22個最佳引導分頁(用於出色的導航)
已發表: 2022-01-28使用 Bootstrap 分頁,從一頁到另一頁、從一個節到另一個節、從一個元素跳轉到另一個元素會變得更簡單、更方便。
幸運的是,沒有必要自己整理分頁。 而是走捷徑。
使用預定義的模板。 (呃!)
這些示例都是免費的、可靠且易於使用的。 注意:您也將節省大量時間。
我們為您完成了所有測試,還添加了我們自己的創作。
分頁是網站搜索優化的重要方面。 立即整理並幫助用戶輕鬆瀏覽您的頁面和帖子。
這些分頁模板可用於任何 Web 項目。
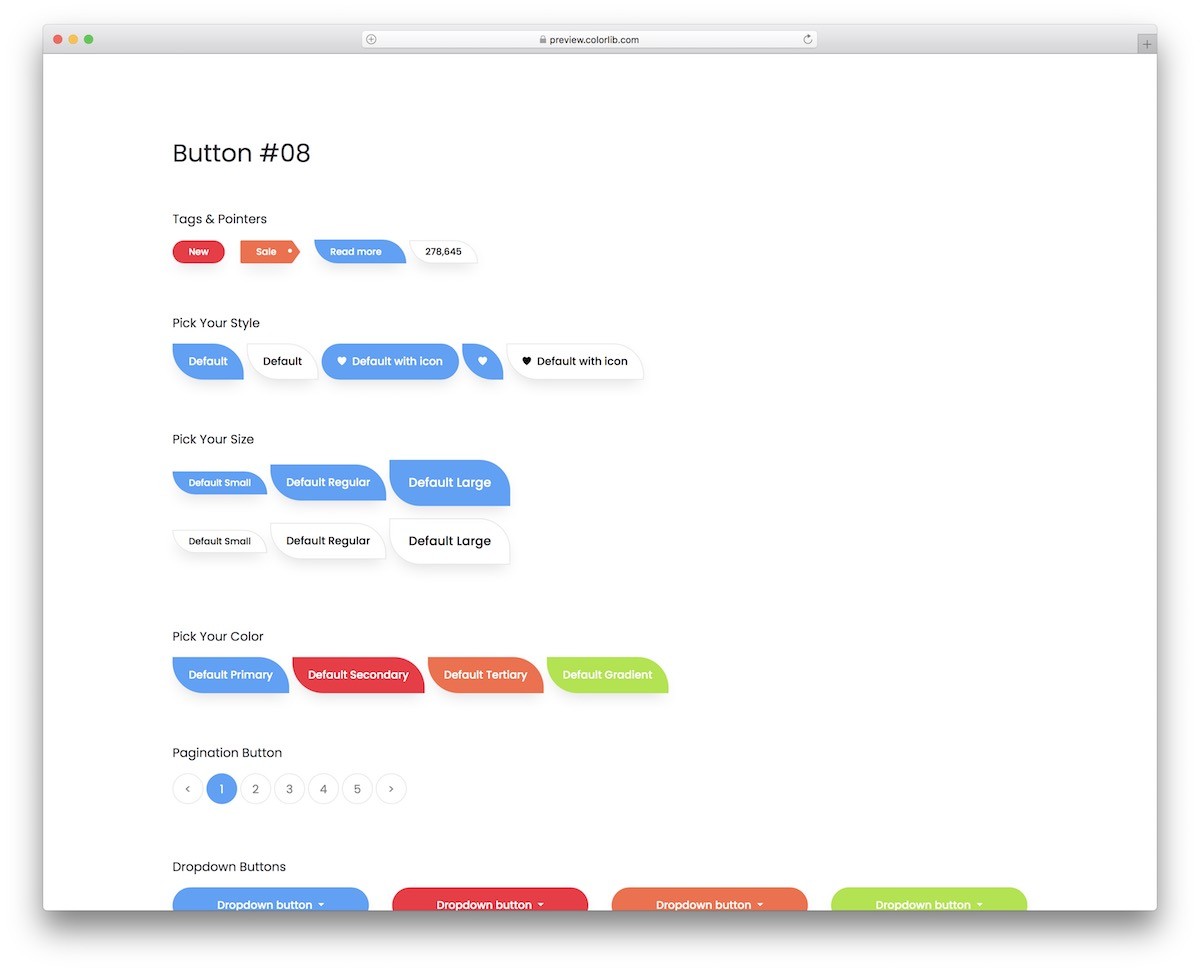
引導按鈕 V18

這是一大堆不同的按鈕,您可以將它們與您的 Web 應用程序一起使用。 當然,還有帶有圓形按鈕的現代分頁,您可以充分利用它們。
這整套是完全免費的,所以即使你下載它只是為了分頁也很好。
但是,您可能也希望激活其他片段,因為如果您已經擁有它們,為什麼不呢?
更多信息/下載

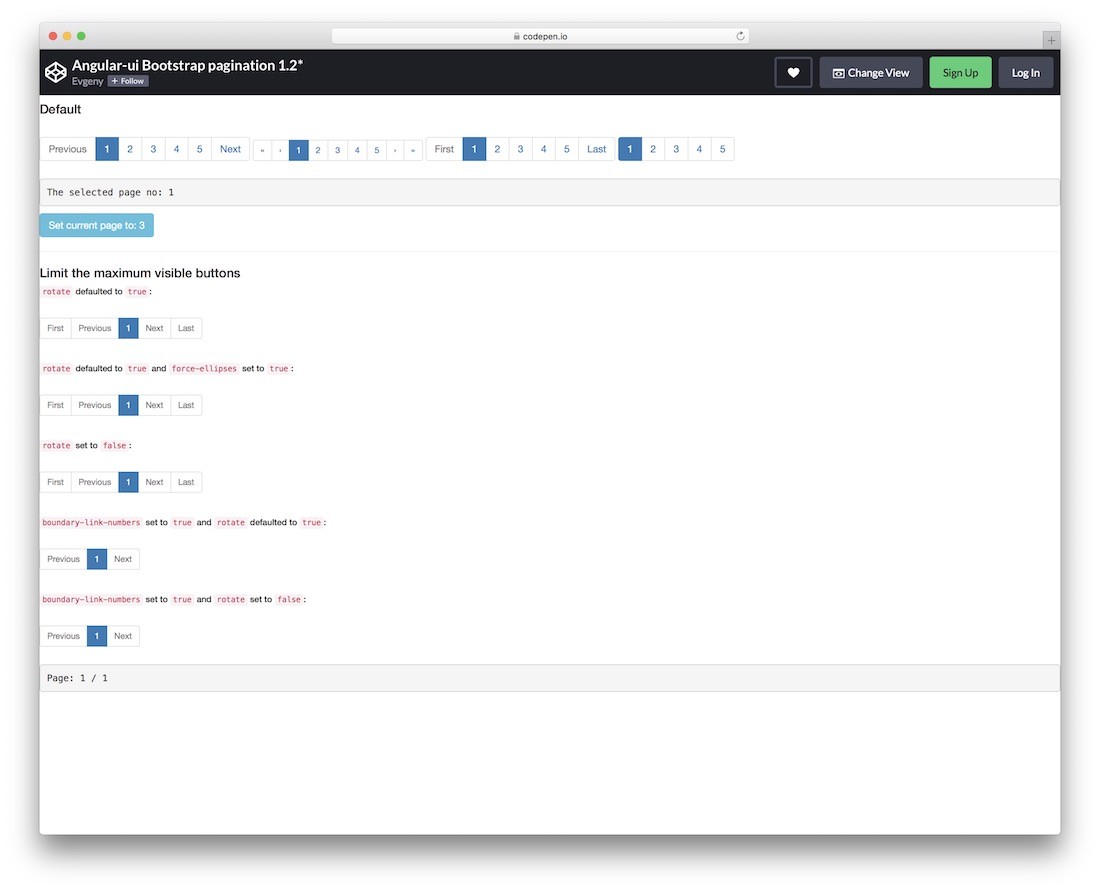
這組不是一種 Bootstrap 分頁樣式,而是為您提供四種細微的變化。
乍一看,它們非常相似,但每個都有不同的東西,為您提供更多的變化來找到最好的開箱即用。
其中三個有來回按鈕,但最後一個沒有,使事情變得非常簡單。
您還可以設置限制並執行其他自定義調整,這將有助於創建您所追求的精確分頁。
更多信息/下載

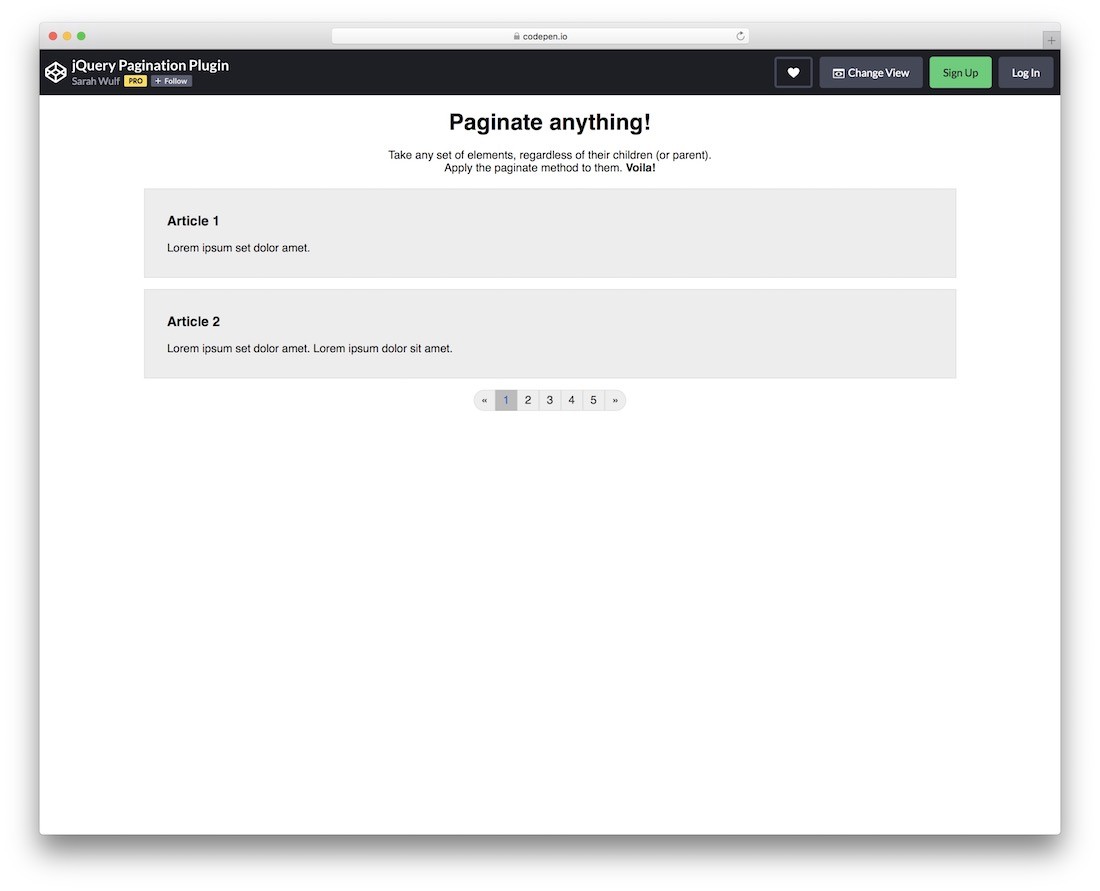
這個很酷的片段解鎖了幫助您對不同元素進行分頁的選項,無論它們是否為父元素。
如果您想在您的網站上為很長的文章或其他一些內容創建分頁,那麼這個工具會很適合您。
由於它是 CodePen 的一部分,因此您知道在將其集成到項目之前,您可以直接在平台上對其進行編輯和修改。
該佈局還具有 100% 適合移動設備的結構,可在不同屏幕尺寸上實現 FLUID 性能。
更多信息/下載

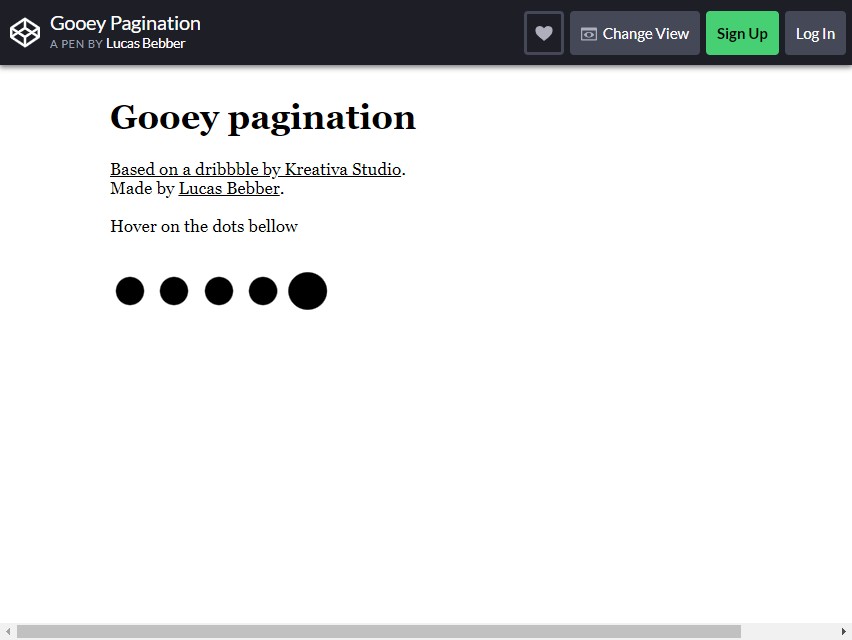
讓我們從更簡單但製作精美的設計開始。 如果數字的順序不在您網頁的優先級範圍內,那麼這就是您要搜索的設計。
Gooey Pagination 是一種類似粘液的水滴式設計。 很難識別該頁面,因為該頁面沒有相應地排序,但如果您願意,您可以添加頁碼。
當您將鼠標懸停在文本下方的黑點上時,它會顯示出簡潔的“粘糊糊”動畫效果,模仿粘液球的運動。 這種精美的動畫效果一定會吸引那些與 Bootstrap 分頁互動的好奇者。
如果您的網站更傾向於兒童遊戲,您可以更改深色斑點的顏色並將它們變成彩色的。 給孩子們一個友好的體驗和玩耍的樂趣。
該概念仍處於演示中且未完成,但您可以通過添加和更改一些代碼來更改其中的一些並自行完成。
更多信息/下載

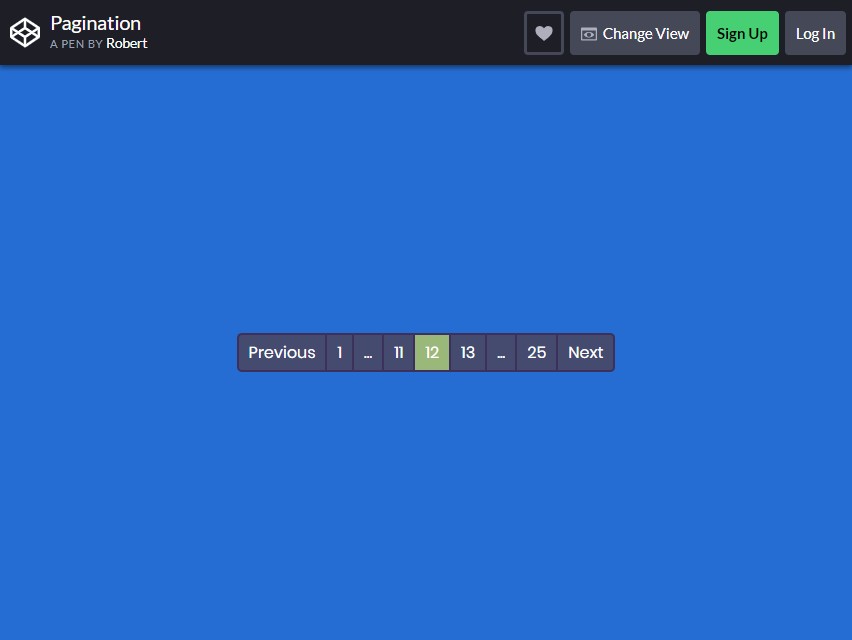
這種分頁設計看起來更直觀。 該模板適用於任何實心填充背景,就像您在演示中看到的那樣。
這非常適合需要分頁設計的博客網站。 以這種設計為靈感,讓您的分頁看起來整潔美觀。
您可以完全自定義此模板並將其個性化以匹配您網站的主題。 如果要調整頁數,無論是高還是低,都可以這樣做。
彩色突出顯示還可以幫助您的訪問者知道他們在哪個頁面上,這樣他們就不會在瀏覽您的內容時迷失方向。
更多信息/下載

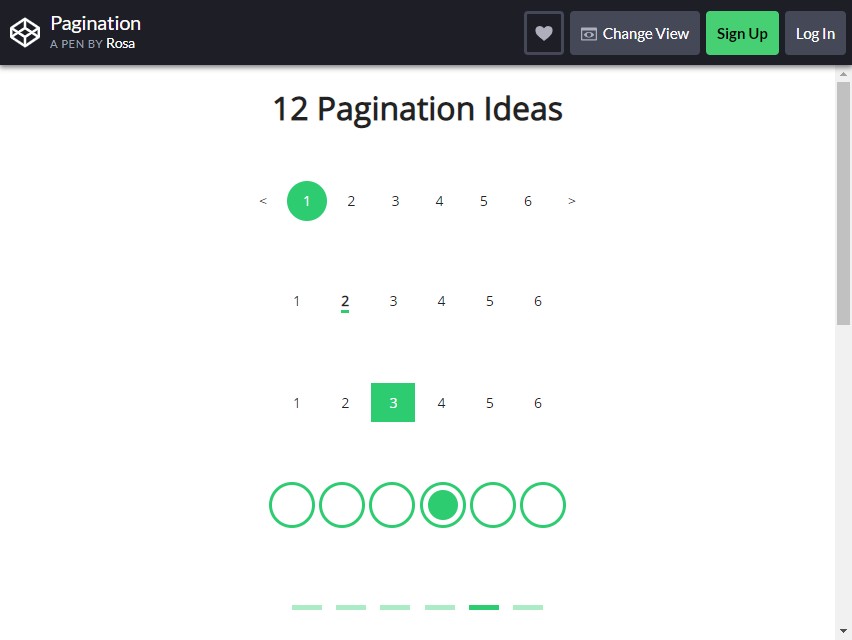
這是來自 Codepen 的一位創意編碼員的獨特引導分頁。 可以考慮從您可以在網絡上找到的數千種設計中進行嘗試。
此代碼段為您提供了兩種分頁設計供您選擇。 一個有數字字體,以幫助您的用戶按順序識別某個頁面。
另一種是使用幾何形狀設計的。 但是你仍然可以使用 BOTH,使用 12 種給定的設計,你可以用它做很多組合。
隨意定制它並更改一些元素以適合您的喜好。
更多信息/下載

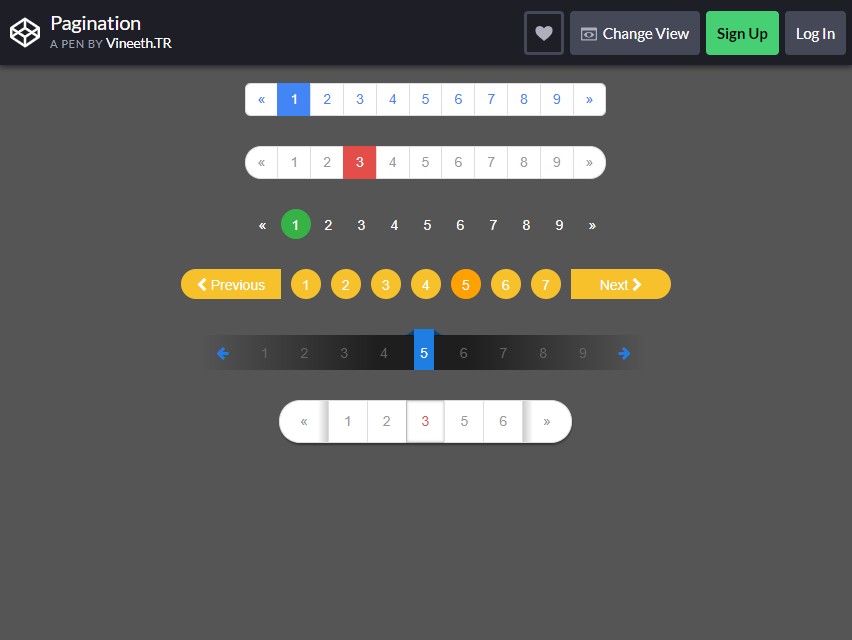
這些是 Codepen 為您提供的一組分頁設計。 使用此模板,您可以選擇一組設計。
六個分頁設計也是動畫的,並且是通過 Bootstrap 腳本製作的。 設計蓬勃發展的自然色彩和令人驚嘆的圖形。 它還使用了令人賞心悅目的對稱和美麗的形狀。
雖然沒有在設計上實現懸停效果,但這並不排除它如此獨特和實用。 這是一個簡單而優雅的佈局,您可以在您的網站上試用。
更多信息/下載

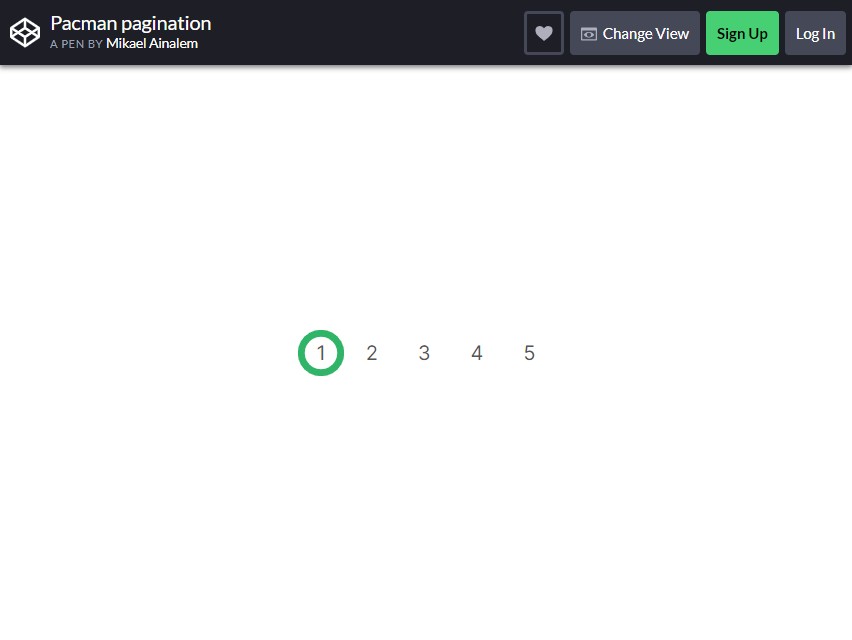
你是電子遊戲的粉絲嗎? 您的網站是專注於評論遊戲、創建有關復古遊戲的博客,還是只是一個遊戲網站? 如果是的話,這是適合該利基市場的 Bootstrap 分頁設計。
Pacman 分頁設計是一個有趣且引人注目的動畫設計。 您的用戶所在的頁面將通過 Pacman 圖形突出顯示。
當您的用戶從一個頁面移動到另一個頁面時,該數字開始將數字吃到下一頁。 代碼本身可以完美運行,您可以直接將其用於您的網站。
如果您想更改此設計的一些元素,您可以自定義它以適應 Pacman 主題或使其與您網站的主題保持一致。 這是適用於任何網站的多功能且適合的設計。
更多信息/下載
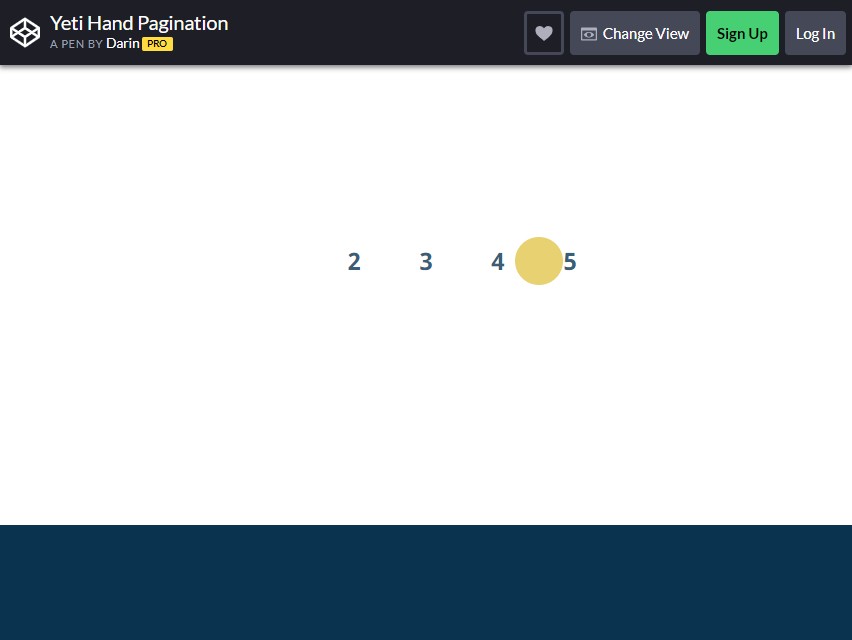
雪人手分頁

沒有什麼比著名神話生物的手更能彰顯獨特性和稀有性了。 為什麼要使用這種設計進行分頁? 為什麼不?! 這是不尋常的,同時也是超級創意。
Yeti Hand 分頁設計有一隻雪人角色的手來移動序列號。 手移動標記以突出顯示您的用戶頁面。
如果您想在您的網站上使用此實驗性設計,您必須更改一些代碼以使其與您的網站完全兼容和功能。 這種設計非常適合專為兒童設計的網站。
它是完全可定制的,您可以更改所有顏色。 選擇一個實心填充背景,使手彈出。
更多信息/下載

這種分頁設計適用於具有大量內容與讀者分享的網站。 無限分頁佈局是滾動頁面的一種簡單而美妙的方式。
乍一看可能不是很清楚。 為此設計實現的唯一設計只是點,僅此而已。 是的,純白點和純色填充背景。 默認外觀使網站看起來不斷滾動且無休止。 賦予“無限”效果。
當讀者或用戶到達末尾時,引導分頁將從頭開始滾動,就像一個無限循環。 該代碼可以完美運行,沒有任何問題。
它已準備好用於您的網站,您可以自定義一些顏色以適合您的主題。
更多信息/下載

對於具有更現代外觀和風格的網站,這是要走的路。 模塊化形狀和幾何圖形的使用可以使任何主題看起來很專業,並賦予其現代感。

使用此模板,您可以獲得一個簡單而實用的設計,可以幫助您的用戶瀏覽您網站的內容。
它是完全可定制的,您可以更改背景和其他元素以適應您自己網站的主題。
更多信息/下載

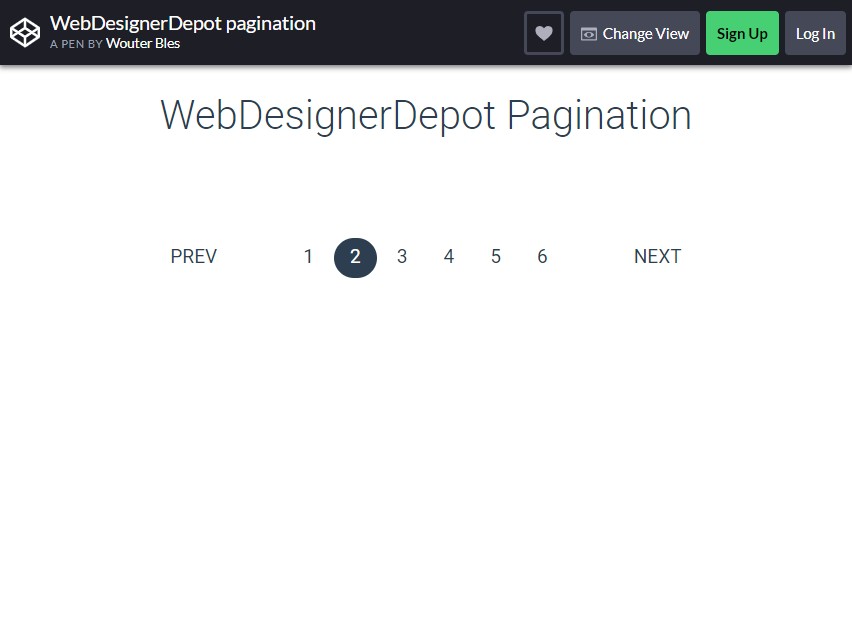
也許您正在尋找一個比以前的創意網站更專業的網站。 這種引導式分頁設計具有更商務和專業的外觀。 商業網站始終保持最小和簡單的外觀。
這將防止其他元素引起的那些不需要的注意力吸引用戶的注意力,並更多地關注內容。 該設計還使您的網站在其處理的業務中看起來是合法且嚴肅的。
更多信息/下載

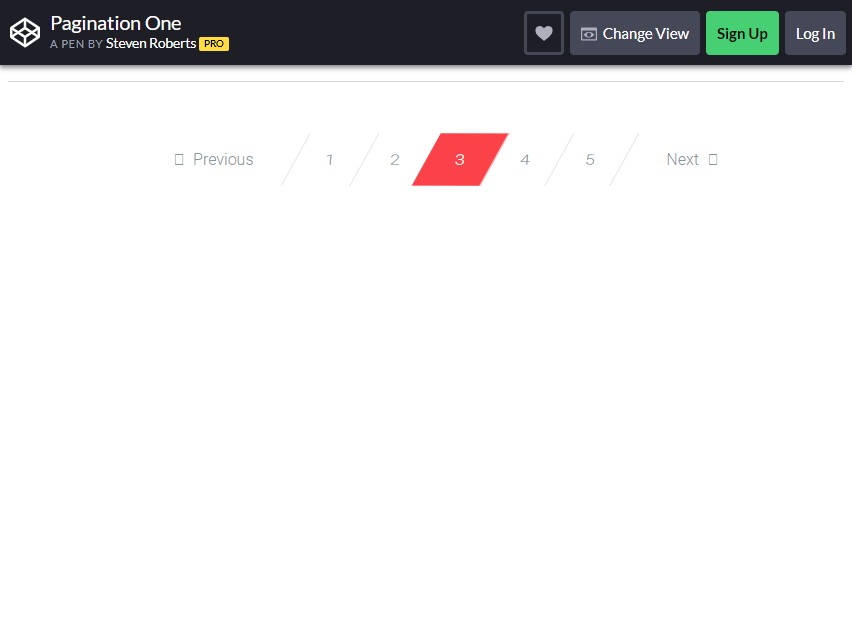
現代風格是否過於平淡? 這裡! 嘗試更時尚、更具未來感的外觀。 Bootstrap Pagination One 的幾何形狀和使用的顏色選擇看起來很糟糕。
它是模板概念的材料設計和样式。 它為分頁欄使用了簡單的線條和酷炫的懸停效果。
如果您想進行一些更改,您可以在提供的模板中添加或更改代碼。 但建議您保持顏色不變,沒有什麼比深紅色更能說明力量了!
更多信息/下載

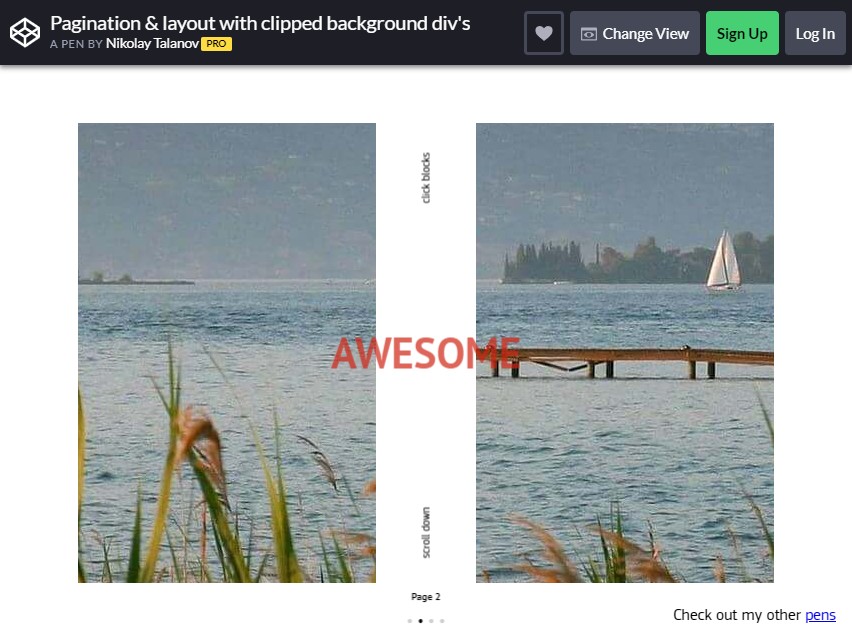
您的網站是否充滿了大量的演示幻燈片? 好吧,此分頁旨在幫助您相應地組織和安排幻燈片。 它有助於使網頁和幻燈片看起來更美觀和賞心悅目。
該模板在滑塊上使用了 PARALLEL 滾動效果,因此它具有更多的用戶參與度和交互性。
此滑塊的功能有兩種使用方法,您可以使用手勢滾動滾動,在幻燈片之間切換或使用位於底部的分頁棒。
更多信息/下載

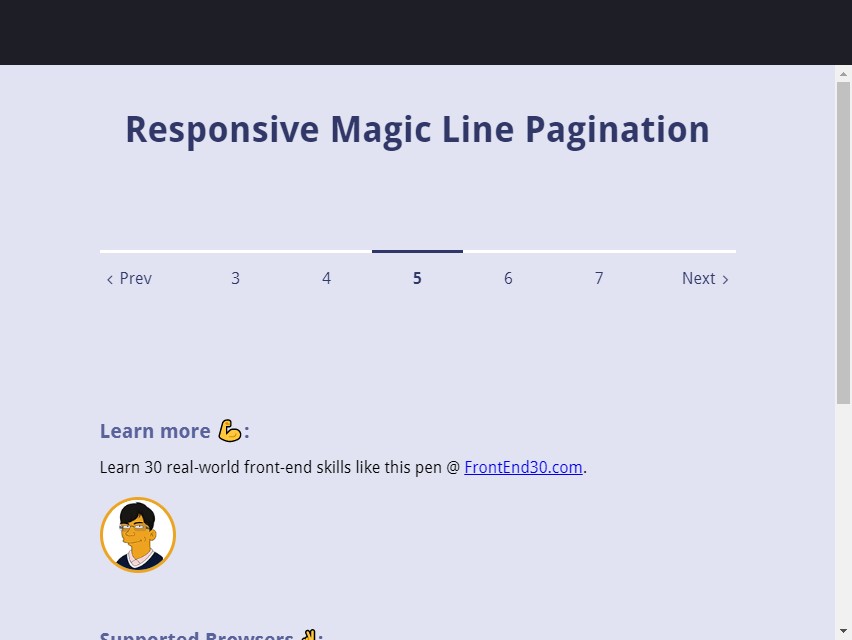
這種引導分頁設計適用於外觀更專業的網站。 該概念基於人們如何看待網頁設計對他們“有吸引力”。
該設計使用滾動條線,類似於以前的。 它與之前的滾動條幾乎相似,但這個滾動條是水平滑動的。 設計功能是在頁面頂部放置一條線,告訴用戶他們在指示的頁面上。
該行懸停在用戶所在頁碼的頂部。 完成的精彩編碼使水平線的滾動功能運行順暢,沒有任何問題。
它非常適合希望為其用戶提供更多圖形設計的網站。
更多信息/下載

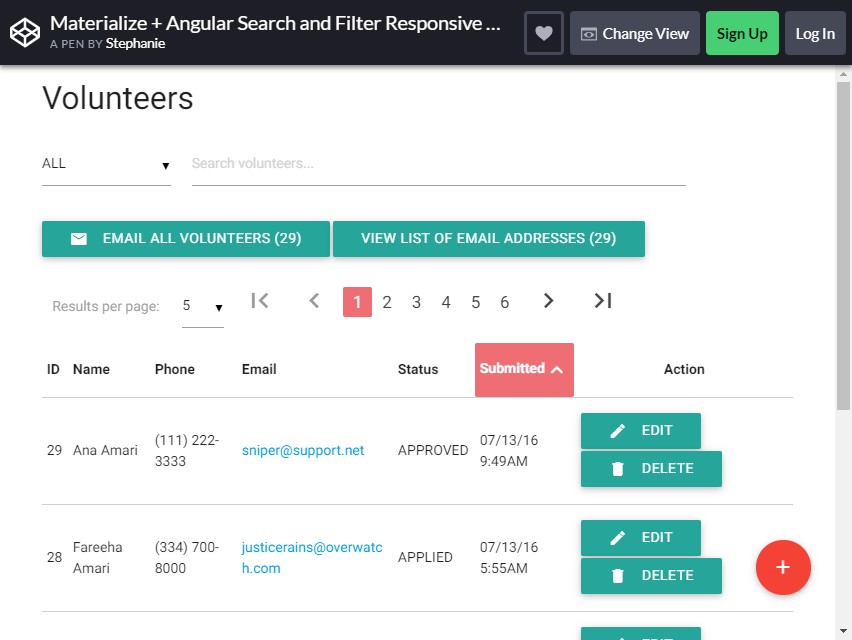
我們都知道,如果沒有指示器告訴我們當前所在的頁面,組織我們的郵件可能是一項艱鉅的任務。
這個 Materialise Responsive Table 不僅是一個功能齊全的元素,而且還是一個可以用來整理用戶帳戶的設計。
該模板提供了一個可以顯示大量內容和信息的響應式表格。 美麗的色彩和令人驚嘆的設計使這張桌子成為每個網站的“必備品”。
讓您的用戶有權使用此功能對他們的郵件、帳戶或通知進行分類。 添加的 Bootstrap 分頁也可以幫助他們相應地組織數據。
除了分頁,您還將在一個元素中獲得一個帶有過濾選項的搜索欄。 由於這種設計包含很多功能,因此代碼更高級一些。
但是您只需要更改一些東西,例如添加背景圖片,更改一些文本並稍微調整顏色以使其脫穎而出。
更多信息/下載

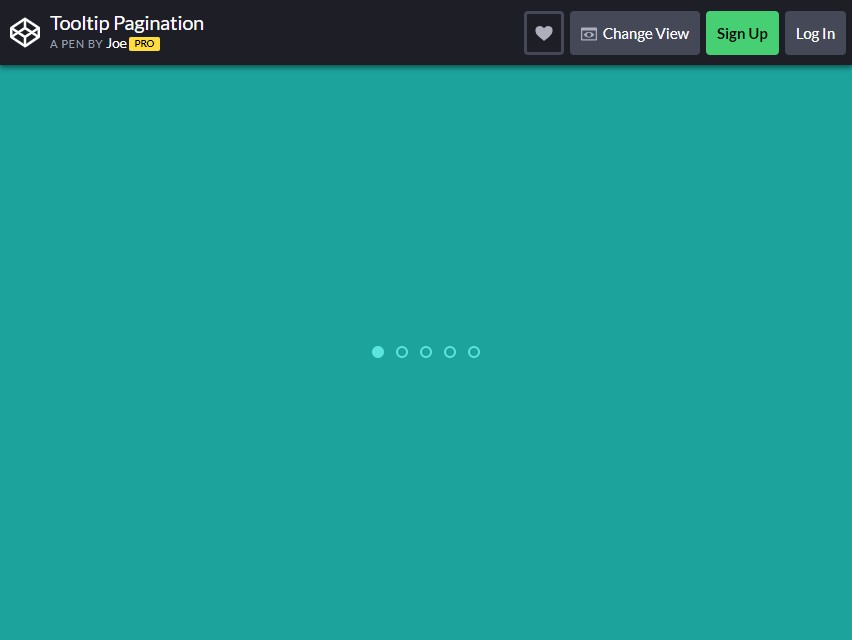
工具提示分頁以其簡單的設計和極簡主義而自豪,它使用點而不是純文本。 鑑於其簡單的設計,您可以輕鬆地在網站的任何部分使用它,並且它會像手套一樣合身。
該設計是為為新用戶提供教程和提示的網站而設計的。 它可以嵌入到提供第一手提示的子菜單中。 該設計是為只有幾個頁面的網站而設計的。
更多信息/下載

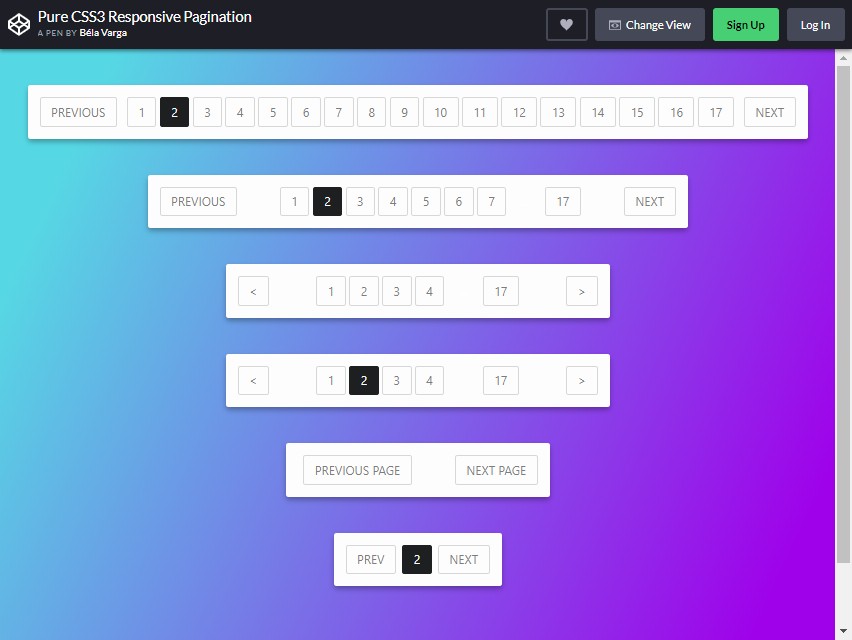
這是另一組引導分頁元素。 該模板具有六種分頁樣式可供選擇。 每種類型的設計都彼此相似,唯一的區別是它可以容納的頁面範圍。
您可以添加到條形類型的頁數只有一個有限的範圍。 如果您要採用這種設計,請嘗試選擇您認為適合您網站中網頁數量的條形長度。
該設計包括輕線條筆觸和寬度,使其具有專業外觀。 這帶有 QUICK 動畫效果,當用戶將鼠標懸停在頁碼上時會突出顯示頁碼。
鑑於其簡單性,它可以用於任何類型的網站主題和風格。
更多信息/下載

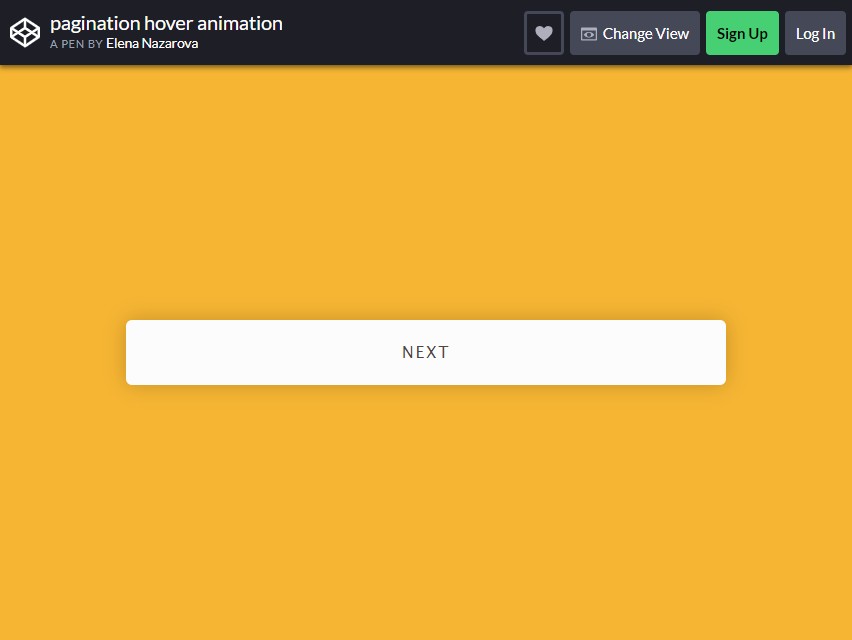
這是目前最好的和創造性的分頁設計之一。 鑑於其獨特的佈局和功能,這種編碼將非常複雜。 但是您可以立即使用它,並且適用於任何網頁設計。
正如您在之前的佈局中所注意到的,這個佈局並沒有佔用太多空間。 頁碼隱藏在帶有“Next”文本的細長條中。 當用戶將鼠標懸停在它上面時,左右箭頭開始出現。
單擊箭頭將顯示頁碼,其下方將用細線表示。 如果您正在嘗試管理您在網站上留下的給定空間,那麼這是完美的分頁。
設計很棒,功能無可挑剔。
更多信息/下載

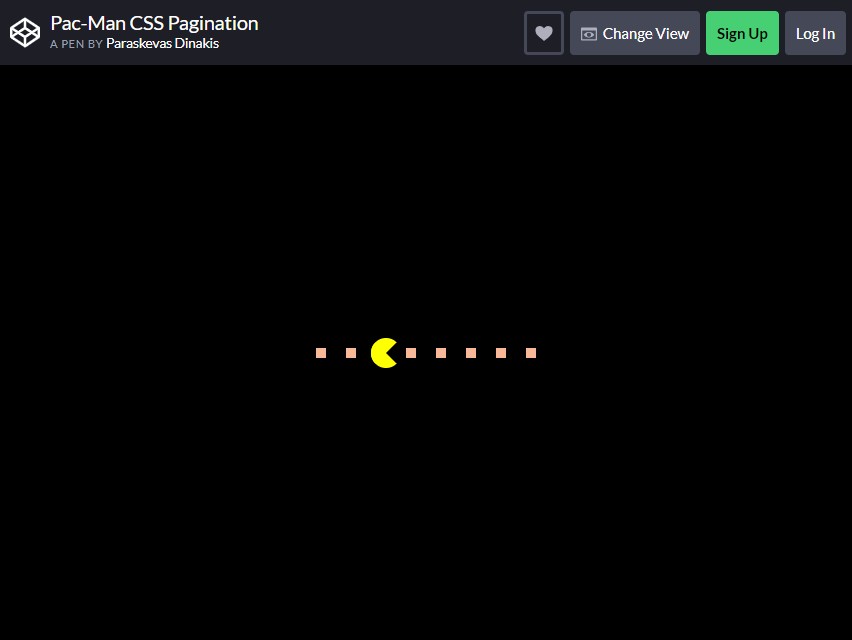
還記得我們之前討論過的 Pacman 主題設計嗎? 想要真正的交易嗎? 好吧,這是另一個真正符合 Pacman主題的 Pacman 風格引導分頁設計!
經典的 RETRO 視頻遊戲多年來一直令遊戲玩家讚歎不已。 帶回這款傳奇遊戲,讓您的用戶懷舊,讓他們記住我們在玩這款遊戲時的樂趣和享受。
這最適合以兒童活動為特色的網站或遊戲網站。 當用戶將鼠標懸停在一個節點上時,Pacman(或熒光筆)開始咀嚼他的方式。
Pacman 吃掉那個節點並在節點被點擊時向那個位置移動,這很甜蜜,不是嗎?
更多信息/下載

在經歷了許多設計之後,讓我們嘗試回歸基礎。 響應式分頁設計簡潔明了。 乍一看,它具有專業的外觀。
這是一個基本的分頁設計,可以毫無問題地用於任何網站。 如果您有一個色彩繽紛、外觀現代、主題為 MINIMALIST 的網站,那麼這就是您正在尋找的設計。
更多信息/下載

Roundie Pagination 與上一個類似,具有與上一個相同的簡潔優雅的設計。 唯一的區別是,這款具有給定的配色方案和設計更加大膽和華麗。
該欄有一些深度,使其從背景中彈出。 顏色的選擇也使設計看起來最好。
更多信息/下載
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
