2022 年 21 個最佳創業網站和設計
已發表: 2022-11-23如果您正在構建自己的網站並且需要一些靈感才能開始,請不要錯過這些最好的創業網站。
您將在下面的集合中找到從簡單到最小到動畫和高級頁面的所有內容。
我們有時會在一個網頁設計上花費數小時,試圖弄清楚它為什麼有效以及為什麼失敗。
因此,我們淘汰了所有表現不佳的人,只為您帶來了可以學習的人。
我們確實做到了!
注意:我們還在每個很棒的網站中添加了“內置:”部分,因此您知道它使用的是什麼平台。
請記住,您還可以使用這些啟動 WordPress 主題創建您夢想中的網站。
最佳創業網站和設計靈感
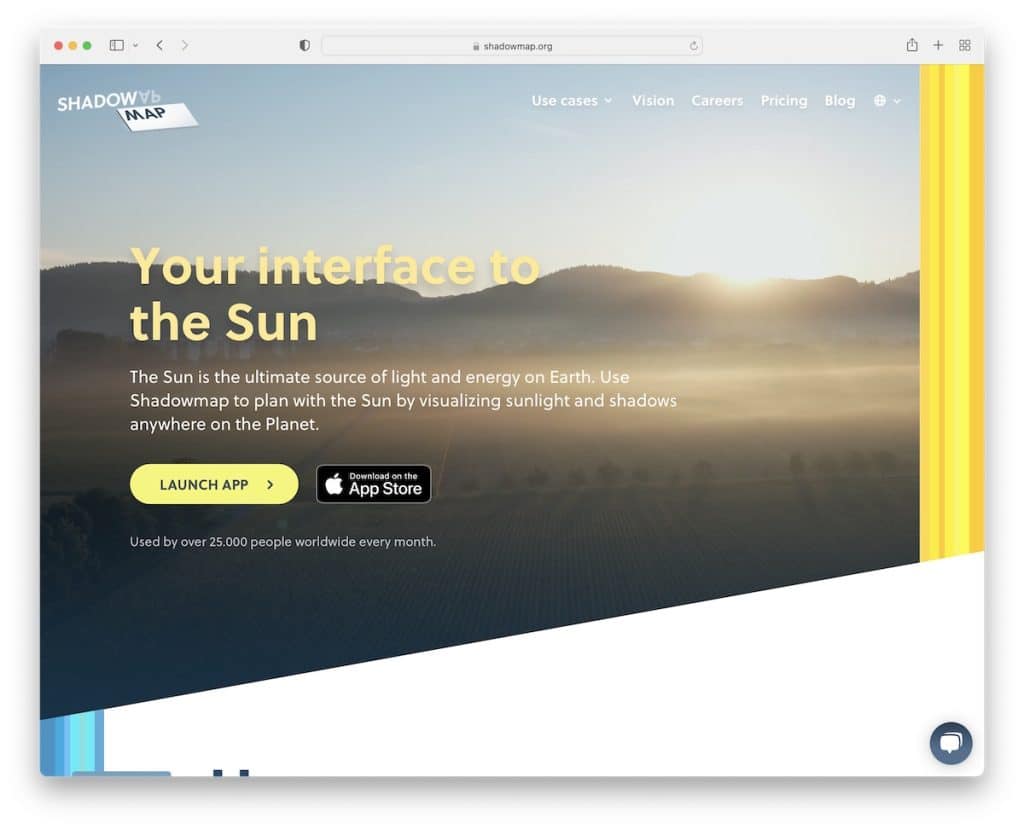
1.陰影貼圖
內置:Craft CMS

讓您的網站與您所提供的內容相似,而 Shadowmap 在這方面做得非常好。 它允許您可視化應用程序的功能,甚至無需對其進行測試。
但它們還包括 CTA 按鈕、示例用例以及功能和優勢,以快速了解它的要點。
注意:將您的網站用作品牌大使,創建最佳演示文稿以提升您的潛力並提高轉化率。
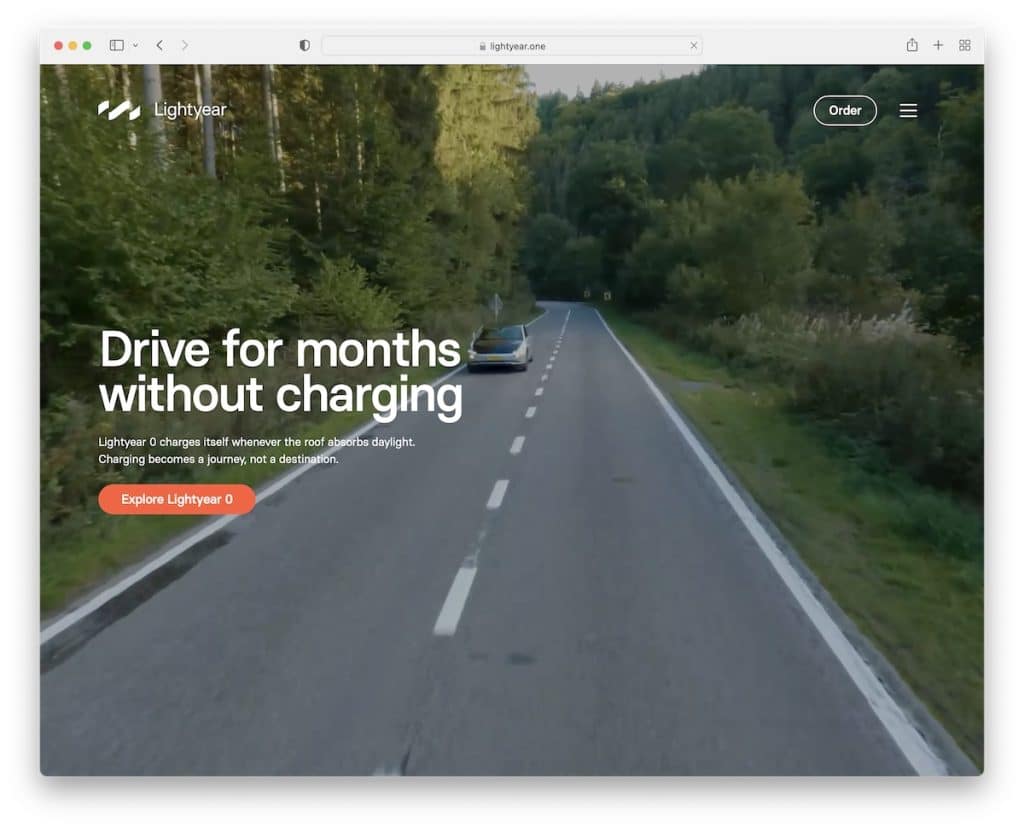
2.光年
內置:Webflow

Lightyear 的全屏視頻絕對吸引了人們的注意,讓您對即將發生的事情感到好奇。 小文本和號召性用語按鈕非常適合快速採取行動。
但 Lightyear 的瀏覽體驗也是一流的,引人入勝且非常身臨其境。 感覺很高級,但你可以使用 Webflow 輕鬆構建它。
注意:讓訪問者參與到獨特的滾動體驗中,就像 Lightyear 的人們所做的那樣。
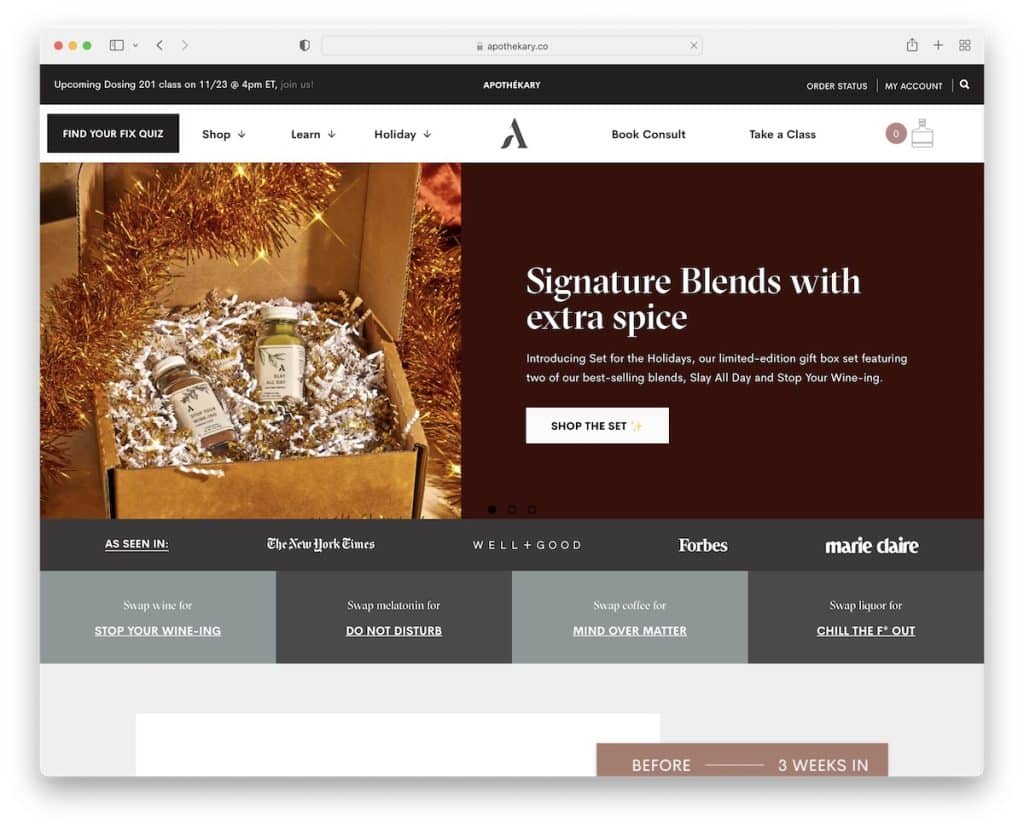
3.藥劑師
內置: Shopify

Apothekary 是一家初創電子商務網站,以吸引人的方式推廣藥品。 全寬滑塊通過 CTA 推廣他們的一些獨家商品,以便快速購物。
我們也非常喜歡讓您覺得它是值得信賴的產品的前後圖像和推薦。
注意:讓訪問者僅通過瀏覽您的主頁來熟悉您的產品。
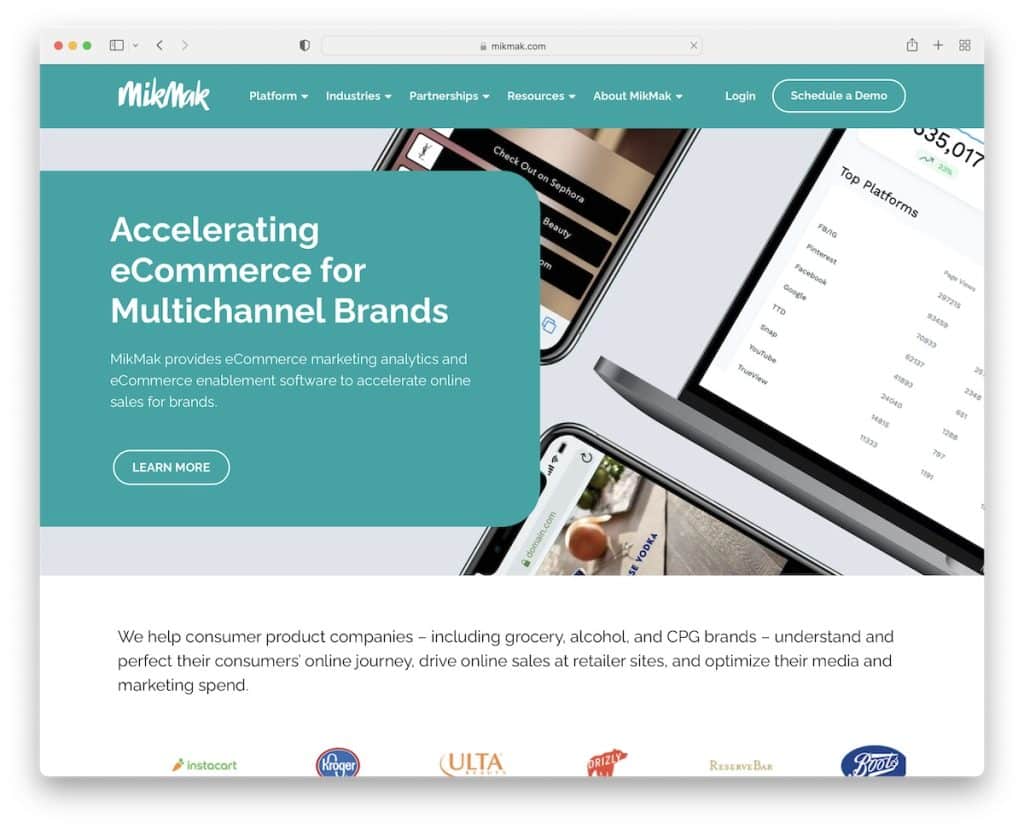
4.米克馬克
內置:HubSpot

MikMak 的網站現代而專業,保證了一流的用戶體驗。 他們使用帶有文本塊的大背景圖片和首屏號召性用語,供所有想立即了解該品牌的人使用。
此外,品牌標誌滑塊讓這家初創公司感覺非常專業。 這是一個具有強烈第一印象的網站,這是您業務成功所必需的。
注意:使用您工作(編輯)的品牌作為參考,並帶有一個很酷的滑塊供所有人查看。
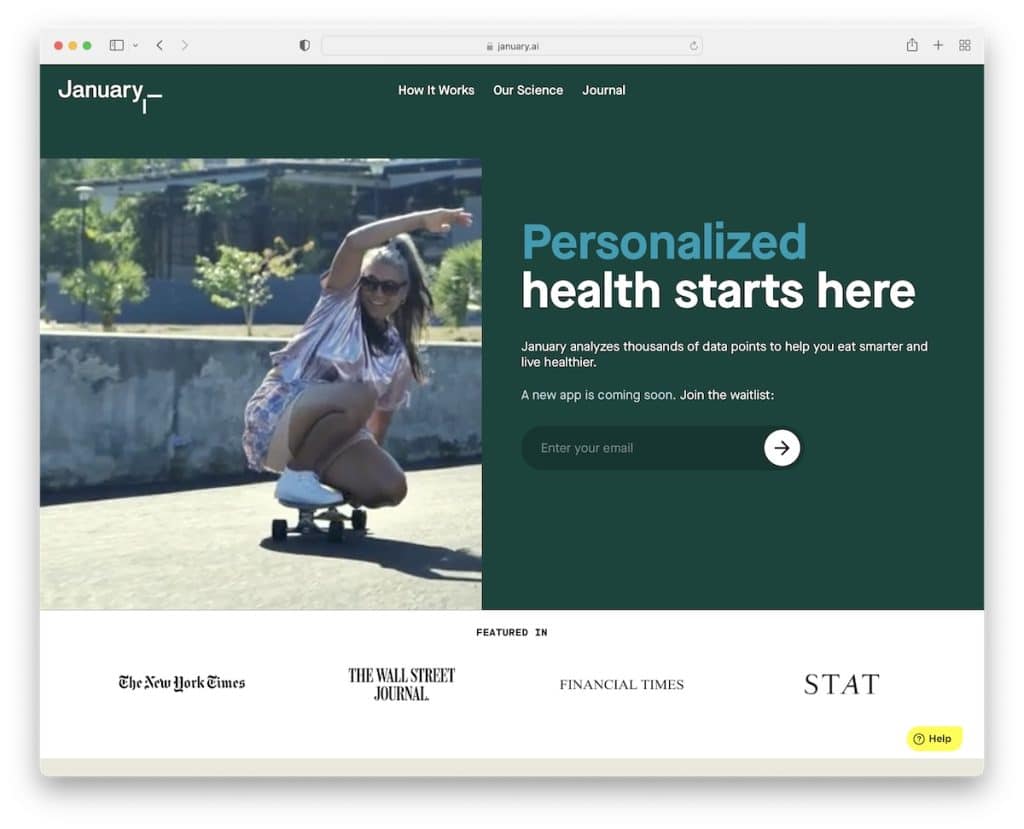
5. 一月
內置:Netlify CMS

除了使用圖像,視頻可以成為推廣您的應用程序的另一種好方法。 January 採用分屏佈局,在一側使用視頻,在另一側(在桌面上)使用選擇加入的形式。
顯示內容的滾動方法創造了極佳的體驗,使訪問者渴望看到接下來的內容。
注意:使用視頻、應用程序屏幕截圖和客戶評價是優秀應用程序網站的一些關鍵功能。
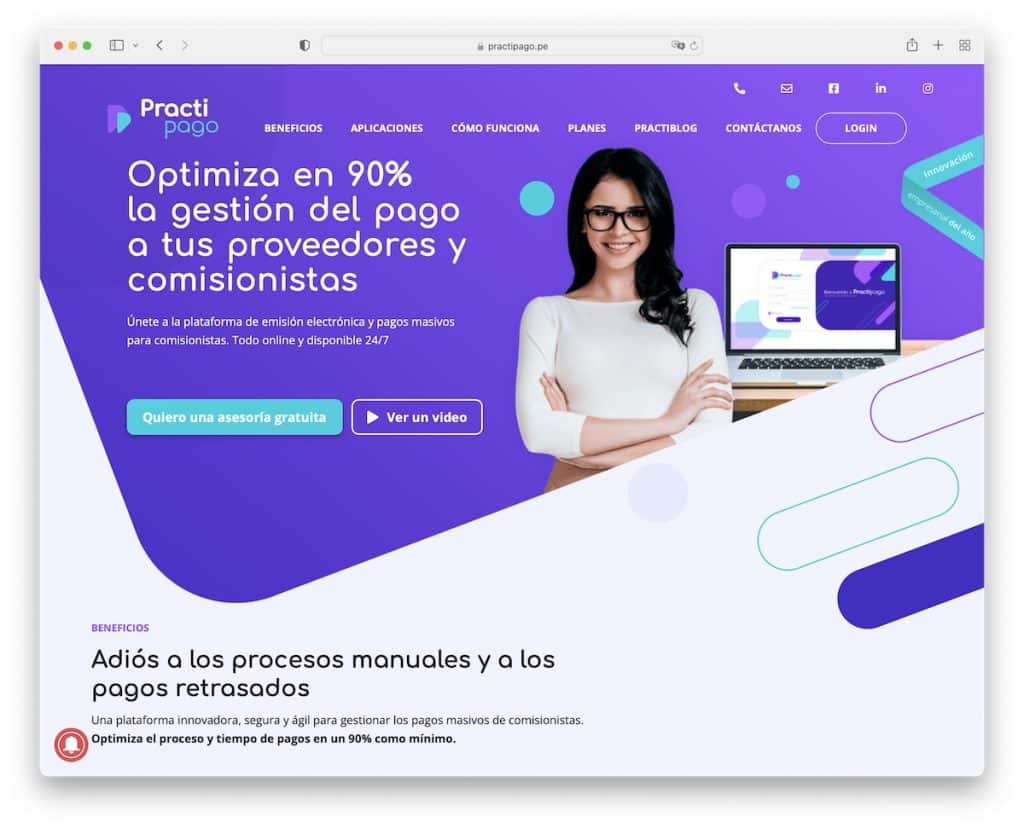
6.練習曲
內置:元素

Practipago 是一個充滿活力的創業網站示例,設計引人注目。 多個移動元素(輪播和滑塊)非常巧妙地分發了很多有用的信息(閱讀時分心)。
此外,浮動導航只會在您開始滾動回頂部時出現,您可以使用它從一個部分跳到另一個部分。
注意:Practipago 是登陸頁面的一個很好的例子,它包含大量信息,但巧妙地讓用戶感到愉悅。
如果您對構建 WordPress 網站感興趣,請不要忘記閱讀我們的 Elementor 評論。
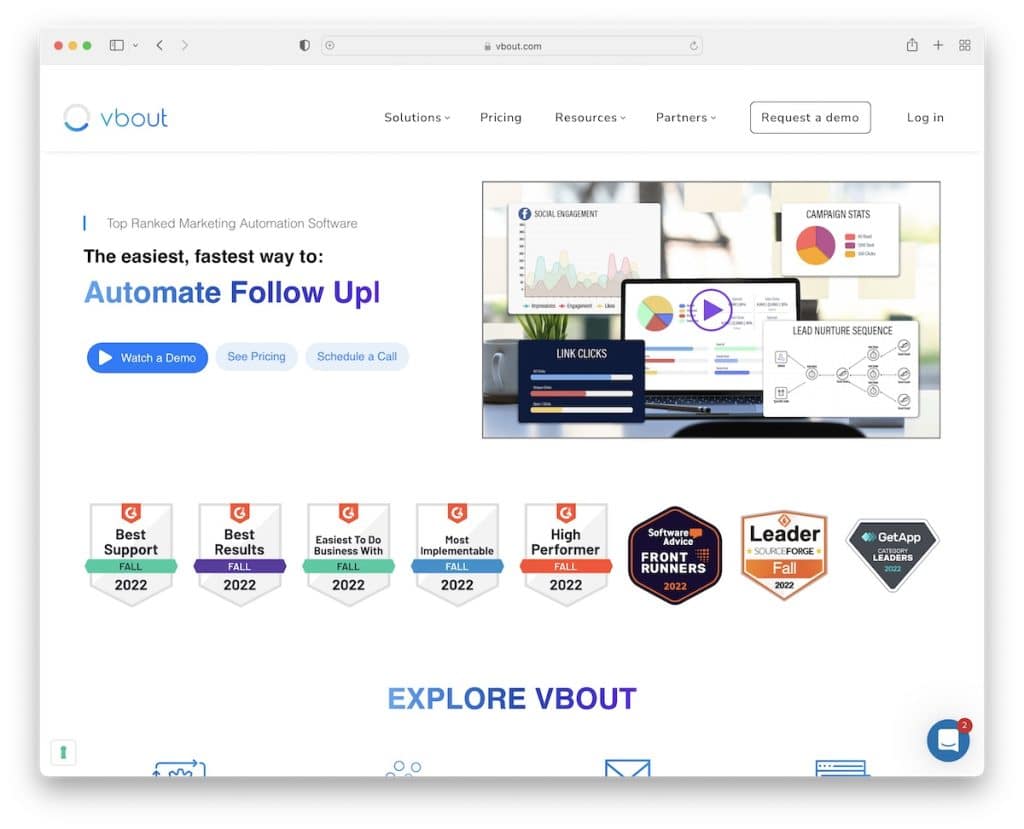
7.V輸出
內置:取消編碼

雖然 VBOUT 使每個元素保持靜態,但簡單的打字機效果是吸引訪問者興趣的一個很好的補充。
他們通過大量空白和右下角的粘性實時聊天小部件保持設計簡單,以便快速與他們取得聯繫。
注意:即使您認為自己身處一個乏味的行業,也要跳出框框思考並在網上引人入勝地展示自己。
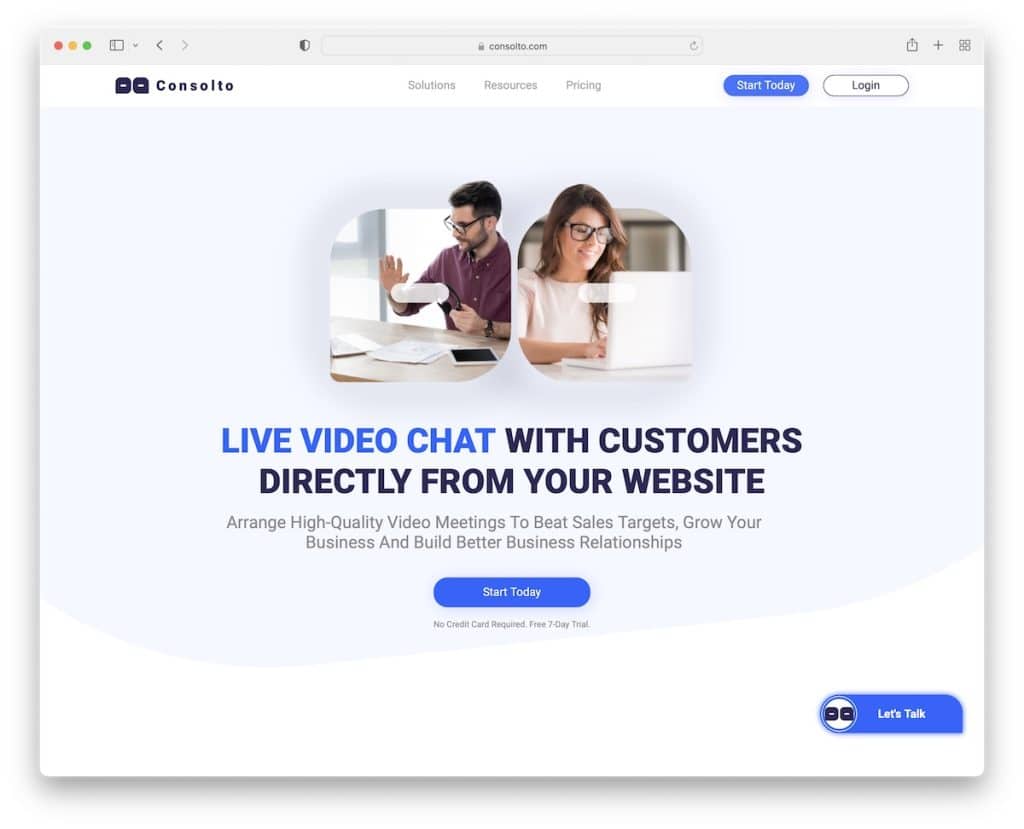
8. 協奏曲
內置: Webflow

我們喜歡 Consolto 的現代(移動風格)設計方法,它具有很酷的效果,可以讓事情變得有趣。
滾動豐富了動畫、懸停效果和 CTA 按鈕,因此潛在用戶無需滾動回頂部/底部即可採取行動。
粘性導航欄也存在(在後滾動條上)以訪問不同的頁面,尤其是定價。
注意:Consolto 戰略性地使用快速預加載器,告知他們的業務是什麼。 (如果您使用預加載器,則包含比百分比欄更多的信息。)
9. 廣告你需要
內置: Webflow

AdYouNeed 擁有流暢的圖像、文本和動畫,可以讓訪問者忙碌並興奮地繼續滾動。
同樣很酷的是,他們提供三種定價計劃,但將最受歡迎的一種放在另一個前面——突出顯示。 這是一個很好的策略,可以幫助用戶在不確定時選擇正確的選項。
注意:使用 AdYouNeed 的網站作為靈感,為您的軟件提供恰到好處的動畫和特效。
10. 你參與
內置:元素

YouEngage 的主頁讓您無需滾動即可了解他們的工具的全部內容。 每個感興趣的人都可以通過按下 CTA 按鈕立即採取行動。
頁面的其餘部分包含大量可提高參與度的元素,可讓您了解有關該工具的所有信息。
注意:如果您有免費提供的東西,請使其清晰可見,最好在首屏上方(尤其是在免費試用的情況下)。
11. 有動力的早晨
內置:Squarespace

Motivated Mornings 是一個令人愉快的創業網站,希望您觀看它的宣傳視頻,這絕對會讓您盯著屏幕看。

他們擅長的另一件事是文本滾動效果,它會不斷問你問題,當然,Motivated Mornings 會處理這些問題。 (一種展示福利的聰明方式。)
注意:並非所有人都會在第一次查看時註冊您的服務或軟件。 但他們可能會填寫免費贈品的表格。 Motivated Mornings 將其放在網站底部(免費指南),這增加了獲得潛在客戶的可能性。
您可能還對更多史詩般的 Squarespace 網站示例感興趣。
12. 北部自助洗衣店
內置: Squarespace

Upstate Laundromat 是一家小型初創企業,其登陸頁面網站只需點擊幾下或滾動即可顯示所有內容。
浮動導航欄很棒,因為它無需滾動即可將您帶到您想要查看的部分。 他們還添加了聯繫方式並集成了谷歌地圖來展示位置。
注意:如果您在收件箱中收到很多問題,請使用您的網站顯示常見問題。 (手風琴在這方面非常有效,因為它們使網站更乾淨。)
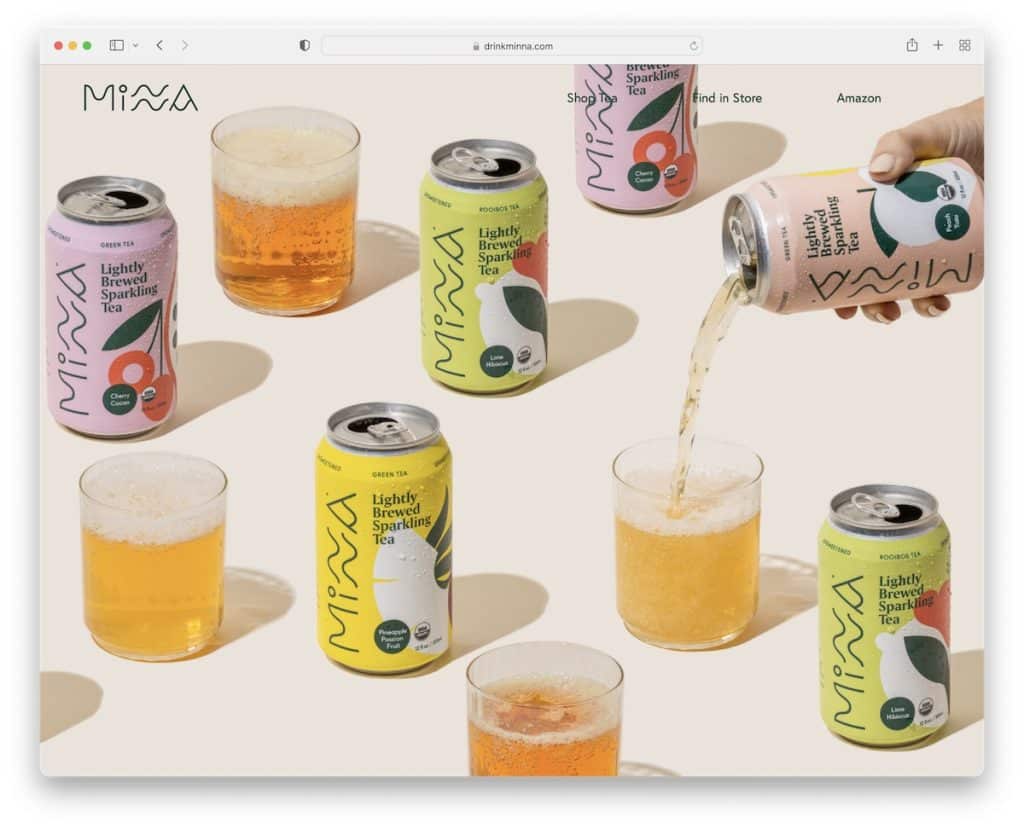
13. 明娜
內置: Squarespace

Minna 是網上商店的一個很好的例子,它的創意設計不太像電子商務。
全屏英雄形象講述了1000多個字,透明菜單讓它看起來一塵不染。
Minna 還使用了視差滾動效果,創造了更加身臨其境的體驗。
注意:您可以在首屏測試無文本和無 CTA,只測試全屏圖像,例如 Minna。
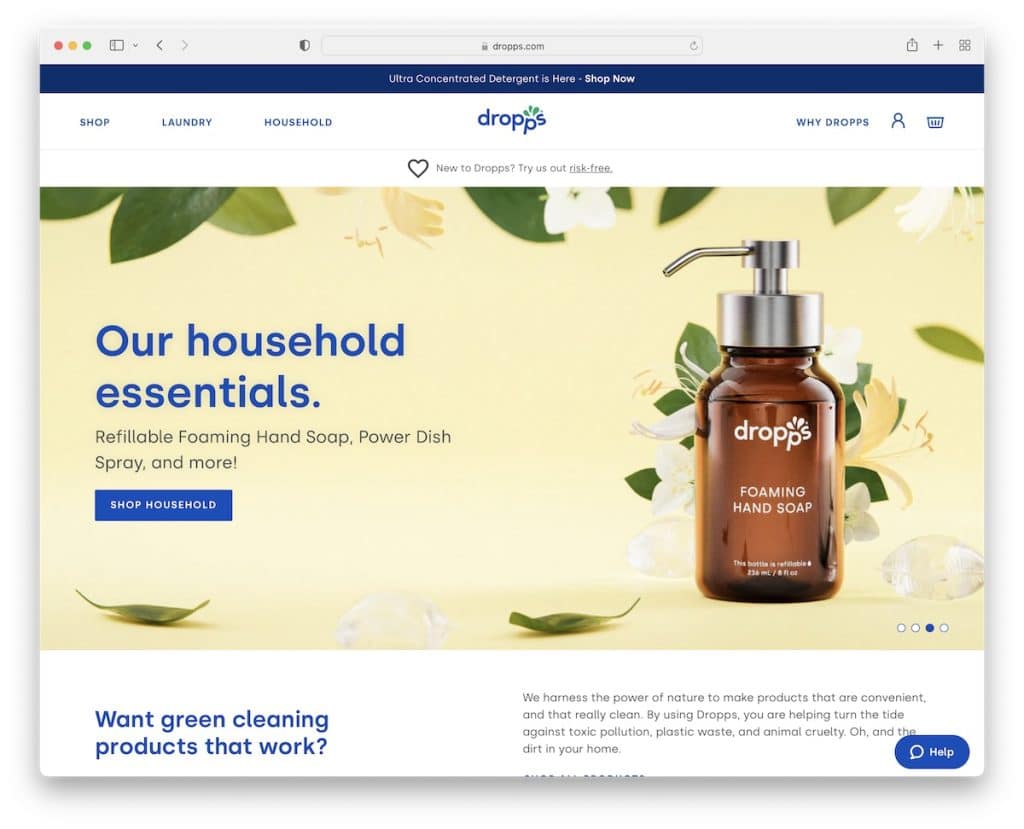
14.滴滴
內置: Shopify

與 Minna 網站的簡單性不同,Dropps 給人一種電子商務初創企業的即時印象。
帶有文本和 CTA 的精美滑塊歡迎每一位訪客來到 Dropps 的清潔世界。
但是還有另一個很棒的中間滾動滑塊,向您展示之前/之後的圖像,展示他們的產品有多棒。
注意:將前/後圖像技術應用於您的業務和共同建立信任的推薦。
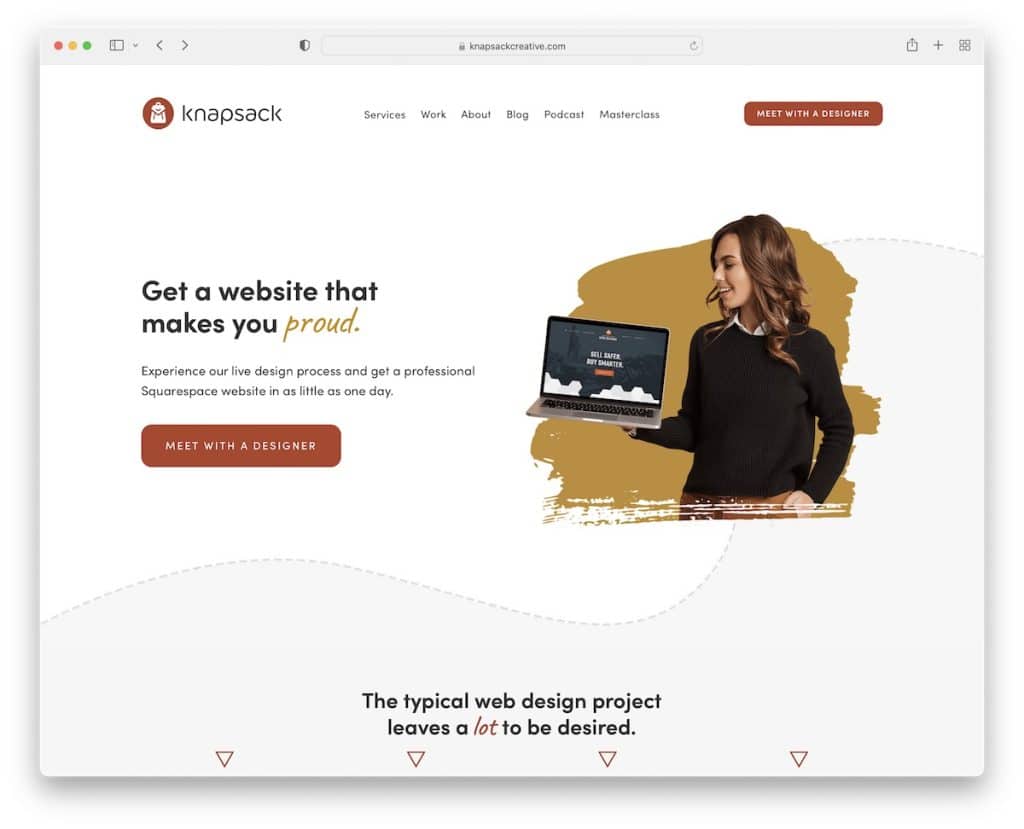
15. 背包創意
內置: Squarespace

Knapsack Creative 創業網站具有很多現代氣息,以創造性和引人入勝的方式推廣他們的服務。
背景圖案給人一種道路的印象,當你滾動時,這條路會帶你走過 Knapsack Creative 的全部內容。 堪稱獨一無二!
注意:使用您的主頁,讓訪問者踏上一段愉快的旅程,了解更多關於您的信息,並為他們的業務熱身。
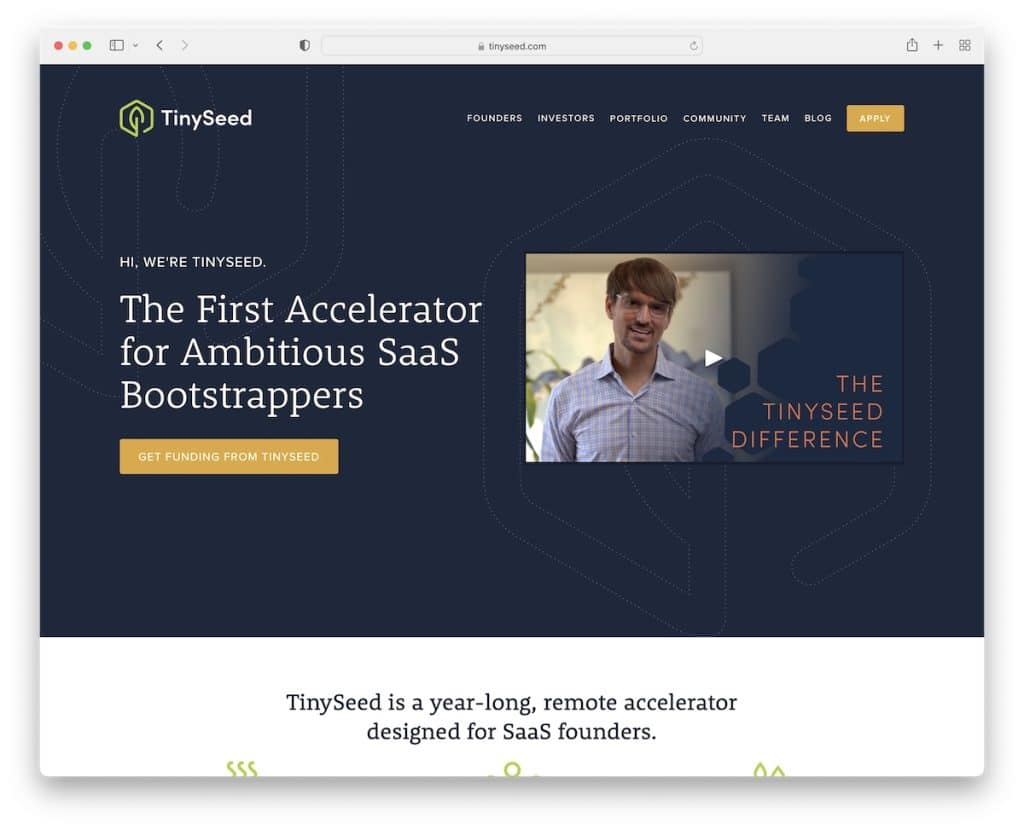
16. 小種子
內置: Squarespace

TinySeed 使用首屏視頻和文字(對其內容的簡要說明)和號召性用語。
整體響應式網頁設計非常簡單,分解成不同的部分,給你更多的見解。 您還會在頁腳中找到新聞通訊訂閱表格,其中包含二級菜單和社交媒體圖標。
注意:視頻形式的內容越來越受歡迎,因此值得使用它。
17.鑰匙巢
內置: Squarespace

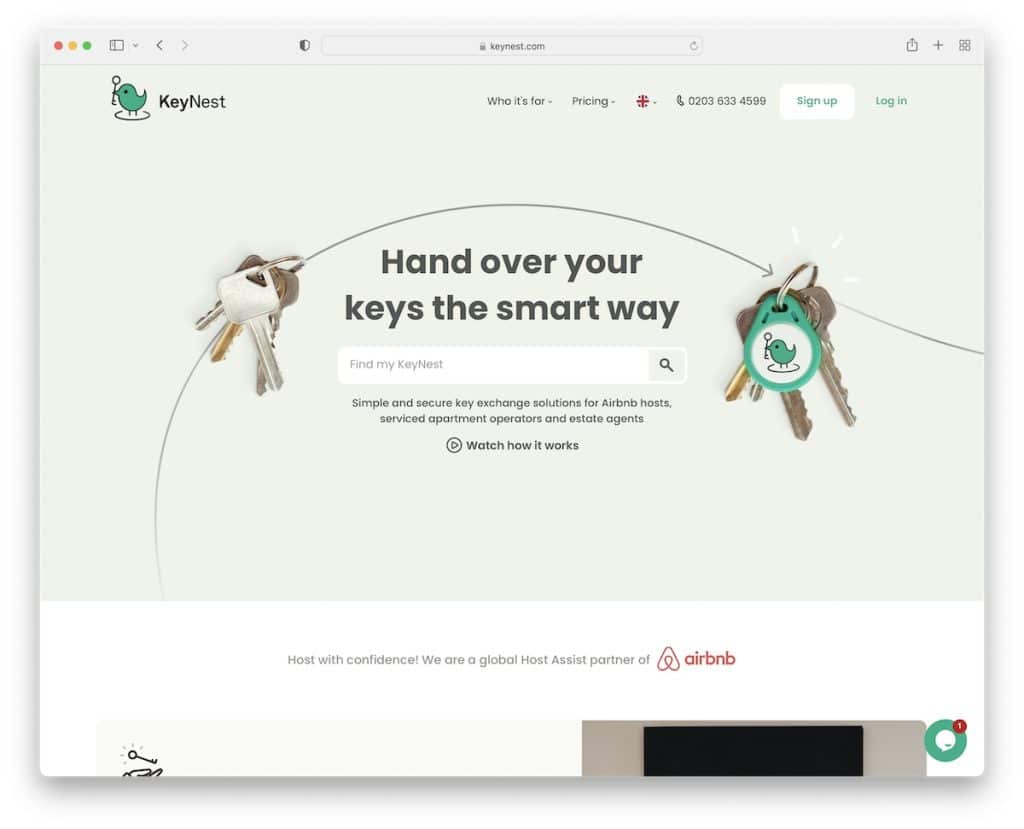
由於 KeyNest(Airbnb 合作夥伴)的服務圍繞著尋找“keynest”展開,因此他們在英雄部分提供了一個帶有實時結果的搜索欄,以便快速採取行動。
但他們也有一個視頻按鈕,可以打開一個燈箱來觀看宣傳視頻。
主頁感覺就像一個登陸頁面,帶有推薦、另一個搜索欄、聯繫表和實時聊天框。
注意:如果您是某個大公司的合夥人,請確保您清楚地看到它,因為它會提高您的潛力。
18.MonetaGo
內置:維克斯

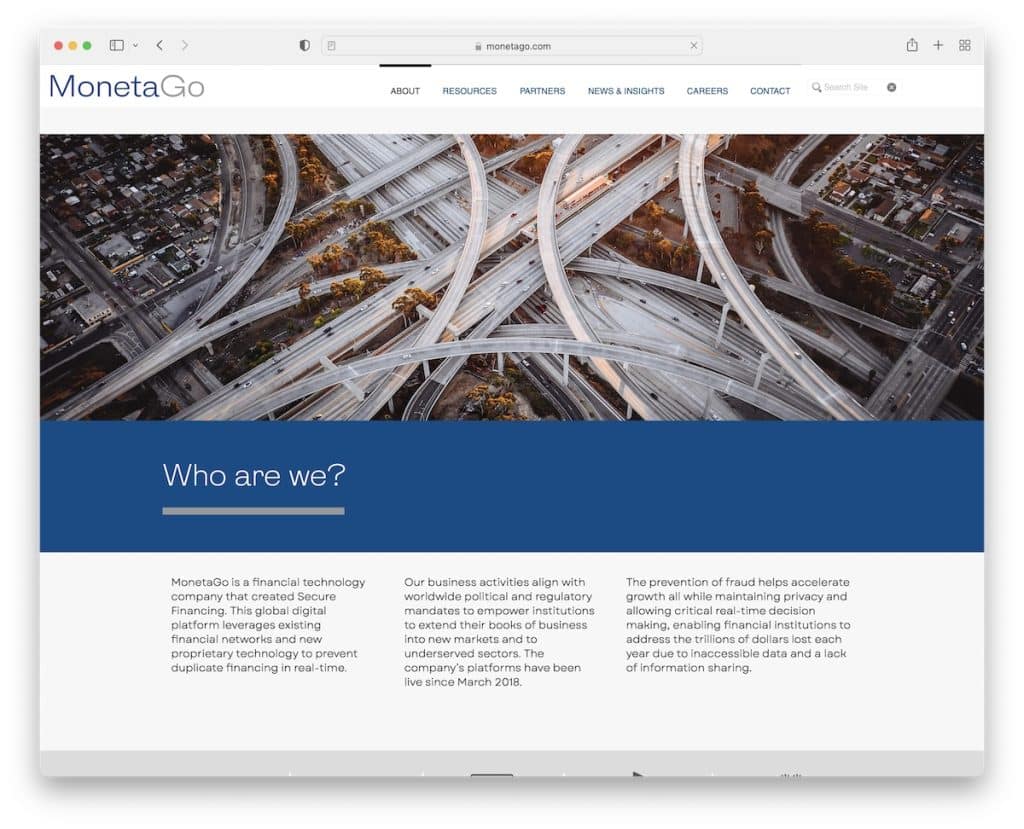
MonetaGo 是一個嚴格的商業網站,具有專業的設計。
它們在主頁上有三個主要部分,“我們是誰?”、“它是如何工作的”和“技術”,這是向訪問者展示您的業務的好方法。
注意:無論您的業務有多“嚴肅”,都要用漂亮的頭像和他們的角色來展示您的團隊。 它立即增加了更多的個人體驗。
我們還為您收集了在 Wix 平台上構建的最佳網站。
19. 電子公告
內置:元素

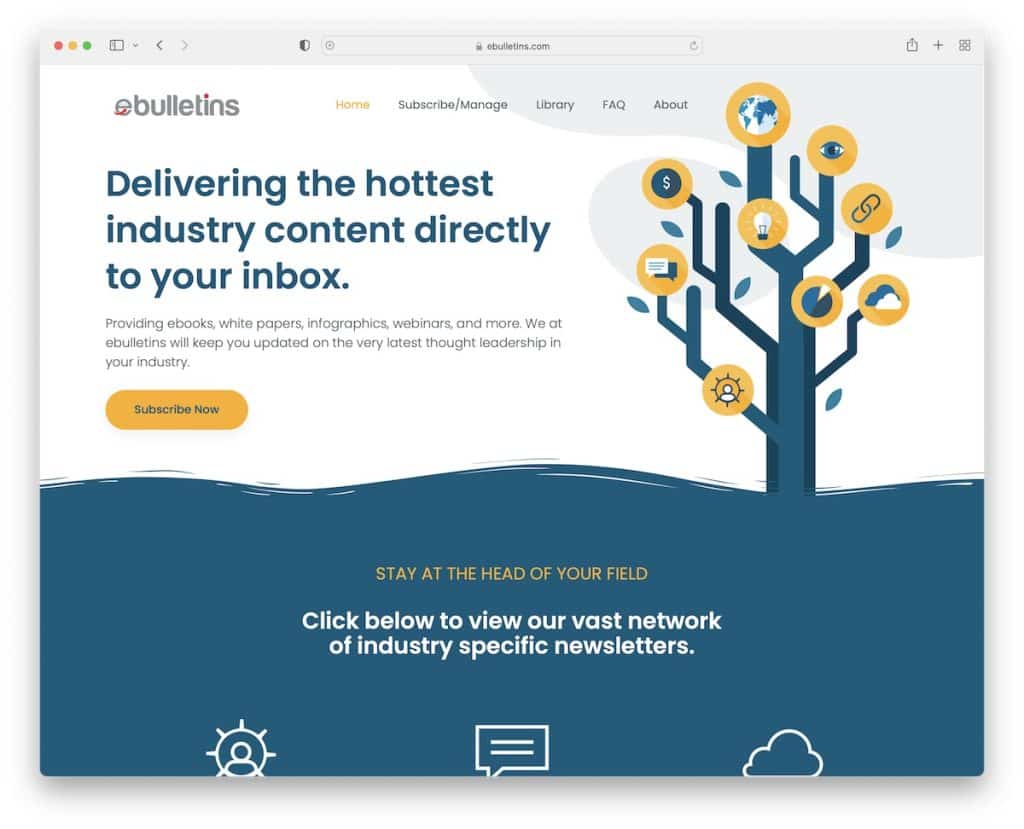
ebulletins 藉此機會利用首屏部分分享了大量有關其業務的信息,並附有醒目的圖片。
有了所有信息,用戶可以直接點擊 CTA 按鈕,無需了解更多信息。
注意:使用 CTA 按鈕讓訪問者直接跳轉到訂閱表單(無需滾動)。
20. 成就更多
內置:元素

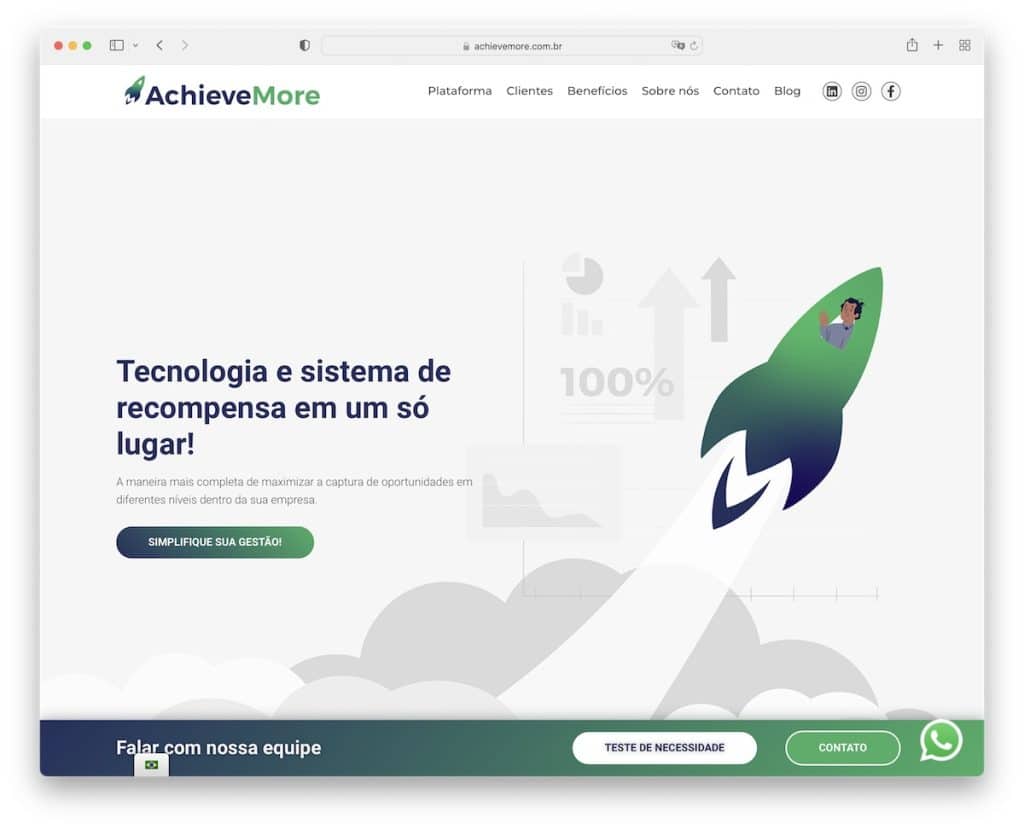
AchieveMore 啟動網站在首屏上簡單而大膽,但在下面還有很多東西。
然而,他們明智地執行了動畫、效果和內容分發以實現愉快的滾動。
注意:除了使用浮動標題,您還可以使用 CTA 在屏幕底部添加一個浮動欄。
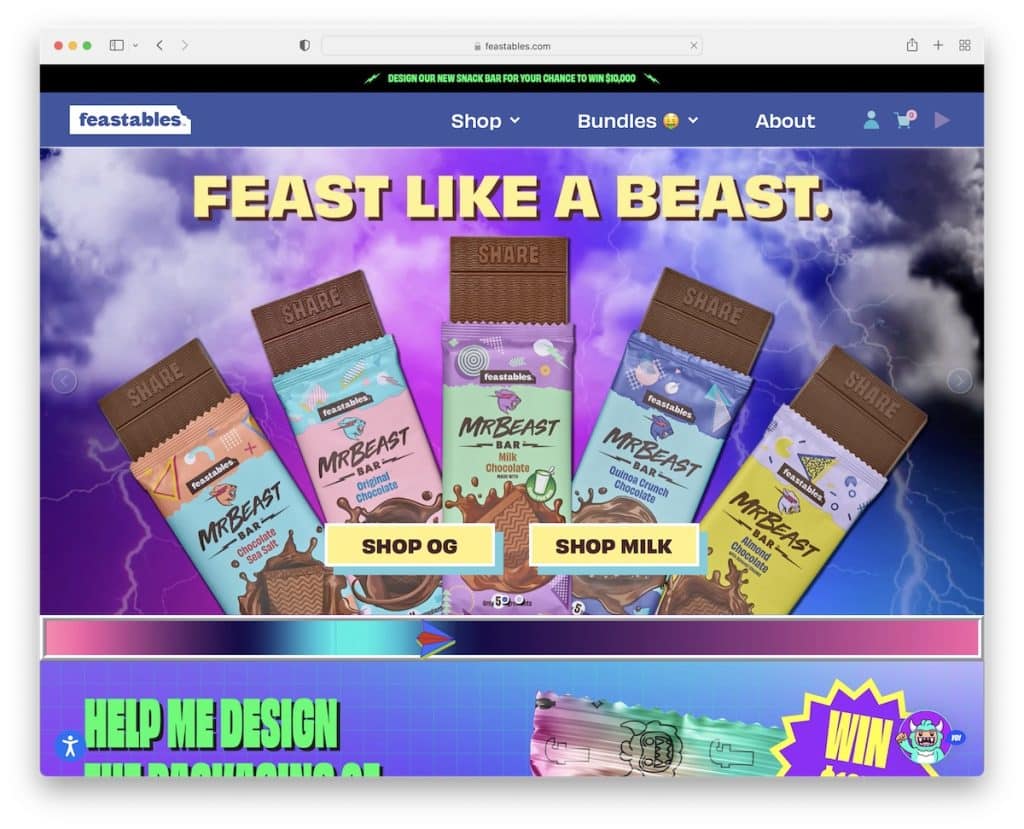
21. 盛宴
內置: Shopify

如果您想製作一個與眾不同的網站,Featables 是進一步學習的絕佳示例。 它充滿活力,帶有移動元素和動畫。
我們也非常喜歡他們包含推薦的方式,這不是您每天都能看到的。 導航欄中還有一個播放按鈕,用於播放 Feastables 歌曲。
注意:網頁設計沒有規則,所以要敢於不同。
如果您喜歡這篇文章,請告訴我們。
