2023 年 21 個最佳 Squarespace 電子商務示例
已發表: 2023-03-10您正在尋找最好的 Squarespace 電子商務示例以查看可能的結果嗎?
無論您是想建立極簡主義還是更高級、功能豐富的在線商店,您都可以使用這款出色的電子商務網站構建器來實現。
從創建引人注目的主頁和富有洞察力的產品頁面到快速結帳流程和出色的網站導航,一切皆有可能。
但是通過查看這些出色的網頁設計,您可以獲得各種新的創意和功能性想法。
注意:您可能也有興趣查看我們領先的 Squarespace 網站示例的一般列表。
Squarespace 電子商務示例
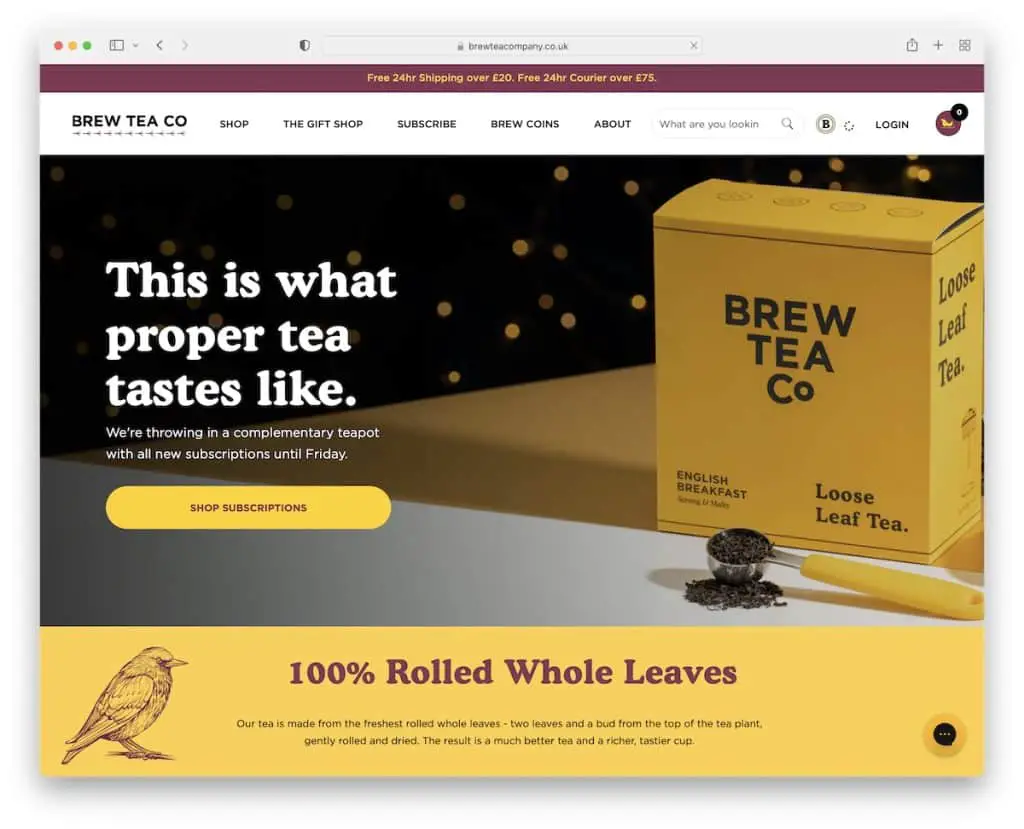
1. 泡茶公司
內置:Squarespace

雖然 Brew Tea Co's 更傾向於簡單,但它的品牌使其生動且引人注目(謝謝,黃色!)。
這個電子商務網站有很多實用的功能,可以創造愉快的在線購物體驗。
從頂部欄文本滑動通知和大型菜單到聊天小部件和暢銷書輪播,這些人知道如何正確(和聰明)地做。
注意:有策略地將您的品牌包含在網頁設計中,以獲得更愉快和令人難忘的氛圍。
如果您在選擇正確的調色板時需要靈感,請不要忘記查看我們收集的最佳網站顏色。
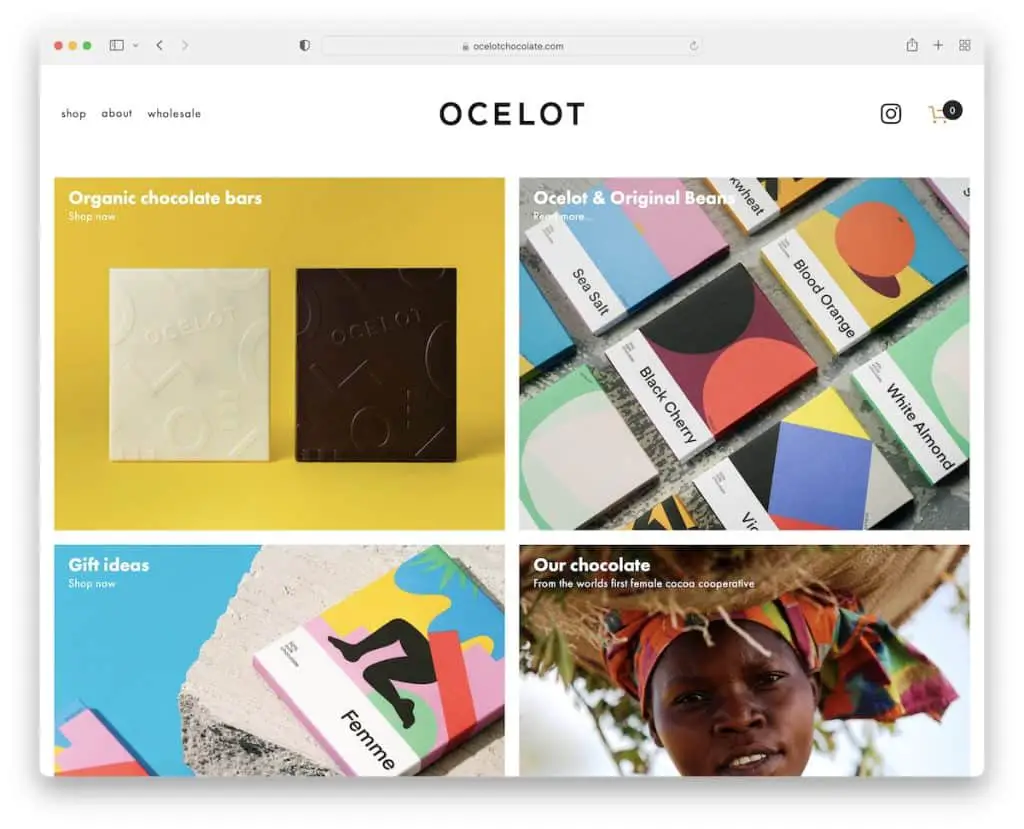
2. 豹貓巧克力
內置: Squarespace

Ocelot Chocolate 有極好的網格佈局,鏈接到不同的商店和內部頁面。 頁眉和頁腳很簡單,使用與基礎相同的背景顏色。
有趣的是,該網站沒有使用搜索欄,但它可以使用下拉菜單; 另外,他們沒有那麼多物品,所以一切都很容易獲得。
注意:在整個網站(包括頁眉和頁腳)中使用相同的背景顏色創建更整潔的在線展示。
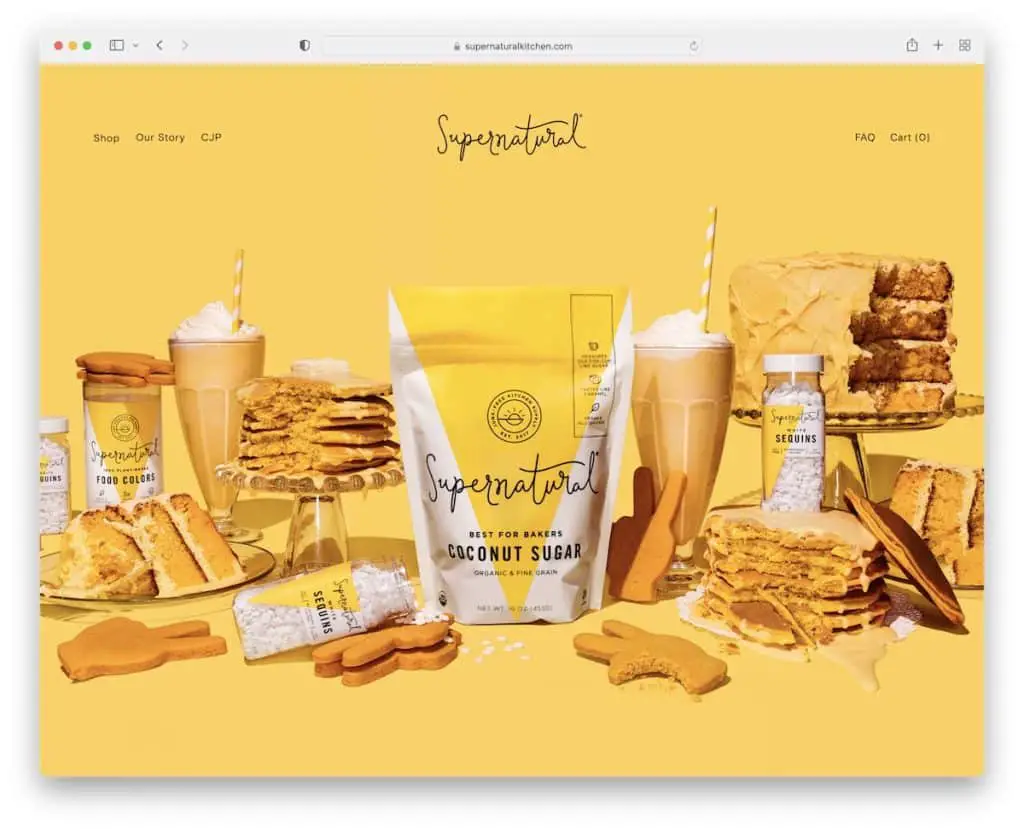
3.超自然
內置: Squarespace

Supernatural 擁有帶視差效果的大型英雄形象,營造出大膽的第一印象。 標題是 100% 透明的,因此圖像更突出。
此外,您會發現一個集成的 Instagram 提要,它可以在新選項卡中打開圖片帖子,在新窗口中打開視頻帖子。
他們還使用時事通訊彈出窗口,以折扣換取電子郵件。
注意:使用 IG 提要添加更多內容並展示您的社交能力。
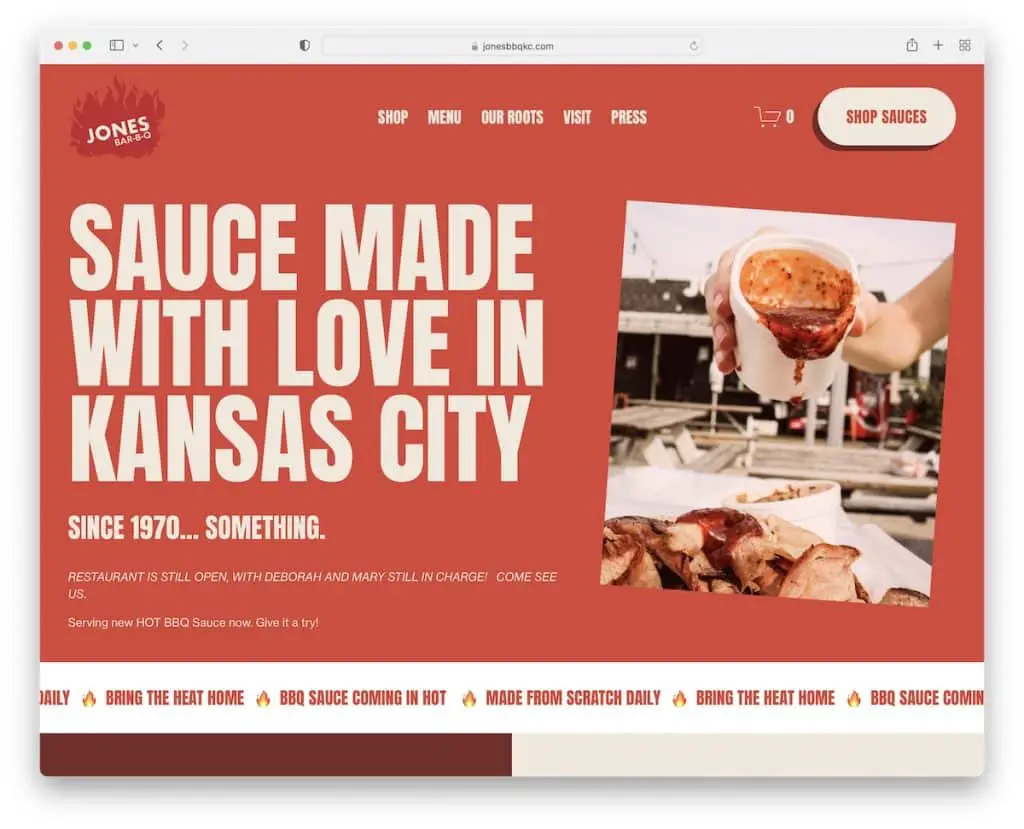
4. 瓊斯酒吧-BQ
內置: Squarespace

Jones Bar-BQ 的一項更方便的功能是標題,它在您開始滾動時消失,並在您返回頂部時重新出現。 導航欄還有一個購物車圖標和一個號召性用語 (CTA) 按鈕。
除了在滾動條上加載內容以獲得更多參與度外,他們還使用兩次滑動文本來讓您集中註意力。 最後但同樣重要的是,他們在多欄頁腳之前使用訂閱表格來收集電子郵件營銷的線索。
注意:創建一個消失/重新出現的標題以使滾動更加無干擾,同時浮動菜單的實用性仍然存在。
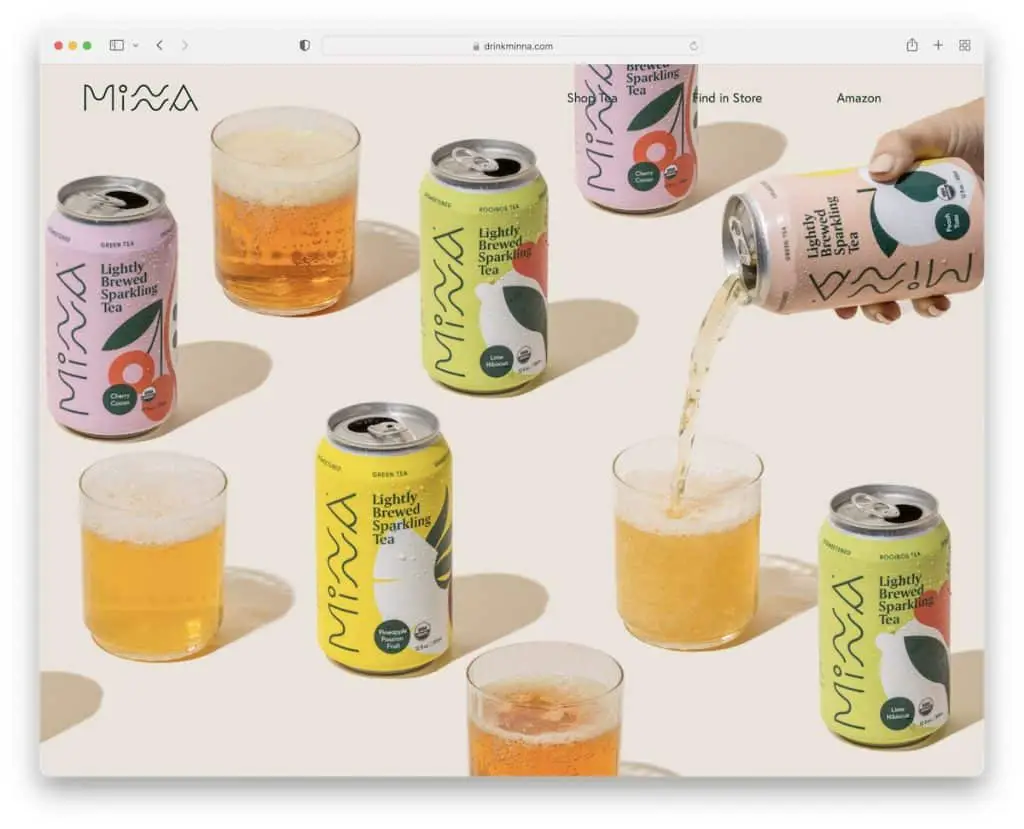
5. 明娜
內置: Squarespace

與 Supernatural 一樣,Minna 也在折疊上方使用了巨大的視差圖像,這無疑會激發人們的興趣。
然後,他們使用多個彩色部分來展示他們的產品,並帶有用於在線訂購的 CTA 按鈕。 頁眉非常簡潔,頁腳顯示四個快速鏈接、社交圖標和訂閱表格。
注意:您的英雄部分不一定要推銷 - 讓圖像(具有視差效果)來說話。
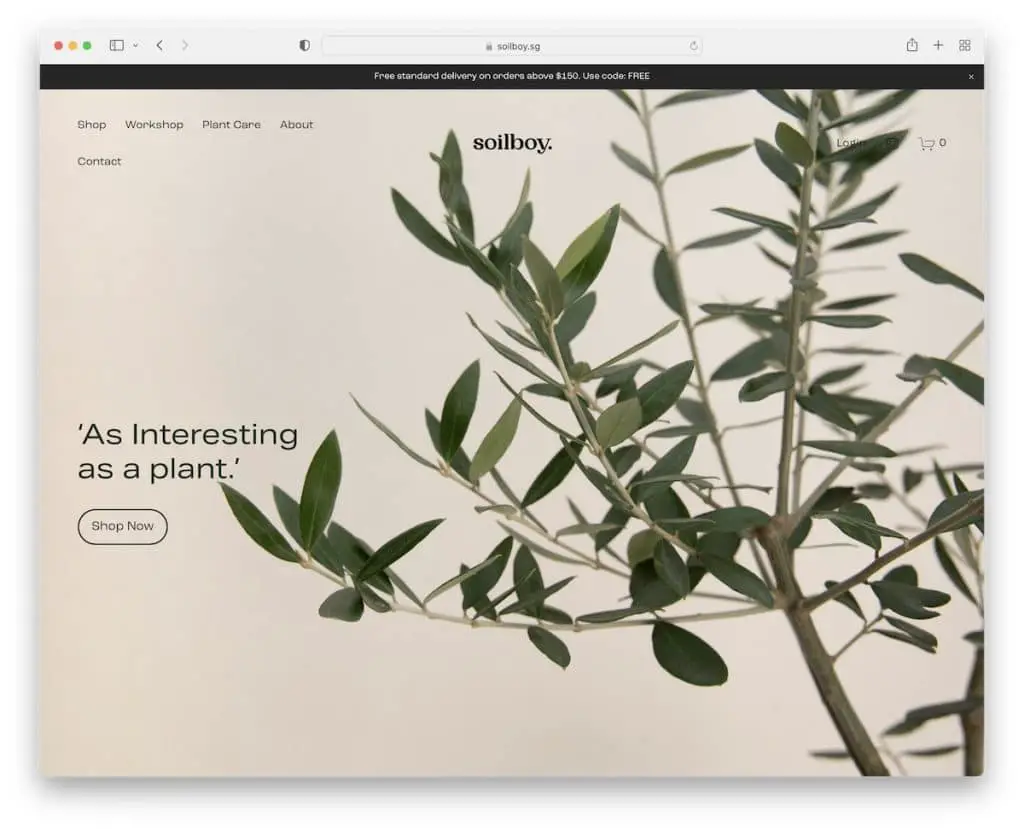
6. 土壤男孩
內置: Squarespace

Minna 將首屏部分保持簡約,而 Soilboy 更進了一步,添加了簡單的文本和一個帶輪廓的 CTA 按鈕。 順便說一句,他們所有的號召性用語按鈕都有懸停效果,使它們更具交互性(閱讀可點擊)。
這個 Squarespace 電子商務示例側重於大圖像、小文本和大量空白。 對於眼睛友好的在線商店來說,這是一種極好的方法。
注意:使用空白可以減少對眼睛的壓力,並使網站更易於瀏覽。
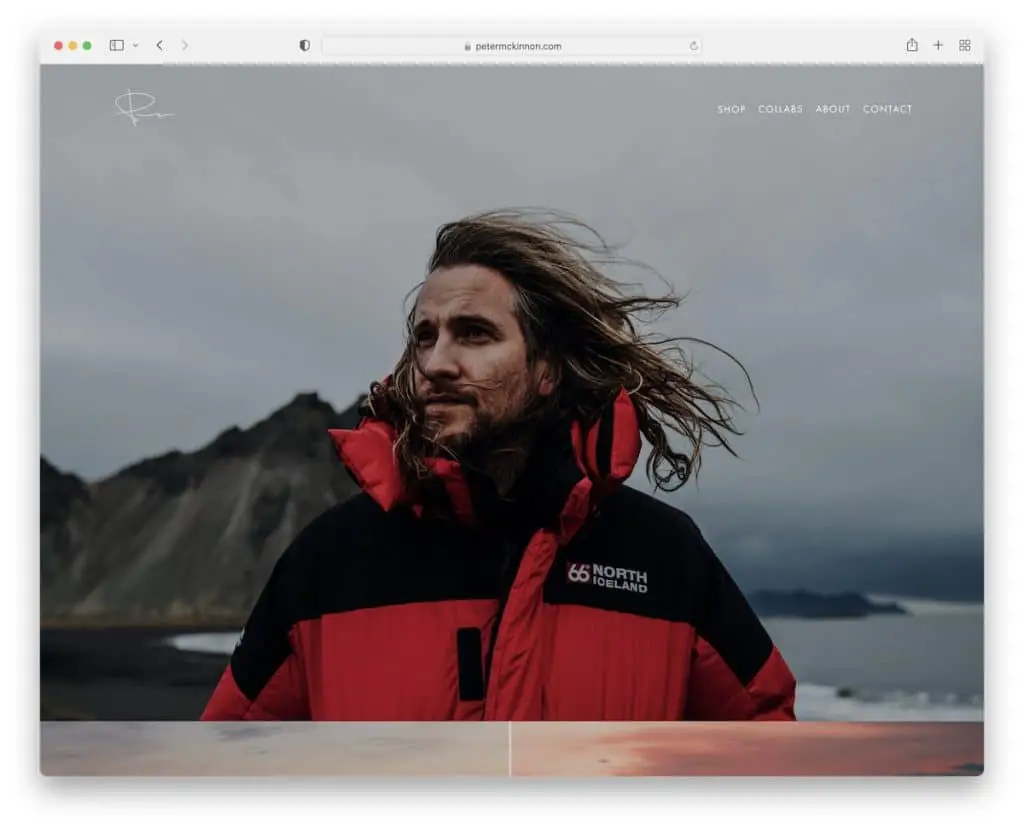
7. 彼得麥金農
內置: Squarespace

Peter McKinnon 是帶有在線商店的攝影網站的絕佳示例。 主頁有多個帶有視差效果的圖像部分,讓您在不知不覺中沉浸在內容中。
商店頁面顯示多個帶有類別鏈接的橫幅,但您也可以通過標題中的下拉菜單訪問它們。
注意:為精簡搜索創建下拉導航(如果您有多個類別且沒有搜索欄則最好)。
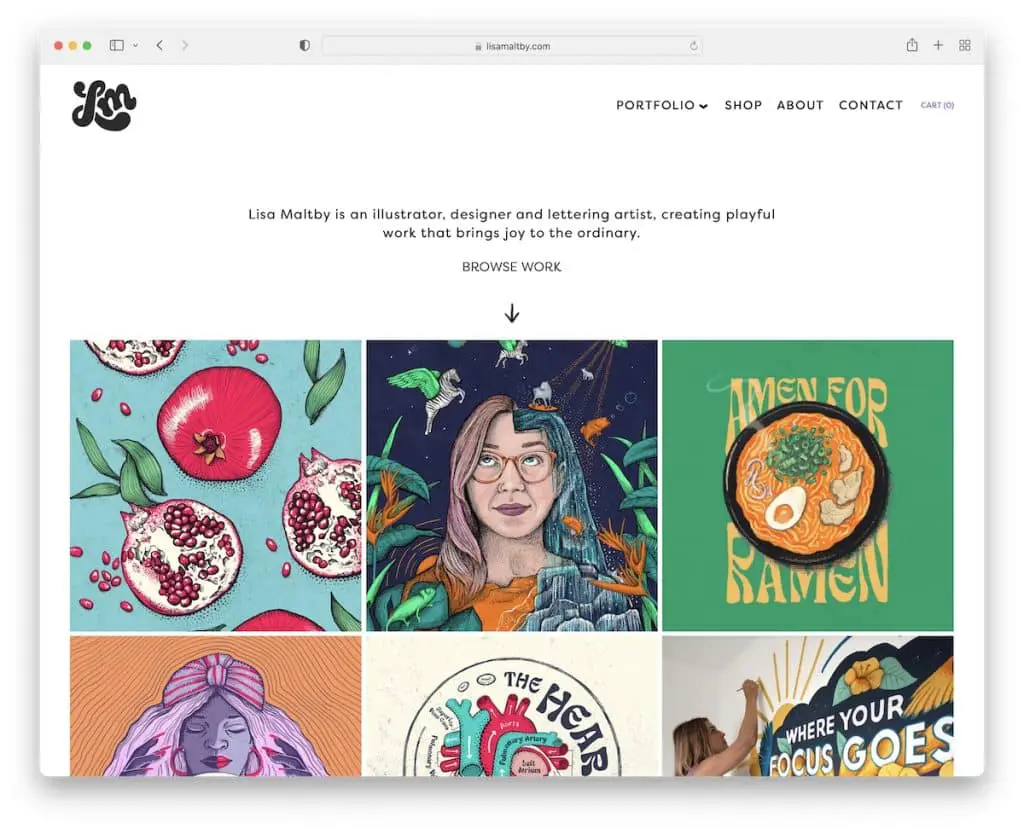
8.麗莎馬爾特比
內置: Squarespace

Lisa Maltby 是一個極簡主義藝術家的網站,擁有在線作品集和商店。
電子商務頁面有一個帶有大縮略圖和快速查看功能的簡單網格,因此您無需離開當前頁面即可查看詳細信息並將產品添加到購物車。 如果需要,您可以留在快速視圖中查看其他項目。
注意:快速查看是一項出色的功能,可以改善電子商務網站的整體用戶體驗。
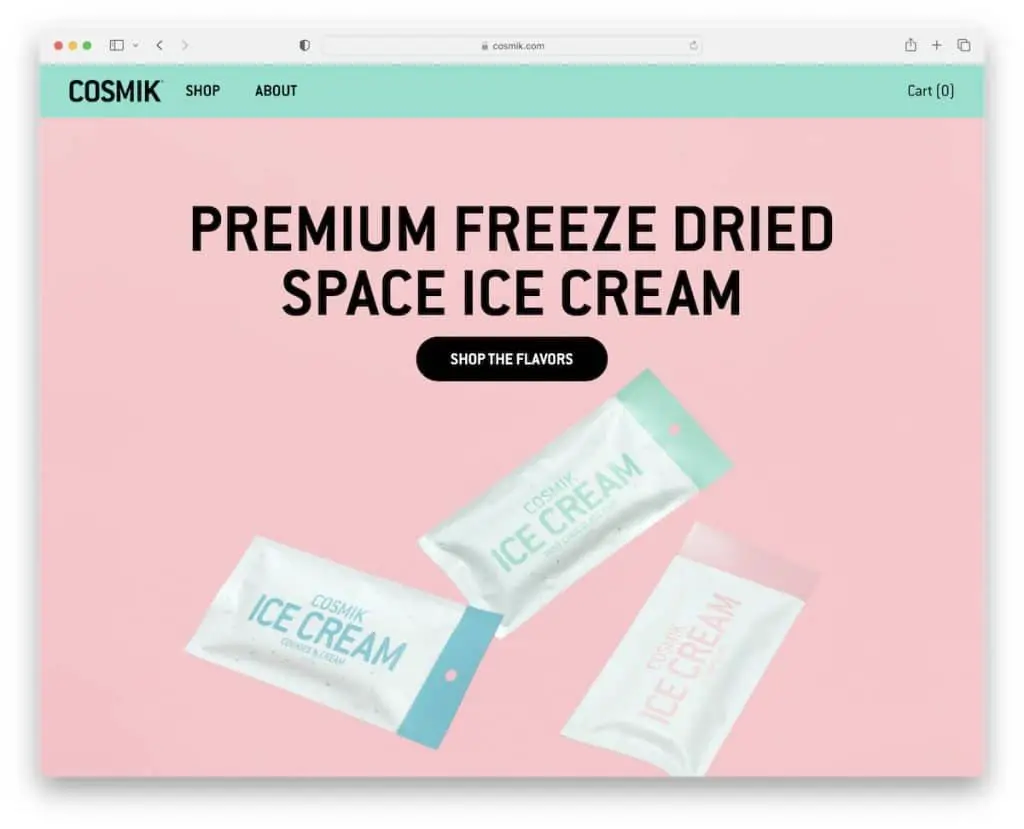
9.宇宙
內置:Squarespace

Cosmik 混合了明亮的顏色、視差效果和黑色 CTA 按鈕,以確保他們的商品處於關注的中心。 總是。
頁眉和頁腳堅持 Cosmik 的流暢設計,後者是浮動的,因此您無需滾動回頂部即可訪問菜單鏈接。
注意:粘性標題/菜單是另一個有助於改善用戶體驗的好解決方案。
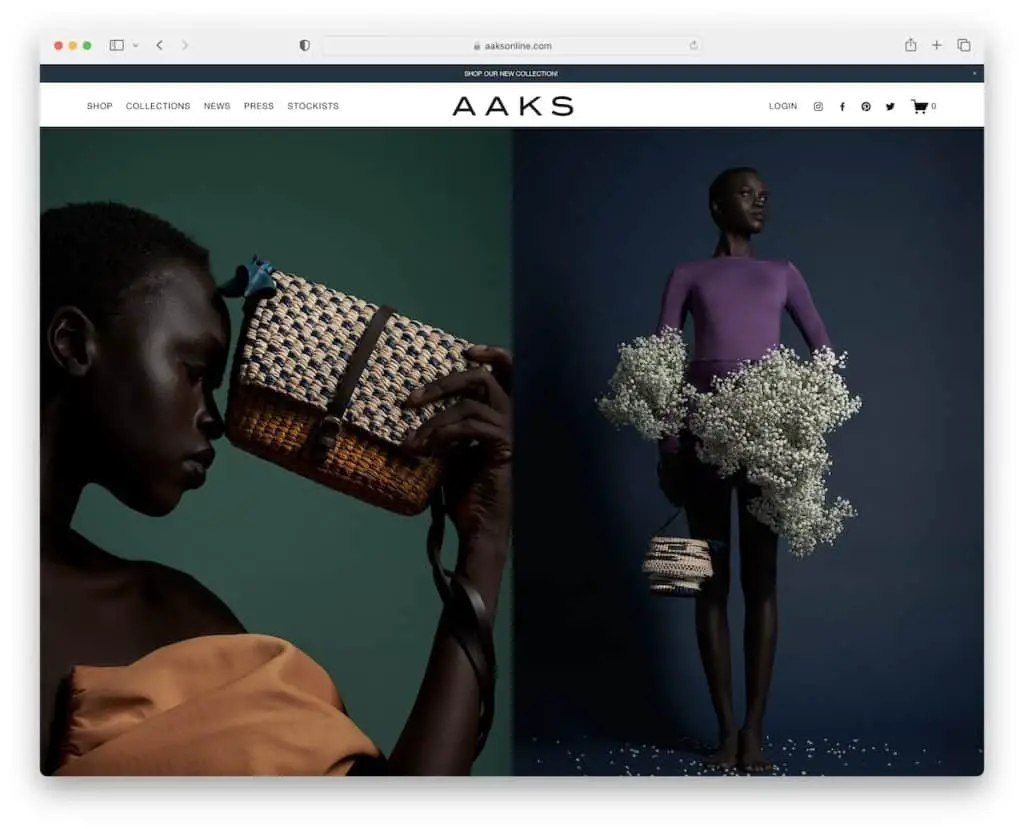
10. AAKS
內置:Squarespace

AAKS 是一個現代而優雅的 Squarespace 電子商務示例,它在滾動條上加載內容,並帶有大量空白區域以提高可見性和可讀性。
它是消失/重新出現的標題的另一種表示(只是 AAKS 也有一個頂部欄,您可以通過按“x”關閉它)。
雖然所有網站部分的色調都較淺,但頁腳在黑色背景下更加突出。
注意:不要害怕使用黑色部分,即使較淺的色調占主導地位。
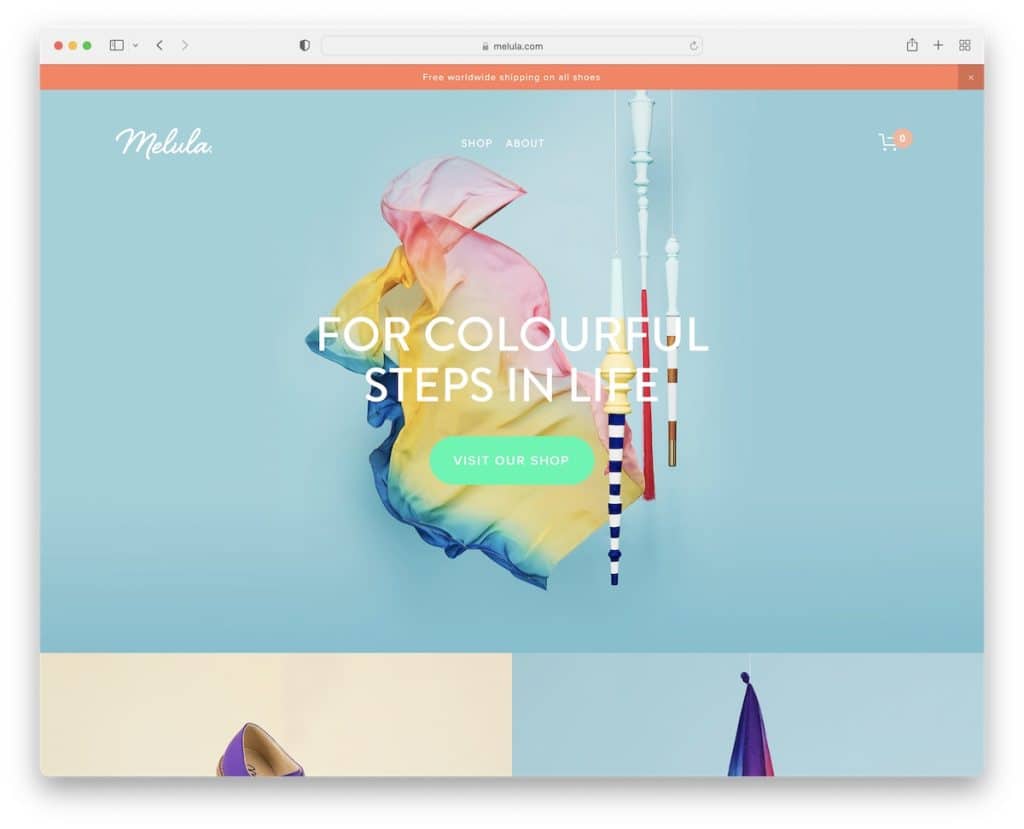
11. 梅魯拉
內置:Squarespace

Melula 可愛且引人入勝,採用簡潔的響應式網頁設計,讓您的眼睛緊盯著屏幕。

導航欄只有兩個鏈接和一個購物車圖標,但商店頁面有必要的類別鏈接以進行更精確的搜索。
此外,頂部欄通知具有對比色,以確保您不會錯過它(但如果它分散了您的注意力,您也可以將其關閉)。
注意:使用頂部欄顯示通知,例如免費送貨、新產品掉落、特惠等。
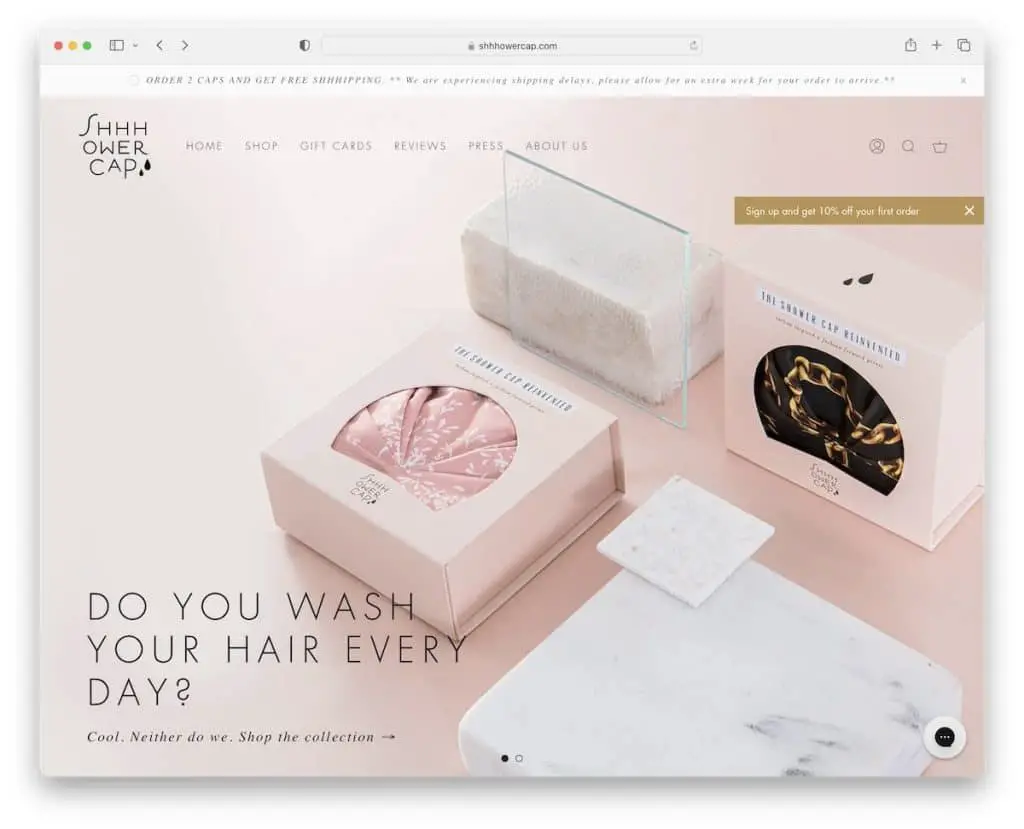
12. Shhhowercap
內置:Squarespace

Shhhowercap 使用結合了圖像和視頻幻燈片的全屏滑塊,使其更具吸引力。
此外,雖然一些 Squarespace 電子商務示例有 0 個粘性元素,但 Shhhowercap 有 4 個:標題、返回頂部按鈕、聊天小部件和訂閱按鈕。
他們還添加了用於社交證明的客戶推薦滑塊,並將 IG 提要與“關注”按鈕集成在一起。
注意:通過將推薦和評論集成到您的在線商店來建立信任和驗證。
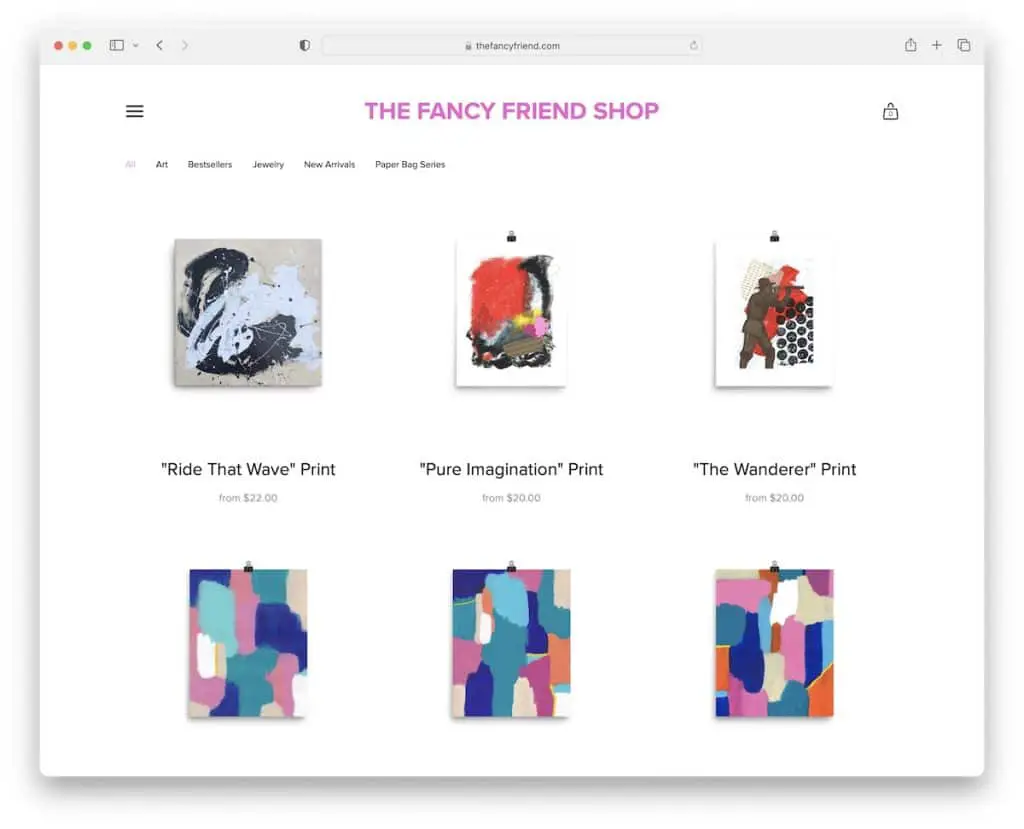
13. Fancy Friend 商店
內置:Squarespace

Fancy Friend Shop 的主頁是一個商店頁面,如果您正在搜索更具體的內容,則標題下方有類別鏈接。
但是,您也可以單擊漢堡菜單圖標,它會從左側滑動導航和社交媒體按鈕。
另一個值得嘗試的功能(如果您收到大量垃圾郵件)是將 reCAPTCHA 添加到您的訂閱表單中。
注意:使用漢堡包菜單圖標使您的標題更清晰,該圖標在單擊時顯示導航。
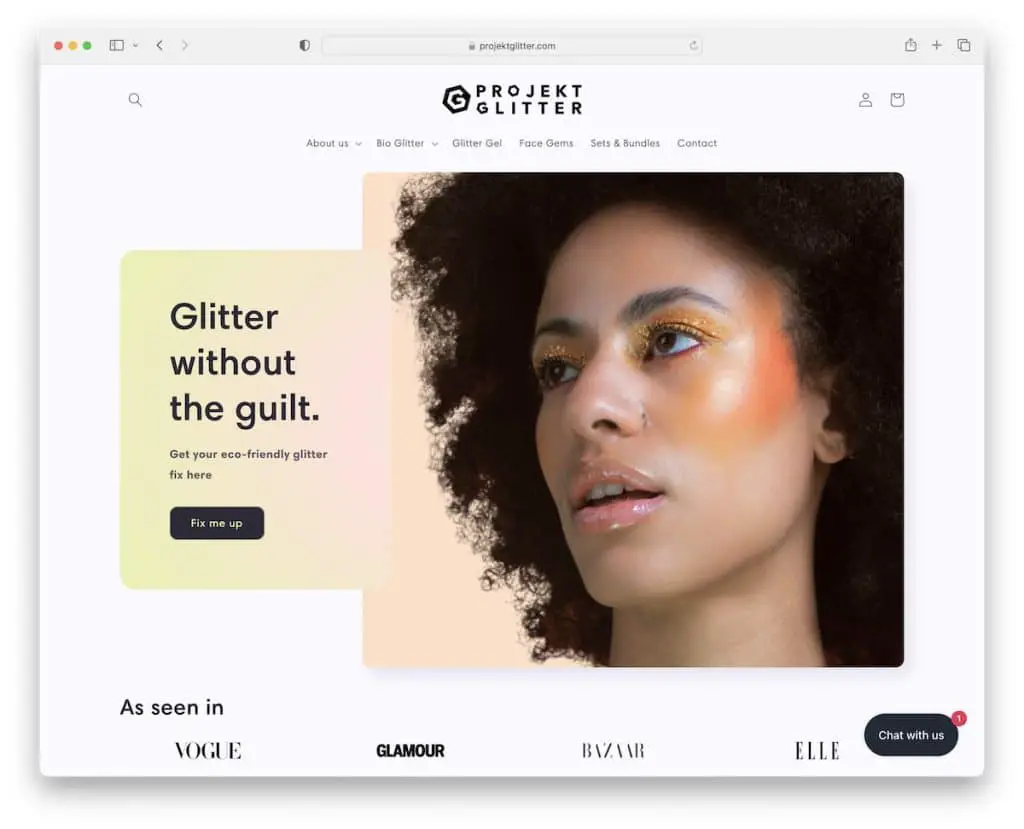
14. 項目閃光
內置:Squarespace

Projekt Glitter 的設計充滿活力,與名稱和產品相得益彰。 談論偉大的品牌!
雖然一些 Squarespace 電子商務網站使用客戶推薦,但 Projekt Glitter 使用帶有各種權威機構徽標的“如所見”部分。
他們使用屏幕右下角的(實時)聊天小部件(帶有即時答案)來確保最終的客戶服務。
注意:將聊天小部件合併到您的網站中以確保快速回答客戶問題。 (您也可以使用聰明的聊天機器人。)
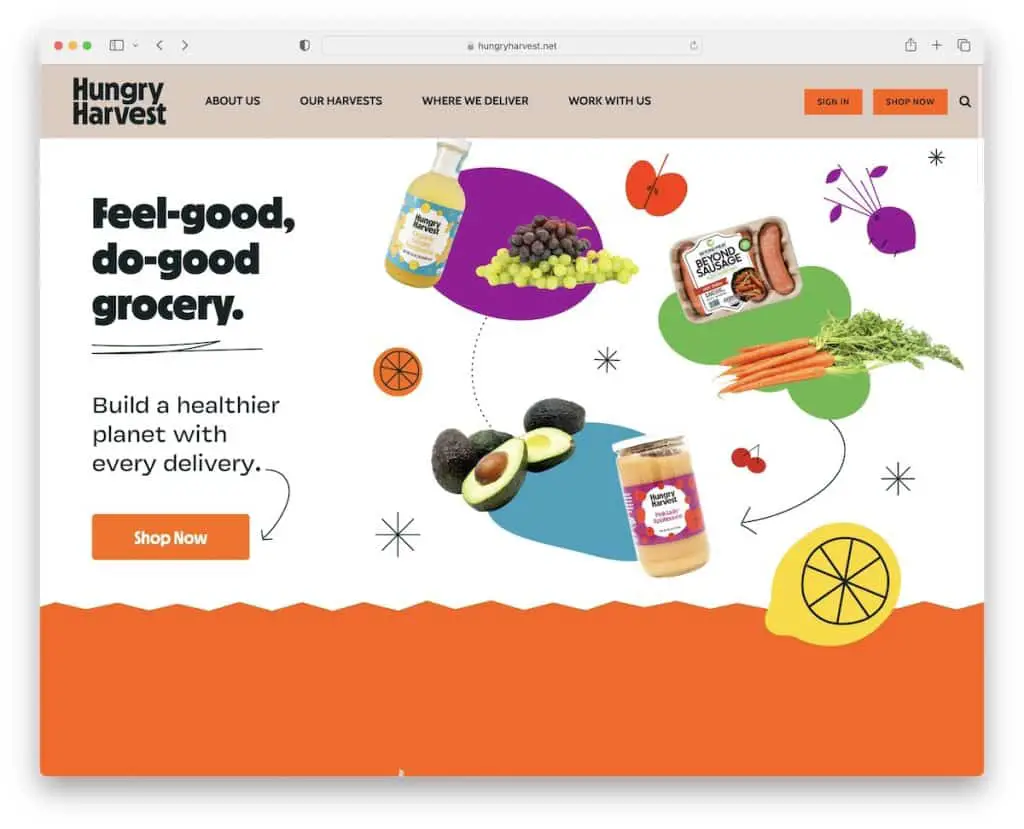
15. 飢餓的收穫
內置:Squarespace

Hungry Harvest 的網站充滿了個性化的圖形和圖標,使其充滿活力,帶來愉快的瀏覽和購物體驗。
該頁面有一個非常有趣的土色配色方案,使探索它更加令人興奮。
更重要的是,因為 Hungry Harvest 提供新鮮食品,他們首先會要求您輸入您的地址,以查看他們是否送貨到您所在的地區(但只有當您訪問他們的商店頁面時)。 這樣可以節省雙方的時間。
注意:使用特定於您品牌的自定義圖形和圖標來實現個人風格。
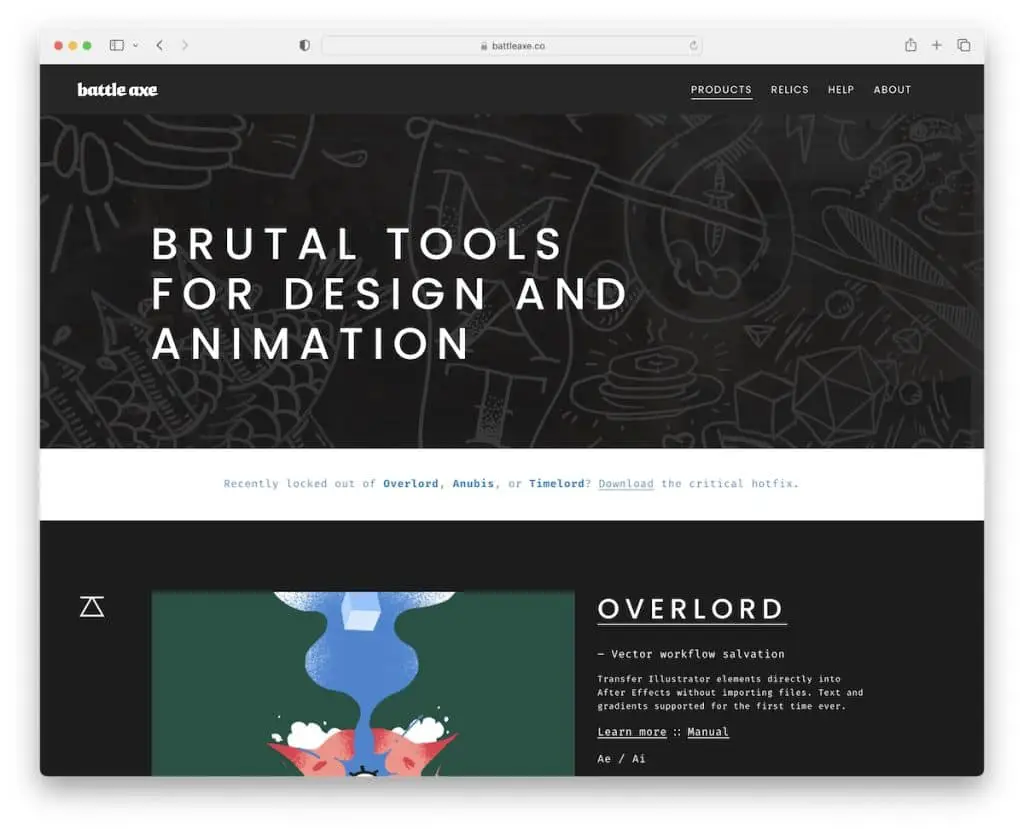
16.戰斧
內置:Squarespace

因為我們將此最佳 Squarespace 電子商務示例列表集中在實體產品上,所以 Battle Axe 同時提供數字和實體商品。
佈局整潔,但具有深色和淺色背景以及許多動畫和移動元素,使其更加迷人。
最方便的功能之一是在您單擊“立即購買”按鈕後出現的彈出式結帳窗口。 快速結賬,如果你願意的話。
注意:創建一個盡可能簡單的結帳流程,這樣您就不會阻止潛在買家。
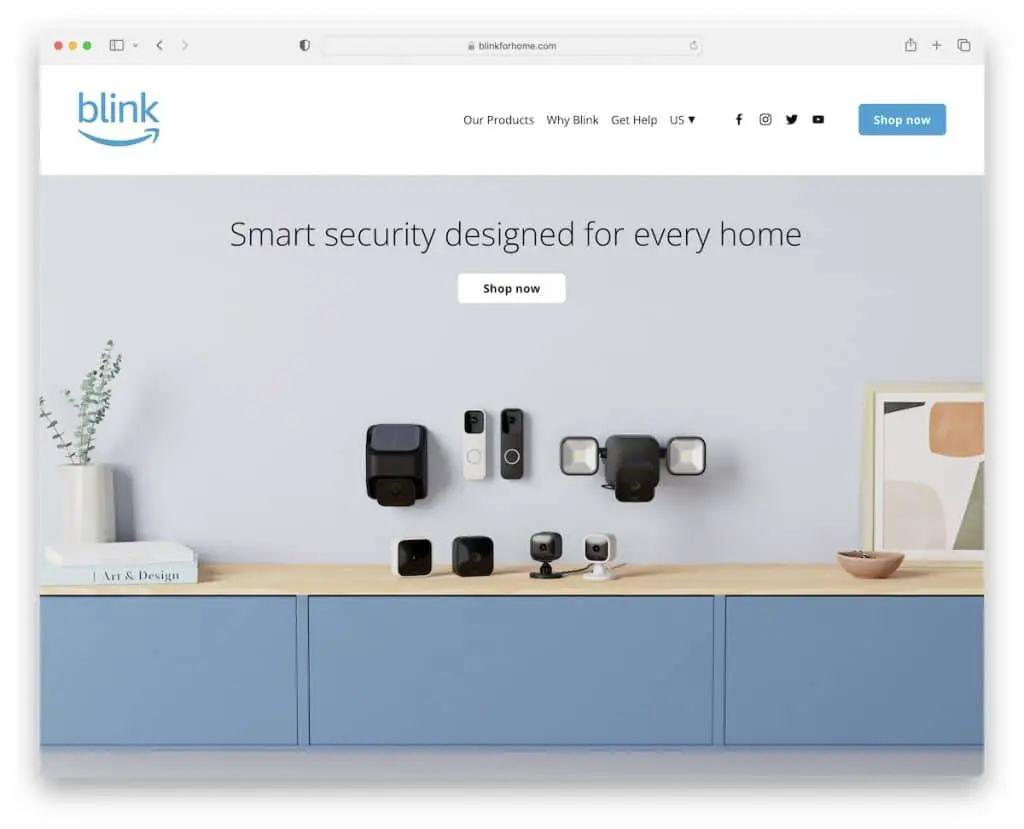
17.眨眼
內置:Squarespace

Blink 是一個半電子商務網站,因為它讓亞馬遜負責銷售部分。 該網站仍然有一個出色的展示,採用輕巧的設計和多個 CTA 按鈕來購買商品和了解更多信息。
除了導航鏈接之外,還有社交圖標和一個直接進入商店的 CTA 按鈕(他們的亞馬遜商店在新選項卡中打開)。
注意:如果您希望在線商店獲得更多點擊,請在標題中添加號召性用語按鈕。
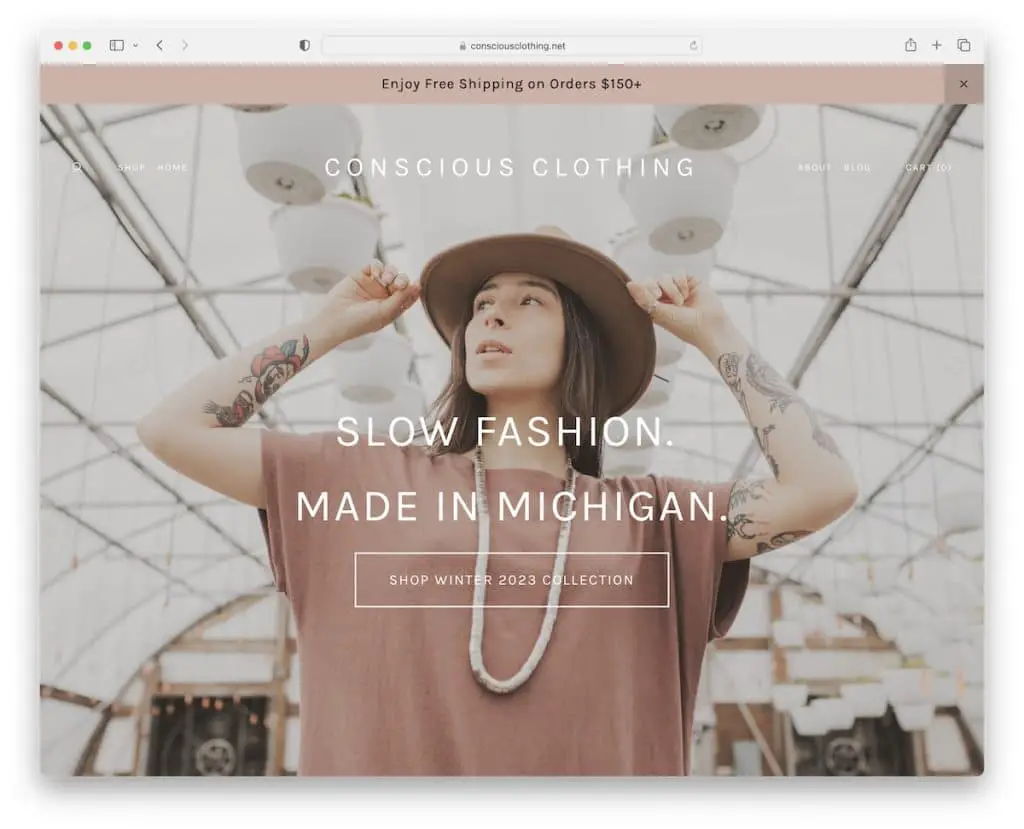
18.有意識的服裝
內置:Squarespace

時尚的 Conscious Clothing 網站以免費送貨通知欄開頭,然後是透明標題和帶有文本的大英雄圖像和光標敏感的 CTA。
Conscious Clothing 使用較大的圖像、易於閱讀的文本和帶有大量快速鏈接、社交圖標和訂閱表格的極簡主義頁腳。
所有產品頁面都有一個很棒的畫廊、評論和評級,以及詳細的描述,可以簡化做出最終決定的過程。
注意:使用鏈接、社交媒體、表格等創建實用的頁腳。
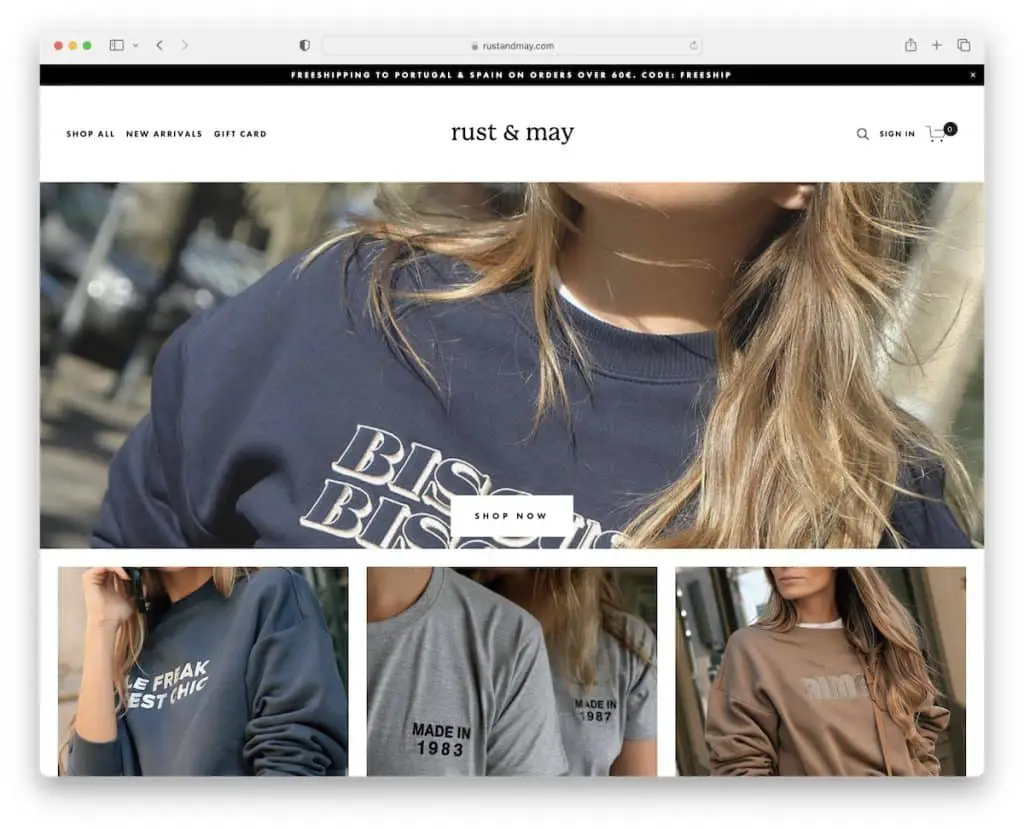
19. 生鏽與五月
內置:Squarespace

Rust & May 的全白背景,包括頁眉和頁腳,使所有產品更加閃耀。
說到header和footer,其實前者的鏈接比後者少,但都堅持極簡主義。
此外,所有產品頁面都有額外的圖片,有和沒有模型,推薦用於任何在線商店。 此外,他們還有“您可能還喜歡”部分,展示了一些推薦商品以供進一步購物。
注意:當不確定網頁設計時,無論您的品牌和產品類型如何,極簡主義的網站外觀都經過測試並證明有效。
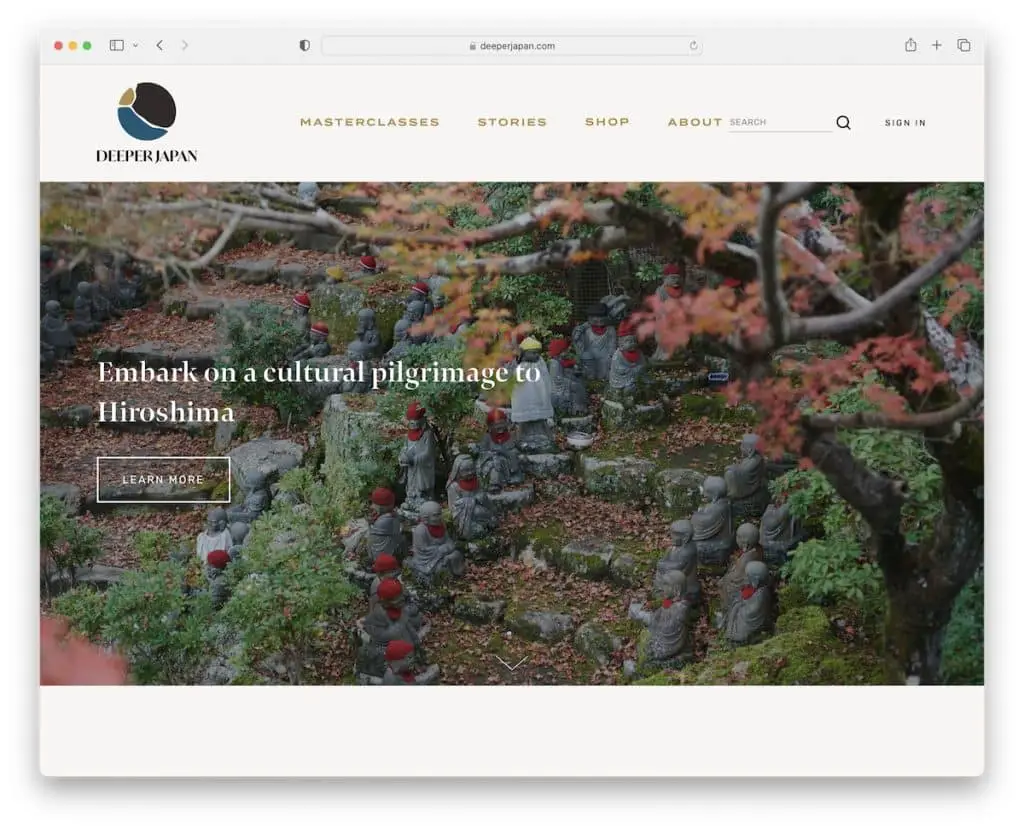
20. 深日本
內置:Squarespace

Deeper Japan 擁有舒緩的在線形象,專注於簡單。 他們的在線商店部分採用網格佈局,頂部有類別鏈接,但您也可以瀏覽所有類別。
每個產品圖像縮略圖都有懸停效果,顯示輔助圖像和“快速查看”按鈕。
但這家商店最突出的部分是產品頁面,這要歸功於他們的個性化展示,包括作品背後的藝術家。
注意:創建透明、深入的產品展示並增加個性以提高銷量。
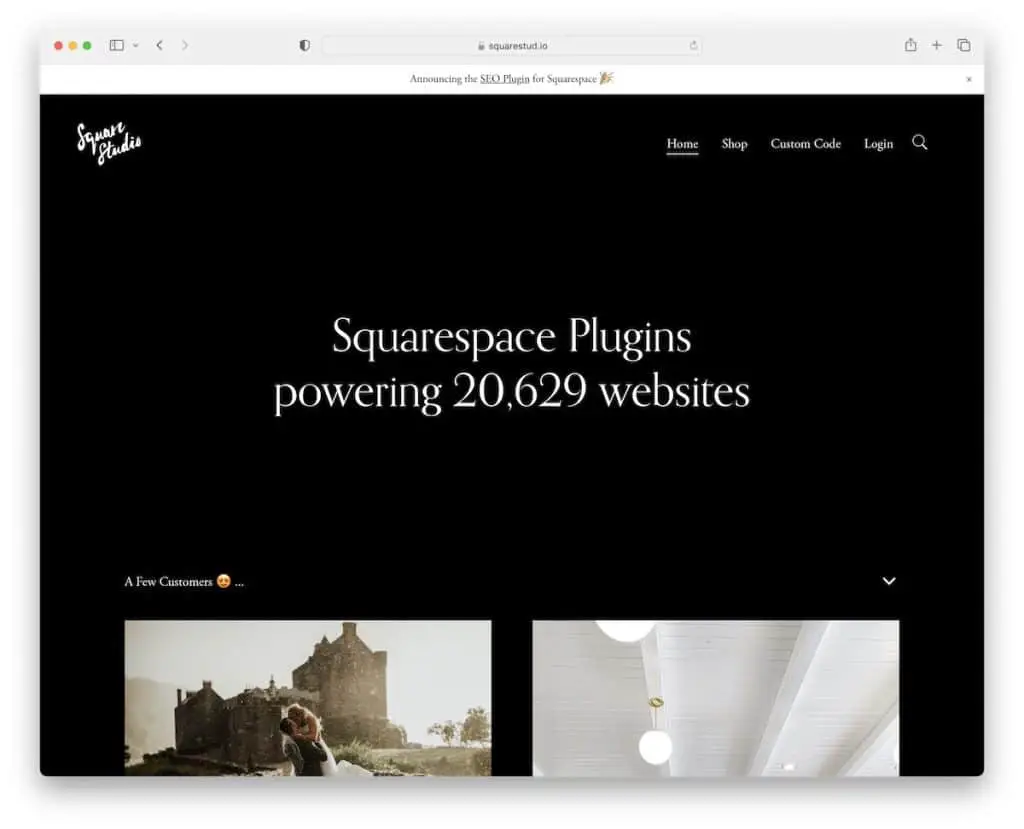
21. 廣場工作室
內置:Squarespace

SquareStudio 是一家銷售 Squarespace 插件的獨家在線商店。 它有一個漂亮的深色設計,從文字和數據開始,以引發興趣。
主頁還顯示了一些他們的客戶項目和一個用於社會證明的推薦滑塊。
此外,電子商務頁面在兩列網格中顯示他們的數字項目,頂部有類別鏈接,因此您不必搜索所有項目即可找到您想要的東西。
為了讓事情變得有趣,SquareStudio 使用自定義光標。
注意:您想讓您的網站看起來更高級嗎? 使用深色設計。 你想添加一個每個人都會注意到的很酷的元素嗎? 創建自定義光標。
如果您喜歡這篇文章,請告訴我們。
