2023 年 22 個最佳小型企業網站(示例)
已發表: 2023-01-02您準備好查看最好的小型企業網站以享受一些出色的網頁設計了嗎?
我們肯定是!
出於這個原因,我們審查了 150 個商業頁面,以創建供您欣賞的終極收藏。
從簡單到更高級和創造性的設計,此列表包含所有這些。
如果您正在構建頁面,您可以使用小型企業 WordPress 主題或選擇小型企業網站構建器(這是一個一體化解決方案)。 但是主題與插件相結合可以為您提供完全的創作自由。
享受!
最佳小型企業網站和設計
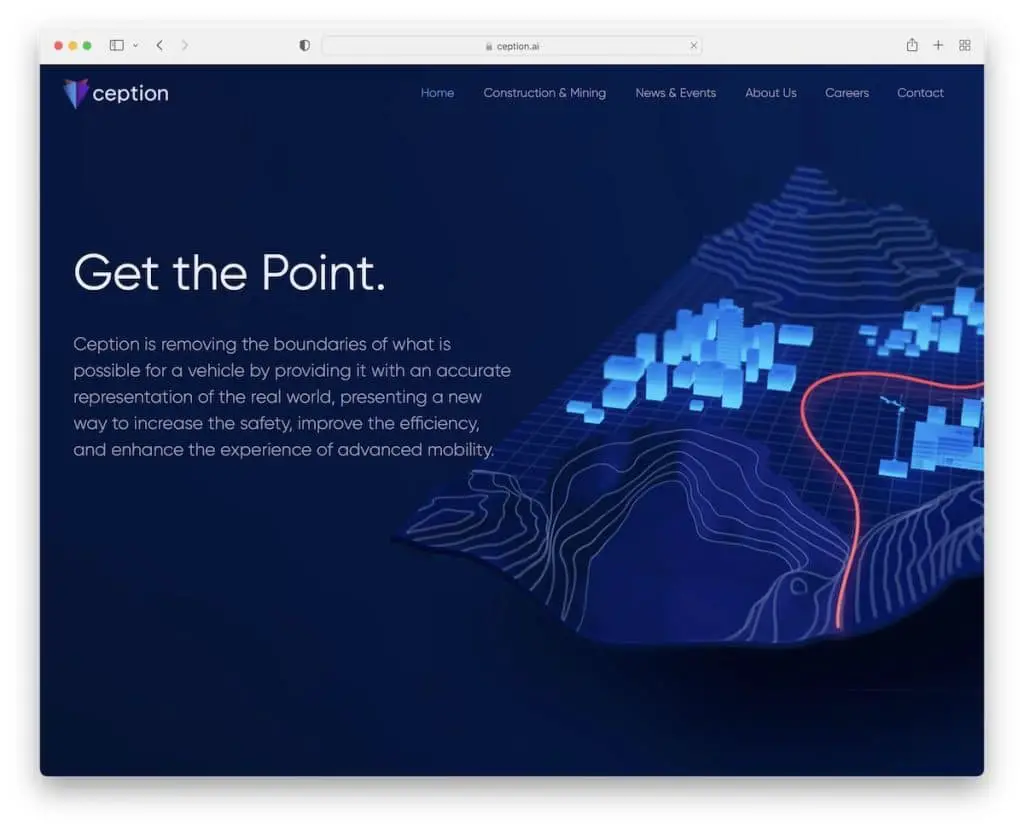
1. 接受
內置:維克斯

Ception 是一個單頁網站,具有簡潔現代的設計和浮動導航欄,無需滾動即可將您帶到各個部分。
它集成了視差效果背景,並在頁腳區域使用聯繫表以及業務詳細信息和可點擊的電子郵件。
注意:在單頁網站上使用粘性菜單,以便訪問者無需滾動即可從一個部分跳到另一個部分。
查看更多基於 Wix 平台構建的網站以獲得更多想法。
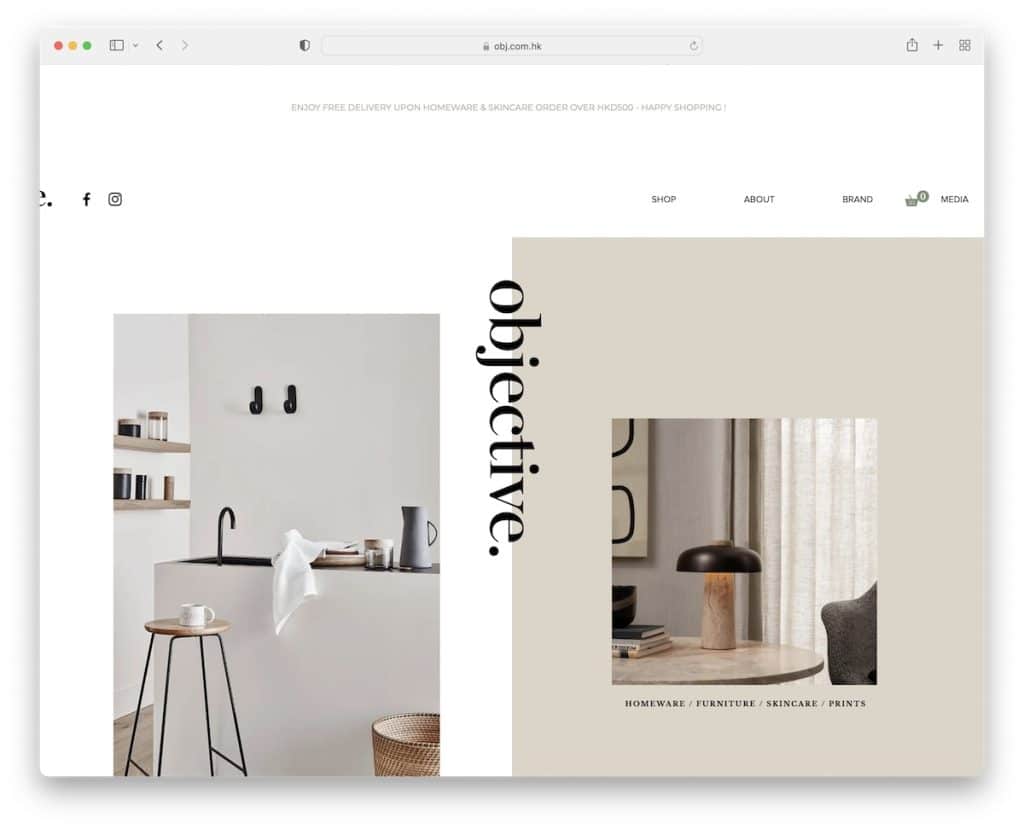
2. 目的
內置:維克斯

Objective 是一個富有創意的極簡主義小型企業網站,具有“objective”覆蓋層,該覆蓋層貼在屏幕中心並充當返回頂部按鈕。
該頁面具有帶動畫的獨特部分和帶鏈接的干淨頁腳以及時事通訊訂閱表格。
注意:不喜歡傳統的返回頂部按鈕的外觀嗎? 做 Objective 做的事。
您可能還對其他偉大的建築網站設計示例感興趣。
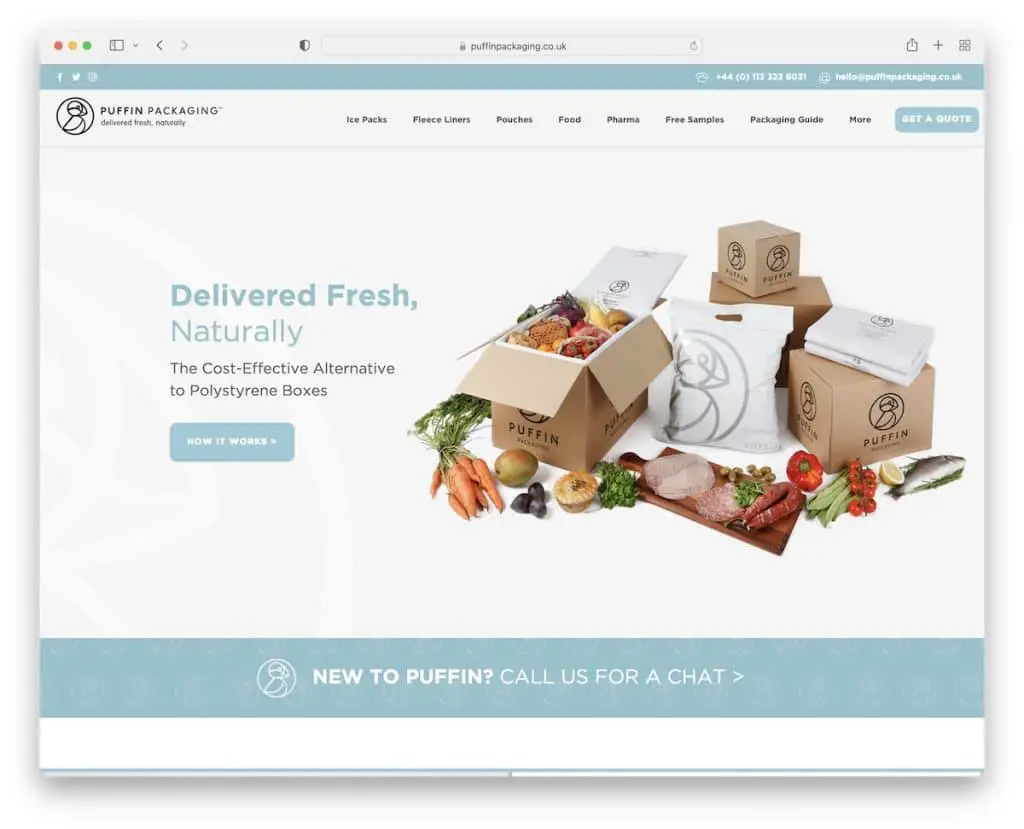
3.海雀包裝
內置:維克斯

Puffin Packaging 採用輕巧的設計,帶有粘性頂部欄和標題,以便每個人都可以隨時訪問其他頁面。 此外,他們還在標題中添加了一個號召性用語 (CTA) 按鈕,只需單擊一下即可轉到“獲取報價”表格。
炫酷的滾動動畫增強了瀏覽體驗,而足夠的空白確保了良好的可讀性。
注意:使用標題部分集成 CTA 按鈕以獲得更好的可見性。
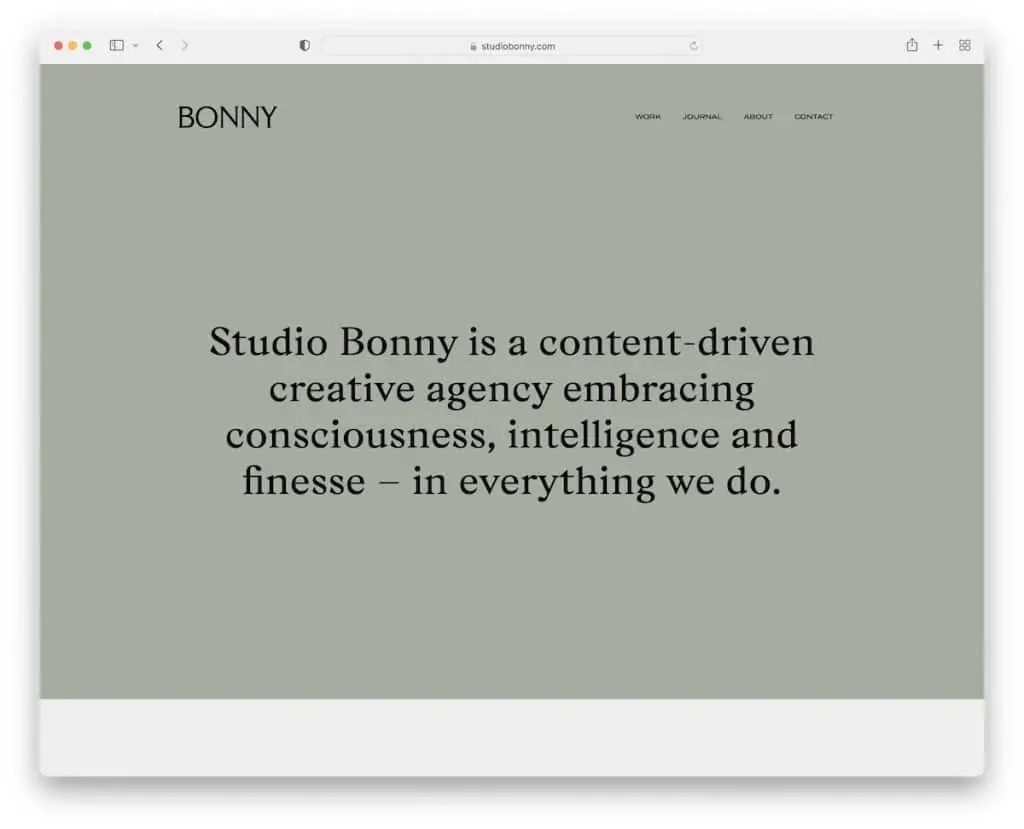
4.邦尼
內置:維克斯

Bonny 的妙處在於,他們沒有在英雄部分使用視頻、圖像或滑塊,而是使用純色背景和文本。 他們用一句話來解釋他們所做的事情。
這個小型企業站點的其餘部分採用極簡主義外觀,並使用輕動畫來增添趣味。 此外,頁眉和頁腳以簡潔為宗旨集成到干淨的網站中,不會造成任何干擾。
注意:在英雄區域使用文本並從其他區域中脫穎而出。
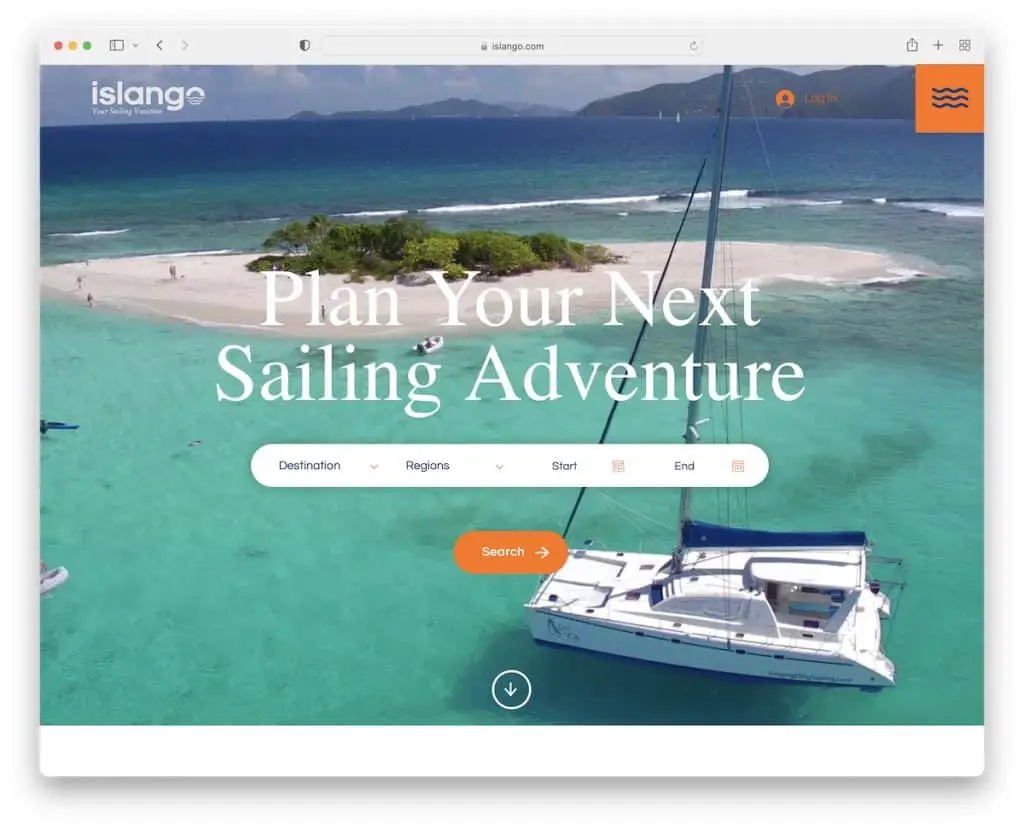
5. 伊斯蘭語
內置:維克斯

Islango 將高級搜索功能與視差圖像背景和透明浮動標題集成在一起。
漢堡菜單圖標打開全屏導航覆蓋,使查找信息更容易訪問。
雖然 Bonny 的頁腳感覺不存在,但 Islango 添加了鏈接、聯繫表、社交圖標等等。
注意:在首屏使用搜索/預訂表單,這樣潛在客戶就不需要搜索它(如果他們這樣做,可能會導致轉化率下降)。
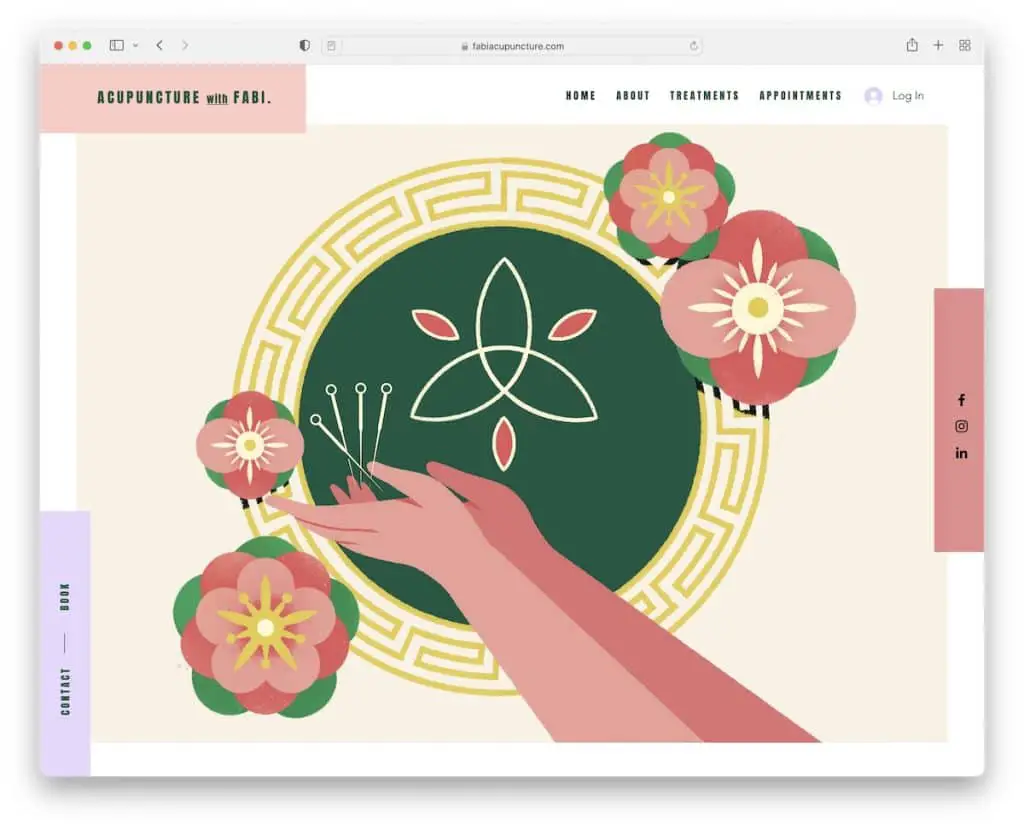
6.法比針灸
內置:維克斯

Fabi Acupuncture 是一個色彩繽紛的網站,帶有粘性標題、右側的社交圖標和左側的聯繫人/預訂按鈕。
瀏覽非常賞心悅目,懸停效果突出顯示每項服務並展示“立即預訂”按鈕。
該網站還將谷歌地圖與位置集成在一起,以便於查找。
注意:使用 Google 地圖展示您的營業地點。
不要忘記檢查所有這些額外的服務網站以獲得更優秀的網頁設計。
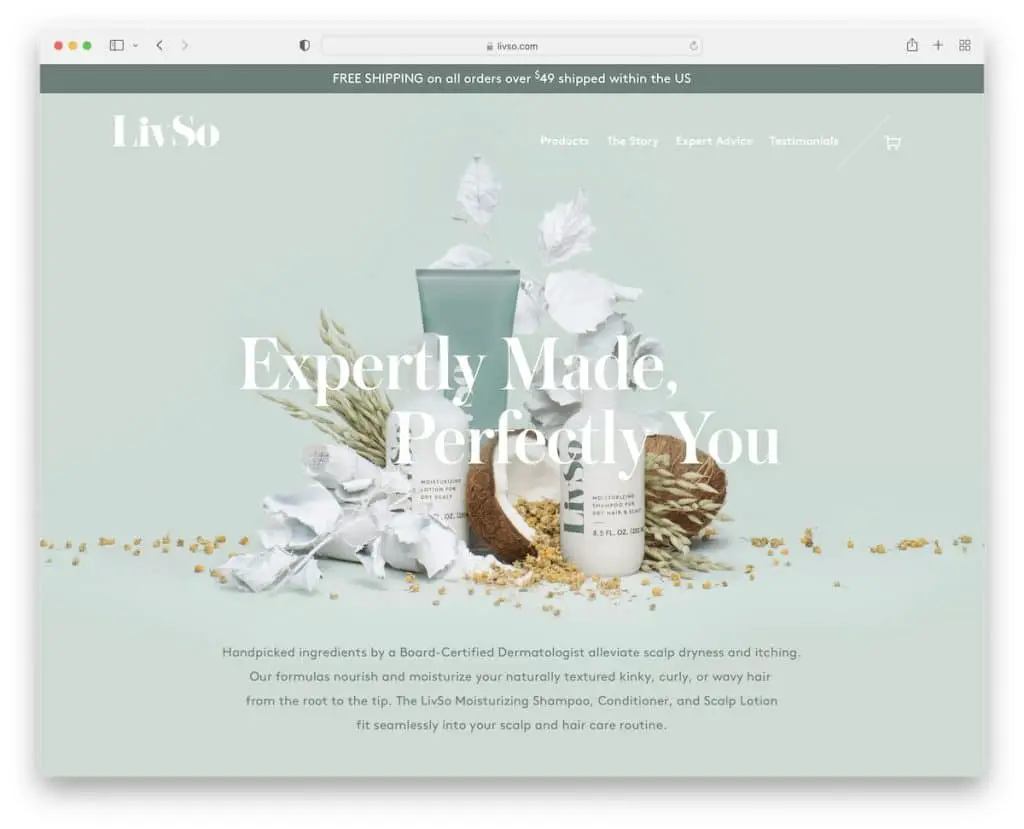
7.麗芙素
內置: Shopify

LivSo 是一個小型企業網站示例,設計優雅,讓您想滾動它來了解產品、故事等。
他們還整合了一種很棒的推薦方法和一個標誌滑塊,上面有權威人士提到它們(帶有指向完整文章的鏈接)。
此外,標題會在滾動時消失,但當您滾動回到頂部時會重新出現。
注意:使用推薦來建立社會證明。
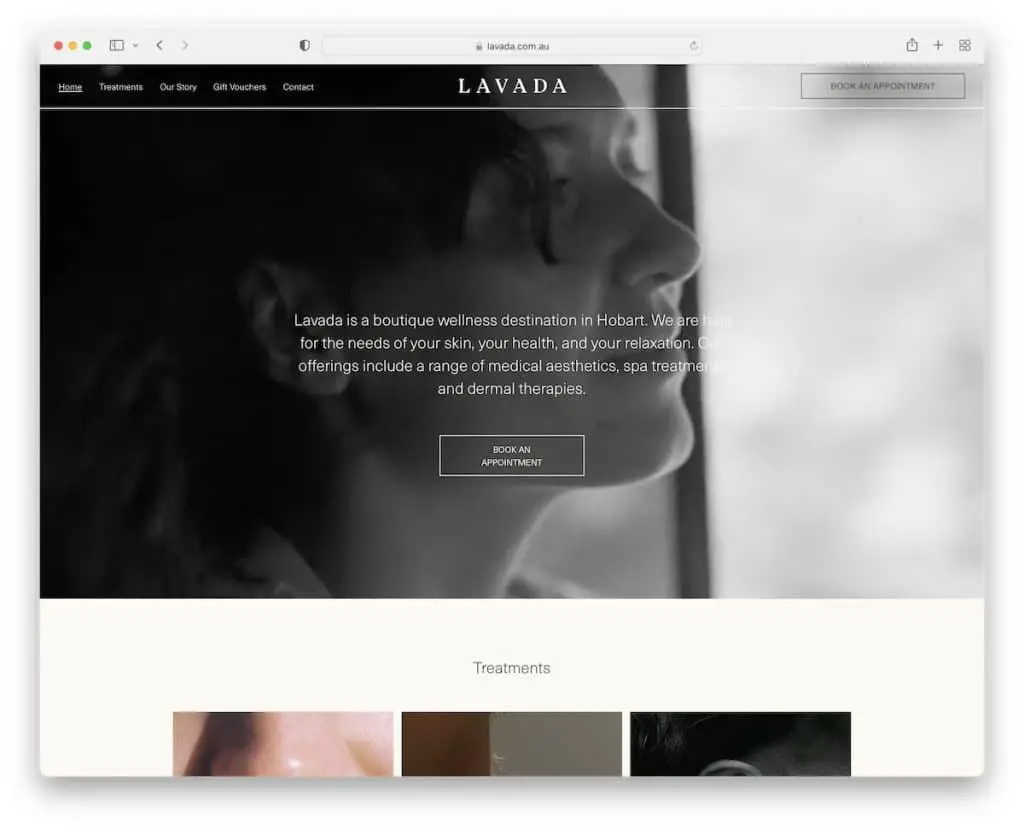
8.拉瓦達
內置:Squarespace

Lavada 通過首屏背景視頻、文本覆蓋和用於預訂的 CTA 按鈕來做不同的事情。
他們還使用帶有預訂 CTA 的消失/重新出現的標題,因此無需搜索它。
該頁面遵循極簡主義設計方法和全角 Instagram 提要。 此外,頁腳由四欄組成,顯示位置、營業時間、附加信息和聯繫方式。
注意:集成 IG 提要以向您的站點添加更多內容並增加您的個人資料。
您也不想錯過這些 Squarespace 網站示例。
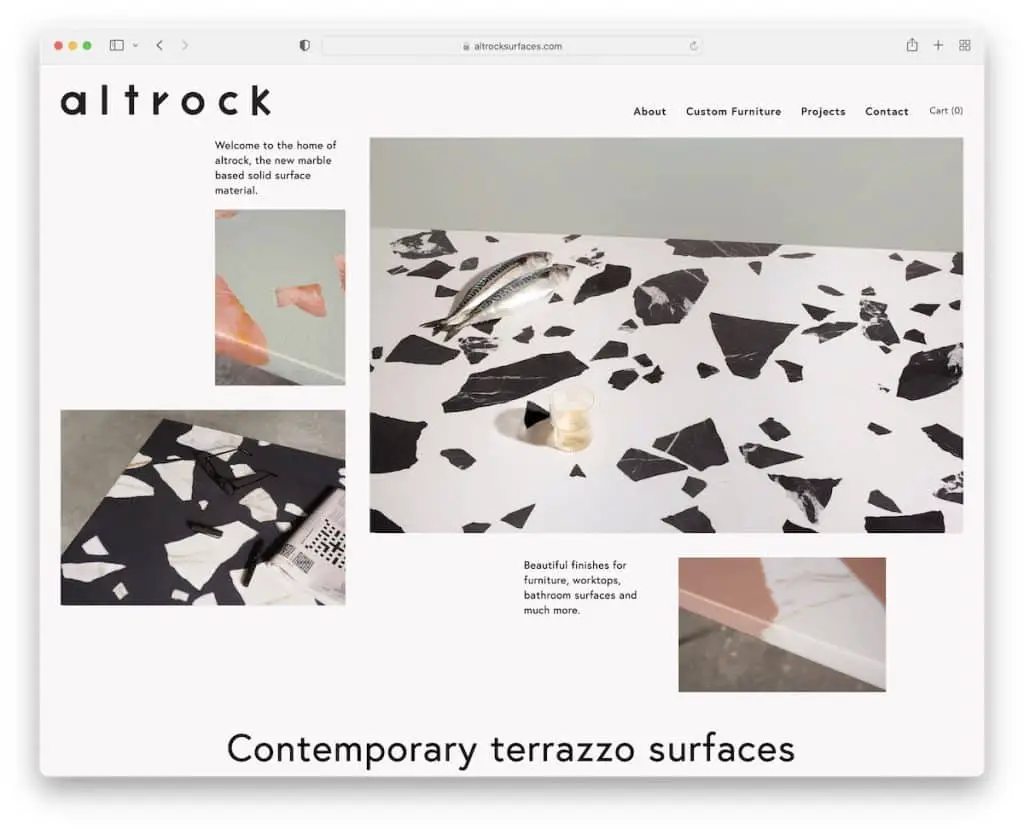
9. 阿爾托克
內置: Squarespace

Altrock 有一個類似拼貼畫的英雄部分,其中包含圖像(有些是可點擊的)和文本,以及一個乾淨的導航欄。
這個簡單網站的其餘部分具有相同的風格,它為他們的一些項目創建了一個獨一無二的組合。
同時,頁腳僅包含聯繫頁面和 Instagram 的鏈接。
注意:您想創建在線產品組合但又不想使用傳統的網格佈局嗎? 那太棒了; 使用 Altrock 作為靈感。
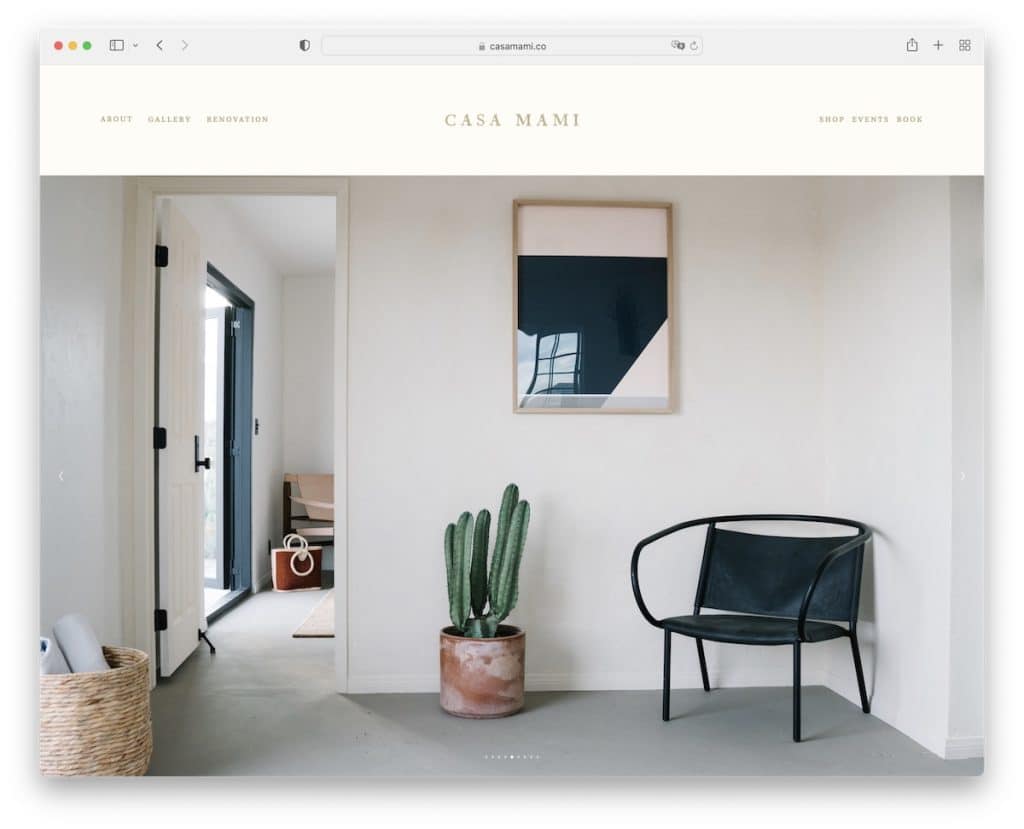
10. 卡薩瑪米
內置: Squarespace

Casa Mami 擁有簡單但大膽的響應式網頁設計,我們絕對需要將其包含在此列表中。
整潔的標題下方是一個大圖像滑塊,僅包含該位置的圖像——沒有文本,也沒有鏈接/CTA。
他們在頁腳前添加了帶有預訂按鈕的視差圖像背景,以增加深度。
注意:為純粹的享受創建幻燈片,避免添加文本、鏈接和 CTA。
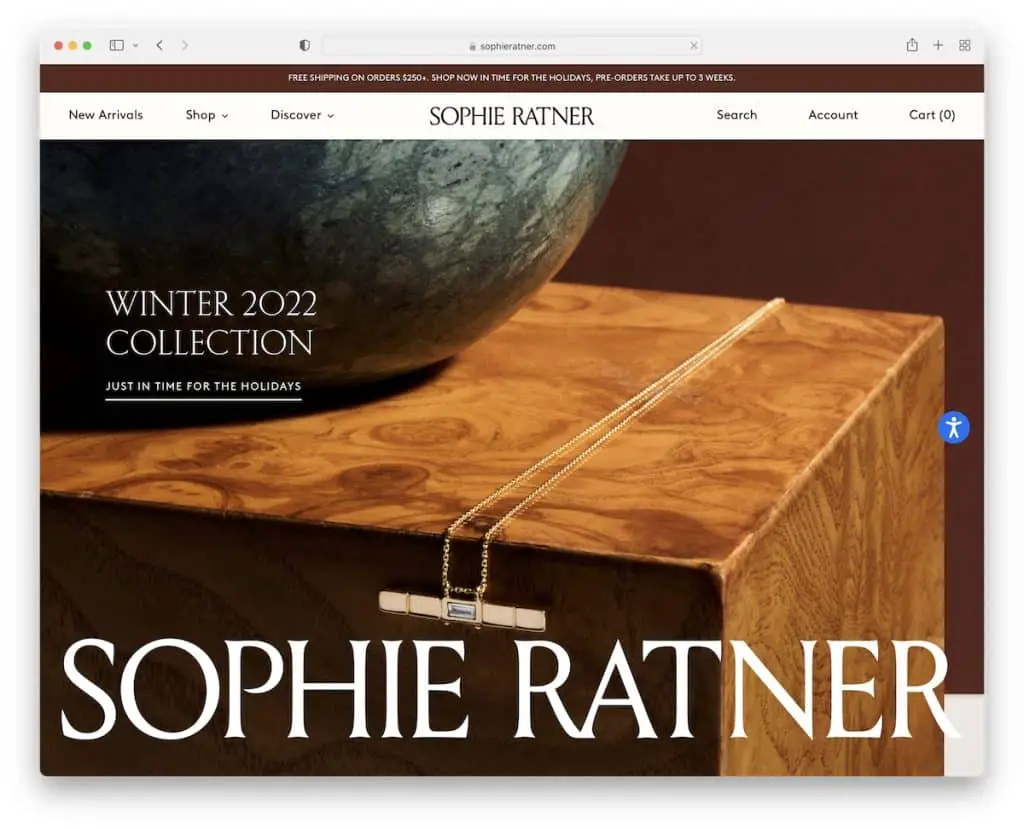
11. 蘇菲拉特納
內置: Shopify

與 Casa Mami 類似,Sophie Ratner 也有一個巨大的滑塊,但他們使用文本和鏈接來宣傳他們的產品。

您無法關閉頂部欄通知,但它不會像標題那樣粘在屏幕頂部。
Sophie Ratner 的獨特之處在於右側的浮動輔助功能按鈕,因此用戶可以根據需要自定義網站外觀。
注意:包括一個可訪問性小部件,以便每個人都可以充分利用您的網站。
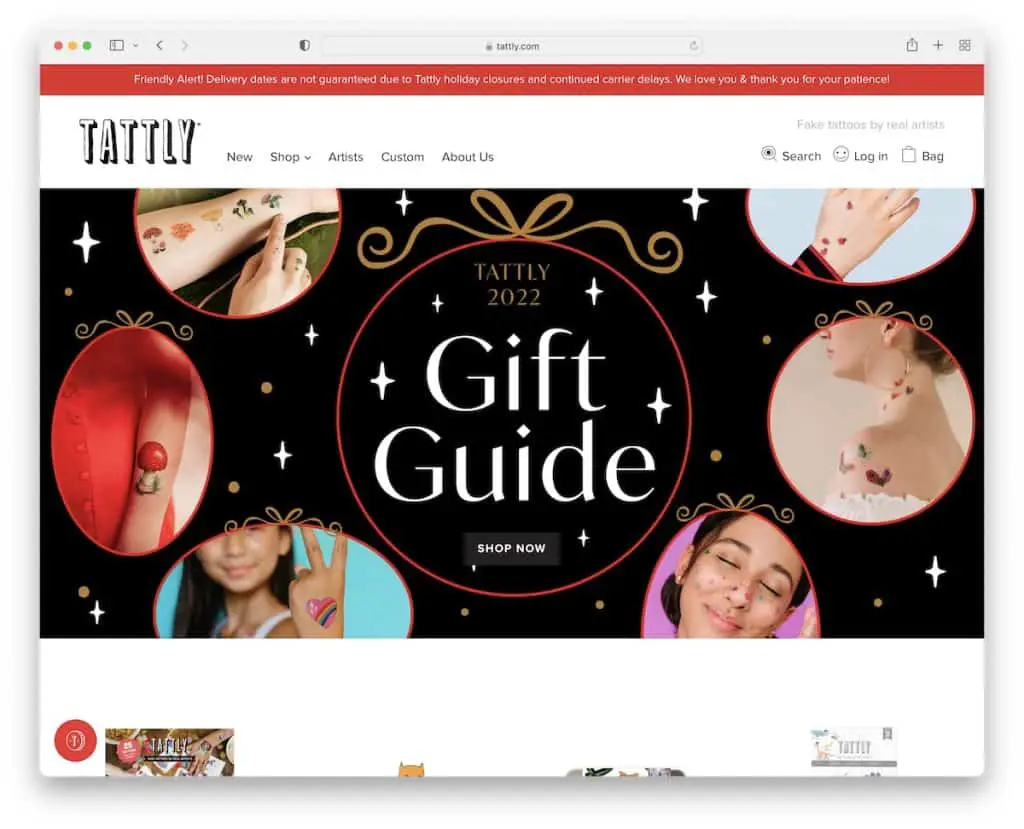
12. 乾脆
內置: Shopify

Tattly 採用輕型設計,帶有全屏橫幅和粘性標題和頂部欄。 主頁產品展示很簡單,即使在移動設備上也能確保出色的可見性。 此外,每件產品都具有懸停效果,可以顯示“使用中”物品的照片。
此外,頁腳具有多個鏈接小部件、社交媒體圖標、時事通訊訂閱表格等。
注意:不要只使用白色背景的產品圖片,還要展示它們的使用情況。
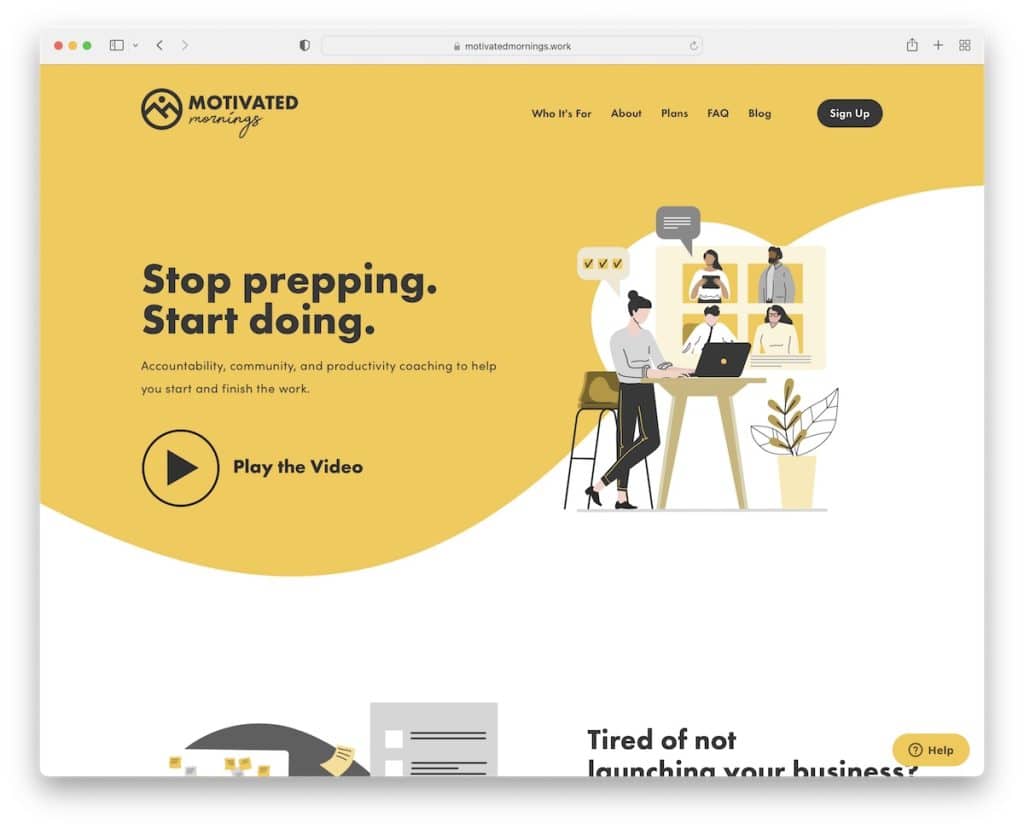
13. 有動力的早晨
內置: Squarespace

Motivated Mornings 是一個簡潔但非常注重細節的小型企業網站示例。
顏色和排版的選擇可確保在手持設備和桌面設備上獲得出色的瀏覽體驗。
Motivated Mornings 的主頁真正方便的地方在於,它幾乎可以作為登錄頁面使用,具有出色的演示文稿和底部的免費指南選擇加入表格。
注意:使用主頁上的選擇加入表單來收集更多潛在客戶並增加您的電子郵件列表。
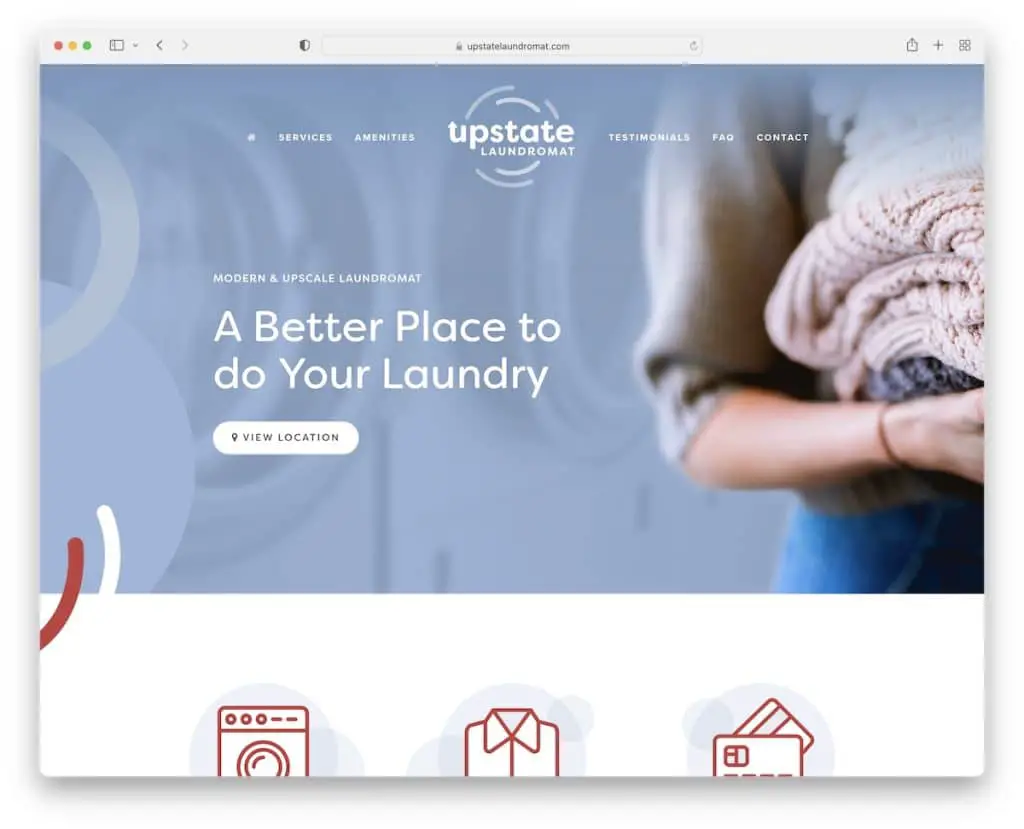
14. 北部自助洗衣店
內置: Squarespace

Upstate Laundromat 有一個極簡主義的單頁佈局,有一個浮動的標題和一個方便的菜單,只需點擊一下(無需滾動)即可將您帶到所需的部分。
它們的特點是帶有手風琴的常見問題解答部分、帶有位置的 Google 地圖和帶有附加業務信息和聯繫方式的極簡主義頁腳。
注意:將單頁啟動網站佈局與浮動標題結合使用可提升用戶體驗。
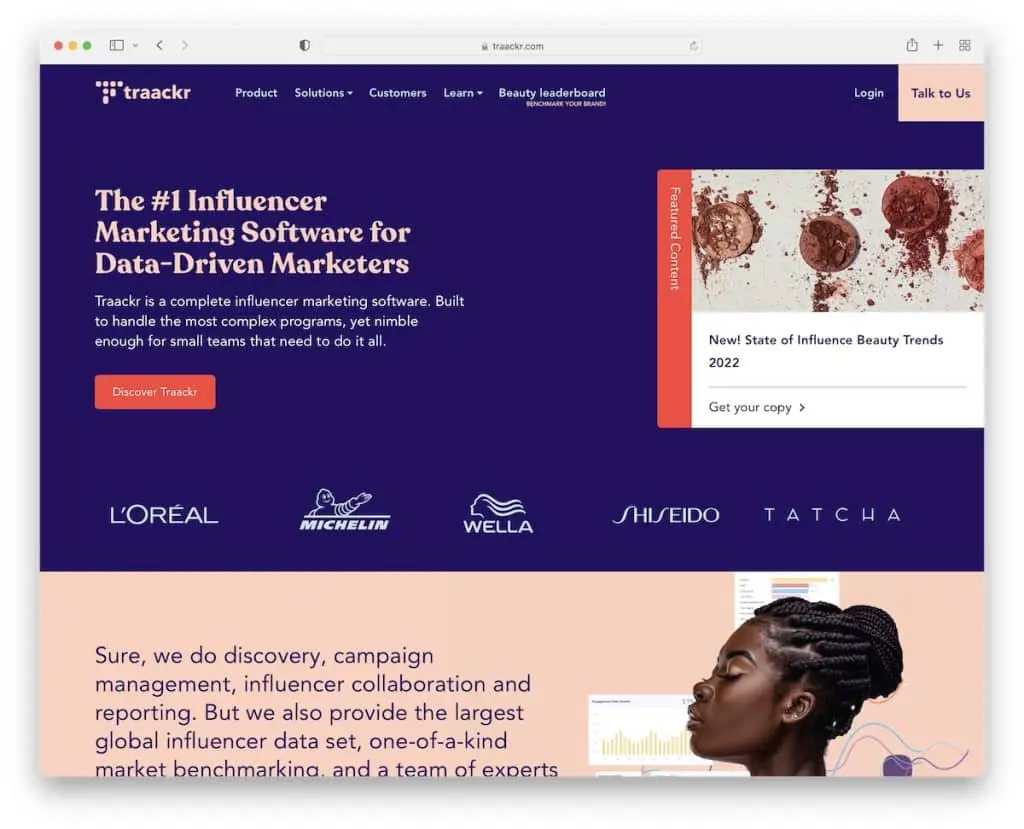
15.追踪器
內置:Webflow

雖然 Traackr 在其主頁上提供了大量內容,但它在做事時非常注重可讀性,以確保每個人都能從中獲得最大收益。
它使用屏幕截圖滑塊來展示帶有補充文本的軟件、帶有大型菜單的粘性標題和用於宣傳特色內容的浮動側邊欄按鈕。
注意:如果你想讓某些東西更加閃耀,請使用粘性側邊欄元素。
這些 Webflow 網站向您展示了此頁面構建器的強大功能。
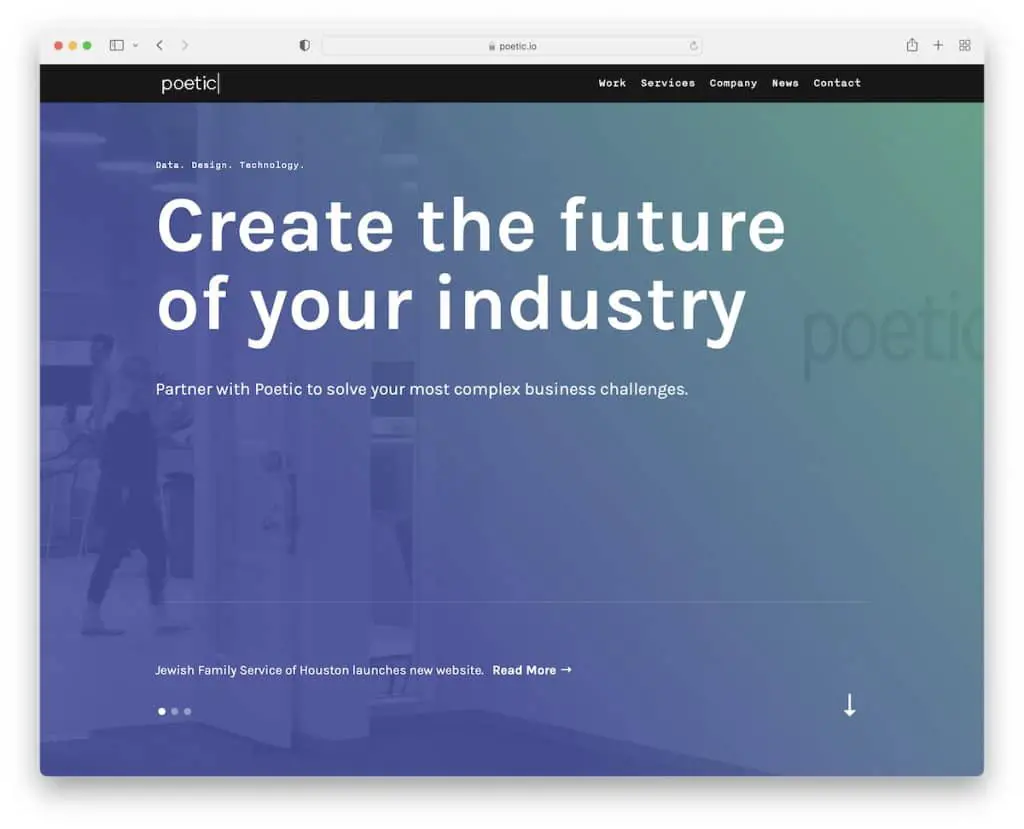
16. 詩情畫意
內置: Webflow

Poetic 的獨特之處在於它在網站加載時沒有標題。 但是,一旦您開始滾動,它就會立即出現,從而創建更清晰的首次交互。
他們還通過滾動動畫營造出更具吸引力的氛圍,讓您更加沉浸在內容中。
頁腳分為兩部分,一部分用於業務詳細信息和訂閱表格,另一部分用於社交圖標和職業鏈接。
注意:將頁腳分成兩部分,使頁腳更加透明。
17.世界金融集團
內置: Webflow

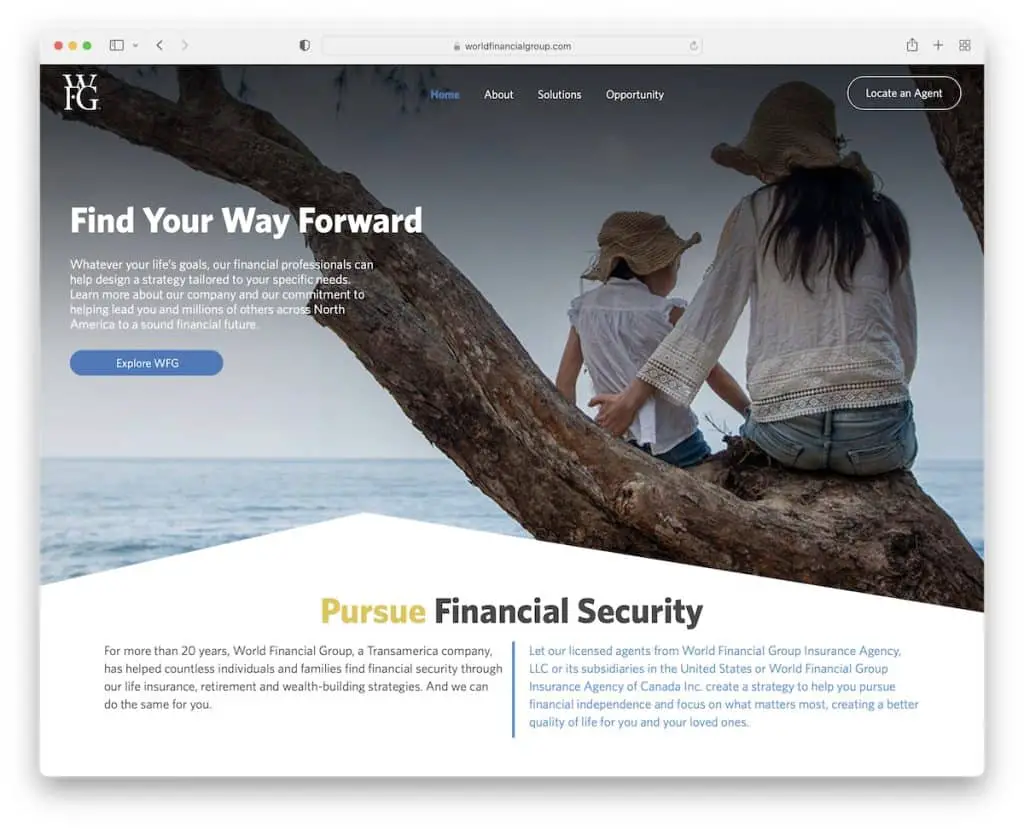
World Financial Group 具有更基本但更專業的外觀,帶有透明的標題、標題、文本和首屏的 CTA。
另一方面,頁腳部分充滿了信息,包括菜單鏈接、社交圖標、公司地址和語言切換器。
注意:使用透明的標題/菜單讓您的網站看起來更簡約。
18.強大
內置: Webflow

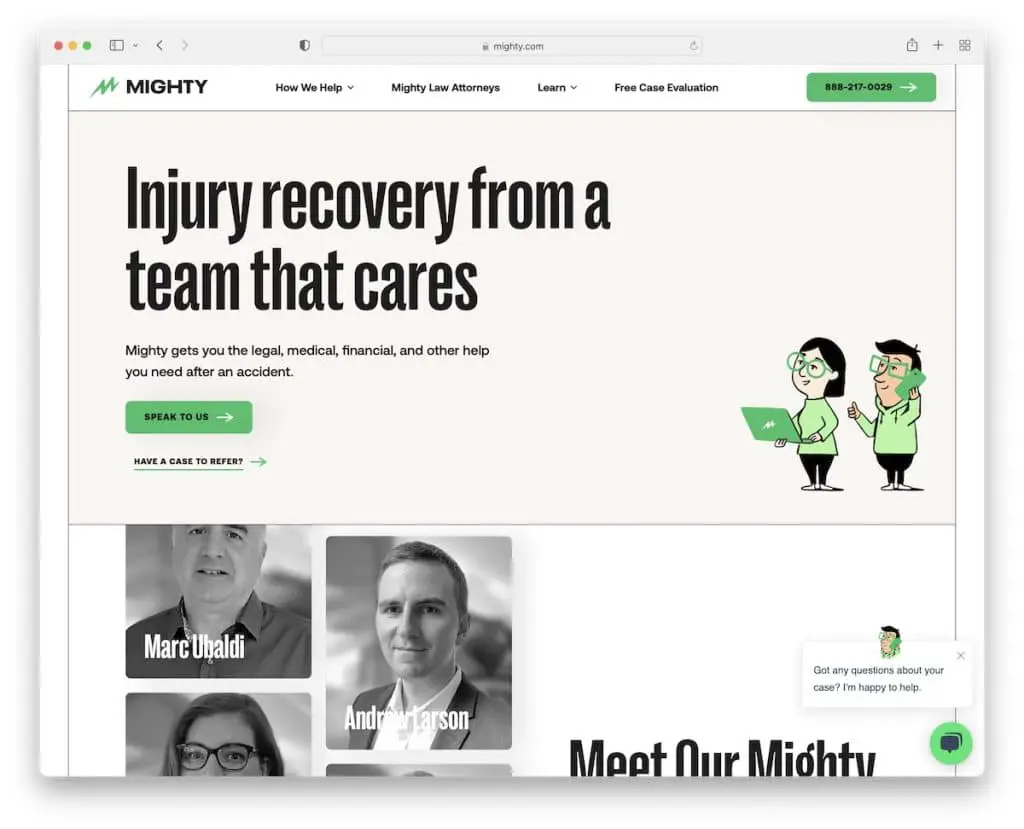
Mighty 有一個更有趣的半盒式網站佈局,用線條分隔各個部分。 這是一個“嚴肅的”企業的一個很好的例子,它在設計方面並沒有那麼認真地對待它的在線存在。
Mighty 是一個引人注目的小型企業網站,具有大型菜單、實時聊天功能和標題中的可點擊電話號碼。
注意:使用實時聊天小部件確保最佳用戶體驗。
19.合格
內置: Webflow

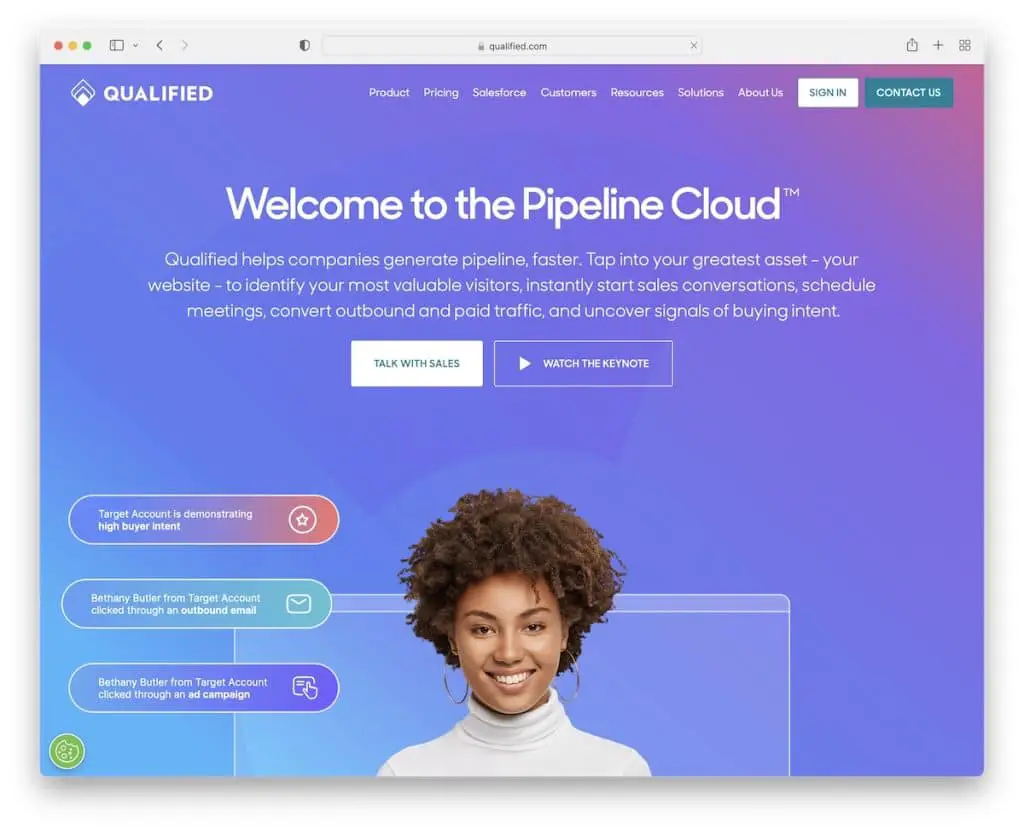
Qualified 豐富多彩的動畫英雄部分很容易引起訪問者的注意。 兩個 CTA 按鈕可以打開實時聊天選項或燈箱視頻。
雖然首屏區域提供了大量信息,但內容豐富的主頁和方便的浮動導航欄揭示了 Qualified 的所有來龍去脈。
注意:創建一個熱鬧的英雄區域並從吸引註意力的效果中受益。
20. 康弗魯拉
內置: Webflow

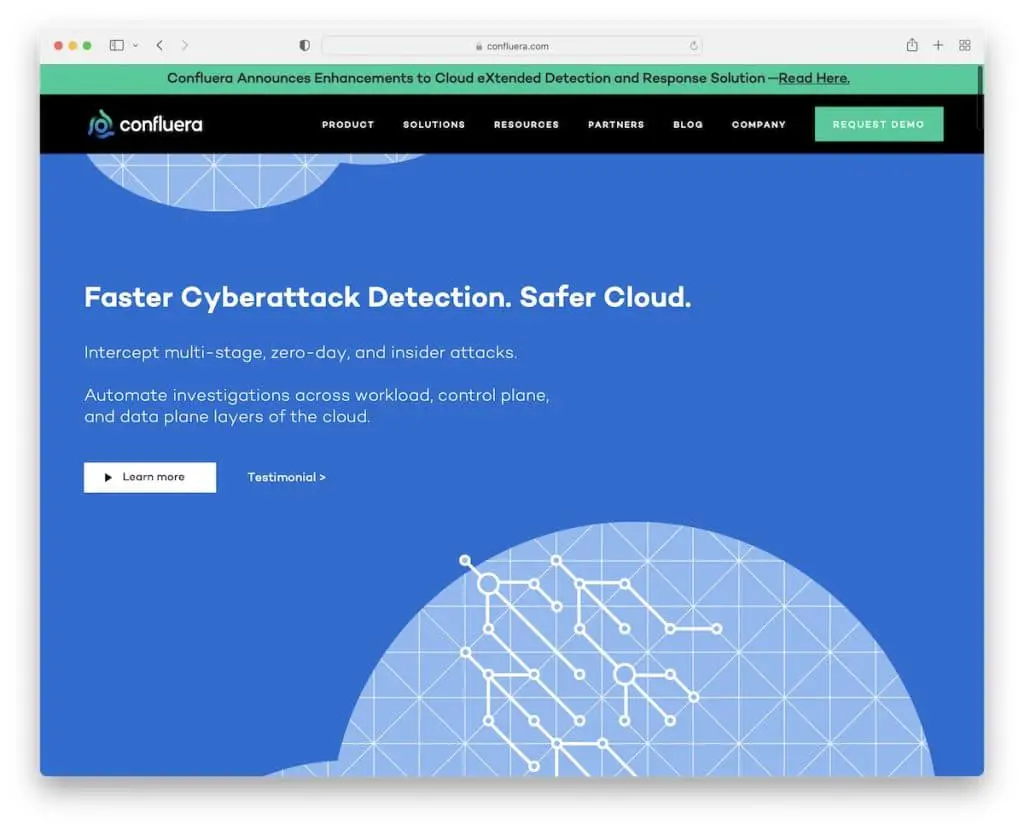
Confluera 有一個大膽的標題和頂部欄,它們都貼在屏幕頂部,以確保隨時可以即時訪問。 這對於導航欄中的 CTA 按鈕特別方便,因此用戶可以在需要時“請求演示”(無需搜索)。
主頁有一些滾動動畫/圖形,但通過額外的空白保持外觀簡單,與您獲得的信息量相得益彰。
注意:在(浮動)導航欄中添加 CTA 可以增加轉化率。
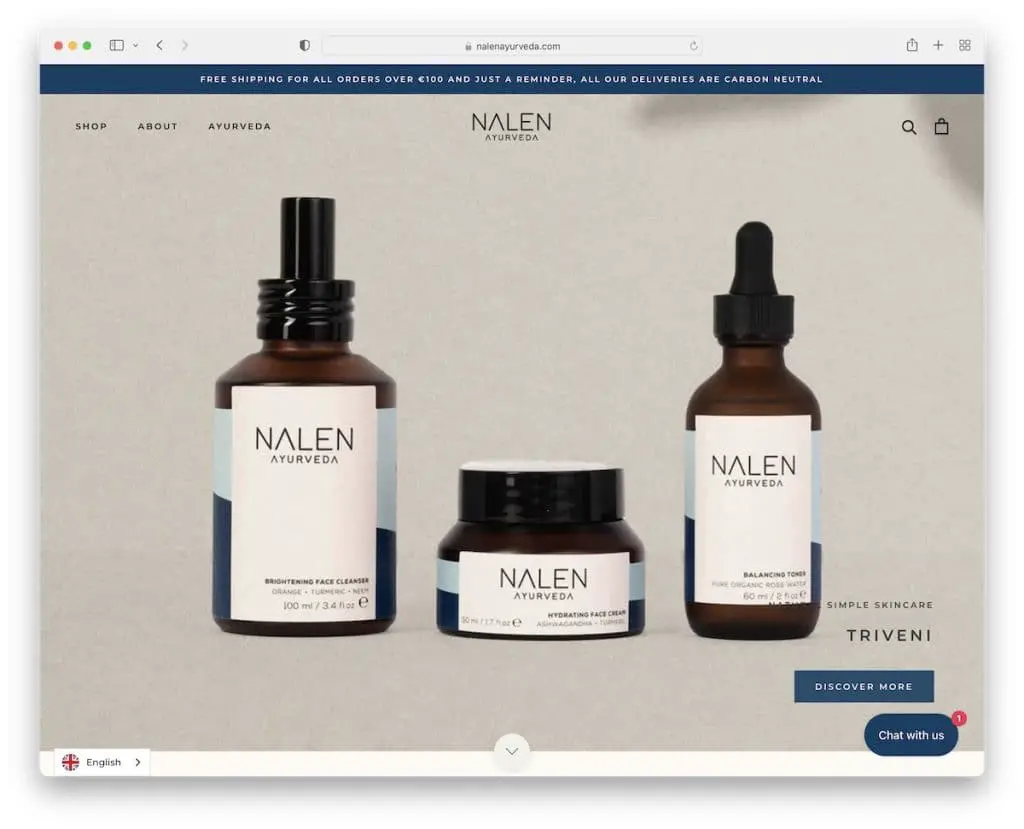
21. 納倫阿育吠陀
內置: Shopify

Nalen Ayurveda 有一個全屏滑塊和舒緩的設計和配色方案,帶你毫不費力地進入阿育吠陀的世界。
滑塊下方是“新聞中的 Nalen”部分,其中包含一些提及該品牌的權威機構的徽標。
我們還喜歡帶有鏈接和圖像的極簡主義大型菜單,可幫助您更輕鬆地查找產品和信息。
注意:如果大品牌和出版公司提到你,你在你的網站上提到他們作為參考。
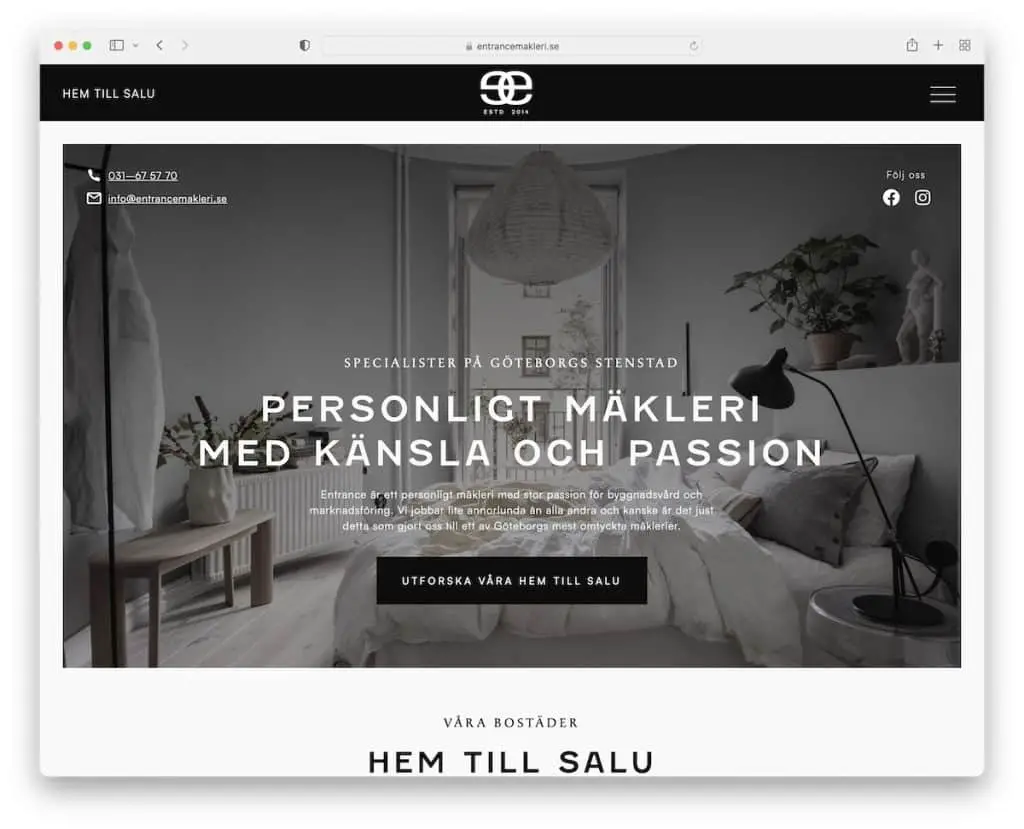
22. 入口
內置: Webflow

瑞典設計很好地體現了 Entrance 的小型企業網站。 黑白相間的外觀與極簡主義風格相結合,營造出愉悅的氛圍。
標題浮動在屏幕頂部,並打開一個包含地址和聯繫信息的全屏菜單覆蓋。
注意:如果您打算使用菜單覆蓋,請隨意添加其他業務信息甚至社交媒體。
如果您喜歡這篇文章,請告訴我們。
