21 個最佳視差滾動網站 2023
已發表: 2023-03-20探索視差滾動網站的最佳集合,這些網站會讓您興奮地向您的頁面添加這個引人入勝的“深度”功能。
雖然我們總是說保持響應式網頁設計簡單是最好的選擇,但添加創意元素來增加趣味性可以讓你做得很好。 (只是不要過度。)
集成視差效果是一種常見做法,甚至世界上一些最大的網站也使用這種做法。
查看下面的大量令人驚嘆的設計時,您會獲得大量新想法和靈感。
請記住,雖然您可以使用任何推薦的頁面構建器來實現它,但視差滾動 WordPress 主題是我們最喜歡的選擇。
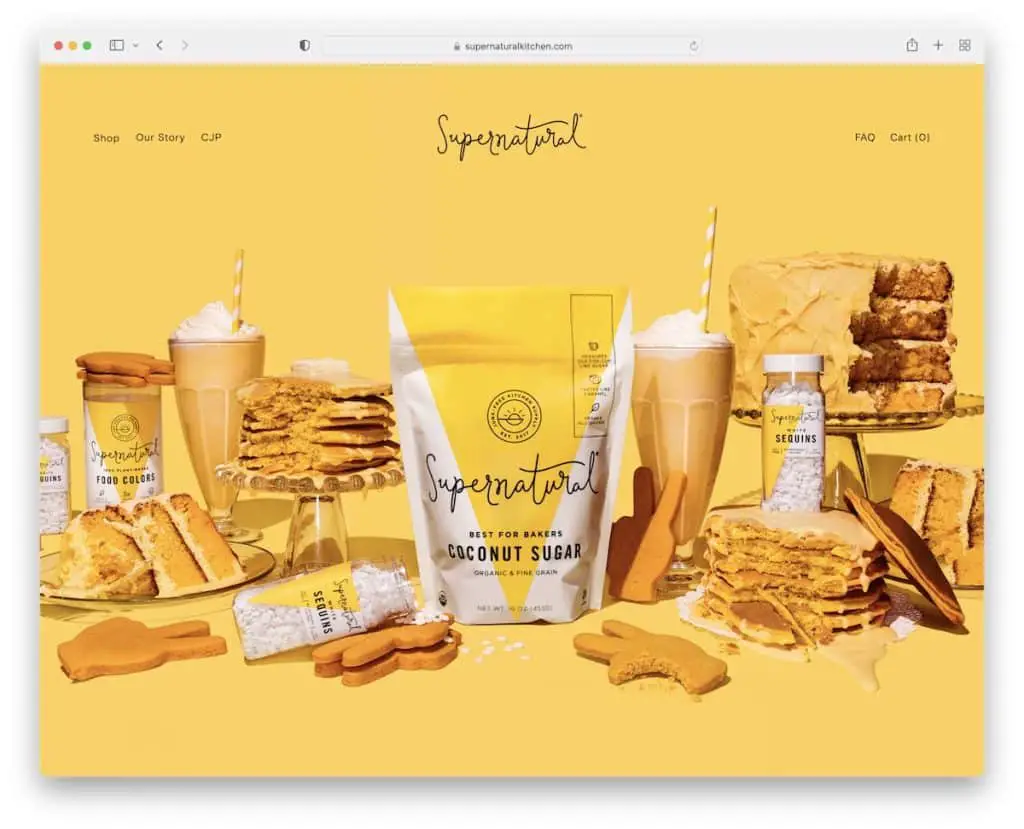
1.超自然
內置: Squarespace

Supernatural 具有極簡主義但充滿活力的響應式網頁設計,帶有更大的英雄形象和視差效果。
特別有趣的是,沒有文字或號召性用語 (CTA),只有一張令人垂涎欲滴的圖片。 頁眉是 100% 透明的,因此不會造成乾擾。
在 Instagram 提要之前,還有另一個視差部分可以讓事情變得有趣。
注意:集成 IG 提要是向您的網站添加更多內容的一種簡單(且智能)方式。
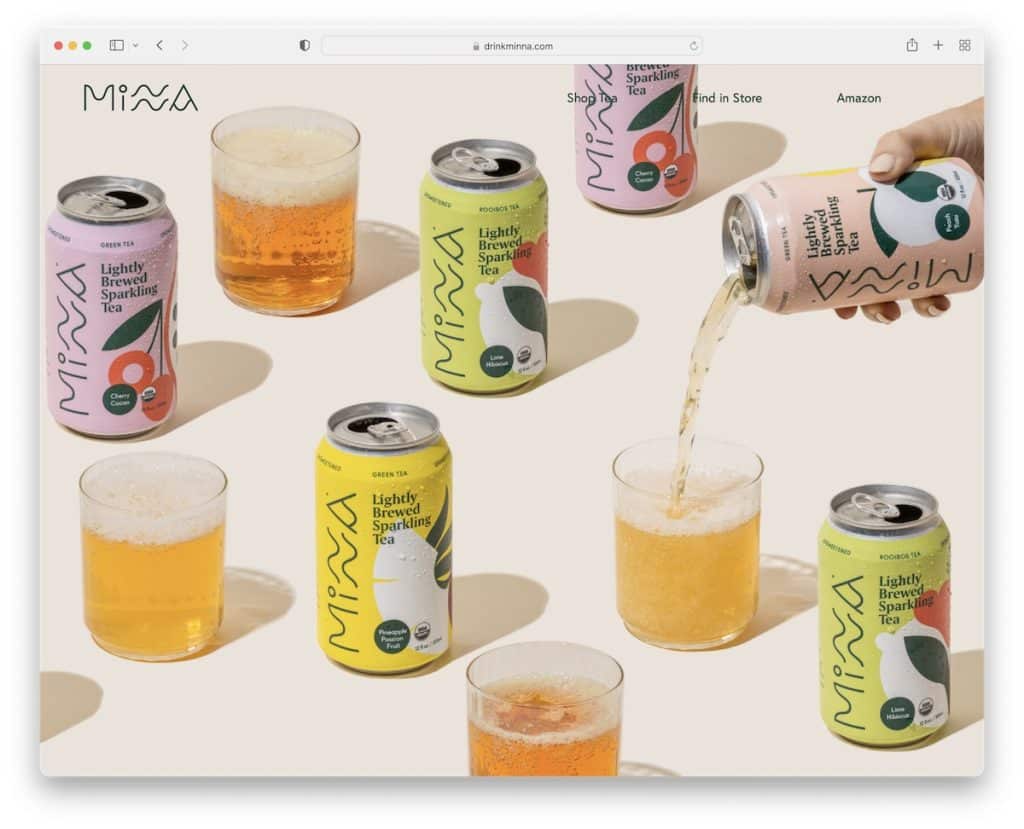
2. 明娜
內置: Squarespace

與 Supernatural 類似,Minna 在首屏也有一個巨大的全屏圖像,具有視差功能,使其更具吸引力。 除了圖像之外,兩個“波浪”背景還包含視差效果。
這個令人驚嘆的網站的其餘部分是多個色彩繽紛的部分,每個部分都在宣傳他們的一種產品。
注意:您不一定需要添加視差圖像; 它也可以是背景圖案、圖形等。
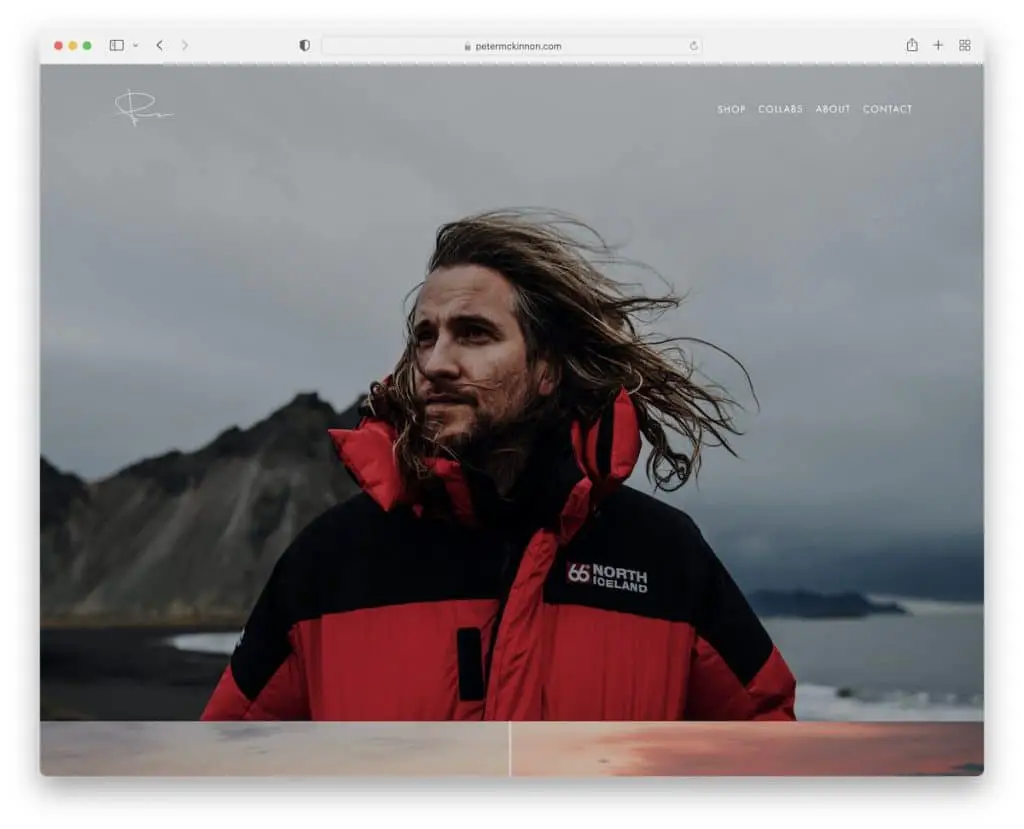
3.彼得麥金農
內置: Squarespace

Peter McKinnon 是一個全屏視差滾動網站,從加載內容的那一刻起,您就會沉浸在內容中。
頁眉(帶有下拉菜單)和頁腳非常簡約,因此它們不會妨礙此頁面的整體華麗。
注意:將大圖像與視差效果相結合會產生強烈而持久的第一印象。
如果您想查看更多精彩的 Squarespace 攝影示例,我們為您準備了一份清單。
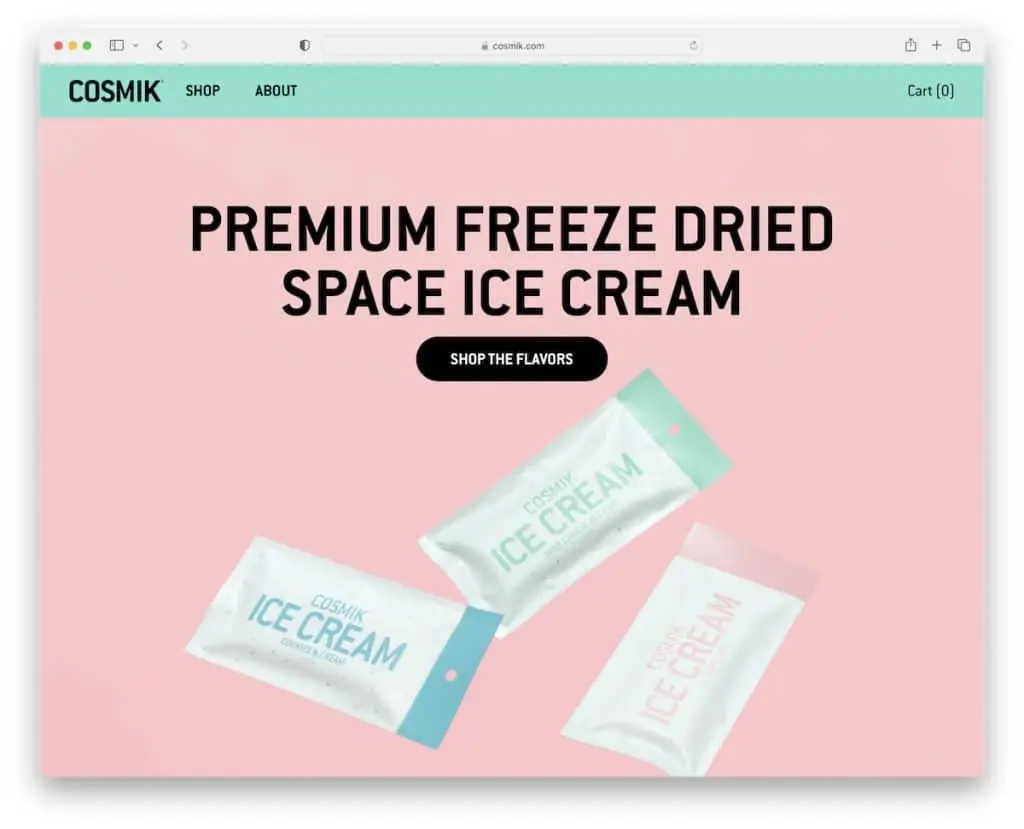
4.宇宙
內置:Squarespace

Cosmik 是一個大膽而充滿活力的網站,採用活潑的配色方案,營造出一種令人抓狂的氛圍。
簡單的標題貼在屏幕頂部,因此兩個鏈接和購物車始終觸手可及。 此外,頁腳有更多的快速鏈接、社交媒體圖標和時事通訊訂閱表格。
最後,大排版和空白的選擇使 Cosmik 易於瀏覽。
注意:使用粘性標題/菜單改善您網站的用戶體驗,因此無需滾動回頂部。
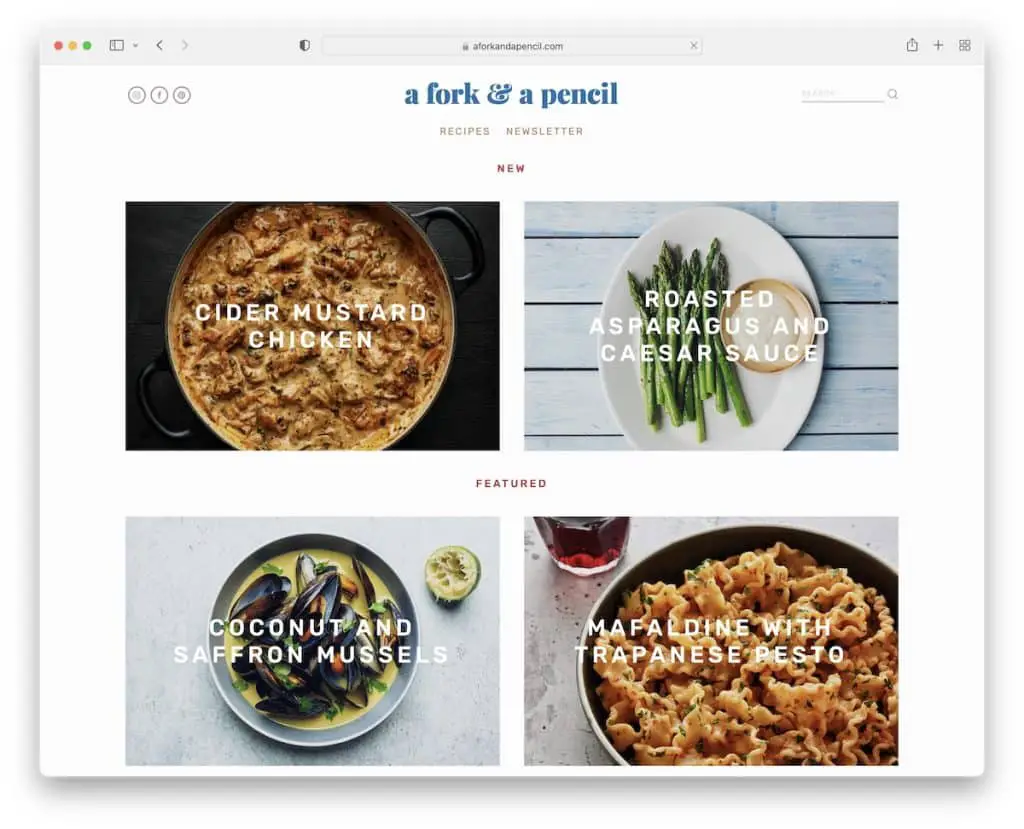
5. 一把叉子和一支鉛筆
內置: Squarespace

在滾動加載網格之間,A Fork & A Pencil 具有視差背景,營造出更加動態的氛圍。
這個視差滾動網站還有一個 IG 提要(帶有關注按鈕),可以在新選項卡中打開每個帖子。 您還會找到一個訂閱表單和一個多欄頁腳,其中包含頁眉缺少的大量鏈接。
注意:如果您想讓頁眉更簡潔,請將必要的鏈接移至頁腳。 但您也可以使用漢堡菜單圖標,這樣鏈接只會在點擊時出現。
您還將喜歡檢查所有這些其他出色的 Squarespace 博客示例。
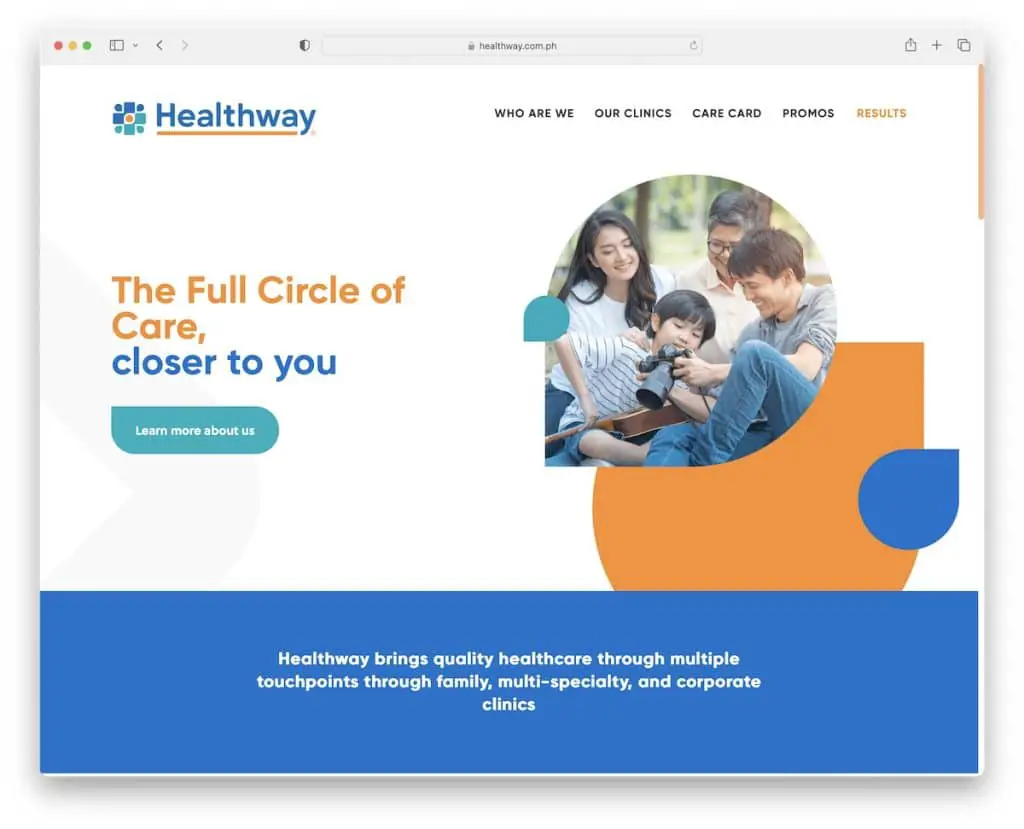
6.健康之路
內置: Squarespace

我們已經提到視差滾動網站不一定需要視差圖像; 也可以是創意元素,比如 Healthway。
這個極簡主義的網站通過色彩組合和大量空白營造出愉快的氛圍。 它具有社會證明的推薦、具有懸停效果的按鈕以及信息和鏈接豐富的頁腳。
注意:客戶推薦、用戶評論和評級是建立對您的服務和產品的信任的好方法。
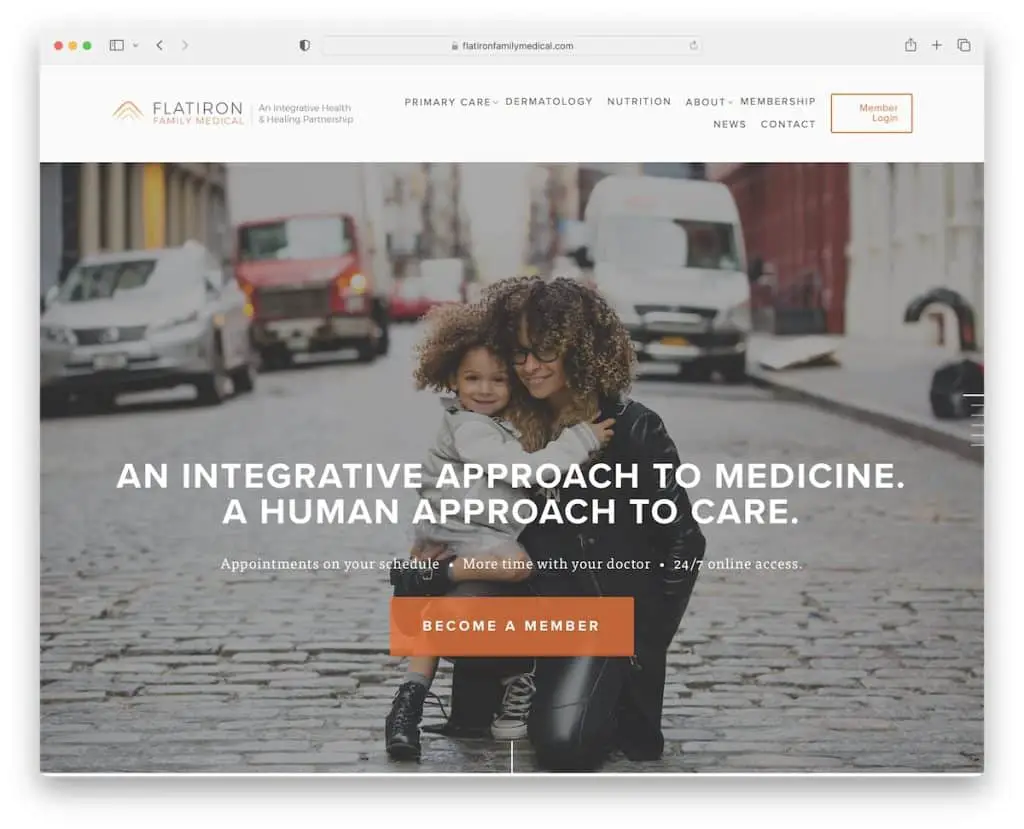
7.熨斗家庭醫療
內置: Squarespace

Flatiron Family Medical 是一個視差滾動網站,帶有由文本和 CTA 按鈕覆蓋的大型英雄圖像。
標題非常低調,左側有徽標,右側有漢堡菜單圖標。
這個醫療保健網站的獨特之處在於屏幕右側的垂直線“分頁”,可以從一個部分跳到另一個部分而不是滾動。
注意:使用英雄部分通過大型 CTA 按鈕和引人注目的文本來宣傳您的服務。
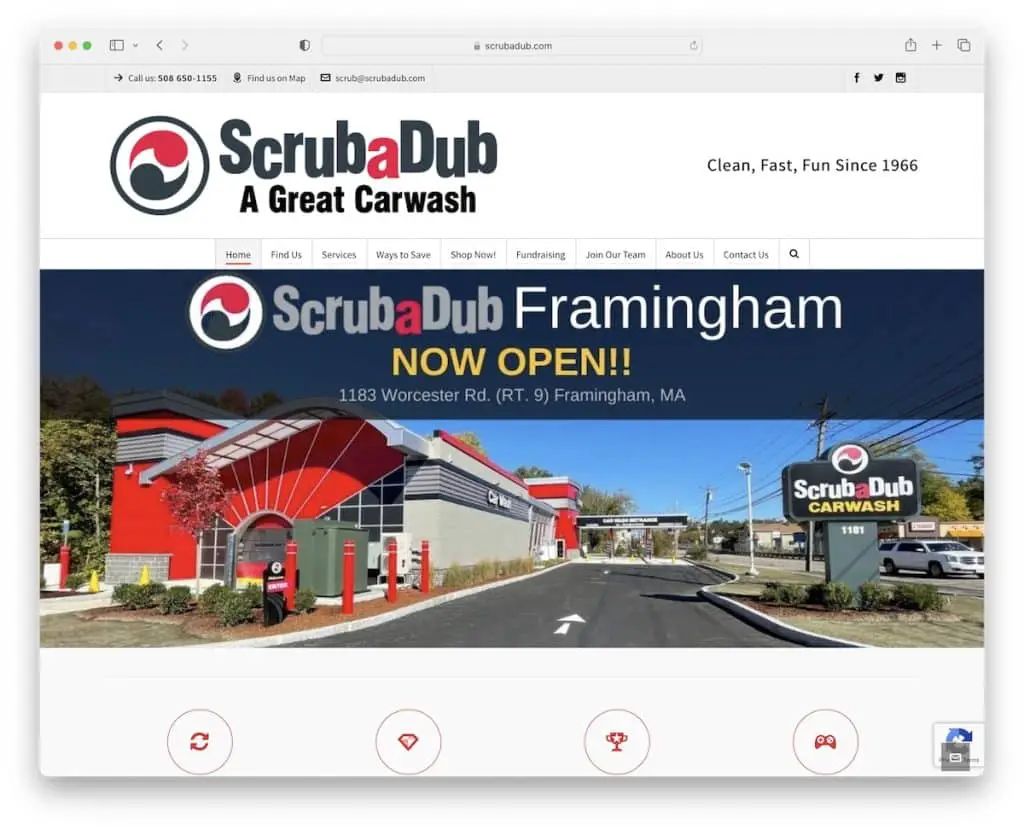
8. 磨砂膏
內置:高端主題

ScrubaDub 有許多引人注目的元素,為其洗車網站設計增添了趣味。 它有一個滑塊、一個視差背景、動畫統計和懸停效果。
粘性導航欄有一個多欄多級的下拉菜單,有很多鏈接。 但您始終可以在搜索欄中輸入關鍵字,然後按回車鍵。
注意:在首屏上方添加一個滑塊,可以在不佔用額外空間的情況下展示更多有價值的內容、信息和特色。
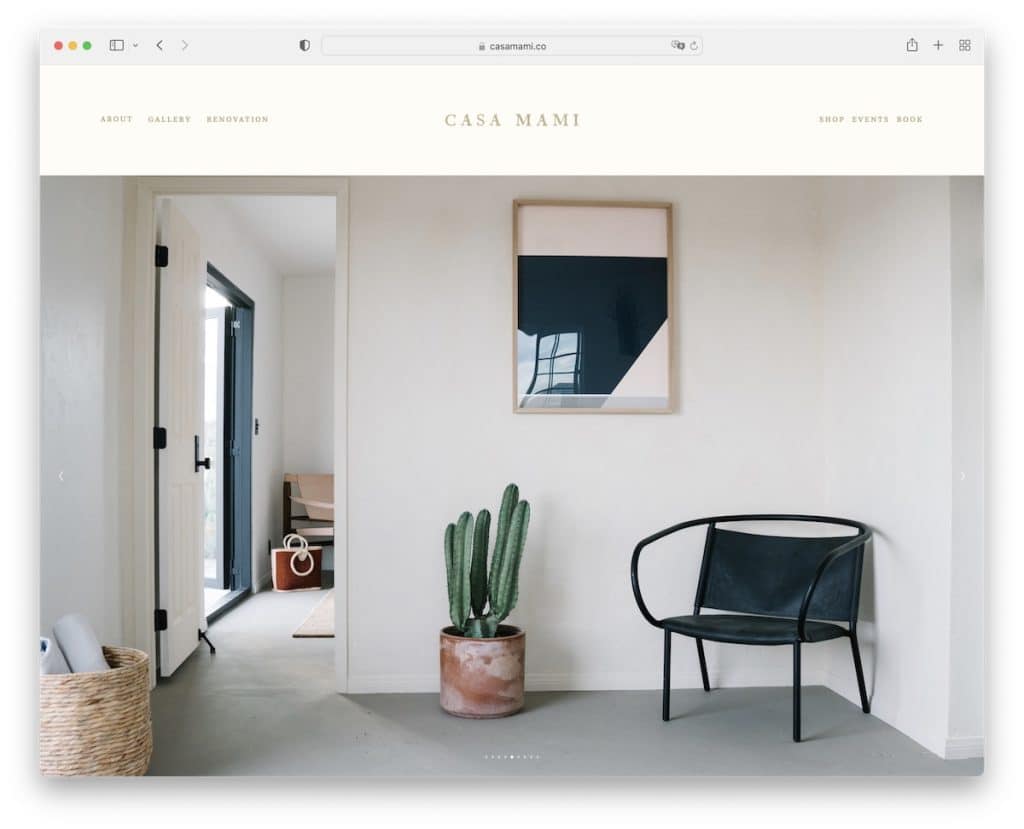
9. 卡薩瑪米
內置: Squarespace

Casa Mami 將第一印象提升到一個新的水平,其巨大的圖像幻燈片不包含文本和 CTA。 這是純粹的享受。
該網站設計簡潔,有一個特殊的視差部分,通過一個輪廓按鈕來促進預訂,該按鈕在懸停時會變為實心,使其更具操作性。
注意:按鈕的懸停效果可以使其更容易點擊,從而促成更多的轉化。
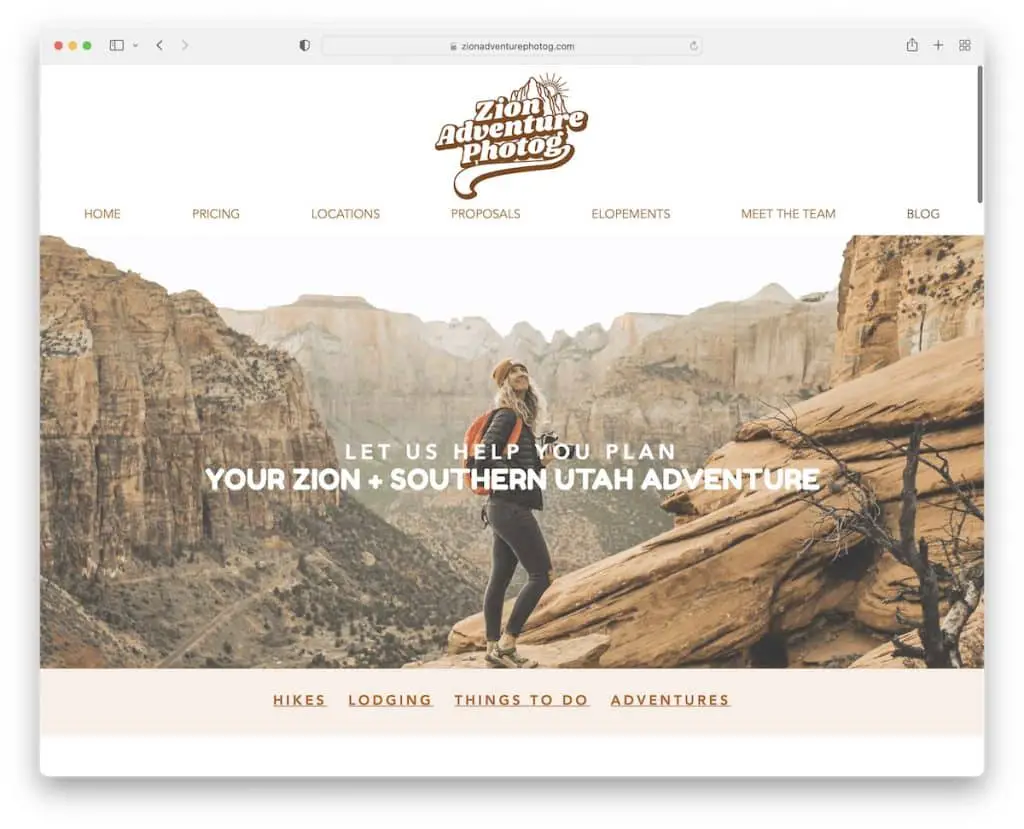
10. 錫安探險攝影
內置: Wix

Zion Adventure Photog 是一個乾淨的網站,擁有宜人的配色方案和易於理解的排版。 它還使用炫酷的視差效果,增加深度以改善用戶體驗。
雖然標題不會浮動,但通知欄會浮動,但它只會重新出現在後滾動條上並且是透明的,因此不會弄亂屏幕。
注意:您網站的配色方案會極大地影響用戶體驗,因此請明智地選擇。
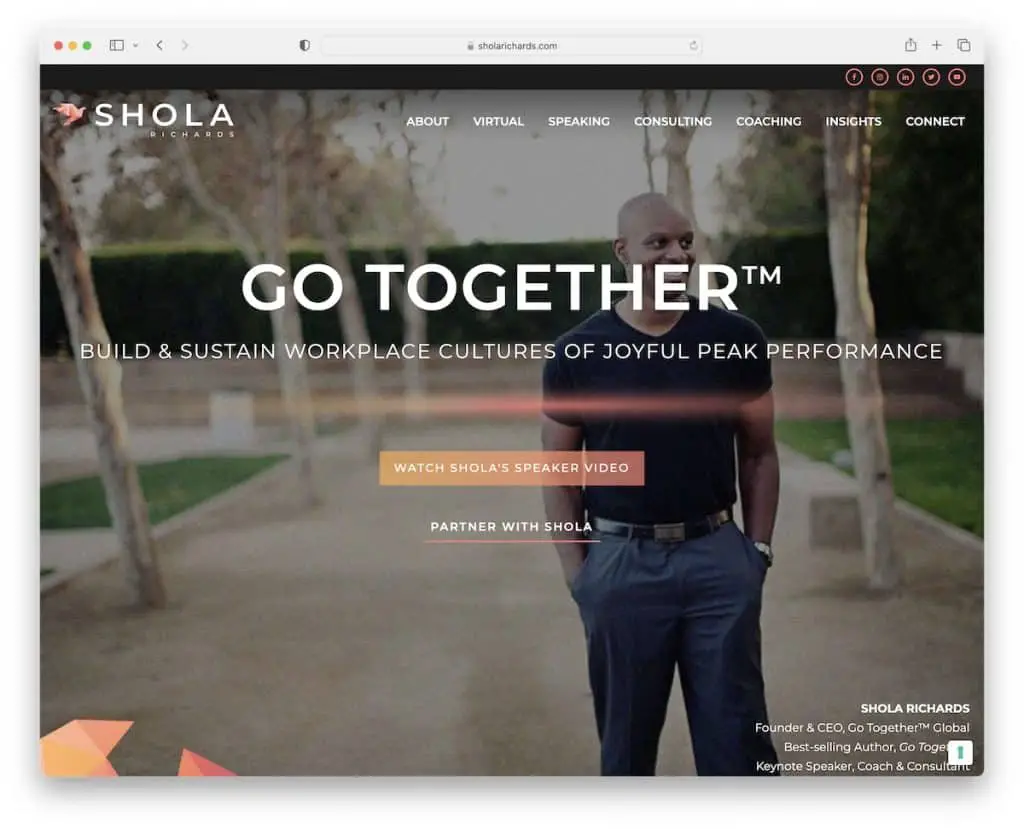
11. 肖拉·理查茲
內置: GeneratePress

從視差背景到視差背景圖案,Shola Richards 將兩者結合在一起。 Shola 使用頂部欄顯示社交媒體圖標,因此很容易與他聯繫。

此外,儘管這是一個多頁面的公共演講者網站,但主頁感覺就像一個登陸頁面,具有出色的演示文稿和底部的聯繫表格。
注意:使用您的主頁全面展示您的業務、產品和服務。
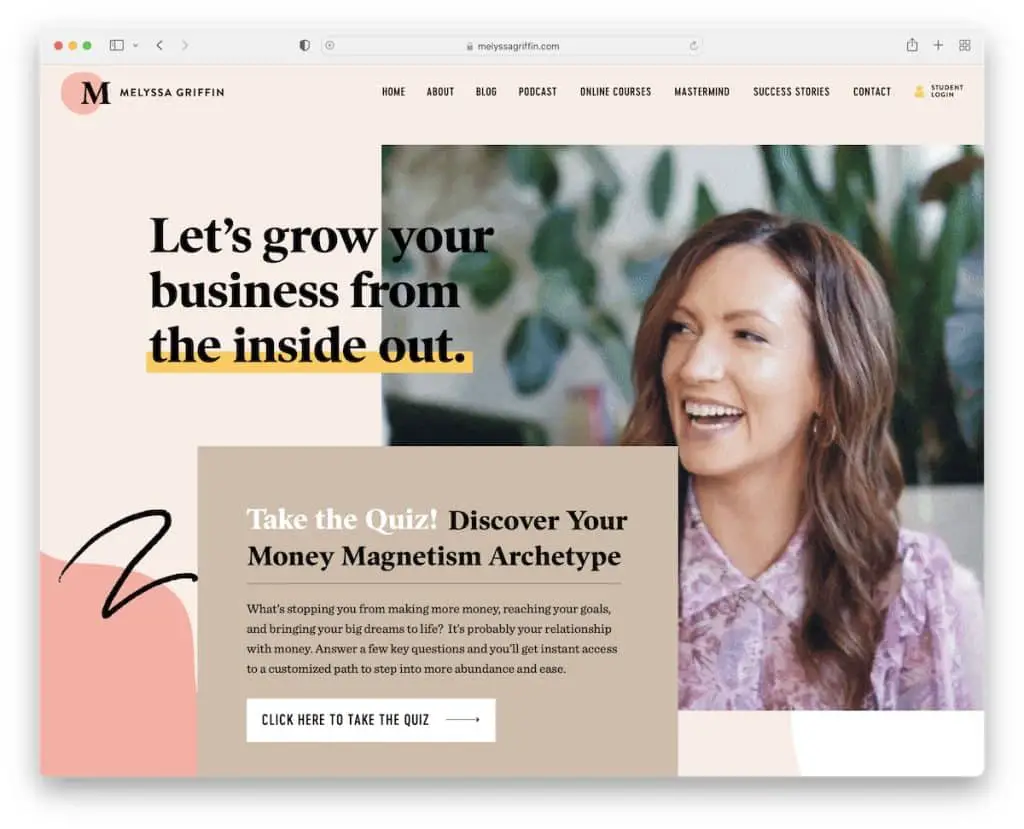
12. 梅麗莎·格里芬
內置:Showit

除了視差滾動效果外,Melyssa Griffin 還有其他令人興奮的元素,可以創建一個迷人的個人網站。
從 GIF 和視頻背景到幫助她有策略地收集潛在客戶的彈出式測驗,這個充滿活力的網站應有盡有。 通過檢查圖像和網站設計,您可以獲得個性化的體驗。
注意:讓您的視覺內容和網站外觀表達您的個性。
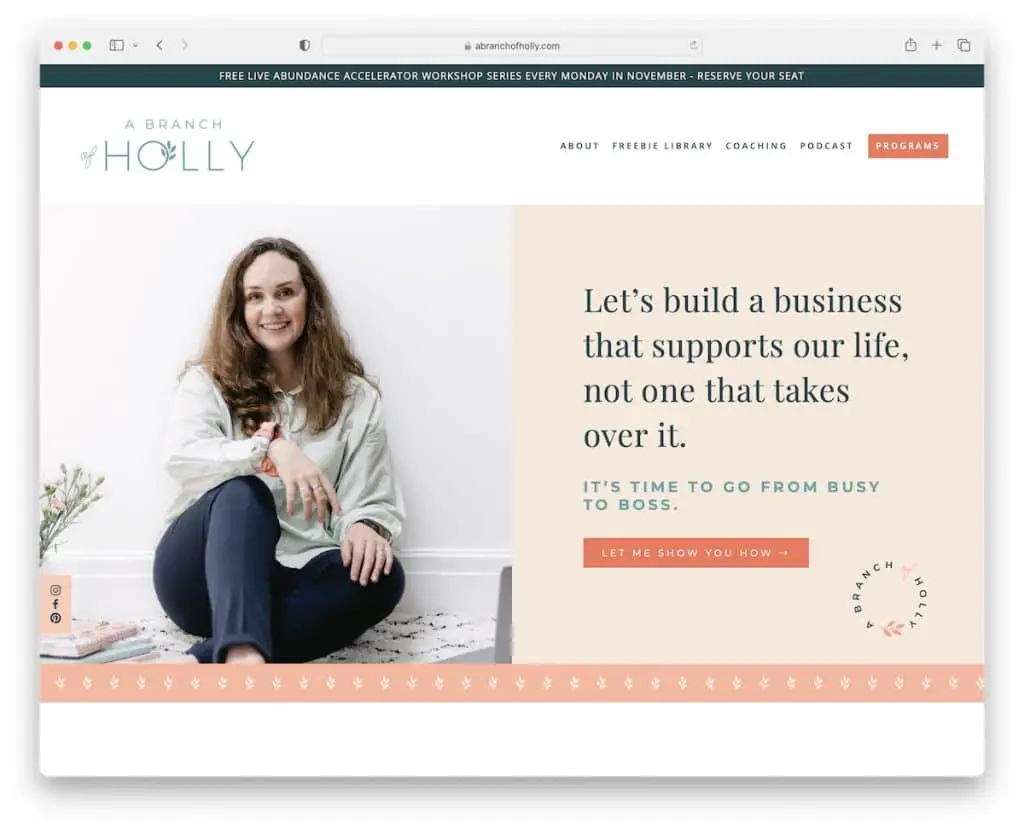
13.冬青樹枝
內置: Squarespace

A Branch Of Holly 有一個吸引人的分屏英雄部分設計,左邊是視差圖像,右邊是帶有 CTA 按鈕的文本。
這個頁面有大量的空白,使其更具可讀性,女性化的調色板平靜而圓潤。
A Branch Of Holly 在屏幕左側有浮動的社交媒體圖標,因此訪問她的個人資料總是觸手可及。
注意:簡單的字體和空白將使您的網站易於瀏覽。
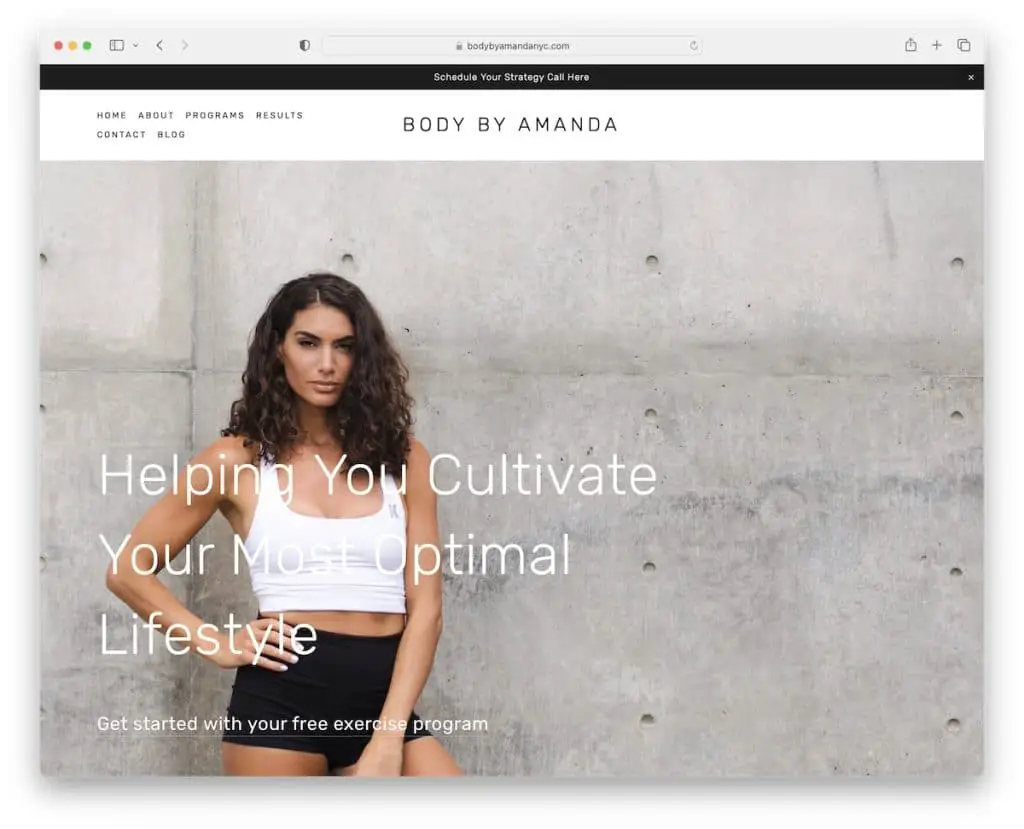
14. 阿曼達的身體
內置: Squarespace

Body By Amanda 在主頁上有兩個視差滾動圖像背景,使其動畫化以提升用戶體驗。
您會在簡單的標題上方找到一個頂部欄通知,其中有一個懸停時突出顯示鏈接的菜單。
此外,頁腳只有三個快速鏈接和社交媒體圖標,都具有與主導航欄相同的懸停效果。
注意:通過創建頂部欄通知,為您提供的額外服務增添更多光彩。
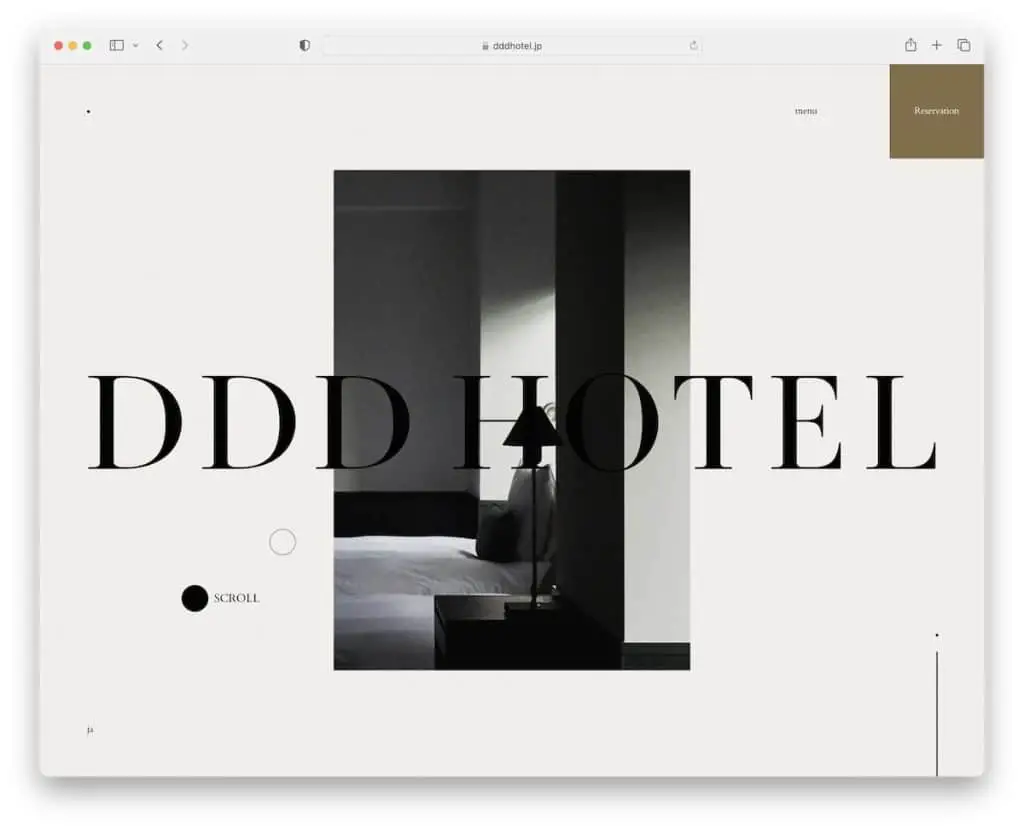
15. DDD 酒店
內置: Nuxt

DDD Hotel 是一個令人驚嘆的網站,具有獨特的視差滾動體驗,會激發您以相同的風格做事。
整潔的標題與菜單和預訂鏈接一起位於頂部。 前者會打開帶有自定義背景的全屏導航,當您將鼠標懸停在鏈接上時,該背景會發生變化。
注意:使用“菜單”鏈接保持標題整潔,然後打開漢堡包導航(全屏或從側面滑動)。
如果您從事住宿業務,我們還邀請您查看這些宏偉的酒店網站。
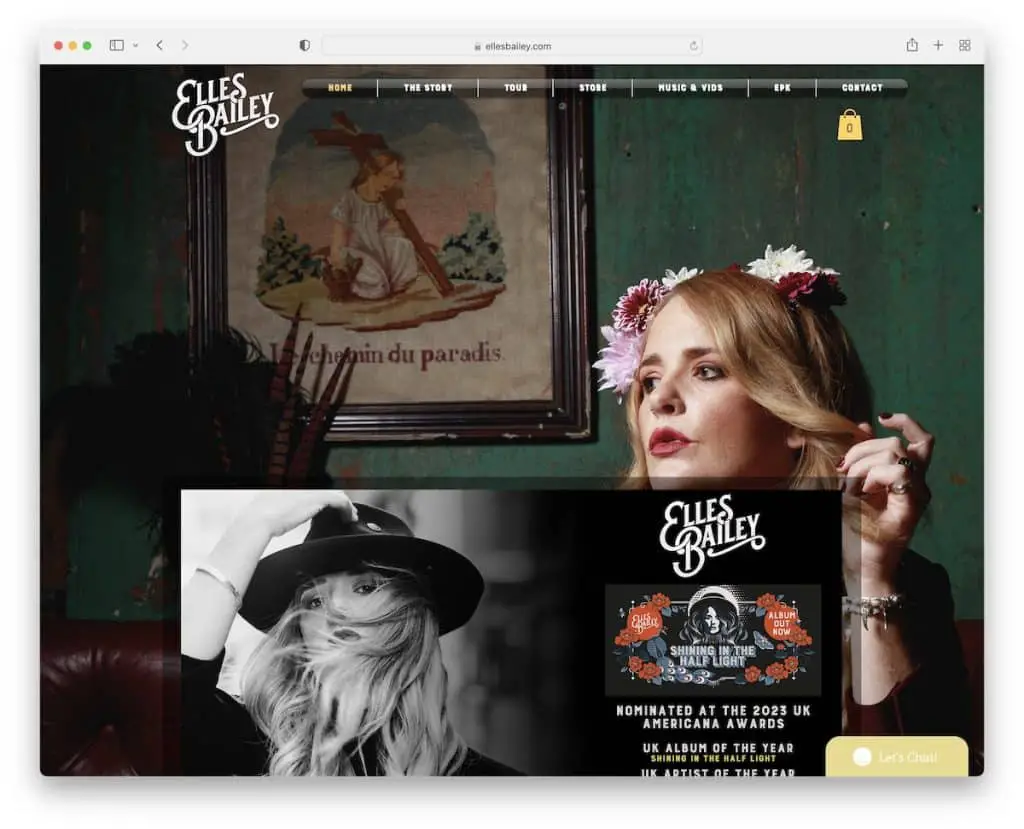
16. 埃勒斯·貝利
內置:維克斯

Elles Bailey 擁有全屏視差背景,使這位音樂家的網站更具互動性。 該頁面的內容給人一種“重疊”的感覺,這賦予了它一種獨特的感覺。
您還會找到一個嵌入式音頻播放列表和視頻,無需使用第 3 方平台即可欣賞音樂。
注意:將音頻和視頻內容嵌入您的網站,這樣您的訪問者就有更多理由在網站上停留更長時間。
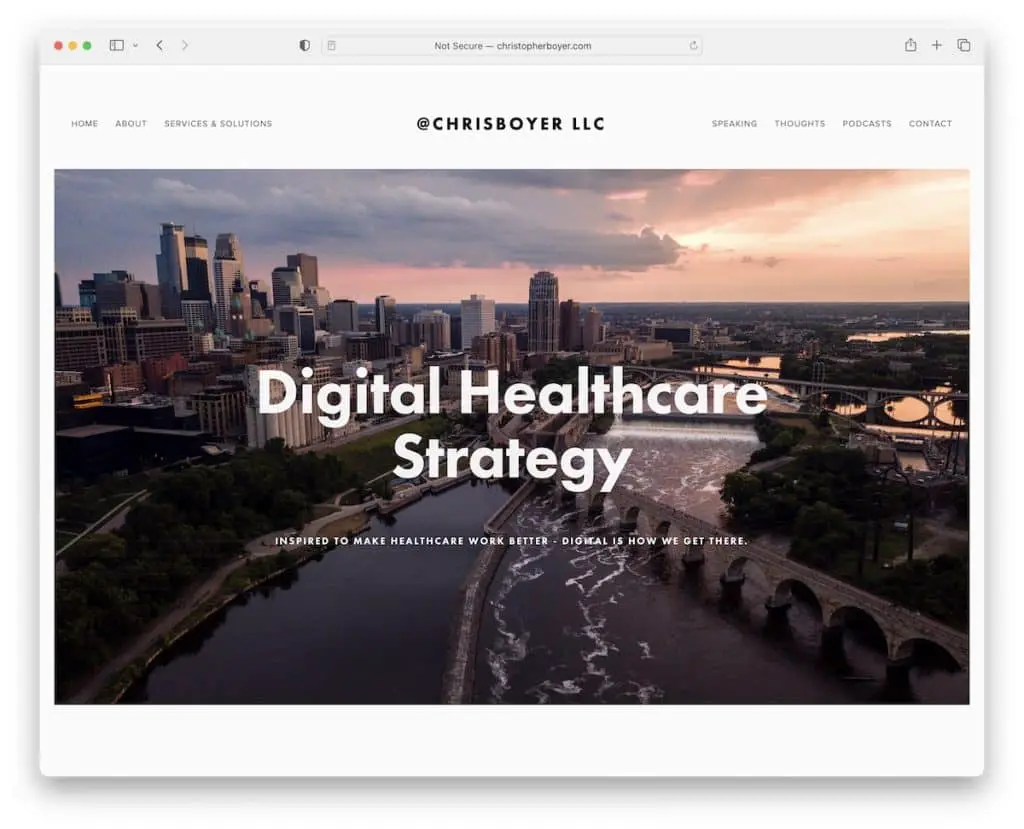
17. 克里斯博耶
內置: Squarespace

Chris Boyer 經營著一個極簡主義的網站,其中包含視差以使其更加閃亮。 我們還在該服務站點上挖掘的另一個屬性是在所有頁面部分(包括頁眉和頁腳)使用白色背景。
此外,後兩者是基本的,具有必要的快速鏈接和社交按鈕,保持完美的流動。
注意:當您不知道如何處理網站設計時,一條非官方規則可以幫助您:保持簡單和最小化。 (不要忘記查看這些一流的簡單網站以獲取更多設計理念。)
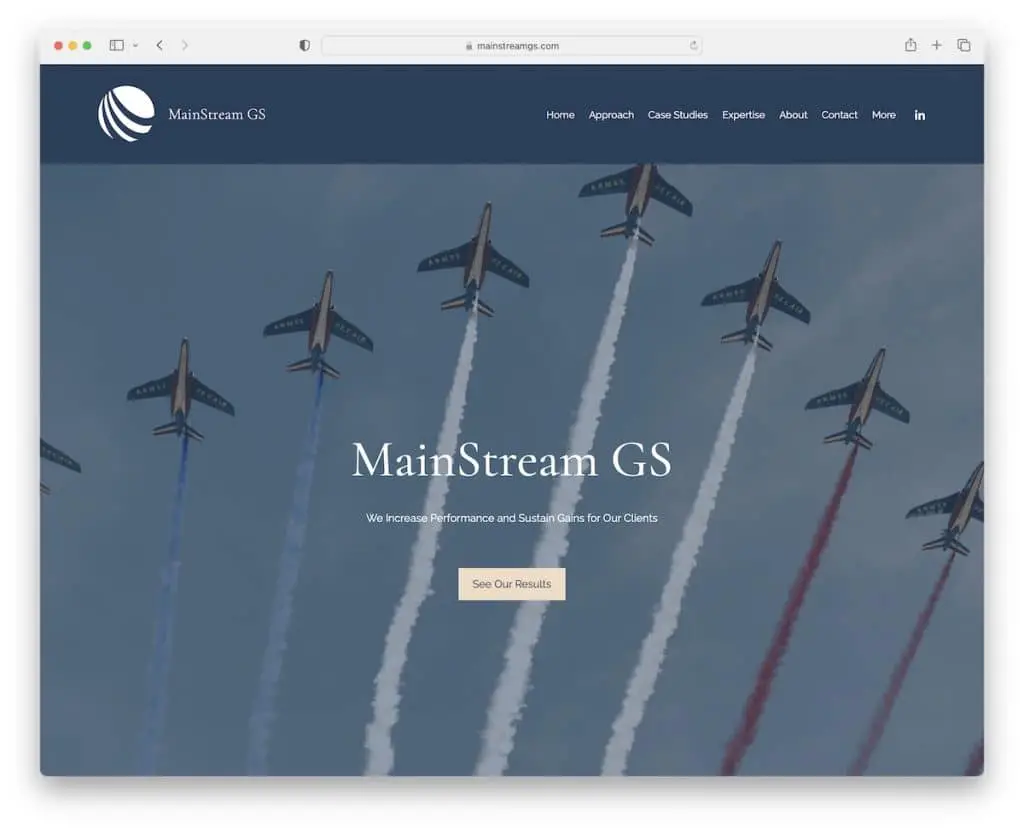
18. 主流 GS
內置:維克斯

MainStream GS 的全屏主頁以大視差部分、文本和 CTA 按鈕開頭,易於掌握。
標題有一個下拉菜單可以更快地找到信息,還有一個 LinkedIn 圖標,可以在新選項卡中打開社交網絡。 在這個商業網站的底部有一個簡單的頁腳,上面有額外的聯繫方式,所以你不必搜索它們。
注意:通過全球顯示的聯繫方式(最好是可點擊的電子郵件和電話號碼)輕鬆聯繫到您。
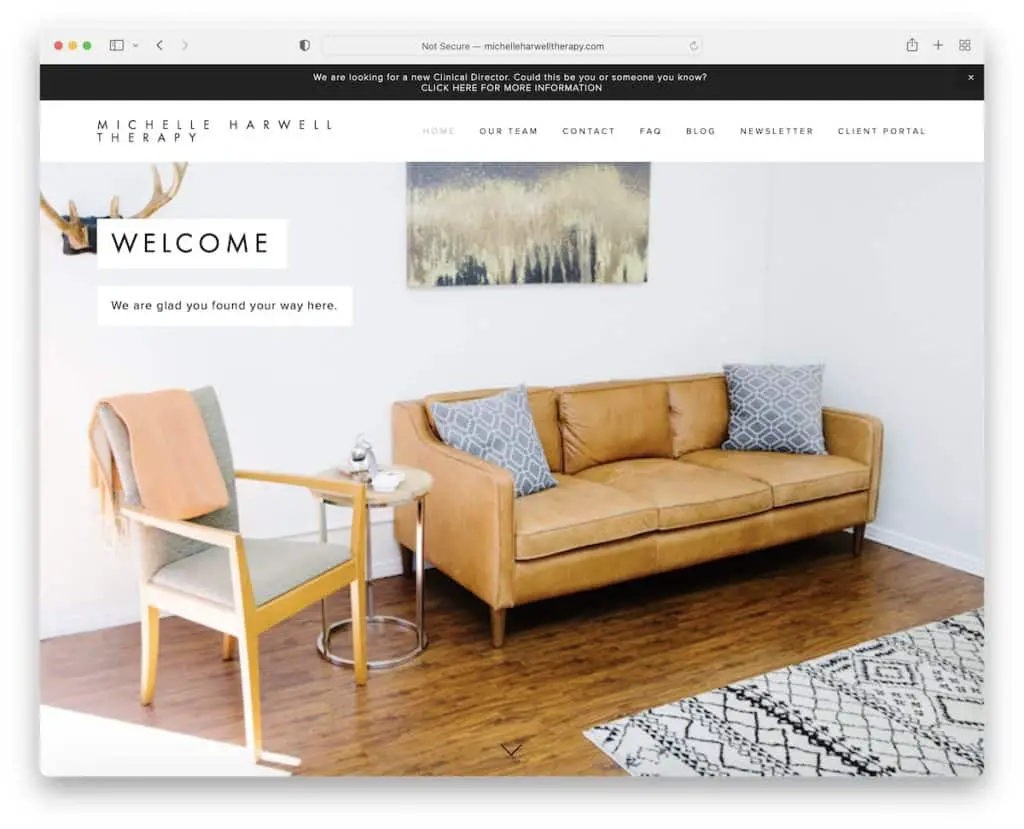
19. 米歇爾哈威爾療法
內置: Squarespace

這個視差滾動網站沒有一個,而是有多個視差部分來保持訪問者的眼睛忙碌。
雖然您可以滾動 Michelle Harwell Therapy 的頁面,但您也可以使用側邊欄點導航。 (每個點代表懸停時顯示的一個部分。)
更重要的是,使用返回頂部按鈕有助於避免滾動,確保通過單擊進入導航欄。
注意:(浮動)返回頂部按鈕可以顯著改善您網站的用戶體驗。
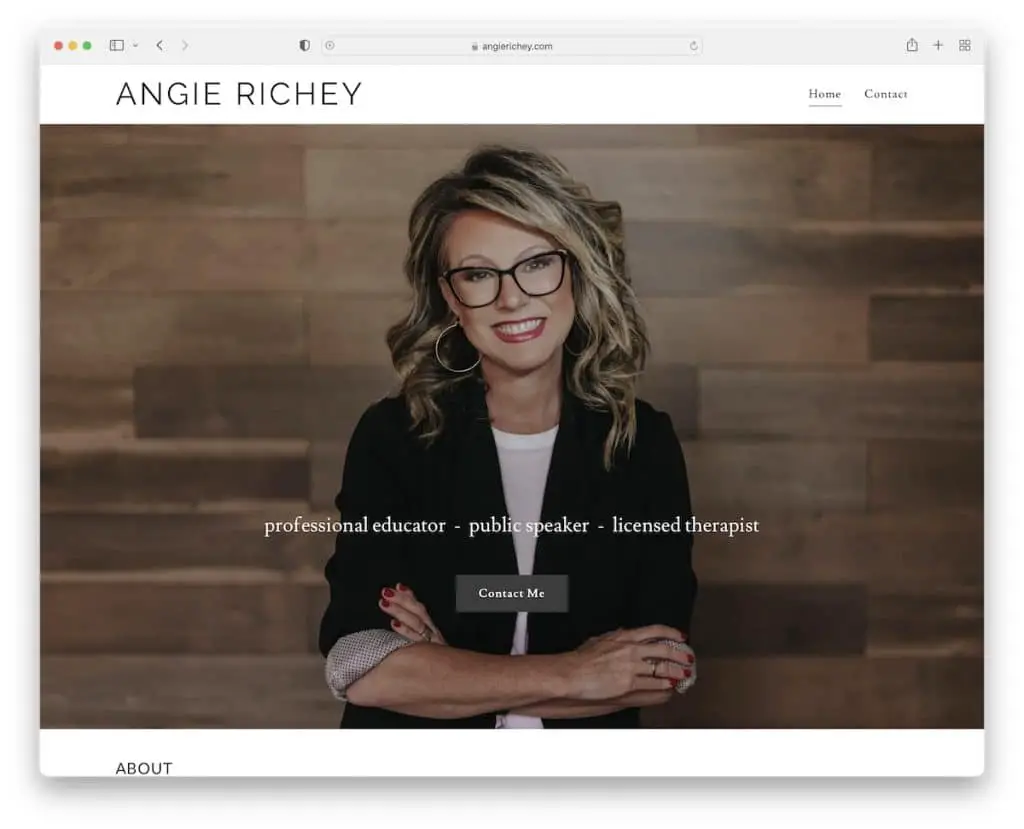
20. 安吉·里奇
內置:GoDaddy Builder

Angie Richey 是一個兩頁的治療師網站,具有更基本的外觀並通過視差滾動進行了豐富。
除了用作服務的主頁和“關於我”頁面外,Angie 還創建了一個聯繫頁面,其中包含一個表單,其中包含用於訂閱時事通訊的複選框。
注意:您可以使用額外的註冊複選框來擴展您的聯繫表單,而不是使用彈出窗口或單獨的時事通訊表單。
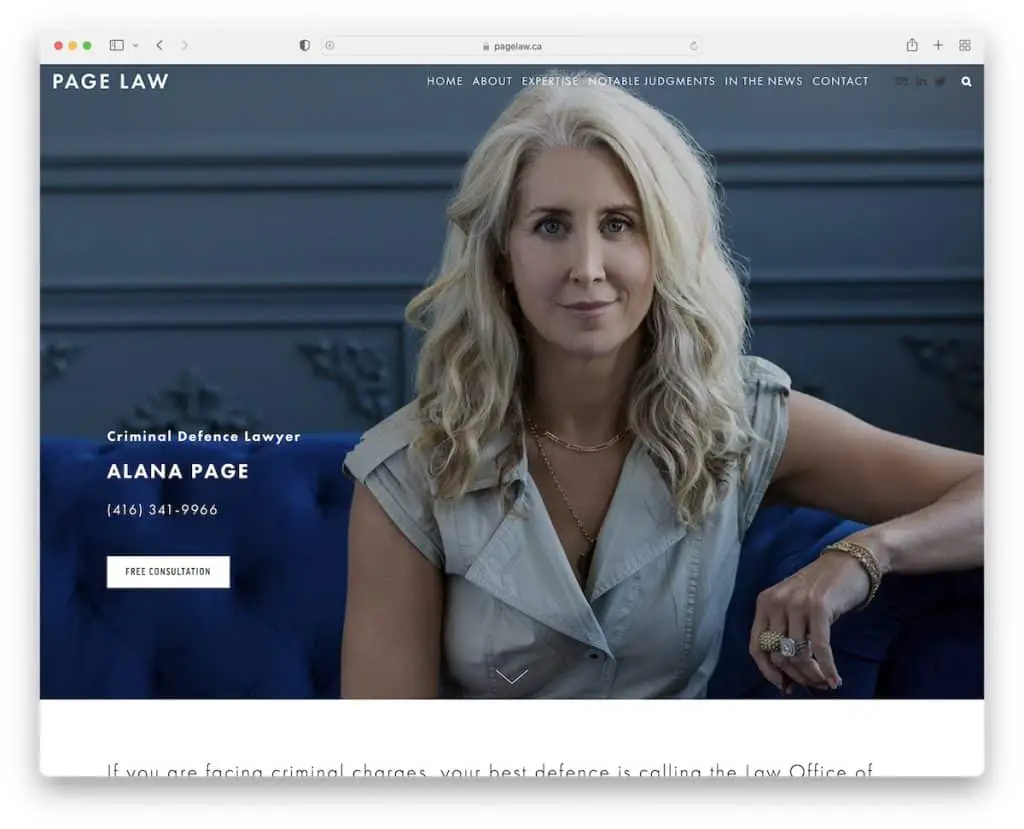
21.佩奇法
內置: Squarespace

視差主圖通過透明標題營造出更強烈的印象。 除了導航欄之外,還有社交和電子郵件圖標以及一個放大鏡,可在新頁面上打開一個帶有實時結果的搜索欄。
首屏上有一個號召性用語,頁腳有一個號召性用語,可將您帶到與 Google 地圖集成的聯繫頁面。 後者展示了確切的辦公地點,以便於查找。
注意:顯示您公司位置的最佳方式之一是將 Google 地圖集成到您的網站中。
本文是否有幫助?
是否
