22 個不良網站示例 2022
已發表: 2022-12-16您準備好查看不良網站的一些最佳示例了嗎?
雖然這個列表實際上比不策劃更具挑戰性,但我們最終做到了。
令人驚訝的是,仍然有很多網站的設計絕對是最差的。
很難相信如今這些類型的網站甚至存在,因為它們有令人驚嘆的 WordPress 主題和方便的移動友好型網站建設者。
在審查頁面以創建最差網站的集合時,我們特別注意設計、用戶體驗、加載時間、內容和可讀性。
糟糕的網站(所以你不會犯同樣的錯誤)
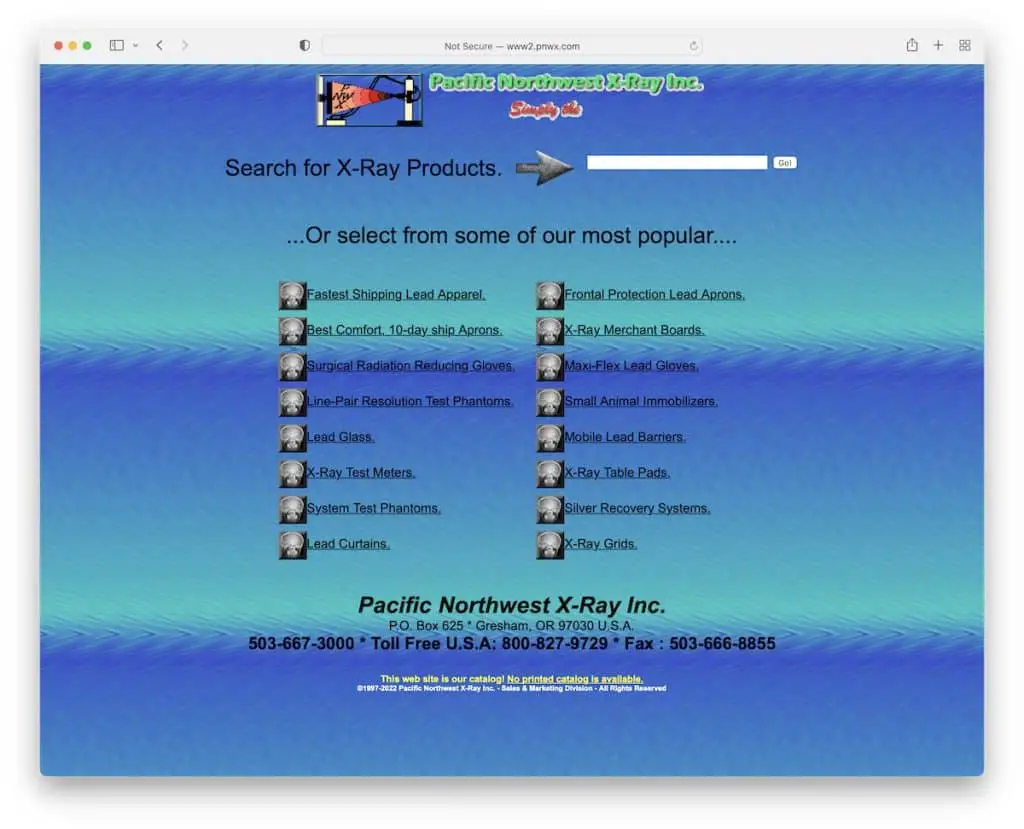
1. 太平洋西北 X 射線公司

Pacific Northweast X-Ray 是我們偶然發現的質量最低的網站之一。 你真的不知道網站/業務是什麼。 另外,該網站沒有理由讓您想要了解更多信息。
該頁面盡可能老派——讓您想盡快離開它,而不必費心輸入搜索查詢或單擊任何鏈接。
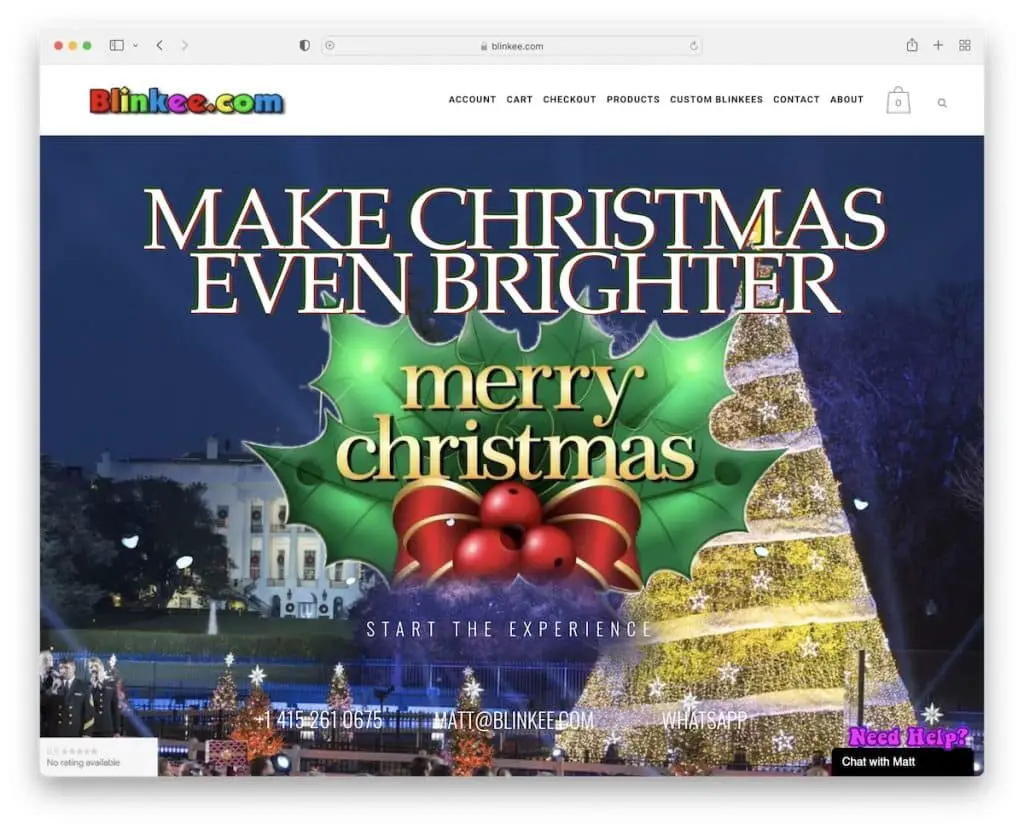
2. 閃光燈

雖然 Blinkee 的桌面版本還可以(不是真的),但它提供的移動用戶體驗非常差。
英雄部分非常適合初學者,如果元素是靜態的會好很多。 此外,品牌和顏色的選擇是關閉的,不遵循任何模式。
Blinkee 唯一的優點是實時聊天功能和體面的多級下拉菜單。
3.凌的車

Ling's Cars 的極度浮華讓你不知道該看什麼。 這太讓人分心了(但有時亞洲/日本網站就是這樣)。 此外,佈局沒有響應,讓您很難在移動設備上找到信息和項目。
最後,視頻在所有動畫中完全消失了,所以沒有它會好得多。
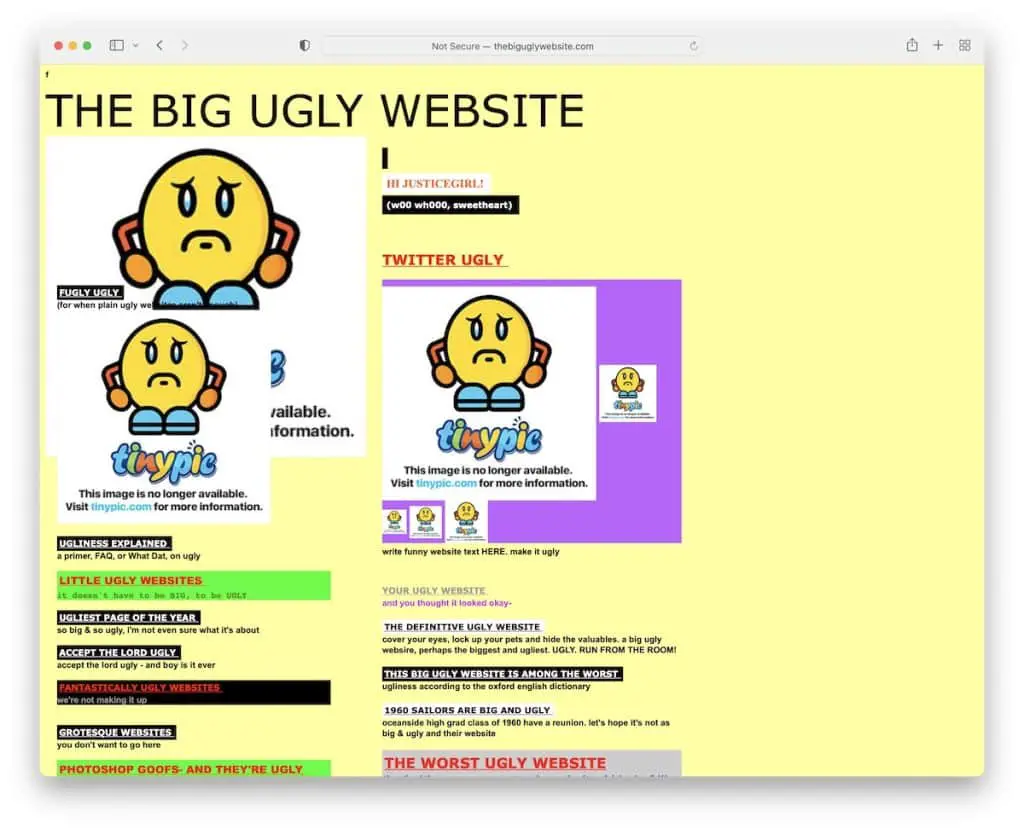
4. 大醜網站

我不確定 The Big Ugly Website 的目的是什麼,但如果他們想舉一個非常糟糕的網站的例子,他們肯定會做到這一點。 當您開始單擊鏈接時,情況會變得更糟。
由於顏色選擇,這個單頁網站缺乏整體設計,並且不存在移動外觀。
最後但同樣重要的是,左上角的小“f”圖標不可點擊。
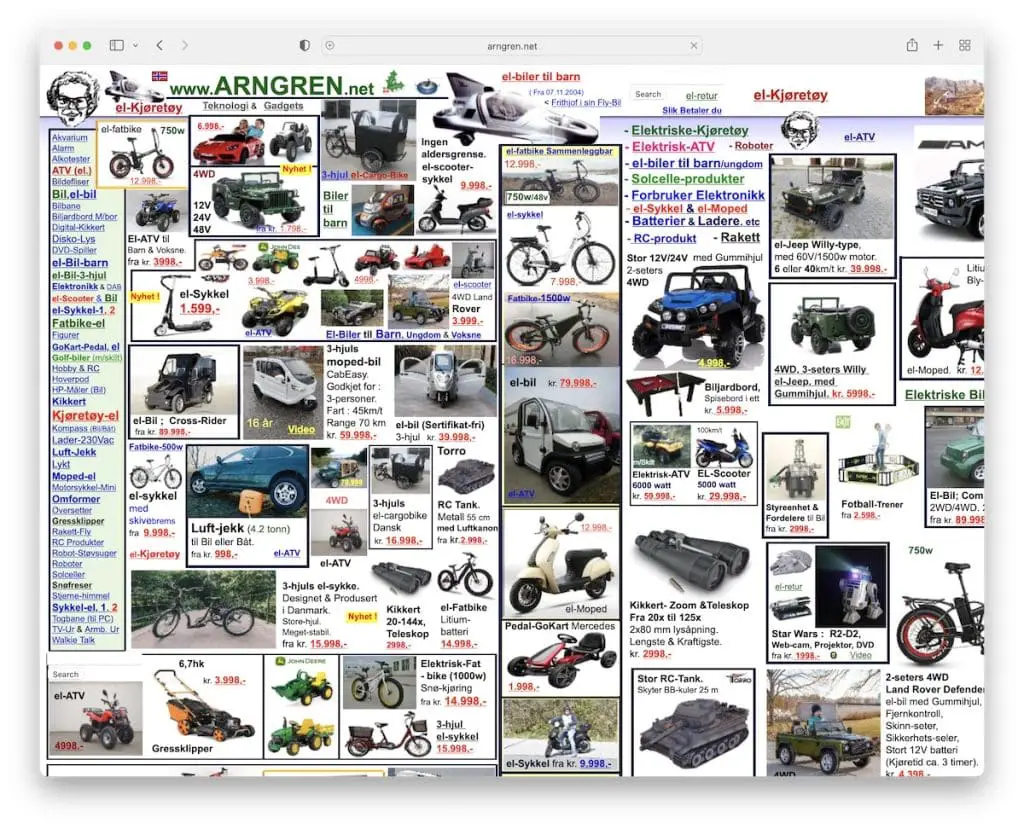
5.阿恩格倫

我們是在查看老式黃頁還是網站? Arngren 是一個糟糕的網站示例,它把 0 思想用於創建良好的用戶體驗。
帶有小字體的圖像拼貼在移動設備上不會改變其形狀。 哎呀,您甚至需要在桌面上左右滾動它(除非您使用的是非常大的屏幕)。
即使您想快速瀏覽它——您也做不到。
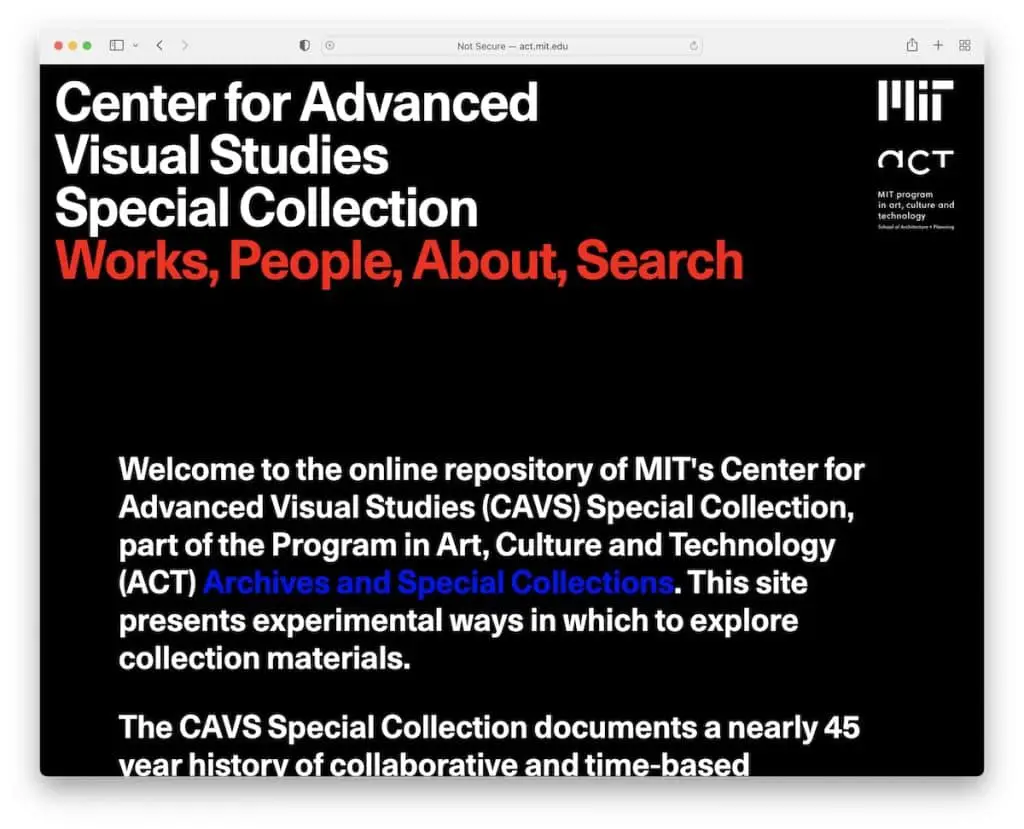
6.騎士隊

CAVS 在為他們的文本和圖像製作動畫時做出了錯誤的選擇。 然而,它對圖像來說甚至沒有那麼糟糕,但它使文本更難閱讀。
更重要的是,這個網站太長了,你會想要儘早停止滾動它。
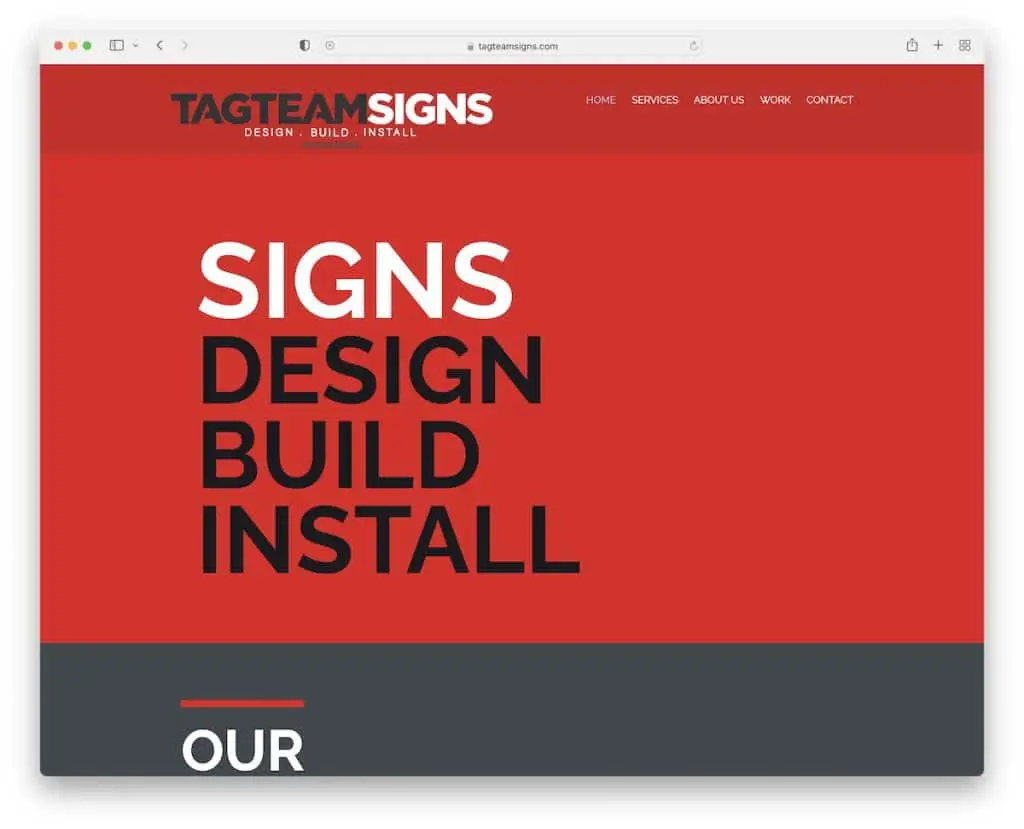
7. 雙打標誌

雖然大而大膽的網頁設計可以很好地工作,但 Tag Team Signs 做得不好。 顏色、排版和背景圖像的選擇沒有顯示出絲毫專業性的跡象。 這來自設計標誌的人。
對我來說沒有意義。
唯一好的頁面元素是“取得聯繫”部分,其中包含乾淨的聯繫表和公司詳細信息(但您不會在移動設備上看到所有內容)。
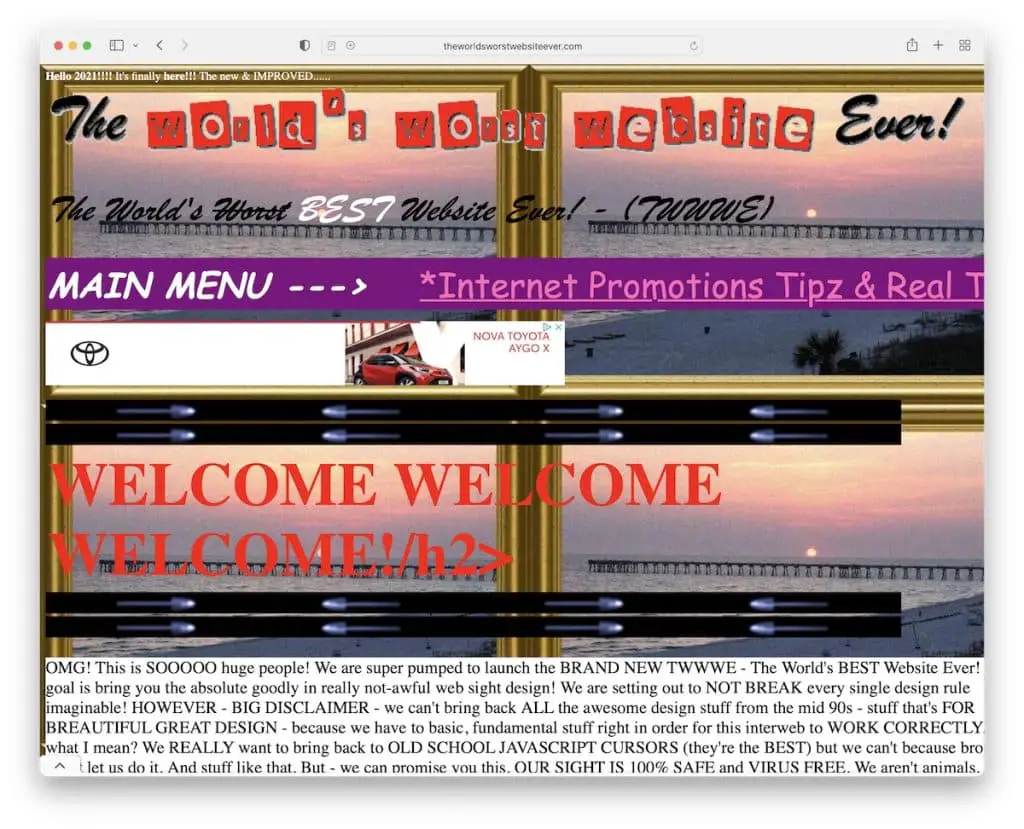
8. 世界上最糟糕的網站

如果 The World's Worst Website Ever 的主要目的是展示如何不做網頁設計,他們肯定成功了。
華而不實的細節、不相關的空白、橫幅廣告、鮮豔的色彩和完全無響應是您可以看到的一些不良功能。
瀏覽頁面時唯一能讓你振作起來的是在你播放歌曲之後——但播放器很難找到。
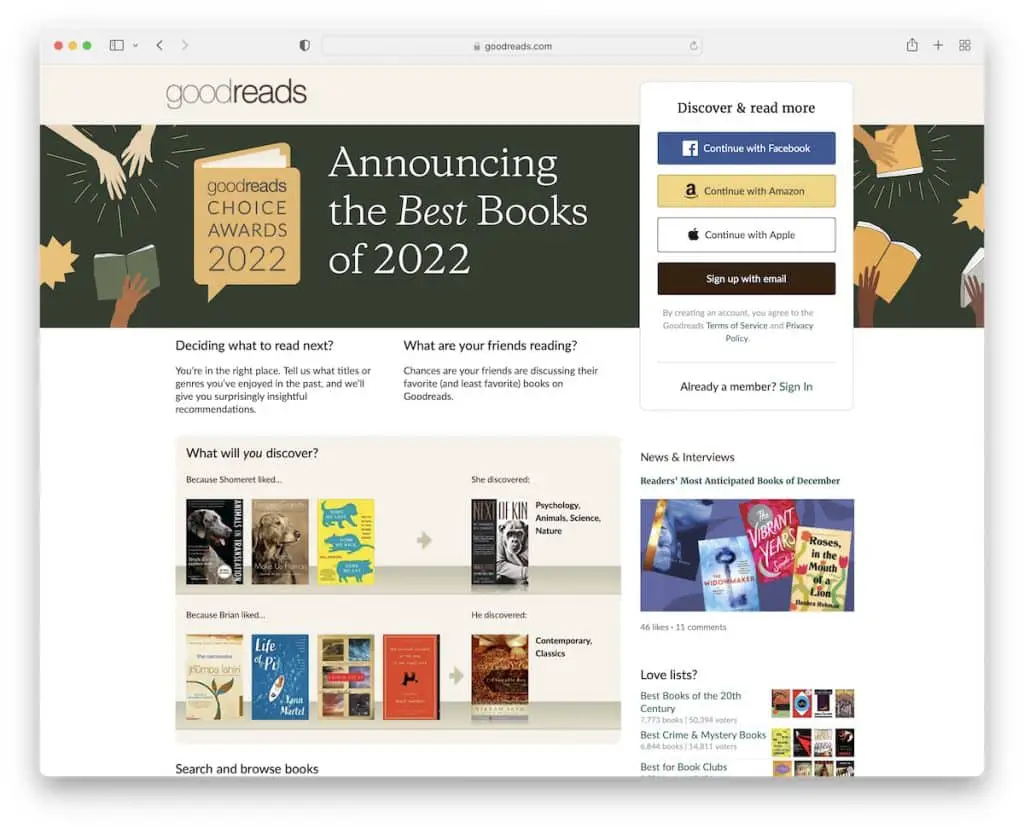
9. 好書

很難相信 Goodreads 的桌面設計和用戶體驗如此之差。 嘿,我們說的是一個非常龐大的企業。
儘管它遠非此列表中最差的,但它的設計過於簡單,導航也很糟糕。
幸運的是,移動佈局要好得多——但最好還是下載應用程序以充分利用該平台。
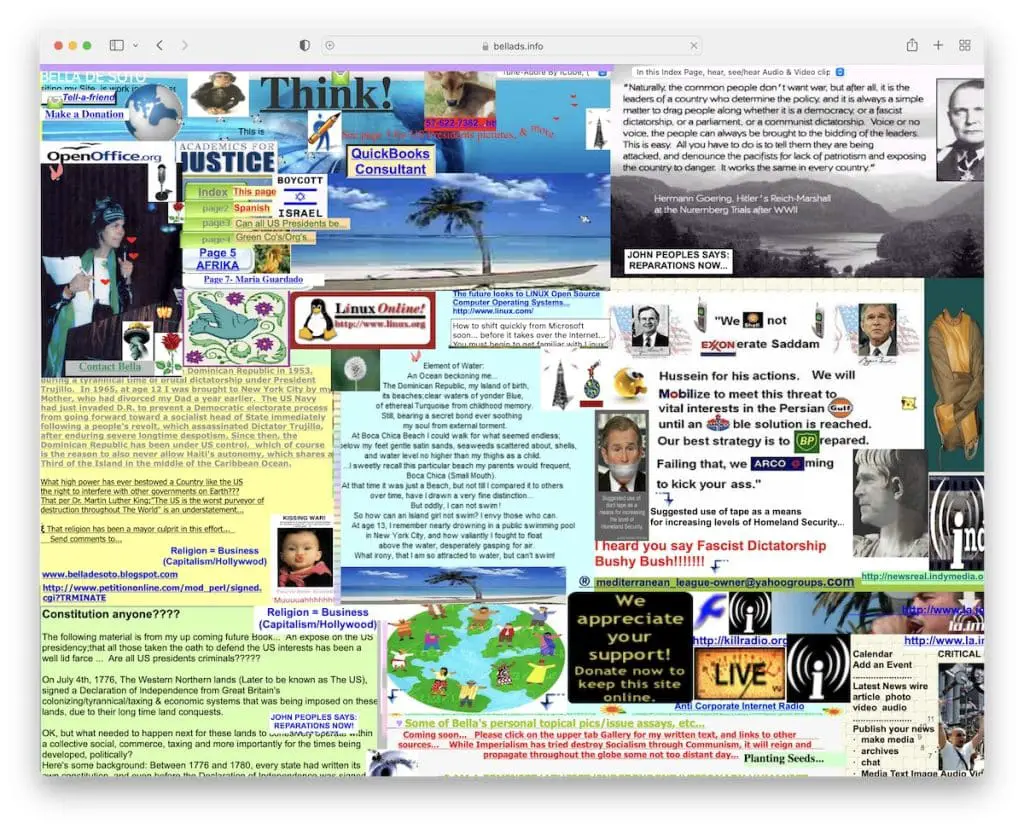
10. 貝拉德索托

哎呀! 您想遠離強制您自動下載文件的網站。 我並不是說他們有意損害您的設備,但這只是一種不好的做法(嘿,垃圾郵件發送者,感謝您破壞了我們的信譽)。
但這並不是 Bella De Soto 網站所做的唯一壞事。 內容之上的內容、低質量的動畫、難以找到的導航——這一切都很糟糕。
反應能力? 迷失在太空。
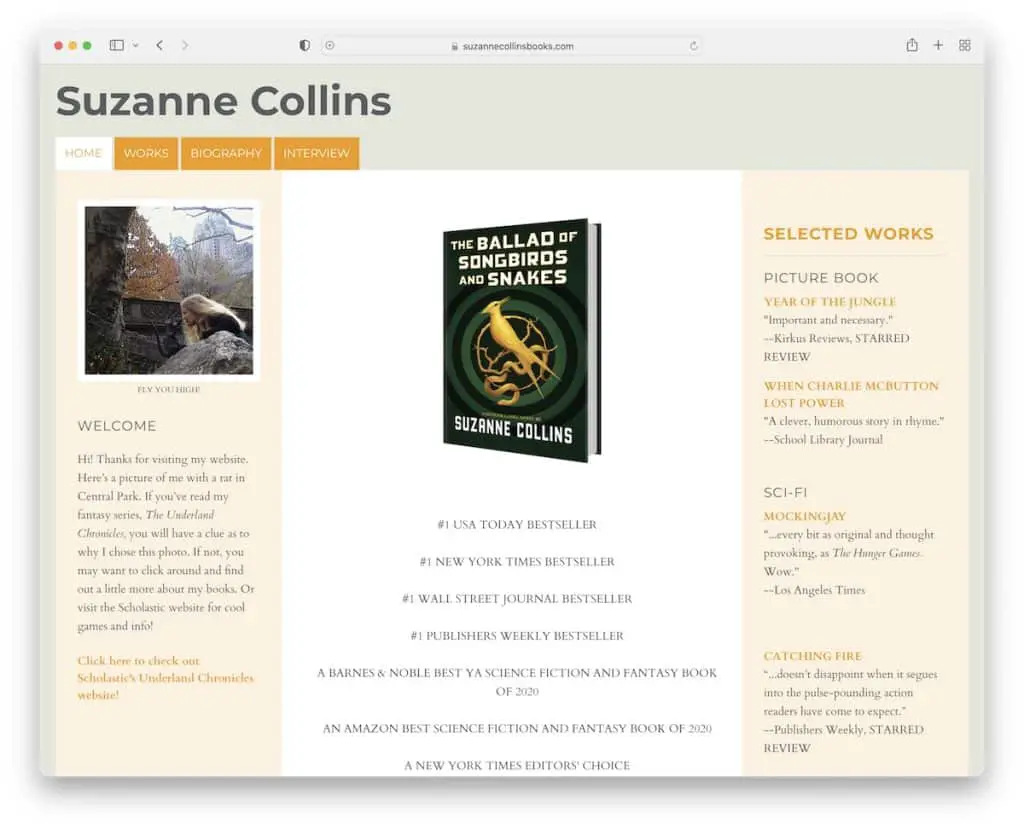
11. 蘇珊柯林斯

Suzanne Collins 的網站不一定是壞網站的一個例子,而是一個基本的網站,沒有給你任何理由來處理它。
該網站可以在設計和性能方面進行改進。 (當談到像蘇珊娜柯林斯這樣的作家時,我們甚至不應該談論這一點。)
當談到她的書時,沒有任何號召性用語 (CTA) 按鈕可供您獲取。 但是許多權威人士的推薦都很棒。
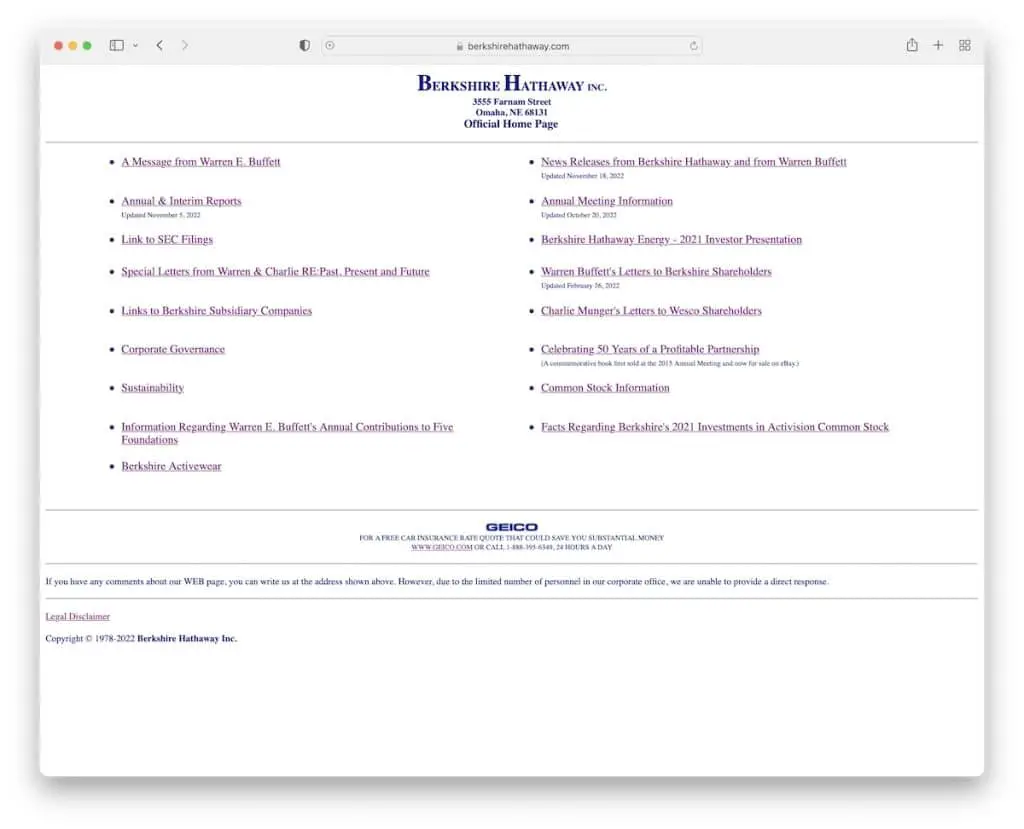
12. 伯克希爾哈撒韋公司

Berkshire Hathaway 給人一種目錄的感覺,外觀很差,沒有圖片,只有超鏈接。

該網站可能僅對那些確切知道他們正在尋找什麼並且首先熟悉伯克希爾哈撒韋公司的人有用。
令人驚訝的是,它在移動設備上的表現還不錯,但很難找到任何東西。
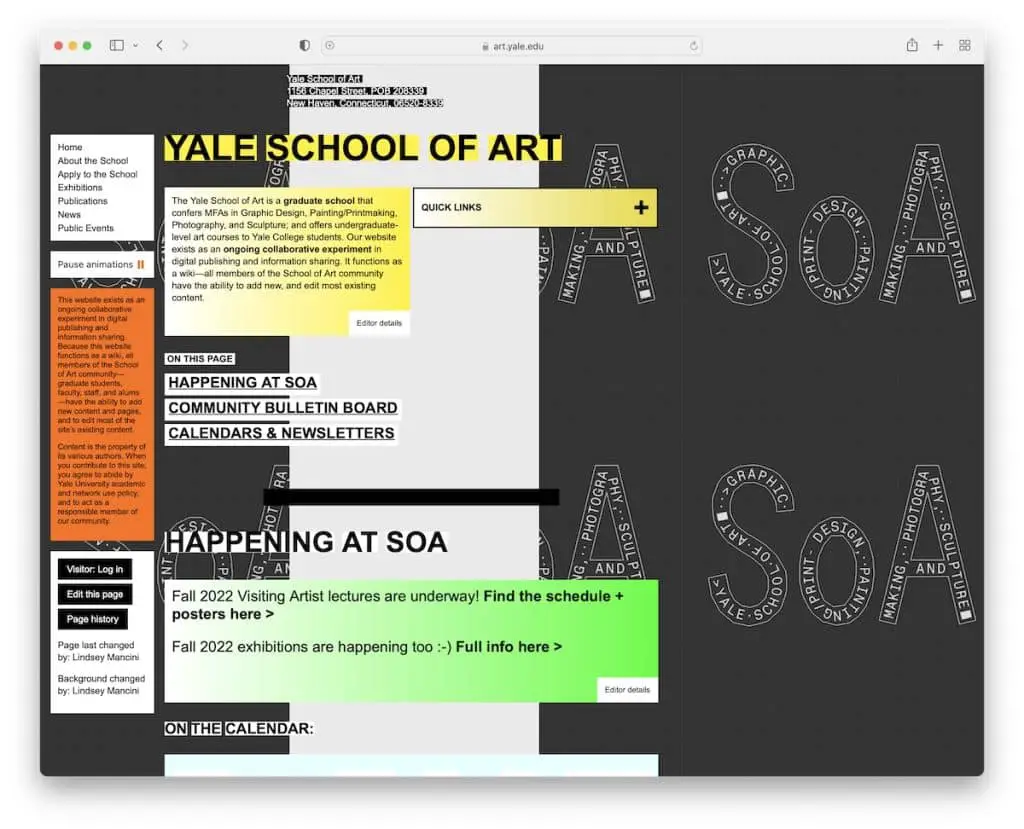
13. 耶魯藝術學院

我簡直不敢相信我將耶魯藝術學院添加到(世界上)最糟糕的網站列表中。 如果他們只依賴網站,學校就不會像現在這樣受歡迎。
背景、顏色選擇、內容格式和痛苦的導航都太過時了,無法接近現代標準。
雖然該網站適合移動設備,但體驗卻並非如此。
14.生命行動復興

我們以前見過將內容放在內容之上的做法,這裡是另一個例子。
Life Action Revival 是一個糟糕的網站設計,不應該存在於這個時代。
如果沒有人告訴您它們的全部內容,您將無法通過訪問該頁面來弄清楚。
此外,雖然元素的選擇毫無用處,但代碼片段/損壞的代碼使情況變得更糟。
15.萊德·里普斯

Ryder Ripps 只不過是一大堆帶有(許多損壞的)超鏈接和幾張圖片的空白。 該網站也沒有 SSL 證書,給人的印像是質量差。
這是一個來自概念藝術家的網站,在 IG 上擁有 10k+ 粉絲。
16. 黑客新聞

如果是 20 多年前,那麼我對 Hacker News 完全沒意見——但今天不行!
一個老派的論壇/消息風格的頁面,沒有導航或標題來告訴你更多關於它的信息。
此外,鏈接會將您重定向到另一個網站(並且不會在新選項卡中打開),這會降低返回 Hacker News 的可能性。
17. 便士果汁

Penny Juice 是糟糕且不專業的網站的一個很好的例子。 如果不是這個名字,你很難弄清楚這家公司是做什麼的。
設計改進的空間很大,從頁眉到頁腳到圖像的選擇(庫存圖像是禁忌)和移動性能——都是低級的。
18. 苦工報告

Drudge Report 已經存在很長時間了,雖然他們會定期發布新內容,但它的設計似乎是從最初推出的那一年開始的。
該設計是一個沒有導航和難以找到的搜索欄的糟糕網站的一個很好的例子。
簡而言之,如果您不知道 Drudge Report 是關於什麼的,則很難找到任何東西(而微小的文本大小對此有很大貢獻)。
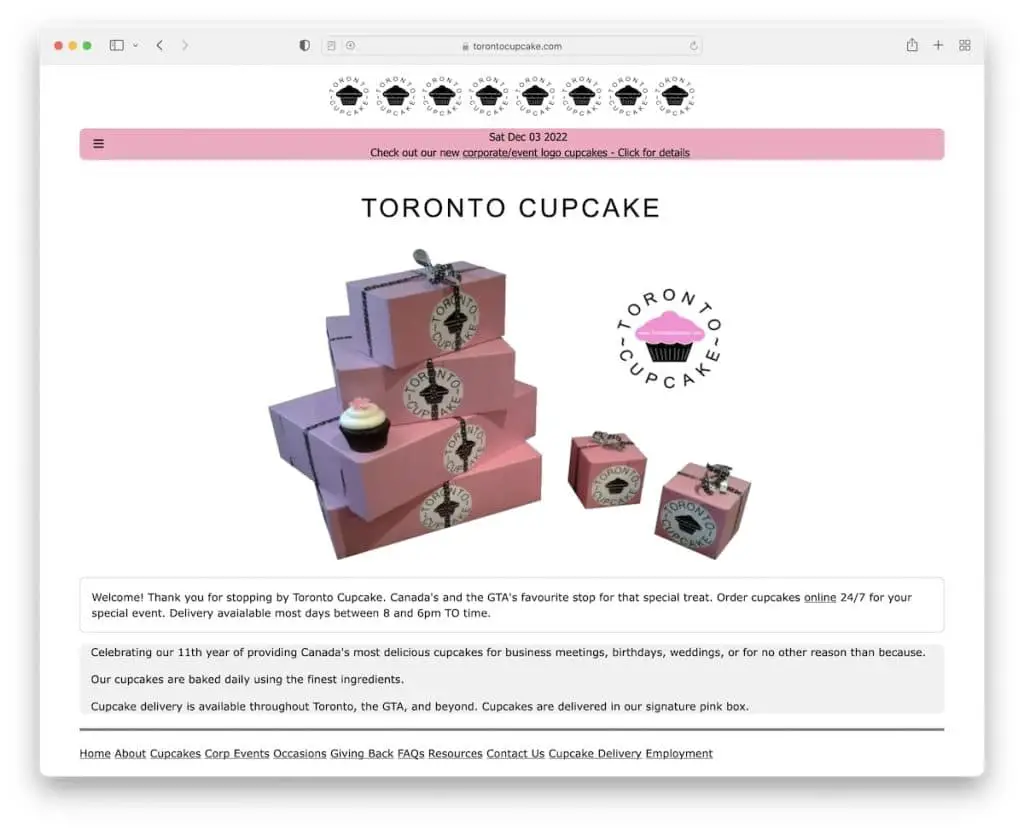
19. 多倫多紙杯蛋糕

雖然食物圖片通常會讓這道菜看起來比實際產品更美味,但我懷疑 Toronto Cupcake 是否屬於這種情況。 而這只是使它成為糟糕網站示例的因素之一。
整體網頁設計也感覺復古(不是很好),有一個超級基本的產品頁面和購物車。 它沒有吸引力; 相反,它令人沮喪,但它可能如此有趣和引人入勝。
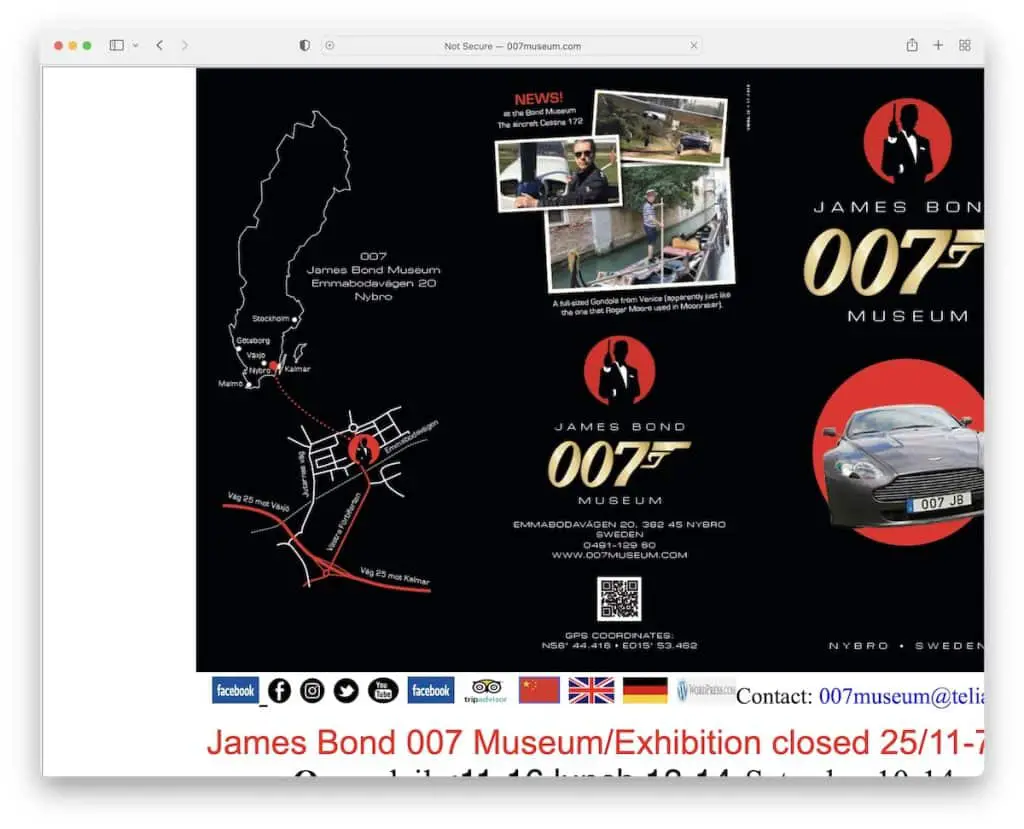
20. 007博物館

我認為詹姆斯邦德比 007 博物館更值得參觀。 這個糟糕網站的好例子勾選了許多關於您不應該做什麼的方框。
該頁面沒有響應,需要很長時間才能加載。 字體的選擇和不均勻的結構,再加上太長的著陸頁,造成了不愉快的體驗。
與多倫多紙杯蛋糕類似,007 博物館可能會更加有趣和吸引人。
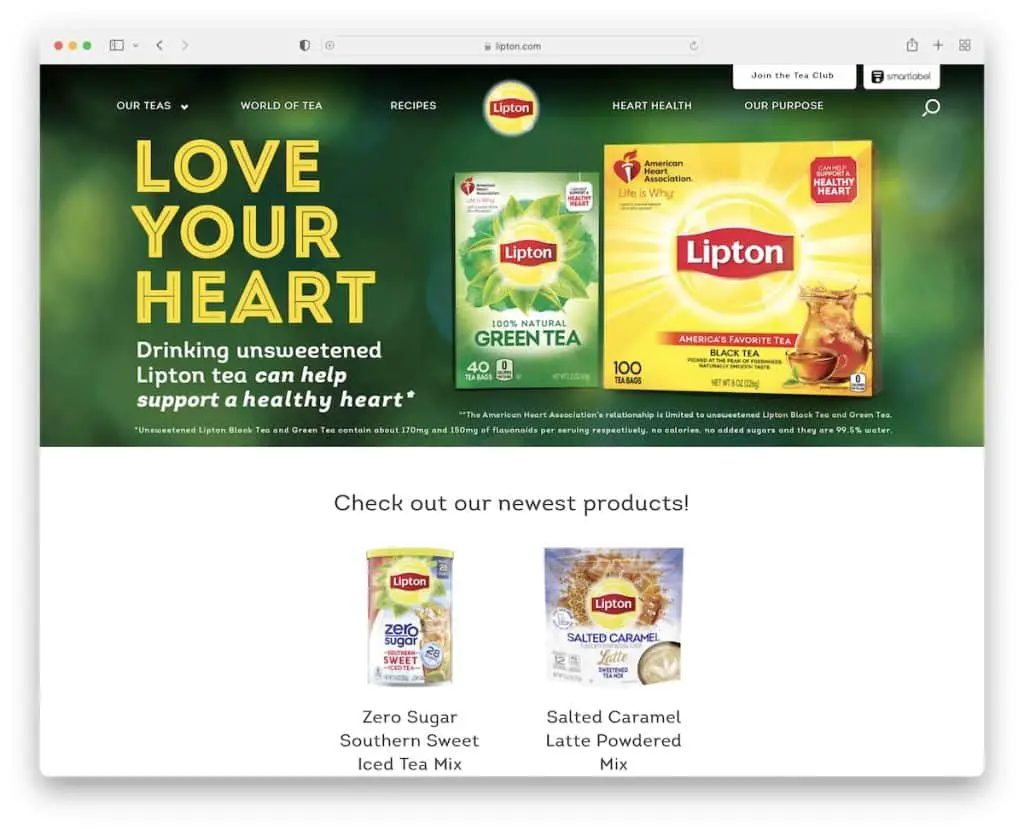
21.立頓

立頓是一個巨大的品牌,但您不會通過訪問其網站獲得這種印象。 質量差的產品和庫存圖片都應該重做/重新拍攝,因為它們會給品牌帶來不好的影響。
它本身並不是一個糟糕的網站,而是一個很好的例子,即使是世界上最大的企業也可能缺乏良好的在線形象。
總有改進的餘地。
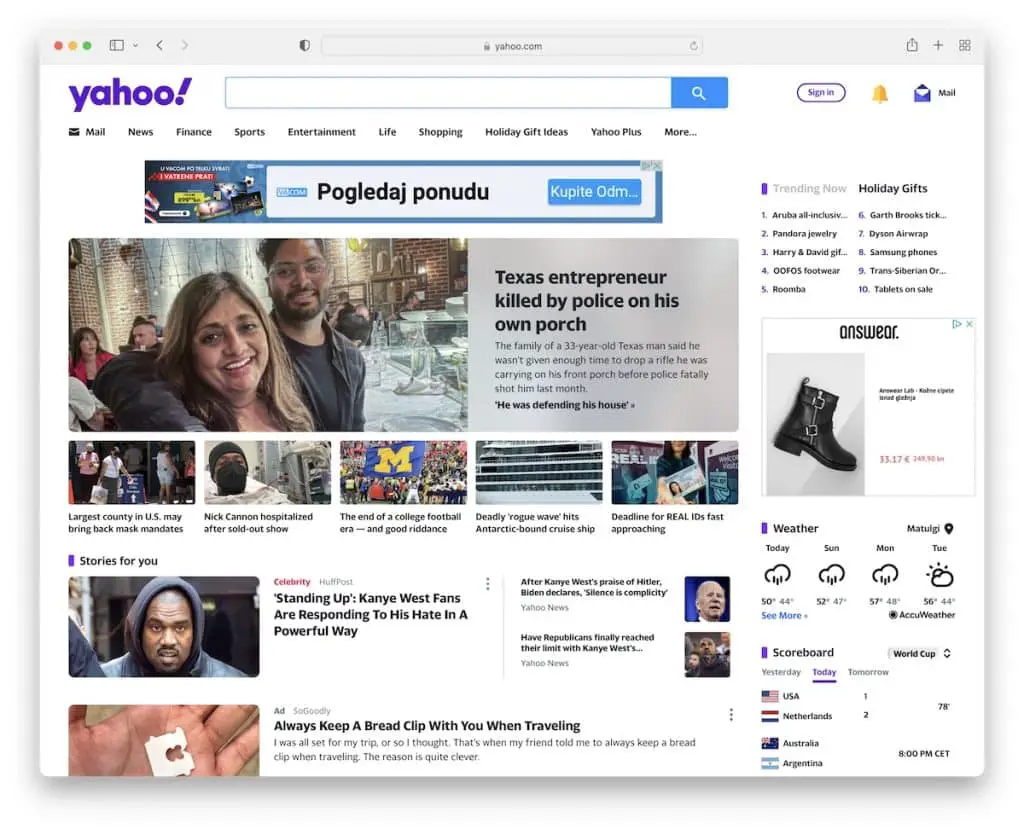
22. 雅虎!

我從來都不是 Yahoo! 的粉絲。 網站。 它只是塞滿了太多的材料,以至於瀏覽其內容的體驗令人不快和不安。
他們確實在努力改進整體設計和用戶體驗,但他們花了太長時間。 但是,它是為數不多的在移動設備上比在桌面設備上運行得更好的不良網站之一。
什麼是一個好的網站?
以下是您需要遵循的一些關鍵特徵,以創建一個令人敬畏的網站,讓訪問者想要返回:
- 移動和速度優化:在構建任何類型的網站時,您必須確保的首要事情之一就是出色的性能。 您可以通過響應迅速且加載速度快的頁面來實現這一目標,從而保證一流的用戶體驗。 另外,您將獲得更多的 Google 果汁。
- 簡潔乾淨的外觀:您必須以簡單、極簡主義的網頁設計為目標,而不是充滿創意的充滿動畫和特效的網頁設計(除非您確切地知道自己想要什麼)。 空白的使用也很重要,有助於改善用戶體驗。
- 導航:通過實用的菜單和搜索欄為您的網站或博客提供出色的導航性。
- 質量圖像/內容:切勿在您的網站上使用質量差的視覺內容或一些過度使用的庫存圖像和視頻。 最好創建自己的內容。
- 可靠的網絡託管:如果您想獲得想要的成功,擁有 SSL 證書的出色託管是必不可少的。 託管在加快網站加載速度方面也起著重要作用。
- 品牌:使用您使用的品牌(或至少使用品牌細節)豐富您的頁面主題,以不斷提醒每個人您的業務。
如今,您有無窮無盡的選擇來創建網站。
您可以選擇多功能 WordPress 主題或選擇網站構建器軟件,兩者都為您提供構建出色網站所需的所有資源。
當然,沒有編碼和設計知識!
如果您喜歡這篇文章,請告訴我們。
