2022 年 21 個最佳簡單網站(示例)
已發表: 2022-12-23您是極簡主義者,正在尋找最好的簡單網站來尋找靈感嗎?
用這麼多美麗的頁面來策劃一份最傑出的名單是非常具有挑戰性的。
但我們在這裡; 如果你喜歡保持網頁設計簡單,這是你需要檢查的集合。
從電子商務和個人網站到在線投資組合和商業網站,您會發現它們應有盡有。
雖然您還將了解每個頁面使用的平台/構建器,但我們知道你們中的許多人更喜歡 WordPress。
出於這個原因,我們還創建了一個最簡單的 WordPress 主題列表,這些主題不僅易於使用,而且可以創建一個漂亮乾淨的網站。
最簡單的靈感網站
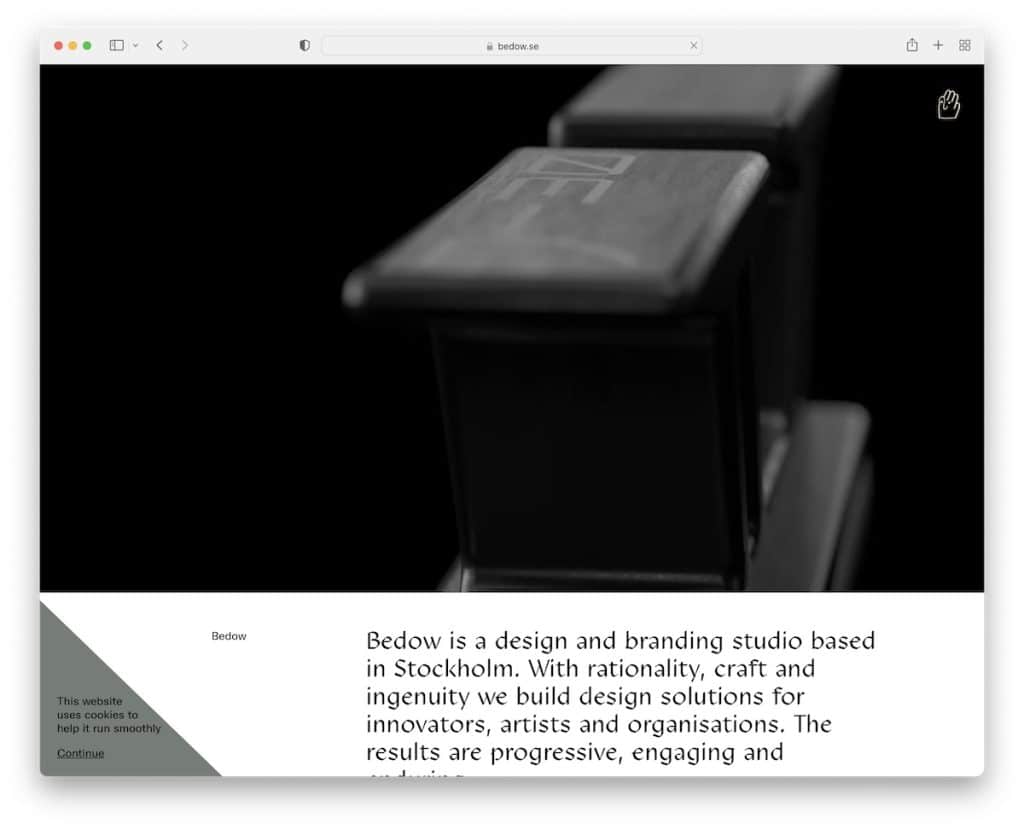
1.貝多
內置:蓋茨比

Bedow 是一個簡單的頁面示例,在英雄部分有一個非常吸引人的視頻,可以吸引每個人的注意力。
標題只有一個粘性的揮手,點擊時會打開一個全屏菜單覆蓋。 但該網站確實使用了一個頁腳,它是極簡主義的,帶有鏈接、聯繫方式和時事通訊訂閱小部件。
注意:在首屏添加引人入勝的視頻以觸發訪問者的興趣。
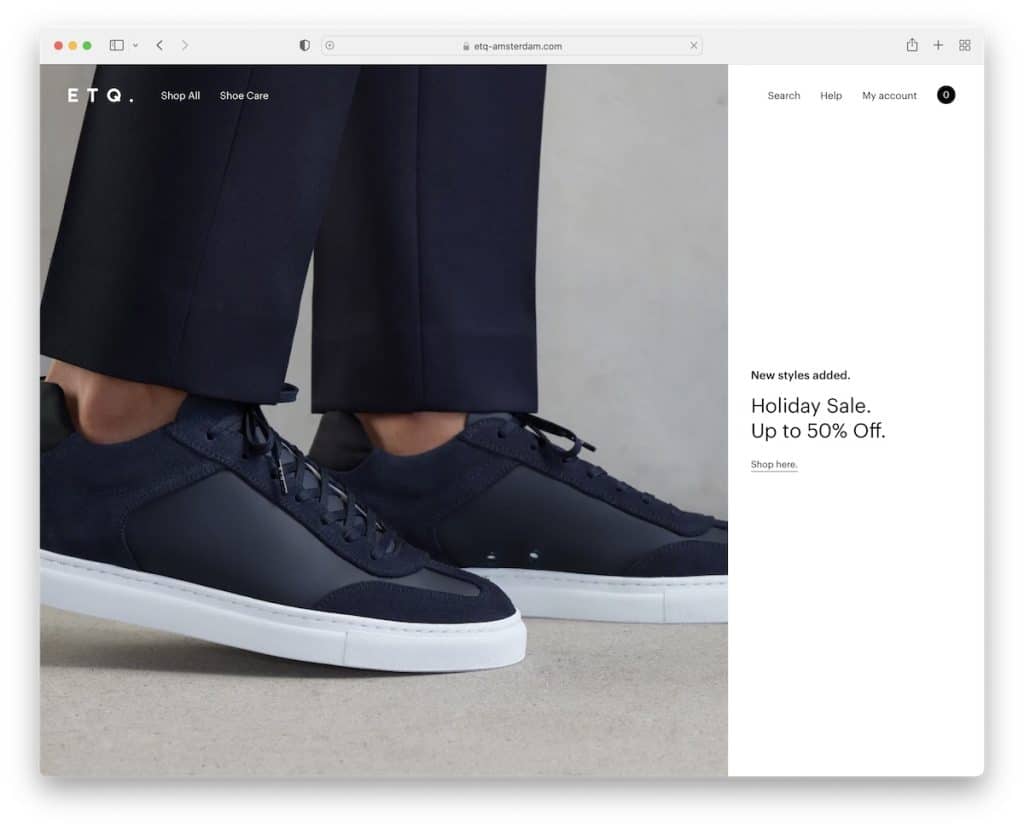
2.ETQ
內置: Shopify

ETQ 是一個簡單且極簡主義的電子商務網站示例,具有全屏英雄部分,其中包含 2/3 圖像和 1/3 文本以及號召性用語 (CTA)。
標題(帶有大型菜單)在滾動時消失並在您滾動回頂部時重新出現。
此外,頁腳集成到具有白色背景的主要設計中,以保持乾淨的外觀。
注意:通過消失/重新出現的標題保持更流暢的滾動體驗。
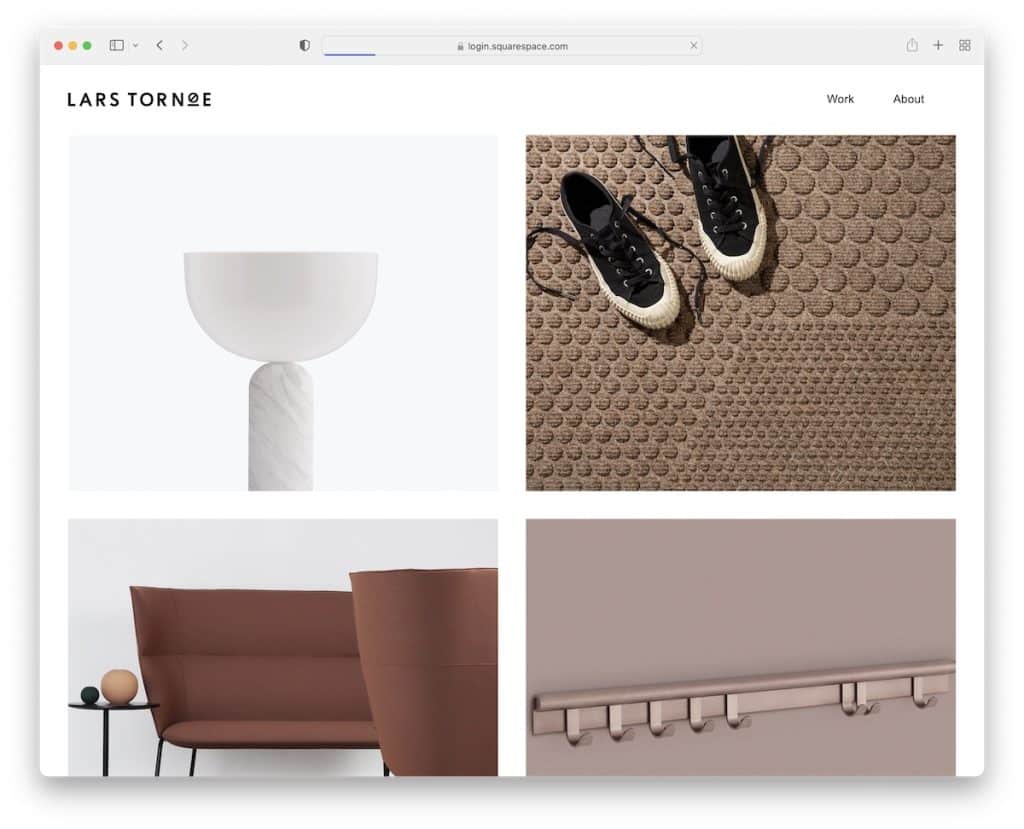
3.拉斯·托諾
內置: Squarespace

Lars Tornoe 有一個帶框架的網站佈局,主頁上有一個普通的頁眉,沒有頁腳。 兩列網格以具有懸停效果的大圖像為特色,當您單擊它們時會將您帶到各個項目頁面。
注意:如果您想創建一個更簡潔的網站外觀,請不要使用頁腳。
另外,不要錯過我們的 Squarespace 網站示例以獲得更多創意。
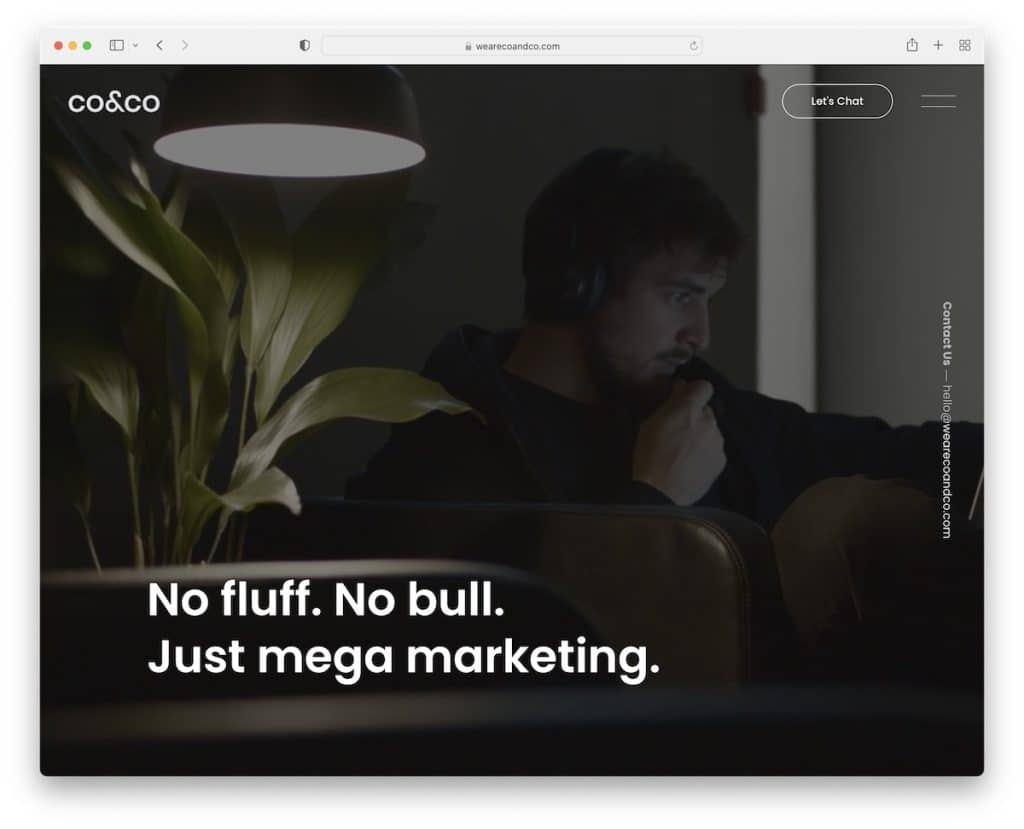
4. 公司與公司
內置: Craft CMS

Co & Co 以全屏視頻背景、文本和垂直右側欄聯繫信息歡迎您來到他們的世界。
我們也喜歡部分背景顏色的選擇,在黑色和白色之間變化。 字體的選擇和空白的使用使頁面更具可讀性。
此外,使用帶有客戶頭像、姓名和職位的推薦滑塊非常有影響力。
注意:將推薦集成到您的響應式網頁設計中以獲得社會證明。
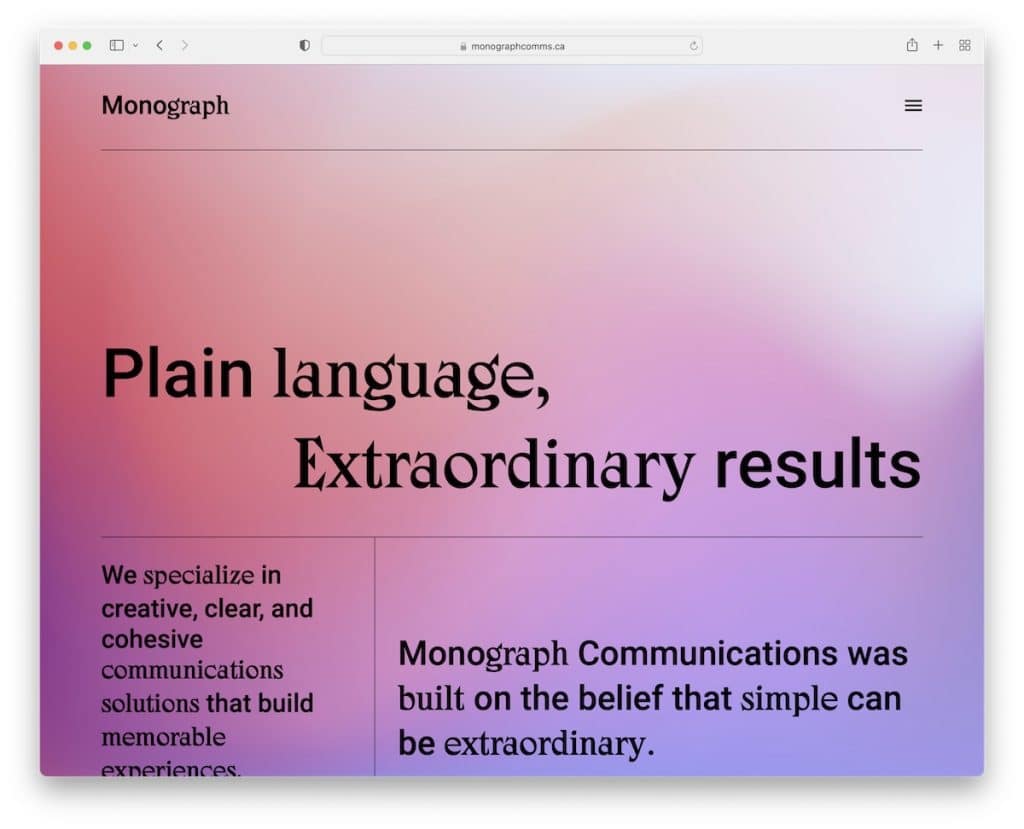
5.專著
內置: Webflow

Monograph 是一個簡單的網站,具有漸變背景,可以提升用戶體驗。
Monograph 的獨特之處在於該網站以文字為主,不使用任何圖像。 出於這個原因,他們使用帶有空白和線條的較大字體,將佈局分成多個部分。
注意:不想在您的網站上使用視覺內容? 沒問題,做一個純文本的!
您想查看更多 Webflow 網站嗎? 我們有一整個系列專門獻給他們。
6. 口頭+視覺
內置:內容豐富

Verbal + Visual 的簡單性非常嚴肅,從動畫背景和純文本英雄部分開始。 標題是極簡主義的,帶有一個打開全屏菜單的圖標。
投資組合風格的主頁每欄只有一個項目,它有一個很酷的懸停效果,你需要嘗試一下。
在頁腳之前,Verbal + Visual 展示了他們合作過的一些客戶的標誌。
注意:如果您與一些知名品牌/公司合作,請在您的網站上提及它們作為參考。
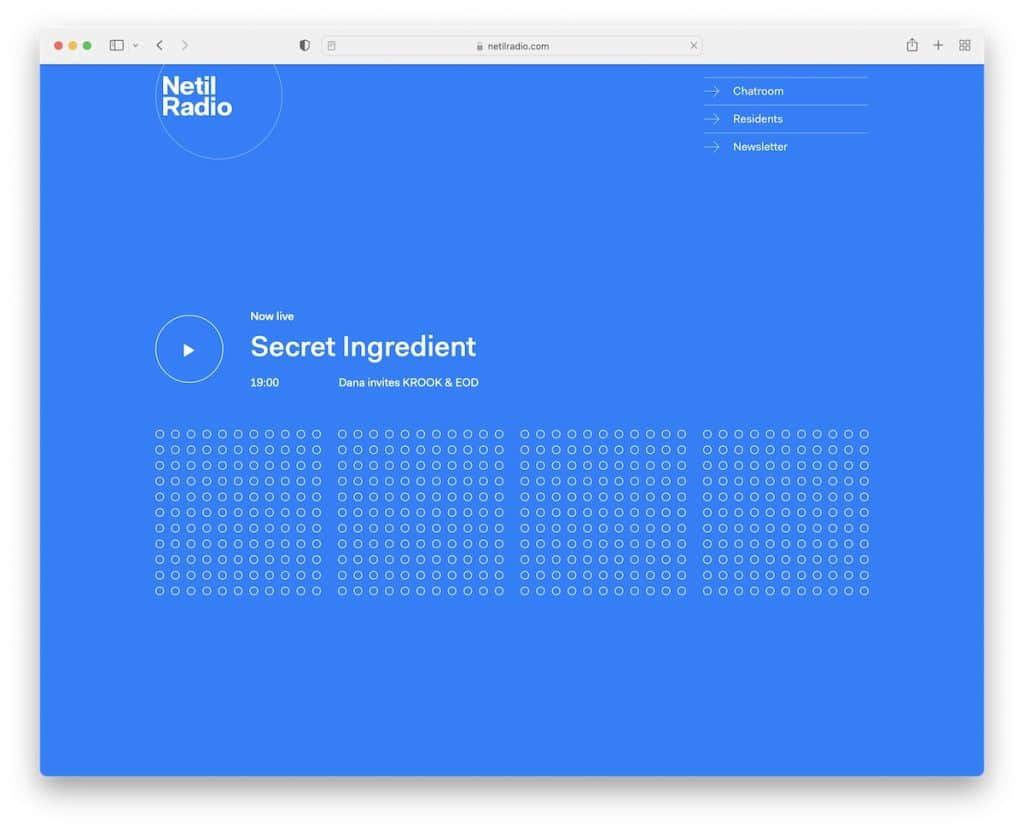
7. 內蒂爾電台
內置:蓋茨比

Netil Radio 保持外觀簡潔,使用英雄部分來宣傳下一個節目。 下一部分以居民為特色,第三部分已經是帶有徽標、文本和社交媒體圖標的頁腳。
很酷的是,當你按下播放按鈕時,所有的點都會變成實心的。
注意:即使您打算創建一個普通網站,您仍然可以使用動畫或其他創意元素為其賦予生命。
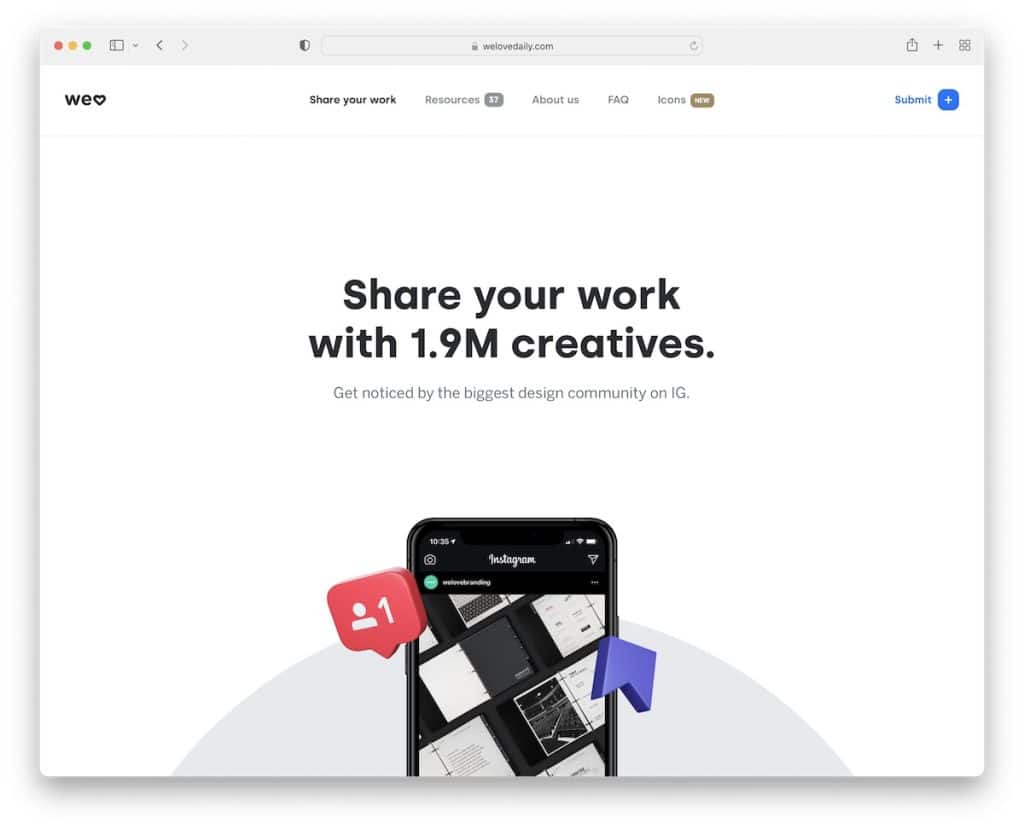
8.我們愛日報
內置:柯比

Welovedaily 的頁面沒有膨脹,但使用了一些動畫元素來保持滾動內容的吸引力。
標題貼在屏幕頂部,因此您可以隨時訪問其他信息,而無需滾動回頂部。
您還會發現一個類似旋轉木馬的用戶反饋滑塊,可以建立客戶信任。
注意:極簡主義的佈局和引人入勝的動畫效果非常好。
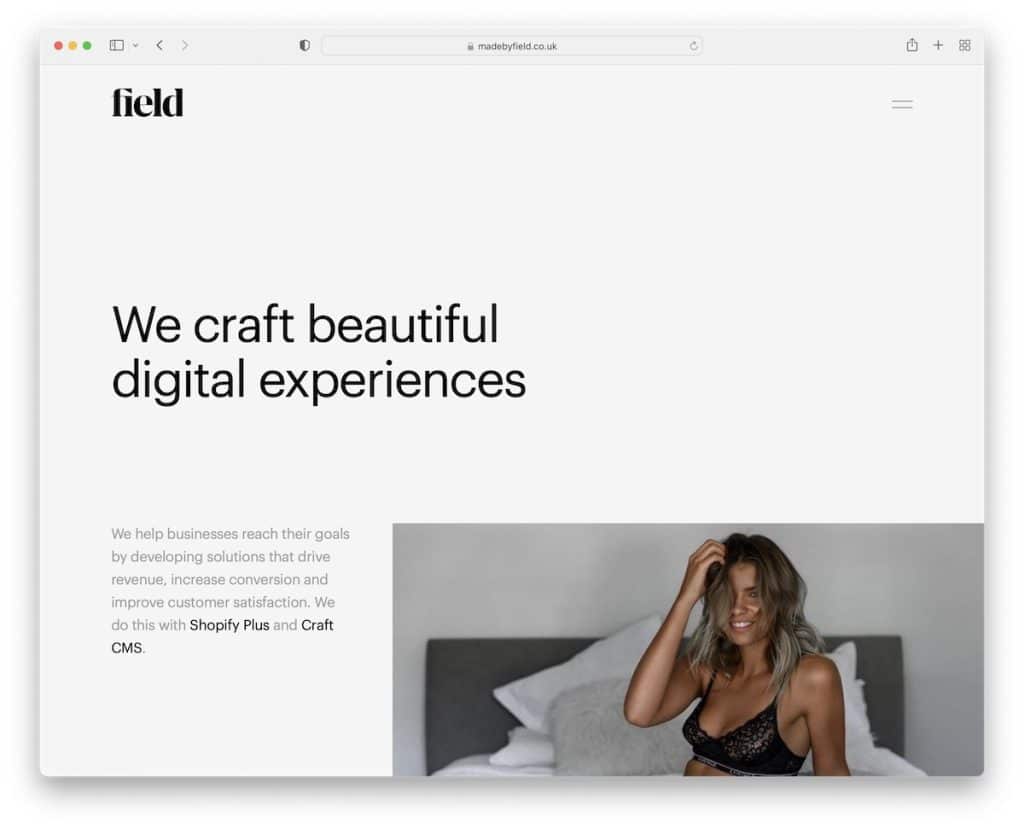
9. 領域
內置: Craft CMS

Field 具有令人愉快的內容加載滾動體驗,其中包含文本、圖像和足夠的空白空間,可以讓所有內容彈出更多內容。
我們喜歡這個簡單網站的頁眉、頁腳和底部使用相同的背景,這增加了設計的簡潔性。 但是標題中的漢堡菜單圖標會打開一個帶有深色背景的全屏覆蓋。
注意:簡化網站佈局的一種方法是在所有部分(包括頁眉和頁腳)保持相同的背景顏色。
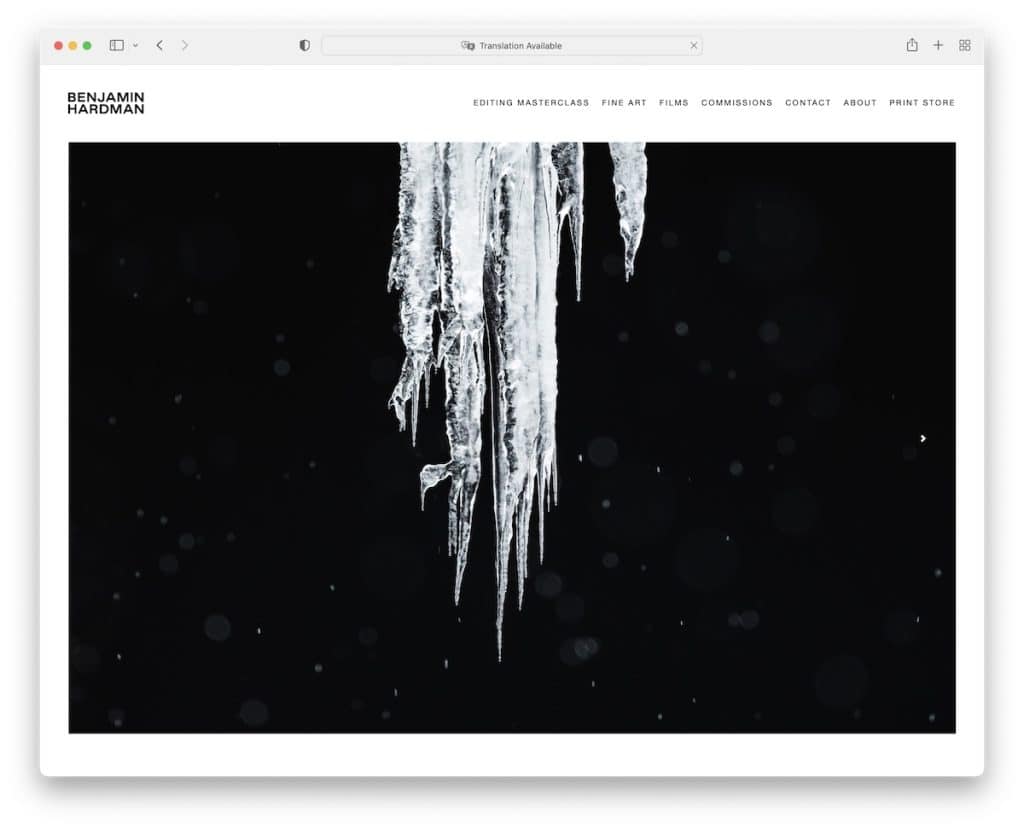
10. 本傑明·哈德曼
內置: Squarespace

本傑明·哈德曼 (Benjamin Hardman) 通過燈光設計和滑塊讓他美麗的攝影作品熠熠生輝。
他只使用帶有下拉菜單的標題來進行更精細的搜索。 當然,還要實現真正簡約的外觀。
注意:輕巧簡單的設計非常適合強調您的照片。
您可能還想查看更多攝影網站以欣賞華麗的設計。
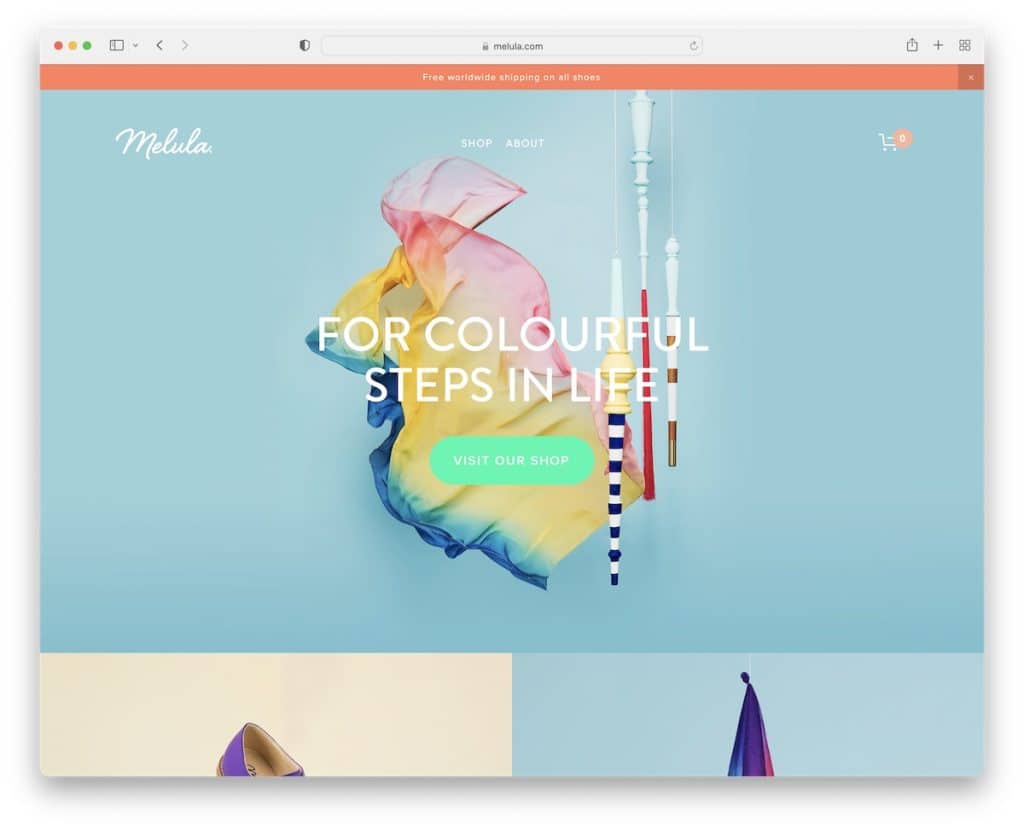
11. 梅魯拉
內置: Squarespace

雖然 Melula 的網站非常簡單,但它也非常豐富多彩,這與其品牌和信息相得益彰。

它具有帶視差效果的主圖、透明標題和頂部欄通知,您可以通過點擊“x”將其關閉。
“他們談論我們”部分包含一些增加品牌知名度的權威標誌。
注意:簡單的網站佈局並不一定意味著使用純色。 豐富多彩!
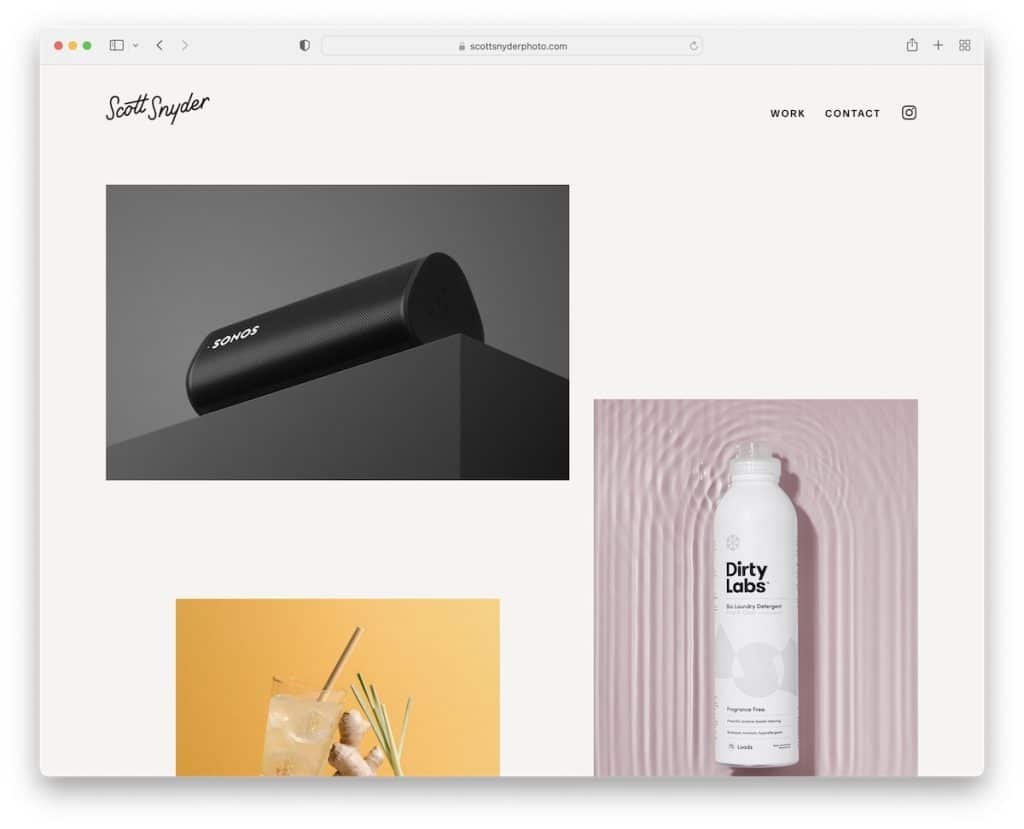
12.斯科特·斯奈德
內置: Squarespace

Scott Snyder 使用帶有靜態和動畫圖像的獨特投資組合網格佈局。 每個投資組合項目都在帶有附加圖像和文本的單獨頁面上打開項目。
Scott 還展示了一些他最感興趣的客戶、兩個推薦書和一個 CTA,它將您帶到聯繫表。
頁腳由主頁的可點擊徽標和版權文本組成 - 僅此而已。
注意:通過混合靜態和動畫元素,使您的在線投資組合網站更具吸引力。
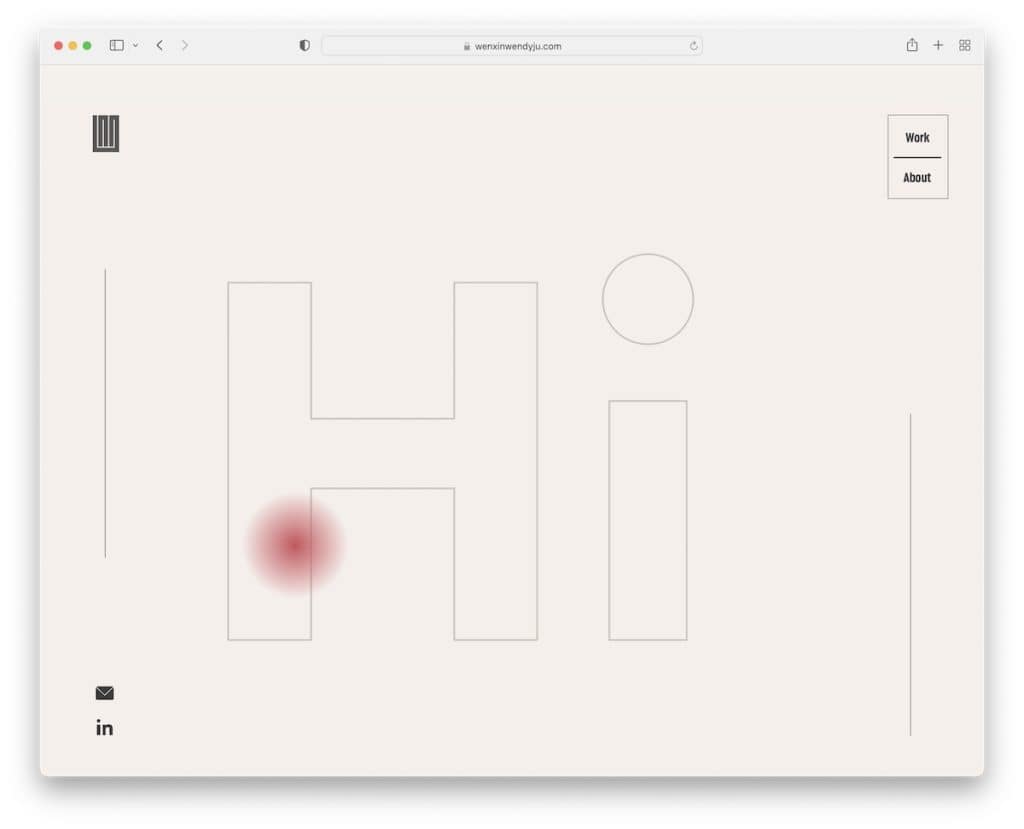
13. Wendy Ju
內置: Wix

Wendy Ju 的頁面將簡約與折疊上方的炫酷文本動畫很好地結合在一起。 主頁有一個包含八個項目的網格組合,帶有移動和靜態元素以及懸停效果。
這個兩頁的網站採用現代佈局,帶有包含 LinkedIn 和電子郵件圖標的粘性側邊欄。
我們幾乎可以說該網站並沒有真正的頁眉或頁腳,而是有一個只有兩個鏈接的浮動角導航。
注意:您可以使用多種方式歡迎訪問者訪問您的個人網站,動畫“你好”就是其中之一。
但是,如果您想了解此構建器的其他功能,這裡還有一些在 Wix 平台上構建的網站。
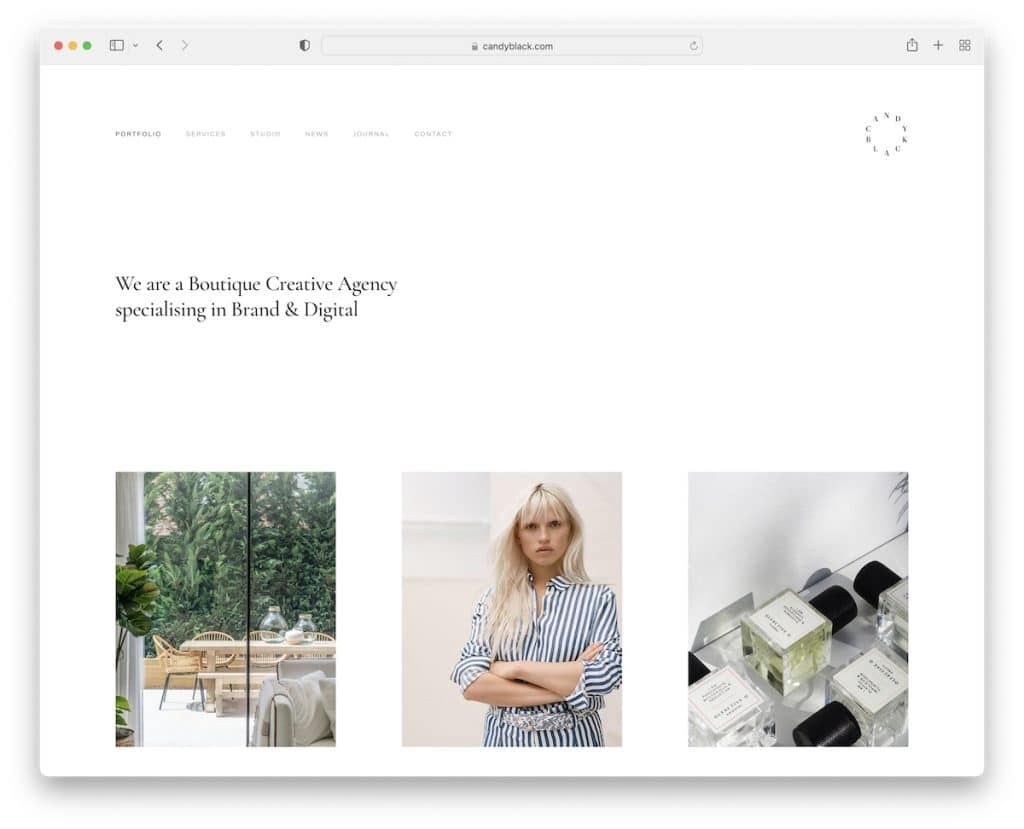
14. 糖果黑
內置: Squarespace

Candy Black 是一個乾淨的代理網站,有一個小標題、解釋他們做什麼的文本和一個長網格組合。 所有投資組合元素都懸停在項目名稱和類別旁邊。
與頁眉一樣,Candy Black 的頁腳也很小,包含商業信息、聯繫方式和社交鏈接。
注意:使用具有額外間距的投資組合網格,這樣更容易專注於單個項目。
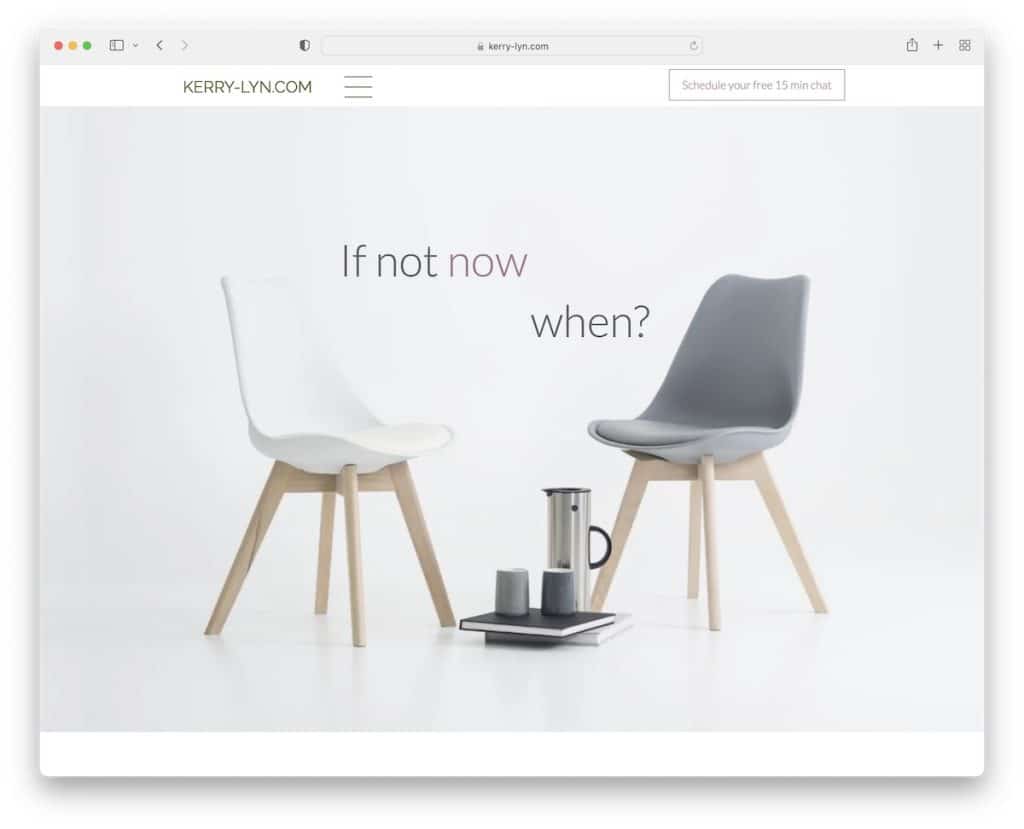
15. 克里林
內置: Wix

Kerry Lyn 是一個簡單的網站,有一個帶文本的大英雄形象和一個帶有漢堡菜單圖標的標題,可以從屏幕右側打開導航。
該頁面有多個具有純色背景的部分,其中一個是視差圖像。 視頻輪播包括 Kerry 推薦的其他一些從業者,這對她非常好。
注意:雖然您的服務最重要,但推薦他人可以顯示您的專業水平。
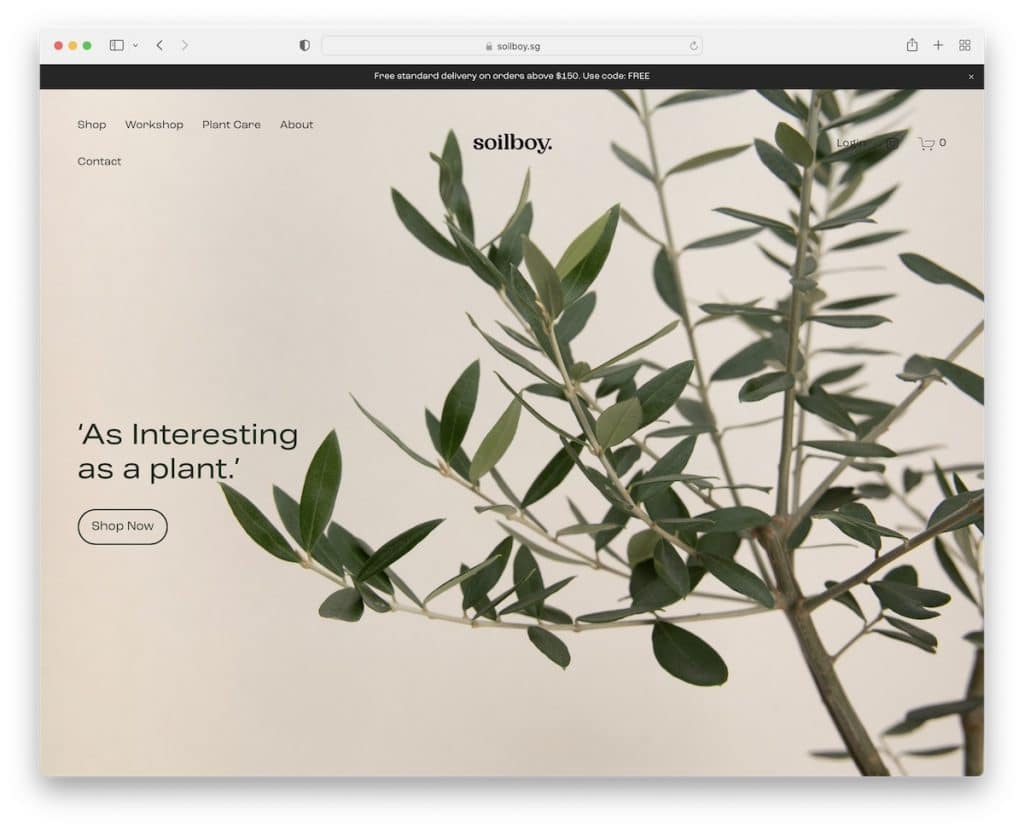
16. 土壤男孩
內置: Squarespace

如果您正在建立一個關於銷售植物和圍繞植物護理創建內容的網站,您必須檢查 Soilboy。
背景圖片的選擇和圖片搭配得很好,營造出舒緩的氛圍。
當您開始滾動時,Soilboy 的基本標題會消失,因此您的注意力集中在內容和項目上(但它會重新出現在後滾動條上)。
此外,Instagram 提要是我們一段時間以來看到的最乾淨的提要之一!
注意:您想向您的頁面添加更多內容嗎? 集成 IG 提要。
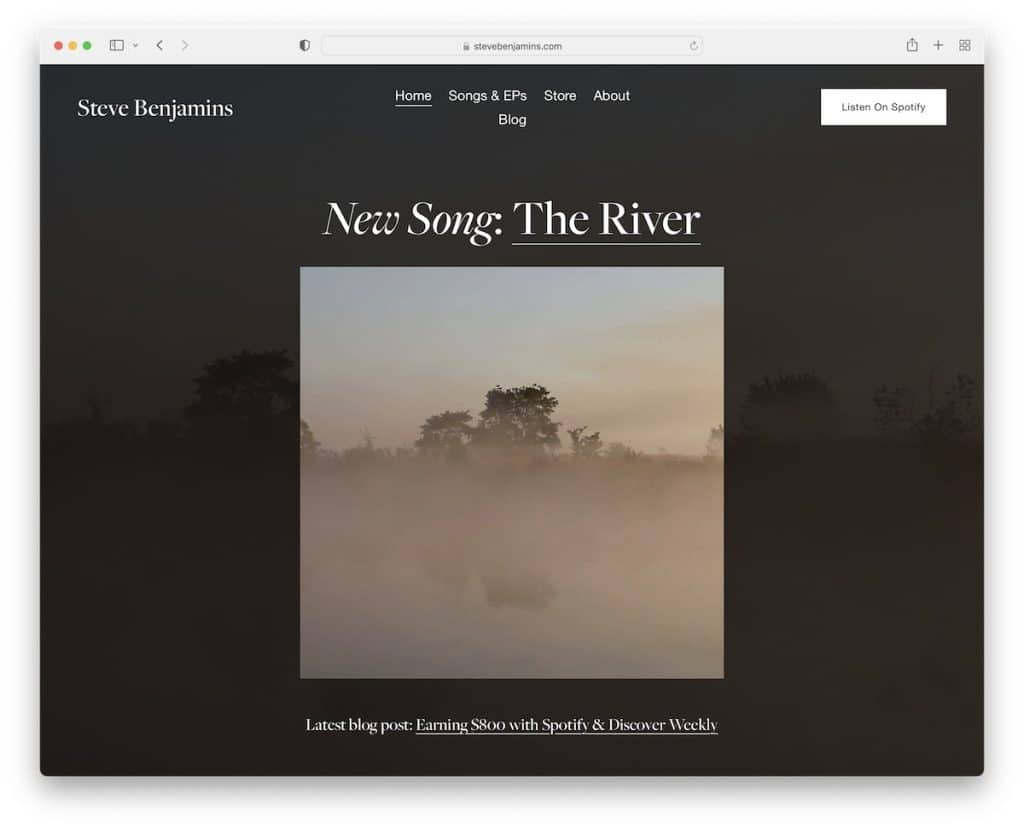
17. 史蒂夫·本傑明斯
內置: Squarespace

史蒂夫·本傑明斯 (Steve Benjamins) 運行一個帶有黑暗氛圍的簡單頁面,該頁面具有 100% 透明的標題、菜單鏈接和一個指向 iTunes 的 CTA 按鈕。
該網站的基礎是宣傳他的新歌,該歌曲在帶有視頻、歌詞等的新頁面上打開。
最後,史蒂夫使用頁腳來宣傳他的黑膠唱片、時事通訊訂閱表格和社交媒體圖標。
注意:在頁眉中使用 CTA 按鈕,以便所有感興趣的人都可以立即採取行動。
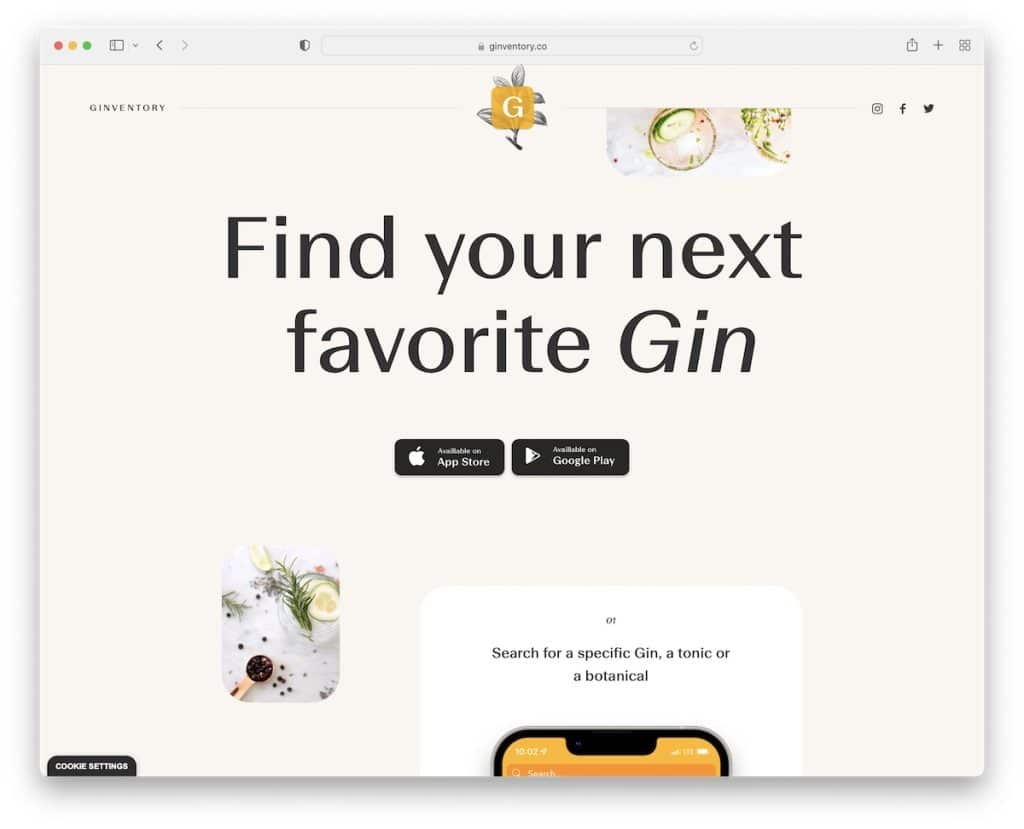
18. 金庫
內置: Webflow

Ginventory 是一個現代登陸頁面示例,設計簡潔,頁眉帶有社交圖標,頁腳同樣帶有社交圖標和聯繫按鈕。
圓角非常類似於移動應用程序體驗。 多虧了 iPhone 屏幕截圖,您可以輕鬆了解應用程序的功能及其外觀。
首屏和底部(以及內容之間)的 CTA 按鈕是增加下載量的必要條件。
注意:確保 CTA 按鈕可見且可點擊,以吸引更多潛在用戶訪問下載頁面。
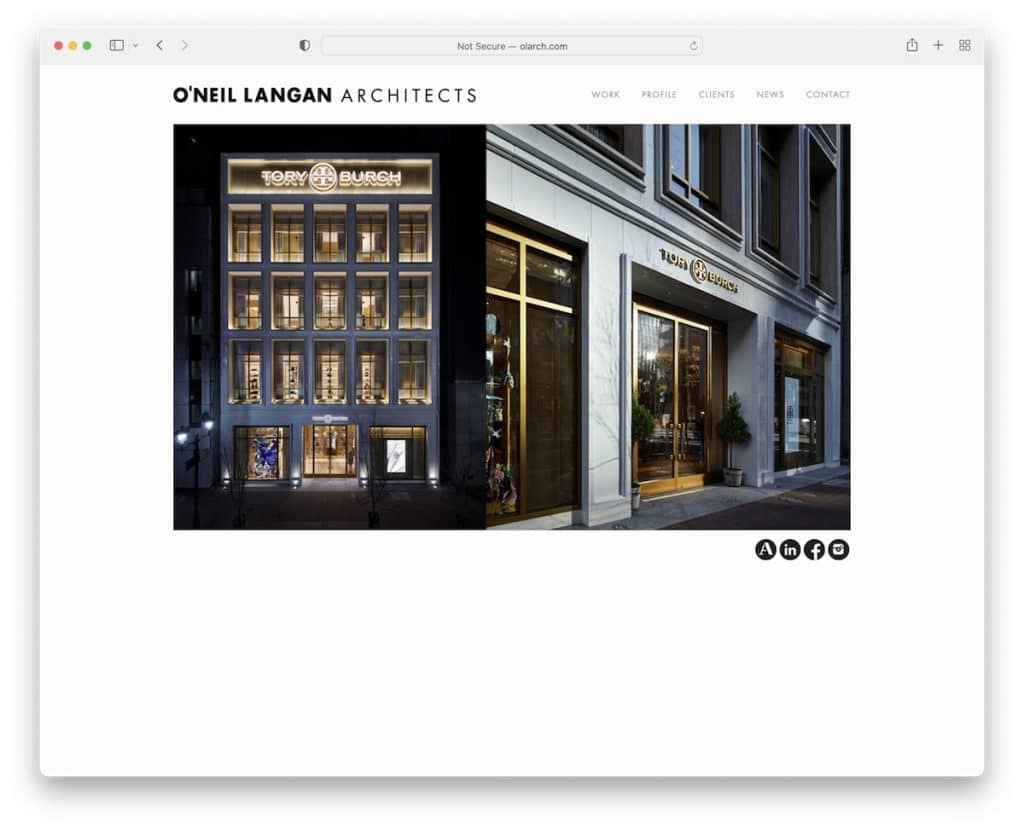
19. 奧尼爾·蘭根
內置: Squarespace

與 Benjamin 的簡單網站一樣,O'Neil Langan 也在主頁上使用了簡潔的標題和滑塊。
此站點上的所有頁面都沒有頁腳,這將簡單性提升到了一個新的水平。
除了業務詳細信息和聯繫方式外,O'Neil Langan 還擁有帶位置標記的 Google 地圖。
注意:集成 Google 地圖以展示您的公司位置。
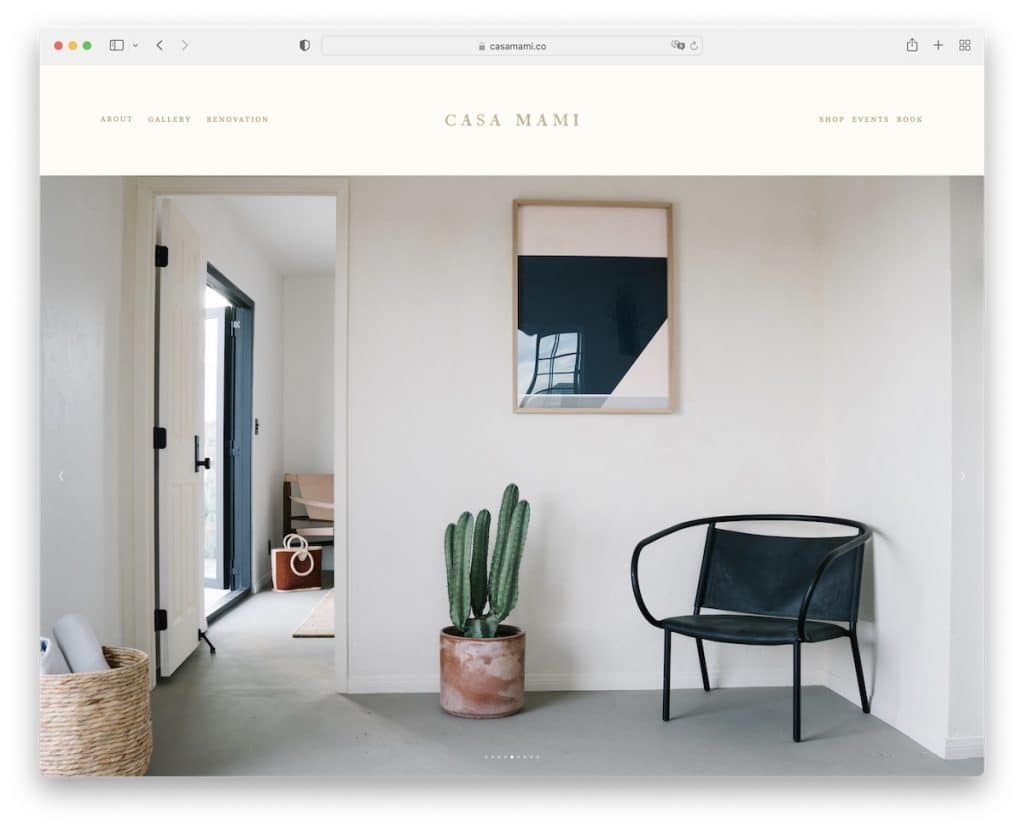
20. 卡薩瑪米
內置: Squarespace

Casa Mami 有一個巨大的純圖像滑塊,可以展示美麗的位置,讓您感覺身臨其境。
這個頁面有很多空白、視差圖像效果和用於預訂的 CTA 按鈕(將您重定向到 Airbnb)。
Casa Mami 網站上的所有文字都很小,這使得圖片更加突出。 翻新頁面的特色是之前/之後的滑塊顯示了這個過程。
注意:如果您從事重新設計、翻新、身體改造等工作,請使用前/後滑塊。
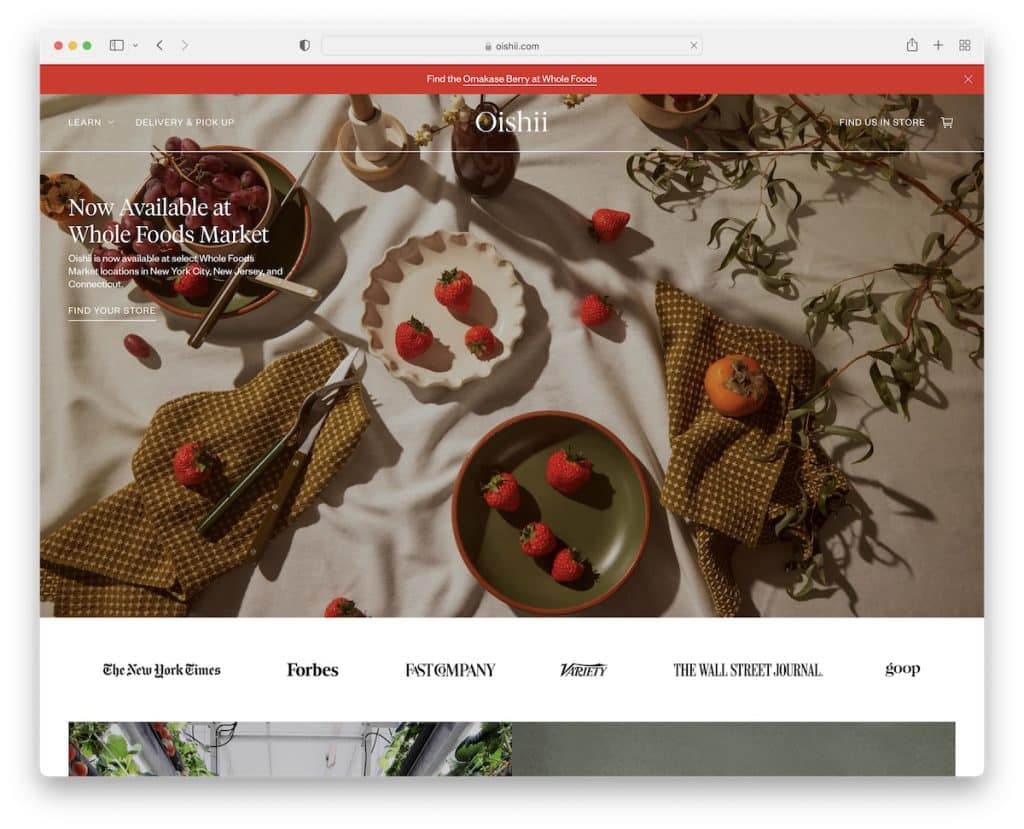
21. 美味
內置: Shopify

雖然 Oishii 在其網站上添加了更多元素,但我們仍然發現其整體設計簡潔明了。
第一個是頂部欄通知(您可以關閉),第二個是浮動在滾動條上的透明標題。
此外,您會在作為燈箱畫廊打開的頁腳上方找到一個全寬 IG 提要。 頁腳由鏈接和訂閱表格組成。
注意:使用頂部欄通知來發布特別公告。
如果您喜歡這篇文章,請告訴我們。
