2022 年 22 個最佳免費引導選項卡示例
已發表: 2022-01-13我們發現了許多用於原型設計的免費 Bootstrap 選項卡的好例子。
由於沒有任何真正可靠的解決方案可以讓我們多次使用和重用,因此我們決定創建我們的代碼片段。
除了完整的響應能力和定期更新外,我們還確保每個都帶有用戶友好的代碼。
非常適合初學者,但同樣適合專業人士。
使用我們的 Bootstrap 選項卡,組織元素、節省網站空間和 BOOSTING UX 很容易。
您擁有快速執行所需的一切。 享受!
最佳免費引導選項卡示例
Colorlib 嚮導 30

Colorlib Wizard 30 是一個非常有用的表單嚮導,它使用引導選項卡組織表單內容。 該嚮導不是一次性從用戶那裡獲取所有輸入,而是讓您分三步接受用戶輸入,從而使整個過程對您的客戶來說更容易。
這三個步驟有三個選項卡。 選項卡圖標是指示步驟的數字。 數字 1 表示第一步,數字 2 表示第二步,數字 3 表示第三步。
此表單在第一步中收集名字和姓氏。 單擊“下一步”按鈕將顯示下一步。
用戶還可以通過單擊編號選項卡來查看特定步驟。
用戶必須在第二個選項卡中輸入電子郵件地址和密碼,而第三個選項卡允許用戶選擇主題並撰寫評論。
更多信息/下載
Colorlib 嚮導 29

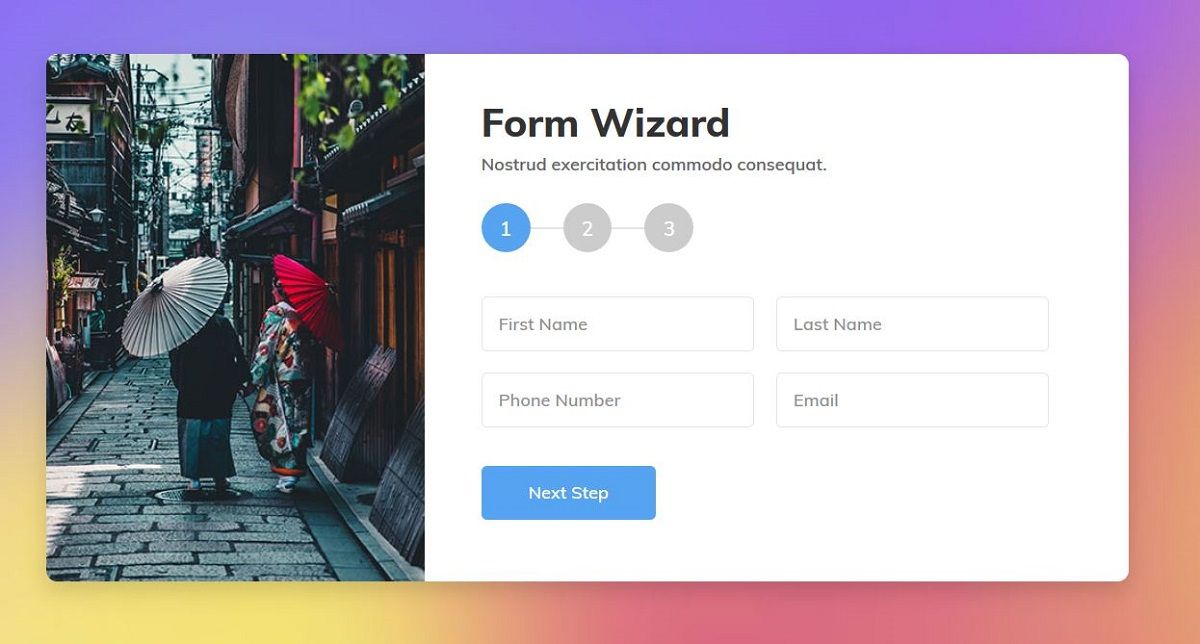
如果您正在尋找一個簡單而現代的免費 4 步嚮導,這是一個方便快捷的解決方案。 該工具使用 Bootstrap 框架來確保所有現代設備的出色性能。
什麼很酷; 通過前往現場演示預覽,您可以先在移動設備和桌面設備上進行測試,然後再從那裡開始。
這四個步驟包括用戶名、電子郵件、密碼和密碼確認。 但是,如果您想執行任何配置,請務必讓它們發生。
該結構非常方便,確保每個用戶都能充分利用它。
更多信息/下載
顏色庫嚮導 27

Colorlib Wizard 27 為您提供垂直選項卡。 這是一個驚人的表單嚮導,可讓您從網站用戶那裡收集必要的詳細信息。 該嚮導有三個位於表單左側的選項卡。
用戶可以通過單擊選項卡來查看每個選項卡的內容。
他們還可以通過單擊“下一步”按鈕查看下一個選項卡的內容。
由於出色的設計,這些標籤看起來很棒。 選項卡中使用的文本顏色為白色,而選項卡中文本的背景顏色為藍色的變體。
這種顏色組合非常養眼。 標籤有一個特殊的,漂亮的形狀。
更多信息/下載
Colorlib 嚮導 26

Colorlib Wizard 26 帶有三個水平選項卡。 這些選項卡是使用 Bootstrap 開發的,它們看起來非常現代和酷。 單擊選項卡時,選項卡的內容顯得非常流暢。
用戶還可以通過單擊“下一步”按鈕查看下一個選項卡的內容。
選項卡是“個人信息”、“預訂”和“確認”。
正如選項卡標題所暗示的那樣,姓名和電話號碼等個人信息收集在第一個選項卡中,第二個選項卡從用戶那裡獲取預訂信息。 相反,第三個選項卡顯示輸入的詳細信息和價格,並要求用戶確認。
更多信息/下載
Colorlib 嚮導 25

Colorlib Wizard 25 是由 Colorlib 開發的一個很棒的表單嚮導。 它為您提供了三個設計精美的選項卡。 選項卡標題是“個人信息”、“銀行信息”和“確認詳細信息”。
在“個人信息”選項卡中,要求用戶輸入個人信息,例如姓名、出生日期等。當“銀行信息”選項卡打開時,會要求用戶提供銀行信息。
“確認詳細信息”選項卡要求用戶確認輸入的詳細信息。
勾選符號已在選項卡圖標中使用。 並且數組符號已用於“下一步”按鈕。 按鈕中沒有顯示“下一步”一詞,而是顯示一個箭頭符號,指示下一步。
更多信息/下載
Colorlib 嚮導 24

Colorlib Wizard 24 是由 Colorlib 製作的一個驚人的註冊表單。 此註冊表單有 4 個選項卡。 在此嚮導中,您可以看到很好的 Bootstrap 選項卡示例。
選項卡代表在此註冊表單中從用戶那裡收集的信息類別。
選項卡的標題具有有意義的文本,例如“關於”和“帳戶”。 它們還具有有意義的圖標,以便用戶可以了解每個選項卡的含義。
單擊時選項卡圖標的顏色會發生變化。 這使得表單在視覺上吸引用戶。 它改善了用戶體驗。
更多信息/下載
Colorlib 嚮導 23

Colorlib Wizard 23 是 Colorlib 構建的最好的嚮導之一。 這是一個包含多個選項卡的註冊表單。 它通過多個步驟從用戶那裡獲取各種信息,從而可以輕鬆提供必要的詳細信息。
此嚮導中有 4 個帶有適當標題和圖標的選項卡。 選項卡標題是“帳戶”、“個人”、“付款”和“確認”。 只需查看選項卡標題和圖標,用戶就可以了解每個選項卡的內容。
例如,任何人都可以通過查看選項卡標題和“個人”選項卡的圖標輕鬆了解必須在此選項卡中輸入個人信息。
更多信息/下載
Colorlib 嚮導 22

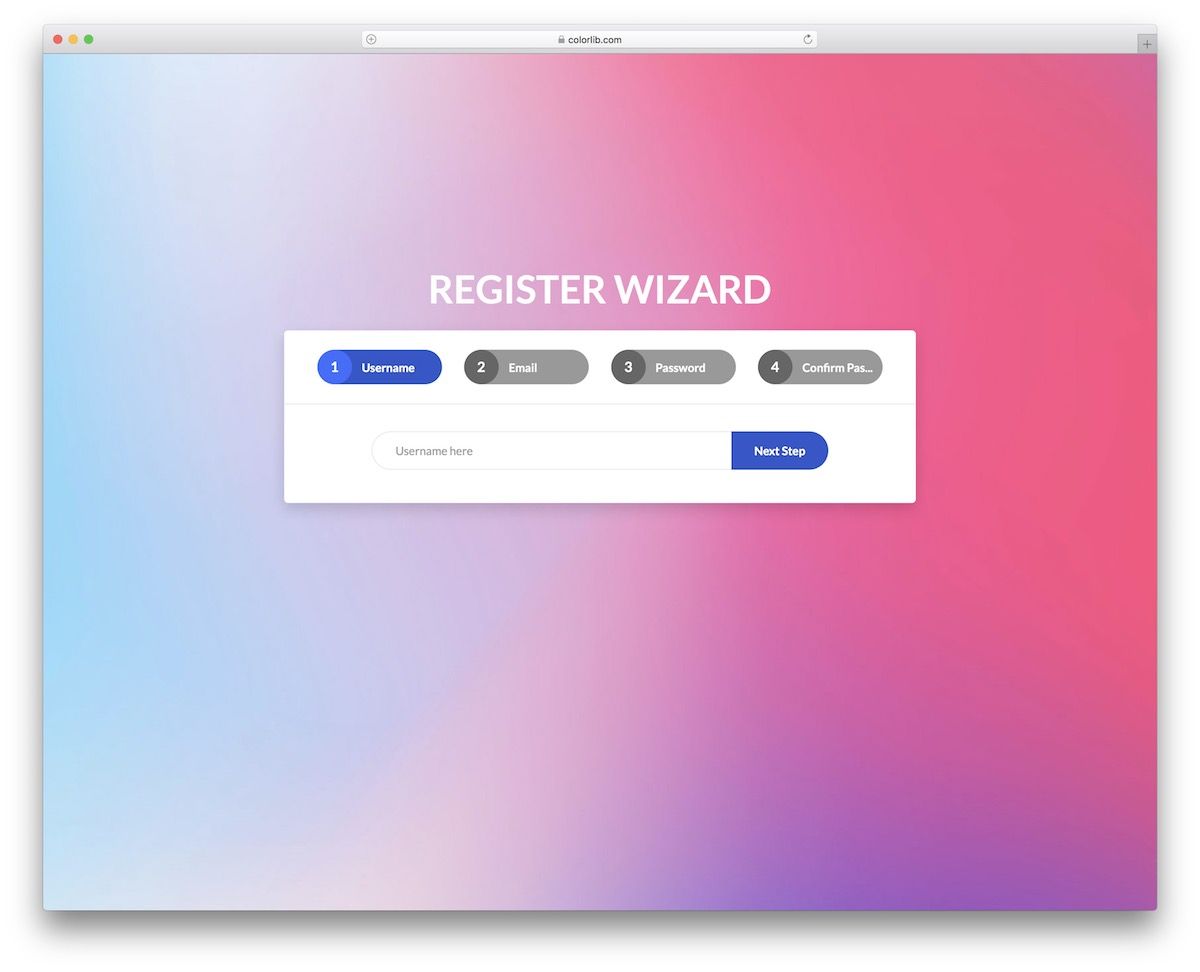
Colorlib Wizard 22 是一個表單嚮導,它通過 3 個步驟收集用戶輸入。 每個步驟都有一個選項卡,此嚮導中有三個選項卡。 選項卡圖標是指示步驟的數字。
用戶可以通過單擊“下一步”按鈕或單擊編號選項卡進入下一步。
單擊下一步按鈕或單擊選項卡圖標時,選項卡圖標的顏色會發生變化。
第一個選項卡收集個人信息,例如姓名、電話號碼和電子郵件。
第二個選項卡要求用戶選擇位置、日期和時間。
第三個選項卡允許用戶確認輸入的詳細信息。
更多信息/下載
Colorlib 嚮導 21

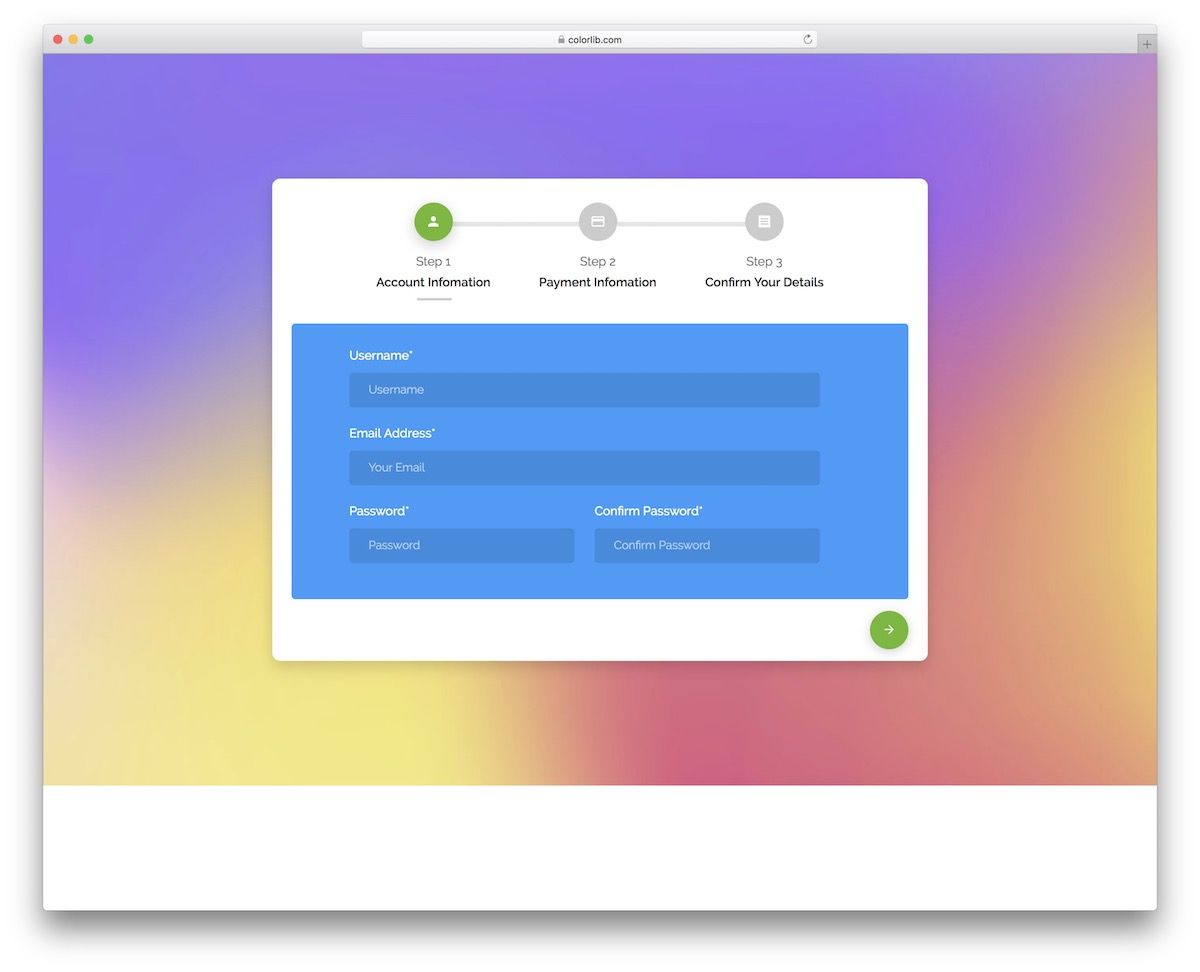
另一個現代且易於集成的免費 Bootstrap 選項卡,您可以根據需要進行微調和更改。 默認情況下,它帶有漸變背景,但您可以在幕後進行編輯。
簡而言之,雖然您可以按原樣使用免費嚮導,但您當然可以根據自己的需要對其進行定制。
該代碼段包含賬戶、付款和信息確認三個步驟。 這樣,您將獲得幾個預定義的字段,這些字段將為您節省額外的時間。
響應式佈局還確保了 3 步過程在不同的屏幕尺寸上都能很好地工作。
更多信息/下載
Colorlib 嚮導 20

Colorlib Wizard 20 是由 Colorlib 開發的優秀註冊表單。 此表單帶有三個選項卡。 這些選項卡是使用 Bootstrap 設計的。 此註冊表單可以更輕鬆地創建帳戶。
通過此表單嚮導,您的網站訪問者只需三個簡單的步驟即可在您的網站上創建一個帳戶。
Bootstrap 選項卡圖標看起來非常時尚。 選項卡標題是“帳戶設置”、“社交資料”和“個人詳細信息”。 您可以更改此註冊表單中的所有內容。 如果需要,您可以更改選項卡標題。
您還可以修改輸入字段。 如果您不需要此表單中提供的所有輸入字段,則可以刪除不必要的字段。
更多信息/下載
Colorlib 嚮導 19

Colorlib Wizard 19 是另一個很棒的表單嚮導,包括三個 Bootstrap 選項卡。 這些選項卡將使您的用戶可以輕鬆地在您的網站上註冊。
由於所需信息是通過三個小步驟收集的,因此用戶可以更輕鬆地提供他們的詳細信息。

選項卡的標題反映了所需輸入的類別。 這樣用戶就可以了解在每個選項卡中需要輸入什麼樣的信息。
您的網站訪問者可以通過單擊標籤標題來查看特定標籤的內容。 他們還可以通過單擊“NEXT”和“PREV”按鈕在選項卡之間導航。
更多信息/下載
顏色庫嚮導 15

Colorlib 嚮導為您提供三個垂直選項卡。 選項卡的位置使用戶可以方便地單擊特定選項卡並查看其內容。
選項卡使用了適當的圖標和有意義的標題,以了解每個選項卡包含的內容。 “個人信息”選項卡告訴它會要求用戶輸入個人詳細信息,例如姓名、電子郵件地址、電話號碼等。
選項卡圖標中的數字表示步驟。 所以帶有數字 1 的選項卡告訴用戶這是第一步。
更多信息/下載
顏色庫嚮導 14

Colorlib Wizard 14 是一個功能強大的表單嚮導,您可以將其用作您網站上的註冊表單。 您的網站訪問者可以使用此註冊表單向您的公司或網站註冊。
表格的標題是“建立您的個人資料”。 您可以將此標題更改為更適合您的名稱。
頁面的背景顏色是淺綠色的變體。
此嚮導為您提供三個引導選項卡,其標題為“關於”、“帳戶”和“地址”。 每個選項卡都從用戶那裡收集特定類型的信息。 如果您需要從用戶那裡收集其他信息,您可以更改選項卡標題。
更多信息/下載
顏色庫嚮導 11

Colorlib Wizard 11 是另一個很好的包含 Bootstrap 選項卡的表單嚮導示例。 此表單中有 4 個選項卡。 此表單嚮導不允許用戶在未填寫第一個選項卡中的表單的情況下轉到下一個選項卡或查看另一個選項卡。
因此,如果您的用戶想要轉到下一個選項卡,他們必須首先填寫第一個選項卡中的所有必填字段。
同樣,當用戶在第二個選項卡上時,如果不填寫該選項卡中的必填字段,他們就無法轉到下一個選項卡或最後一個選項卡。
這是一個很好的功能,可以讓您的用戶以非常系統的方式使用此表單創建帳戶。
更多信息/下載
Colorlib 嚮導 8

Colorlib Wizard 8 帶有 4 個引導選項卡。 標籤的設計令人驚嘆。 選項卡標題是“步驟 01”、“步驟 02”等。 每個選項卡都有一個有趣的圖標。
如果您有一家銷售水果的在線商店,此表單嚮導將適合您。
第一步是輸入買家的基本信息,例如姓名、電子郵件地址和國家/地區。 第二步提示用戶更改用戶的當前密碼。 第三步將您的客戶帶到他們的購物車。 最後一步顯示購物車總數並告訴客戶結帳。
更多信息/下載
Colorlib 嚮導 5

Colorlib Wizard 5 是由 Colorlib 開發的一款出色的表單嚮導。 在這種形式中,用戶只能看到當前打開的選項卡的標題。 它為您提供了四個選項卡。 Bootstrap 已用於設計選項卡。
只有當這些選項卡變為活動選項卡時,用戶才能看到他們的標題。 換句話說,他們可以在打開選項卡時看到選項卡標題。 他/她看不到其他非活動選項卡的標題。
這簡化了整個表格。 這種極簡設計看起來很酷。 在您的網站上使用它,它會給您的客戶留下深刻印象。
更多信息/下載
Colorlib 嚮導 3

Colorlib Wizard 3 具有帶有時尚圖標的選項卡。 看看這個表單嚮導,它看起來很棒。 如果您喜歡這個表單嚮導,您可以在您的網站上使用它,它完全免費,還可以修改代碼。
根據您的要求和偏好進行更改。 如果需要,您可以更改照片。 與此博客文章中提到的任何其他表單一樣,此表單是完全可定制的。
要查看有關此表單嚮導的更多信息或下載它,請單擊下面的“更多信息/下載”按鈕,要查看此嚮導的預覽,請單擊下面的“演示”按鈕。
更多信息/下載
Colorlib 嚮導 2

如果您正在為您的客戶或您自己開發酒店網站,Colorlib Wizard 2 將非常適合您。 此表格將允許客戶預訂房間。
此表格的不同選項卡中提供了預訂步驟。
有四個垂直選項卡。 要求用戶在每個選項卡中輸入詳細信息並從各種選項中進行選擇。 最後一個選項卡告訴用戶確認他們所做的選擇以及輸入的詳細信息。
這些選項卡將整個預訂過程分解為小而簡單的步驟。
更多信息/下載
Colorlib 嚮導 1

Colorlib Wizard 1 是由 Colorlib 開發的一個很酷的註冊表單嚮導。 此註冊表單為您提供三個選項卡。 這些選項卡是使用 Bootstrap 設計的。
用戶填寫第一個選項卡中的字段後,他們需要單擊“轉發”按鈕轉到下一個選項卡。
用戶還可以通過單擊下一個選項卡的圖標轉到下一個選項卡。
每個選項卡都有一個有意義的標題,指示用戶做某事。 例如,第一個選項卡的標題是“請填寫您的詳細信息,指示用戶輸入他們的詳細信息。
更多信息/下載
獎金免費引導選項卡
Boomer 的 Bootstrap 選項卡

Boomer 的 Bootstrap 選項卡是 Bootstrap 選項卡的一個非常高級的示例。 它是先進的,因為它有嵌套的選項卡。 標籤裡面有標籤。 嵌套選項卡在某些情況下很有用,但並非總是如此。
嵌套選項卡使您的網站變得複雜。 所以你應該避免這種複雜性,但在某些情況下,使用嵌套選項卡是最好的選擇。
此選項卡示例為您提供了 4 個主選項卡,標題分別為“主頁”、“個人資料”、“消息”和“設置”。 “主頁”選項卡下有輔助選項卡,標題為“選項 1”和“選項 2”。
您可以隨時從代碼輕鬆更改選項卡標題。
更多信息/下載
Bootstrap Tab + jQuery Validate by Gabriel Buzzi Venturi

Gabriel Buzzi Venturi 開發了這個 Bootstrap 選項卡示例。 此示例有兩個選項卡,分別為“聯繫信息”和“地址信息”。
在“聯繫信息”選項卡中,用戶必須輸入他/她的姓名和電子郵件地址,而在“地址信息”選項卡中,必須輸入用戶的地址。
更具體地說,在第二個選項卡中,用戶必須輸入他們的郵政編碼、地址和城市名稱。
這只是一個模板,使用它可以節省一些時間,但是您必須修改此模板中的許多內容以適合您的網站。
更多信息/下載
Ivan Melgrati 的引導選項卡/折疊

這個 Bootstrap 選項卡模板有五個垂直選項卡。 Ivan Melgrati 創造了這支筆。
由於這是一個完全可自定義的 Bootstrap 模板,您可以在此 Bootstrap 選項卡示例中更改任何內容。 如果您不需要五個選項卡,則可以刪除其中一些選項卡。
如果您認為需要更多選項卡,可以從代碼中添加更多選項卡。 您可以更改設計並更改每個選項卡的內容以滿足您的要求。 請參閱此模板的代碼並根據您的喜好對其進行修改。
通過修改代碼,您可以更改此模板的各個方面。
更多信息/下載
這篇文章為您提供了最佳 Bootstrap 選項卡的列表。 Internet 上有許多可用的 Bootstrap 選項卡示例。 但是在本文中,我提到了最好的 Bootstrap 選項卡模板。 我希望您發現此列表很有用。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
