23 個最佳引導表(組織數據)2022
已發表: 2022-02-09我們為您的網站或應用程序提供了大量最好和最精心製作的免費 Bootstrap 表格模板。
在研究了市場上數百種免費替代品之後,我們創建了我們的表格。
我們多年的經驗和測試,我們想出了很多實用的款式。 我們希望涵蓋盡可能多的不同項目。
為正確的數據選擇正確的表可能既棘手又耗時。
不是。 不再。
無論您想顯示什麼類型的數據,您現在都可以保持 100% 的井井有條。
注意:我們的免費表格模板也具有響應性和輕量級。 (閱讀:總是表現出色。)
免費的引導表模板
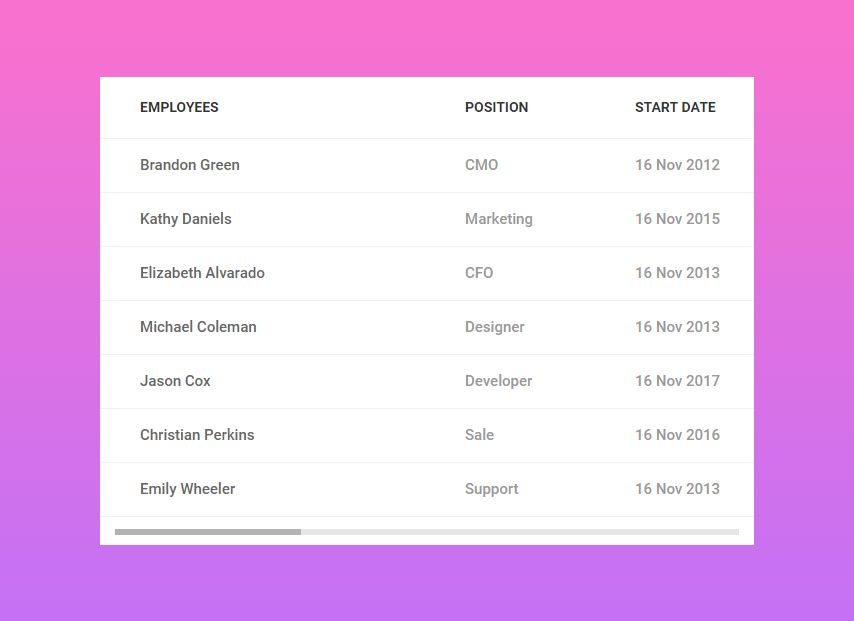
固定列表

在單個表中顯示所有數據和統計信息可能很困難。 您必須允許您的用戶滾動顯示完整的表格。
此表格佈局提供了允許用戶開箱即用的選項。 該表包括一個固定的主列,並且它的其他相關字段可以水平滾動。
佈局為您在列中提供了必要的空間,以便在不破壞表格外觀的情況下添加更多內容。
它還可以定制,以發揮更自然的色彩,甚至將其變成響應式表格。 如果需要,您還可以添加更多行,因為佈局可以處理它。
更多信息/下載

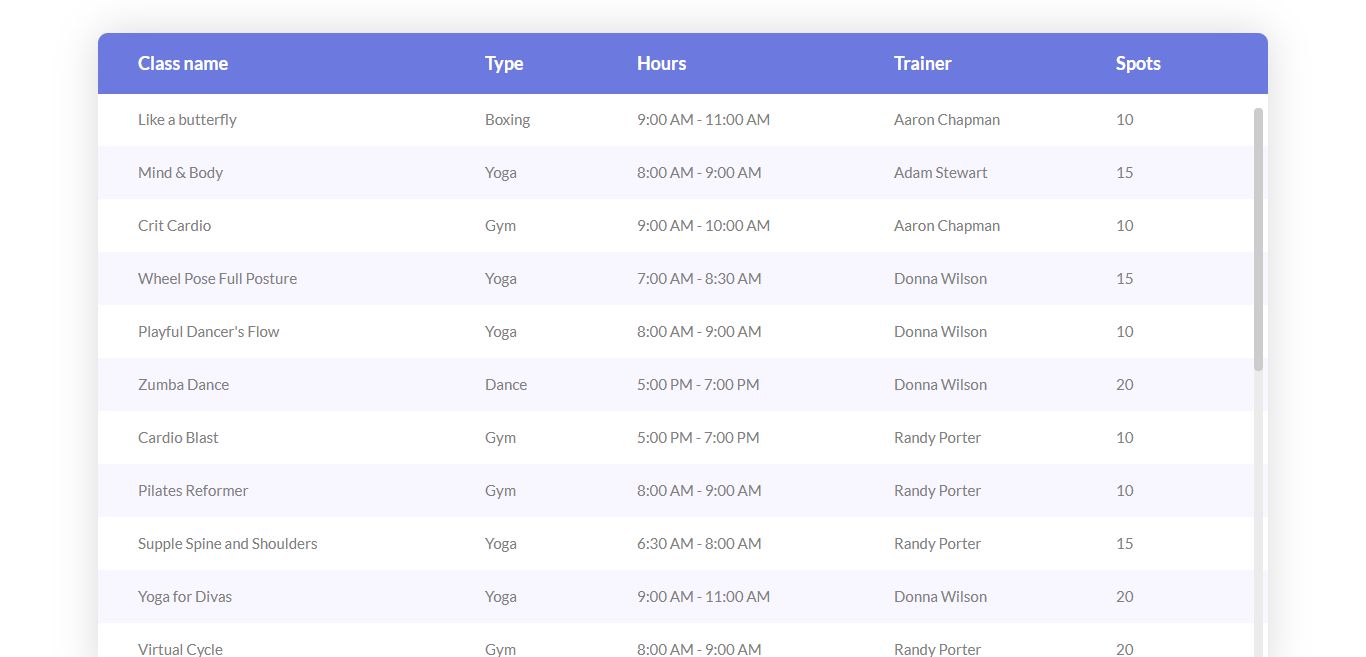
這種桌子設計提供的不僅僅是一個很酷的外觀。 通過這種佈局,您可以獲得多種顏色和样式選擇,使這張桌子獨一無二。
該設計使用圓角為整體外觀提供一些深度和感覺。 它還有一個固定的標題,並為您的用戶提供垂直滾動選項。
這種設計最吸引人的變體之一是深色主題,足以滿足黑色主題的網頁。
表格變體不包含列邊框; 您可以將空間用於更長的內容。 列會自行調整,因此不會破壞整個表格的外觀。
更多信息/下載
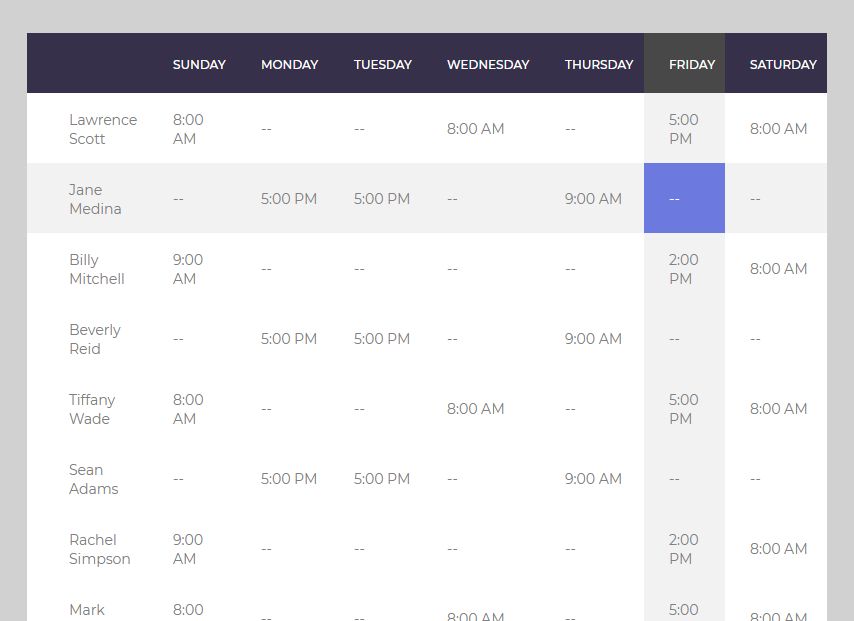
具有垂直和水平突出顯示的表格

當您有大量數據要佈置時,總是很難確定某個值。 這個表格模板肯定會減輕尋找某個值的壓力。
這種佈局提供了一個由其界面設計特性給出的解決方案。 此佈局突出顯示鼠標光標懸停的列和行,因此您的用戶可以輕鬆檢查他們正在尋找的值。
這個突出顯示功能節省了大量時間,更不用說尋找和尋找東西的痛苦了。 這個包有超過六個表變體,每個都有自己的設計。
您將獲得更現代的桌子設計,並以漸變背景作為整體外觀。
更多信息/下載
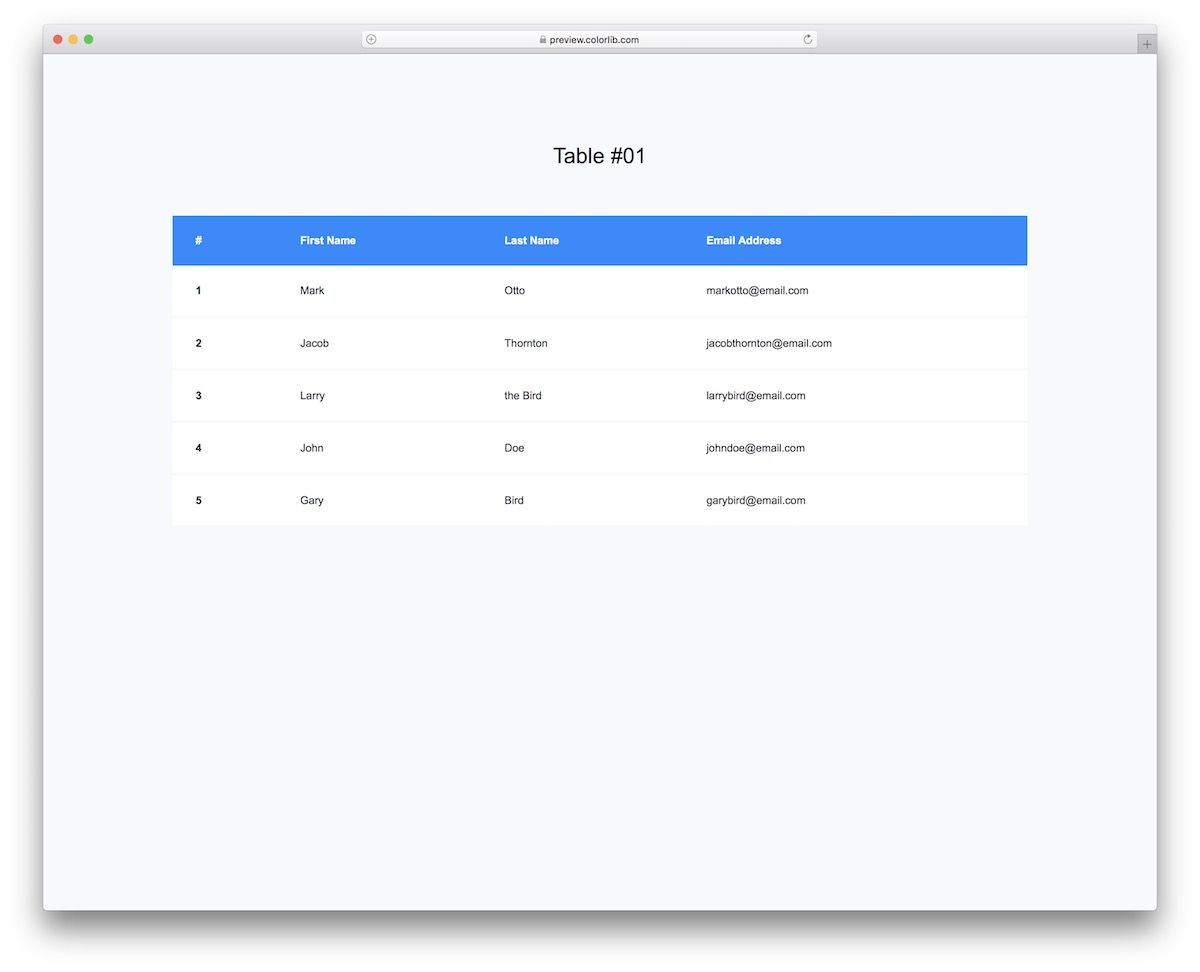
表V01

讓我們從我們更基本的表格模板之一開始。 如果您需要構建一個表格只是為了讓用戶和電子郵件井井有條,那麼這是完美的設計。
但是您也可以將它用於其他信息,因為它很容易改進。
由於它是一個 Bootstrap 小部件,因此您知道它的佈局可以完美地適應不同的屏幕尺寸。
更多信息/下載
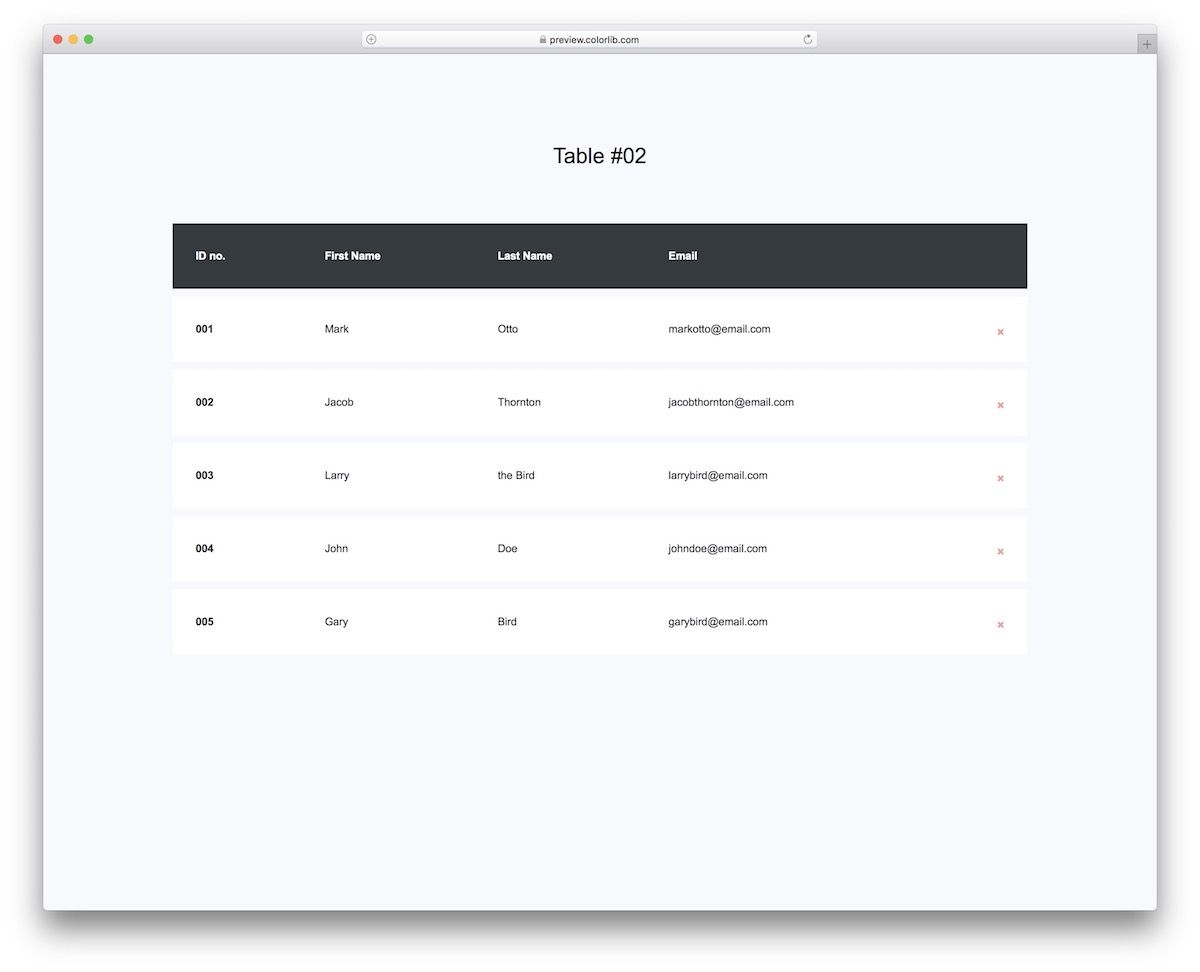
表 V02

儘管 Table V02 乍一看與上面的相似,但不僅僅是顏色不同。
每一行都是一個單獨的元素,您只需單擊 X 符號即可將其刪除。
ID 號、名字和姓氏以及電子郵件有四列。 請記住,一旦刪除一行,就無法將其恢復。
更多信息/下載
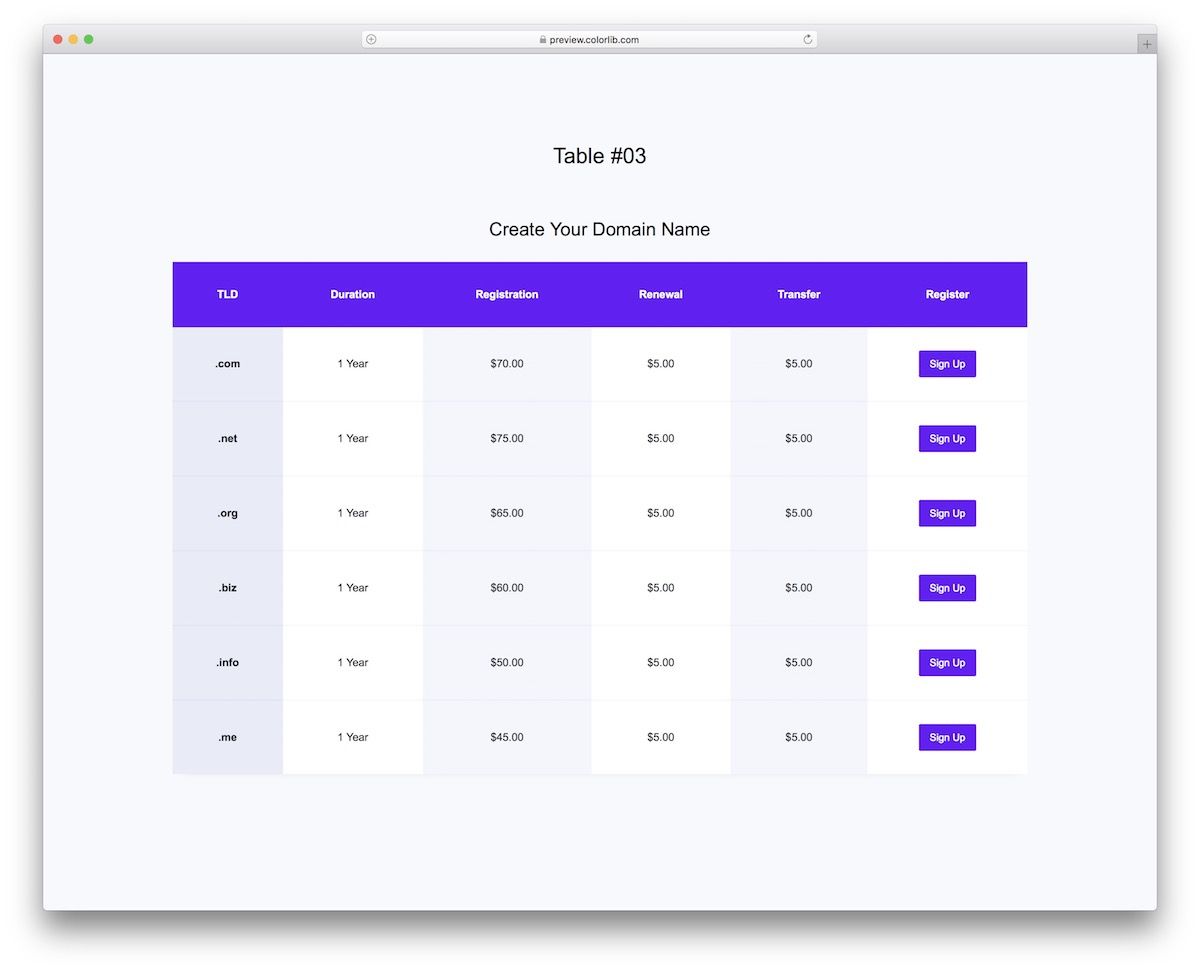
表 V03

在構建託管和域名註冊商網站時,您需要考慮為不同的域選項添加一個目錄,並提供定價。
幸運的是,您不需要從頭開始構建它——而是選擇 Table V03。
此引導表有多個列和一個號召性用語 (CTA) 按鈕。 您可以使用後者來指導用戶採取行動——例如註冊域或註冊計劃。
更多信息/下載
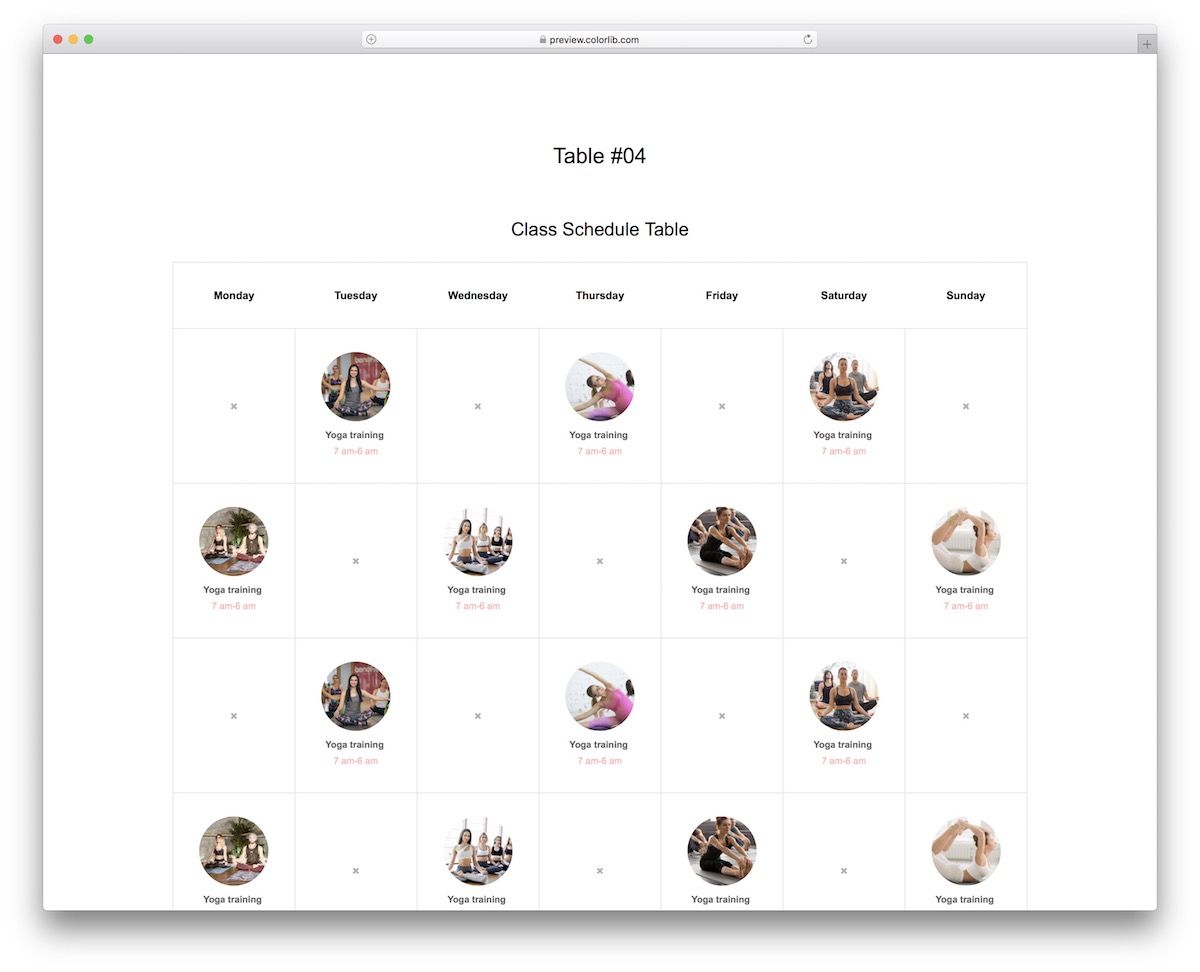
表 V04

健身房、健身中心、瑜伽館、私人教練,應有盡有,您都可以從 Table V04 中受益。 它是一個基於 Bootstrap 框架的現代、乾淨、易於使用的 CLASS 計劃表。
表 V04 有一個由 35 個元素組成的網格,您可以在其中展示所有類。 活動網格包括圓形圖像/縮略圖、班級名稱和時間。
然後,您可以將其與預訂表格相關聯,以便他們可以直接從您的網站註冊。
更多信息/下載
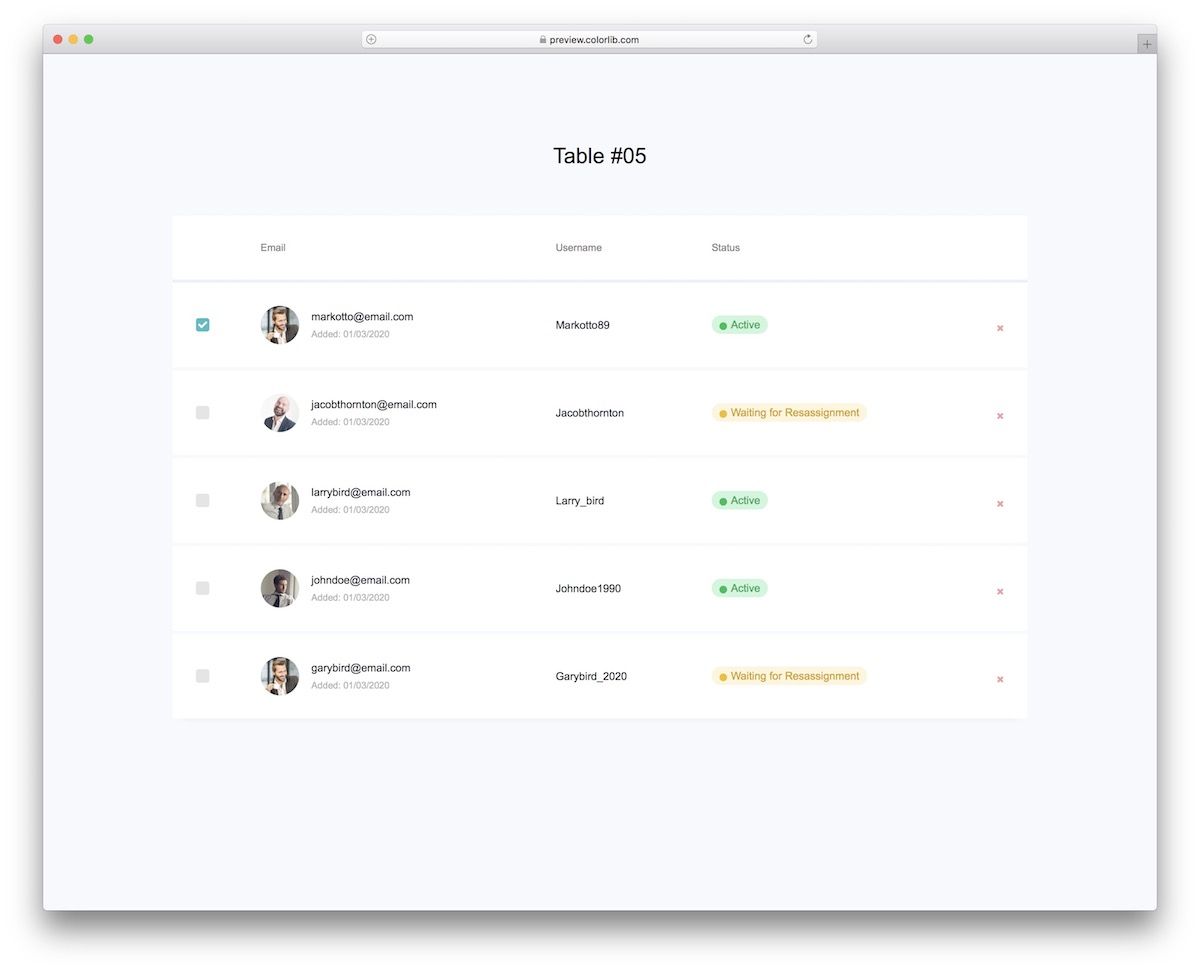
表 V05

在構建計劃擁有大量用戶甚至團隊成員的應用程序時,表 V05 非常適合檢查誰是活躍的,誰需要分配或其他操作。
每行包括一個複選框、頭像、電子郵件、添加日期、用戶名、狀態和刪除它的選項。
該表以其MINIMALISTIC 設計提供了一個很好的概覽。
更多信息/下載
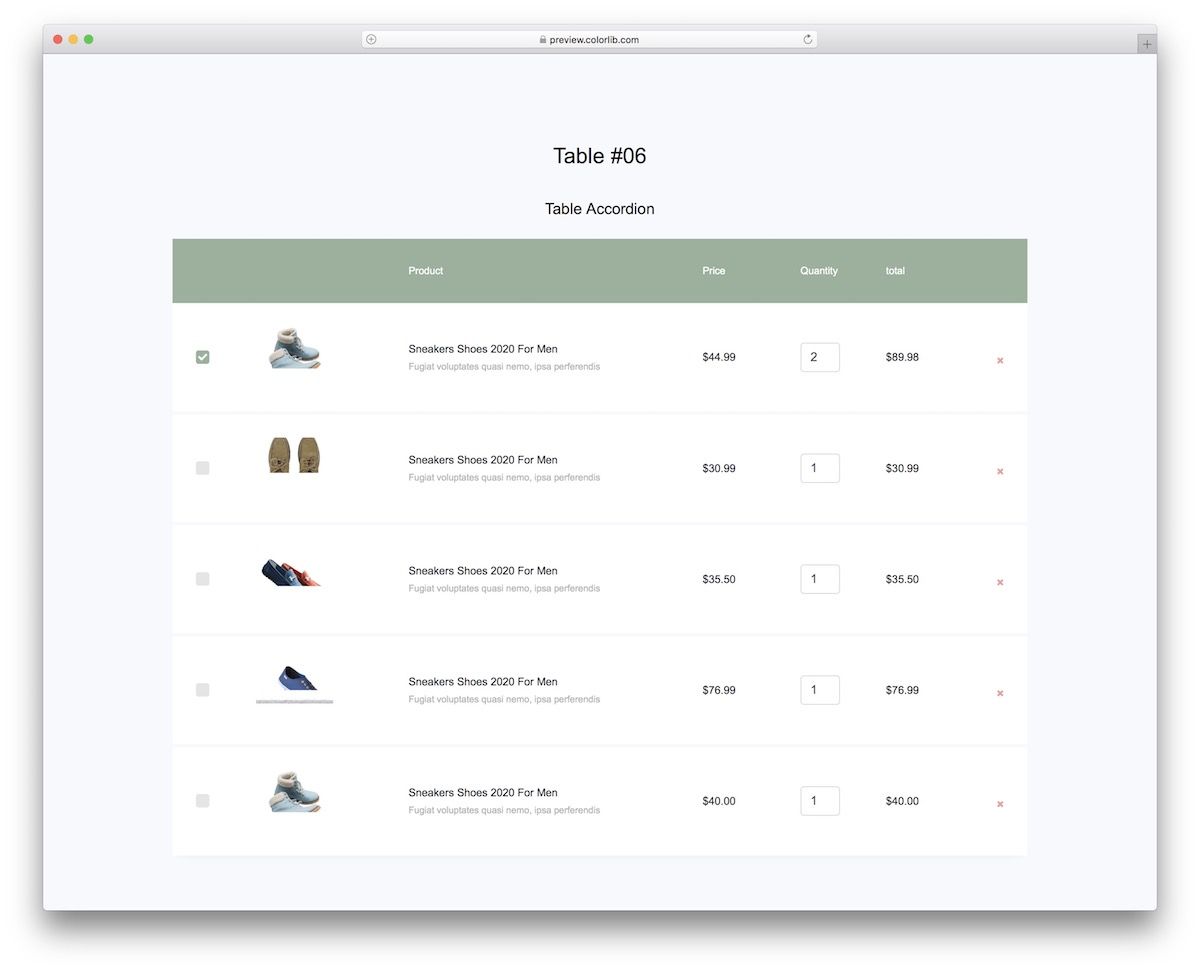
表 V06

經營在線商店時,購物車是必須的。 如果您正在構建電子商務網站,請使用 Table V06,因此您無需從一開始就創建購物車。
這個 Bootstrap 表具有確保良好用戶體驗的所有優點。 客戶可以勾選不同的項目,設置數量,甚至從購物車中刪除它們。
他們可以在智能手機、平板電腦和台式機上完成所有這些工作。
更多信息/下載
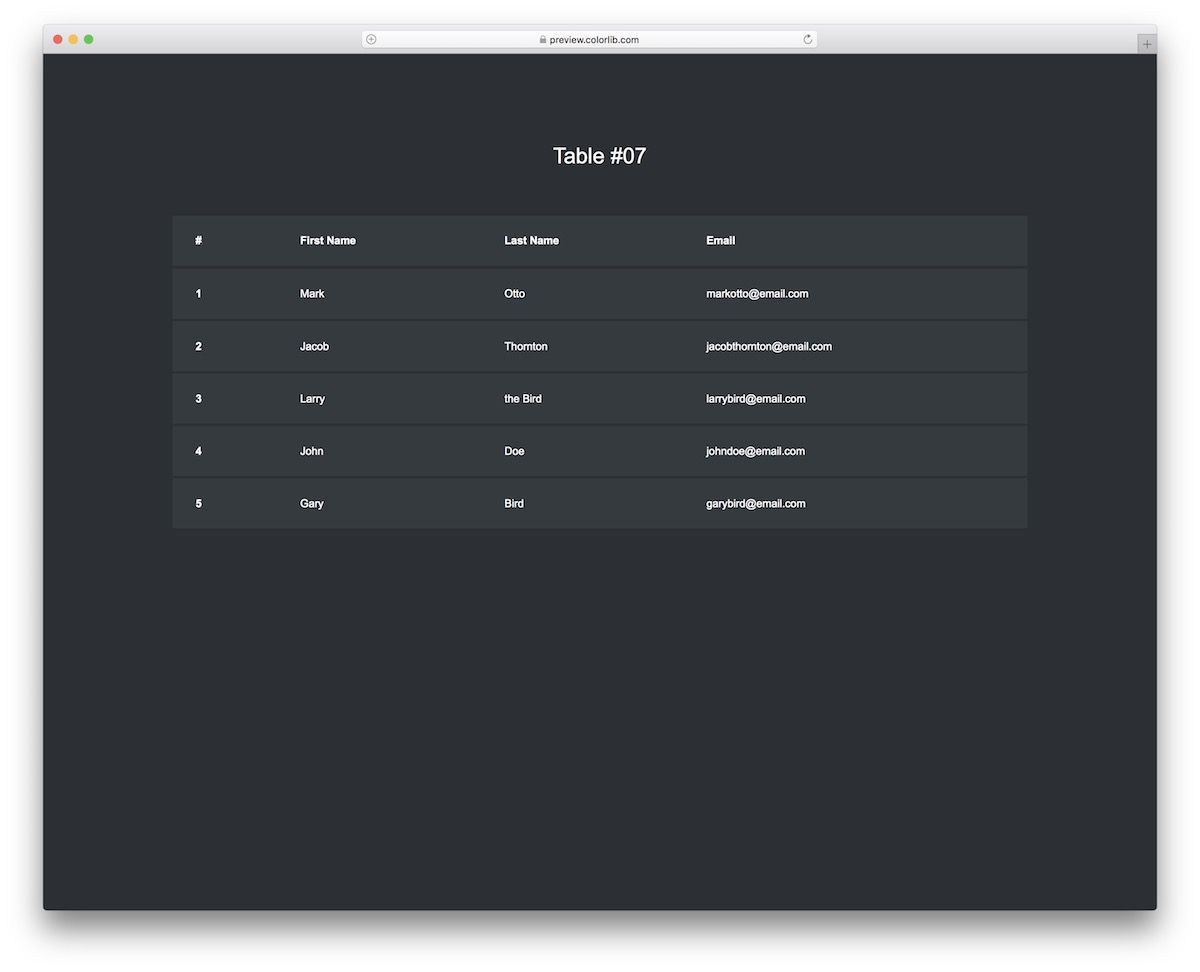
表 V07

如果您了解我們的第一個 Bootstrap 表格模板但想要一個 DARK 替代方案,那麼您就可以了。 表 V07 正是您所需要的,不多不少。
其簡約的設計和用於不同信息的多列可以做到這一點。
你不想改變設計——但是——你可以改變文本,使其符合你的需要。
更多信息/下載
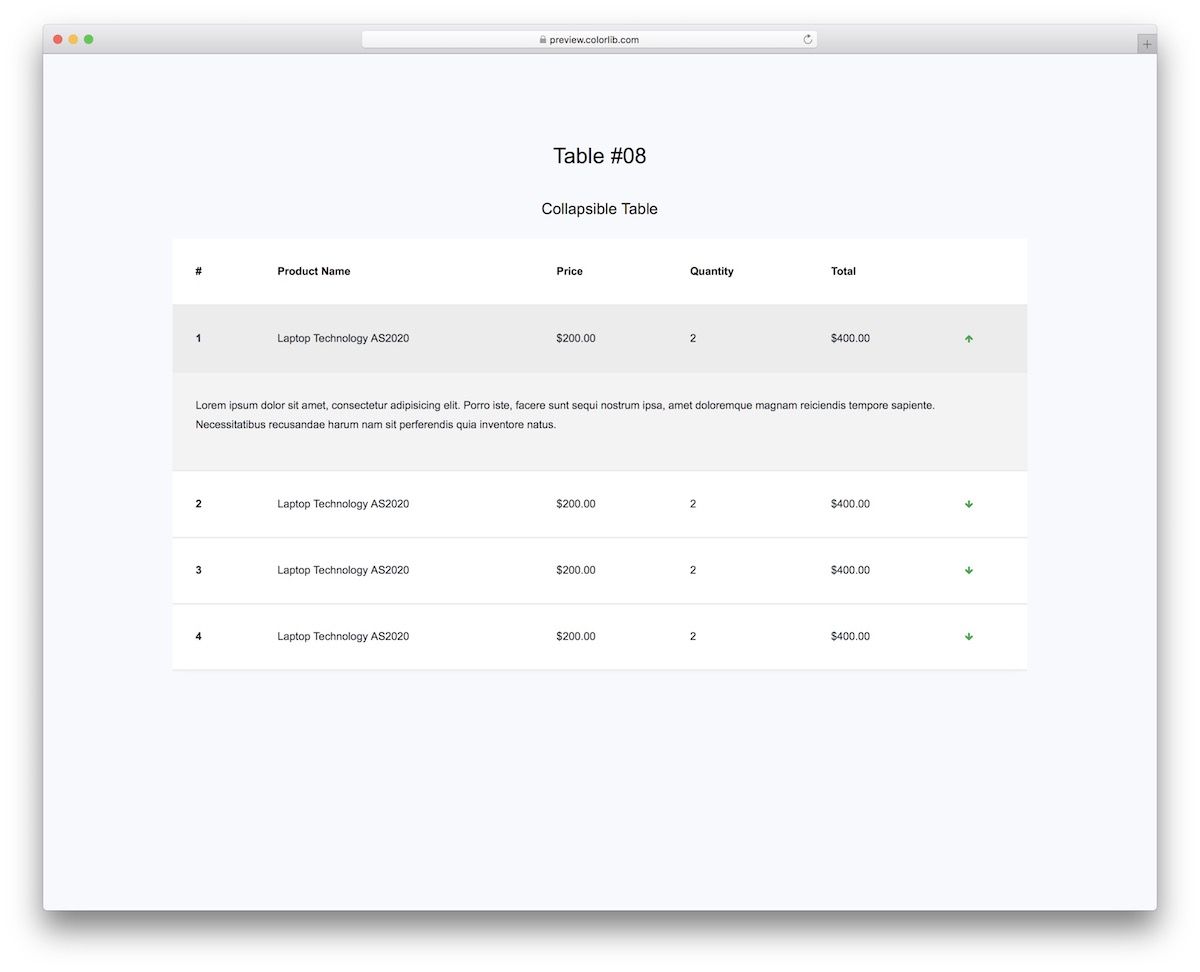
表 V08

當你認為它不存在時,它確實存在! 帶有手風琴的 Bootstrap 表。
如果您想添加額外的項目信息但方便地執行它,表 V08 將使您受益匪淺。
表 V08 沒有顯示所有這些額外的信息和細節並讓用戶不知所措,而是包含一個簡單的向下箭頭,顯示命令中的額外事實。

更多信息/下載
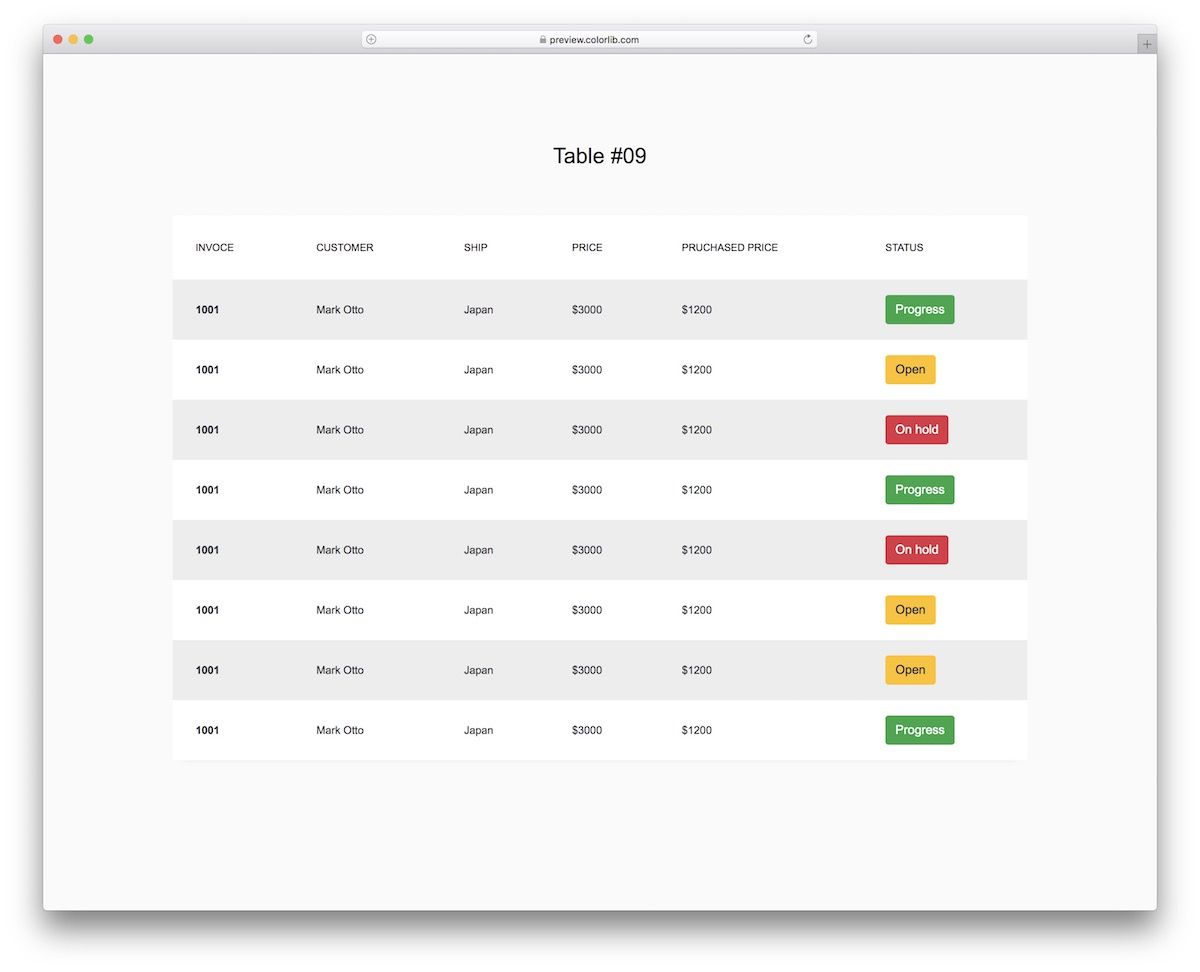
表 V09

Table V09 的特別之處在於狀態欄有三個不同的按鈕:進度、打開和暫停。
雖然您可以默認使用它進行付款,但您不需要堅持此配置。
除了灰色和白色行背景以獲得更好的可見性外,每個按鈕也是可點擊的,以便您可以將其附加到不同的操作中。
更多信息/下載
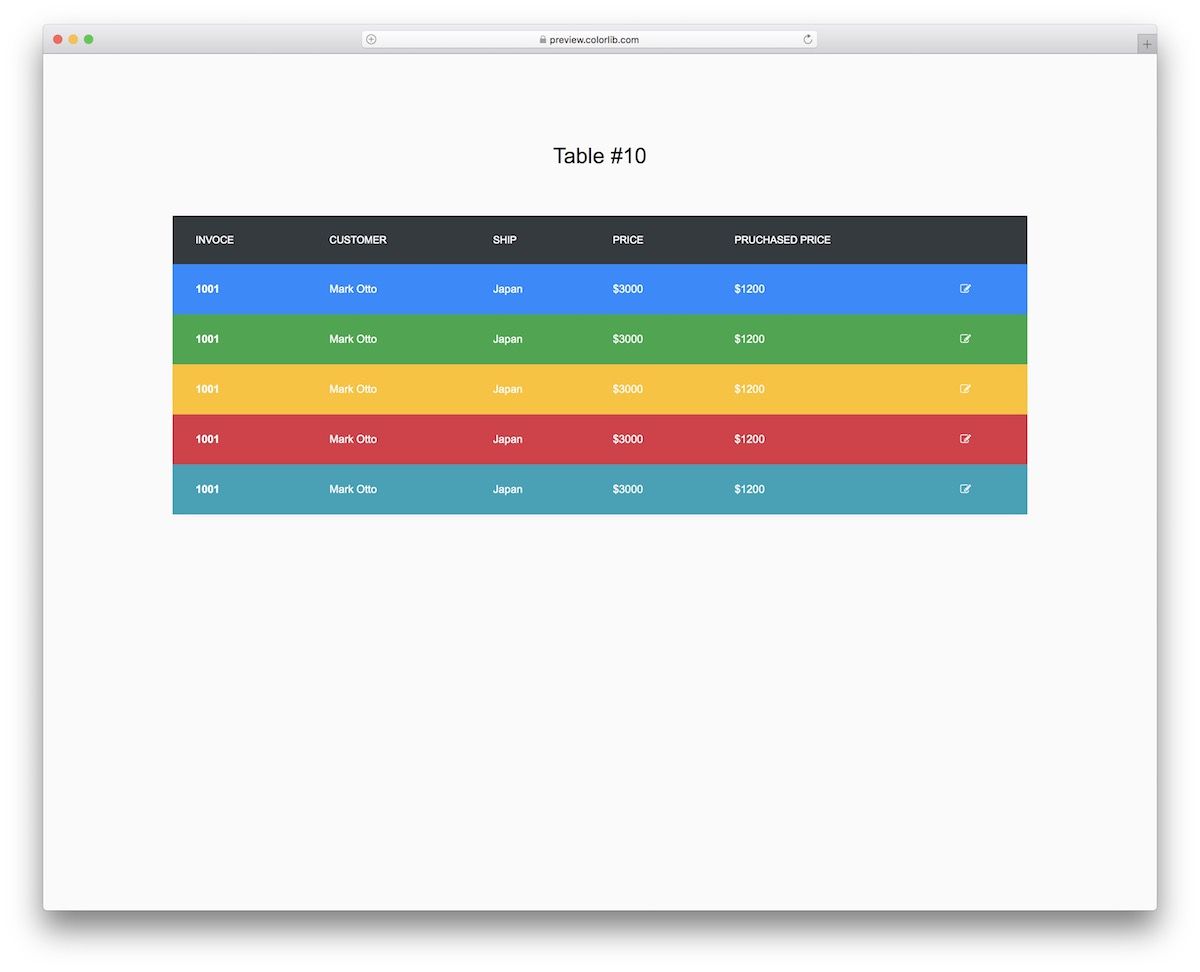
表 V10

除了 Table V10 是最好的彩色 Bootstrap 表之外,沒有什麼可說的。 而已!
表 V10 非常適合開發票,但您也可以介紹您的創意並將其用於其他用途。
與此列表中的任何其他 MODERN 表格模板一樣,此模板完美匹配不同的設備並具有用戶友好的代碼。
更多信息/下載
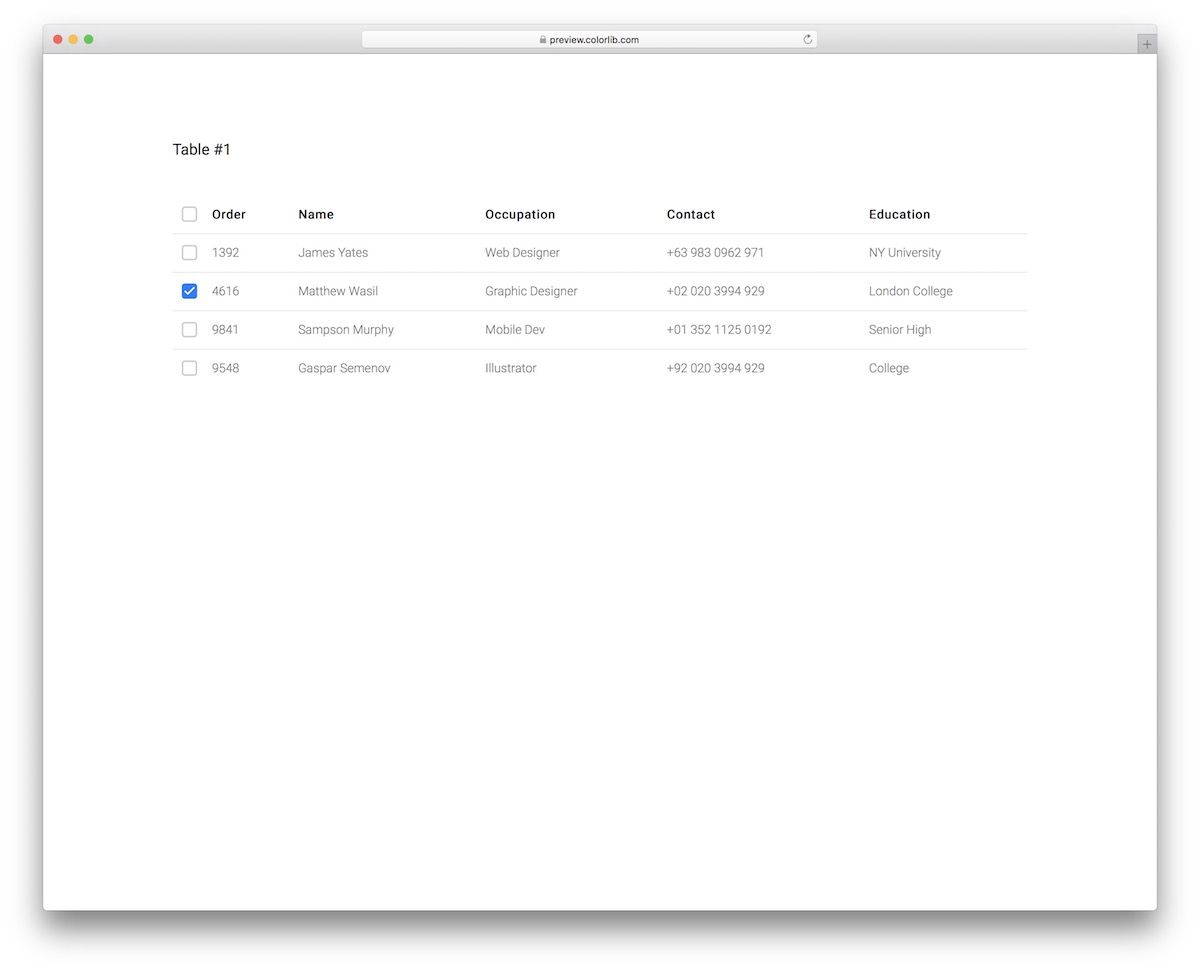
表 V11

使用表 V11 讓您的訂單井井有條。 一個超級整潔且外觀簡約的 Bootstrap 表,帶有用於單個行的複選框選項或“檢查所有”。
該表有不同的順序、姓名、職業、聯繫人和教育列。 您可以按原樣選擇表格,也可以進行配置。
如果有的話,您可能只想更改文本,因為該設計適用於不同的開箱即用應用程序。
更多信息/下載
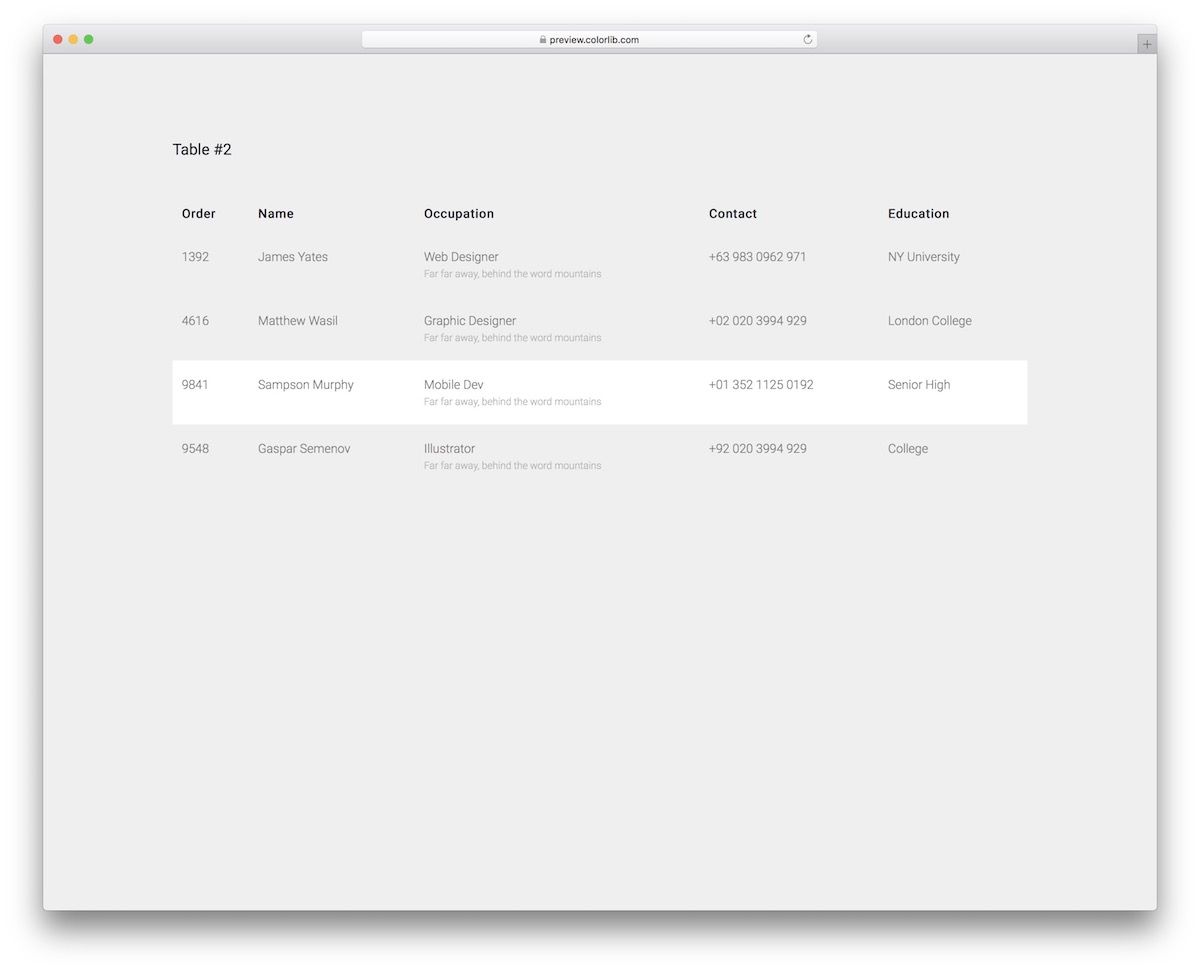
表 V12

Table V12 是一個帶有懸停效果的透明表格模板,它將吸引所有 DIGS 最小的人。
由於用戶和新手友好的代碼,您可以快速將其集成到您的應用程序中。
更多信息/下載
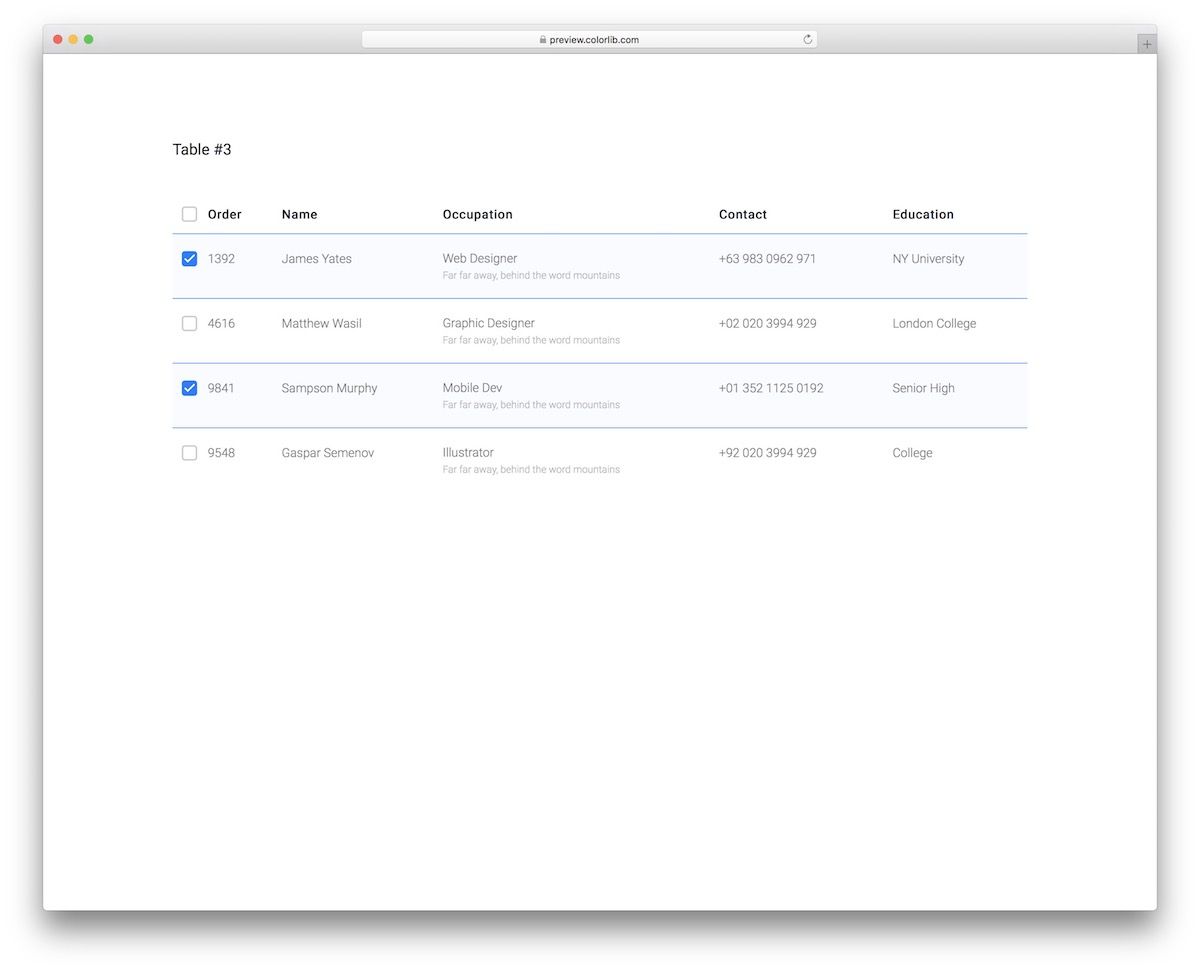
表 V13

表 V13 將極簡設計與實用性很好地結合在一起。 乍一看,它似乎是一個平淡無奇的 Bootstrap 表,但它具有出色的懸停效果和一個複選框,可以保持行突出顯示和勾選。
用戶可以手動選擇或取消選擇每一行,甚至可以選擇頂部的複選框來選擇所有行。
更多信息/下載
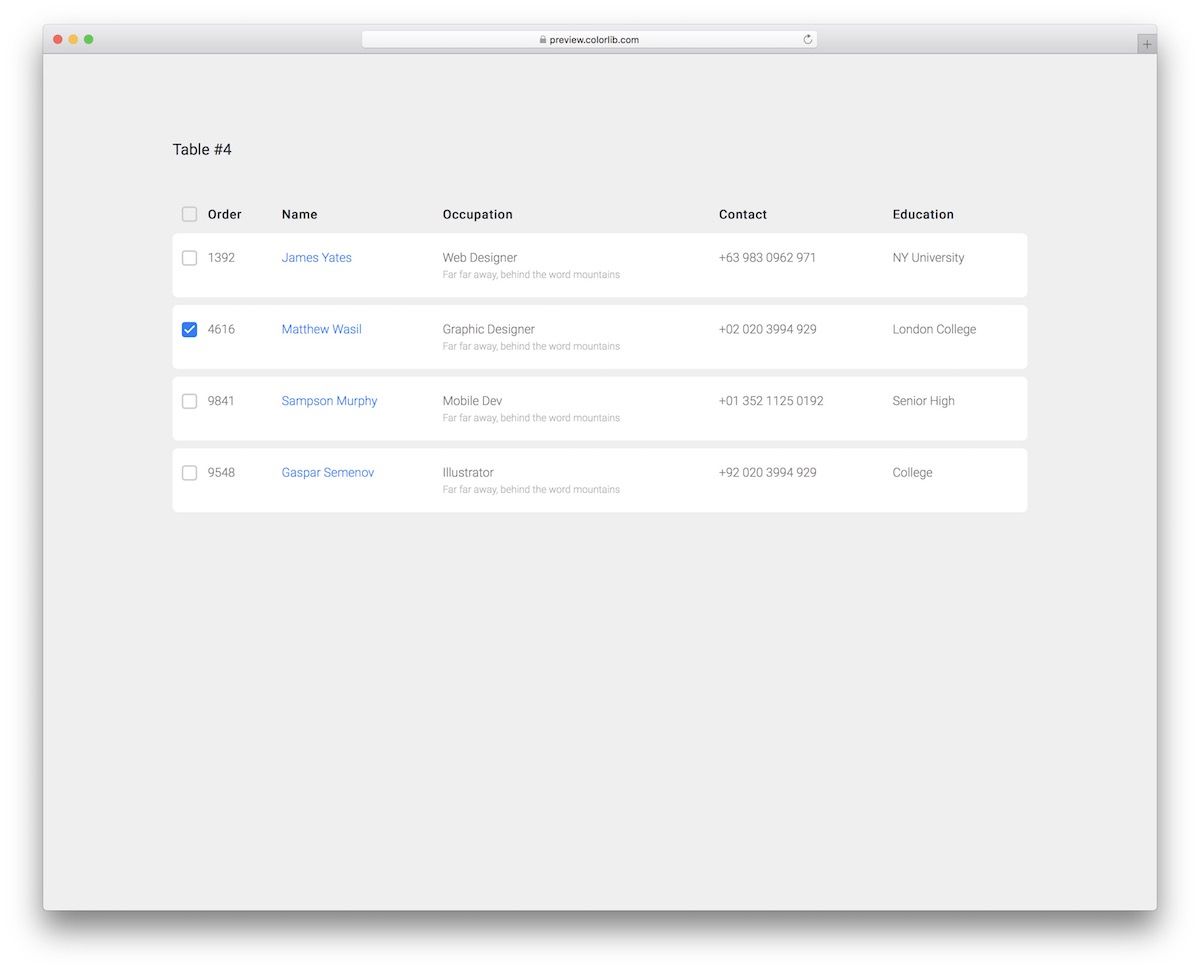
表 V14

正如您現在所注意到的,我們的一些 Bootstrap 表僅在設計上略有不同。 我們只確保您找到合適的開箱即用,無需對其進行任何或盡可能小的更改。
表 V14 是另一個示例,每行之間的間距更大,以提高可讀性。
此外,每個名稱都是藍色的,並帶有添加鏈接的選項——例如,您可以將其連接到用戶的個人資料。
更多信息/下載
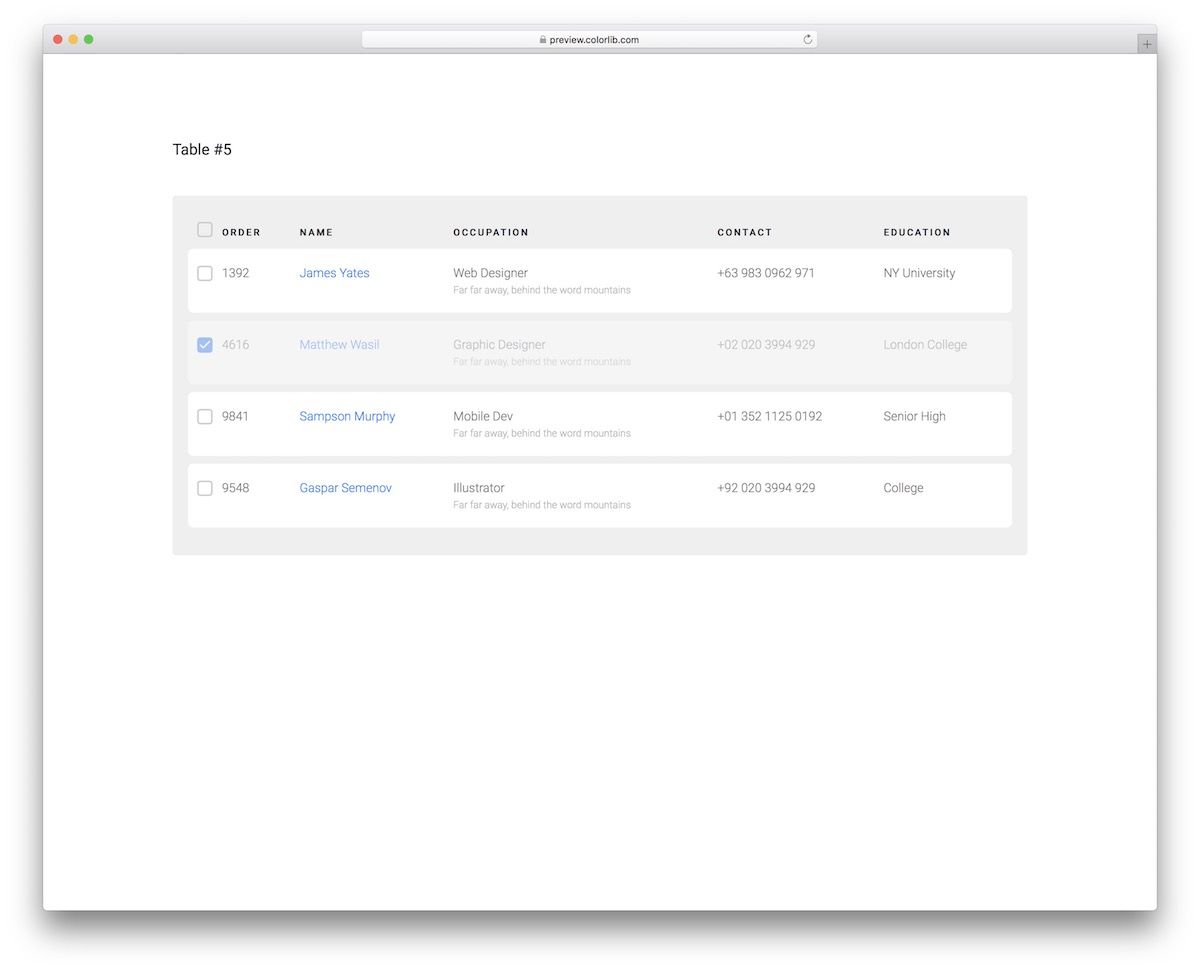
表 V15

表 V15 與表 V14 類似,但有一些額外的功能。 首先,它包括帶有灰色背景的超大屏幕效果,可以從您的其他內容中脫穎而出。
此外,Table V15 還帶有選擇或取消選擇行。 勾選後,該行將保持“點擊”狀態,變為灰色,或者如果一層霧將其覆蓋。
更多信息/下載
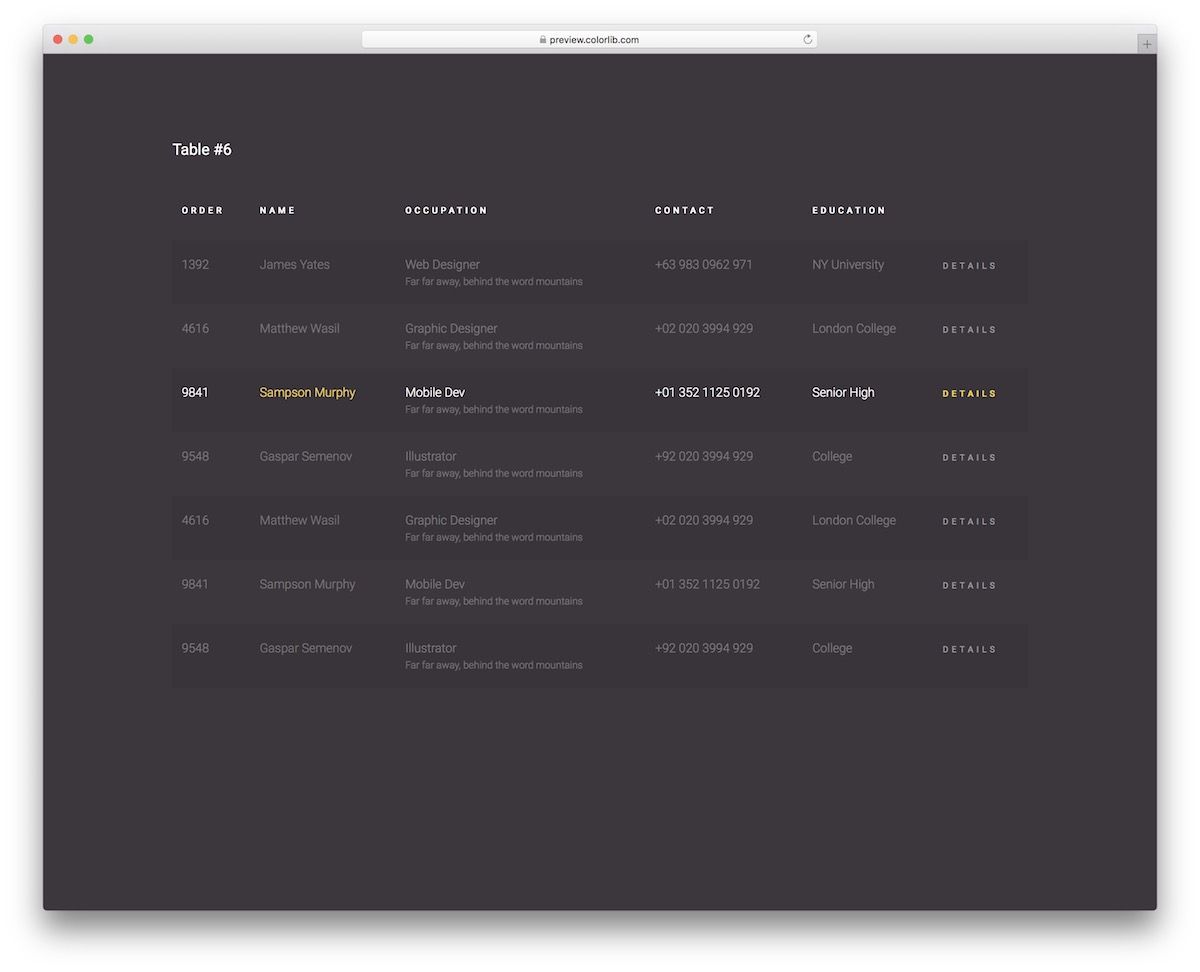
表 V16

如果黑暗是您的首選設計,您將盡情享受 Table V16。 它並不一定意味著完全按原樣使用它(黑色背景),但這是默認情況下的方式 - 而且它很震撼!
您還會注意到行之間的細微差別,這是一個非常簡潔的細節。
但真正讓它流行的是懸停效果,它用文本的白色和黃色調突出顯示行。
更多信息/下載
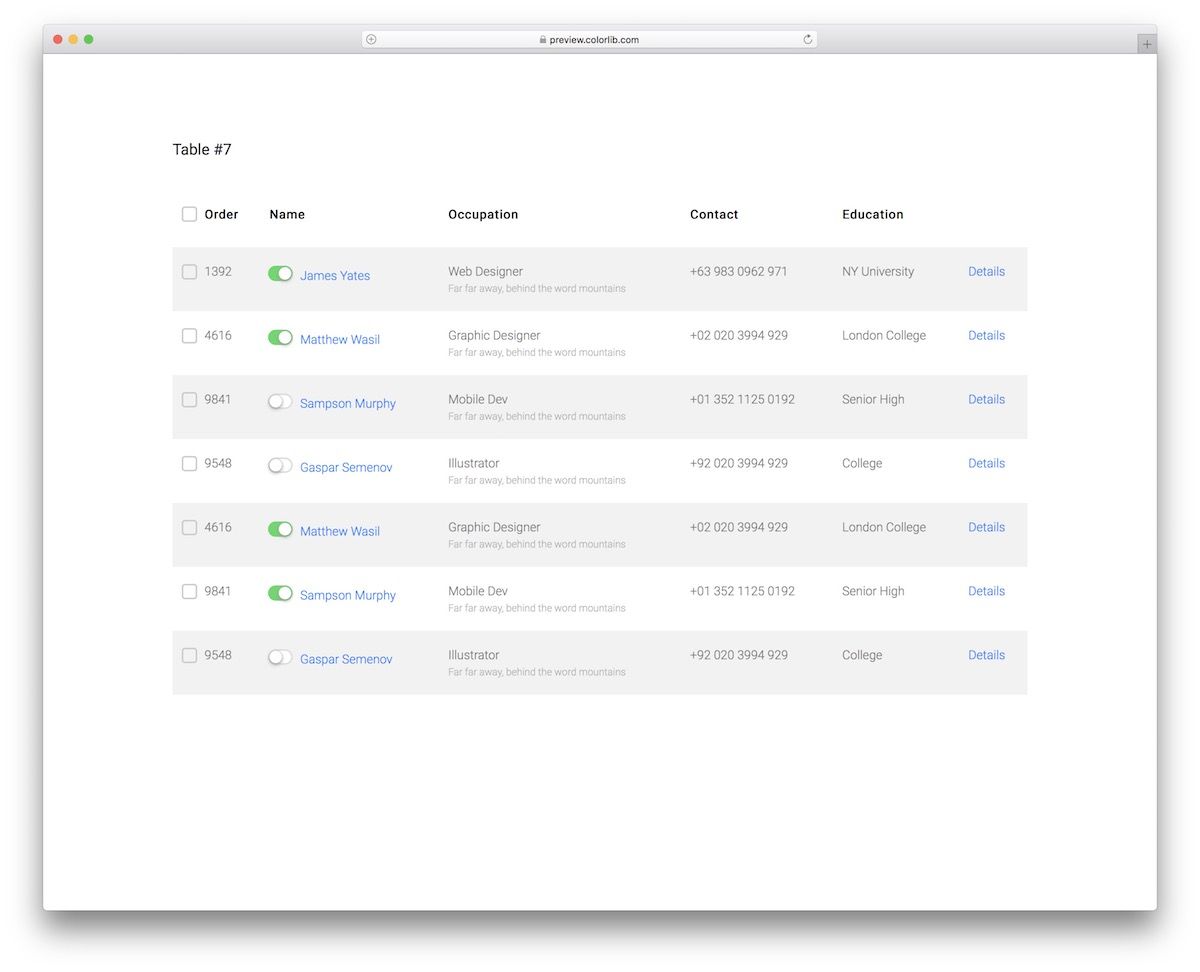
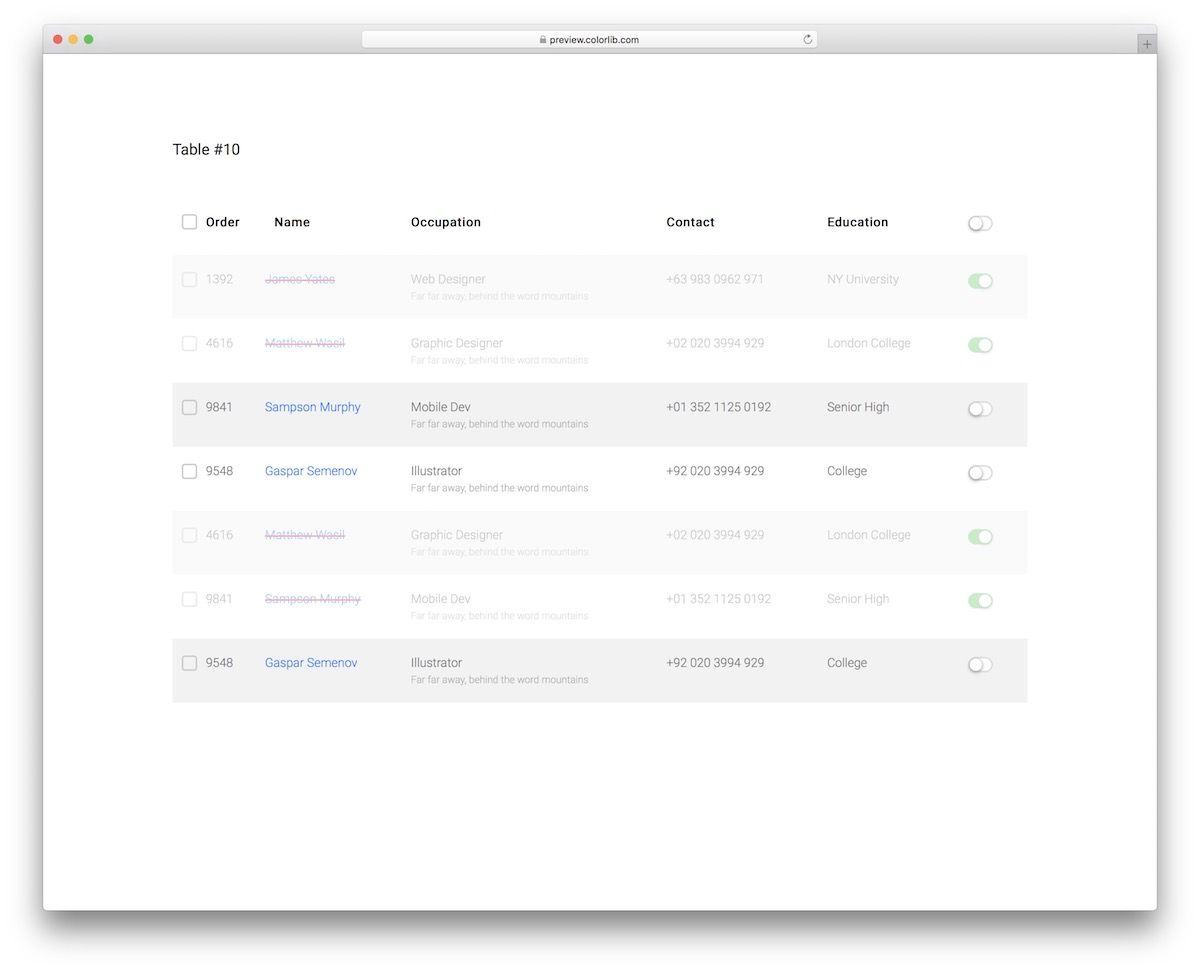
表 V17

雖然我已經介紹了一些帶有復選框的 Bootstrap 表,但 CSS Table V17 更進一步。
它還帶有很酷的撥動或開關,可以使用戶處於活動或不活動狀態。
這只是一個示例。
此外,最右側的名稱和詳細信息是可點擊的,允許您添加指向信息、個人資料的鏈接,您可以命名它。
更多信息/下載
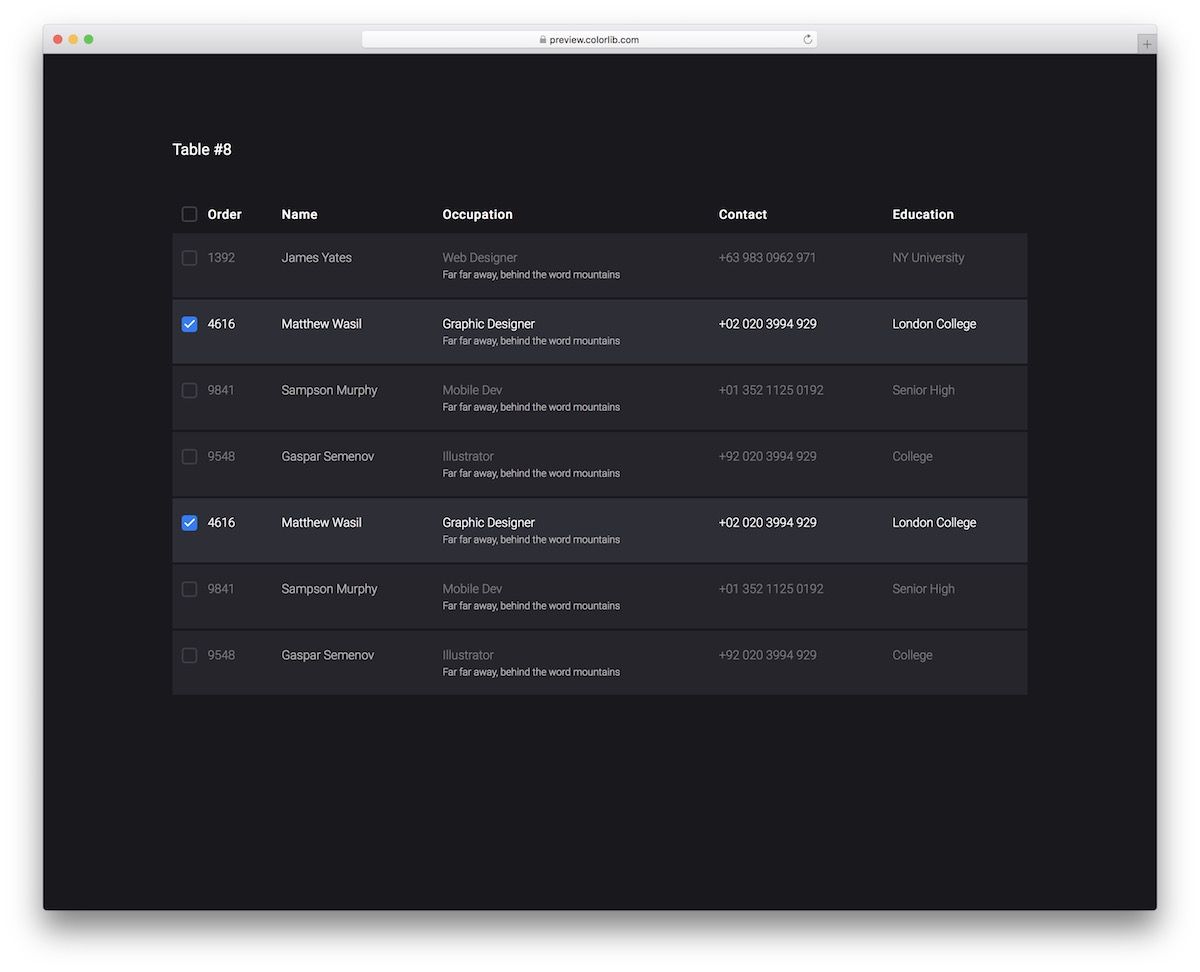
表 V18

關於黑暗網頁設計的一些東西非常吸引我。 你呢?
我們不僅專注於淺色 Bootstrap 表,還包括了一些深色替代品,Table V18 就是其中之一。
具有懸停效果的響應式佈局,用於突出顯示行和復選框。 您還可以在職業欄中添加一些附加信息以供快速參考。
更多信息/下載
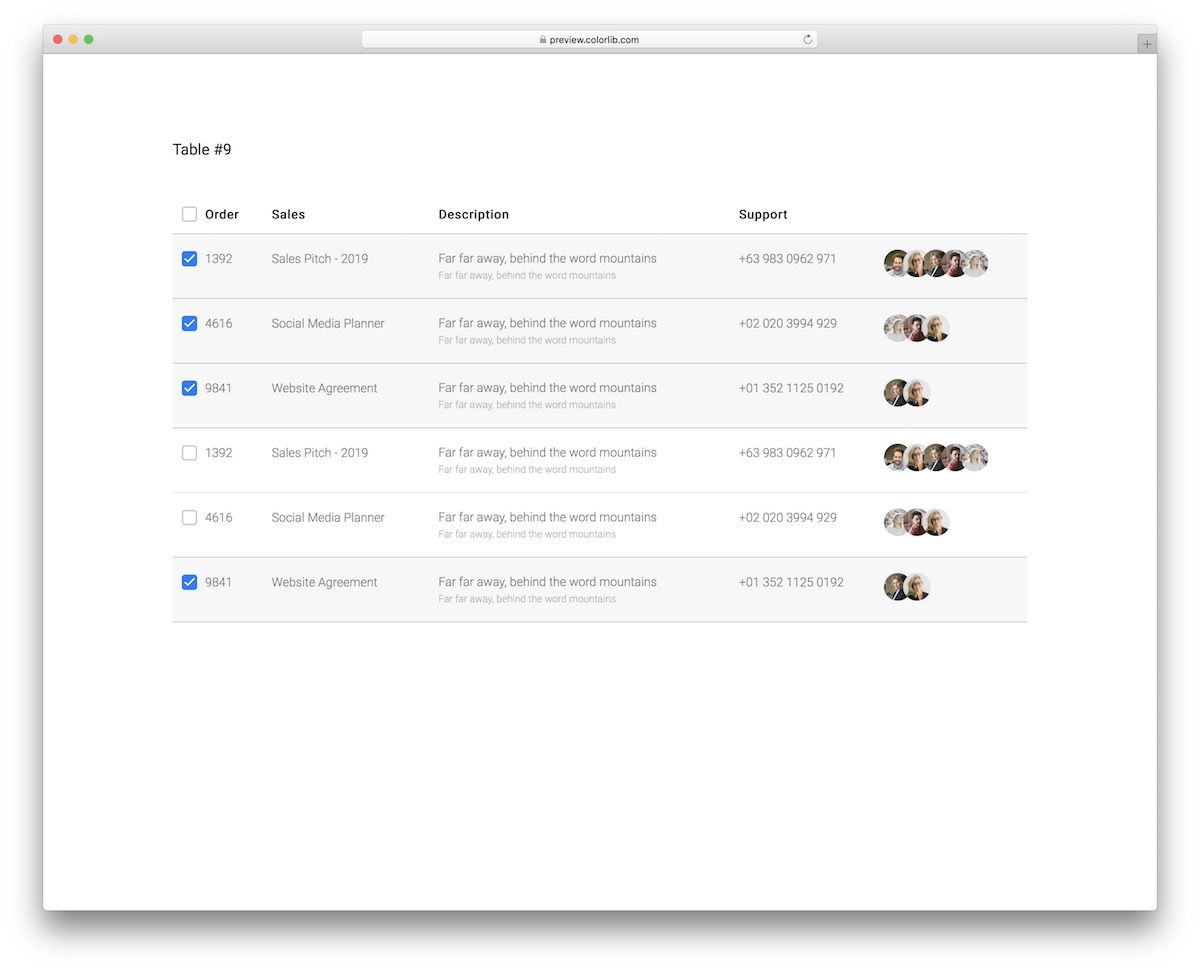
表 V19

使用表 V19 顯示銷售、附加信息、聯繫方式和客戶支持頭像。
該模板具有響應式結構,允許初學者和專業人士充分利用它。
有條理的代碼確保了將 Bootstrap 表嵌入到您的應用程序中的舒適體驗。
更多信息/下載
表 V20

這是我們的 Bootstrap 表中的最後一個,用於方便地分發訂單詳細信息。
借助所有現成的列、複選框和切換,Table V20 是一個強大的替代方案,可幫助您快速解決問題。
免費片段僅使用最新技術並遵循現代網絡趨勢,以獲得出色的用戶體驗。
更多信息/下載
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
