您需要在 2022 年看到的 21 個最佳著陸頁設計示例
已發表: 2022-01-07您如何說服訪問者您的網站值得他們花時間? 一流的著陸頁需要很多元素,而使這些元素成為“最佳”通常取決於您的著陸頁目標是什麼。

如果您正在尋找您的登陸頁面遊戲,了解什麼是偉大的遊戲會很有幫助。 我們編制了一份我們喜歡的登陸頁面列表,以便您可以看到這些令人印象深刻的設計在行動中,並將它們的策略實施到您自己的登陸頁面中。
登陸頁面示例
- Shopify
- 偉大的瓊斯
- 槍口
- 門衝
- 明智的
- 愛彼迎
- 搖擺!
- 紫藤
- 網絡流
- 談話空間
- 瑙托
- 產業實力營銷
- 入站情緒
- 影響品牌與設計
- 退彈
- 票據網
- 齊洛
- 陸地機器人
- 網絡利潤
- 原生罌粟
- 轉換實驗室
註冊登陸頁面
1. 購物

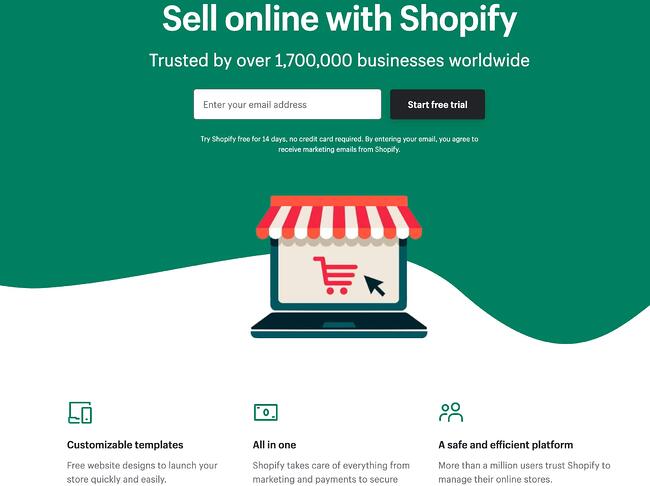
與本文中的許多其他登陸頁面一樣,Shopify 的賣家試用登陸頁面保持簡單。 它不是太繁瑣的文字,但仍然通過指出有關其一流產品的一些關鍵點來說服用戶。 訪問者知道 Shopify 是一個易於使用且受到許多人信任的一體化平台。
為什麼此著陸頁有效:
- 乾淨的界面:例如,面向用戶的標題只是幾句話,頁面依靠簡單的圖形和短段落來傳達試用的細節和好處。
- 簡潔的 CTA:在開始之前,您只需要填寫幾個字段。 所有這些都使您可以更輕鬆地使用他們的工具快速開始在線銷售。
可以改進的地方:
- 強調安全性:最後一欄表明平台是安全的,但沒有解釋原因。 相反,它提到超過一百萬的企業使用它。 由於供應商的數量已在頁面頂部說明,因此與站點安全性相關的幾句話將改善此部分。 此外,它將消除有安全問題的遊客的摩擦。
2. 偉大的瓊斯

在大流行期間,我們中的許多人一直在做更多的烹飪,並希望升級我們的裝備。 Great Jones 提供了一個和它的 Dutch Ovens 一樣漂亮的登錄頁面。 這是非常有抱負的,並且可以實現我們所有理想的廚房夢想。
為什麼此著陸頁有效:
- 色彩的使用: Great Jones 的網站就像它的炊具一樣色彩繽紛。 使用大膽的顏色可以迅速吸引參觀者並使炊具脫穎而出。
- 突出的 CTA :您不能錯過這個巨大的黃色 CTA 和粗體字 100 美元優惠券。 誰不想從這些華麗的花盆中減價 100 美元?
可以改進的地方:
- 翻轉說明:一次拍攝了這麼多平底鍋和餐具,如果用戶能夠查看物品的名稱,那就太好了。 這樣,當他們準備購買時,他們可以更輕鬆地在網站上找到它。
3. 槍口

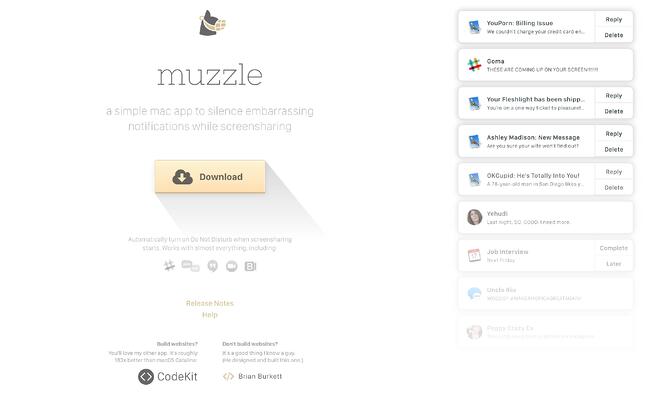
Muzzle 是一款可讓屏幕通知靜音的 Mac 應用程序,它完全接受了這個節目,不要在他們原本最小的登陸頁面上表達心態。 登陸頁面幫助用戶決定你的產品或服務是否真的值得他們寶貴的時間和精力。 有什麼比讓訪問者直面你的應用解決的問題更好的方式來清晰、直接地傳達你的價值主張?
為什麼此著陸頁有效:
- 顯示而不是告訴:頁面的訪問者會在屏幕左上角看到一系列令人尷尬的通知。 動畫不僅有趣,而且無需冗長的描述即可令人信服地傳達應用程序的實用性。
- 連貫的視覺體驗:即使是頁面上的文字也是柔和的灰色,反映了產品的功能。
可以改進的地方:
- 可能難以閱讀:雖然白色背景上的淺灰色文字非常適合模仿產品的功能,但對於某些人來說可能更難閱讀。
4.DoorDash

外賣愛好者無疑熟悉 DoorDash,這款應用程序可讓您通過手機從各種餐廳訂購食物。 好吧,這個著陸頁不是客戶,而是面向招募進行交付的 Dashers 的。
為什麼此著陸頁有效:
- 強調 Dasher 自治:這個登錄頁面確實強調了 Dasher 是獨立的,可以在他們想要的時候自由工作。
- 突出潛在收益:雖然沒有辦法證明這些收益是典型的,但對於任何想要賺取額外現金的人來說,它們無疑是誘人的。
可以改進的地方:
- 超越競爭對手的優勢: DoorDash 並不是鎮上唯一的送貨遊戲。 他們可以突出他們與 UberEats 等競爭對手的不同之處。
5. 明智的

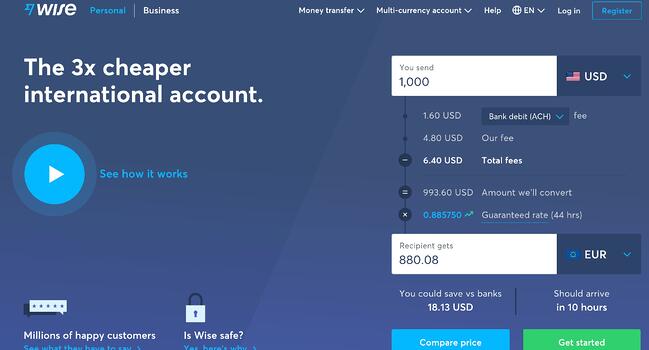
Wise 允許您以不同的貨幣和國家/地區匯款或收款,其登錄頁面將客戶分為商業或個人兩類,因此您不會被不適用於您的選項分心。 甚至還有一個簡短的視頻來向訪問者展示該服務的工作原理,然後再嘗試。 由於他們正在處理金錢問題,因此在第一時間獲得正確的客戶體驗非常重要。
為什麼此著陸頁有效:
- 突出安全性:安全信息位於此頁面的前面和中心,有助於緩解潛在客戶可能有的任何猶豫,並向他們保證 Wise 是一種用於匯款和收款的安全服務。
- 強調價值:在頁面的多個地方,無論是文本還是視頻,Wise 都重申它比通過傳統銀行轉賬更便宜。
可以改進的地方:
- 界面有點忙:雖然客戶可以訪問有關服務的大量信息,這很好,但還有很多事情要做。 有視頻、滾動時出現的菜單和多個按鈕——所有這些都在頁面的上半部分。
6. 愛彼迎
 為了幫助將訪客轉化為房東,Airbnb 提供了一些誘人的個性化服務:根據您的位置和房屋大小估算出的每周平均收入預測。 您可以在字段中輸入有關您的潛在住宿的其他信息,以獲得更加個性化的估計。
為了幫助將訪客轉化為房東,Airbnb 提供了一些誘人的個性化服務:根據您的位置和房屋大小估算出的每周平均收入預測。 您可以在字段中輸入有關您的潛在住宿的其他信息,以獲得更加個性化的估計。
 如果您訪問已經確信的頁面,頁面頂部清晰的號召性用語可以很容易地在現場進行轉換。
如果您訪問已經確信的頁面,頁面頂部清晰的號召性用語可以很容易地在現場進行轉換。
為什麼此著陸頁有效:
- 個性化:Airbnb 從一開始就根據您所在的區域和房屋的大小向您展示您可能獲得的收入。 這對於潛在的新房東很有用,他們可能仍在弄清楚他們應該收取多少費用以及他們可以期望獲得什麼。
- 利用社區:在頁面下方,那些對託管感興趣的人可以選擇聯繫經驗豐富的超讚房東來回答他們可能遇到的任何問題。
可以改進的地方:
- 什麼都沒有:頁面清晰、簡潔、讓潛在房東放心 Airbnb 可以安全使用,並提供個性化體驗。
7. 搖擺!

搖擺! 是一項將狗主人與遛狗者和保姆聯繫起來的服務。 該頁面以鼓勵潛在客戶加入的大字體直截了當,並將註冊表單放在頁面右半部分的顯眼位置。 綠色背景顏色使頁面上的白色字體和其他元素彈出。 在表單上添加二維碼也是一個不錯的選擇,訪問者可以掃描它,快速下載應用程序並註冊。
為什麼此著陸頁有效:
- 高效表單:在頁面上打開表單字段意味著訪問者甚至不必單擊 CTA 即可訪問它。 二維碼進一步加快了這一過程。
- 強調可信度:包括看護人的照片,以及目前全國有超過 351,000 名看護人使用該服務,這使得 Wag 更值得信賴。
可以改進的地方:
- 這並不引人注目:與前面提到的 DoorDash 不同,Wag! 沒有提到為什麼人們應該加入。 有什麼好處? 工作時間靈活嗎?
8. 紫藤

馬上,您會注意到藍色背景和“免費試用”按鈕形式的粉紅色流行。 該頁面通過視頻展示了您可以創建的所有很酷的內容。 如果您有任何疑問,您可以隨時滾動下方閱讀 Wistia 的 375,000 名滿意客戶的推薦信。
為什麼這個登陸頁面有效:
- 易於使用:表單本身允許用戶通過鏈接到他們的 Google 帳戶來快速填寫。 這樣做可以啟用自動填充功能,從而減少用戶的摩擦。
- 利用視覺效果:作為視頻主持人,Wista 在使用各種媒體展示其功能方面做得非常出色。 有彩色的圖形、視頻,甚至還有營銷卡通片的鏈接。
可以改進的地方:
- 包括常見問題解答:推薦書很棒,但有時客戶有一些問題可以通過常見問題解答部分快速回答。 這樣他們就可以決定是否註冊,而無需離開頁面來搜索答案。
9. 網絡流
 Webflow 是一種面向 Web 開發人員的設計工具,將大量信息打包到一個 GIF 中。 與 Muzzle 一樣,Webflow 也直截了當並展示了他們的工具可以做什麼,而不僅僅是談論它。 動畫 GIF 在網站的同一幀中可見,因此用戶無需滾動即可查看產品的工作原理和註冊。
Webflow 是一種面向 Web 開發人員的設計工具,將大量信息打包到一個 GIF 中。 與 Muzzle 一樣,Webflow 也直截了當並展示了他們的工具可以做什麼,而不僅僅是談論它。 動畫 GIF 在網站的同一幀中可見,因此用戶無需滾動即可查看產品的工作原理和註冊。
為什麼此著陸頁有效:
- 展示而不是講述:能夠查看 Webflow 工具的運行情況,讓潛在客戶不僅可以清楚地了解它的功能,還可以清楚地了解他們的用戶體驗。
- 消除風險:在登錄頁面的多個位置,提醒訪問者該服務是免費的。 沒有可以註冊的試用版。 他們可以免費建立自己的網站,並在準備啟動時決定是否註冊計劃。
可以改進的地方:
- 什麼都沒有:這個登錄頁面是信息、可用性和視覺效果的完美平衡。
10. 談話空間

Talkspace 是一種在線治療服務,它真正關注的是這個登陸頁面的可信度。 此頁面上的所有信息都強調客戶將可以接觸到有執照的治療師,並強調該服務是安全和保密的。 這是讓那些可能不願參與的人放心的好方法。 形狀的使用也是一個聰明的主意。 頁面通常充滿正方形和框,因此將 CTA 放在一個大圓圈內會立即吸引查看者。總體而言,佈局乾淨、吸引人且內容豐富。
為什麼此著陸頁有效:
- 建立信任:對客戶安全的關注對他們有利,特別是注意到他們符合 HIPPA。
- 提供價值:除了提供有關 Talkspace 工作原理的詳細信息外,此頁面還提供了一些心理健康資源和文章。
可以改進的地方:
什麼都沒有:這個頁面有一個很棒的用戶界面,可以作為心理健康資源的一個很好的起點。
電子書登陸頁面
11.瑙托

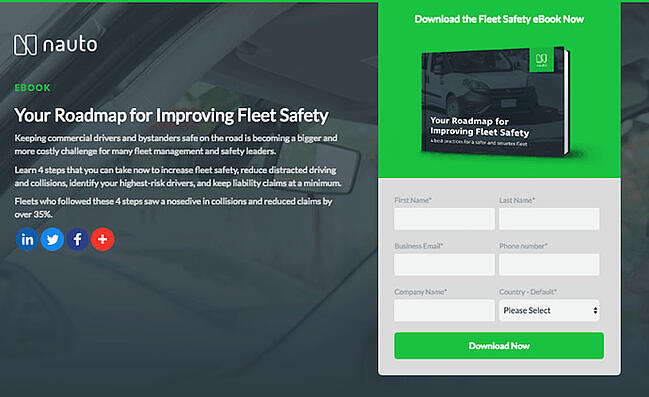
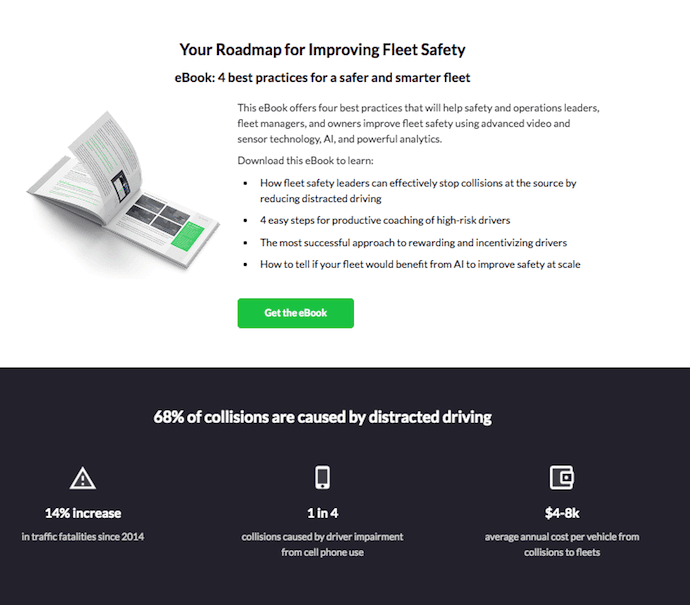
Nauto 是一個自動駕駛汽車數據平台,幫助管理自動駕駛車隊的公司提高自動駕駛安全性。 自然,它的客戶需要各種信息才能在這個平台上銷售。 Nauto 將其打包成一本超級簡單的電子書,其登錄頁面為您提供了一個簡短的聯繫表格和一些預覽統計數據,以證明為什麼該資源如此重要。
在頁面的頂部,如上所示,一張汽車外部的暖色照片 r 緊貼著鉛捕獲表格。 綠色的“立即下載”按鈕甚至可能是故意的(畢竟,在路上,綠色意味著走)。
向下滾動,您會看到另一個“獲取電子書”CTA,以提醒用戶等待他們的是什麼。 您還將看到三個關於車禍的令人震驚的統計數據,以吸引用戶了解更多信息。 看看下面。

為什麼此著陸頁有效:
- 簡單:這個登陸頁面沒有任何干擾,考慮到公司專注於安全的自動駕駛車輛,這是完美的。
- 很好地使用比較:在頁面的下方,Nauto 提供了分心駕駛員與自動駕駛車輛的並排畫面。 這是一個很好的方式來證明人工智能是一個更安全的賭注。
可以改進的地方:
- 圖形:頂部的溫暖照片真的很難看到。 稍微多一點的定義會幫助訪問者輕鬆地將圖像識別為汽車。
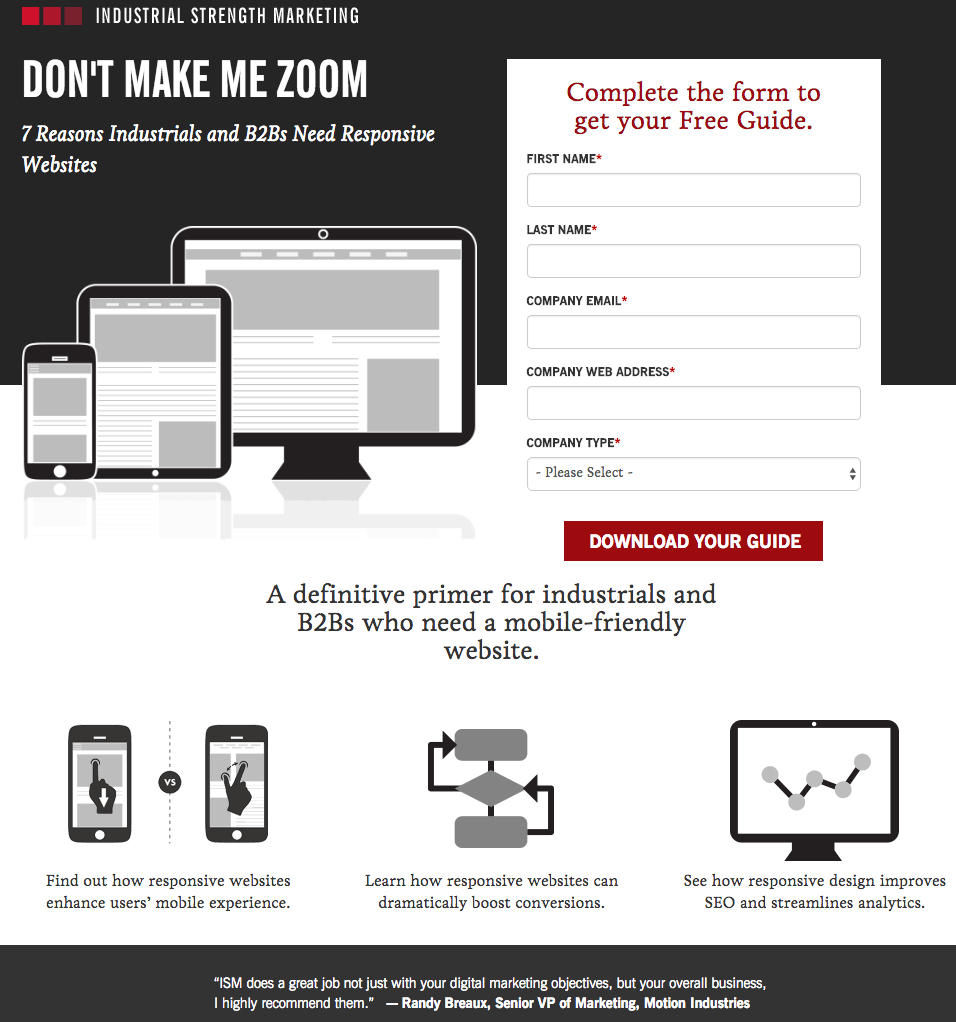
12、產業實力營銷

馬上,這個登陸頁面用一個引人注目的、有力的標題吸引了我:“不要讓我放大。” 它直接說明了我們大多數人在手機或平板電腦上瀏覽時的常見體驗——而且它也有點時髦。
但這並不是讓我對這個登錄頁面感興趣的唯一原因。 請注意紅色是如何戰略性地放置的:它位於表單的頂部和底部,使您更接近轉換事件。


另外,這個設計是元引導的:它在移動設備上看起來和工作也很棒(如上圖所示)請記住,很多訪問者會在他們的智能手機或平板電腦上訪問您的目標網頁,如果您的網站設計不對他們來說效果不佳,他們可能會放棄並離開您的頁面。
例如,Industrial Strength Marketing 的人員將字體和表單域製作得足夠大,這樣訪問者就不必通過捏拉縮放來閱讀內容並與之交互。

為什麼此著陸頁有效:
- 聲音:語言有力且相關,迅速吸引讀者。
- 極簡主義:只有少量紅色的黑白配色方案確實使註冊表單脫穎而出。 此外,極簡主義設計在移動設備和台式機上都能完美運行,無需捏合。
可以改進的地方:
什麼都沒有:移動版和桌面版都說明了一個完美的執行
13. 入站情緒

即使您不會說西班牙語,您仍然可以欣賞這個 HubSpot 合作夥伴網站的轉換功能。 我最喜歡的頁面功能? 當您滾動瀏覽網站時,表單會保持在固定的突出位置。 我也喜歡簡單的佈局和暖色調。
為什麼此著陸頁有效:
- 固定表單:在滾動時訪問表單可提供更好的用戶體驗。 無需向上滾動到頁面頂部即可找到它。
- 簡單的界面:佈局簡單,但有效。 僅使用兩種橙色給人一種單色的感覺,並將重點放在電子書的好處上。
可以改進的地方:
- 使表格簡短:有六個項目要填寫,不包括最後的複選框選項。 較長的表格可能會讓一些訪客感到厭煩。
14. 影響品牌與設計

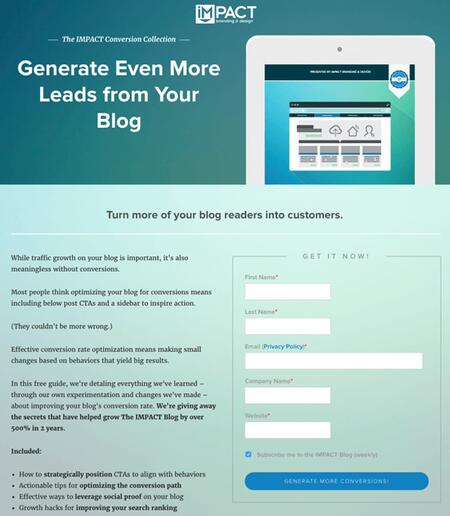
全面披露:IMPACT 是 HubSpot 的合作夥伴——但這不是他們被包括在這裡的原因。 IMPACT 的登陸頁面長期以來一直是設計靈感的來源。 我喜歡頁面的簡單佈局,從大標題副本和詳細的特色圖片,到表格周圍的輪廓,再到令人賞心悅目的顏色和字體。
免費指南 IMPACT 在這裡提供下載,也沒有強調藍色按鈕中的下載本身,允許您提交填寫的表格。 相反,IMPACT 是在邀請您“產生更多轉化”——將重點放在閱讀指南後您將獲得的收益。
為什麼此著陸頁有效:
- 聰明的消息傳遞:您不是在下載電子書,而是在學習如何“產生更多對話”。 這種改寫比簡單地放置一個常規的下載按鈕更有吸引力。
- 顏色和字體的簡單使用:藍色調在這個登陸頁面上效果很好,在保持外觀凝聚力的同時賦予它多樣性。 由於頁面上有很多文本,簡單的字體是完美的。
可以改進的地方:
- 無:此頁面鼓勵使用簡單的佈局和顏色以巧妙的方式下載。
登陸頁面以了解更多信息
15. 退彈

Unbounce 進入這個列表並不奇怪——他們實際上已經寫了關於創建高轉換登陸頁面的書。 雖然這個登陸頁面有很多令人驚奇的地方,但我絕對喜歡的兩個是:訪問課程的多種方式,以及其他特定於行業的報告產品。 Unbounce 非常擅長為訪問者提供他們需要的信息,以及他們在登陸網站之前不知道他們需要的信息。
為什麼此著陸頁有效:
- 為訪問者提供選項:在訪問課程時,用戶可以單擊頁面上半部分上方的主按鈕,或者如果他們一直在滾動,請單擊左側邊欄中的課程。 無需向上滾動到頁面頂部。
- 有時更多就是更多:除了課程之外,Unbounce 還為訪問者提供特定行業的報告和其他著陸頁相關主題的答案。 提供更多有用的信息使 Unbounce 成為其領域中值得信賴的權威。
可以改進的地方:
- 描述:該課程提供了幾個模塊,如果提供一些簡短的描述會很有幫助。 側邊欄菜單提供了一個課程列表,但簡短的一句話總結訪問者可以期望學習的內容會很有幫助。
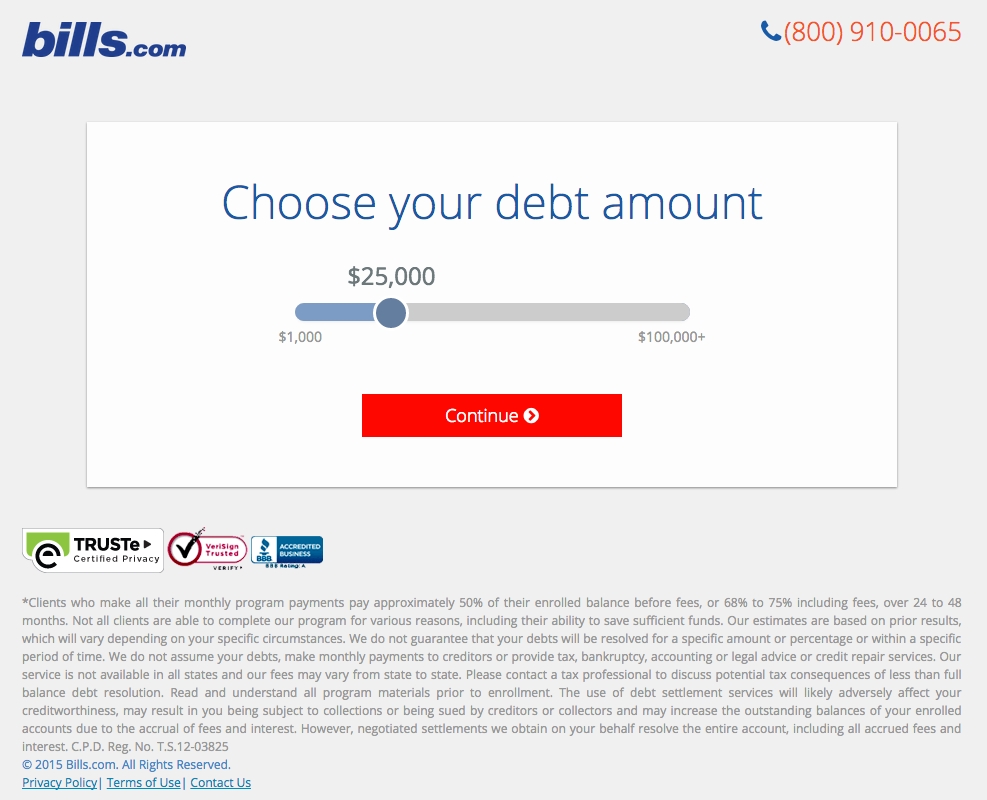
16. Bills.com

通常,人們認為登錄頁面是您網站上的靜態頁面。 但是使用正確的工具,您可以使它們具有交互性和個性化。
以 Bills.com 上的示例為例。 要查看您是否會從他們的諮詢中受益,請在向您展示表格之前回答三個問題。
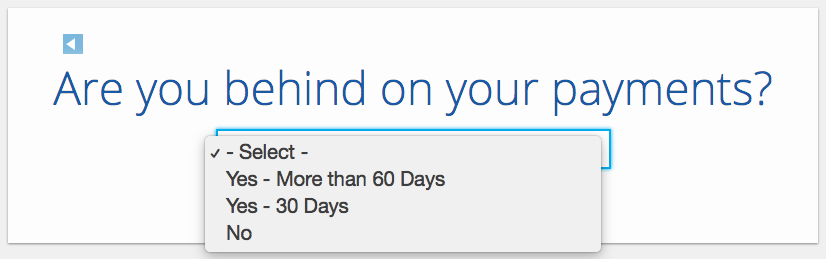
然後,您再回答兩個問題,如下面的一個:

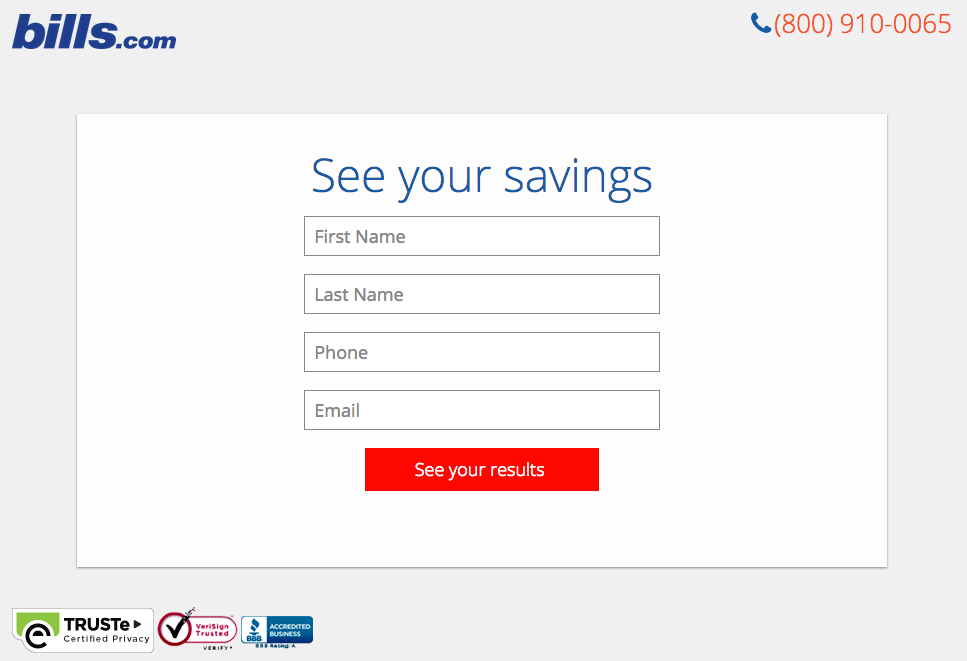
這是您填寫信息的最終登錄頁面表單:

我不確定算法是如何工作的(或者是否有算法),但是當我填寫它時,我對沒有資格感到有些焦慮。 一旦我發現我這樣做了,我很高興填寫表格,我相信大多數負債並使用此工具的人都是如此。 通過在表單出現在登錄頁面上之前使此優惠看起來更加獨特,我敢打賭 Bills.com 顯著增加了轉化率。
為什麼這個登陸頁面有效:
- 排他性:每個人都喜歡感覺自己很特別,這就是排他性如此有效的原因。 該頁面給人的印像是該優惠不只是提供給任何人,您必須首先獲得資格。
- 交互性:任何時候你都可以讓用戶與頁面進行交互,即使它像使用帶有滑動條問題的表單一樣簡單。
可以改進的地方:
- 更多色彩:雖然該網站的主題是不那麼有趣的話題,例如賬單和債務,但這並不意味著它必須很無聊。 灰色留下了很多不足之處。
17.Zillow

Zillow 的登陸頁面與 Bills.com 非常相似。 它從一個簡單的表格開始,詢問“你的家庭地址”(聽起來令人毛骨悚然,但不要擔心。這個表格字段設置在一個英雄形象的頂部,上面有一個黃昏時的古樸住宅,然後是一個方便的常見問題解答部分。
當然,地址本身不足以獲得房屋的真實評估價值。 它只是表示家庭的鄰居。 這有點像玩 The Price is Right。 您可以猜測該地區的房屋價值多少,然後輸入地址以查看距離。 如果您想了解有關房產的更多信息,Zillow 會提示用戶註冊以繼續。
 交出電子郵件後,您將可以訪問更多數據,例如該地區的可比房屋、抵押工具以及您決定出售時的估計淨利潤。
交出電子郵件後,您將可以訪問更多數據,例如該地區的可比房屋、抵押工具以及您決定出售時的估計淨利潤。
為什麼這個登陸頁面有效:
- 遊戲很有趣:任何時候您都可以讓填寫表格感覺像是一場遊戲,這就是勝利。
- 建立對該主題的權威:Zillow 可以訪問如此多的住房和社區數據,難怪它們是全國頂級的家庭搜索網站之一。
可以改進的地方:
- 什麼都沒有: Zestimate 頁面很簡單,但很有效。 那些對 Zestimate 是什麼以及如何計算有疑慮的人可以輕鬆訪問頁面後半部分的購房常見問題解答。
18. 陸地機器人

Landbot 是一項創建基於聊天機器人的登陸頁面的服務,它將他們自己的產品放在由聊天推動的登陸頁面的前面和中心。 訪客會受到一個友好的機器人(帶有表情符號和 GIF)的歡迎,它鼓勵他們以對話格式而不是傳統形式提供信息。
為什麼這個登陸頁面有效:
- 很有趣:從鮮豔的色彩到 GIF,這個頁面讓訪問者保持參與和娛樂。
- Show, Not Tell :通過讓聊天機器人在頁面上,做它的事情,潛在客戶可以準確地看到他們得到了什麼。 整個體驗模擬了使用 Landbot 產品的感覺。
可以改進的地方:
- 什麼都沒有:Landbot 使用現場演示、推薦、突出的集成功能以及產品工作原理的詳細分解,讓新客戶一眼就準備好註冊。
19. 網絡利潤

與前面提到的工業實力營銷一樣,Webprofits 也充分利用了以黑色、白色和紅色為主的配色方案。 結果是一個乾淨的佈局,充分利用了頁面上的流行色彩。 這證明了該組織在數字營銷和用戶體驗設計方面的專業知識。
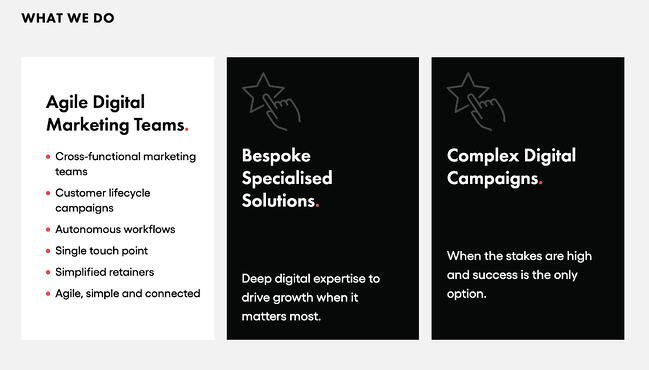
貫穿“我們做什麼”部分的翻轉描述功能雖然是黑白的,但使用移動來吸引讀者對內容的注意。 每個部分都會改變顏色並像陰影一樣向下滾動,以顯示更多的深度特徵。

它們還使您可以輕鬆了解 Webprofits 的實際用途。 該頁面的其餘部分提供了有關您在提供信息時將獲得什麼的詳細信息。 此外,它還包括貫穿始終的戰略 CTA,例如“取得聯繫”
為什麼此著陸頁有效:
- 信息豐富,但不是壓倒性的:此頁面上有很多信息和文本,但使用放置良好的圖形和視頻有助於打破局面。
- 多個 CTA :在整個頁面中放置相同的 CTA,這樣訪問者就不必一直滾動到頂部來“取得聯繫”。
可以改進的地方:
- 什麼都沒有: Webprofit 充分利用了長著陸頁格式,將訪問者需要的所有相關信息打包在一個地方,並提供視覺上吸引人的體驗。
20. 原生罌粟

有時,您只需要停下來欣賞美麗的登錄頁面。 Native Poppy 的登陸頁面使用高分辨率攝影和大量空白空間,令人賞心悅目。
除了美觀之外,該頁面還有一些很棒的元素:清晰且令人愉悅的粉紅色 CTA、內容豐富的“工作原理”部分以及底部的常見問題解答。 最重要的是,它玩弄語言,將“成為訂閱者”這一短語改為“成為野花”。 我不了解你,但我寧願成為“野花”而不是訂閱者。
為什麼這個登陸頁面有效:
- 捕捉品牌聲音: Wild Poppy 的佈局反映了品牌異想天開的氛圍。 從照片、字體選擇和“野花”訂閱,所有的信息都和諧相處。
- 有說服力的:通過突出訂閱計劃的所有優惠和折扣,它可以吸引客戶加入。
可以改進的地方:
- 表單可見性:雖然有多個 CTA,但最好在頁面上有表單字段以加快註冊速度,或者在單擊後彈出,而不是必須單擊 CTA 然後被帶到另一個系列的提示。
21. 轉換實驗室

雖然我通常不會在關於登陸頁面的帖子中包含一個帶有表單的主頁示例,但這個網站很特別。 主頁是整個網站——導航鏈接只會將您帶到以下信息。
當您單擊“獲取我的免費諮詢”時,整個頁面會變暗以突出顯示表單。 在單擊上面的照片之前,請查看它的外觀。
而且,當您單擊該 CTA 時,請查看表單的顯示方式:

單擊頁面上的任何標題時,這是一個類似的功能。 它不會將您帶到不同的頁面,而是直接跳轉到主頁上的相應部分。
我喜歡您無需離開頁面即可填寫表格或查看任何功能,從而創建無縫的用戶體驗。
為什麼這個登陸頁面有效:
- 創意:擁有一個兼作各種登陸頁面的主頁使 Conversion Lab 獨一無二。 最重要的是,它仍然提供了愉快的用戶體驗。
- 有組織的佈局:儘管主頁和登錄頁面是一體的,但頁面一點也不雜亂或忙碌。
可以改進的地方:
- 表單放置:如果表單可以在一側打開,這樣訪問者仍然可以閱讀頁面其餘部分的內容,那就太好了。
著陸頁創意
一個優化良好的登錄頁面可以通過收集有助於您更好地了解、營銷和取悅訪問者的信息,將潛在客戶轉化為潛在客戶。 由於著陸頁對轉化至關重要,因此確保它們經過精心計劃、設計和執行非常重要。
在創建登錄頁面時,請記住以下幾點:
- 吸引人的美學:給你的著陸頁顏色和乾淨的用戶界面只會有幫助。 訪問者將希望更多地了解您的產品並查看您所提供價值的證據。 看看我們列表中的第 18 位 — Landbot 就是一個很棒的網頁示例。
- 少即是多:讓報價或圖片進行大部分討論,但請確保包含所有描述性標題和支持文本,以使您的目標網頁清晰且引人注目。 這適用於頁面上的幾乎所有組件:嘗試空白、簡單副本和更短的表單。
- 讓訪問者留在頁面上:通過刪除主導航或任何分散注意力的反向鏈接,不太可能出現任何可能導致訪問者放棄您的頁面的潛在客戶生成摩擦。
- 社交分享:讓訪問者與您的登錄頁面互動的一種簡單方法是添加社交媒體分享按鈕,以便他們可以將您的內容傳播給他們的社交追隨者。 畢竟,客戶是您營銷飛輪的中心。
- A/B 測試:登陸頁面對於正確處理很重要,而且由於消費者心理有時會令人驚訝,因此最好嘗試不同版本的頁面,看看哪個版本的轉化率 (CVR) 最高。 測試商品的定位、CTA 的種類,甚至是配色方案。
- 號召性用語: CTA 是登錄頁面的核心所在,或者是潛在客戶成為聯繫人的臨界點。 CTA 可以要求訪問者訂閱、下載、填寫表格、在社交媒體上分享等等——但總的來說,CTA 對於讓您的受眾更多地參與您的產品是必要的。 為了產生潛在客戶,CTA 應該大膽而引人注目,但最重要的是,他們需要有效地傳達價值。
創建閃耀的登陸頁面
登陸頁面有助於擴大您的客戶群並增加轉化率。 創建一個讓客戶滿意的頁面,其用戶界面非常棒,他們會繼續回來尋求更多。
本文最初於 2020 年 4 月 2 日發布,為了全面性已進行了更新。

