2022 年 21 個最佳 Site123 網站(示例)
已發表: 2022-12-02您是否正在尋找最好的 Site123 網站來欣賞一些優秀的設計並獲得關於您的在線形象的想法?
我們創建了使用這個簡單的網站構建器構建的 21 個最佳 Web 創作的集合。
您也可以在沒有編碼和設計知識的情況下創建類似的網站。
不僅如此,您還可以免費實現它。
如果您不需要太高級的網站,Site123 非常適合快速解決方案。
但是,您可以創建在線商店、登錄頁面、在線作品集、活動網站、攝影師等。
我們的提示:首先享受這些設計,然後從那裡開始。
最佳 Site123 網站和設計理念
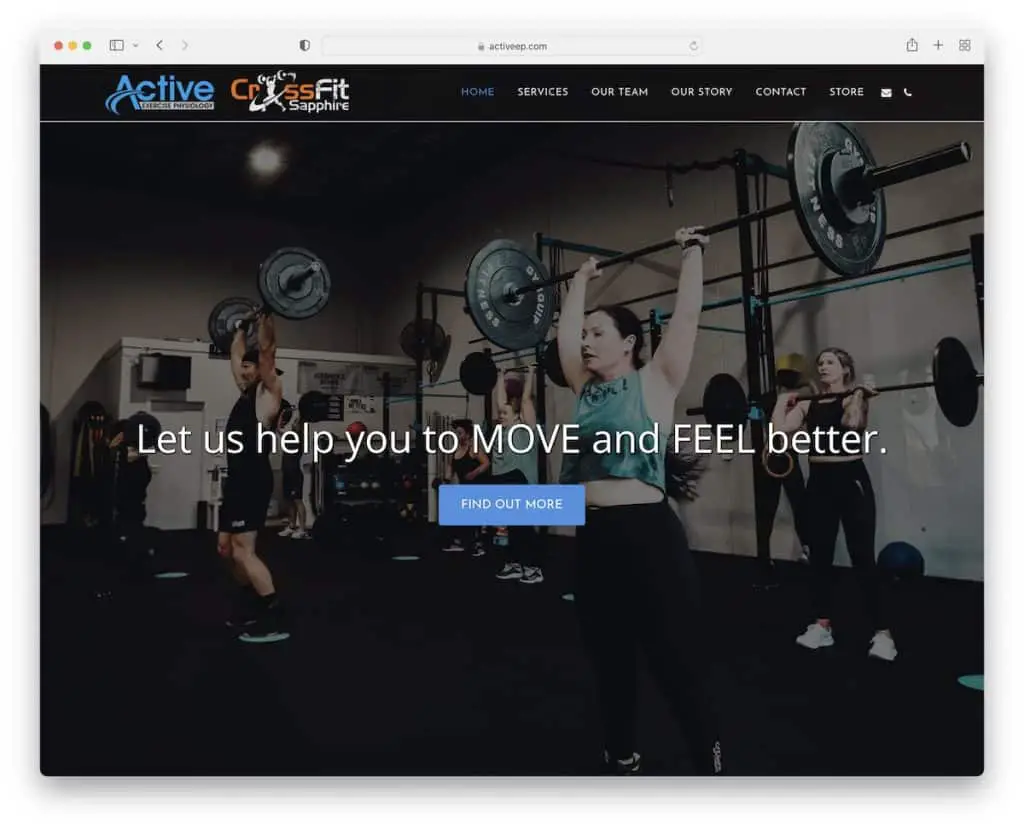
1.主動

Active 通過帶有文本和號召性用語 (CTA) 按鈕的全屏滑塊歡迎您來到體育世界。
簡單的服務部分顯示了您可以獲得的內容,團隊部分帶有圖像、角色和 bios 鏈接。
此外,集成的谷歌地圖展示了該設施的確切位置以及便於查找的地址。
注意:使用實際圖像和個人資料分享業務背後的團隊。
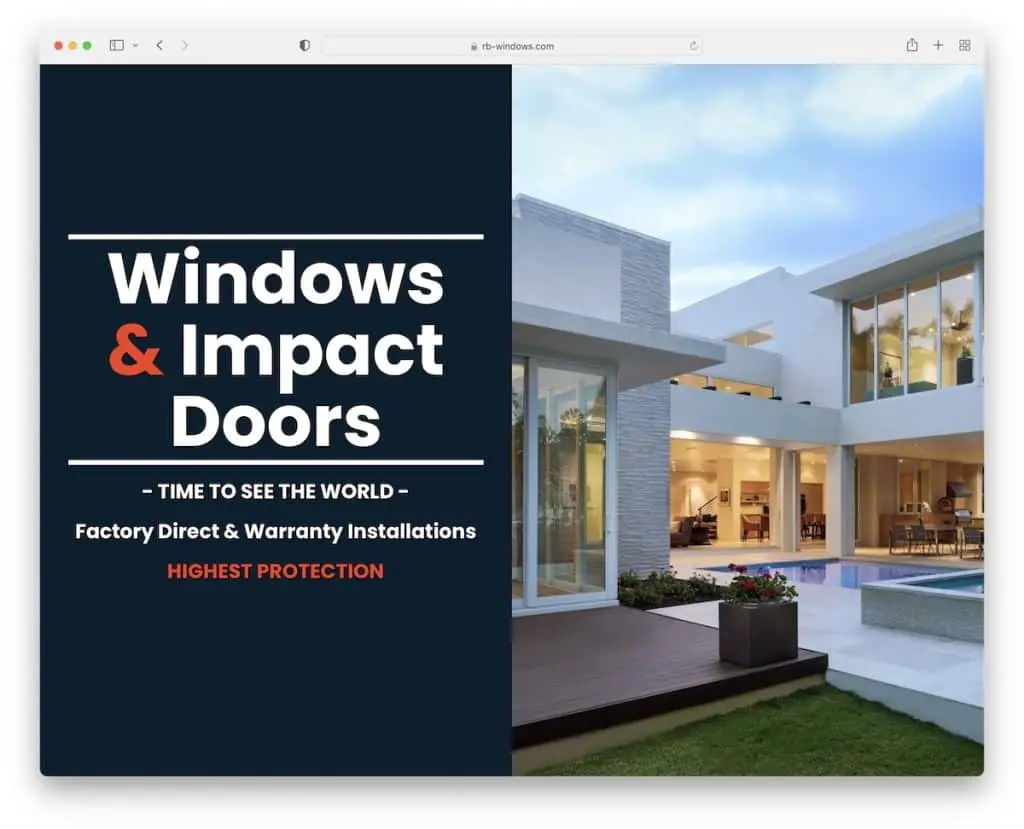
2.RB 窗口

我們真的很喜歡 RB Windows 的分屏設計,左邊是文本,右邊是滑塊。
這個 Site123 網站示例還具有很酷的視差效果、合作夥伴的徽標滑塊和關於我們的部分,所有這些都在主頁上。
最後,它是一個帶有浮動導航欄的單頁站點,您可以通過單擊從一個部分跳到另一個部分。
注意:如果您運行單頁網站,浮動菜單非常有用,因為它可以改善整體用戶體驗(無需滾動到頂部)。
但您也可以查看我們的最佳單頁網站建設者列表以獲取更多選項。
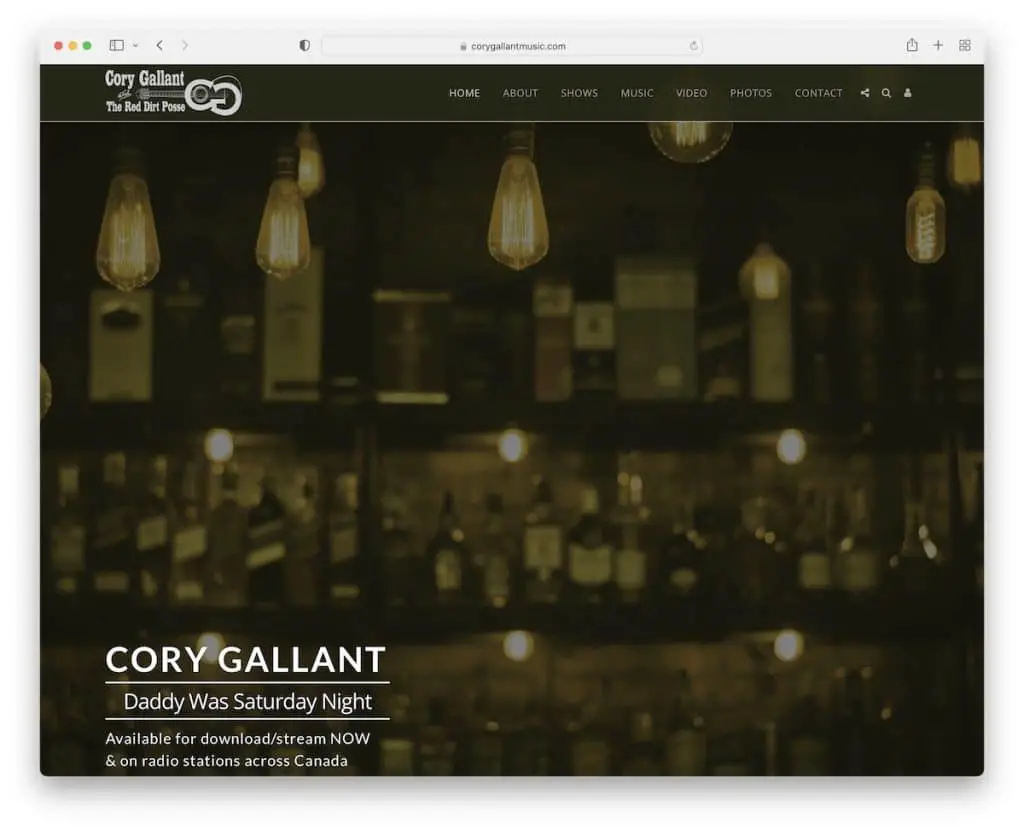
3.科里·格蘭特

Cory Gallant 經營著一個相對簡單的藝術家網站,他使用 Site123 構建器構建了該網站,並通過他的創意點綴為其增添了趣味。
全屏英雄部分帶有視差圖像背景和訂閱表格,並繼續介紹“關於我”。
您還會找到一個燈箱照片庫和視頻滑塊,以查看他的節目是什麼樣的。
注意:使用該網站講述您的故事、宣傳您的節目、嵌入音樂視頻並包括預訂聯繫表。
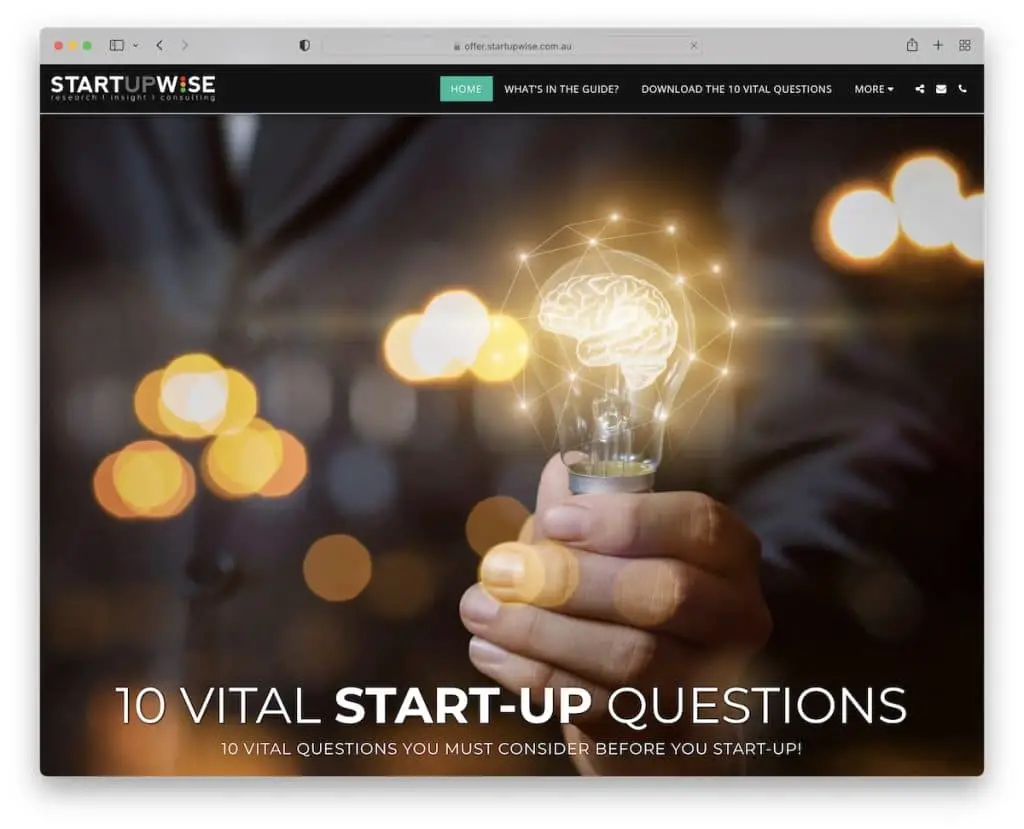
4. 明智地開始

Start Up Wise 是一個基本的單頁網站,由 Richard Milne 宣傳他的書。 除了讓您瞥見書中的內容外,還有一個註冊表單允許用戶下載本書。
這也是為未來的電子郵件營銷活動捕獲潛在客戶的好策略。
注意:菜單中的下拉選項使標題更清晰,但提供了更精確搜索的選項。
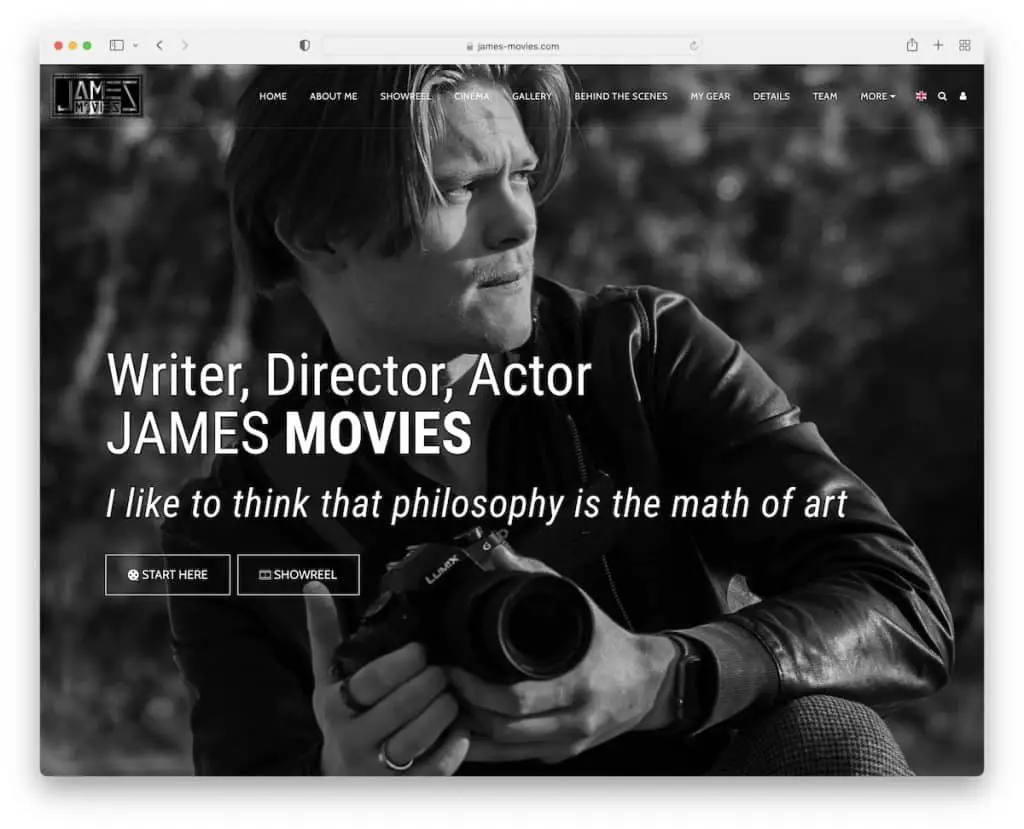
5.詹姆斯電影

James Movies 運營著一個在線作品集網站,展示他使用濾鏡製作的圖片和視頻。 所有畫廊都有燈箱功能,因此您無需離開當前頁面即可查看。
一個獨特的功能是捐贈部分,您可以用它來支持詹姆斯和他的創造性工作。
注意:讓粉絲通過您的網站捐款來支持您。
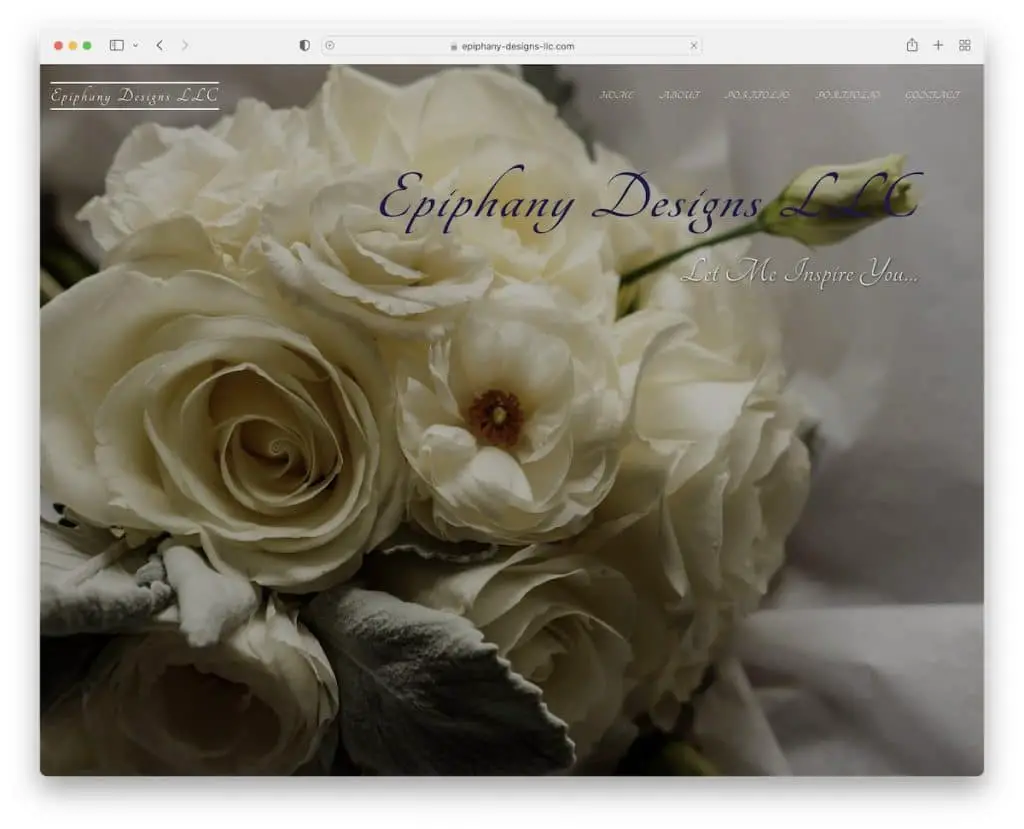
6.頓悟設計有限責任公司

Epiphany Designs LLC 具有透明標題、全屏背景圖像和簡單的文本,歡迎潛在客戶進入 Jennifer 的花卉世界。
她還將她的產品和服務分為兩個組合,以便您可以在聯繫她之前更仔細地查看她的產品。
注意:如果您想建立業務,簡單的投資組合總比沒有投資組合好。
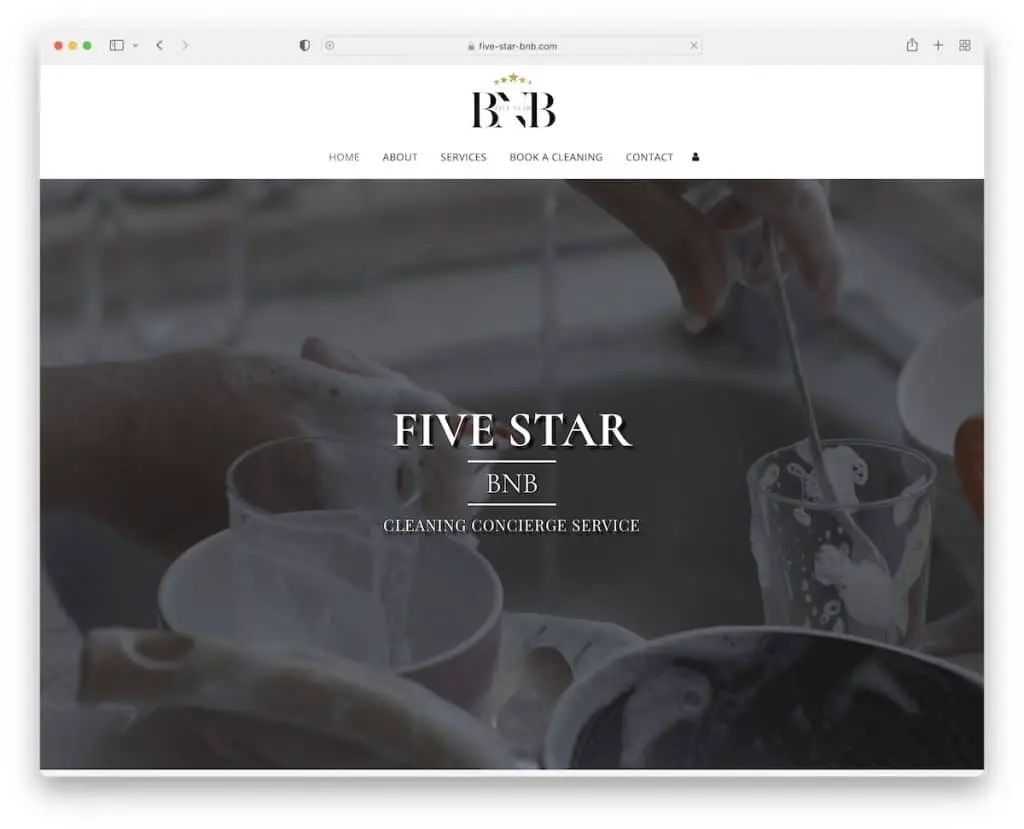
7. 五星級

Five Star 是一個現代化的專業級 Site123 網站示例,具有視頻背景、粘性導航欄和滾動動畫。
還有一個簡單的預訂選項、谷歌地圖和聯繫表以獲取更多詳細信息。
注意:允許客戶從您的網站預訂您的服務,讓您的業務更有條理。
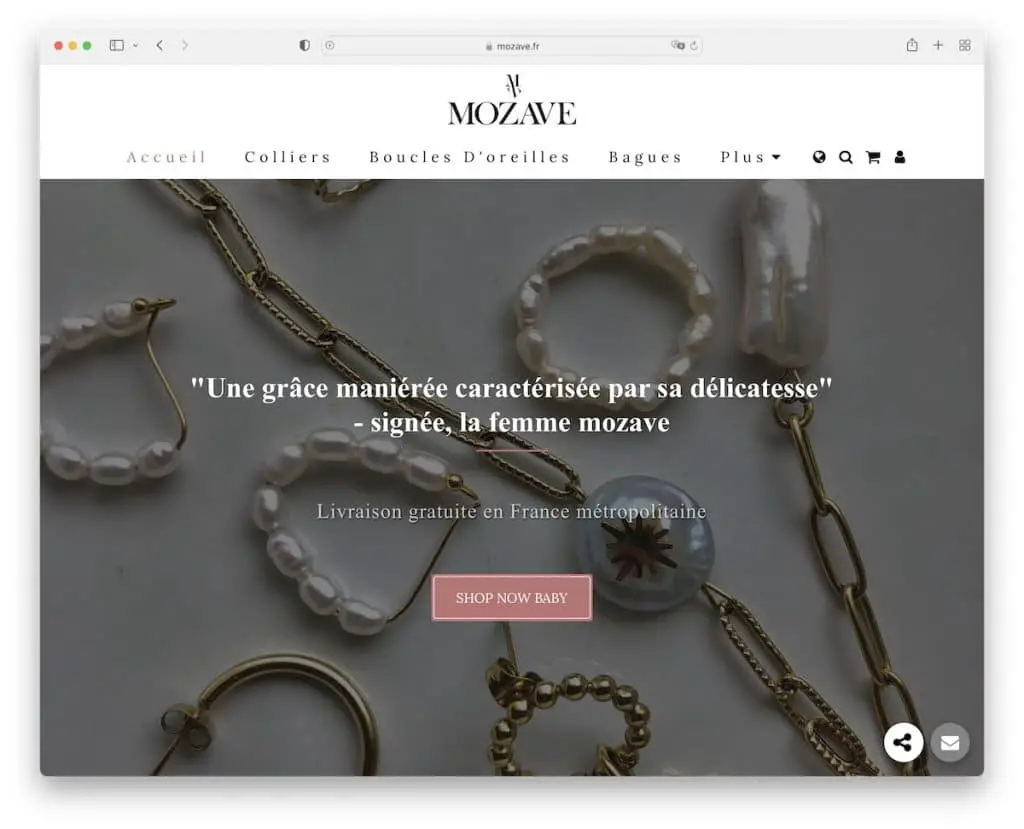
8.莫扎維

Mozave 是一個電子商務網站示例,其網頁設計簡潔,將所有產品放在首位和中心位置。
但用戶體驗始於帶有 CTA 按鈕的大滑塊。 或者他/她可以使用極簡主義的標題導航欄選擇正確的類別。
此外,頁腳區域保持相同的主題,白色背景、社交媒體按鈕和時事通訊訂閱表格。
注意:如果您有多件裝或其他任何商品的特價,請使用定價計劃。
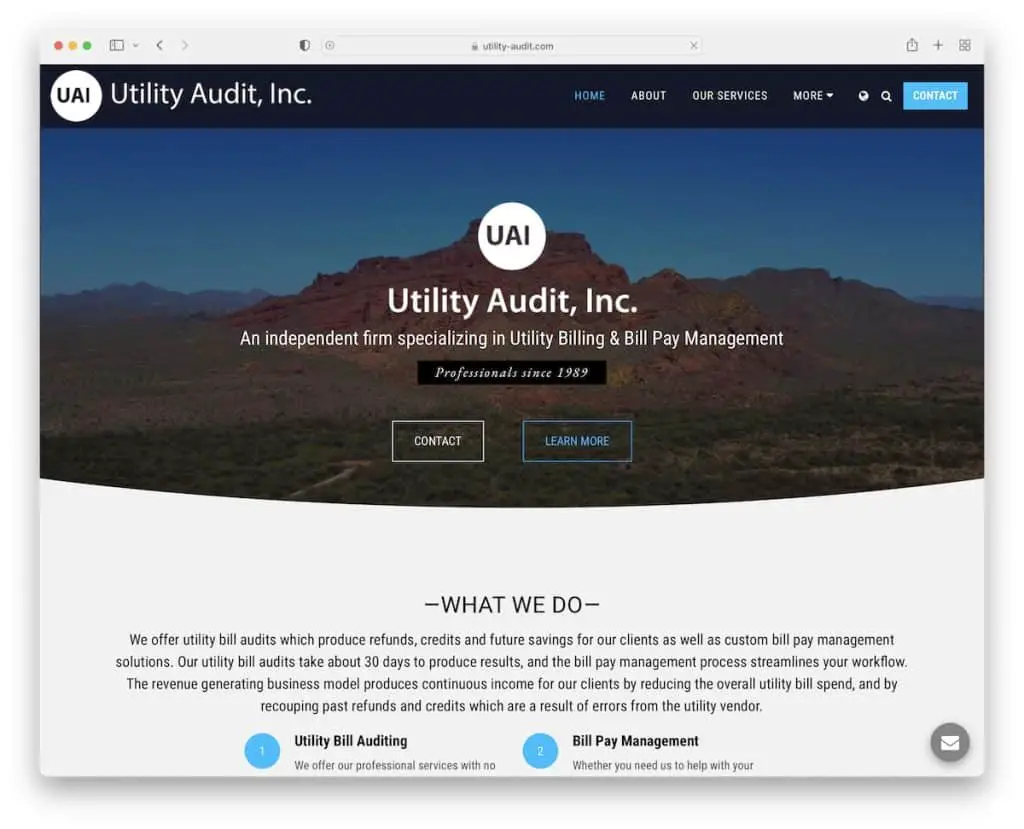
9. 公用事業審計

Utility Audit 是用於專業服務的基本 Site123 網站示例。 然而,滾動豐富了內容加載,英雄部分包含漂亮的視頻背景。
該企業在 Google 地圖上顯示其位置,具有可點擊的電話號碼和客戶徽標滑塊以提高可信度。
注意:解釋您是誰和您做什麼的特殊主頁部分是必備的。
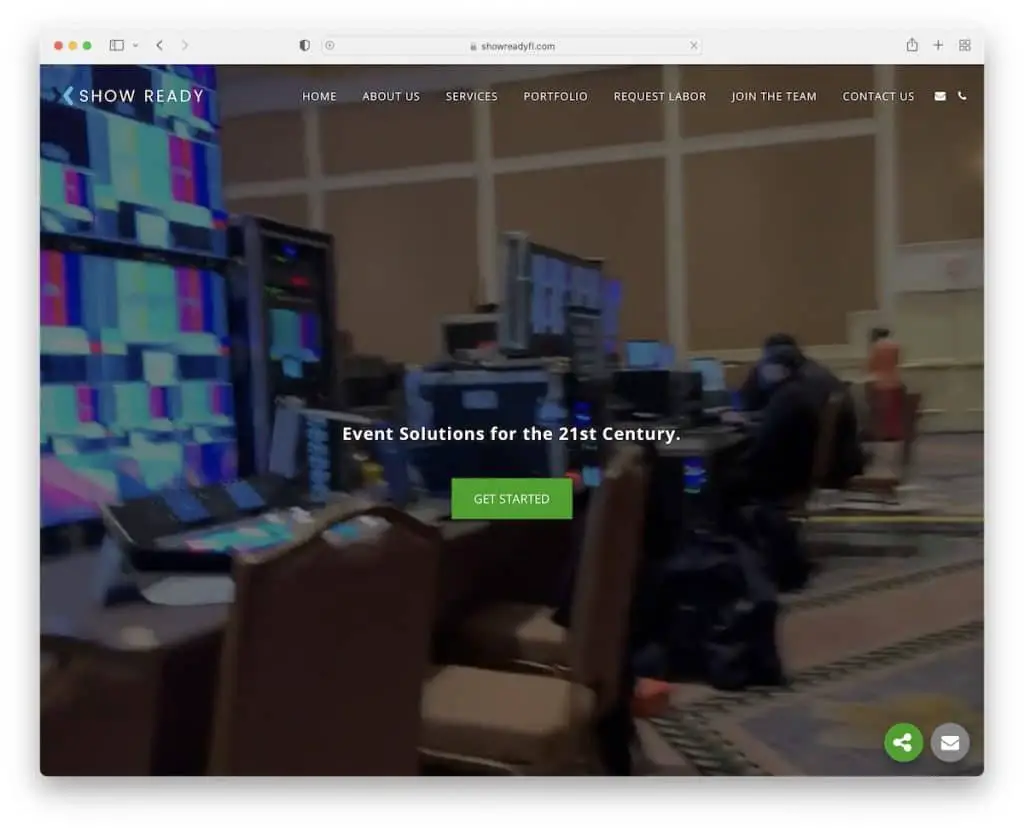
10. 準備就緒

Show Ready 具有全屏視頻背景,可完美適應移動設備。 他們還使用一個簡單的“開始”CTA 按鈕,將您直接帶到聯繫表。
但您也可以花時間查看他們的合作對象、他們的福利和投資組合。
注意:在英雄部分使用 CTA 直接進入業務。
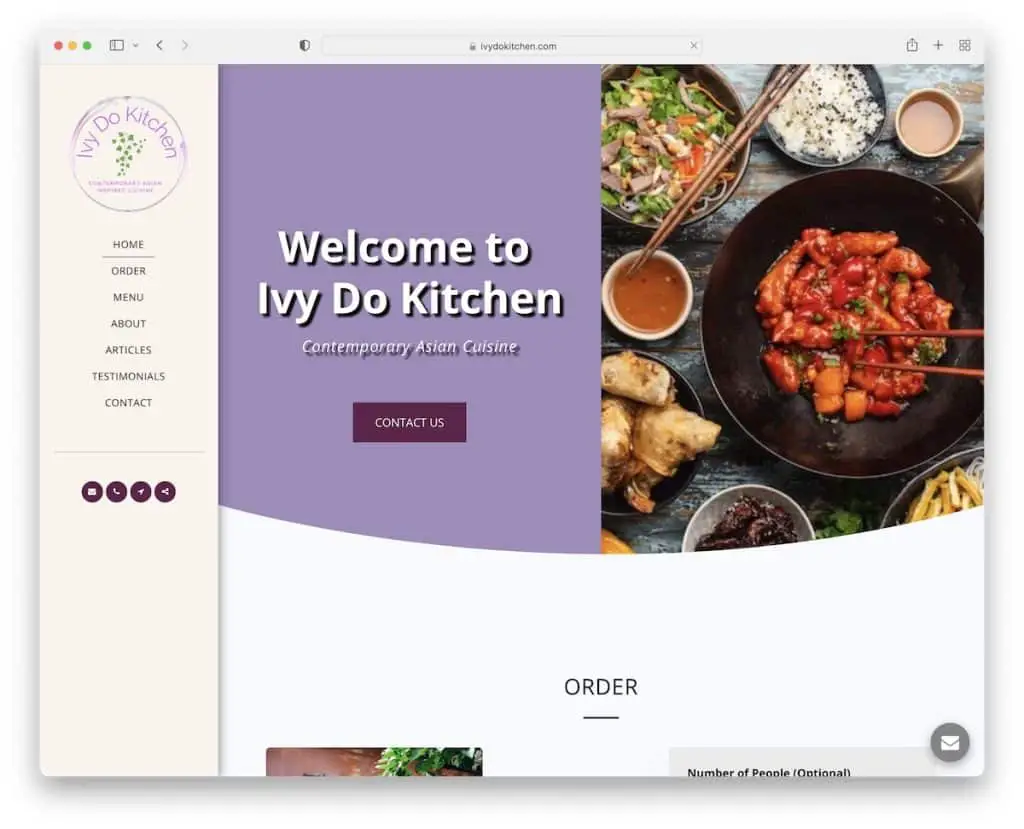
11.常春藤廚房

Ivy Do Kitchen 的獨特之處在於粘性側邊欄菜單。 它還具有分屏英雄設計,左側為文本和 CTA,右側為視差圖像背景。

在線訂購、可過濾的食物菜單、推薦書和聯繫表格都在 Ivy Do Kitchen 的單頁佈局上。
注意:不要使用傳統的頂部標題/菜單,而是創建側邊欄版本。
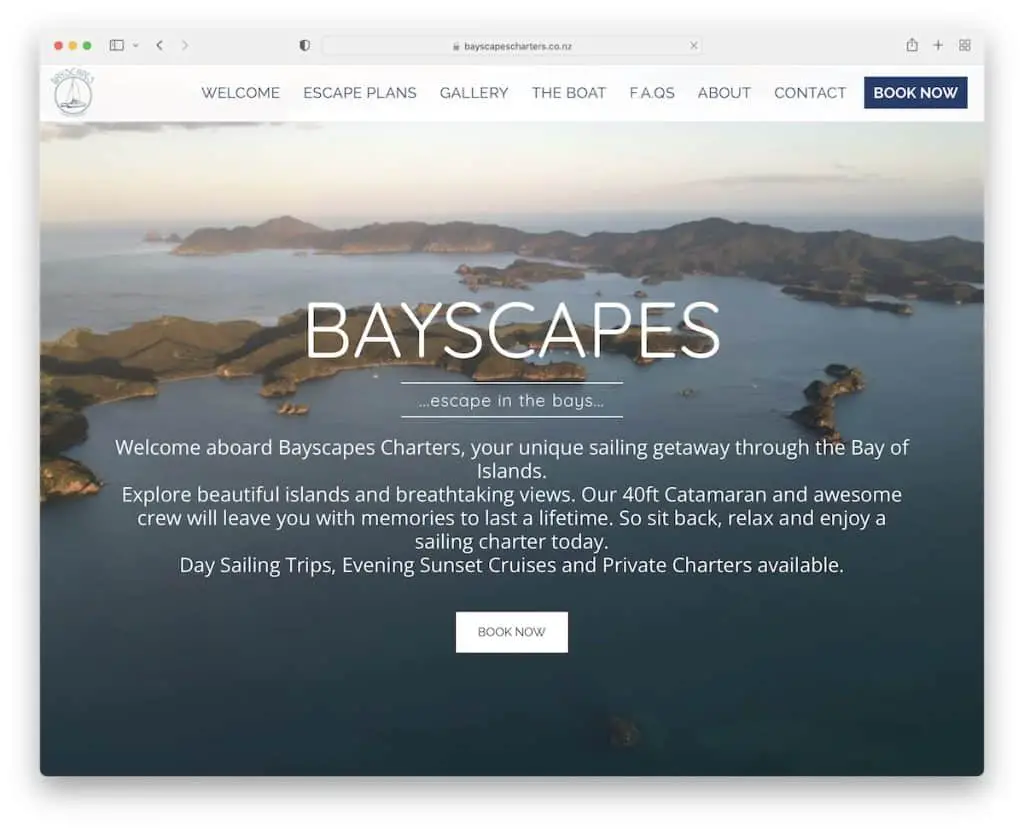
12. 風景

Byscapes 簡單而大膽的浮動標題帶有輕微的透明度,可在您滾動以了解服務、查看引人入勝的圖像滑塊和閱讀常見問題解答時伴隨您。
同樣出色的是始終存在的“立即預訂”按鈕和 Google 地圖位置標記,因此您可以確切地知道在哪裡可以找到它們。
注意:在標題中添加一個預訂按鈕,以便每個人都可以立即採取行動。
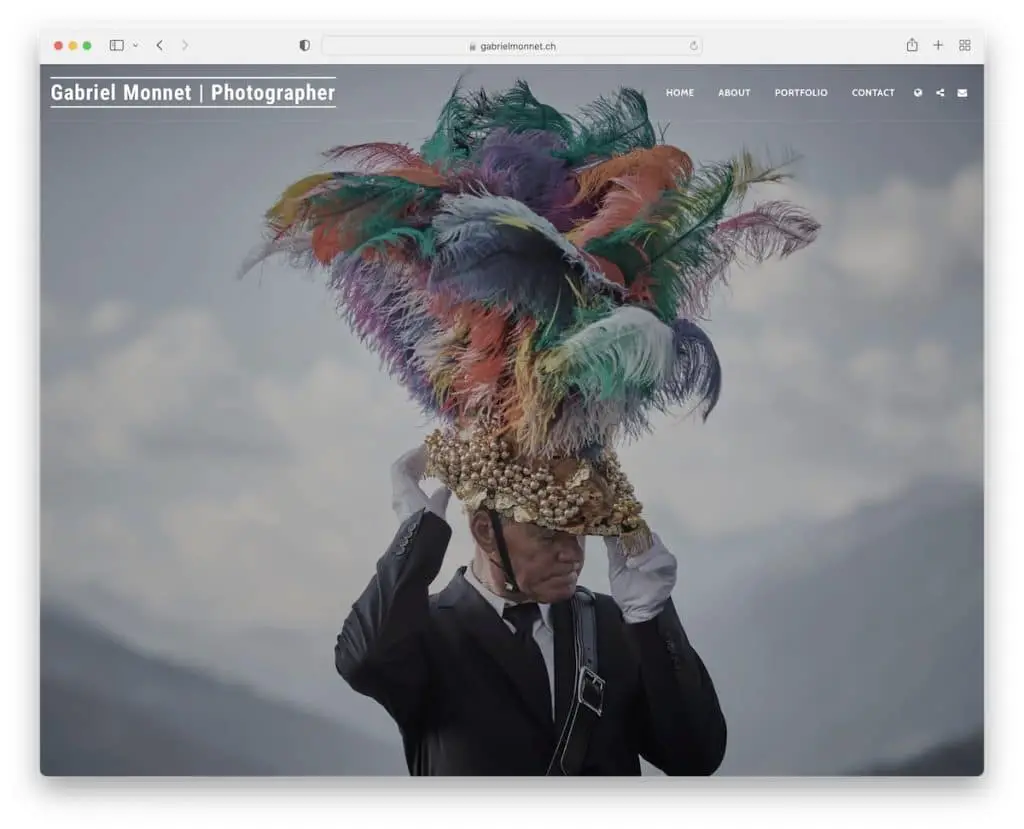
13. 加布里埃爾·莫奈

Gabriel Monnet 的在線投資組合網站既美觀又清晰。 全屏(視差)英雄形象足夠吸引人,讓你想從加布里埃爾那裡看到更多。
他還將自己的投資組合分解為多個過濾器,因此您可以更輕鬆地檢查自己感興趣的內容。
注意:如果您熱衷於多種攝影風格,請使用作品集過濾器來展示它們以獲得更好的用戶體驗。
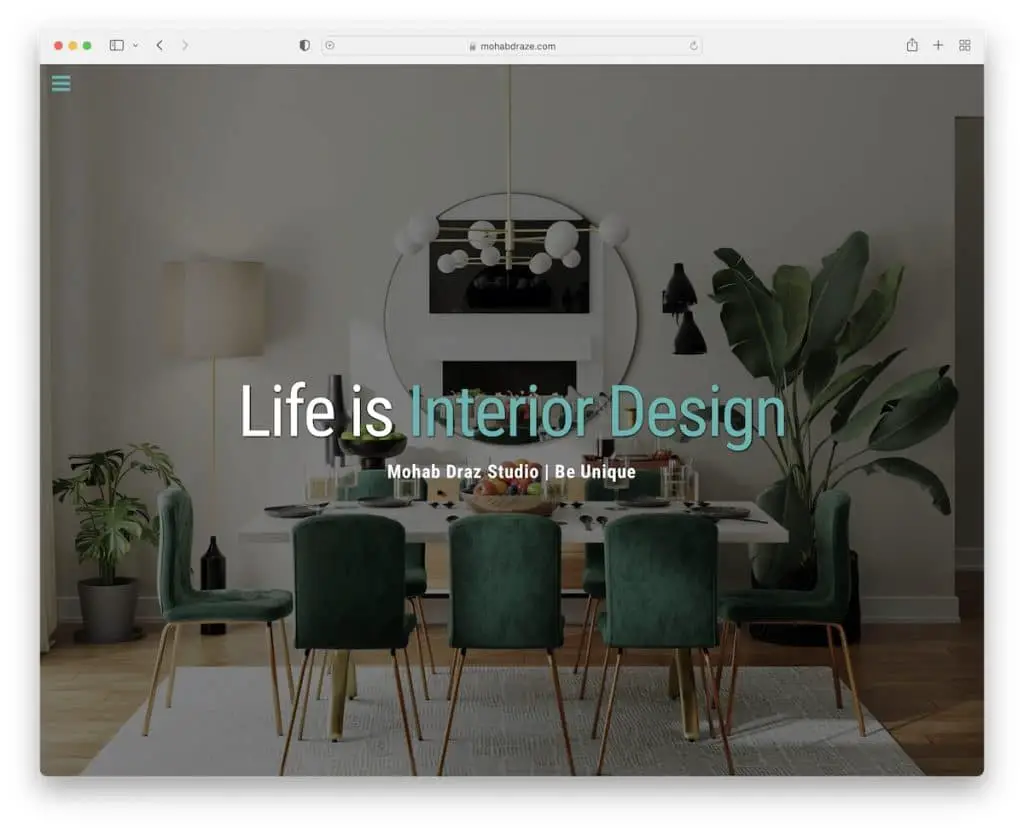
14. Mohab Draz 工作室

如果說 Gabriel 的作品集更簡約,那麼 Mohab Draz Studio 的作品集則相當先進,有很多很棒的內容。
內容以滾動方式加載,這使網站更具吸引力,但我們最喜歡前後滑塊。
還有一個漢堡包菜單圖標,點擊它會顯示一個側邊欄標題,讓體驗完全不受干擾。
注意:前後圖像滑塊是網站的重要補充,展示了工作質量。
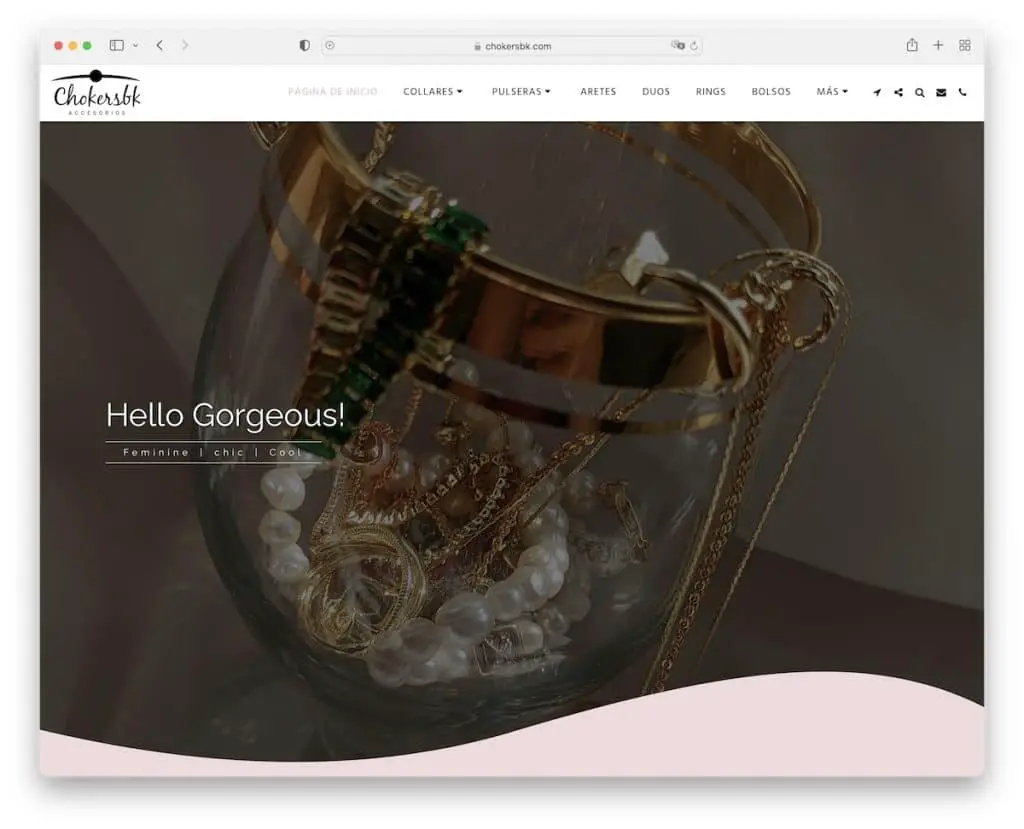
15. Chokersbk

Chokersbk 是一個建立在 Site123 上的電子商務網站,其網頁設計迷人,全屏滑塊讓您興奮不已。
該網站還包括一個客戶評論滑塊、一個帶有確切位置的聯繫表(通過谷歌地圖)以及一個可點擊的電話號碼和 WhatsApp。
注意:帶星標的評論滑塊是分享其他人對您出色產品的看法的好方法。
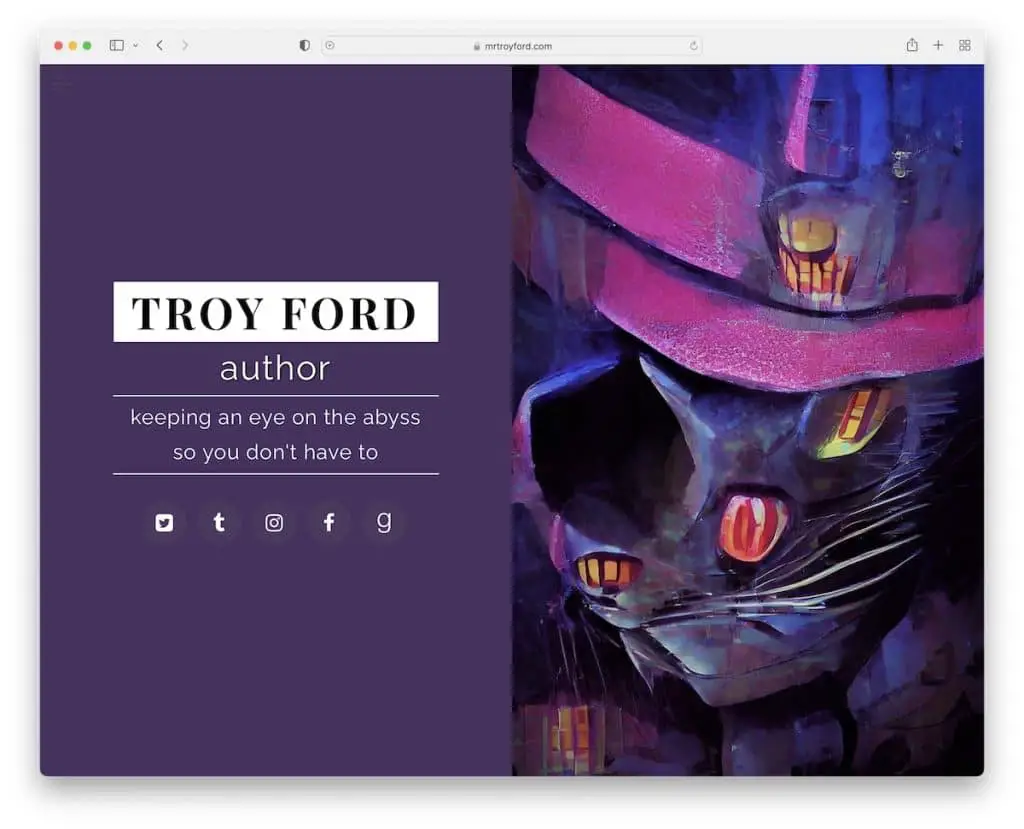
16. 特洛伊·福特

每個對建立網站感興趣的作者都可以使用 Site123 實現它,Troy Ford 就是很好的證明。
您無需經驗即可創建出色的首屏分屏、添加視差背景效果以及使用手風琴添加常見問題解答。
帶有顯眼側邊欄“標題”的粘性漢堡菜單也很容易實現。
注意:如果您運行“較長”的網站,建議使用返回頂部按鈕,以免訪問者一直滾動回到頂部。
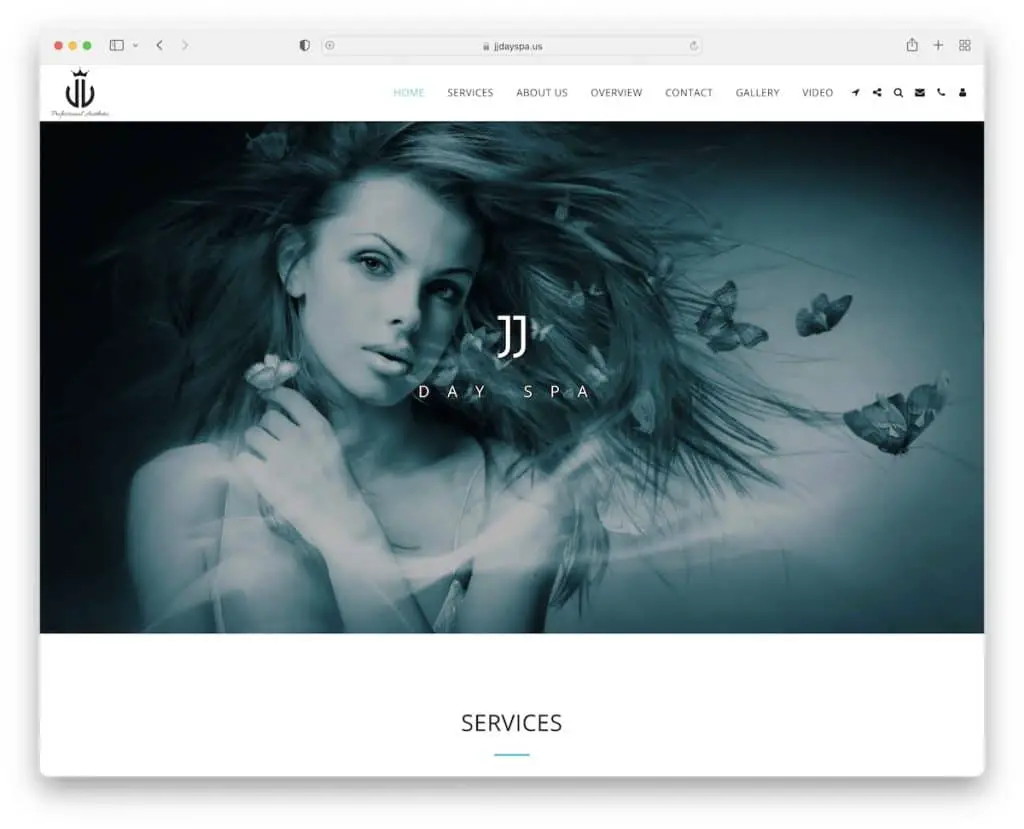
17. JJ 日間水療中心

JJ Day Spa 通過大視差背景和英雄部分的品牌名稱/徽標保持非常專業。
他們的主頁可能是單個頁面,但他們決定將內容分解為多個內部頁面。
很棒的是,他們的所有服務都有一個單獨的頁面,您可以在其中了解更多信息。
注意:帶有一些創意調整的極簡設計總是有效的。
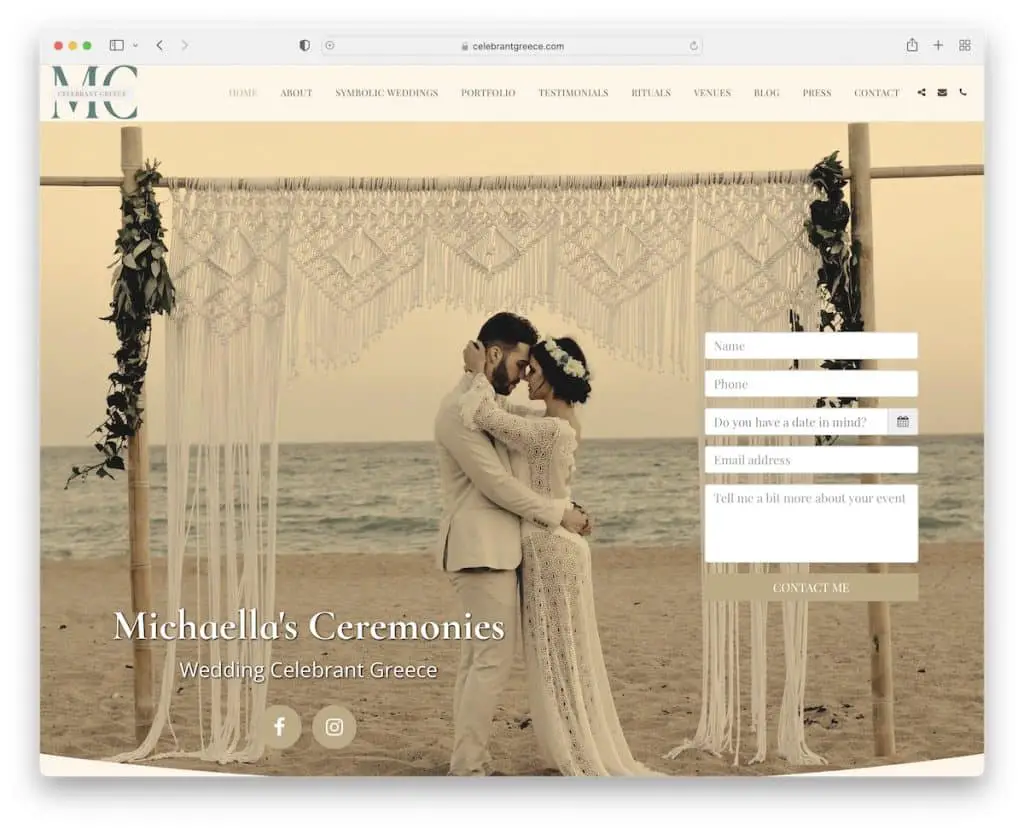
18. 慶祝希臘

Celebrate Greece 是一個婚禮網站,在首屏上有一個聯繫表,這樣潛在客戶就可以立即與 Michaella 取得聯繫。
但您也可以了解更多關於她的信息,查看很棒的視差組合併閱讀客戶推薦。 還有一個針對不同場所的特殊部分以及指向各種新聞出版物的鏈接。
注意:如果當局提及您,請考慮添加您網站的摘錄和鏈接作為參考。
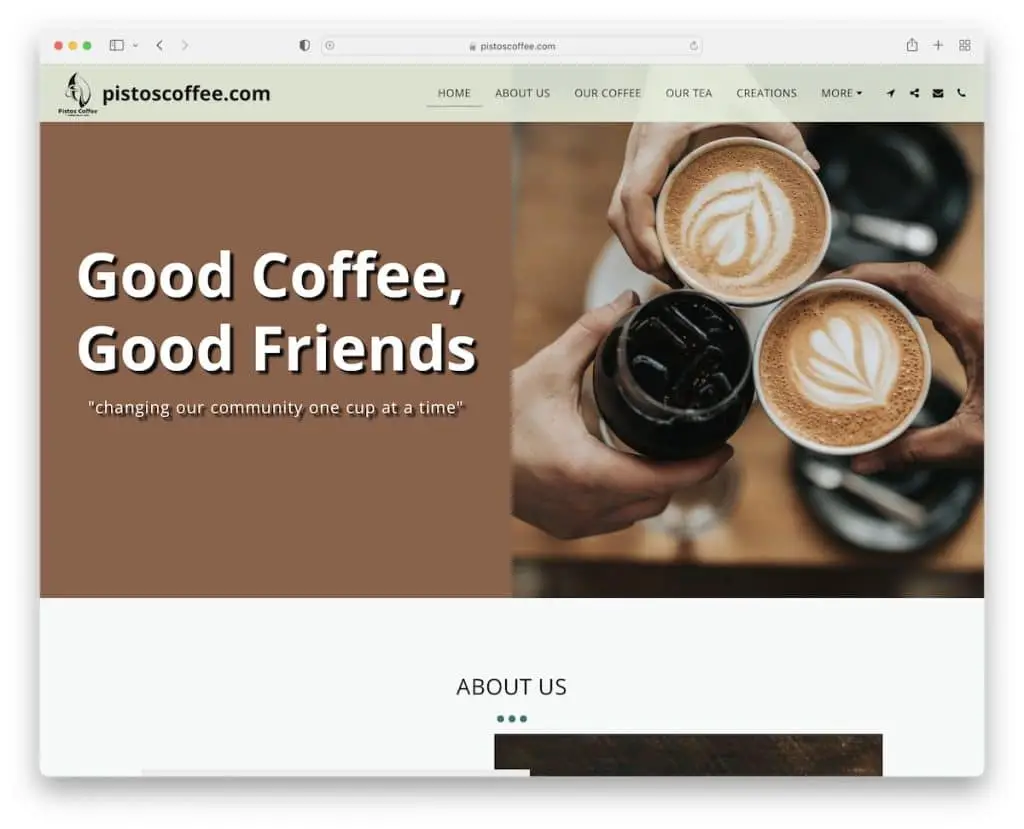
19. 皮托斯咖啡

Pitos Coffee 是一個令人驚嘆的單頁 Site123 網站,帶有浮動和透明的導航欄。
關於我們部分使用帶有文本塊的炫酷滑塊來增強閱讀體驗。
此外,他們所有的咖啡、茶和創意都以文字和圖像的形式呈現,幾乎就像一個時間線。 這是非常有見地的。
注意:將您的產品和創意放在最前面,這樣每個人都可以通過滾動您的網站來“品嚐”它們。
但這裡還有更多咖啡店網站,它們將進一步擴展您的設計理念。
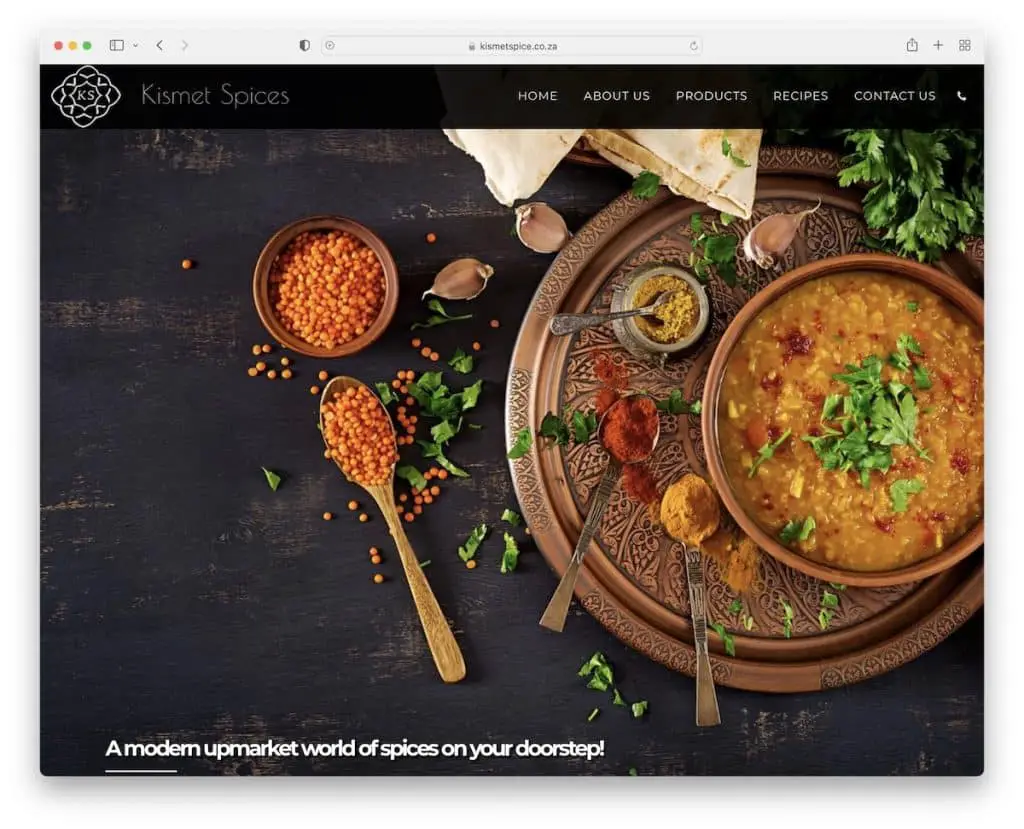
20. 天運香料

Kismet Spices 以全屏視差背景和幾乎沒有任何文本歡迎其用戶,使其非常完美。
立即引起我們注意的第一件事是深色設計的選擇。 它絕對是“調味”的東西,給網站和產品一種更高級的感覺。
注意:黑暗的設計,混合了視差部分和華麗的圖像,將立即讓您在競爭中脫穎而出。
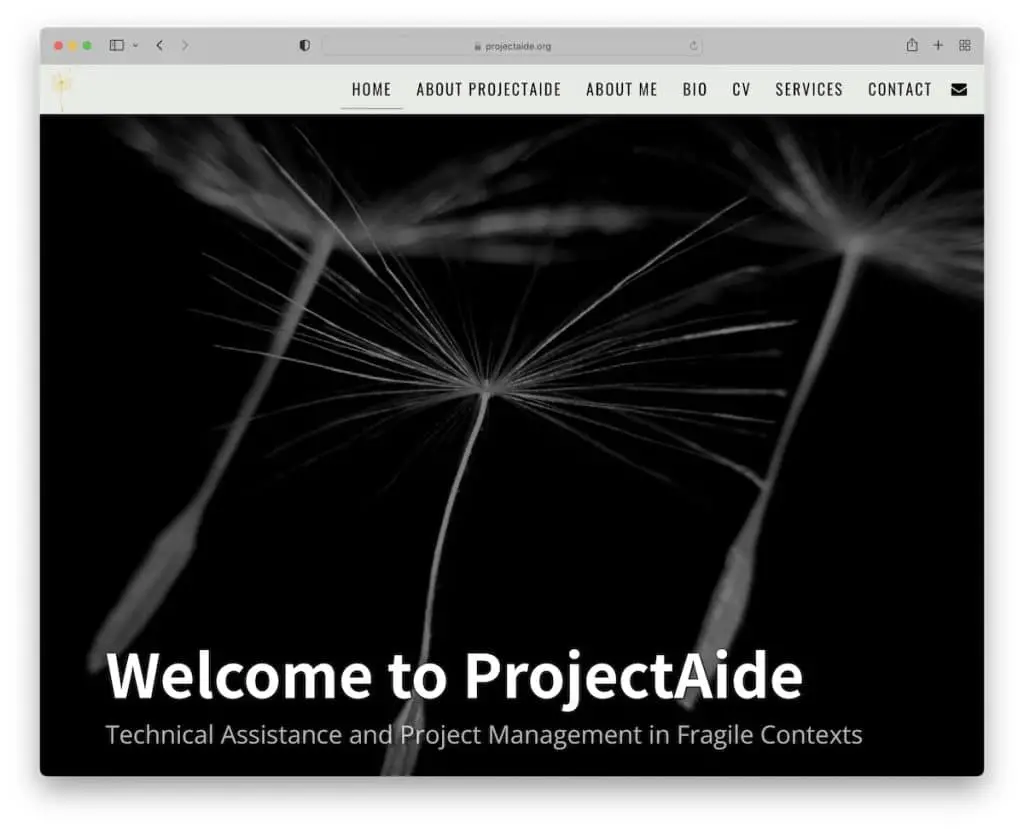
21.項目助手

ProjectAide 是一個簡單的 Site123 網站,具有滾動內容加載效果和浮動導航。
這是一個包含多個部分的單頁網站,可提供更好的瀏覽體驗。
我們非常喜歡在導航欄中添加電子郵件圖標的想法,該圖標可以全屏覆蓋打開表單。
注意:創建一個個人網站,使您的專業水平保持在最高水平。 (因為擁有一個網站會讓你立刻脫穎而出。)
如果您喜歡這篇文章,請告訴我們。
