22 個精美博客設計的最佳範例
已發表: 2023-04-07根據最近的一項調查,70% 的客戶依賴專家和內部人士的建議。 沒錯——這意味著大多數人比名人、記者或政客更信任博主。

但是你如何讓人們首先愛上你的博客呢? (當然,除了非凡的內容。)
好吧,就像您的網站主頁就像是您企業的大門一樣,您的博客設計(很像歡迎墊)也是您企業博客的大門。
![立即下載:如何開始一個成功的博客 [免費指南]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
如果您沒有在視覺上吸引人們,您將如何讓他們採取下一步行動來實際閱讀(並希望訂閱)您的內容? 完成高質量內容的創建後,您仍然面臨著以明確指示博客內容的方式呈現內容的挑戰。
圖像、文本和鏈接需要恰到好處地展示——否則,如果您的內容沒有以吸引人、易於理解並引起更多興趣的方式展示,讀者可能會放棄您的內容。
這就是為什麼我們編譯了一些博客主頁示例,以幫助您走上正確的軌道,為您的讀者設計完美的博客。 在下面檢查它們。
激發您靈感的精美博客示例
- 幫助偵察兵
- 微軟故事
- 潘多
- 設計牛奶
- 富比茲
- 網頁設計師倉庫
- 可混搭
- 英國+公司
- 樂購食品愛情故事
- 樞紐點
- 我愛排版
- 500px
- 有線
- 戈爾德
- 重新編碼
- 複視
- 蠟筆
- 黑色旅行箱
- 像素級
- 樹皮貼
- 商譽工業國際
- 春意盎然
美麗博客主頁設計的鼓舞人心的例子
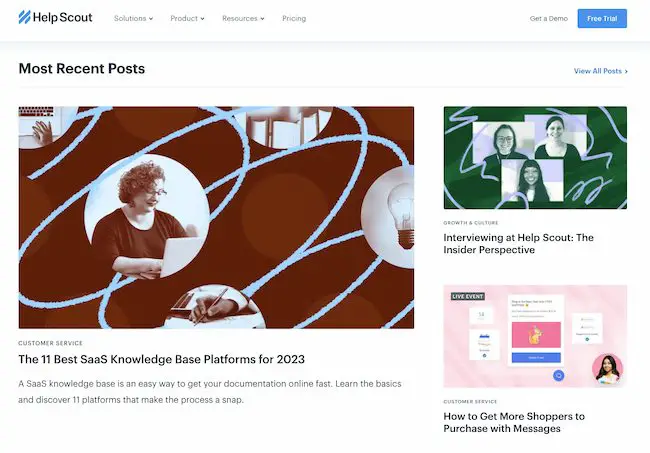
1.幫助偵察兵

有時,最好的博客設計也是最簡單的。 客戶服務軟件製造商 Help Scout 在其博客上使用了我們喜愛的獨特但簡約的設計——它限制了副本和視覺效果,並包含了負空間。
我們特別喜歡這個博客的地方在於它在所有帖子中都使用了特色圖片,包括突出顯示最近或特別受歡迎的條目的“最新帖子”部分。 這些圖像吸引了讀者的眼球並表明了帖子的內容。 而且它很有效——關於這個博客設計的一切都說得很乾淨、可讀。
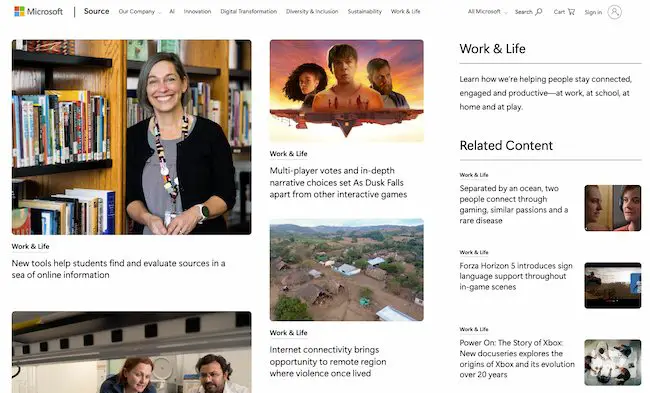
2.微軟工作與生活

全面披露:我們之前已經完全湧入了微軟的微型網站。 我們情不自禁——有什麼比擁有精美、互動和鼓舞人心的品牌內容的博客更能振興老式品牌的方法呢? 此外,這些故事佈局中的方形圖像讓人聯想到 Microsoft 徽標。 這有助於它實現有價值的品牌一致性。
Microsoft Work & Life 也是商業博客如何成為整體品牌重塑的主要資產的主要示例。 近年來,微軟一直致力於將其品牌人性化,主要是為了應對與蘋果的競爭。
“工作與生活”微型網站有一個簡單的標語——“了解我們如何幫助人們在工作、學校、家庭和娛樂中保持聯繫、參與和高效。” 可以說,這是微軟軟弱的一面。
當您試圖傳達某種品牌信息時,您可以使用您的博客來傳達它——無論是在美學上還是在內容上。
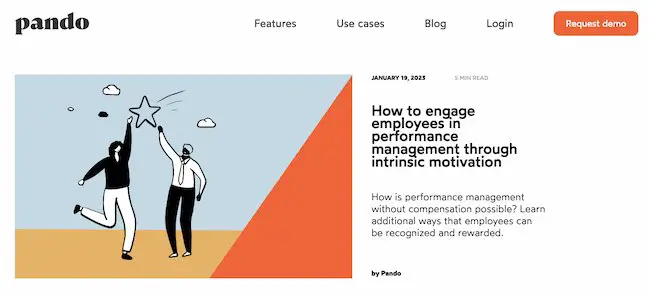
3.潘多

設計良好的博客的一個重要方面是一致的配色方案和風格。 畢竟,80% 的消費者表示顏色可以提高他們對品牌的認知度。
看到顏色一致性如何統一更多樣化的設計元素是很有趣的。 Pando 是一個探索創業周期的博客,在其網站的幾個部分中包含一組調色板——橙色、綠色、淡藍色、淡紫色和深黃色。 這些顏色出現在背景、高亮欄和文本的某些區域。
但它也使用了幾種不同的字體——當所有這些字體通過一個有凝聚力的配色方案連接在一起時,它們看起來是無縫的。
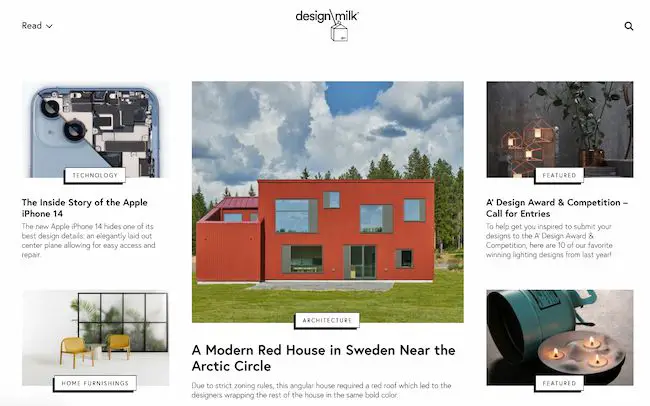
4.設計牛奶

Design Milk 是一家在線當代設計商店,它使用簡單的佈局來突出其帖子。 如果左上角“閱讀”旁邊的箭頭指向下方,您可以滾動瀏覽各種文章的特色圖片和預告文本。 如果“閱讀”旁邊的箭頭指向上方,您會看到博客主題和突出顯示的帖子的完美展示。
這是一種內部鏈接策略,有助於鼓勵讀者在網站上停留更長時間。
每個帖子頂部的社交圖標是對網站整體外觀的一種令人愉快的補充。 它們很容易被發現,也很容易分享 Design Milk 的內容。 (要了解有關向博客添加社交按鈕的更多信息,請查看這篇文章。)
5.富比茲

Fubiz 是一個藝術和設計博客,它是一個非常時尚的設計示例,其中還包括一些很酷的個性化設置。
該博客的主頁使讀者可以輕鬆地橫向滾動瀏覽“亮點”。 下面是 Creativity Finder,訪問者可以在這裡選擇他們的角色——從“藝術愛好者”到“自由職業者”——位置,以及他們正在尋找的內容類型。 從那裡,讀者可以瀏覽專門為他們服務的內容。
我們也情不自禁地喜歡這些圖像。 每張特色圖片都有獨特的風格。 通過使用設計來突出這些強大的照片,Fubiz 能夠在視覺上吸引訪問者訪問其內容。
如需類似的外觀,請查看 Envato 市場上的 CMS Hub 主題集合。
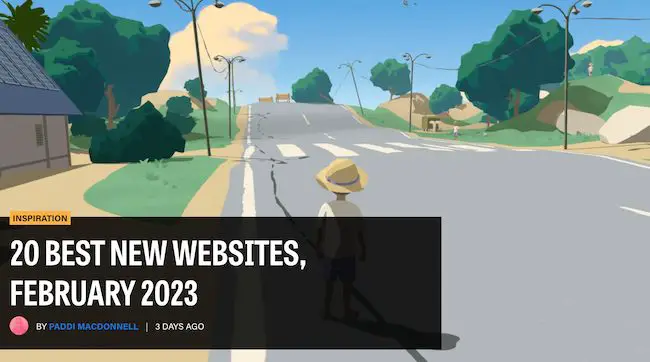
6.網頁設計師倉庫

有了“Webdesigner Depot”這樣的名稱,這個設計新聞網站在視覺上很吸引人也就不足為奇了。
我們特別喜歡的一件事是每個帖子上的響應圖像。 當讀者滾動瀏覽一系列文章時,圖像的微妙運動有助於吸引訪問者的眼球。
並檢查有效使用特色圖片來突出顯示最新文章。 這種方法會立即將瀏覽者拉入博客的最新內容。
更重要的是,配色方案、背景和字體都是一致的——這使這個博客看起來很專業,但仍然不同於您可能習慣看到的基本博客模板。
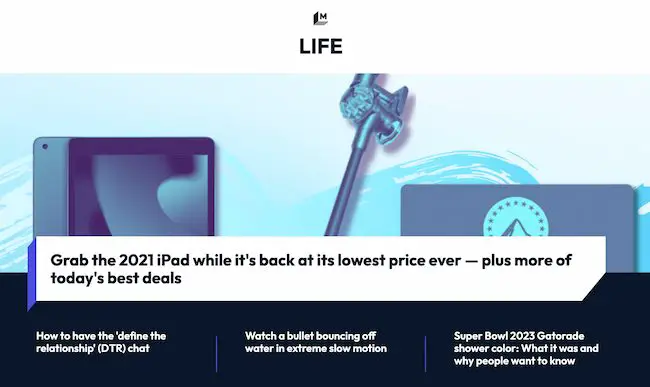
7.可搗碎

我的意思是,看看那個標題圖片——大膽的顏色、可識別的小工具和對比鮮明的文字。 它絕對吸引了讀者的眼球——沒有雙關語的意思。
Mashable 將其內容分為主頁上三個引人注目的部分:
- 新帖子通過大型特色圖片和三個突出顯示的塊獲得關注。
- 每個版塊的帖子都會通過兩到三列頂部的特色圖片和下面的簡短標題列表來吸引註意力。
- 然後“趨勢”帖子顯示在右側,陰影框圖形頂部有粗體文本。
這種顯示內容的多管齊下的方法可以幫助讀者決定哪種新聞對他們來說最重要。 他們可以在引人注目的頭條新聞、最熱門的帖子或關於他們最感興趣的主題的故事之間快速進行選擇。
每篇文章結尾的“相關故事”也是一個很好的功能,可以將讀者與他們正在尋找的更多內容聯繫起來。
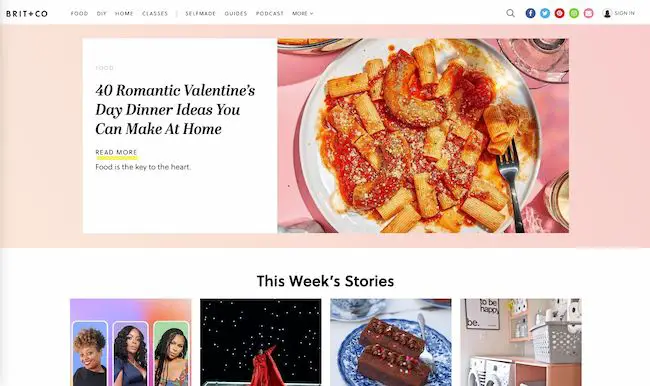
8.英國+公司

Brit + Co 主頁的一切都說乾淨、溫暖、好客。 它沒有雜亂,使內容更易於消化,而且佈局非常有條理。
我們還挖掘了網站的季節性——從 10 月 1 日的鱷梨南瓜燈到情人節的晚餐食譜。 可愛、充滿色彩、有趣的照片來說明每個故事的內容。
微妙的“本週故事”標題也是宣傳流行內容的好方法,而且不會太當面。 此外,憑藉如此出色的視覺效果,我們注意到了對 Pinterest 的認可。 當您的博客包含如此多有吸引力的圖像時,該圖標很重要。
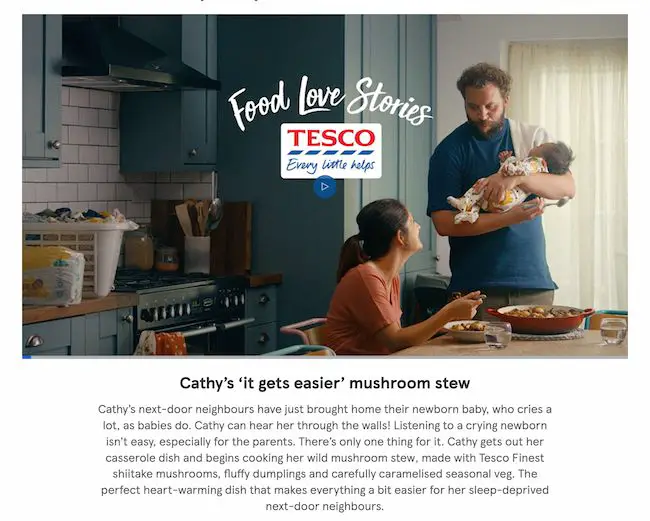
9.樂購美食愛情故事

我們喜歡英國雜貨連鎖店 Tesco 的 Tesco Food Love Stories 色彩繽紛、設計一致的產品。
還記得我們是如何反復強調品牌一致性的嗎? 看看這個品牌如何自然地將徽標融入其攝影和特色視頻中。
Tesco 所取得的是簡單與大膽的完美平衡。 佈局極小,但並不沉悶。 溫暖而親切的色調強調了每個內容亮點和食譜,照片為整個網站增添了色彩。 這是一個很好的例子,說明正確的圖像如何實現吸引人的“少即是多”的外觀,特別是如果它符合您的整體品牌概念。
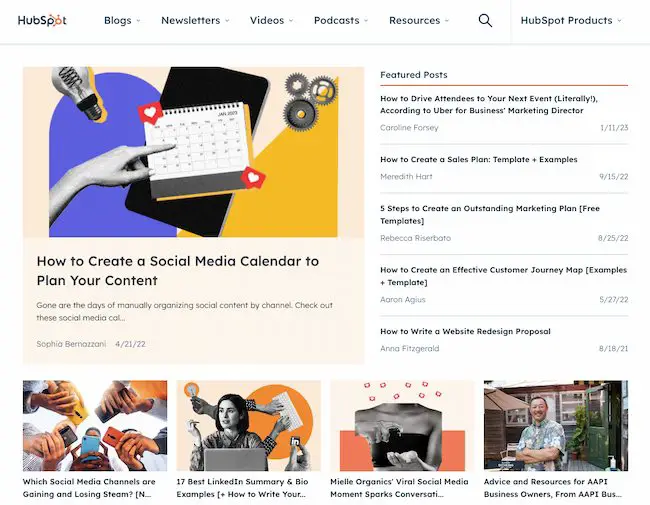
10. HubSpot

HubSpot 的博客找到了一種方法,可以將大量令人興奮的內容打包到頁面中,同時又能讓人眼前一亮。 請注意,在首屏之上,它有一篇帶有大圖片、標題和閱讀更多內容的號召性用語的博客文章。 特色圖片是品牌獨有的,結合了攝影和圖形以吸引眼球。
在右側,有一個熱門帖子列表,可以吸引讀者閱讀博客上的各種內容。 這使讀者可以輕鬆地與 HubSpot 聯繫或了解更多信息。

另外,還有那種一致性。 當您繼續向下滾動頁面時,無論您要查找什麼主題、播客、視頻或博客文章,每個部分在視覺上都是一致的。 使用此策略可以幫助您建立品牌信任。
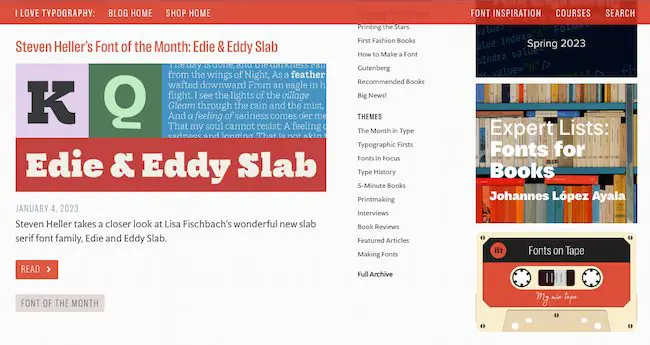
11.我喜歡排版

如果您從事設計,就會了解字體的力量。 正確的字體可以讓文字在網頁上歌唱,而錯誤的選擇可能會讓人難以閱讀。 因此,擁有數百種字體的博客必須在博客設計中發揮創意。
I Love Typography 以簡潔明了的設計取得了恰到好處的平衡。 三個垂直欄將博客主題和熱門帖子與博客的最新添加內容分開。 同時,它將右側欄專門用於突出顯示博客功能。 該部分以有趣的可點擊圖形(如甜美的盒式磁帶)為特色,平衡了博客左側帖子中占主導地位的鮮豔顏色和形狀。
如果您是第一次創建博客,這是一個可以藉鑑的聰明方法。 您還可以查看這些關於創建成功博客的提示。
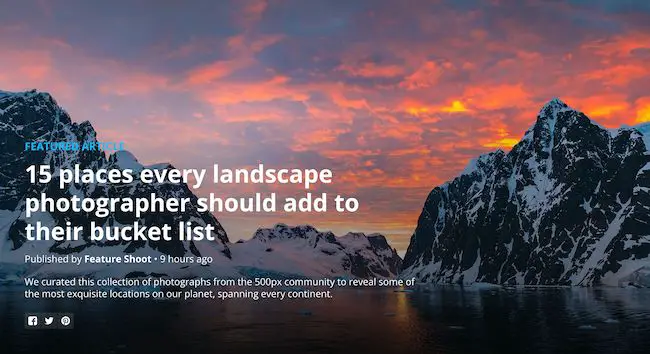
12. 500px

攝影博客 500px 以一篇特色文章和一張大而大膽的高清照片開頭,以吸引讀者。這使得博客的內容一目了然——它擁有有價值的攝影內容和引人入勝的攝影作品。
另外,社交鏈接就在那裡,明顯顯示在首屏之上,這有多酷? 它們讓讀者與內容保持互動,並使分享照片變得容易。 此外,帶有圖片的內容在 Facebook 上的參與度是沒有圖片的帖子的兩倍多。
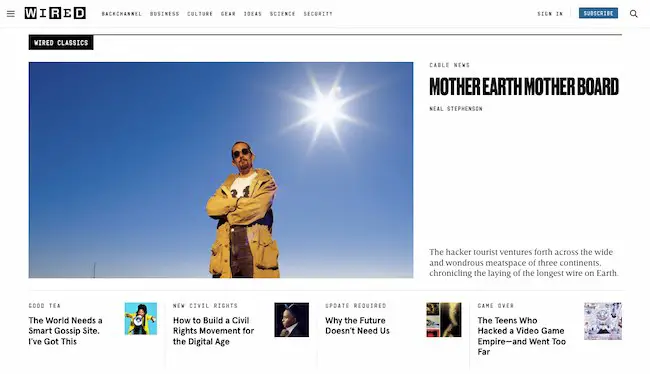
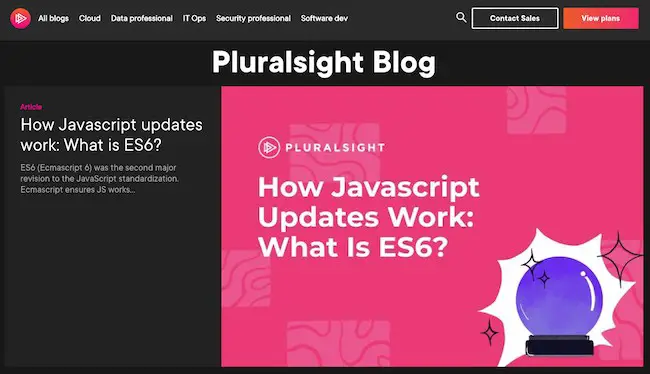
13.有線

您博客上的主題越多,讀者的體驗就越混亂。 這就是我們喜歡 Wired 博客設計清新簡潔的原因。
根據屏幕的大小,單是首屏就可能有八個或更多的標題,但這種設計仍然很容易掃描和挖掘。
每篇文章都包含一張吸引您的特色圖片。然後,醒目的字體選擇可以讓您快速了解每篇文章的類別、作者和標題。
如果您的博客一開始很簡單,但隨著它的發展,您很難讓它發揮作用,那麼這個博客是重新設計的絕佳靈感。 您還可以使用此工作簿來重新設計您的博客網站。
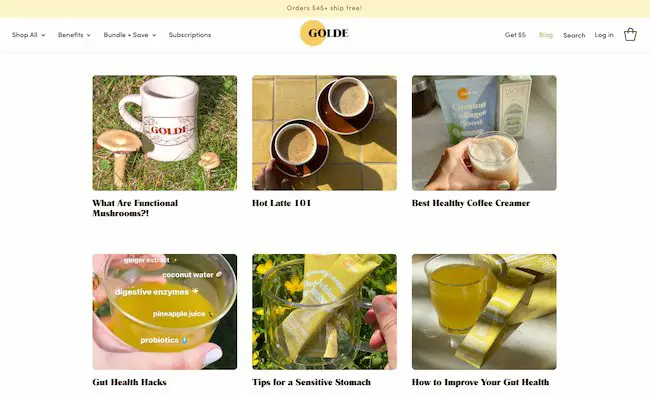
14.戈爾德

Golde 是另一個使用圖像進行良好交流的博客。 使用品牌名稱作為其博客“黃金時段”的起點,Golde 將特色圖片作為每篇博客文章的焦點。
然後,華麗的攝影在每張照片中都使用了黃色和綠色的色調。 這創造了一種一致、溫暖和吸引人的感覺,將您吸引到每篇博文中。
單擊帖子後,此博客會完美利用文本下方的空間來突出顯示產品、食譜和其他有用的資源。
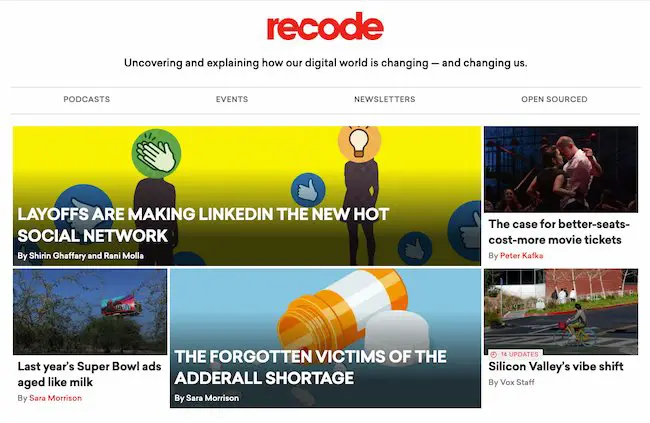
15.重新編碼

廣告是許多博客創收的有用方式。 許多小型企業提供博客來突出他們的產品和服務。 與此同時,其他獨立博客可能難以在設計與通過內容獲利的需求之間取得平衡。
Recode 使用不對稱的網格結構來展示最新的科技新聞。 粗體縮略圖與標題文本配對,與大圖對齊,所有大寫覆蓋文本。
圖像和文本的這種多樣化方式使瀏覽者可以輕鬆掃描並選擇他們想要閱讀的帖子。 佈局也包括一些動畫,這增加了博客佈局的趣味性。
除了提供出色的用戶體驗外,這種設計還讓博客編織了不會分散注意力的廣告。 同時,它們也不與有機內容融為一體,讓 Recode 為其讀者創造真實的體驗。
16.複視

這個博客是一個很好的提醒,博客設計不必太花哨。
請注意頁面頂部和中心的粗體標題。 然後頂部的特色插圖使用明亮的背景和簡單的黑底白字。 這種大膽的品牌形像在整個公司的博客中始終如一。
例如,乾淨的字體與徽標相匹配,並與品牌清晰、信息豐富的聲音保持一致。 每個部分的網格結構和標題讓您很容易理解您可以在博客上找到什麼。
我們還喜歡頂部易於導航的存檔鏈接,以及只需最少的滾動即可輕鬆查看博客存檔。
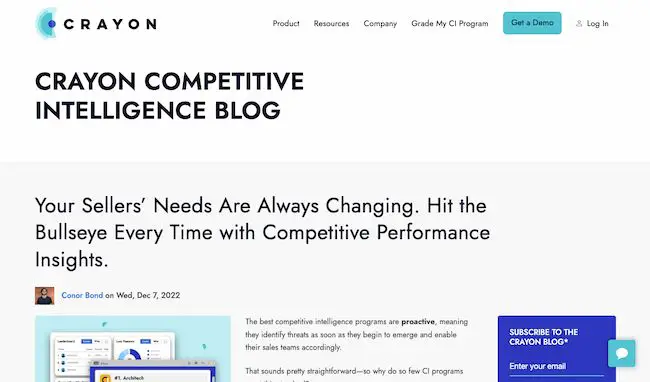
17.蠟筆

許多博客希望向讀者展示他們提供的所有內容。 但是深度和廣度一樣能吸引讀者。 如果您想讓訪問者深入了解您的博客作者所說的話,這個博客設計為他們提供了一個簡單的選擇——開始閱讀。
通過標題中的擴展預告片,Crayon 博客的首屏焦點是最新的博客文章。 當讀者向下滾動時,他們會發現一個包含更多博客內容的網格。
我們還喜歡按主題進行顏色編碼,這樣可以輕鬆地一目了然地找到感興趣的博客。 您可以在此處查看更多文本轉發博客設計示例。
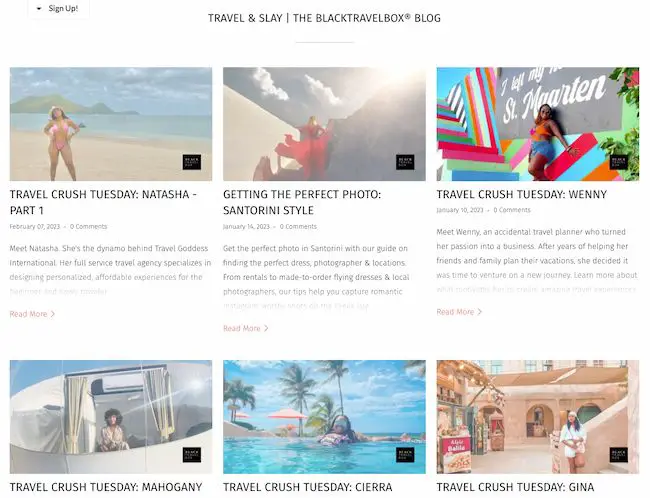
18.黑色旅行箱

為消除混淆,Black Travelbox 不生產手提箱。 它生產旅行用個人護理產品。 但該公司在將其便攜式香膏、護髮素等產品與旅行的樂趣聯繫起來方面做得很好。
此外,該公司的“Travel and Slay”博客上的人們對跨渠道的品牌一致性略知一二。 該博客採用簡單的配色方案和匹配的字體,有助於創建從商店到一般內容的統一用戶體驗。 同時,它使用大膽、色彩豐富的圖像來吸引讀者的注意力。
訪問該網站並滾動 - 我們認為圖像的變化非常酷,但每個博客條目都突出了不同的“旅行迷戀”。 然後,它會在每篇文章中附上明亮的照片、巧妙的採訪和歡樂的故事。
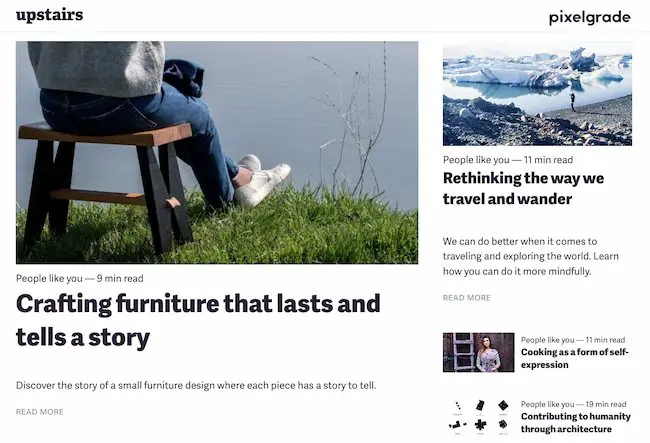
19.像素級

Pixelgrade 是一家設計工作室,為創意人士和小型企業創建令人驚嘆的 WordPress 主題。 他們的博客頁面很好地突出了他們最近或最受歡迎的博客文章之一,以及清晰的號召性用語和簡短的摘錄。
我最喜歡的是頁面的設計 100% 符合他們的品牌。 如果您喜歡他們博客的設計,您很可能還想嘗試他們設計精美的 WordPress 主題之一。
有關更多 WordPress 博客設計理念,請查看這篇關於博主 WordPress 主題的文章。
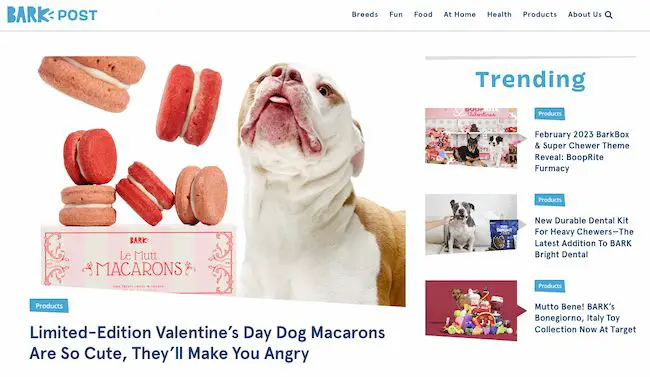
20.樹皮貼

在 HubSpot,我們有點像狗。 因此,當一個專門介紹狗主人生活的博客出現在我們的雷達上時,它引起了我們的注意。
BarkPost 是犬類訂閱箱公司 BarkBox 的博客,出於多種原因,它是一個很好的設計示例。 首先,看看每個頁眉中有趣的大字體——它既快速又易於閱讀,即使是在移動設備上也是如此。
可愛的圖片也讓每個主題的帖子引人注目——當然,所有這些都是品牌匹配、值得信賴的藍色。
我們也喜歡 BarkPost 將注意力吸引到其姊妹公司。 無論您是對小狗牙齒護理感興趣還是對您的小狗最好的食物感興趣,這個有趣的博客設計都可以讓狗父母和愛狗人士輕鬆找到最新的新聞和資源。
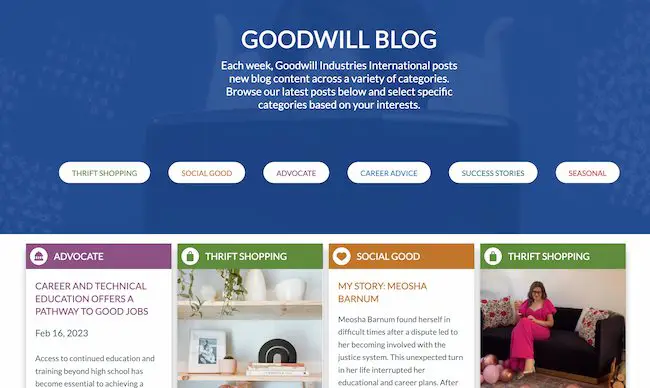
21. Goodwill Industries International

誰說非營利組織不能寫博客? 不,他們應該。 查看這份終極非營利營銷指南,讓您的營銷指南變得更好。
在這個例子中,Goodwill 簡潔、多彩的導航(同樣是值得信賴的藍色)將讀者吸引到這個博客的重要元素。
這些帖子的位置也很整齊,讀者可以輕鬆訪問。 而且,訪問者可以通過從首屏圖形中的簡單按鈕中選擇一個主題來選擇對他們最重要的信息類型。
最後,我們喜歡 Goodwill 博客對個人故事的強調。 此設計包含長篇預告片,可引導讀者了解該組織的計劃。 這種方法很容易理解為什麼那麼多人選擇支持 Goodwill。
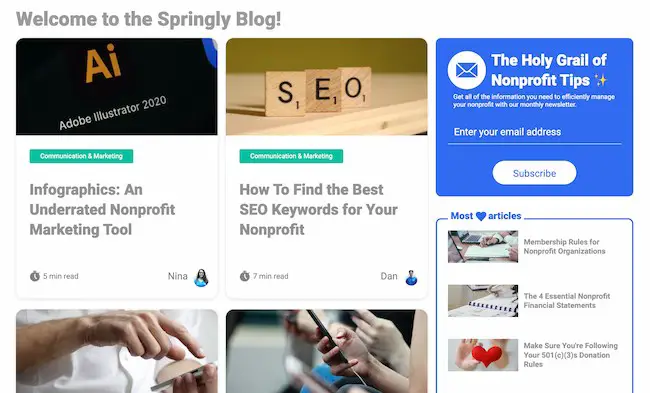
22.春意盎然

使非營利性博客火車繼續前進的是 Springly,它通過突出顯示大多數非營利組織的最大資源——敬業的人,充分利用了簡單的網格格式。
該博客採用簡單的設計、簡明的文字和清晰的調色板,適合尋找有用資源的非營利組織。
每張文章卡片都有作者的名字和照片,將聚光燈照在其貢獻者身上。 它還顯示閱讀帖子需要多長時間。
將時間和人員放在首位符合大多數非營利組織關注的重點。 這種方法使博客對那些最有可能貢獻和使用它的人更有價值。
還在尋找更多的靈感和想法嗎? 單擊此處查看 70 多個網站博客、主頁和登錄頁面設計示例。
使用這些博客設計示例來構建您最好的博客
創建一個漂亮的博客不僅僅是關於外觀。 如果你想讓你的讀者真正愛上你的博客,你的博客設計應該符合用戶的需求和期望。 對他們來說什麼最重要? 您的博客提供了哪些其他人無法提供的內容?
不要只是瀏覽這些鼓舞人心的博客設計。 將它們用作跳板,想像您的博客如何與您的受眾建立聯繫並改進您的博客設計。 然後,看著你的讀者群增長。
編者註:這篇文章最初發表於 2013 年,為了全面性而進行了更新。