例
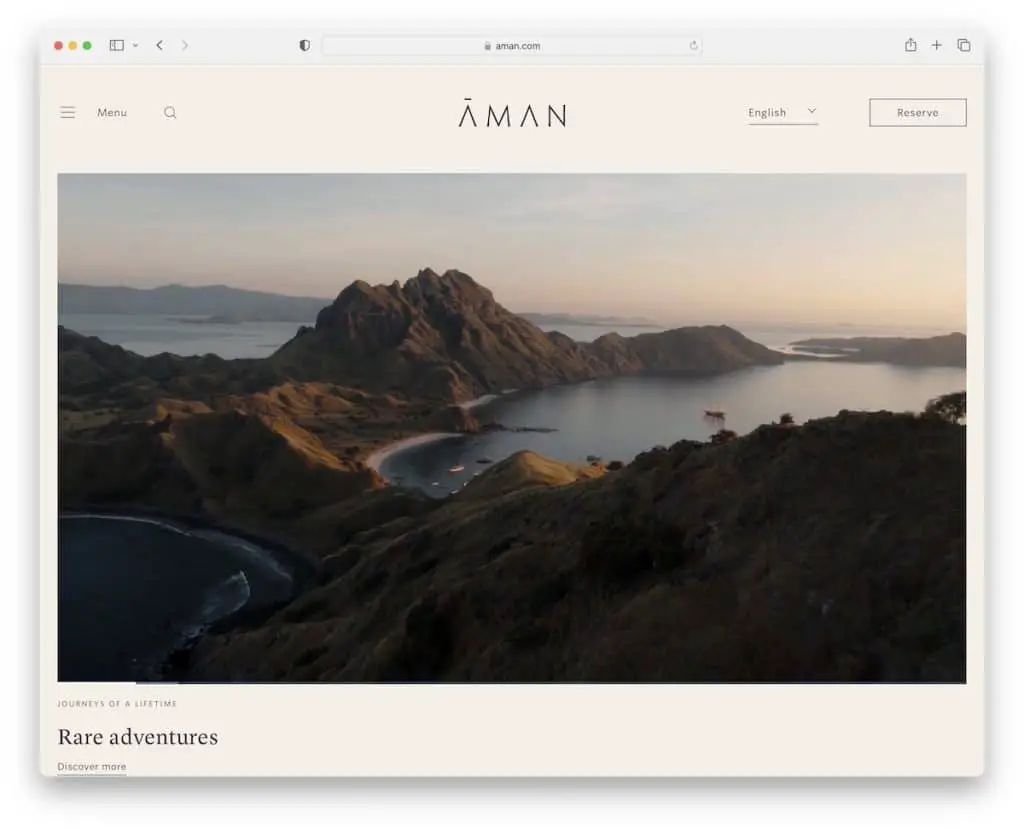
1.安縵
內置:Drupal

Aman 是一個優雅而現代的酒店網站,其主打視頻引人入勝,您只想看完。 同樣有趣的是,他們沒有添加任何文本或號召性用語 (CTA) 按鈕——這純粹是為了享受。
浮動標題始終可用,帶有漢堡菜單、搜索欄、語言切換器和預訂按鈕。
另一個方便的東西是粘性底部屏幕在線預訂欄,可以快速檢查可用性。
注意:創建宣傳視頻並將其嵌入您的網站以供欣賞。 不要太賣弄了。
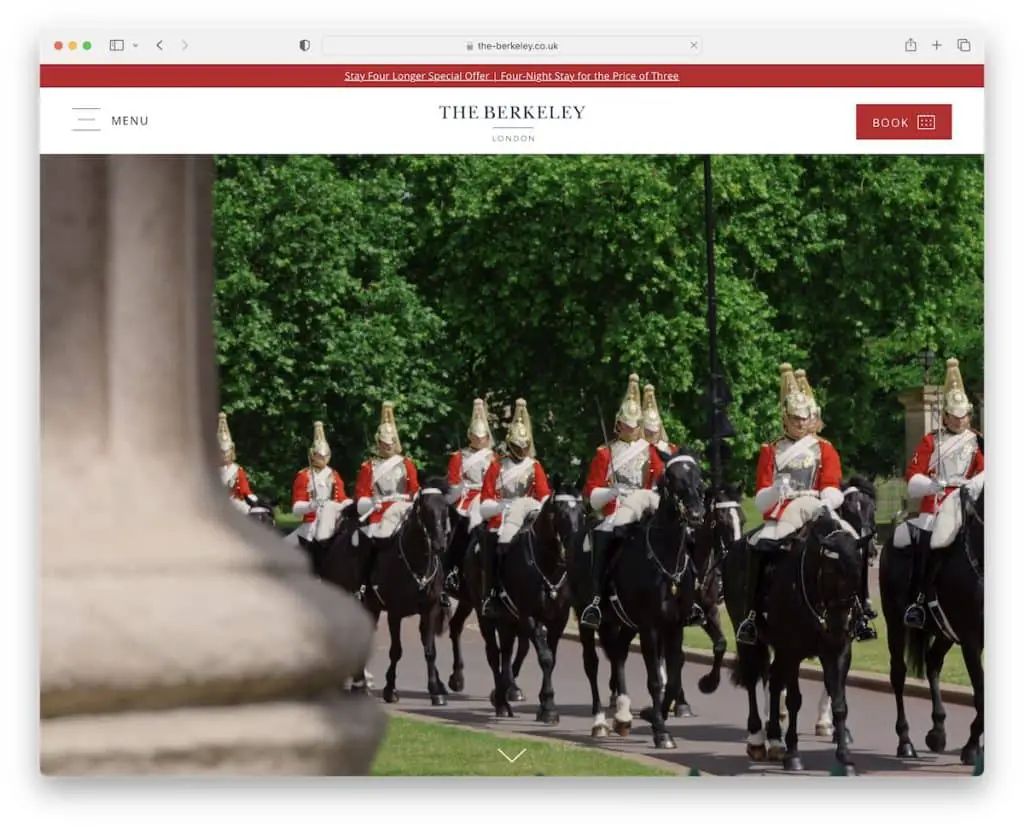
2.伯克利
內置:優化

與 Aman 一樣,The Berkeley 也使用首屏視頻,沒有文字,也沒有 CTA。 美麗的。
他們使用頂部欄通知特價商品和帶有漢堡包圖標和預訂 CTA 按鈕的干淨標題。
此酒店網站示例還具有輔助功能選項,這些選項在左下角顯示為粘性圖標。 最後,滾動動畫確實讓這個頁面更加令人愉快。
注意:引入可訪問性配置器,以便您的訪問者可以修改他們的網站瀏覽體驗。
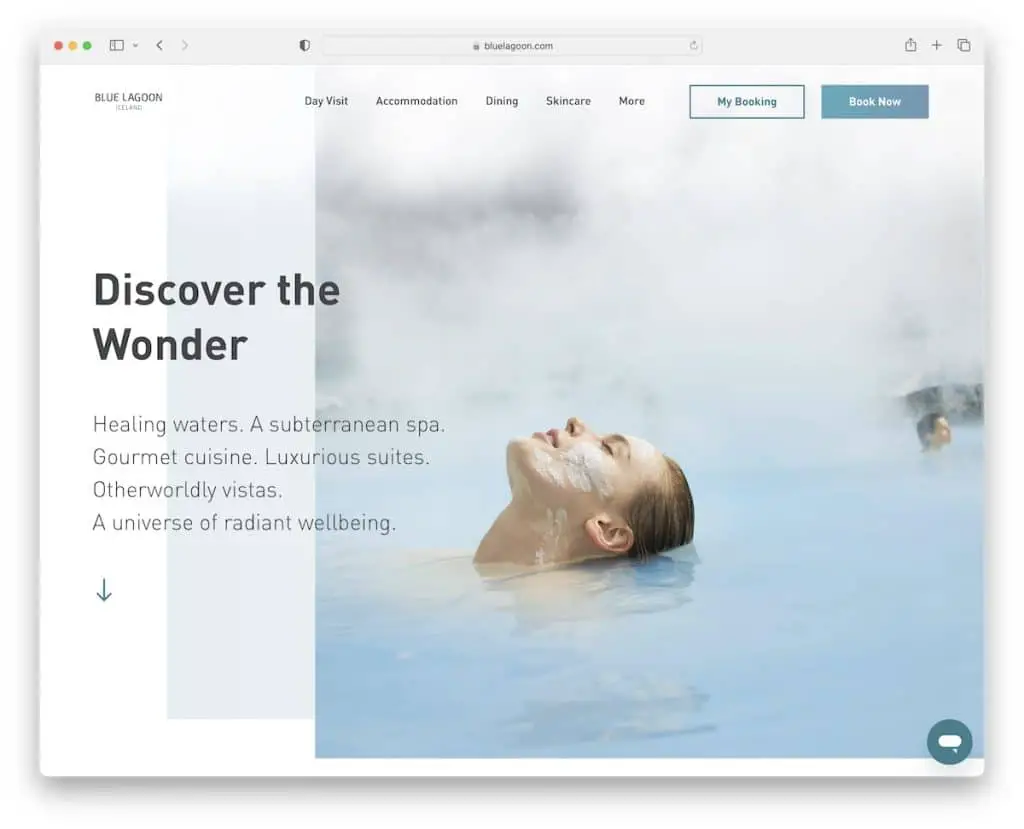
3. 藍色潟湖
內置:內容豐富

Blue Lagoon 的設計現代而簡約,大量的留白確保出色的可讀性。
它在導航欄中有兩個 CTA 按鈕和一個包含多個快速鏈接、業務/聯繫方式詳細信息和時事通訊訂閱表格的頁腳。
此外,“實時”聊天機器人也可用於改善客戶服務。
注意:在標題部分添加 CTA 按鈕並提高點擊率。
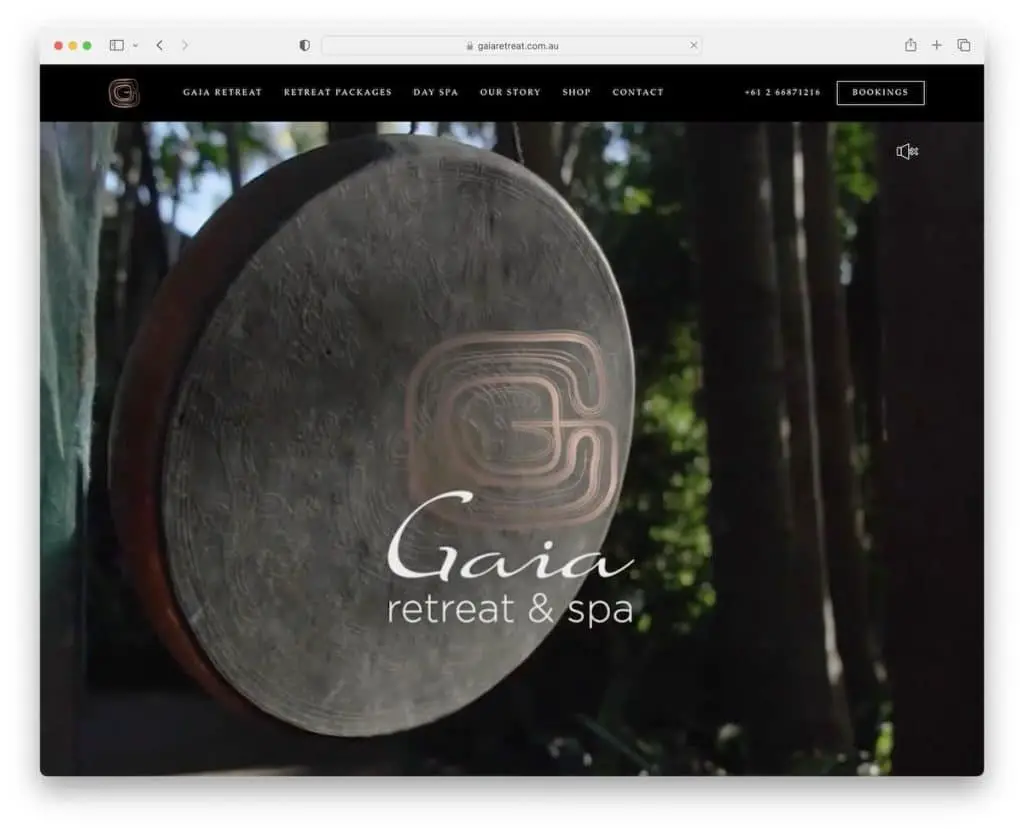
4. 蓋亞靜修
內置:元素

Gaia Retreat 是另一個極好的休閒和水療網站示例,首屏顯示全屏視頻。 該視頻還可以選擇打開或關閉音量。
黑色背景的浮動標題非常醒目,始終讓您可以訪問其他頁面、可點擊的電話號碼和預訂按鈕。
一些菜單鏈接具有我們以前從未見過的獨特的懸停效果功能,可能會給您的網站帶來新的想法。
注意:粘性或浮動標題/菜單可以改善酒店網站的用戶體驗(無需再滾動回頂部!)。
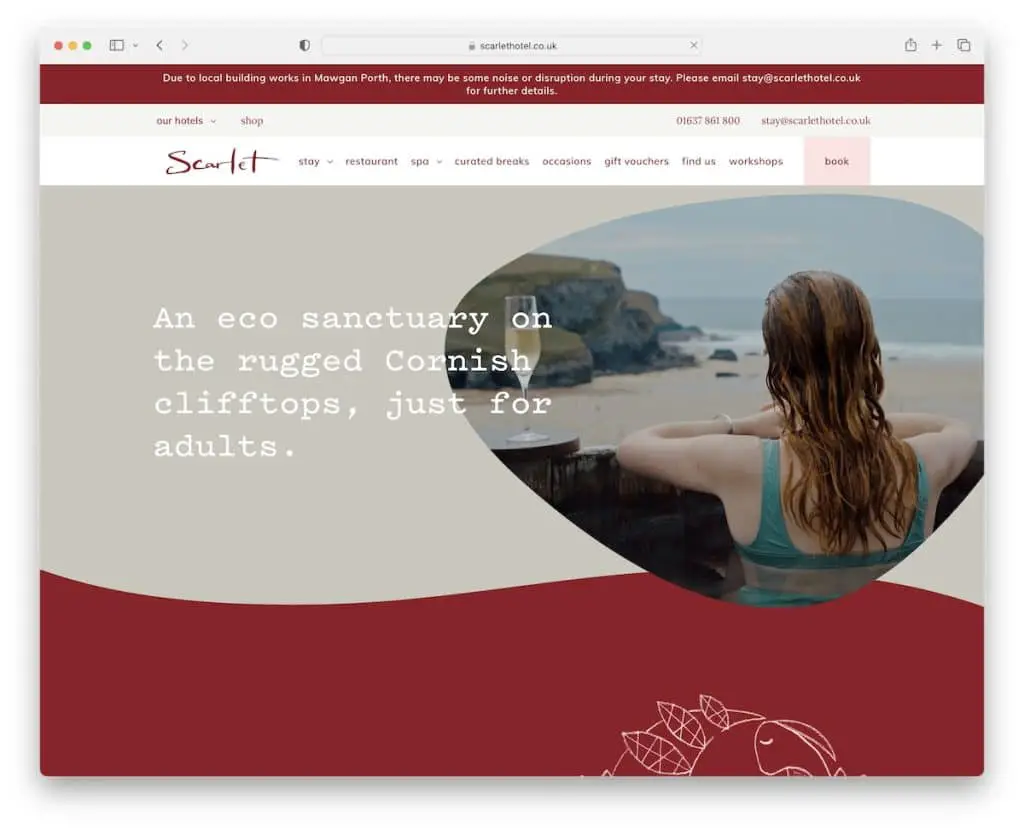
5.猩紅色
內置: Craft CMS

Scarlet 有一個獨一無二的英雄部分,其中包含文字、視頻和獨特的背景,可以為內容增添趣味。
儘管該網站傾向於極簡主義,但它仍然以其對細節的驚人關注而吸引人。
浮動導航有一個大型菜單和一個預訂鏈接,所以所有必要的東西都可以很容易地訪問——總是。
Scarlet 還使用了一個頂部欄,其中包含一些額外的快速鏈接和聯繫方式(可點擊的號碼和電子郵件)。
注意:使您的聯繫方式可點擊。
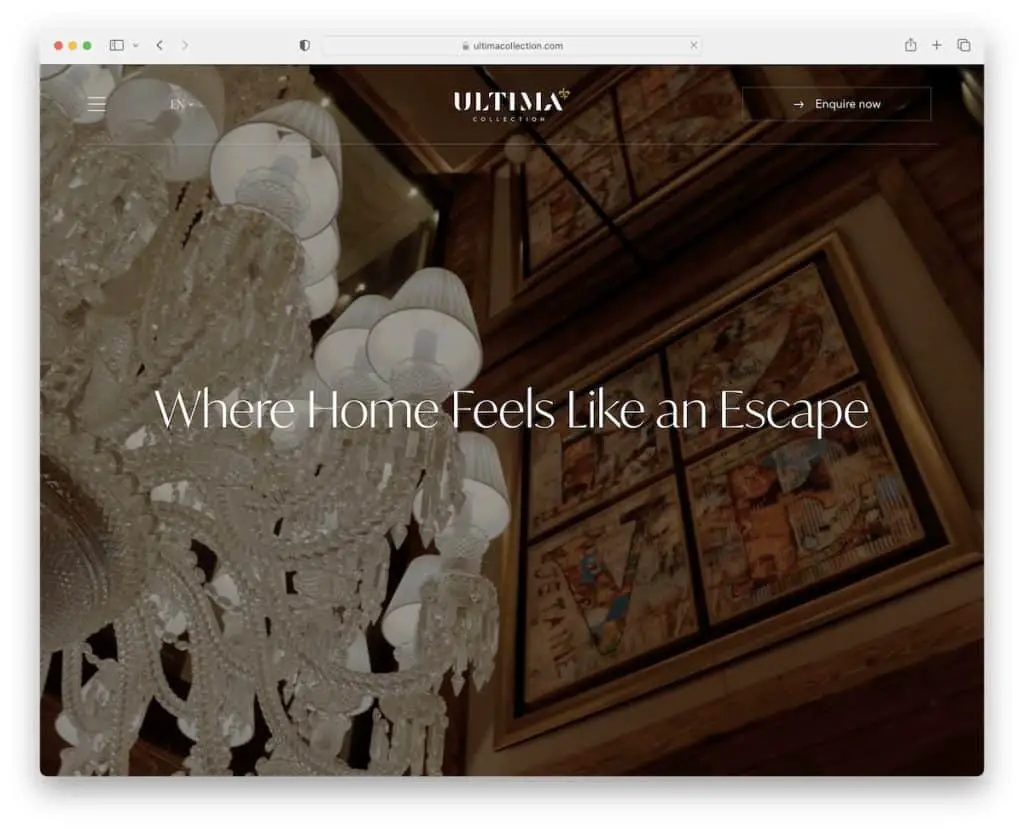
6. 創世紀系列
建造材料:混凝土

Ultima Collection 知道如何通過我們喜歡評論的大膽酒店網站創造強烈的第一印象。
它具有全屏視頻背景和透明(滾動時變為實心)標題以確保更好的觀看體驗。 標題很簡單,帶有漢堡包圖標、語言切換器和預訂查詢按鈕。
這個優秀頁面的另一個很酷的細節是頁腳顯示,您不會經常遇到它。
注意:翻譯您的網站並在標題中構建語言切換器。
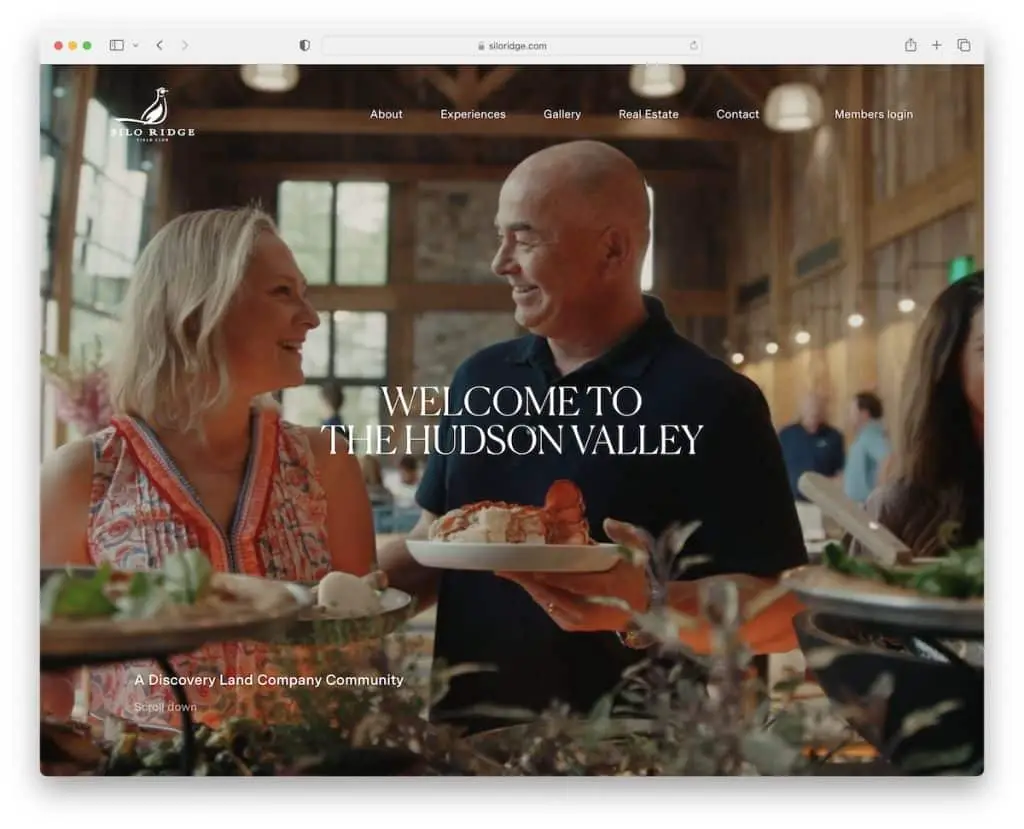
7. 筒倉嶺
內置: Craft CMS

通過研究所有這些出色的酒店網站,我們了解到在首屏使用視頻非常普遍。 Silo Ridge 是另一個很好的例子,它的全屏英雄視頻讓頁面更具吸引力。
此外,滾動動畫還為網站增添了另一層生命力,使其更加討人喜歡。 此外,簡潔的觸感使整體外觀真正引人注目。
注意:使用滾動動畫和效果使網站更生動。
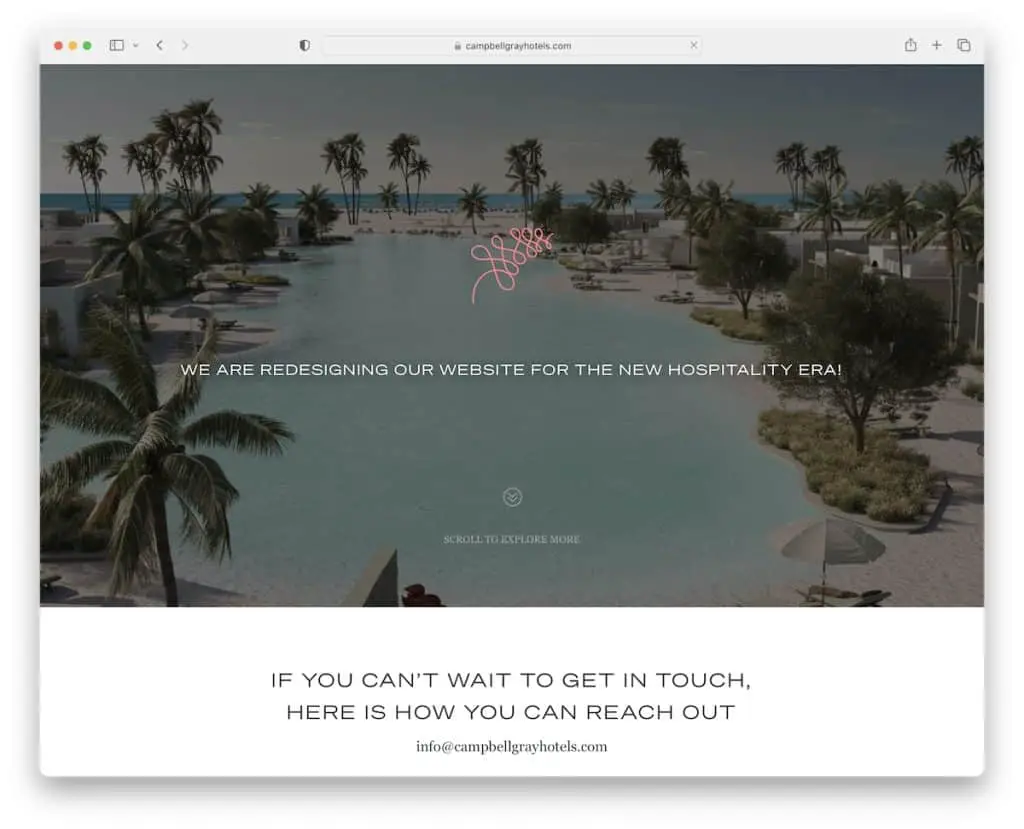
8. 坎貝爾格雷酒店
內置: Divi

雖然 Campbell Gray Hotels 可能不會像許多其他酒店那樣使用主打視頻,但您可以在非首屏觀看宣傳視頻。
有趣的是,該網站沒有頁眉和頁腳。 換句話說,這是一個具有單頁佈局的簡單網站,您可以使用它來快速瀏覽它們的位置。
注意:創建一個單頁網站,其中所有信息和詳細信息僅相隔幾個滾動條。
嘿,我們確信您會使用 Divi 主題瀏覽所有這些網站。
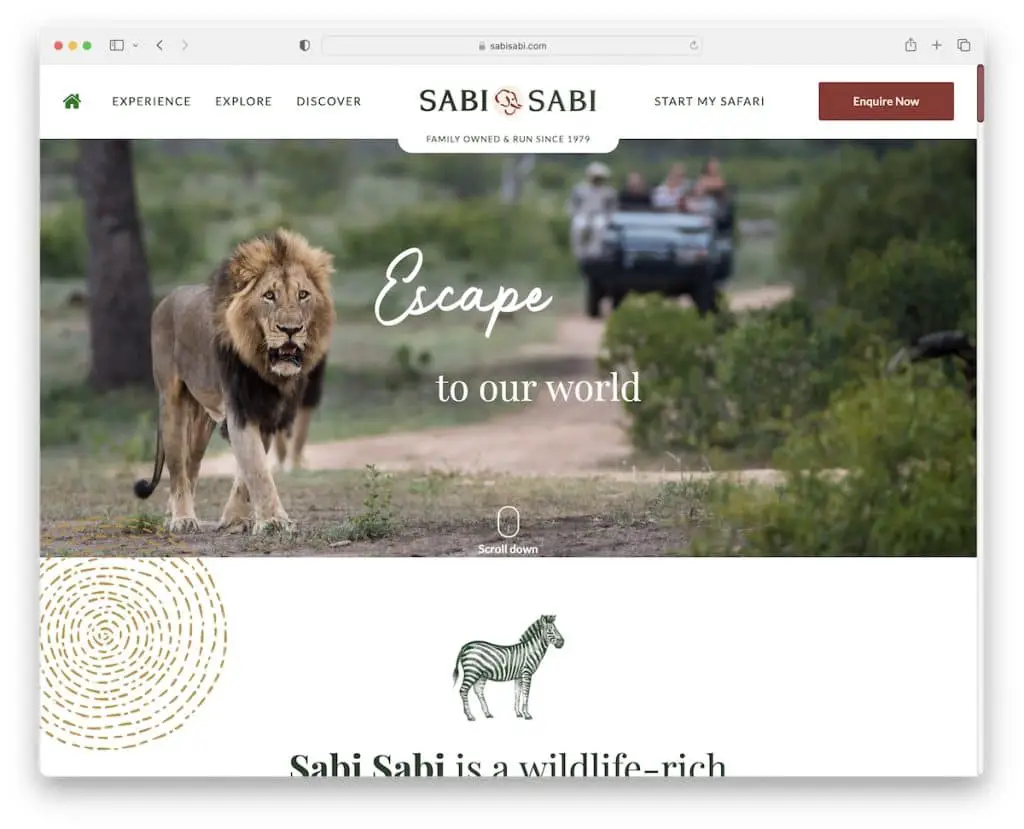
9.薩比薩比
建造材料:混凝土

Sabi Sabi 的全角佈局、大圖像、充足的空白、引人入勝的文字和炫酷的圖形,讓您享受愉快的時光。
標題具有獨特的大型菜單功能和用於查詢的 CTA 按鈕。 另一個特殊功能是標題的消失和重新出現,具體取決於您是向下滾動還是向上滾動。 便利。
最後,頁腳具有多個包含聯繫人、鏈接、社交圖標、訂閱表單等的列。
注意:構建一個大型菜單以創建更好的站點導航體驗。
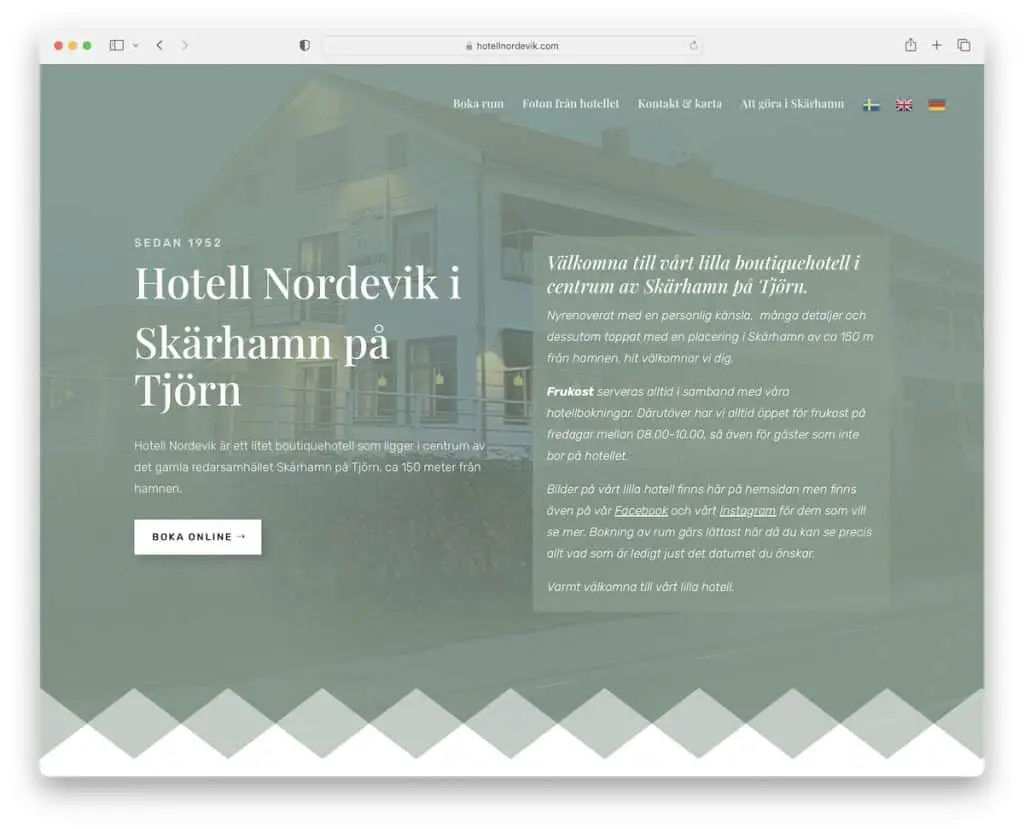
10. Hotell Nordevik i Skarhamn pa Tjorn
內置: Divi

這個酒店網站示例是在考慮瑞典極簡主義的情況下構建的,但有足夠的創意細節來活躍它。
它在主頁上有一個預訂表格,因此您可以快速查看可用性。 手風琴是一個很好的功能,可以保持初始外觀更清晰,但仍提供必要的信息。
Hotell Nordevik i Skarhamn pa Tjorn 有一個浮動導航欄和一個返回頂部按鈕,以盡量減少滾動。
注意:將在線預訂集成到您的網站中,因此潛在客戶無需訪問第 3 方平台即可進行預訂。
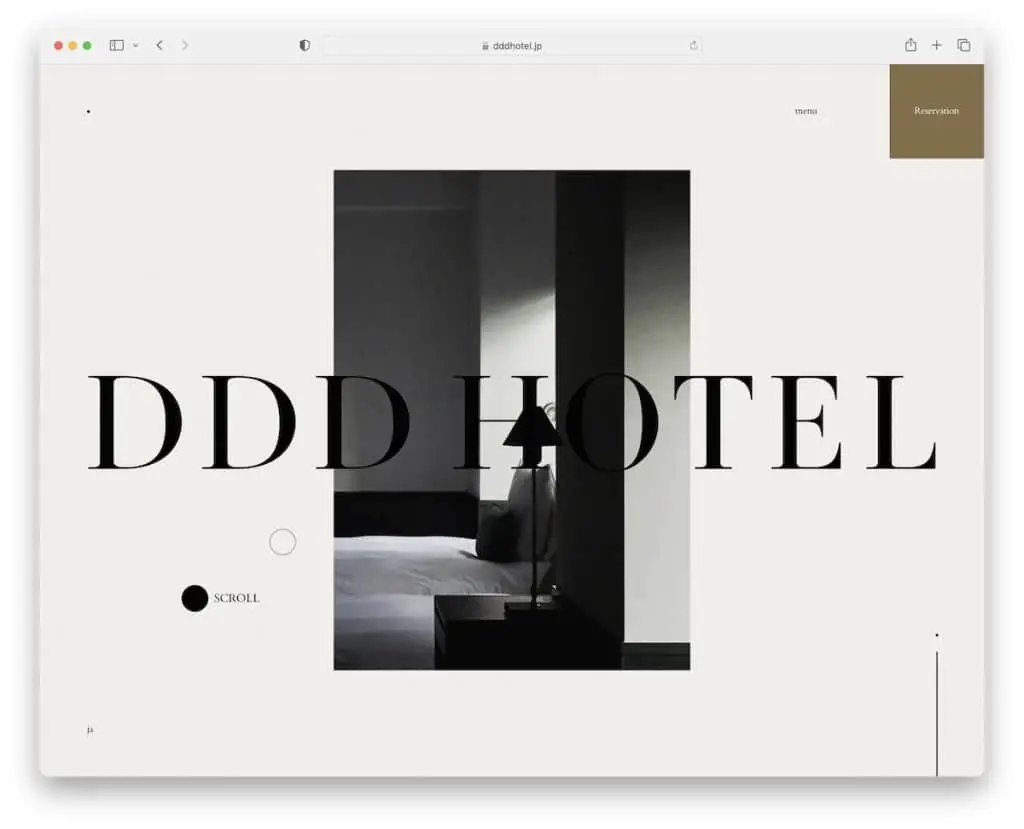
11. DDD 酒店
內置: Nuxt

DDD Hotel是一個獨特的極簡主義網站,具有新穎的疊加菜單功能和自定義光標元素。

該酒店網站的所有內容均無法與我們添加到此系列的任何其他內容相比。
視差效果和動畫文本是令人愉悅的細節,使體驗更加動感。
注意:如果你想做一些不同的事情,你可以通過入住滴滴酒店獲得很多創意。
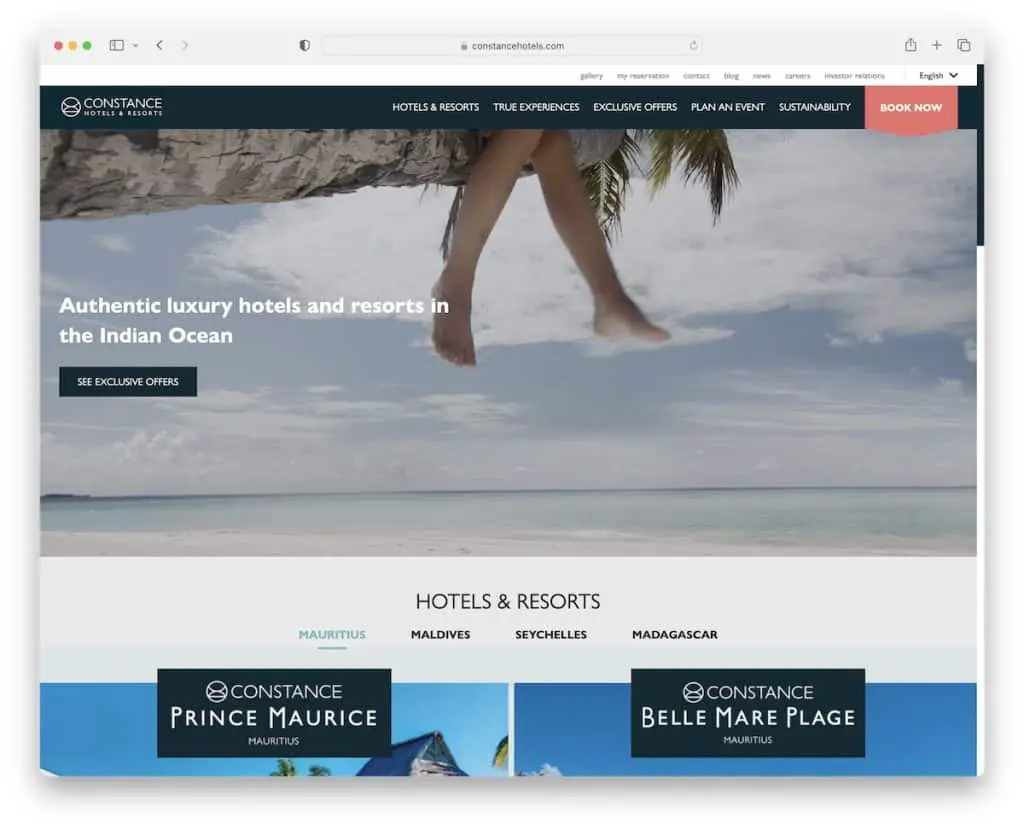
12. 康斯坦斯酒店及度假村
內置: Umbraco

Constance Hotels & Resorts 有一個帶文字的英雄視頻和一個 CTA 按鈕,用於宣傳他們的獨家優惠。
折疊下方的分類酒店和度假村可以方便地挑選/找到完美的位置。
該酒店網站有一個頂部欄和一個導航欄,您可以在其中找到所有快速鏈接、一個語言選擇器和一個預訂按鈕。
注意:如果您有多個位置,請在方便的滑塊/輪播中使用類別/標籤組織它們。
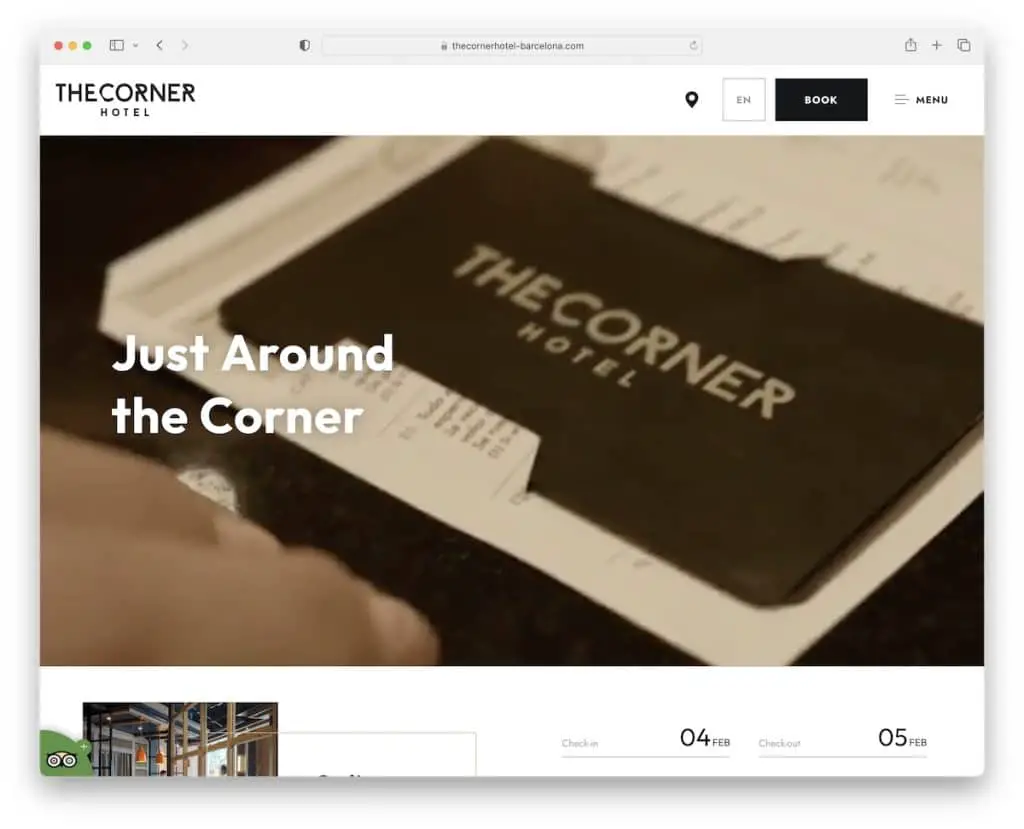
13. 角落酒店
內置: Laravel

The Corner Hotel 簡潔現代的頁面設計帶您踏上旅程,從非常扣人心弦的英雄視頻開始。
視頻下方是一個搜索表單,但您也可以通過標題中的 CTA 按鈕訪問預訂。 說到標題,它顯示了一個帶有下拉菜單的漢堡菜單,此外還有一個下拉語言選擇器。
該頁面有一個返回頂部按鈕,因此不需要繁瑣的向後滾動。
注意:如果您不使用粘性標題,則返回頂部按鈕是改善用戶體驗的智能功能。
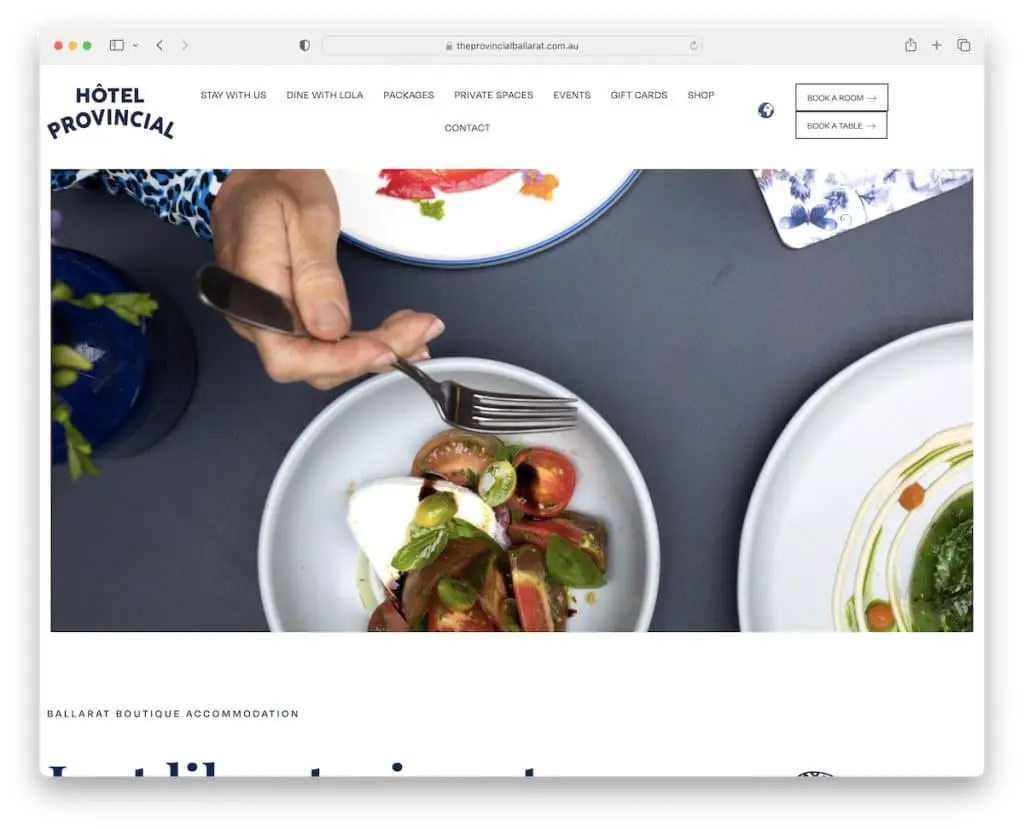
14. 省級酒店
內置:元素

Hotel Provincial 網站沒有視頻,而是沒有文字或 CTA 的干淨幻燈片。 該頁面具有極簡主義的感覺,其中包含充滿有用信息和視覺內容的隨機部分。
標題有一個很酷的語言選擇器和兩個用於預訂房間或桌子的 CTA 按鈕。 此外,頁腳很乾淨,包含業務詳細信息、營業時間、快速鏈接、CTA 和訂閱表格。
注意:使用滑塊創建令人驚嘆的位置演示(嘗試不使用文本和 CTA 以獲得更具吸引力的外觀)。
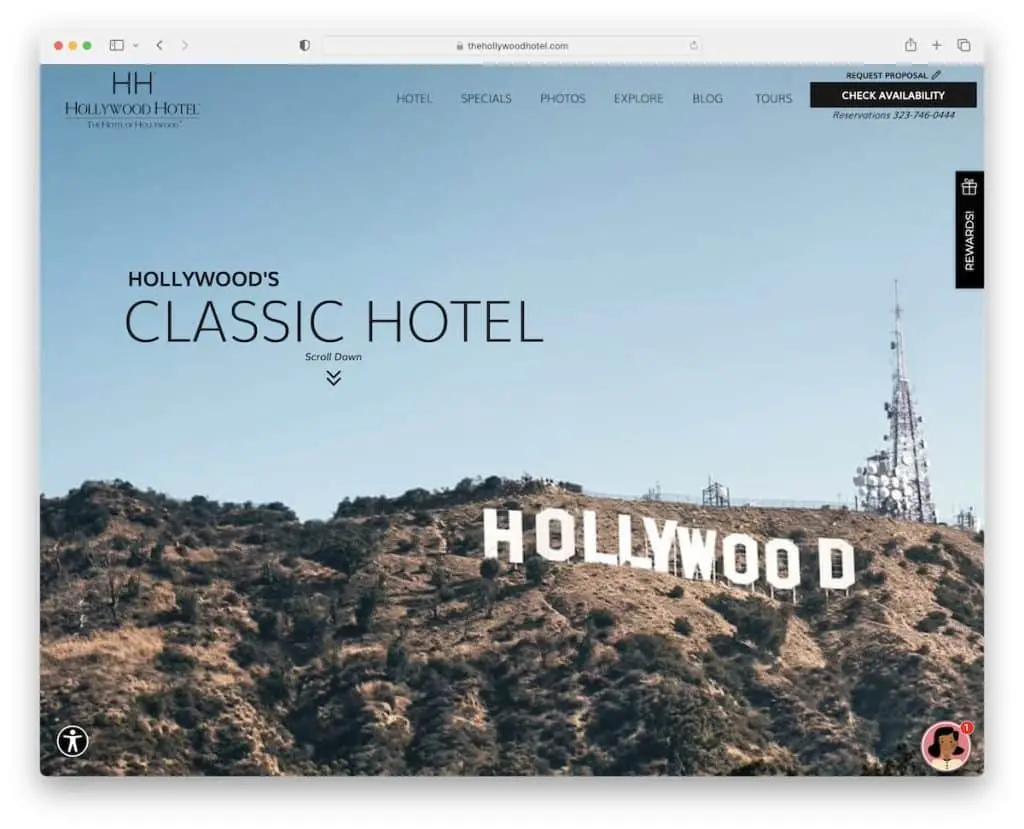
15. 好萊塢酒店
內置: Webflow

好萊塢酒店以經典的背景圖片、文字、向下滾動按鈕和 100% 透明的標題歡迎您,當您開始滾動時,它會變成實心和浮動的。
該酒店網站還有四個粘性元素:一個用於獎勵,一個用於評級,一個用於實時聊天小部件,一個用於輔助功能菜單。 看起來很多,但它是以一種不會引起分心的方式完成的。
注意:如果您想宣傳某樣東西並為其增添光彩,請使用粘性元素。
不要忘記查看我們最好的 Webflow 網站的綜合列表。
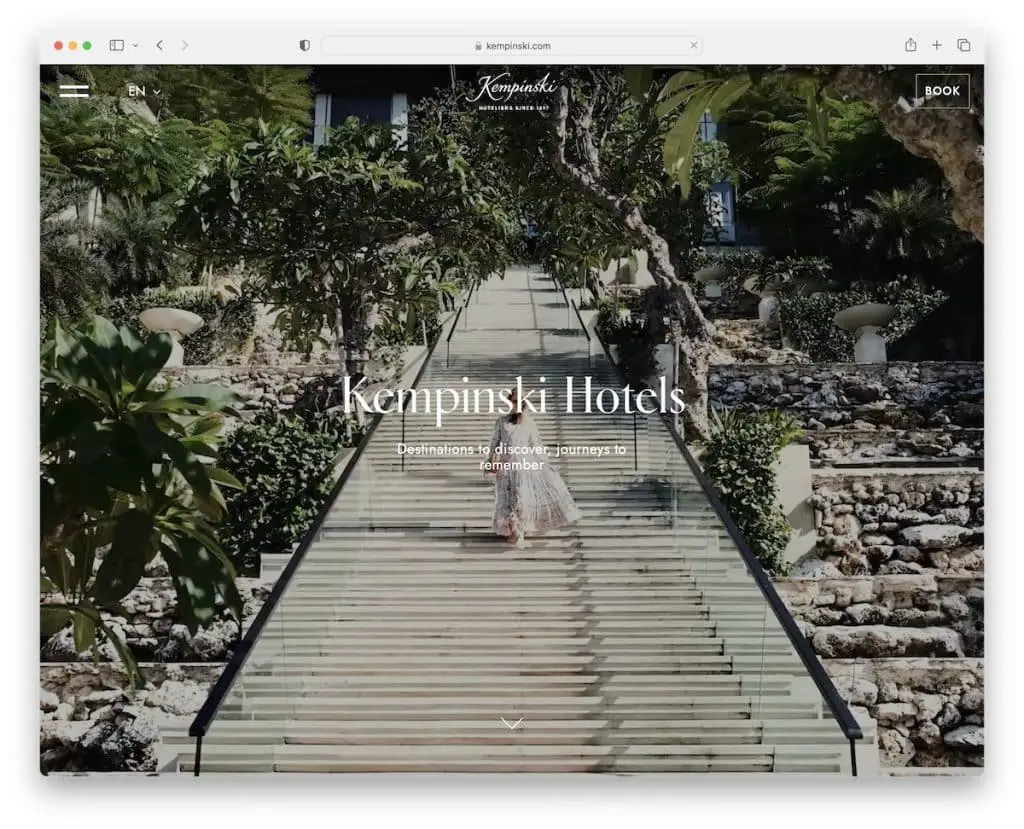
16. 凱賓斯基
內置: Next.js

凱賓斯基酒店是另一個很棒的酒店網站示例,首屏顯示全屏背景視頻。
雖然他們使用覆蓋文本,但它是最小的且不打擾的。 此外,透明標題可確保您的觀看體驗不會分心。
同時,漢堡包圖標打開帶有快速鏈接和“頁腳”的全屏導航。
注意:如果您想創建一個更整潔的導航欄,漢堡菜單圖標有助於消除鏈接。
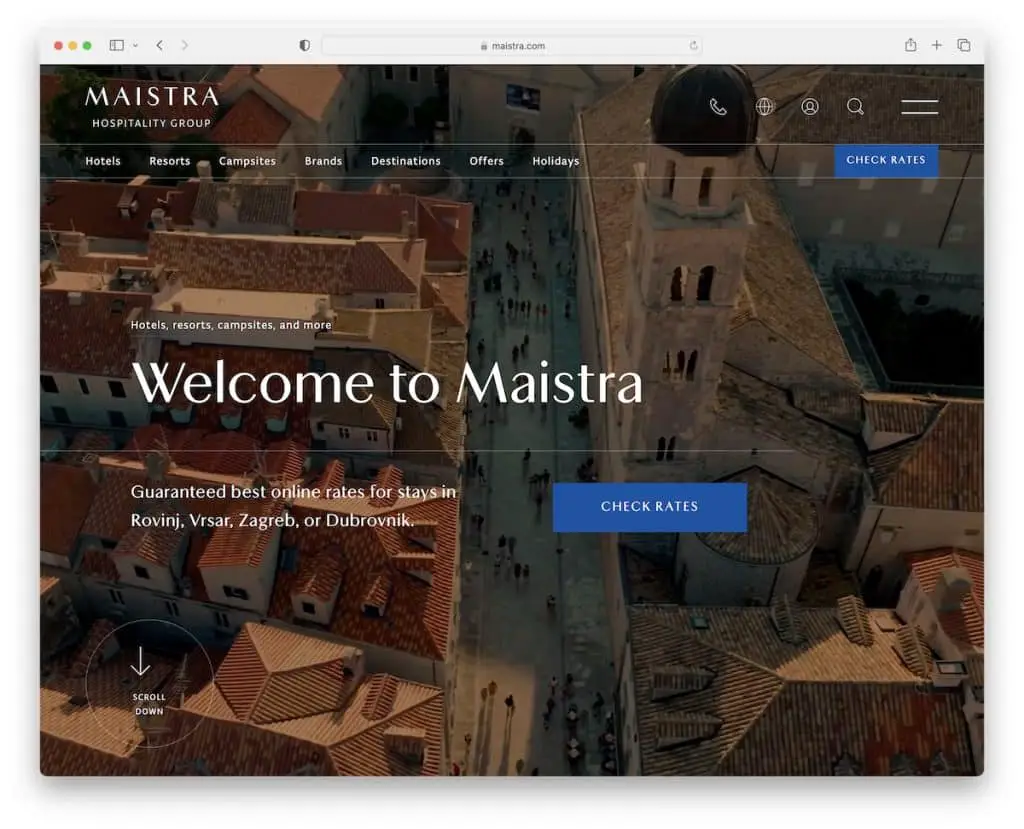
17. 邁斯特拉
內置: Hugo CMS

Maistra 有一個非常易於操作的首屏部分,帶有對比鮮明的 CTA 按鈕,用於查看價格/在線預訂。
這種響應式網頁設計具有優雅、乾淨、專業的外觀和滾動內容加載。 如果(主頁)頁面很長,像 Maistra 的那樣,這樣的方法很方便。 浮動標頭是必須的。
Maistra 加厚了所有的盒子。
注意:使用對比鮮明的 CTA 背景顏色來吸引更多眼球。
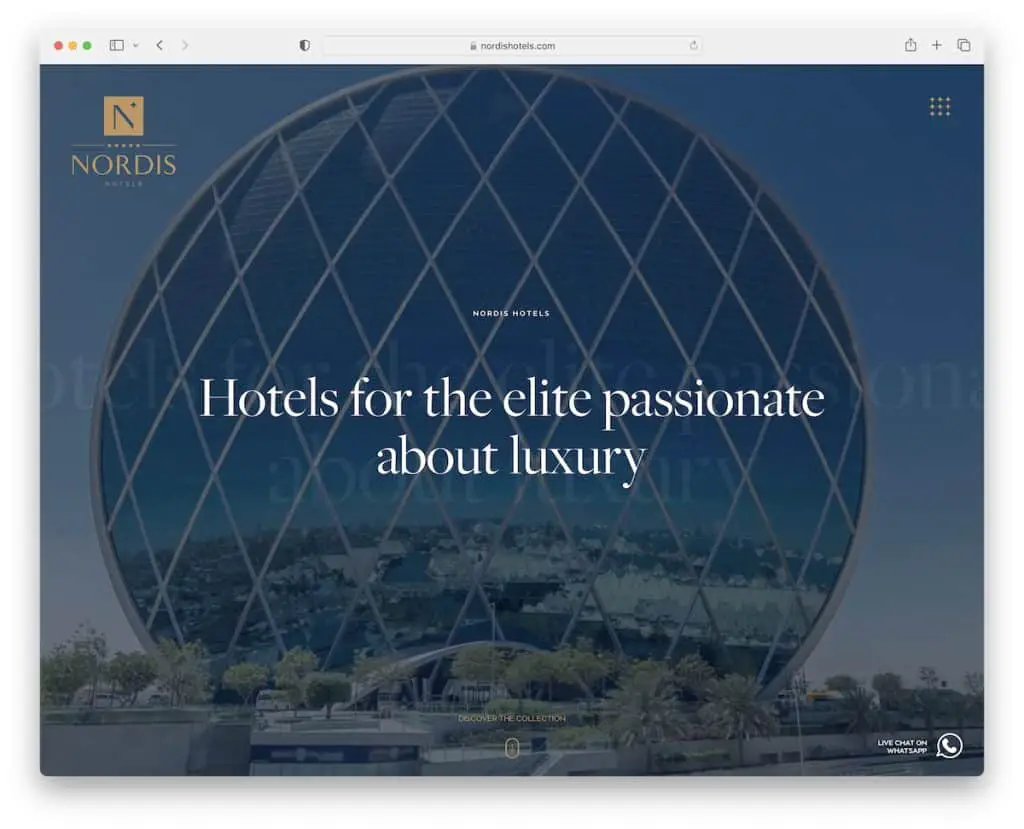
18. 諾蒂斯酒店
內置:蓋茨比

諾迪斯酒店對頁眉部分採用了獨特的方法,因為乍一看它不像傳統的頁眉。
只有當您將鼠標懸停在網站的頂部時,導航才會出現,這使網站看起來更加流暢。 它漂浮著!
此外,從深色背景到淺色背景的切換非常刺激。
注意:讓您的導航欄在懸停時隱藏和顯示。
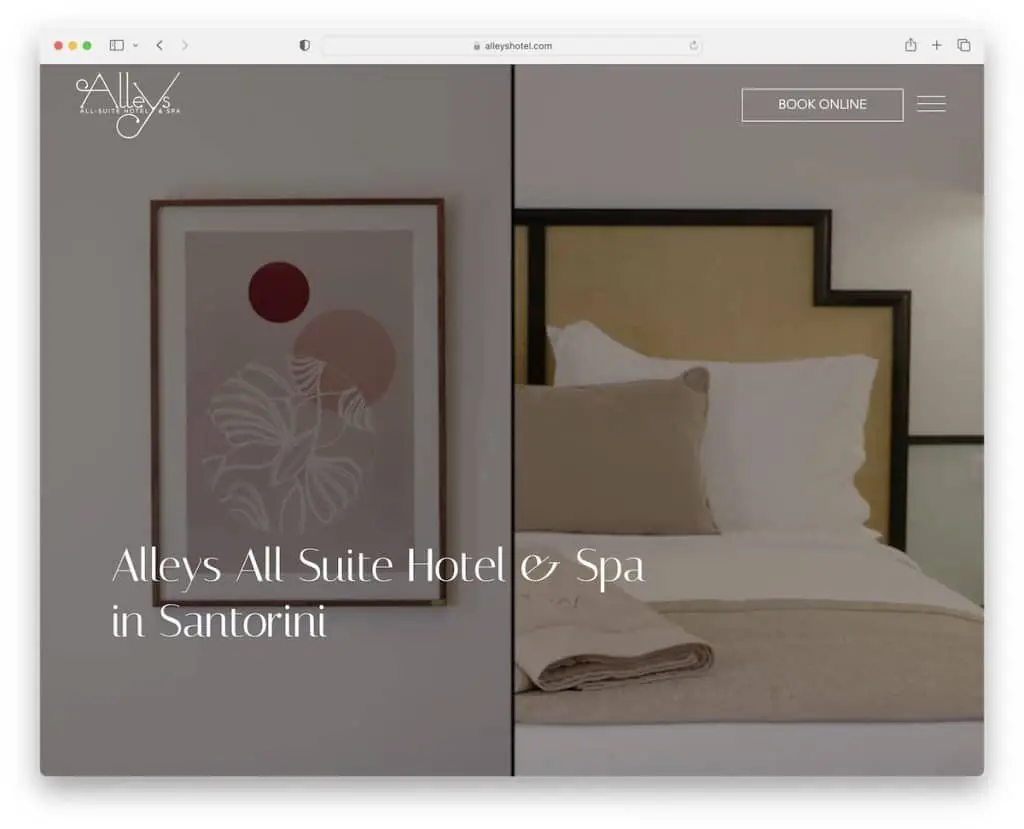
19. 小巷酒店
內置: Drupal

Alleys Hotel 讓您在登陸頁面時專注於迷人的全屏視頻背景。
漢堡菜單圖標展示了全屏導航(它還具有 Facebook 和 Instagram 圖標),但您也可以直接進入預訂。 請記住,標題會根據滾動動作消失和重新出現。
背景顏色會改變,一些圖像會放大,滑塊會通過漂亮的圖像展示這個地方——共同創造出一種非常吸引人的體驗。
注意:根據向下或向上滾動,使標題/菜單消失(為了更清晰的外觀)並重新出現(為了更好的用戶體驗)。
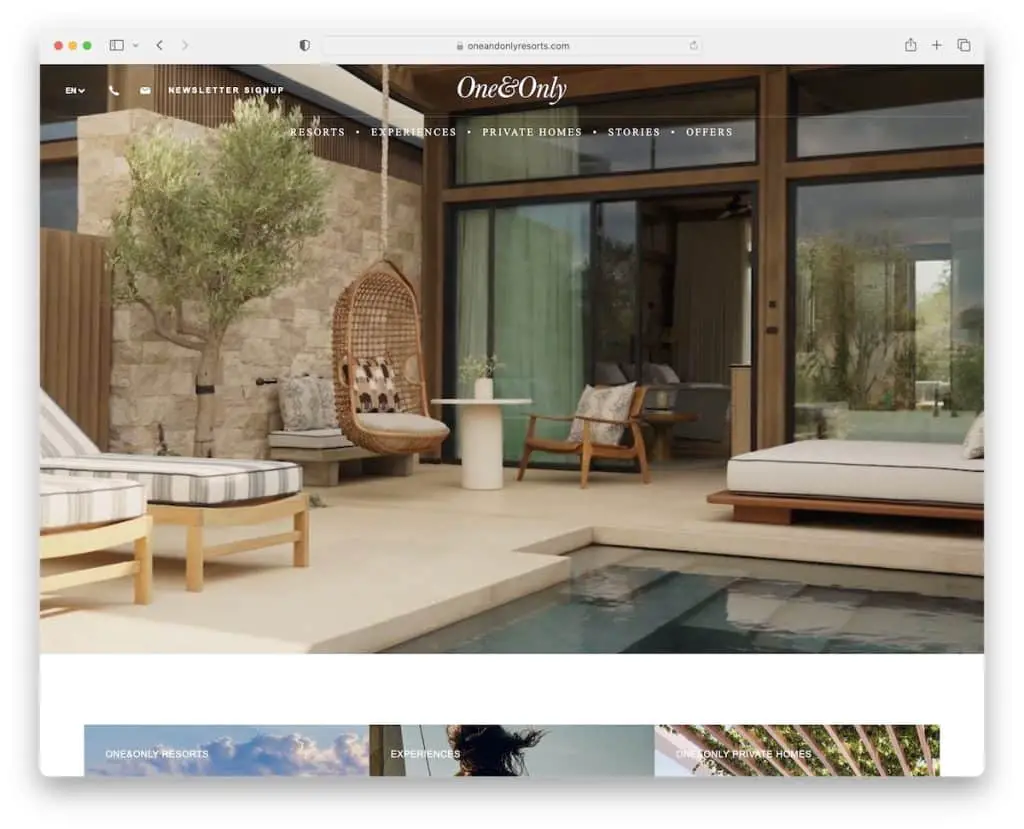
20. 唯一
內置: SiteCore

One & Only 的獨特功能是自動播放英雄視頻,但當它結束時,它會變成一個滑塊。 或者您可以單擊它,幻燈片將立即出現。
標題有兩部分,一部分用於聯繫人和語言,另一部分用於菜單鏈接。
此外,One & Only 是為數不多的具有引人注目的頁腳顯示功能的酒店網站之一(如 Ultima Collection)。
注意:通過混合視頻和滑塊來充分利用英雄區域,例如 One & Only。
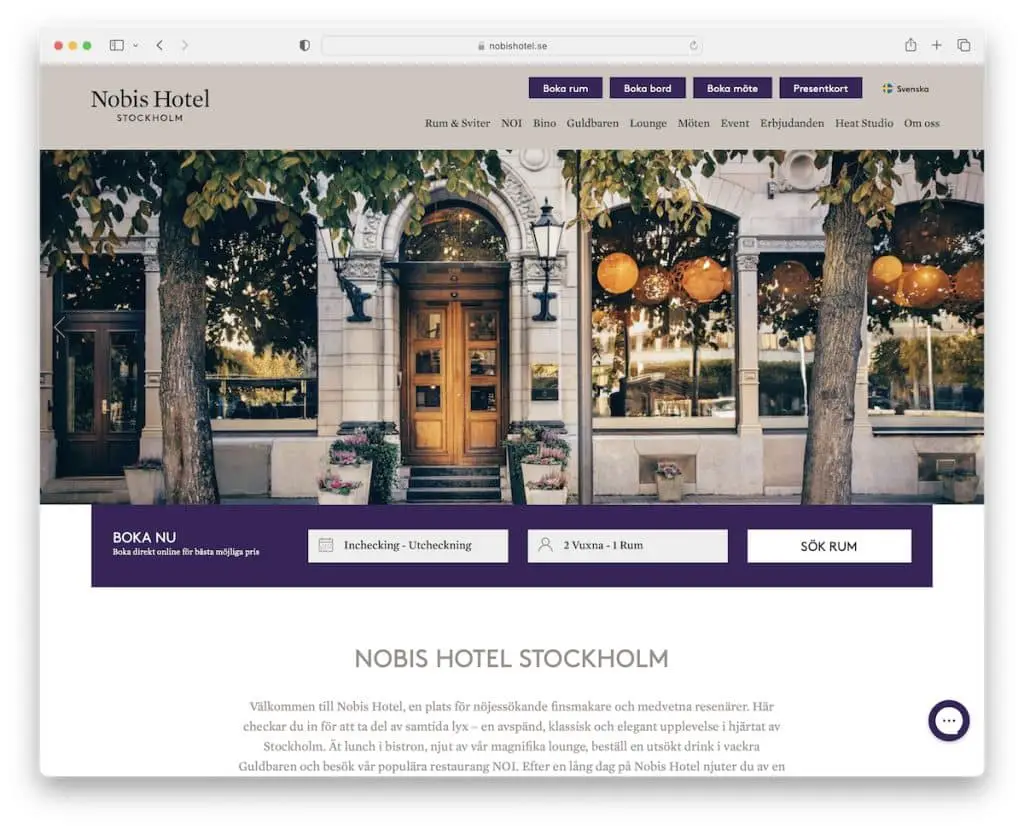
21.諾比斯
內置: Craft CMS

在您登上 Nobis 幾秒鐘後,會彈出一個特別促銷窗口,您可以通過單擊 CTA 按鈕參與。
Nobis 是一個佈局簡單的酒店網站,您可以在其中快速找到所有必要的信息或進行在線預訂。
但對於任何問題,實時聊天小部件(位於右下角)都可以解決問題。
注意:為訂閱表格、特價、預訂等使用進入、延遲或退出彈出窗口。
如果您喜歡這篇文章,請告訴我們。
