2023 年 22 個最佳 Squarespace 投資組合示例
已發表: 2023-03-10這是我們的最佳 Squarespace 投資組合示例列表,可激發您的創造力。
即使您的設計和編程技能為 0,您也可以使用 Squarespace 等投資組合網站構建器來創建出色的在線形象。
通過優雅的網格以盡可能最好的方式展示您的項目,使用燈箱功能更好地查看內容,並撰寫引人注目的關於我的頁面。
其中一些投資組合頁面還有一個電子商務和一個博客部分,如果您想將事情提升到一個新的水平,您可以引入它們。
查看。 得到啟發。 複製。 並改進(通過您的創意調整)。
我們還有一個更一般的最佳 Squarespace 網站示例集合,您不應錯過。
最佳 Squarespace 投資組合示例
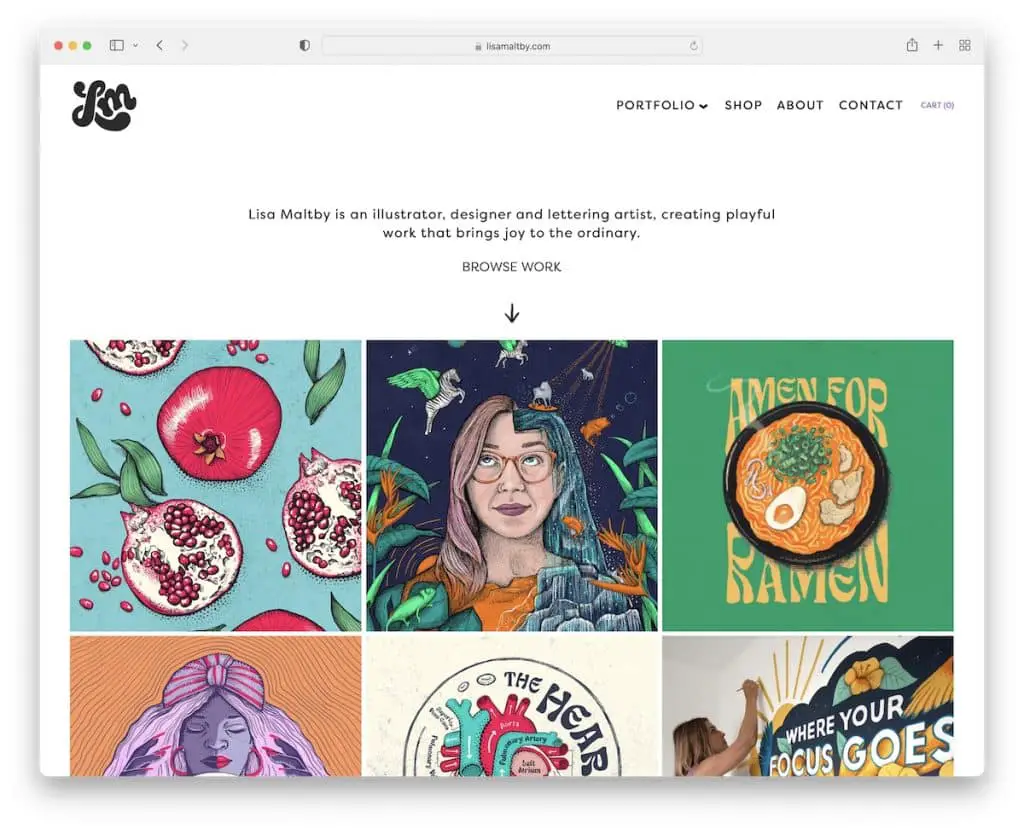
1.麗莎馬爾特比
內置:Squarespace

Lisa Maltby 的投資組合頁面簡單而大膽,這要歸功於大型的三列網格佈局。 網格還有一個很酷的地方,就是有些元素是靜態的,有些是動畫的,這使得它更吸引人。
此外,頁眉和頁腳是極簡主義的,帶有便於導航的必要鏈接。
注意:首先使用您的主頁展示您最新和最偉大的作品。
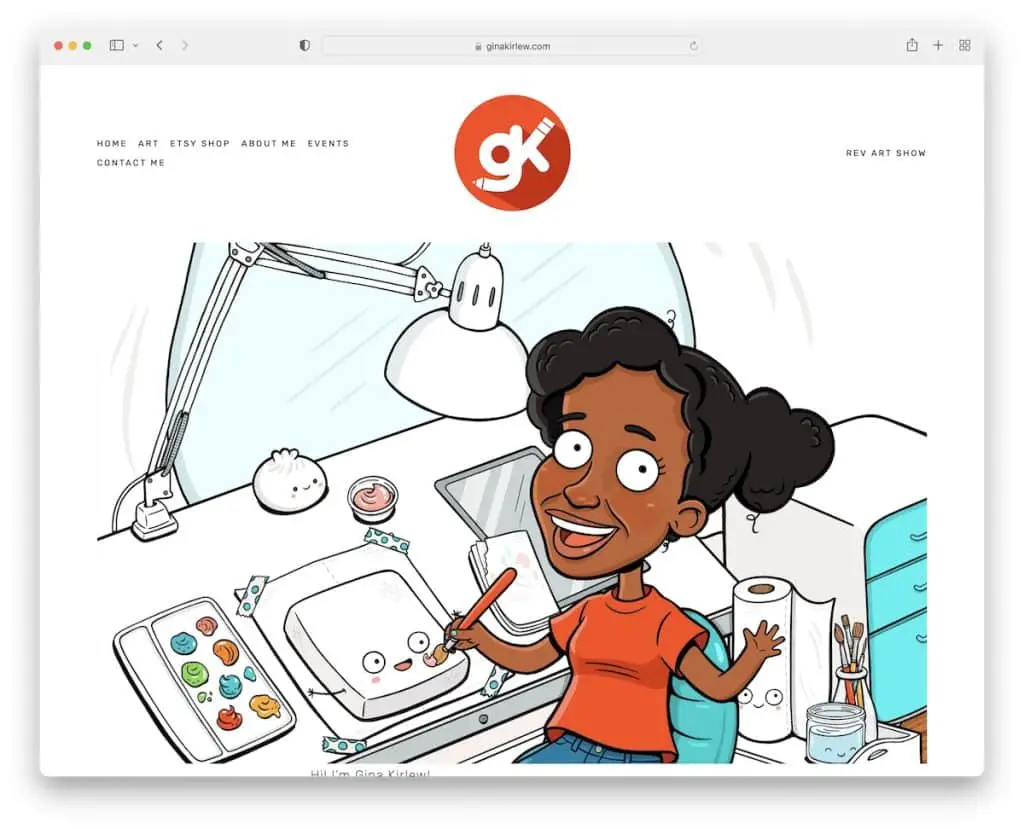
2. 吉娜·科洛
內置: Squarespace

Gina Kirlew 的 Squarespace 作品集是極簡主義與創造力相結合的典範。
我們非常喜歡在整個網站、頁眉、底部和頁腳中使用相同的背景顏色。 它使它看起來更整潔,確保所有內容更加流行。
此外,導航欄具有吸引人的懸停效果,突出顯示一個鏈接並使其餘鏈接變暗。
注意:極簡主義網站非常適合在線作品集,因為它讓作品更加閃耀。
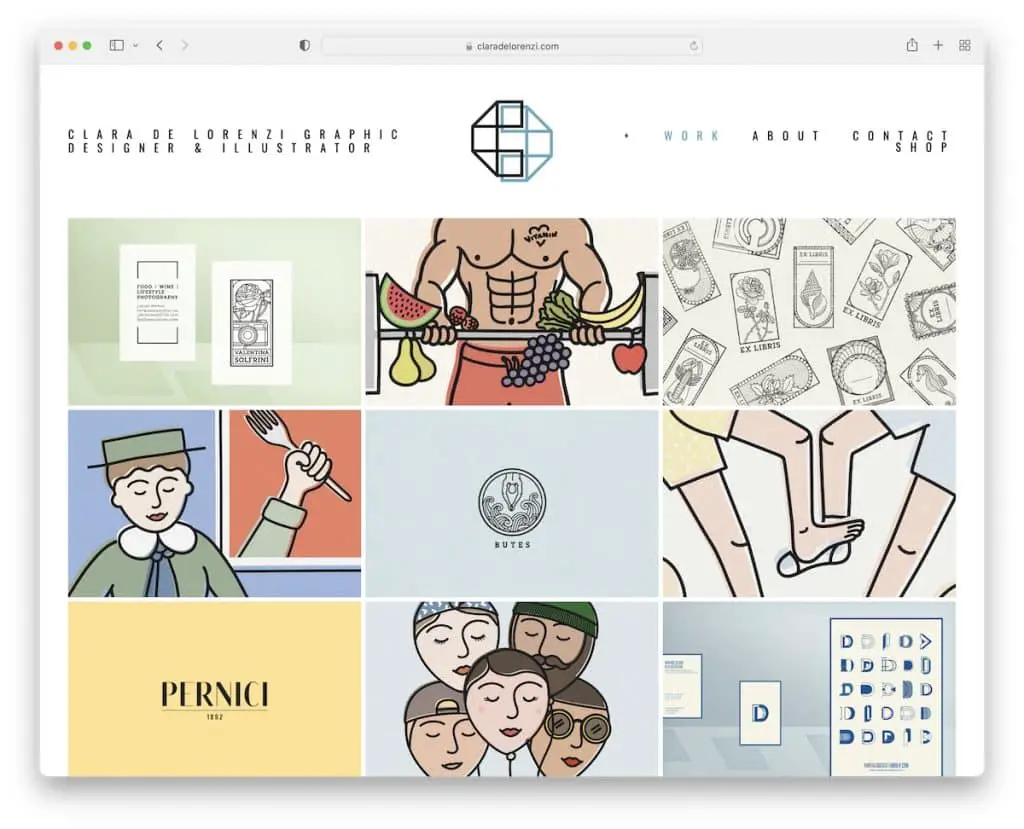
3.克拉拉德洛倫齊
內置:Squarespace

Clara De Lorenzi 的簡單在線投資組合網站採用全寬網格佈局,營造出一種愉快的氛圍。
它具有懸停功能,一旦您將光標放在標題上就會顯示標題。 當您單擊該項目時,它會在包含更多詳細信息的新頁面上打開。
另外,由於 Clara 沒有搜索欄,因此下拉導航效果很好。
注意:使用下拉菜單創建更好的投資組合導航。
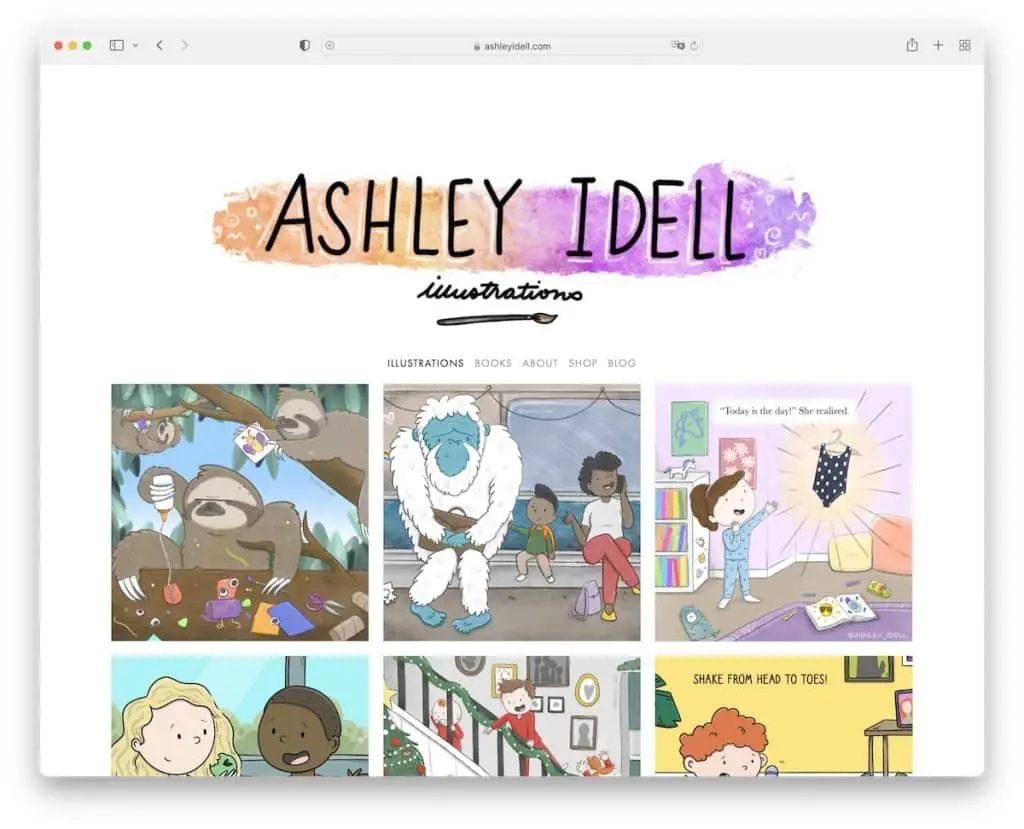
4.阿什莉艾德爾
內置:Squarespace

Ashley Idell 有一個很大的標題部分,上面有她的標誌,然後是一個導航欄。 投資組合網格佈局具有燈箱功能,因此您無需離開當前頁面即可查看大圖。
最後但同樣重要的是,您會在底部的頁腳中找到時事通訊訂閱號召性用語 (CTA) 按鈕和社交媒體圖標。
注意:創建燈箱畫廊/作品集以查看更大的圖像,而無需在新頁面上打開它們。
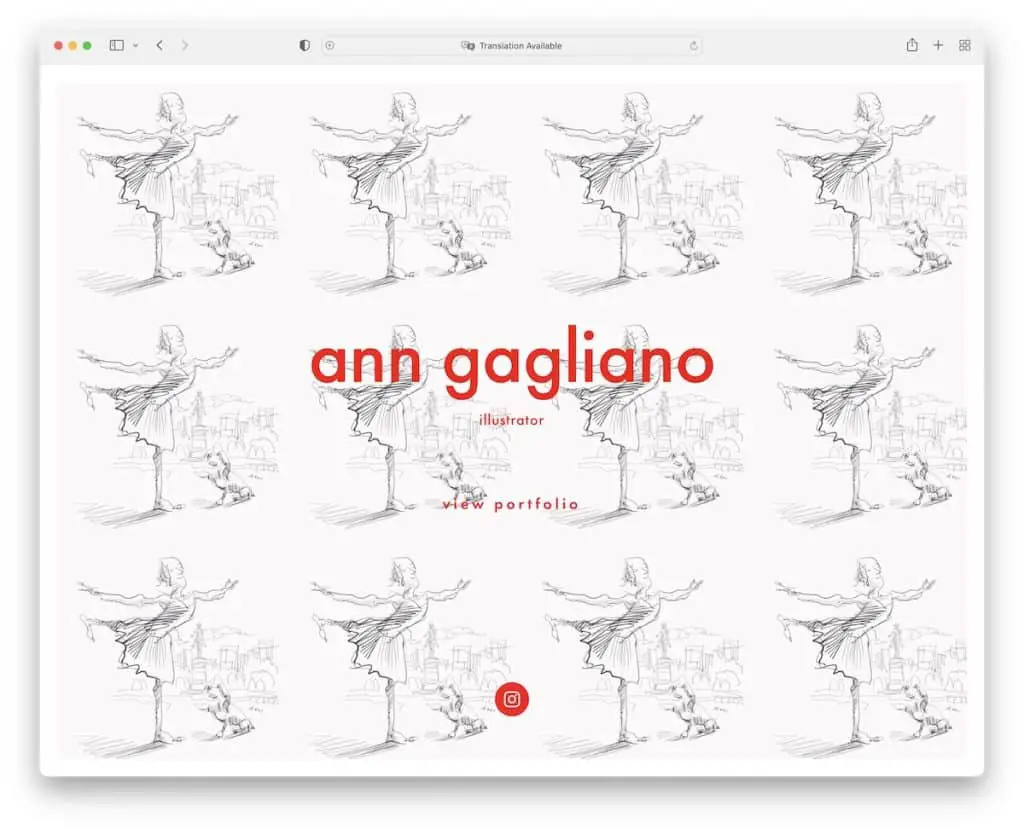
5. 安·加利亞諾
內置:Squarespace

Ann Gagliano 的 Squarespace 作品集很酷的地方在於,她使用了一個實際的主頁,其中包含指向作品集頁面和她的 Instagram 個人資料的鏈接。 (自定義背景使事情變得有趣。)
進入插圖頁面後,您會在底部看到一個帶有縮略圖的畫廊,您可以使用鍵盤、單擊或滑動來導航。 或者您可以單擊縮略圖打開完整版本。
注意:除了使用網格佈局,您還可以創建一個畫廊來展示您的作品和項目(底部的縮略圖很方便)。
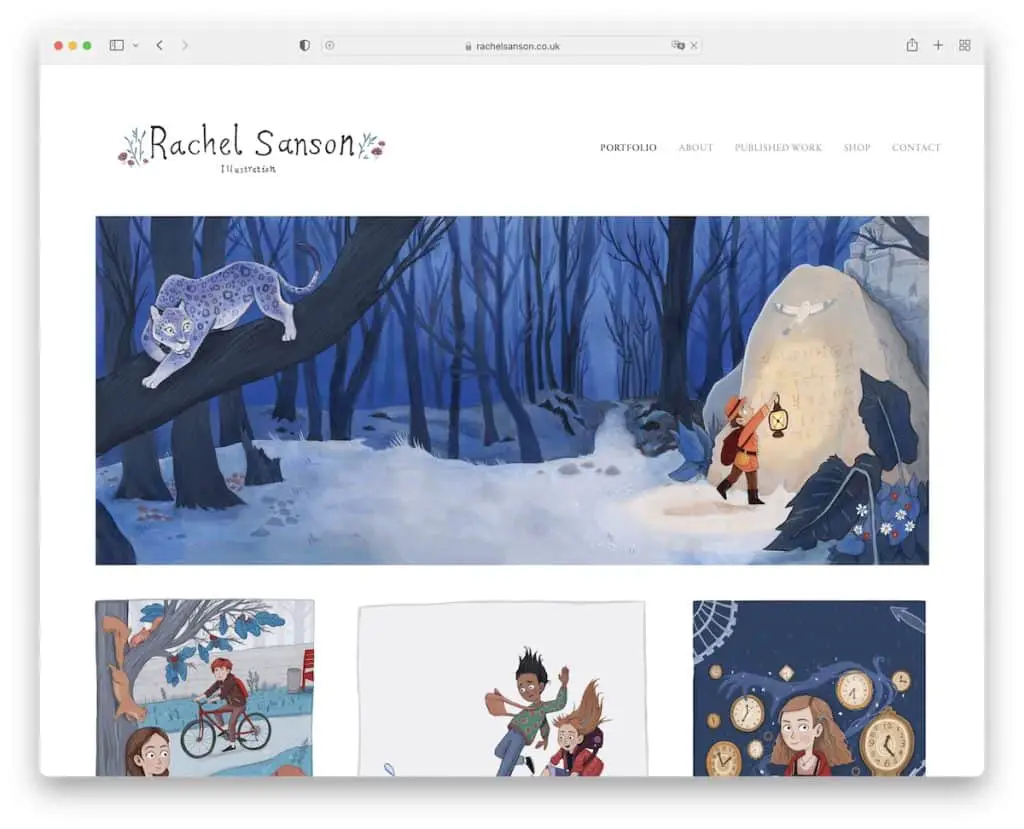
6.雷切爾·桑森
內置:Squarespace

雷切爾·桑森 (Rachel Sanson) 堅持簡約,因此她美麗的作品出現在您眼前和中心,以供您欣賞。 她的在線作品集帶有燈箱功能,可以更輕鬆地瀏覽圖像。
頁眉和頁腳很簡單,帶有主菜單鏈接和社交媒體圖標。
注意:使用頁眉或頁腳鍊接到您的社交媒體帳戶並增加您的個人資料。
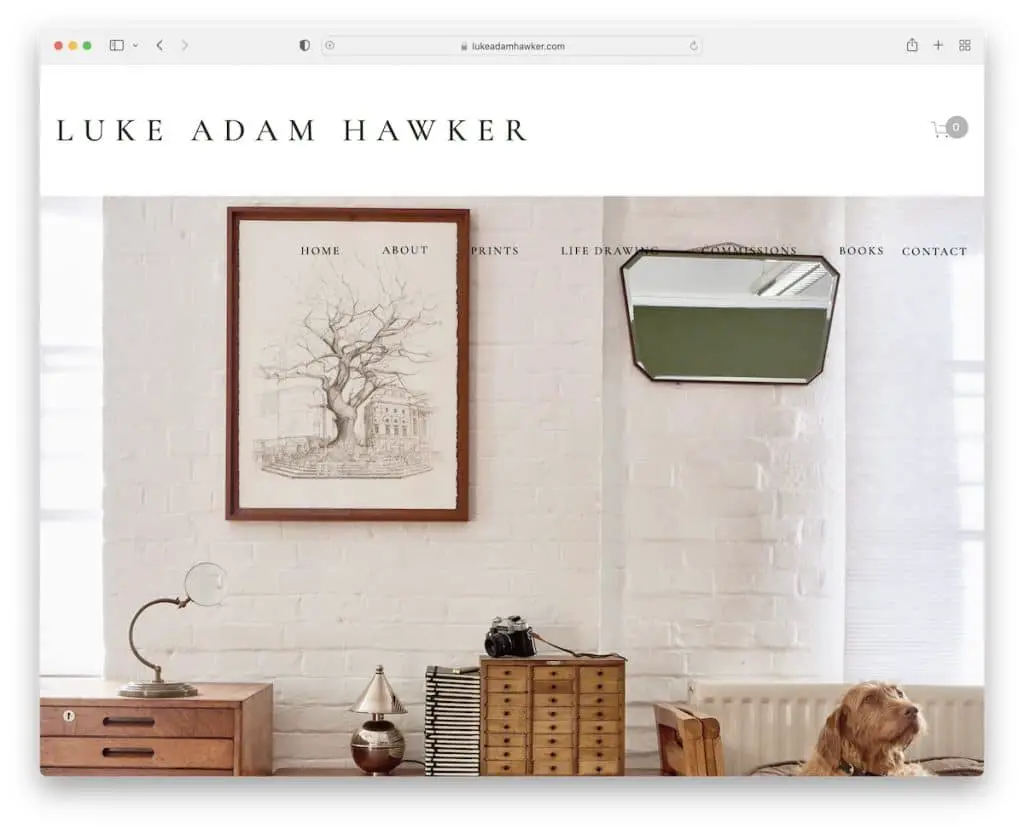
7. 盧克·亞當·霍克
內置:Squarespace

除了標題欄和導航欄,Luke Adam Hawker 還在他的 Squarespace 投資組合網站上使用了頂部欄通知。
英雄部分有一個帶有兩個 CTA 按鈕的大圖像,後面是即將發生的事件、市場等的列表。
此外,頁腳包含一些快速鏈接和新聞通訊訂閱表格。
注意:使用頂部欄通知來吸引對新產品、特價等的注意。
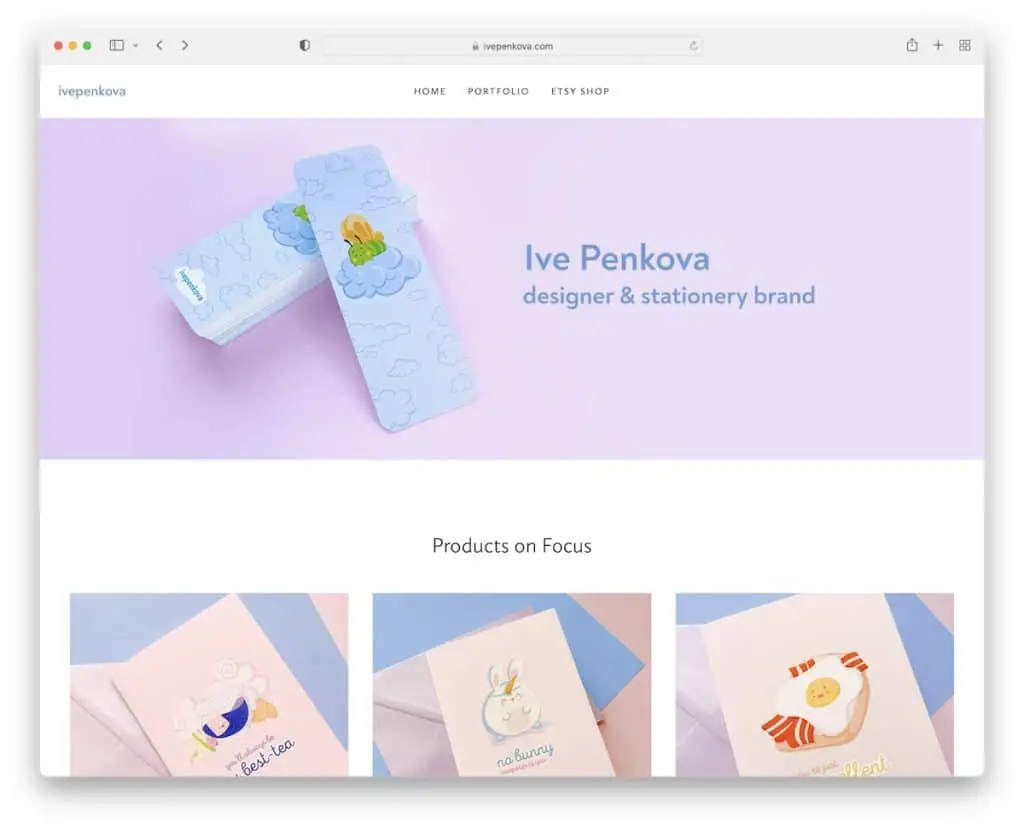
8. 伊夫·彭科娃
內置:Squarespace

如果您去掉了內容,Ive Penkova 的作品集頁面將是此列表中最簡單的頁面之一。
它具有全寬橫幅、簡單的導航、頁腳中的社交圖標和 Instagram 提要,其中視頻帖子在新窗口中打開,圖像帖子在新頁面上。
投資組合頁面有一個網格佈局,具有多個類別,每個類別都會打開大量的工作示例。
注意:集成 IG 提要是向您的網站添加更多內容的一種巧妙方法。
9.本傑明·哈德曼
內置: Squarespace

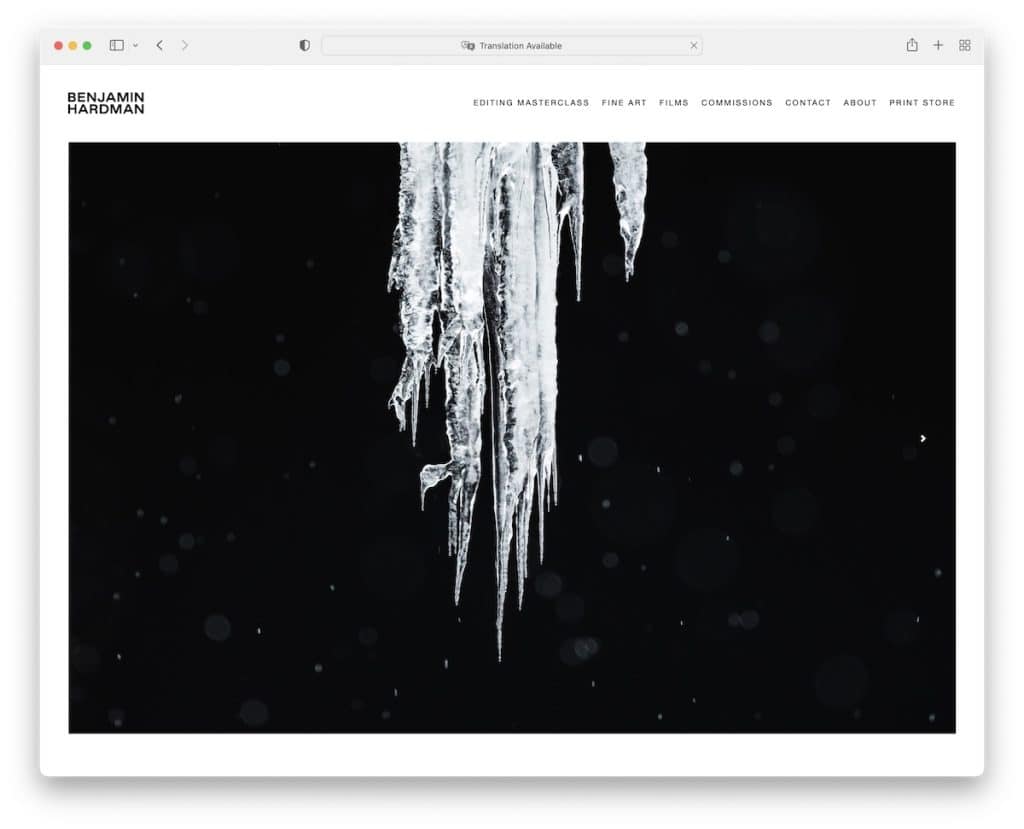
本傑明·哈德曼 (Benjamin Hardman) 的主頁完全是關於令人驚嘆的圖像滑塊(沒有文本和 CTA 按鈕)。
導航有一個下拉菜單,可以更快地找到必要的信息和內容,但沒有頁腳(只有關於我的頁面顯示社交圖標)。
注意:創建幻燈片來展示您最好的作品和項目——但不要用文字和 CTA 分散體驗; 保持乾淨。
瀏覽這些最乾淨的網站,獲取更多設計靈感。
10. 傑西卡·週
內置:Squarespace

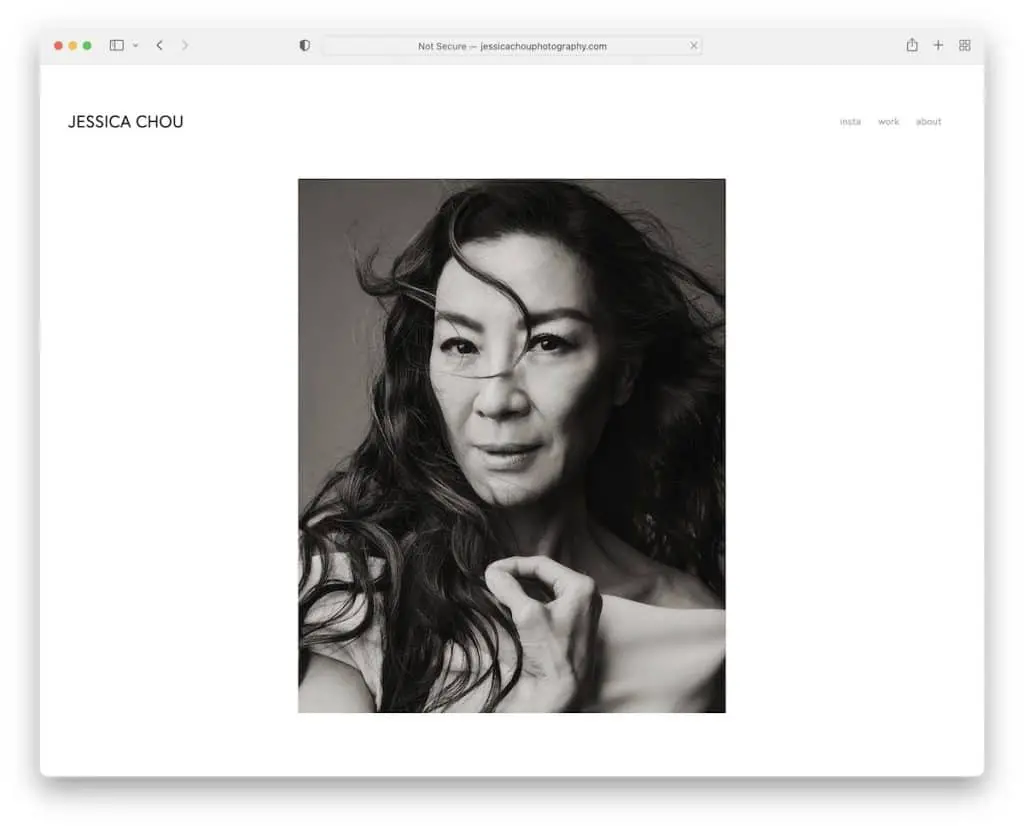
傑西卡·週 (Jessica Chou) 的 Squarespace 作品集示例很長,但非凡的圖像在滾動時加載,這讓觀看者保持專注,不知道他們已經滾動了一段時間。
這個網站只有兩個頁面和一個在新標籤頁中打開的 Instagram 個人資料鏈接。
傑西卡也沒有頁腳部分。 建議:主頁上有一個返回頂部的按鈕會更實用,以避免在您到達底部後(無休止的)向後滾動,這不是很有趣。
注意:通過在滾動條上加載內容來創建更具吸引力的體驗。
11. 薩曼莎·基利·史密斯
內置:Squarespace

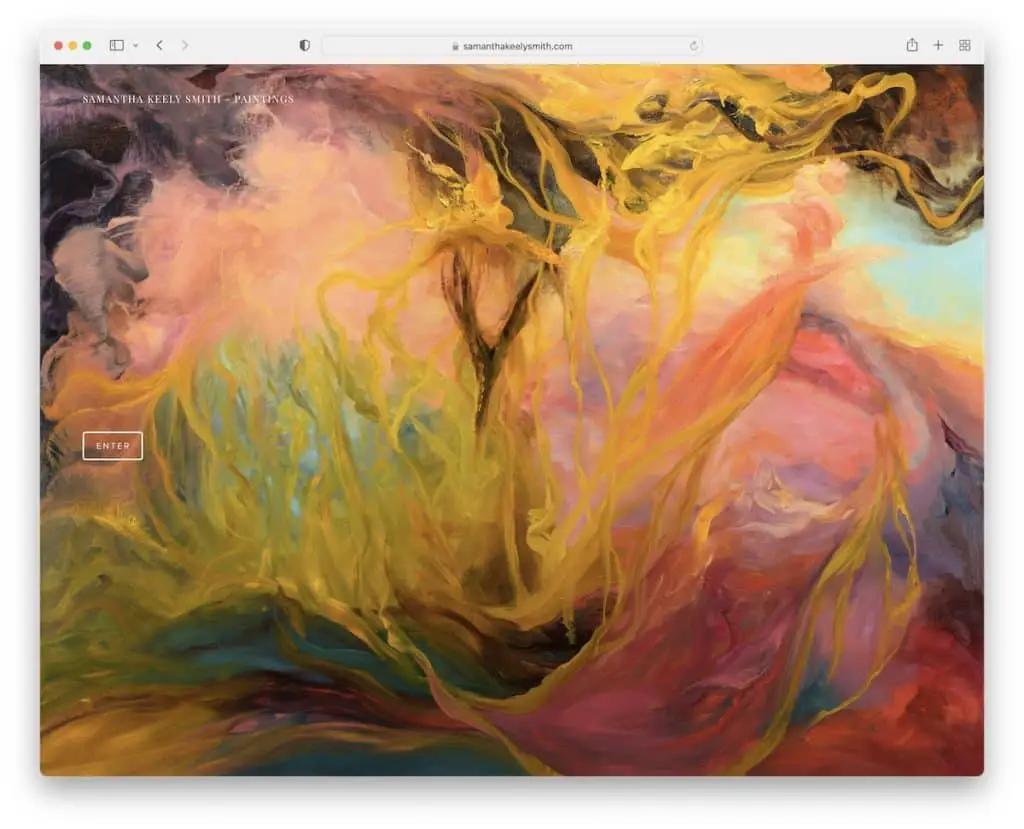
Samantha Keely Smith 的藝術家網站與其他網站的區別在於側邊欄標題/菜單。 它還會粘住,因此它始終可用(您無需向後滾動即可找到它)。
主頁有一個大滑塊,左下角有關於這幅畫的附加信息,您還可以在其中選擇以縮略圖網格形式查看整個作品集。
注意:與帶有側邊欄標題/導航的傳統網站結構背道而馳。
12.德文斯坦克
內置: Squarespace


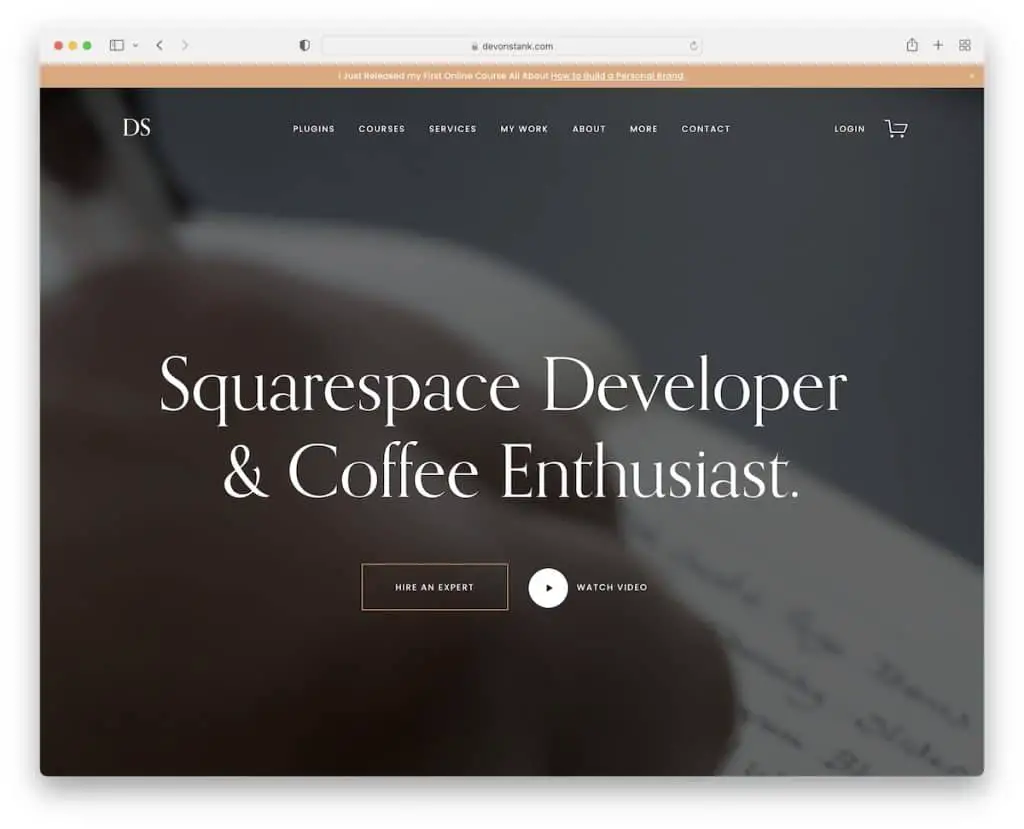
Devon Stank 知道如何通過首屏全屏背景視頻來激發好奇心。 英雄部分還有一個帶有 CTA 和播放按鈕的大標題。 後者會在彈出窗口中打開視頻,因此您可以隨時關閉它並繼續欣賞當前頁面。
但 Devon 的 Squarespace 產品組合的主要特點之一是深色設計,賦予它這種優質、近乎奢華的感覺。
注意:在首屏添加視頻,讓第一次與您的網站相遇時更加引人注目。
13. 亞歷克斯·納拉吉
內置: Squarespace

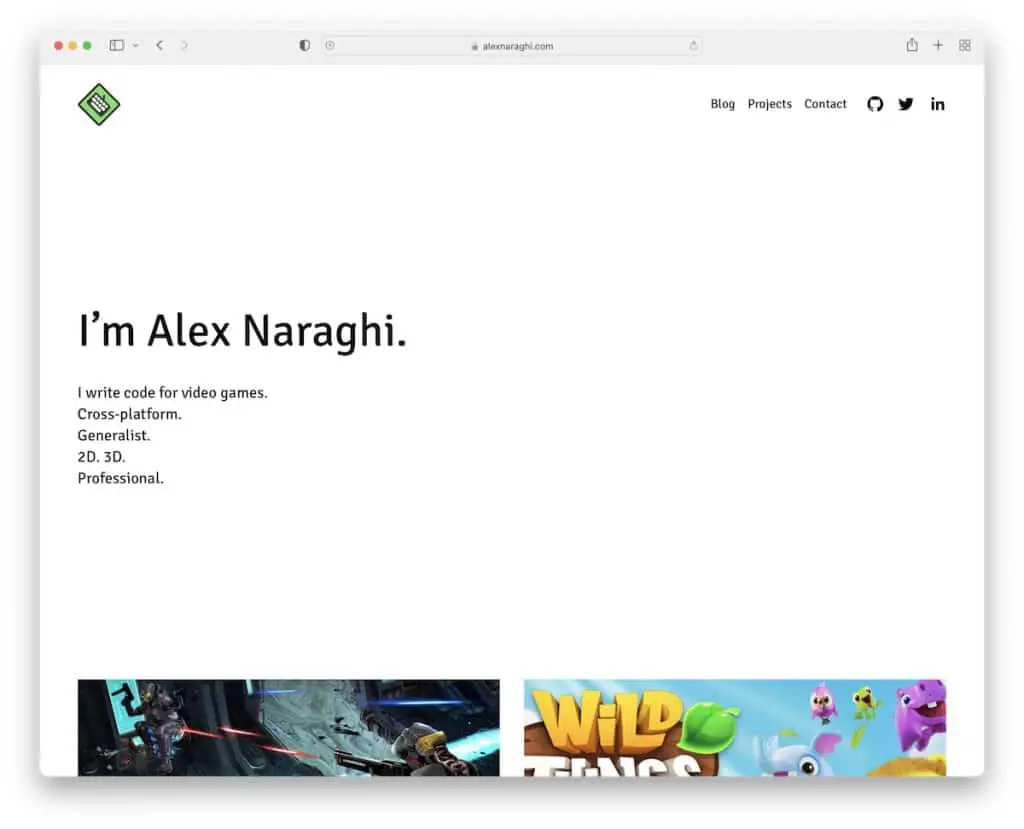
雖然大多數人的在線作品集都是從視覺內容開始的,但亞歷克斯·納拉吉 (Alex Naraghi) 決定在白色背景上只使用文本。 而這正是它的獨特之處!
頁眉和頁腳保持與底部相同的白色背景,但簡歷有一個生動的綠色部分和一個下載按鈕,使其更加突出。
注意:在淺色網頁設計中使用鮮豔的顏色來突出某些特別的東西。
14. 普拉亞
內置: Squarespace

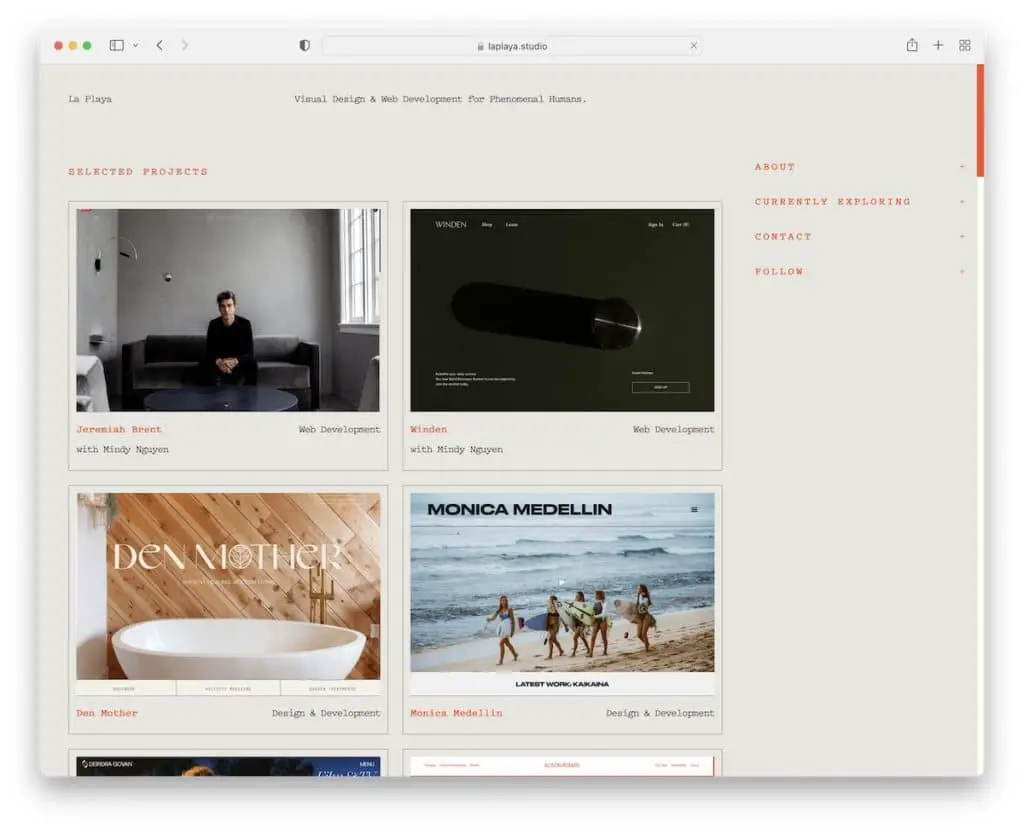
首先,La Playa 是一個帶有灰色背景的 Squarespace 作品集示例,與橙色細節非常相配。 其次,它有一個類似博客的佈局,帶有一個粘性右側邊欄,帶有手風琴以獲取更多信息。
底部是具有懸停效果的項目網格,突出顯示您放置光標的項目並使其餘項目變暗。 同樣值得注意的是,所有網格元素都鏈接到實時項目,因此每個人都可以直接查看成品。
注意:手風琴是一個漂亮的功能,可以保持初始外觀更清晰,但展示額外信息的實用性仍然存在。
15.RyuCreative
內置:Squarespace

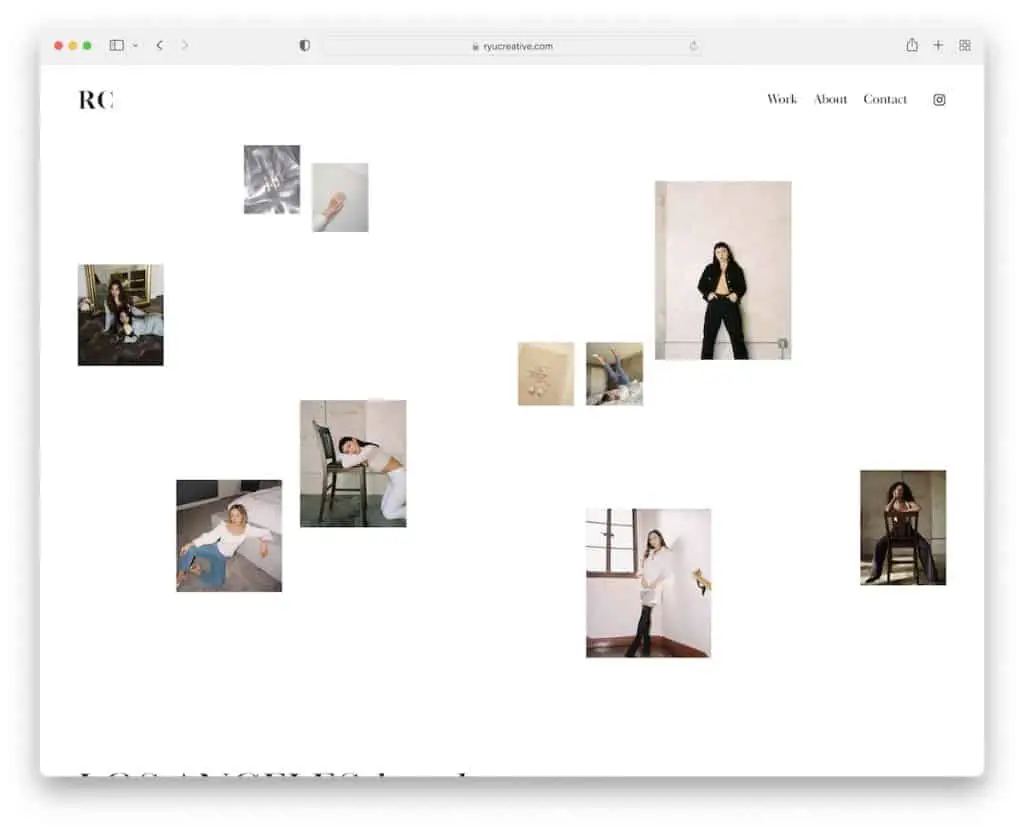
RyuCreative 有一個吸引人的英雄部分,圖像拼貼,它們之間有很多空白。 頁眉有三個主菜單鏈接和一個 IG 圖標,但這個在線作品集沒有頁腳。
內容會在您滾動時顯示,以使其更吸引眼球。 此外,頁面底部是 Instagram 帖子的網格,每個帖子都在一個新頁面上打開。
注意:創建引人入勝的英雄部分沒有正確或錯誤的方法。 打破常規,像 RyuCreative
16.薩曼莎愛麗絲
內置: Squarespace

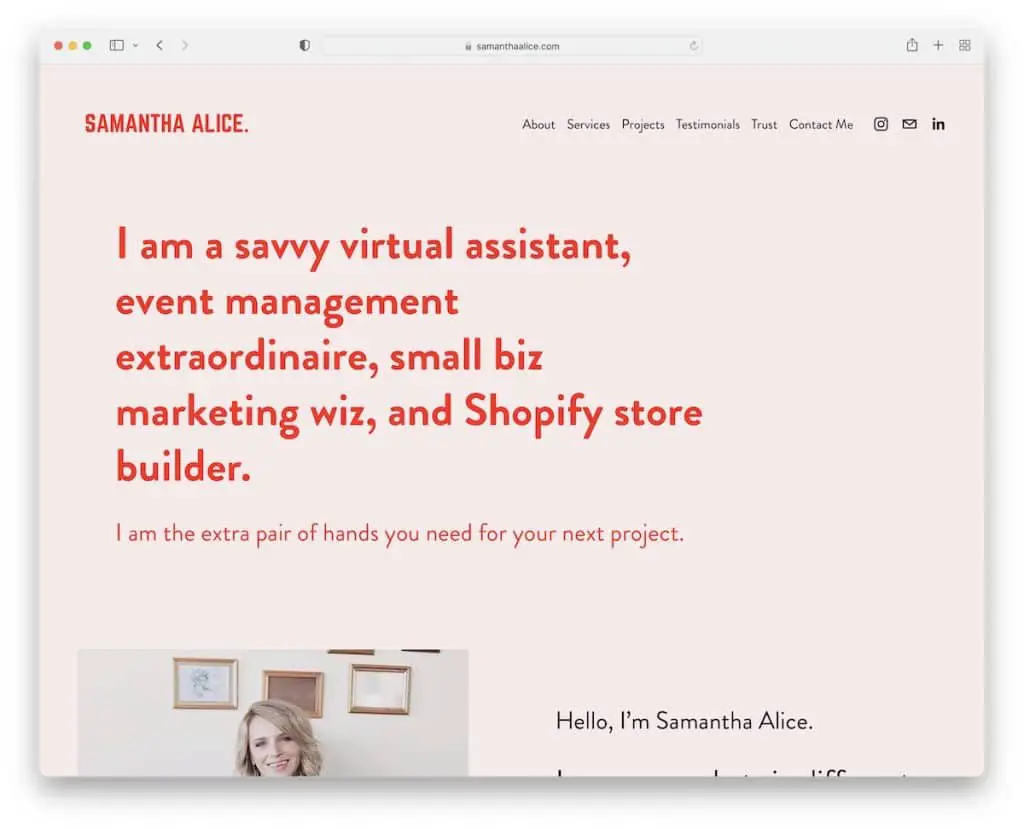
和亞歷克斯一樣,薩曼莎·愛麗絲也選擇了一個以文字為主的首屏部分,因此您可以立即熟悉她的工作。
該網站採用女性化的配色方案,使其非常適合滾動,帶有紅色細節和用於交互的 CTA 按鈕懸停效果。
值得指出的一個部分是客戶評價,薩曼莎用它來建立信任。
注意:將客戶推薦整合到您的 Squarespace 投資組合中將使您受益匪淺,因為社會證明。
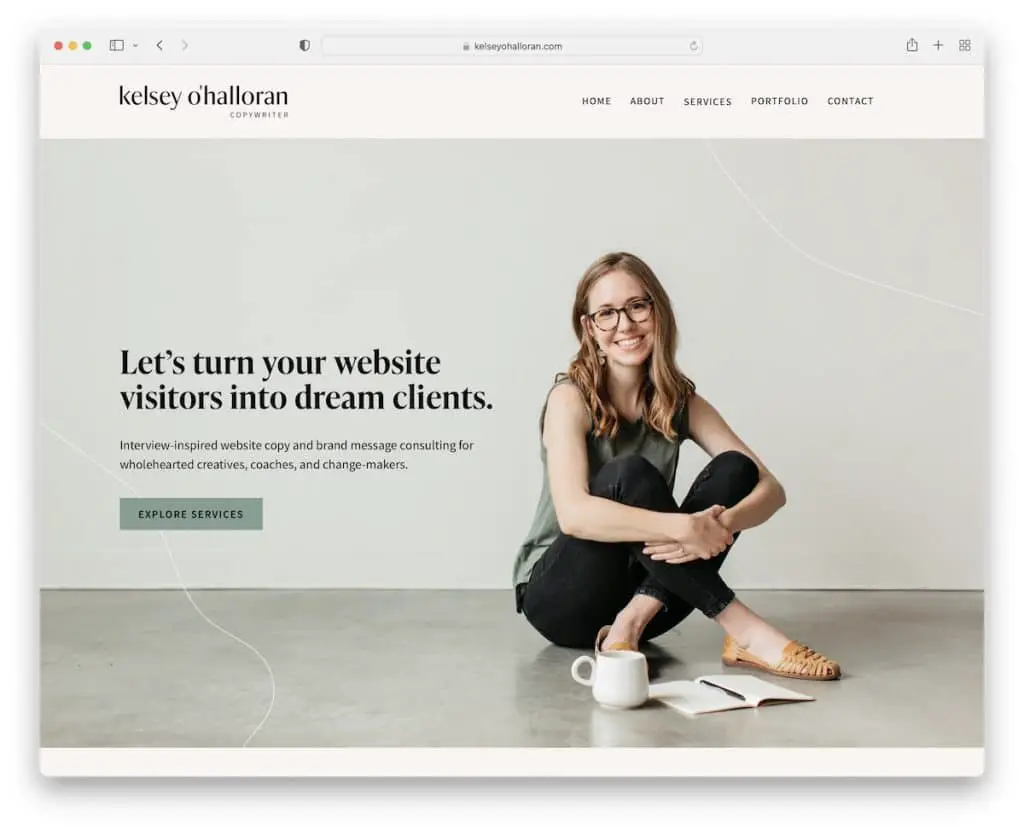
17. 凱爾西·奧哈洛蘭
內置: Squarespace

Kelsey O'Halloran 的網站具有非常個人化的氛圍,帶有她自己的大幅圖片、標題、文字和 CTA 按鈕。
具有不同背景顏色和創意元素的分段結構建立了一個可愛的展示,並有足夠的空白以提高可讀性。
凱爾西 (Kelsey) 是另一個在她的作品集頁面上添加了指向最終產品的鏈接的人,這樣每個人都可以查看和“觸摸”作品。
注意:使用您自己的照片和精彩的故事來個性化您的在線作品集。 (您可能也對這些一流的個人網站感興趣。)
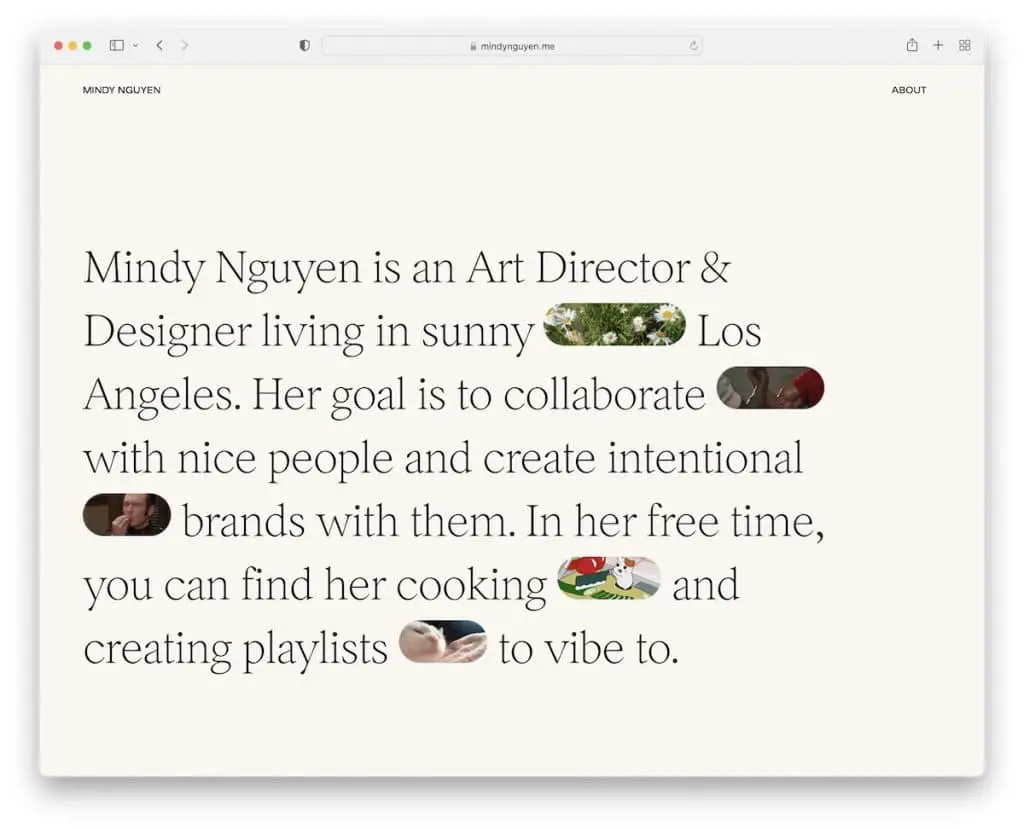
18. Mindy Nguyen
內置: Squarespace

如果只有文本的首屏部分對您沒有吸引力,但您不喜歡大圖像,則可以復制 Mindy Nguyen 所做的。 混合文本和 GIF——多麼聰明!
此外,主頁還通過圖片、標題、摘錄和現場項目鏈接展示了她的一些作品。
最後,頁眉和頁腳在普通的一面,帶有關於鏈接、可點擊的電子郵件和社交媒體。
注意:在您的文本中添加 GIF 和表情符號可以增加更多生命,這符合現代短信。
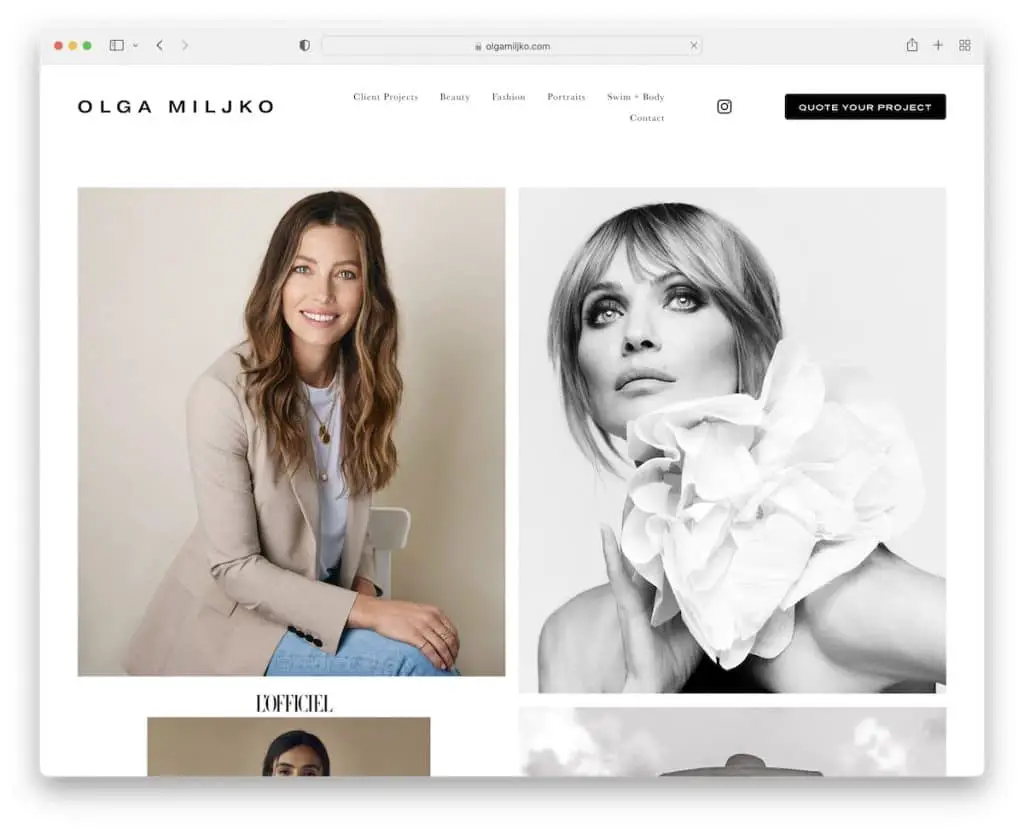
19. 奧爾加·米爾科
內置: Squarespace

奧爾加·米利科 (Olga Miljko) 的作品集會讓您興奮不已,儘管它有點長。 當你到達底部時,乾淨的頁腳提供了額外的業務和聯繫信息以及指向她的 Facebook 和 Instagram 個人資料的鏈接。
此外,標題會重新出現以避免滾動回頂部,從而改善整個網站的用戶體驗。
注意:根據滾動運動消失和重新出現的標題可以增強用戶體驗。
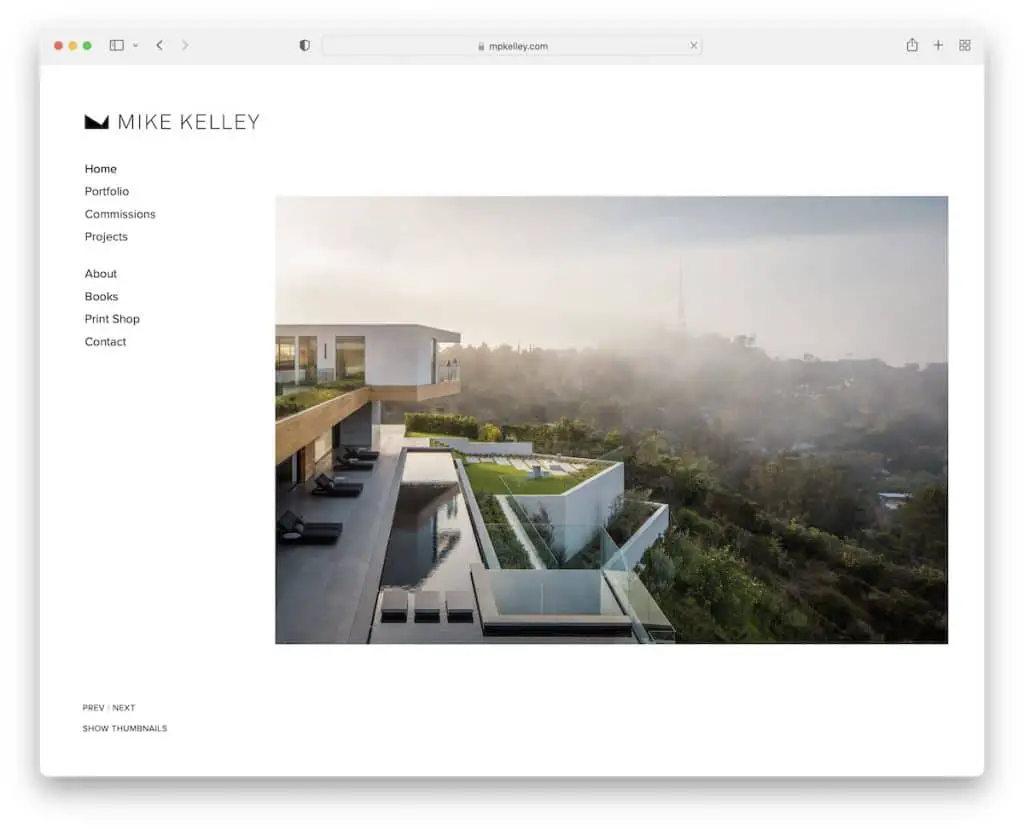
20.邁克·凱利
內置: Squarespace

Mike Kelley 是另一個罕見的 Squarespace 投資組合示例,它帶有浮動的側邊欄導航。
該網站很簡單,有多種字體可供選擇,以便於閱讀,即使文本往往更小。
主頁也有一個圖像幻燈片,但如果你點擊箭頭指向上方,它就會變成一個網格。
注意:對較小的文本使用簡單的字體,這樣它們仍然很賞心悅目。
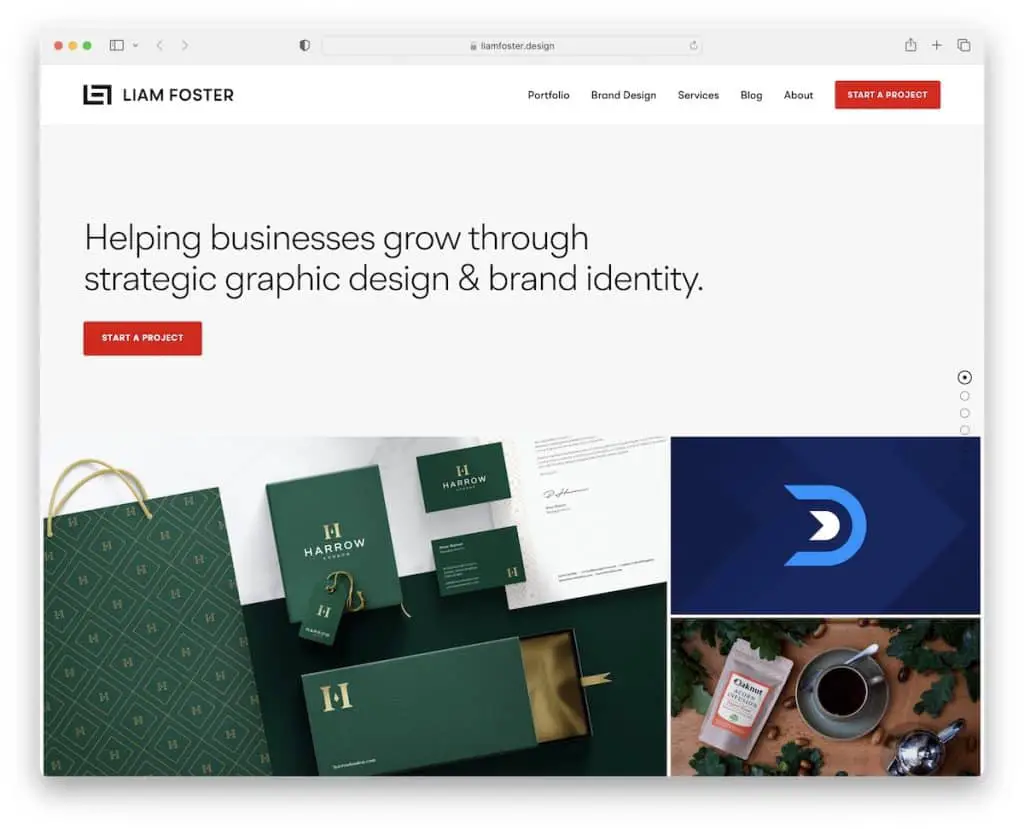
21. 利亞姆·福斯特
內置: Squarespace

Liam Foster 是更“高級”的 Squarespace 作品集示例之一,因為它有很多部分、粘性側邊欄導航、返回頂部按鈕和功能豐富的頁腳。
除了導航之外,標題還有一個 CTA 按鈕,可以立即開始與 Liam 的項目。 我們喜歡的另一個頁面是“過程”,利亞姆在其中解釋了他的工作過程,因此您知道會發生什麼。
注意:通過將號召性用語按鈕放在標題中來獲得更多點擊次數。
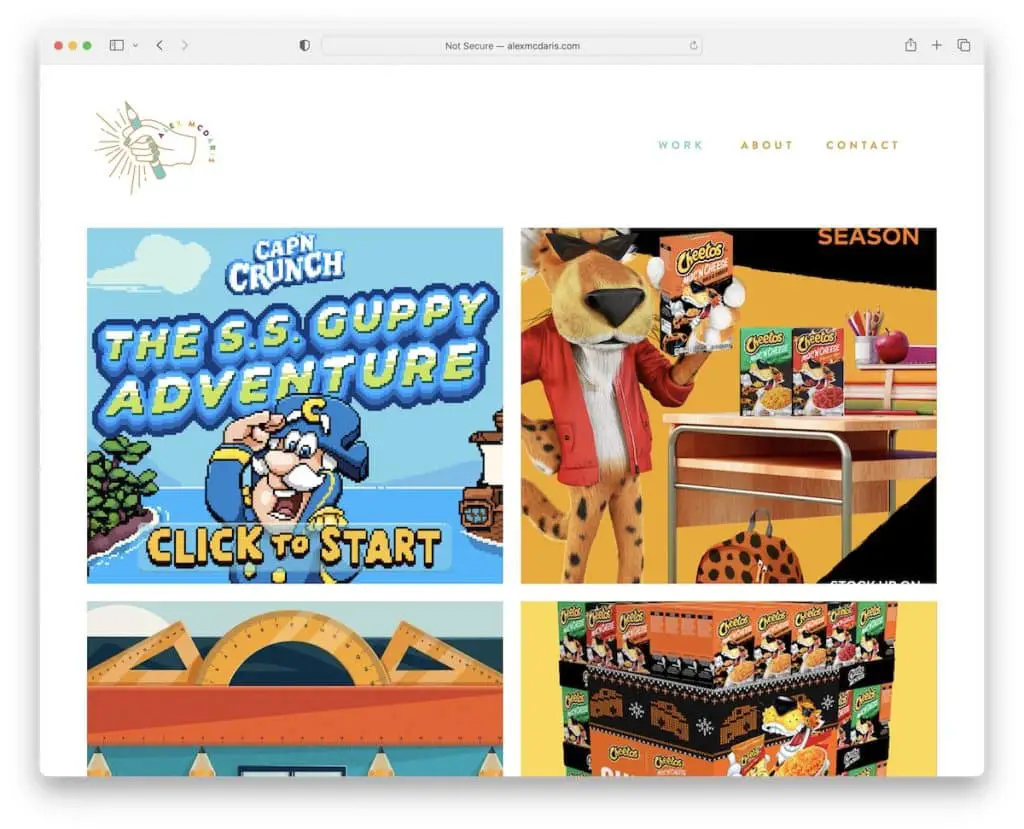
22. 亞歷克斯·麥克達里斯
內置: Squarespace

Alex McDaris 的網站沒有英雄部分,而是直接進入大型兩欄作品網格。 每個縮略圖都有懸停效果和指向具有更廣泛演示文稿的單個頁面的鏈接。
儘管亞歷克斯創建了一個非常簡約的網頁設計,但她仍然使用字體顏色來使它更令人愉悅。
注意:將極簡主義設計與創意細節相結合,使其充滿活力,就像亞歷克斯對排版所做的那樣。
如果您喜歡這篇文章,請告訴我們。
